WordPress'te Başa Dön Düğmesi Nasıl Oluşturulur
Yayınlanan: 2022-07-11WordPress sitenizin okuyucu kitlesini korumak ve genişletmek söz konusu olduğunda, iyi bir Kullanıcı Deneyimi (UX) sağlamak çok önemlidir. Bu nedenle, içeriğiniz uzunsa, kullanışlı bir zaman kazandırıcı olarak bir 'geriye kaydır' düğmesi eklemek isteyebilirsiniz.
Neyse ki, bunu WordPress sitenize eklemek basittir. Manuel yaklaşımı benimseyip kodu kullanabilir veya özel bir WordPress eklentisi seçebilirsiniz. Sonuç olarak, baştan başa kaydırma düğmeleri, sitenizin görüntülendiği herhangi bir cihazda çalışacak şekilde yapılandırılabilir.
Bu makalede, en üste kaydırma bağlantısının ne olduğuna (ve neden UX için iyi olduğuna) daha yakından bakacağız. Ardından, bunları WordPress web sitenize eklemek için her iki yöntemi de ele alacağız. Hadi dalalım!
Başa Dön Düğmesi
Uzun biçimli içeriğin web'deki popülaritesinin arttığı bir sır değil. Uzun biçimli içerik, ayrıntılı bilgi iletmek, daha fazla resim sergilemek ve Arama Motoru Optimizasyonu'nu (SEO) artırmak için daha fazla fırsat sunduğundan, bu mantıklıdır. Ancak, yalnızca uzun içerik oluşturmak ve UX'i göz ardı etmek, okuyucularınızı büyük olasılıkla erteleyecektir.
Başa dön düğmesi eklemek, bundan kaçınmanıza yardımcı olabilir. Adından da anlaşılacağı gibi, bir kez tıklandığında bu, kullanıcınızı bulundukları sayfanın en üstüne geri getirir. Tüm cihazlar ve ekranlar için uygundurlar ve genellikle ekranın sağ alt köşesinde yüzerler.
Uzun biçimli içerik kullanıyorsanız, en üste kaydırma düğmesi eklemeniz önemle tavsiye edilir. Bu parça tam olarak bunun nasıl yapılacağını kapsayacaktır.
HTML ile Başa Dön Düğmesi Ekleme
Bu yöntem, sayfanızın en üste kaydırma düğmesinin görünümünü ve davranışını doğrudan manuel olarak değiştirmek istiyorsanız (ve sitenizi fazladan WordPress menü eklentileriyle yüklemekten kaçının) idealdir.
Başlamadan önce, kaputun altında kodla oynayacağınızı unutmayın. Bu nedenle, düğmeyi HTML aracılığıyla eklerken (ve sitenizi yedeklerken) bir alt tema kullanmak iyi bir fikirdir. Hadi bir bakalım!
Aşama 1
İlk adım, JavaScript klasörünüzü bulmak için WordPress web sitenizin dosyalarına Dosya Aktarım Protokolü (FTP) aracılığıyla erişmek olacaktır. Bu örnekte, kullanıcı dostu, güvenli ve her platform için kullanılabilir olduğu için FTP çözümü FileZilla'yı kullanacağız.
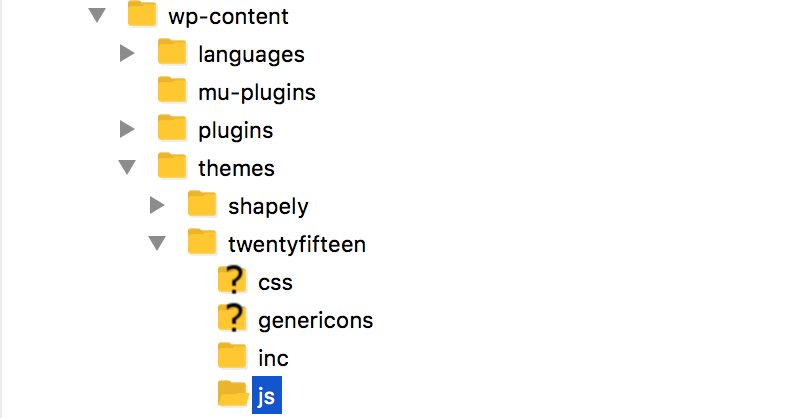
Sitenizin kimlik bilgilerini ekledikten sonra wp-content > temalar > temanız > js'ye gidin (temanız siteniz için seçtiğiniz temadır):

Bu klasörde, düğmenizin sitenizde nasıl davranacağını belirleyecek bir komut dosyası oluşturmamız gerekecek.
Adım 2
Ardından, js klasörünüzde topbutton.js adında yeni bir dosya oluşturmak isteyeceksiniz. Bunu FileZilla'da yapmak için, sağ alt çeyreği sağ tıklayın ve Yeni dosya oluştur öğesini seçin. Dosya favori metin düzenleyicinizde açıldığında, aşağıdaki kodu yapıştırın:
jQuery(belge).ready(işlev($){
var ofset = 100;
var hız = 250;
var süre = 500;
$(pencere).scroll(function(){
if ($(this).scrollTop() < ofset) {
$('.topbutton') .fadeOut(süre);
} başka {
$('.topbutton') .fadeIn(süre);
}
});
$('.topbutton').on('tık', function(){
$('html, body').animate({scrollTop:0}, hız);
yanlış döndür;
});
});Zaman birimlerini temsil ettikleri için bu koddaki hız ve süre ayarlarını ihtiyaçlarınıza göre ayarlayabilirsiniz, ancak bu şu anda gerekli değildir.
Düğmenizin ayarlarından memnun kaldığınızda, dosyayı kaydedin ve bir sonraki adıma geçin.

Aşama 3
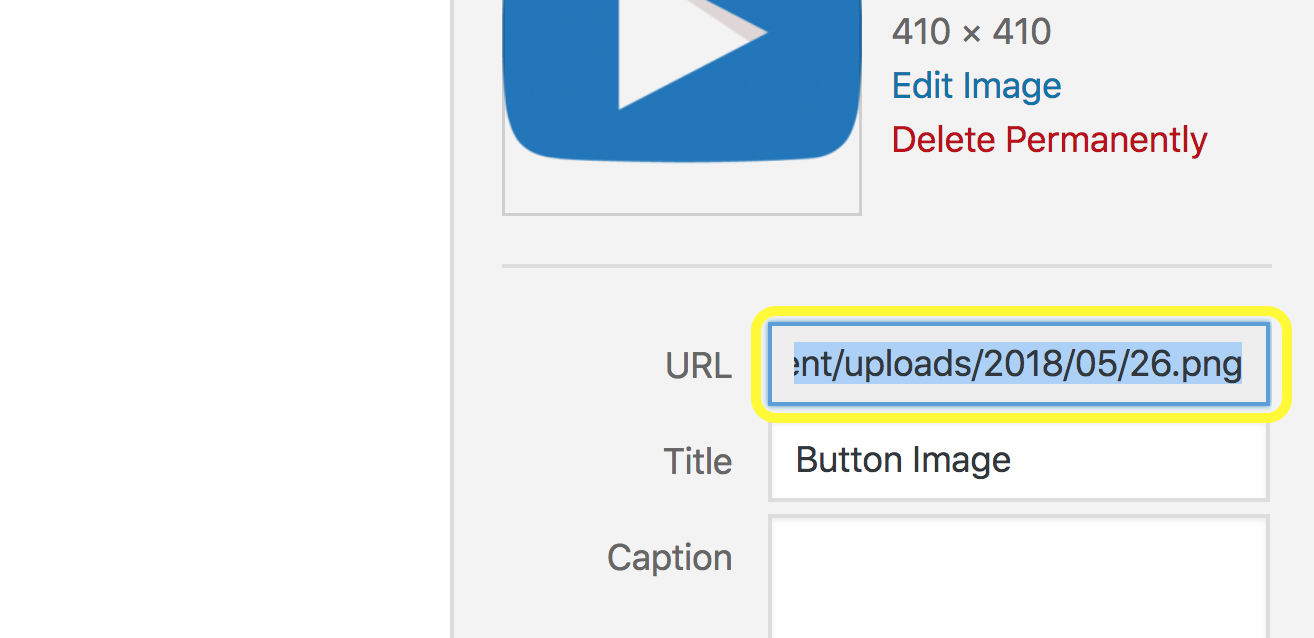
Şimdi düğmenizi oluşturmanız gerekecek. Sıfırdan bir tane oluşturabilir veya Font Awesome gibi bir siteden bir tane indirebilirsiniz. Ardından, Medya Kitaplığı aracılığıyla resminizi WordPress'e yükleyin ve URL'sini kopyalayın:

Bu URL'yi sitenizde kullanmak için style.css dosyanıza yapıştırmanız gerekecek, bu da bizi bir sonraki adıma getiriyor.
4. Adım
style.css dosyanız yazı tipleri, renkler ve çok daha fazlası gibi sitenizin tüm tasarım öğelerini içerir. Erişmek için WordPress içinde Görünüm > Düzenleyici'ye gidin ve Stil Sayfası sekmesini açın . Ardından aşağıdaki snippet'i yapıştırmanız gerekir:
.En üstteki düğme {
yükseklik:50 piksel;
genişlik:50 piksel;
konum:sabit;
sağ:5 piksel;
alt:5 piksel;
Z-endeksi:1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
arka plan-tekrar:tekrar yok;
görüntü yok;
}Bu snippet'teki resim bağlantısı URL'sini önceki adımda kopyaladığınız URL ile değiştirdiğinizden emin olun. Ardından, düğmenizi görünecek şekilde ayarlayacak olan Dosyayı Güncelle'yi seçin.
Adım 5
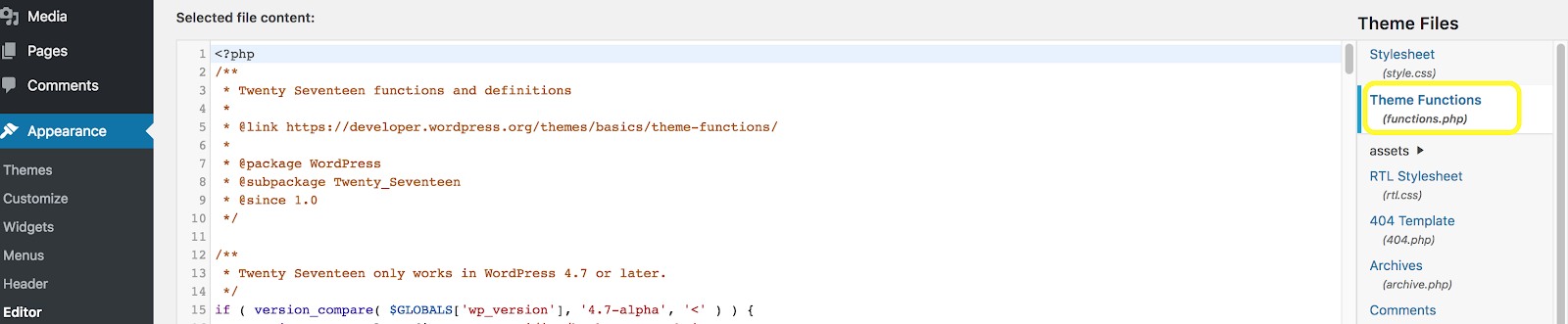
Şimdi WordPress'e oluşturduğunuz JavaScript dosyasını kullanmak istediğinizi söylemeniz gerekecek. Editör sayfasında kalan Tema İşlevleri (functions.php) sekmesini açın:

Ardından, aşağıdaki kuyruğa alma komut dosyasını yapıştırın:
function my_scripts_method() {
wp_enqueue_script(
'özel komut dosyası',
get_stylesheet_directory_uri() . '/js/topbutton.js',
dizi('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');Metni anlamadıysanız endişelenmeyin – WordPress anlayacaktır, ki bu önemli olan şey! Hazır olduğunuzda Dosyayı Güncelle 'ye basın.
Adım #6
Son olarak, düğmenizi web sayfanızın altbilgisine eklemek için Editör ekranındaki Tema Altbilgisi (footer.php) dosyasına gidin ve aşağıdaki kod parçacığını yapıştırın (en uygun aralığı sağlamak için ideal olarak bir kapanış div etiketinden önce):
<a href="#" class="topbutton"></a>
Dosyayı Güncelle'yi seçin ve hazırsınız! Başa dön menü düğmeniz artık WordPress sitenizin sayfalarında görüntülenmelidir.
Bir Eklentiyle Başa Dön Düğmesi Ekleme
Manuel yöntem deneyimli geliştiriciler için basit olacak olsa da, diğer herkes muhtemelen özel bir WordPress eklentisi kullanmak isteyecektir. Şu anda mevcut olan en iyi ücretsiz seçeneklerden bazılarını özetleyelim.
En üste

Bu hafif eklenti, sayfalarınıza özelleştirilebilir bir kayan düğme ekleyerek okuyucularınızın sayfanın en üstüne kaymasını sağlar. To Top ile, açılır menüleri kullanarak düğme simgenizin boyutunu, rengini ve konumunu zahmetsizce ayarlayabilirsiniz. Mobil cihazlar için menü düğmenizi optimize etme seçeneği bile var.
Ayrıca, düğmenin sayfanızda ne zaman görüneceğini ayarlayarak dağınıklığı azaltıp kullanıcı deneyimini artırabilirsiniz.
WPFront Kaydırma Üstü

To Top kadar özellikli olmasa da, WPFront Scroll Top, dikkate alınması gereken çok yönlü bir seçenektir. Düğmeniz için hemen hemen herhangi bir görüntü ayarlayabilir, Harika Yazı Tipi öğeleri ekleyebilir ve hatta simge şeklini ayarlayabilirsiniz.
Ek olarak, WPFront Scroll Top herhangi bir mobil cihazda iyi görünecek duyarlı simgeleri gösterecek şekilde yapılandırılırken, düğmenizi daha küçük ekranlarda göstermeme seçeneğine de sahip olursunuz.
Sayfayı kimliğe kaydır

Kimliğe sayfa kaydırma – bu listedeki diğer çözümlere çok benzer – kullanımı ve uygulaması basittir. Ancak, yatay ve özel kaydırma için düğmeler ekleyebilmeniz açısından benzersizdir. Bu, daha küçük ekranlarda sorunsuz kaydırma için tasarlanmış tek sayfalık WordPress siteleri için ideal olacaktır.
Eklenti ayrıca çok çeşitli özelleştirme ve yapılandırma seçenekleriyle birlikte gelir. Kaydırma sürenizi ve davranışınızı hızlı bir şekilde ayarlamak, düğme animasyonlarını ayarlamak, bağlantı noktası hedefleri belirlemek ve daha fazlası için kullanabilirsiniz.
WP Engine ile Güvenilir ve Uygun Fiyatlı WordPress Desteği
WP Engine'de uzman ekibimiz, WordPress sitenizin UX'ini birinci sınıf tutmanıza yardımcı olmaya kendini adamıştır. Özel kaynak merkezimiz, sitenizin performansını ve görünümünü iyileştirmeye yönelik çok sayıda makale, ipucu özetleri ve içgörüler içerir. Herhangi bir özel sorunuz veya endişeniz varsa, destek ekibimiz 7/24 size yardımcı olabilir.
Kaliteli barındırma planlarımız hakkında daha fazla bilgi edinmek veya WordPress site performansınızı nasıl artırabileceğimizi öğrenmek için bugün bizimle iletişime geçmekten çekinmeyin!
