Beaver Builder 1.7 – Artık Kısmi Yenileme, Sayfa Başına Kod Ayarları ve… İlk Kısa Kodumuz!?!
Yayınlanan: 2015-12-22Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Beaver Builder'ın en son sürümü artık beta sürümde ve test edilmeye hazır! Henüz yapmadıysanız, hesap alanınıza gidin ve kontrol etmek için beta sürümün bir kopyasını indirin.
Bu güncelleme birçok şeye odaklanıyor; bunların en büyüğü Kısmi Yenileme aracılığıyla yapılan performans iyileştirmeleri. Bu güncellemedeki (veya daha önce yayınladığımız) diğer özellikler kadar çekici gelmeyebilir, ancak uygulanması biraz zaman aldı ve düzenleme deneyimini çok daha sorunsuz hale getirecek .
Buna ek olarak yeni düzen ayarları, yeni modüller ekledik, bir modülü güncelledik, kullanışlı yeni bir yardımcı yöntem ekledik ve… Beaver Builder'ın ilk kısa kodu!

Kısmi Yenileme tam olarak nedir?
1.7'den önce, Beaver Builder düzeninde herhangi bir değişiklik yaptığınızda, düzene ait tüm CSS, JS ve HTML yeniden oluşturuluyordu. Küçük bir metin değişikliği bile sayfa düzeninin tamamının yenilenmesini gerektirir. Bazen fark edilmiyordu, ancak videolar ve kaydırıcılar gibi dinamik içeriklerde, doğrudan düzenlenmiyor olsalar bile bunların tekrar tekrar yeniden yüklendiklerini görebiliyordunuz.
Bu pek verimli ya da kullanıcı dostu değil ve değiştirmek istediğimiz bir şey. Kısmi Yenilemeye merhaba deyin!
Kısmi Yenileme ile yalnızca düzenlemekte olduğunuz satır, sütun veya modül, kaydet düğmesine tıkladığınızda güncellenir (veya bir önizleme yenilemesi tetiklenir). Bu kadar basit! Bu yaklaşım, CSS, JS ve HTML varlıklarının sunucuda oluşturulmasını hızlandırır ve yeniden yüklenmesi gerekmeyen öğelerin yeniden yüklenmesini engeller.
Ancak yine de tam yenilemenin gerekli olduğu zamanlar vardır, ancak bu durumları mümkün olduğunca sınırlamaya çalıştık. En dikkate değer durum, kısmi yenilemeyi desteklemeyen özel bir modülü veya bir satır/sütun içeren bir satırı düzenlediğiniz zamandır.
Kısmi Yenileme varsayılan olarak özel modüller için devre dışıdır ve çalışması için etkinleştirilmesi gerekir. Bunu etkinleştirmek kolaydır ancak modülleriniz için bunu yapmadan önce Kısmi Yenilemenin uygulanmasına ilişkin özel modül belgelerine göz atmayı unutmayın. Bu yapılmadan önce JavaScript ile ilgili dikkate alınması gereken birkaç önemli nokta vardır.
Ön uçta gördüğünüz Kısmi Yenileme büyüsüne ek olarak, oluşturucunun düzenleme deneyimini geliştirmek için arka uçta da bir dizi geliştirme uyguladık.

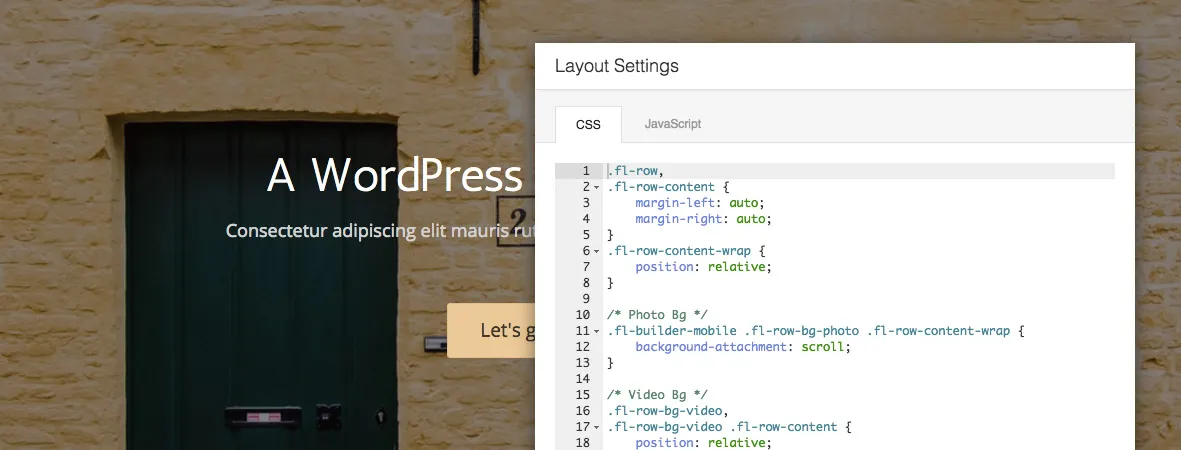
1.7'ye güncellediğinizde ve Araçlar düğmesini tıkladığınızda, Genel Ayarlar düğmesinin hemen üzerinde Düzen Ayarları için yeni bir seçenek göreceksiniz. Bu ayarlar, düzenlenmekte olan düzen için geçerlidir ve şu anda CSS ve JS ayarlarını içermektedir.
Evet, bu doğru, artık CSS ve JS'yi sayfa başına kaydedebilirsiniz! Vay be!
CSS ve JS'yi sayfa başına kaydedebilmenin en büyük avantajlarından biri, CSS ve JS'yi şablonlarınızla birlikte dışa aktarabilmenizdir. Bu, kolaylıkla yeniden kullanılabilen ve paylaşılabilen son derece özel şablonlar oluşturmanıza olanak tanıyan son derece güçlü bir özelliktir.
JS ayarı canlı önizleme yapmasa da (bu biraz karmaşık olurdu), CSS ayarı öyle. CSS değişikliklerinizi yapın ve güncellediğiniz düzene yansıyan değişiklikleri gerçek zamanlı olarak izleyin. Ayrıca, oluşturucudaki tüm kod düzenleyicileri için (yalnızca Düzen Ayarlarındakiler için değil) kod tamamlamayı da açtık.
Yeni Mizanpaj Ayarları paneline CSS ve JS ayarını eklediğimizde, bu tür düzenlemeleri küresel düzeyde de yapmanıza izin vermek mantıklıydı. Temamızı kullananlar için bu gerekli olmasa da, kullanmayanlar için artık tüm Beaver Builder düzenlerinize uygulanacak Global Ayarlar paneliyle CSS ve JS eklemek mümkün.
Beaver Builder mizanpajlarını tema dosyalarında oluşturmak, bu yıl popülerlik kazanan daha gelişmiş bir tekniktir. Bunu yapmanın çeşitli nedenleri vardır, ancak en yaygın olanı düzenlenebilir bir üstbilgi/altbilgiyi tüm siteye global olarak yerleştirmektir.
Şimdiye kadar bunu başarılı bir şekilde yapmanın tek yolu fl_builder_global_posts filtresi ve özel bir sorgu ya da Sayfa Ekle eklentisini kullanmaktı, ancak artık durum böyle değil.
Yeni FLBuilder::render_query yöntemi, Beaver Builder mizanpajlarının tema dosyalarında oluşturulmasındaki karmaşıklıkları ortadan kaldıran çok güçlü bir yöntemdir. WP_Query sınıfına aşina olanlar bu sınıfla kendilerini evlerindeymiş gibi hissedeceklerdir. Tek bir argüman alır (WP_Query'ye ileteceğiniz argümanın aynısı) ve bulunan tüm gönderileri işler. Daha fazla bilgi için dokümanlara göz atmayı unutmayın.
Yeni FLBuilder::render_query yönteminin üzerine inşa edilen, Beaver Builder'ın ilk kısa kodudur! Düzen için kısa kodların kötü bir şey olabileceğini biliyoruz, ancak bu durumda onu çok faydalı bulacağınızı düşünüyorum.
Yeni fl_builder_insert_layout kısa kodu, istediğiniz sayıda Beaver Builder düzenini gönderilere, sayfalara ve her türdeki özel gönderilere eklemenize olanak tanır!
Bunu neden yapmak istiyorsun?
Diyelim ki bülteniniz için Beaver Builder ile oluşturduğunuz sayfalarda gösterilen harika görünümlü bir genel satır oluşturdunuz. O kadar güzel görünüyor ve o kadar iyi çalışıyor ki blog yazılarınızda kullanmak istiyorsunuz. Global satırınızın ve bam'ınızın kimliğini içeren fl_builder_insert_layout kısa kodunu girmeniz yeterli! Sorun çözüldü!
Bu yeni kısa kodla çalışma ve yapabileceği her şey hakkında daha fazla bilgi için lütfen dokümanlara göz atmayı unutmayın.

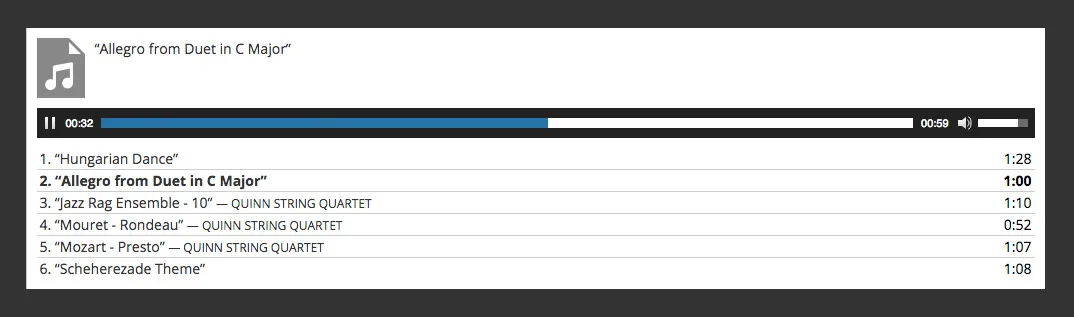
Henüz Eugene ile tanışmadıysanız, Robby'nin kendisini tanıttığı gönderisine mutlaka uğrayın (bu yolun yarısı kadardır). Ses modülü, Eugene'nin Beaver Builder'daki ilk projesiydi (o zamandan beri, son Abonelik Formu modülü entegrasyonları ve Video modülü için WebM desteği gibi küçük sürümlerin bir parçasıydı) ve bence harika bir iş çıkardı!
Ses modülü aslında WordPress'in temel ses ve çalma listesi kısa kodları için bir sarmalayıcıdır. Bir dizi özelleştirme ayarıyla tek bir ses dosyası için bir oynatıcı veya birden fazla ses dosyası için bir oynatıcı (bir çalma listesi) eklemenizi sağlar.
Bu güncelleme aynı zamanda özel modül geliştiricileri için yeni bir ses alanı da içeriyor. Bunun nasıl çalıştığı hakkında daha fazla bilgi için lütfen özel modül belgelerine bakın.

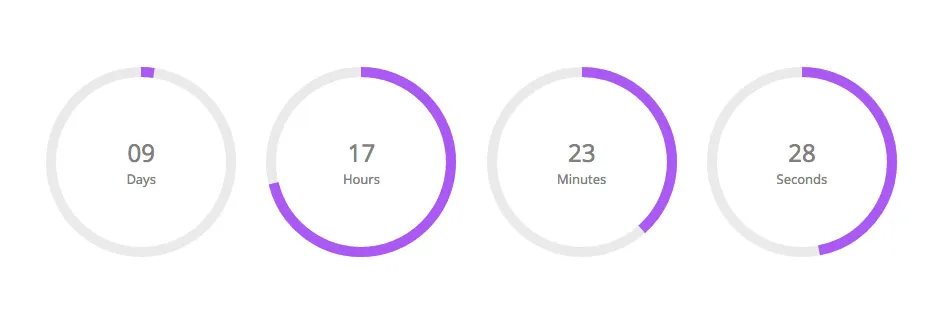
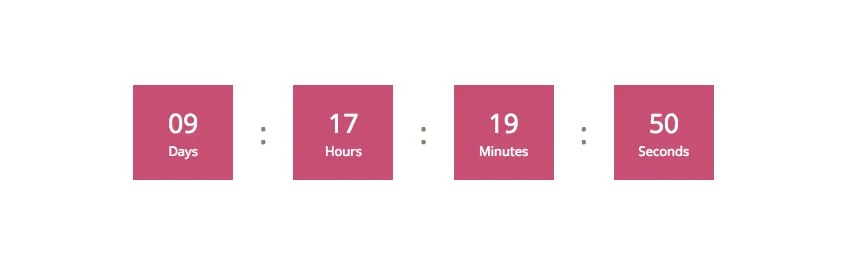
Geri Sayım modülü, bu noktada hepinizin aşina olması gereken bir Beaver Builder geliştiricisinin çalışmasıyla geliştirilen yeni bir modüldür. 1.6.4 güncellemesinin rock yıldızı Favolla'dan Diego de Oliveira!
Geri Sayım modülü, düzeninize, belirttiğiniz tarih ve saatten itibaren sıfıra doğru geri sayan bir geri sayım sayacı eklemenizi sağlar. Kullanılması gereken saat dilimini seçmek de dahil olmak üzere tam tarih ve saati belirtmenize olanak tanır ve geri sayım zamanlayıcılarınızın görünümünü özelleştirmek için bir dizi stil ayarına sahiptir.

Yeni ses alanına ek olarak bu güncelleme, özel modül geliştiricileri için kullanıcıların günün belirli bir saatini (şu anda 12 saatlik formatta) seçmesine olanak tanıyan yeni bir zaman alanı da getiriyor. Bunun nasıl çalıştığı hakkında daha fazla bilgi için lütfen özel modül belgelerine bakın.

Gelecek yıl muhtemelen daha az sayıda yeni modül çıkardığımızı göreceksiniz (yalnızca bir Tablo modülü planladık) ve bunun yerine mevcut modül serimizde iyileştirmeler üzerinde çalışmaya başladığımızı göreceksiniz. Bu süreci İletişim Formu ve Video modüllerinde yapılan güncellemelerle zaten başlattık ve şu anda Referanslar modülünde bazı gerçekten güzel güncellemeler üzerinde çalışıyoruz.
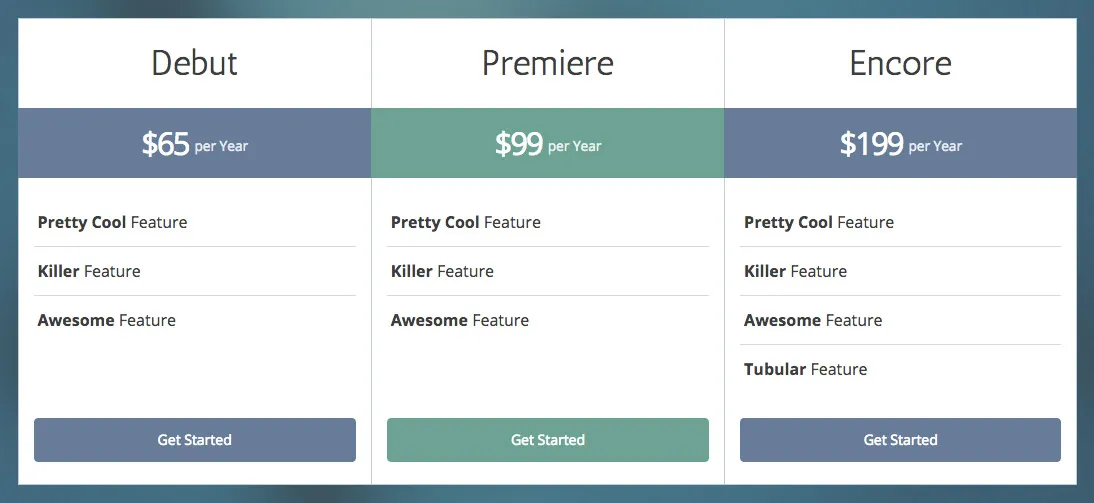
Modül güncellemeleri konusunda bu sürümde Fiyatlandırma Tablosu modülüne odaklandık ve bence gördüklerinizi beğeneceksiniz!
Fiyatlandırma Tablosu modülüne yapılan yeni eklemeler, vurgulama için genel stil ayarlarını (başlık, fiyat veya hiçbiri), kenar stilini ve her fiyatlandırma kutusu için ayrı düğmeleri içerir. Bunlar küçük değişiklikler gibi görünebilir, ancak yukarıdaki ekran görüntüsüne baktığınızda, daha önce ayarlarla mümkün olmayan bir dizi farklı görünümün artık mümkün olduğunu zaten görebilirsiniz.
Kendiniz kontrol ettiğinizden ve değişiklikler hakkında ne düşündüğünüzü bize bildirdiğinizden emin olun!
Fark etmediyseniz, geliştiricinin arayüzünün Gelişmiş Modüller bölümü biraz dolmaya başladı (ve bu güncellemede yalnızca iki yeni modül eklendi). Bir noktada, düşünme başlıklarımızı açıp tüm modülleri farklı bölümlere ayırmayı düşünebiliriz . Ancak bu gerçekten büyük bir değişiklik ve kullanıcılarımıza şu anda bunu gerçekleştirmenin gerekli olduğunu düşünmüyoruz (belki de hiçbir zaman, kim bilir).
İşleri biraz eşitlemek için mevcut iki modülü Temel Modüller bölümünde yeniden sınıflandırmaya karar verdik. Bunlar Button modülü ve HTML modülüdür.
Bunun küçük bir değişiklik olsa da, Beaver Builder'ı bir süredir kullananlar için birçok açıdan büyük bir değişiklik olduğunun farkındayız. Kontrol ettiğinizden ve bu karar hakkında ne düşündüğünüzü bize bildirdiğinizden emin olun.
Çoğunuzun muhtemelen Facebook kullanıcı grubundaki paylaşımımdan bildiği gibi, tema için bazı güncellemeler üzerinde çalışmaya başlıyoruz. Önemli bir şeyin üzerinden uzun zaman geçti ama bunu 2016'da değiştirmeyi planlıyoruz.
Tema güncellemesi (sürüm 1.4) 12/9/2015 itibarıyla zaten çıkmış olsa da, bunun hakkında blog yazmadık, bu yüzden burada öne çıkan birkaç konuya değineceğimi düşündüm…
Kendi özel tema ayarları sayfamızdan Özelleştiriciye geçtiğimizde vazgeçmek zorunda kaldığımız şeylerden biri de oradaki güzel kod düzenleyiciydi. Tam ekrana geçmese de (henüz), Özelleştirici'de yaşadığımız önceki kod düzenleme deneyiminden çok daha iyi. CSS alanı artık düzeni yenilemeye gerek kalmadan canlı önizleme de yapıyor!
2016'da bir dizi yeni ayar ekleyeceğiz. Bunu başlatmak için 1.4 güncellemesinde çok istenen iki ayarı ekledik. Gövde yazı tipi ağırlığı için bir ayar ve başlığın arka plan opaklığı için bir ayar.
Ayrıca 1.4 güncellemesinde Beaver Builder temasını alt temalarınız içinde özelleştirmek için bir dizi yeni eylem ekledik. İşte yeni eylemlerin tam listesi. Bunların nasıl çalıştığı hakkında daha fazla bilgi için lütfen bilgi tabanına göz atın.
Beaver Builder temasının çoğu, bir alt tema içinde geçersiz kılınabilir, ancak 1.4'e kadar, hâlâ geçersiz kılınamayan bazı çok önemli kısımlar vardı. Aşağıdaki bölümler artık ilgili PHP dosyalarını kopyalayarak bir alt temada kolayca geçersiz kılınabilir.
Bu güncellemenin (ve tema güncellemesinin) sürüm numarasının yalnızca iki sayı kullandığını fark etmiş olabilirsiniz. Bunun nedeni, büyük güncellemeler için üç, küçük güncellemeler için dört rakamı kullandıktan sonra, gelecekteki tüm güncellemeler için Anlamsal Sürüm Oluşturmayı benimsemeye karar vermemizdir (çünkü WordPress bunu böyle yapar).
Bu ne anlama gelir?
Özetle, bu, ileriye dönük olarak büyük güncellemelerin iki sürüm numarasını (örneğin 1.7) kullanacağı, küçük güncellemelerin ise üç sürüm numarasını (örneğin 1.7.1) kullanacağı anlamına gelir.
Buna ek olarak, bu sürümden itibaren beta sürümlerini de oluşturacağız, böylece test sırasında hangi beta sürümünü kullandığınızı daha kolay anlayabilirsiniz. Bu betayı indirmeye gittiğinizde 1.7-beta.1 sürümünün olduğunu göreceksiniz. Güncellediğimizde sürüm numarası 1.7-beta.2 olarak değişecek ve resmi 1.7 sürümü çıkana kadar bu şekilde artmaya devam edecek.
Tüm beta sürümlerimizde olduğu gibi, önemli bir gelişme olmadığı sürece bunu da önümüzdeki iki hafta boyunca beta sürümde yayınlamayı planlıyoruz. Amacımız bunu mümkün olan en kısa sürede çözmek, ancak yardımınıza ihtiyacımız var! Daha fazla beta test kullanıcısı, hataları daha hızlı bulup düzeltebileceğimiz anlamına gelir. Henüz yapmadıysanız, yeni beta sürümünü hesap alanınızdan indirip test etmeyi unutmayın! Herhangi bir sorunla karşılaşırsanız, forumlarda bize bildirmeyi unutmayın.
Bu güncellemenin en sevdiğiniz kısmı hangisi? Aşağıdaki yorumlarda bize bildirmeyi unutmayın! Her zaman olduğu gibi, herhangi bir geri bildiriminiz varsa veya herhangi bir sorunla karşılaşırsanız bize bildirmekten çekinmeyin.
Kısa kodlar – Woohoo!! Bloglar için içerik yükseltmelerinin kullanımına ilişkin bir blog yazısını yeni bitirdik ancak biraz karmaşık olduğundan ve yazı için sayfa oluşturucuyu kullanmanız gerektiğinden Beaver Builder'ı dahil etmedik. Şimdi sanırım yeni kısa kod modülünü içerecek şekilde güncelleme yapacağım!
Çok teşekkürler!
Bu güncellemeler harika! Kısmi Yenileme! Evet!
Umarım küçük ama harika "rastgeleleştirme" özelliği, bahsettiğiniz referanslar modülünde gelecek bir gelişmedir. Bu benim dünyamı sarsacaktı.
Beaver Builder'a olan yoğun bağlılığınız için teşekkür ederiz. Üstün hüküm sürmeye devam ediyor ve yalnızca hakimiyetini artırıyor.
Yine harika gelişmeler arkadaşlar!!
BB ile çalışan iyi bir form eklentisi nedir?
Evet, kısmi yenileme özelliği, yaşadığım bu gerçekten sinir bozucu sorunu çözdü. Bir HTML modülüne yapıştırılan bir forma ait gömme kodum var ve ne zaman onun düzenleyicisini veya çevresindeki bir düzenleyiciyi iptal etsem, formun bir kopyası onun altında beliriyor ve sayfayı yeniden yüklemem gerekiyor. düzelt. Bu bir anlaşmayı bozucu değildi çünkü yalnızca inşaatçı modunda oluyordu, ama artık bunun olmayacağına sevindim. Teşekkürler!
Kısmi yenilemeyle ilgili bir sorum var. Mevcut eklentide tam sayfa yenilemeyle sayfa düzenleme sırasında bunun çok sayıda sunucu Giriş Süreci bağlantısına neden olması mümkün mü? Bunu soruyorum çünkü şu anda 508 kaynak sınırı hatası alan birkaç siteyi araştırıyorum ve bunun nedeni her zaman Giriş Süreçlerindeki sınırın aşılmasıdır. Bu elbette başka yollarla da gerçekleşebilir, ancak şu anda sorun aralıklı olduğu için bir neden bulmakta zorlanıyorum. Bu konudaki görüşlerinizi ve düşüncelerinizi duymayı çok isterim.