Beaver Builder 1.6.4, Yeni Renk Seçici, Tam Yükseklikte Satırlar, Sayı Sayacı Modülü ve Daha Fazlasını İçeriyor!
Yayınlanan: 2015-09-15Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Beaver Builder eklentisinin 1.6.4 sürümünün artık beta sürümde olduğunu ve denemeye hazır olduğunu duyurmaktan heyecan duyuyorum! Henüz yapmadıysanız hesap alanınıza gidin ve test etmek için beta sürümün bir kopyasını indirin.
Üzerinde çalıştığımız şeylerin ve beta sürümde neler bekleyeceğimizin ayrıntılarına buradan bir göz atabilirsiniz.
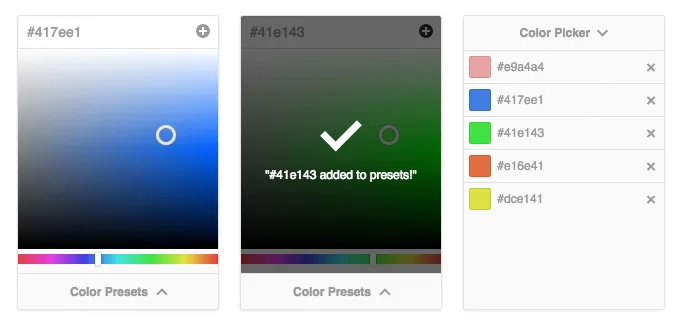
Eski renk seçici amacına hizmet ediyordu ancak biraz karmaşıktı ve birkaç hatası vardı. Yeni renk seçici (aşağıda resmedilmiştir) Automattic'in Iris renk seçicisi üzerine kurulmuştur, yani bunun yasal olacağını biliyorsunuz. Sonuçta, WordPress'in temel renk seçicisi de bunun üzerine inşa edilmiştir!

Yeni renk seçici, onaltılık kod için bir giriş, doygunluğu/parlaklığı ayarlamak için bir alan ve renk tonu için bir kaydırıcıyla çok daha temiz bir arayüze sahiptir. Buna ek olarak, genellikle web'deki renk seçicilerde göremediğiniz yeni bir özelliğe de sahiptir. Ön ayarları kaydetme yeteneği!
Bir ön ayarı kaydetmek kolaydır. Beğendiğiniz rengi seçin, artı simgesine tıklayın; ön ayarınızın eklendiğini bildiren bir mesaj görünecektir. Bir ön ayarı kullanmak için, renk seçicinin altındaki Renk Ön Ayarları düğmesini tıkladığınızda ön ayarlarınızın listesi yukarı kayar. Ön ayarlar bölmesi göründüğünde, bir ön ayarı seçmek için üzerine tıklayabilir veya onu listeden kaldırmak için sil simgesine tıklayabilirsiniz.

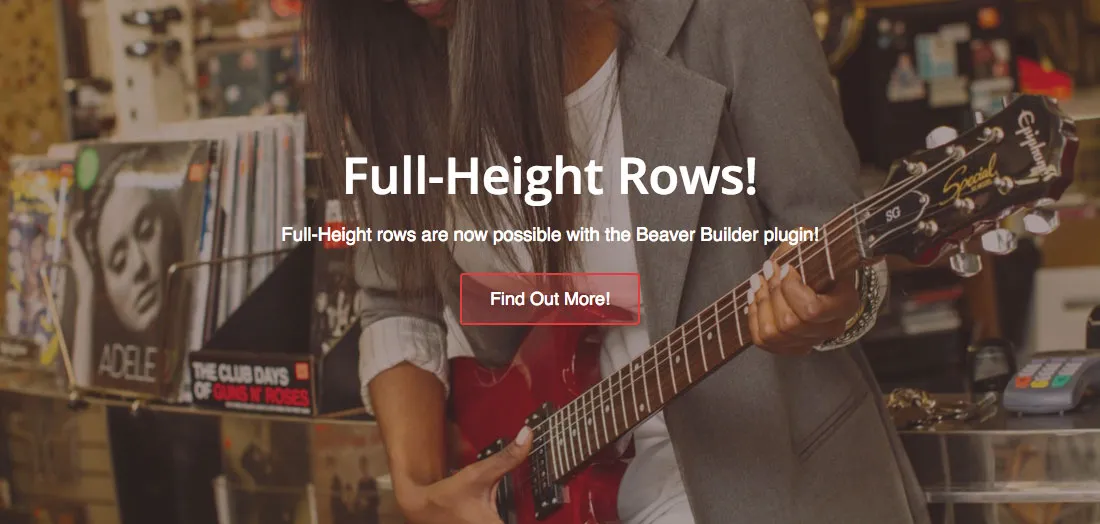
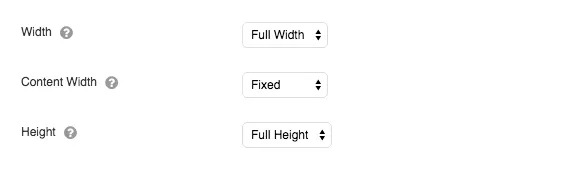
Tarayıcı penceresinin yüksekliğini dolduran bir satır oluşturmak istediyseniz, tam yükseklikte satırlar tam size göre! Bir satırı tam yükseklikte yapmak için, bir satırın ayarlarını açın ve yeni Yükseklik ayarını Tam Yükseklik olarak değiştirin (aşağıdaki resimde olduğu gibi). Bu kadar kolay!

Satırlar için yeni Yükseklik ayarı.
Yükseklik ayarı Tam Yükseklik olarak ayarlandığında, satırınızın yüksekliği tarayıcı penceresinin boyutuna göre otomatik olarak ayarlanacak ve sütunlarınız dikey olarak ortalanacaktır.

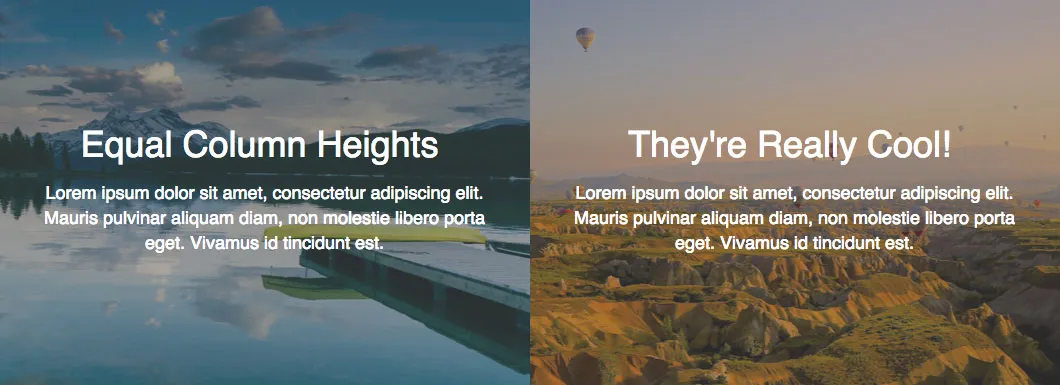
Tam yükseklikteki satırlara ek olarak, artık aynı yüksekliğe sahip bir sütun grubu oluşturmak da mümkün. Arka planı olan birden fazla sütununuz varsa (yukarıdaki resimde gösterildiği gibi), bu gerçekten yararlı bir tekniktir. Bir grup sütunun eşit yüksekliğe sahip olmasını sağlamak için sütun ayarlarında yeni Sütun Yüksekliklerini Eşitle ayarını Evet olarak değiştirin (aşağıdaki resimde gösterildiği gibi).

Sütunlar için yeni Sütun Yüksekliklerini Eşitle ayarı.
Sütun Yüksekliklerini Eşitle Evet olarak ayarlandığında, sütunlarınızın yüksekliği, içinde ne kadar içerik olursa olsun her zaman aynı olacaktır!

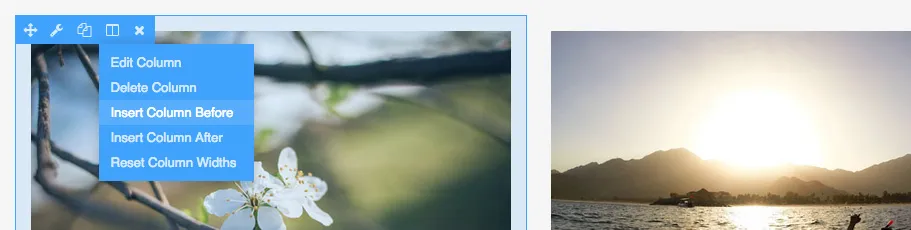
Beaver Builder'da sütunlarla çalışmak her zaman biraz sınırlı olmuştur. Bugün itibariyle bu artık yok! Bir sütunun ayarlar simgesini tıklattığınızda, artık içinde modül bulunsun veya bulunmasın sütunları düzenleme, silme ve ekleme yeteneği de dahil olmak üzere bir dizi yeni seçeneğe sahip bir açılır menü (yukarıdaki resimde gösterildiği gibi) göreceksiniz.
Önüne Sütun Ekle'ye tıklamak, vurgulanan sütundan önce yeni bir sütun ekler; Arkasına Sütun Ekle'yi tıklatmak ise vurgulanan sütundan sonra yeni bir sütun ekler. Bu yeni özellik sayesinde artık bir satıra 12'ye kadar sütun eklenebiliyor!
Listedeki son seçenek olan Sütun Genişliklerini Sıfırla , bir gruptaki tüm sütunların genişliğini eşit olacak şekilde sıfırlamanıza olanak tanır. Bu yazıdaki bir sonraki özellik olan sürükleyerek sütunları yeniden boyutlandırma özelliği ile birlikte kullanıldığında kullanışlı olur…

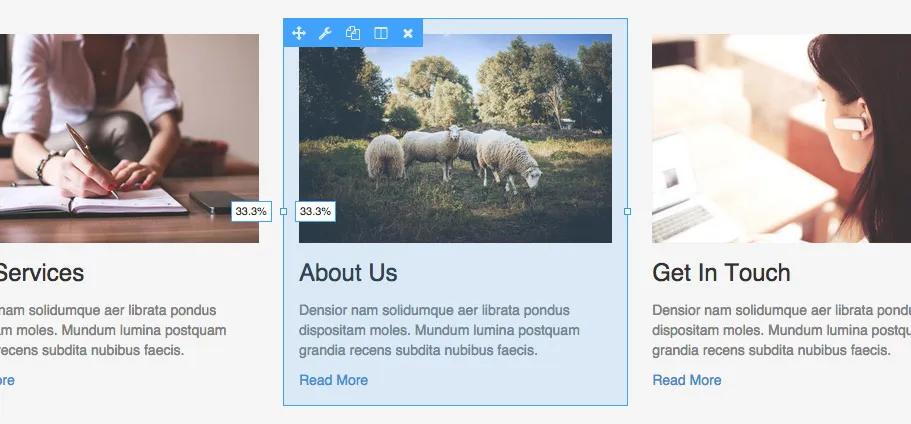
UserVoice sayfamızda bu sürümde yer alan ve çok talep edilen bir başka özellik de sütunları sürükleyerek yeniden boyutlandırabilme yeteneğidir. Artık yeni genişlikten memnun kalana kadar bir sütunun veya modülün sol veya sağ kenarlarını sürükleme olanağına sahipsiniz. Bir sütunu bu şekilde yeniden boyutlandırdığınızda, yeniden boyutlandırılan sütunların yeni genişliğini size bildiren iki göstergenin (yukarıda gösterildiği gibi) göründüğünü de göreceksiniz.
Sürüklenebilir, yeniden boyutlandırılabilir sütunlar @BeaverBuilder'a geliyor! https://i.imgur.com/56p7iJW.jpg X'te PaylaşNispeten küçük olsa da, kullanıcı arayüzünü temizlemek için yukarıdaki ekran görüntülerinde fark etmiş olabileceğiniz birkaç küçük değişiklik yaptık. Özellikle yazı tipi boyutunu biraz azaltarak, aralığı daraltarak ve modül adını bırakarak satır, sütun ve modül kaplamalarındaki eylem simgelerini temizledik.
Bu kaplamaları ilk tasarladığımızda daha az eylem simgemiz olduğundan (yinelenen ve sütun ayarları mevcut olmadığından), işlerin daha az karmaşık görünmesini sağlamak amacıyla bunu yaptık. Ek olarak, modül kaplamalarındaki tüm simgeler bir araya toplanıp daha küçük sütunlar halinde ikinci bir satıra düşme eğilimindeydi. Bu hala çok daha küçük sütunlarda gerçekleşebilse de, modül adı kaldırıldığı için artık çok daha güzel görünüyor.
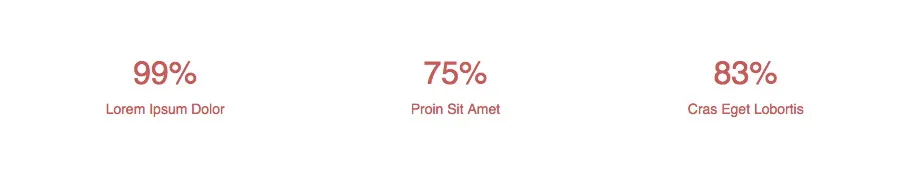
Çekirdek oluşturucudaki iyileştirmeler üzerinde çalışmakla meşgulken, aynı zamanda yeni bir modülü de gizlice eklemeye karar verdik. Bu modül Animasyonlu Sayılar modülüdür ve oldukça havalı! Sadece bir sayı girin ve modül sayfada kaydırıldığında sıfırdan girdiğiniz sayıya kadar hareket etmesini izleyin.

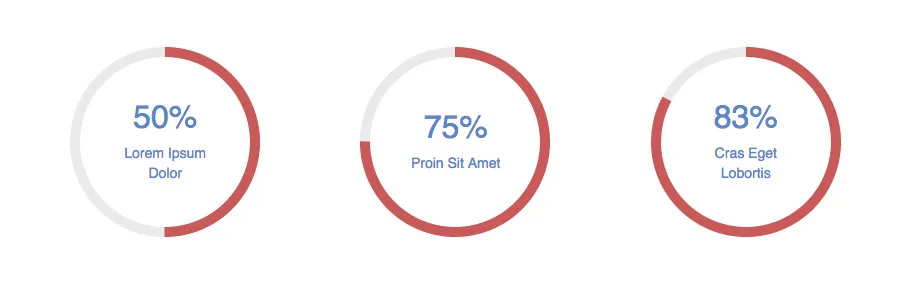
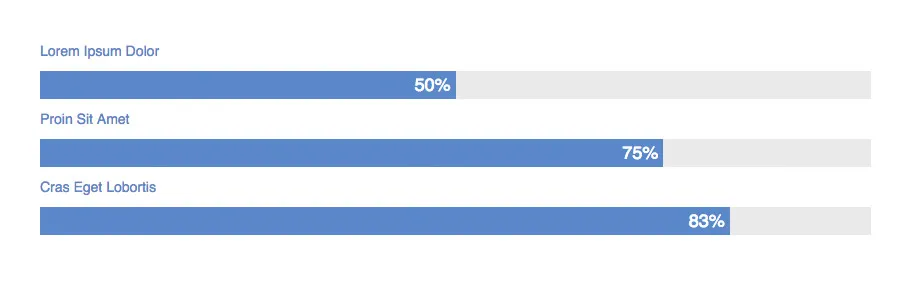
Çeşitli stil ve metin ayarlarına ek olarak Animasyonlu Sayılar modülü, yalnızca bir sayıyı, animasyonlu bir daireyle çevrelenmiş bir sayıyı veya animasyonlu bir çubukta bir sayıyı görüntülemenize olanak tanır.


Yüzdeleri görüntülemek istemiyorsanız sorun değil! Ayrıca standart sayıları görüntülemeyi ve animasyon yüzdesini hesaplamak için kullanılacak bir toplamı girmeyi de seçebilirsiniz. Örneğin, bunu yapmak, metni 250'ye, ancak daireyi veya çubuğu %50'ye hareketlendirecek 250 ve 500 rakamlarını girmenize olanak tanır. Animasyonlu Sayılar modülünün bu özelliği, canlandırabileceğiniz veri türünü neredeyse sonsuz hale getirir!
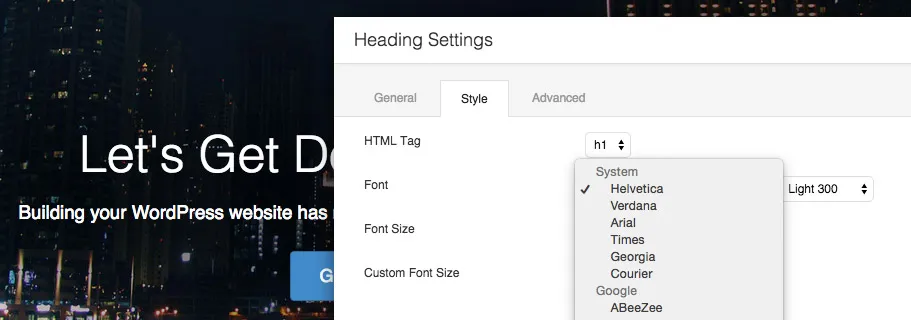
Bu sürümdeki son fakat en önemli özellik ise yeni yazı tipi ayarıdır. Bu, geliştiricilerin, Google yazı tipleri için yerleşik destek ve canlı önizleme içeren modüllerinde yazı tipi ailesi ve yazı tipi ağırlığı seçimlerini (aşağıda gösterildiği gibi) görüntülemek için kullanabileceği özel bir ayardır.

Genel olarak yazı tipi ailesi gibi bir şeye temaya göre karar verilmesi gerektiğini düşünsek de, tek seferlik başlıklar oluşturmak için bu yeni ayarı Başlık modülüne ekledik. Bu ayarı diğer modüllere eklemenin mantıklı olup olmadığını görmek için geri bildirimleri izliyor olacağız, ancak unutmayın ki, Beaver Builder modüllerinde yazı tipi ailesini her zaman ayarlıyorsanız, muhtemelen bu ayarı yapmanız daha iyi olacaktır. bunun yerine temada.
Favolla'daki Diego ve Thais ekibine, bu sürümü mümkün kılmak için yaptıkları muhteşem çalışmalardan dolayı teşekkür etmek istiyorum. Biz Satır/Modül şablonları güncellemesine son rötuşları yaparken, onlar da burada gördüğünüz birçok özellik üzerinde çalışıyorlar. Yakın zamanda nişanlandıklarını söylemiş miydim? Bu ikisinin iyi durumda olduğunu söylemek güvenli!
Duymadıysanız Robby ve ben önümüzdeki hafta CaboPress'te WordPress topluluğundaki bazı harika kişilerden eğitim alacağız. Bu deneyimin bir işletme olarak büyümemize ve Beaver Builder'ın geleceğine ilişkin vizyonumuzu şekillendirmemize nasıl yardımcı olacağı konusunda gerçekten heyecan duyuyoruz. Bu nedenle, bu beta dönemi muhtemelen diğer sürümlerin gördüğü tipik iki haftadan daha uzun olacaktır. Herhangi bir önemli sorunu bir kenara bırakırsak, 5 Ekim haftasında başlamasını bekliyorum.
Son yol haritası gönderimizde yer alan pek çok öğeyi zaten tamamlamış olsak da, hâlâ yapacak çok şey var! Muhtemelen yakın zamanda başka bir yol haritası gönderisi daha yayınlayacağım, ancak bu arada, şu anda üzerinde çalıştığımız şey şu:
Bu güncellemenin en sevdiğiniz kısmı hangisi? Benimki muhtemelen yeni renk seçici veya sütun geliştirmeleri olacaktır. Aşağıdaki yorumlarda bize bildirmeyi unutmayın! Her zaman olduğu gibi, herhangi bir geri bildiriminiz varsa veya herhangi bir sorunla karşılaşırsanız bize bildirmekten çekinmeyin.
Harika yeni özellikler. Her zaman Tam Yükseklikte Satırlara ihtiyaç duyan bir projeyle çalışıyorum.
@Desmond'la aynı sorum var. Üst kısmın tam olmasını, başlık yüksekliği hariç olmasını istiyorum.
Bu arada, bu yeni özellikler için teşekkür ederiz. Harika bir çalışmaya devam edin!
Harika bir haber!
Satır ve sütunlardaki iyileştirmeleri sevdim. Artık neredeyse mükemmel olmak için burada önerildiği gibi sütunların içindeki sütunlara izin vermeniz yeterli https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Harika iş çıkardınız çocuklar! Sen harikasın!
Bu topluluğun bir parçası olduğum için gerçekten heyecanlıyım!
Saygılarımla
Harika, yine şaşkına döndüm. Sanırım buradaki favorim Eşit Sütun Yükseklikleri. Teşekkür ederim.
Merhaba Justin, çok iyi! Bu yeni özelliklerin üretim tesislerinde ne zaman %100 kullanılabilir ve güvenli kullanılabileceğine dair bir tahmininiz var mı?
Bu yeni özellikler harika!!!
Her BB güncellemesiyle işim daha da kolaylaşıyor!
Herkes için harika bir yayın! Harika iş!
Vizyon sahibi olduğunuz, tüm harika geri bildirimleri dinlediğiniz ve en önemlisi BeaverBuilder'ı WordPress'te site oluşturma konusunda mutlak en iyi çözüm haline getirdiğiniz için teşekkür ederiz.
Justin şunu söylemeliyim ki… siz ne zaman yeni bir güncelleme yayınlasanız tüylerim diken diken oluyor. Yatırımım kendini tekrar tekrar amorti ediyor gibi görünüyor. Geçen gün bir müşteriyle web sitesini Beaver Builder ile nasıl güncelleyeceğim konusunda eğitim aldım ve normalde Skype üzerinden 2 saatimi alan işlem 30 dakikamı aldı. Şaşırdım ve müşteri çok heyecanlandı. Sadece şunu söylemeliyim ki siz harikasınız... Betayı indirip onunla oynayacağım.
Başlıklardaki yazı tipi ayarının varsayılan olarak temayı kullanması ve ardından bir yazı tipi belirleme seçeneği sunması gerekiyor; bunu bir hazırlık sitesinde test ettim ve temanın geri kalanıyla eşleşen başlıkların tümü anında Helvetica olarak değiştirildi. Bu, mevcut kullanıcılar için düşünmeyeceğim beklenen bir davranış değil
Bunun dışında kullanışlı bir özellik gibi görünüyor.
WOWzers ne büyük bir güncelleme. Hacklediğim/beklediğim pek çok şey var! Harika iş – bayıldım.
I. Aşk. Kunduz Oluşturucu.
MERHABA,
Henüz müşteri değilim ama demoları denedim ve güncellemeler için blogunuzu takip etmenin yanı sıra bilinçli bir karar vermek için incelemeleri ve diğer inşaatçıları araştırdım.
İkna olduğumu söylemeliyim!!!
Görünüşe göre siz bu eklenti/tema oluşturucuyu sadece benim için tasarlıyor ve geliştiriyorsunuz.
hepsi çok sezgisel ve iyi düşünülmüş görünüyor.
Çok basit ve temiz deneyimi seviyorum.
“BASİT” üzerine yeterince vurgu yapamam.
günün sonunda çoğu son kullanıcı ve site/işletme sahibi geliştirici değildir ve kullanımının mümkün olduğu kadar kolay olması gerekir.
MÜKEMMEL ürün!!!
İstatistikler harika görünüyor arkadaşlar. Sanırım artık kendi modülümü güncellememe gerek yok. Sütunlar ve renk seçiciler konusunda da gerçekten heyecanlandım. Bu bir güncelleme canavarıdır.
[…] Bu güncellemeyle ilgili bilgi için Justin'in Beaver Builder Blogu'ndaki gönderisini bulabilirsiniz. […]
Güzel güncelleme arkadaşlar! Eşit sütunları seviyorum! Tanrıya şükür!
Harika gelişmeler! Ayrıca renk seçiciyle ilgili birkaç sorun yaşadım. ETA ne kadar uzakta?
Şu anda Beta sürümünü test ediyorum ve hataları nereye bildireceğimi bilmiyorum, buradan mı? Renk seçici safarimde çalışmıyor (Sürüm 8.0.4 (10600.4.10.7)). Renk seçiciyi aktif hale getirmek için bir renk kutusuna tıkladığımda en sağ tarafta bir saniyeliğine açılıyor ve sonra kayboluyor. Başka kimse bunu bildirdi mi? Eğer ihtiyacınız olup olmadığını görmek için bir ekran görüntüsü videosuna ihtiyacınız varsa bana bildirin. Bunun dışında başka bir soruna rastlamadım. Bu sürüm muhteşem, bundan çok mutluyum!
millet – kaçırdığım için özür dilerim – ama yeni renk seçici güncellemesi/yeniden yazma alfa şeffaflığına izin veriyor mu – en son beta sürümünü seviyorum – her zamanki gibi süper güçlü!!
Artık iyi yapılmış bir video modülüne ihtiyacımız var. Bu son derece yararlı olacaktır.
Merhaba Harika Adamlarım!
Umutsuzca ve endişeyle 1.6.4'ü bekliyorum. tüm harika ve güzel yeni ve geliştirilmiş özelliklerle.
Beni bir BB fanatiğine dönüştürdün ve bunu sevmekten vazgeçemiyorum.
Harika çalışmaya devam edin.
Sen en iyisin!
Bu harika Justin. Bu sabah, kesinlikle konumlandırılmış içeriğe sahip tam yükseklikte bir satır oluşturmak için özel CSS üzerinde çalışıyor olmam ironik.
Birkaç soru:
Tam yükseklikteki satırın eski tarayıcılar için bir geri dönüşü var mı? Yüksekliğini diğer sayfa öğelerini de göz önünde bulundurarak mı hesaplıyor? Örnek:
.awesome-masthead {
minimum yükseklik: 600 piksel;
minimum yükseklik: calc(100vh – 300px);
}
Neyse, harika bir güncelleme. Hala yazı/arşiv şablonları için parmaklarımı çaprazlıyorum. Yapısal elemanlara belirli yükseklikler ayarlayabilmek (dolgu/kenar boşlukları kullanmak yerine) de harika olurdu!
Siz harikasınız.