Büyük Düzen Değişikliklerinden Kaçının: Gerçekten İşe Yarayan 4 Taktik
Yayınlanan: 2023-05-16Web sitenizdeki büyük düzen değişikliklerini nasıl önleyeceğiniz konusunda mı zorlanıyorsunuz?
Düzen kaymaları, sitenizde kötü bir kullanıcı deneyimine neden olabilir. Ayrıca, Google'ın Önemli Web Verileri girişimindeki üç ölçümden biri olan Kümülatif Düzen Değiştirme puanınızı da artıracaklar.
Neyse ki, bir sayfa yüklenirken büyük düzen kaymalarını önlemek için kullanabileceğiniz birkaç en iyi uygulama vardır. Yalnızca boyutlar atayarak ve yapısal yer tutucular oluşturarak sitenizin yükleme sürelerini büyük ölçüde iyileştirebilirsiniz. Bu işe yaramazsa, yazı tiplerini önceden yüklemek gibi ek stratejiler deneyebilirsiniz.
👉 Bu gönderide size kısaca web sitesi düzeni değişikliklerini tanıtacağız ve bunların sitenizin performansı üzerindeki etkisini tartışacağız. Ardından, onlardan kaçınmanın dört yolunu paylaşacağız. Hadi hadi bakalım!
Düzen değişikliklerine giriş
Büyük bir düzen değişikliği tam olarak göründüğü gibi. Bir web sitesi performans için optimize edilmediğinde, geniş içerik alanları kararsız hale gelebilir, sayfa yüklenirken sıçrayabilir ve hareket edebilir.
Bu kaymalar, bir web sayfasının afişler, metinler, yan paneller ve hatta düğmeler dahil herhangi bir öğesini etkileyebilir. Bu, kullanıcının yanlış öğeye tıklamasına veya sayfadaki yerini kaybetmesine neden olabileceğinden, kullanıcı için çok can sıkıcı olabilir:
Gördüğünüz gibi, kararsız düzenler ön uç kullanıcıları için ciddi bir sorundur. Çevrimiçi bir mağazanız varsa, müşterilerinizi oldukça mutsuz edebilirler!
Dahası, Kümülatif Düzen Kayması (CLS), Google'ın Önemli Web Verileri ölçümlerinden biridir. CLS, görsel kararlılığı ölçer ve bir web sitesinin performansının üç ana göstergesinden biridir. Bu temel metrik koleksiyonu, sitenizin arama sonuçlarındaki sıralamasını doğrudan etkiler.
Bir WordPress geliştiricisi olarak, muhtemelen bu konuda yardıma ihtiyacı olan müşterilerle karşılaşacaksınız. Ayrıca, bir müşterinin SEO'sunu ihmal ederek mahvetmek istemezsiniz.
Büyük düzen değişiklikleri CLS'yi doğrudan etkilediğinden, sitenizi PageSpeed Insights, Lighthouse veya Chrome DevTools ile test ederken bunlarla ilgili bir uyarı alabilirsiniz.
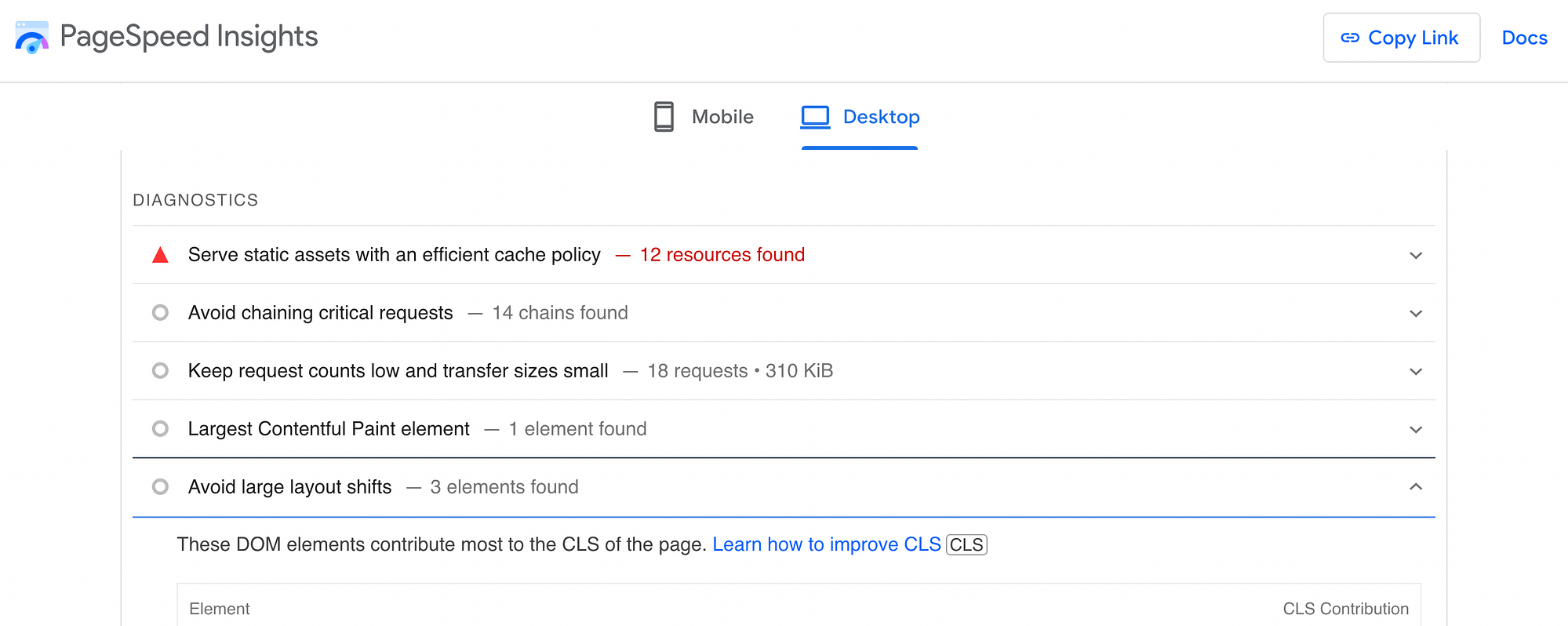
Sitenizde düzen sorunları olduğunda, bu performans izleme araçlarından herhangi biri "büyük düzen değişikliklerinden kaçının" sonucunu döndürür:

Sorunun arkasında hangi sayfa öğelerinin olduğunu da söyleyebilirler. Bu bilgiyle, büyük düzen değişikliklerinden kaçınmak için doğru stratejilere odaklanabileceksiniz. Henüz siteniz için bir performans testi yapmadıysanız, bunu yapmak için şimdi iyi bir zaman olabilir.
Büyük yerleşim değişikliklerinden kaçınmak için en iyi uygulamalar
İster sıfırdan bir web sitesi kuruyor, ister bir müşterinin sitelerinin genel performansını iyileştirmesine yardımcı oluyor olun, düzen değişikliklerine dikkat etmek isteyeceksiniz. İşte onlardan kaçınmanın dört yolu!
- Görüntülere boyut atama
- Reklamlar ve yerleştirmeler için yer tutucular oluşturun
- Yazı tipi yüklemesini düzgün bir şekilde yönetin
- Dinamik içeriği optimize edin
1. Görüntülere boyut atayın
Çoğu web sitesi farklı boyutlarda çok sayıda resim içerir. Tüm görüntü boyutları tanımlandığı sürece bu iyidir.
Bir görüntü için yükseklik ve genişlik niteliklerini eklediğinizde, bu, web tarayıcılarına yüklenirken o görüntü için ne kadar alan ayırması gerektiğini söyler. Müşterinizin web sitesi çok sayıda farklı resim boyutu kullanıyorsa ve boyutları tanımlanmamışsa, tarayıcının her bir resmin ihtiyaç duyacağı alan miktarını tahmin etmesi gerekecektir. Bu, göze hoş görünmeyen büyük düzen değişikliklerine neden olabilir.
Neyse ki, bir dosya yüklemek için kullandığınızda WordPress blok düzenleyicisi bu boyutları otomatik olarak tanımlar:

Bu nedenle, yepyeni bir web sitesi oluşturuyorsanız, herhangi bir düzen sorununu önlemek (ve müşterilerinizi de aynısını yapmaya teşvik etmek) için blok düzenleyiciyi kullanabilirsiniz.
Öte yandan, resimler manuel olarak veya bir eklenti ile eklendiyse, boyutlarını belirlemek için geri dönmeniz gerekebilir.
Kendinizi rahat hissediyorsanız, bu eksik görsel boyutlarını kod kullanarak ekleyebilirsiniz. Veya daha otomatik bir çözümü tercih ederseniz, eksik görüntü boyutlarını eklemenize izin veren WordPress eklentilerini de bulabilirsiniz.
Özelliğe özel bir eklenti için ücretsiz Specify Missing Image Dimensions eklentisini düşünebilirsiniz.
Veya gerçek zamanlı sıkıştırma/yeniden boyutlandırma, uyarlanabilir görüntüler, yavaş yükleme ve bir CDN dahil olmak üzere sitenizin görüntülerini optimize etmek için çok daha kapsamlı bir yol sunan Optimole gibi bir eklentiyi düşünebilirsiniz. Bunun bir parçası olarak Optimole, tüm resimleriniz için boyutları otomatik olarak ayarlayacaktır.

Son olarak, Perfmatters, FlyingPress ve WP Rocket gibi çok amaçlı WordPress performans eklentilerinin çoğu bunu bir özellik olarak sunar.

2. Reklamlar ve yerleştirmeler için yer tutucular oluşturun
Diğer medya türleri de sitenizin düzen değişikliklerini etkileyebilir. Bununla birlikte, reklamlar için banner'lar ve YouTube videoları gibi yerleştirmeler en yaygın suçlulardan bazılarıdır.
Görüntülü reklamların neden olduğu büyük düzen kaymalarından kaçınmanın ve CLS'yi iyileştirmenin hızlı bir yolu, geç yükleme uygulamaktır. Yine de, bu muhtemelen sorunu tamamen çözmeyecektir.
Hem reklamlar hem de yerleştirmeler için düzen kaymalarını azaltmanın en iyi yolu, özel CSS kullanarak manuel olarak yer tutucular oluşturmaktır. Google Developers, bunun basit min-height ve min-width özellikleriyle ele alınmasını önerir.
Bu yaklaşımı kullanarak, görüntülü reklamınızın stilini şu şekilde yapabilirsiniz:
<div></div>Bu, bu tasarım öğeleri için minimum miktarda alan ayıran bir kap oluşturacaktır. Ancak yine de tarayıcının gerektiğinde bu kapsayıcıyı artırmasını sağlayacaktır.
Dinamik reklamlar, yüklenmeden önce reklamın tam boyutlarını tam olarak bilemeyeceğiniz için bunu biraz daha yanıltıcı hale getirebilir.
Reklamlar için büyük düzen kaymalarını tamamen ortadan kaldırmak istiyorsanız, mümkün olan en büyük reklam boyutları için yeterli alanı ayırmalısınız. Ancak, daha küçük bir reklam boyutu yüklenirse bunun boş alana neden olabileceğini unutmayın.
3. Yazı tipi yüklemesini düzgün bir şekilde yönetin
Sitenizin yazı tiplerinin nasıl yüklendiği, FOIT (görünmez metin parlaması) ve/veya FOUT (stilsiz metin parlaması) nedeniyle büyük düzen kaymalarında da sorunlara neden olabilir.
Geçmişte, yazı tiplerini önceden yüklemek, büyük düzen değişikliklerinden kaçınmanın hızlı ve kolay bir yoluydu. Ancak bugün Google buna karşı uyarıyor ve web yazı tiplerini düzgün bir şekilde yönetmek için daha etkili başka stratejiler öneriyor.
Yapabileceğiniz ilk şey, satır içi yazı tipi bildirimlerini kullanmaktır. Özellikle, sitenizin yazı tiplerinin nasıl yüklendiği konusunda size daha fazla kontrol sağlayan @font-face ve font-family bildirimlerini kullanmanız gerekir.

Ama önce, bunların nasıl çalıştığını anlamak önemlidir.
Basitçe söylemek gerekirse, @font-face ve font-family bir font dosyasının adını ve konumunu gösterebilir:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Ancak, bu bildirimleri harici bir stil sayfası yerine ana belgenin <head> bölümüne eklemeniz gerekir:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Ayrıca, bu bildirimlerin hangi öğelere atıfta bulunduğunu da belirlemeniz gerekir. Yukarıdaki örnekte, @fontface yalnızca bir sayfa h1 başlıkları içerdiğinde tetiklenecektir.
Ayrıca, üzerinde çalıştığınız sitenin üçüncü taraf bir kaynaktan yazı tipi yüklemesi gerekiyorsa, bu bağlantıyı önceden kurmak isteyebilirsiniz. Bunu preconnect kaynak ipucunu ve Kaynaklar Arası Kaynak Paylaşımı (CORS) mekanizmasını kullanarak yapabilirsiniz.
Bu, şöyle bir şeye benzeyecek:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
Buradaki ilk satır, bir yazı tipi stil sayfası yüklemek için bir bağlantı kurarken, ikincisi ( crossorigin özniteliğiyle) özel olarak yazı tipi içindir. Bazı yazı tipi sağlayıcılarının stil sayfalarını ve yazı tiplerini farklı kaynaklardan sunduğunu unutmayın.
4. Dinamik içeriği optimize edin
Düzen değişiklikleri söz konusu olduğunda bir diğer önemli sorun da dinamik içeriktir. Bu statik olmayan malzeme genellikle "ilgili içerik", haber bülteni kayıt formları ve hatta GDPR bildirimleri içeren afişler biçiminde gelir.
Bu tür içerik, ziyaretçilerin ilgisini çekmenize yardımcı olma konusunda oldukça etkili olabilse de, görsel dengesizliğe neden oluyorsa onları korkutabilir. Örneğin, bir kullanıcı bu sayfanın Dünya Haberleri bölümündeki bir makaleye tıklamaya çalışıyorsa, yavaş yüklenen "İlgili Makaleler" başlığı rahatsız edici olabilir:
Bu nedenle, büyük düzen değişikliklerinden kaçınmak için herhangi bir dinamik içeriği optimize etmek isteyeceksiniz.
Bunu yapmanın bir yolu, tasarım sürecinizde bazı en iyi uygulamaları kullanmaktır. Örneğin, belirli kullanıcı işlemlerinin, hemen yüklenmelerini istemek yerine, kayıt formları gibi dinamik sayfa öğelerini tetiklemesini isteyebilirsiniz.
Örneğin, kullanıcının bir haber bülteni katılım formunu görüntülemek için bir düğmeyi tıklamasını bekleyebilirsiniz.
Diğer medya türlerinde olduğu gibi, düzen kaymasına neden olabilecek herhangi bir dinamik içerik için yer tutucu görevi gören kaplar oluşturmak için basit CSS'yi kullanabilirsiniz. Bu, sayfanızın üst kısmına yakın görünen dinamik öğeler için önerilebilir.
Son olarak, bir öğeyi kesinlikle otomatik olarak tetiklemeniz gerekiyorsa, onu ekranın altından yüklemeyi düşünün. Örneğin, pencerenin üst kısmına otomatik olarak bir bildirim çubuğu yüklemek, diğer tüm içeriği aşağı iterek büyük düzen kaymalarına neden olur.
Bunun yerine pencerenin altındaki bildirim çubuğunu yükleyerek bundan kaçınabilirsiniz.
Bu, özellikle çerez onay bildirimleri için geçerli olabilir, bu nedenle birçok sitenin bu bildirimleri ekranın alt kısmında yüklediğini göreceksiniz.
Sonsuza dek büyük düzen değişikliklerinden kaçının 🎯
Yavaş yüklenen ve hatalı sayfalar, olumsuz bir kullanıcı deneyimi oluşturarak ziyaretçilerinizi hüsrana uğratabilir veya kafası karışabilir.
Büyük düzen kaymaları, kullanıcı hatalarına yol açabileceğinden veya insanların bir sayfadaki yerlerini kaybetmelerine neden olabileceğinden özellikle can sıkıcı olabilir.
Bu nedenle, bu sorunu önlemeye yardımcı olmak için tasarım sürecinizde bazı iyi uygulamaları uygulamanız gerekecektir.
Özetlemek gerekirse, büyük düzen değişikliklerinden kaçınmanın dört yolu şunlardır:
- Tüm görüntülere boyutlar atayın.
- Reklamlar ve yerleştirmeler için yer tutucular oluşturun.
- Yazı tipi yüklemesini düzgün bir şekilde yönetin.
- Dinamik içeriği optimize edin.
👉 Sitenizin performansını optimize etmenin diğer bazı yolları için, WordPress önbelleğe alma ve nasıl daha az HTTP isteği yapılacağına ilişkin kılavuzlarımız da ilginizi çekebilir.
Büyük düzen değişikliklerini nasıl önleyeceğiniz konusunda herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
