“Arka Plan ve Ön Plan Renkleri Yeterli Kontrast Oranına Sahip Değil” Erişilebilirlik Hatası Nasıl Düzeltilir
Yayınlanan: 2023-05-25Web sitesi optimizasyonu sadece yükleme süreleriyle ilgili değildir. Hızlı bir web sitesi insanları mutlu eder, ancak aynı zamanda harika bir kullanıcı deneyimi sunuyorsa. Web sitenize erişilemiyorsa “Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” gibi uyarılar alabilirsiniz. Bu özel hata, kullanıcıların sayfadaki belirli öğeleri çıkarmakta zorlanabileceği anlamına gelir.
Neyse ki, bu sorunun çözülmesi oldukça kolaydır. Ayrıca, web sitenizi PageSpeed Insights'ta test ederseniz, hatayı nasıl düzelteceğiniz ve sitenizin erişilebilirliğini nasıl artıracağınızla ilgili bazı temel talimatlar bile alırsınız.
Bu yazımızda “Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” hatasının ne anlama geldiğini ve web erişilebilirliği için kontrastın neden bu kadar önemli olduğunu açıklayacağız. Ardından, emrinizdeki araçları kullanarak sorunu nasıl düzelteceğinizi de göstereceğiz. Hadi hadi bakalım!
“Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” mesajı nedir?
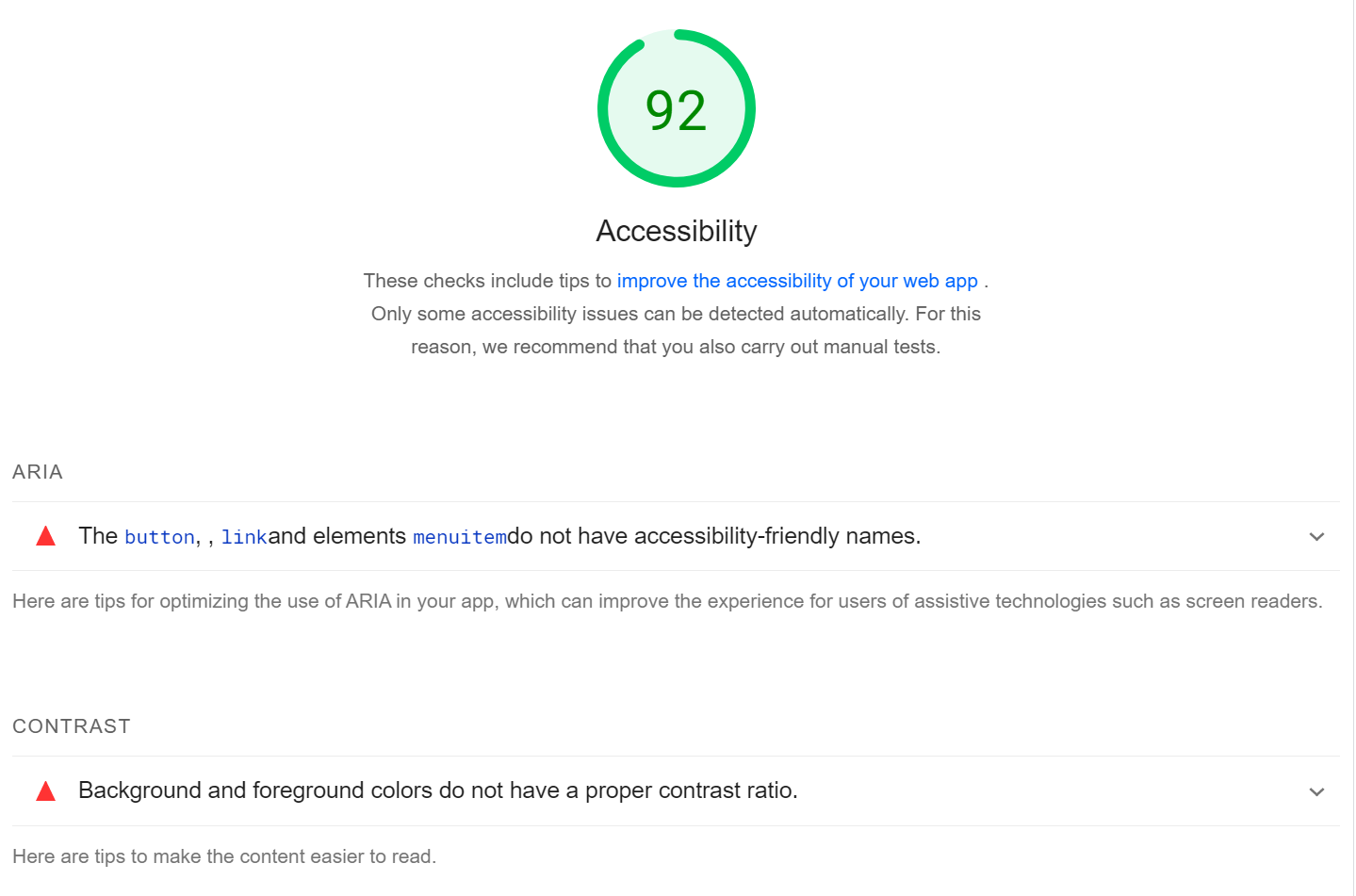
Web sitenizin performansını kontrol etmek için PageSpeed Insights'ı kullanırsanız, içeriğinizi optimize etmek için öneriler içeren bir rapor döndürdüğünü fark edeceksiniz. Bunlar, sitenizdeki erişilebilirliği iyileştirmeye yönelik ipuçları içerir:

Erişilebilirlik, herhangi bir web sitesinin başarısı için çok önemlidir. Siteniz erişilebilir veya kullanımı kolay değilse, kazanmak için çok çalıştığınız ziyaretçileri kaybedersiniz.
Bir web sitesini erişilebilir kılmak için birçok faktör vardır. Örneğin, okunması kolay yazı tiplerini kullanmak, bağlantıları düzgün bir şekilde etiketlemek ve klavyede gezinmeyi etkinleştirmek isteyeceksiniz.
Sitenizde yeterli kontrast kullanmanız da önemlidir. Bu, kullanıcıların bir sayfadaki temel öğeleri görmesini sağlayan arka plan renklerini seçmek anlamına gelir.
“Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” hatası, iki öğe arasındaki kontrast oranının önerilen standartları karşılamadığı anlamına gelir. Örneğin, hem arka plan hem de metin için benzer bir gri tonu kullanıyor olabilirsiniz.
Bu standartlar, Web İçeriği Erişilebilirlik Yönergeleri (WCAG) [1] tarafından belirlenir. Bu, web içeriğini daha erişilebilir hale getirmek için uluslararası kabul görmüş bir dizi yönergedir. WCAG, optimum okunabilirliği sağlamak için normal metin için 4,5:1 ve büyük metin için 3:1 minimum kontrast oranı önerir.
Bu oranların nasıl çalıştığından emin değilseniz endişelenmeyin. Eğitimde onlara daha yakından bakacağız.
Web erişilebilirliğinde kontrastın önemi
Kontrast, web erişilebilirliğinde çok önemli bir rol oynar. Kullanıcıların bir sayfadaki en önemli öğeleri bulmasını kolaylaştırır.
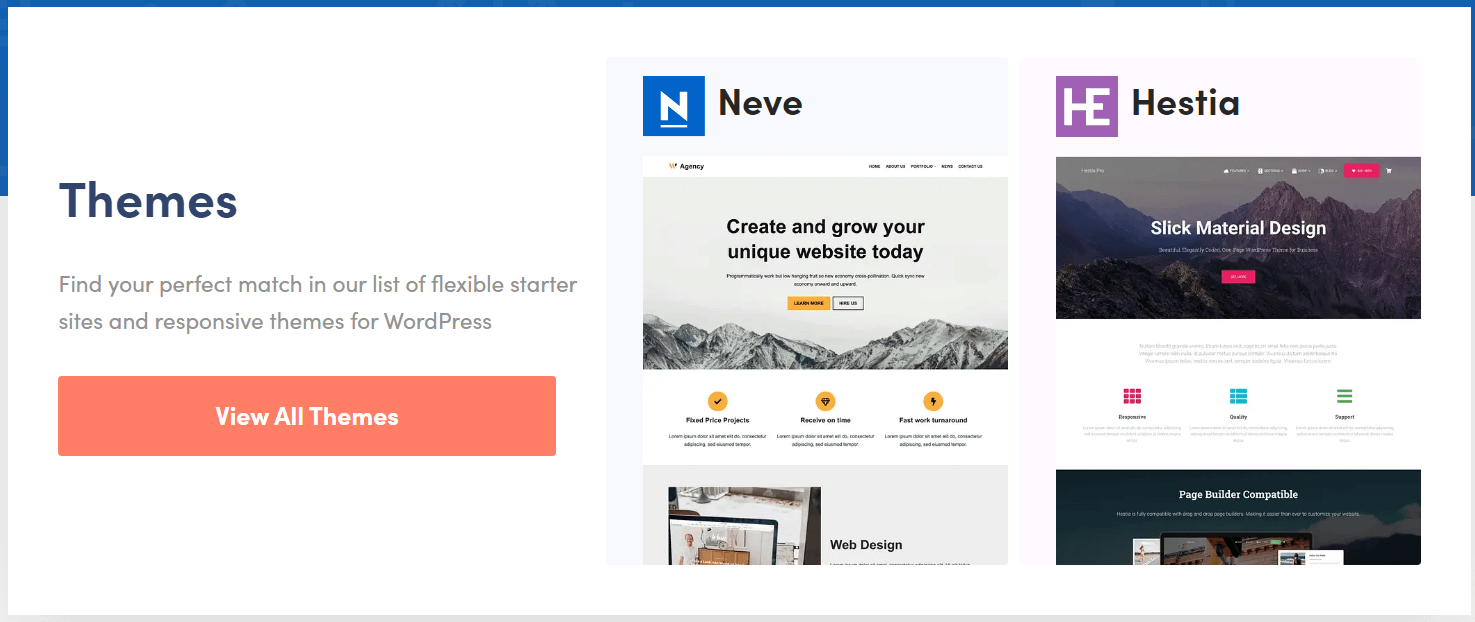
Örneğin bir harekete geçirici mesaj (CTA) alın. Bu öğeler, arka plandan öne çıkan renkleri kullanma eğilimindedir, bu nedenle görmeleri daha kolaydır.
Bu kalın öğeler dikkatinizi çektiğinden, bunlara tıklama olasılığınız daha yüksektir:

Bununla birlikte, iyi bir kontrast oranı size yalnızca dönüşüm veya katılım açısından fayda sağlamaz. Ayrıca görme engelli kullanıcılar için işleri biraz daha kolaylaştırıyor.
Çoğu durumda, “Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” hatasından kaçınmak kolaydır. Örneğin, bazı sayfa oluşturucular, kontrastı göz önünde bulundurmanıza yardımcı olan görsel renk seçme araçları içerir.
“Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” erişilebilirlik hatası nasıl düzeltilir
Zayıf bir kontrast oranı, ziyaretçilerinizin bir bölümünü yabancılaştırabilir. Ayrıca, bu erişilebilirlik eksikliği işinize kötü bir şekilde yansıyacaktır. Bu nedenle, nasıl düzelteceğimize bakalım.
- 1. Adım: Hangi öğelerin düşük kontrast gösterdiğini belirleyin
- 2. Adım: Öğelerinizin kontrast oranını belirleyin
- 3. Adım: Önerilen kontrast oranını karşılamak için renkleri ayarlayın
1. Adım: Hangi öğelerin düşük kontrast gösterdiğini belirleyin
PageSpeed Insights, yetersiz kontrastla sayfanızdaki öğeleri tam olarak belirlemenize yardımcı olabilir. Başlamak için, test etmek istediğiniz sayfa için bir rapor oluşturmanız gerekir. Ardından, Erişilebilirlik bölümüne gidin ve önerilere göz atın.
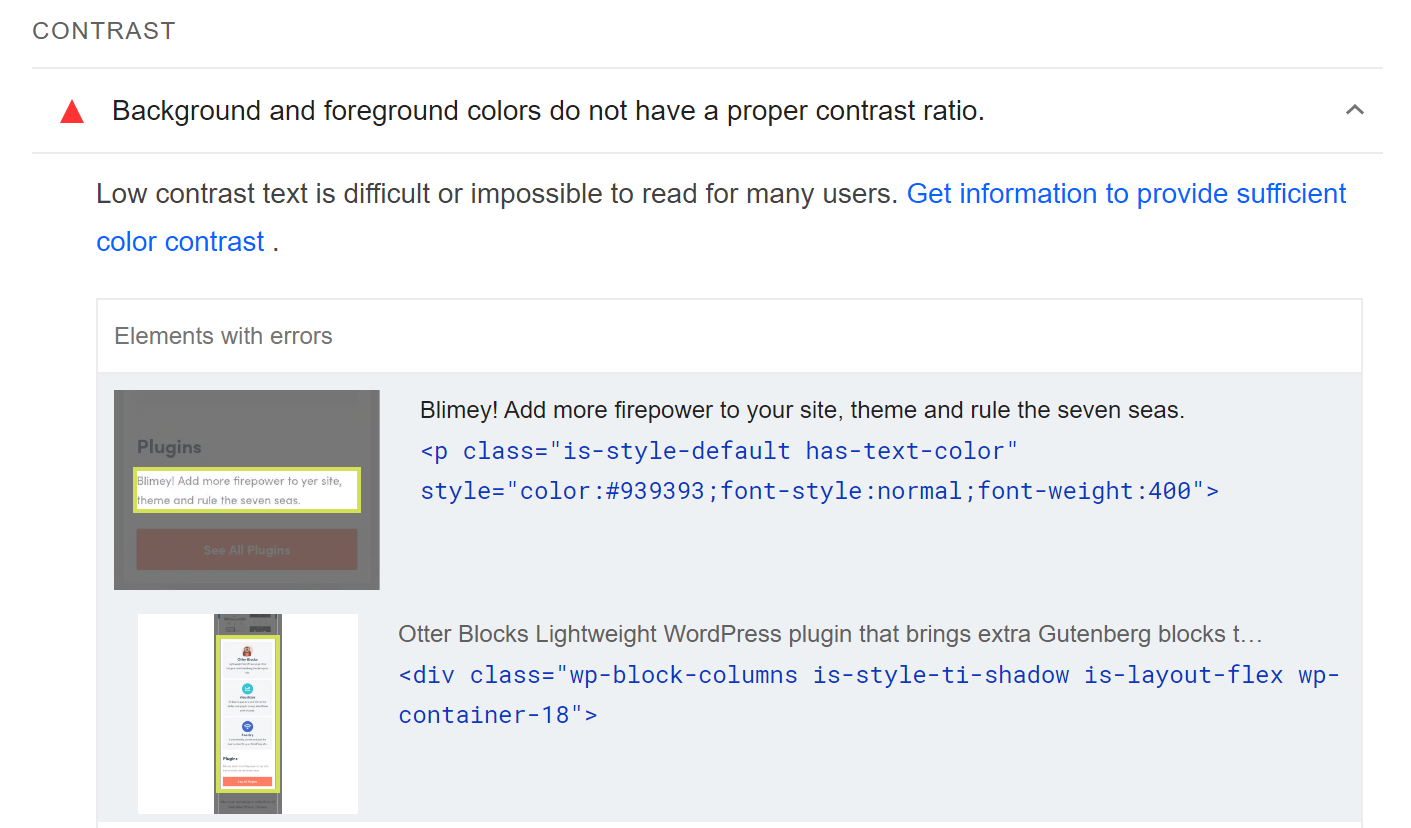
“Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” mesajını görürseniz, CSS sınıfları da dahil olmak üzere söz konusu öğelerin listesini görmek için üzerine tıklayabilirsiniz:

PageSpeed Insights her seferinde yalnızca bir sayfayı test etmenize izin verdiğinden, bu öğelerin tanımlanması kolay olmalıdır. Ancak emin değilseniz, sayfanızdaki o öğenin kodunu aramak için tarayıcınızın inceleme aracını kullanabilirsiniz.
2. Adım: Öğelerinizin kontrast oranını belirleyin
Burası işlerin eğlenceli olduğu yer. Hangi öğeleri kontrol etmeniz gerektiğini öğrendikten sonra, tarayıcınızda bir renk seçme aracı veya uzantısı kullanmak isteyeceksiniz. Bunlar, bir sayfanın belirli bölümlerine tıklamanızı ve benzersiz onaltılık kodunu görmenizi sağlayan araçlardır.
Chrome kullanıyorsanız Smart Color Picker veya Geco gibi Chrome uzantılarını düşünebilirsiniz. macOS için ColorSlurp'u deneyebilirsiniz. Hangi aracı seçerseniz seçin, yetersiz kontrast gösteren hem ön plan hem de arka plan öğelerinin onaltılık kodunu almak için kullanabilirsiniz.
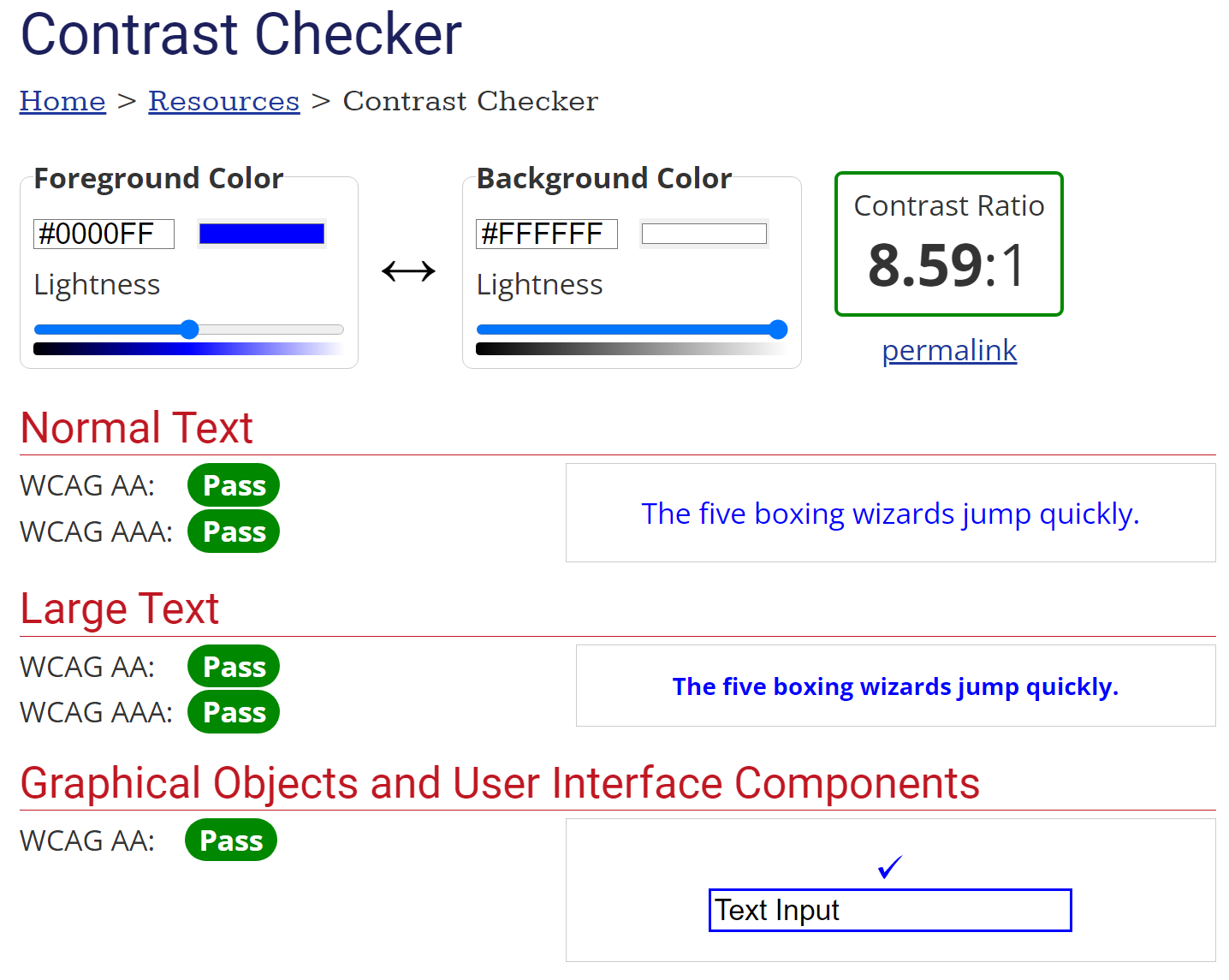
Her iki onaltılı kodunuz olduğunda, bunları kontrol etmek için WebAIM Kontrast Denetleyicisini kullanmanız gerekir. Bu araç size otomatik olarak şu renkler arasındaki kontrast oranını gösterecektir:

Ayrıca, kullandığınız renklerin WİEK erişilebilirlik kurallarına uyup uymadığını da söyleyecektir. Tüm geçişleri alırsan, gitmeye hazırsın. Değilse, mutlu bir ortam bulana kadar kodların altındaki çubukları kullanarak renkleri ayarlamanızı öneririz.

3. Adım: Önerilen kontrast oranını karşılamak için renkleri ayarlayın
Bu son adım, özellikle WordPress kullanıyorsanız (ki bu oldukça erişilebilir bir platformdur) basittir. Kesin adımlar, sayfalarınızı nasıl düzenlediğinize bağlı olarak değişir.
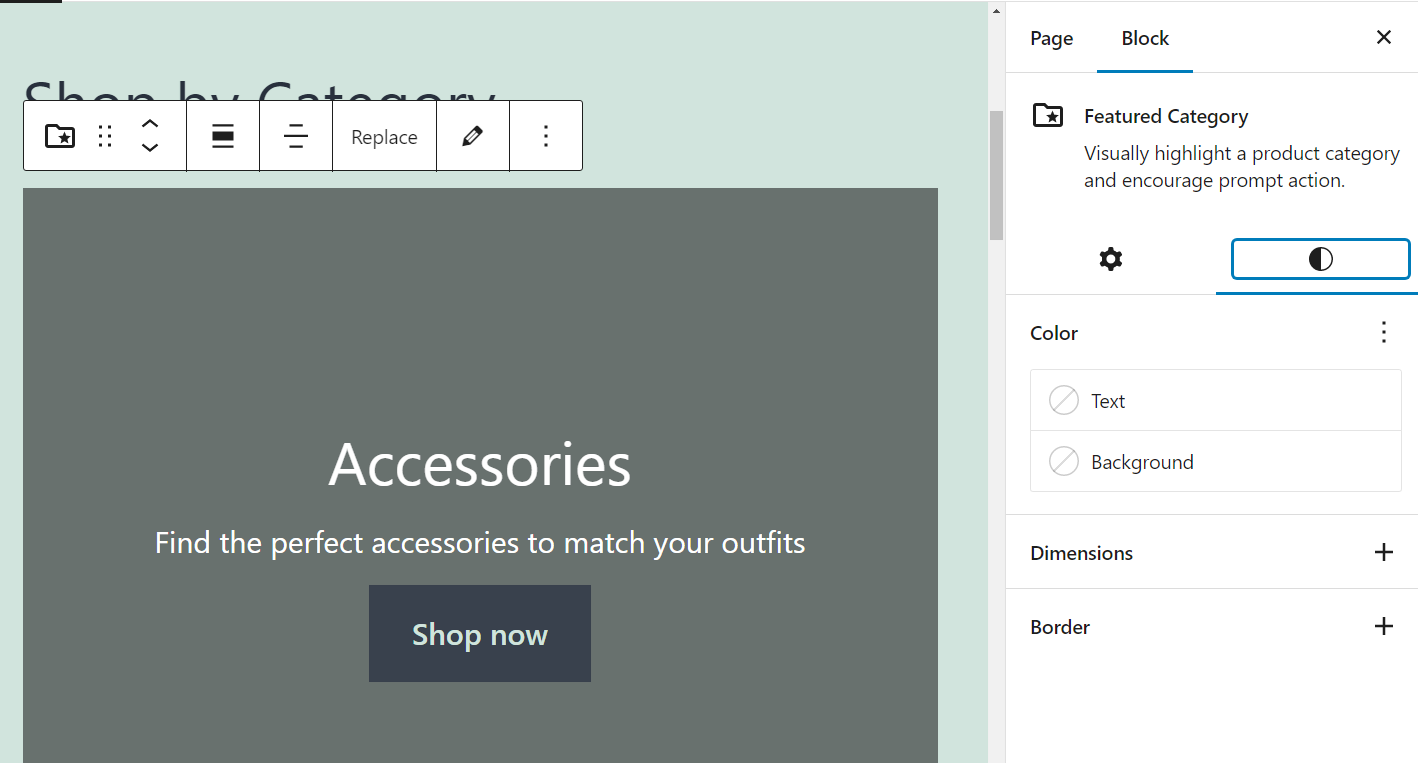
Blok Düzenleyici kullanıyorsanız, ayarlarına erişmek için herhangi bir bloğa tıklayabilirsiniz. Oradan rengi düzenleyebileceksiniz:

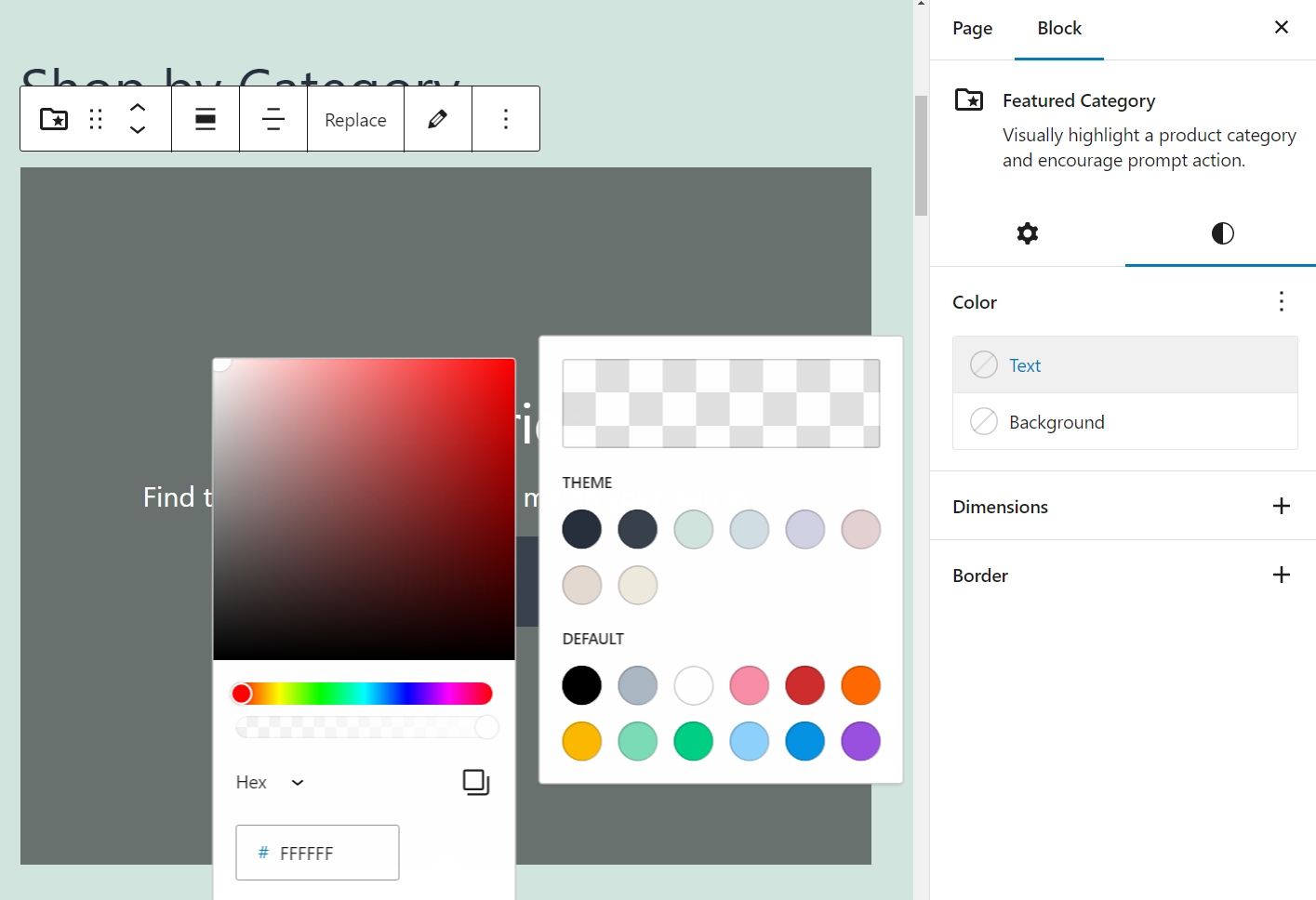
Renk menüsü altındaki her seçenek, blok içindeki metin veya arka plan gibi belirli bir öğeyi değiştirmenize olanak sağlar. Bir seçeneği seçtiğinizde, bir renk seçici görünecektir.
Şimdi degradeye tıklayın ve kullanmak istediğiniz hex kodunu girin:

Ayarladıktan sonra, sayfadaki değişiklikleri kaydedin ve PageSpeed Insights'ı kullanarak test edin. Yeni renklerin yeterli kontrast oranı varsa hata mesajı artık görüntülenmez.
Diğer içerikler için, Özelleştirici'deki temanızın ayarlarını veya potansiyel olarak bazı özel CSS kodlarını kullanarak bazı şeyleri ayarlamanız gerekebilir.
Renk kontrast oranı hatalarınızı kalıcı olarak düzeltin
Sitenizin performansını test etmek için PageSpeed Insights'ı kullandığınızda, bir erişilebilirlik raporu da alırsınız. “ Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil ” uyarısını görüyorsanız bu, görme engelli kullanıcıların sayfadaki öğeleri görmekte zorlanabileceği anlamına gelir.
Bu hatayla karşılaşırsanız yapmanız gerekenler:
- Hangi öğelerin düşük kontrast gösterdiğini belirleyin.
- WebAIM Contrast Checker gibi bir araç kullanarak öğelerinizin kontrast oranını belirleyin.
- Önerilen kontrast oranını karşılamak için sayfadaki renkleri ayarlayın.
PageSpeed Insights'ta “Arka plan ve ön plan renkleri yeterli kontrast oranına sahip değil” hatasını nasıl düzelteceğiniz konusunda hala sorularınız mı var? Yorumlarda bize bildirin!
