Beaver Builder Çapa Bağlantıları Nasıl Oluşturulur (3 Adımda)
Yayınlanan: 2022-09-23Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Çok fazla içeriğe sahip gönderiler ve sayfalarda gezinmek zor olabilir. Bu günlerde, okuyucuların dikkat süreleri kısalıyor, bu da yayınlanan içeriğinizin gözden kaçırılma riskini beraberinde getiriyor. Neyse ki, bağlantı bağlantıları ziyaretçilerin ilgisini çekmenize yardımcı olabilir. Beaver Builder, okuyucuları aradıklarını daha kolay bulabilmeleri için sayfadaki belirli bölümlere göndermenizi sağlar.
Bu yazıda, bağlantı bağlantılarının ne olduğunu ve bir siteyi optimize etmede oynadıkları rolü tartışacağız. Ardından, bunları nasıl oluşturacağınızı ve Beaver Builder'da nasıl ekleyeceğinizi göstereceğiz. Hadi çalışalım!
İçindekiler
Bağlantı bağlantısı, kullanıcıları o sayfadaki başka bir bölüme yönlendiren bir sayfa içindeki bağlantıdır. Çoğu zaman, bunlar bir gönderinin en üstünde bir içindekiler tablosu şeklinde olacaktır.
Bu, özellikle uzun gönderiler veya birden çok başlığı olan sayfalar için yararlı olabilir. Okuyucuların aradıkları bilgileri bulmak için sayfanızı aramaları gerekmeyecek - doğrudan o bölüme gitmek için bir bağlantıya tıklayabilirler.
Bağlantı bağlantılarını, sizi sayfanın en altına veya en üstüne geri gönderen düğmeler olarak da bulabilirsiniz. Ek olarak, bağlantı bağlantıları, ziyaretçileri sayfanın başka herhangi bir bölümüne götüren bir öğe olabilir:
Gördüğünüz gibi, bu öğeler ziyaretçileri bir sayfanın veya gönderinin belirli bölümlerine anında gönderebilir. Bu nedenle, kullanıcı deneyimini iyileştirmeye yardımcı olabilir ve kullanıcıları sitenizde daha uzun süre harcamaya teşvik edebilirler.

Sitenizi optimize etmek için yapabileceğiniz birçok şey var. Hızlı yükleme süreleri sağlamak ve görüntüleri sıkıştırmak, web sitenizi geliştirmek söz konusu olduğunda genellikle tercih edilen taktiklerdir.
Bununla birlikte, çapa bağlantılarının da bunda oynayacağı bir rol vardır. Yeni başlayanlar için, sitenizi daha kullanıcı dostu hale getirerek hemen çıkma oranlarını düşürmeye yardımcı olabilirler.
Bağlantı bağlantıları, kullanıcı deneyimini geliştirmenin yanı sıra SEO'nuzu da artırabilir. Sıralamalarınız üzerinde mutlaka doğrudan bir etkiye sahip olmasalar da, arama motorlarının bir sayfayı tararken ve dizine eklerken aradığı netliği sağlarlar.
Google gibi arama motorları bir web sitesini taradığında okunabilirlik ararlar. Bağlantı bağlantıları için kullandığınız anahtar kelimeler, Google'ın sayfanızın ne tür içerik içerdiğini anlamasına yardımcı olabilir. Bu, sıralamanızı yükseltmenize yardımcı olabilir.
Bağlantı bağlantıları ayrıca sayfanızı daha gezilebilir hale getirir. Dağınık, kafa karıştırıcı veya ortalamadan daha uzun bir web sitesi, kullanıcıların sayfadan ayrılmasını isteyebilir. Bununla birlikte, bir bağlantı bağlantısı, kullanıcıları aradıkları bilgilere yönlendiren ve onları sayfanızda daha uzun süre tutabilecek bir tür site haritası işlevi görebilir. Bu, arama motorları için iyi bir işarettir ve sıralamanızı daha da yükseltmenize yardımcı olabilir.
Artık bağlantı bağlantılarının ne olduğunu ve WordPress sitenize nasıl fayda sağlayabileceklerini bildiğinize göre, bu özelliği nasıl harekete geçirebileceğinizi görmenin zamanı geldi. Bu eğitim için Beaver Builder sayfa oluşturucuyu kullanacağımızı unutmayın.
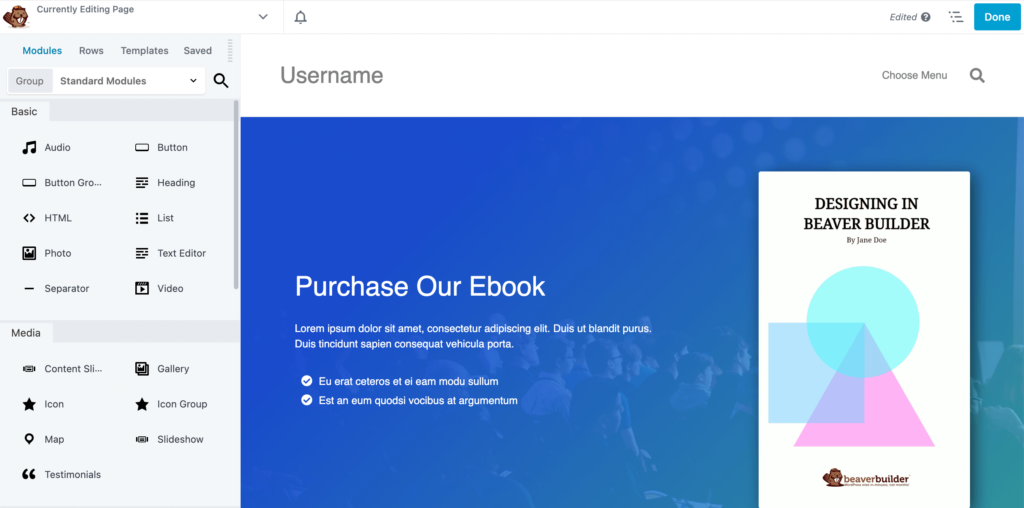
İlk olarak, bağlantı bağlantınızı yerleştirmek istediğiniz bir sayfa seçmeniz veya oluşturmanız ve bunu Beaver Builder düzenleyicisinde açmanız gerekir:

Ardından, hedef öğenizi seçin. Bu, bağlanmak istediğiniz hedef olacaktır.
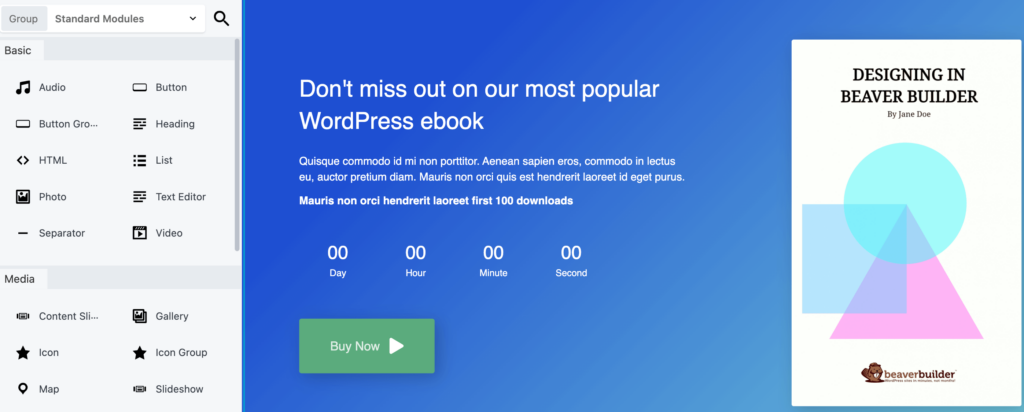
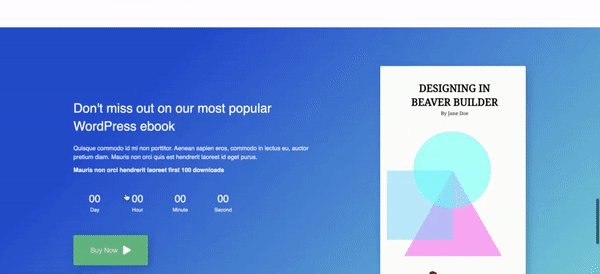
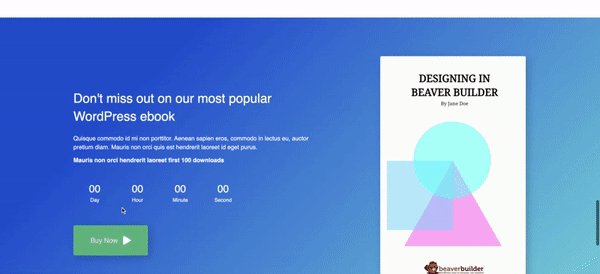
Örneğimizde, hedef öğe, sayfanın en altına doğru olan en popüler WordPress e-kitabımızı kaçırmayın metnini içeren satır bölümüdür:

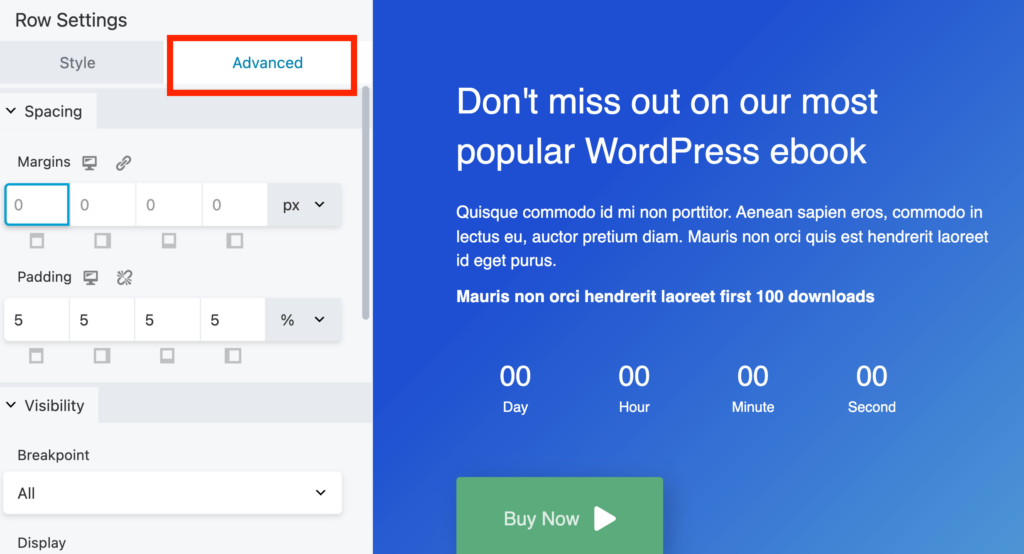
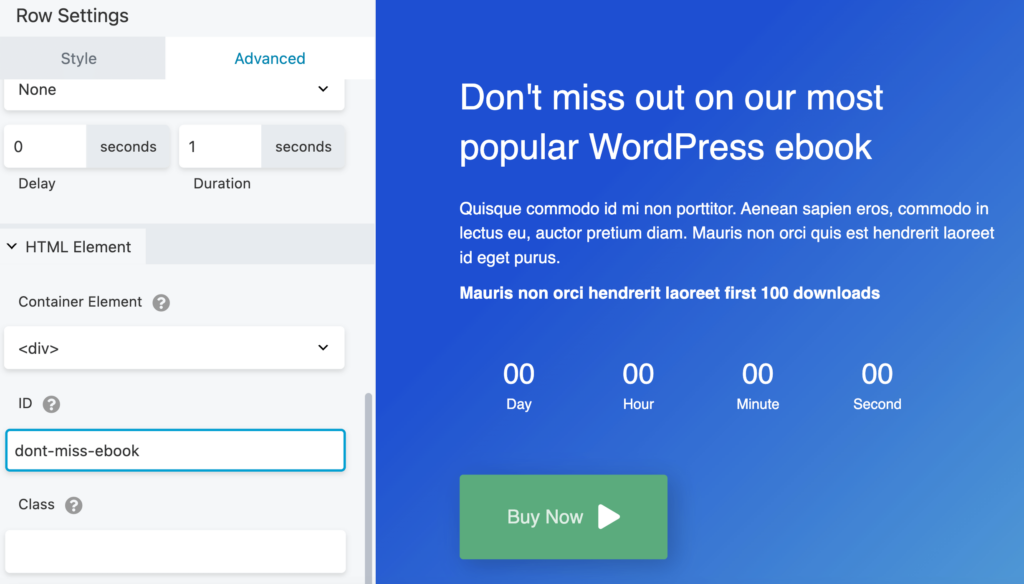
Hedef olarak seçtiğiniz öğeye tıklayın. Bu örnek için, hedef hedef olarak Satırı seçtik. Satır Ayarları açılır penceresinde Gelişmiş sekmesini seçin:

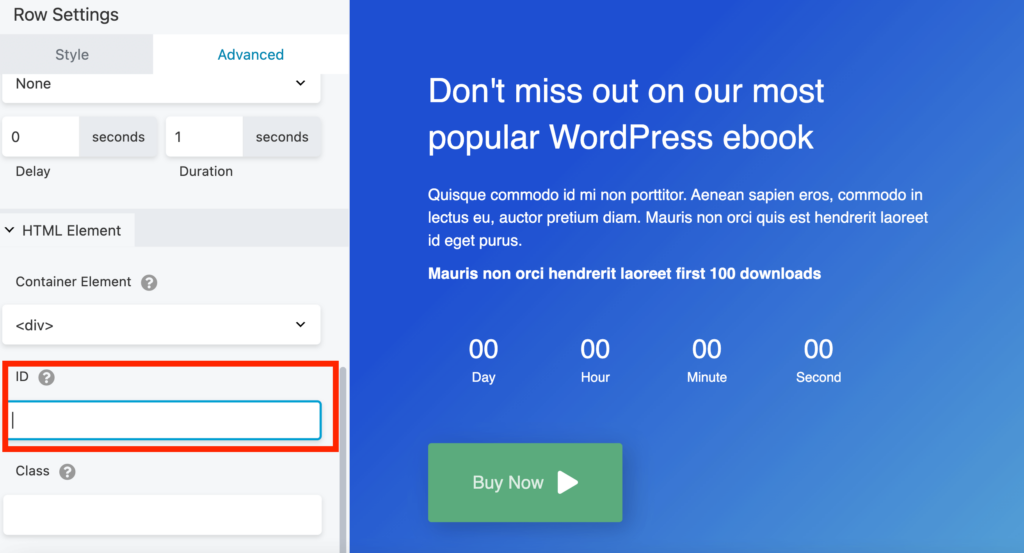
Ardından, HTML Öğesi etiketli bölüme gidin ve Kimlik bölümünü arayın:

Burada, öğeye benzersiz bir değer eklemeniz gerekecek. Bu, her bir kelimeyi ayırmak için kısa çizgiler kullanarak hedef öğenin kısa bir açıklaması olabilir:

Hazır olduğunuzda Kaydet'e tıklayın .
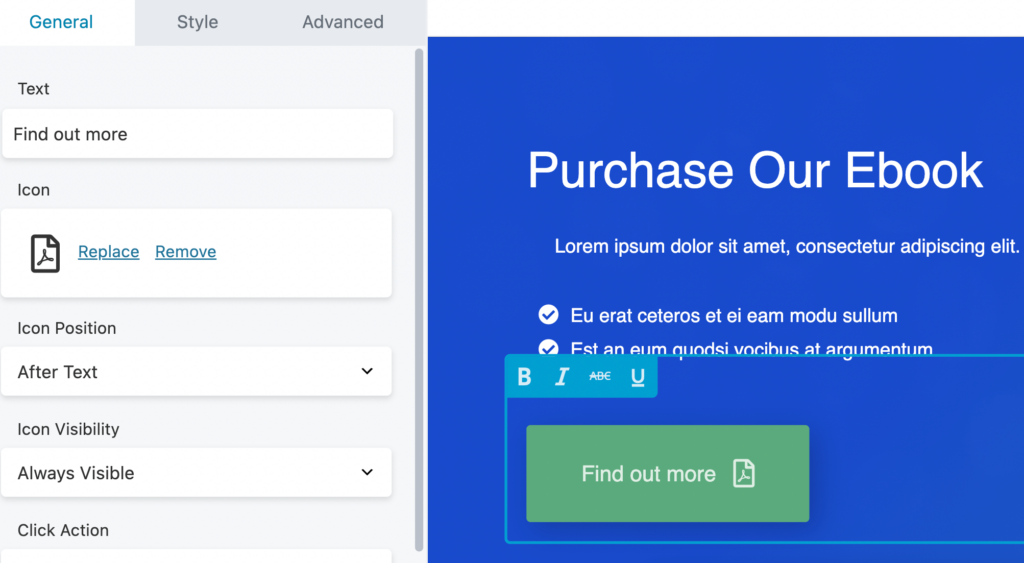
Şimdi, bağlantı öğesini seçme zamanı. Bu, kullanıcının sayfada belirli bir bölüme gitmek için tıklayacağı şeydir.
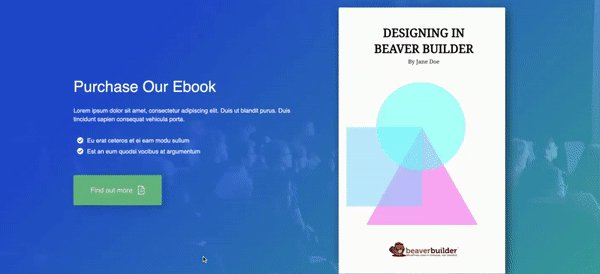
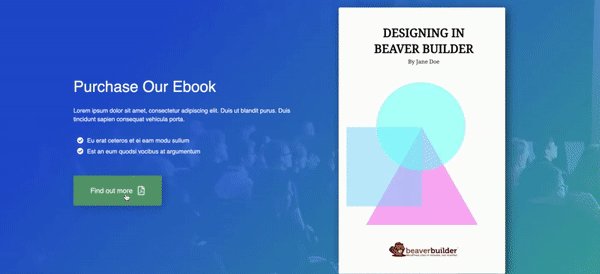
Hedef öğeye bağlamak istediğiniz metni seçin. Sayfanın üst kısmındaki Daha fazlasını öğren düğmesini kullanacağız:

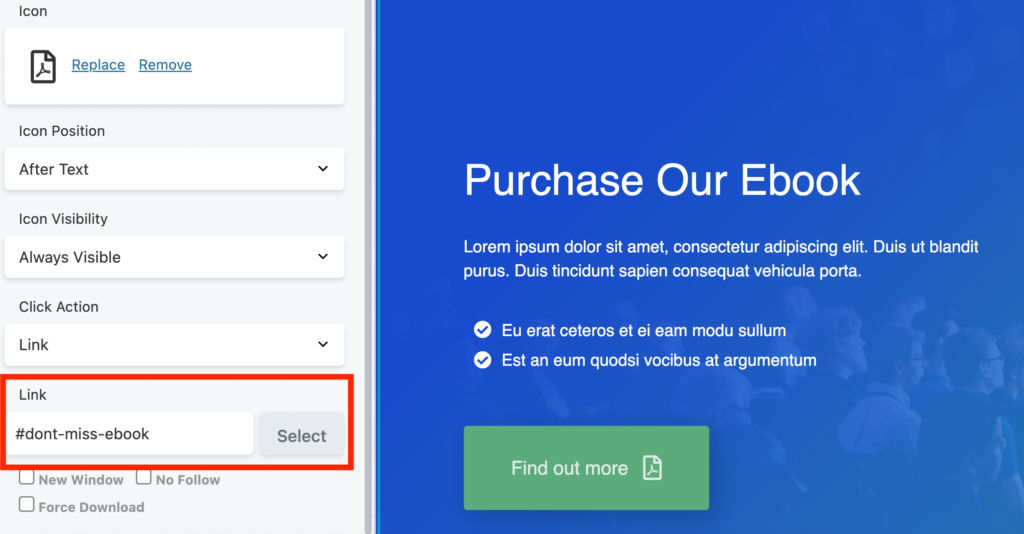
Ardından, düzenleyici kutusuna gidin. Genel sekmesi altında Bağlantı etiketli bir alan göreceksiniz. Burada, aynı benzersiz kimliği girmeniz ve önüne bir hashtag eklemeniz gerekir. Örneğimizde, #dont-miss-ebook olurdu:

İşiniz bittiğinde değişikliklerinizi kaydetmeyi unutmayın.
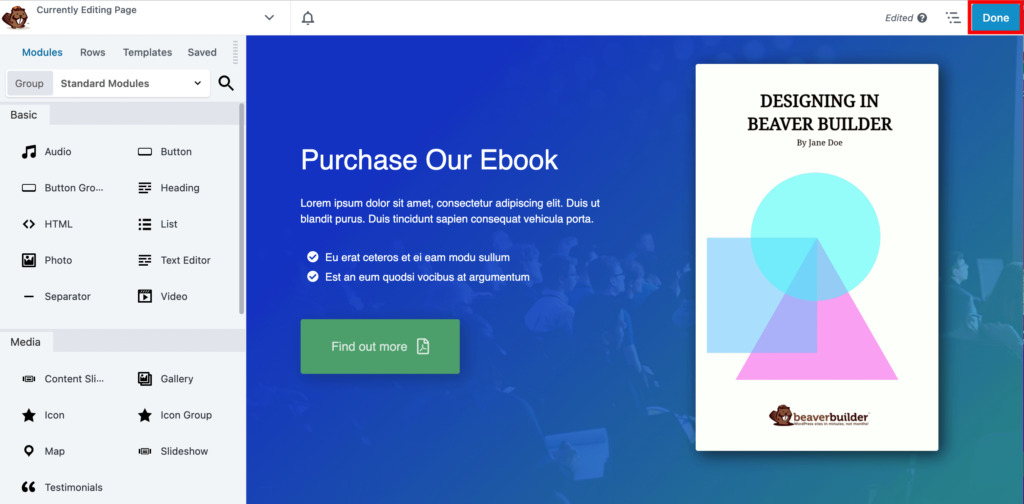
İşte bu – az önce bir bağlantı bağlantısı oluşturdunuz. Devam edin ve sayfanın sağ üst köşesindeki Bitti ve Yayınla'yı tıklayın:

Şimdi devam edebilir ve bağlantı bağlantınızı test edebilirsiniz:

WordPress sitenizde istediğiniz öğelerle bağlantı bağlantıları kurabilirsiniz. Bu, site ziyaretçilerinizin sayfanızda kolayca gezinmesine yardımcı olacaktır.
Okuyucular her zaman karmaşık sayfalar veya uzun yazılar arasında gezinmek istemezler. Bağlantı bağlantıları, site ziyaretçilerini doğrudan aradıkları içeriğe yönlendirerek bir çözüm sunar. Beaver Builder'ı kullanarak içerik tabloları, uzun makaleler ve daha fazlası için bağlantı bağlantıları oluşturabileceksiniz.
Özetlemek gerekirse, Beaver Builder bağlantı bağlantılarını üç basit adımda nasıl oluşturacağınız aşağıda açıklanmıştır:
Sayfanızı optimize etmek için daha fazla özellik mi arıyorsunuz? Beaver Builder eklentimiz, sürükle ve bırak düzenleyicisini kullanarak dakikalar içinde özelleştirilmiş bir sayfa oluşturmanıza yardımcı olabilir.
Beaver Builder, duyarlı siteler de dahil olmak üzere SEO için optimize edilmiş bir web sitesi oluşturmanıza yardımcı olabilir. Bu, sayfanızın ister masaüstü ister mobil cihaz olsun, farklı ekranlara uyum sağlayacağı anlamına gelir. Sayfanızı da yavaşlatmaz, bu da arama motorlarındaki sıralamanız için iyiye işarettir.
Beaver Builder sayfa oluşturucusunda, site ziyaretçi deneyiminizi optimize edebilecek birçok öğe bulunmaktadır. Beaver Builder, fotoğraflar, düğmeler ve ses gibi standart modüllerin yanı sıra, sayfalarınıza kolayca ekleyebileceğiniz galeriler ve abone formları gibi gelişmiş öğelerle birlikte gelir. Bu, kullanıcılarınız için benzersiz bir deneyim oluşturmanıza olanak tanır.
Beaver Builder, WordPress sitenizin neredeyse her yönünü özelleştirmenizi sağlar. Sezgisel sürükle ve bırak sayfa oluşturucumuzu kullanarak düzenleyebileceğiniz özel yazı tipleri, düzinelerce modül öğesi ve önceden hazırlanmış şablonlar elde edeceksiniz. Beaver Themer eklenti eklentisi, üstbilgi, altbilgi, kenar çubuğu ve 404 sayfaları dahil olmak üzere sayfanın herhangi bir yerine uygulayabileceğiniz düzenler oluşturmanıza olanak tanır.
Bu videoyu da beğenebilirsiniz, Beaver Builder Temasını Kullanarak Sayfa Bölümlerine Menü Bağlantı Bağlantıları Nasıl Eklenir: