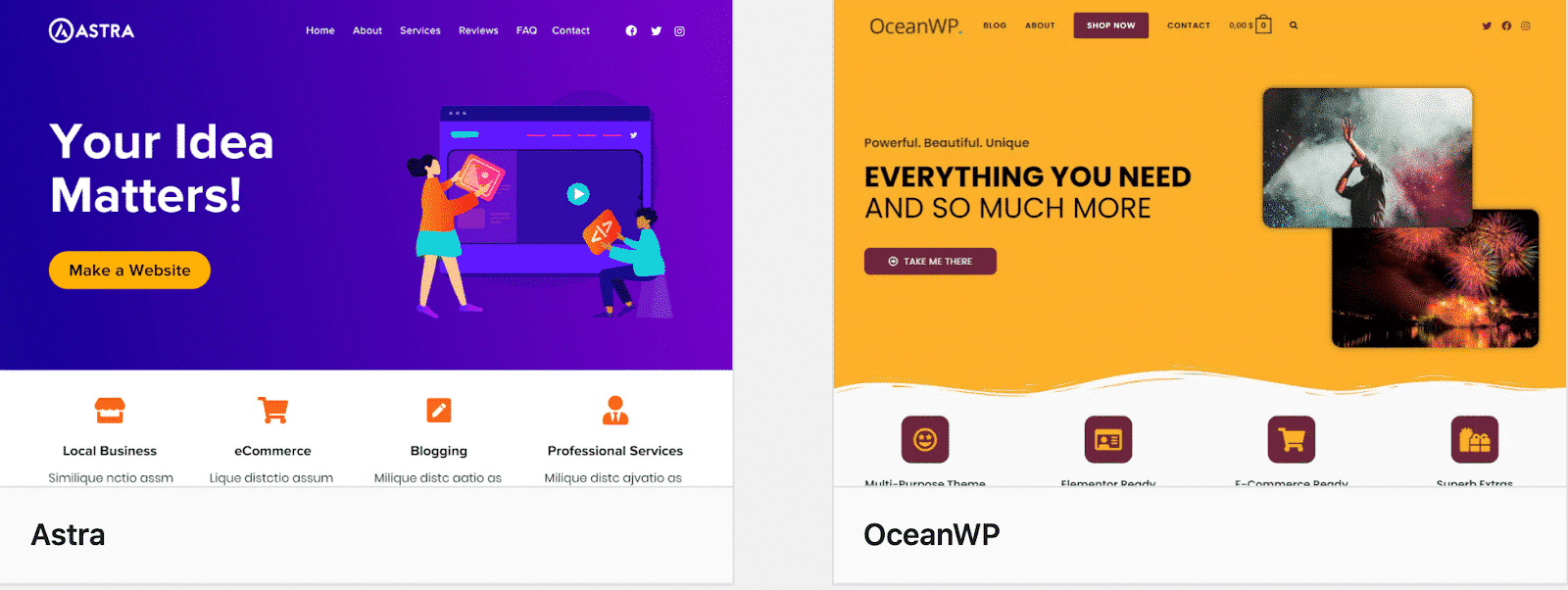
Astra vs OceanWP Performans İncelemesi: Hangisi Daha Hızlı? (2021)
Yayınlanan: 2021-08-19Bir sonraki projeniz için OceanWP ve Astra temaları arasında tereddüt mü ediyorsunuz? Bu iki rakip temanın hız açısından nasıl karşılaştırıldığını gösteren kısa bir rehber hazırladık.

Ortalama bir insanın bir web sayfasında üç saniyeden daha az zaman harcaması şaşırtıcı değildi. Kim bir sayfanın yüklenmesini beklemek ister ki başka bir site sadece bir tık ötede kullanılabilir durumdayken?
Bir web sitesinin performansına birçok farklı faktör katkıda bulunur. Bazı siteler gelişmiş özellikler sunarken diğerleri basit içerik sunar. Gerçek şu ki, siteniz nasıl görünürse görünsün, ziyaretçilerin sayfanızda daha uzun süre kalması ve keyifli bir deneyim yaşaması için hızlı olmasını istersiniz.
Google'ın açıkladığı gibi, harika bir sayfa deneyimi sunmak için zaman içinde (yoğun trafik olduğunda bile) iyi performans gösteren bir WordPress teması arıyor olmalısınız. İyi haber şu ki, Astra ve OceanWP oldukça hafif temalar!
Ama neden hafif bir tema kullanmalısınız?
Hızlı yüklenen ve sunucuda kolay olan bir web sitesi arıyorsanız, hafif temalar en iyi seçeneğinizdir. Dosyalarının boyutu normal bir WordPress temasından daha küçüktür çünkü yalnızca bir temanın ihtiyaç duyduğu en gerekli özelliklerle birlikte gelir. Son olarak, daha hafif temalar, daha basit kod kalitesi nedeniyle sunuculardan daha az kaynak kullanır.
WordPress temanız sitenizin temel taşıdır. Sayfaların ne kadar hızlı yüklendiğine ilişkin bir çerçeve oluşturur ve ayrıca insanların ziyaret ettiklerinde tasarımınız hakkında ne düşündüklerini de etkiler.
Astra veya OceanWP arasında hangisinin daha hızlı olduğunu görmek için Lighthouse teknolojisini kullanarak birkaç performans testi yapalım! Denetimimiz, ihtiyaçlarınız için hangi temanın en iyi şekilde çalışacağına karar vermenize yardımcı olacaktır.
| Her iki tema da gelişmiş premium eklentilerle birlikte gelir, ancak kılavuzumuzda ücretsiz sürümlerine odaklanacağız. |
Astra ve OceanWP Performansını Test Etme Metodolojisi
Astra ve Ocean WP performansını test etmek için aşağıdaki ayarlarla üç ayrı hız testi yapacağız:
- Test edeceğimiz temalar: Astra ve OceanWP'nin ücretsiz sürümü
- Performans araçları: Google PageSpeed Insights ve Pingdom (Sunucular: Avrupa, Londra)
Üç senaryo izleyeceğiz:
️ Senaryo 1: Her bir temanın etkinleştirilmesi üzerine hızı test edeceğiz, içerik eklenmedi, WP Roketi yok.
️ Senaryo #2: WordPress Düzenleyiciyi kullanarak normal bir ana sayfa oluşturacağız:
- Bir logo
- Resim (210 KB), başlık ve alt başlık içeren bir kahraman başlığı
- Metin içerikli 4 resim kutusu (80 KB)
- Metin içeren bazı madde işaretleri
- 3 referans
- Bir harekete geçirici mesaj düğmesi
Ardından sırasıyla Astra ve OceanWP kullanırken performans sonuçlarını karşılaştıracağız.
️ Senaryo #3: WP Rocket önbellek eklentisi etkinleştirildiğinde performansı ölçeceğiz. Bu size WP Rocket sayesinde elde edebileceğiniz performans iyileştirmeleri hakkında bir fikir verecektir.
Performans denetimimizde ölçeceğimiz KPI'lar şunlardır:
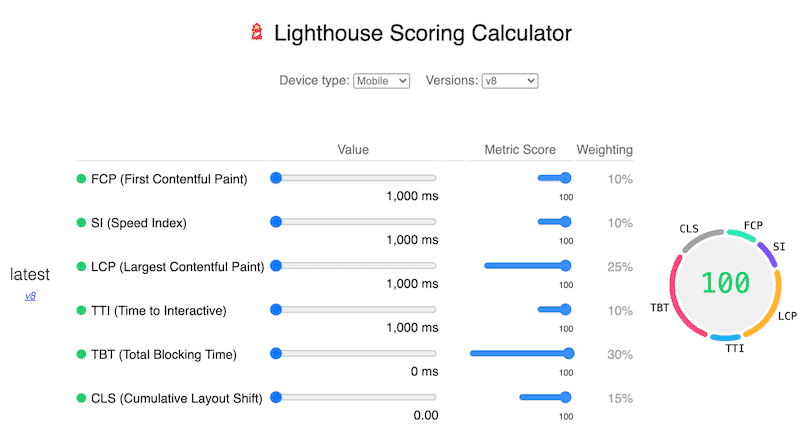
- Lighthouse'dan genel performans notu (X/100)
- Ana sayfanın yüklenme süresi ( Pingom, "ideal bir web sitesi yükleme süresinin 2 saniyeden fazla olmaması gerektiğini" söylüyor. )
- Toplam sayfa boyutu (KB olarak)
- HTTP İstekleri
- Hız İndeksi, Etkileşim Süresi, Toplam Engelleme Süresi, İlk İçerikli Boyama
- Önemli Web Verileri puanları (En Büyük İçerikli Boyama ve Kümülatif Düzen Kayması)
Önemli: Denetimimiz için üçüncü Temel Web Verileri — İlk Giriş Gecikmesi (FID) — gerçek kullanıcılardan gelen hiçbir veriye sahip olmayan bir test sitesi kullandığımız için kullanılamayacak. Neyse ki, laboratuvarda ölçülebilir bir metrik olan Toplam Engelleme Süresi (TBT), FID ile ilişkilidir.

Web sitenizin nasıl olduğunu bilmek ister misiniz? WordPress sitenizi test etme ve hız sonuçlarını ölçmeyle ilgili eksiksiz kılavuzumuzu izleyin.
Astra vs OceanWP Hız Testi Sonuçları
Zaman zaman bir çıkmaza girebilir ve işiniz için bazı stratejik kararlar almanız gerekebilir. Siteniz veya müşteriniz için hangi WordPress teması daha iyi? Hangisi hızdan ödün vermeden en fazla seçenekle geliyor? Bugün bu soruları cevaplayabilmemiz için biraz araştırma yaptım!
Üç senaryoyla birlikte gelen verileri inceleyelim.
️ Senaryo #1 – Temaların etkinleştirilmesi (içerik yok)
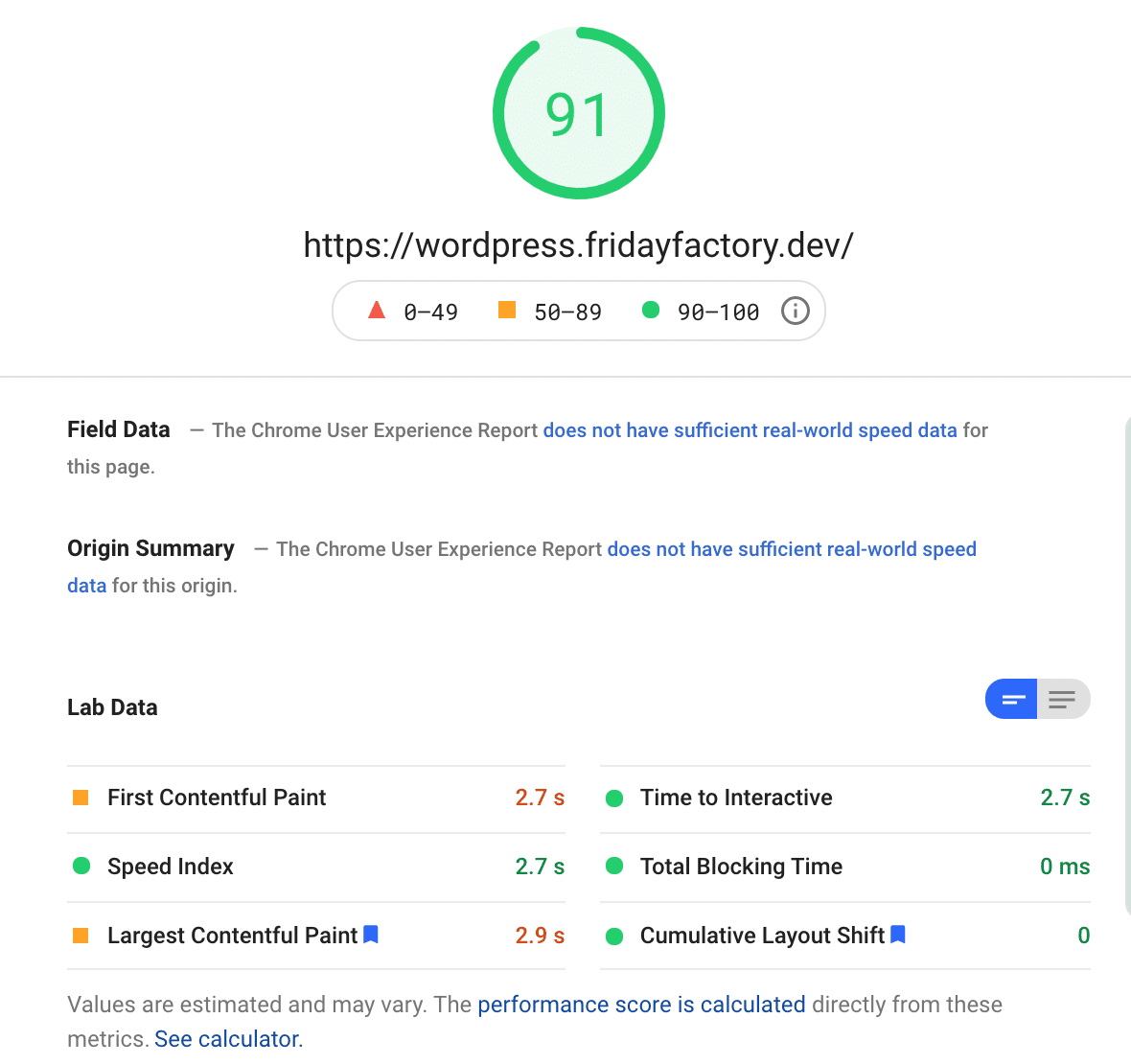
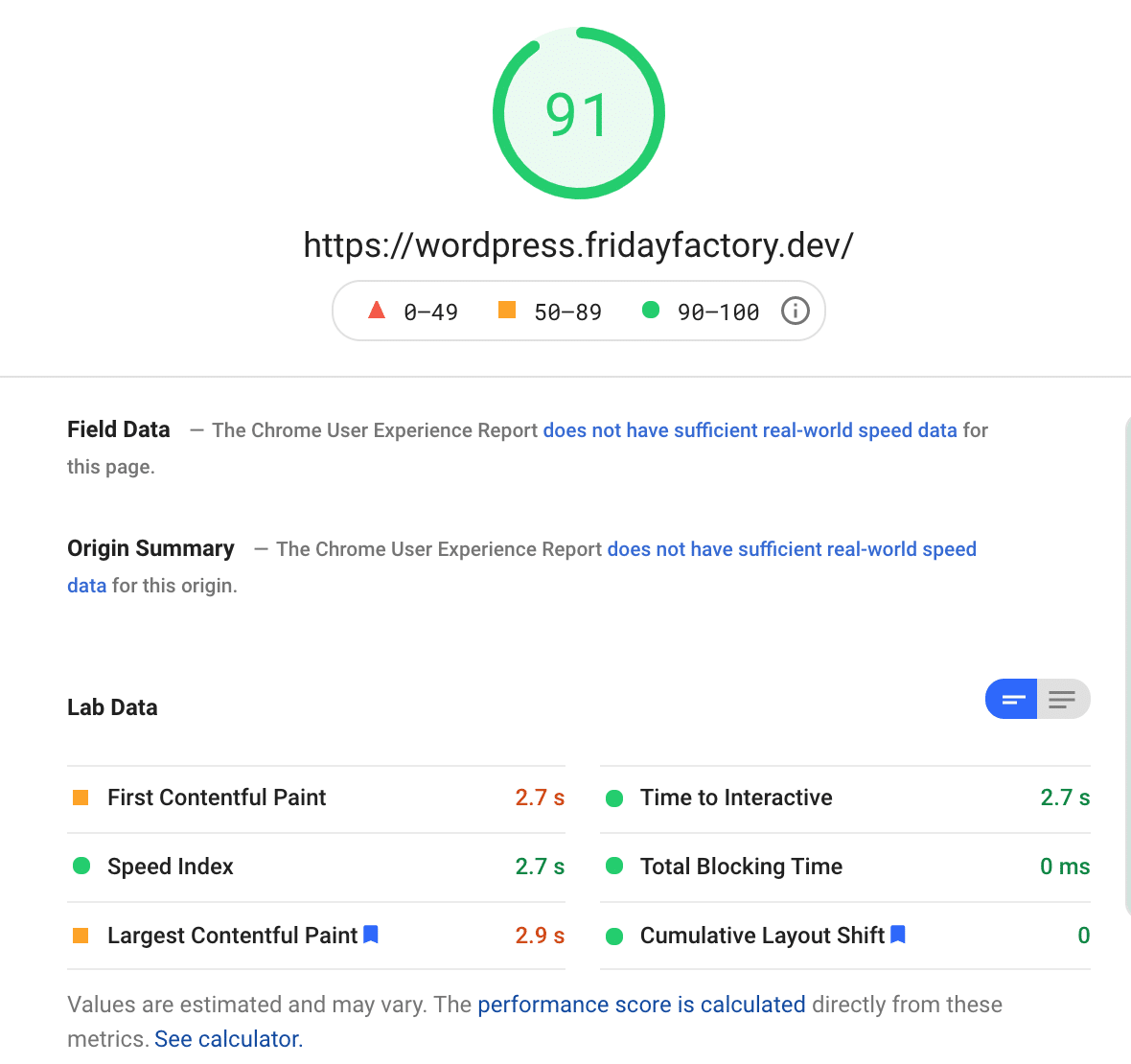
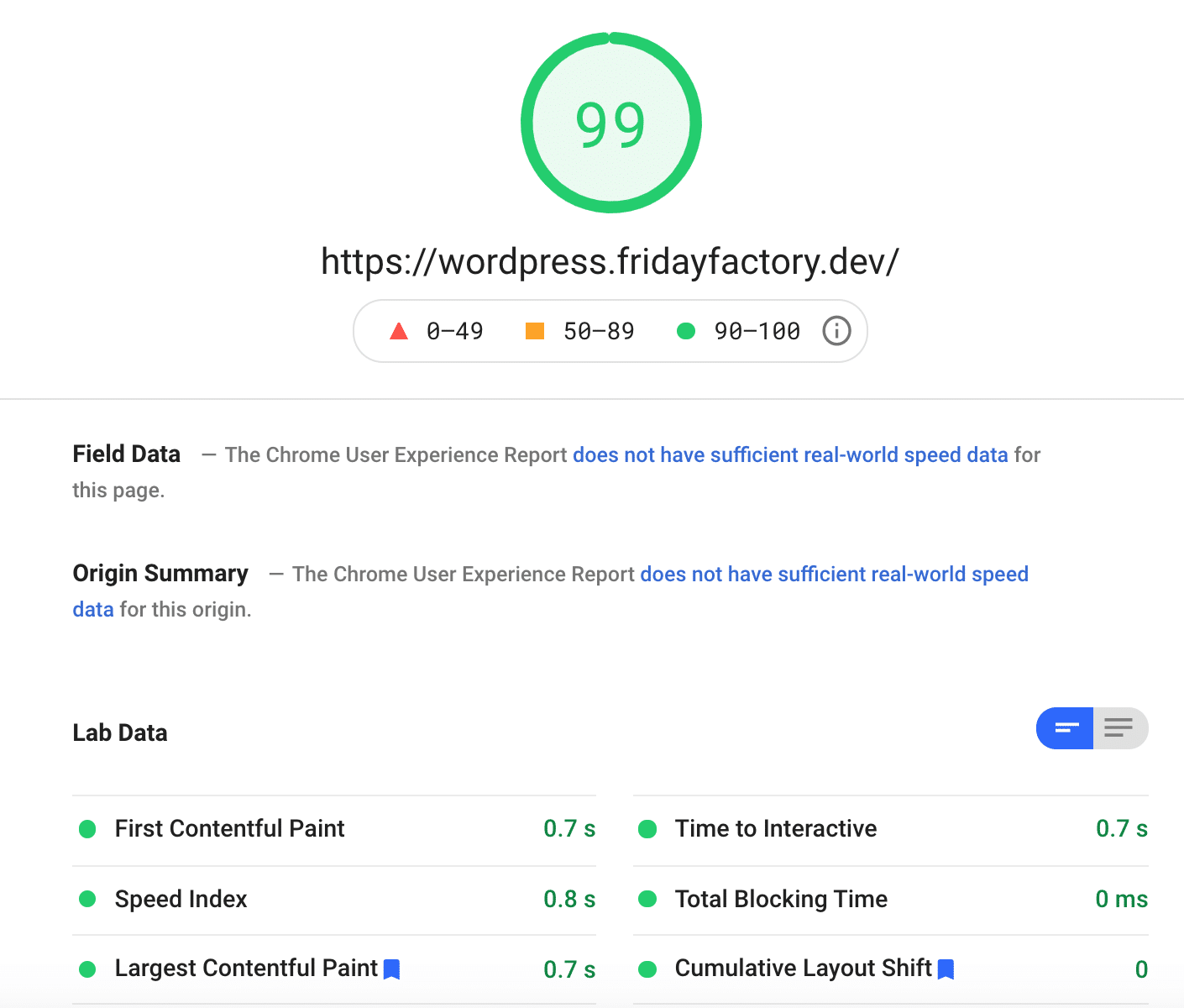
Astra temasının kurulu olduğu mobil skorla başlayalım:

Astra etkinleştirildikten sonra puanım yeşil (91/100) ve Önemli Web Verilerim sağlıklı kalır. Masaüstünde daha da iyi oluyor :

Şimdi OceanWP'nin nasıl performans gösterdiğini görelim.
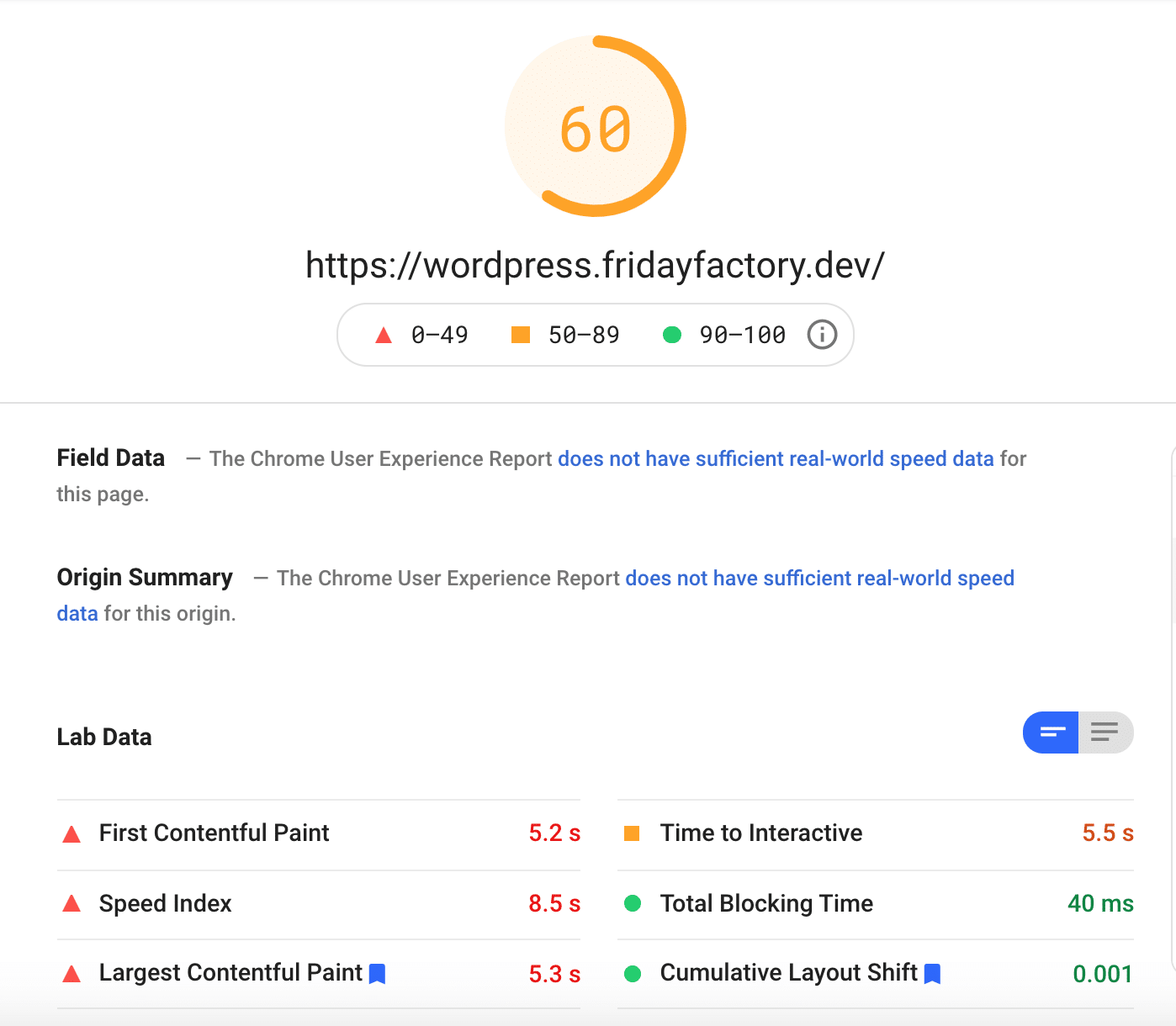
60/100 puanla mobilde bazı sorunlar fark edebiliyorum:

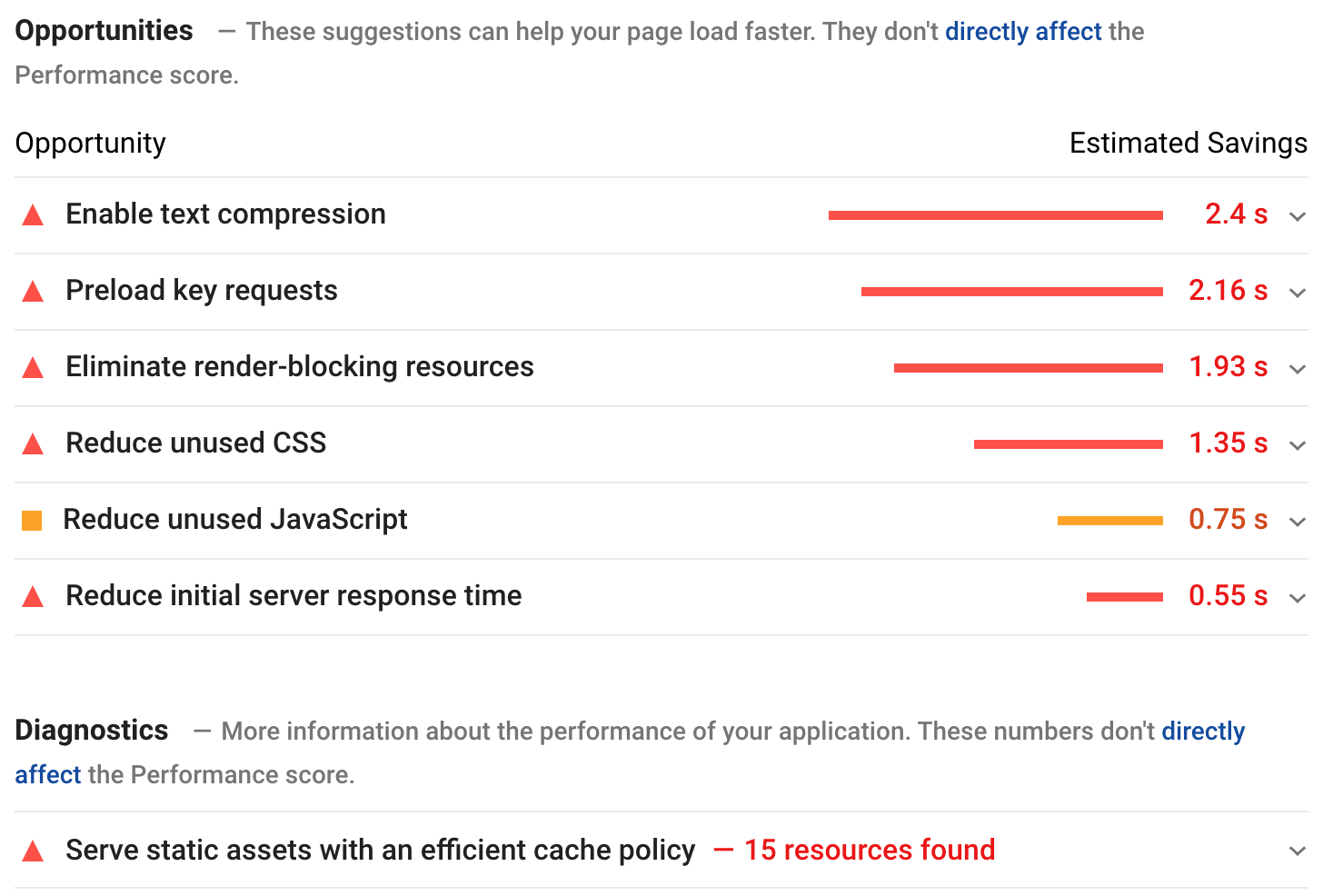
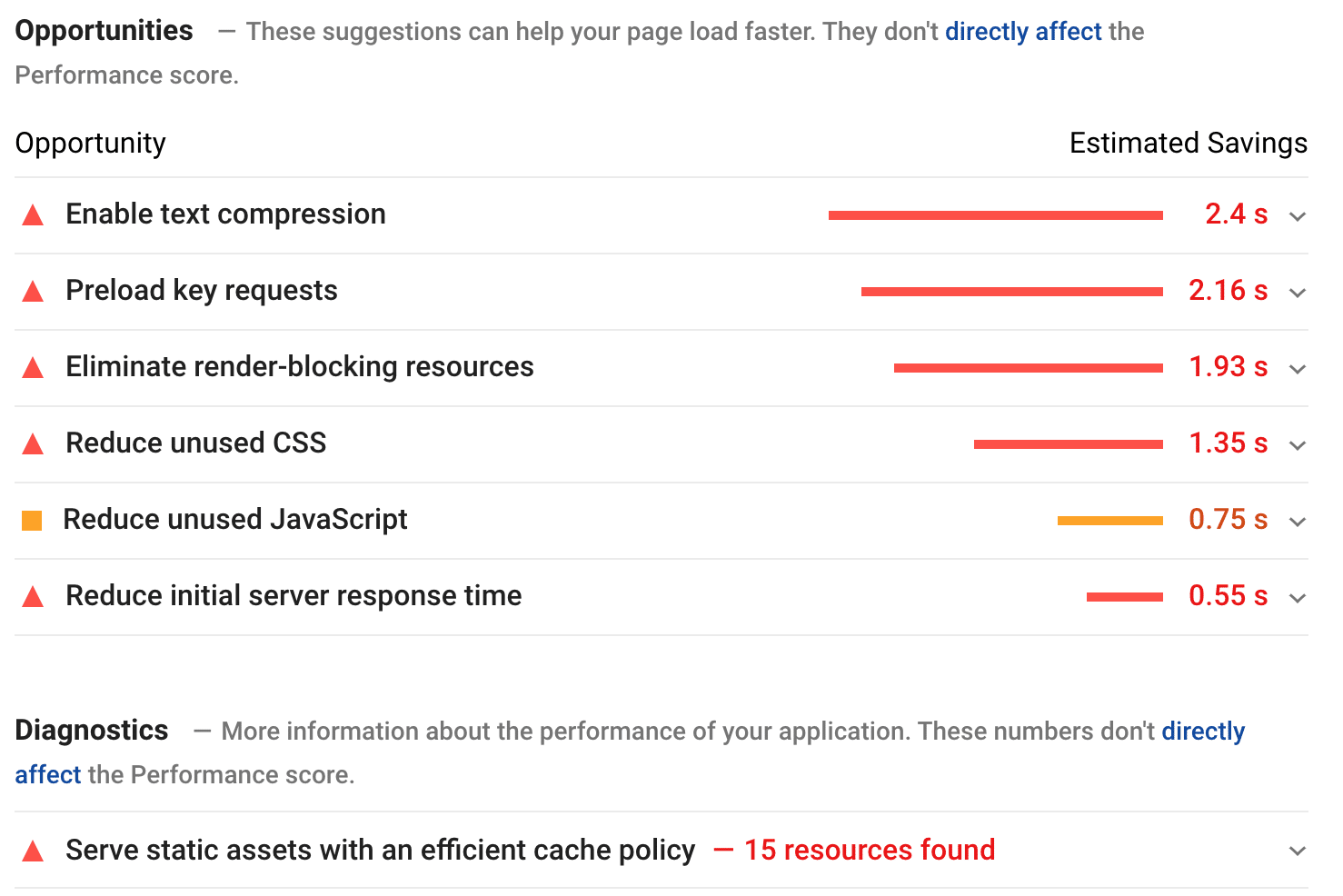
Lighthouse, hızı artırmak için ele alınması gereken birkaç sorunu işaret ediyor . Bunları aşağıda görebilirsiniz:

| Bizimle kalın veya WP Rocket'in PSI tarafından işaretlenen tüm sorunları çözmenize nasıl yardımcı olduğunu görmek için bir sonraki bölüme gidin. |
Öte yandan, masaüstündeki performans puanı daha umut verici:

Öyleyse, şimdiye kadar sahip olduklarımıza bakmanın zamanı geldi!
| Astra Performansı | OceanWP Performansı | |
| Genel Performans Derecesi | mobilde 91/100 masaüstünde 100/100 | 60/100 mobil masaüstünde 99/100 |
| Sayfa boyutu | 276,9 KB | 734,5 KB |
| Ana Sayfanın Tam Yüklenme Süresi | 805 ms | 734,5 ms |
| HTTP İstekleri | 8 | 17 |
| En Büyük İçerikli Boya | 0,6 sn | 0,8 sn |
| İlk İçerikli Boya | 0,6 sn | 0,8 sn |
| Kümülatif Düzen Kayması | 0 sn | 0 sn |
| Hız Endeksi | 0,7 sn | 1,0 sn |
| Etkileşim Zamanı | 0,6 sn | 0,8 sn |
| Toplam Engelleme Süresi | 0 ms | 0 ms |
İlk toplanan veriler hakkında sonuç:
Astra, mobil cihazlarda OceanWP'ye göre performans üzerinde daha az etkiye sahiptir.
Lighthouse mobil puanının 60/100'e düştüğü OceanWP'nin aksine, Astra'nın mobil puanı yeşil (91/100).
OceanWP kullanıldığında sayfa boyutu ve HTTP istekleri de daha büyüktür.
Şimdi WordPress Düzenleyici ile bir ana sayfa oluşturarak işleri renklendirelim. Performans sonuçlarını Astra ve ardından OceanWP kullanarak ölçeceğiz.
️ Senaryo #2: Temalar etkinleştirildi – Ana Sayfadaki İçerik – WP Roketi Yok
WordPress Editörünün bloklarını (Resim kutuları, kahraman başlığı, referanslar, harekete geçirici mesaj ve metin) kullanarak bir ana sayfa oluşturduk. Bakalım performansımı nasıl etkileyecek.
️ Bazı İçeriklerle Astra Performans Sonuçları
Genel performans notum ve Önemli Web Verilerim, masaüstü ve mobil cihazlarda yeşil renkte kalıyor. Eklenen bazı içeriklerle puanım pek değişmedi.
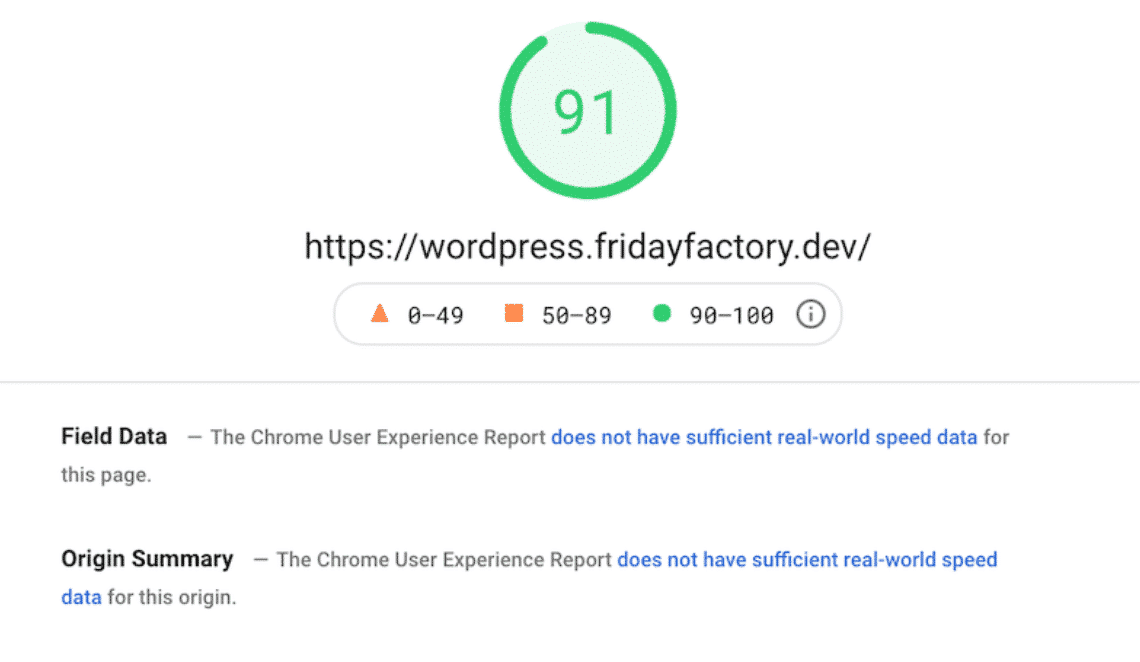
Mobil puan artık 91/100:

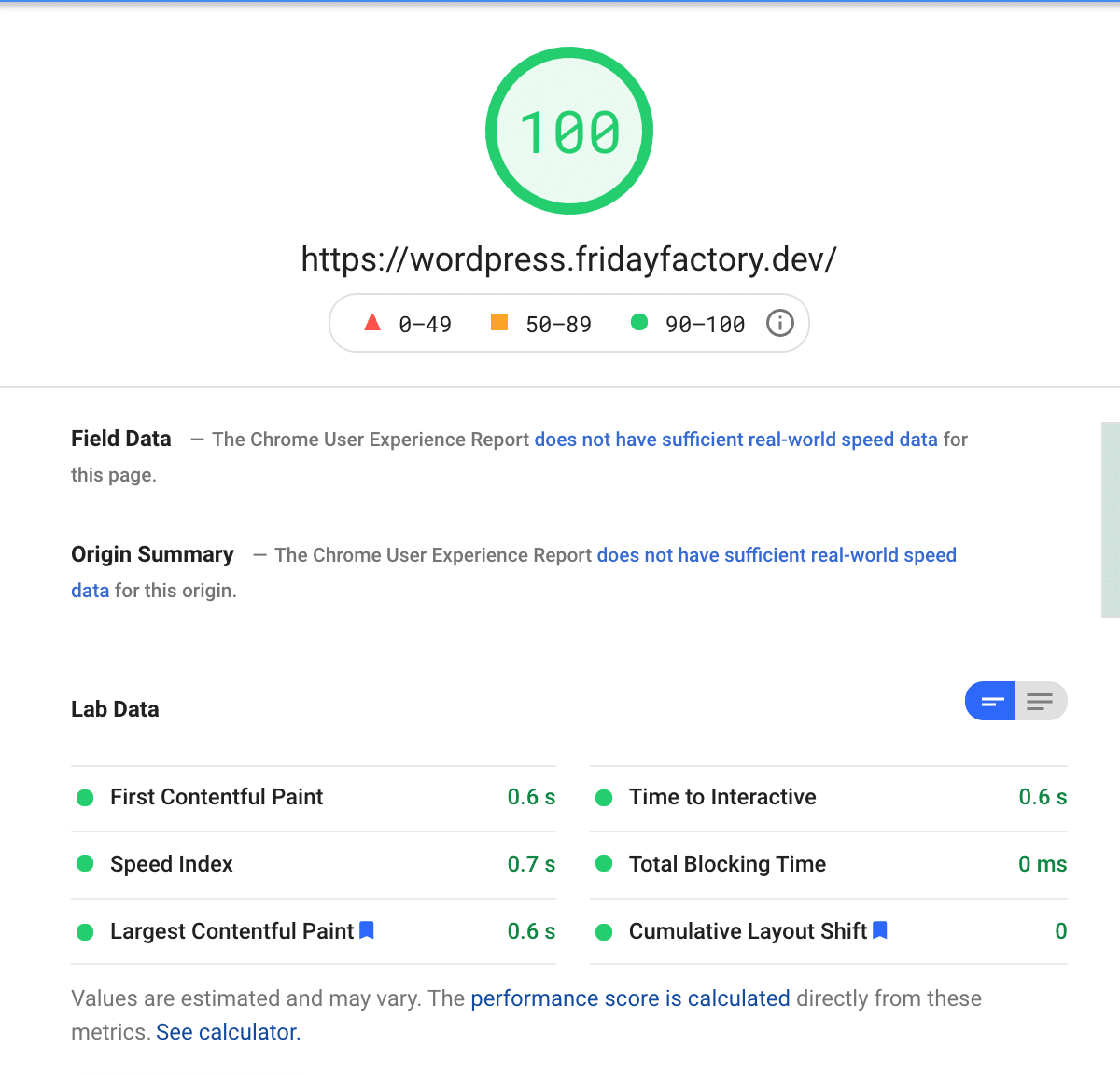
Masaüstünden alınan not hiç etkilenmedi:

Web sitem, biraz içerik ekledikten sonra mobil ve masaüstünde o kadar yavaş olmadı.
Web sitemin bu aynı içerikle nasıl davrandığını görelim ve OceanWP etkinleştirildi.
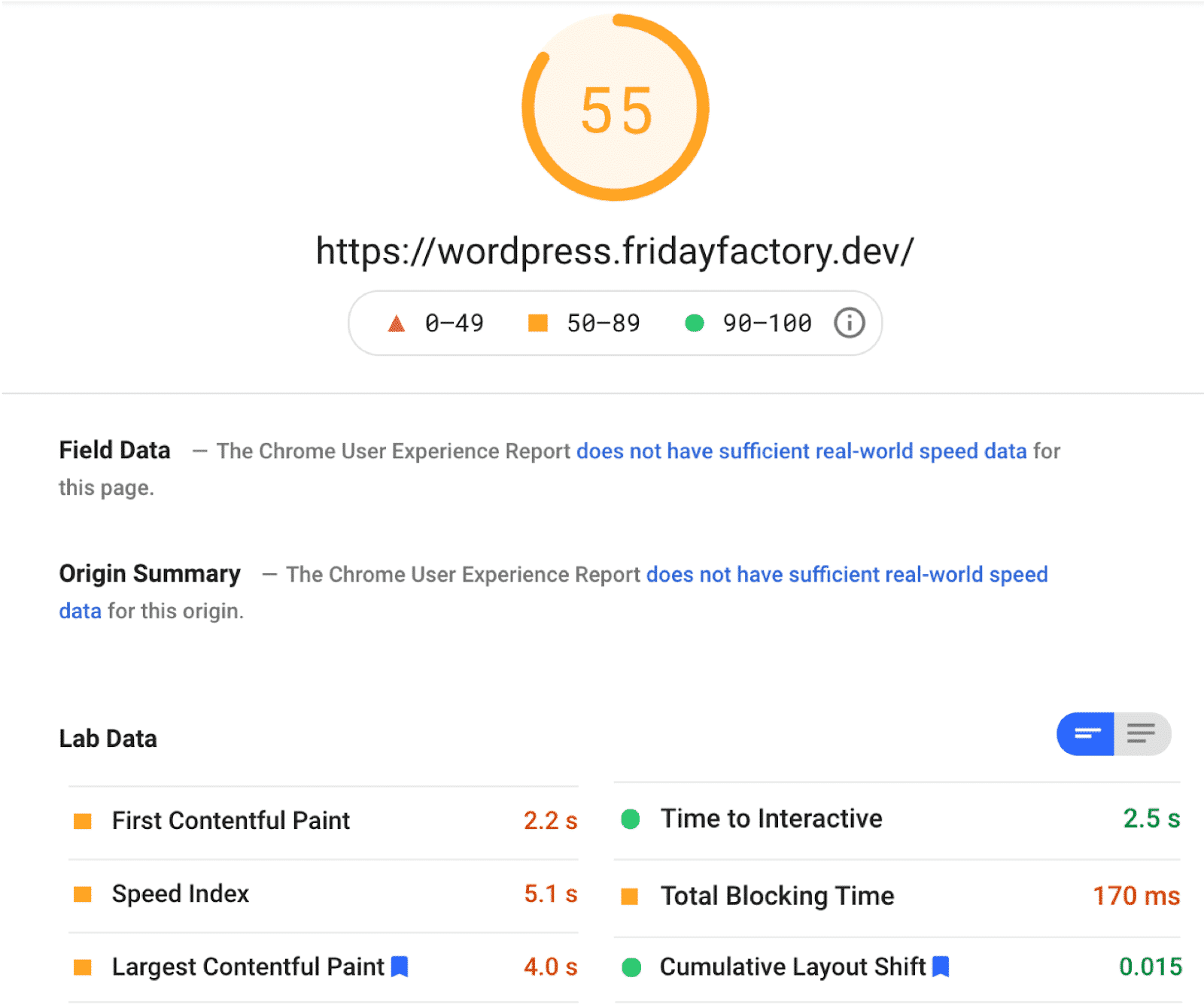
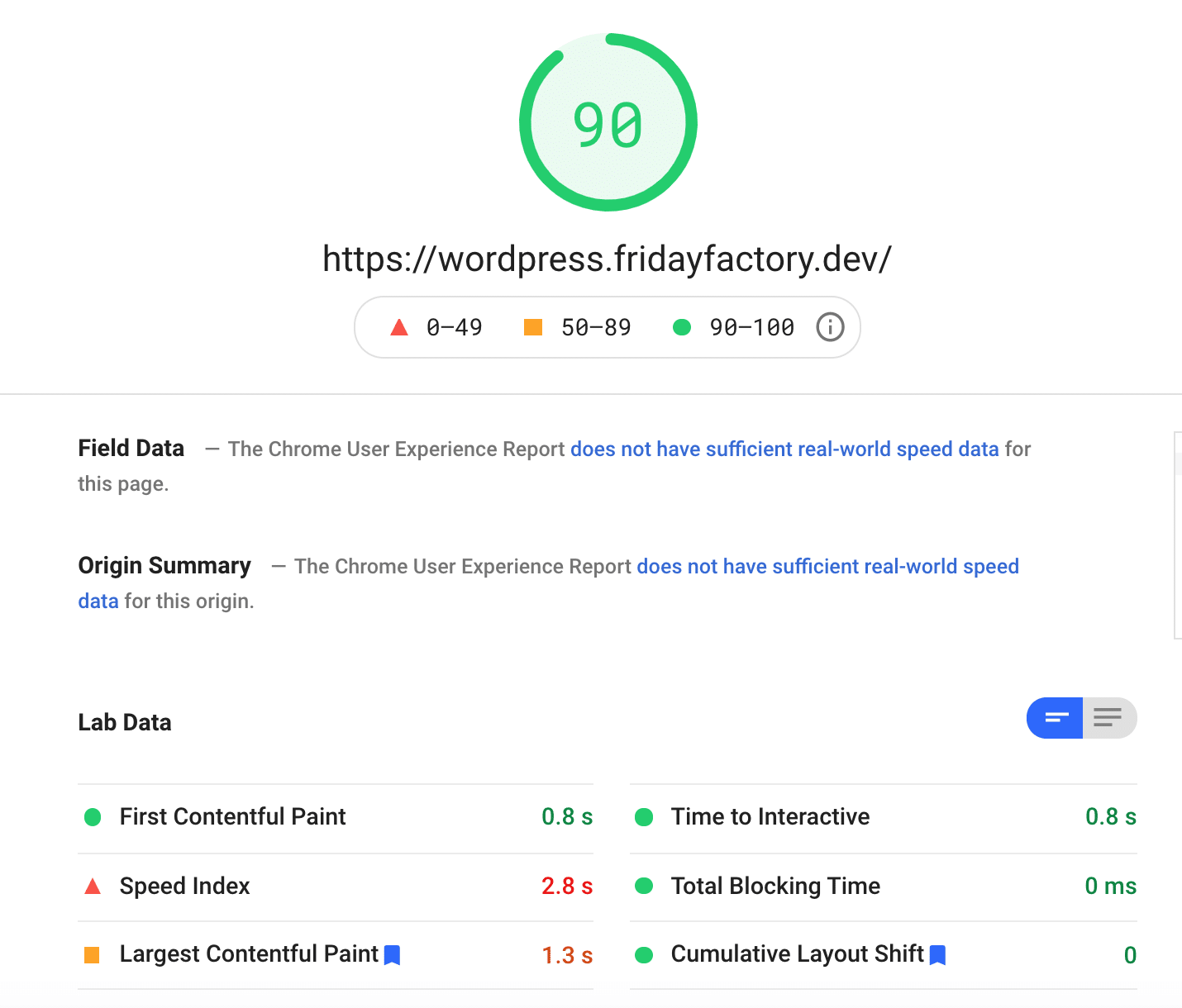
️ Bazı İçeriklerle OceanWP Performans Sonuçları
İşte mobilden performans notu:

Ve işte masaüstü için aldığım şey:

Aynı ana sayfayı test ederek, OceanWP kullanarak hız derecemin neredeyse %10'unu kaybettim (99'dan 90'a).

Küresel olarak, ana sayfayı oluşturduktan sonra web sitem biraz yavaşladı, ancak masaüstünde hala yeşil bir puanım var (91/100). Ayrıca Hız Endeksimin artık kırmızı olduğunu ve LCP'min turuncu olduğunu fark ettik.
Daha da önemlisi, mobil puanım 60'tan 55/100'e çıktı: bunun optimize edilmesi gerekiyor.
Bir sonraki tabloda Astra ve OceanWP arasındaki farkları kolayca görselleştirebilirsiniz:
️ Astra vs OceanWP – Aynı İçeriğe Sahip Performans Sonuçları
| Astra Performansı | OceanWP Performansı | |
| Genel Performans Derecesi | mobilde 91/100 masaüstünde 99/100 | 55/100 cep telefonunda masaüstünde 90/100 |
| Sayfa boyutu | 334.4 KB | 746 KB |
| Ana Sayfanın Tam Yüklenme Süresi | 955 ms | 638 ms |
| HTTP İstekleri | 9 | 19 |
| En Büyük İçerikli Boya | 0,7 sn | 1,3 sn |
| İlk İçerikli Boya | 0,7 sn | 0,8 sn |
| Kümülatif Düzen Kayması | 0 sn | 0 ms |
| Hız Endeksi | 0,8 sn | 2,8 sn |
| Etkileşim Zamanı | 0,7 sn | 0,8 sn |
| Toplam Engelleme Süresi | 0,07 sn | 0 ms |
Kullanıma hazır olan Astra, OceanWP'den daha hızlı ve daha hafif olma eğilimindedir . Astra kullanırken, sunucuya yapılan daha az HTTP isteği oluyor, Temel Web Verilerim daha iyi ve masaüstü ve mobildeki genel performansım da öyle.
Bu bizi son senaryomuza götürüyor: WP Rocket kullanırken OceanWP ve Astra üzerinde olumlu bir etkisi var mı? Herhangi bir performans artışı görecek miyiz? Lighthouse'daki teşhis bölümü ne olacak?
Senaryo #3 Astra - WP Roketli OceanWP
Denetimi WP Rocket kullanarak çalıştırmadan önce, Fırsatlar/Teşhis bölümlerine bir göz attık ve iyileştirmeler için bazı alanlar görebildik.
Örnek olarak, OceanWP'yi kullanırken Lighthouse tarafından işaretlenen aşağıdaki sorunları aldık:

| Lighthouse'ın teşhisleri hakkında daha fazla bilgi edinmek ister misiniz? Lighthouse performans puanınızı nasıl iyileştireceğinizi ve web sitenizi nasıl daha hızlı hale getireceğinizi kontrol edin. |
Genel olarak Google, yeşil bir performans derecelendirmesi almak için aşağıdaki taktikleri izlemenizi önerir:
- Etkili bir önbelleğe alma politikası kullanın: İçeriğinizi önbelleğe alarak web sitenizi ziyaretçiler için daha hızlı hale getireceksiniz. Uzun bir önbellek ömrü, sayfanıza yapılan tekrar ziyaretleri hızlandırabilir.
- Kritik JS/CSS'yi satır içinde teslim etmeyi ve kritik olmayan tüm JS/stillerini ertelemeyi düşünün (oluşturmayı engelleyen kaynakları ortadan kaldırmak için)
- Kullanılmayan CSS'yi azaltın (örneğin, kullanılmayan kuralları azaltın ve ağ etkinliği tarafından tüketilen baytları azaltmak için ekranın üst kısmındaki içerik için kullanılmayan CSS'yi erteleyin) ve kullanılmayan JS'yi azaltın
- Toplam ağ baytını en aza indirmek için sıkıştırmayla (örneğin Gzip) Metin tabanlı sunun.
- Anahtar isteklerini önceden yükle
| WP Rocket'in özellikleri, Lighthouse tarafından işaretlenen hemen hemen tüm sorunları çözmenize olanak tanır. WordPress sitenizi optimize etmek için ihtiyacınız olan seçenekleri size daha sonra göstereceğiz veya hemen bölüme atlayabilirsiniz. |
Tamam, şimdi performans puanımı nasıl iyileştireceğimi görmek için WP Rocket'i etkinleştirme zamanı.
Sonuçlara bir göz atalım:
WP Rocket ile Astra Performansı
Astra, OceanWP kadar optimizasyona ihtiyaç duymadı. Web sitesi performans puanımız mobil ve masaüstünde yeşildi.
Mobilde, WP Rocket sayesinde notum 91'den 99'a çıktı:

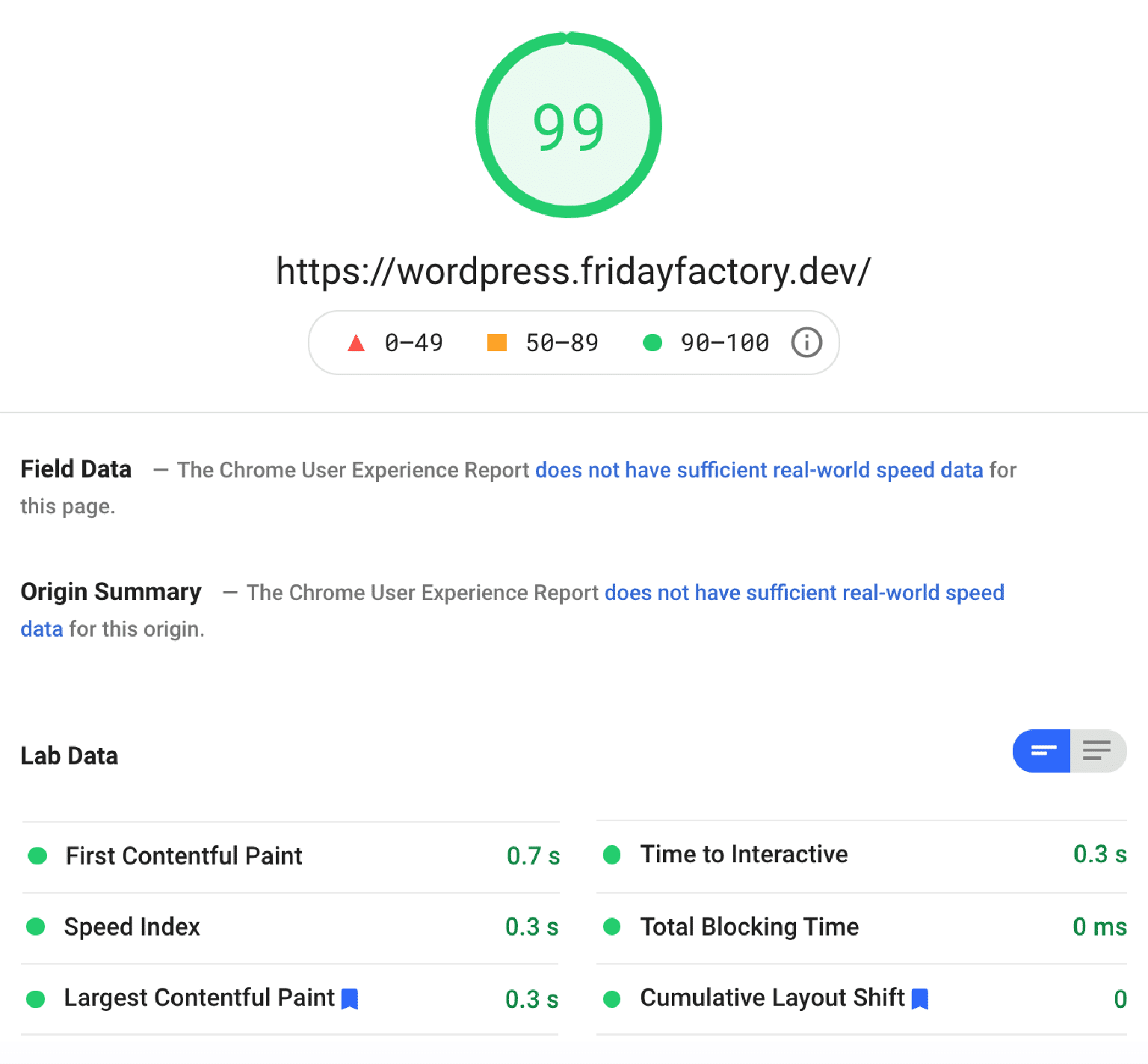
Masaüstünde, Astra aynı notu korur: 99/100:

Genel olarak, web sitemiz WP Rocket ile daha hızlı. Tüm KPI'lar önemli ölçüde iyileşti ve mobil notum 100'e yakın!
WP Rocket ile OceanWP Performansı
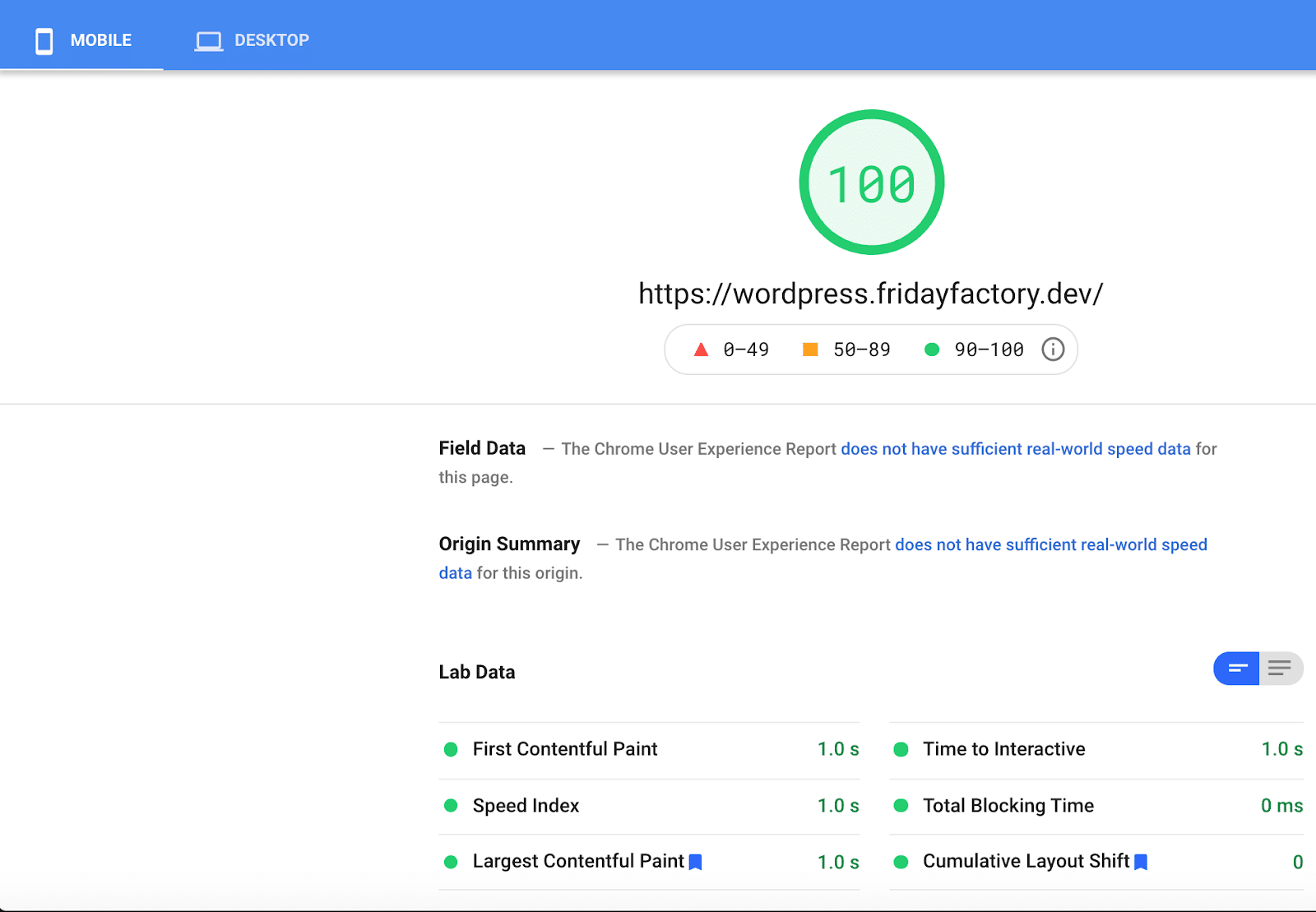
WP Rocket sayesinde, aşağıda görebileceğiniz gibi mobil notum 60/100'den 100/100'e çıktı:

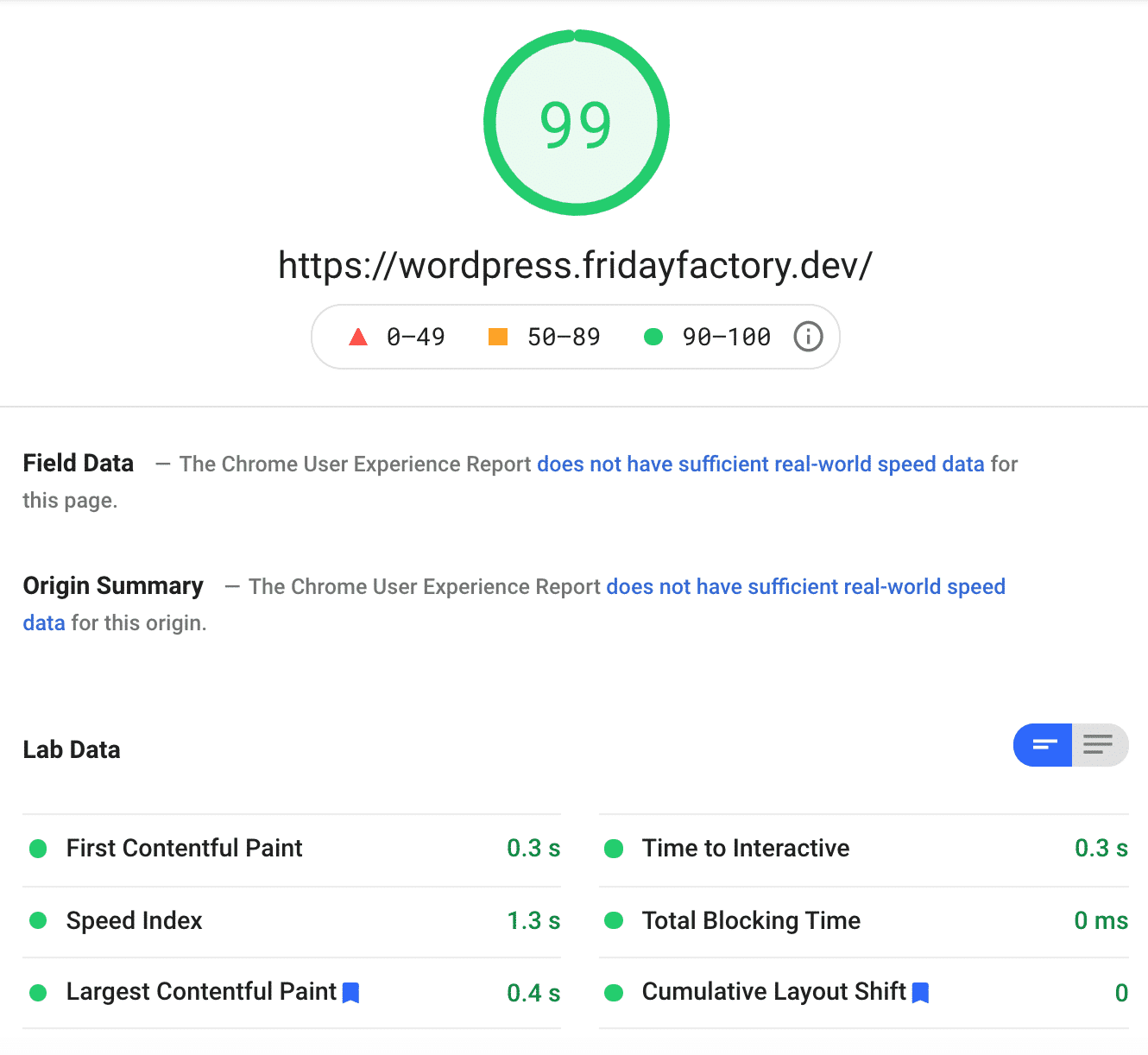
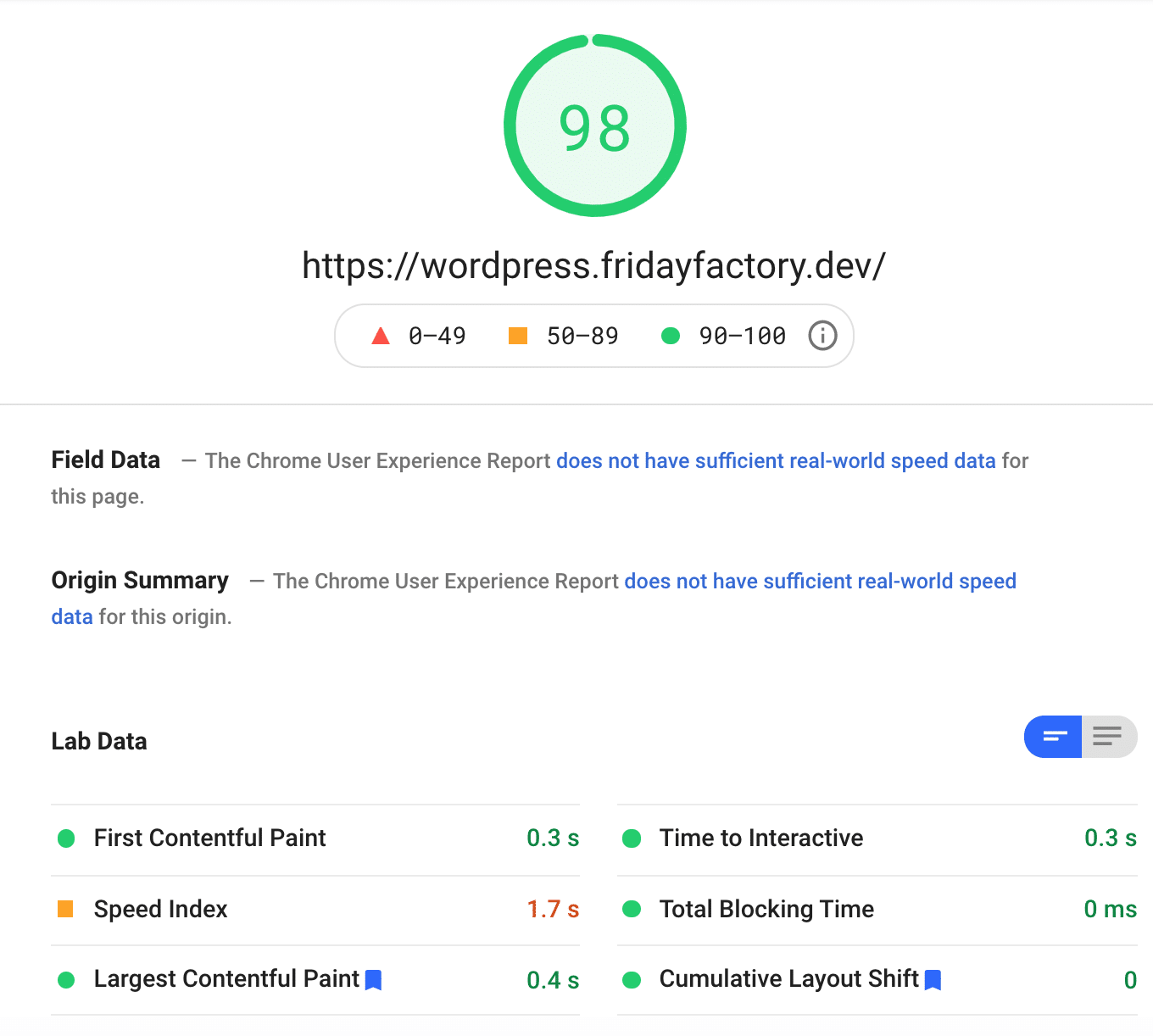
Masaüstü puanım da daha iyi. 91'den 98'e çıktı!

WP Rocket mobilde harika bir iş çıkardı ve hatta Lighthouse'da bana 100/100 puan verdi! Tüm KPI'larım daha iyi durumda ve mobildeki genel performans notum 100'e itildi (55/100 idi).
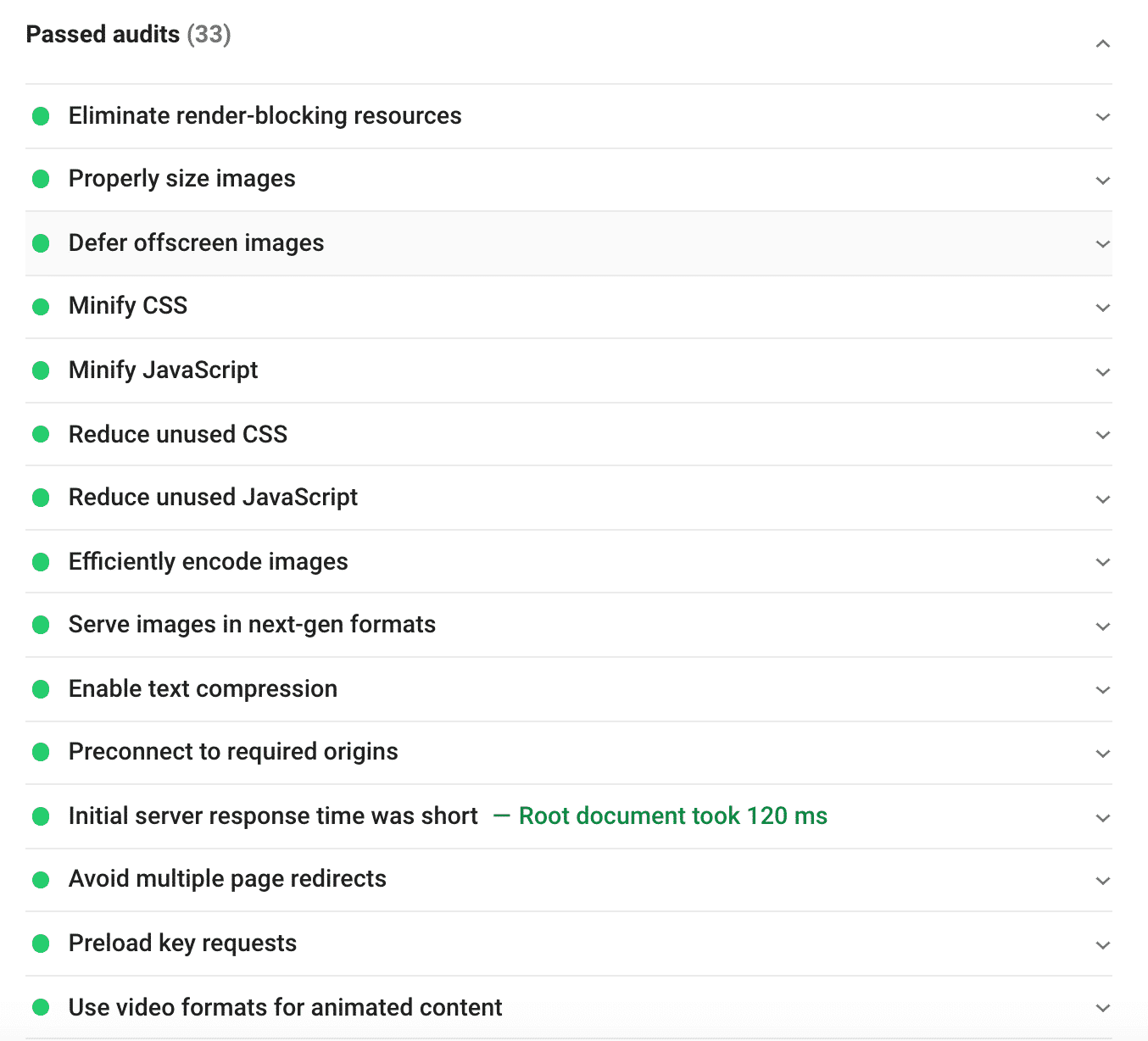
Son olarak, Lighthouse tarafından işaretlenen tüm sorunlar artık geçti denetim listemde:

Astra vs OceanWP: Performans için Hangisi Daha İyi?
Hem Astra hem de OceanWP oldukça hızlı temalardır, ancak kullanıma hazır, Astra liderdir .
Ayrıca WP Rocket'in birkaç dakika içinde biraz sihir yapabileceğini ve sitenizi hızlandırabileceğini öğrendik. Önemli Web Verilerinizi ve mobil cihazlarda performans puanınızı iyileştirmek istiyorsanız mutlaka sahip olmanız gereken bir eklentidir.
WP Rocket'in web sitemizde olumlu etkisini görebilmeniz için tüm senaryolardan elde edilen verileri aşağıdaki tabloda özetledik:
| astra | Astra + WP Roketi | OkyanusWP | OceanWP + WP Roketi | |
| Genel Performans Derecesi | mobilde 91/100 masaüstünde 99/100 | 99/100 mobil ve masaüstünde | 55/100 cep telefonunda masaüstünde 90/100 | mobilde 100/100 masaüstünde 98/100 |
| Sayfa boyutu | 334.4 KB | 112 KB | 746 KB | 281,7 KB |
| Ana Sayfanın Tam Yüklenme Süresi | 955 ms | 233 ms | 638 ms | 211 ms |
| HTTP İstekleri | 9 | 6 | 19 | 8 |
| LCP | 0,7 sn | 0,4 sn | 1,3 sn | 0,4 sn |
| FCP | 0,7 sn | 0,3 sn | 0,8 sn | 0,3 sn |
| CLS | 0 sn | 0 sn | 0 ms | 0 ms |
| Sİ | 0,8 sn | 1,3 sn | 2,8 sn | 1,7 sn |
| TTI | 0,7 sn | 0,3 sn | 0,8 sn | 0,3 sn |
| TBT | 0,07 sn | 0 sn | 0 ms | 0 ms |
WP Roketini Kullanarak Astra ve OceanWP Nasıl Hızlandırılır (Bonus)
Astra veya OceanWP ile Lighthouse'da 100/100 mobil puan elde etmeyi mi hayal ediyorsunuz? Bu bölüm size WP Rocket kullanarak nasıl yaptığımı öğretecek.
WP Rocket'i etkinleştirdikten sonra, aşağıdaki seçenekleri etkinleştirmek için WordPress panosundaki her sekmeyi inceledim:
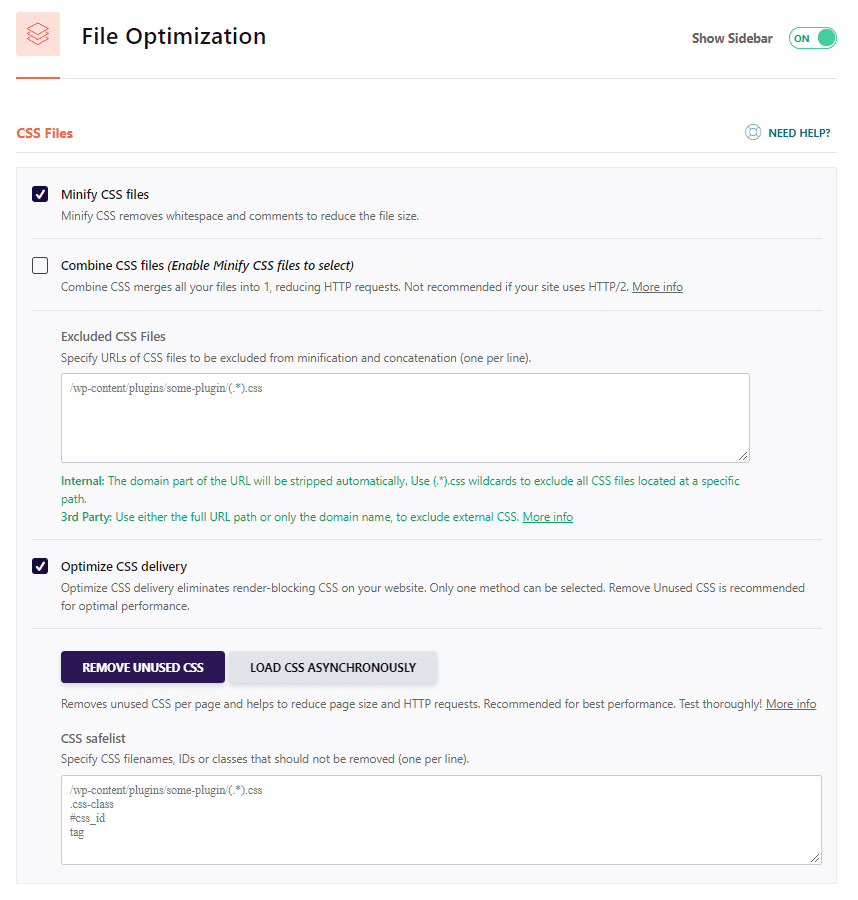
- Dosya Optimizasyonu Sekmesi – CSS'yi küçültün, CSS dağıtımını optimize edin ve Kullanılmayan CSS'yi Kaldırın.

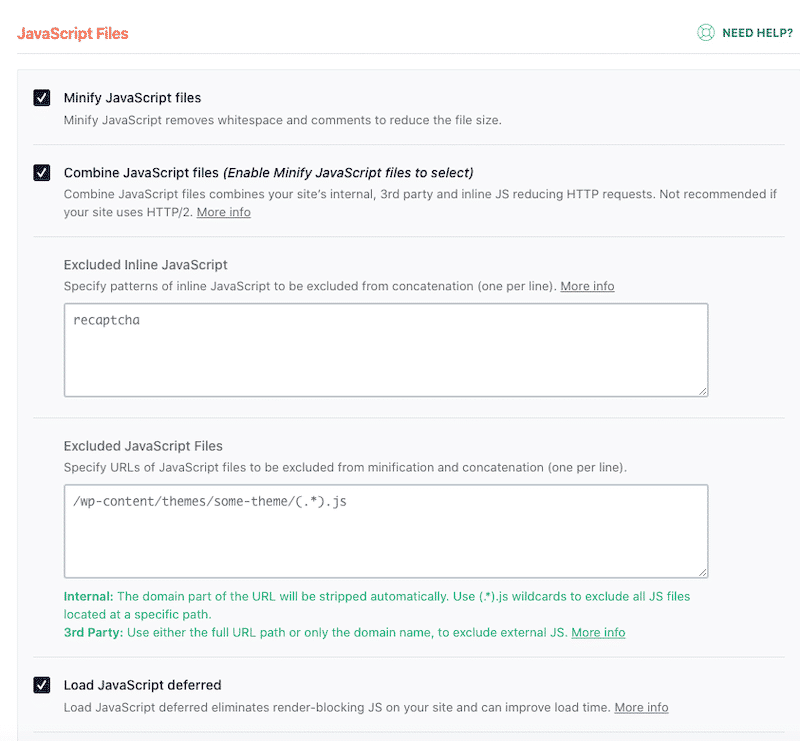
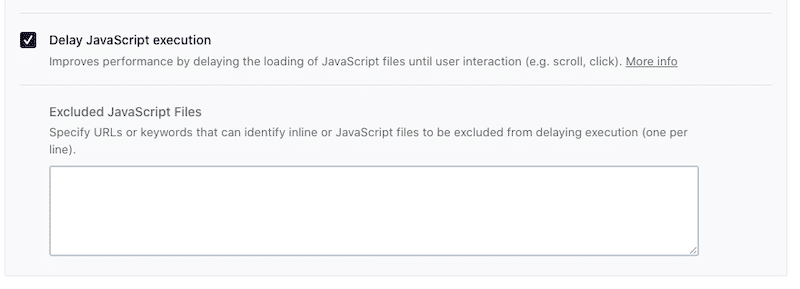
- Dosya Optimizasyon Sekmesi – JS'yi küçült, JS dosyalarını birleştir, ertelenmiş JS yükle ve JS'yi Geciktir (bu da kullanılmayan JS'yi kaldırmama/azaltmama izin verdi):


- Medya Sekmesi – Resimlerde LazyLoad'u etkinleştirin

Toplama
Sonuç olarak, Astra'nın genel performans derecesi OceanWP'den biraz daha iyi. Ancak, WP Rocket kullandığınız sürece, bunun için endişelenmenize gerek yok.
Yukarıdaki analizimizde gördüğünüz gibi, WP Rocket çok büyük bir gelişme sağlayabilir ve mobilde 100/100 Lighthouse puanı elde etmenize yardımcı olabilir.
Bir deneyin ve sitenizin performansını WP Rocket ile hemen şimdi artırmaya başlayın! Performans testleri veya WP Roket özellikleri hakkında herhangi bir sorunuz varsa, yorumlarda bize sormanız yeterlidir.
