WordPress'te Authorize.Net Ödeme Formu Nasıl Yapılır (Kolay Yöntem)
Yayınlanan: 2020-08-31Web sitenize Authorize.Net ödeme formu eklemek ister misiniz? Kredi ve banka kartı ödemelerini kabul etmek için formlarınıza hızlı bir şekilde güvenli bir ödeme alanı ekleyebilirsiniz.
Bu makalede, bir Authorize.Net ödeme formunu WordPress'e yerleştirmenin kolay yolunu göstereceğiz.
Authorize.Net Ödeme Formunuzu Şimdi Oluşturun
WordPress'te Nasıl Ödeme Formu Oluşturabilirim?
WordPress'te bir ödeme formu oluşturmak kulağa zor iş gibi geliyor.
Ancak WPForms ile kolay ve hızlıdır.
WPForms, herhangi bir kod kullanmadan ve herhangi bir besleme oluşturmadan Authorize.Net formlarını hızla oluşturmanıza olanak tanır.
İşte WPForms'un bir Authorize.Net eklentisi var, bu yüzden tüm zor işler sizin için zaten yapıldı.

Tek yapmanız gereken WPForms'u Authorize.Net'e bağlamak ve ardından ödeme almak için formunuzu ayarlamak. WordPress'te bir ödeme formu oluşturmak için bu yöntemi kullanmak, Authorize.Net'in ödeme işleme ve dolandırıcılık önleme sistemlerinin tüm korumasına sahip olduğunuz anlamına gelir.
Authorize.Net WordPress bağış eklentisi arıyorsanız bu yöntem işinize yarayacaktır. 3. Adımda formunuza nasıl bağış alanı ekleyeceğinizi göstereceğiz.
Bu eğitimde WordPress formunuzu oluşturma sürecinde size yol göstereceğiz.
WordPress'te Authorize.Net Ödeme Formu Nasıl Yapılır?
Takip etmeyi kolaylaştırmak için bu kılavuzu adımlara ayırdık. Aşağıdaki bağlantılar, eğitimdeki her bölüme atlamanıza izin verir.
- WPForms Eklentisini Kurun ve Etkinleştirin
- Authorize.Net Ayarlarınızı Özelleştirin
- Authorize.Net Ödeme Formunuzu Oluşturun
- Ödeme Formu Ayarlarınızı Özelleştirin
- Authorize.Net Ödeme Formunuzu Yayınlayın
Form oluşturucu eklentinizi yükleyerek başlayalım.
Adım 1: WPForms Eklentisini Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir.
Bu adımda yardıma ihtiyacınız varsa, bir WordPress eklentisi kurmak için bu yeni başlayanlar kılavuzuna atlayın.
Artık WPForms'u etkinleştirdiniz, ayrıca Authorize.Net eklentisini de kurmak ve etkinleştirmek isteyeceksiniz.
WordPress panosunda, soldaki WPForms'a tıklayın. Eklentiler'i tıklayın.
Authorize.Net eklentisini bulun ve Yükle'yi ve ardından Etkinleştir'i tıklayın.

Authorize.Net'i kurmaya başlamadan önce, ödeme ayarlarının WPForms'ta istediğiniz şekilde ayarlandığını hızlıca kontrol edelim.
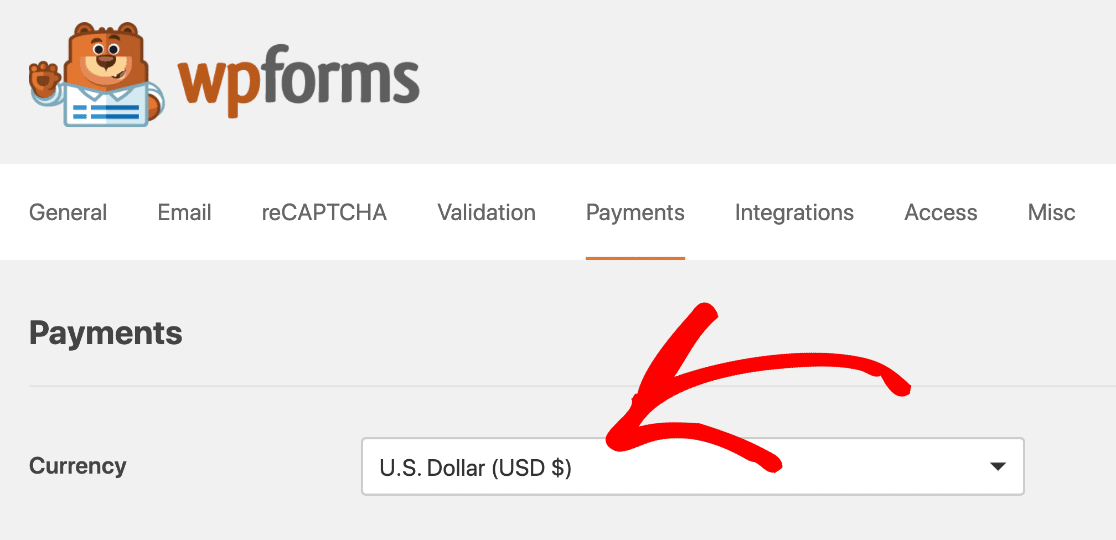
WordPress panosunda, WPForms » Ayarlar 'ı ve ardından Ödemeler sekmesini tıklayın.
Buradaki Para Birimi açılır menüsünden kullanmak istediğiniz para birimini seçin.

Hepsi tamam! Şimdi WPForms'u Authorize.Net'e bağlama zamanı.
2. Adım: Authorize.Net Ayarlarınızı Özelleştirin
Bu adımda, Authorize.Net anahtarlarınızı alma sürecini inceleyeceğiz.
İsterseniz Authorize.Net ödeme formunuzu bir test bağlantısıyla ayarlamayı seçebilirsiniz. Ancak bu örnekte bir Canlı bağlantı kuracağız. İnsanların henüz formu kullanmasını istemiyorsanız, Test modunda ayarlamanızı öneririz.
Şimdi yeni bir sekmede Authorize.Net hesabınıza giriş yapalım.

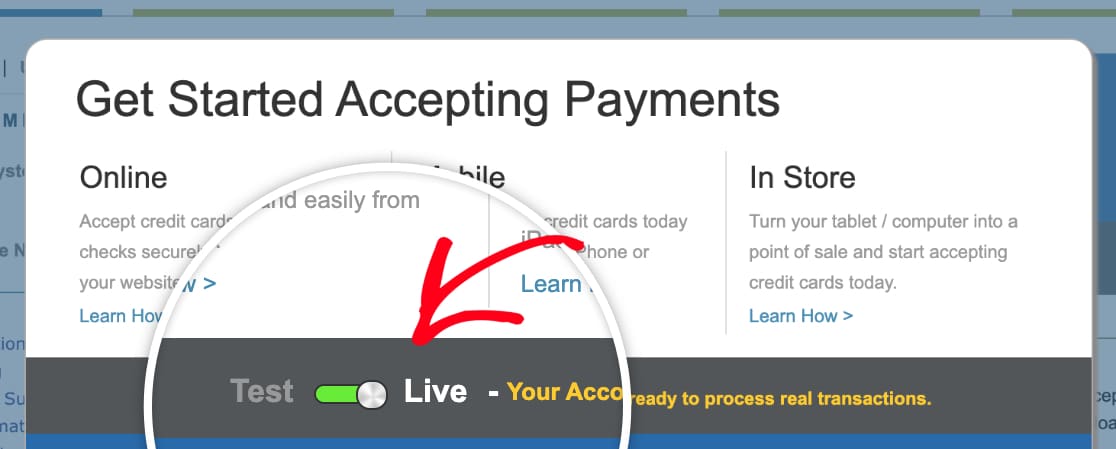
Giriş yaptıktan sonra Canlı modda olduğunuzdan emin olun.
Gerekirse ayarı değiştirmek için Authorize.net'teki anahtarı tıklayabilirsiniz.

Şimdi API anahtarınızı alma zamanı. İşte onu bulacağınız yer.
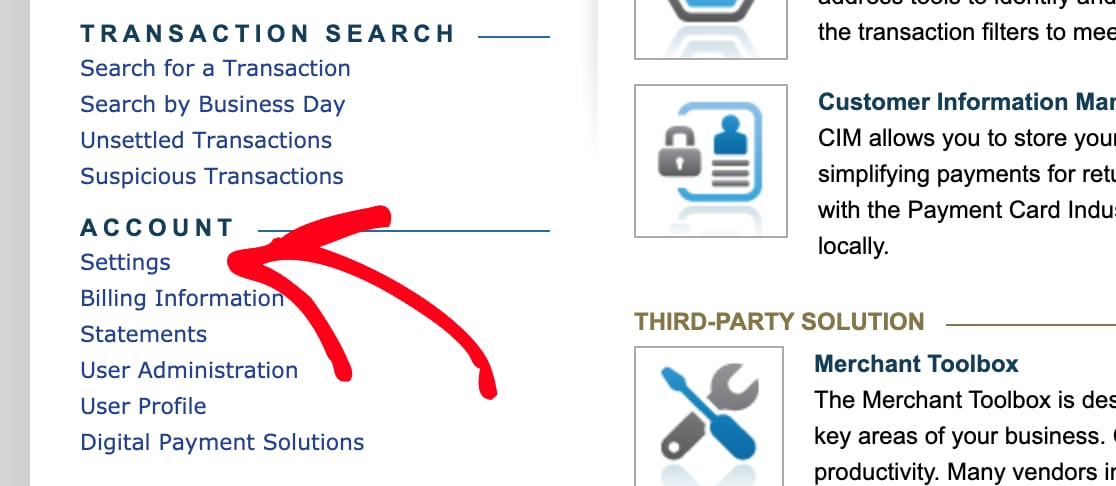
Hesap için kenar çubuğuna bakmak isteyeceksiniz. Ardından Ayarlar'ı tıklayın.

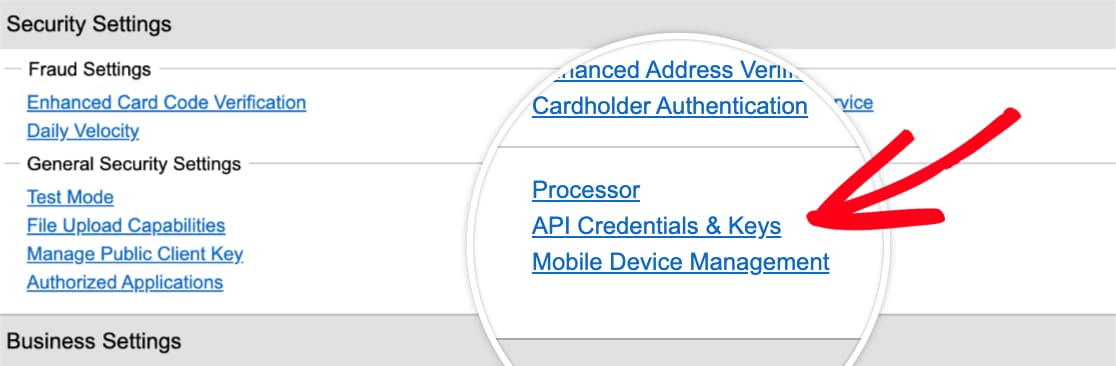
Genel Güvenlik Ayarları altında, API Kimlik Bilgileri ve Anahtarları'na tıklayın.

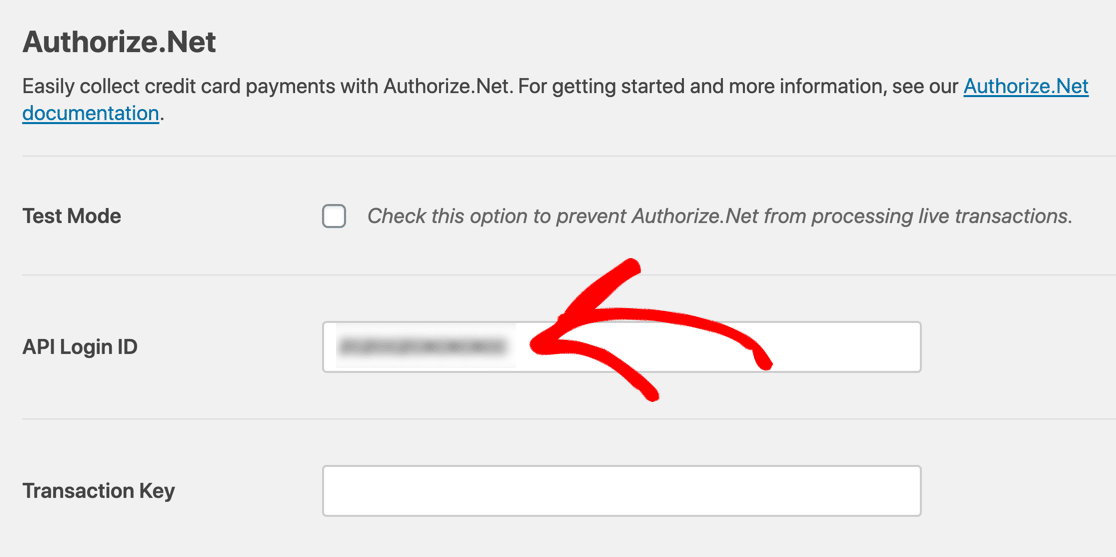
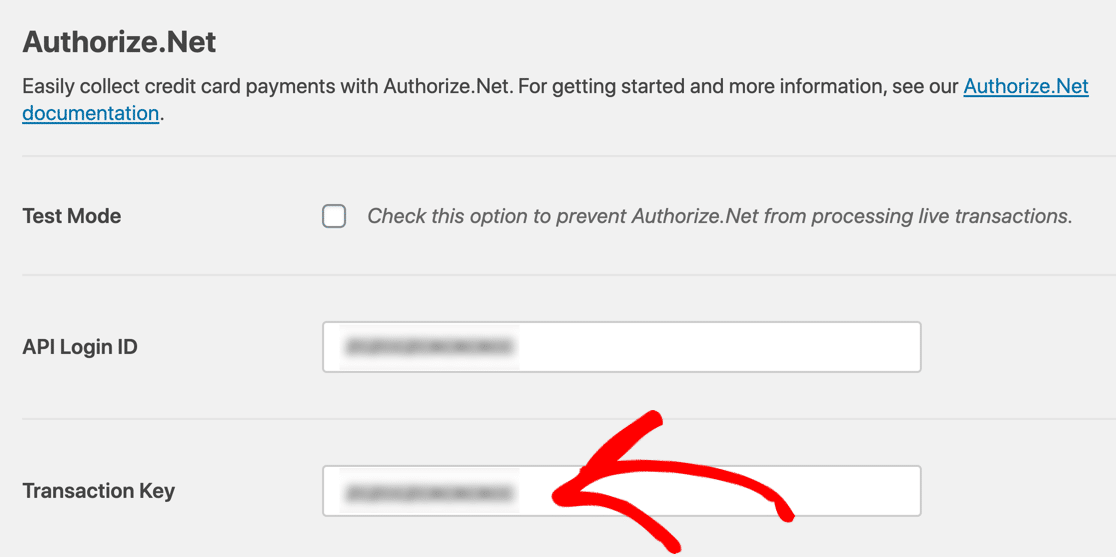
API anahtarını bu ekrandan kopyalayın ve WPForms sekmenize geri dönün. Hâlâ Ödeme sekmesinde olup olmadığınızı kontrol edin. Authorize.Net bölümünü görmek için biraz aşağı kaydırın.
Devam edin ve anahtarı API Giriş Kimliği kutusuna yapıştırın.

Şimdi Authorize.Net hesabınıza geri dönün. Hâlâ API Kimlik Bilgileri ve Anahtarlar sayfasında olmalısınız.
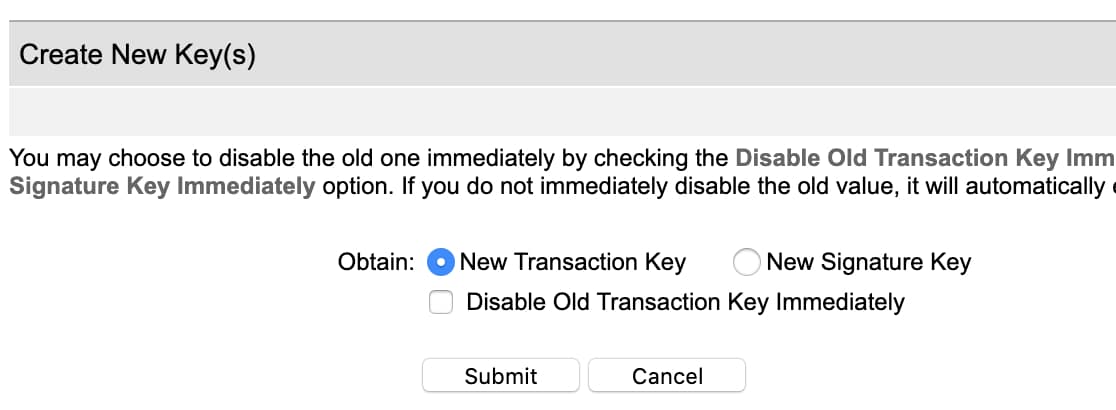
Tıklayın, ardından Yeni İşlem Anahtarı alın. Ardından devam edin ve Gönder'i tıklayın.

Authorize.Net, e-posta adresinize bir PIN gönderecektir. E-postanızı kontrol edin, ardından PIN'i yapıştırın ve PIN'i Doğrula ' yı tıklayın.
Harika! Artık çalışan bir işlem anahtarınız var. Bu anahtarı şimdi kopyalayın, ardından WPForms'a geri dönün ve onu İşlem Anahtarı alanına yapıştırın.


Şimdi Ayarları Kaydet 'i tıklayın .
İşin zor kısmı bitti! Artık WPForms ve Authorize.Net birbirine bağlı.
Şimdi sadece Authorize.Net ödeme formunuzu oluşturmamız gerekiyor.
3. Adım: Authorize.Net Ödeme Formunuzu Oluşturun
Zaten kullanmak istediğiniz bir formunuz varsa, bu formu şimdi WPForms oluşturucusunda açın.
Henüz bir formunuz yoksa, sorun değil. Basit bir sipariş formu oluşturabilir veya bir şablon kullanabilirsiniz.
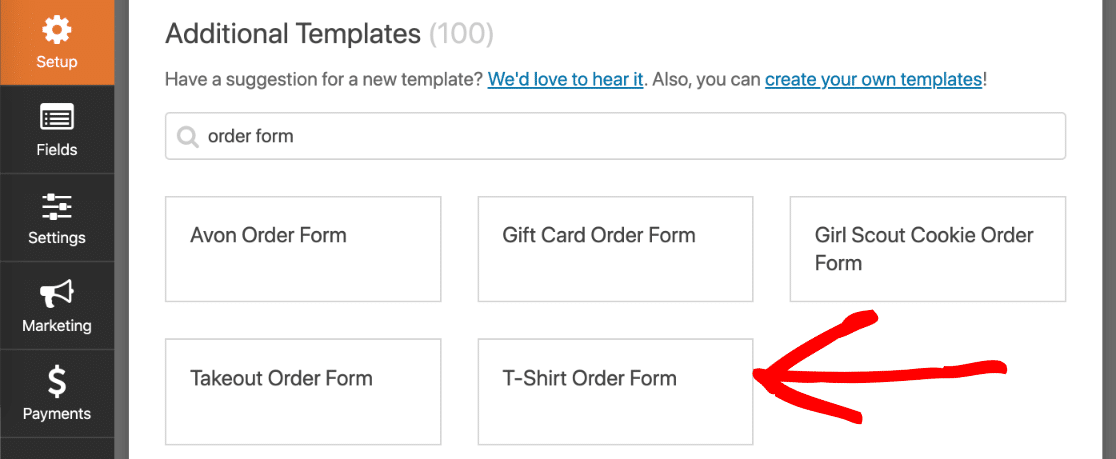
WPForms, 100'den fazla form şablonuyla birlikte gelir. Birini seçmek için WPForms » Yeni Ekle 'yi tıklayın. Ardından, Ek Şablonlar bölümüne gidin.
Burada 'sipariş formu' için arama yaparsanız, aralarından seçim yapabileceğiniz 5 şablon görürsünüz. Bu örnek için T-Shirt Sipariş Formunu seçeceğiz.

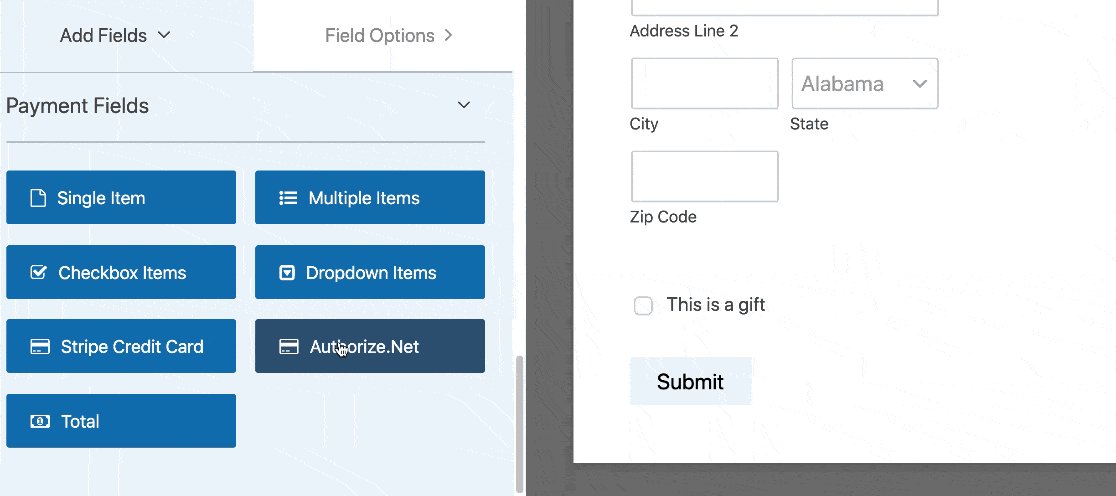
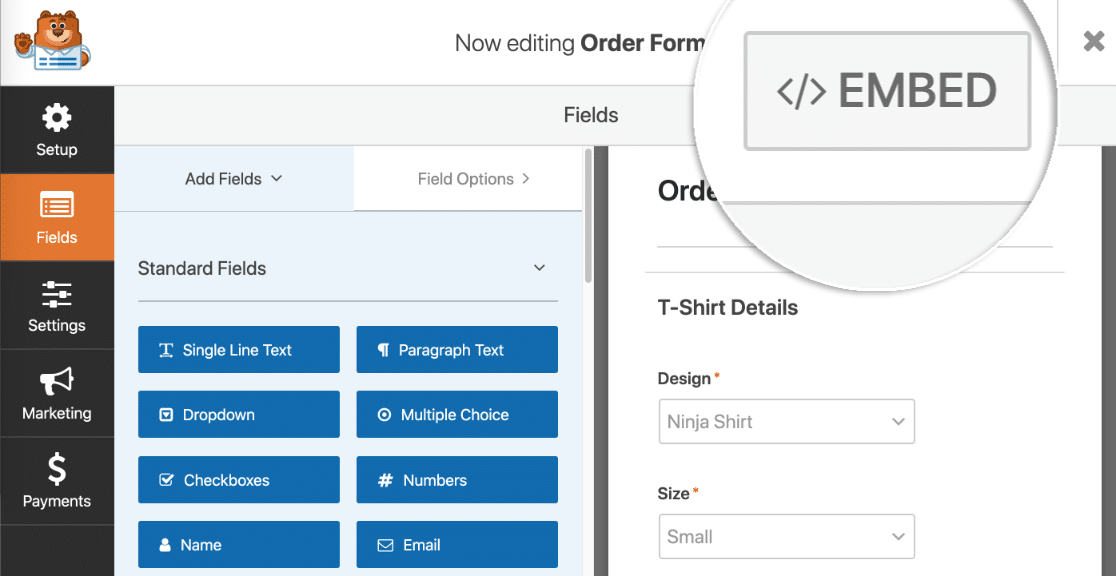
Şablona tıklayın ve WPForms form oluşturucuyu açacaktır. Yeni alanları sol bölmeden sağ bölmeye sürükleyerek formu özelleştirebilirsiniz.
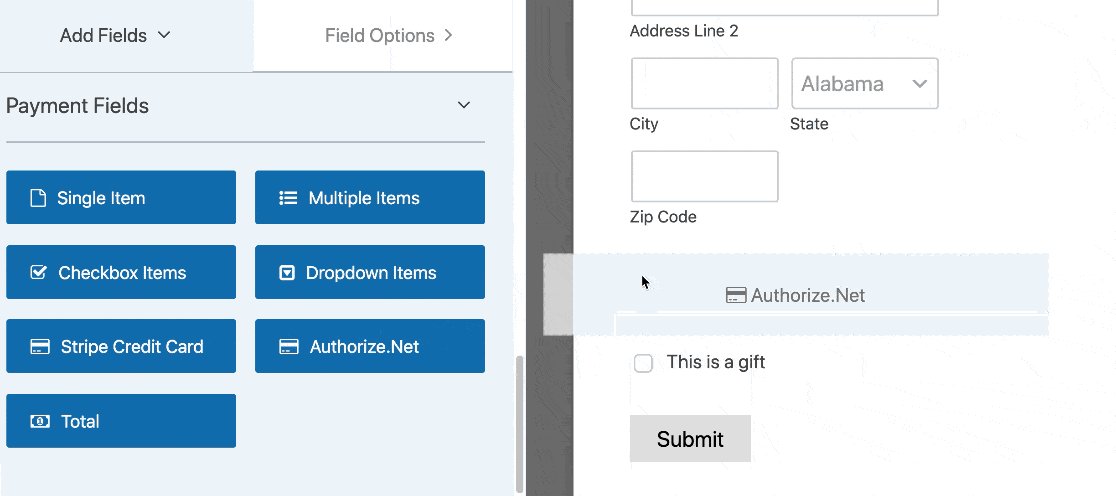
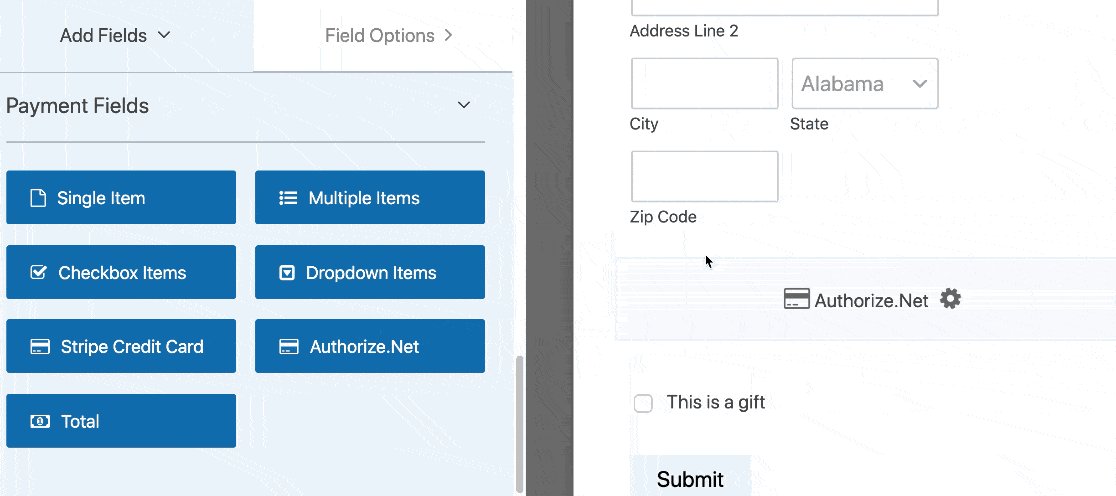
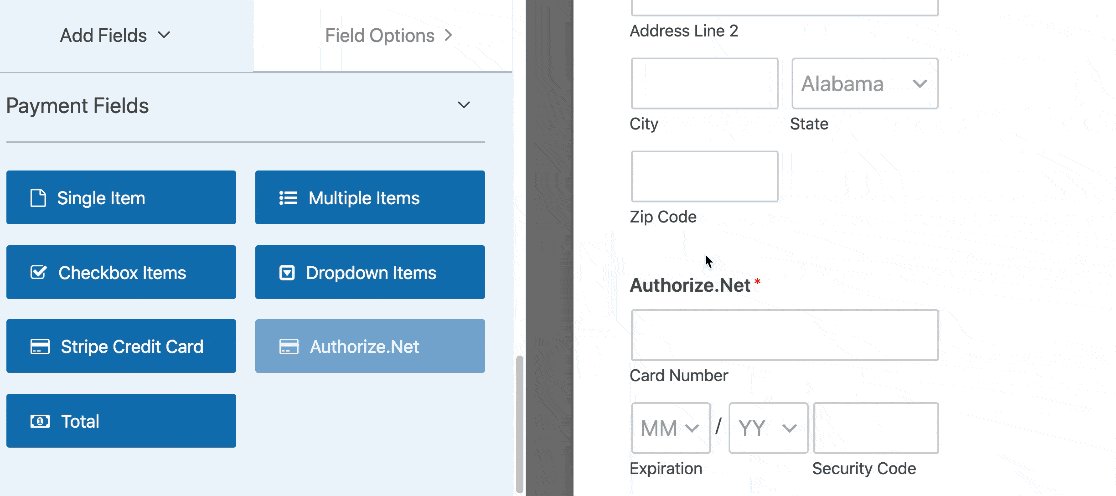
Örneğin Authorize.Net alanını ekleyelim. Devam edin ve sol bölmeden formunuza sürükleyin. İstediğiniz yere yerleştirebilirsiniz:

Artık form oluşturucudaki her alanı tıklayıp özelleştirebilirsiniz. Bunu nasıl yapacağınızdan emin değilseniz, WPForms'da ilk formunuzu oluşturmak için bu kılavuza bakın.
Authorize.Net WordPress bağış eklentisi mi arıyorsunuz? Sadece alanları biraz değiştirmeniz gerekecek. WordPress'te kar amacı gütmeyen bir bağış formunun nasıl oluşturulacağına ilişkin bu kılavuza göz atın.
Formunuzu özelleştirmeyi bitirdikten sonra ödemeleri açabiliriz.
4. Adım: Ödeme Formu Ayarlarınızı Özelleştirin
Eğitimin bu bölümü için WPForms oluşturucuda kalın.
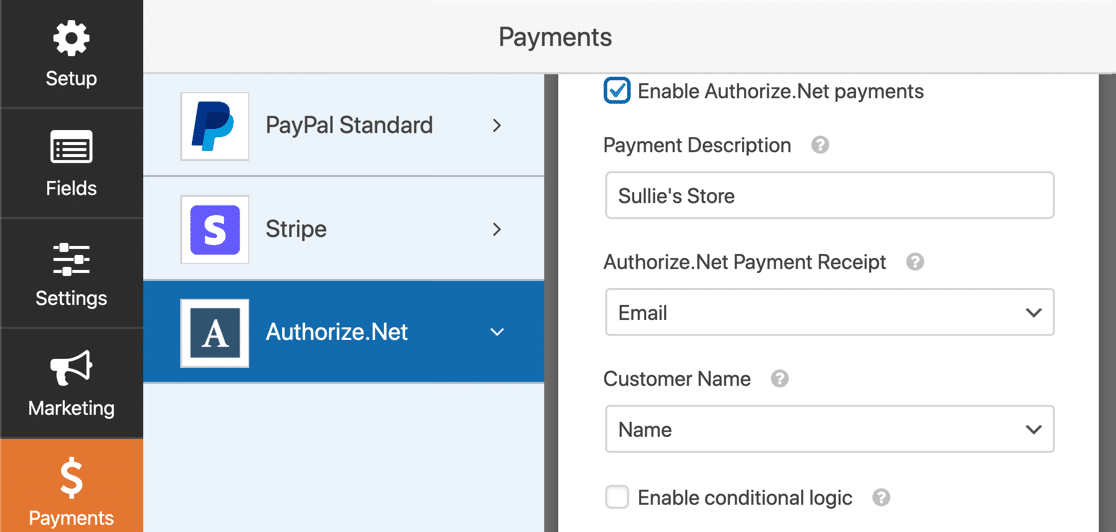
Sol taraftaki simgelere bakmanız ve Ödemeler 'i tıklamanız gerekir. Ardından Authorize.Net'i tıklayın.
Bu form için sağ taraftaki ayarları kullanarak kredi kartı ödemelerini açacağız.

İşte yapmanız gerekenler:
- Form için ödeme işlemeyi açmak için Authorize.Net ödemelerini etkinleştir onay kutusunu tıklayın.
- Ödeme Açıklaması kutusuna müşterinizin kredi kartı ekstresinde görünecek kelimeleri yazın. Muhtemelen mağazanızın adını buraya yazmak isteyeceksiniz.
- Authorize.Net Ödeme Makbuzu açılır menüsünde, Authorize.Net'in bir e-posta makbuzu göndermesini sağlamak için E-posta'yı seçebilirsiniz. Burada herhangi bir şey seçmezseniz, müşteri makbuz alamayacaktır.
- Müşteri Adı açılır menüsünde, müşterinin adının ödemeyle ilişkilendirilmesi için Ad'ı seçin.
Ve bu kadar! Authorize.Net WordPress formunuz yayınlanmaya hazır.
Formunuzu kaydetmek için Kaydet'e tıklayın.
Şimdi yapmamız gereken tek şey yayınlamak. Ve bu gerçekten kolay kısım.
Adım 5: Authorize.Net Ödeme Formunuzu Yayınlayın
Formunuzu herhangi bir kod kullanmadan WordPress'in herhangi bir yerinde yayınlayabilirsiniz.
Formunuzu bir sayfaya koymak istiyorsanız, WPForms sizin için sayfayı otomatik olarak oluşturacaktır.
Devam edin ve form oluşturucunun üst kısmındaki Göm düğmesini tıklayın.

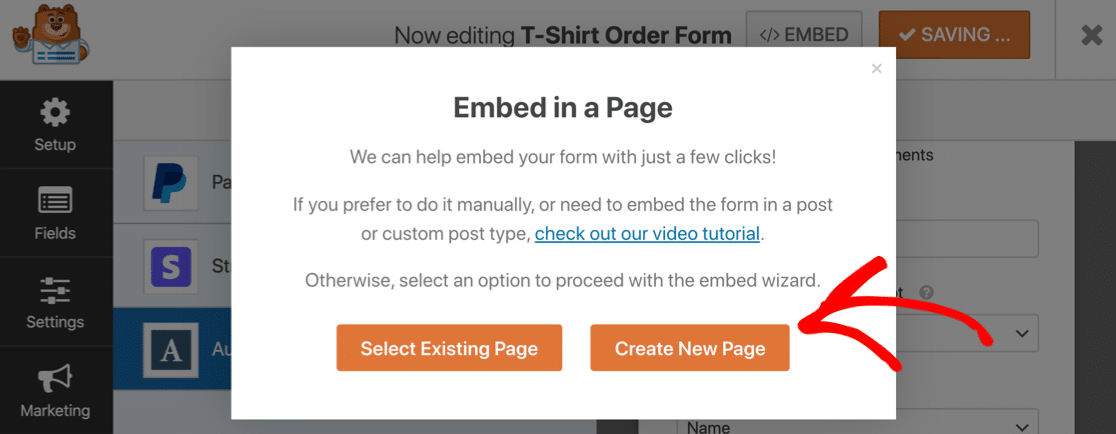
WPForms, formunuzu mevcut bir sayfaya eklemek mi yoksa yeni bir tane oluşturmak mı istediğinizi soracaktır. Yeni Sayfa Oluştur'a tıklayalım .

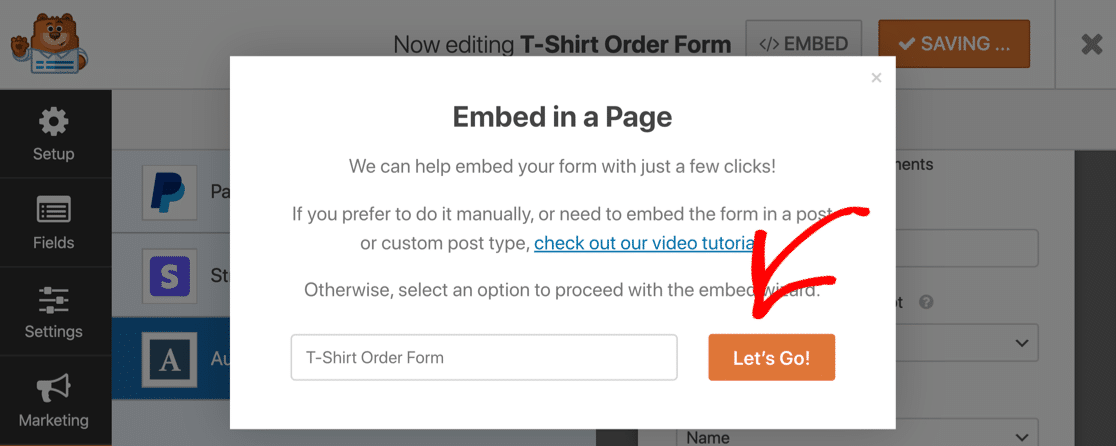
Sayfanız için bir ad yazın ve ardından Başlayalım düğmesini tıklayın.

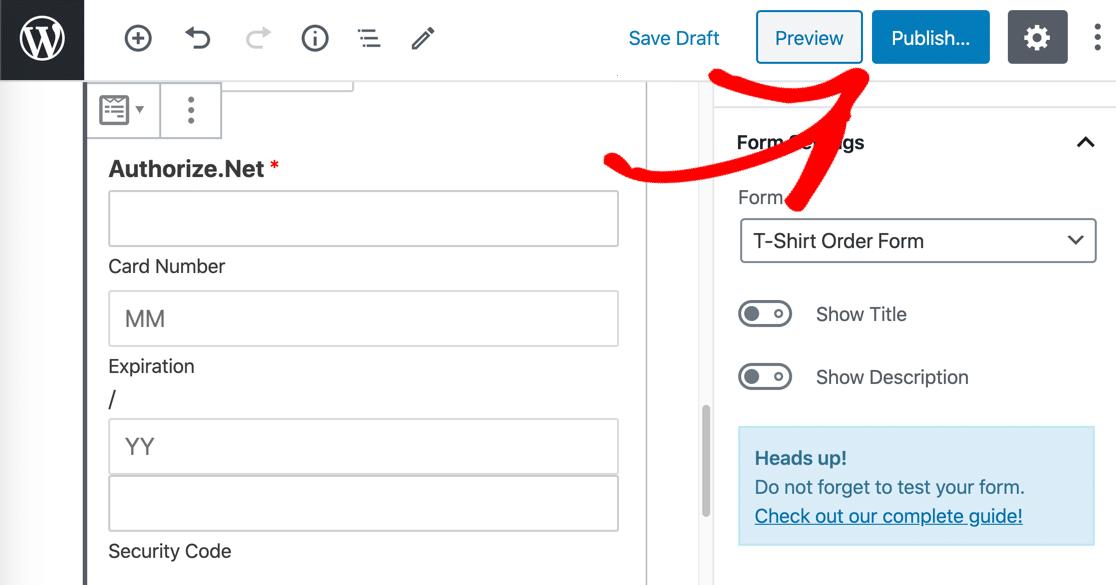
Şimdi WPForms bir sayfa oluşturacak ve formunuzu bu sayfaya yerleştirecektir.
Hepsi tamam!
Tek yapmanız gereken, formu web sitenizde yayınlamak için Yayınla veya Güncelle'ye tıklamak.

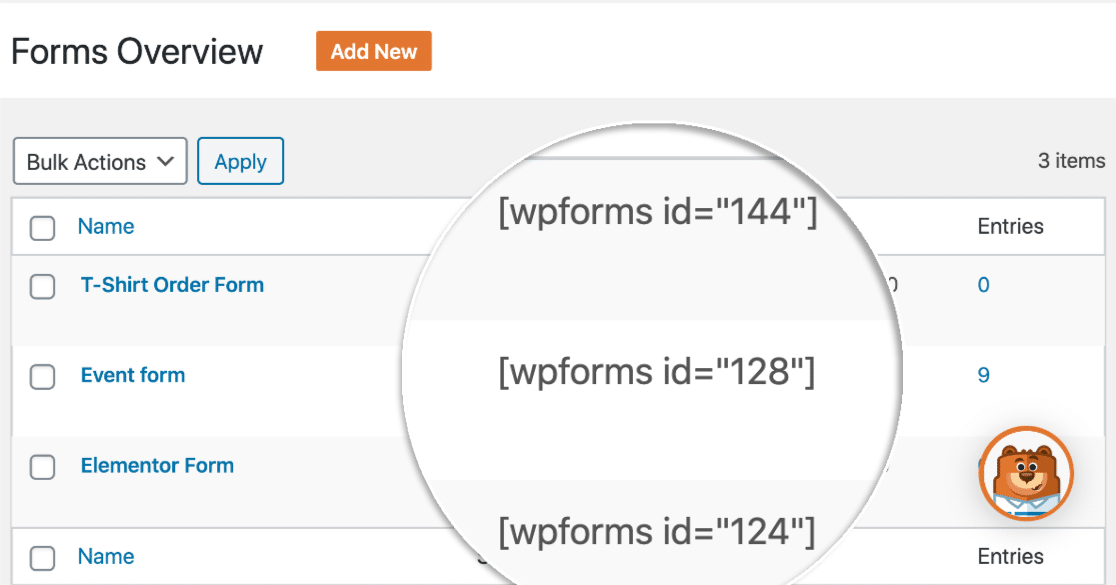
Formunuzu bir kısa kod kullanarak gömmek istiyorsanız, WForms » Tüm Formlar'ı tıkladığınızda kısa kodu listede göreceksiniz.

Ve bu kadar! Artık yeni Authorize.Net ödeme formunuzu kullanarak sipariş almaya başlayabilirsiniz.
Kâr amacı gütmeyen bir kuruluşsanız, bağışlarınızı isteğe bağlı yapmak isteyebilirsiniz. Sorun değil! WordPress formlarınıza isteğe bağlı bir ödemeyi nasıl ekleyeceğiniz aşağıda açıklanmıştır.
Authorize.Net Ödeme Formunuzu Şimdi Oluşturun
Sipariş Formu Dönüşümlerinizi Geliştirelim
Ortalama form terk oranının %68 olduğunu biliyor muydunuz? Bir çok kişi yarı yolda formunuzu bırakıyorsa, tonlarca sipariş kaybedersiniz.
Form terkini azaltmanın ve dönüşümlerinizi artırmanın bazı basit yollarına göz atın. Sizinkinin optimize edildiğinden emin olmak için ödeme formlarıyla ilgili bu yaygın şikayetlere de göz atabilirsiniz.
Ve bu kadar! Artık en kolay WordPress form oluşturucu eklentisine nasıl başlayacağınızı biliyorsunuz. WPForms Pro, ücretsiz sipariş formu şablonları içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
