WordPress'te Avon Sipariş Formu Nasıl Yapılır (Kolayca)
Yayınlanan: 2019-11-04Çevrimiçi bir Avon sipariş formu oluşturarak insanların en sevdikleri ürünleri web üzerinden satın almalarına yardımcı olmak ister misiniz?
Avon müşterilerinizin web sitenizden çevrimiçi sipariş vermesine izin vermek, gelirinizi hızla artırmanın harika bir yoludur. Bu adım adım öğreticide, WordPress'te Avon sipariş formunun nasıl oluşturulacağı konusunda size yol göstereceğiz.
Avon Sipariş Formunuzu Hemen Oluşturmaya Başlamak İçin Buraya Tıklayın
WordPress'te Neden Avon Sipariş Formu Oluşturmalısınız?
Eskiden bir Avon temsilcisi satış yapmak için kapı kapı dolaşıyordu. Günümüzde en başarılı ağ pazarlamacıları, Avon işlerini çevrimiçi ortamda büyütmek için teknolojiyi kullanıyor.
Yeni ve eski Avons temsilcileri, aşağıdakiler için çevrimiçi Avon Sipariş Formları oluşturur:
- Dünyanın her yerinden daha fazla müşteriye ulaşarak çevrimiçi ortamda daha fazla para kazanın
- Gece veya gündüz, istediğiniz zaman sipariş alın, böylece siz uyurken para kazanın veya ailenizle daha fazla zaman geçirin
- Garantili siparişler almak için tekrar eden müşterileri yinelenen ödeme planlarına göre ayarlayın
- Müşterilerin kendilerini göndermelerine izin vererek formlardaki hataları azaltın
- Kolayca paylaşmak ve başkalarını da aynı şeyi yapmaya teşvik etmek için sipariş formlarını sosyal medyaya bağlayın
- E-posta listenizi hızla büyütmek için e-posta adreslerini toplayın
- Müşterinin ürün numarasını, kampanyasını ve katalog sayfa numarasını otomatik olarak alın
Avon sipariş formu şablonumuzla sadece birkaç dakika içinde kurulum yapabilirsiniz. Ardından, formu tam istediğiniz gibi yapmak için sürükle ve bırak görsel oluşturucu ile özelleştirebilirsiniz.
Artık çevrimiçi Avon sipariş formlarının neden bu kadar harika olduğunu bildiğinize göre, nasıl yapılacağına geçelim.
WordPress'te Avon Sipariş Formu Nasıl Oluşturulur
Her şeyden önce, bir WordPress sitesine sahip olmanız veya oluşturmanız gerekir.
Ardından, çevrimiçi Avon Sipariş Formunuzu WordPress web sitenizde çalışır hale getirmek inanılmaz derecede kolaydır. Sadece şu adımları izleyin.
Adım 1: Avon Sipariş Formunuzu Oluşturun
İlk olarak, WPForms eklentisini kurun ve etkinleştirin.
WPForms, sitenizin herhangi bir yerine bir form eklemenize izin verir. Nasıl kurulacağına dair daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
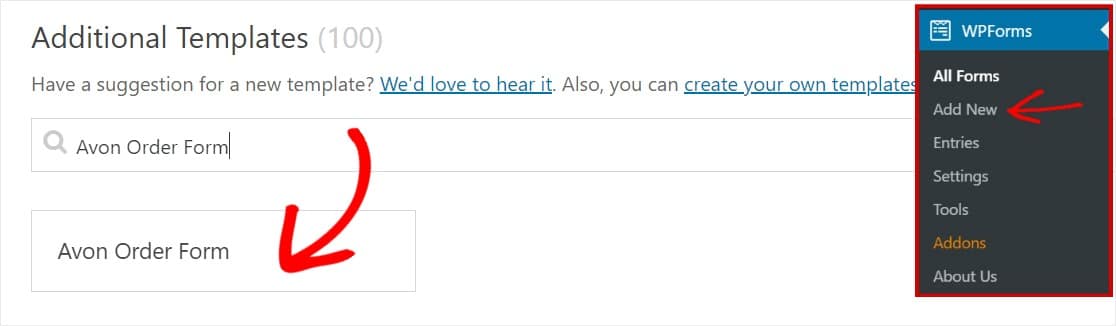
WordPress panonuzdan, yeni bir form oluşturmak ve adlandırmak için WPForms »Yeni Ekle'ye gidin. Ardından, Ek Şablonlar bölümüne gidin ve “Avon Sipariş Formu” yazın, ardından şablonu açmak için üzerine tıklayın.

Bu formu aramak için Form Şablonları Paketi Eklentisini zaten etkinleştirdiğinizden emin olun.
Form şablonunu açtığınızda, önceden oluşturulmuş bir Avon Sipariş Formu, sürükle ve bırak oluşturucuyla birlikte doldurulur. Burada, sol panelden formunuza sürükleyerek formunuza ek alanlar ekleyebilirsiniz.
Avon Sipariş Formu şablonuyla aşağıdaki alanlara zaten sahip olacaksınız:
- Katalog Adı
- Katalog Sayfa Numarası
- Miktar
- Ürün numarası
- Ürün Açıklaması
- Maliyet
- İsim
- E-posta
- Telefon
- Adres
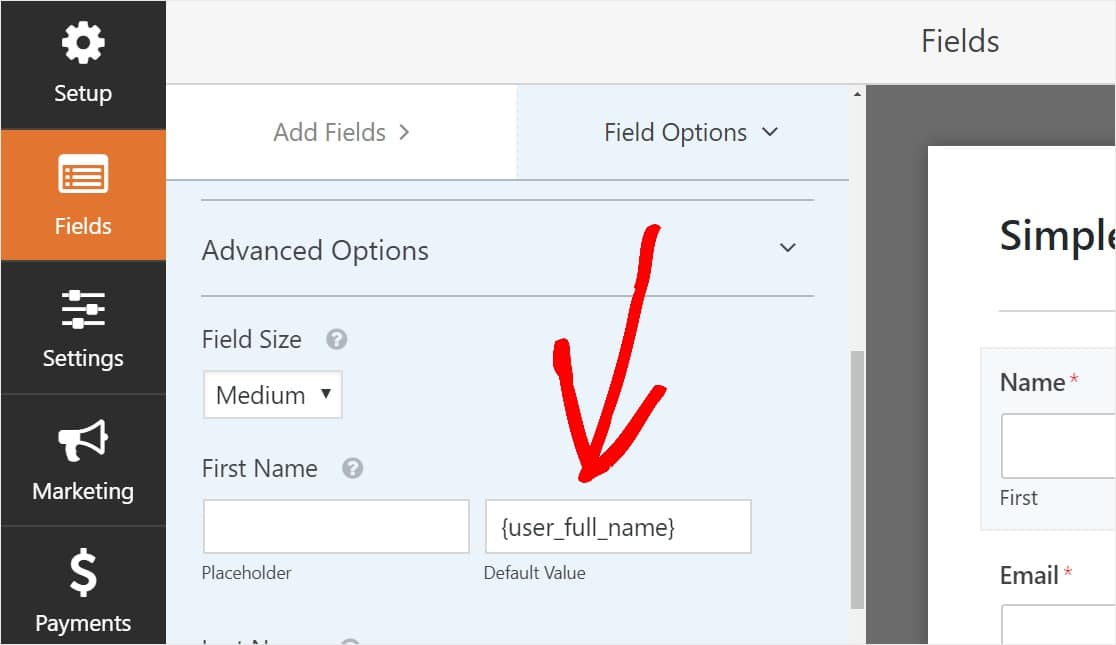
Değişiklik yapmak için herhangi bir alana tıklayabilirsiniz. Formunuzu yeniden düzenlemek için bir form alanına tıklayın ve yukarı veya aşağı sürükleyin.
Gerçekten harika bir form tasarlamanıza yardımcı olabilecek ödeme formlarıyla ilgili yaygın şikayetler hakkında bir makalemiz var.
WordPress'te çok adımlı bir form oluşturma konusundaki yazımızdaki adımları izleyerek formların harika görünmesini de sağlayabilirsiniz. Ancak bu eğitimin iyiliği için tek bir sayfaya bağlı kalacağız.
Adım 2: Avon Sipariş Formu Ayarlarınızı Özelleştirin
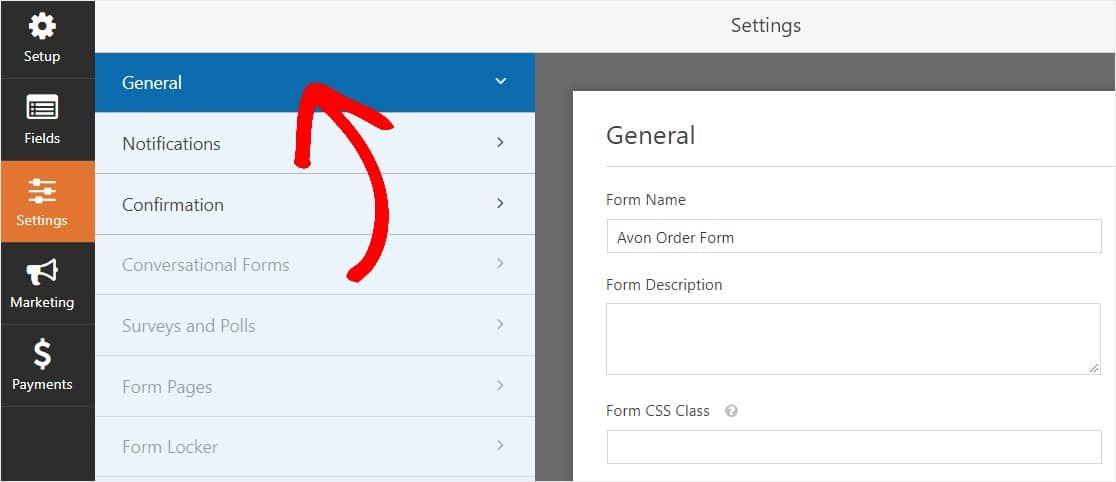
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdakileri yapılandırabilirsiniz:
- Form Adı — İsterseniz formunuzun adını buradan değiştirin.
- Form Açıklaması — Formunuza bir açıklama verin.
- Gönder Düğmesi Metni — Gönder düğmesindeki kopyayı özelleştirin.
- İstenmeyen Posta Önleme — İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. Tüm yeni formlarda istenmeyen posta önleme onay kutusu otomatik olarak işaretlenir.
- AJAX Formları — Sayfa yeniden yüklenmeden AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri — GDPR gereksinimlerine uymak amacıyla giriş bilgilerinin ve IP adresleri ve kullanıcı aracıları gibi kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Basit iletişim formunuza GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
Ayrıca, indirimlerin gücünü nasıl kullanacağınızı öğrenmek ve formlarınıza kupon kodu alanı eklemek istiyorsanız sizin için bir eğitimimiz var.
İşiniz bittiğinde Kaydet'i tıklayın .
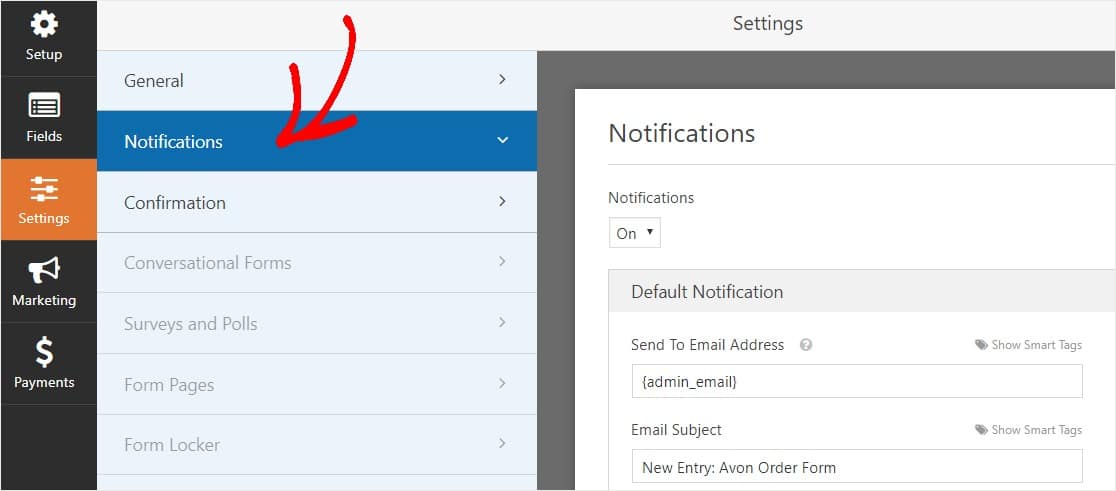
3. Adım: Formunuzun Bildirimlerini Yapılandırın
Bildirimler, birisinin formlarınızdan birini ne zaman gönderdiğini bilmenin mükemmel bir yoludur.

Ayrıca, bildirim özelliğini devre dışı bırakmadığınız sürece, biri sitenize her form gönderdiğinde bir e-posta bildirimi alırsınız.

Birisi Avon sipariş formunuzu tamamladığında bir e-posta mesajı almak için WordPress'te form bildirimleri ayarlamanız ve e-posta adresinizi sağlamanız gerekir.
Ayrıca, akıllı etiketler kullanırsanız, formunuzu tamamladıktan sonra site ziyaretçilerinize formu aldığınızı bildirmek için kişiselleştirilmiş bir bildirim gönderebilirsiniz. Bu, kullanıcılara formlarının düzgün bir şekilde geçtiğini garanti eder.

Bununla ilgili daha fazla bilgi için, WordPress'te birden çok form bildiriminin nasıl gönderileceğine ilişkin eğiticimize göz atın.
Ayrıca, özel başlık resim alanına logonuzu (veya seçtiğiniz herhangi bir resmi) ekleyerek bildirim e-postalarınızı kolayca markalama seçeneğiniz de vardır. Seçtiğiniz logo/resim, aşağıdaki WPForms logosu gibi e-posta bildirimlerinin en üstünde görünecektir.

4. Adım: Formunuzun Onaylarını Yapılandırın
Form onayları, kullanıcınız formunuza bilgi gönderdikten hemen sonra (ve otomatik olarak) harekete geçmenin yollarıdır. Bu adımla ilgili daha fazla yardım için form onaylarının nasıl kurulacağına ilişkin eğiticimize göz atın.
WPForms'da 3 farklı türde onay vardır:
- Mesaj — Bu, biri formunuzda gönder düğmesine bastıktan sonra görünen varsayılan onay türüdür ve özelleştirilebilir. Site ziyaretçilerinizin mutluluğunu artırmak için onay mesajınızı özelleştirme yollarına ilişkin ipuçlarımıza göz atın.
- Sayfayı Görüntüle — Kullanıcıları sitenizdeki herhangi bir sayfaya otomatik olarak gönderin (teşekkür sayfası gibi)
- Yönlendirme — Daha karmaşık geliştirme için kullanıcıyı farklı bir web sitesine veya özel URL'ye götürmek istiyorsanız kullanışlıdır.
Şimdi WPForms'ta basit bir form onayının nasıl ayarlanacağını görelim. Bu şekilde, site ziyaretçilerinin Avon sipariş formunuzda gönder düğmesine tıkladıklarında görecekleri başarı mesajını özelleştirebilirsiniz.
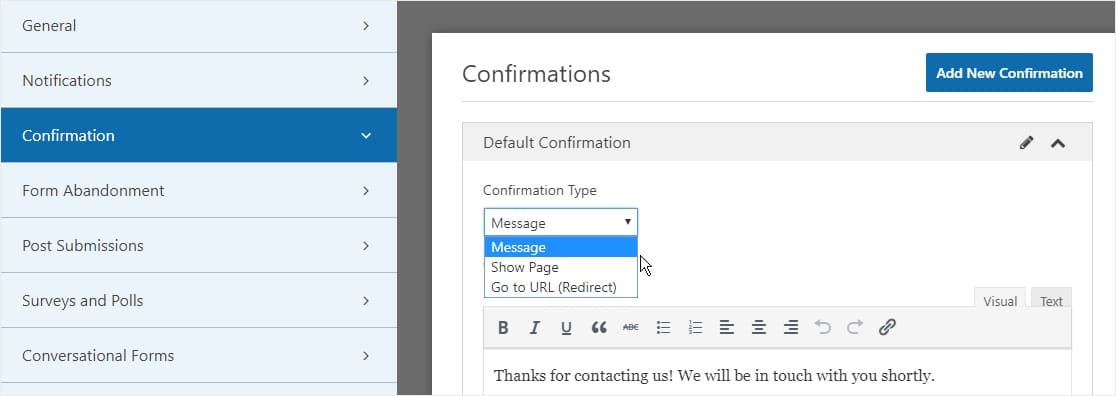
Başlamak için, Ayarlar altındaki Form Düzenleyicisi'ndeki Onay sekmesine tıklayın.
Ardından, oluşturmak istediğiniz onay türü türünü seçin. Bu örnek için Mesaj'ı seçeceğiz.

Ardından, onay mesajını beğeninize göre özelleştirin ve işiniz bittiğinde Kaydet'e tıklayın .
Artık formunuzu web sitenize eklemeye hazırsınız.
Adım 5: Avon Sipariş Formunuzu Web Sitenize Ekleyin
Formunuzu oluşturduktan sonra, onu WordPress web sitenize eklemeniz gerekir. Ve WPForms, formlarınızı sayfalarınız, blog gönderileriniz ve kenar çubuğu widget'ları dahil olmak üzere web sitenizdeki birden çok yere eklemenize olanak tanır.
Şimdi en yaygın yerleştirme seçeneğine bir göz atalım: sayfa/gönderme yerleştirme.
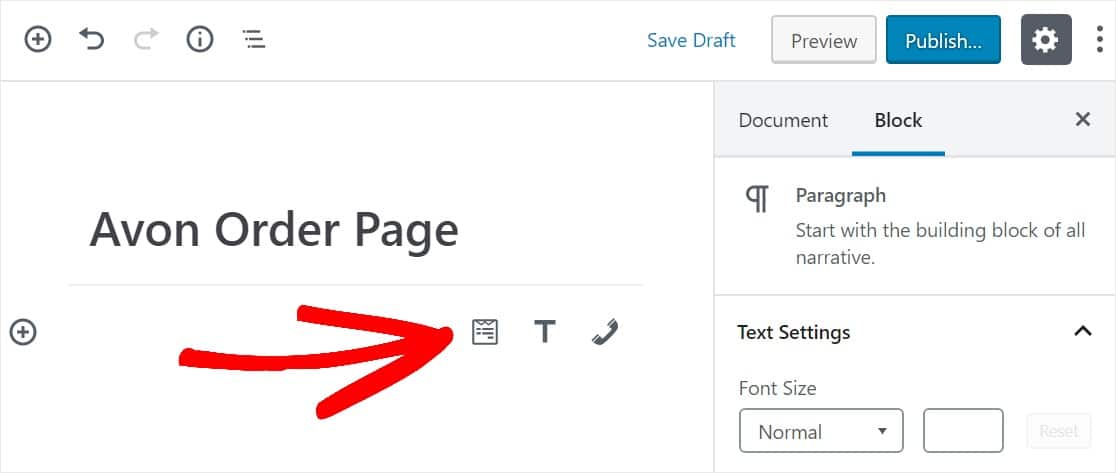
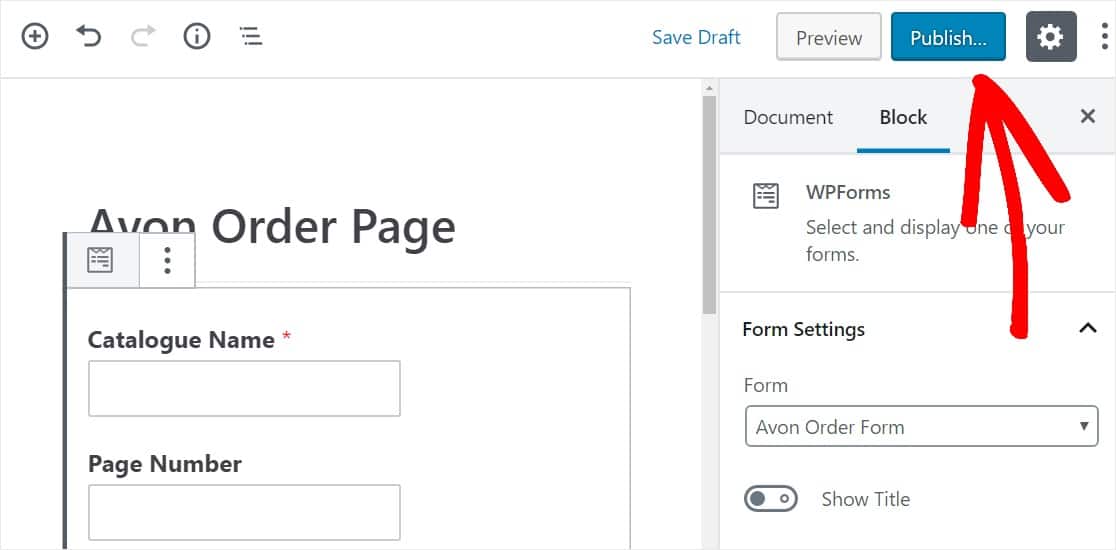
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin. Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

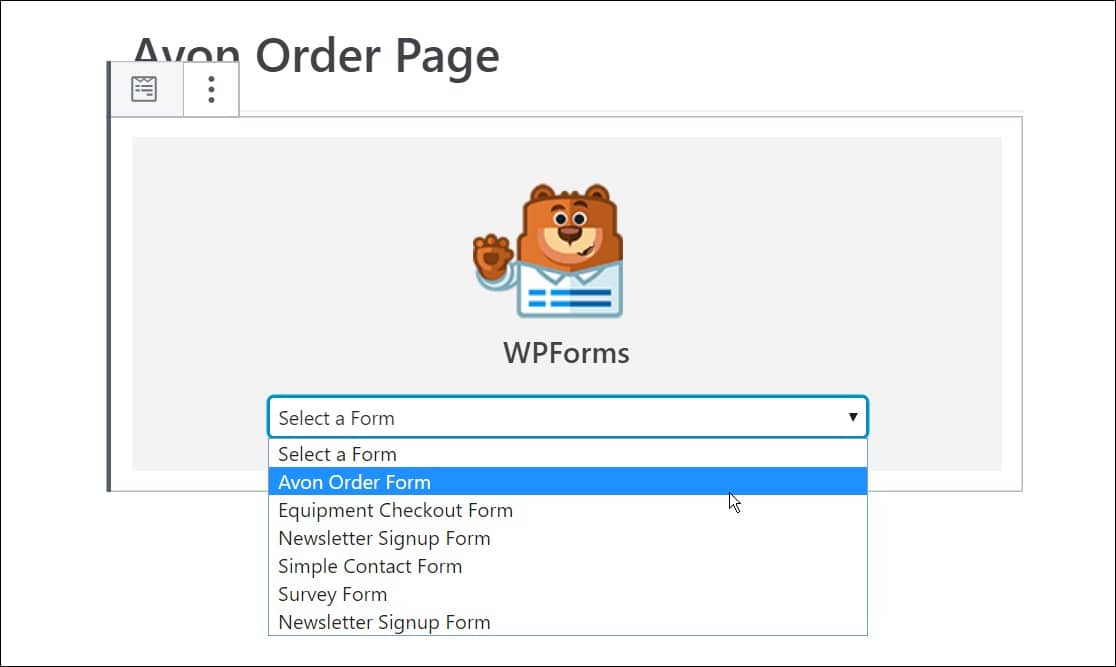
Şimdi, WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve daha önce oluşturduğunuz ve sayfanıza eklemek istediğiniz formu seçin. Avon Sipariş Formunuzu seçin.

Ardından, sağ üstteki Yayınla veya Güncelle yazan mavi düğmeye tıklayın, böylece formunuz web sitenizde görünecektir.

Bu kadar. Formunuz artık web sitenizde. Avon siparişleriniz için çevrimiçi ödeme kabul etmek istiyorsanız, her zaman bir ödeme alanı da ekleyebilirsiniz.
Avon Sipariş Formunuzu Hemen Oluşturmaya Başlamak İçin Buraya Tıklayın
Son düşünceler
Bu kadar! Artık WordPress'te bir Avon sipariş formunu nasıl oluşturacağınızı tam olarak biliyorsunuz. Umarım, yeni çevrimiçi formunuz tonlarca yeni müşteri kazanmanıza yardımcı olur.
Tavsiye pazarlamasından para kazanma fikrini sevdiniz mi? Çevrimiçi gelirinizi artırmak için en iyi WordPress ortaklık eklentileri ile yayınımıza göz atın. Daha fazla Avon müşterisi elde etmek için bir arkadaşa tavsiye formu da oluşturabilirsiniz.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın. WPForms Pro, ücretsiz bir çevrimiçi Avon sipariş formu içerir ve 14 günlük para iade garantisi sunar.
Ve bu gönderiyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için bizi Facebook ve Twitter'da takip ettiğinizden emin olun.
