WordPress Arka Plan Resimleri: Nasıl Eklenir, Değiştirilir ve Optimize Edilir
Yayınlanan: 2024-06-26WordPress arka plan resimleri hakkında daha fazla bilgi edinmek ister misiniz? Harika! Arka plan resimleri, görsel olarak çekici ve ilgi çekici bir site oluşturmada büyük bir fark yaratabilir. Bu kılavuzda, WordPress'te arka plan görsellerini kullanmaya ve optimize etmeye yönelik bazı kolay ve pratik ipuçları paylaşacağız.
Arka plan resimleri eklemek ve optimize etmekten, bunların hızlı bir şekilde yüklenmesini ve tüm cihazlarda harika görünmesini sağlamaya kadar her konuda yanınızdayız.
WordPress'teki Arka Plan Resimleri Nedir?
WordPress arka plan resmi, web siteniz için tam bir özel arka plan görevi görür. Sitenizin görsel çekiciliğini önemli ölçüde artırabilir, ziyaretçilerin dikkatini çekebilir ve ilgi çekici bir kullanıcı deneyimi sağlayabilir. Arka plan resimleri sitenizin temasına ve içeriğine uyacak şekilde çeşitli stillerde ve konumlarda uygulanabilir.
Bunları daha ayrıntılı olarak ele alalım.
Arka Plan Resimleri Türleri
Tasarım ihtiyaçlarınıza göre kullanabileceğiniz arka plan görseli türlerini öne çıkaralım:
- Tam Renk : Temiz ve basit bir görünüm oluşturmak için tek bir arka plan rengini tercih edin. Bu minimalist tasarımlar için idealdir.
- Desenler : Doku ve görsel ilgi eklemek için yinelenen tasarımları seçin, ancak içeriği aşırı yüklememeye dikkat edin. Metin ve görsellerin görünür ve belirgin kalması gerekir.
- Degradeler : İki veya daha fazla renk arasında yumuşak geçişler için degradeler uygulayarak sitenize derinlik ve modern bir dokunuş katın.
- Resimler : Web sitenizin daha çekici ve profesyonel görünmesini sağlamak için bir fotoğraf veya resim ekleyin. Ayrıca ziyaretçilerin ilgisini çeker ve markanızın kimliğini ve değerlerini aktarırlar.
- Videolar : Kullanıcı deneyiminizi geliştirmek ve web sitenize hareket eklemek için bir video arka planı seçin. Videolar aynı zamanda hikaye anlatımı için de mükemmeldir ve hedef kitlenizle duygusal bir bağ kurabilir. Örneğin, ziyaretçilerinize seyahat destinasyonu web sitesi gibi özel bir şey göstermek veya bir ürünü çalışırken göstermek için bunları kullanabilirsiniz.
Arka Plan Resimlerinin Konumları
Arka plan resimleri, görsel çekiciliğini ve işlevselliğini geliştirmek için WordPress sitenizdeki çeşitli konumlara stratejik olarak yerleştirilebilir. Arka plan resimlerini kullanabileceğiniz bazı tipik yerler şunlardır:
- Tam sayfa : Arka plan resmi web sayfasının tamamını kaplayarak siteye uyumlu bir görünüm kazandırır.

- Başlık : Sayfanın üst kısmında, başlık metninin, gezinme menüsünün veya logonun arkasında yer alır ve ilk izlenimi artırır.

- Belirli bir WordPress sayfasının veya yayının arkasında : Belirli içeriği vurgulayan ayrı sayfalara veya yayınlara uygulanır.

- WooCommerce kategori sayfasında : Ürün kategorilerini görsel olarak farklılaştırarak alışveriş deneyimini geliştirir.

- Bir bloğun içinde : Belirli bölümleri veya bilgileri vurgulamak için içerik blokları içinde metin veya renkler kullanılabilir.

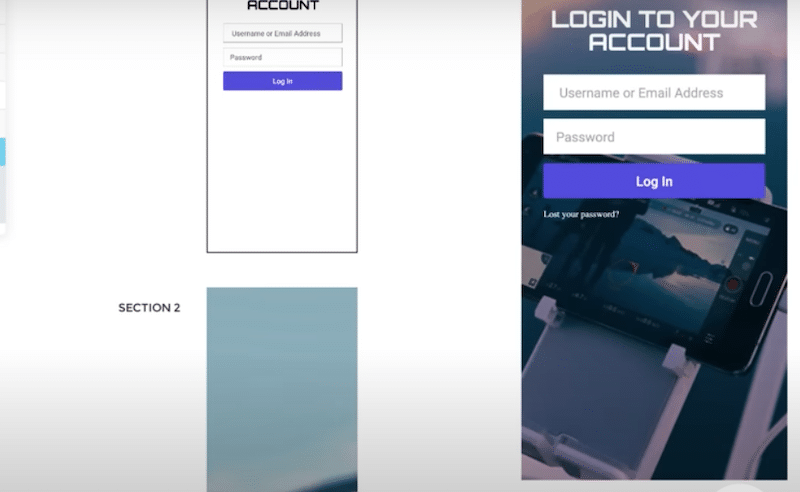
- Açılır pencerede: Sitenizin markasına ve stiline uygun olması için giriş sayfası veya bültene abone olma formu gibi bir geçiş reklamında kullanılır.

- Bakım veya yakında sayfalarında : Sitenizin yapım aşamasındayken bile profesyonel ve ilgi çekici görünmesini sağlar.

Arka Plan Resimleri İçin En İyi Boyut Nasıl Seçilir
Arka plan resimleriniz için doğru boyutu seçmek, harika görünmelerini ve hızlı bir şekilde yüklenmelerini sağlamak açısından çok önemlidir. WordPress için en iyi arka plan resmi boyutu minimum 1024 x 768 piksel olmalıdır. Ancak daha parlak ve kaliteli bir görünüm için 1920 x 1080 piksel çözünürlük tercih ediliyor.
Elbette, boyuta karar verirken her zaman arka plan görselinin spesifik konumunu ve amacını göz önünde bulundurun. Mesela portre mi yoksa manzara mı olacak?
İşte genel bir kılavuz:
- Küçük arka planlar : İçerik blokları gibi daha küçük alanlardaki arka planlar için 1000 ile 1200 piksel arasında bir genişlik hedefleyin.
- Orta arka planlar : Başlıklar veya daha küçük bölümler için genişliği 1200 ile 1600 piksel arasında olan resimler kullanın.
- Büyük arka planlar : 1920 ila 3000 piksel arasındaki genişlik, tam sayfa arka planlar için idealdir.
| İpucu: Kullanıcı deneyimini ve site performansını etkileyebilecek yavaş yükleme sürelerini önlemek için daha büyük görseller web kullanımı için optimize edilmelidir. |
WordPress'e arka plan resmi eklemenin birkaç yolu vardır. Dört tekniğin üzerinden geçeceğiz:
- Normal Web Sitesi Arka Planı Ekleme
- Bir Blok veya Öğeye Görüntü Arka Planı Ekleme (Sayfa Oluşturucu veya Site Düzenleyici Kullanarak)
- WooCommerce Kategorisi için Arka Plan Ekleme
- CSS ile Görüntü Arka Planı Ekleme (CSS'de ::before ve ::after Pseudo-Elements'ı kullanma)
İhtiyaçlarınıza en uygun yöntemi seçme bilgisine sahip olmanız için her tekniğin üzerinden geçelim:
1. Normal Bir Web Sitesi Arka Planı Eklemek
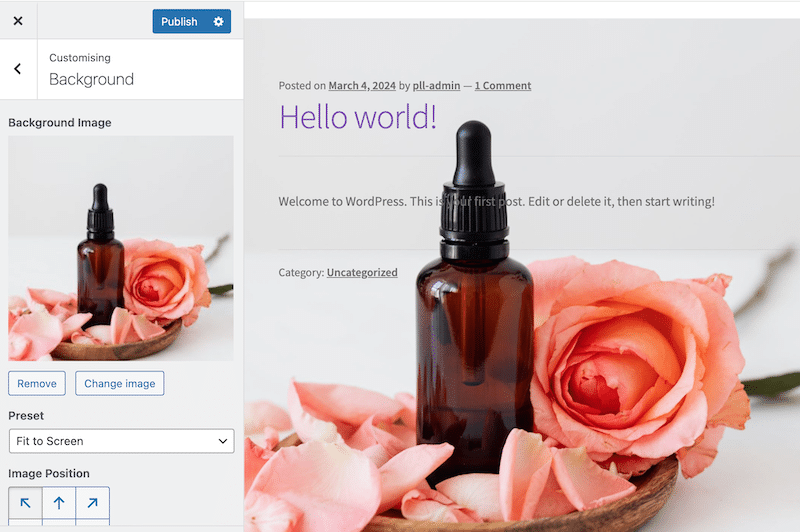
WordPress'e arka plan görselleri eklemenin en kolay yolu şu yolu takip etmektir:
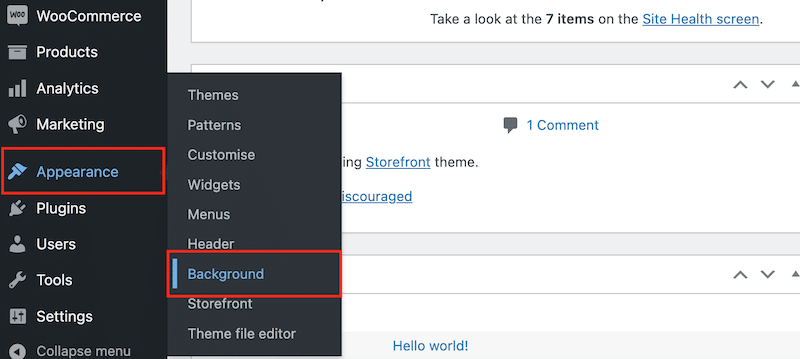
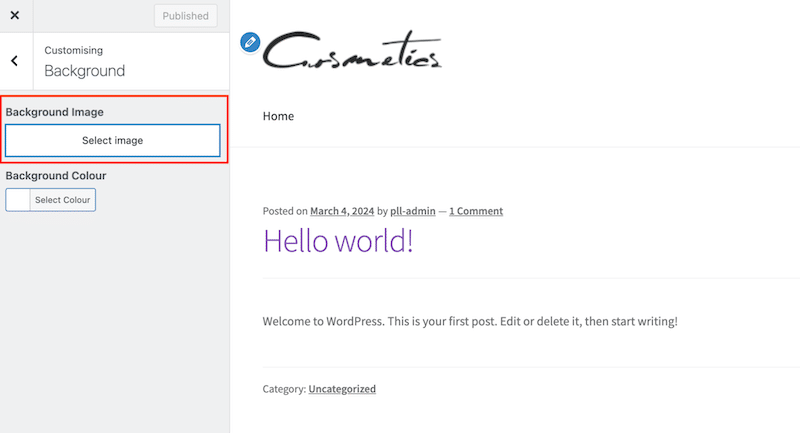
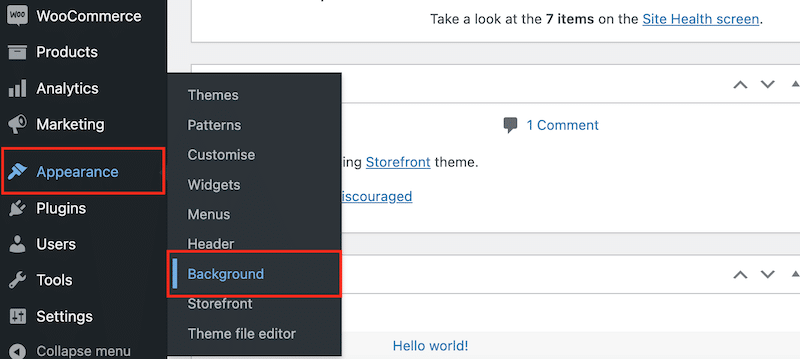
- Yöneticiden Görünüm > Arka Plan'a gidin.

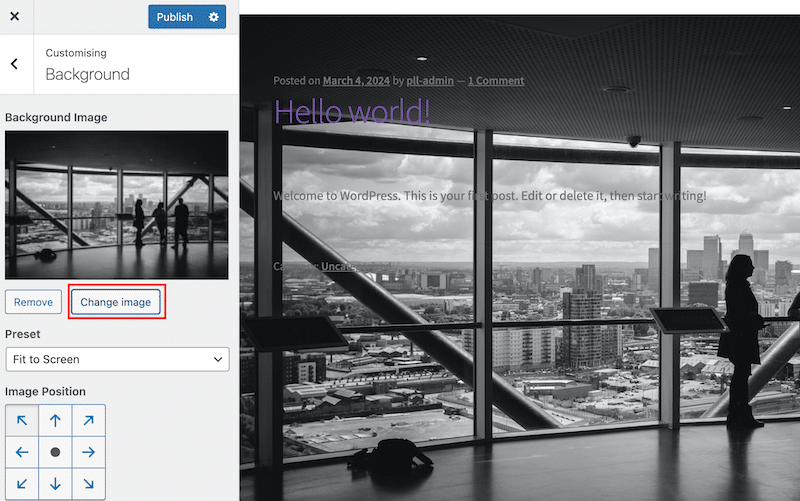
2. Aşağıda görebileceğiniz gibi Resim seç butonuna tıklayın.

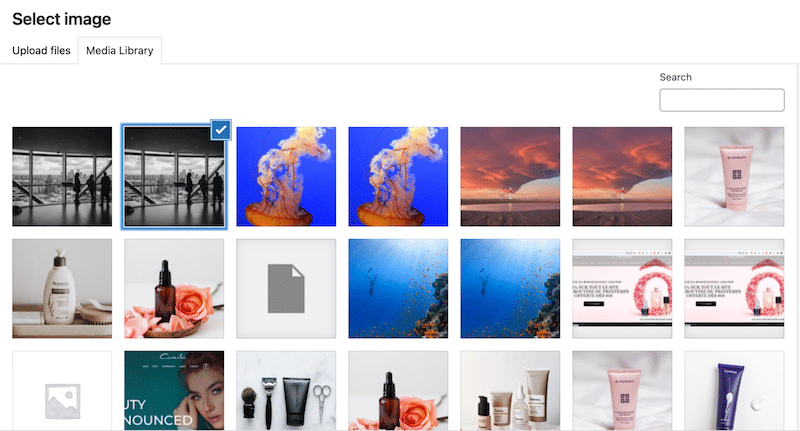
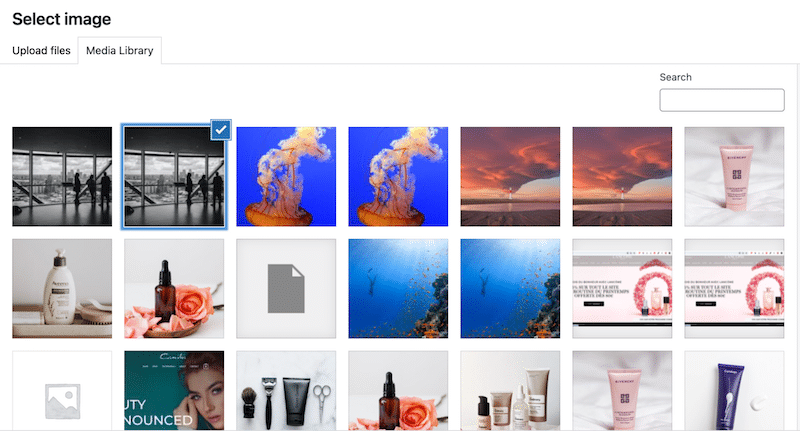
3. WordPress kütüphanesinden görselinizi seçmeniz yeterli:

4. İşte bu, sitenize bir arka plan eklediniz:

2. Bir Blok veya Öğeye Görüntü Arka Planı Ekleme (Sayfa Oluşturucu veya Site Düzenleyici Kullanarak)
Atmanız gereken adımlar şunlardır:
- Düzenlemek istediğiniz sayfaya veya gönderiye gidin.
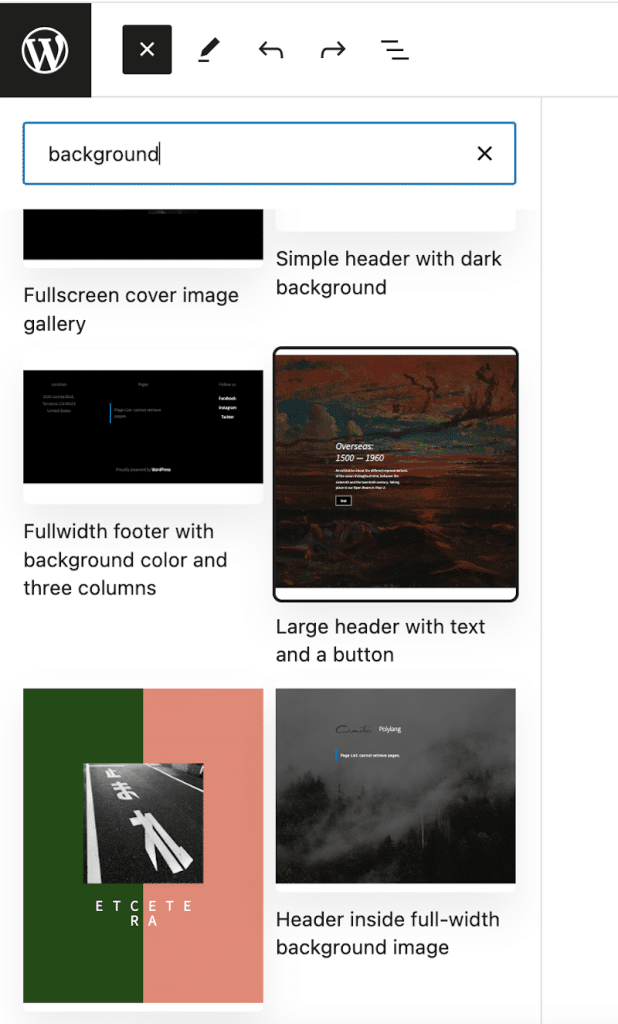
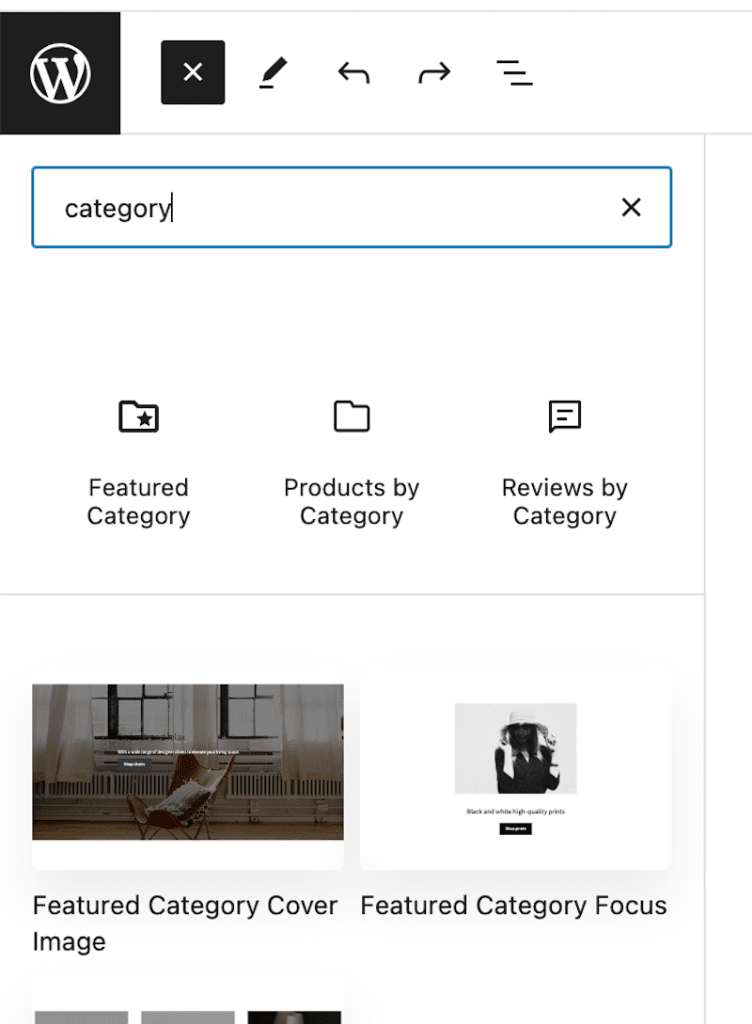
- Desen alanında biraz arka plan arayın.

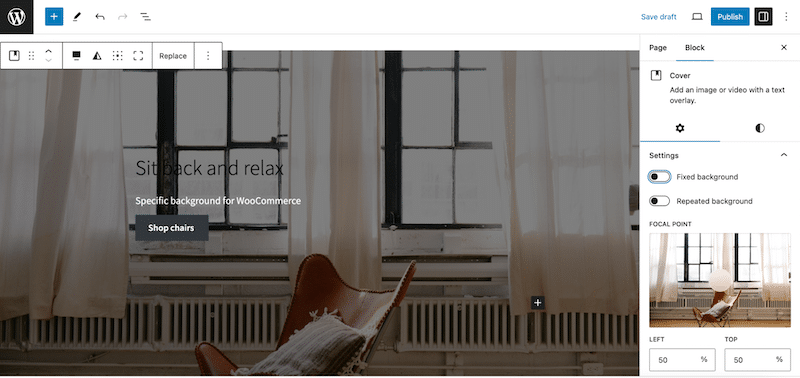
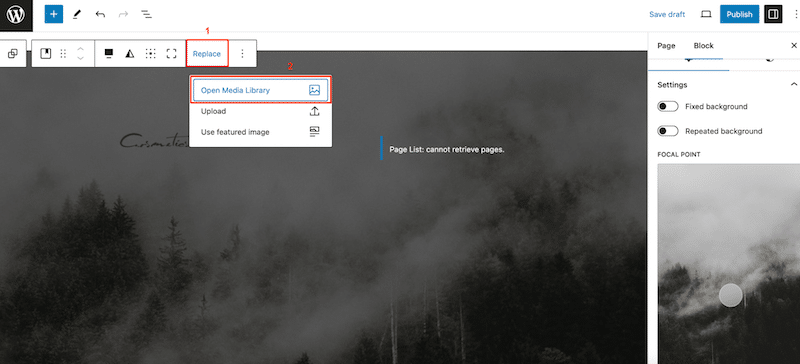
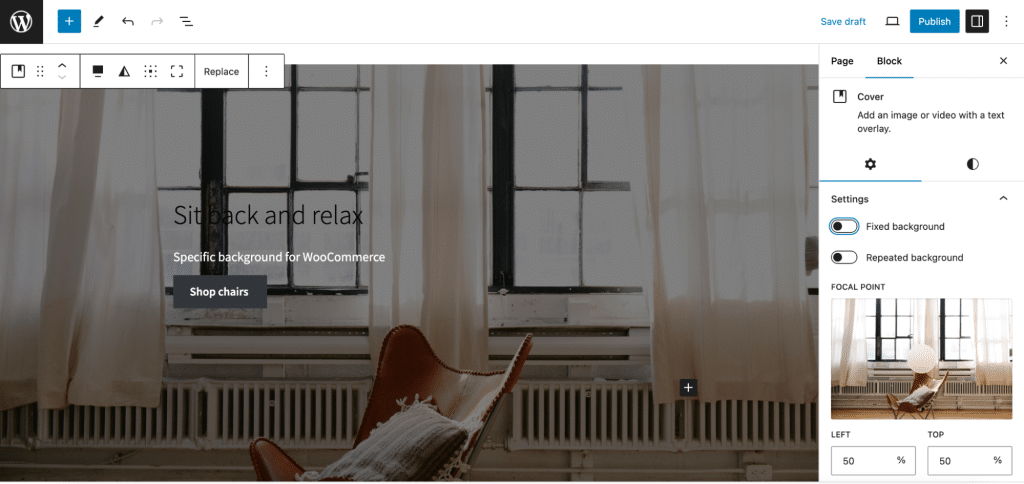
3. Önceden hazırlanmış arka plan desenini ekleyin ve görüntünüzü eklemek için Değiştir ve Medya Kitaplığını Aç düğmelerini tıklayın.

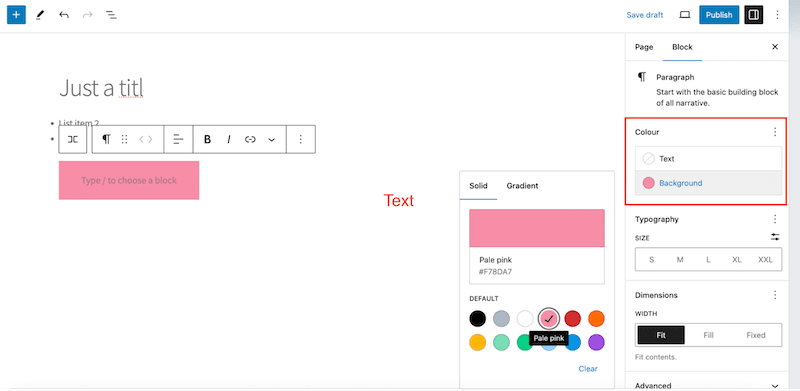
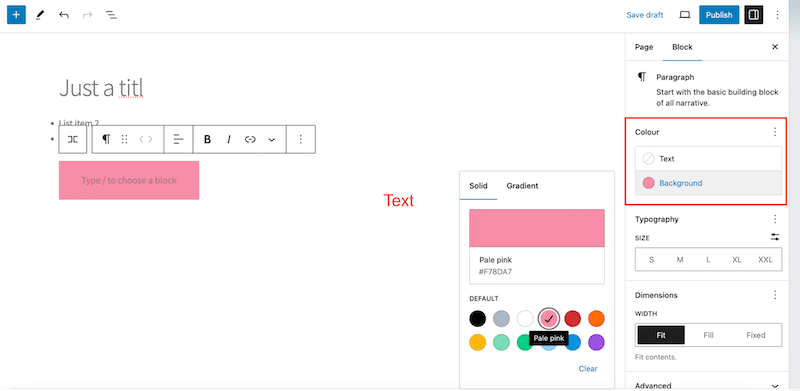
4. Ayrıca sağ kenar çubuğundaki "Blok" ayarlarını açarak herhangi bir bloğa renkli bir arka plan ekleyebilirsiniz:

3. WooCommerce Kategorisi için arka plan ekleme
- Yeni bir sayfa oluşturun.
- Blok Düzenleyiciyi açın ve öne çıkan kategori kapak resmini ekleyin.

3. Metni ve resmi içeriğinizle değiştirin.

4. CSS Özellikleriyle Görüntü Arka Planı Ekleme
arka plan resmi özelliği, bir resmi bir öğenin arka planı olarak ayarlamanıza olanak tanır. Varsayılan olarak görüntü, öğenin tamamını kaplayacak şekilde tekrarlanır.

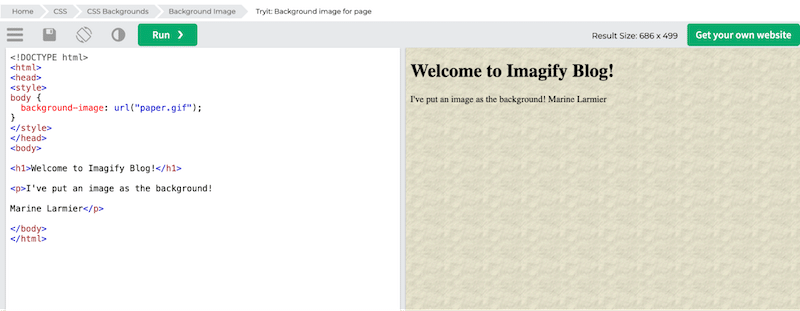
Sayfanıza arka plan eklemek için kod pasajı:

<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Bilmekte fayda var : Bir arka plan özelliğini kullanarak herhangi bir arka plan rengi, tekrarlama, tekrarlamama ve diğer birçok resim özelliğini ekleyebilirsiniz. Bir arka plan resmi özelliğini kullanırsanız, yalnızca bir resim ekleyebilirsiniz. |
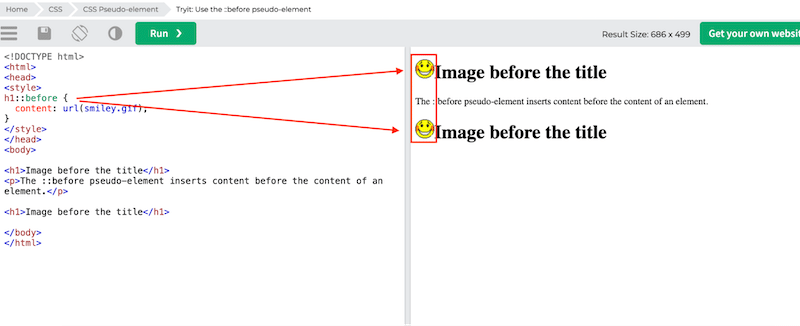
5. CSS ile Görüntü Arka Planı Ekleme (CSS'de ::before ve ::after Sözde Öğelerini Kullanma)
CSS'deki ::before ve ::after sözde öğeleri, içeriği HTML'nin "dışındaki" bir sayfaya eklemenize olanak tanır.
Örneğin, bir resmi başlıktan önce bu şekilde görüntüleyebilirsiniz:

Bu sözde öğeleri bir arka plan görüntüsü için kullanmak istiyorsanız, bunu tıpkı aşağıdaki kod parçasında gösterildiği gibi "content: URL (img.jpg)" olarak ayarlayabilirsiniz:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Önceki ve sonraki sözde elemanları kullanmanın artıları: Genişliği ve yüksekliği ayarlayabilirsiniz. Arka plan boyutunu bile yeniden boyutlandırabilirsiniz. |
WordPress'te Arka Plan Resmi Nasıl Değiştirilir
WordPress'te arka plan resimlerini değiştirmenin en kolay yolu şu adrese gitmektir:
- Görünüm > Yöneticinin arka planı .

2. Daha sonra aşağıda görebileceğiniz gibi Resmi değiştir butonuna tıklayabilirsiniz:

3. WordPress kütüphanesinden başka bir görsel seçin.

4. İşte bu, arka plan değişti:

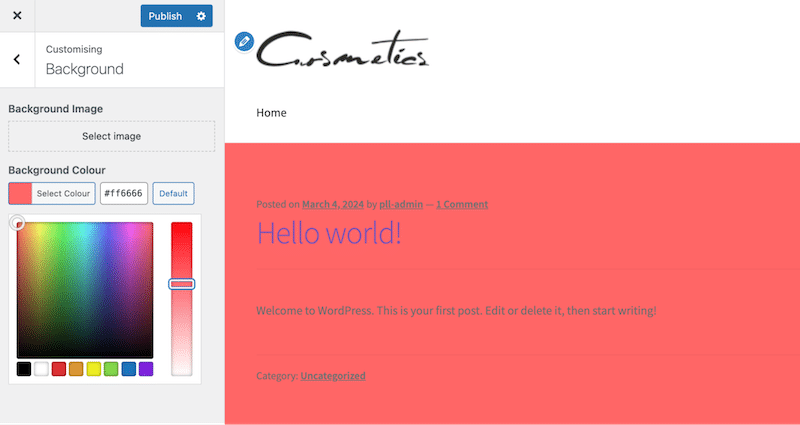
Arka Plan Rengi Nasıl Değiştirilir
Yöneticiden Görünüm > Arka Plan kısmına giderek aynı yolu takip edebilirsiniz ancak bu kez Renk Seç butonuna tıklayın.

Artık WordPress sitenize arka plan resmini nasıl kolayca ekleyeceğinizi veya değiştireceğinizi bildiğinize göre, bu resmin optimize edildiğinden emin olmanız çok önemlidir. Güzel bir arka plan sitenizin estetiğini artırsa da hızını etkilememelidir. Aşağıdaki bölümde en iyi performansı elde etmenize yardımcı olabilecek birkaç optimizasyon ipucu ve kullanımı kolay eklentiler sunulmaktadır.
Arka Plan Resimleri Nasıl Optimize Edilir
Sayfa hızınızın etkilenmediğinden emin olmak için arka plan resimlerini optimize etmeye yönelik altı ipucu:
1. Doğru Formatı Seçin
Gereksiz dosya boyutu olmadan kaliteyi korumak için uygun görüntü formatını seçmek çok önemlidir. WebP ve AVIF, geleneksel JPEG veya PNG formatlarına kıyasla üstün sıkıştırma sunarken aynı kaliteyi elde ettikleri için mükemmel seçimlerdir.
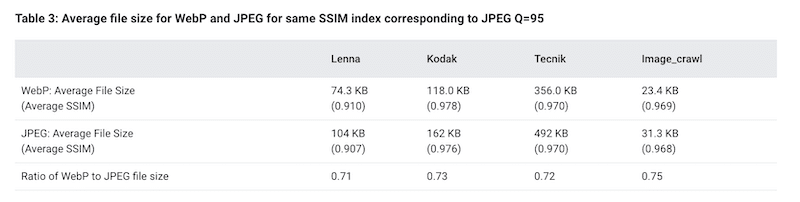
Google'ın yaptığı araştırmaya göre WebP'nin JPEG'e göre %25-%34 oranında ek bir sıkıştırma avantajı sunduğunu görebiliyoruz:

WordPress eklentisi ile çözüm
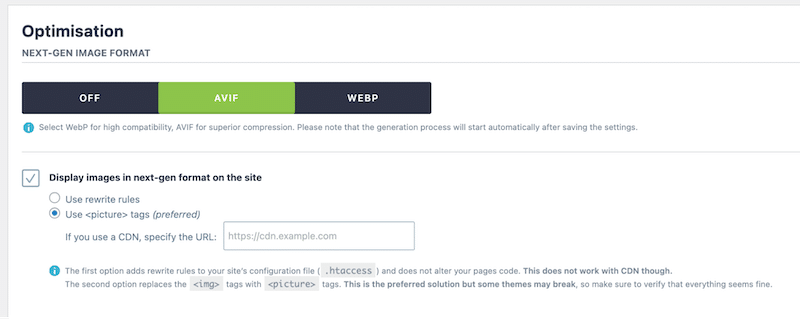
Imagify eklentisi tüm görsellerinizi kolayca WebP veya AVIF'e dönüştürebilir. Imagify, arka plan resimleri de dahil olmak üzere tüm görsellerinizi doğrudan WordPress yöneticinizden birkaç tıklamayla dönüştürür. Yapacak hiçbir şeyiniz yok ve hiçbir teknik beceriye de ihtiyacınız yok.

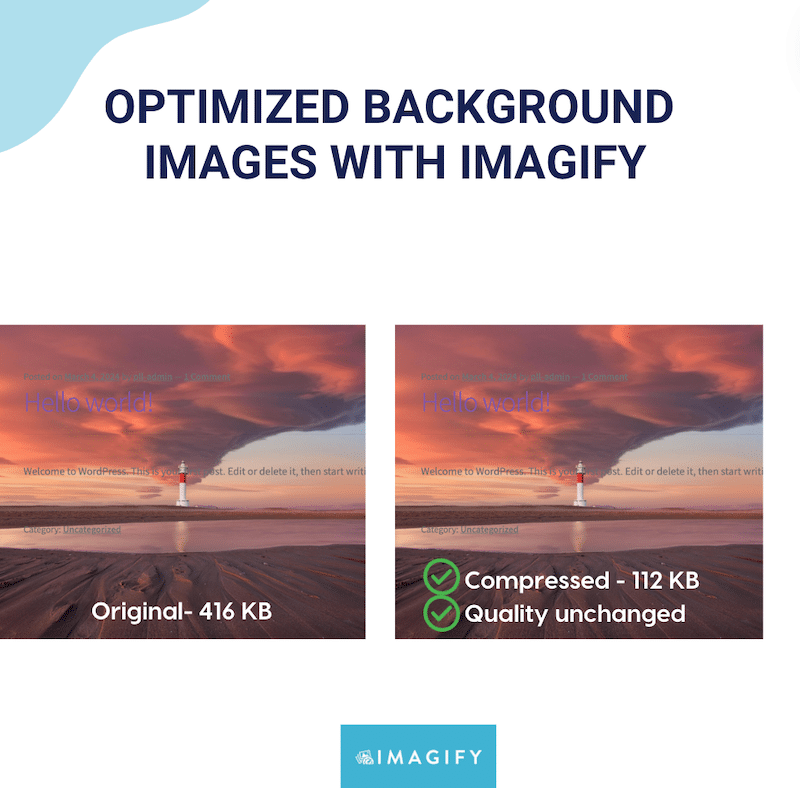
2. Sıkıştırın ve Yeniden Boyutlandırın
Arka plan resimlerini sıkıştırmak ve yeniden boyutlandırmak, görsel kaliteyi korurken dosya boyutunu azaltır. Imagify gibi eklentiler, kalitede gözle görülür bir düşüş olmadan resimlerin küçültülmesine ve daha hızlı yüklenmesine yardımcı olarak birkaç dakika içinde genel site performansını artırabilir.

WordPress eklentisi ile çözüm
Yine Imagify, size zaman kazandıran ve daha hafif görüntüler oluşturmak için gereken adımları en aza indiren en kolay görüntü iyileştiricidir. Eklenti ayrıca ziyaretçilere daha küçük görseller sunarak sitenizi hızlandırmanıza da yardımcı olur. Kaliteyi etkilemeden maksimuma sıkıştırmak için Akıllı sıkıştırma modunu kullanır.
3. Duyarlı Görseller Kullanın
Çeşitli cihazlar için farklı görüntü boyutları sunmak, optimum görüntü ve performansı garanti eder.
Manuel Çözüm
Masaüstü bilgisayarlar, tabletler ve mobil cihazlar için uyarlanmış resimler sağlamak, yükleme sürelerini ve tüm ekran boyutlarında kullanıcı deneyimini iyileştirmek için HTML veya duyarlı CSS tekniklerinde srcset özelliğini kullanın.
4. Tembel Yüklemeyi Uygulayın
Tembel yükleme, görüntülerin yüklenmesini, örneğin kullanıcının ekranında göründükleri zamana kadar, ihtiyaç duyulana kadar erteler. Bu optimizasyon tekniği, CSS arka plan resimlerinin yüklenmesini geciktirir, ilk yükleme süresini azaltır ve bant genişliğinden tasarruf sağlar.

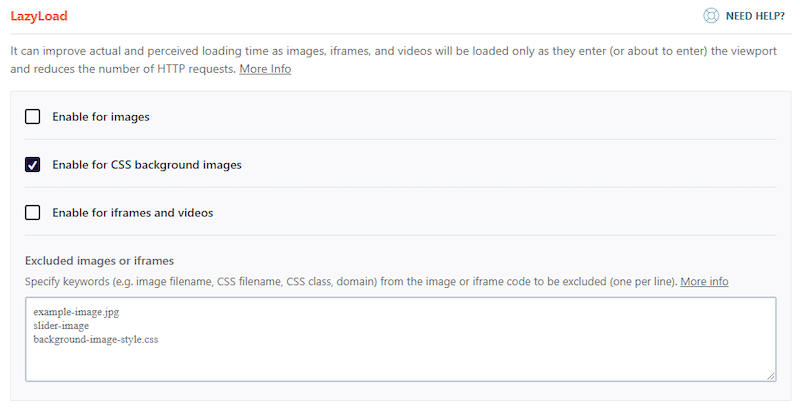
WordPress eklentisi ile çözüm
WP Rocket, WordPress için en güçlü performans eklentisidir. Tüm ağır işleri sizin yerinize yapar, zamandan ve emekten tasarruf etmenizi sağlar. Teknik bilginiz ne olursa olsun eklenti, performans sorunlarını çözmenize ve önbelleğe alma, yavaş yükleme ve kod optimizasyonu ile web sitenizi kolayca hızlandırmanıza yardımcı olur.
WP Rocket görsellerinizi, videolarınızı ve CSS arka plan görselleri özelliğini tembel olarak yükleyebilir:

5. LCP Görüntüsünü önceden yükleyin
En Büyük İçerikli Boya (LCP) öğesinde kullanılan görsellerin önceden yüklenmesi sayfa yükleme hızını artırabilir.
Manuel Çözüm
Konsept basittir: HTML <head>'e bir <link rel=”preload” href=”image.jpg” as=”image”> etiketi ekleyin, böylece kritik görsellerin önceliklendirildiğinden ve daha hızlı yüklendiğinden emin olabilirsiniz. İşte Largest Contentful Paint'inizi nasıl önceden yükleyeceğiniz hakkında bir eğitim.
WordPress eklentisi ile çözüm
WP Rocket, arka plan görüntüleri de dahil olmak üzere ekranın üst kısmındaki görüntüleri yavaş yüklemeden hariç tutarak otomatik olarak optimize eden "Kritik Görüntüleri Optimize Et" adlı bir özellik ile birlikte gelir. Sonuç olarak resimler daha hızlı yüklenir.
Varsayılan olarak etkin olan bu özellik iki önemli eylemi gerçekleştirir:
- Bir sayfadaki En Büyük İçerikli Boya (LCP) görüntüsünü otomatik olarak tanımlar ve fetchpriority=”high” özelliğini kullanarak bunu öncelikli olarak önceden yükler.
- Geç yüklemeden hariç tutma: LCP görüntüsü, ekranın üst kısmındaki tüm görüntüler gibi geç yüklemeden hariç tutulur.
6. Resim Spritelarını Kullanmayın
Birden fazla görüntüyü tek bir dosyada birleştiren görüntü hareketli görüntülerinin, modern duyarlı tasarım için güncellenmesi ve daha etkili olması gerekir. Bunun yerine, daha iyi performans ve daha kolay bakım için görselleri tek tek optimize etmeye odaklanın.
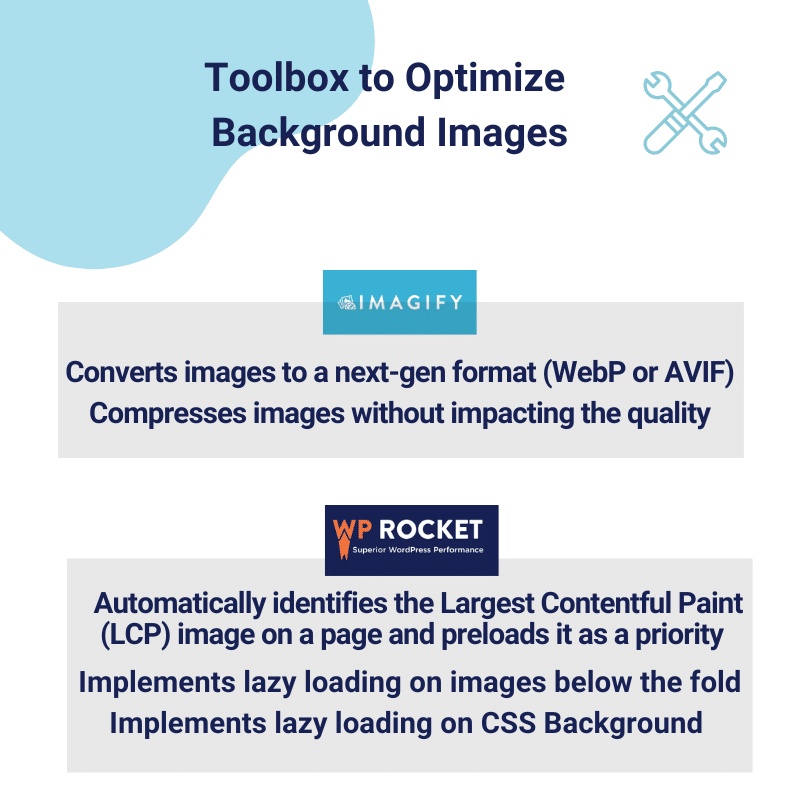
Arka plan resimlerini optimize etmenin en iyi yollarından biri Imagify veya WP Rocket gibi eklentileri kullanmaktır. Bu araçlar, görüntü optimizasyonunun tüm teknik yönlerini ele alarak performans sorunları konusunda endişelenmeden işinize odaklanmanıza olanak tanır.

Kapanış
Artık, WordPress sitenizde arka plan resimlerini etkili bir şekilde kullanmak için, bunları nereye yerleştireceğiniz, nasıl ekleyeceğiniz veya değiştireceğiniz de dahil olmak üzere ipuçlarınız var. En önemli kısım, sitenizin hızlı ve kullanıcı dostu kalmasını sağlamak için WP Rocket ve Imagify gibi eklentilerle bu görselleri nasıl optimize edeceğinizi de bilmenizdir.
Her iki eklentiyi de aynı ekip geliştiriyor; kullanımı kolaydır ve tüm teknik yönleri ele alır. Görüntüleri optimize etmek için en iyi kombinasyon bunlardır:
WP Rocket, CSS arka planları da dahil olmak üzere görselleri önbelleğe almak, önceden yüklemek ve yavaş yükleme eklemek için en iyi müttefikinizdir.
Imagify, görüntüleri WebP ve AVIF formatlarına dönüştürür ve kaliteyi etkilemeden sıkıştırır. En iyi yanı ise herhangi bir risk almamanızdır çünkü Imagify'ı ücretsiz olarak deneyebilirsiniz!
