Beaver Builder Menü Modülü Nasıl Eklenir ve Kullanılır (5 Adımda)
Yayınlanan: 2022-10-28Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Bir menü, sitenizin ziyaretçileri için en uygun kullanıcı deneyimi (UX) oluşturmak için hayati önem taşıyan net bir gezinme sunabilir. Ancak, WordPress'in varsayılan menü ayarları sınırlamalarıyla birlikte gelir. Neyse ki Beaver Builder sayfa oluşturucu, şık ve kullanımı kolay daha gelişmiş menüler oluşturmanıza olanak tanıyan bir menü modülüne sahiptir.
Bu yazıda, bir web sitesinin Kullanıcı Deneyiminde (UX) menülerin oynadığı önemli rolü tartışacağız. Ardından, Beaver Builder Menü modülünü nasıl ekleyeceğiniz, kullanacağınız ve özelleştireceğiniz konusunda size yol göstereceğiz. Hadi çalışalım!
İçindekiler:
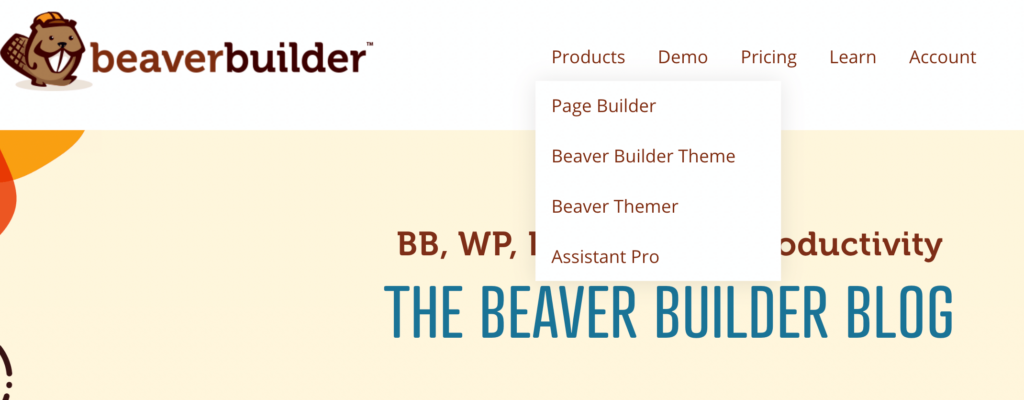
Bir web sitesindeki menü, genellikle bir dizi bağlantı veya simge olarak birlikte sunulan bir kategori veya özellik listesidir. Web sayfanızın geri kalanından farklı kılan net bir tasarıma sahiptir:

Aralarından seçim yapabileceğiniz farklı menü türleri vardır. Bunlar şunları içerir:
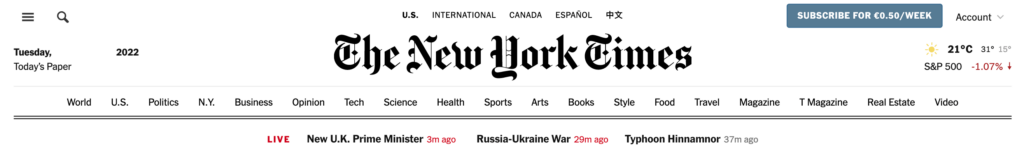
Bir menü web sitenizin herhangi bir yerinde bulunabilir, ancak bunlar genellikle sayfanızın üst kısmındaki gezinme çubuklarında bulunur. Bu, kullanıcıların sitenizin sayfalarında sorunsuz bir şekilde gezinmesine yardımcı olur:

WordPress sitenizi oluştururken, içeriğinizi görüntüleyen daha güçlü bir navigasyon sistemine ihtiyacınız olabilir. İşte o zaman bir menü kullanışlı olabilir.
Site içeriğinizi düzenli bir şekilde görüntülemek, ziyaretçilere aradıkları bilgileri erişilebilir bir şekilde sunarak UX'i geliştirir. Bu da kafa karışıklığını veya hayal kırıklığını azaltmaya yardımcı olabilir ve onları sitenizde daha uzun süre kalmaya teşvik edebilir.
Bu nedenle, geliştirilmiş UX, dönüşüm oranlarınızı artırmanıza yardımcı olabilir. Hatta Önemli Web Verilerinize fayda sağlayabilir ve sitenizin en iyi arama sonuçlarında yer alma şansını artırabilir.
Artık bir menü kullanmanın bazı avantajlarını bildiğinize göre, bir menüyü web sitenize nasıl uygulayacağınızı öğrenmenin zamanı geldi. Bu eğitim için, WordPress sitenizde yüklü Beaver Builder sayfa oluşturucuya ihtiyacınız olacak. Hemen dalalım!
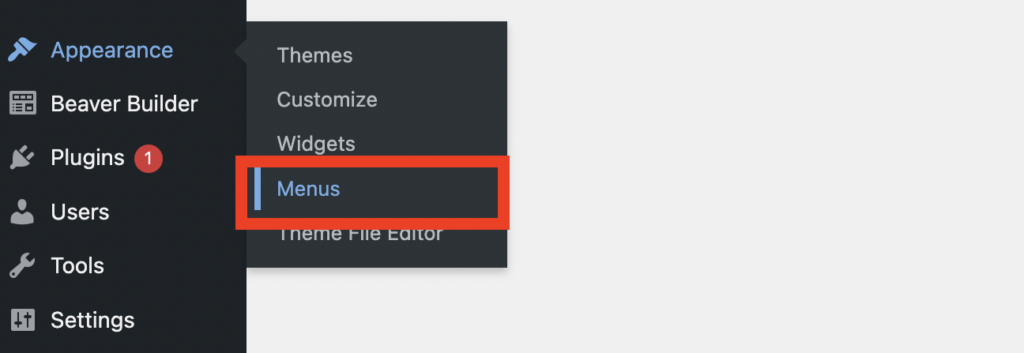
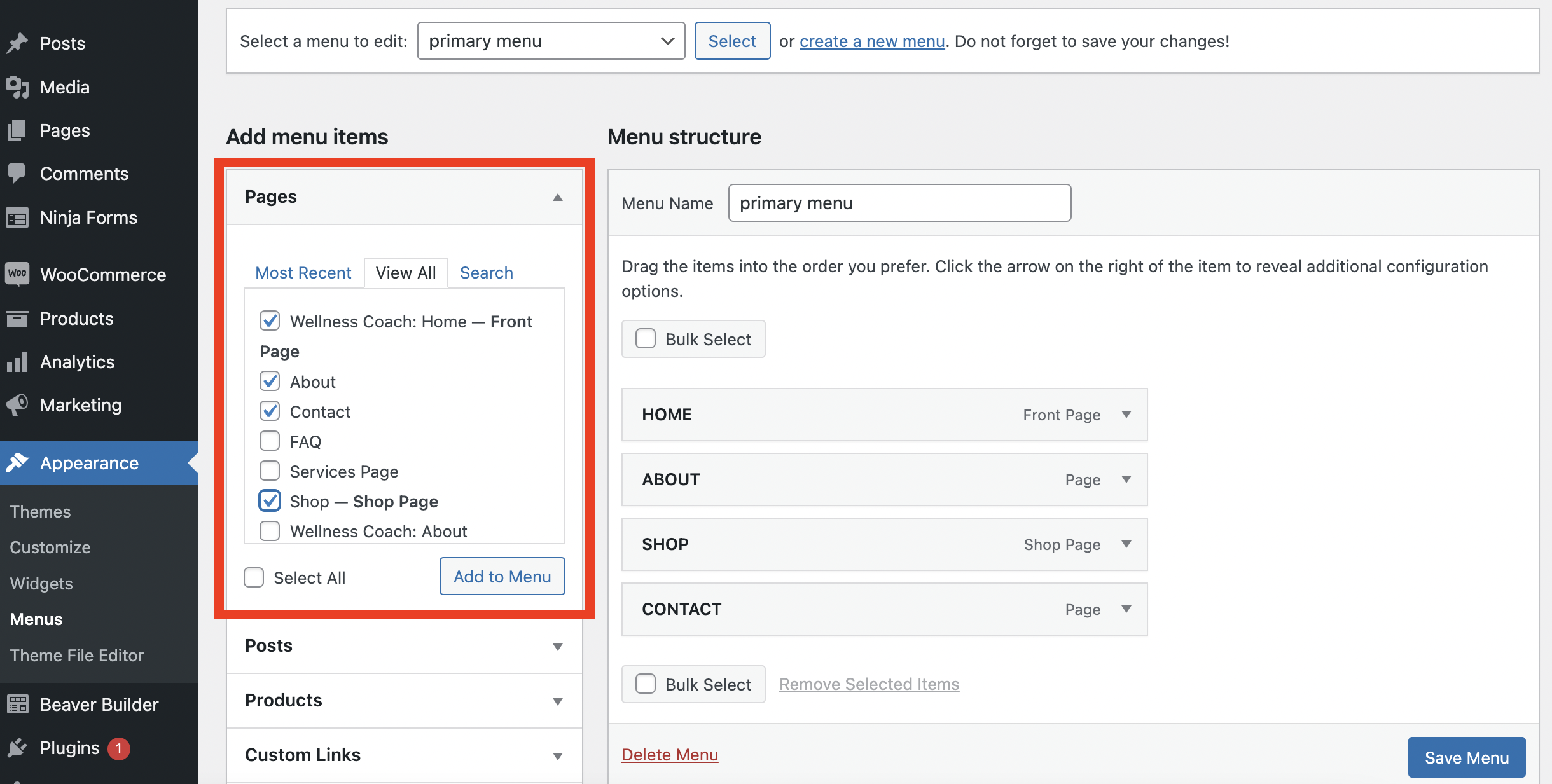
Başlamadan önce, modülünüz için uygun bir menünüz olduğundan emin olmanız gerekir. Bunu, WordPress kontrol panelinizde Görünümler > Menü'ye giderek yapabilirsiniz:


Menünüzde ne istediğinize bağlı olarak mevcut sayfalarınızdan seçim yapabilirsiniz. Bunları, Menü öğeleri ekle altındaki Sayfalar kutusunda bulabilirsiniz:

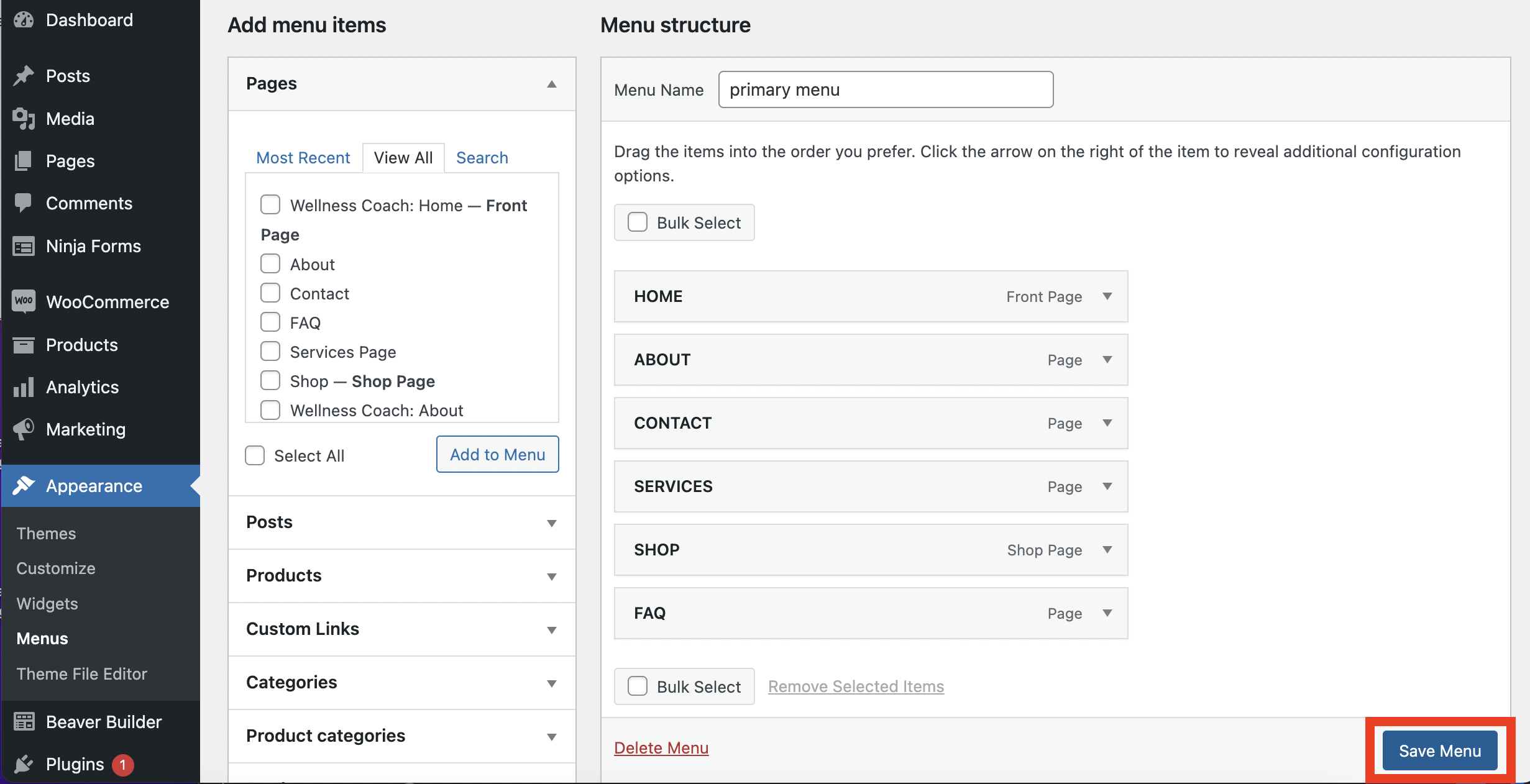
Buradan menünüzde görünmesini istediğiniz sayfalardan herhangi birini seçebilirsiniz. Seçimlerinizi yaptıktan sonra, sayfanın sağ alt kısmındaki Menüyü Kaydet'e tıklayın :

Artık sayfanıza bir menü eklemeye hazırsınız.
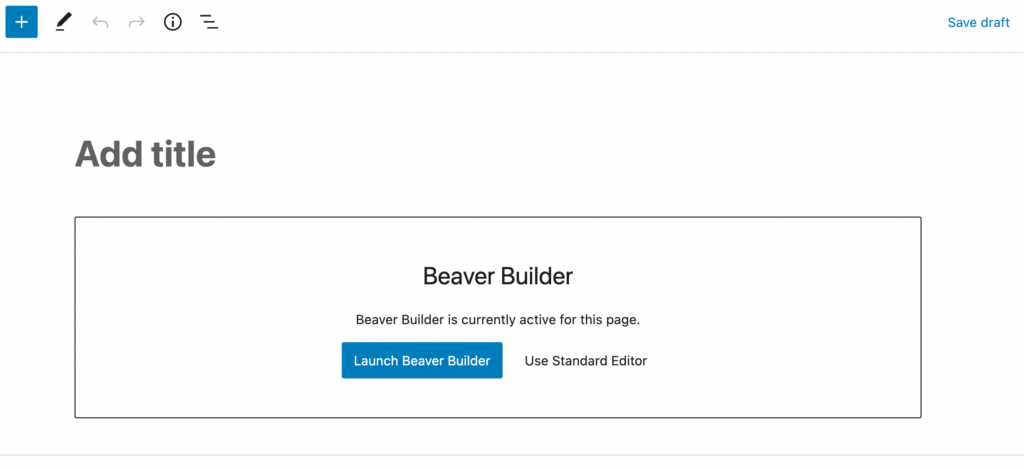
WordPress kontrol panelinizden PAGES'e gidin ve menü eklemek istediğiniz sayfayı seçin. Düzenleyiciyi açmak için Beaver Builder'ı Başlat düğmesini tıklayın:

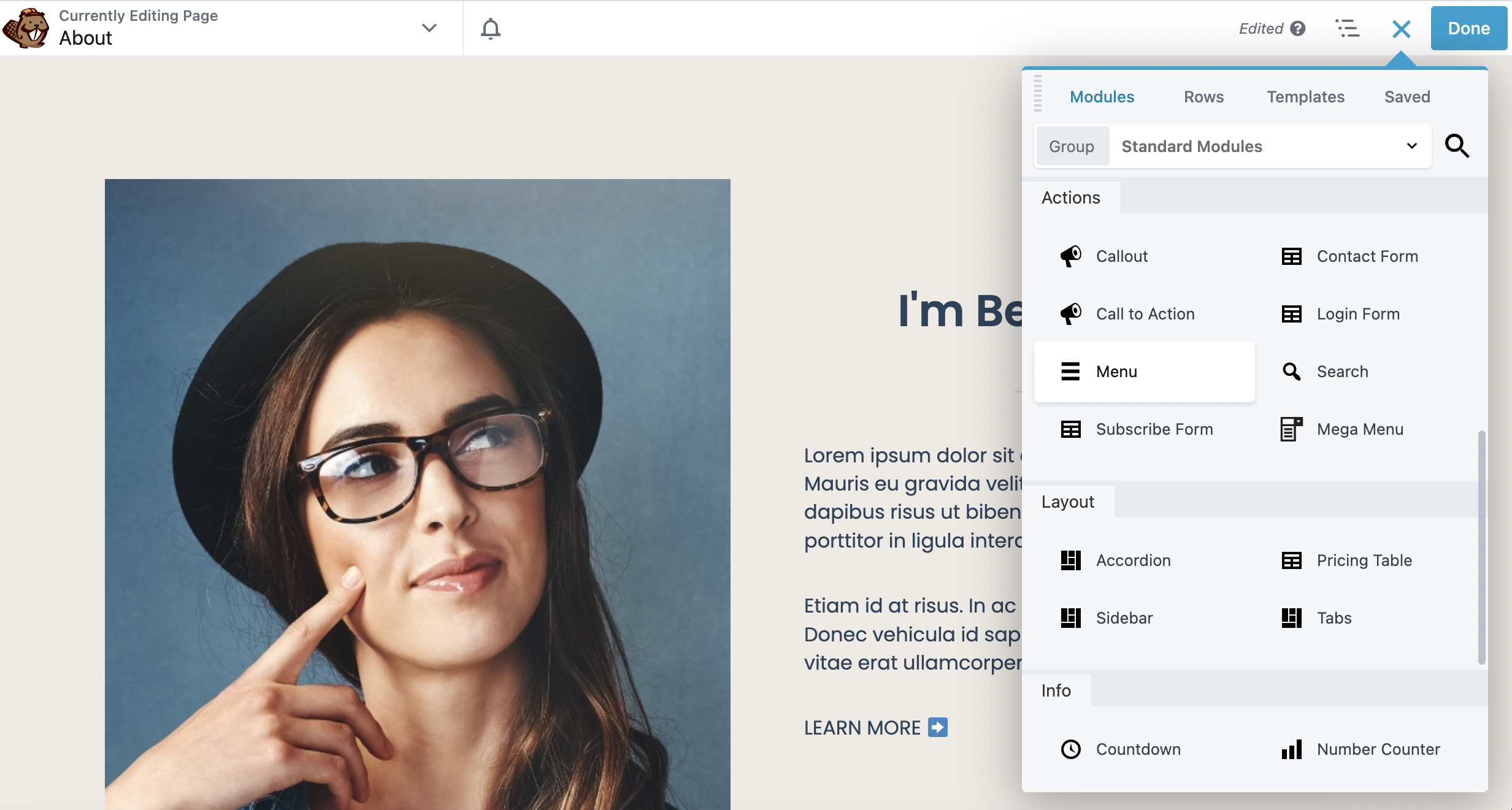
Editör kutusunda, çok çeşitli modüller göreceksiniz. Menü modülünü Eylemler sekmesinin altında bulabilirsiniz:

Bulduktan sonra, bu modülü sayfanıza sürükleyip bırakmanız yeterlidir. İstediğiniz yere koyabilirsiniz; ancak bu örnekte onu sayfanın en üstüne yerleştireceğiz:

Bu şekilde site ziyaretçileriniz kolayca erişebilecekler.
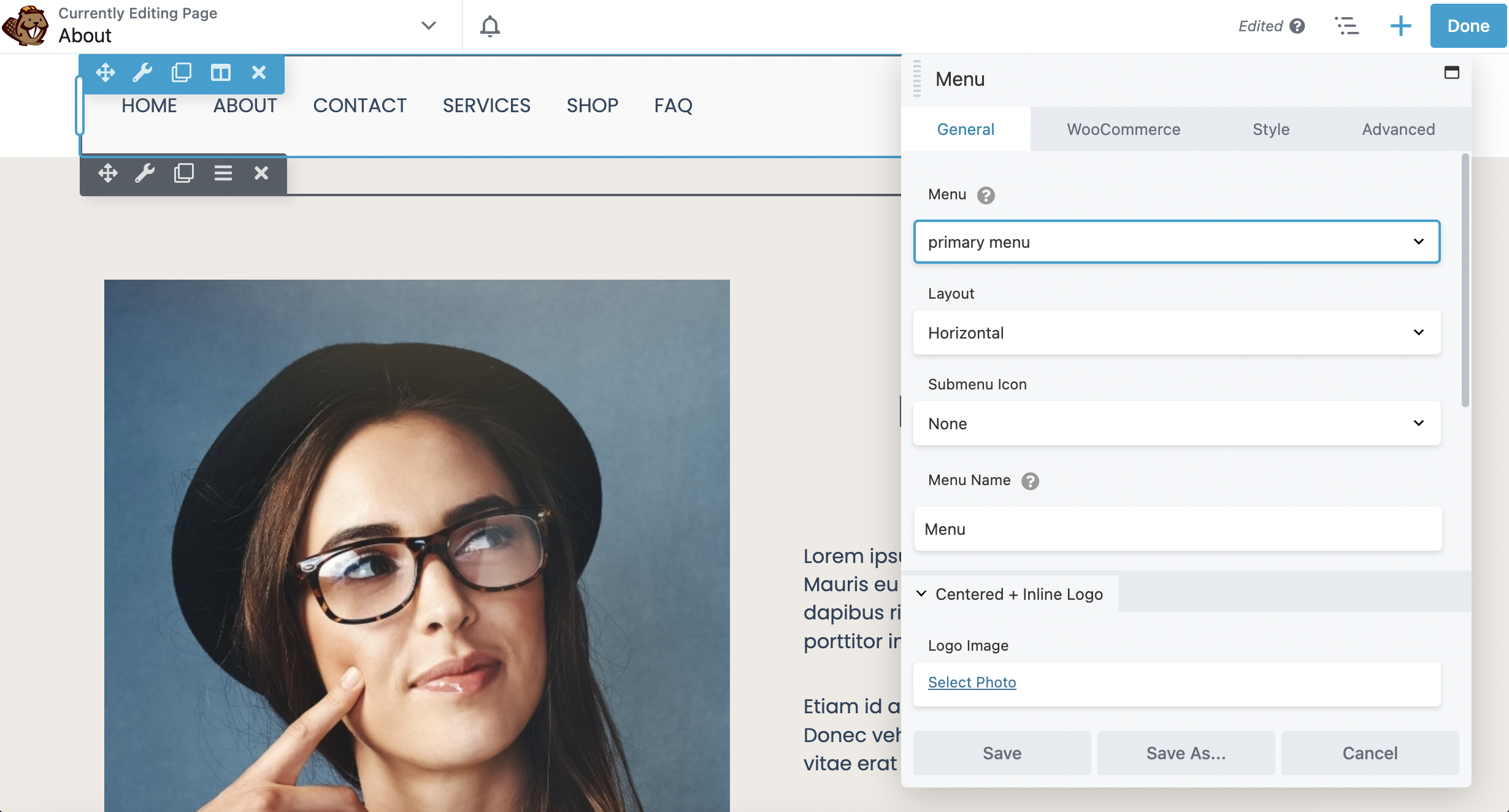
Bu noktada, menü ayarlarınızı yapılandırmaya hazırsınız. Genel altındaki düzenleyici kutusunda, yapmak isteyeceğiniz ilk şey hangi menünün görüntüleneceğini seçmektir. Ardından düzeni, alt menü simgelerini ve menü adını değiştirebilirsiniz.
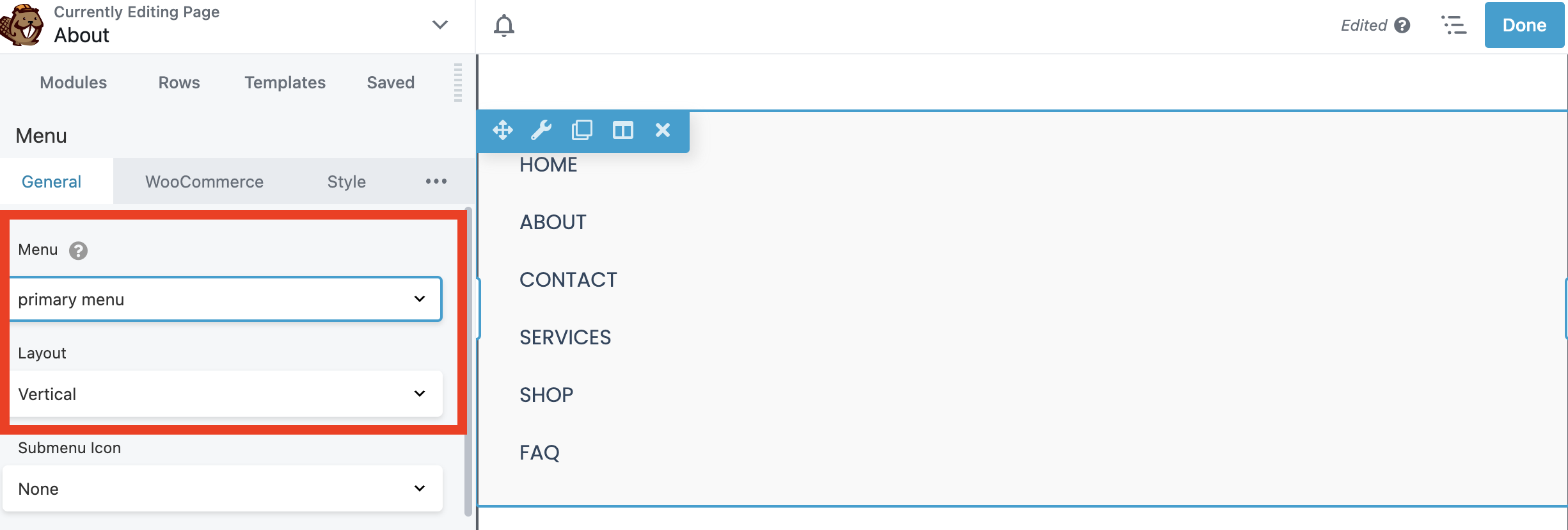
Varsayılan düzen yataydır. Ancak, bu görünümü tercih ederseniz dikey yapabilirsiniz:

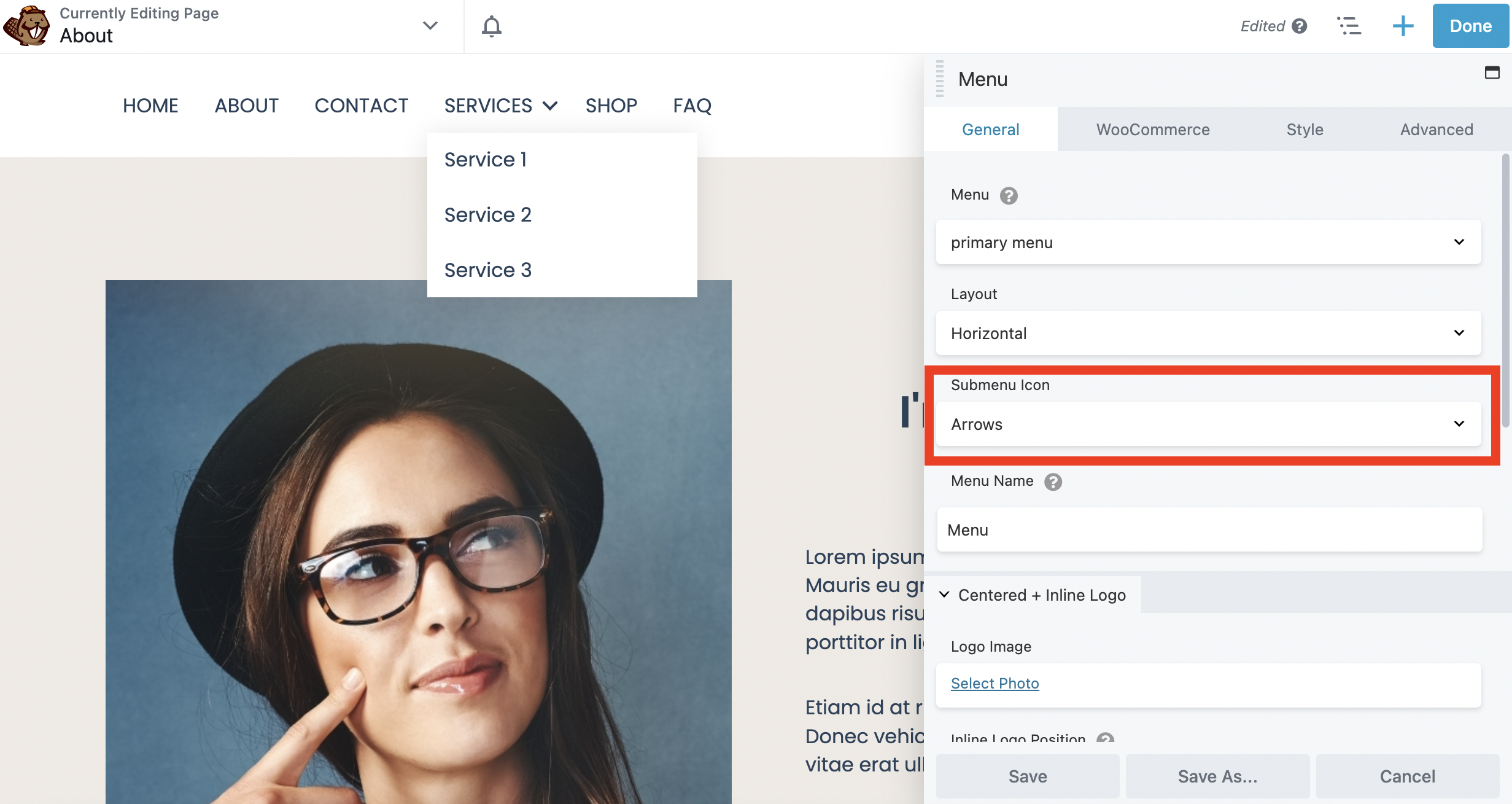
Ayrıca alt menünüzde ne tür bir simge görüntüleneceğini de seçebilirsiniz. Ok s, Artı işareti veya Yok'u seçebilirsiniz:

Bu özelliğin yalnızca ana menü öğelerinizin altına yerleştirilmiş alt menüleriniz olduğunda sitenizin ön ucunda görüntüleneceğini unutmayın.
Ek olarak, Genel sekmesinde, görsel markanızla uyum sağlamak için menünüze logonuzu bile ekleyebilirsiniz. Bunu yapmak için Logo Görseli bölümüne gidin ve Medya Kitaplığından logonuzu seçmek için Fotoğraf Seç'e tıklayın:

Ne tür bir web siteniz olursa olsun, menünüzü mobil uyumlu hale getirmek isteyeceksiniz. Bunu yapmak için Menü Modülü düzenleyici kutusunun en altına gidin.
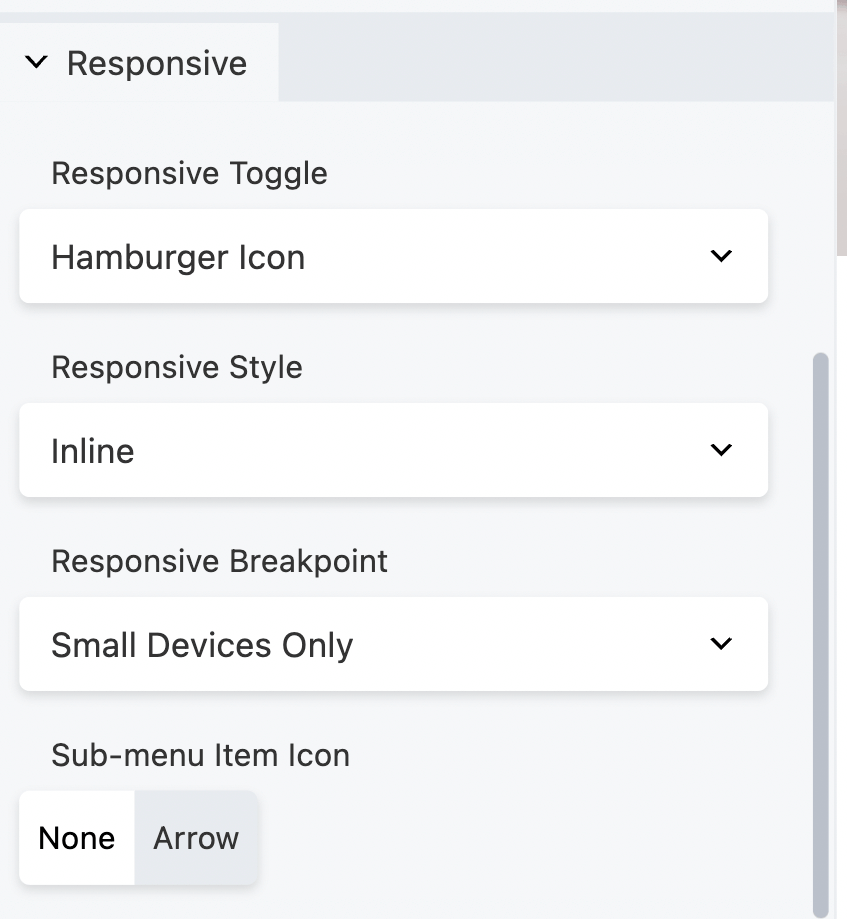
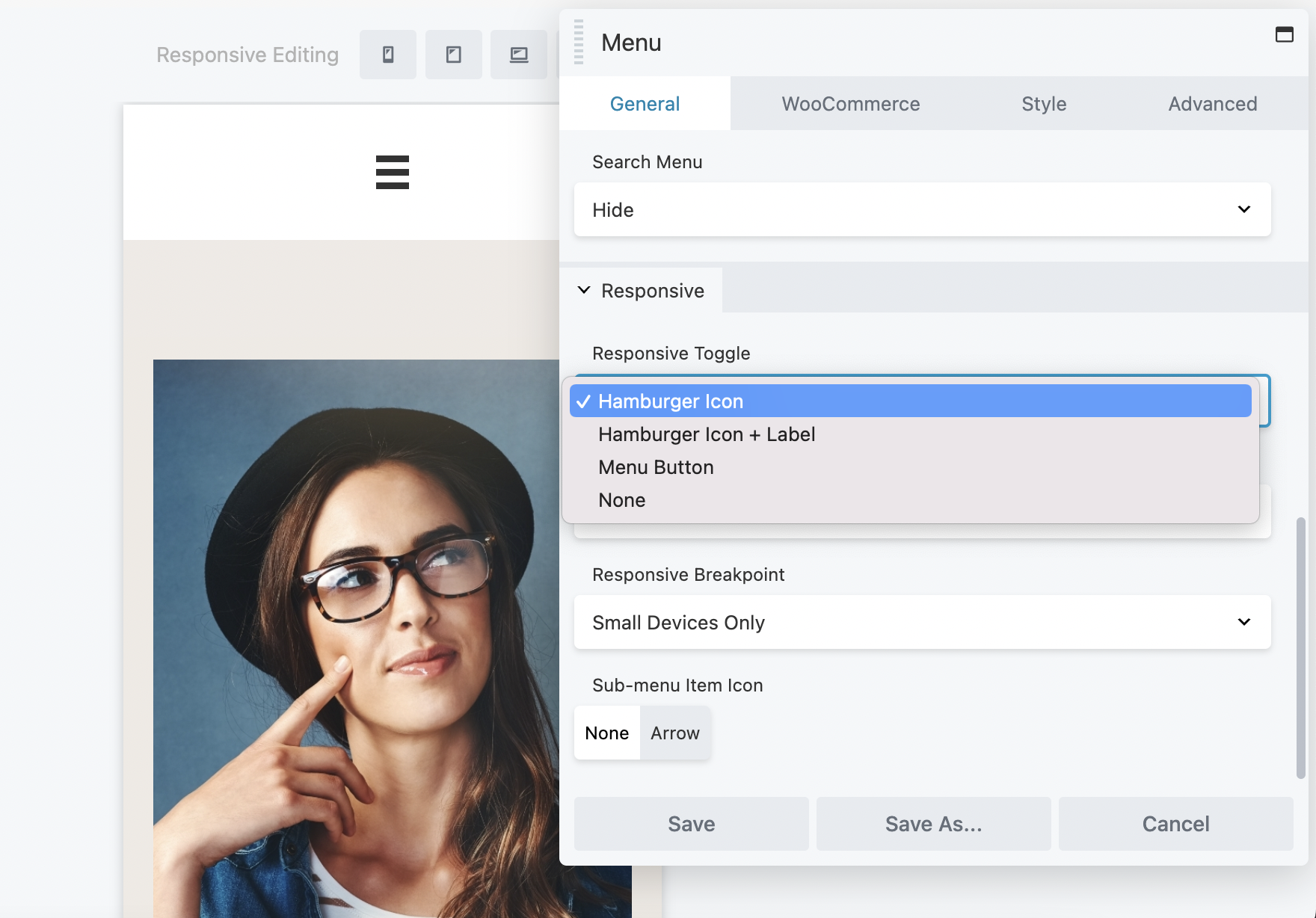
Burada, Duyarlı sekmesini bulacaksınız:

Duyarlı Geçiş varsayılanı, aşina olabileceğiniz Hamburger Simgesidir .
Mobil cihazlarda menüleri görüntülemek için kullanılan, birbiri üzerine yığılmış üç yatay çizgidir. Bu simge, kullanıcılar akıllı telefonlarında veya tabletlerindeyken menünüzü arama motorları için optimize eder.
Burada şu seçenekler arasından seçim yapabilirsiniz: Hamburger Simgesi , Hamburger Simgesi + Etiketi , Menü Düğmesi veya Yok :

Ayrıca bu sekmede duyarlı stili ve kesme noktasını değiştirebilirsiniz. Seçimlerinizi yapmayı bitirdikten sonra Kaydet'i tıklayın .
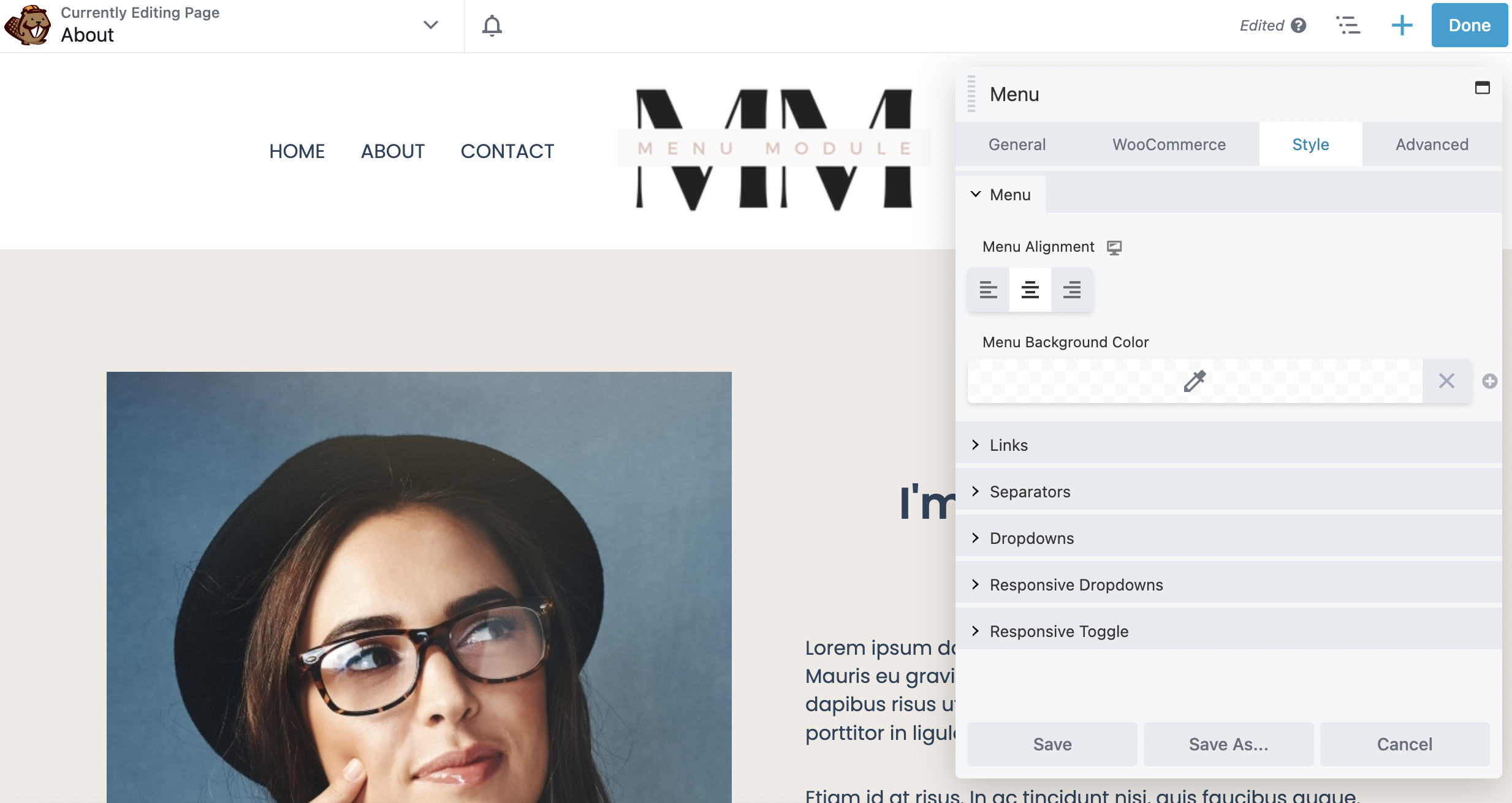
Şimdi menünüzü kişiselleştirme zamanı. Başlamak için Menü Modülü düzenleyici kutusundaki Stil sekmesine tıklayın.
Bu sekme, menünüzü beğeninize göre düzenlemenizi sağlar. Menü Hizalamasını ayarlayarak başlayabilirsiniz. Burada sola, ortaya veya sağa hizalama arasından seçim yapabilirsiniz:

Ardından, dilerseniz menünüz için bir arka plan rengi seçebilirsiniz.
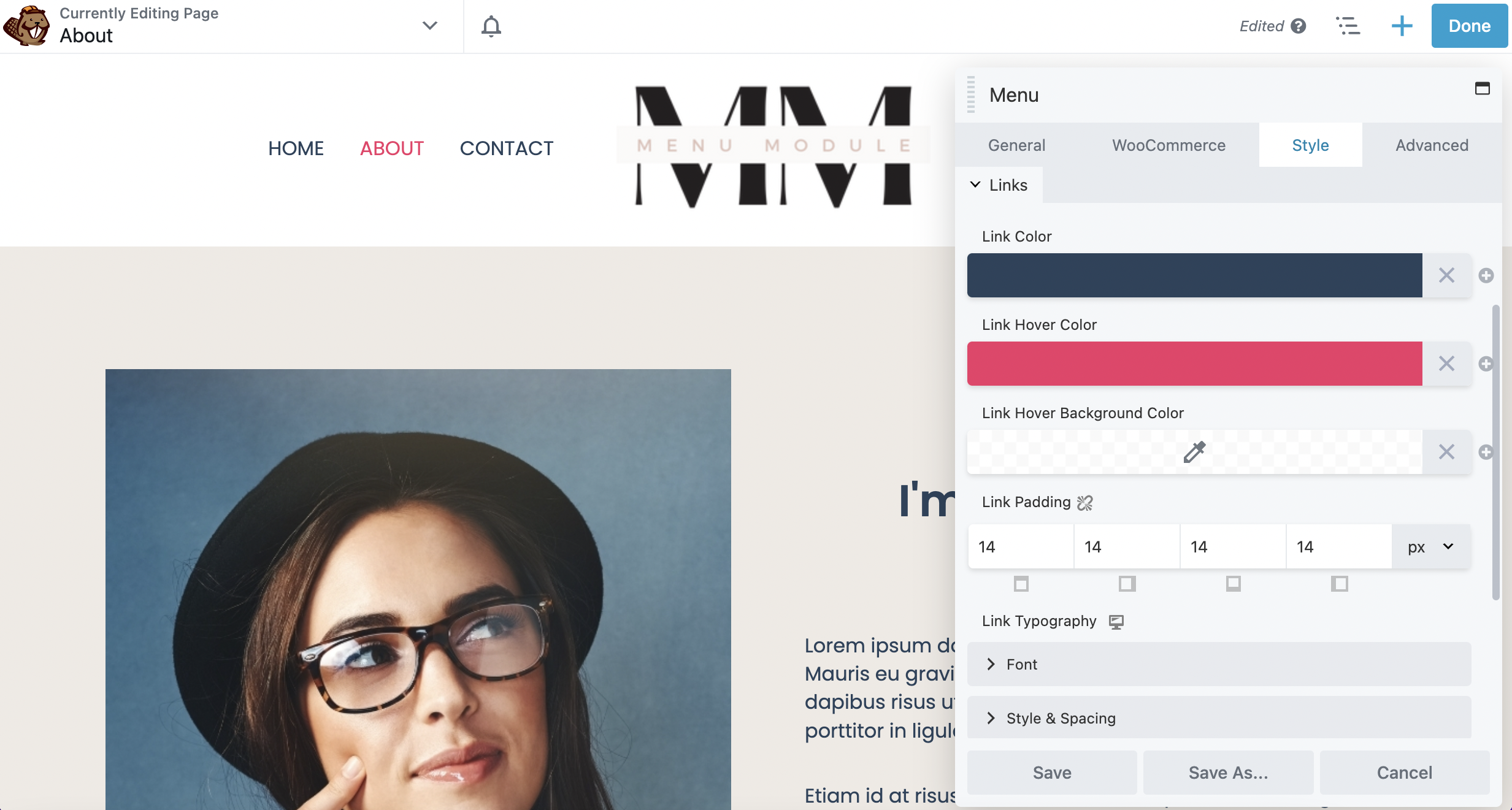
Bu bölümün hemen altında, bağlantı rengini, bağlantı vurgulu rengini ve bağlantı vurgulu arka plan rengini düzenlemek için Bağlantılar'a tıklayın:

Fareyle üzerine gelme renklerini yalnızca sitenizin ön ucunda görebileceğinizi unutmayın. Bağlantı Doldurma , menü öğeleriniz arasındaki boşluğu değiştirir. Aşağı kaydırdığınızda, Yazı Tipi bölümünde yazı tipi ailesini, boyutunu, stilini ve aralığını da değiştirebilirsiniz.
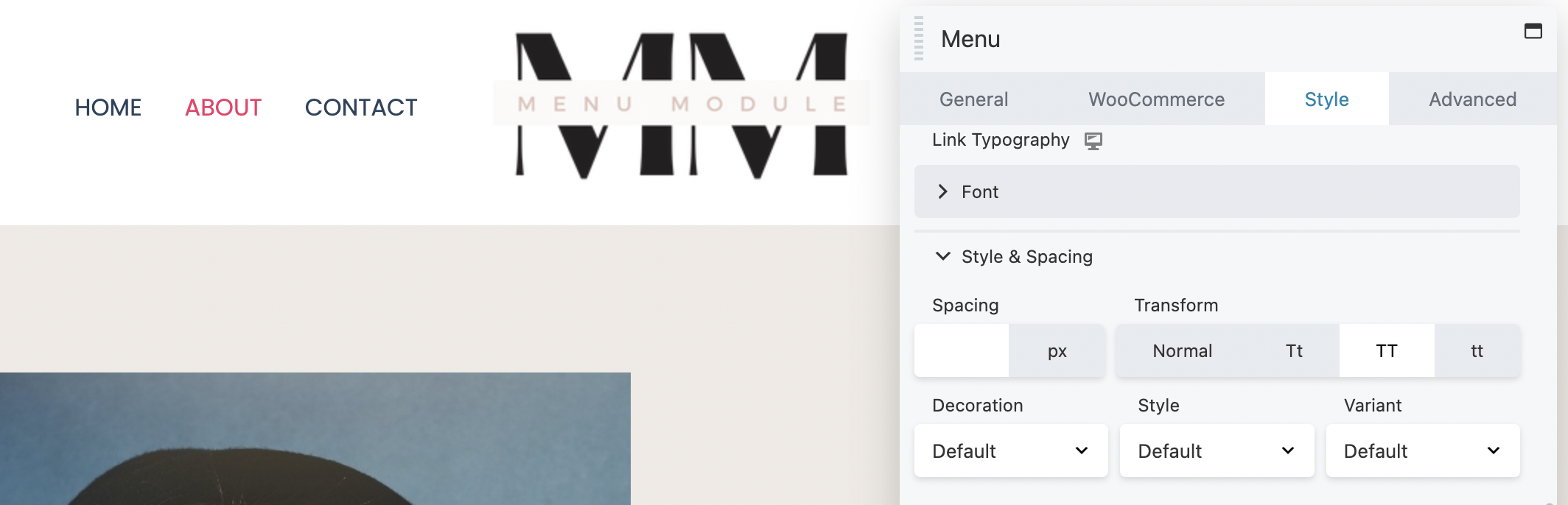
Stili daha fazla düzenlemek isterseniz, bunu Stil ve Aralık altında yapabilirsiniz. Örneğin, Transform altında yazı tipini tamamen büyük veya küçük harf olarak değiştirebilirsiniz:

Ayrıca, Dekorasyon ve Stil'i kullanarak metni alt çizgi ekleyebilir veya italik hale getirebilirsiniz.
Menünüzün diğer yönlerini de düzenleme kapasitesine sahipsiniz. Örneğin, Açılır menü bölümü, renk, bağlantı üzerine gelme rengi, arka plan rengi ve dolgu dahil olmak üzere alt menü öğelerinin stilini belirlemenize olanak tanır.
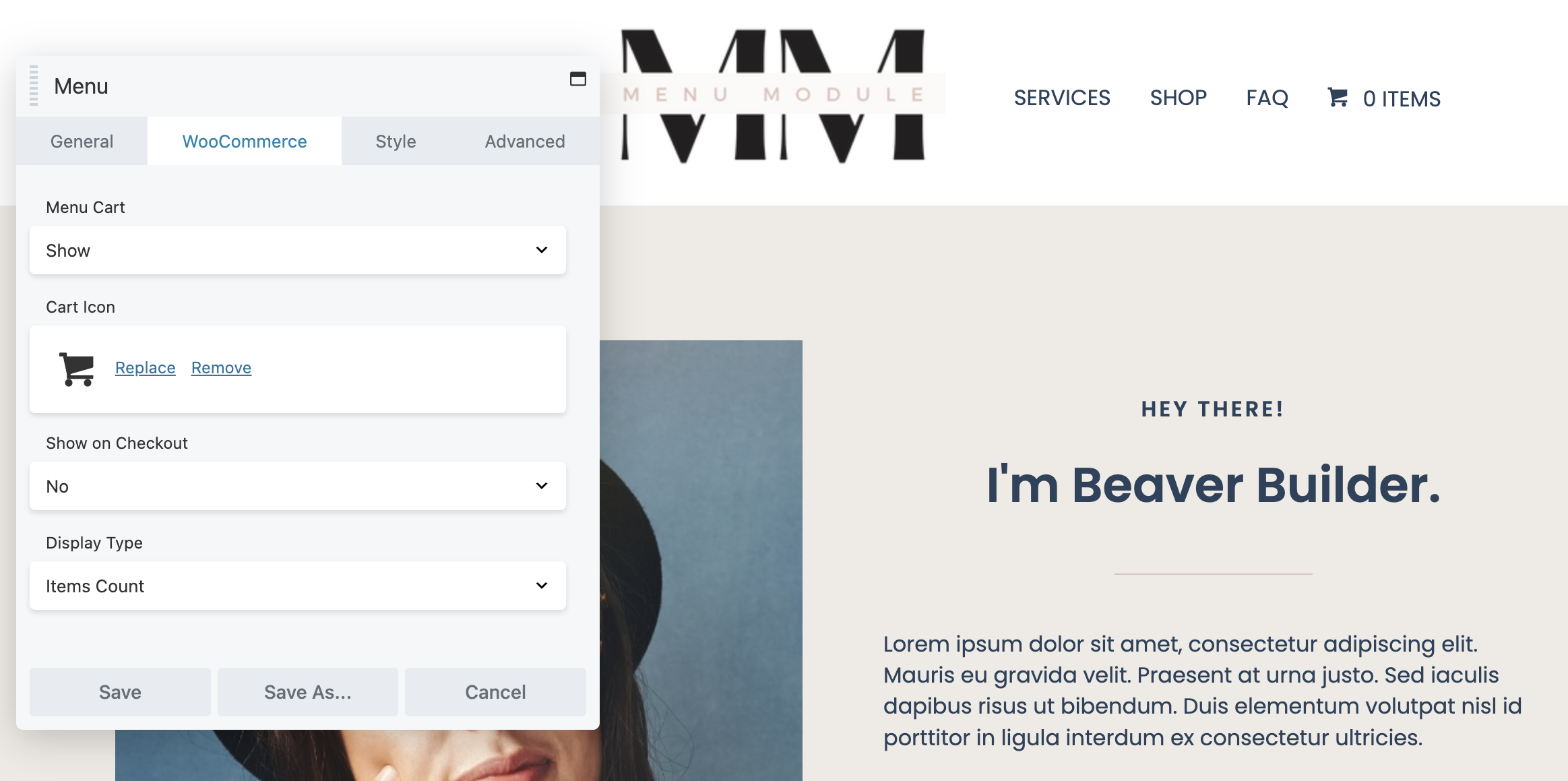
Ek olarak, bir WooCommerce mağazanız varsa ve menünüzde bir alışveriş sepeti öğesi görüntülemek istiyorsanız, WooCommerce sekmesine gidin:
Burada, Menü Sepeti açılır menüsünden Göster veya Gizle'yi seçebilirsiniz. Bu örnekte, bu özelliği göster'i seçtik. Sepet simgeniz ve görüntüleme türünüz de dahil olmak üzere menü sepetinizin öğelerini değiştirebilirsiniz:

Menünüzü beğeninize göre düzenledikten sonra, editör kutusunun altındaki Kaydet'e tıklamanız yeterlidir. Beaver Builder Menu modülünün eklenmesiyle ilgili daha ayrıntılı talimatlar için konuyla ilgili belgelerimize göz atabilirsiniz.
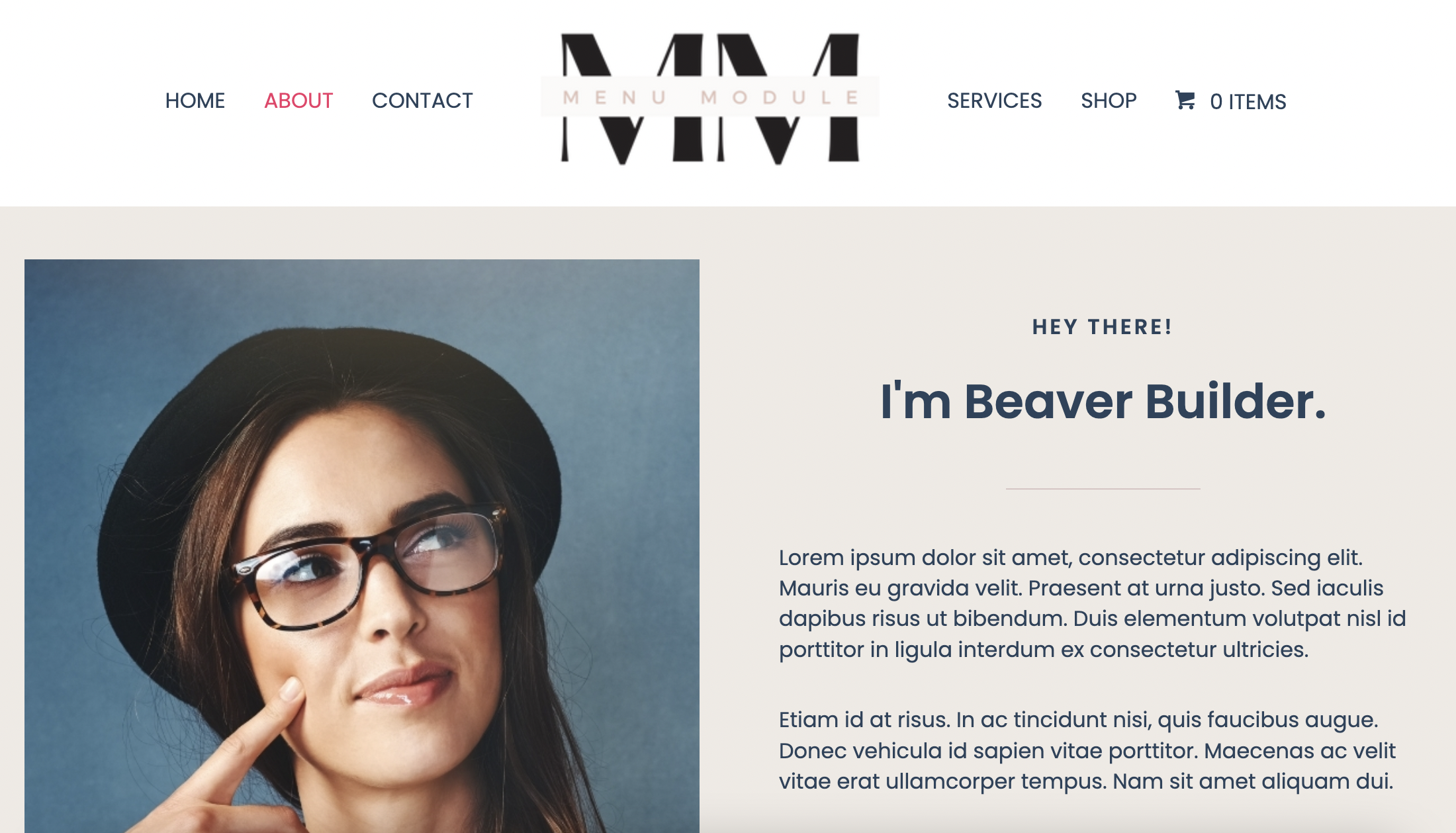
Son olarak, menünüzden memnunsanız, devam edip sayfanın sağ üst köşesindeki Bitti ve Yayınla'yı tıklayabilirsiniz:

Doğru sayfalara gittiklerinden emin olmak için bazı gezinme menüsü öğelerine tıklayabilirsiniz. Alışveriş sepeti bağlantınızı test etmek de iyi bir fikir olabilir.
Gelişmiş özelleştirme seçenekleri arıyorsanız, Beaver Themer ile Menü modülünü kullanmayı düşünebilirsiniz. Bu iki güçlü aracı birleştirmek, menü tasarımlarınız üzerinde size daha da fazla kontrol sağlayacaktır.
Örneğin, Menü modülünü Beaver Themer Header şablonuna ekleyebileceksiniz. Bu, menünüzü hangi sayfalarda görüntüleyeceğinizi kolayca seçmenizi sağlar.
Bu kadar! Artık tam olarak işleyen bir menünüz olmalıdır. Bu yeni özellik, sitenizin ziyaretçilerinin aradıklarını daha kolay bulmalarına yardımcı olacaktır.
WordPress sitenize bir menü eklediğinizde, içeriği düzenli ve profesyonel bir şekilde ziyaretçilere kolayca sunabilirsiniz. Beaver Builder Menu modülü, kullanıcı dostu ve erişilebilir bir web sayfası oluşturmanıza olanak tanır. Bu, daha iyi SEO performansı ve daha sorunsuz bir kullanıcı deneyimi ile sonuçlanabilir.
Özetlemek gerekirse, Beaver Builder Menü modülünü beş adımda nasıl ekleyeceğiniz ve kullanacağınız aşağıda açıklanmıştır:
Modüller, sayfalar oluşturmak için Beaver Builder sayfa oluşturucusunda kullandığınız temel yapı taşlarıdır. Premium eklentimiz, temel metin ve fotoğraflardan gelişmiş kaydırıcılara ve Harekete Geçirici Mesaj (CTA) öğelerine kadar neredeyse her düzene uyacak geniş bir modül yelpazesine sahiptir.
Beaver Builder Sayfa Oluşturucu eklentisi, WordPress'te sayfalar oluşturmanıza yardımcı olur. Beaver Themer, tema şablonları, tema parçaları ve daha fazlasını oluşturmanıza olanak tanıyan bir Beaver Builder eklentisidir. Yani, web sitenizin tasarımının görünümünü tamamen kontrol edebilir ve özelleştirebilirsiniz.