WordPress'te Link Alt Çizgilerini Canlandırma
Yayınlanan: 2022-04-10Yaptığımız bağlantı efektinin bir örneği.
Bu makale, WordPress'teki köprülerinize özel stil eklemeyi tartışacak.
Köprü, İnternet'in başlangıcından beri var ve 2010'ların sonlarına kadar oldukça standart kaldı. Bu noktada, tasarımcılar alt çizgiyi kaldırmaya, ilginç vurgulu efektler eklemeye ve <a>'nın genel stilini değiştirmeye başladılar.
Bugün, standart köprüye geri dönüldüğünü görüyoruz, çünkü temel olarak kullanıcılar buna aşinadır, daha yüksek tıklama oranlarına neden olur ve WordPress kullanırken bu sadece varsayılan ayardır.
Kısa süre önce, alt çizgileri kaldırmanın WordPress web sitemizdeki tıklama oranını etkileyip etkilemediğini görmek için bir test yaptık. Alt çizgiler kaldırıldığında, kullanıcıların web sitesinde daha az bağlantıya tıkladığını gördük. Alt çizgiler eklenir eklenmez, kullanıcılar daha fazla bağlantıya tıklamaya başladı. Bunun anlamı, bir alt çizginin çevrimiçi herhangi bir bağlantının temel bir unsuru olduğudur.
Ancak bir tasarım ajansı olarak web sitemizdeki köprüleri biraz geliştirmek istedik. Kod kalemine giderseniz ve köprü stilini ararsanız, sitenizdeki bir bağlantının tasarımını ve biçimini değiştirmek için kullanabileceğiniz tonlarca kod parçacığıyla karşılaşırsınız. Ancak, kullanıcı fareyle bağlantının üzerine geldiğinde bunların çoğunun alt çizgi eklemeyi içerdiğini fark ettik. bu, başlangıçta hiçbir alt çizgi olmadığı anlamına gelir, bu da daha düşük tıklama oranlarına yol açar hırs
Herhangi bir WordPress web sitesinde uygulanabilecek, kullanıcı fareyle bağlantının üzerine geldiğinde alt çizgiyi canlandıracak bir kod parçacığı oluşturmak istedik.
Alt çizgi eklemek yerine, alt çizgi kaldırılacaktır. Bu, kullanıcıların hala tıklanacak bir bağlantı olduğunu bilmeleri ve bağlantının üzerine geldiğinde görsel geri bildirim almaları için yapılır.
Bağlantının üzerine gelindiğinde alt çizgiyi kaydırarak uzaklaştırmak için web sitemize biraz daha özel bir his verilir. Niş alanımızdaki diğer birkaç web sitesinin de aynı şeyi yaptığını fark ettik. Alt çizgili köprüler kullanırlar, ancak kullanıcılar üzerlerine geldiklerinde alt çizgiler bir şekilde canlandırılır.
Bunun en sevdiğimiz örneği, Kinsta Blog'daki bağlantı stilidir. Bu blogdaki bağlantıları ilham kaynağı olarak kullanmaya karar verdik. İşte köprülere oldukça vurgulu efektler uygulayan CSS parçası. Aşağıda tartışacağımız bir WordPress web sitesine kolayca yüklenebilir.
WordPress'te Köprüleri Stillendirmek için CSS
İşte kodu gösteren ve Reddit'e gönderilen her satırın ne yaptığını açıklayan düzgün bir şema. Kodun nasıl geliştirileceğine dair bazı ek önerilerin yanı sıra çok olumlu geri bildirimler aldı.
WordPress web sitenizdeki kendi köprülerinize benzer bir stil uygulamak için kullanabileceğiniz kod burada. Örnek olarak, bu kodun uyguladığı etkiyi görmek için bu bağlantının üzerine gelebilirsiniz. İlk olarak Kinsta Blog'daki bağlantılardan esinlenilmiştir.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Kod dili: CSS ( css )Bu kodu sevmemizin nedeni, çok satırlı olsalar bile tüm köprü türlerine bir vurgulu efekti uygulamasıdır.
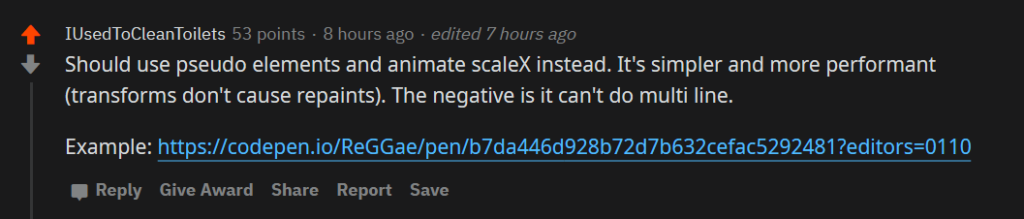
Alt dizinde, bu kodun bir köprüyü canlandırmak için biraz ağır olabileceği (ve yeniden boyamalara neden olacağı) konusunda bazı endişeler vardı ve WordPress'e köprü vurgulu efektleri eklemenin başka bir yolu ortaya çıktı.


İşte kod (bu yorumun posteri tarafından yaratılmıştır):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Kod dili: JavaScript ( javascript )Ve işte yaptığı şey:
Bu yöntemle stillendirilmiş bir bağlantı örneği.
Bu yöntem biraz daha hafiftir ve yeniden boyamaya neden olmaz, ancak bununla ilgili en büyük sorun, birden çok satıra yayılan bir bağlantı çalışmamasıdır. Bağlantı metninde herhangi bir kesinti varsa, alt çizgi yalnızca en alt satıra uygulanacaktır. Bu örneğin üzerine gelirseniz bunu görebilirsiniz.
Bize göre, bu kesinlikle bir anlaşma kırıcı olabilir, bu yüzden ilk kod parçacığını tercih ediyoruz.
WordPress'te Bağlantılara Nasıl Stil Verilir?
Aslında Word press'te köprüleri şekillendirmek oldukça kolaydır. Yapmanız gereken tek şey, kodu kopyalayıp WordPress web sitenizdeki stillere uygulayan bir CSS düzenleyicisine yapıştırmak. Bunu birkaç yolla yapabilirsiniz, ancak WordPress'e özel CSS uygulamanın en basit ve en kolay yöntemi, Görünümler --> Özelleştir altında bulunabilen yerleşik CSS düzenleyicisini kullanmaktır.
(Temanız değişse bile CSS uygulayacak olan bu eklentiyi de kullanabilirsiniz.)

Özelleştirici arayüzü açıldığında, özel CSS sekmesine tıklamanız (genellikle menüdeki en düşük bağlantıdır) ve kodunuzu yapıştırmanız yeterlidir. Yayınla düğmesini tıkladığınızda, WordPress web sitenize köprü stili uygulanmalıdır.
Temel kodun, bağlantı alt çizgi stilini WordPress web sitenizin tamamına uygulayacağını unutmayın. Bazı durumlarda istediğiniz budur, ancak diğer durumlarda yalnızca köprü stilinin İçeriğe uygulanmasını istersiniz.
Web sitemizde, köprü stilinin yalnızca blog gönderisi içeriğine uygulanması gerektiğini (CSS kullanarak) belirttik.
Bunu, aşağıdaki gibi bir öğe kimliği kullanarak özellikle gönderi içeriğini seçerek yaptık:
#post-content a {kodunuz burada}Bunu yapmak temadan temaya değişir, çünkü bazıları gönderi içeriğini çevreleyen bir sarmalayıcıyı etiketlerken, bazıları bunu yapmaz. Kullandığınız gerçek yöntem ve seçici, kendi web sitenize özgüdür. Gönderi içeriğinizi çevreleyen seçiciyi bulmak ve koda uygulamak için Chrome Geliştirme Araçları gibi bir geliştirici araç seti kullanabilirsiniz.
Çözüm
Bu makale, WordPress web sitenizdeki köprüleri değiştirme ve canlandırma kavramını size tanıtmış olmalıdır. Bu, herhangi bir siteye özel bir dokunuş eklemenin harika bir yoludur, kod oldukça basit ve uygulanması kolaydır ve evrensel olarak çalışır.
WordPress'teki köprülere CSS stili uygulama hakkında herhangi bir sorunuz varsa, yorumlarda bize ulaşmaktan çekinmeyin.
