Beaver Builder WooCommerce Modülleri Nasıl Kullanılır (5 En İyi Seçenek)
Yayınlanan: 2022-10-21Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


E-Ticaret sitenizin başarılı olmasını istiyorsanız, maksimum etki için tasarımının her yönünü özelleştirmeniz çok önemlidir. WooCommerce, Beaver Builder ve Beaver Themer eklentisinin kombinasyonu, çevrimiçi mağazanızı bir sonraki seviyeye taşımanızı kolaylaştırır.
Bu yazıda, Beaver Builder araçlarının WooCommerce ile nasıl entegre edileceğini tartışacağız. Ayrıca, en kullanışlı Beaver Builder WooCommerce modüllerinden bazılarını ve bunları web sitenizde nasıl kullanabileceğinizi tanıtacağız. Başlayalım!
İçindekiler:
E-Ticaret web siteleri oluşturmanın bir zorluğu, geniş olma eğiliminde olmalarıdır. Küçük bir çevrimiçi mağazanın bile mağaza bölümlerine, bireysel ürün sayfalarına, ödeme ekranına, iletişim formlarına ve daha fazlasına ihtiyacı vardır. Özellikle doğru araçları kullanmıyorsanız, tüm bu öğelerin bir araya getirilmesi çok zaman alabilir.
WooCommerce, çoğu WordPress e-Ticaret sitesinin merkezinde yer alır. Bu eklenti, herhangi bir WordPress web sitesini tam teşekküllü bir çevrimiçi mağazaya dönüştürmenize olanak tanır. Bununla birlikte, WooCommerce, tasarım yönünü size bırakan işlevsellik eklemekle ilgilidir.
Beaver Builder'ı araç setinize ekleyerek, kutudan çıktığı anda WooCommerce ile entegre olan bir sayfa oluşturucuya erişebilirsiniz. Eklentimiz, sitenizin tasarımını istediğiniz şekilde özelleştirmenizi sağlar, böylece mağazanız tam istediğiniz gibi görünür ve çalışır.
Ayrıca, hem Beaver Themer eklentisi hem de WooCommerce yüklüyse, mağazanızın düzenini özelleştirmek için kullanabileceğiniz gelişmiş WooCommerce modüllerine erişebilirsiniz:

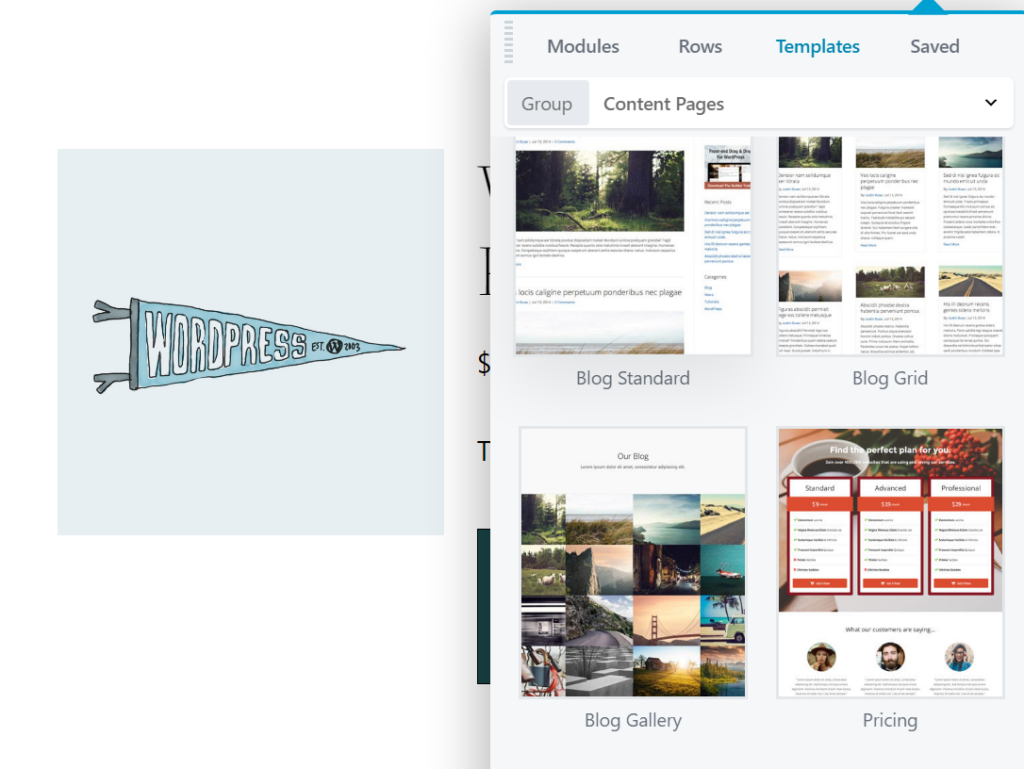
Beaver Builder, modüllerin yanı sıra şablonları kullanmanıza da olanak tanır. Bunlar, her türlü WooCommerce sayfası için kullanabileceğiniz önceden oluşturulmuş tasarımlardır. Açılış sayfaları, özel teklif bölümleri, Fiyatlandırma Tabloları, Sık Sorulan Sorular (SSS) ve çok daha fazlası için seçenekler bulacaksınız:

Mağaza ve ürün sayfaları herhangi bir çevrimiçi mağazanın merkezinde yer alsa da, başka içerik türlerine de ihtiyacınız olacaktır. En başarılı e-ticaret mağazalarında ayrıca Hakkımızda sayfaları, blog gönderileri vb. bulunur. Beaver Builder ile tüm bu sayfaları hızlı bir şekilde hazır hale getirebilir ve mağazanızın stiline uyacak şekilde kolayca özelleştirebilirsiniz.
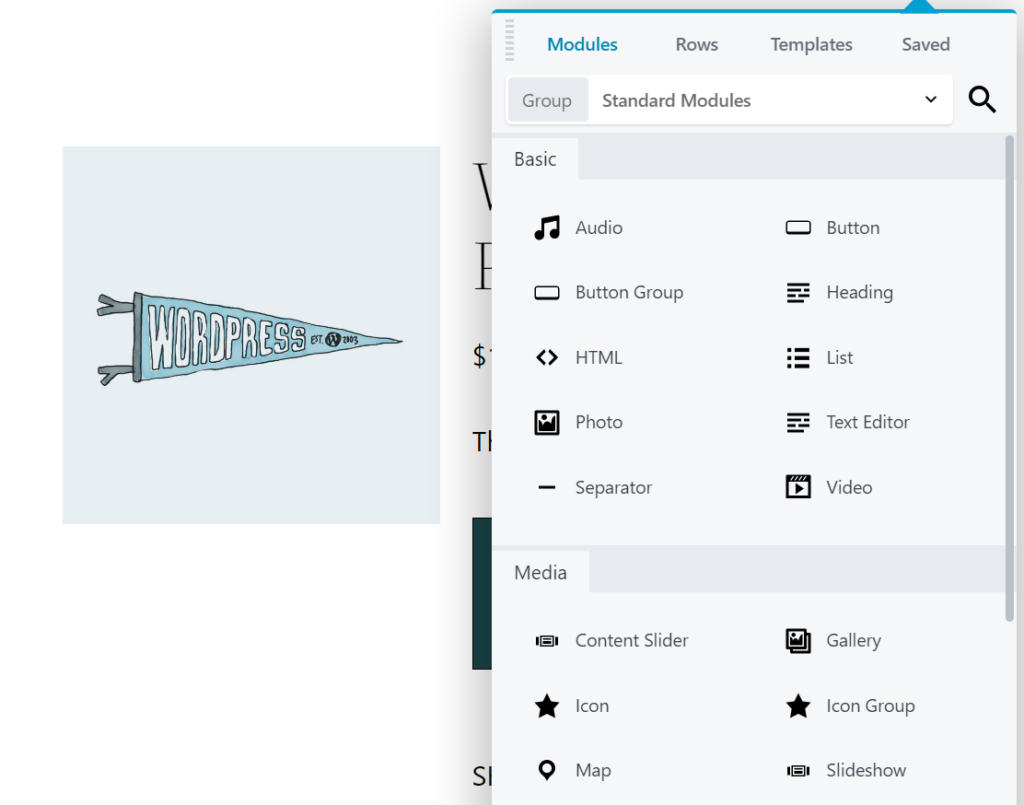
Beaver Builder modülleri, işlevsellik açısından WordPress bloklarına benzer. Düğmeler, listeler, başlıklar, galeriler ve daha fazlası gibi öğeleri seçip sitenizin istediğiniz herhangi bir yerine yerleştirebilirsiniz. Beaver Builder'ın avantajı, büyük ölçüde genişletilmiş özelleştirme seçenekleriyle daha fazla modüle erişmenizdir:

Dahası, sitenize Beaver Themer eklentisini eklerseniz, daha iyi bir web sitesi oluşturmanıza yardımcı olacak genişletilmiş bir araç setine erişebilirsiniz. Sitenizin işlevselliğinin ve görünümünün hemen hemen her yönü üzerinde hassas bir kontrole sahip olacaksınız. Örneğin, sitenizdeki birden çok gönderiye, sayfaya ve/veya özel gönderi türüne uygulayabileceğiniz düzenler oluşturabileceksiniz, bu da uyumlu bir tasarım oluşturmayı hızlı ve kolay hale getirir.
Buradaki amaçlarımız açısından en önemlisi, WooCommerce ile birlikte Beaver Themer kullanıyorsanız, bir dizi özel e-Ticaret modülü kullanabilirsiniz. Bunlar, diğer Beaver Builder modülleri gibi çalışır, ancak bunları tek tek sayfalar yerine mizanpajları özelleştirmek için kullanabilirsiniz.
Bu şekilde tasarımlar oluşturabilir ve bunları mağazanızın tamamında kullanabilirsiniz. Örneğin, ürün sayfaları için özel bir düzen oluşturabilir ve bunu mağazanızdaki her bir öğeyi en iyi şekilde öne çıkarmak için kullanabilirsiniz. Sunulan çeşitli modüllerle, bu düzeni tam olarak istediğiniz gibi görünecek ve çalışacak şekilde özelleştirebileceksiniz.

Bu noktada WooCommerce modüllerimizle neler yapabileceğinizi merak ediyor olabilirsiniz. Bu bölümde, size en kullanışlı ve çok yönlü seçeneklerden birkaçının nasıl çalıştığını göstereceğiz.
Beaver Builder WooCommerce Modülleri ve Beaver Themer kullanarak WooCommerce tek ürün sayfanızı nasıl özelleştireceğinizi açıklayan bu eğitim videosunu da izlemek isteyebilirsiniz:
Öncelikle “Sepete Ekle” butonlarından bahsedelim. Bu unsurlar, sunduğunuz ürünleri satın almayı kolaylaştırmak için çok önemlidir. Her biri, ziyaretçileri aradıklarını satın almaya teşvik eden önemli bir Harekete Geçirici Mesaj (CTA) işlevi görür.
Bu nedenle, WooCommerce mağazanıza çok sayıda “Sepete Ekle” düğmesi eklemek iyi bir fikirdir. Varsayılan konumlar bir başlangıç olsa da, bu düğmelerin daha sık yerleştirildiğinden ve daha belirgin şekilde öne çıkarıldığından emin olmak isteyebilirsiniz.
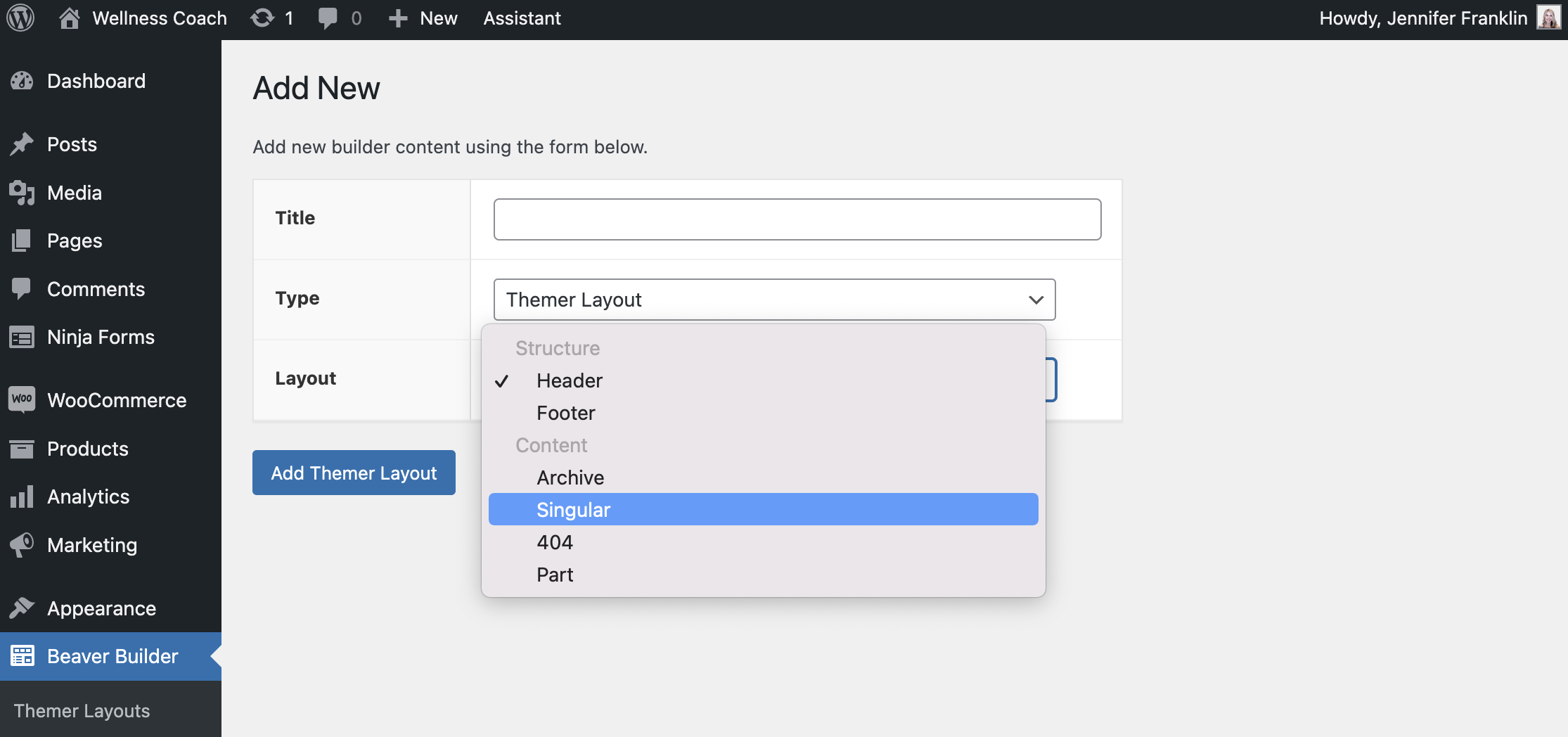
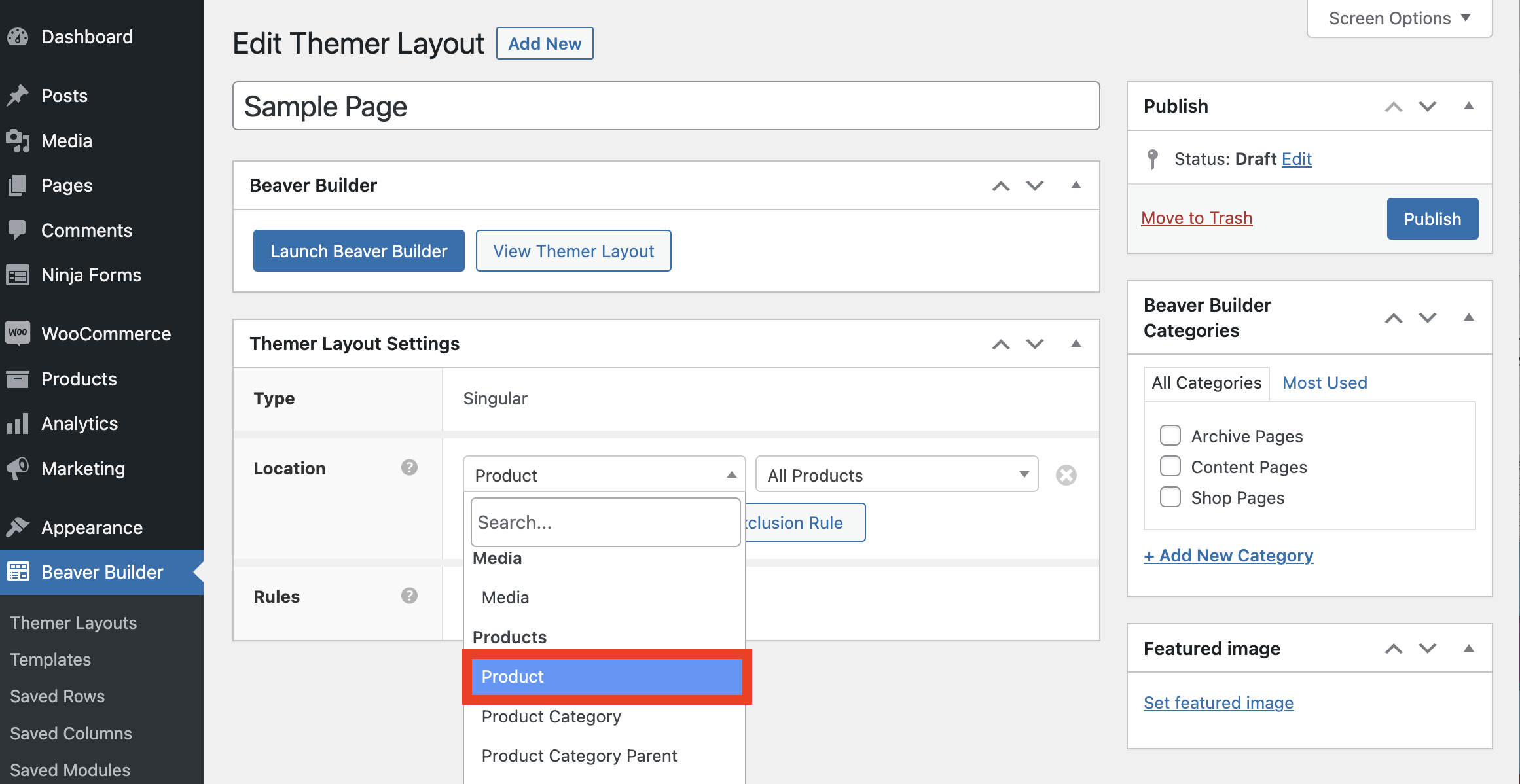
Bunu yapmak için özel bir modülden yararlanabilirsiniz. Düzenlemek için önce bir Themer düzeni oluşturmanız veya açmanız gerekir. WordPress kontrol panelinizden Beaver Builder > Themer Layouts'a gidin. Yeni Ekle 'yi tıklayın.
Tartışacağımız tüm WooCommerce modüllerine erişmek için yerleşim türünüz “Tekil” olarak ayarlanmalıdır:

Ardından, konum olarak atanmış tek bir ürün sayfanız olmalıdır:

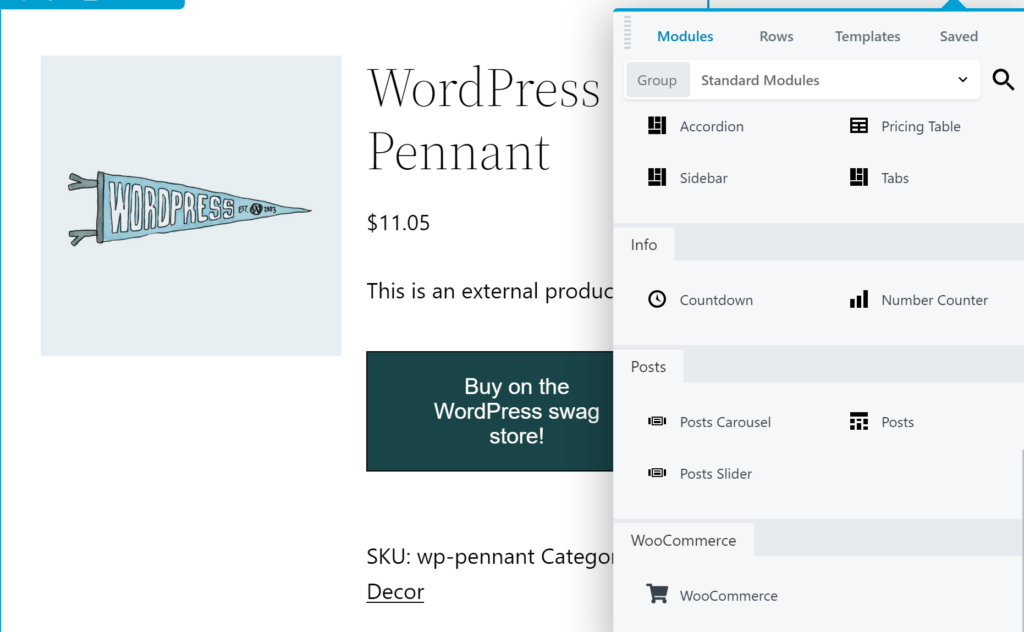
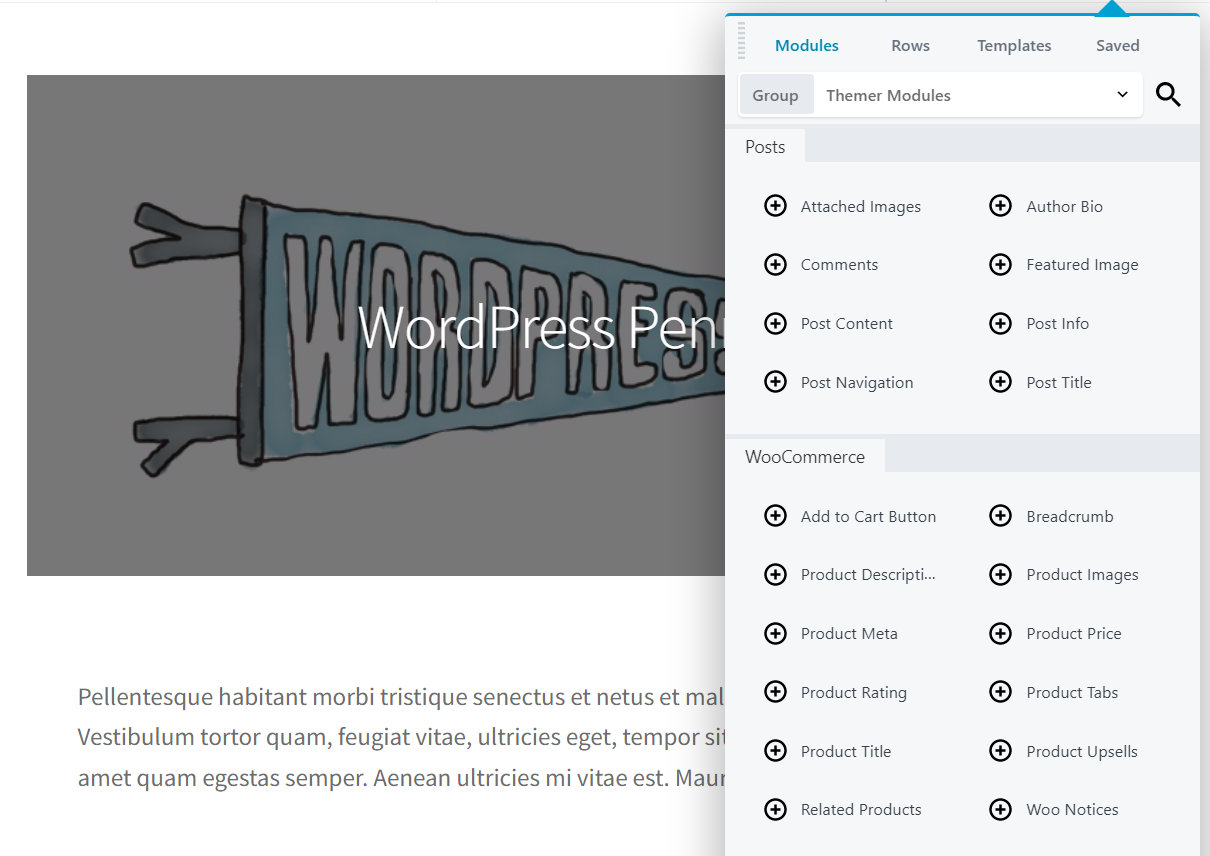
Ardından, düzenleyiciyi açmak için Beaver Builder'ı Başlat düğmesini tıklayın. Sağ üst köşede, içerik panelinden Modüller menüsünü seçin. Grup altında Tema Modülleri seçeneğini seçin. WooCommerce bölümünde, Sepete Ekle Düğmesi modülünü bulacaksınız:

Bunu kullanmak için modülü, düzenlemekte olduğunuz düzende herhangi bir yere sürükleyip bırakın. Bu işlem, normal bir sayfa veya gönderi oluşturmak için Beaver Builder sayfa oluşturucusunu kullandığınız zamankiyle aynı şekilde çalışır. Bu öğeyi yerleşim düzeninin önemli bir bölümüne yerleştirmek, "ekranın üst kısmında" (kaydırmadan görünür) olduğundan emin olmak ve çevresinde bol miktarda beyaz boşluk bırakmak iyi bir fikirdir.
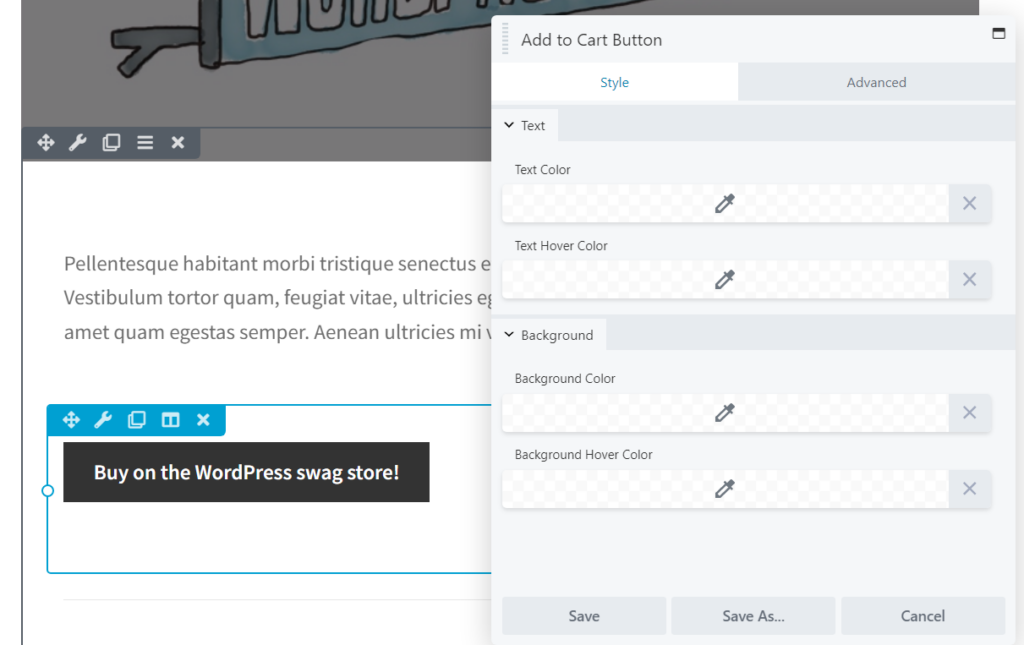
Modülü ekledikten sonra, stilini düzenlemek için üzerine tıklayabilirsiniz. Sepete Ekle Düğmesi modülü, metin ve arka plan dahil olmak üzere tüm öğelerinin renklerini değiştirmenizi sağlar:

Bu çok önemlidir, çünkü "Sepete Ekle" düğmeleriniz için seçtiğiniz renklerin, ürettikleri dönüşüm sayısı üzerinde önemli bir etkisi olabilir.
Ayrıca, birden fazla renk kombinasyonunu denemek ve hangisinin en etkili olduğunu belirlemek için A/B testleri yapabilirsiniz. Ayrıca "Sepete Ekle" düğmeleriniz için çeşitli yerleşimleri test etmek isteyebilirsiniz.
Satmaya çalıştığınız ürünün açıklaması olmadan hiçbir ürün sayfası tamamlanmış sayılmaz. WooCommerce sitenize ürün eklediğinizde, her bir öğenin kapsamlı bir açıklamasını eklediğinizden emin olmak isteyeceksiniz. Bu metin net ve takip edilmesi kolay olmalı, ürünün temel faydalarını vurgulamalı ve Arama Motoru Optimizasyonu (SEO) amaçları için alakalı anahtar kelimeler içermelidir.
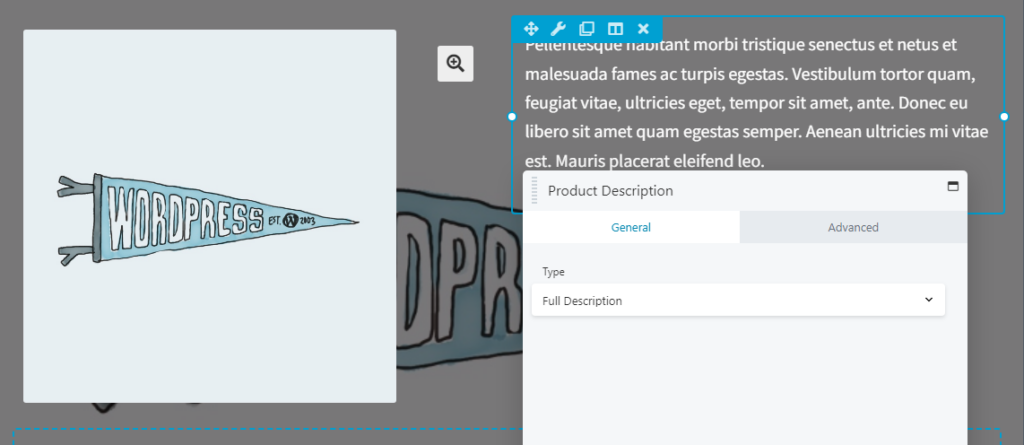
Bu metnin nerede görüneceğini seçmek için Ürün Açıklaması modülünü kullanabilirsiniz:

Yerleştirdikten sonra metni doğrudan düzenleyemeyeceğinizi unutmayın. Bunun yerine, açıklamanın bir alıntısını veya tam metnini dahil etme arasında seçim yapabilirsiniz.
Bir ürün sayfası oluşturduğunuzdan, açıklamanın tamamının görüntülendiğinden emin olmak isteyeceksiniz. Yine de, alıntılar kullanmasanız bile, ürün açıklamalarınızın önden yüklendiğinden emin olmak iyi bir fikirdir. İlk birkaç cümle, ürünün temel ayrıntılarını içermeli ve müşterinin yaşamını neden bir şekilde iyileştireceğine dair ipucu vermelidir. Bu şekilde ziyaretçilerin dikkatini çekebilir ve onları okumaya teşvik edebilirsiniz.
Dilerseniz Ürün Açıklaması modülünün görünürlük ayarlarını da düzenleyebilir ve buna animasyonlar ekleyebilirsiniz. Herhangi bir modülde olduğu gibi, özel CSS kimlikleri ve sınıfları eklemek için Gelişmiş ayarları bile kullanabilirsiniz.
Ürünlerinizi ve faydalarını açıklamak için kullandığınız metin, ne kadar iyi karşılanacağı konusunda önemli bir rol oynar. Aynı derecede önemli, ancak daha kolay gözden kaçan, ürün resimleridir.
Bir çevrimiçi mağaza işletiyorsanız, müşteriler sunduğunuz ürünlere dokunamaz ve inceleyemez. Bu yüzden onlara mümkün olduğunca çok görsel bilgi sunmak isteyeceksiniz. Ürünlerinizin neye benzediğini gösterebiliyorsanız, ziyaretçiler onlara bir şans verme konusunda kendilerini daha güvende hissetmelidir.
Bu nedenle tek bir ürün görseli nadiren yeterlidir. Bunun yerine, her bir öğenin olabildiğince çok fotoğrafını öne çıkarmak iyi bir fikirdir. Ürünü birden fazla açıdan gösteren ve hatta kullanımda nasıl göründüğünü gösteren yüksek kaliteli resimler eklemek isteyeceksiniz.
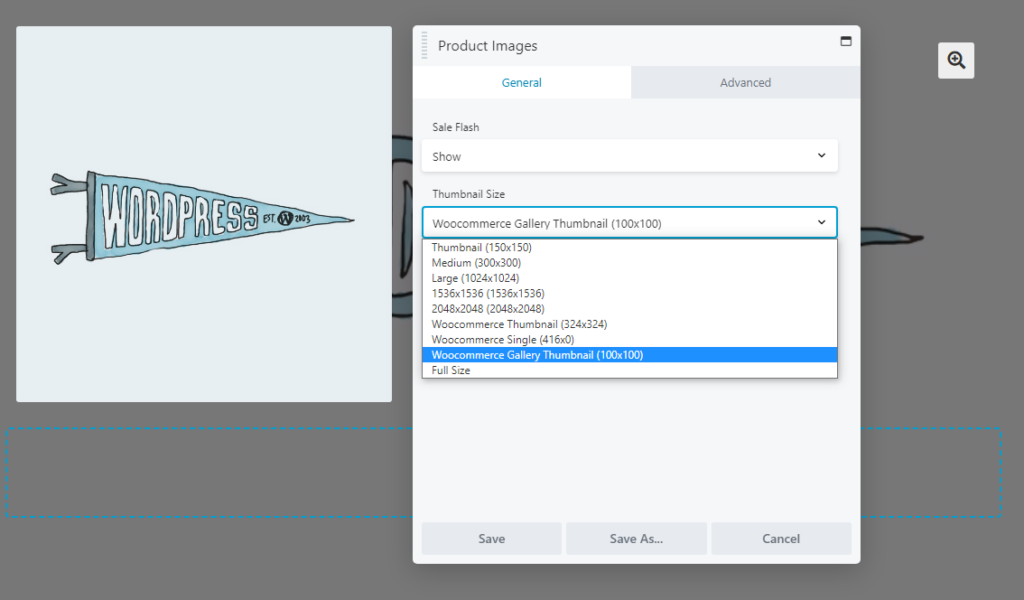
Tüm bu görselleri kompakt ve anlaşılması kolay bir şekilde görüntülemek için Ürün Görselleri modülünü kullanabilirsiniz. Bu öğe, belirli bir ürünle ilişkili tüm resimleri görüntülemek için birden çok galeri türü arasından seçim yapmanızı sağlar.
Modülü yerleştirdiğinizde, resimleriniz için küçük resim boyutunu seçebilirsiniz:

Ön uçta, bu modül, ziyaretçilerin görüntüleri tam boyutta görmek için kullanabilecekleri bir yakınlaştırma simgesi içerecektir. Bu simge, ürün resimleri galerisinin sağında görünecektir.
Bu nedenle, daha küçük bir küçük resim boyutu seçseniz bile, yüksek kaliteli, yüksek çözünürlüklü ürün resimleri yüklediğinizden emin olun. Bu şekilde, varsayılan olarak sayfada çok fazla yer kaplamak zorunda kalmazlar, ancak ilgilenen müşteriler, öğelerinizin nasıl göründüğünü ayrıntılı olarak görebilir.
Müşteriler genellikle fiyatlarını bilmedikleri zaman ürünleri satın almaya hevesli olmazlar. Bazı mağazalar yalnızca iletişimde fiyat vermeyi tercih eder, ancak çoğu e-ticaret girişimi için ürün sayfalarınıza belirli numaralar eklemek isteyeceksiniz.
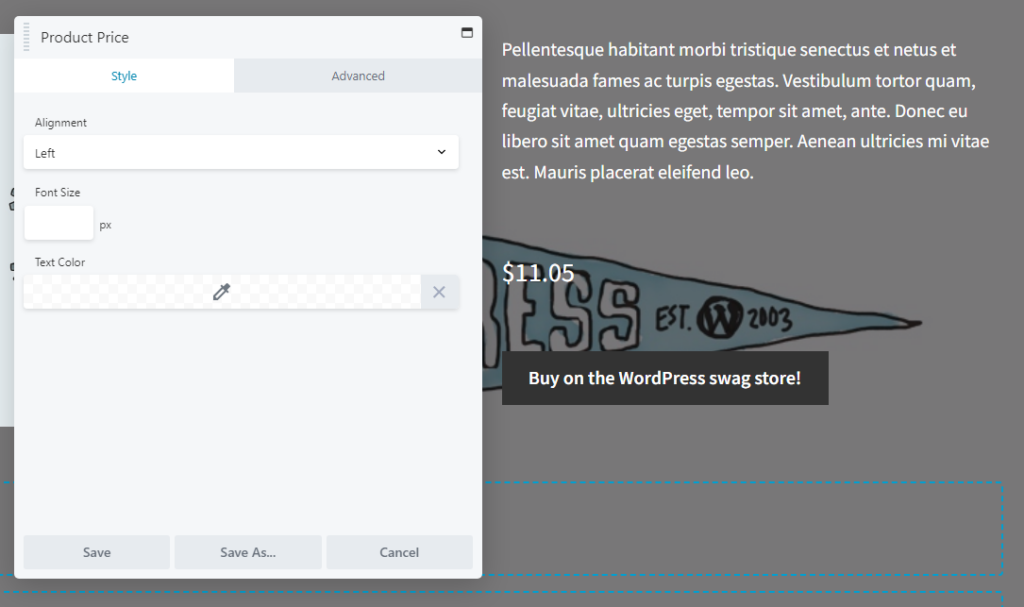
Ürünlerinizi rekabetçi fiyatlarla sunuyorsanız veya çok fazla satış yapıyorsanız, fiyatlarınızın belirgin bir şekilde öne çıkmasını da isteyebilirsiniz. Bu bilgilerin ürün sayfalarınızda nerede görüneceğini özelleştirmek için Ürün Fiyatı modülünü kullanabilirsiniz.
Yerleştirdiğinizde, bu modül her bir ürün için belirlediğiniz fiyatı (veya fiyat aralığını) otomatik olarak görüntüler:

Bu öğenin hizalamasını, yazı tipi boyutunu ve rengini de değiştirebilirsiniz. Genel bir kural olarak, bir ürünün fiyatının görsel olarak artmasını istersiniz, böylece kullanıcılar çok fazla çaba harcamadan ürünü görebilirler.
Yerleşime gelince, genellikle fiyatı "Sepete Ekle" veya "Şimdi Satın Al" düğmesinin yanında görüntülemek en iyisidir. Bu, müşterilerin ürünü görmelerini, fiyatlarını görmelerini ve ardından hemen sepetlerine eklemelerini sorunsuz hale getirir. Ancak bu, birkaç A/B testi yoluyla yerleştirme ve renklendirmeyi denemek isteyebileceğiniz başka bir önemli unsurdur.
Son olarak, bir ürün sayfasının tek bir öğeye ayrılması gerekmez. Birincil ürünle birlikte ilgili öğeleri de görüntüleyebilirsiniz.
Bu, herhangi bir mağazanın satışlarını artırması için harika bir yoldur. İlgili ürünler bölümleri, müşterilere, seçenek sayfalarında gezinmelerine gerek kalmadan beğenebilecekleri diğer potansiyel ürünleri gösterir. Bu tekniğe 'çapraz satış' denir ve ziyaretçilerin daha büyük siparişler verme ihtimalini artırır.
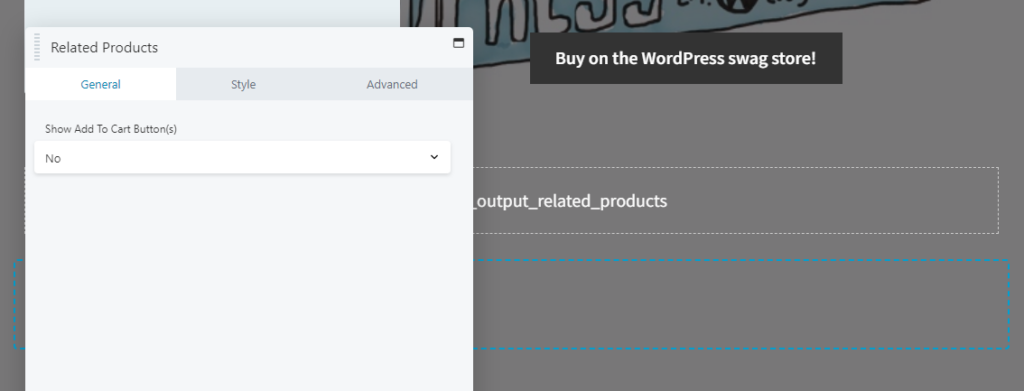
Neyse ki, İlgili Ürünler modülü ile işi kolayca halledebilirsiniz:

Bu modül, WooCommerce mağazanızda sayfanın birincil ürünüyle aynı etiketlere ve/veya kategorilere sahip öğeleri arayarak neyin gösterileceğini otomatik olarak belirler. Görüntülenecek herhangi bir şey yoksa, modül ön uçta görünmez.
Bu öğeyi, sayfanın birincil ürünü hakkında bilgi içeren tüm modüllerin altına yerleştirmek en iyisidir. Ana CTA'dan dikkat çekmesini istemezsiniz. Alternatif olarak, ilgili öğeleri daha yoğun bir şekilde öne çıkarmak istiyorsanız, bunları bir kenar çubuğuna yerleştirebilirsiniz.
İlgili Ürünler modülünü yerleştirdikten sonra, öne çıkan her bir ürün için “Sepete Ekle” butonlarının görüntülenip görüntülenmeyeceğini belirleyebilirsiniz. Çoğu durumda, kullanıcılar sepetlerine daha fazla ürün eklemeden önce ürün sayfalarını tek tek ziyaret etmeyi tercih eder. Bu nedenle, bu düğmeler gerekli değildir, ancak bunun dönüşümleri artırıp artırmadığını görmek için onları etkinleştirmeyi denemek isteyebilirsiniz.
E-Ticaret web siteleri, inşa edilmesi en çok zaman alan projeler arasında olabilir. Bir çevrimiçi mağaza, yüzlerce (hatta binlerce) ürün sayfasıyla birlikte birkaç açılış sayfası içerebilir. Beaver Builder ve WooCommerce gibi araçları kullanmak, bu iddialı web sitesi türünü tasarlamayı çok daha basit hale getirebilir.
Yukarıda tartıştığımız modüller, işlevsel ve dönüşüm yaratan ürün sayfaları oluşturmanıza yardımcı olacaktır. İhtiyaçlarınıza bağlı olarak daha birçok WooCommerce modülünün mevcut olduğunu unutmayın. Düzenlerinize ürün derecelendirmeleri, satışlar ve daha fazlasını eklemenizi sağlarlar!
Çevrimiçi kursumuzda Beaver Builder WooCommerce modüllerini kullanmaya başlayın: Beaver Themer + WooCommerce ile E-Ticaret Siteleri Oluşturun
Beaver Builder eklentisi, gönderilerinize ve sayfalarınıza e-ticaret özellikleri eklemenize izin veren bir WooCommerce modülü içerir. WooCommerce modüllerinin geri kalanı, Beaver Themer eklentisini gerektirir. Seçeneklerin tamamını görmek için sitenizde WooCommerce, Beaver Builder ve Beaver Themer yüklü olmalıdır.
Yukarıda belirtildiği gibi, WordPress kontrol panelinizde Beaver Builder > Themer Layouts'a gidin . Yeni Ekle'yi seçmek, daha sonra düzenleyebileceğiniz ve özelleştirebileceğiniz yeni bir düzen oluşturmanıza olanak tanır. WooCommerce modüllerinin tamamına erişmek için “Tekil” düzeni seçin ve konum olarak tek bir ürün sayfası atayın.