Uzman Yardımcısı İncelemesi: Sayfa Oluşturucuları Kullanan Tasarımcılar için Zaman Kazandıran Bir Ürün
Yayınlanan: 2022-07-11WordPress tasarımcıları, bir sayfa oluşturucu kullanmanın çok zaman kazandırabileceğini biliyor. Sürükle ve bırak işlevi, düzeni bir çırpıda yapar, özelleştirilebilir widget'lar hemen hemen istediğiniz her şeyi yapmanıza yardımcı olur ve şablonlar sizi sıkıcı bir şekilde tekrar etmekten alıkoyar.
Ancak, birden fazla web sitesinde veya daha büyük bir tasarım ekibinin parçası olarak çalışıyorsanız, bu şablonları ve varlıkları tüm projelerinizde paylaşmak hoş olmaz mıydı? Belki de bunların bir kısmını zaten Google Drive veya Dropbox kullanarak yapıyorsunuzdur.
Assistant Pro eklentisi ile bunu yapmanın daha verimli ve daha kolay bir yolu var. Daha da iyisi, kullanmak için WordPress'ten ayrılmanız gerekmez. Eklentide size yol göstereceğiz ve nasıl çalıştığını göstereceğiz.
Asistan Pro ile WordPress varlıklarını paylaşın
Beaver Builder'daki ekip, WordPress şablonlarınızı, tablolarınızı, medyanızı ve diğer varlıklarınızı bulutta depolamanıza ve paylaşmanıza yardımcı olan bir eklenti oluşturdu. Bu, yeni bir web sitesi projesine her başladığınızda sıfırdan başlamak zorunda kalmayacağınız anlamına gelir.

Assistant Pro, içeriğinizi kitaplıklar halinde düzenlediğiniz bulut tabanlı bir sistemdir. Varlıkları daha sonra yeniden kullanmak üzere kaydedebilirsiniz, örneğin:
- Tel kafesler
- Başlangıç içeriği
- Görüntü dosyaları
- Düzen şablonları
- Sayfalar
- Tema özelleştirici ayarları
- Renk kodları
Kitaplığınıza kaydedebileceğiniz daha çok şey var ve hepsi tek bir kullanışlı yerde yaşayacak - dünyanın her yerinden kolayca erişilebilir.
Assistant Pro, Beaver Builder'daki kişiler tarafından yapılmış olsa da, mevcut hemen hemen tüm sayfa oluşturucularla uyumludur. Elementor veya Divi'de çalışmaya zaten alıştıysanız, yeni bir sayfa oluşturucu öğrenmenize gerek yoktur. Hiç sayfa oluşturucu kullanmasanız bile Assistant Pro'yu kullanabilirsiniz.
Bir ekip üzerinde çalışıyorsanız Assistant Pro'da birden çok ekip oluşturabilir ve paylaşmak istediğiniz kitaplıklara erişim sağlayabilirsiniz. Bu şekilde, herkes varlıkları istediği zaman kendi WordPress yönetici panosunda kullanabilir.
Assistant Pro'yu başlatmak ücretsizdir. Bir sonraki bölümde, hızlı bir şekilde başlayabilmeniz için nasıl çalıştığını göstereceğiz.
Asistan Pro nasıl kullanılır
Assistant Pro ile kurulum yapmak çok kolaydır. Ürünün iki yönü vardır: eklenti ve web uygulaması.
Web sitelerinde bir hesap oluşturarak başlayabilirsiniz, bu da size eklentiyi indirme fırsatı verecektir. Veya eklentiyi WordPress kontrol panelinizden “Asistan” aratarak yükleyebilirsiniz. Örneğimiz için, siteye kaydolarak başlayacağız.

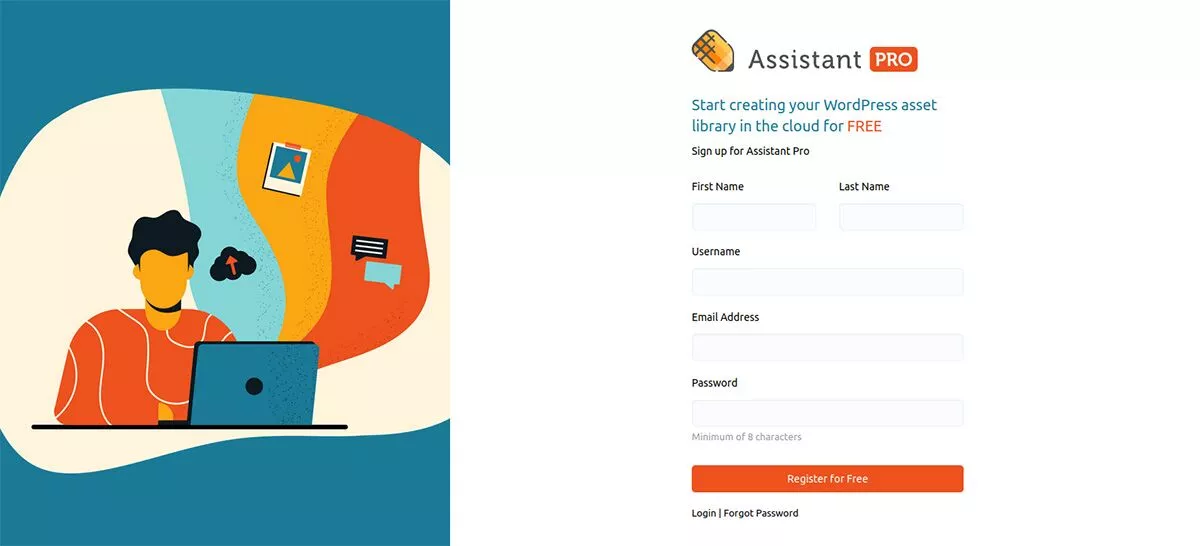
1. Adım: Bir Assistant Pro hesabına kaydolun
Assistant Pro ile ücretsiz bir hesaba kaydolmak için kayıt sayfasına gitmeniz yeterlidir. Kaydolduktan sonra, e-posta adresinizi doğrulamanız gerekecek ve gitmeye hazır olacaksınız.
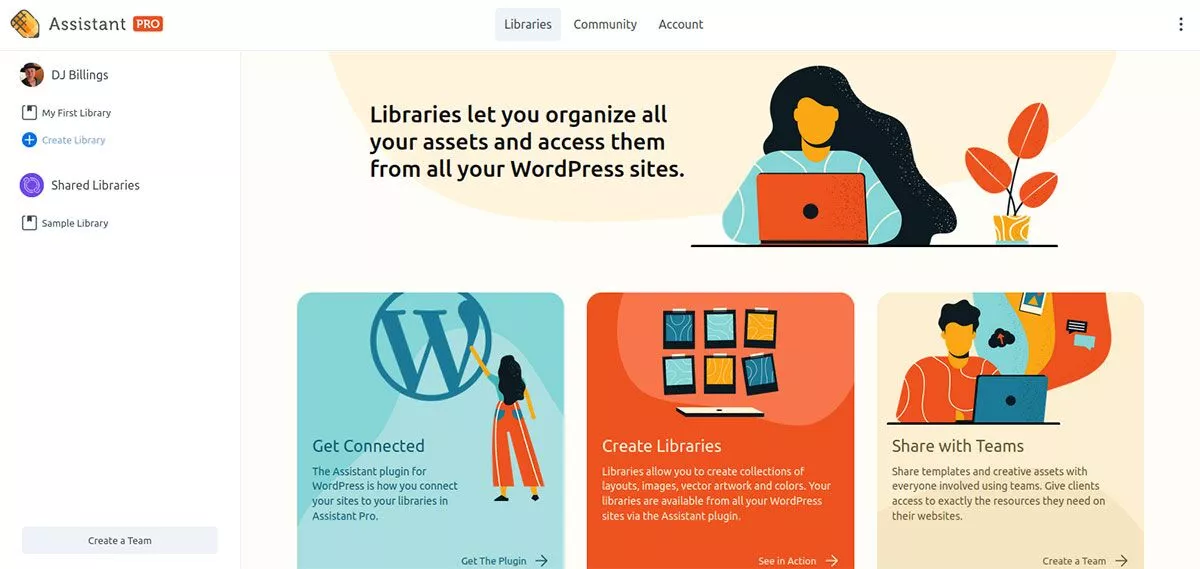
Kaydolduktan sonra hesap sayfanıza geleceksiniz.

Bu, kitaplıklarınıza erişmenize, hesap ayarlarınızı değiştirmenize ve Asistan Pro Topluluğu ile bağlantı kurmanıza olanak tanıyan web uygulamasıdır. Bunu daha fazla keşfetmeden önce, sitemizi bağlayalım.
2. Adım: Web sitenizi bağlayın
Hesap sayfasının alt orta bölümünde, "Bağlanın" yazan bir modül göreceksiniz. Eklentiyi Al 'ı tıklayın. Bu sizi WordPress.org indirme sayfasına götürecektir. Sadece mavi İndir düğmesini tıklayın ve bilgisayarınıza kaydedin - sıkıştırılmış halde bırakın.
 Asistan – Her Gün Verimlilik Uygulamaları
Asistan – Her Gün Verimlilik UygulamalarıMevcut Sürüm: 1.1.0
Son Güncelleme: 28 Haziran 2022
asistan.1.1.0.zip
WordPress sitenize gidin. Yönetici Panosu'nda Eklentiler > Yeni Ekle'yi seçin. Eklenti Yükle'ye tıklayın ve kaydettiğiniz .zip dosyasına göz atın. Şimdi Kur'a tıklayın ve ardından etkinleştirin.
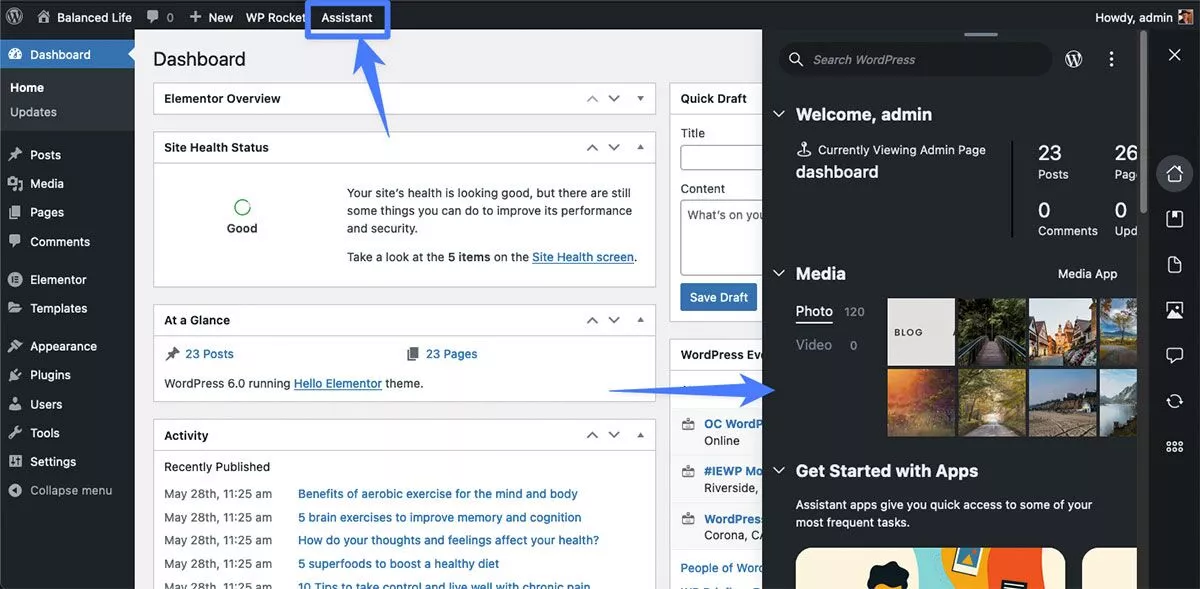
Şimdi, Yönetici kontrol panelinizin üst kısmında Asistan adında yeni bir menü öğesi göreceksiniz. Tıklayın ve Assistant Pro menüsü, kontrol panelinizin sağ tarafından dışarı kayar.

Kapatmak istiyorsanız, sağ üst köşedeki X'i tıklamanız yeterlidir.
Giriş yapmış durumdayken web sitenizi görüntülerseniz, sağ üst köşede kalem simgesinin belirdiğini göreceksiniz. Menüye erişmek istediğiniz her an kurşun kaleme tıklamanız yeterlidir.
Web uygulamasına geri dönelim ve Kütüphanelere bakalım.
3. Adım: Bir kitaplık oluşturun
Web uygulamasını veya WordPress sitenizdeki eklentiyi kullanarak bir kitaplık oluşturabilirsiniz. Web uygulamasını kullanarak başlayacağız.
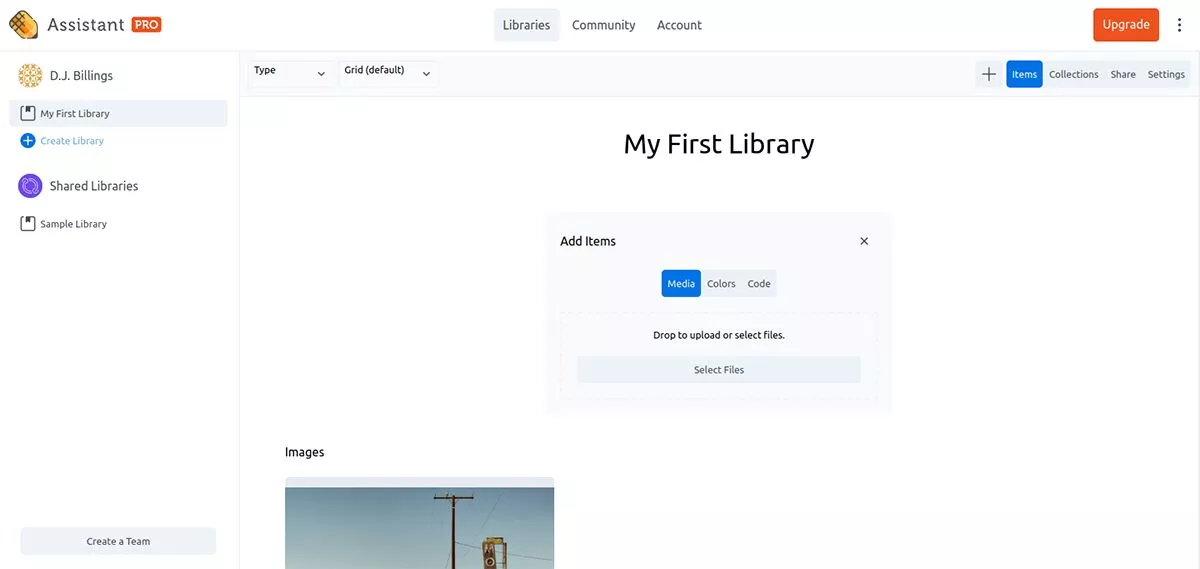
Sol taraftaki menüde, My First Library adında sizin için oluşturulmuş boş bir kitaplık olduğunu göreceksiniz. Bunu tıklarsanız, ekranınızın ortasında öğe eklemeye başlayabileceğinizi görürsünüz. Örneğin, kitaplığınıza bir fotoğraf eklemek istiyorsanız, Medya'yı ve ardından Dosyaları Seç'i tıklayın. Oradan, sabit sürücünüzdeki görüntüyü bulmak kadar basit. Seçtiğinizde, kitaplığınızda görünür.

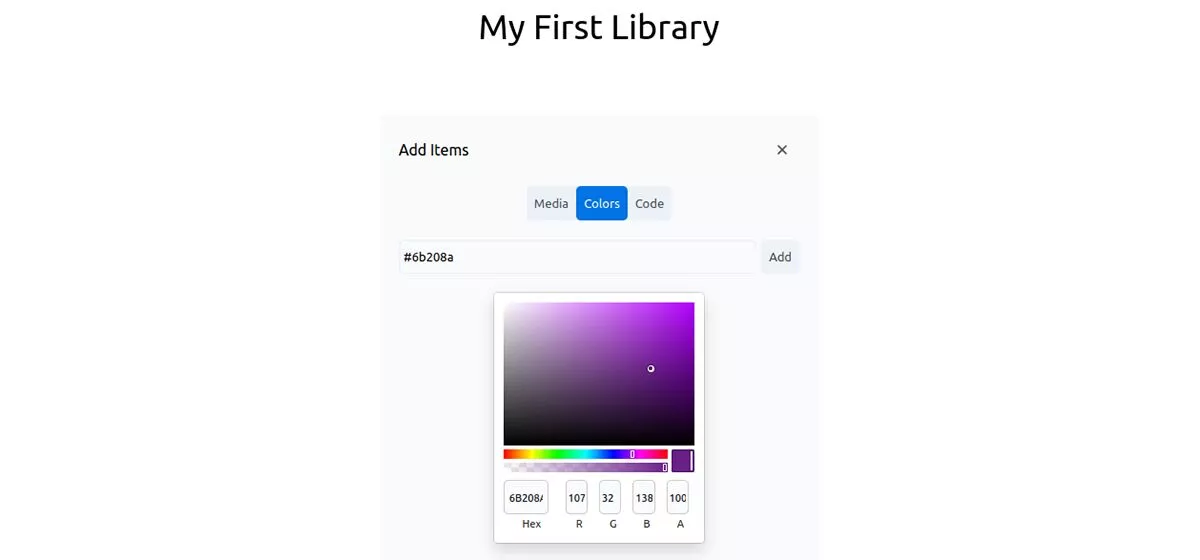
Renkler
Uyumlu marka bilinci oluşturma için web sitelerinizde düzenli olarak kullandığınız renkler varsa, bu renk kodlarını kitaplığınıza kaydedebilir, böylece tasarım yaparken onları avlamak zorunda kalmazsınız.


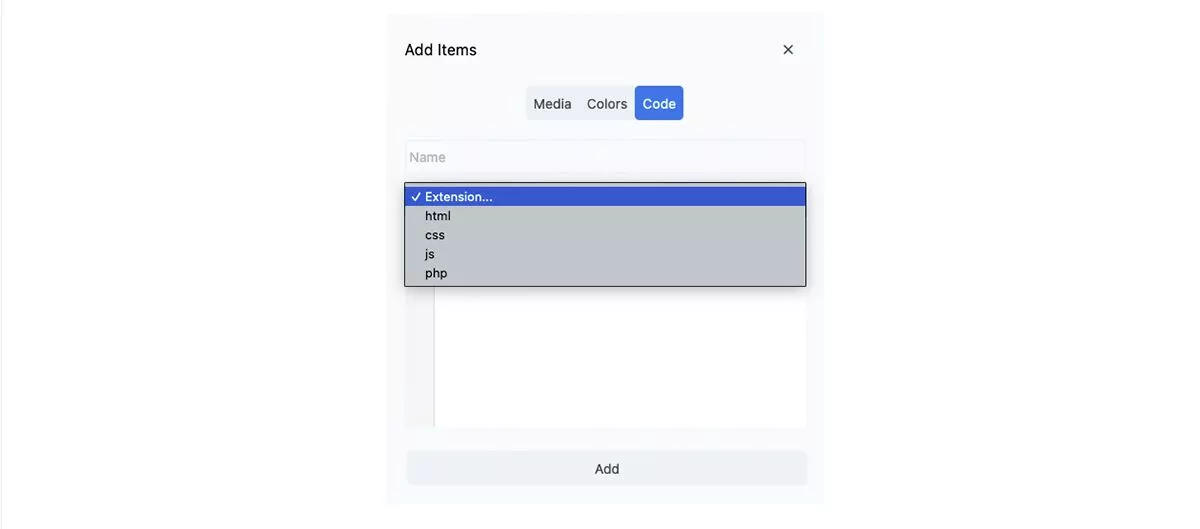
kod
Renk eklemeye benzer şekilde, kodu daha sonra kullanmak üzere kitaplığınızda da saklayabilirsiniz. Örneğin, sitenizdeki bir öğeyi değiştirmek için her zaman aynı CSS'yi kullanıyorsanız, her seferinde tekerleği yeniden icat etmeniz gerekmez. Sadece kod sekmesinin altındaki kodu girin, kod türünü seçin ve Ekle 'yi tıklayın.

Koleksiyonlar
Artık kitaplığınızda bazı öğeler olduğuna göre koleksiyonlar oluşturabilir ve bunları başkalarıyla paylaşabilirsiniz. Kitaplığınızın sayfasının sağ üst gezinme bölümünde Koleksiyonlar 'ı tıklayın. Belirli bir marka veya müşteri için bir koleksiyon oluşturmak isteyebilirsiniz. Veya farklı renk veya kod türlerinden oluşan koleksiyonlar oluşturmak isteyebilirsiniz.
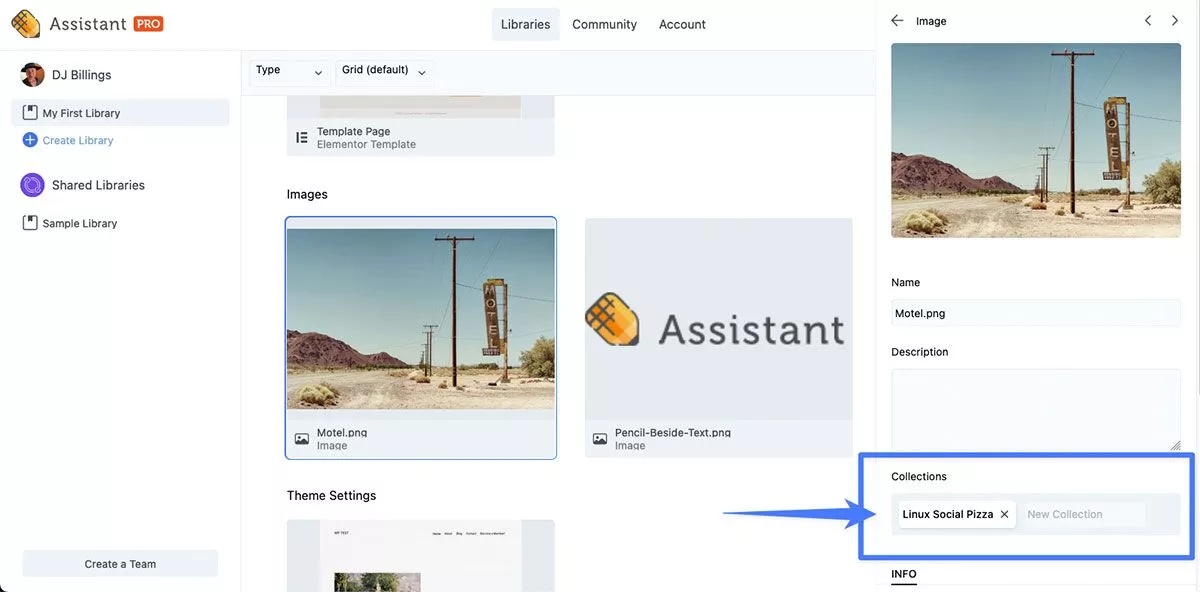
Koleksiyon sekmesinin altında, Koleksiyonunuzun adını girin ve Koleksiyon Ekle 'yi tıklayın. Koleksiyonunuzu aldıktan sonra, Öğeler sekmesine geri dönün. Koleksiyona eklemek istediğiniz bir öğeyi seçin. Açılan yan menüde Koleksiyonlar'ı bulun ve istediğiniz koleksiyonun adını yazmaya başlayın. Otomatik olarak tamamlanacak ve şimdi öğeniz o koleksiyonda!

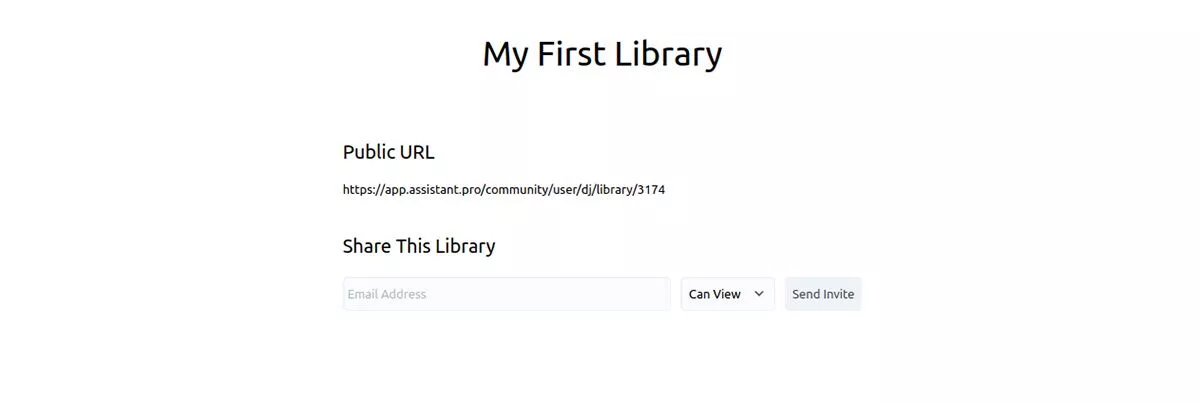
Paylaşmak
Kitaplığınızı Paylaş sekmesi altında davet ederek herkesle paylaşabilirsiniz. Sadece e-posta adreslerini ekleyin, erişim düzeylerini seçin ve Davet Gönder 'i tıklayın.

WordPress'te Assistant Pro Eklentisini Kullanma
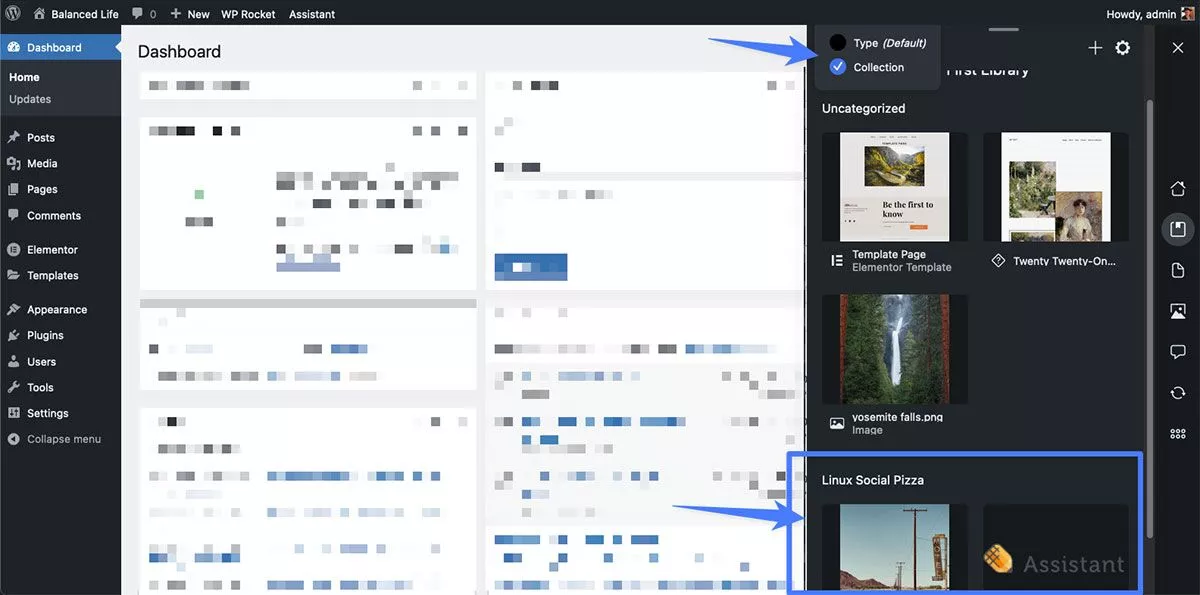
Şimdi WordPress sitenize ve yönetici kontrol panelinize geri dönün. Yine, üst gezinme çubuğundaki Asistan'a tıklamak, Assistant Pro penceresini açacaktır.

Örneğimizde, My First Library , ardından View By: Collection 'a tıklarsak, web uygulamasında oluşturduğumuz koleksiyonun zaten orada bizi beklediğini göreceğiz.
Web uygulamasında yapabileceğiniz her şeyi eklentide ve tam tersini yapabilirsiniz. WordPress sitenizden ayrılmadan yeni kitaplıklar oluşturabilir, öğeler ekleyebilir, koleksiyonlar oluşturabilir ve bunları paylaşabilirsiniz.
Menünün en sağında yer alan simgeleri yukarıdan aşağıya doğru inceleyelim ve ne yaptıklarını anlatalım.
Gösterge Paneli
Bu, sitenizle ilgili verileri gösterir ve diğer alanlara kısayollar sağlar.
Kütüphaneler
Bunlar, tüm kitaplıklarınızın bulunduğu yerdir. Birkaç sıralama seçeneğiniz vardır, bu nedenle çok sayıda kitaplığınız varsa bunları bulmak daha kolay olacaktır.
İçerik
İçerik altında, tüm Gönderileri, Sayfaları, Blokları, Blok şablonlarını, Açılış sayfalarını ve diğer şablonları görebilirsiniz. İçerik'teki herhangi bir öğeyi görüntüleyebilir, düzenleyebilir veya silebilirsiniz. Ayrıca herhangi bir İçerik öğesini bir kitaplığa ekleyebilir, böylece onu başka bir yerde yeniden kullanabilirsiniz.
medya
Kulağa geldiği gibi, sitenizin tüm medyasını burada bulabilirsiniz; resimler, videolar, belgeler ve ses.
Yorumlar
Sitenizin tüm yorumları burada görüntülenir. Onlarla tıpkı WordPress kontrol panelinizde olduğu gibi etkileşime girebilirsiniz.
Güncellemeler
Burası sitenizin temalarını ve eklentilerini güncelleyebileceğiniz yerdir.
Ayarlar
Koyu tema kullanma, menü konumunu değiştirme ve oluşturduğunuz etiketleri yönetme gibi Assistant Pro ayarlarınızı değiştirin.
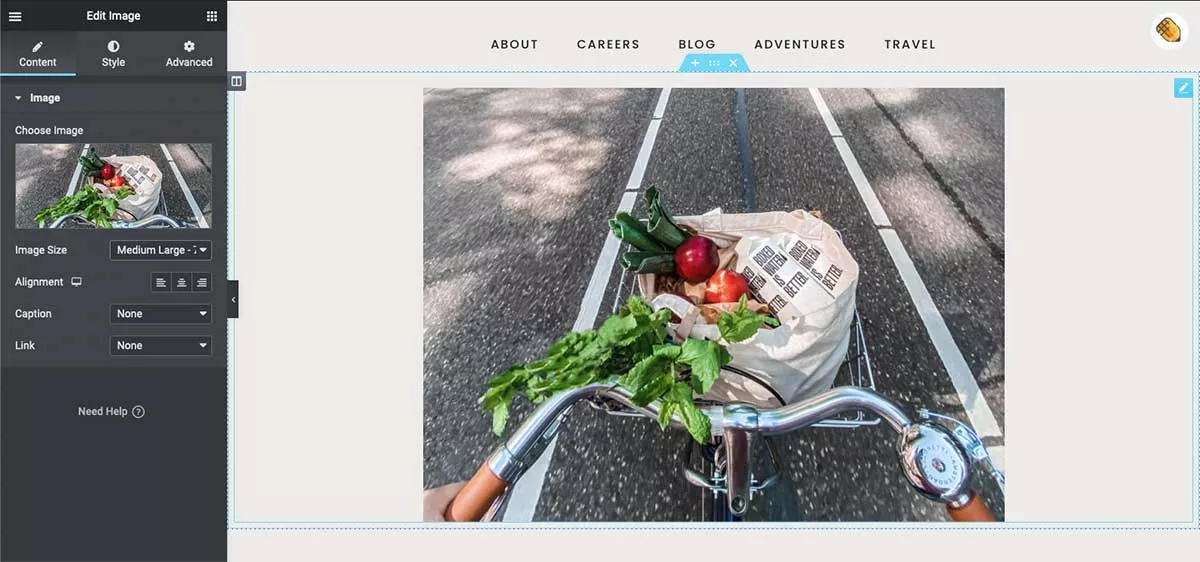
Assistant Pro'yu Sayfa Oluşturucu ile Kullanma
Bahsettiğimiz gibi, bir sayfa oluşturucu ile tasarım yapmaya alışkınsanız, Assistant Pro kullanımı çok daha verimli hale getirecektir.
Örneğimizde Elementor ile kullanmayı denedik.

Üzerinde çalışmak istediğimiz sayfayı Elementor ortamında yükledikten sonra, sağ üst köşede artık aşina olduğumuz kalem simgesini görebildik. Tıpkı standart WordPress yöneticisinde olduğu gibi, simgeye tıklamak, kütüphanelerimize kaydettiğimiz tüm varlıklara erişebileceğimiz Assistant Pro menüsünü açtı.
Bir sayfaya veya şablona ortam, renk veya kod eklemek, Assistant Pro menüsünü açmak kadar kolaydır. Siz düzenlerinizi tasarlarken kaydettiğiniz her şey hazır ve sizi bekliyor.
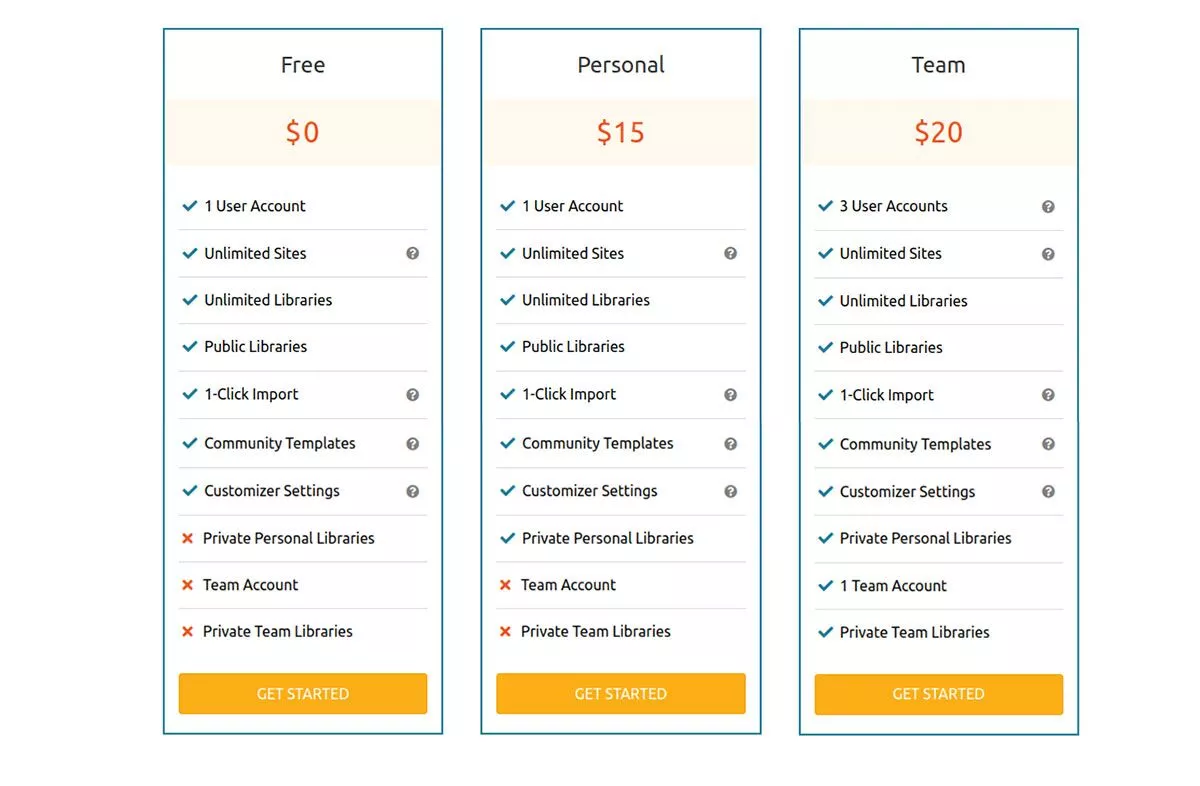
fiyatlandırma
Bir hesap oluşturmak ve eklentiyi kullanmak ücretsizdir. Ancak, yükseltme yaparak Özel Kişisel Kitaplıklar, Takım Hesapları ve Özel Takım Kitaplıkları alabilirsiniz.

Kişisel Plan = 15 $ /ay.
Takım Planı = 20 $ /ay.
Yıllık seçim yaparak, aylık fiyatlandırmadan yaklaşık %20 tasarruf edebilirsiniz.
Güçlü bir sayfa oluşturucu eklentisi
Asistan Pro'yu kullanmanın çok sezgisel olduğunu gördük çünkü mevcut WordPress içeriğimizi daha kolay erişilebilir hale getiriyor. Kullanıcı arayüzü de çok modern ve güzel.
Varlıkları yeniden oluşturmanın veya yeni bir siteyi her başlattığınızda kod parçacıkları aramanın sıkıcılığından hoşlanmıyorsanız, Assistant Pro iş akışınıza mükemmel bir ektir.
