20 En İyi Sanatçı Portföyü Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-01-13Ekstra ilhama mı ihtiyacınız var ve en iyi sanatçı portföyü web sitelerini kontrol etmek mi istiyorsunuz?
Bu iyi! Yaratıcı düşüncemizi genişletmek için her zaman yeni web tasarımları ararız.
60'tan fazla portföy web sitesini analiz ettikten sonra seçimimizi en iyi 20'ye indirdik.
Bunlar basit, temiz, minimal, yaratıcı, hareketli vb. Farklı sanat sitesi stillerini kapsayarak, her zevkinize hitap etmesini sağlıyoruz.
Ancak böyle bir web sitesinin nasıl yapıldığını da sorguluyor olabilirsiniz. En hızlı ve en başlangıç dostu yol, sanatçılar için bir WordPress teması kullanmaktır.
Öte yandan, sanatçılar için bir web sitesi oluşturucu da seçebilirsiniz (bu, hepsi bir arada bir çevrimiçi yazılımdır).
İlham Alabileceğiniz En İyi Sanatçı Portföyü Web Siteleri
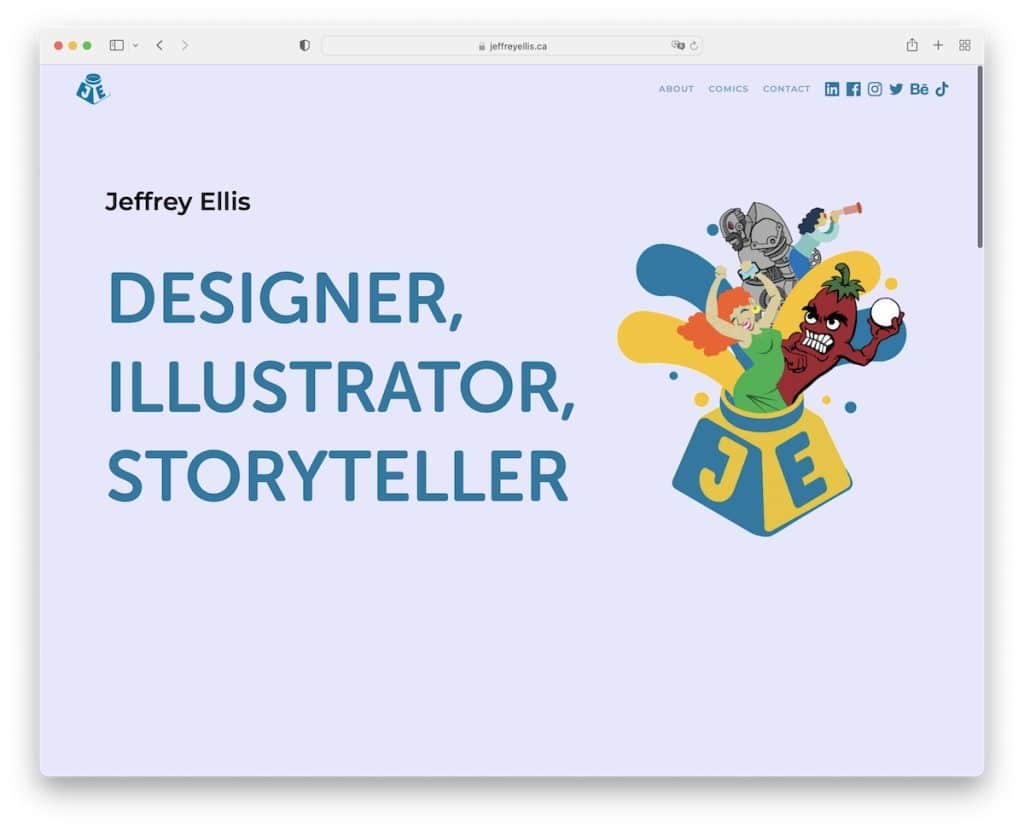
1. Jeffrey Ellis
İle oluşturuldu: Web akışı

Jeffrey Ellis'in web sitesi, dikkati ve heyecanı tetiklemek için harika bir fareyle üzerine gelme animasyonuyla karşınıza çıkıyor. Jeffrey ayrıca, gezinme çubuğunda minimalist bir başlık ve sosyal medya simgeleri ile ekranın üst kısmında büyük tipografi kullanıyor.
Ana sayfanın geri kalanında, yaklaşık bölümü ve tıklanabilir bir e-posta ile birlikte çalışmalarının bir kısmının bir portföyü bulunur.
Not: Sadelikten hoşlansanız bile, her zaman harika bir animasyonla (ziyaretçinin üzerine gelindiğinde kontrol ettiği) her şeyi renklendirebilirsiniz.
Ayrıca bu üst düzey Webflow web sitelerini kontrol etmekten keyif alacaksınız.
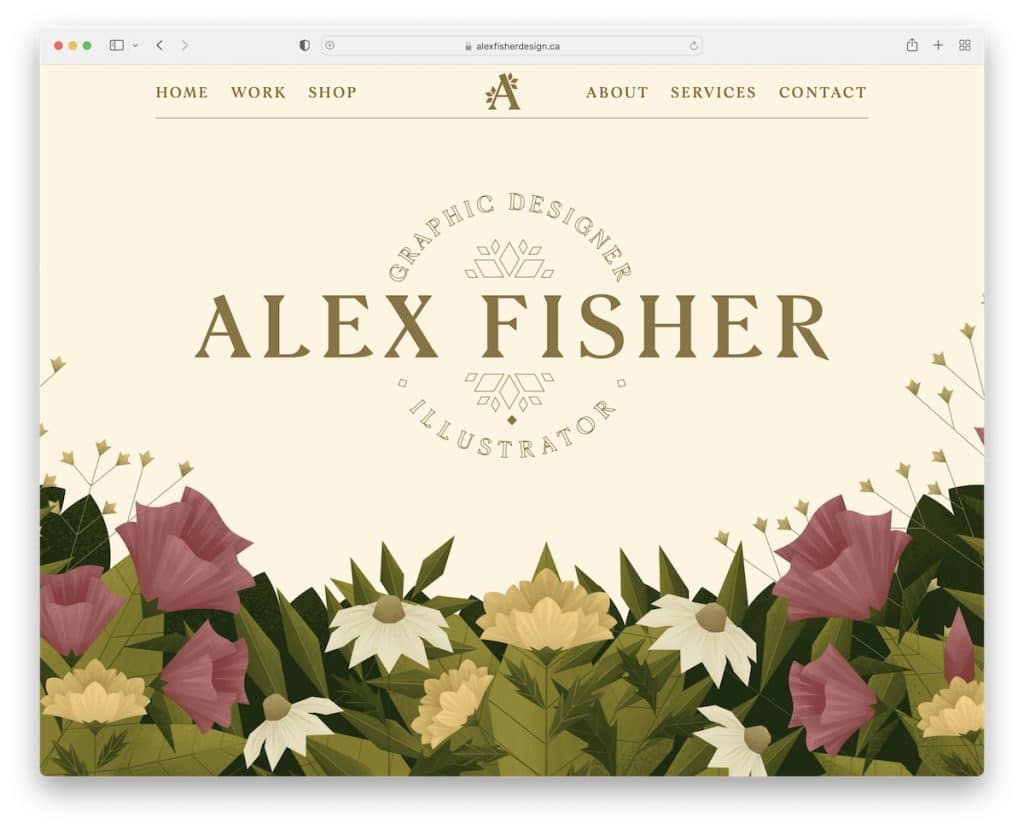
2. Alex Balıkçı
İle oluşturuldu: Web akışı

Alex Fisher, paralaks efektli ve kayan başlığa sahip yaratıcı bir kahraman bölümü içeren bir sanatçı portföyü web sitesi örneğidir.
Kayan karusel, tüm portföyü yeni bir sayfada açan "daha fazla iş" düğmesiyle çalışmalarının bir kısmını sergiliyor.
Alex Fisher'ın ana sayfasında ayrıca bir iletişim formu ve güzel bir ön yükleyici bulunur.
Not: Kendinizi daha da ulaşılabilir kılmak için ana sayfaya bir iletişim formu ekleyin.
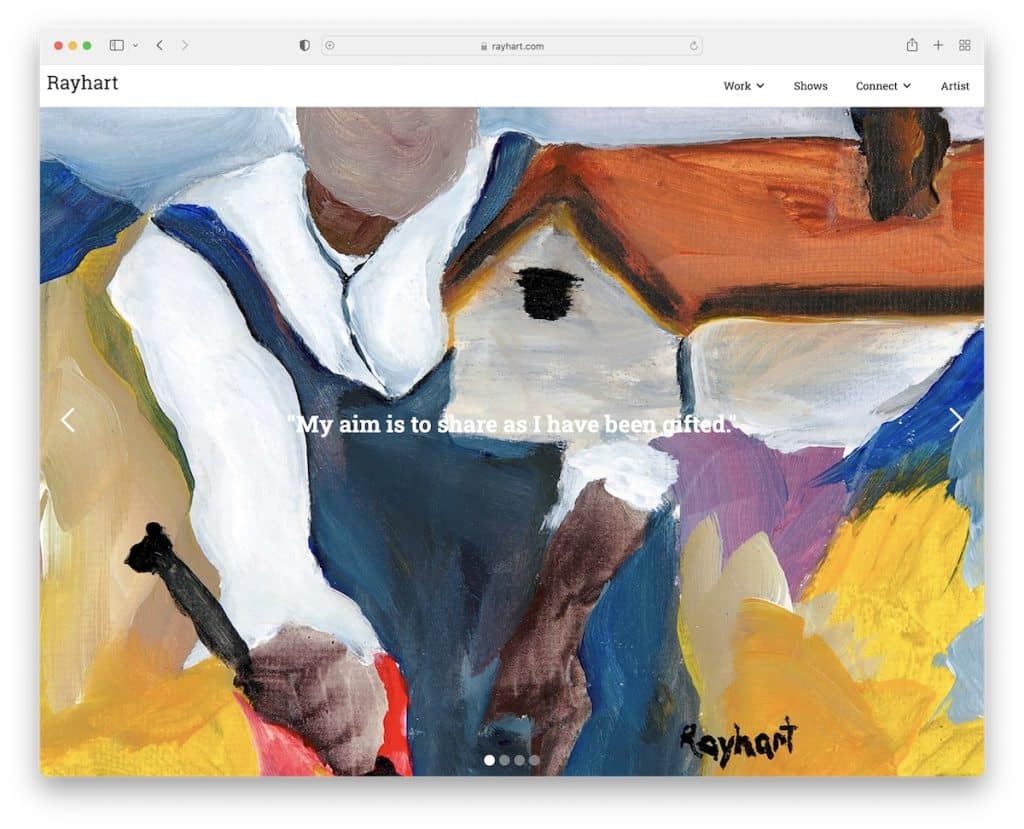
3. Ray Hart
İle oluşturuldu: Web akışı

Ray Hart'ın web sitesinde, metin yer paylaşımlı tam ekran bir görüntü kaydırıcısı ve açılır menülü yapışkan bir başlık bulunur. Bunun yanı sıra, ön sayfadaki diğer tek şey bir arama çubuğudur, ancak bu çok sıra dışı bir şekilde slayt gösterisinin altındadır.
Sayfaların geri kalanı oldukça minimalist, bu da çalışmaları daha fazla vurgulamak için çok iyi çalışıyor.
Not: Çalışmalarınızı tüm görkemiyle sergilemek için büyük bir slayt gösterisi kullanın.
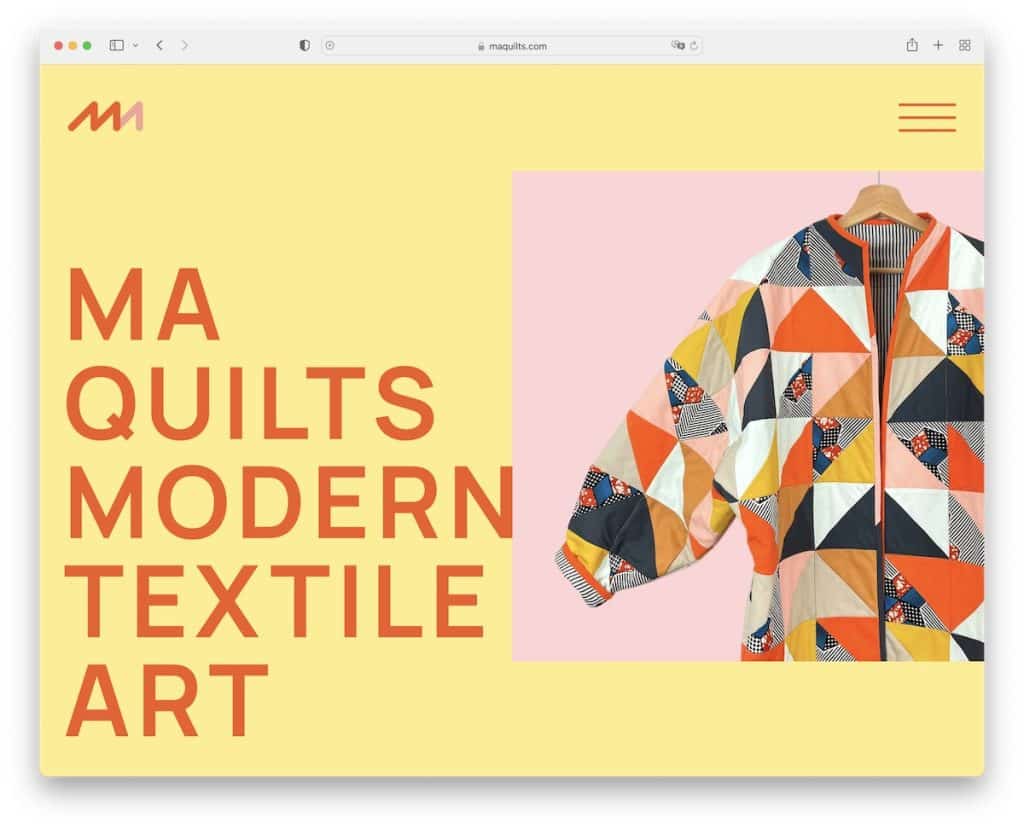
4. MA Yorganları
İle oluşturuldu: Web akışı

MA Quilts, büyük metin, bol miktarda beyaz alan ve yapışkan bir öğe ile minimalist ve yaratıcı bir düzene sahiptir. Hamburger menü simgesi, sağ kenar çubuğunda gezinmeyi açarken, altbilgi hiç de altbilgi gibi görünmüyor.
Ayrıca, her şeyi güzel bir şekilde renklendiren akılda kalıcı arka plan grafiklerini de gerçekten seviyoruz.
Not: Sadeliği benzersizlikle karıştırmak harikalar yaratabilir.
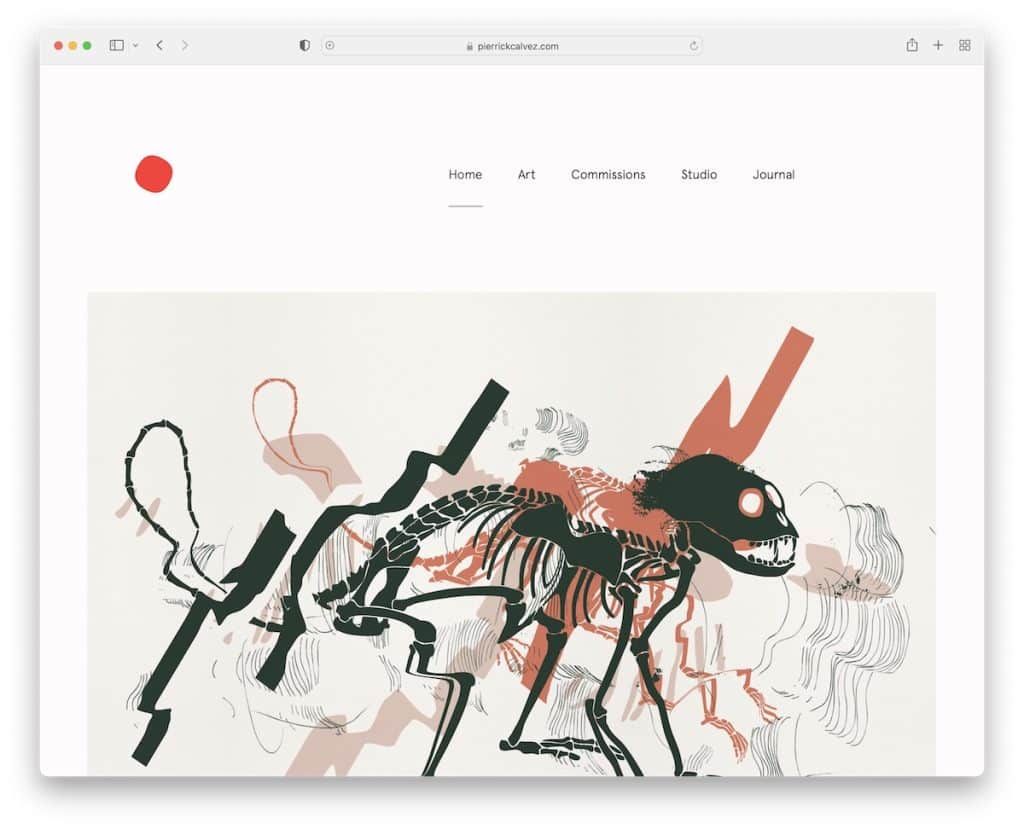
5. Pierrick Calvez
İle oluşturuldu: Web akışı

Pierrick Calvez'in sanatçı portföyü web sitesi, temiz gezinme ile büyük ama basit bir başlığa sahip. Sayfada çok fazla resim ve çok az metin var ve detaylara büyük özen gösteriliyor. Tüm bunlar, hem mobil hem de masaüstünde keyifli görüntüleme deneyimine katkıda bulunur.
Altbilgi bölümünden önce, gözden kaçırmanız imkansız olan büyük bir haber bülteni abonelik formu bulunur.
Not: Bir haber bülteni abonelik formu tanıtın ve e-posta listenizi büyütün.
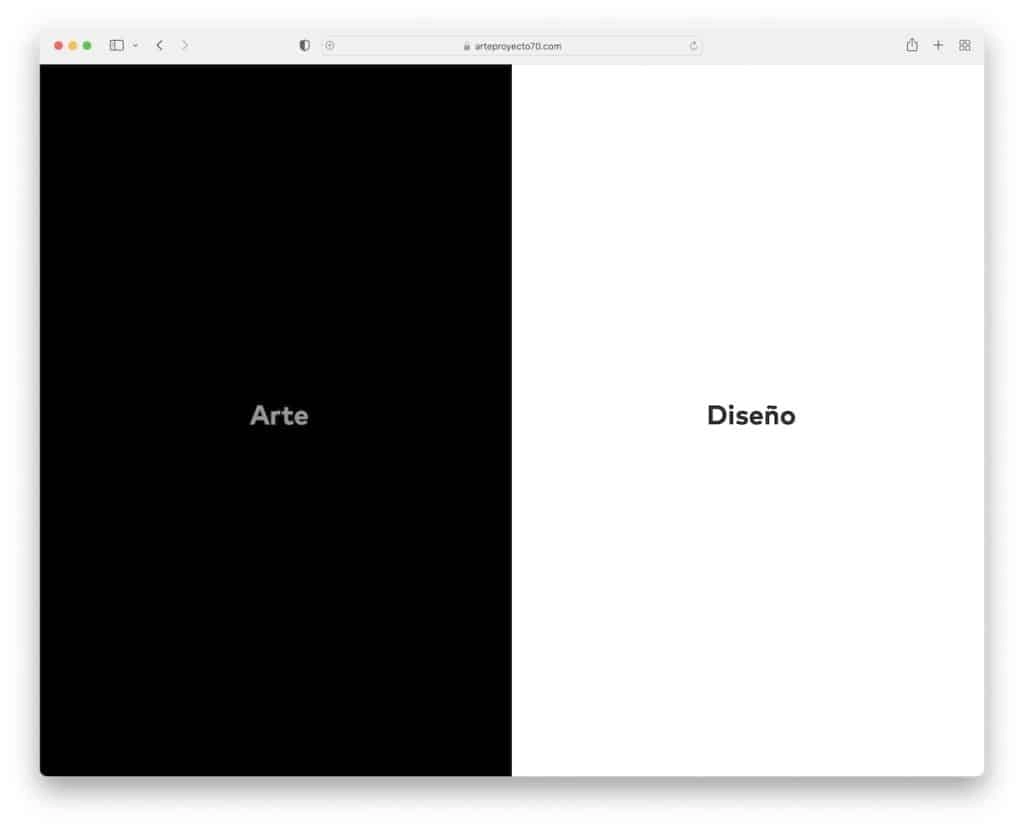
6. Arte Proyecto 70
İle oluşturuldu: Web akışı

Arte Proyecto 70, solda koyu ve sağda açık olmak üzere benzersiz bir bölünmüş tasarıma sahiptir. Ekranın sağ veya sol tarafına yapışan kenar çubuğu düğmesi ile bir sayfadan diğerine geçiş çok kolaydır.
Her iki sayfada da iki sütunlu bir ızgara, minimalist bir üstbilgi ve temel bir altbilgi bulunur. Bireysel gönderiler, öne çıkan görsellere ve görselleri bir ışık kutusunda açan bir kenar çubuğu galerisine sahiptir.
Not: Web sitenizi daha dinamik hale getirmek için koyu ve açık tasarımlar kullanın.
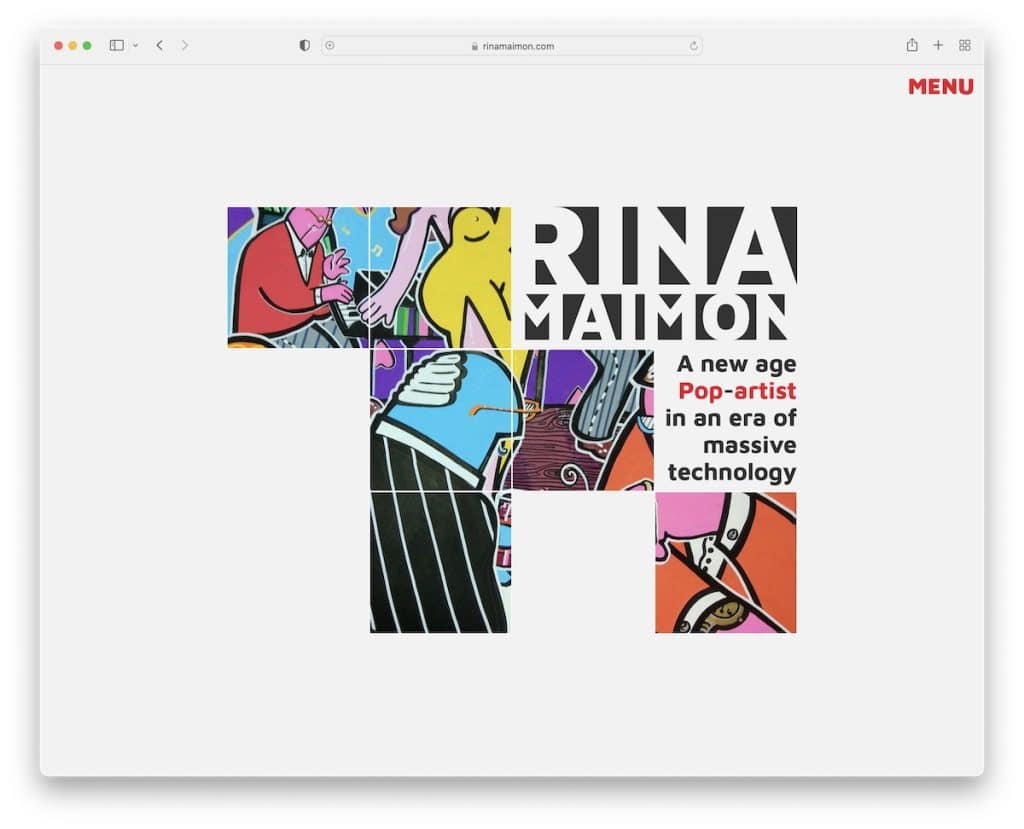
7. Rina Maimon
İle oluşturuldu: Web akışı

Rina Maimon, vurgulu efektli kolaj benzeri bir ana sayfaya ve hamburger navigasyonunu açan bir menü simgesine sahip bir sanatçı portföyü web sitesidir.
Tüm dahili sayfalar, aynı akışı sürdürmek için ön sayfa gibi basitlik göz önünde bulundurularak oluşturulmuştur. Rina Maimon'u benzersiz kılan şey, sitenin üstbilgisi veya altbilgisi olmamasıdır.
Not: Her zaman bir üstbilgi veya altbilgi kullanmanıza gerek yoktur - bunlardan vazgeçin!
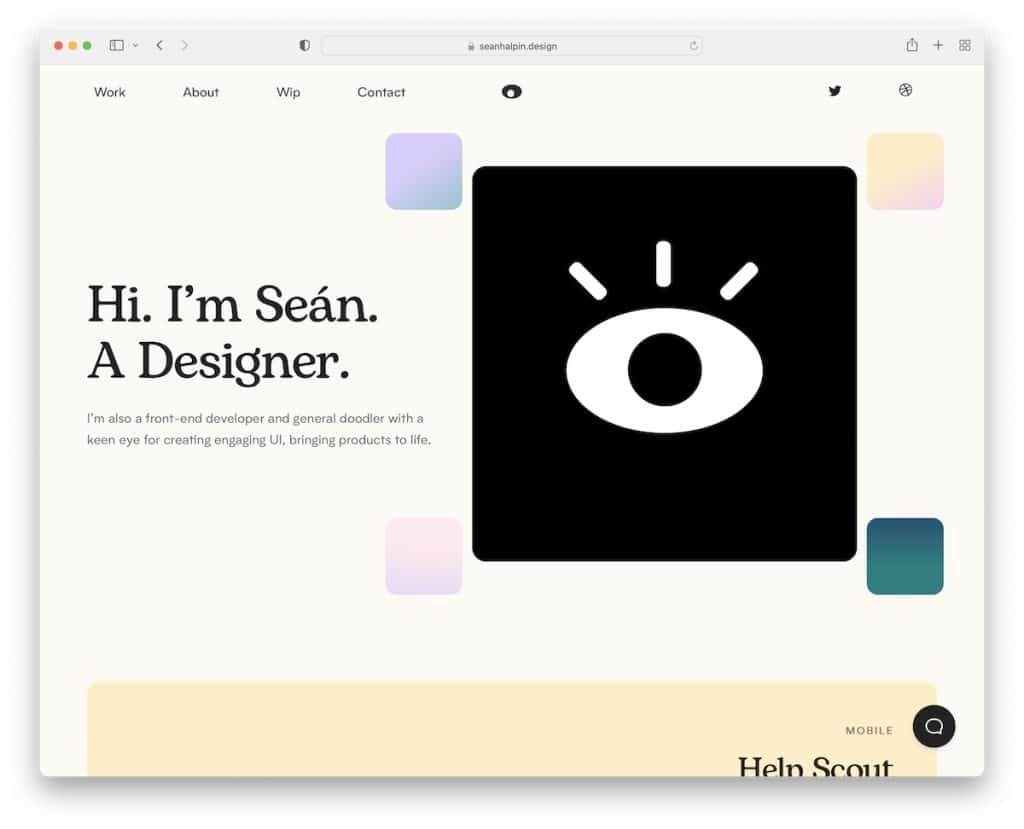
8. Sean Halpin
İle oluşturuldu: GitHub Sayfaları

Sean Halpin'in, herkesin ilgisini çeken, akılda kalıcı bir animasyonu olan yaratıcı bir portföy web sitesi var.
Başlıkta bir açılır menü, sosyal medya simgeleri ve fare imlecini izleyen etkileşimli bir göz bulunur.
Diğer bir uzmanlık, ekranın sağ alt köşesinde yüzen canlı sohbet robotudur. Bu widget, gezinme çubuğundaki iletişim bağlantısını tıkladığınızda da açılır.
Not: Bir canlı sohbet işlevi tanıtın, ancak mesajları kendiniz yanıtlamayacaksanız bunun bir bot olduğunu açıkça belirttiğinizden emin olun.
Özel efektleri seviyorsanız, bu animasyon web sitelerine de göz atmak isteyebilirsiniz.
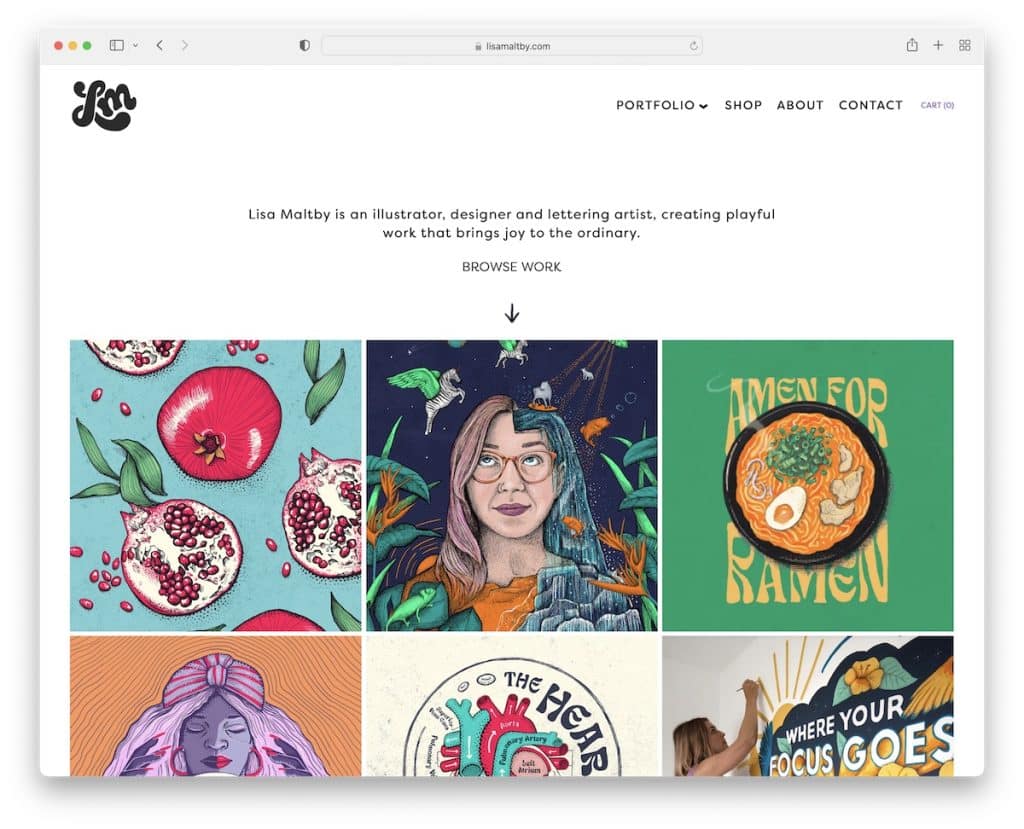
9. Lisa Maltby
İle oluşturuldu: Squarespace

Lisa Maltby'nin, işleri renklendirmek için bazı statik ve bazı animasyonlu öğeler içeren cesur bir portföy ızgarası ana sayfası var.
Sayfa ayrıca herkesin neler olduğunu bilmesini sağlamak için bir metinle başlar. Başlıkta solda animasyonlu bir logo, sağda açılır menü ve bir alışveriş sepeti simgesi bulunur.
Ayrıca sayfa muhteşem görsellerle zenginleştirilmiş olmasına rağmen sade ve temiz bir görünüme sahip.
Not: Çalışmalarınızı vurgulamak için web sitenizde minimalist bir tasarım koruyun.
Bu arada, en iyi Squarespace web sitesi örneklerinden oluşan kapsamlı koleksiyonumuzu unutmayın.
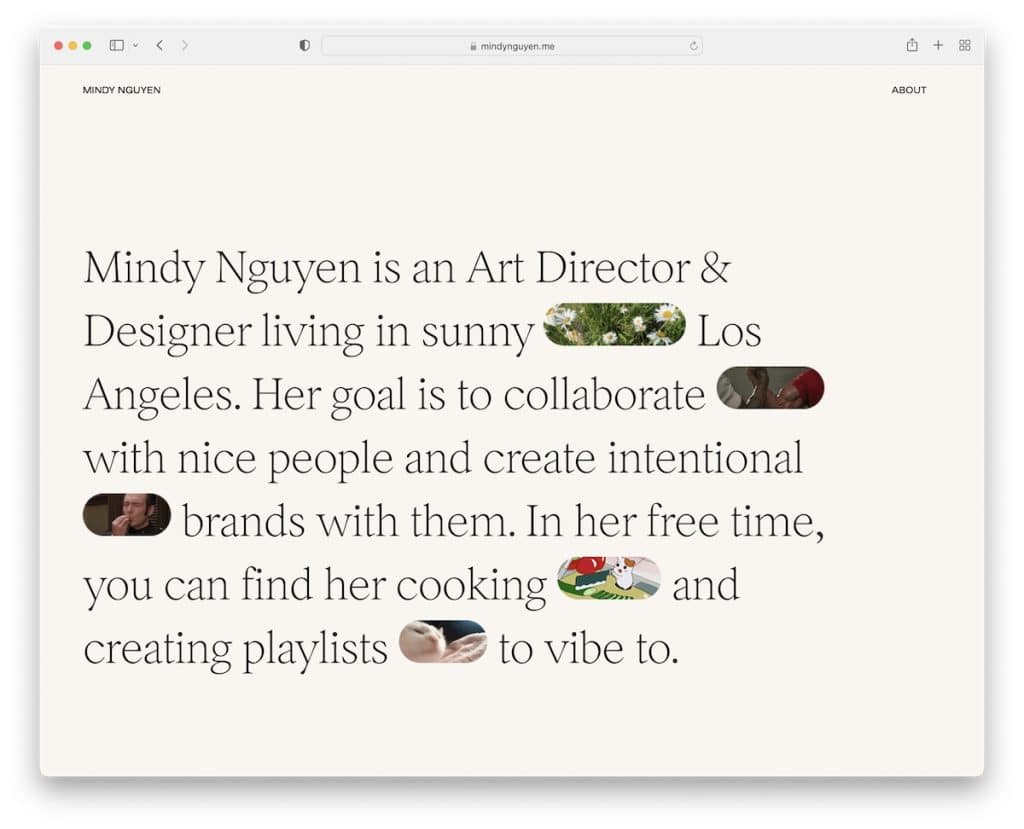
10. Mindy Nguyen
İle oluşturuldu: Squarespace

Mindy Nguyen'in ilginç kahraman bölümü yaklaşımı, içinizi yeni fikirlerle doldurabilir. Mindy, görüntüleri, videoları veya ekranın üst kısmındaki bir kaydırıcıyı kullanmak yerine GIF'lerle karıştırılmış metinler sunar. Hayır, her gün gördüğün bir şey değil.
Minimalist üst bilgi ve alt bilgi, daha düzgün bir görünüm elde etmek için sayfanın tabanıyla aynı arka plan rengine sahiptir.
Ayrıca, Mindy'nin sayfasında işleri sergilemek yerine canlı projelere bağlantı vermesi de hoşumuza gidiyor, böylece onları ilk elden deneyimleyebilirsiniz.

Not: Çevrimiçi bir portföy web sitesi oluşturmanın yanı sıra, potansiyel müşterilerin çalışmanızın kalitesini daha iyi hissetmesi için canlı projelere bağlantılar ekleyin.
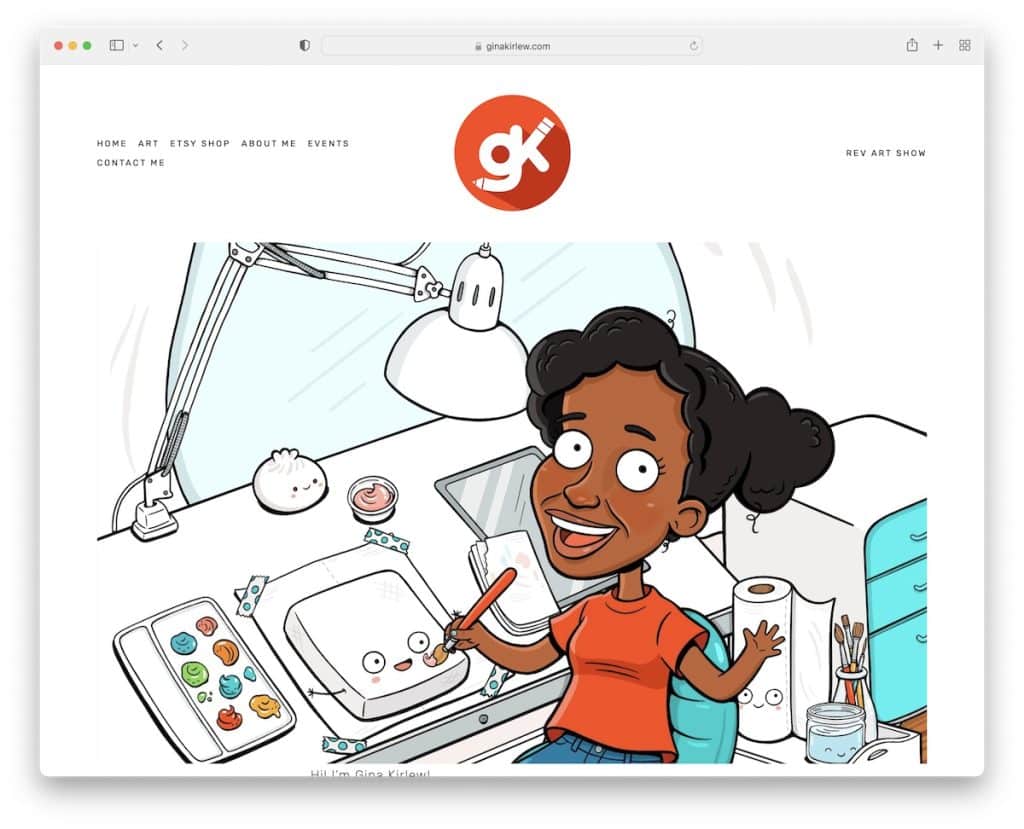
11. Gina Kirlew
İle oluşturuldu: Squarespace

Gina Kirlew, mükemmel bir izleme deneyimi elde etmek için minimalist bir web tasarımını baloncuklu sanatıyla nasıl birleştireceğini biliyor.
Ayrıca ana sayfasını bir başlık, bir alt bilgi (bu sadece üç sosyal simge) ve karikatür benzeri bir sunumla çok basit tutuyor.
Not: Minimalist bir sanatçı portföyü web sitesi, çalışmaları daha fazla ön plana çıkaracaktır.
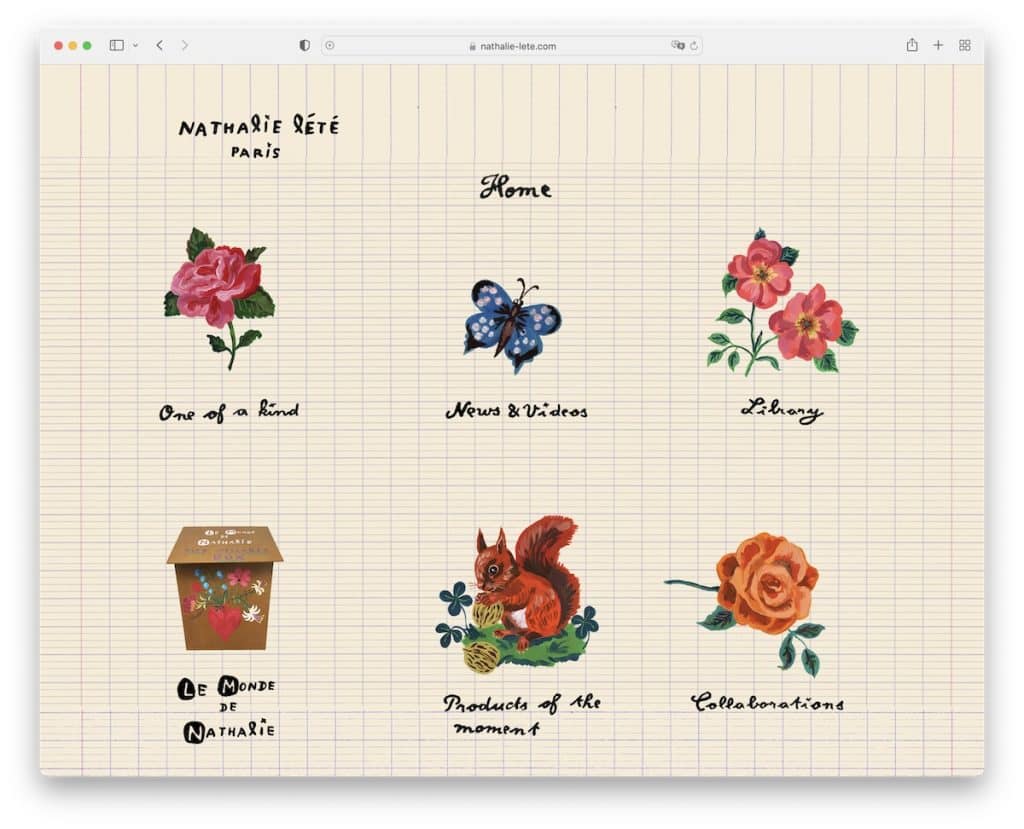
12. Nathalie Lete
İle oluşturuldu: Wix

Nathalie Lete'nin web sitesi, en iyi örnekleri araştırırken gördüğümüz en benzersiz sitelerden biri.
El yapımı grafikler ve web sitesinde gezinme işlevi gören metin içeren çok orijinal bir ana sayfasına sahiptir.
Ayrıca, başlık bir "logo", geçerli sayfanın adı ve bir ana sayfa düğmesi ile temeldir. Ancak düzenli bir his için altbilgi yok.
Not: Yaratıcılık sınır tanımaz ve Nathalie Lete'nin sitesi mükemmel bir kanıttır.
Daha fazla fikre mi ihtiyacınız var? Ardından, Wix platformunda oluşturulmuş bu web sitelerine bir göz atın.
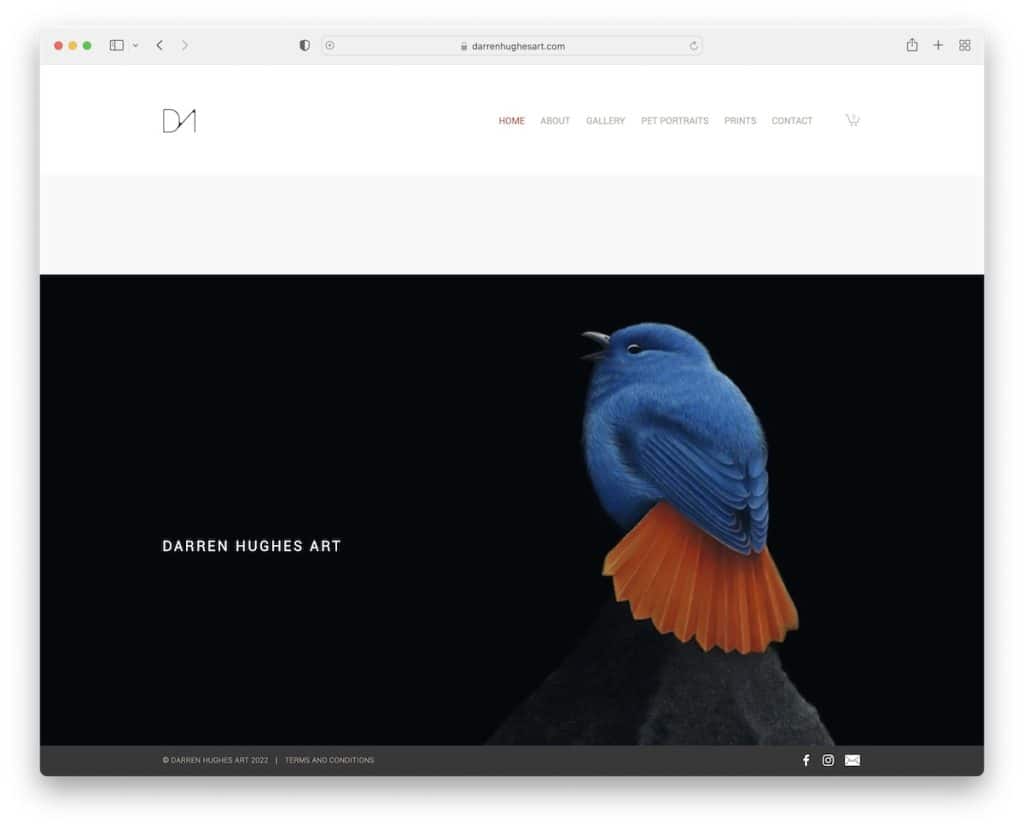
13. Darren Hughes
İle oluşturuldu: Wix

Darren Hughes'un sanatçı portföyü web sitesi, büyük bir resim ve minimalist bir başlık ile sade bir ana sayfa sunuyor.
İlginç olan, Facebook, Instagram ve e-posta simgelerinin her zaman görünür olmasını sağlayan yapışkan altbilgi çubuğu.
Darren ayrıca baskı satmak için web sitesini kullanıyor ve e-posta karşılığında indirim sunan bir haber bülteni abonelik formu var.
Not: Web sitenize bir bülten abonelik formu ekleyin ve e-posta listenizi büyütün.
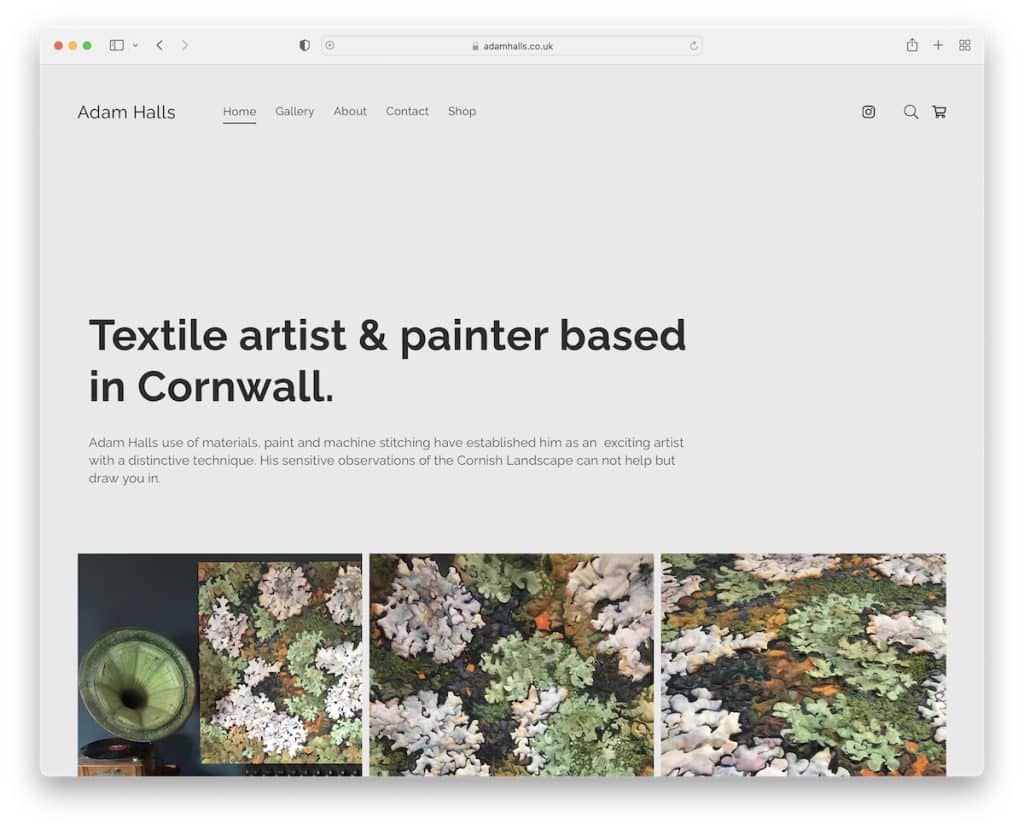
14. Adam Salonları
İle oluşturuldu: Pixpa

Adam Halls, sanatçı portföyü web sitesini bir başlık ve metinle başlatıyor, ardından her görüntünün keyfini daha fazla çıkarmak için kullanışlı ışık kutusu özelliğine sahip bir ızgara portföyü izliyor.
Bu sayfanın yapışkan bir başlığı vardır, bu nedenle diğer dahili sayfaları ziyaret etmek için yukarı kaydırmaya gerek yoktur. Bu aynı zamanda tam ekran kaplaması olarak açılan arama çubuğuna sürekli erişim sağlar.
Not: Kayan bir başlık/gezinme çubuğu kullanın ve sayfanızın kullanıcı deneyimini artırın.
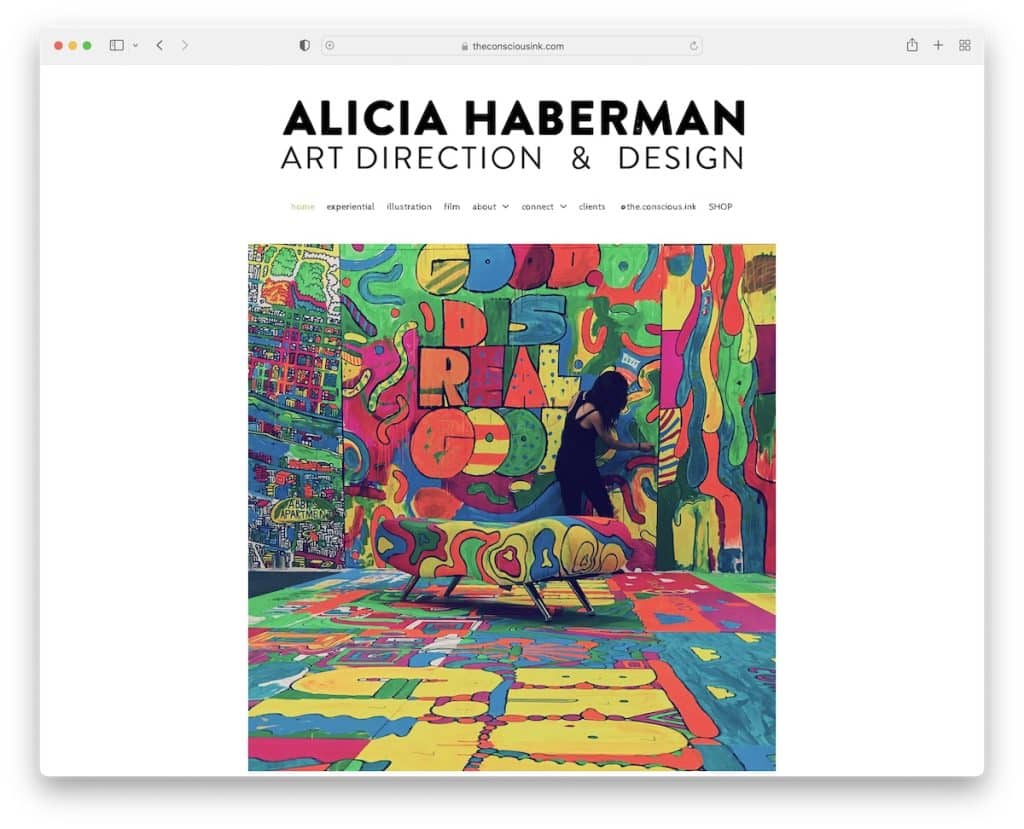
15. Alicia Haberman
İle oluşturuldu: Pixpa

Alicia Haberman'ın web sitesi, başlığı, açılır gezinme çubuğu ve onu çalışırken gösteren büyük bir resmiyle onun bir sanatçı olduğunu hemen anlamanızı sağlar.
Altbilgi bölümü küçüktür, sosyal simgeler ve bir sosyal paylaşım işlevi, diğerlerinin haberi orada yaymasını sağlarken onun profillerini büyütmesine yardımcı olur.
Ve lightbox galerileri, onun çalışmalarını detaylı bir şekilde inceleyerek daha iyi bir deneyim yaşamanızı sağlar.
Not: Kişilerin mevcut sayfadan ayrılmadan içeriği görüntüleyebilmesi için ışık kutusu işlevini kullanın.
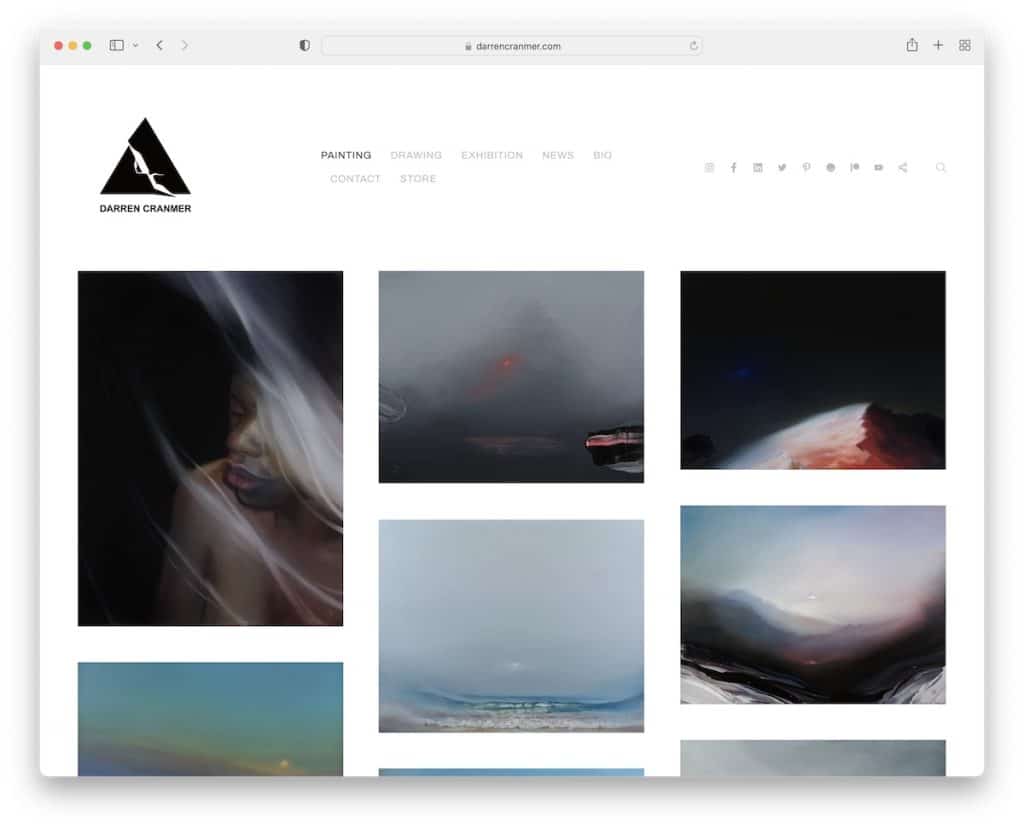
16. Darren Cranmer
İle oluşturuldu: Pixpa

Darren Cranmer, yalnızca ana sayfasını ziyaret ederek, çalışmalarına hızlı bir bakış atmanızı sağlar. Kılavuzda, sizi ek içeriğe sahip ayrı sayfalara götüren tıklanabilir öğeler arasında ekstra boşluk vardır.
Başlık, oldukça büyük bir gayrimenkul parçası alır, ancak minimalist görünümü bozulmadan korumak için düşük profili korur. Darren bunu web sitesinin üstbilgisi, altbilgisi ve tabanı için aynı arka plan rengini kullanarak da başardı.
Not: Daha rafine bir stil için üst bilgi ve alt bilgi arka planını sitenin geri kalanıyla aynı yapın.
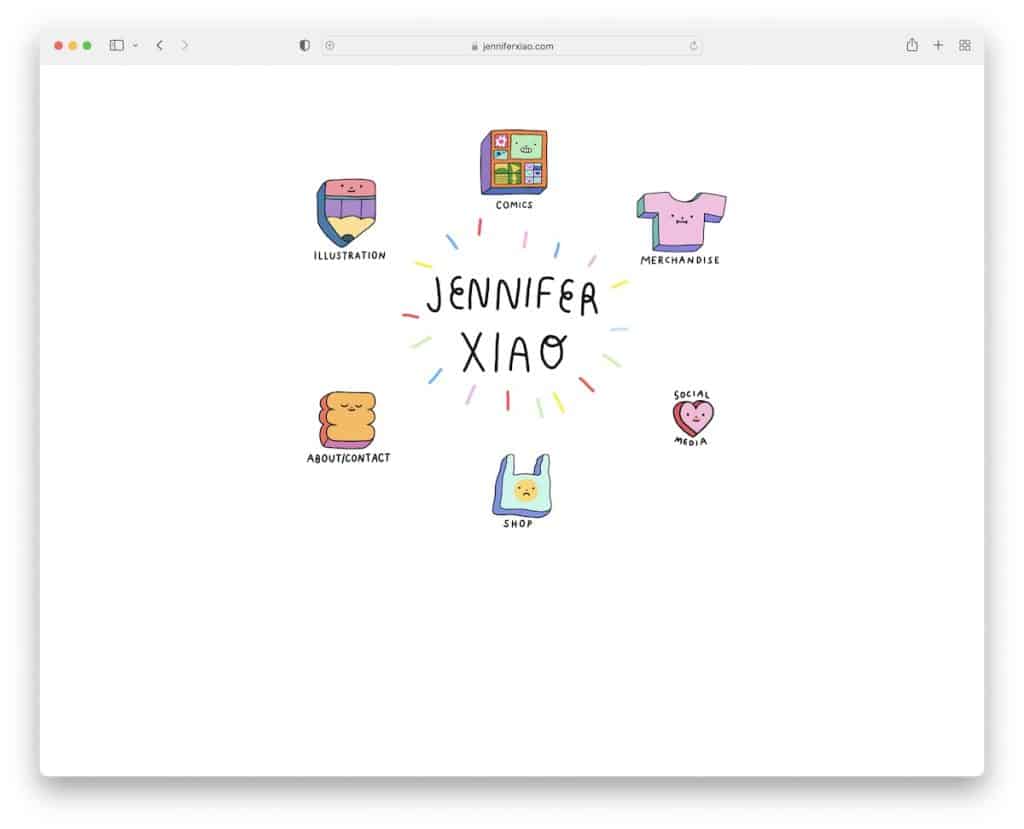
17. Jennifer Xiao
İle oluşturuldu: Wix

Jennifer Xiao'nun web sitesine girdiğinizde, COOL etkisi çok yüksektir. Ortadaki animasyonun yanı sıra, tüm grafikler, üzerlerine geldiğinizde bir düğmeye basıyormuşsunuz gibi hissettiriyor.
Üst bilgi veya alt bilgi olmadığını da fark edeceksiniz. Artı, minimalist seviye de oldukça yüksektir, bu nedenle serinliğin tadını daha çok çıkarırsınız.
Not: Benzersiz, yaratıcı öğelerinizle web sitenize kişiselleştirilmiş bir dokunuş katın.
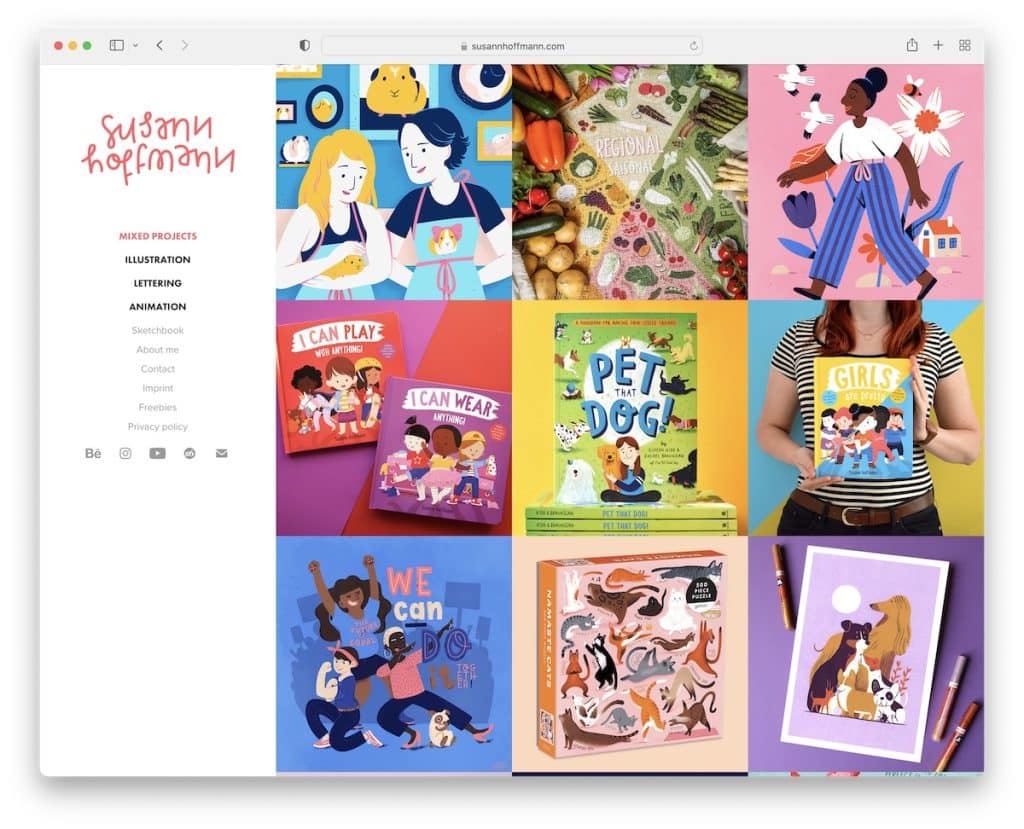
18. Susann Hoffmann
İle oluşturuldu: Adobe Portföyü

Klasik başlık yerine Susann Hoffmann, menü bağlantıları ve sosyal medya düğmeleri içeren bir kenar çubuğu sürümü kullanıyor.
Bu sanatçı portföyü web sitesinin sağ tarafı, boşluksuz ancak proje adını ortaya çıkaran bir fareyle üzerine gelme efektine sahip üç sütunlu bir ızgaradır. Bireysel proje sayfalarında, dikkat dağıtmayan görüntülere tapmak için bir ışık kutusu galerisi bulunur.
Not: Farklı bir şey yapmak istiyor ancak bunu nasıl gerçekleştireceğinizden emin değil misiniz? Başlığı yan tarafa taşıyın.
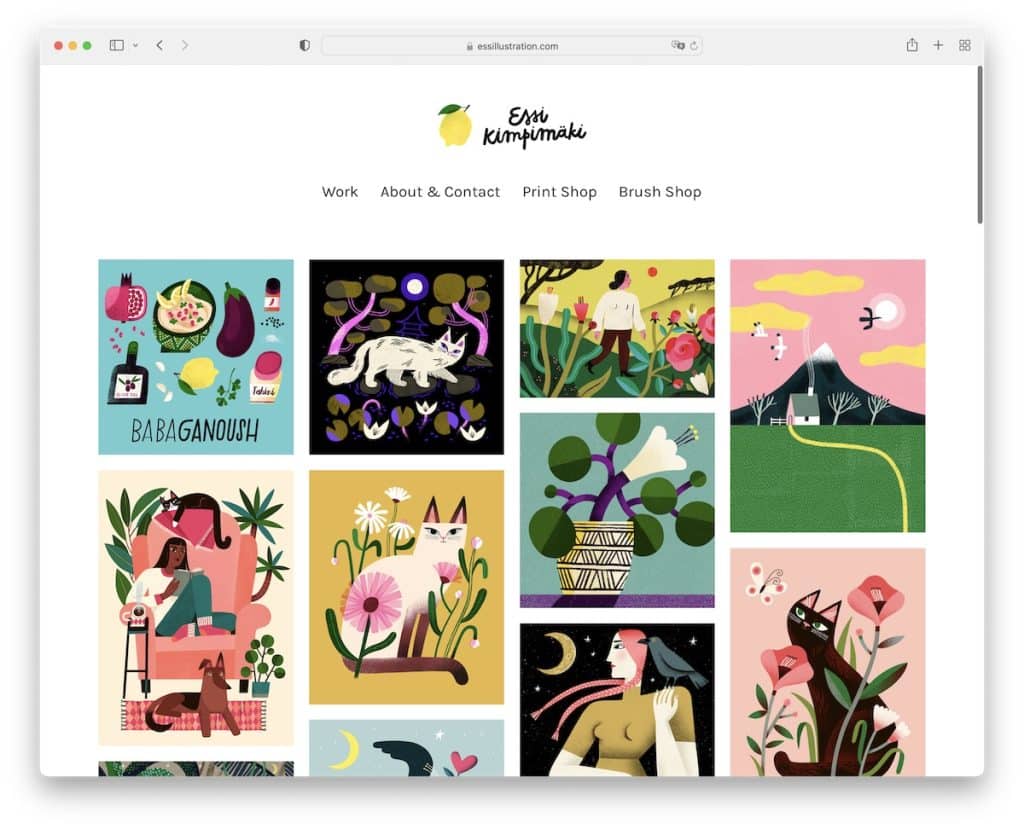
19. Essi Kimpimaki
İle inşa edildi: Kargo

Essi Kimpimaki'yi sadeliği ve eserlere göz gezdirirken hoş bir deneyim yaratan daha büyük tipografi seçeneği nedeniyle gerçekten seviyoruz.
Üstbilgide bir logo ve dört bağlantılı gezinme bulunurken, altbilgi yalnızca sosyal medya simgeleriyle her şeyi temiz tutar.
Ayrıca, portföy öğelerinin sanat eserinin adıyla bir fareyle üzerine gelme etkisi vardır (tek bir sayfada daha büyük bir resim açar).
Not: Daha büyük yazı tipleri, minimalist duyarlı web tasarımıyla birlikte harika çalışır.
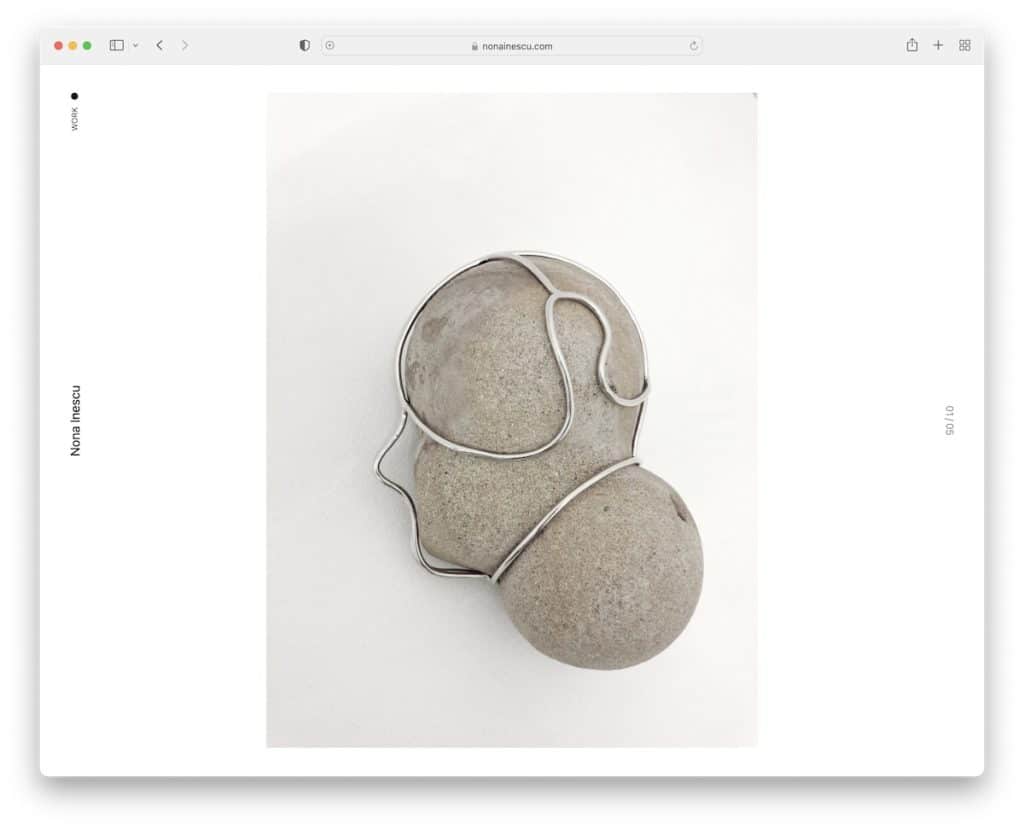
20. Nona Inescu
İle oluşturuldu: Görünmez Folyo

Nona Inescu, ana sayfasında büyük bir kaydırıcıya ve gördüğümüz en temiz kenar çubuğu "başlığına" sahip türünün tek örneği bir sanatçı portföyü web sitesidir.
Bir başka benzersiz özellik de, her birinin fareyle üzerine geldiğinizde size gizlice göz atmanızı sağladığı, böylece size hitap eden şeyleri çok daha kolay bulabilmenizi sağlayan işlerin listesidir.
Not: Ana sayfanızı dev bir slayt gösterisi yapın ve konuşmayı resimlere bırakın.
