Beaver Builder 1.9 Shasta – Sütunlardaki sütunlar, iyileştirilmiş duyarlı ayarlar ve daha fazlası!
Yayınlanan: 2016-11-23Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Memleketimiz Kaliforniya'daki muhteşem Shasta Barajı'ndan geliştirilen Beaver Builder 1.9 Shasta'yı duyurmaktan büyük heyecan duyuyoruz. Shasta, Beaver Builder'a en çok istenen 1 numaralı özelliği getiriyor: sütunlardaki sütunlar (CinC). CinC ile birlikte, daha doğru sürükleyip bırakma, sütunları sürükleme ve yeniden düzenleme yeteneği, kenar boşlukları ve dolgular için duyarlı ayarlar, yeni şablonlar ve çok daha fazlasını içeren yenilenmiş bir düzenleyiciyi tanıtıyoruz!
İlk olarak, bu seferki pek çok güncellemeyi göstermek anlatmaktan çok daha kolay. Justin birçok değişikliğin altını çizen güzel bir ekran görüntüsü hazırladı. İzlemeye değer.
Videolar sizin işinizse Matt Mederios'un (bilirsiniz, Matt Report Podcast'ini yapan adam) bu Shasta önizleme videosuna mutlaka göz atın. Matt son derece zeki ve inşaat sektöründe kendi ürünü Conductor sayesinde uzun bir geçmişe sahip. Tonlarca deneyimle desteklenen benzersiz bir bakış açısına sahip.
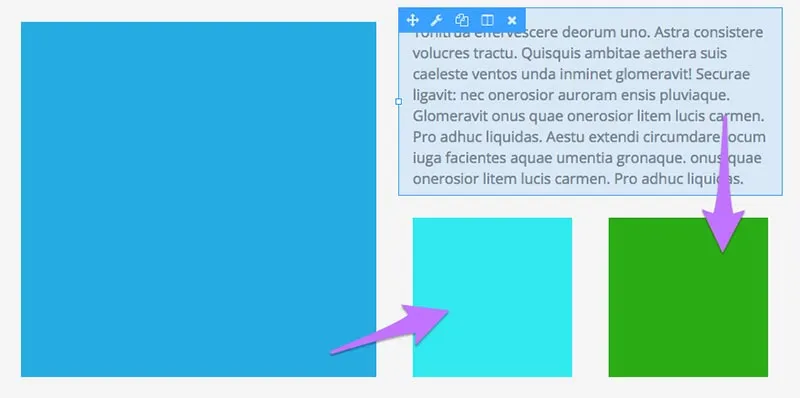
“Sütunlardaki sütunların” gerçekte ne anlama geldiğini merak ediyorsanız endişelenmeyin. Görsel bir örnek olmadan konuyu kavramak biraz zor.

Örneğin, bir sütunda bir görselin ve diğerinde bir metnin olması her zaman mümkün olmuştur, ancak metin tanıtımının altındaki turkuaz ve yeşil karelere dikkat edin; bu düzen, bazı CSS hileleri olmadan hiçbir zaman mümkün olmamıştır.
Belirtildiği gibi CinC, ilk lansmanımızdan bu yana en çok talep edilen özelliklerden biri oldu. Geri bildirimlerinizi dinlemek ve fikirlerinizi uygulamak için gerçekten elimizden gelenin en iyisini yapıyoruz. CinC'yi uygulamak uzun zaman aldı çünkü bunu başarmanın şık bir yolunu tam olarak bulamadık. Videoda da görebileceğiniz gibi, sonunda son derece gurur duyduğumuz "ebeveyn" ve "çocuk" sütun dinamiğiyle ilgili sorunları çözdük.
Bir diğer büyük talep ise, bireysel modüllerde olduğu gibi sütunların kopyalanıp sürüklenebilmesiydi. Sürüklenebilir sütunların da geleceğini duyurmaktan heyecan duyuyoruz.
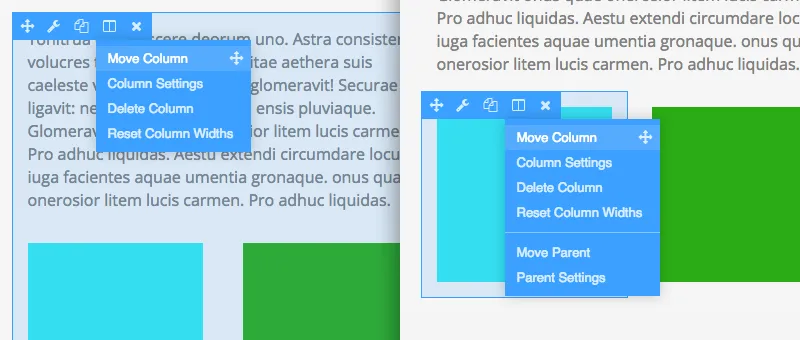
Sürüklenebilir ve ebeveyn/alt sütunları ortaya çıkarmak için yeni ve şık bir kullanıcı arayüzü özelliği sunuyoruz. Shasta'da, bir sütunu (ve mümkün olduğunda bir ana sütunu) doğrudan sütun ayarları menüsünden sürükleyebileceksiniz.

Solda standart bir sütun menüsü, sağda ise bir alt sütun menüsü bulunur. Sağdaki örnekte, menüden sağ tıklayıp sürükleyerek ayarları düzenleyebileceğinizi veya hem çocuğu hem de ebeveyni taşıyabileceğinizi unutmayın.
Bu daha önce hiç görmediğimiz bir yeniliktir ve sürükle-bırak doğruluğundaki bazı önemli iyileştirmelerle birlikte çok akıcı bir inşa deneyimi sağlar. Elbette sadece bizim sözümüze güvenmemelisiniz. Bir şans ver. Umarız siz de bu beta testçisinin hissettiği gibi hissedersiniz…
@BeaverBuilder 1.9 ile bir süre çalıştıktan sonra 1.8 davranışına geri dönmek çok moral bozucuYeni kullanıcı arayüzünün ne kadar güzel "hissettiğini" kelimelerle ifade etmek zor. Bir şans vermeniz ve kabul ederseniz bize bildirmeniz gerekecek.

Gordon'da (v1.8) birkaç yeni açılış sayfası şablonunu kullanıma sunduk. Shasta'da içerik sayfası şablonlarımıza biraz önem veriyoruz. Açılış sayfaları, muhtemelen bir ziyaretçinin sitenize geldiğinde gördüğü ilk sayfadır (ana sayfaları düşünün). İçerik sayfaları bir sitenin hakkında, iletişim veya fiyatlandırma sayfası gibi iç sayfalarıdır.
1.9'da her biri yeni, minimalist bir tasarıma sahip 12 yeni içerik sayfası şablonu mevcuttur. Tüm şablonlarımızla ilgili umudumuz, bunların ya yaratıcılığınızı harekete geçirmek için bir başlangıç noktası ya da yayına geçmeden önce sadece bazı küçük ayarlamalar gerektiren, kullanıma hazır bir tasarım olmasıdır.
 Beaver Builder düzenleri ilk günden itibaren her zaman duyarlı olmuştur ve daha küçük ekranlar için tasarım yapmayı çok daha kolay hale getirecek bir özellik sunuyoruz.
Beaver Builder düzenleri ilk günden itibaren her zaman duyarlı olmuştur ve daha küçük ekranlar için tasarım yapmayı çok daha kolay hale getirecek bir özellik sunuyoruz.
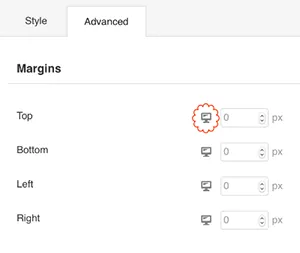
Shasta'da artık kenar boşluklarını, dolguyu ve kenarlık boyutlarını cihazın boyutuna göre ayarlayabilirsiniz. Başlangıçta ayarlar paneline 4 ekstra metin kutusu ekledik. Bu işlevsel olsa da pek hoş değildi. Başka bir kullanıcı arayüzü buluşunda ekip, farklı görünümler arasında geçiş yapmak için bir düğme oluşturdu.
Bu özelliğe ilişkin kodun çoğu dış kaynaklar tarafından gönderildi. Yardımları için Jessie ve Oliver'a çok teşekkürler! Beaver Builder'ın kod tabanı için çekme istekleri almak bizi her zaman heyecanlandırıyor. Katkıda bulunmak istiyorsanız lütfen bize bir e-posta gönderin.
Son fakat bir o kadar da önemli olarak, bir düğmeden ışık kutusu açılır penceresi oluşturma özelliğini ekliyoruz. Düğme modülünde, bir URL açma seçeneğinin yanı sıra bir ışık kutusu seçeneği ekleyen yeni bir Tıklama Eylemi ayarı bulunmaktadır. Özel bir metin, HTML (kısa kodlar dahil) veya bir video ekleyebileceksiniz ve bu içerik, düğme tıklandığında otomatik olarak bir ışık kutusunda görüntülenecektir. Oldukça tatlı!
Işık kutusu özelliği ve Shasta'daki tüm yeni özellikler hakkında daha fazla bilgiyi Bilgi Bankası yayınımızdan okuyabilirsiniz. Hata düzeltmelerini ve küçük iyileştirmeleri kontrol etmek için Değişiklik Günlüklerine göz atın.
Peki! Sanırım bununla ilgili.
Yaklaşan bu sürüm hakkında ne düşündüğünüzü bilmek isteriz. Beta sürümüyle ilgili herhangi bir sorun yaşarsanız lütfen bize bir e-posta gönderin veya aşağıya bir yorum bırakın. Bu güncelleme geri bildirimlerinizi dinlediğimizin ve ciddiye aldığımızın kanıtıdır. Lütfen düşüncelerinizi bize bildirmekten çekinmeyin. Eğlence.
Harika… Güncellemeleri seviyorum. İşleri çok daha sezgisel hale getirir ve çok fazla tıklamaya gerek kalmadan bir şeyler oluşturmak için iş akışını hızlandırır.
Farklı ekran boyutlarına yönelik özelleştirmeleri de seviyorum. Bunun stil sayfası yerine oluşturucu tarafından ele alınması gereken bir şey olup olmadığından biraz emin değilim, ancak kesinlikle kullanıcıya koda atlamak zorunda kalmadan sıklıkla ihtiyaç duyulan değişiklikleri yapma yeteneği veriyor.
Ancak burada bu özelliğin gerçekten kullanışlı hale geldiğini görebiliyorum. Bunu sütunlarla ve özellikle sütun içindeki sütunlarla kullanmak!

Sayfa oluşturucu kullanmak yerine özel bir şablon yapmamın bir numaralı nedeni, sütunların her ekran boyutuna göre parçalanma şeklidir. Genellikle inşaatçının bunu yapmak için seçtiği yerleşik yöntemle sınırlı olursunuz, ancak bu her zaman en iyi yol değildir.
İşte bir örnek:
Masaüstünde 6 sütun olmasını istediğim birkaç durum var, bu da tablette 3 sütuna ve ardından telefonda 2 sütuna dönüşüyor. Genellikle 6 sütundan 1 sütuna atlar ve bu da her durumda ideal değildir.
Normalde bu özel işlemi bootstrap kullanarak yapardım çünkü bulduğum en kolay yol bu. Bu aynı zamanda ekran boyutu bir sütuna düştüğünde en üstte yer alan öğelere öncelik verilmesini de kolaylaştırır (iki sütun için soldaki görüntünün sağındaki metin gibi, ancak görüntünün her zaman bir sütun için üstte olması gibi).
Ama eğer tüm bunları inşaatçı aracılığıyla kontrol edebilseydim, bunu şimdiye kadar olduğundan daha çok severdim. Kahretsin, bir süredir kullanmadım, yani belki de zaten mümkün.
Kontrol etmem ve resmi bir özellik isteğinde bulunmam gerekecek. Teşekkür ederim!
Şimdi yüklüyorum! Bu özellikler harika görünüyor ve yeni şablonlara göz atmak için sabırsızlanıyorum.
Peki ışık kutusu yalnızca bir düğmeyle mi açılıyor? Bir resim bağlantısıyla tetiklenebilir mi? Ah, bu ne kadar tatlı olurdu!
Bu muhteşem güncellemeyi yayınladığınız için tebrikler arkadaşlar! Ayrıca yazımda benden bahsettiğiniz için teşekkür ederim, biraz yardımcı olabildiğime sevindim.
Beaver Builder 1.9 Lite Sürümü için ETA'nız olup olmadığını sormak istiyorum. Yeni duyarlı aralık özelliğini kullanarak tema demo içeriğimi güncellemek istiyorum.
Teşekkürler!
Bu yeni versiyon çıktı mı? Eklentilerimde güncelleme bildirimini göremiyorum!
Bu harika bir güncelleme ve bahsettiğiniz için teşekkürler!
Bunu üretimde kullanmaya başlamak için sabırsızlanıyorum. Çok daha kolay hale gelen pek çok kullanım durumu var. Eğer sadece global sütunlar alabilseydik, kenar çubuklarını ve widget'ları tamamen değiştirebilir ve her şeyi ön uçta yapabilirdim.
Ayrıca eklediğiniz duyarlı kullanıcı arayüzü anahtarlarını da gerçekten seviyorum. Bunu kullanmak, gönderdiğim ilk taslak kontrollerden çok daha kolay (ve açıkçası daha da havalı). Gerçekten etkilendim!
Sitelerimizi oluşturmak için bu çerçeveyi seçtiğimiz için gerçekten mutlu olmaya devam ediyorum.
Bu çok havalı!!!!
Bu geliştirmeler için tüm Beaver Builder ekibine teşekkür ederiz.
Lütfen içerik sayfaları ve gönderiler için daha fazla özel şablon ekleyin. Geriye kalan her şey oldukça harika.
Vay vay! Beta sürümünü gördüğüme çok sevindim; onu müşteri sitelerine koymaya bir adım daha yaklaştım. Alfa sürümündeki yeni duyarlı ve sütun özelliklerini o kadar sevdim ki, birkaç kişisel canlı siteye yükledim. Her zamanki gibi harika iş çıkardınız arkadaşlar!