Beaver Builder Açılır Pencereleri Nasıl Oluşturulur (2 Yöntem)
Yayınlanan: 2022-10-07Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Web sitenizin ziyaretçilerini harekete geçirmek bazen zor olabilir. Güçlü Harekete Geçirici Mesajlarınız (CTA) veya belirgin düğmeleriniz olsa da, bazı kullanıcılar bu öğeleri gözden kaçıracak ve başlangıçta ne için geldiklerine odaklanacaktır. Neyse ki, pop-up'lar WordPress sitenizde dönüşüm sağlamanın etkili bir yolu olabilir.
Bu yazıda, açılır pencereleri kullanmanın faydalarını tartışacağız. Ardından bunları Beaver Builder'da nasıl oluşturacağınızı göstereceğiz. Son olarak, açılır pencereleri kullanmak için bazı en iyi uygulamalara bakacağız. Başlayalım!
İçindekiler:
Pop-up'lar etkili olabilir, ancak aynı zamanda ziyaretçilerinizi rahatsız edebilir ve onları uzaklaştırabilir. Web sitenizde güçlü açılır pencereler oluşturmak istiyorsanız, aklınızda bulundurmanız gereken birkaç en iyi uygulama vardır.
İlk olarak, giriş açılır pencerelerini kullanmaktan kaçınmak isteyeceksiniz. Bunlar, bir ziyaretçi sayfanıza gelir gelmez görünen pencerelerdir. Müdahaleci olabilirler ve kullanıcıların sitenizi terk etmelerini isteyebilirler.
Ayrıca, herkes için aynı mesajı kullanmaktan kaçınmak isteyebilirsiniz. Pop-up'larınızı kişiselleştirmek, daha fazla dönüşüm oluşturmanıza yardımcı olabilir.
Bunu, ziyaretçilerinizi konumlarına, ilgi alanlarına ve diğer faktörlere göre bölümlere ayırarak yapabilirsiniz. Bu şekilde onlara en alakalı mesajları gösterebilirsiniz:

Ayrıca pop-up'larınızı marka üzerinde tutmak isteyeceksiniz. Web sitenizin genel görünümüne ve hissine uymaları gerekir. Görsel markanızla uyumlu olmayan pop-up'lar kullanmak sitenizin profesyonellikten uzak görünmesine neden olabilir.
Ayrıca, içeriğinizi güncel tutmak önemlidir. Bir açılır pencerede süresi dolmuş teklifler veya güncel olmayan bilgiler varsa, ziyaretçiler sitenizi dönüştürmeden terk edebilir.
Son olarak, daha azının daha fazla olduğunu unutmayın. Birden fazla açılır pencere görüntülemek, ziyaretçileriniz için biraz bunaltıcı olabilir. Ayrıca her açılır pencerenin tek bir odağı olduğundan emin olmak isteyeceksiniz. Tek bir pop-up ile çok fazla şey başarmaya çalışmak sadece ziyaretçilerinizin kafasını karıştıracaktır.
Pop-up'lar oluşturmak, içeriğinizi tanıtmanın, müşterilerle etkileşim kurmanın ve dönüşüm oranlarını artırmanın güçlü bir yolu olabilir. Aşağıdakiler gibi çeşitli amaçlar için kullanılabilirler:
Daha fazla abone kazanmaya çalışıyorsanız, bir katılım formu içeren bir açılır pencere oluşturabilirsiniz. Ayrıca, dönüşümleri artırmak için e-posta listenize katılmanın faydalarını (örneğin, düzenli teklifler veya ücretsiz ürünler) vurgulamak isteyebilirsiniz.

Pop-up'ları görmezden gelmek zor olabilir. Belirli bir ürünü veya teklifi tanıtmak istiyorsanız, sitenizde daha fazla satış yapmanıza yardımcı olabilirler.
Şimdi, siteniz için yüksek dönüşüm sağlayan açılır pencereler oluşturmanın iki yolunu inceleyelim.
Beaver Builder sitenizde açılır pencereleri görüntülemenin ilk yöntemi Popup Maker gibi bir araç kullanmaktır. Etkinleştirildiğinde, bu eklenti size ilk açılır pencerenizi oluşturma seçeneği sunar:

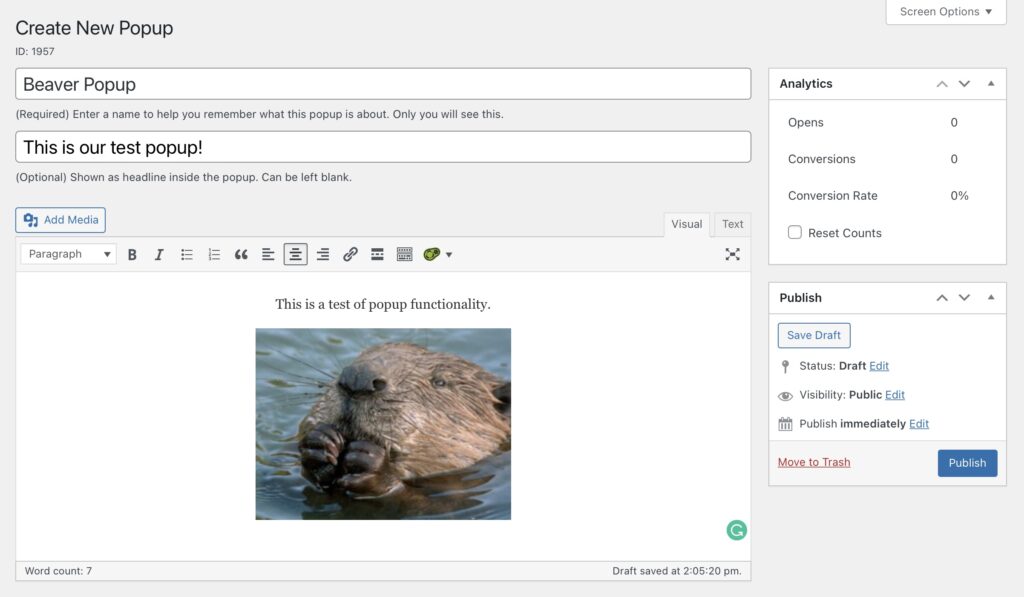
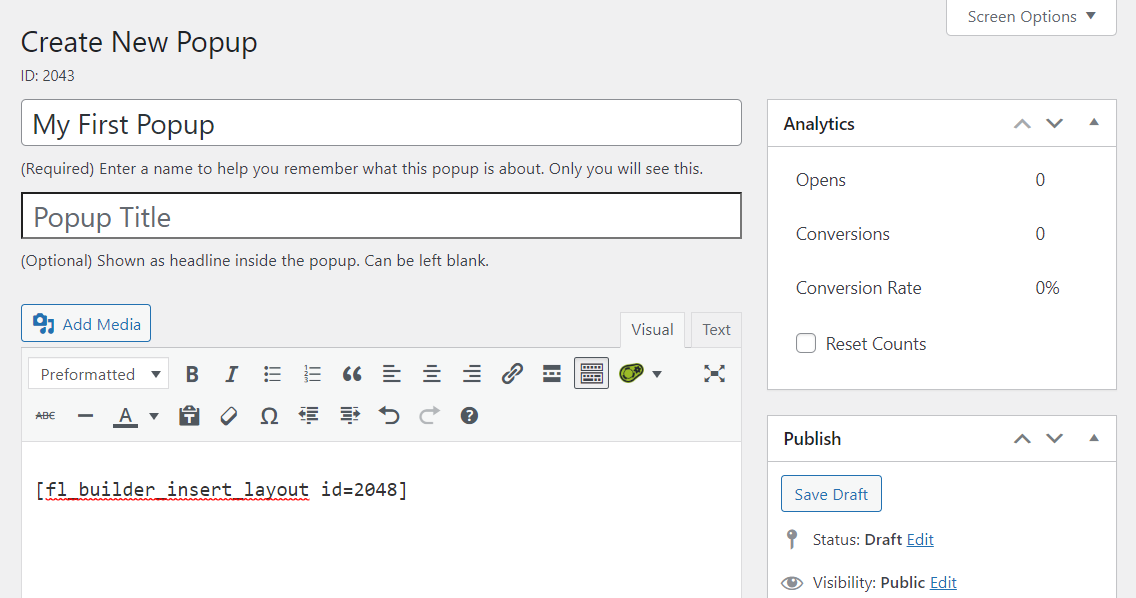
Açılır pencereniz için bir ad girerek başlayabilirsiniz. Ardından içeriği oluşturabilirsiniz:

Ek olarak, kaydedilmiş bir Beaver Builder modülünü veya bir kısa kodlu düzeni ekleyebilirsiniz. Örneğin, oluşturucuda bir açılır pencere tasarımı oluşturabilir ve ardından buraya ekleyebilirsiniz.
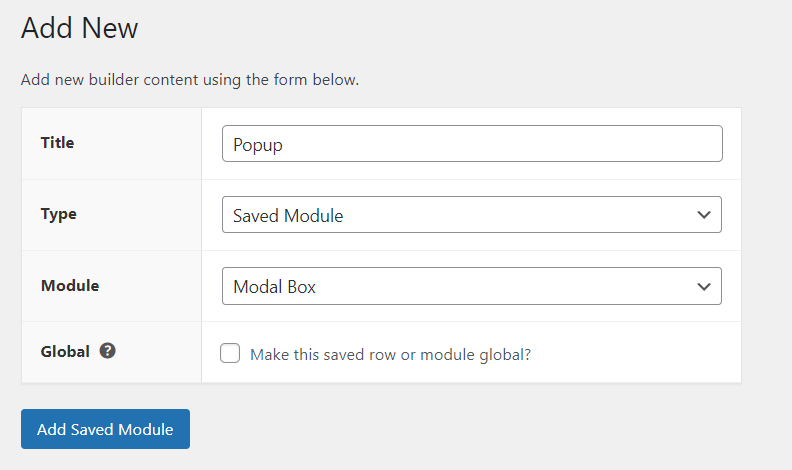
Kaydedilmiş satırlar, sütunlar, düzenler ve gönderiler için Beaver Builder kısa kodlarını kullanabilirsiniz. Beaver Builder > Kayıtlı Modüller'e gidin ve Yeni Ekle'yi seçin. Modülünüze bir ad verin, ardından Type altında Saved Module ve Module altında Modal Box'ı seçin:

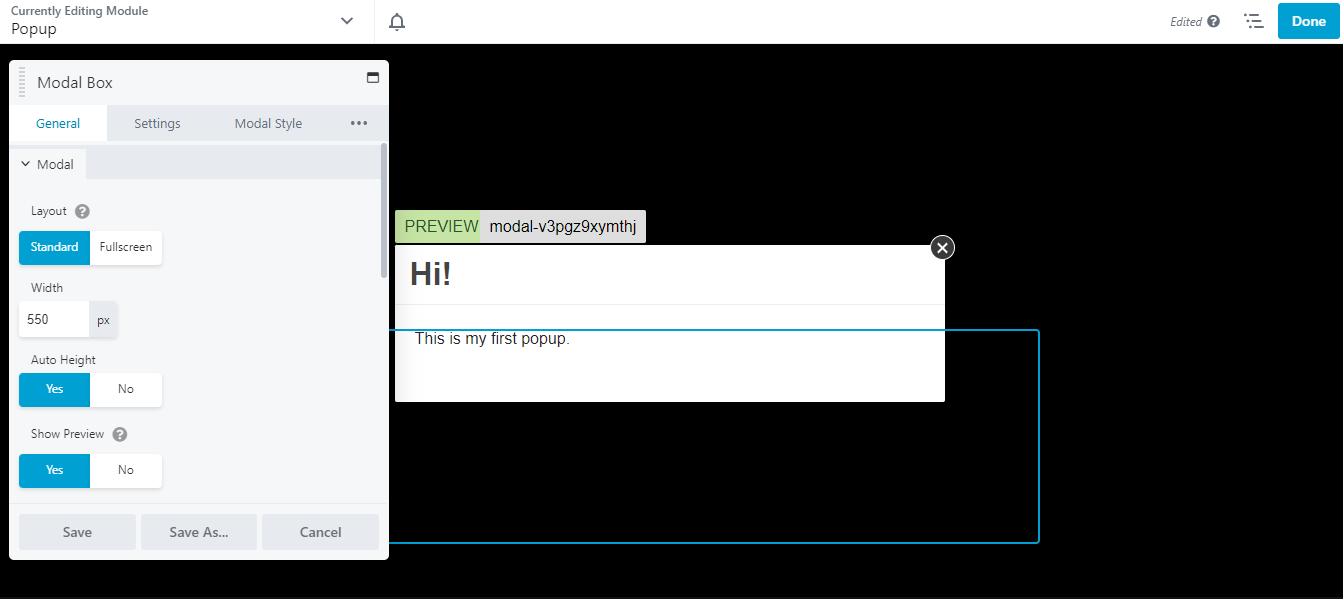
Ardından, Kayıtlı Modül Ekle'ye tıklayın ve açılır pencerenizi oluşturmak için Beaver Builder'ı Başlat'ı seçin:

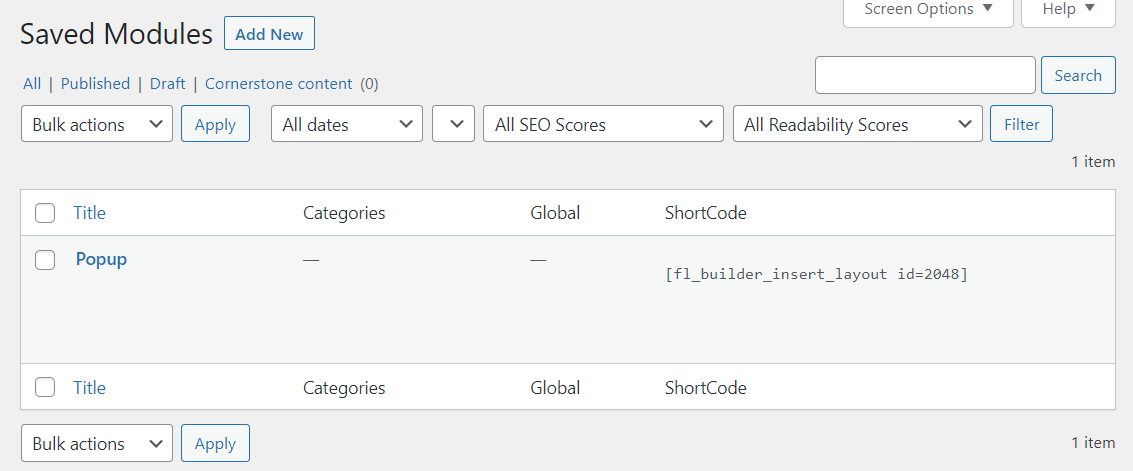
Hazır olduğunuzda Bitti ve Yayınla'yı tıklayın. Ardından, Beaver Builder > Kayıtlı Modül'e geri dönün ve açılır pencerenizi bulun. Burada modülünüz için bir kısa kod göreceksiniz:

Artık Popup Maker'daki açılır pencerenize geri dönebilir ve bu kısa kodu kopyalayabilir/yapıştırabilirsiniz:

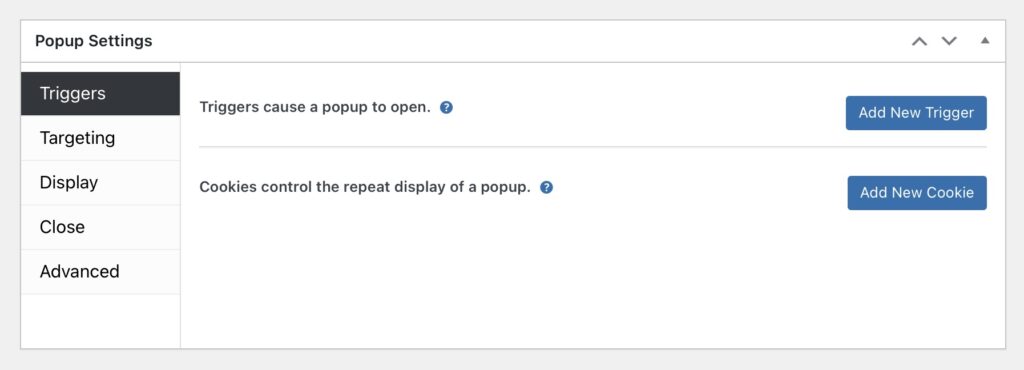
Açılır Pencere Ayarları'na giderseniz, açılır pencereniz için tetikleyicileri ayarlayabilirsiniz:

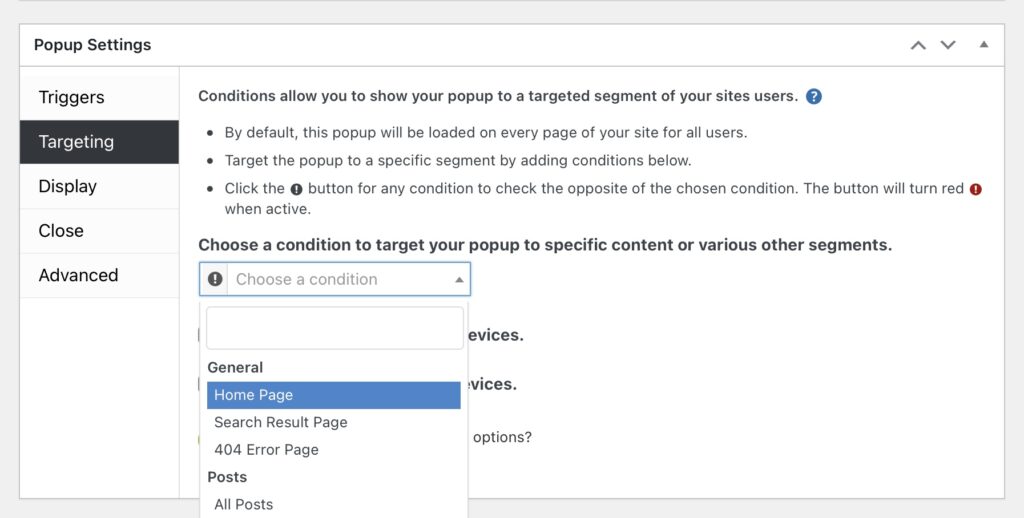
Hedefleme bölümünde, seçilen bir koşula göre pop-up'ınızı belirli kullanıcılara gösterme seçeneğiniz vardır:

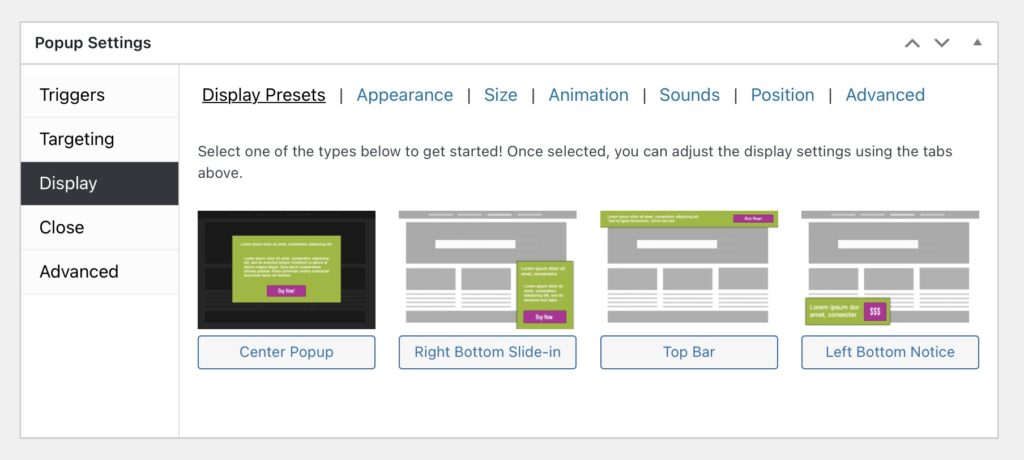
Görüntüle bölümünde, bir açılır pencere türü seçebilir, görünümünü değiştirebilir, boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz:

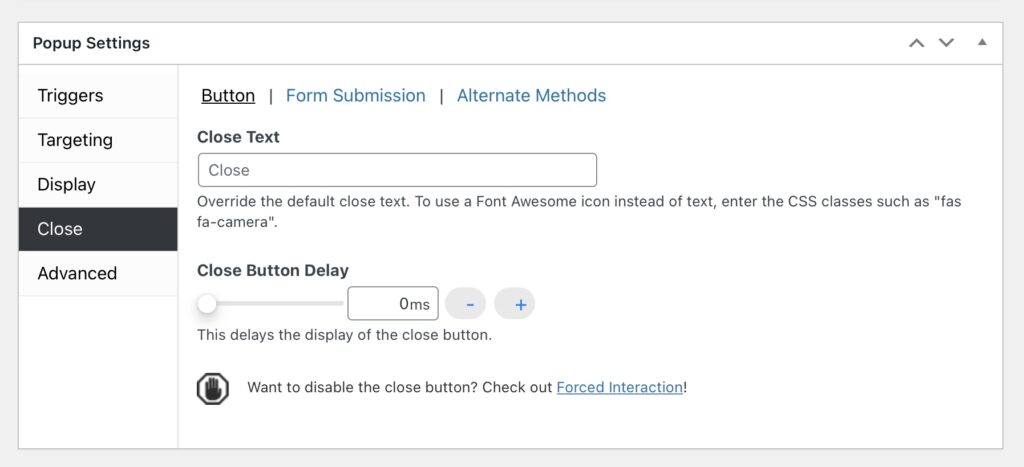
Kapat sekmesine giderseniz, kapat düğmesi için bazı ayarlar bulacaksınız:

Değişikliklerinizden memnun kaldığınızda, Yayınla'yı tıklayın!
Beaver Builder eklentimiz, aralarından seçim yapabileceğiniz çok çeşitli modüllerle birlikte gelir. Ancak daha fazla seçenek için PowerPack Eklentisi gibi bir uzantıya göz atabilirsiniz. Oluşturucuya bir açılır pencere modülü de dahil olmak üzere çeşitli yeni özellikler ekler. Çeşitli önceden tasarlanmış şablonlar arasından seçim yapabilir veya açılır pencerenizi sıfırdan oluşturabilirsiniz.
İkinci yöntemi kullanmaya başlamak için sitenizde Beaver Builder ve PowerPack Addon'un kurulu ve etkinleştirilmiş olması gerekir. Ardından WordPress'te bir sayfa açın ve Beaver Builder'ı Başlat seçeneğini seçin.
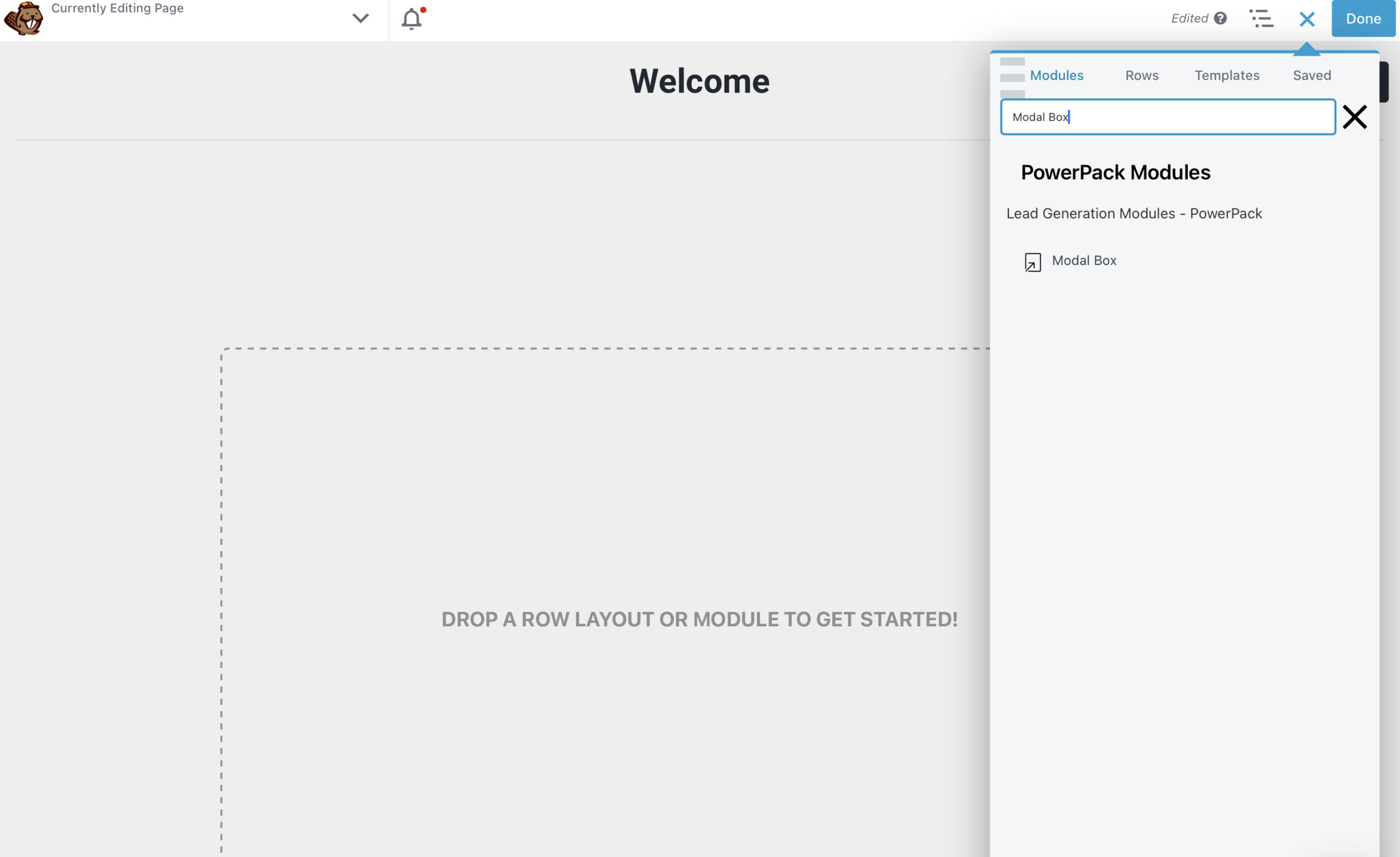
Ekranınızın sağ üst köşesindeki + düğmesine tıklayın. Modüller sekmesinde, PowerPack Modülleri'ni seçin ve Modal Kutusunu arayın:

Kalıcı Kutuyu sayfaya sürükleyip bırakın ve soldaki ayarlar paneline gidin:

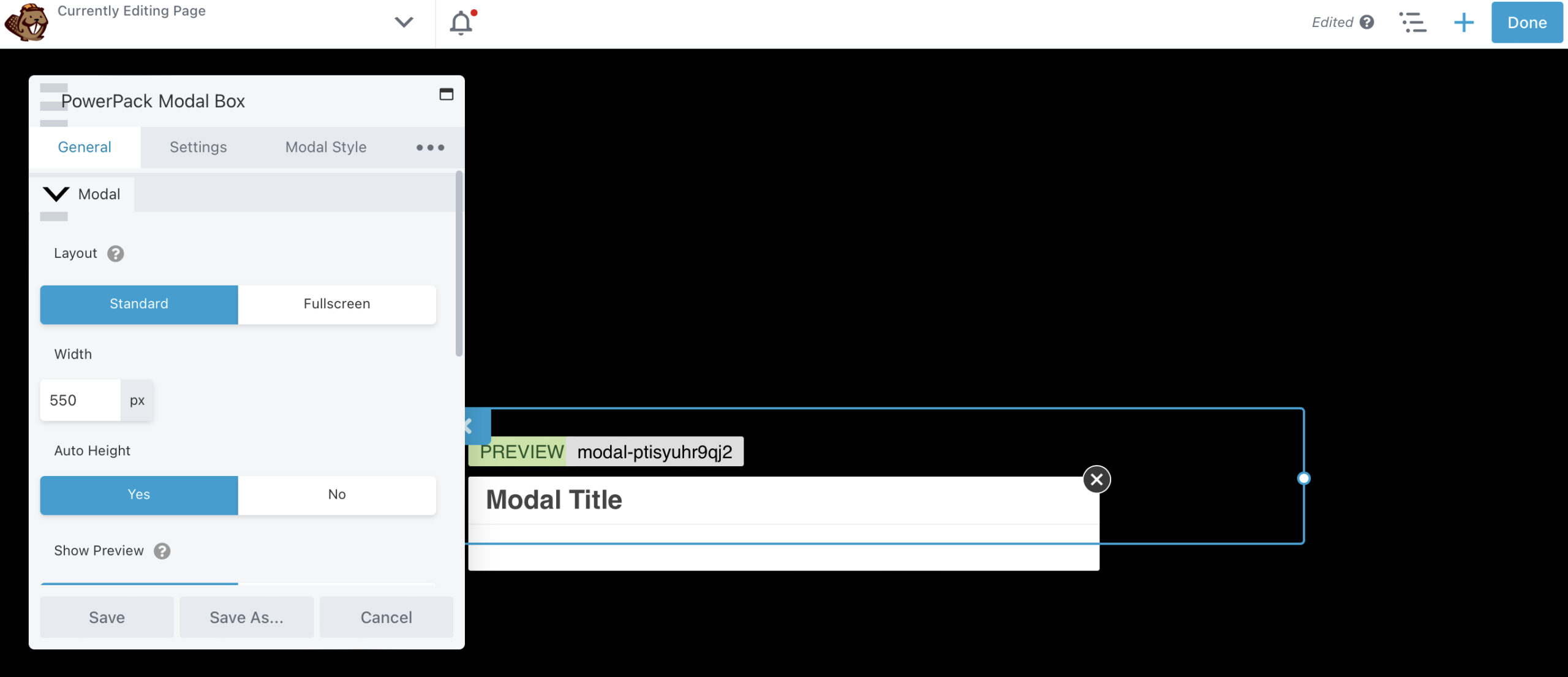
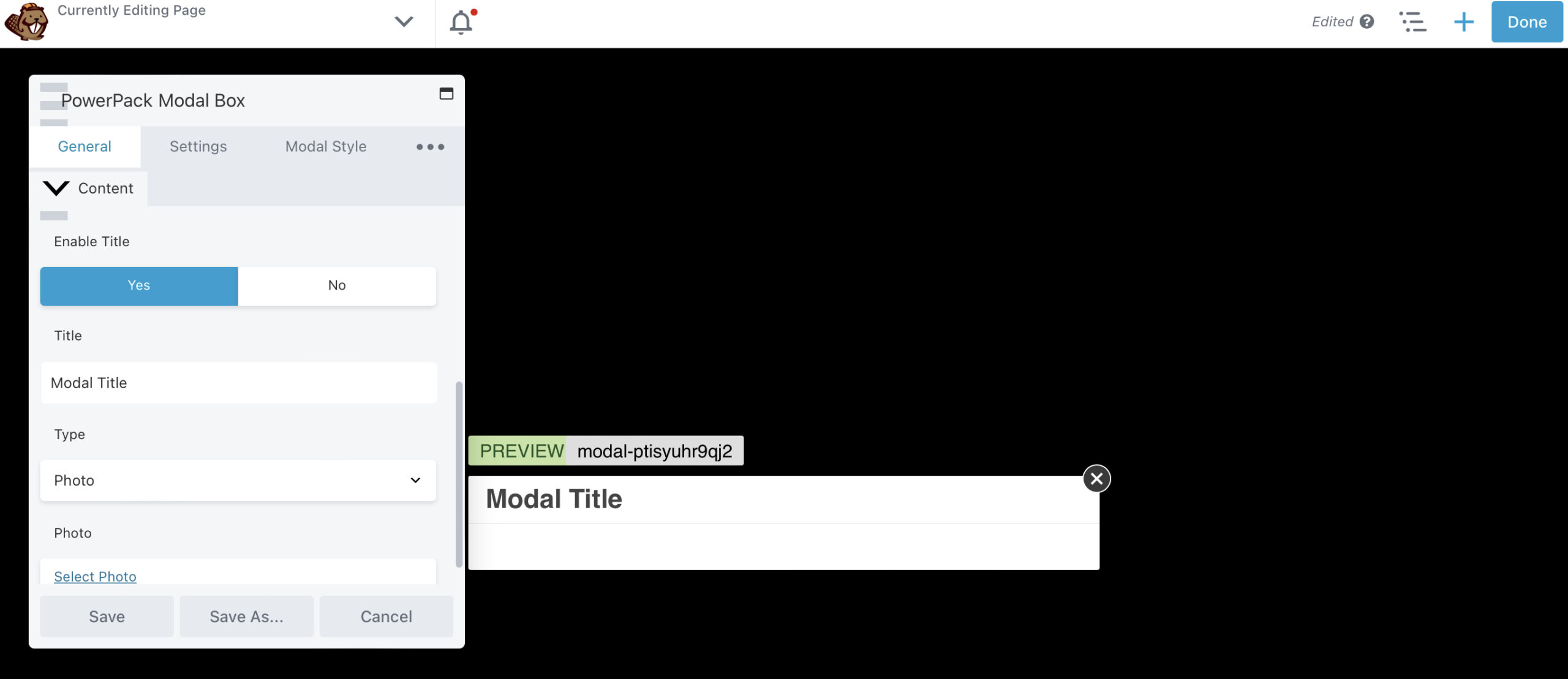
Genel sekmesinde, açılır pencerenin genişliğini ve yüksekliğini değiştirebilirsiniz. İçerik bölümüne kaydırırsanız, görüntülemek istediğiniz içerik türünü seçebilirsiniz:

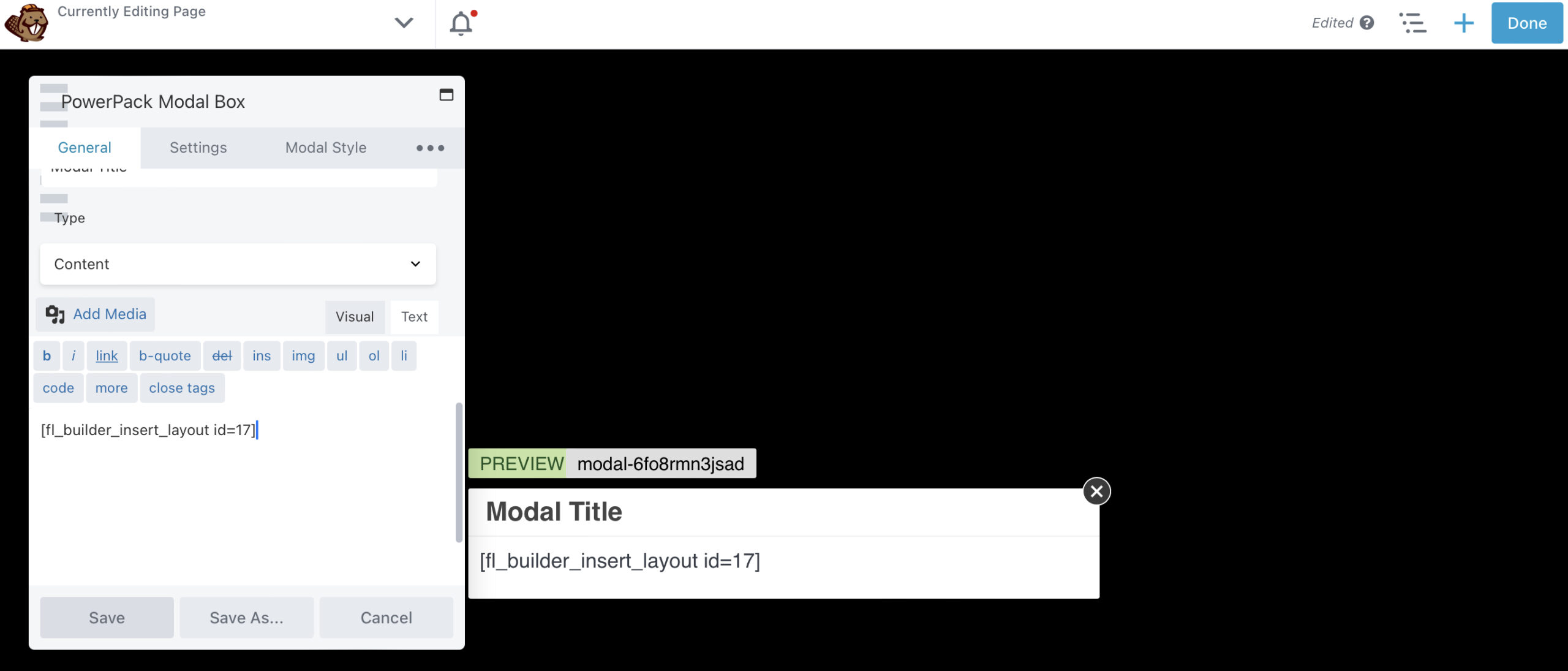
Bu eğitim için bir katılım formu oluşturacağız. Tür'ü İçerik olarak değiştirin ve formunuzun kısa kodunu girin. Alternatif olarak, açılır pencerenize Abone Ol Formu modülünü ekleyebilirsiniz:

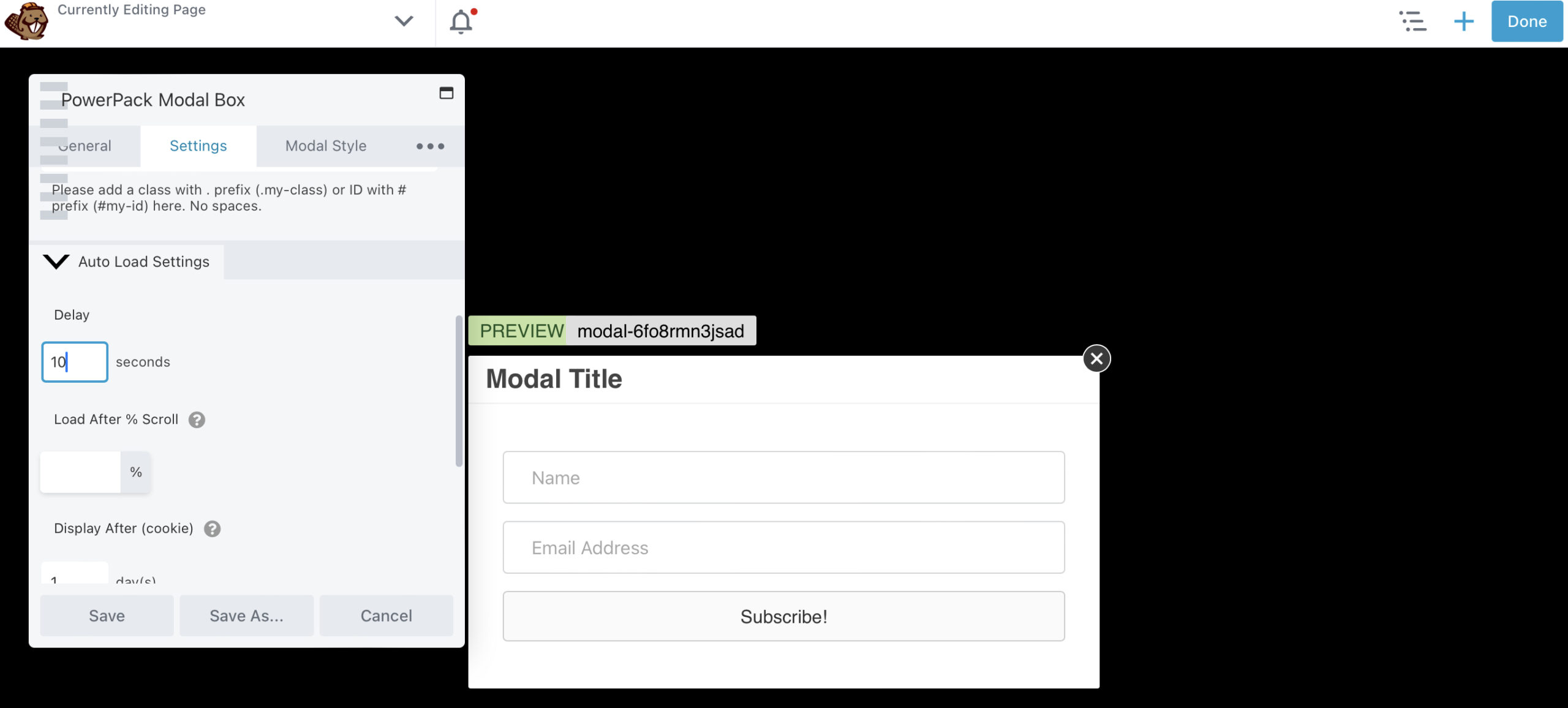
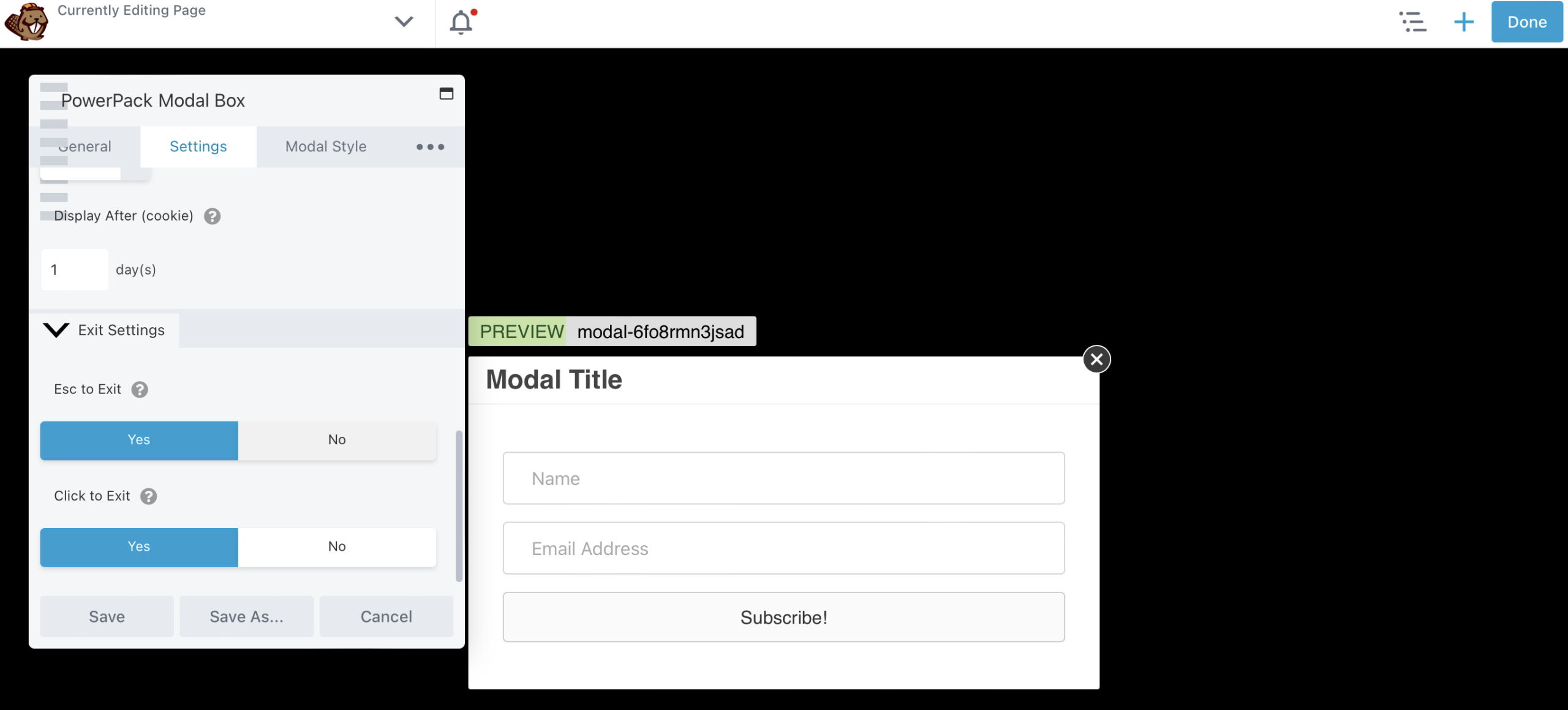
Ayarlar sekmesinde, açılır pencereniz için bazı koşullar belirleyebilirsiniz. Örneğin, 10 saniye sonra sayfada görünmesini sağlayabilirsiniz:

Ayrıca, çıkış amacında veya bir kullanıcı sayfanın yüzde 50'sini aşağı kaydırdığında da tetikleyebilirsiniz.
Çıkış Ayarları altında, kullanıcının bir düğmeyle veya klavyesinde Escape tuşuna basarak açılır pencereyi kapatmasını sağlayabilirsiniz:

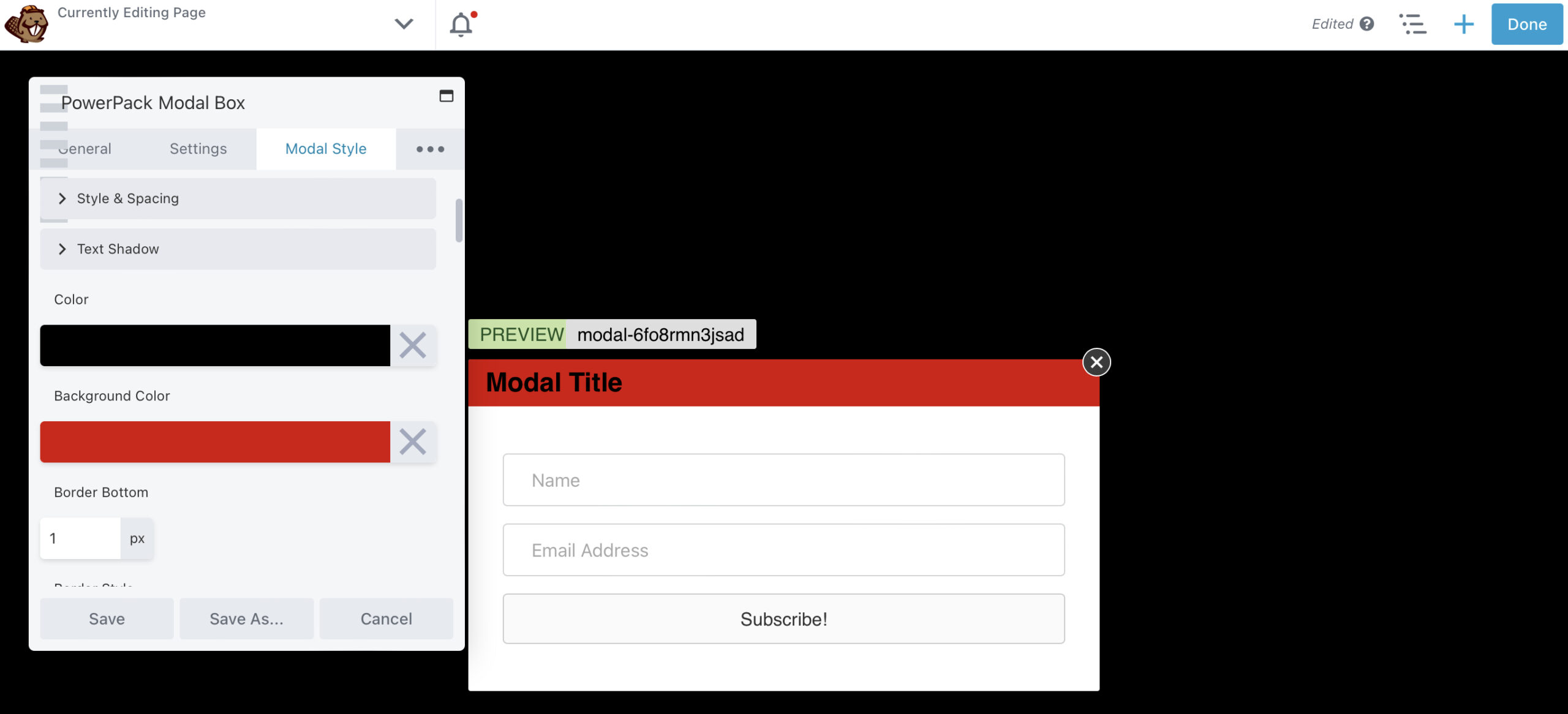
Modal Stil sekmesinde, arka plan rengi de dahil olmak üzere içeriğinizin görünümünü değiştirebilirsiniz:

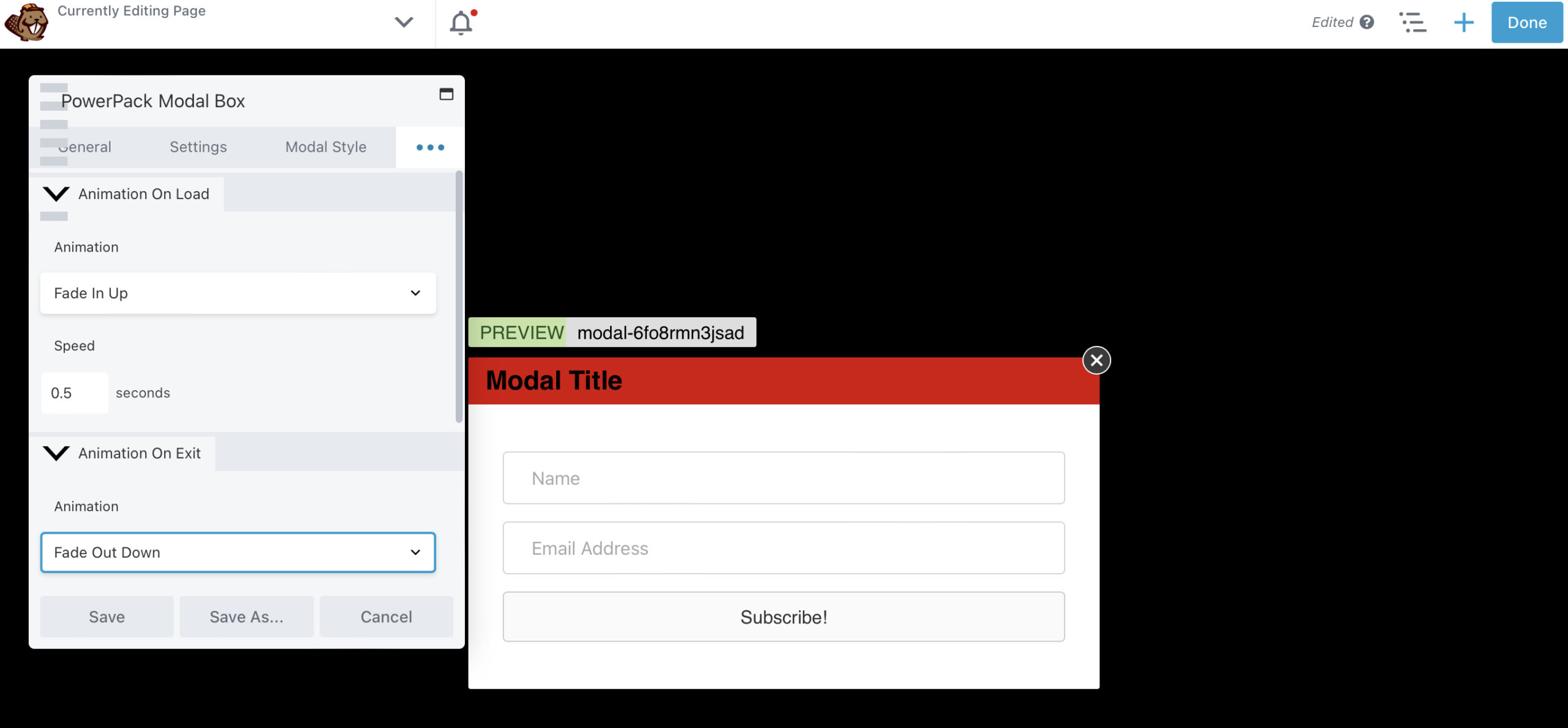
Kapat düğmesini daha görünür hale getirmek için de özelleştirebilirsiniz. Üç elipsi tıklarsanız, açılır pencerenize animasyon ekleyebilirsiniz. Örneğin, sayfaya girip çıkmasını sağlayabilirsiniz:

Hazır olduğunuzda Kaydet'e basın, ardından Bitti > Yayınla'yı seçin. İşte bu: Beaver Builder ile ilk açılır pencerenizi oluşturdunuz!
Ziyaretçilerinizle etkileşim kurmakta ve onları harekete geçirmekte zorlanıyorsanız, yanıt pop-up'lar olabilir. Bir açılır pencerenin kullanıcılar tarafından göz ardı edilmesi zor olabilir ve doğru bir şekilde sunulursa olumlu sonuçlar verebilir.
Bu makalede, Beaver Builder açılır pencereleri oluşturmanın iki yolunu inceledik:
Beaver Builder ve PowerPack Eklenti eklentisinde bulunan Modal Popup Box modülünü kullanırken bir URL aracılığıyla Modal Box'ı tetiklemek için, Modal Box Settings > Settings > Trigger > Trigger Method > Other 'a gidin ve CSS Class'ı kopyalayın. alan. Ardından, mevcut URL'ye CSS sınıfını ekleyin. Örneğin: https://www.mysite.com/#[yapıştırılan CSS sınıfı]
Dönüştürülen potansiyel müşterilerin açılır pencereleri görmesini engelleme seçeneği vardır. Bunu Popup Maker WordPress eklentisindeki çerez ayarlarından yapabilirsiniz. Bir ziyaretçi bir eylemi gerçekleştirdikten sonra pop-up'lar için çeşitli çerez kontrol seçenekleri uygulayarak, onların orijinal pop-up'ı tekrar görmelerini engelleyebilirsiniz.