Astra vs GeneratePress 2023: Performans ve Özellikler
Yayınlanan: 2023-05-22Bir sonraki web projeniz için GeneratePress ve Astra ile ilgileniyor musunuz? Her ikisi de performansı önceliklerinin en üstüne koyan hafif WordPress temaları olduğu için bunları dikkate almak mantıklıdır.
Bu yazıda, GeneratePress ve Astra'nın performansına bakacağız ve gerçek bir durum senaryosundan karşılaştırma verileri toplayacağız. Aralarında seçim yapmanıza yardımcı olmak için performansı artırmaya ve ana özelliklerini gözden geçirmeye yönelik bazı teknikleri de paylaşacağız.
Hangi tema daha hızlı: GeneratePress veya Astra? Bunu çözmek üzeresin!
GeneratePress ve Astra Performansını Nasıl Test Ediyoruz (Tam Mobil Yaklaşım)
GeneratePress ve Astra'nın performansını ölçmek için Fransa'da bulunan sunucularla tam mobil bir yaklaşım izliyoruz.
Performans Araçları ve KPI'lar
Temalar: GeneratePress ve Astra temalarının iki ücretsiz sürümünü karşılaştırıyoruz. Her ikisi de premium eklentiler sunsa da, bu denetim için onları yüklemedik.
Araçlar ve ölçümler:
- GTmetrix ( Paris'teki bir iPhone 12'den sayfa boyutu, tam yükleme süresi ve mobil cihazlarda HTTP isteklerinin sayısı)
- Google PageSpeed Insights (Önemli Web Verileri için: En Büyük Zengin İçerikli Boyama ve diğer önemli performans ölçütleri: Kümülatif Düzen Kayması – Hız Dizini, Toplam Engelleme Süresi ve İlk İçerikli Boyama)
Test Siteleri
İşleri olabildiğince adil tutmak için test sitelerimizi WordPress Düzenleyici bloklarıyla oluşturduk ve ardından temaları değiştirdik. Aşağıdaki modülleri tasarladık:
- Arka plan resmi olan bir kahraman başlığı
- Metin ve resim kutuları
- simgeler
- Resim galerisi (her ikisi için de aynı görselleri kullanıyoruz)
| ‼️ Feragatname: Testlerimiz Fransa merkezli bir sunucu üzerinde yapılmıştır ve sunduğumuz sonuçlar kendi deneyimlerimizdendir. Teknik kurulumunuza ve sitenize eklediğiniz içeriğe göre sizinkinden farklı olabilir. |
GeneratePress ve Astra Performans Karşılaştırması
Şimdi PageSpeed Insights ve GTmetrix'i kullanarak iki sitemizi karşılaştıralım. Gelelim verilere!
| Okumalısınız: WordPress sitenizin performansını nasıl test edeceğiniz konusunda tam kılavuzumuzu kontrol edin. |
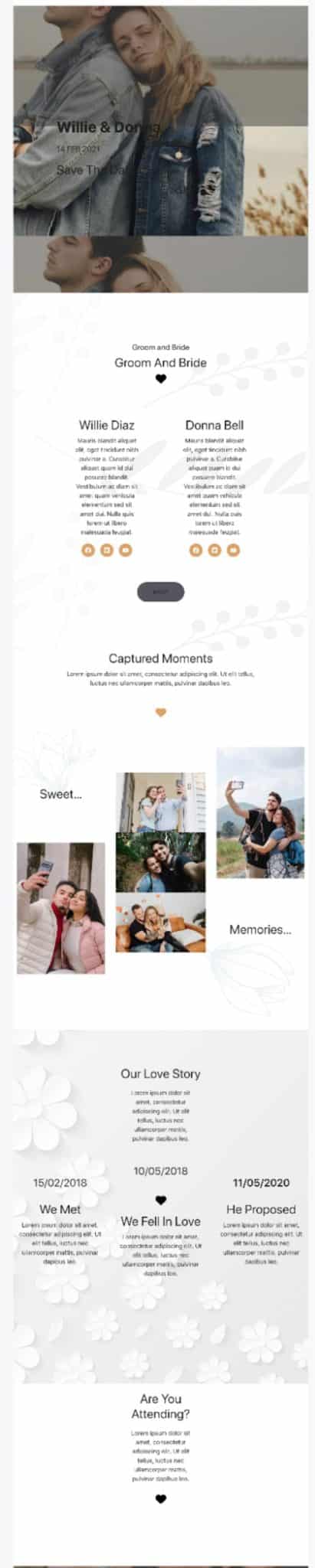
Başvuru için, her iki test sitemiz de şu şekilde görünüyor:
| GeneratePress ile sayfamız (aynı modüller) | Astra ile sayfamız (aynı modüller) |
 |  |
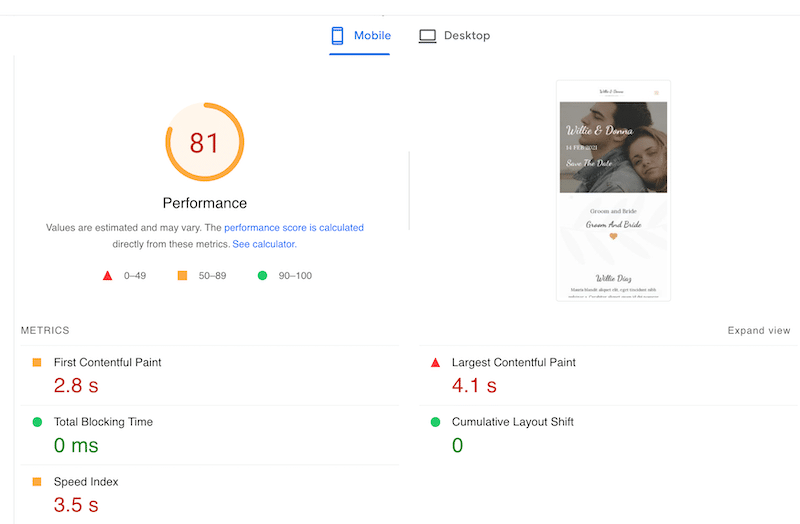
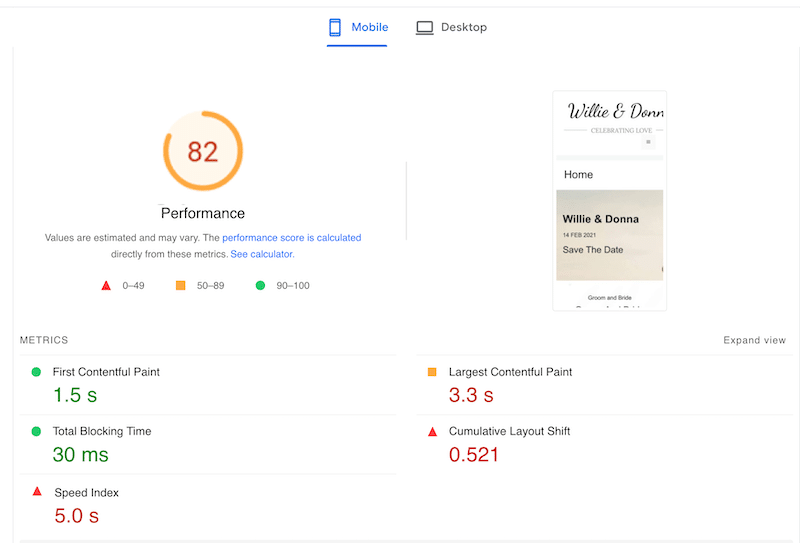
İlk metrik olan mobil performans notuyla başlayalım: her iki tema için de oldukça benzerler. Astra için 81/100 ve GeneratePress için 82/100 ile Google PageSpeed Insights'ta turuncu not alıyoruz.


Astra vs. GeneratePress Özet Performansı
Her iki tema için de elde ettiğimiz tüm performans KPI'larını içeren bir özet tablosunu burada bulabilirsiniz. Her iki temayı da görsel olarak karşılaştırmanıza yardımcı olacaktır:
| KPI'lar (mobil performans) | GeneratePress | Astra |
| PageSpeed mobil puanı | 82/100 | 81/100 |
| Toplam Yükleme süresi | 3,1 sn | 2,9 sn |
| İlk İçerikli Boya | 1,5 sn | 2,8 sn |
| En Büyük İçerikli Boya* | 3,3 saniye | 4.1 saniye |
| Kümülatif Düzen Kayması* | 0,521 sn | 0 sn |
| Hız Endeksi | 5 saniye | 3,5 sn |
| Toplam Engelleme Süresi | 30 ms | 0 ms |
| Toplam sayfa boyutu | 953 KB | 788 KB |
| HTTP istekleri | 20 | 21 |
*Önemli Web Verileri
Astra, GeneratePress'ten Daha mı Hızlı? – Anahtar Cevaplar
- Mobilde 81/100 (Astra) ve 82/100 (GeneratePress) aldıkları için her iki tema da performans açısından çok benzer.
- Astra ve GeneratePress, yaklaşık 3 saniyelik neredeyse aynı tam yükleme süresine sahiptir.
- Önemli Web Verileri Hakkında:
- Kümülatif Düzen Kayması: Astra, GeneratePress'ten daha iyi performans gösteriyor ve düzenlerdeki ani değişimleri önlüyor (0,521 puanla kırmızı renkte olan GeneratePress'e kıyasla 0 s CLS ile).
- En Büyük İçerikli Boyama: GeneratePress'in En Büyük İçerikli Boyaması (LCP), Astra için 4,1 s'ye karşı 3,3 saniyedir (bu, Core Web Vital'ı kırmızıya sokar.
- HTTP isteklerinin sayısı benzerdir (20 ve 21), ancak Astra sayfa boyutu daha hafiftir: 788 KB (GeneratePress için 953 KB'ye karşı).
Performans denetiminde daha derine inmek için, aşağıdaki Lighthouse tanılama ve fırsatlar bölümlerine bir göz atalım.
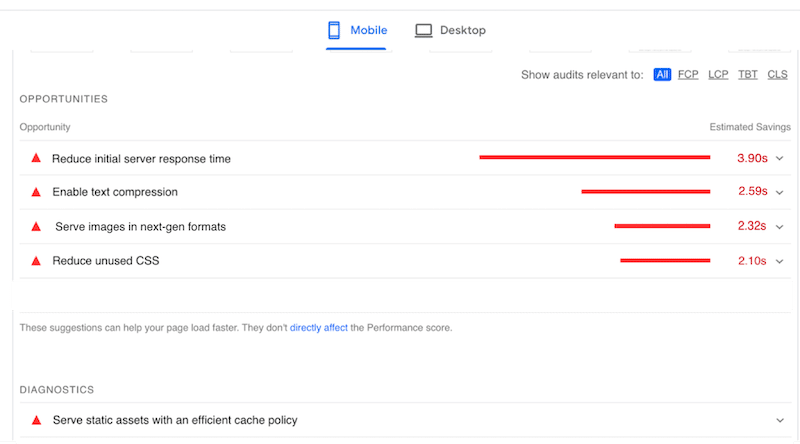
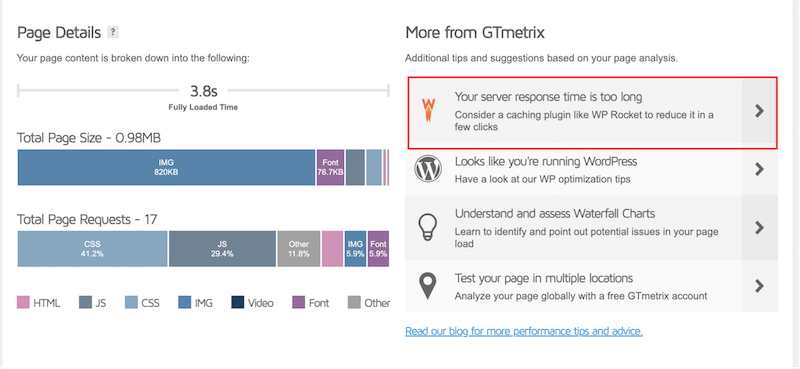
GeneratePress için PageSpeed Insights Fırsatlar Bölümü
GeneratePress'in performansı tatmin edicidir, ancak aşağıdaki alanlarda iyileştirmeye yer vardır:
- Metin sıkıştırmayı etkinleştir – İçeriğinizi sıkıştırarak sayfalarınızın ziyaretçilere daha hızlı sunulmasını sağlarsınız.
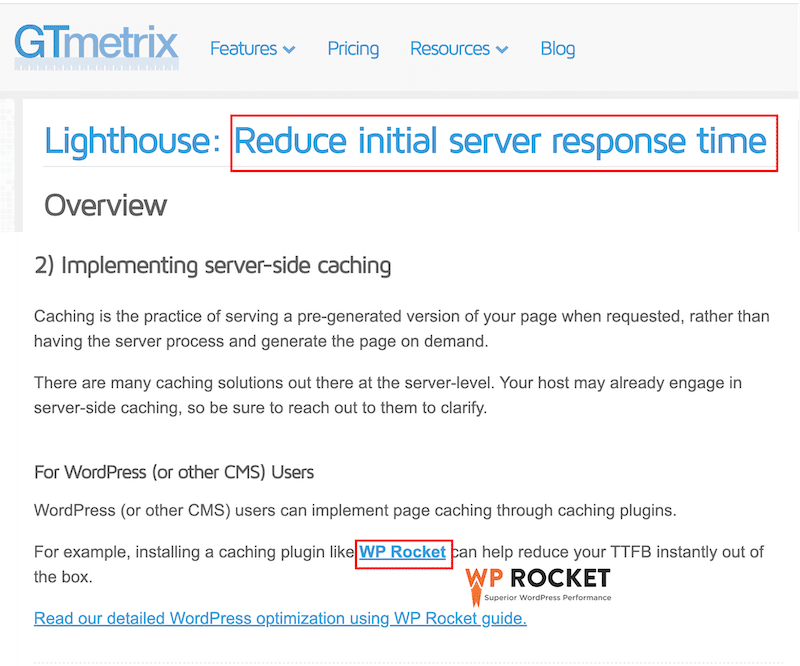
- İlk sunucu yanıt süresini azaltın – Daha hızlı bir sunucu yanıtı almak için JS'yi geciktirmeye çalışmamız gerektiği anlamına gelir. Ana çözümler veritabanını temizlemek, temiz kod kullanmak ve önbelleğe alma uygulamaktır.
- Kullanılmayan CSS'yi azaltın – Kullanılmayan CSS'yi azaltarak kodunuzu kırpmak, sayfanın yükleme süresini olumlu yönde etkiler.
- Görüntüleri yeni nesil biçimde sunun – Lighthouse, görüntüleri çevrimiçi kullanırken daha iyi sıkıştırma sağlamak için WebP veya AVIF'te sunulmasını önerir.
- Statik varlıkları verimli bir önbellek politikasıyla sunun – Her şey verimli bir önbellek eklentisi kullanmakla ilgilidir.

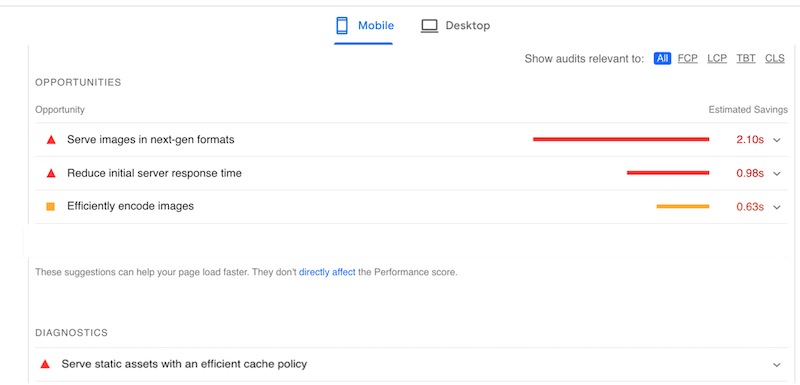
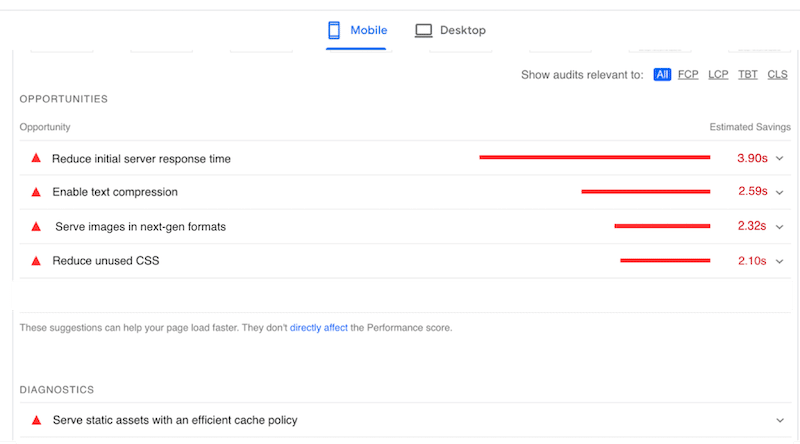
Astra için PageSpeed Insights Fırsatları ve Teşhis Bölümü
Genel olarak, önbelleğe alma eksikliğinin ve yetersiz optimize edilmiş görüntülerin aşağıdaki kırmızı bayrakların ana suçluları olduğunu öğrendik. İşte Astra'nın test sitemiz için uygulamamız gereken iyileştirmeler:

| İpucu: Yukarıda belirtilen performans sorunlarının çoğu, WP Rocket ve Imagify gibi tüm ağır işleri sizin yerinize yaptıkları için kullanımı çok kolay olan bir görüntü optimize edici eklenti ile giderilebilir. Onları bir sonraki bölümde tanıtıyoruz. |
Artık her iki tema için de performans açısından nerede durduğumuzu bildiğimize göre, tüm bu performans sorunlarını kolayca çözmek için PageSpeed Insights önerilerini uygulayalım ve WP Rocket'ten (ve Imagify'dan) yararlanalım.
Astra Nasıl Hızlandırılır ve GeneratePress
Astra ve GeneratePress'i hızlandırmak için Lighthouse'un ilk tavsiyesi WP Rocket gibi bir önbellekleme eklentisi kullanmak. İçeriği önbelleğe alarak, kodu ve veritabanını optimize ederek ve metin sıkıştırma uygulayarak sunucu yanıt süresini azaltır.
| WP Rocket, performansı artıran ve GTmetrix ve PageSpeed Insights denetimini geçmeye yardımcı olan en iyi önbelleğe alma eklentilerinden biridir. GTmetrix tarafından önerilen bir performans aracıdır. |

| ‼️ Profesyonel İpucu: WP Rocket kullanıyorsanız ve PageSpeed Insights hakkında bir rapor çalıştırıyorsanız, Lighthouse'un eklentiyi tanıdığını göreceksiniz. PageSpeed Insights, her bir performans sorununu çözmek için WP Rocket'in hangi özelliklerini etkinleştirmeniz gerektiğini söyler. Çok kullanışlı! |
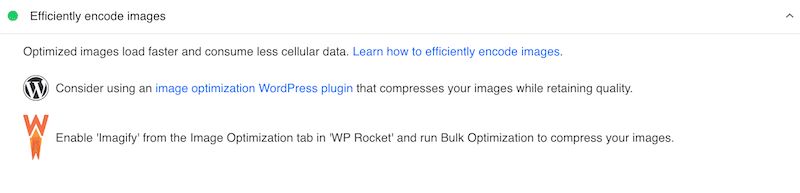
Lighthouse, görüntü optimizasyonu ile ilgili olarak, görüntüleri verimli bir şekilde kodlamak ve performansı sağlamak için Imagify'ın etkinleştirilmesini önerir. Imagify, görüntüleri sıkıştıran ve WebP'ye dönüştüren, kullanımı kolay bir görüntü iyileştirici eklentisidir.

Pekala, tüm sorunları ele aldıktan sonra her iki temanın da şimdi nasıl performans gösterdiğine bakmanın zamanı geldi.
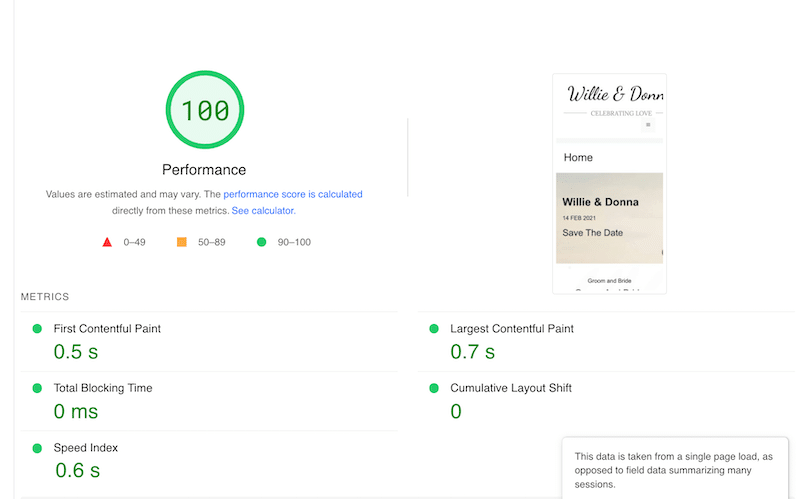
WP Rocket (ve Imagify) Sayesinde Geliştirilmiş Performans Sonuçları
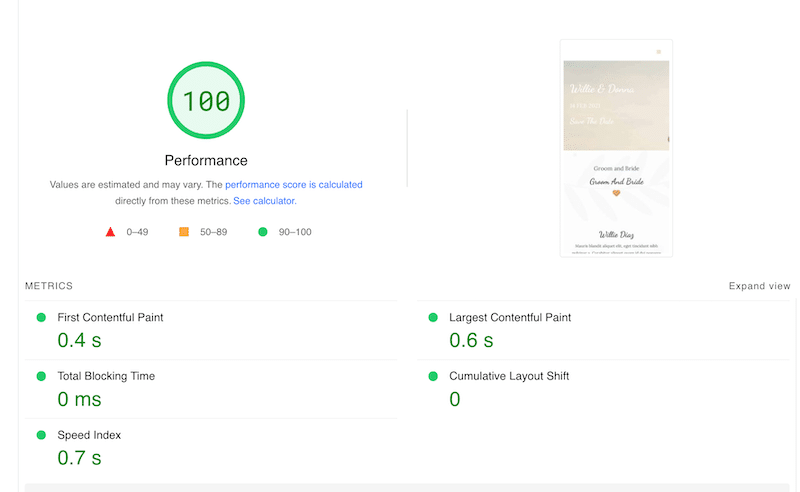
WP Rocket ve Imagify, her iki tema için de Lighthouse skorunu önemli ölçüde iyileştirdi. Şimdi GeneratePress ve Astra için 100/100 puan alıyoruz:
| GeneratePress + WP Rocket + Imagify (PSI) | Astra + WP Roket + Imagify (PSI) |
 |  |
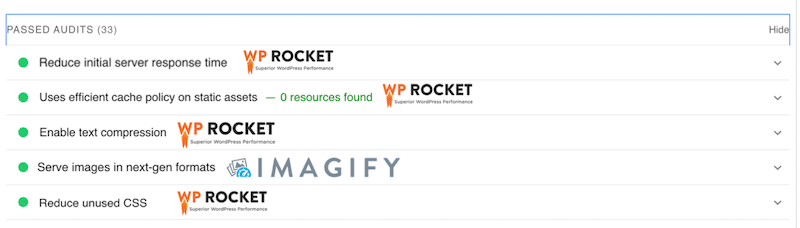
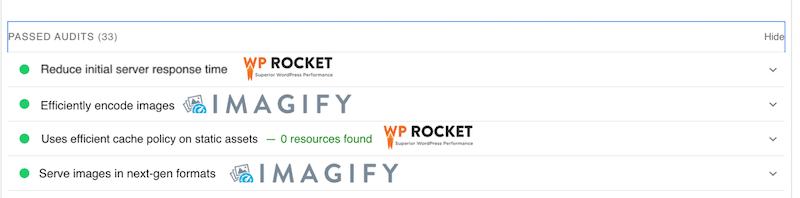
WP Rocket ve Imagify sayesinde artık PageSpeed Insights denetimini geçiyoruz! GeneratePress'in fırsatlar ve teşhis bölümlerinde işaretlenen tüm sorunları düzelttik.
| Lighthouse tarafından işaretlenen GeneratePress sorunları | WP Rocket ve Imagify hepsini düzeltti! |
 |  |
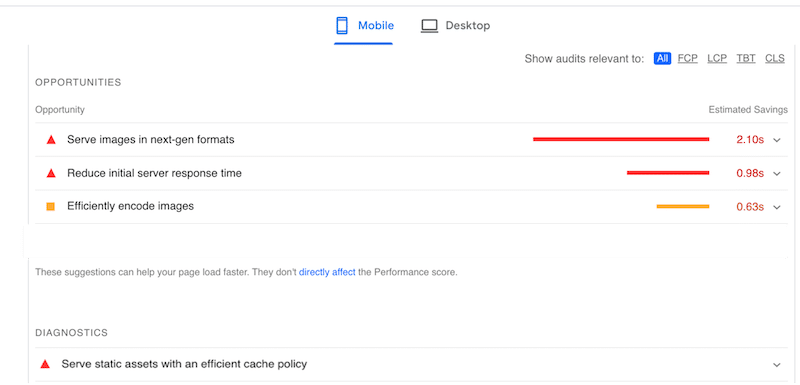
Aynı iyileştirmeler ve düzeltmeler Astra için de oldu:
| Lighthouse tarafından işaretlenen Astra sorunları | WP Rocket ve Imagify hepsini düzeltti! |
 |  |
Özetlemek gerekirse, her iki temanın performansını WP Rocket + Imagify (görüntü iyileştirici) ile ve WP olmadan gösteren küresel bir karşılaştırma tablosu oluşturduk:
| Performans KPI'ları | GeneratePress Performans (WP Roketi yok) | GeneratePress WP Rocket + Imagify ile Performans | Astra Performansı (WP Roketi yok) | WP Rocket + Imagify ile Astra Performansı |
| PageSpeed mobil puanı | 82/100 | 100/100 | 81/100 | 100/100 |
| Toplam Yükleme süresi | 3,1 sn | 2,1 saniye | 2,9 sn | 2,2 sn |
| İlk İçerikli Boya | 1,5 sn | 0,5 sn | 2,8 sn | 0,4 sn |
| En Büyük İçerikli Boya* | 3,3 saniye | 0,7 sn | 4.1 saniye | 0,6 sn |
| Kümülatif Düzen Kayması* | 0,521 sn | 0 sn | 0 sn | 0 sn |
| Hız Endeksi | 5 saniye | 0,6 saniye | 3,5 sn | 0,7 sn |
| Toplam Engelleme Süresi | 30 ms | 0 ms | 0 ms | 0 ms |
| Toplam sayfa boyutu | 953 KB | 547 KB | 788 KB | 588 KB |
| HTTP istekleri | 20 | 15 | 21 | 16 |
*Önemli Web Verileri
WP Rocket ile Önemli Sonuçlar
WP Rocket sayesinde, her iki tema için de önemli performans iyileştirmeleri fark ettik, örneğin:
- PageSpeed Insights'taki mobil performans derecesi her ikisi için de 100/100'e yükseldi.
- WP Rocket, Önemli Web Verileri puanımızı iyileştirdi ve hepsi yeşile döndü.
- En Büyük İçerikli Boyama (LCP), GeneratePress için 3,3 sn'den 0,7 sn'ye ve Astra için 4,1 sn'den 0,6 sn'ye çıktı.
- İçerik Düzeni Değişiklikleri (CLS), Generatepress için 0,524'ten 0'a çıktı.
- Her ikisinde de sayfa yükleme süresinde yaklaşık 1 sn tasarruf ettik.
- HTTP isteklerinin sayısı da her iki tema için de azaldı: Astra için 21'den 16'ya ve GeneratePress için 20'den 15'e.
- GeneratePress için Hız İndeksi artık 0,6 sn'dir (5 sn idi ve kırmızı renkteydi).
- Sayfa boyutu her iki tema için de çok daha küçüktür. Astra için yaklaşık 788 KB'den 588 KB'ye ve GeneratePress için 957 KB'den 547 KB'ye indi.
- PageSpeed içgörü sorunlarında işaretlenen tüm sorunlar artık denetimden geçmiş durumda.
Imagify ile Önemli Sonuçlar
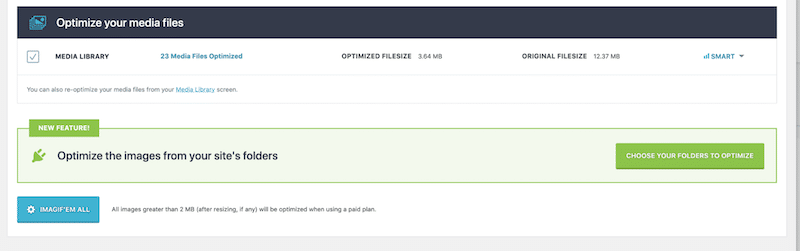
- Imagify, resimlerimizi birkaç tıklamayla sıkıştırdı, bu da kullanımı çok kolaylaştırıyor.
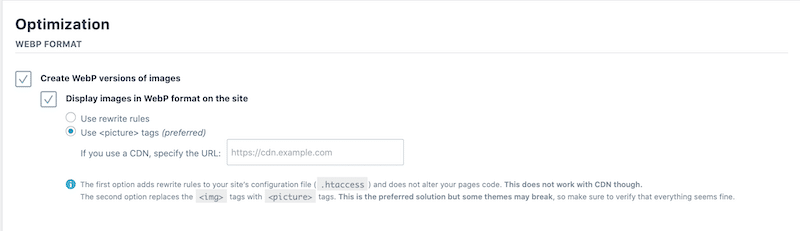
- Tüm resimlerimiz sıkıştırıldı ve WebP'ye (Google tarafından önerilen yeni nesil biçim) dönüştürüldü.
- Imagify, PageSpeed'den gelen "görüntüyü yeni nesil formatta sunma" ve "görüntüleri verimli bir şekilde kodlama" sorunlarının çözülmesine yardımcı oldu.
Görüntülerimizi optimize etmek için bastığımız iki düğme aşağıdadır:

- Görüntüleri daha hafif hale getirmek için WebP dönüştürme .

- Akıllı toplu görüntü sıkıştırma – Tüm görüntülerinizin sıkıştırılması otomatik olarak arka planda çalışır ve işi sizin yerinize yapar.

| Seçtiğiniz tema ne olursa olsun, WP Rocket ile PageSpeed Insights denetimlerini geçme şansınızı artırırsınız. |
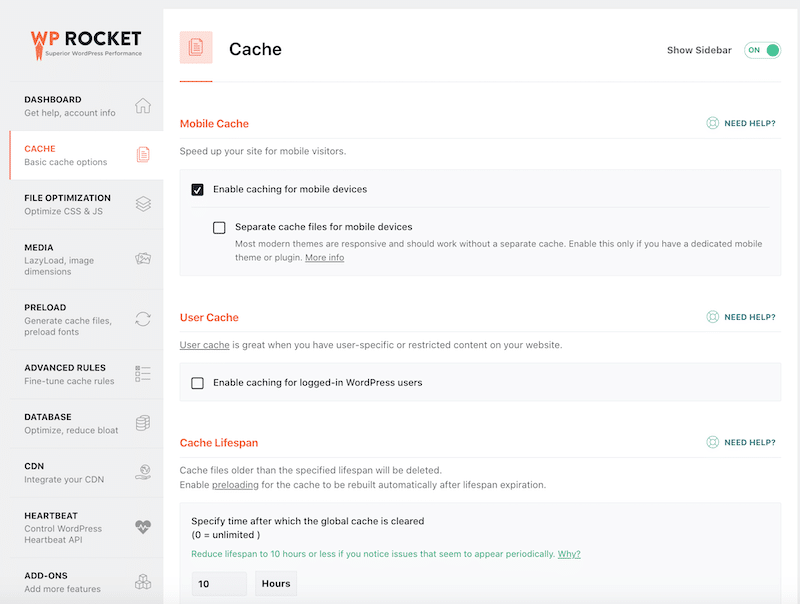
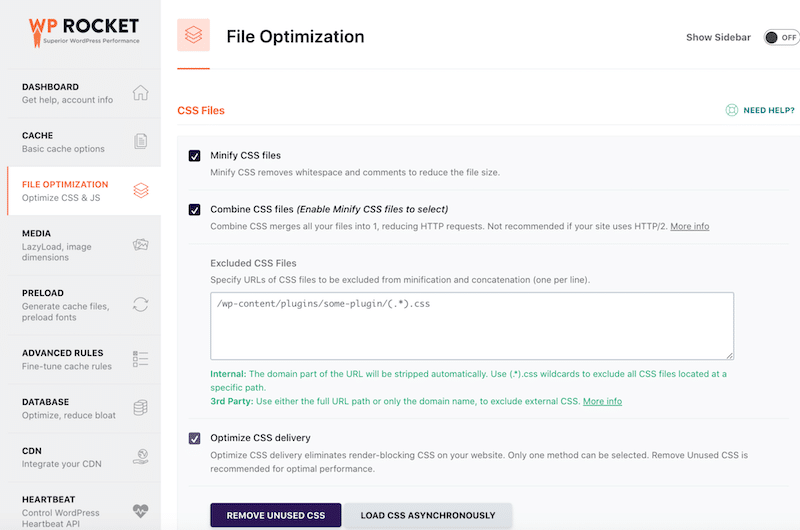
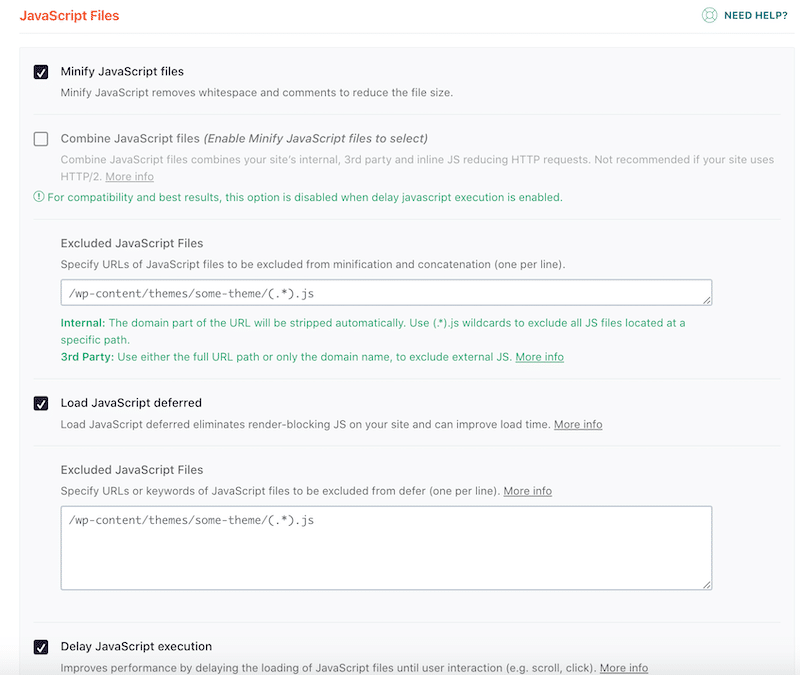
Her iki sayfa oluşturucuya ekstra hız artışı sağlamaya yardımcı olan tüm WP Rocket özelliklerini keşfedelim:
- Önbelleğe alma ve GZIP ve metin sıkıştırma – WP Rocket, etkinleştirilmesinin ardından önbelleğe alma ve GZIP sıkıştırması ile otomatik olarak uygulanır.

- CSS'yi Küçültün, CSS'yi Birleştirin ve Kullanılmayan CSS'yi Kaldırın – CSS dağıtımını optimize etmek için.

- Benzer şekilde, JavaScript'i küçültmek, ertelemek ve geciktirmek için bazı seçenekler de vardır.

| Performans optimizasyonu yolculuğunuzda daha da ileri gidin ve daha fazla WordPress sayfa hızı optimizasyonu en iyi uygulamalarını uygulayın. |
Performans denetimimiz artık tamamlandı. Hangi temanın ihtiyaçlarınız için doğru seçim olduğuna karar vermenize yardımcı olması için her temanın ana özelliklerine bakalım.
GeneratePress ve Astra: Temel Özellikler ve Fiyatlandırma
Astra ve GeneratePress aynı yaklaşıma sahiptir: ücretsiz sürümleri, performansı etkilemeden üzerine herhangi bir şey inşa etmenize izin veren temel bir çerçevedir.
- Popüler hafif temalar – Hem Astra hem de GeneratePress, hızlı yüklenen bir siteye sahip olmak için harika bir temel oluşturan popüler hafif temalardır. Yeni bir GeneratePress kurulumu, sayfa boyutunuza 10 KB'den (gziplenmiş) daha az ekler ve Astra, ön uçta yalnızca 50 KB ekler. Astra 1 milyondan fazla sitede kullanılıyor ve GeneratePress kısa süre önce 500.000 kurulumu geçti.
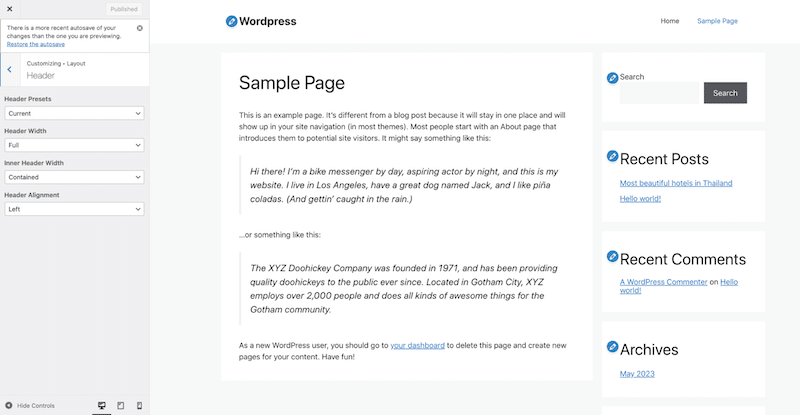
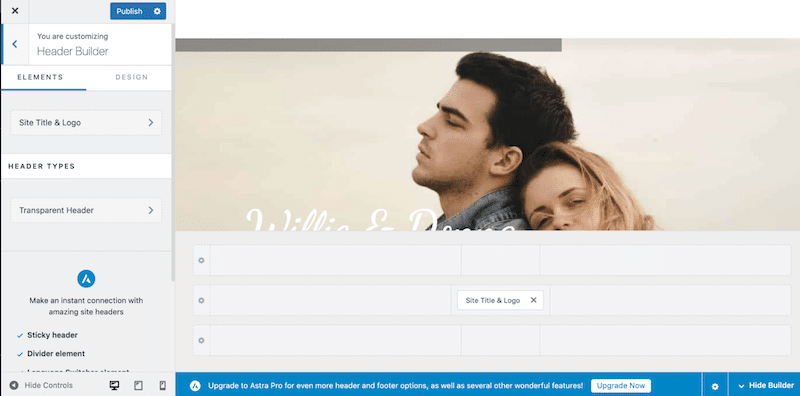
Temayı özelleştirmek için Özelleştiricinin kullanımı – Seçeneklerde ince ayar yapmak ve değişiklikleri görsel olarak yapmak için WordPress Özelleştiriciye güveniyorlar.
| GeneratePress + Yerel WordPress Özelleştirici | Astra + Yerel WordPress Özelleştirici |
 |  |
- Başlangıç sitesi kitaplığı – Her ikisinin de kullanımı çok kolay olan sezgisel arayüzleri vardır. Tek yapmanız gereken, WordPress sitenizde kullanmak istediğiniz şablonu seçip içe aktarmak. Her iki aracı da kullanmak için ileri düzey bir geliştirici olmanıza gerek yok ve şablonlar çok iyi tasarlanmış.
Astra İçin Kütüphane Nasıl Kullanılır:
- Ücretsiz "Başlangıç Şablonları" eklentisini yükleyin.
- İstediğiniz şablonu seçin, kategoriye göre sıralayabilir ve bir "premium" filtre ekleyebilirsiniz.
- İçe aktarma otomatik olarak başlayacaktır..
Kitaplık GeneratePress İçin Nasıl Kullanılır:
- GP Premium ve site kitaplığı modülünün etkinleştirilmesi gerekir.
- Görünüm > GeneratePress > Site Kitaplığı'na gidin.
- İçe aktarmayı başlatmak için düzeninizi seçin.
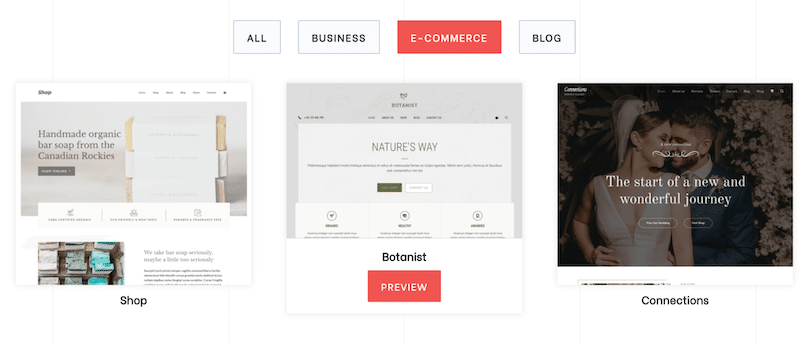
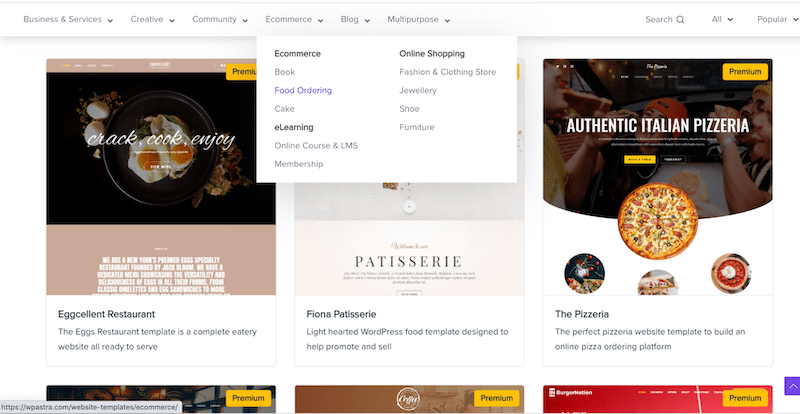
| GeneratePress Siteleri Kitaplığı | Astra Siteleri Kitaplığı |
 |  |
- Sayfa oluşturucularla uyumluluk – GeneratePress ve Astra, en popüler sayfa oluşturucularla uyumludur. ve her ikisi de Elementor, Beaver Builder ve WordPress Editor üzerinde oluşturulmuş önceden hazırlanmış şablonlar sunar.
| Sayfa oluşturucuya hazır GeneratePress şablonları (Örnek: Elementor + GeneratePress) | Sayfa oluşturucuya hazır Astra şablonları (Örnek: Elementor + Astra) |
 |  |
- Premium eklentiler – Her iki tema da ücretsiz, yani bazı gelişmiş özelliklerin, şablonların ve entegrasyonların kilidini açmak istiyorsanız premium bir eklenti satın almanız gerekecek.
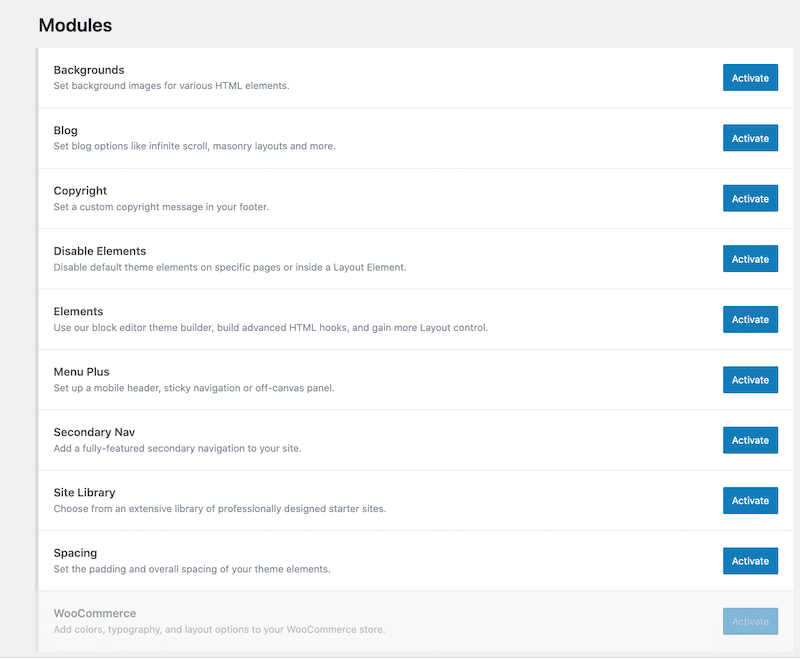
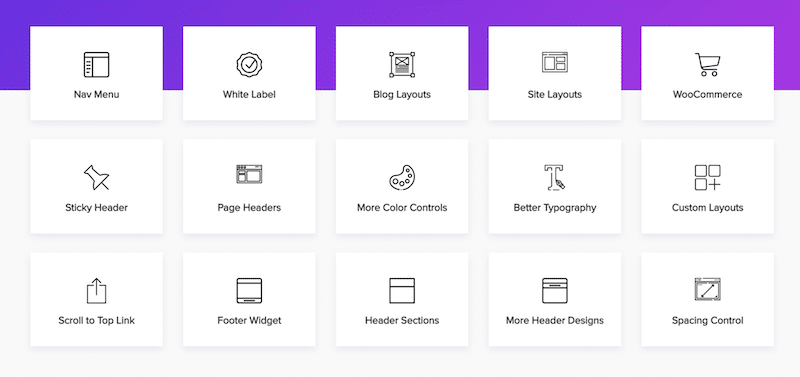
| GeneratePress Premium'da Neler Var? | Astra Pro'da Neler Var? |
 |  |
- WooCommerce uyumluluğu - her iki tema da WooCommerce ile uyumludur ve bazı özel özellikler sunar. Her ikisi de, sağlam temeller üzerine bir çevrimiçi mağaza oluşturmak için WooCommerce ile oluşturulmuş kullanıma hazır şablonlara sahiptir.
| Özel WooCommerce tabanlı demolar GeneratePress (özü) | Özel WooCommerce tabanlı demolar Astra (öz) |
 |  |
- Uluslararası topluluk – her ikisinin de dünya çapında ilginç Facebook grupları (GeratePress için 10K ve Astra için 54K) ile harika bir topluluğu var. Bununla birlikte, WordPress topluluğuna daha fazla dahil oldukları için Astra'nın ekibiyle (Sujay Payar liderliğindeki) WordCamp'ta tanışmanız daha olasıdır.
GeneratePress ve Astra: Temel Farklar
- Özelleştirici, GeneratePress için daha az ayrıntılı - ki bu hafif, şişkinlik içermeyen yaklaşımı için mantıklı - ama özelleştirmenin daha kolay göründüğü Astra'nınkinden daha az başlangıç dostu. Örneğin, altbilgiyi değiştirmemiz gerekirse, düzenin görsel bir temsili vardır:

- Şablon kitaplığı Astra için daha zengindir – Astra, başlık, referanslar, fiyatlandırma tabloları ve harekete geçirici mesaj gibi kullanılabilecek önceden hazırlanmış birçok blokla birlikte gelir. GeneratePress'in önceden oluşturulmuş sayfaları olan bir kitaplığı vardır, ancak bloklar tasarım açısından o kadar etkileyici değildir. Astra daha fazla hazır başlık sağlar, bu nedenle yeni başlayan biriyseniz veya sıfırdan başlamak istemiyorsanız bu iyi bir fikirdir.
- Beyaz etiketleme (yalnızca Astra) – Astra Pro size, siteyi bir müşteriye teslim etmeyi ve özelleştirmelerinizi eklemeyi planlıyorsanız ilginç olan beyaz etiket yapma seçeneği sunar.
- GeneratePress, "az çoktur" teorisini daha yakından takip eder ve Astra'dan daha minimalist bir tema sunar: her şey WordPress arayüzüne entegre edilmiştir ve gelişmiş seçenekleri etkinleştirmeye gelince, her şey çok basittir.
- Astra, Learndash veya LifterLMS gibi popüler eklentilerle, örneğin birkaç tıklamayla eksiksiz bir çevrimiçi kursu başlatmanıza izin veren daha sıkı entegrasyonlara sahiptir .
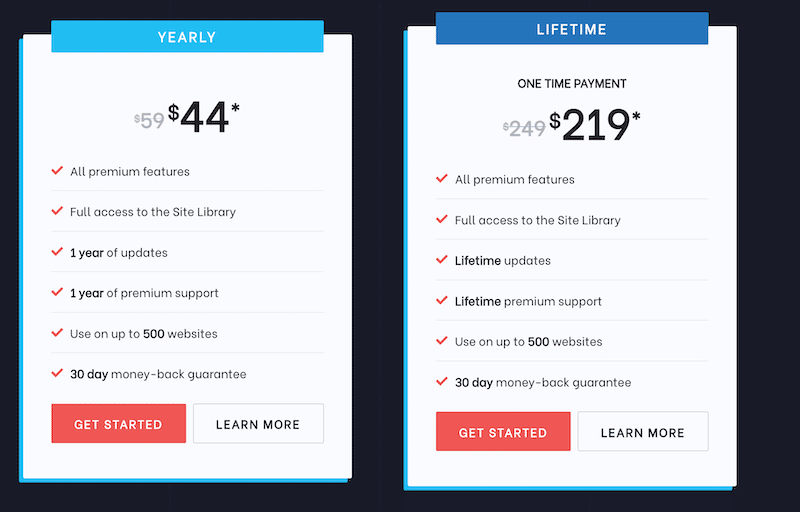
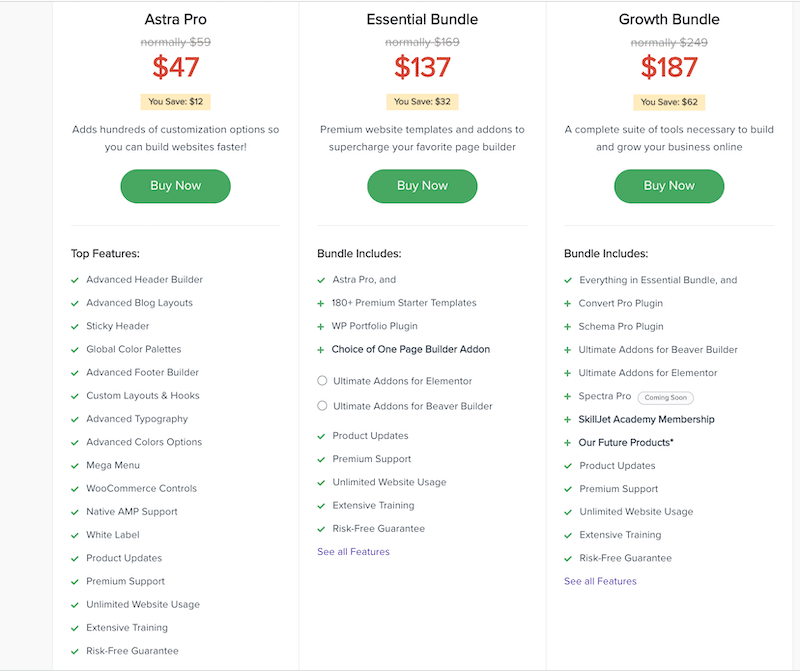
GeneratePress ve Astra Fiyatlandırması
GeneratePress, aynı özelliklere erişimle birlikte iki fiyat sunar. Ya yılda 59 ABD doları ödersiniz ya da ömür boyu lisansı 249 ABD dolarına alırsınız. Her iki durumda da premium özelliklere, kitaplığa, güncellemelere ve desteğe sahip olacaksınız. Tek sınır GeneratePress'i 500'e kadar web sitesinde kullanmaktır.

Astra ayrıca ömür boyu ve yıllık fiyatlandırma sunar. 47 dolardan başlıyor, ancak kitaplığa erişmek için 137 dolardan “Essential Bundle”a ihtiyacınız olacak. En iyi değer “Growth Bundle”dır çünkü size birçok bloğa ve SEO eklentisine ve ayrıca ileri düzey eğitime erişim sağlar.

Sarma
Hız söz konusu olduğunda, iki tema benzer sonuçlar aldı, mobil yükleme süresi yaklaşık olarak aynıydı ve sayfa yükleme süresi de öyleydi. Nihai seçim, ihtiyaçlarınıza ve WordPress ekosisteminin geri kalanıyla entegre bir temaya ne kadar ihtiyacınız olduğuna bağlı olacaktır.
Her durumda, gelişmiş bir site oluşturabilir ve her iki temanın da güçlü premium özellikleriyle onu güçlendirebilirsiniz.
Geliştirme süreciniz sırasında bazı performans sorunlarıyla karşılaşırsanız, bunları çözmek için WP Rocket ve Imagify'ı kullanabilirsiniz.
Örneğin, sunucu yanıt süresini azaltmak için GTmetrix tarafından WP Rocket önerilir.

Peki, hangi tema için gidiyorsun? Şu anda sitenizi yavaşlatan bir tema mı kullanıyorsunuz? WP Rocket ve Imagify'ın performansı önemli ölçüde artırdığını ve PageSpeed Insights'ta 100 üzerinden 100 puan almamızı sağladığını unutmayın. WordPress sitenizin hızını artırmak için WP Rocket kullanın ve ayrıca ücretsiz olarak Imagify'ı deneyebilirsiniz. Risk almazsınız çünkü herhangi bir gelişme görmezseniz satın alma tarihinden itibaren 14 gün içinde geri ödeme yaparız.
