WordPress'te Adresi Otomatik Tamamlama
Yayınlanan: 2021-03-06Sitenizdeki adresleri otomatik olarak tamamlamak istiyor musunuz? Doğru yere geldiniz. Bu kılavuzda, WordPress'te bir adresi nasıl otomatik olarak tamamlayacağınızı göstereceğiz (kodlama gerektirmez).
Günümüzde çoğu e-ticaret mağazası, müşterilerinden bir şey satın aldıklarında adreslerini içeren bir form doldurmalarını ister. Kullanıcıların adreslerini manuel olarak girmesine izin verebilir veya bir otomatik tamamlama aracıyla onlara yardımcı olabilirsiniz. Kullanıcılar, adresi otomatik olarak tamamlayarak, yazarken gerçek zamanlı olarak görünecek birkaç adres arasından önerilen bir konum seçebilirler.
Adres alanları için otomatik tamamlamayı kullanmak, e-ticaret mağazalarında, özellikle fatura ve teslimat adresi bölümünde, ödeme sayfasında veya Hesabım sayfasında çok yaygındır.
WordPress'te Adres Neden Otomatik Tamamlanır?
WordPress'teki otomatik tamamlama adresleri , web sitenizdeki kullanıcı deneyimini iyileştirmenize yardımcı olabilir. Müşteriler yalnızca adreslerini daha hızlı girmekle kalmayacak, aynı zamanda hata ve yazım hatalarından da kaçınacaksınız.
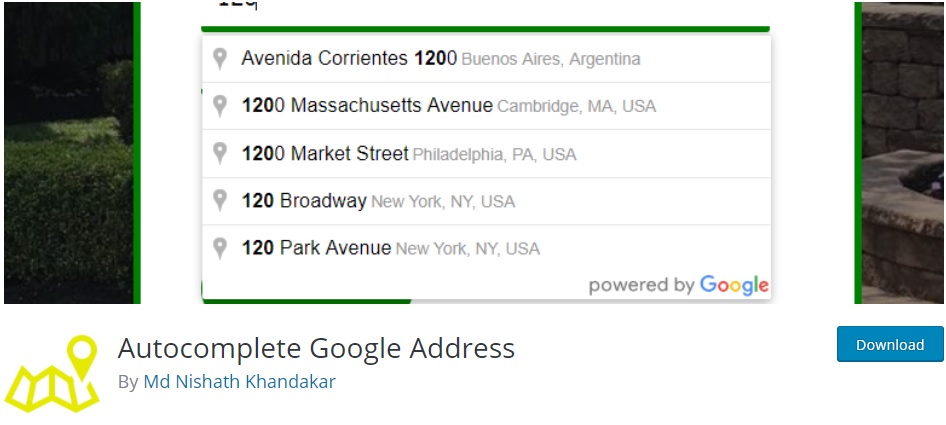
Alışveriş yapanlar adreslerini yazarken, olası adresler ekranlarında görünecek, böylece doğru adresi seçmeleri yeterli olacaktır. Bu, kullanıcıya gösterilen seçenekler Google Rehber ve Google Haritalar API'si ile entegre olduğundan hataları azaltmanıza yardımcı olacaktır.
Bu, kullanıcılarınıza sağlayabileceğiniz en uygun işlevlerden biridir. Sitenizdeki kullanıcı deneyimini iyileştirerek, satışlarınızı artırma ve arada sırada alışveriş yapan bu müşteriyi tekrar eden bir müşteriye dönüştürme olasılığınız daha yüksektir.
Artık WordPress'te otomatik tamamlama adres özelliği eklemenin faydalarını daha iyi anladığımıza göre, bunu sitenize nasıl ekleyeceğinizi görelim.
WordPress'te Adresi Otomatik Tamamlama
WordPress'te otomatik tamamlama adresi eklemenin en kolay ve en etkili yöntemi bir eklenti kullanmaktır. Bu eğitim için, Otomatik Tamamlama Google Adresini kullanacağız. Kullanıcı dostu bir arayüze sahiptir ve kullanımı son derece kolaydır.

Bu eklentiyi kullanmak için bir Google Rehber API anahtarına ve adres alanının form kimliğine ihtiyacınız var. Ardından, bir WordPress web sitesine otomatik tamamlama adresi eklemek için izlemeniz gereken bir dizi basit adım vardır. Adımlar aşağıdaki gibidir:
1. Eklentiyi Kurun ve Etkinleştirin
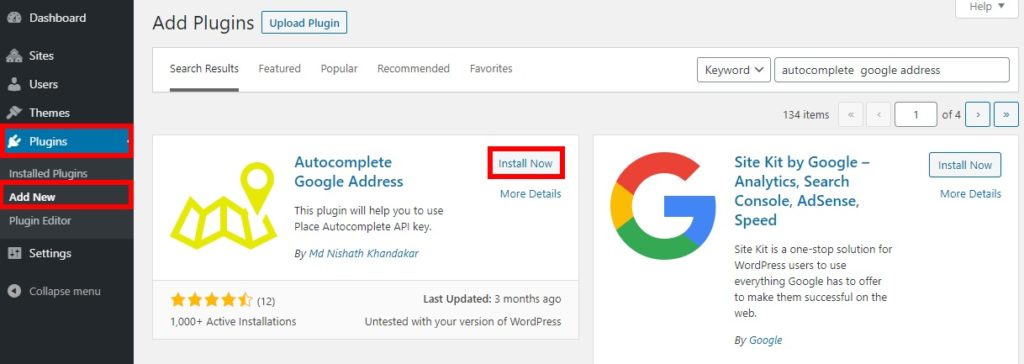
Otomatik Tamamlama Google Adresi eklentisini yüklemek ve etkinleştirmek için WordPress yöneticinizde Eklentiler > Yeni Ekle seçeneğine gidin . Ardından, arama çubuğunda eklentiyi arayın. Bundan sonra, Şimdi Kur'a tıklayın ve ardından etkinleştirin.

2. Google Place API Anahtarını girin
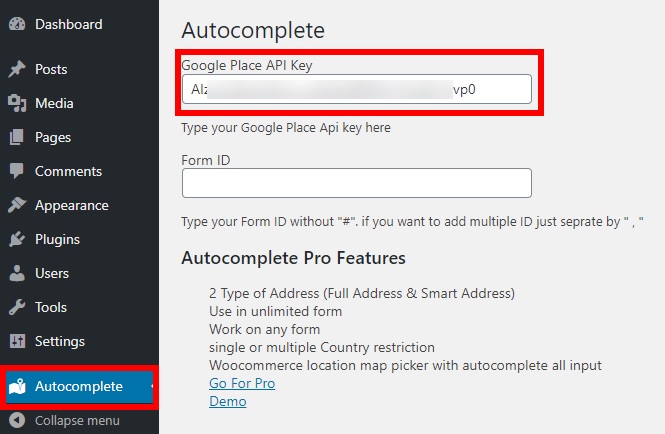
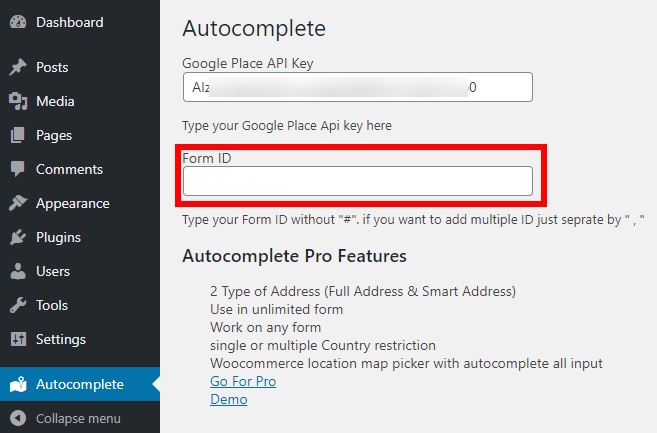
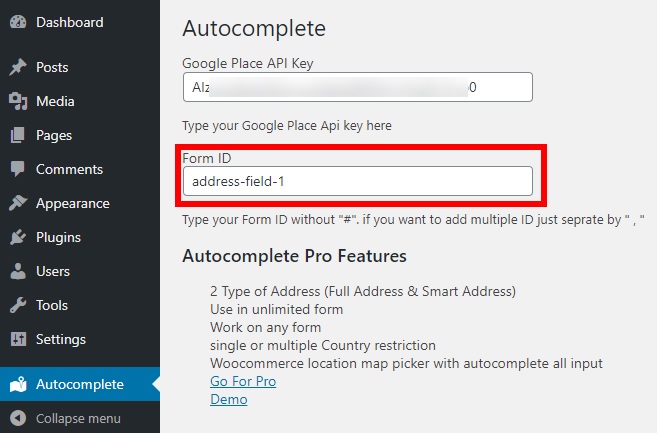
Eklentiyi etkinleştirdikten sonra, kontrol panelinizdeki Otomatik Tamamlama sekmesine gidin. Web siteniz için Google Place API Anahtarına ihtiyacınız olacak.

Bunu nasıl yapacağımıza bir bakalım.
2.1. Google Rehber API Anahtarına nasıl erişilir?
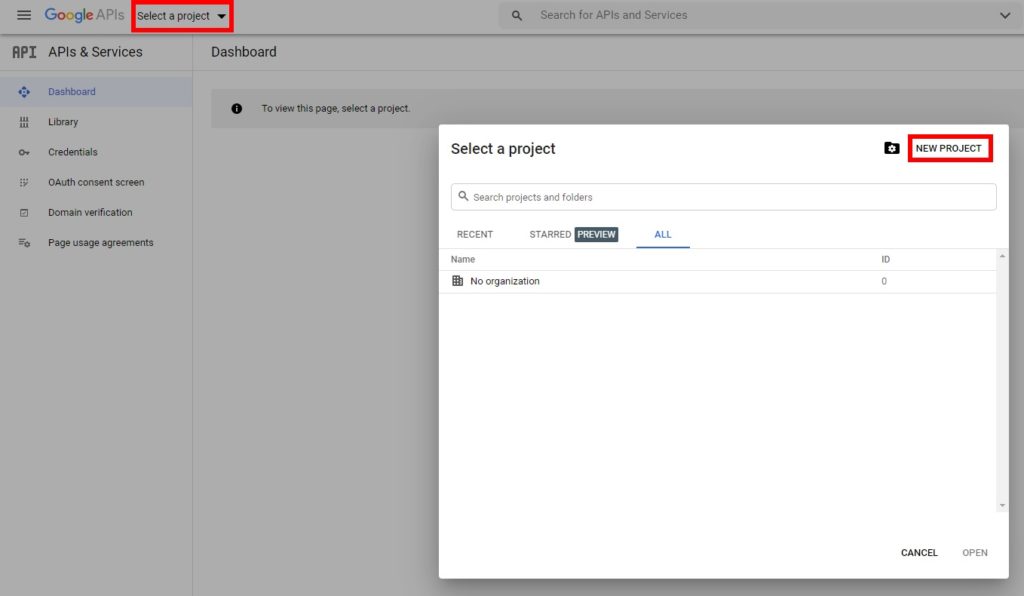
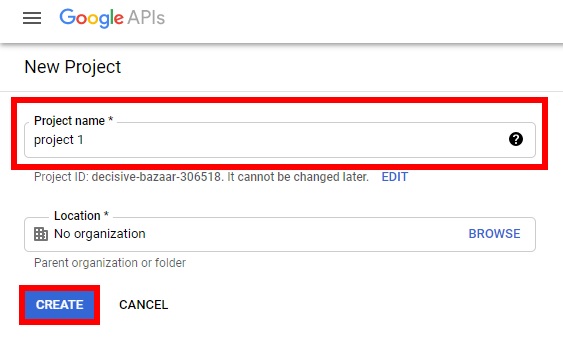
API anahtarına erişmek için Google hesabınıza giriş yapın ve Google Developer Console'a gidin . Ardından, Proje seç'e basın ve Yeni Proje oluşturun .

Proje adını girmeniz ve Oluştur'u tıklamanız gerekecektir . Ardından, yeni projenize yönlendirileceksiniz.

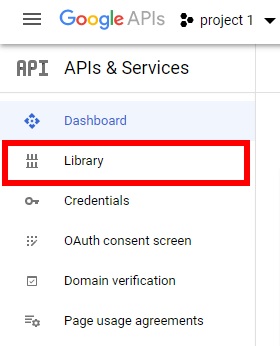
Bir sonraki adım, API'leri etkinleştirmektir. Bunun için kontrol panelindeki Kitaplık bölümüne gidin .

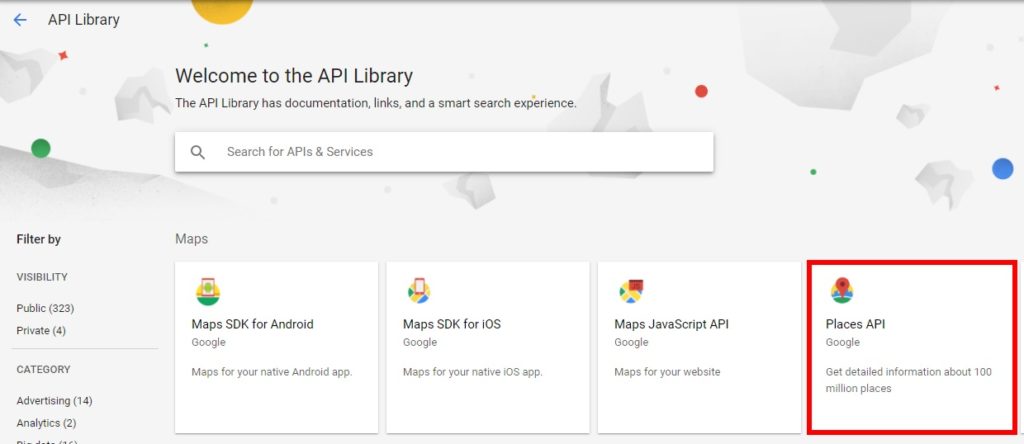
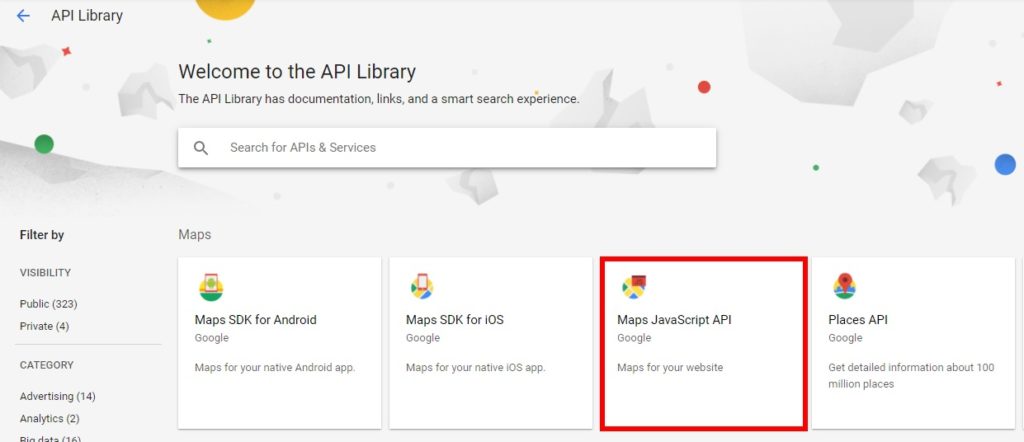
Burada, Google Rehber API'sini aramanız gerekir. Genellikle bu ekranda gördüğünüz ilk seçeneklerden biridir, ancak bulamazsanız aramak için arama çubuğunu kullanın.

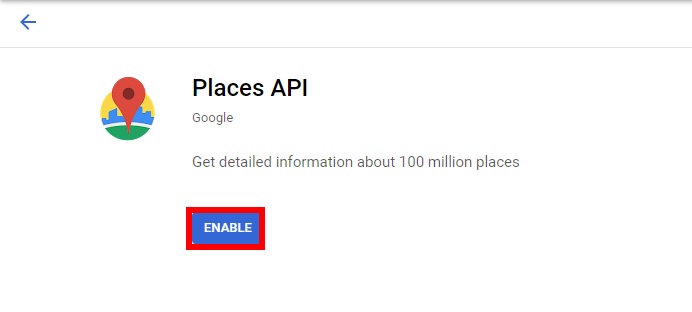
Artık kendinizi Places API'nin genel bakış sayfasında bulacaksınız. API'yi yetkilendirmek için Etkinleştir'e tıklayın .

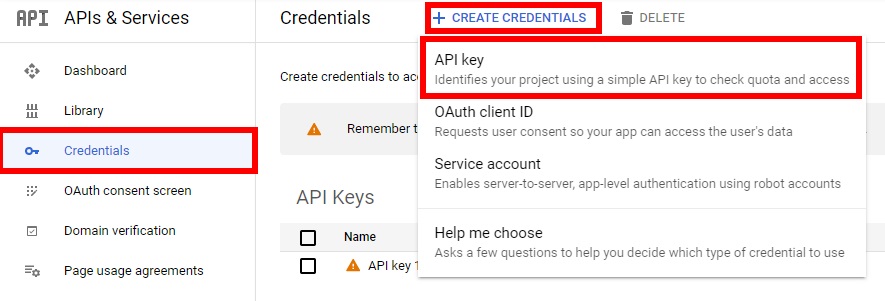
Şimdi kontrol panelinize geri dönün, Kimlik Bilgileri sekmesine gidin ve Kimlik Bilgileri Oluştur 'a basın . API anahtarı seçeneğini seçmeniz gereken bir açılır menü göreceksiniz.

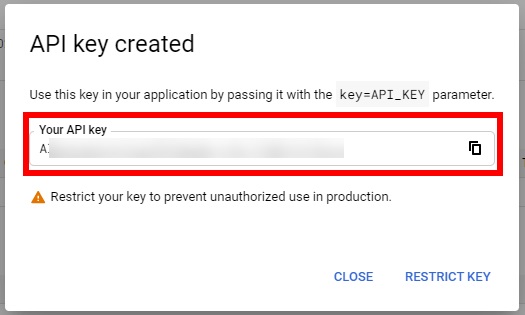
Bu kadar! API anahtarınızı başarıyla oluşturdunuz. Sadece kopyalayın ve WordPress kontrol panelinizdeki Otomatik Tamamlama sekmesine yapıştırın.

Otomatik tamamlama adresi özelliğinin WordPress'te düzgün çalışacağından emin olmak için Google Haritalar JavaScript API'sini etkinleştirmeniz gerekir. Bunu nasıl yapacağımıza bir bakalım.
2.2. Google Haritalar JavaScript API'sini etkinleştirin
Google Haritalar JavaScript API'sini etkinleştirmek için önce Google Developer Console kontrol panelinden Kitaplık sekmesine gidin . Ardından, Google Haritalar JavaScript API'sini bulun, seçin ve Etkinleştirin .

Bu kadar! Şimdi bir sonraki adıma geçmeye ve form kimliğini eklemeye hazırız.
3. Form Kimliğini girin
Google Place API Anahtarını girdikten sonra, otomatik tamamlama adres özelliğini eklemek istediğiniz adres alanının form kimliğine de ihtiyacınız olacaktır. WordPress kontrol panelinizde Otomatik Tamamlama seçeneğine gidin. API anahtarı alanının hemen altında, form kimliğini girmek için başka bir alan bulacaksınız .

Form kimliğini bulmak için aşağıdaki adımları uygulamanız yeterlidir.
3.1. Form Kimliği Nasıl Bulunur?
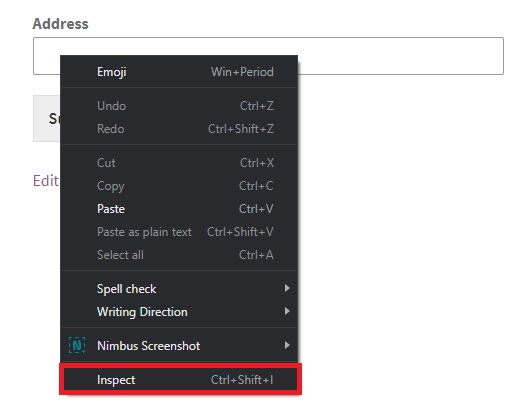
Otomatik tamamlama adresi özelliğini eklemek üzere form kimliğini bulmak için alanın bulunduğu sayfaya gidin. Ardından, adres alanına sağ tıklayın ve İncele seçeneğini seçin. Alternatif olarak, alanın metin alanına tıklayabilir ve Ctrl+Shift+i klavye kısayolunu kullanabilirsiniz.


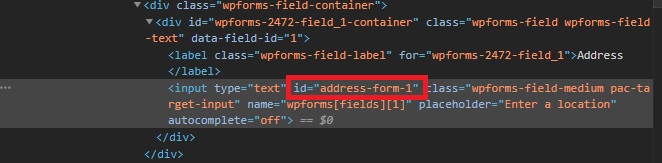
Şimdi, Öğeler sekmesinde, web sayfasının tüm öğelerini inceleyebileceğiniz ve görüntüleyebileceğiniz geliştirici aracını görüyorsunuz. Kodlara ve programlamaya aşina değilseniz endişelenmenize gerek yok. Alan kodları vurgulanacaktır. Bizim durumumuzda, form kimliği aşağıda görebileceğiniz gibi address-form-1'dir .

Gördüğünüz gibi, id = “adres-form-1” diyor ama asıl form kimliği sadece adres-form-1.
Form kimliğinizi bulun ve WordPress yönetici kontrol panelinizdeki form kimliği alanına kopyalayın .
Şimdi, kontrol panelinizin Otomatik Tamamlama sekmesine form kimliğini girin ve değişiklikleri kaydedin, adres alanının bulunduğu sayfaya gidin.

Son olarak, form kimliğini ilgili alana yapıştırın ve değişiklikleri kaydedin . Birden fazla adres alanını otomatik olarak tamamlamak istiyorsanız, her bir form kimliğini ekleyin ve bunları virgülle ayırın.
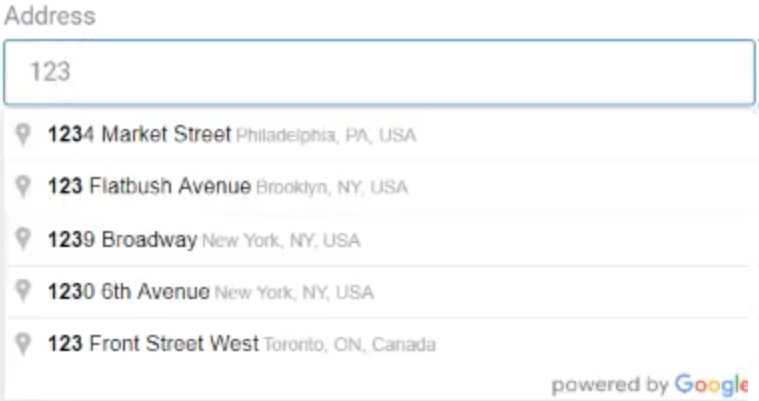
Bu kadar! WordPress'te bir otomatik tamamlama adresi özelliği eklediniz. Şu andan itibaren, kullanıcılar bir adres yazmaya başladığında, konumla ilgili tüm önerileri içeren bir açılır menü belirecektir. Tek yapmaları gereken konumlarını seçmek ve tam adres otomatik olarak girilecektir.

Adresleri otomatik tamamlama yalnızca ilk adımdır. Bunu bir adım daha ileri götürmek ve müşteri deneyiminizi geliştirmek istiyorsanız, mağazanızda da siparişleri otomatik olarak tamamlayabilirsiniz. Nasıl yapacağımıza bir bakalım.
Bonus: Siparişler Nasıl Otomatik Tamamlanır
Otomatik tamamlama siparişleri özelliği eklemek, sitenizdeki müşteri deneyimini iyileştirmenin başka bir mükemmel yoludur. Siparişleri otomatik olarak tamamlayarak, alışveriş yapanların saatler sürebilecek işlemleri için onay almak için beklemek zorunda kalmamaları için siparişleri anında işleyebilir ve onaylayabilirsiniz. Üstelik, kullanıcılar satın aldıkları ürün veya hizmetlere anında erişebildikleri için, siparişlerini manuel olarak kontrol etmeniz gerekmez. Bu , sanal ve indirilebilir ürünler için gerçekten iyi çalışıyor.
Sitenizdeki siparişleri otomatik tamamlamanın en kolay ve en hızlı yolu bir eklenti kullanmaktır. Orada birkaç araç var ama bu demo için Otomatik Tamamlama WooCommerce Siparişlerini kullanacağız. Bu ücretsiz araç, piyasadaki en iyi eklentilerden biridir ve siparişleri otomatik olarak tamamlamak ve satın alma işlemlerini hemen onaylamak için WooCommerce ve PayPal gibi ödeme ağ geçitleriyle sorunsuz bir şekilde bütünleşir.
Devam edelim ve bu eklentiyi nasıl kullanacağımızı görelim. Başlamadan önce, web sitenizde WooCommerce'i doğru şekilde kurduğunuzdan emin olun.
1. WooCommerce Otomatik Tamamlama siparişlerini kurun ve kurun
Eklentiyi yüklemek için WordPress kontrol panelinizde Eklentiler > Yeni ekle'ye gidin ve Otomatik Tamamlama WooCommerce Siparişlerini arayın. Ardından, Şimdi Kur'a tıklayın ve etkinleştirin.
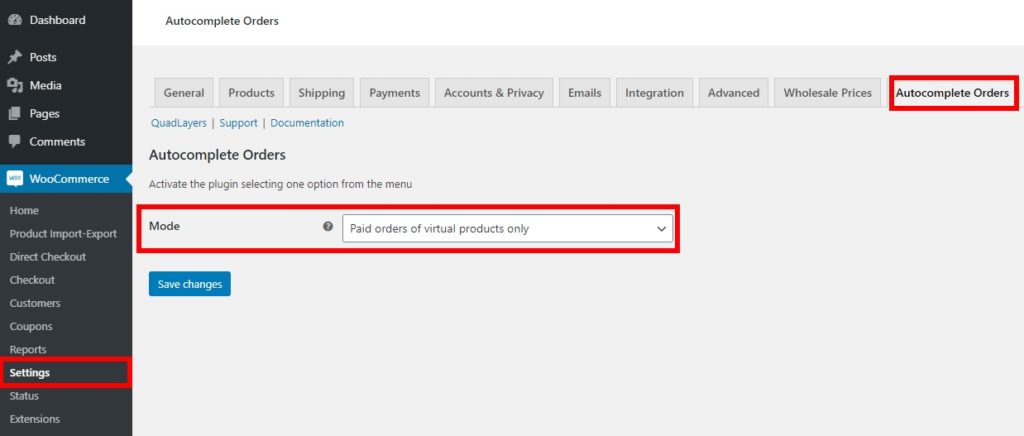
Bundan sonra WooCommerce > Ayarlar'a gidin ve Siparişleri Otomatik Tamamla sekmesini açın. Ardından, Mod altında Yalnızca sanal ürünlerin Ödenen siparişlerini seçin ve değişiklikleri kaydedin.

2. PayPal Veri Aktarımı Kimlik Anahtarına erişin
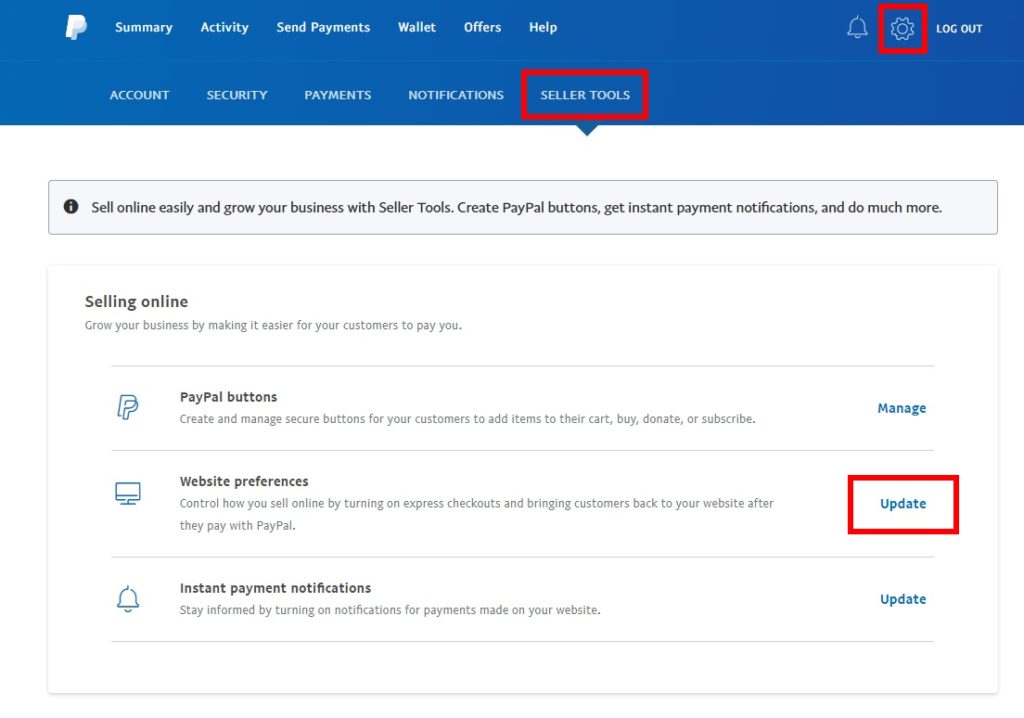
Şimdi, PayPal'dan veri aktarımı kimlik anahtarını almanız gerekecek. Bunun için PayPal'ınıza giriş yapın ve ayarlara gidin. Satıcı Araçları sekmesi altında, Web sitesi tercihleri için Güncelle düğmesini tıklayın .

Otomatik dönüş bölümünü bulmanız ve otomatik dönüşü etkinleştirmek için Açık radyo düğmesini seçmeniz gereken web sitesi tercih seçeneklerine yönlendirileceksiniz . Ardından, dönüş URL'nizi girin ve kaydedin.
Bundan sonra, Ödeme veri aktarımı bölümüne gidin ve etkinleştirmek için Açık radyo düğmesini seçin. Ödeme veri aktarımı için kimlik kartınız görüntülenecektir. Bu kimlik anahtarına ihtiyacınız olacak, bu yüzden kopyalayın ve kullanışlı bir yere koyun.
3. WooCommerce'e PayPal Kimlik Anahtarını Girin
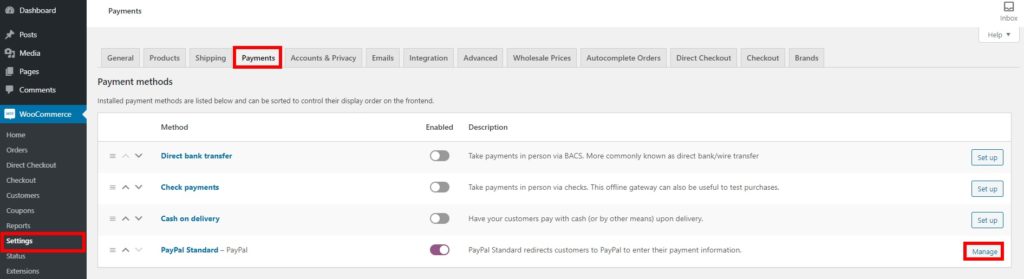
PayPal kimlik anahtarını WooCommerce'e girmek için WooCommerce > Ayarlar'a gidin ve Ödeme sekmesini açın. Ardından, PayPal için Yönet düğmesine basın.

Burada PayPal kimlik anahtarı seçeneğini bulun ve metin alanına az önce kopyaladığınız PayPal veri aktarımı kimlik anahtarını girin. Son olarak, PayPal hesabınız için diğer ayrıntıları ayarlayın ve değişiklikleri kaydedin.
WooCommerce için siparişleri otomatik tamamlama özelliğini bu şekilde ekleyebilirsiniz. Nasıl kurulacağı hakkında daha fazla ayrıntı için bu adım adım kılavuza bir göz atmanızı öneririz. Ek olarak, birçok yararlı bilgi içeren Otomatik Tamamlama WooCommerce Siparişleri belgelerine de göz atabilirsiniz.
Çözüm
Özetle, adresleri otomatik tamamlama, sitenizdeki kullanıcı deneyimini iyileştirmenin harika bir yoludur. Alışveriş yapanların adreslerini yazarken zamandan tasarruf etmelerini sağlar ve hatalardan ve yazım hatalarından kaçınmanıza yardımcı olur.
Bu kılavuzda, herhangi bir kodlama olmadan WordPress sitenize otomatik tamamlama adres özelliğinin nasıl ekleneceğini gördük. Nasıl yapıldığını gördük:
- Otomatik Tamamlama Google Adresi eklentisini etkinleştirin ve ayarlayın
- Google Place API Anahtarını Alın
- Otomatik tamamlama eklemek için adres alanlarının Form Kimliklerini bulun
Ek olarak, Otomatik Tamamlama WooCommerce Siparişleri eklentisini kullanarak siparişlerin nasıl otomatik tamamlanacağını gördük. Bu, siparişleri anında onaylamanıza ve satışlarınızı artırmanıza yardımcı olacaktır.
Bu makaleyi faydalı bulduysanız, sitenizden en iyi şekilde yararlanmanız için diğer kılavuzları burada bulabilirsiniz:
- WooCommerce Ödeme Alanları Nasıl Düzenlenir
- Google Haritalar WordPress'e Nasıl Entegre Edilir?
- Ödeme Optimizasyonu: Tam Kılavuz
WordPress sitenizde adresleri otomatik tamamlamaya başladınız mı? Hangi yöntemi kullandın? Aşağıdaki yorumlar bölümünde bize bildirin!
