Uygulama Anında Bildirim Simgesi Nasıl Eklenir (Kolay Yol)
Yayınlanan: 2024-01-26Uygulamanızın anında bildirim simgesini eklemenin ve düzenlemenin hızlı bir yolunu mu arıyorsunuz?
Aslında çok kolay. Bildirim simgesi abonelerinize kim olduğunuzu söyler. Gönderdiğiniz her anlık bildirimde yer alan bir marka işaretidir. Ve bu paha biçilemez olabilir çünkü kitlenizin markanızı hatırlamasına yardımcı olur.
Gönderdiğiniz her anlık bildirimin daha akılda kalıcı olmanıza yardımcı olmasını sağlamanın maliyeti nedir? 5 dakikadan az.
Bu makalede, uygulamanızın anlık bildirim simgesini nasıl ekleyeceğinizi ve düzenleyeceğinizi göstereceğiz. Ve dediğimiz gibi, bu çok kolay.
Hadi dalalım.
Neden Uygulama Anında Bildirim Simgesi Eklemelisiniz?
Uygulama anında bildirim simgesi, kullanıcının cihazındaki bir uygulamayı temsil eden küçük, ayırt edici bir resimdir. Mesajın veya uyarının kaynak uygulamasını görsel olarak tanımlamak için anında bildirimlerin yanında görünür.
Markanız, uygulamanızın anında bildirim stratejisinin büyük bir bileşenidir. Uygulama simgeniz, kullanıcıların bildirim metnini okumaya gerek kalmadan hangi uygulamanın veya web sitesinin kendileriyle iletişim kurduğunu hızlı bir şekilde tanımasına yardımcı olur.
Uygulamaya anında bildirim simgesi eklemek birkaç nedenden dolayı akıllıca bir harekettir:
- Tanıma : Kalabalığın içinde tanıdık bir yüz görür gibi ikonları anında tanırız. Uygulamanız bir bildirim gönderdiğinde simge küçük bir dalga gibi davranarak "Hey, benim!" diyor. Bu, kullanıcıların hangi uygulamanın dikkatlerini çektiğini hızlı bir şekilde belirlemelerine yardımcı olur.
- Markalama : Simgeniz uygulamanız için küçük bir reklam panosu gibidir. Bu, marka kimliğinizin bir parçasıdır. Kullanıcılar bunu her gördüklerinde onlara uygulamanız hatırlatılır. Bu, uygulamanızın akıllarda kalmasına yardımcı olabilir.
- Kullanıcı Deneyimi : Kullanıcılar genellikle çok sayıda uygulama yüklüdür ve bu gerçek bir karmaşa olabilir. Benzersiz bir simge, bildirimlerini daha verimli bir şekilde yönetmelerine yardımcı olur. İlk olarak hangi bildirimlere göz atmak istediklerini bir bakışta görebilirler.
- Profesyonellik : Kendi bildirim simgesine sahip bir uygulama daha gösterişli ve profesyonel görünür. Bu, genel kullanıcı memnuniyetini artırabilecek küçük ayrıntıları bile düşündüğünüzü gösterir.
- İşlevsellik : Bazen simge ek bilgiler de iletebilir. Örneğin, bir mesajlaşma uygulaması yeni bir mesaj ve cevapsız bir çağrı için farklı simgeler gösterebilir. Bu, ekstra bir işlevsellik katmanı ve kullanıcı rahatlığı ekler.
Dolayısıyla, bir uygulama anında bildirim simgesi küçük olabilir ancak kullanıcıların uygulamanızla nasıl etkileşimde bulunacağı ve onu nasıl algılayacağı konusunda büyük bir rol oynar!
Uygulama Anında Bildirim Simgesi Nasıl Eklenir
Artık bir uygulama anlık bildirim simgesinin ne olduğunu ve onu neden eklemeniz gerektiğini anladığımıza göre, onu hiçbir kodlamaya gerek kalmadan kolayca nasıl ekleyebileceğinize bakalım.
Adım #1: Bir Uygulama Anında Bildirim Hizmeti Seçin
Anında bildirimler, web sitenizi ziyaret edenlerle web sitenizden ayrıldıktan sonra bile bağlantı kurmanıza yardımcı olan bir pazarlama aracıdır. Push abonelerinize hedefli bildirimler gönderebilir ve hatta bildirimlerinizi farklı müşteri segmentlerine göre kişiselleştirebilirsiniz. Peki hangi anında bildirim hizmetini seçmelisiniz?
Anlık bildirim kampanyaları göndermek için PushEngage'i kullanmanızı öneririz.

PushEngage dünyadaki en iyi anlık bildirim hizmetidir. Üstelik sadece ücretsiz versiyondan bahsetmiyoruz. Hedeflenen push mesajlarıyla sitenizden ayrıldıktan sonra ziyaretçilerle bağlantı kurmanıza olanak tanır.
PushEngage, anlık bildirim serileri ve araçları için ilk tercihimizdir çünkü:
- Kullanımı son derece kolay
- Kurulumu için çok az kodlama gerektiren veya hiç kodlama gerektirmeyen, önceden oluşturulmuş şablonlara sahip görsel bir kampanya oluşturucunuz var
- Her türlü site için tam otomatik anlık bildirim kampanyalarının kurulumu kolaydır
- Uygulama push kampanyalarını hızla geliştirmek, dağıtmak, analiz etmek ve yönetmek için Android ve iOS SDK'larıyla tam donanımlı
- Daha yüksek tıklama oranları için kişiselleştirilmiş anlık bildirimler göndermek üzere birden fazla seçenekle oluşturulmuştur
- Özel hedef takibi, UTM parametreleri ve gelişmiş analizlerle donatılmıştır
- Güçlü anlık bildirim A/B testi seçeneklerine sahiptir
Ve bu sadece yüzeyi çiziyor. Daha ileri gitmeden önce PushEngage'in tam özellik listesine göz atın.
PushEngage'in en inanılmaz yanı, satın alma kararı vermeden önce deneyebileceğiniz, sonsuza kadar ücretsiz bir plana sahip olmasıdır.
Profesyonel İpucu: Herhangi bir hizmet satın almadan önce anlık bildirim maliyet analizi hakkındaki makalemize göz atın.
Adım #2: PushEngage Uygulaması Anlık Bildirimlerini Ayarlayın
Şu ana kadar uygulama anlık bildirimleri göndermek için iskelet SDK'ları kullanmak zorundaydınız. Bu SDK'ları kullanmanın sorunu oldukça basit olmalarıdır.
Teorik olarak onlarla her türlü mobil uygulama push kampanyasını gönderebilirsiniz. Ancak o zaman şunları da oluşturmanız gerekir:
- Kampanyalarınızı yönetebileceğiniz bir arayüz
- Kampanya performansınızı izlemeye yönelik bir analiz paketi
- Zengin medya ve uygulama içi yönlendirme bağlantıları (veya derin bağlantılar) için daha iyi destek
- Hem pazarlama hem de geliştirme ekipleriyle bağlantı kurmaya yönelik süreçler
Hepsi tek bir büyüme kanalı sunmak adına. Mobil uygulama anlık bildirimlerini göndermek için eski araçları kullanmak sıkıcı, pahalı, yoğun kaynak kullanan ve zaman alıcıdır. Ve elbette, oluşturduğunuz her şeyi geliştirmek ve yönetmek ekibinizde derin kodlama becerileri gerektirir.
Yeni PushEngage Android ve iOS SDK'larıyla, mükemmel teslimat oranları için aynı güvenilir yazılımı kullanarak mobil uygulama push gönderebilirsiniz. Ancak uygulamanızla özel entegrasyonlar oluşturmayı son derece kolaylaştıran birkaç katman oluşturduk. PushEngage ise SDK'nın tamamını yönetir. Yani entegrasyonlarınızı yönetmek için tonlarca zaman ve para harcamanıza bile gerek yok.
Tek yapmanız gereken inşa etmek!
Uygulamanızı, PushEngage'in SDK'sını kullanarak mobil uygulama anlık bildirimleri gönderecek şekilde ayarladıktan sonra yayın bildirimlerini doğrudan PushEngage kontrol panelinizden gönderebilirsiniz. Evet, yine de uygulamanıza kod eklemeniz ve uygulamanız ile PushEngage API'si arasındaki bağlayıcıları geliştirmeniz gerekiyor. Ancak bu tamamlandıktan sonra, aşağıdakilerle birlikte gelen önceden oluşturulmuş bir yazılım arayüzünden kolayca mobil uygulama push kampanyaları oluşturabilirsiniz:

- Son derece ilgi çekici push kampanya türleri
- Yüksek dönüşüm oranlarına sahip kanıtlanmış kampanya şablonları
- İçeriğinizi her yayınladığınızda tanıtmak için otomatik kampanyalar
- Çoklu hedefleme ve kampanya planlama seçenekleri
- Tamamlayıcı bir büyüme kanalı olarak web push kampanyaları
- Veriye dayalı kişiselleştirmeyi kullanarak kitleyi elde tutma oranını artırma
- Hedef izleme ve gelişmiş analizler
- Akıllı A/B testi
- Özel Bir Başarı Yöneticisi
Ve çok daha fazlası. Uygulamanız için Android ve iOS mobil push kampanyaları geliştirmenin sıkıntısını artık ortadan kaldırdık.
Adım #3: Uygulama Anında Bildirim Simgenizi Ekleyin veya Düzenleyin
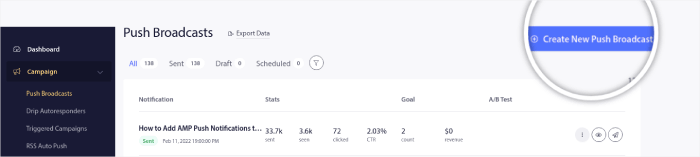
İOS ve Android mobil uygulaması anlık bildirimleri için kolayca bir simge ayarlayabilirsiniz. PushEngage kontrol panelinize geri dönün ve Kampanya » Yayınlar bölümüne gidin ve Yeni Bir Push Yayını Oluştur'a tıklayın.

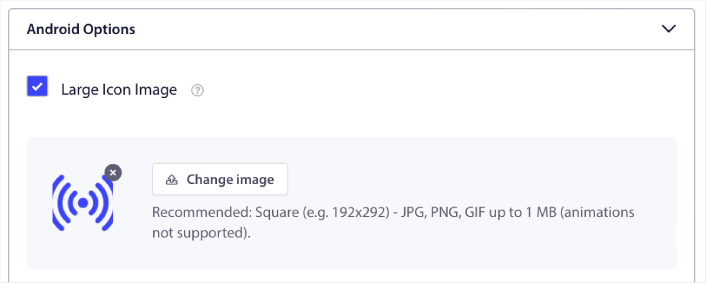
Android Seçenekleri altında Büyük Simge Resmi onay kutusunu işaretleyin:

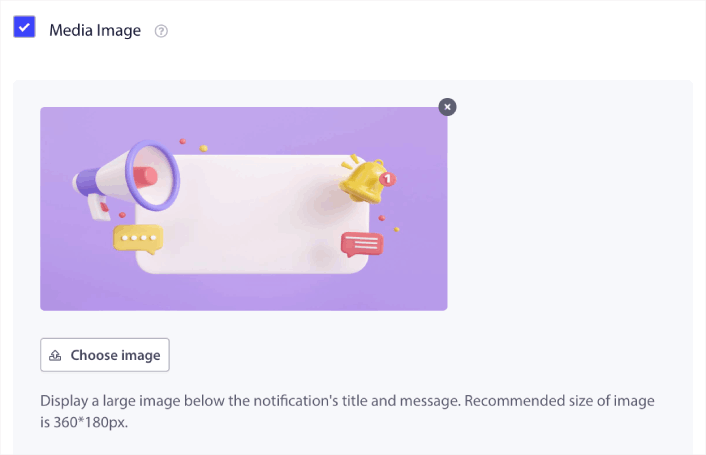
Aynısını iOS mobil uygulama push için de yapabilirsiniz. Kampanyanızı daha dikkat çekici hale getirmek amacıyla iOS uygulamanızın anlık bildirimi için bir medya görseli ayarlayın:

Yüklediğiniz resim, uygulamanızın anlık bildirim simgesidir. En iyi sonuçlar için görselin boyutlarını 192px x192px boyutunda tutun ve görsel boyutunun 1 MB'tan küçük olduğundan emin olun. Animasyonlu marka işaretleri için JPG, PNG ve hatta GIF kullanabilirsiniz. Yalnızca simgenin, sosyal ağ sitelerinde kullandığınız marka işaretleriyle tutarlı olduğundan emin olun.
Simgenizi daha sonra düzenlemeniz gerekirse, bunu yapacağınız yer burasıdır. Sadece farklı bir resim yükleyin ve işiniz bitti!
Başka bir deyişle, mobil anlık bildirimler gönderdiğinizde marka tasarım yönergelerinizi oldukça kolay bir şekilde koruyabilirsiniz. Ve tüm bunlar, asla yönetmek zorunda kalmayacağınız, kullanımı kolay bir arayüzden!
Adım #4: Bildirim Simgenizi Kontrol Etmek İçin Test Bildirimi Gönderin
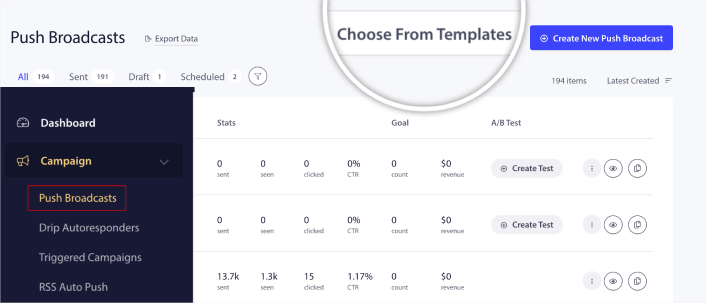
PushEngage kontrol panelinize gidin ve Kampanya » Push Yayınları'na gidin ve Şablonlardan Seç'e tıklayın:

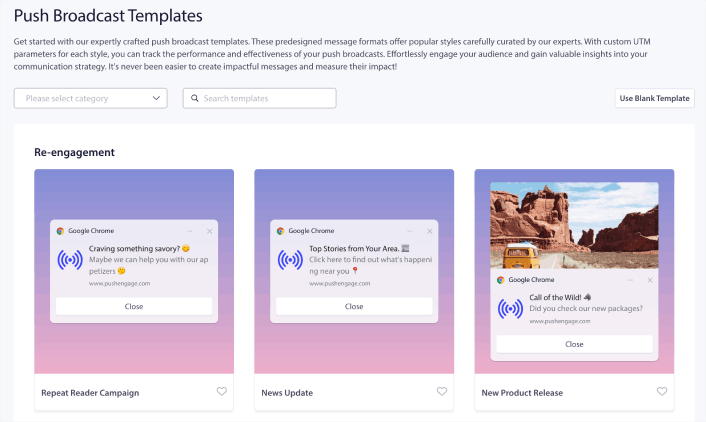
Daha sonra, kitaplıktan başlamak için bir şablon seçebilirsiniz:

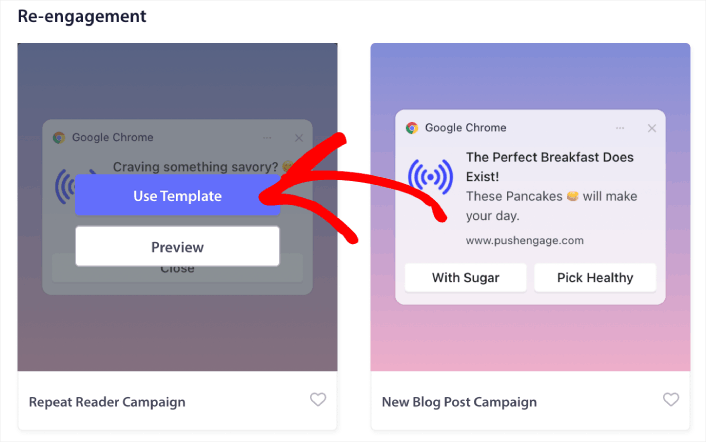
Bu şablonu kullanarak yeni bir push yayını oluşturmak için şablonlardan herhangi birinin üzerine gelin ve Şablonu Kullan düğmesini tıklamanız yeterlidir:

Şablonu kullandığınızda, yeni bir push yayını oluşturmak için ihtiyacınız olan tüm alanları şablondan alarak otomatik olarak dolduracaktır. Elbette tüm alanları markanıza daha uygun olacak şekilde düzenleyebilirsiniz. Ancak isterseniz yayını olduğu gibi de gönderebilirsiniz.
Şu anda aşağıdakiler için anlık bildirim şablonlarımız var:
- Yeniden katılım anında bildirimleri
- Duyuru kampanyaları
- Promosyon teklif kampanyaları
- Yeni blog yazısı promosyon kampanyaları
- Sezonluk teklif anlık bildirimleri
- Ek Satış ve Çapraz Satış push bildirimleri
- Flaş Satış push kampanyaları
Ve en güzel yanı, ücretsiz kullanıcılarımız bile bazı ücretsiz şablonlara erişebilecek. Elbette, daha güçlü özelliklere sahip zengin push bildirimlerine erişmek için PushEngage hesabınızı her zaman yükseltebilirsiniz.
Şimdi bir hoş geldin anında bildirim kampanyası oluşturalım. PushEngage kontrol panelinize gidin ve Kampanya'ya gidin »
Ve görebileceğiniz gibi, örneğimizde bildirim simgesi oldukça belirgindir!
Anında bildirimler konusunda yeniyseniz, yayına geçmeden önce tam kapsamlı bir anında bildirim test sürecini izlemelisiniz. Ziyaretçileriniz bunları görmeden ve bozuk kullanıcı deneyiminden şikayet etmeye başlamadan önce işlevsellikle ilgili yaygın sorunları gidermenize yardımcı olacaktır.
Uygulama Anında Bildirim Simgesi Ekledikten Sonra Ne Yapmalısınız?
Artık bir uygulama anında bildirim simgesini nasıl ekleyeceğinizi bildiğinize göre, kendi kampanyalarınızı oluşturmaya başlamanızın zamanı geldi. Ancak kampanyalara başlamadan önce bazı harika anlık bildirim örneklerini incelemelisiniz.
Anında bildirimler konusunda yeniyseniz, kampanya oluşturmaya başlamadan önce en iyi anlık bildirim uygulamalarına ilişkin makalemize göz atmalısınız. Aktif olarak önerdiğimiz en iyi uygulamalardan bazıları şunlardır:
- Tıklamaları Merakla Artırın
- Her Anında Bildirimi Kişiselleştirin
- Zengin Medyayla Öne Çıkın
- Hareketsiz Push Abonelerini Yeniden Etkinleştirin
- Müşterileri Bilgilendirin
- Emojileri Mümkün Olan Her Yerde Kullanın
- Aciliyet Duygusu Yaratın
Push bildirim kampanyalarınızı oluşturmak için PushEngage'i kullanmanızı öneririz. PushEngage piyasadaki 1 numaralı anlık bildirim yazılımıdır ve kampanyalarınız emin ellerde olacaktır.
Henüz yapmadıysanız bugün PushEngage'e başlayın.
