Beaver Builder 2.7'deki Yenilikler Neler?
Yayınlanan: 2023-04-20Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


Beaver Builder 2.7 güncellemesi zaten burada! Sayfa oluşturucumuzdan ne gibi yeni özellikler bekleyeceğinizi merak ediyor olabilirsiniz.
Beaver Builder 2.7, yeni bir duyarlı düzenleme arayüzü, görünürlük kullanıcı arayüzü ve düğüm başına kod düzenlemeleri sunacak. Ayrıca birden fazla gönderi türü seçebilecek ve ACF Blocks Pro'yu entegre edebileceksiniz.
Bu yazımızda yeni Beaver Builder 2.7 güncellemesini tanıtacağız. Daha sonra size yeni özelliklerinden bazılarını göstereceğiz. Hadi başlayalım!
İçindekiler:
Beaver Builder'da, WordPress sayfalarını oluşturmayı ve özelleştirmeyi kolaylaştıran kullanıcı dostu bir sayfa oluşturucu eklentisi oluşturduk. Becerileriniz ne olursa olsun, sürükle ve bırak görsel düzenleyicimiz, önceden tasarlanmış sayfa şablonlarımız, Genel Ayarlar ve çok daha fazlasıyla web sitenizi hızlı bir şekilde tasarlayabilirsiniz:

Beaver Builder zaten hem yeni başlayanlar hem de web geliştiricileri için değerli bir araçtır. Ancak yazılımımızı iyileştirmeler ve hata düzeltmeleriyle sürekli olarak güncelliyoruz.
Beaver Builder 2.6'da görsel düzenleyicimizin ön ve arka uçlarına kullanılabilirlik iyileştirmeleri ekledik. Bu güncelleme, yeniden kullanılabilir blokları, mikro sayfa şablonlarını ve bir Google Fonts önizlemesini tanıttı. Ayrıca Genel Ayarları içe ve dışa aktarabilir ve yeni kesme noktası değerleri ekleyebilirsiniz.
Beaver Builder'ın daha iyi olamayacağını düşündüğünüz anda yeni bir güncelleme başlattık! Beaver Builder 2.7, mobil cihaz görünümlerinin önizlemesini yapmak için yeni bir duyarlı düzenleyici getiriyor. Ayrıca kesme noktası açılır menüsünü daha kullanıcı dostu simgelerle değiştirdik.
2.7'ye güncellediğinizde belirli satırlar, sütunlar veya modüller için kod ayarlarını özelleştirebileceksiniz. Ayrıca birden fazla gönderi türü seçmeyi de mümkün kılıyoruz. Son olarak Beaver Builder 2.7, ACF Blocks ile tamamen entegre olarak gelişmiş bir içerik düzenleme deneyimine erişmenizi sağlar.
Bu, 2023'teki ilk güncellememiz olduğundan Beaver Builder 2.7'yi biraz daha derinlemesine inceleyelim. Bu şekilde, yeni sürümü yüklemeden önce tüm ana özelliklerini ve hata düzeltmelerini öğreneceksiniz.
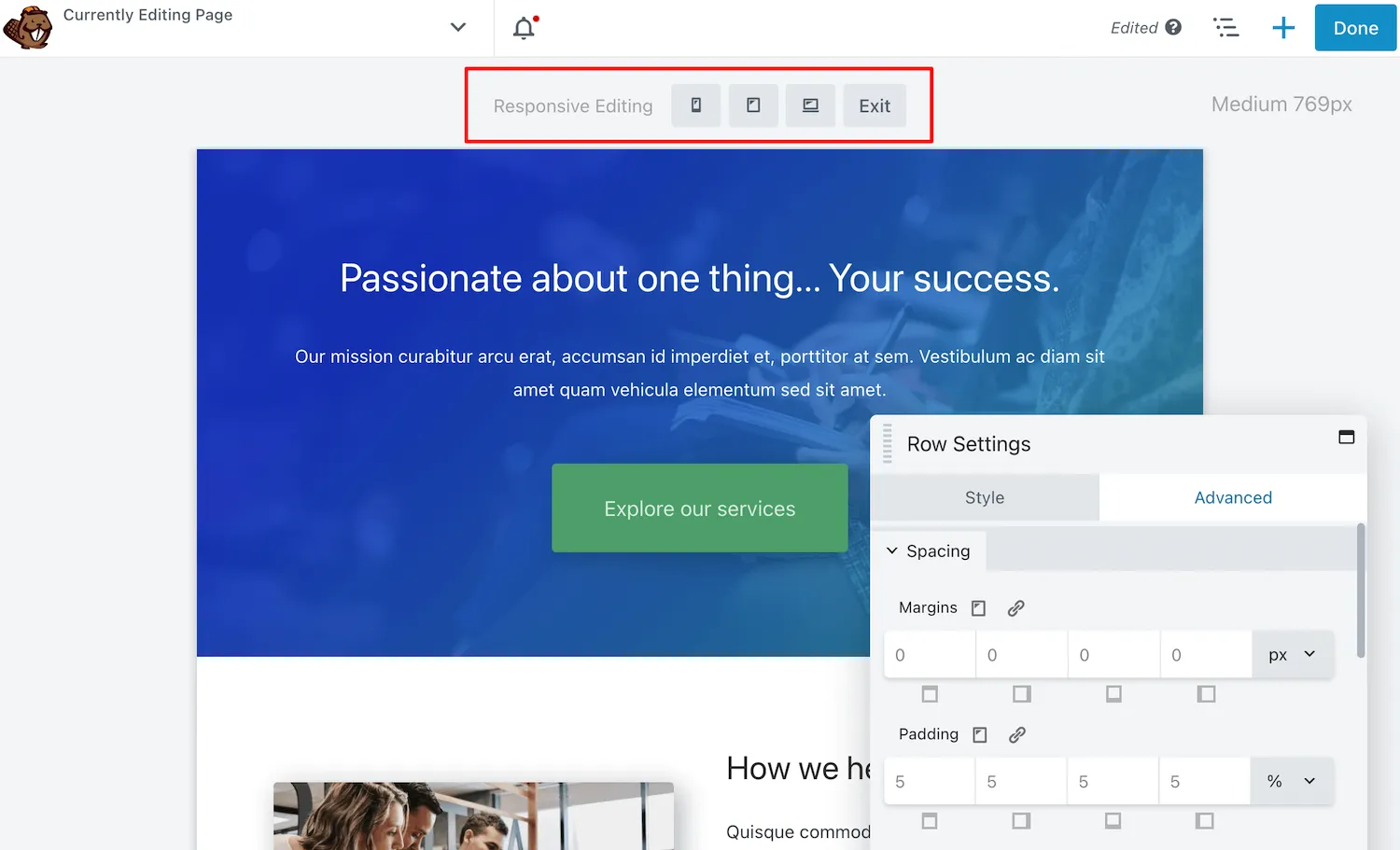
Beaver Builder'ın önceki sürümlerinde, sayfaları farklı ekranlar için yeniden boyutlandırmak ve ayrıca tasarımlarınızı mobil cihazlar ve tabletlerde görüntülemek ve düzenlemek için duyarlı düzenleme modunu kullanabiliyordunuz. Beaver Builder 2.7, tasarımlarınızı tüm cihaz boyutlarında daha da hassas hale getirmek için aşağıdaki yeni özellikleri içerir:

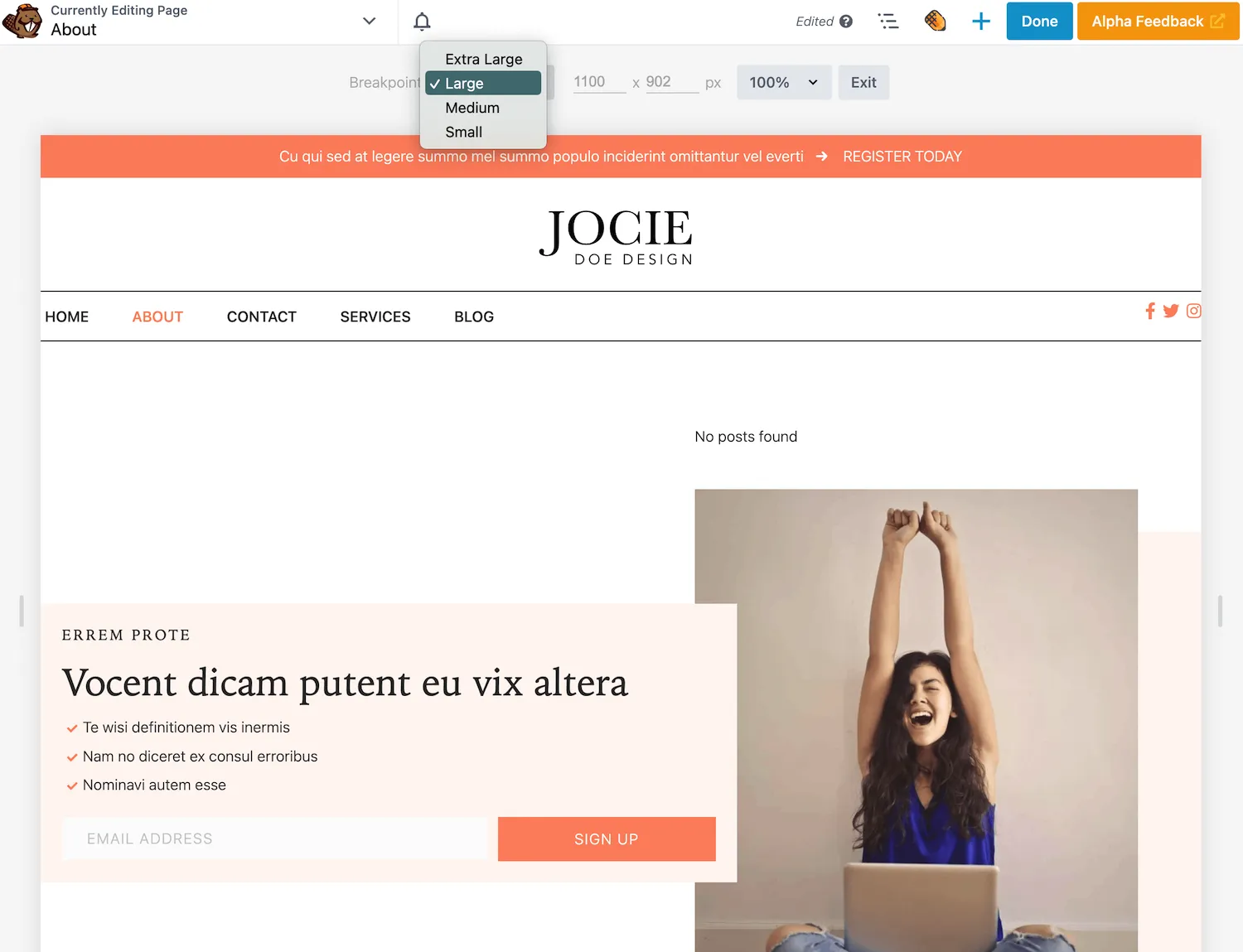
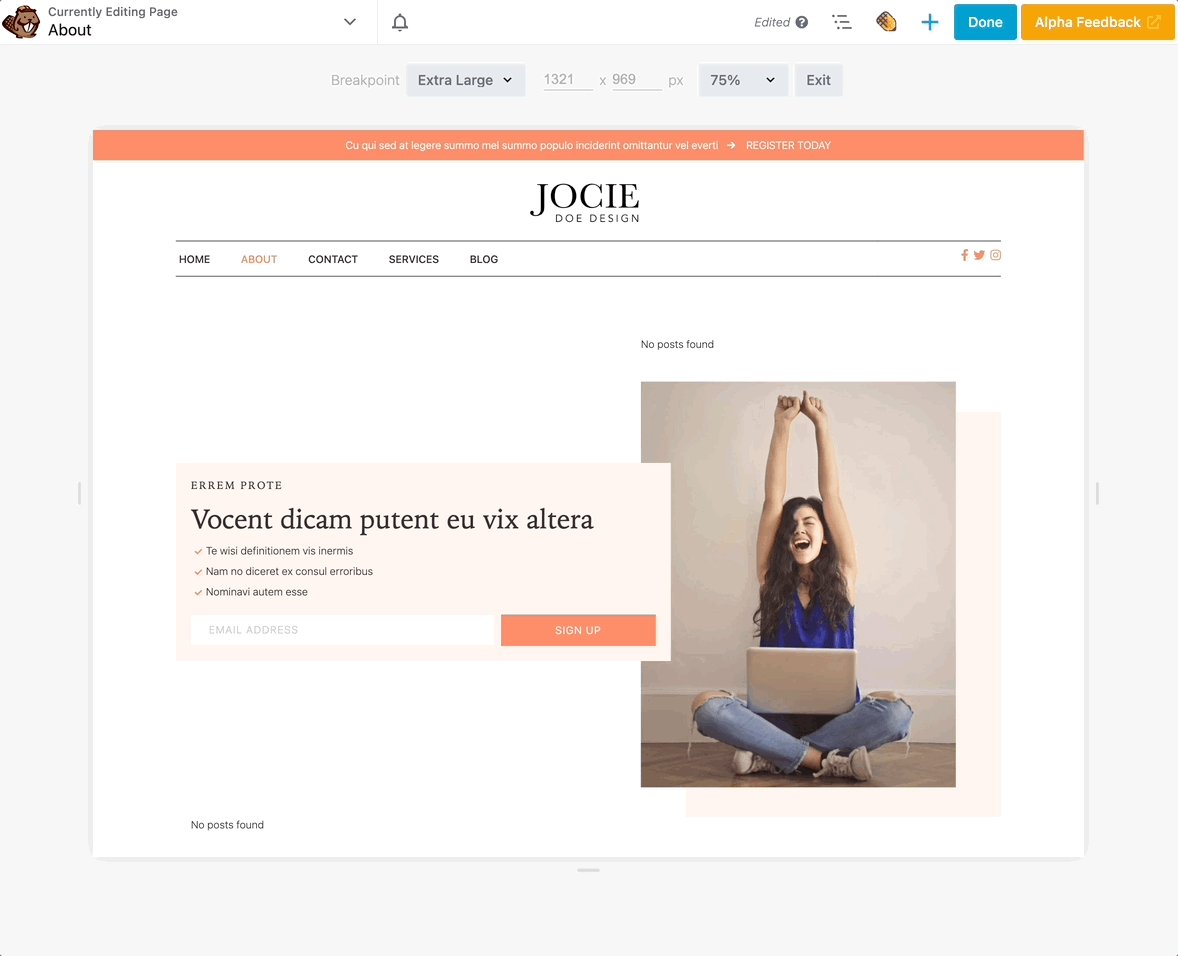
Beaver Builder 2.7'ye yükselterek gelişmiş duyarlı düzenleme seçeneklerine erişebileceksiniz. İlk olarak sayfayı dört farklı boyutta görüntüleyebilirsiniz: ekstra büyük, büyük, orta ve küçük:

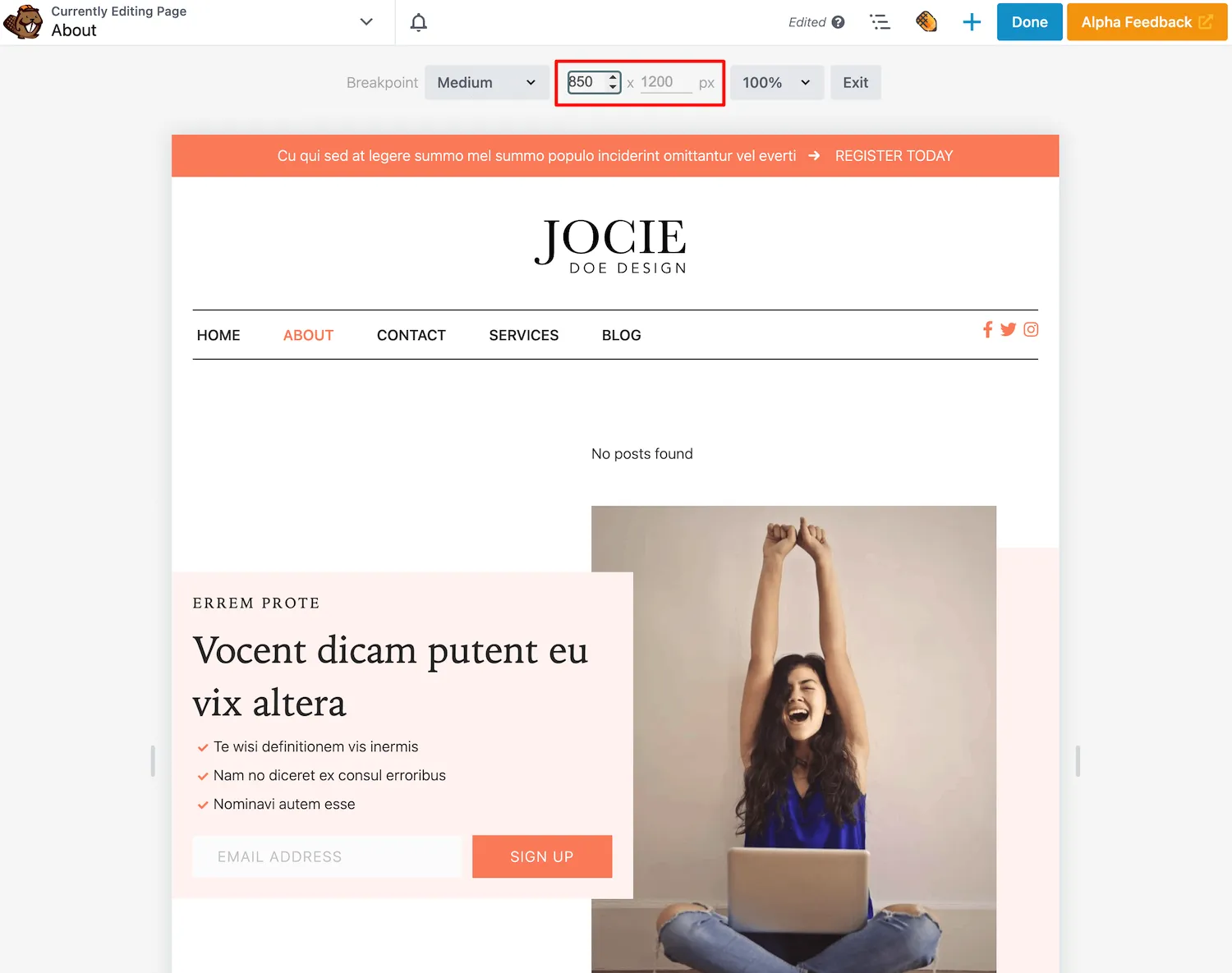
Ayrıca duyarlı düzenleyici, özel bir yükseklik ve genişlik ayarlamanıza olanak tanır. Belirli bir piksel kombinasyonunu girmeniz yeterlidir; düzenleme ekranı otomatik olarak güncellenecektir:

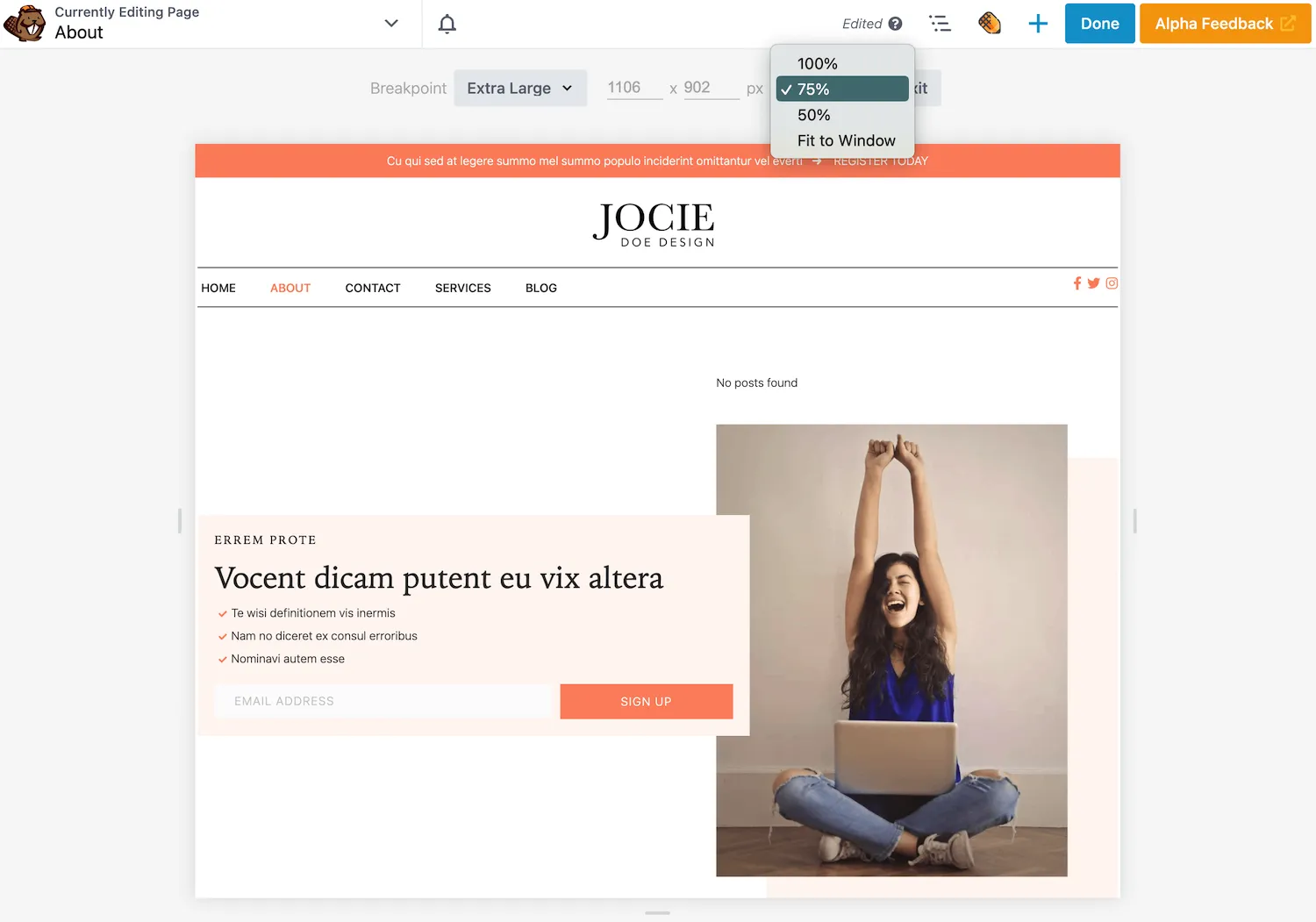
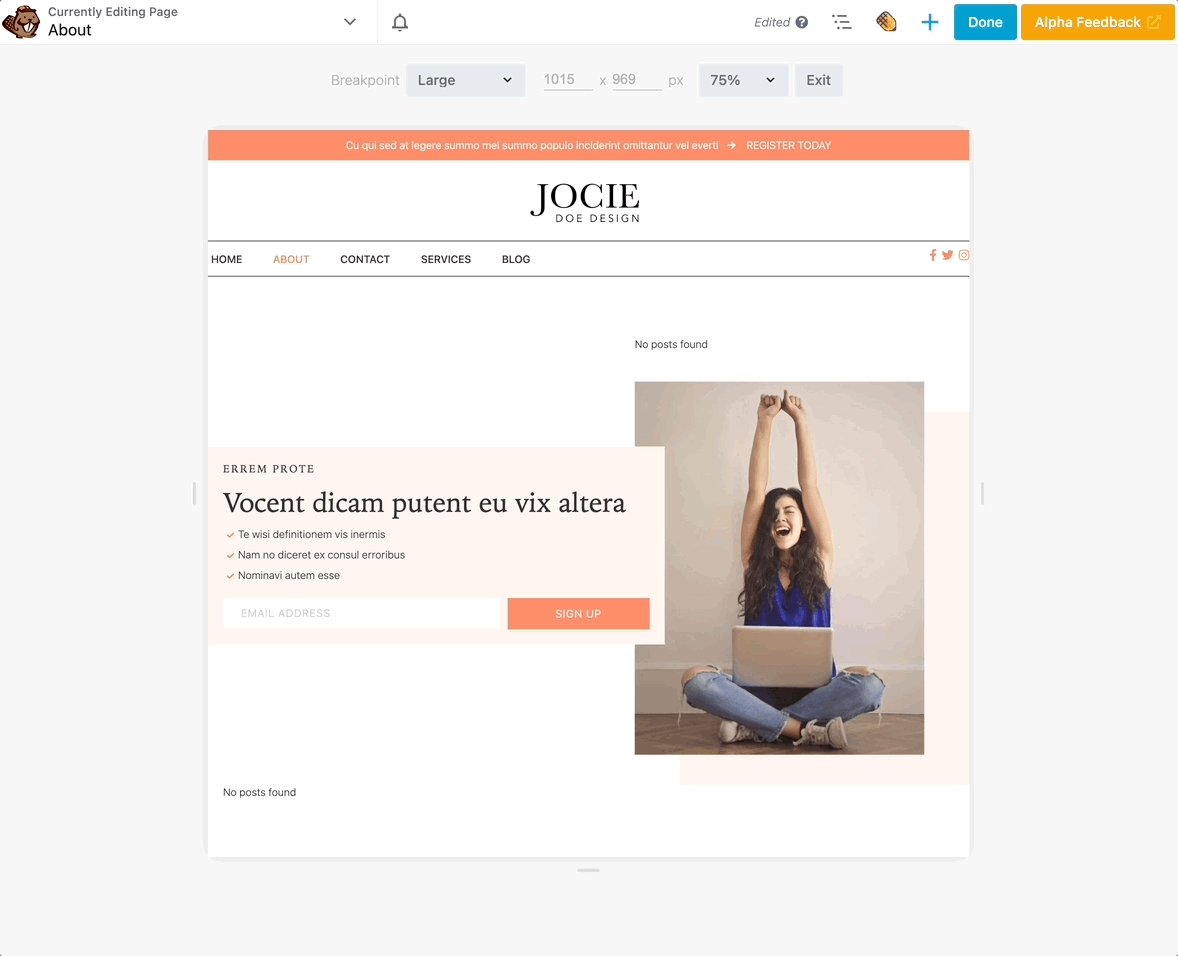
Daha sonra yakınlaştırmayı değiştirmek için bir açılır menü vardır. Bu ayar, düzenleme ekranını %100, %75 veya %50 oranında görüntülemenize olanak sağlar. Alternatif olarak Pencereye Sığdır'ı da seçebilirsiniz:

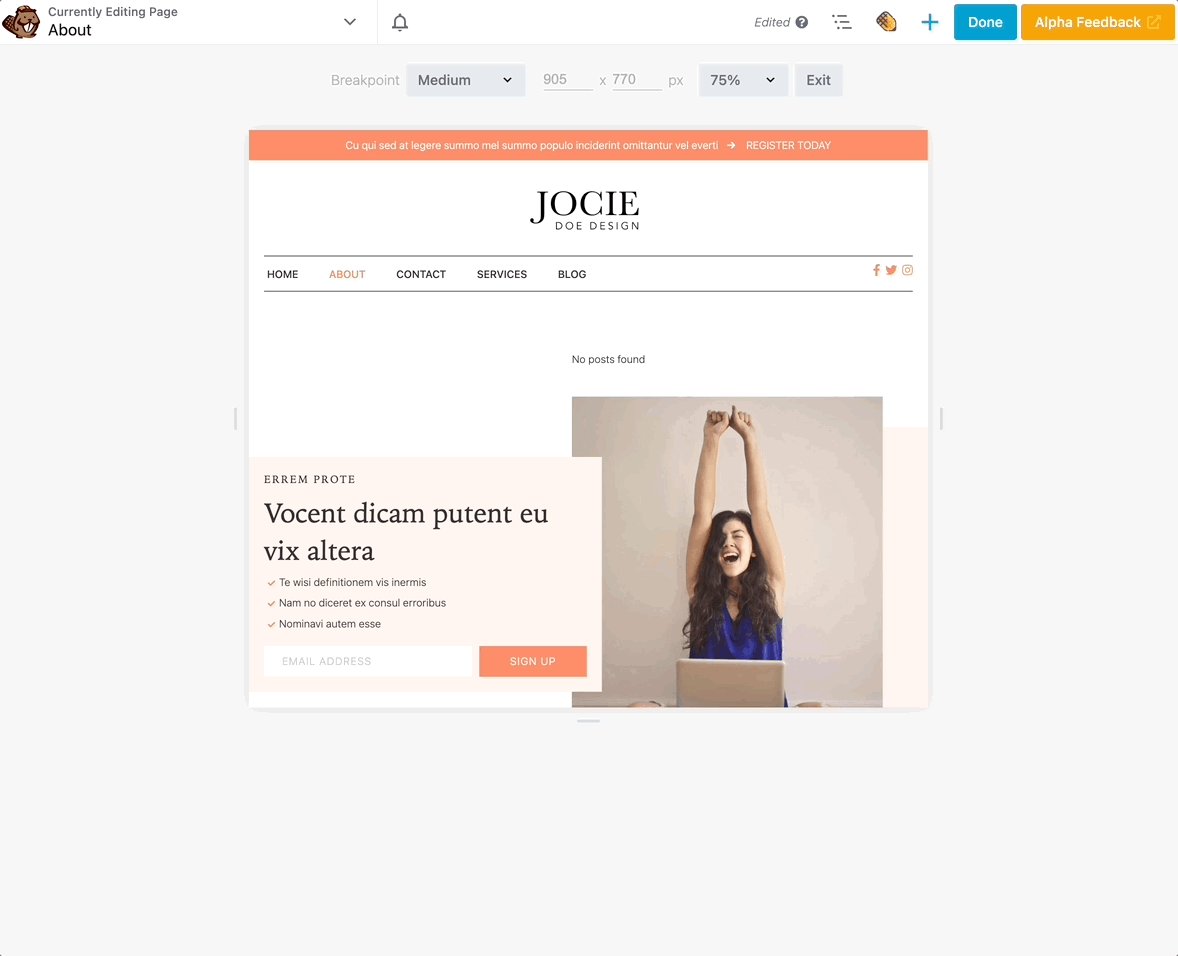
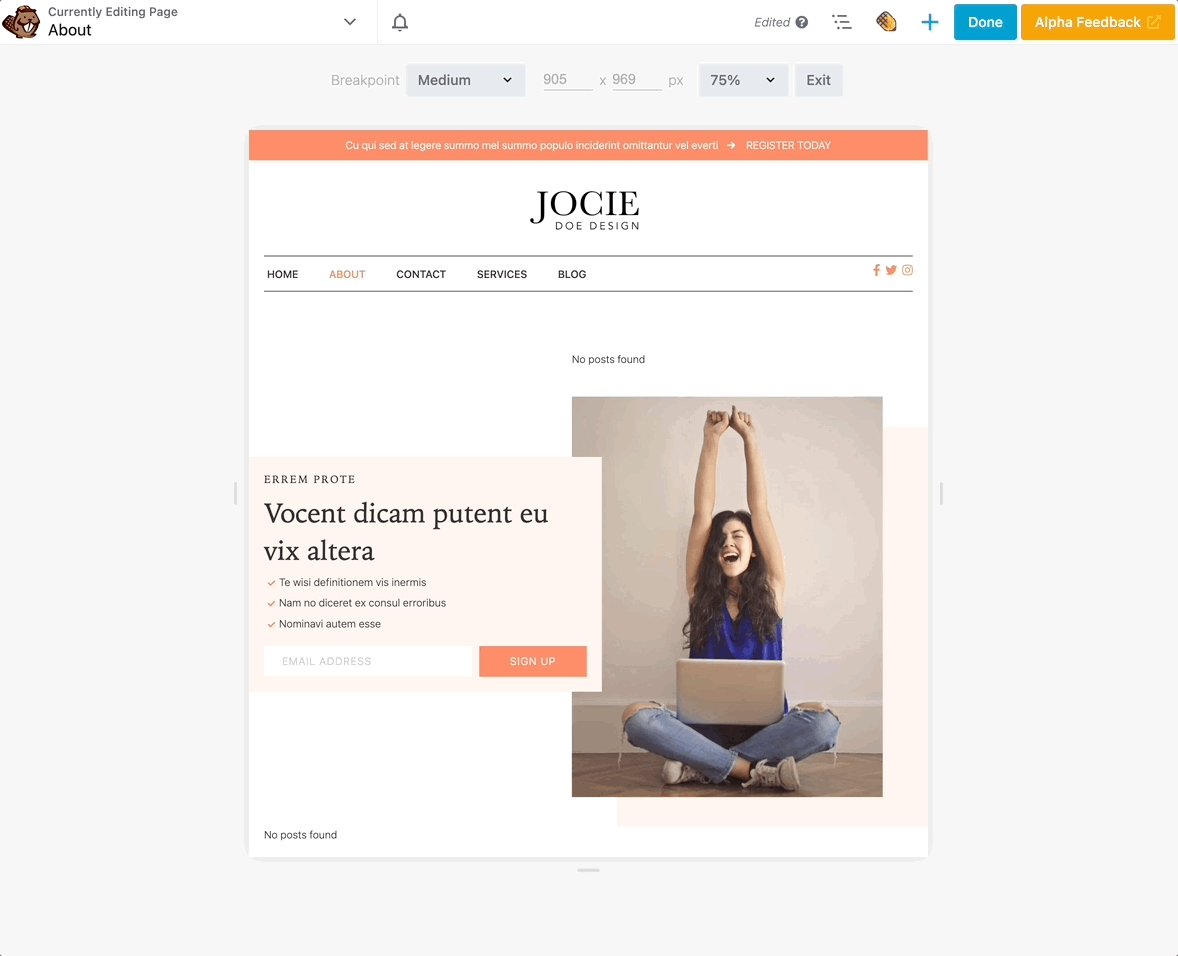
Düzenleyiciyi daha da özelleştirmek için ekranın altına ve yanlarına yeniden boyutlandırma okları ekledik. Bu öğeler, sayfayı tasarlarken çok daha fazla esneklik sağlayabilir:

Beaver Builder artık çeşitli cihaz boyutlarına uyum sağlamayı kolaylaştırıyor. Yeni düzenleme özelliklerimizi kullanarak WordPress sitenizin her sayfasının duyarlı ve mobil uyumlu olmasını sağlayabilirsiniz!
Beaver Builder zaten farklı ekran boyutları için özel kesme noktalarını desteklemektedir. Bu, yanıt verme davranışını büyükten orta ve küçük cihazlara değiştiren piksel genişliğini ayarlayabileceğiniz anlamına gelir.

Kesme noktalarını tanımlarken şu varsayılan değerleri aklınızda tutmanız önemlidir:
| Büyük | Orta | Küçük | |
| Tarayıcı genişliği için varsayılan kesme noktası değeri | tanımlanmamış | 992 piksel | 768 piksel |
| Tarayıcı genişliği aralığı | 993 piksel ve üzeri | 769-992 piksel | 768px ve altı |
Örneğin, çoğu iPad'in yatay yönü 1024 x 768 piksel, dikey yönü ise 768 x 1024 piksel olacaktır. Bu durumda yatay yönlendirme büyük bir cihaza, portre değeri ise küçük bir cihaza uygundur.
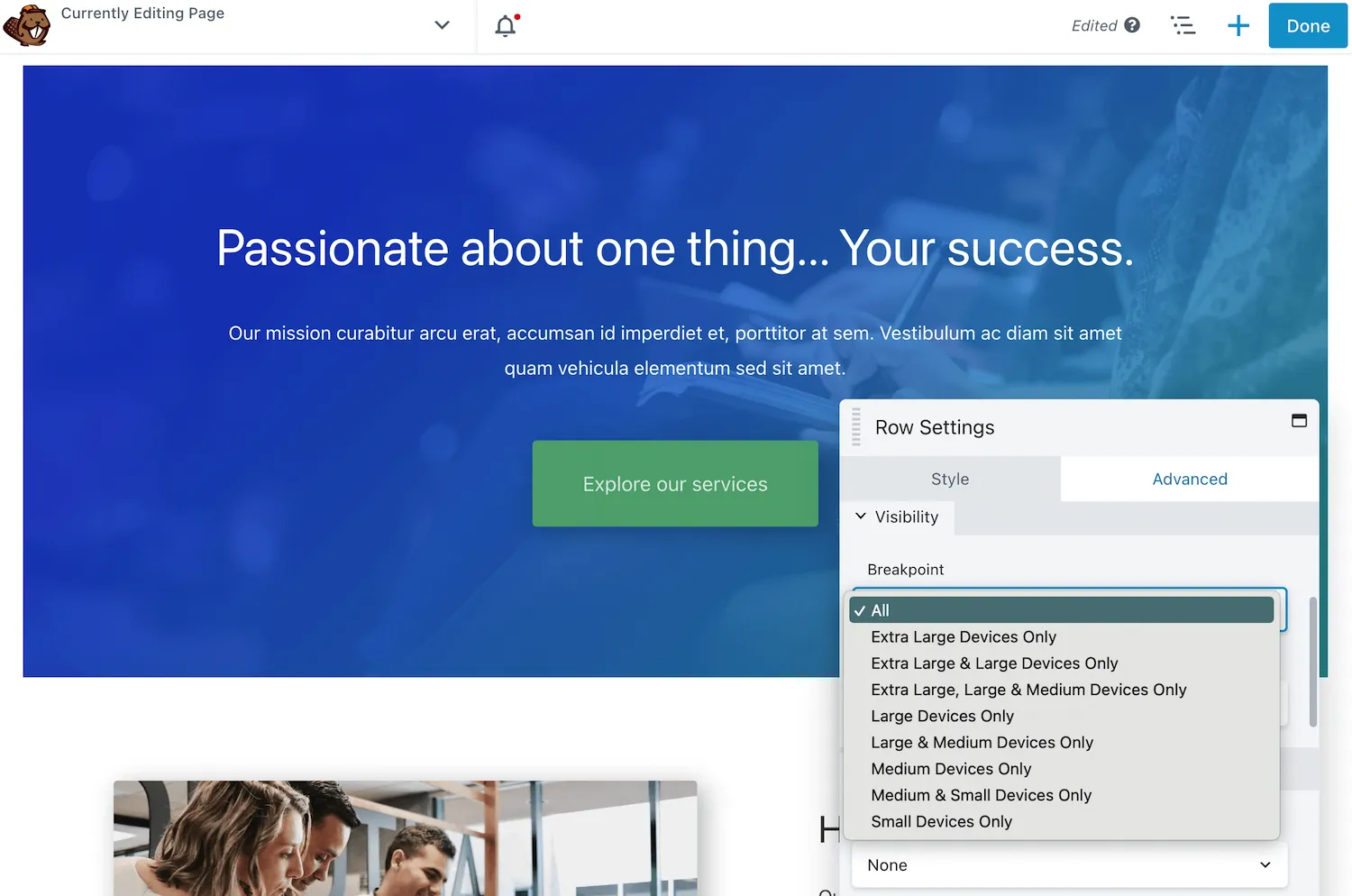
Beaver Builder'da bu kesme noktası ayarları Gelişmiş sekmesinde Görünürlük altındadır. Sayfa oluşturucumuzun önceki bir sürümünü kullandığınızda, Yalnızca Büyük ve Orta Ölçekli Cihazlar veya Yalnızca Küçük Cihazlar gibi seçenekleri göreceksiniz:

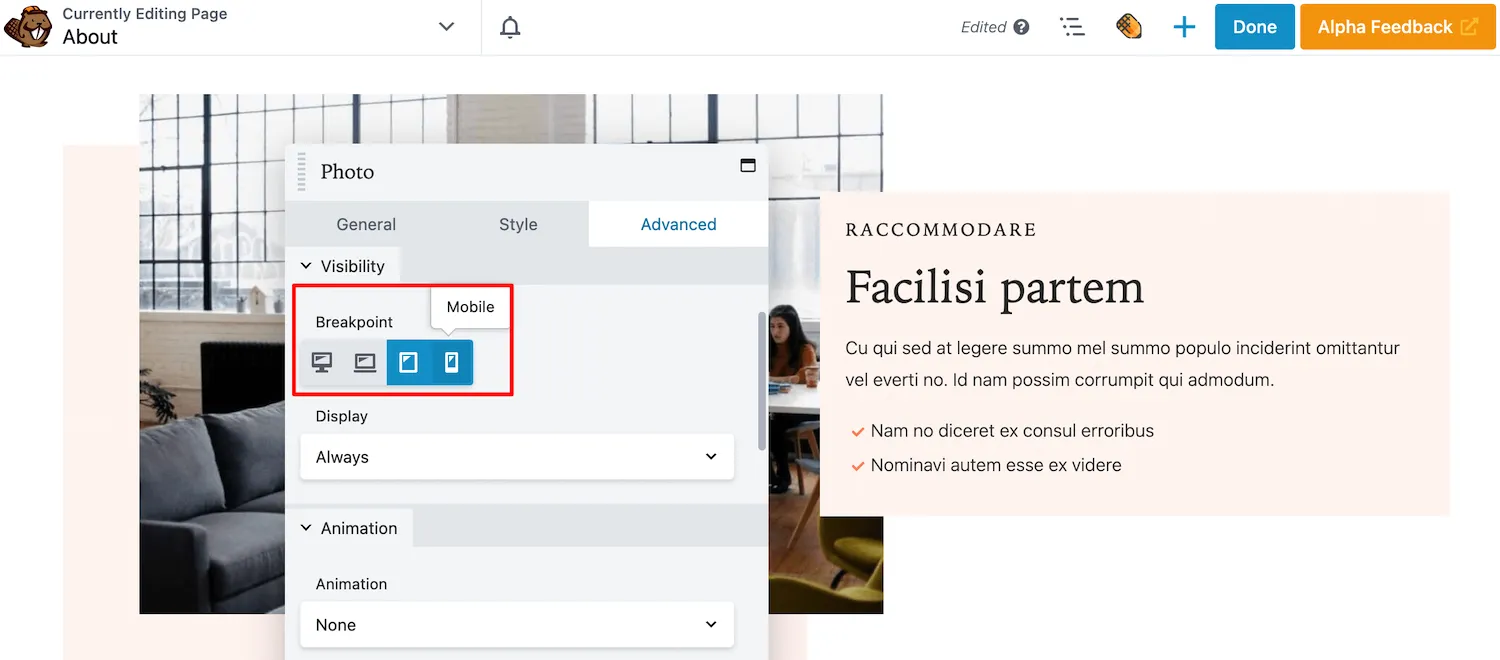
Beaver Builder 2.7, bu ayarı kullanıcı dostu simgelerle günceller. Büyük bir açılır menüden seçim yapmak yerine, belirli cihaz boyutundaki simgeleri kolayca seçebilir veya seçimlerini kaldırabilirsiniz:

Bu basit değişiklik, farklı ekranlarda hangi satırların, sütunların veya modüllerin gösterileceğini özelleştirmeyi kolaylaştırır. Beaver Builder 2.7'yi kullanarak düzenlerinizin görünürlüğünü hızlı ve kolay bir şekilde özelleştirebilirsiniz!
Şimdiye kadar Beaver Builder 2.7'nin arayüzü daha kullanıcı dostu hale getirmek için önceden var olan bazı ayarları nasıl güncellediğini tartıştık. Ancak bazı yepyeni düzenleme seçeneklerini de sunuyoruz!
Örneğin, artık belirli düğümlerin kodunu düzenleyebilirsiniz. Her satır, sütun ve modül, Gelişmiş sekmesinde bir CSS ve JavaScript düzenleyicisi içerir.
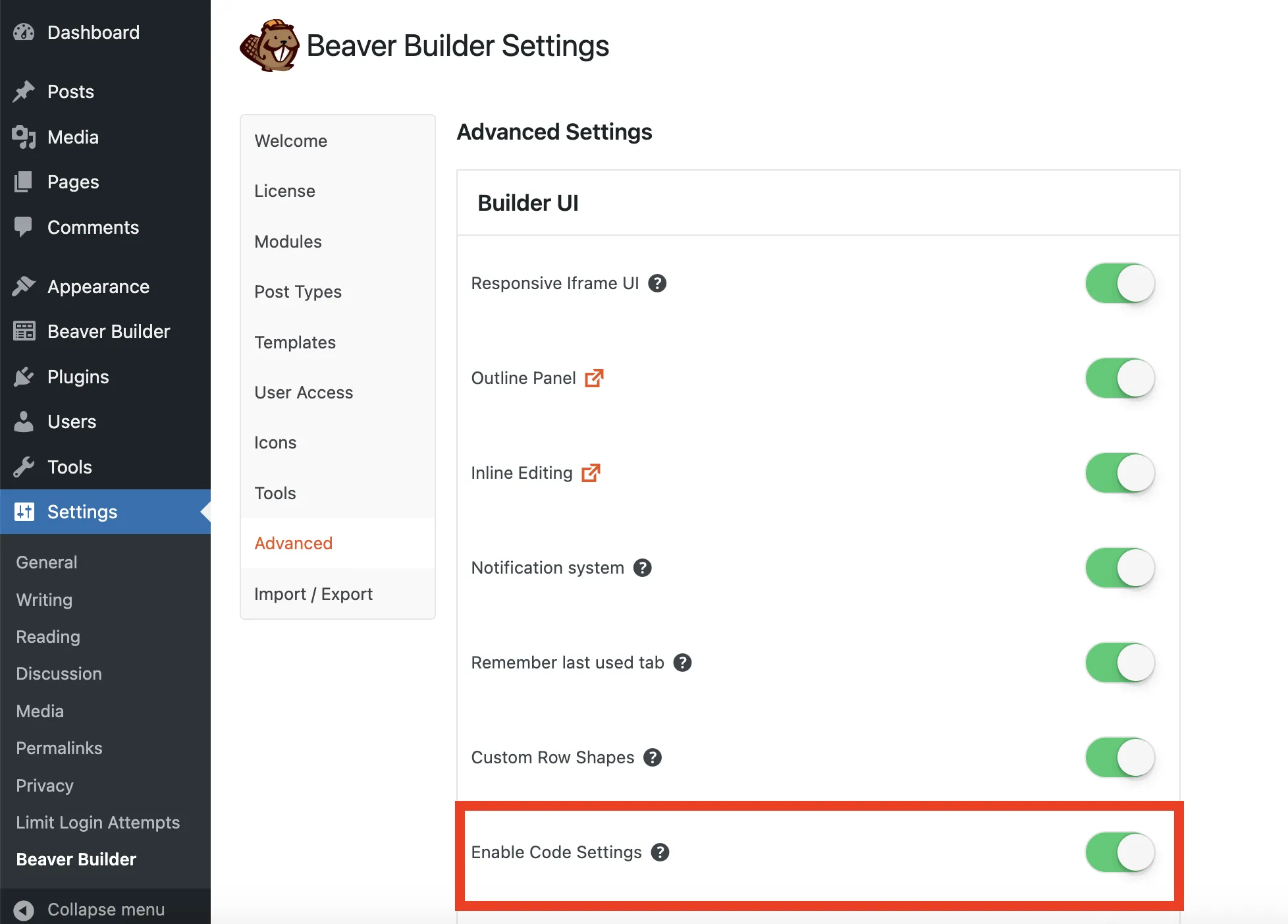
2.7'ye güncelledikten sonra bile düğüm başına CSS ve JavaScript'i etkinleştirmeniz gerekecektir. Bu ayar varsayılan olarak devre dışı olduğundan Ayarlar > Beaver Builder > Gelişmiş'e gidin. Ardından Kod Ayarlarını Etkinleştir seçeneğini açın:

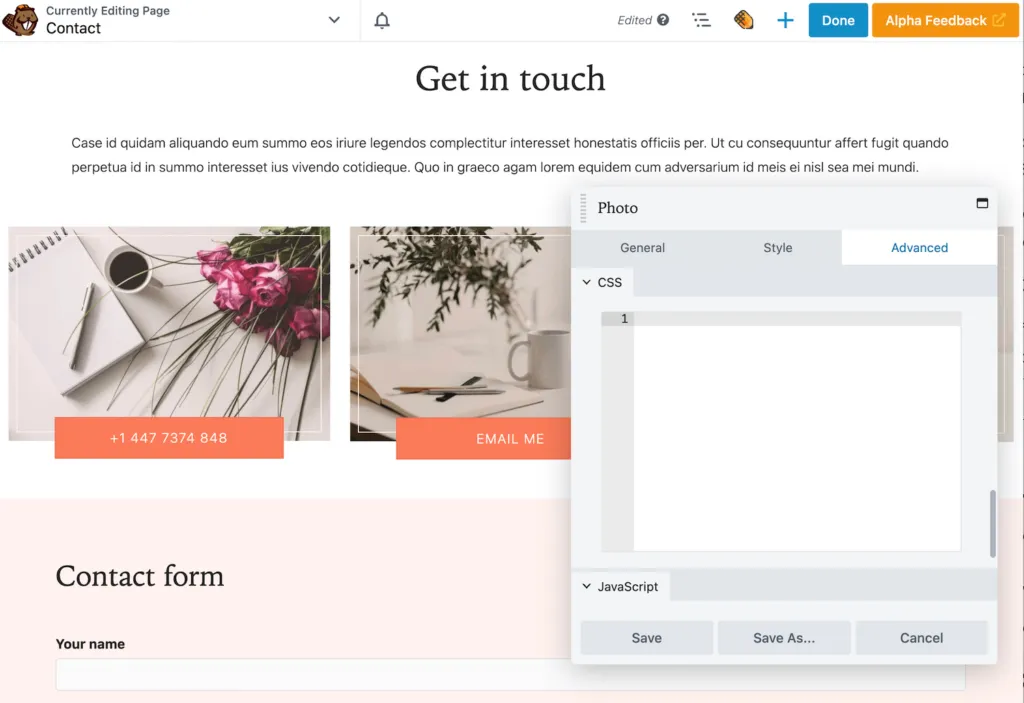
Bundan sonra düzenlemek istediğiniz belirli modül, satır veya sütunun ayarlarını açın. Gelişmiş sekmesine tıklayın ve aşağıya doğru kaydırın. Burada yeni CSS ve JavaScript düzenleyicilerini göreceksiniz:

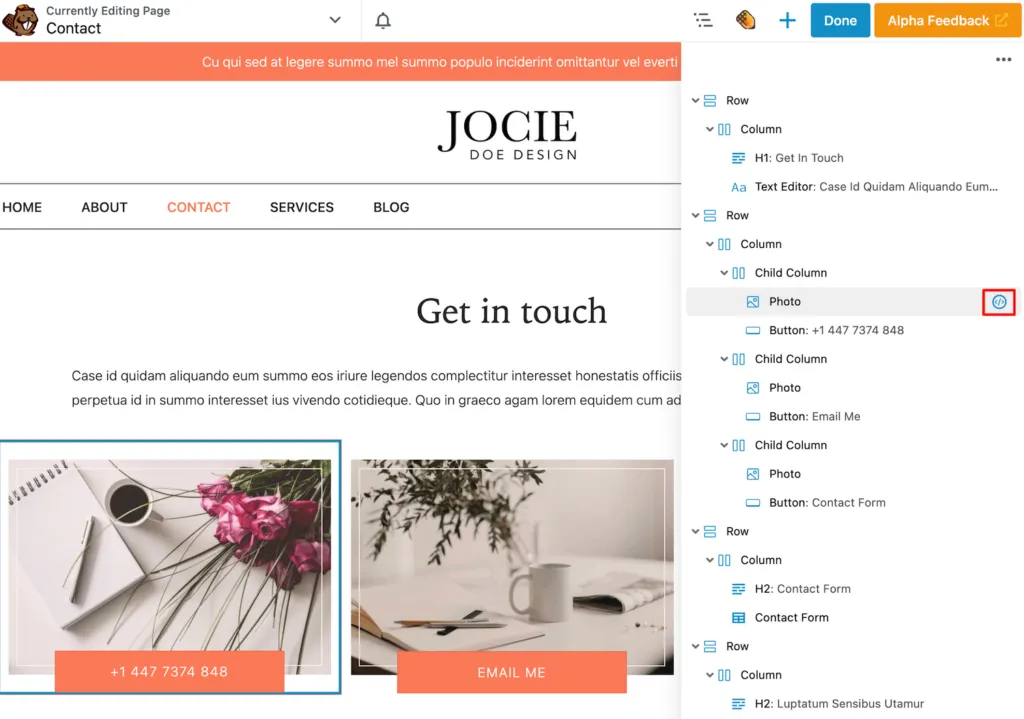
Bu özelliği kullanarak özel CSS ve JavaScript'i doğrudan tek tek satırlara, sütunlara veya modüllere ekleyebilirsiniz. Ardından anahat panelinde düğüme iliştirilmiş bir kod simgesi göreceksiniz:

Bu özellik size sitenizin görünümü ve işlevselliği üzerinde daha fazla kontrol sağlayacaktır. Düğüm başına CSS ve JavaScript eklerken, tüm kodlamanın üzerinde çalıştığınız düğüm kapsamına alınacağını unutmayın.
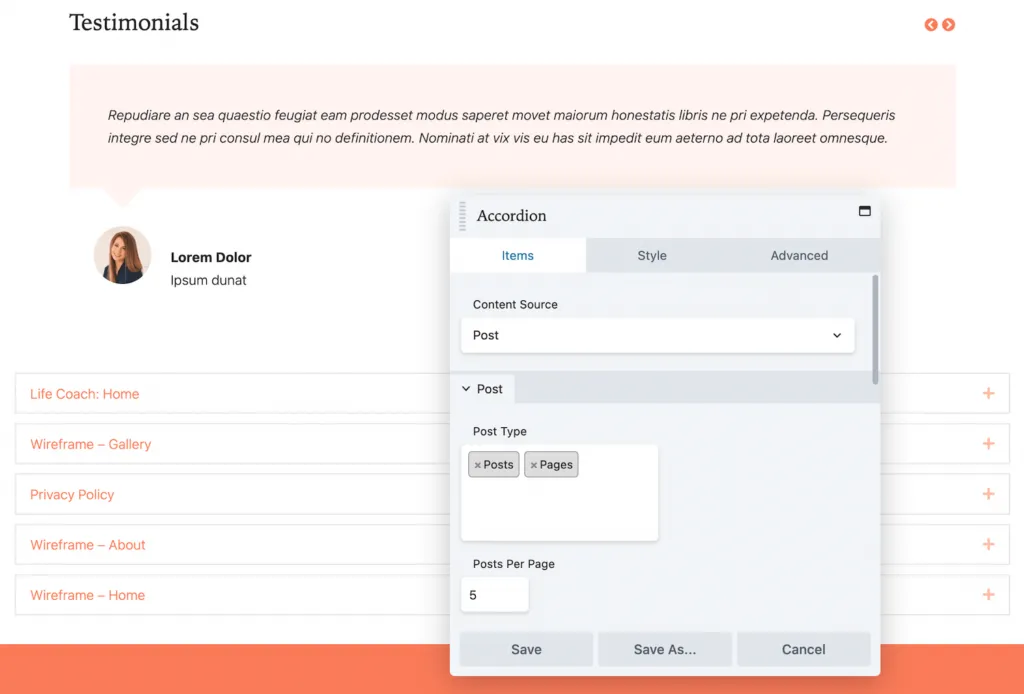
Beaver Builder 2.7'de Akordeon modülünü de geliştirdik. Temel olarak Akordeon, genişletilebilir bölümlere sahip öğelerin bir listesini görüntüler. Daha önce bu modül yazılarınızı veya sayfalarınızı içerebiliyordu ancak ikisini aynı anda içeremiyordu:

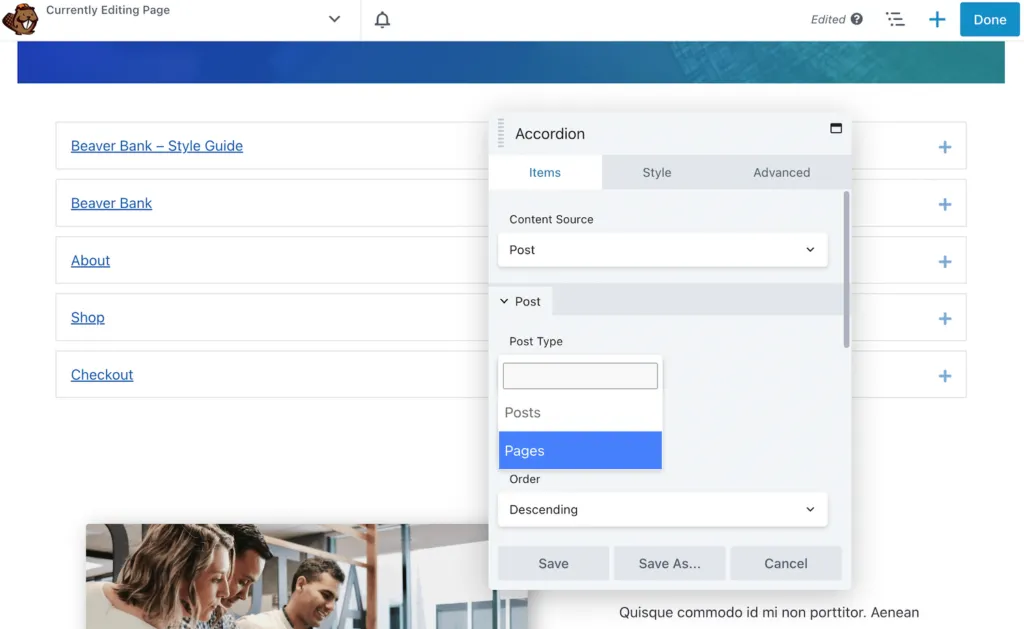
Beaver Builder 2.7 ile yeni Akordeon modülü, çoklu yazı tipi seçimini destekler. Modülü ekledikten sonra İçerik Kaynağı olarak Gönder'i seçin. Ardından Gönderi Türü olarak hem Gönderileri hem de Sayfaları seçebilirsiniz:

Doğru içeriği görüntülemek için sonuçları kategoriler ve etiketlerle filtrelediğinizden emin olun. Beaver Builder'ın eski sürümünde olduğu gibi, gösterilen öğelerin sırasını ve sayısını hâlâ özelleştirebilirsiniz.
Hem Blok Düzenleyicide hem de Beaver Builder'da özel bloklar kullanmaya başlamak istiyorsanız bir çözümümüz var! 2.7 güncellememiz ACF Bloklarıyla tamamen entegre olur:

ACF Blokları, özel blok türleri oluşturmanıza olanak sağlar. Yeni bir blok kaydettiğinizde, onu bir WordPress gönderisine veya Beaver Builder sayfasına eklemek mümkün olacaktır. Bu, web tasarımınızın web siteniz genelinde tutarlı kalmasını sağlayacaktır.
Başlamak için ACF Blocks'a bir blok kaydetmeniz gerekir. Block.json dosyasına özel bloğunuzla ilgili ayrıntıları ekleyin:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Bundan sonra temanızın PHP dosyasını açın. Ardından bloğun içeriğine ilişkin çıktıyı yapılandırabilirsiniz:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Şimdi bloğu fonksiyonları kullanarak yüklemeniz gerekecek. Bu, özel bloğun ACF'de kullanılabilir olmasını sağlayacaktır:
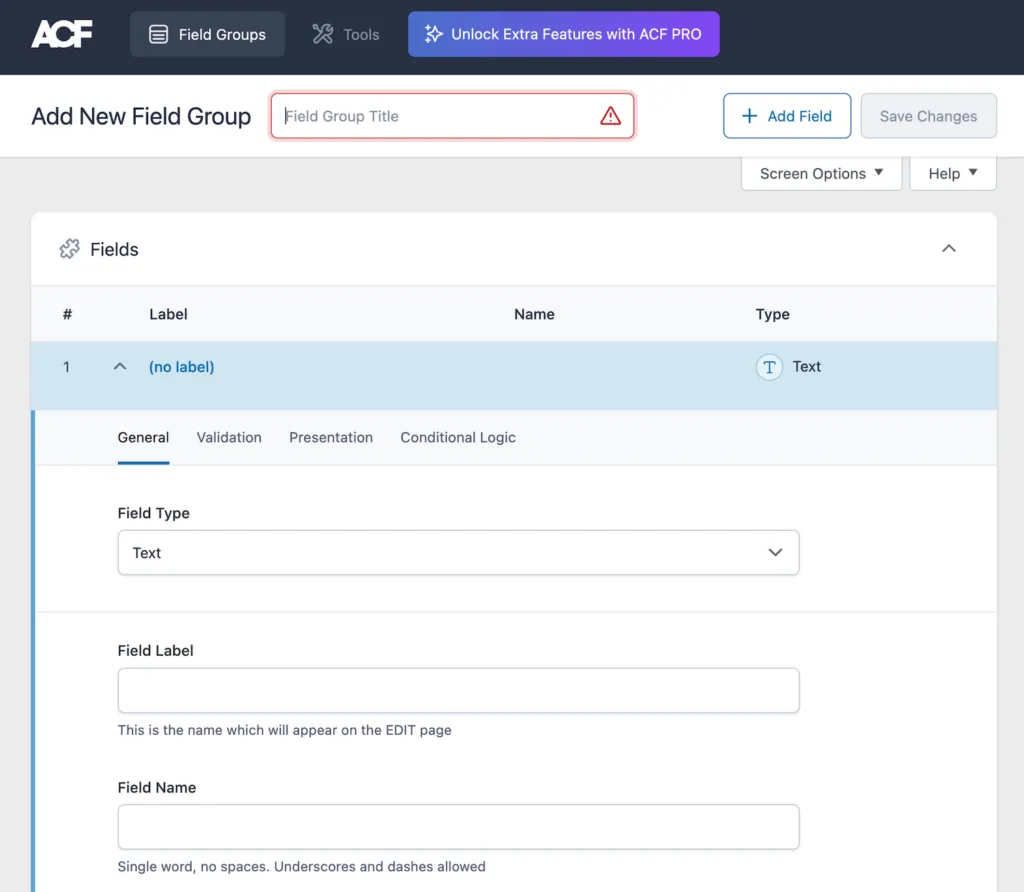
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Son olarak WordPress'teki Özel Alanlar'a gidin ve yeni bir alan grubu ekleyin. Herhangi bir ACF alanını kullanabilirsiniz ancak konum olarak Engelle'yi seçtiğinizden emin olun:

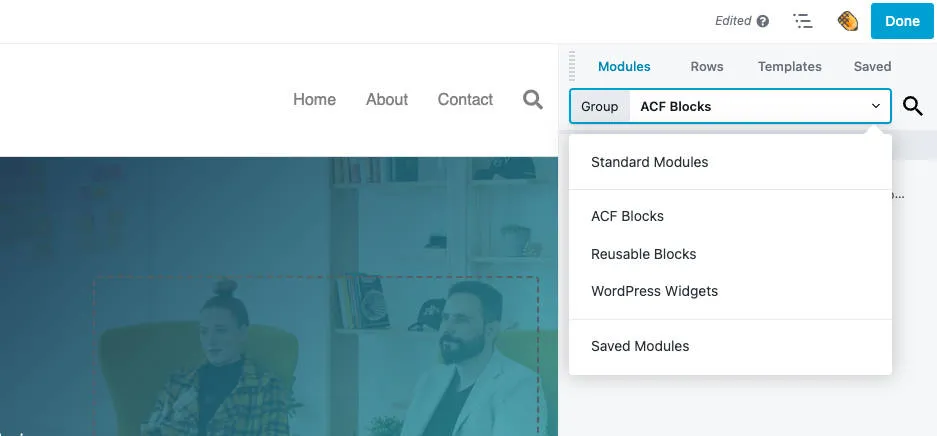
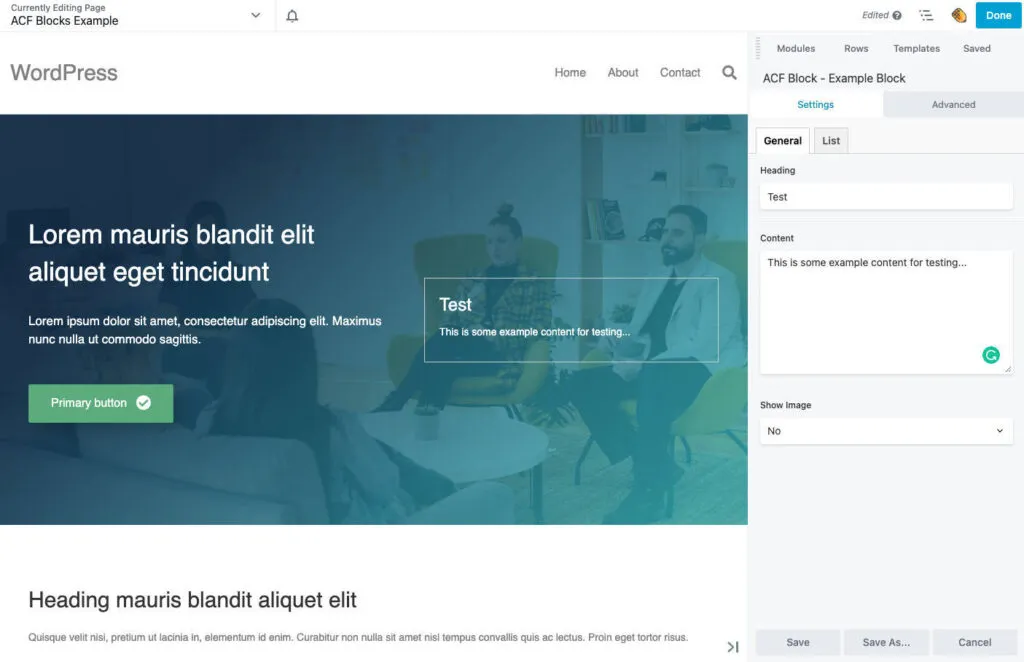
Özel bloğunuzu oluşturduktan sonra onu kullanmaya başlayabilirsiniz! Beaver Builder'da mevcut modülleri ACF Bloklarına göre gruplayın:

Daha sonra bloğunuzu yerleştirmeniz yeterli. Tıpkı Beaver Builder modülü gibi, onu da sayfalara sürükleyip bırakabilecek ve ayarlarını özelleştirebileceksiniz:

Bu entegrasyonu kullanarak, yerel WordPress düzenleyicisinde ve Beaver Builder'da çalışan yeniden kullanılabilir bloklar oluşturabilirsiniz. Bu, yazılarınızdaki ve sayfalarınızdaki tasarım içeriğini standartlaştırmanıza olanak tanır.
Beaver Builder 2.7'ye yükselterek sayfa oluşturucumuzun daha duyarlı, esnek bir sürümüne erişebileceksiniz. Artık sayfaları mobil cihazlar için özelleştirebilir, belirli düğümler için kodlama ekleyebilir ve çok daha fazlasını yapabilirsiniz.
İncelemek için Beaver Builder 2.7'den neler bekleyebileceğinizi burada bulabilirsiniz:
Beaver Builder 2.7 eklentimizin en son sürümüdür. ACF Blocks Pro ile entegrasyonu, çoklu yazı tipi seçimini ve düğüm başına CSS ve JavaScript'i destekler. Ayrıca Beaver Builder'ı daha doğru ve kullanımı daha kolay hale getiren duyarlı düzenleme iyileştirmelerini de bulacaksınız.
Beaver Builder, WordPress web sitenizi görsel olarak özelleştirebilen bir sayfa oluşturucudur. Eklentimiz, sürükle ve bırak içerik modüllerini, önceden tasarlanmış sayfa şablonlarını, beyaz etiketlemeyi ve gelişmiş ayarları içerir. Bu özellikler onu hem yeni başlayanlar hem de geliştiriciler için esnek bir araç haline getiriyor!