ElementsKit ile 4 Kolay Adımda Elementor Görüntü Maskelemeyi Uygulayın
Yayınlanan: 2022-10-13Bir WordPress sitesi oluştururken, muhteşem bir web sitesi oluşturmak için her yönden yararlanmanız gerekir. Elementor görüntü maskeleme, WordPress sitenize benzersizlik ve estetik katmak için en kullanışlı özelliklerden biridir. Çünkü bu, genel görüntü görünümünü birkaç saniye içinde değiştirmenize olanak tanır.
Ne yazık ki, Elementor'da görüntü maskeleme eklemek için herhangi bir varsayılan ayar bulamazsınız. Ancak, bir görüntü maskeleme özelliği sunan ElementsKit gibi diğer Elementor eklentilerini kullanarak bu fırsattan yararlanabilirsiniz.
Yine de, uygun yönergeleri izlemeden Elementor'a görüntü maskeleri eklerken kafanız karışabilir.
Bu hesapta, bu blog gönderisinde en iyi Elementor eklentisi olan ElementsKit'i kullanarak Elementor'da fotoğrafları maskelemenin en iyi sürecini gösterdik!
Elementor'da görüntü maskeleme nedir?
Görüntü maskeleme, WordPress görüntülerinizi güzelleştirmek için mükemmel bir tekniktir . Elementor resimlerinize benzersiz şekiller verebilir ve onları daha ilgi çekici hale getirebilir. WordPress'te, görüntü maskeleme için ayrı bir Öğe alacaksınız. Bunu kullanarak, herhangi bir teknik bilgi veya beceri olmadan görüntüleri maskeleyebilirsiniz. Bunun da ötesinde, WordPress resimlerini birkaç saniye içinde düzenleyebilirsiniz .
WordPress görüntülerinizi çekici hale getirmenin yanı sıra, Elementor görüntü maskelemenin sunabileceği başka faydaları da vardır. Ne olduklarını merak mı ediyorsunuz? Görüntü maskeleme modülünün tüm avantajlarını keşfetmek için araştırmaya devam edin.
WordPress'te neden görüntü maskeleme kullanmalısınız?
Elementor Görüntü maskeleme, yalnızca benzersiz görüntüler oluşturmak için iyi değildir, aynı zamanda görüntülerinizle ilgili bazı sorunları da giderir. Örneğin, sitenizde tam resmi göstermek istemiyorsunuz veya tam resmi göstermek markanızla uyumlu değil. Bu gibi durumlarda, resminizin bazı bölümlerini gizleyebilir ve paylaşmayı planladığınız bölümü tam olarak gösterebilirsiniz.
Bunun dışında, görüntü maskeleme aşağıdaki nedenlerle de yararlıdır:
- Yaygın ve sıkıcı web sitenizi, rakiplerinizi geride tutabilecek ilgi çekici bir siteye dönüştürebilir.
- Artan katılım nedeniyle, satışlar da artacaktır .
- Bir görüntü maskeleme özelliği, kalite açısından büyük bir fark yaratabilir. Bu, WordPress resimlerinizin genel kalitesini artırabilir.
- Ürünleri sitenizde güzelce tanıtabilirsiniz .
Şimdi, bu mükemmel özelliği kullanmaya hevesliyseniz, sonuna kadar devam edebilirsiniz. Bu, herhangi bir teknik uzmanlık olmadan çevrimiçi fotoğrafları maskelemenize yardımcı olacaktır. Bu nedenle, WordPress görüntülerini maskeleme sürecinin tamamını öğrenmeye devam edin.

WordPress'te görüntü maskeleme ekleme adımları

Görüntü maskeleme özelliği ile gelen çok sayıda WordPress eklentisi bulacaksınız. Hepsi bir arada bir Elementor eklentisi olan ElementsKit gibi, 84+ diğer öğeyle birlikte bir görüntü maskeleme özelliği vardır. ElementsKit, Elementor uyumlu bir eklenti olduğundan, görüntü maskeleme dahil tüm özellikleri sürükleyip bırakarak kullanabilirsiniz.
Bu nedenle, yeni başlayan biriyseniz, çok fazla endişelenmenize gerek yok. Tek yapmanız gereken aşağıda belirtilen adımları takip etmektir ve resimlerinize bir Elementor özel maskesi eklenecektir:
Adım 1: Elementor ve ElementsKit'i kurun.
İlk adımda sitenize iki eklenti kurmanız ve etkinleştirmeniz gerekiyor. Biri Elementor , diğeri ise ElementsKit . Ayrıca, ElementsKit'in profesyonel bir özelliği olduğu için pro sürümünü edinmeniz gerekir. Şimdi eklentileri kurup etkinleştirdikten sonra ikinci adıma geçin.
Adım 2: Görüntü maskeleme modülünü etkinleştirin.
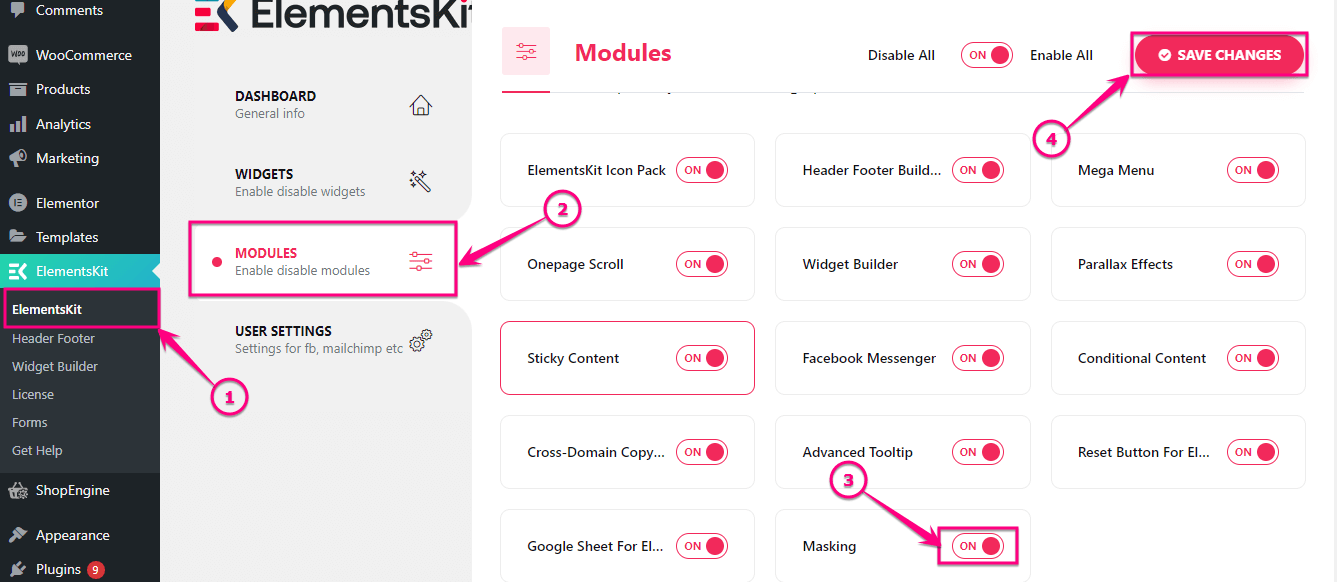
ElementsKit'in maskeleme modülünü etkinleştirmenin zamanı geldi. Önce yönetici panelinizi ziyaret edin ve (1.) ElementsKit'e tıklayın. Ardından (2.) Modüller sekmesine gidin ve (3.) Maskeleme modülünü etkinleştirin . Son olarak, (4.) Değişiklikleri Kaydet düğmesine tıklayın.


Adım 3: Elementor maskeleme ekleyin.
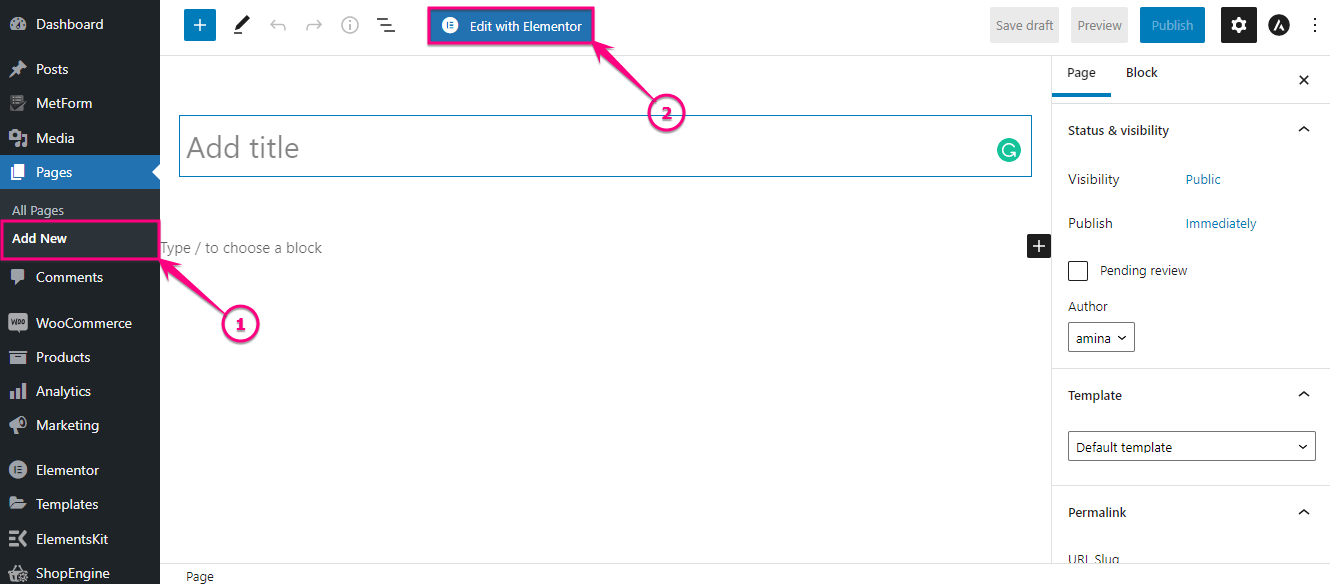
Maskeleme modülünü etkinleştirdikten sonra, Sayfalar sekmesi altındaki (1.) Yeni Ekle seçeneğine tıklayarak yeni bir sayfa ekleyin. Ardından özel bir maske eklemek için (2.) Elementor ile Düzenle düğmesine basın.

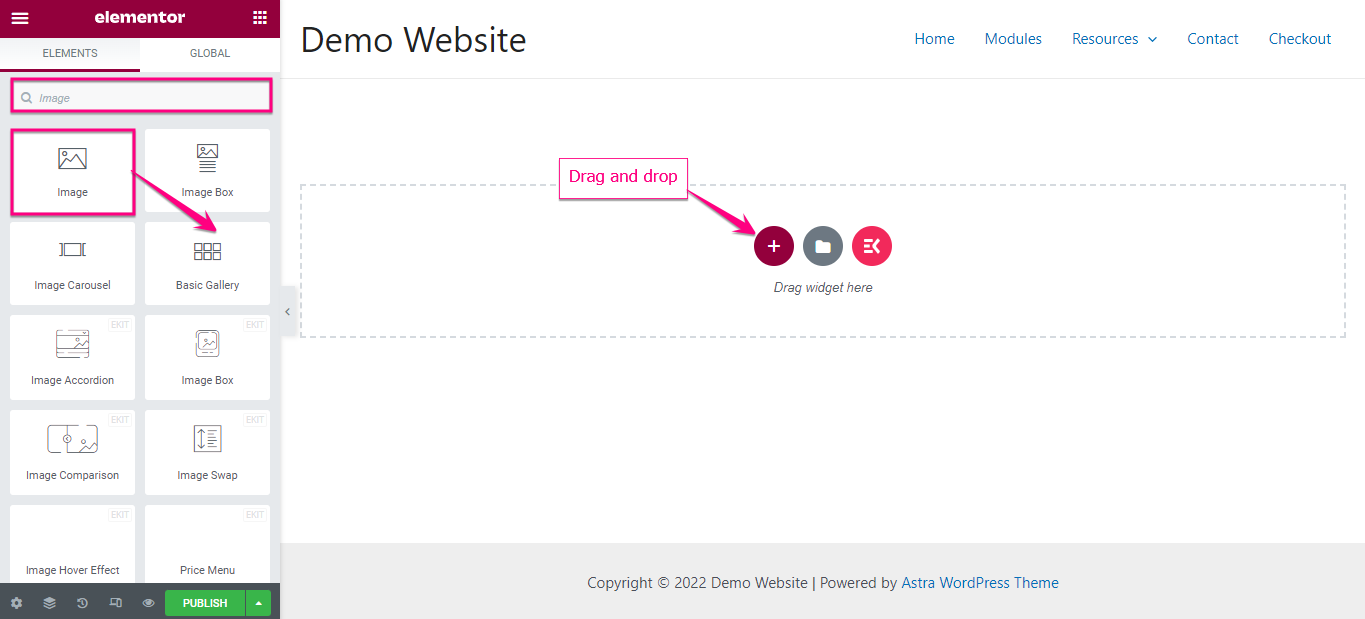
Şimdi arama kutusunda Görsel widget'ını arayın ve widget'ı bulduktan sonra onu artı simgesine sürükleyip bırakın .

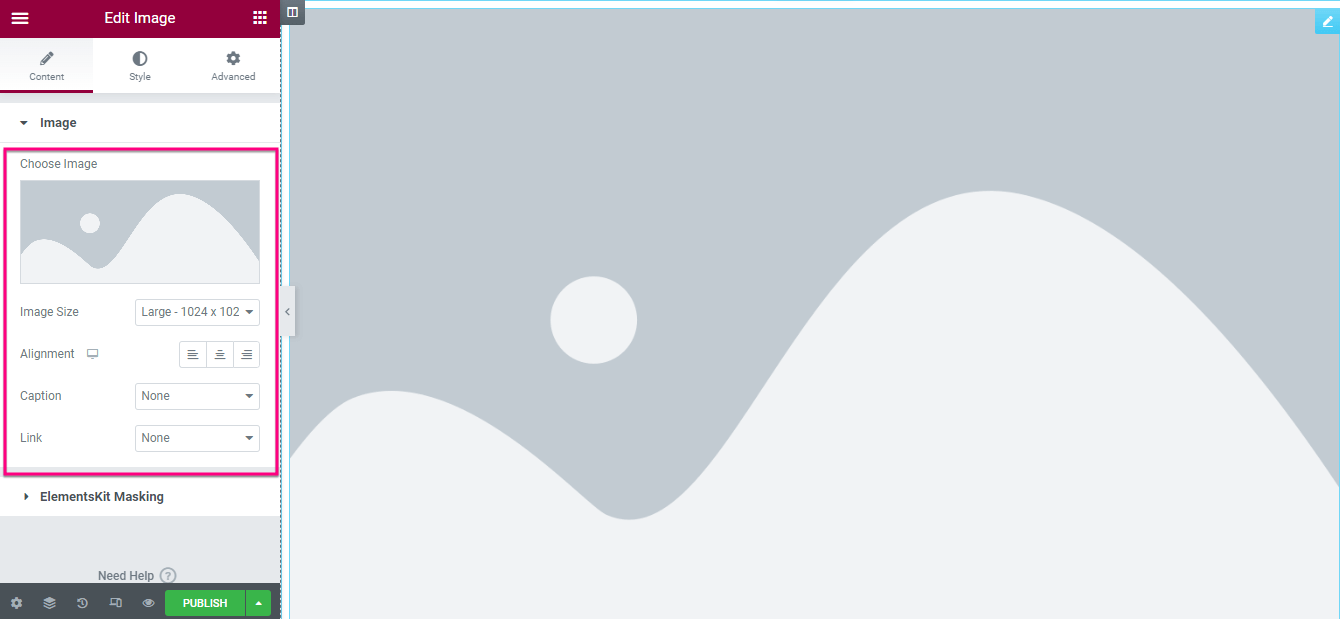
Burada, aşağıdaki alanları ayarlayarak özel bir görüntü eklemeniz gerekir:
- Görüntü Seç: Medya kitaplığınızdan bir görüntü seçin veya buradan dosya yükleyin.
- Resim Boyutu: Resminiz için uygun bir boyut seçin.
- Hizalama: Resminizin hizalamasını seçin.
- Altyazı: Buradan görseliniz için bir başlık ekleyebilirsiniz.
- Link: Buradan görsele link ekleyebilirsiniz.

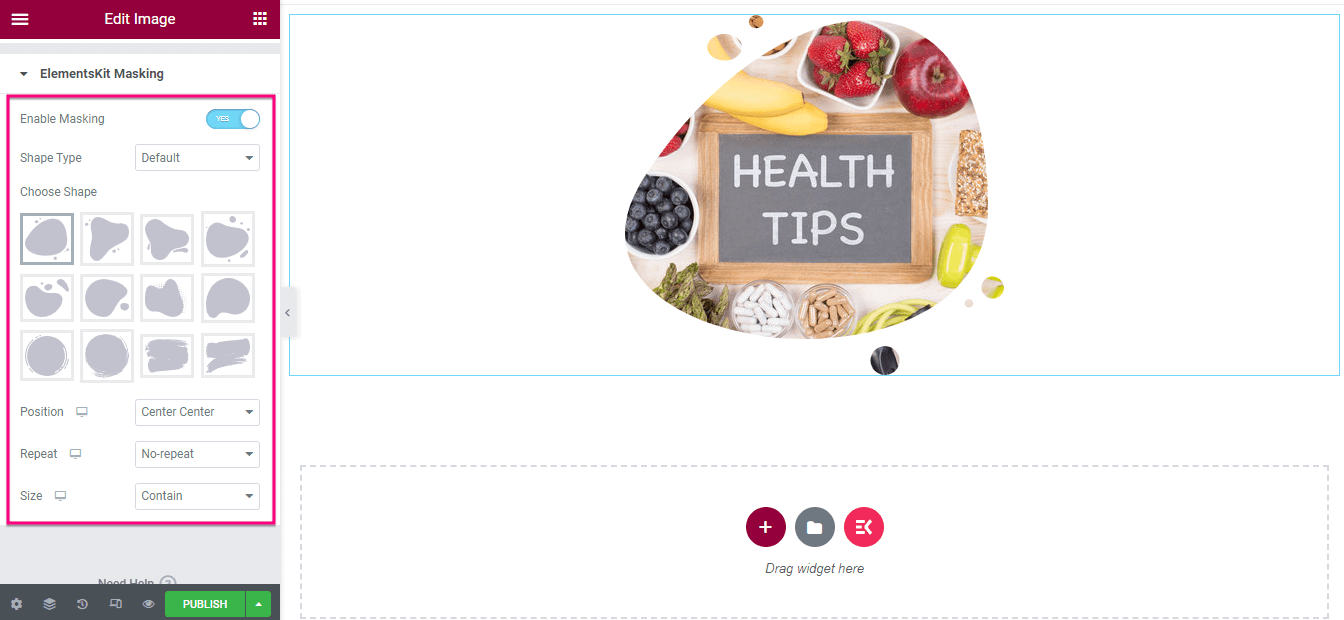
Resmi ekleyip düzenledikten sonra , ElementsKit Maskeleme sekmesine tıklayın ve “Maskeleme” seçeneğini etkinleştirin . Ardından aşağıdaki alanları düzenleyin:
- Şekil Türü: Resminiz için şekil türünü seçin.
- Şekil Seçin: Burada yüklediğiniz görsel için farklı şekiller bulacaksınız. WordPress resminizi görmek istediğiniz şekle tıklayın.
- Konum: Buradan konumu seçin.
- Tekrarla: Bu seçenek, oluşturduğunuz Elementor görüntü maskenize tekrar eklemenizi sağlar.
- Boyut: Bu seçenekten görseliniz için bir boyut seçin.

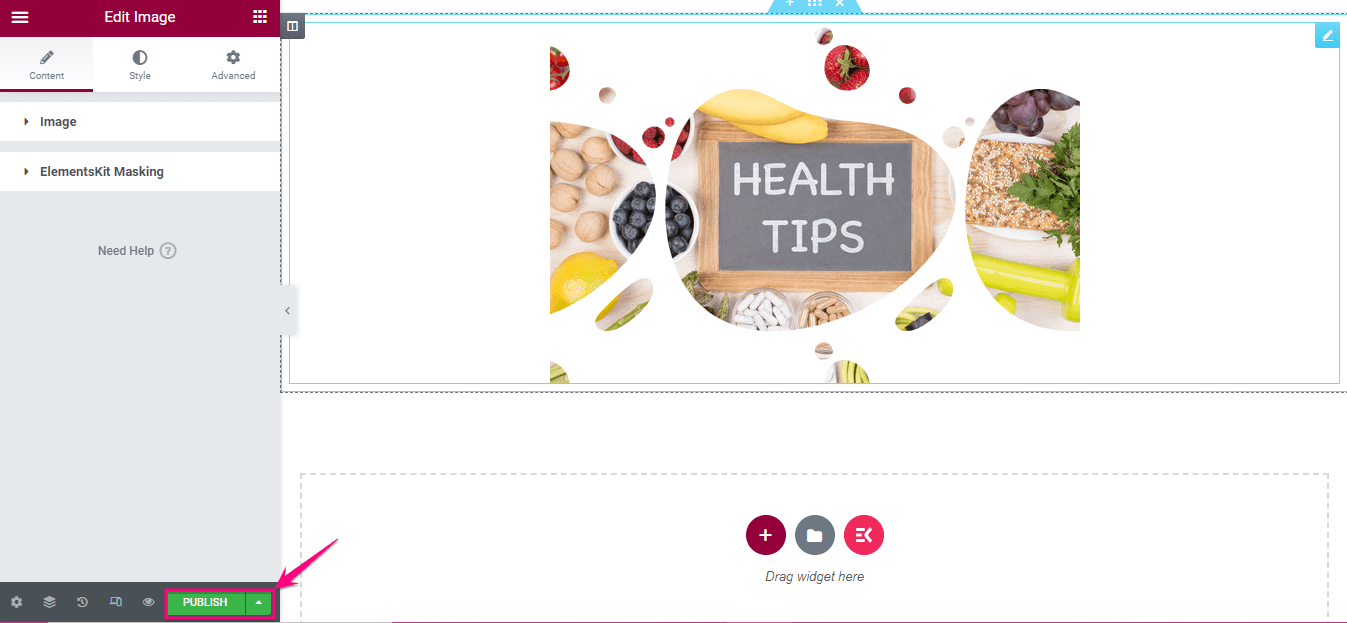
Adım 4: Maskeleme görüntüsünü yayınlayın.
İşte son adım geliyor - Elementor görüntü maskelemenizi hayata geçirmek için “Yayınla” düğmesine basın !

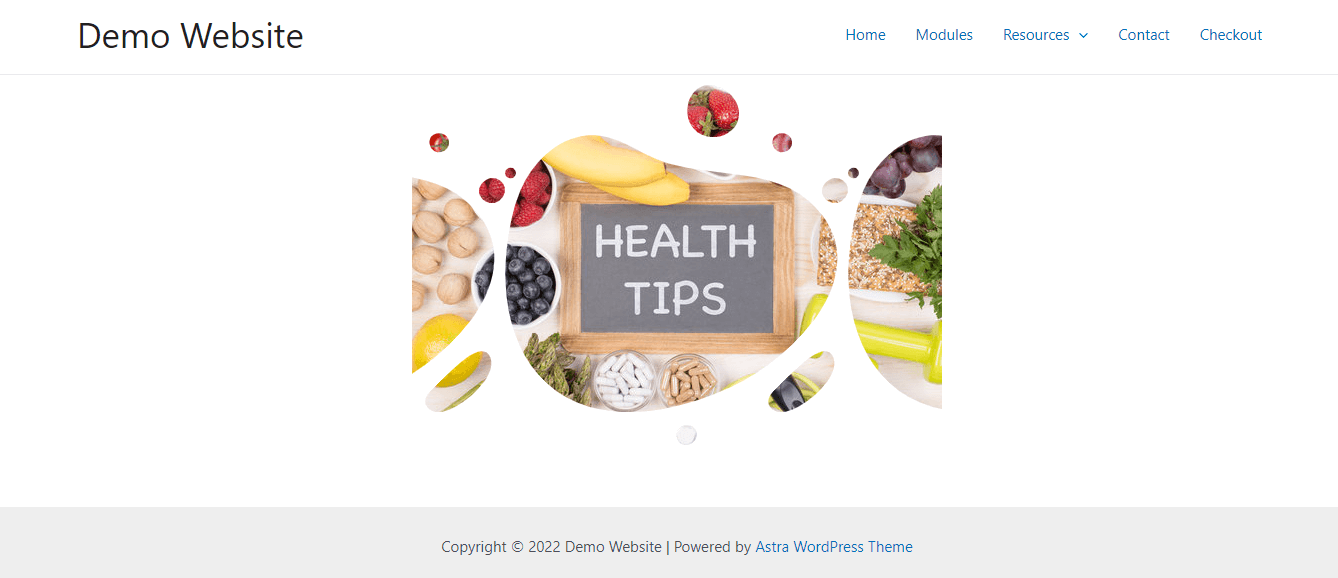
Şimdi, maskelenmiş WordPress görüntüsünü önizleyin. İşte maskeleme görüntünüzün son görünümü:

ElementsKit'in görüntü maskeleme özelliğini kullanarak WordPress görüntülerinin şekillerini bu şekilde özelleştirebilirsiniz. Tüm bu süreç birkaç dakikadan fazla sürmeyecek. Elementor'da görüntü maskeleme eklemek için aşağıdaki eğitim videosunu da kontrol edebilirsiniz:
WordPress resimlerinizi maskeleyin
İster iş amaçlı ister kişisel kullanım için olsun, günümüzde herkesin web siteleri var. Dolayısıyla, dikkat çekemeyen genel bir web sitesi oluşturmak için daha yüksek olasılıklar var. Ancak, artan fırsatlar nedeniyle artık işler değişiyor. Görüntü maskeleme, WordPress görüntülerinizi daha güzel ve çekici hale getirmek için kullanılabilecek benzersiz özelliklerden biridir.
Bu mükemmel özelliği mümkün olan en kolay ve en kısa yoldan nasıl kullanacağınızı zaten öğrendiniz. Bahsedilen adımları tek tek takip edin ve siteniz için şık bir maskeli görsel oluşturun. ElementsKit ayrıca görüntü etkin noktası , WPML uyumluluğu , Yakınlaştırma toplantısı , geri sayım sayacı , modal açılır pencere vb. gibi başka mükemmel özellikler de sunar. Bu özellikler sayesinde herhangi bir teknik bilgi olmadan rekabetçi ve dönüşüm sağlayan bir site oluşturabilirsiniz.
