Belirli bir sayfaya/yazıya CSS nasıl uygulanır?
Yayınlanan: 2022-01-04Belirli bir sayfaya veya WordPress'teki bir gönderiye CSS uygulayabileceğinizi biliyor musunuz? Evet, WordPress'in CSS dostu yapısı nedeniyle bu mümkündür. Ve bu kılavuzda, belirli bir sayfaya veya gönderiye CSS eklemenin çeşitli yollarını göstereceğiz.
Tüm WordPress temaları genellikle her içerik türüne farklı stiller uygular. Gönderiler, sayfalar, sınıflandırmalar, profiller ve diğer tüm içerik parçalarının her birinde farklı stil sayfaları bulunur. Aynı şey eklentiler ve WordPress'in diğer tüm yönleri için de geçerlidir.
Bununla birlikte, WordPress'in esnekliği nedeniyle, belirli bir sayfa ve gönderi türleri için farklı stil sayfaları da kullanabilirsiniz. Ancak, sürece geçmeden önce neden bunlara CSS eklemeniz gerekebileceğine bir bakalım.
Neden CSS'yi Belirli Sayfaya veya Gönderiye uygulamalısınız?
Belirli sayfalara ve gönderilere CSS eklemek, bir web sitesi oluşturuyorsanız veya web sitenizi tasarlıyorsanız çok kullanışlıdır. CSS genellikle web sitesinin görsel görünümünü özelleştirmek için kullanılır. Bu nedenle, web sitenizde genel olarak CSS kullanmak, web sayfalarınızı web sitenizin ziyaretçileri için tam olarak istediğiniz şekilde sunmak için çok yardımcı olabilir.
Web sitenizdeki diğer sayfalara veya yayınlara kıyasla benzersiz bir tasarıma ihtiyaç duyan belirli bir sayfa veya yazı türü olabilir. Bu durumda, en iyi seçeneklerinizden biri, belirli sayfaya veya gönderiye CSS uygulamaktır. Bu sayfalar veya gönderiler genellikle web sitenizin menülerine eklenir. Ancak mağaza sayfası, ürün sayfası ve hatta ana sayfa gibi diğer benzersiz sayfaları ve gönderileri de içerebilirler.
Örneğin, QuadLayers'da bizler bile Portföy ve Hakkında gibi belirli sayfalarda, onları diğer sayfalardan veya gönderi türlerinden farklı kılmak için CSS kullandık. Şimdi lafı fazla uzatmadan işleme geçelim.
Belirli Sayfaya veya Gönderiye CSS nasıl uygulanır?
Belirli bir sayfaya veya gönderiye CSS uygulama eklemenin çeşitli yolları vardır. Ancak, işte en yaygın 3 tanesi:
- HTML kimliğini veya sınıfını kullanma
- PHP işlevi ekleme
- Belirli bir sayfaya veya gönderiye CSS dosyası dahil etme
Tüm bu yaklaşımlar, CSS'yi birden çok amaç için uygulamak için kullanılabilir. Bu makaledeki tüm bu yaklaşımları uygun bir adım adım öğretici ile inceleyeceğiz.
1. HTML kimliğini veya sınıfını kullanma
Belirli bir sayfaya veya gönderiye CSS uygulamak istiyorsanız, bu en yaygın ve yaygın olarak kabul edilen yaklaşımlardan biridir. Tek yapmamız gereken, bir sayfanın veya gönderinin sahip olacağı benzersiz bir tanımlayıcı almak. Ardından, bu HTML sınıfı veya kimliği, tüm CSS komut dosyalarımızı istenen sayfaya veya gönderiye hedeflememizi sağlar.
1.1. Sayfanın HTML sınıfını veya kimliğini bulun
İlk olarak, CSS betiği için kullanılacak kimliği veya sınıfı bulmalısınız. Bu, tarayıcı inceleme aracının yardımıyla kolayca bulunabilir.
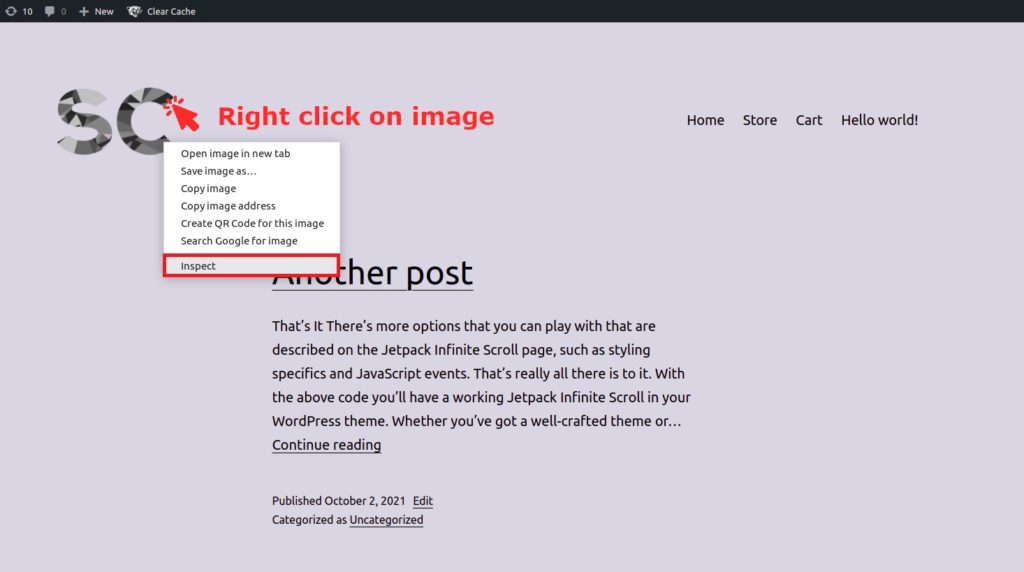
Sadece CSS uygulamak istediğiniz sayfayı açın ve düzenlemek istediğiniz öğeye sağ tıklayın . Ardından İncele'ye tıklayın.

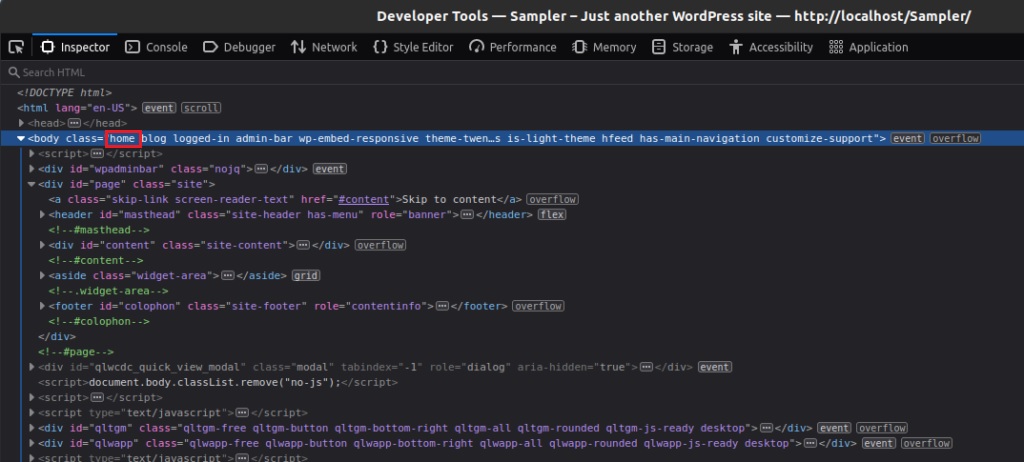
Burada, gövde HTML etiketini kontrol edin. Bu kullandığınız temaya göre değişiklik gösterecektir.
Aşağıdaki örneklerin tamamında Twenty Twenty temasını kullandık. Yani, Twenty Twenty temasını kullanan bir web sitesinin ana sayfasını incelediğinizde göreceğiniz şey şudur:

Yukarıdaki ekran görüntüsünden, ana sayfanın sahip olduğu benzersiz tanımlayıcı “ home ” sınıfıdır. Bu nedenle bazı CSS kurallarını yalnızca ana sayfaya uygulamak istiyorsanız, seçicilerinizde bu sınıfı kullanmanız gerekir.
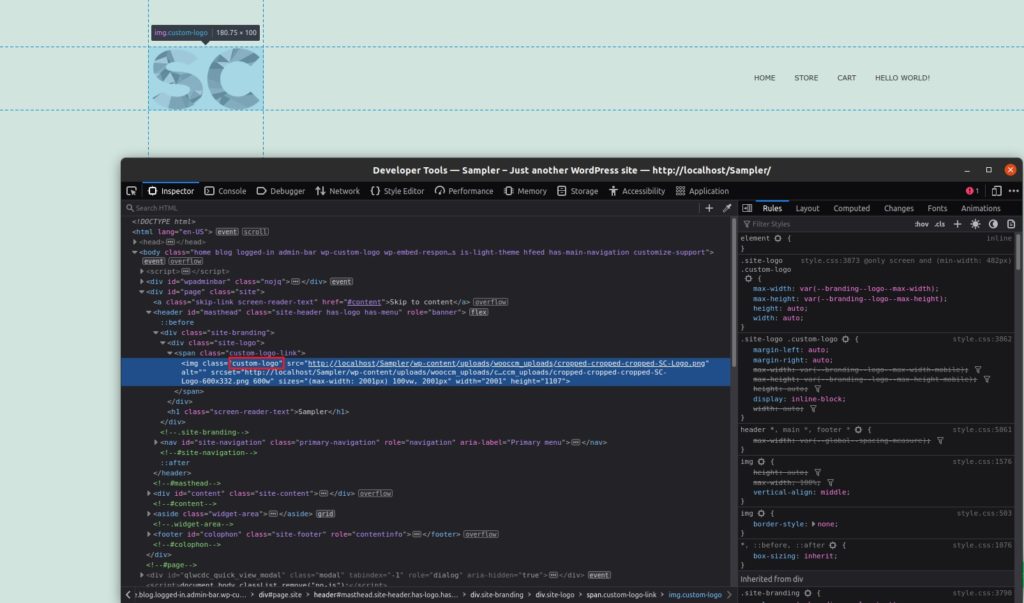
Örneğin, yalnızca ana sayfada logoya bir stil uygulamak istediğimizi varsayalım. Ardından, ev sınıfının yanı sıra logo resim seçiciye de ihtiyacımız var. Yine, bu, tarayıcı inceleme aracından elde edilebilir.

Bu durumda, stilimizi logoya uygulamak için “özel logo” sınıfını kullanacağız. Şimdi bunları bir önceki adımda yakalanan sınıfla bir araya getirelim. Son olarak, aşağıdaki CSS seçiciyi kullanarak komut dosyamızı yalnızca ana sayfada uygulayabiliriz:
.home .custom-logo{ /*your CSS here */}Not: Aradaki tüm HTML etiketlerini izlemeniz ve bunları seçicinize eklemeniz gerekmez. Stil vermek istediğiniz öğe benzersiz sayfa seçiciden çok uzakta olsa bile hepsini atlayabilirsiniz.
Tabii ki, daha spesifik bir seçiciye ihtiyacınız varsa, tam CSS yol seçicisini kullanabilirsiniz. Ancak bu oldukça ezicidir ve çoğu durumda gerekli olmayacaktır.
Örnek olarak, bu, daha önce gördüğümüz logo öğesinin stilini belirlemek için çok özel bir seçicidir:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. Gönderinin HTML sınıfını veya kimliğini bulun
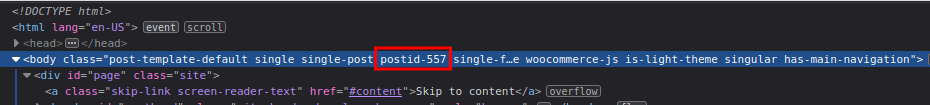
Sayfalara benzer şekilde, her gönderi için de benzersiz bir HTML sınıfı olmalıdır. Yine, tarayıcı geliştirici aracının yardımıyla CSS uygulamak istediğiniz gönderideki öğeyi inceleyin. Ardından, benzersiz tanımlayıcıyı postid özelliğinde olduğu gibi görebileceksiniz.
Twenty Twenty temalı aşağıdaki gönderi için, bu gönderiyi tanımlayan sınıf -557 postid'dir.

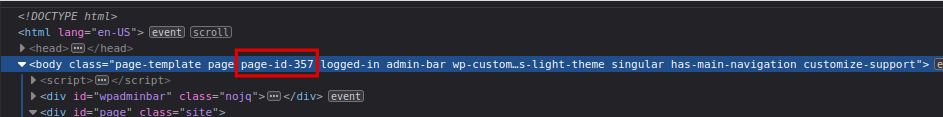
Benzer şekilde, bir web sitesinin diğer herhangi bir sayfası için de aynısını yapabilirsiniz. Bir sayfayı tanımlayan benzersiz sınıfı kullanma. Aşağıdaki ekran görüntüsüne bakarsanız, sayfayı tanımlayan sınıfın page-id-357 olduğunu görebilirsiniz.

Son olarak, tıpkı özel logo örneğinde olduğu gibi web sitenizin ihtiyacına uygun kendi CSS seçicinizi oluşturun. Ardından, CSS'yi belirli bir sayfaya uygulayabilir veya Görünüm > Özelleştir > Ek CSS'ye ekleyerek yayınlayabilirsiniz. Bununla ilgili daha fazla yardıma ihtiyacınız varsa, CSS'nin WordPress'e nasıl uygulanacağına veya tarayıcı geliştirici aracını kullanarak CSS'nin nasıl uygulanacağına ilişkin kılavuzumuza göz atabilirsiniz.
2. PHP işlevi ekleme
Önceki yöntem, özel CSS'mizi belirli gönderilere veya sayfalara uygulamak için yeterlidir. İhtiyaç duyabileceğiniz özelleştirmelerin çoğu için yeterli olacaktır. Ancak bazı durumlarda sınırlamalar olabilir:
- Temanızın, stil vermeniz gereken içerik için benzersiz bir HTML sınıfı veya kimliği yok.
- Geniş bir CSS kuralları listeniz var ve bunları ayrı dosyalara kaydetmeniz gerekiyor.
- Geçerli sayfanın yanı sıra başka bir koşul uygulamak istiyorsunuz.
Belirli bir sayfaya veya gönderiye CSS uygulamak istediğinizde benzer sorunlarınız varsa, PHP işlevini kullanmak daha iyi olur.

Ancak başlamadan önce, WordPress web sitenizi yedeklediğinizden veya bu yaklaşım için bir alt tema oluşturduğunuzdan emin olun. Web sitenizdeki bazı hassas dosyaları düzenleyeceğiz. Bu nedenle, gereksiz değişiklikler web sitenizde daha fazla soruna yol açabilir.
Yardıma ihtiyacınız varsa, bir alt tema oluşturmak için WordPress için en iyi alt tema eklentilerinden birini bile kullanabilirsiniz.
2.1. Sayfa/gönderi kimliğini bulun
İlk adım, stillerimizi uygulamak istediğimiz sayfanın veya gönderinin kimliğini kontrol etmektir. Kimlik değerlerinin önceki adımdakiyle aynı olduğunu fark edebilirsiniz. Ancak bu, daha önce kullandığımız HTML kimliğiyle aynı değil.
Şimdi bahsettiğimiz kimlik, gönderileri ve sayfaları tanımlayan bir PHP değişkenidir. Oysa önceki yaklaşımdaki id bir HTML sınıfını tanımlar.
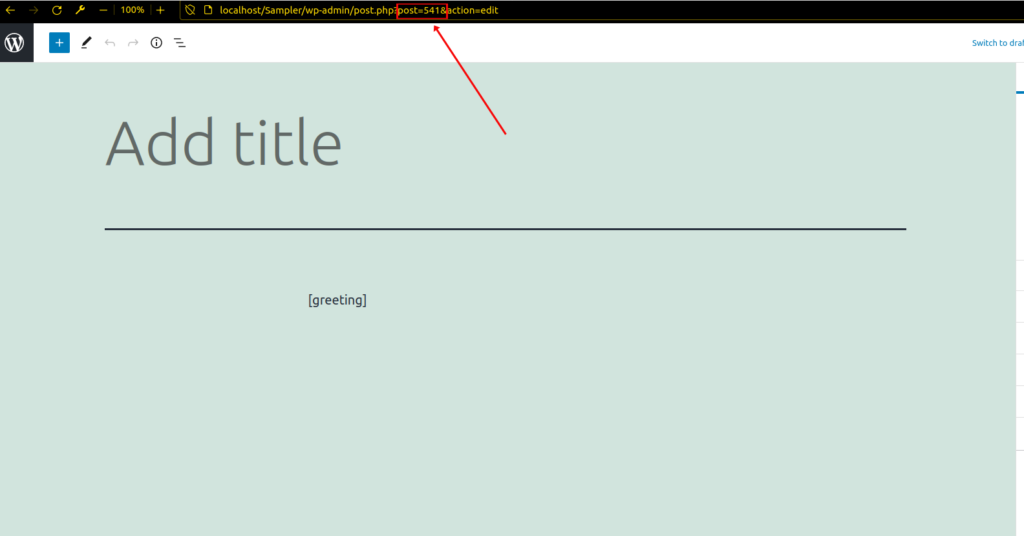
Neyse ki, sayfayı bulmak ve web sitenize kimlik göndermek çok kolay. Düzenleyiciyi açtığınızda arka uç yönetici panosunda sayfaların ve yayınların kimliğini görebilirsiniz. Gönderi veya sayfa kimliği, tarayıcınızın URL'sinde belirtilir.

Bir sayfanın veya gönderinin kimliğini almanın başka bir yolu, alt temanın functions.php dosyasında aşağıdaki betiği kullanmaktır. Görünüm > Tema Düzenleyici'ye gidin ve functions.php dosyasını açın.
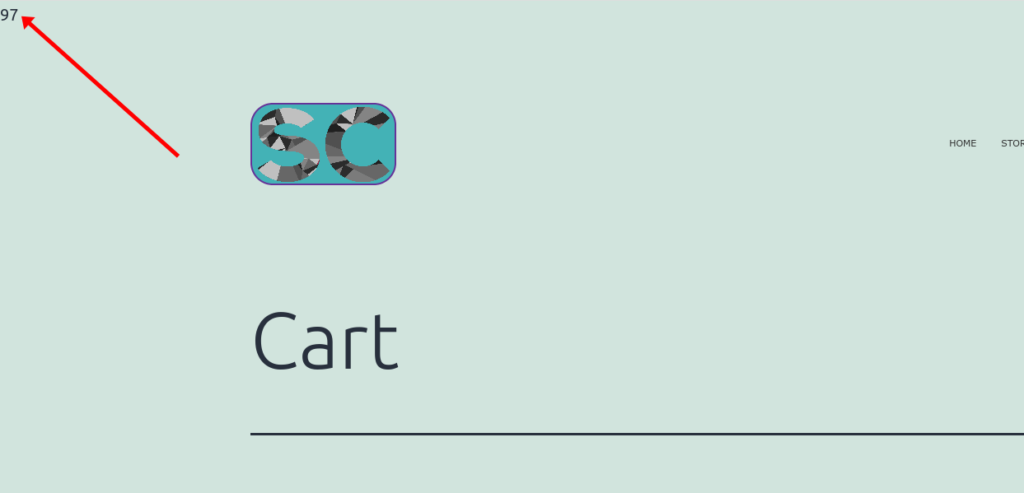
Ardından, aşağıdaki parçacığı düzenleyiciye yapıştırın ve dosyayı güncelleyin . Sayfa kimliğini ön uçta yazdıracaktır.
add_action('wp_head',function(){
$page_id = get_queried_object_id();
echo $page_id;
});

CSS'yi uygulamanız gereken yazı veya sayfa için PHP tanımlayıcısını öğrendikten sonra, CSS'yi kafaya yazdırabilirsiniz. Daha önce kullandığımız aynı kancayı kullanabilirsiniz, yani wp_head() .
Aşağıdaki snippet'i function.php dosyasına bir kez daha yapıştırmanız yeterlidir.
add_action('wp_head','my_head_css');
işlev my_head_css(){
$page_id = get_queried_object_id();
if($page_id==97){
echo "<style> /* CSS'niz burada */ </style>";
}
}
“CSS'niz buraya” bölümüne CSS'nizi eklediğinizden emin olun ve dosyayı güncelleyin .
3. Belirli Sayfaya veya Gönderiye CSS dosyası ekleme
Önceki yöntemler, belirli bir gönderi veya sayfanın gerektirdiği temel özelleştirme için küçük CSS parçaları eklemek için uygundur. Ancak daha büyük CSS komut dosyaları için iyi uygulamaları izlemeli ve ayrı bir CSS dosyası yüklemelisiniz. tüm özel CSS'nizin toplanması gerektiği yer.
3.1. Code Editor kullanarak CSS dosyası oluşturun
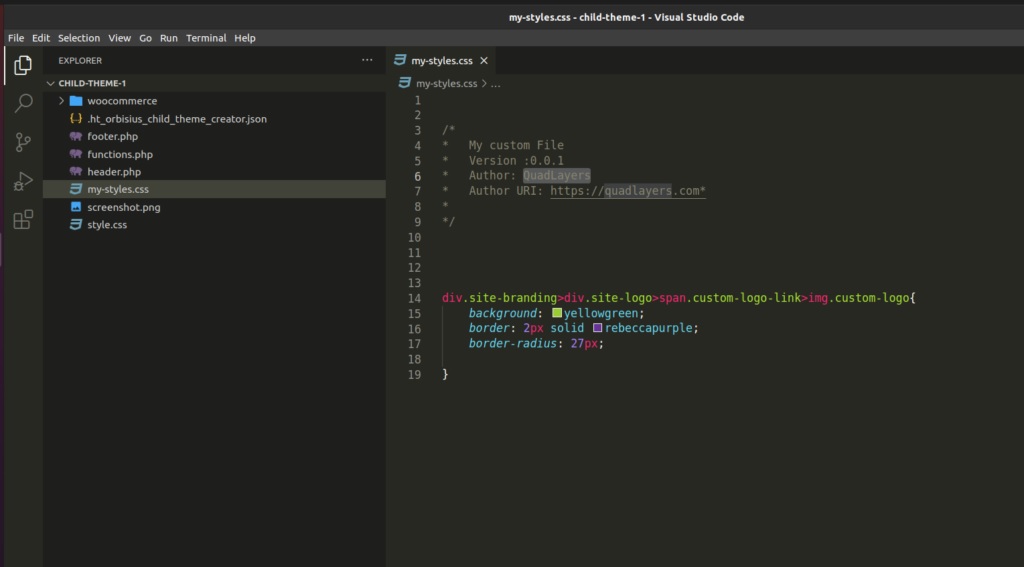
İlk olarak, bir kod düzenleyici kullanarak gerekli tüm CSS komut dosyalarıyla ayrılmış CSS dosyasını oluşturmanız gerekir. Visual Studio Code, Sublime text veya CSS dosyalarını destekleyen diğer düzenleyiciler kullanılabilir.
Ardından, CSS uzantılı yeni bir dosya oluşturun ve kodunuzu buraya yapıştırın. Bu eğitim için dosyayı my-style.css olarak adlandırdık.

3.2. CSS Dosyasını Alt Tema Klasörüne Yükleyin
Şimdi oluşturduğunuz CSS dosyasının alt tema dizinine yüklenmesi gerekiyor. Bunun için dosyayı yüklemek için FileZilla gibi bir FTP istemcisi kullanabilirsiniz. Ana alt tema dizininin kendisine bile yükleyebilirsiniz.

3.2. Özel CSS Dosyanızı Sıraya Alın
Artık, function.php dosyanıza bir kod parçacığı ekleyerek özel CSS dosyanızı WordPress web sitenize yerleştirebilirsiniz.
Aşağıdaki komut dosyasında, CSS dosyalarını bir WP web sitesine uygulamanın doğru yolu olan wp_enqueue_script() kancasını kullanacağız. İşlevin içinde, CSS dosyamızı ( my-styles.css ) yalnızca koşul karşılanırsa kaydeder ve kuyruğa alırız. Bu, önceki örnekle aynı kullanımdır.
Ardından get_queried_object_id() işlevi, geçerli sayfanın veya gönderinin kimliğini alır. Tek yapmanız gereken aşağıdaki betiği function.php dosyasına bir kez daha eklemek ve Güncellemek .
add_action('wp_enqueue_scripts', 'my_theme_styles');
function my_theme_styles() {
if(get_queried_object_id()==97){
wp_register_style( 'stillerim', get_stylesheet_directory_uri() .'/stillerim.css');
wp_enqueue_style( 'stillerim', get_stylesheet_directory_uri() .'/stillerim.css');
}
}
Not: Yukarıdaki örnek komut dosyasında, önceki örneklerde kullandığımız 97 olan aynı kimlik referansına atıfta bulunuyoruz.
Bir CSS dosyası ekleme hakkında daha fazla bilgi istiyorsanız, lütfen CSS'yi WordPress'e uygulamak için ayrıntılı kılavuzumuza bakın.
Çözüm
Bunlar, CSS'yi belirli bir sayfaya veya gönderiye uygulayabileceğiniz çeşitli yöntemlerdir. Web siteniz için belirli sayfalar ve gönderiler için benzersiz tasarımlar oluşturmanıza çok yardımcı olabilir. Özetlemek gerekirse, belirli sayfalara ve gönderilere CSS eklemenin en yaygın 3 yolu vardır:
- HTML kimliğini veya sınıfını kullanma
- PHP işlevi ekleme
- CSS dosyasını belirli bir sayfaya veya gönderiye dahil etme
Bunlardan en basit yaklaşım, CSS seçicileri için HTML kimliğini veya sınıfını kullanmaktır. Ancak, temanızın herhangi bir sınırlaması varsa, bir sonraki en iyi seçeneğiniz CSS'yi uygulamak için bir PHP işlevi eklemektir. Son olarak, belirli bir sayfa veya gönderi için büyük CSS komut dosyaları uygulamanız gerekiyorsa, bunları bir CSS dosyasına dahil etmek sizin için en uygun yaklaşımdır.
Web sitenizde daha fazla CSS kullanmak istiyorsanız, Divi menüsünü CSS ile özelleştirmek veya WooCommerce mağazasını programlı olarak düzenlemek için eğiticilerimiz de var. Benzer şekilde, programlı olarak gönderiler ve sayfalar oluşturmak, bir gönderiyi bir sayfaya dönüştürmek, özel gönderi türü oluşturmak ve hatta WordPress'te bir sayfaya gönderi eklemek için kılavuzlarımızın yardımıyla sayfalarınızı ve gönderilerinizi daha da özelleştirebilirsiniz.
Peki, şimdi belirli sayfalara veya gönderilere CSS uygulayabilir misiniz? Bu eğitim yardımcı oldu mu? Lütfen yorumlarda bize bildirin. Bu arada, ziyaret etmek isteyebileceğiniz birkaç makale daha var:
- WordPress'te yazı türü nasıl dönüştürülür/değiştirilir
- Programlı olarak WordPress özel gönderi türü oluşturun
- WooCommerce Sepet Sayfası Nasıl Özelleştirilir
