Beaver Builder İncelemesi: Bu Sayfa Oluşturucu için Uygulamalı Analizlerimiz
Yayınlanan: 2024-02-19
Kullanımı kolay bir sayfa oluşturucu mu arıyorsunuz?
Beaver Builder günümüzün en güçlü sürükle ve bırak sayfa oluşturucularından biridir. Ön uç düzenleyicisi, her türde sayfa oluşturmayı son derece kolay hale getirir. Ayrıca, tasarım yapmanıza yardımcı olacak çok sayıda modül ve şablonla birlikte gelir. Bunlarla sitenizin başka bir yerinde kullanabileceğiniz sayfa şablonları oluşturup kaydetmenize olanak tanır.
Sonuç olarak Beaver Builder, iletişim sayfası, blog sayfası, hakkımızda sayfası ve daha fazlası gibi her türlü sayfayı oluşturmanıza yardımcı olabilir. yalnızca birkaç tıklamayla ve hiçbir kodlama deneyimi olmadan.
En iyi yanı, Beaver Builder'ı sınırsız sitede kullanabilmeniz, site oluşturma maliyetlerinizi düşük tutmanıza yardımcı olmasıdır.
Bu incelemede, bu ön uç sayfa oluşturucuyu diğerlerinden ayıran özelliklere bakacağız. Sonunda sizin için doğru olup olmadığını öğreneceksiniz.
Sayfa Oluşturucu WordPress Eklentisi Nedir?
WordPress web siteniz için bir tema ararken aklınızdaki şeye en yakın görünen temayı satın alabilirsiniz. Özelleştirmek için temanın özelliklerine güvenmeniz gerekecek.
Veya tam olarak hayal ettiğiniz gibi bir tema üzerinde çalışmak için bir WordPress geliştiricisi kiralayabilirsiniz. Bu maliyetli olacaktır ve umduğunuz kadar iyi sonuçlanmayabilir.
Son olarak, web sitenizi blok blok oluşturmak için bir sayfa oluşturucu eklentisi kullanabilirsiniz. Bu size istediğiniz düzeni kullanma özgürlüğü verecek, bu da onu daha kullanıcı dostu ve SEO için harika hale getirecek. Farklı sayfalar ve kenar çubukları için birden fazla düzen kullanın ve sitenizin herhangi bir yerinde kendi renklerinizi, stillerinizi ve içeriğinizi kullanın.
Çok sayıda sayfa oluşturucu eklentisi var. Bazılarının kullanımı çok zordur ve bazılarının içinde çok fazla şişkinlik vardır.
WordPress için mükemmel sayfa oluşturucu eklentisi, web sitenizi canlı modda oluşturmanıza olanak sağlamalıdır. Hızlı ve kullanımı kolay olmalıdır. Başka bir şey kullanmaya karar verirseniz, arkanızda karışıklık bırakmamalı.
Neyse ki Beaver Builder tüm bu kutuları işaretliyor. Şimdi neden Beaver Builder'ı denemeniz gerektiğine bakalım.
Neden Beaver Builder'ı Seçmelisiniz?

Beaver Builder günümüzün en iyi sürükle ve bırak sayfa oluşturucularından biridir. Yeni başlayanlar için mükemmeldir çünkü kodlama veya CSS deneyimi olmadan tamamen duyarlı sayfalar oluşturmanıza yardımcı olabilir.
Belirtildiği gibi, bu sayfa oluşturma eklentisi ayrıca farklı türde web siteleri oluşturmanıza yardımcı olabilecek 30'dan fazla önceden oluşturulmuş şablon sunar. Bu şablonlar yeni başlayanlar için bir başlangıç noktası sağlayarak sayfalarını yapılandırmalarına yardımcı olur ve sıfırdan başlamadan profesyonel bir görünüm sağlar.
Aynı zamanda ileri düzey WordPress kullanıcıları için de mükemmeldir çünkü CSS aracılığıyla tasarımlarına özel kod eklemelerine olanak tanır. Bu esneklik, geliştiricilerin yalnızca standart sürükle ve bırak özelliklerini değil, karmaşık işlevler veya tasarım öğeleri de eklemesine olanak tanır.
Ayrıca sayfalardan daha fazlasını oluşturmak istiyorsanız Beaver Themer'ı deneyebilirsiniz. Bu Beaver eklentisi, üstbilgiler, altbilgiler, arşiv sayfaları ve daha fazlasını eklemenize yardımcı olarak bir sitenin tamamını oluşturmanıza yardımcı olabilir. Bunu, tema dosyalarını kodlamadan düzenlemenize yardımcı olarak yapar.
Deneyim düzeyiniz ne olursa olsun Beaver Builder'ın ihtiyaçlarınızı karşılayabileceği açıktır. Bunun nedeni, deneyimli geliştiriciler ve tasarımcılar için kullanıcı dostu özellikler ile gelişmiş işlevler arasındaki dengedir.
Artık Beaver Builder'ı daha iyi anladığınıza göre, bu WordPress sayfa oluşturucu eklentisini daha iyi anlamanıza yardımcı olmak için incelemeyi şu şekilde özetledik.
- Kurulum ve Kurulum
- Sayfa Oluşturucu (Ana Özellik)
- Diğer özellikler
- Dokümantasyon ve Destek
- Fiyatlandırma
- Artılar ve eksiler
- Beaver Builder'a Alternatif
Kurulum ve Kurulum
Kullanışlı bir sayfa oluşturucu eklentisi ararken göz önünde bulundurmanız gereken ilk şey, onu yükleme ve ayarlama kolaylığıdır.
Bunu akılda tutarak Beaver Builder hem ücretsiz hem de premium sunuyor. Ücretsiz sürüm, temel sayfa oluşturma özellikleriyle birlikte gelir ve satın alma işlemi yapmadan önce eklentiyi test etmenin harika bir yoludur.
Beaver Builder Lite'ı kullanmaya başlamak çok basittir.
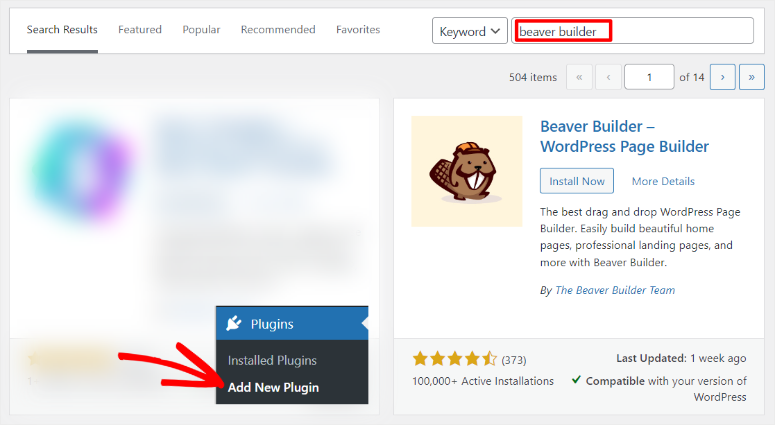
Tek yapmanız gereken WordPress kontrol panelinize gidip Eklentiler »Yeni Eklenti Ekle seçeneğine gitmek. Eklenti deponuza girdikten sonra arama çubuğunu kullanın ve “Beaver Builder”ı bulun. Daha sonra eklentiyi diğer eklentilerde olduğu gibi yükleyip etkinleştireceksiniz.

Bu kadar! Bu noktada Beaver Builder'ı ücretsiz kullanmaya hazırsınız.
Beaver Builder Pro'yu kullanmak için bir plan satın almanız gerekecektir.
Bunu yapmak için resmi web sitesine gidin ve kaydolun. Bu sayfa oluşturucu eklentisi 4 plan sunar; yani hem bütçenize hem de ihtiyaçlarınıza uygun olanı bulabilirsiniz.
Planınız için ödeme yaptıktan sonra Beaver Builder kontrol panelinizde "Hesabım"a gidin ve eklentinin ZIP dosyasını bilgisayarınıza indirin.
Eklentinin premium sürümünü etkinleştirmek için ihtiyacınız olacağından “Etkinleştirme Anahtarını” da kopyalamayı unutmayın.
Şimdi, WordPress kontrol panelinizde, eğer yüklüyse, öncelikle ücretsiz sürümü silin. Bu, eklenti çakışması olmamasını sağlayacaktır.
Ardından, daha önce olduğu gibi Eklentiler »Yeni Eklenti Ekle seçeneğine gidin. Ancak arama çubuğunu kullanmak yerine "Eklentiyi Yükle"ye basın.
Daha sonra önceden indirdiğiniz Beaver Builder dosyasını yükleme alanına sürükleyip bırakacak ve “Yükle”yeceksiniz. Kurulduktan sonra “Etkinleştir” düğmesine basarak bunu takip edin.
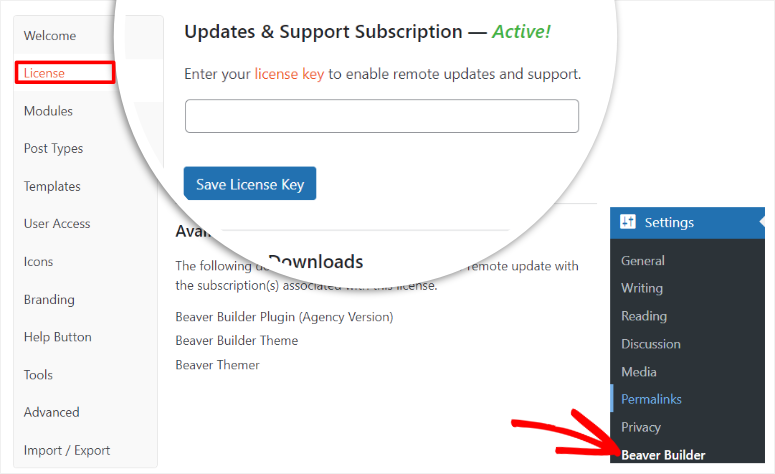
Ardından eklenti etkinleştirildiğinde sizi otomatik olarak “Lisans” sekmesi altındaki Ayarlar »Beaver Builder'a yönlendirecektir.
Şimdi daha önce kopyaladığınız Aktivasyon Anahtarını yapıştırın ve böylece Beaver Builder Pro'yu kullanmaya hazırsınız.

Gördüğünüz gibi bu eklentinin kurulumu gerçekten çok kısa sürüyor. Yardıma ihtiyacınız olursa eklentinin nasıl kurulacağıyla ilgili bu makaleye göz atın.
Beaver Builder kuruluyken nasıl kurulacağını görelim !
Bu eklentinin kurulum sürecinde gerçekten hoşumuza giden şey, Beaver Builder'ın "Ayarlar Menüsünü" "Özellik menüsünden" ayırmasıdır.
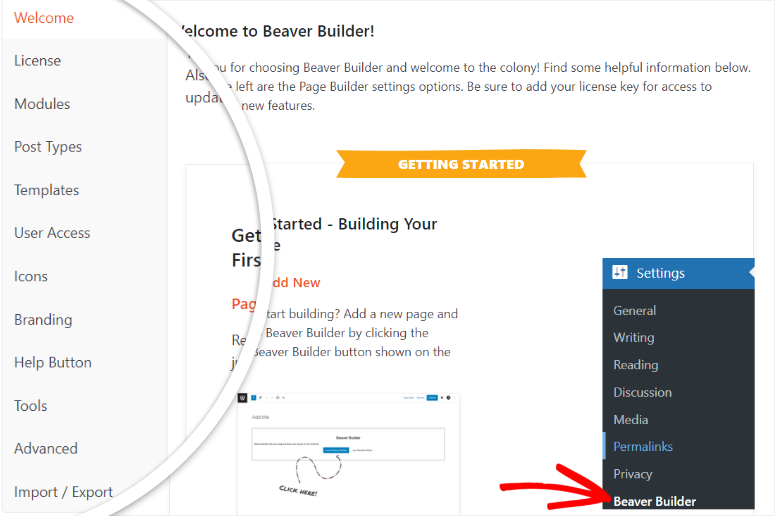
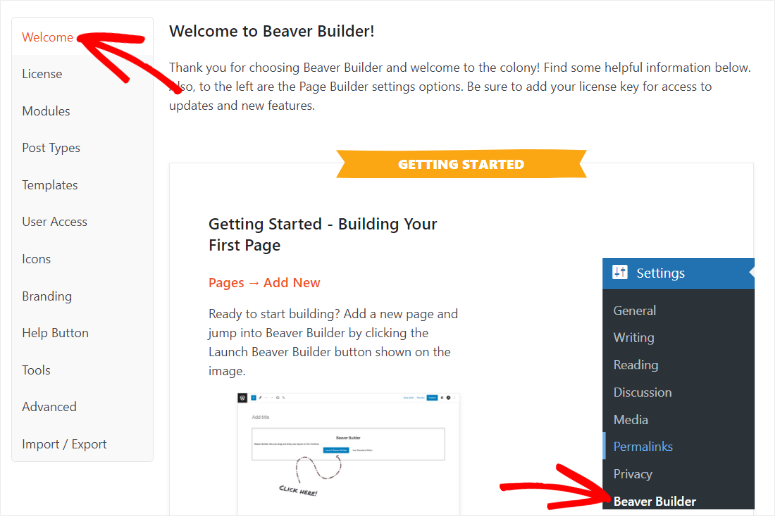
Gördüğünüz gibi Beaver Builder ayarları WordPress Ayarlar menünüzün altındadır. Bu, eklentiyi kurmak istediğinizde kafanızın karışmamasını sağlar.
Buna ek olarak, Beaver Builder ayar seçenekleri dikey bir sekmede iyi bir şekilde düzenlenmiştir, böylece aradığınızı bulmanız daha da kolay hale gelir.
Artık Ayarlar Beaver Builder'a gittiğinizde aşağıdakileri ayarlayabilirsiniz.
- Hoş Geldiniz: Burada Beaver Builder'ın nasıl kullanılacağına dair ayrıntılı bilgi bulacaksınız. Bilgi tabanlarına, Facebook gruplarına, forumlarına ve daha fazlasına bağlantılar alacaksınız.
- Lisans: Daha önce de gördüğünüz gibi lisans sekmesine aktivasyon anahtarınızı gireceksiniz.
- Modüller: Bu sekmede farklı kategoriler altında yer alan onay kutusuyla farklı modülleri etkinleştireceksiniz. Bu kategoriler Temel, Medya, Eylemler, Düzen, Bilgi ve Gönderileri içerir.
- Gönderi Türleri: Yine onay kutusunu kullanarak Beaver Builder'ı gönderilerde, sayfalarda veya her ikisinde de kullanmak isteyip istemediğinize karar verin.
- Şablonlar: Bu sekmede, oluşturucu arayüzündeki şablonları etkinleştirmek veya devre dışı bırakmak isteyip istemediğinize karar verin. Ayrıca bir adım daha ileri gidebilir ve oluşturucu arayüzünde yalnızca Temel Şablonları mı yoksa Kullanıcı Şablonlarını mı kullanmak istediğinizi seçmek için sağlanan açılır listeyi kullanabilirsiniz.
- Kullanıcı Erişimi: Açılır menüler ve onay kutularının bir kombinasyonunu kullanarak kimlere erişim izni vereceğinizi tanımlayın. Hem ön uç kullanıcılara hem de arka uç yönetici erişimine erişim verme seçenekleriniz vardır.
- Simgeler: Onay kutularını kullanarak simge setlerini etkinleştirecek veya devre dışı bırakacaksınız. Buna ek olarak isterseniz özel simge setleri de yükleyebilirsiniz.
- Markalama: Bu, herhangi bir şey yazmanız gereken tek Ayar sekmesidir. Burada Beaver Builder, bir Tema Adı ekleyerek temanızı beyaz etiketlemenize ve markalamanıza olanak tanır. Tema Açıklaması, Tema Şirket Adı, Şirket URL'si ve Tema Ekran Görüntüsü URL'si.
- Yardım Düğmesi: Beaver Builder'ı kullanma seviyenize bağlı olarak bu sekmede yardım belgelerini açmak veya kapatmak için onay kutularını kullanabilirsiniz.
- Araçlar: Bu sekmede önbellekleme araçlarını etkinleştirebilir ve ayrıca bireysel önbellekleri temizleyebilirsiniz.

Gördüğünüz gibi Beaver Builder, sayfa oluşturmaya başlamadan önce her şeyin çok basit bir şekilde ayarlanmasını sağlar.
Bu, sayfaları oluştururken WordPress kontrol paneliniz ile Beaver Builder ön uç düzenleyicisi arasında gidip gelmenize gerek kalmamasını sağlar. Sonuç olarak daha iyi bir kullanıcı deneyiminin keyfini çıkarabilirsiniz.
Kullanıcı deneyiminden bahsetmişken şimdi Beaver Builder'ın kullanım kolaylığına bakalım.
Sayfa Oluşturucu (Ana Özellik)
Beaver Builder'ın ayarlarından yazılar ve sayfalar için ön uç düzenleyiciyi açıp kapatabileceğinizi hatırlayabilirsiniz. Bu nedenle, başlamadan önce düzenlemek istediğiniz içerik için sayfa oluşturucuyu açtığınızdan emin olmanız önemlidir.
Bu Beaver Builder incelemesinde sayfalar için sayfa oluşturucuya odaklanacağız. Ancak bunun gönderiler için de aynı olduğunu unutmayın.
Beaver Builder'a WordPress kontrol panelinizden erişmenin 3 ana yolu vardır.
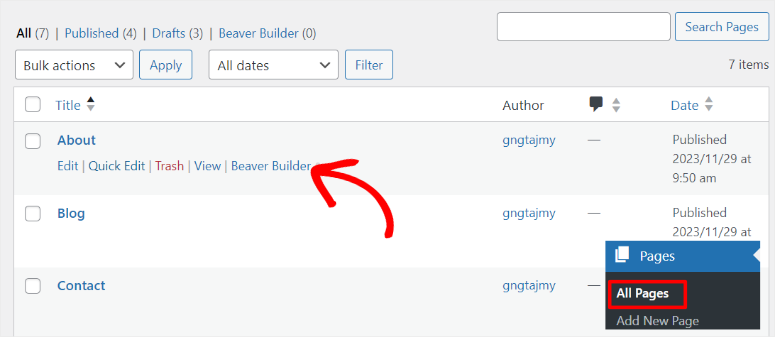
İlki, tüm sayfalarınızın bir listesini göreceğiniz “Tüm Sayfalar”a gidiyor. Burada, düzenlemek istediğiniz sayfanın üzerine gelin; “Beaver Builder” seçeneği görünecektir. Seçildikten sonra ön uç düzenleyiciye yönlendirileceksiniz.

Beaver Builder sayfa oluşturucusuna erişmenin bir sonraki yolu, yeni veya mevcut bir sayfada "Düzenle"yi seçmektir. Varsayılan olarak blok düzenleyiciyi (Gutenberg Düzenleyici) açacaksınız, ancak sayfayı oluşturmak için Beaver oluşturucuyu kullanmak istediğimizi unutmayın.
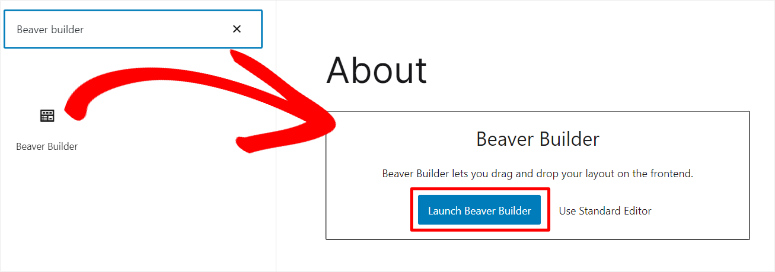
Böylece “Beaver Builder Block”u aramak için Artı(+) simgesini kullanacaksınız.
Daha sonra bloğu bulduğunuzda, onu sayfanın herhangi bir yerine yerleştireceksiniz. Blok daha sonra size Standart Düzenleyiciyi (Blok Düzenleyici) kullanma veya Beaver Builder'ı Başlatma seçeneği sunacaktır.
Artık tek yapmanız gereken, canlı editörünü açmak için "Beaver Builder'ı Başlat" düğmesine basmak.

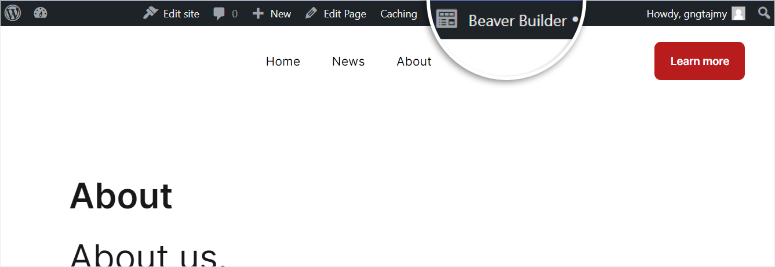
Artık Beaver Builder'ı başlatmanın üçüncü yolu, WordPress kontrol panelinizde oturum açtığınızda herhangi bir sayfayı açmaktır. Üstte Siteyi Düzenle, Gönderiyi Düzenle, Önbelleğe Alma vb. gibi birçok seçenek vardır.
Burada ayrıca Beaver Builder Simgesini de göreceksiniz. Bunu seçtiğinizde görsel sayfa oluşturucuya yönlendirileceksiniz.

Beaver Builder'ın yaratıcılarının, görsel oluşturucularına erişim için bu kadar çok yola sahip olmayı neden gerekli bulduğunu merak edebilirsiniz.
Ancak Beaver Builder'ın amacı sayfa oluşturmayı sizin için kolaylaştırmaktır. Yani sitenizde nerede olursanız olun, ister ön uçta ister arka uçta olsun, bu sürükle ve bırak oluşturucuyu 1 tıklamayla başlatabilirsiniz.
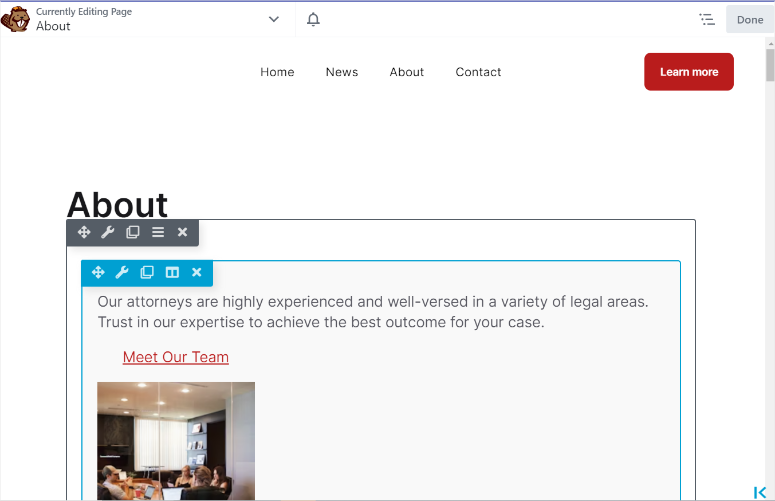
Beaver Builder'ın çalışmalarına yönelik gerçek ön uç düzenleyiciye bir göz atalım.
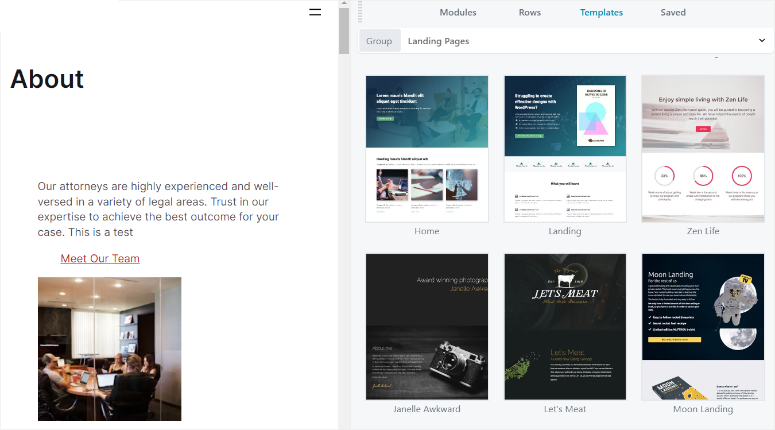
İlk fark ettiğimiz şey, Beaver Builder'ın günümüzün çoğu sayfa oluşturucusunun aksine tam ekran bir önizleme ekranı sunmasıdır. Bu, sayfanın tamamını bir bakışta görebildiğiniz için onu daha kullanıcı dostu hale getirir, bu da sayfa oluşturmayı kolaylaştırır.

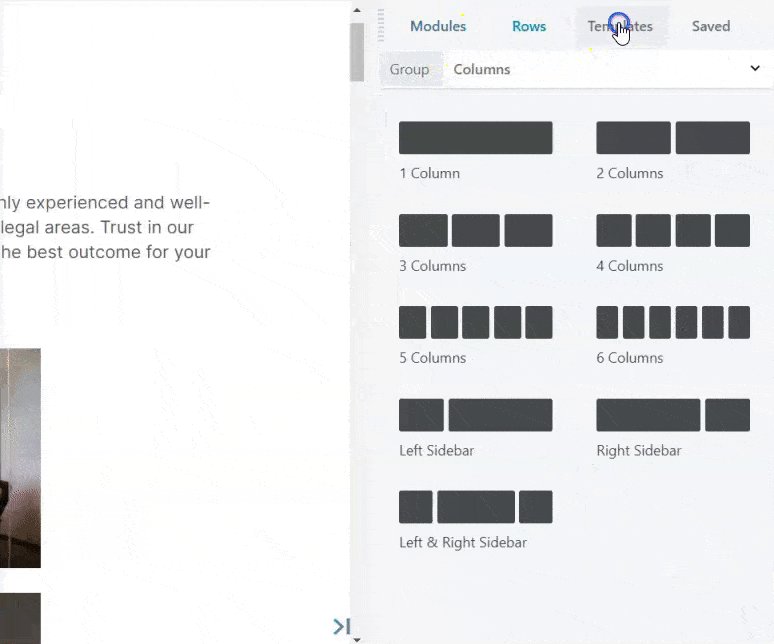
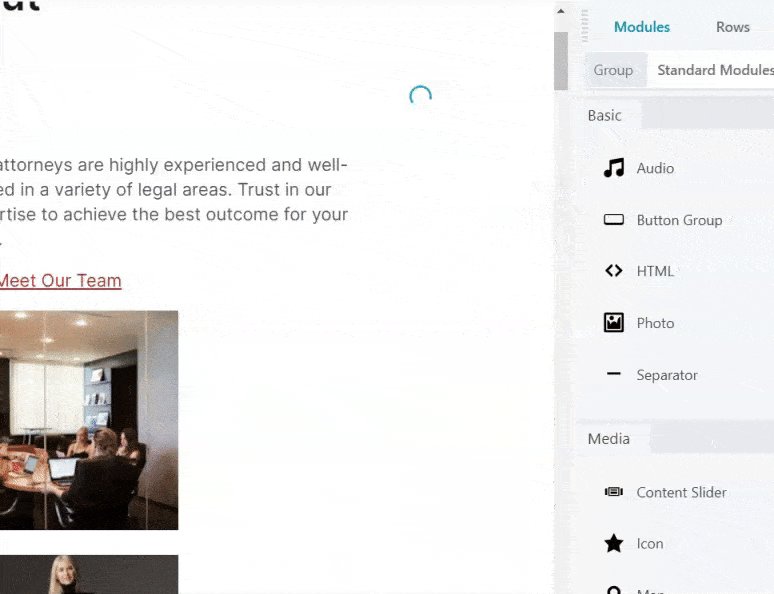
Özelleştirme menüsü düzgün bir şekilde yan tarafa yerleştirilmiştir ve bu menüye erişmek için öncelikle düzenlemek istediğiniz bölüme tıklamanız gerekecektir. Özelleştirme menüsü Modüller, Şablonlar, Satırlar ve Kaydedilenler olarak bölünmüştür.
Sayfanızı düzenlemek için tek yapmanız gereken bu seçeneklerden herhangi birini seçip sürükle bırak arayüzünü kullanarak sayfada istediğiniz yere taşımaktır.
- Modüller: Modüller, Beaver Builder ile içerik eklemenin farklı yollarıdır. Bir satırın veya sütunun içine bir modül yerleştirmeniz gerekir. Yani bu sekmenin altında Beaver Builder modüllerinin Temel, Medya, Eylemler, Düzenler, Bilgi ve Gönderiler olmak üzere farklı gruplara ayrıldığını göreceksiniz.
- Satırlar: Beaver Builder'ın sayfayı yatay olarak daldırırken satırların sayfayı dikey olarak böldüğünü, sütunların ise sayfayı dikey olarak böldüğünü unutmayın. Beaver Builder bu sekmede size çeşitli sütun seçenekleri sunacaktır ve sayfa tasarımınıza en uygun olanı seçebilirsiniz.
- Şablonlar: Beaver Builder farklı türde şablonlar sunar. Bunları, uzun listeden kolaylıkla seçmenize olanak tanıyan İçerik ve açılış Sayfası şablonlarına böler.
- Kaydedildi: Burada, yeniden kullanabileceğiniz tüm kayıtlı Beaver Builder modüllerinize, satırlarınıza ve sütunlarınıza erişebilirsiniz.
Varsayılan olarak Özelleştirme menüsü sağdadır. Ancak sizin için daha anlamlıysa onu kalıcı olarak sola taşıyabilirsiniz, bu da sayfa oluşturma çabalarınızı daha kolay hale getirir.

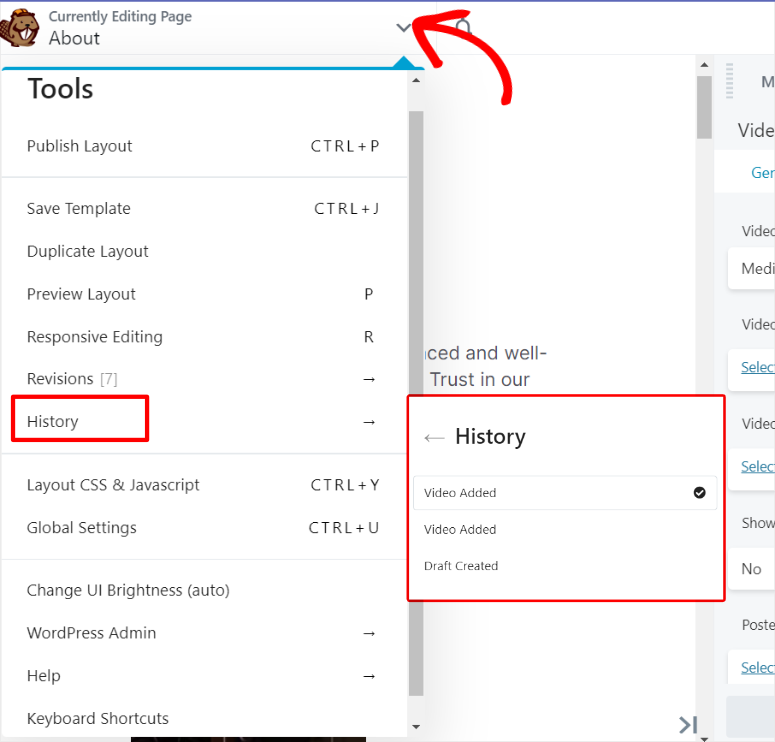
Şimdi Araçlar menüsüne erişmek için soldaki Beaver Builder simgesinin yanındaki aşağı oka basın. Araçlar menüsü Düzeni Yayınlama, Şablonu Kaydetme, Düzeni Önizleme ve daha fazlasına yönelik seçeneklerden oluşur. Bu, sürükle ve bırak görsel oluşturucusundan hareket etmeden yayındaki sayfada hızlı bir şekilde ayarlamalar yapmanıza yardımcı olabilir.
Ayrıca Beaver Builder'ın kullanımının çok kolay olmasına rağmen "Geri Al" veya "Yinele" düğmelerini bulmakta sorun yaşadığımızı da belirtmeliyiz. Bu seçenekler genellikle diğer sayfa oluşturucularda iyi bir şekilde görüntülenir; çünkü bir hata yaptığınızda geri dönmeyi veya bir şeyi yeniden yapmak istediğinizde ileri gitmeyi kolaylaştırırlar.
Bu düğmeleri doğrudan önizleme penceresinde görmek yerine, "Araçlar" menüsüne gitmeniz ve Geçmiş'e erişmeniz gerekecektir. Burada, seçebileceğiniz ve geri alabileceğiniz geçmiş düzenleme işlemlerinizin bir listesini göreceksiniz. Bu iyi bir Geri Al Yinele özelliği olsa da, her durumda pratik olmayabilir.

Daha sonra, bir sayfayı düzenlemek veya oluşturmak için Beaver Builder'ın nasıl kullanılacağına bakalım.
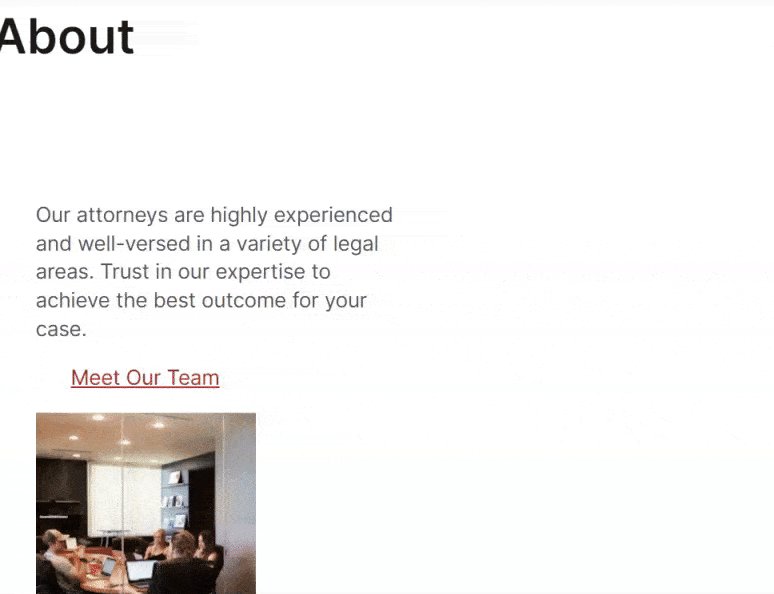
Gerçekten gözümüze çarpan bir özellik, Özelleştirme menüsündeki Satır sekmesini kullanmadan sütunların ve satırların boyutunu veya sayısını ayarlamanın ne kadar kolay olduğudur.
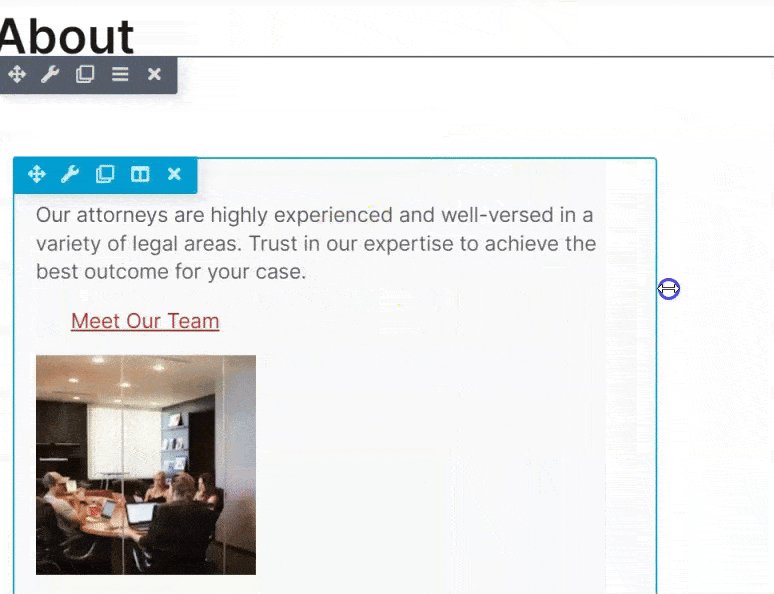
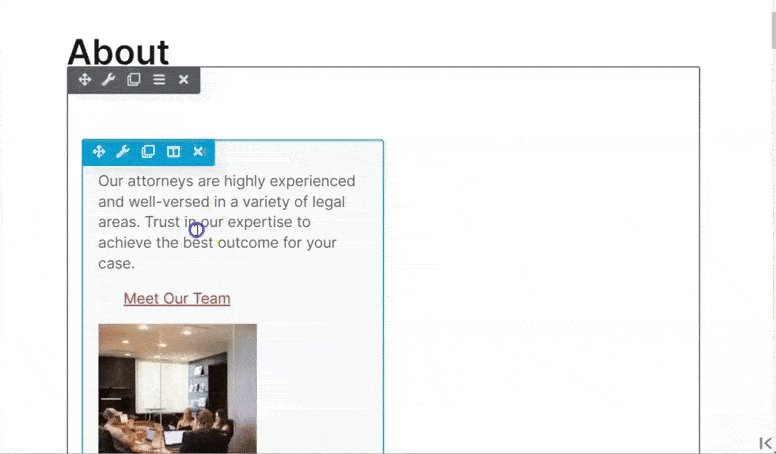
Öncelikle sayfada bir bölümün üzerine geldiğinizde çevresinde 2 adet kenarlık görünecektir. En dıştaki satır kenarlığı, en içteki ise sütun kenarlığıdır. Her kenarlığın üstünde bölümü düzenleme, çoğaltma, kaldırma veya taşıma seçeneklerini göreceksiniz.
Artık farenizi yan sütun kenarına getirdiğinizde sürükle bırak özelliğini kullanarak genişliği kolayca ayarlayabileceksiniz. Bu, sütununuzu tam olarak hayal ettiğiniz şekilde daha iyi yerleştirmenize olanak tanır.
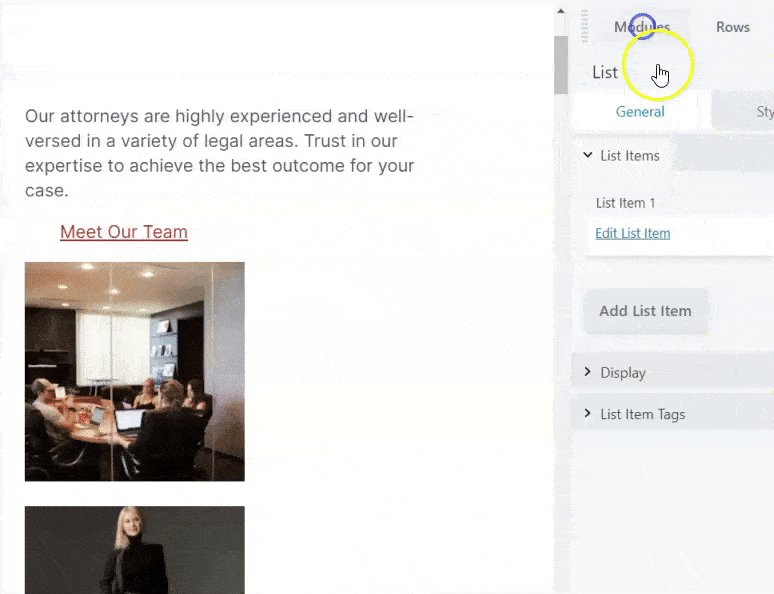
Buna ek olarak, sayfaya yeni bir modül eklerseniz görsel düzenleyici, yeni bir sütun veya satır oluşturarak yeni sayfa öğesine uyum sağlayacak şekilde otomatik olarak ayarlayacaktır. Bu, Beaver Builder modüllerinizin ek adımlar uygulamanıza gerek kalmadan sayfanıza kolayca sığmasını sağlar.

Artık sayfa modüllerini, satırlarını ve sütunlarını nasıl ekleyeceğinizi ve düzenleyeceğinizi bildiğinize göre şu soru ortaya çıkıyor: sayfa metnini nasıl düzenlersiniz?
Şimdiye kadar gördüğünüz gibi Beaver Builder size seçenekler sunmayı seviyor. İçerik eklemeye gelince de durum farklı değil. Bununla birlikte Beaver Builder sayfaya içerik eklemek için size iki yol sunar.
Bunlardan ilki ve en basiti, içeriği doğrudan sayfanın kendisine eklemektir.
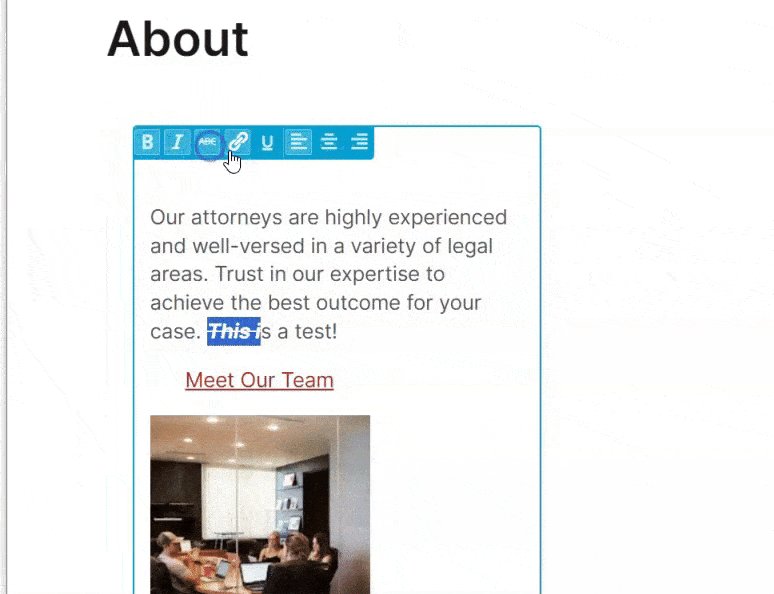
Bir sütun seçtiğinizde, sayfadaki diğer modüllerde yaptığınız gibi içeriği düzenleyebilirsiniz. Yani, şu anda orada olanı silebilir ve istediğiniz yeni içeriği ekleyebilirsiniz.
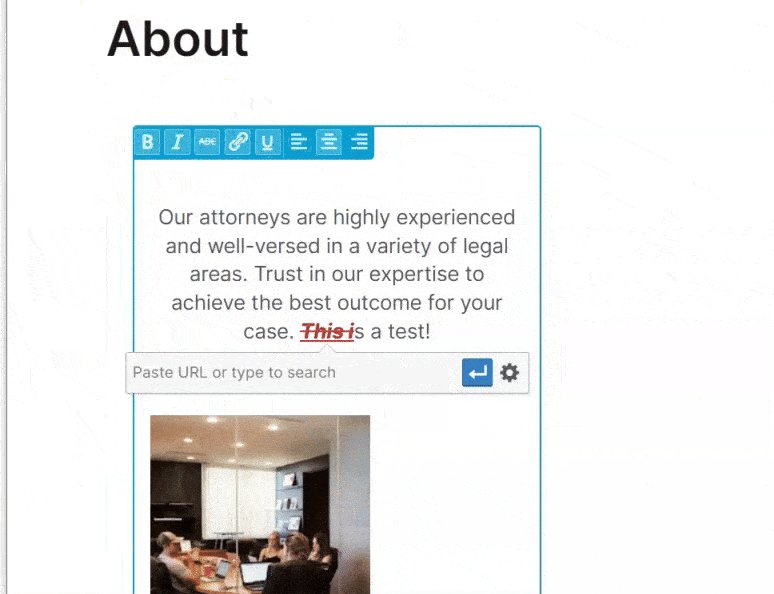
Ancak bu içerik ekleme yöntemindeki en büyük sorun, sınırlı stil seçenekleridir. Yine de kalın, italik, altı çizili, bağlantılar ve metin hizalaması ekleyebilirsiniz.

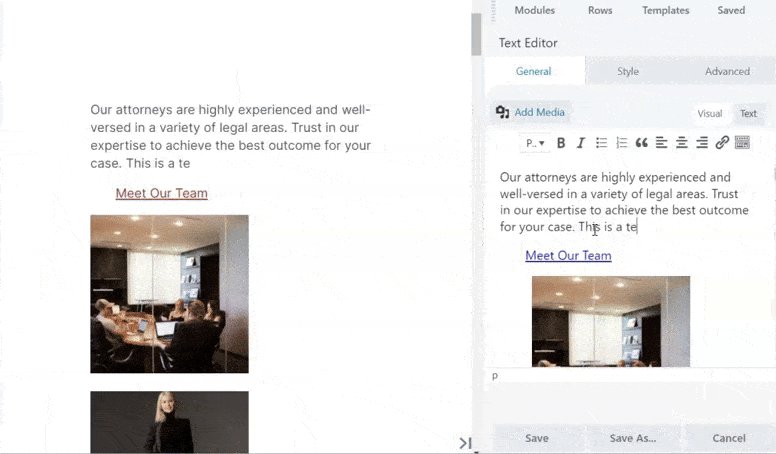
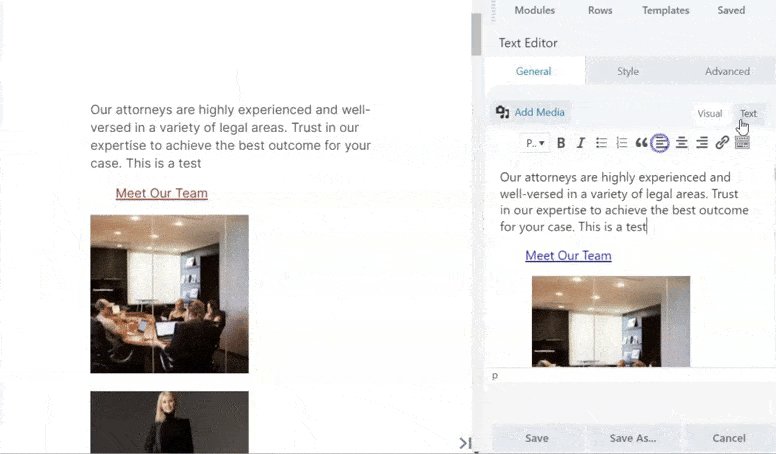
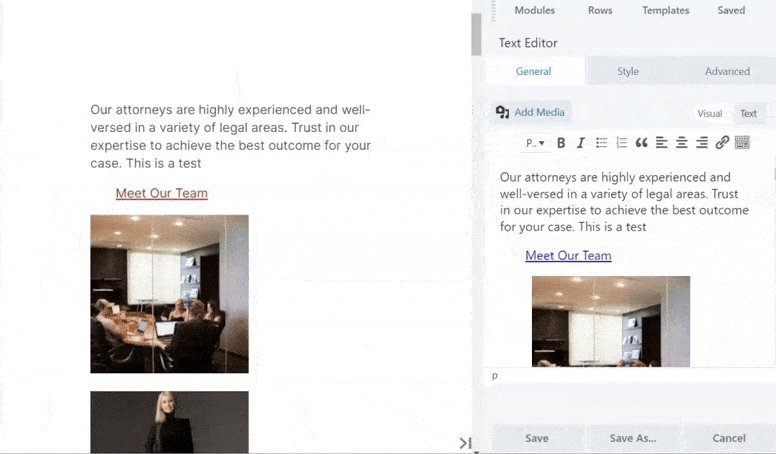
Artık Beaver oluşturucuyu kullanarak içerik ekleyebileceğiniz ikinci yöntem, Özelleştirme menüsündeki Metin Düzenleyiciyi kullanmaktır. Burada, diğer yöntemde olduğu gibi içeriği kolayca silebilir ve ekleyebilirsiniz.
Ancak bunun da ötesinde, medya ekleyebilir, yazı tipi stilini değiştirebilir, metin gölgesi ekleyebilir, kenar boşluklarını değiştirebilir ve çok daha fazlasını yapabilirsiniz. Beaver Builder'ın Metin Düzenleyicisi ile içerik sayfasını HTML olarak bile düzenleyebilir veya başlık etiketleri ekleyebilirsiniz.
Metin Düzenleyici hala ön uç düzenleyicinin bir parçası olduğundan, size her türlü metin ayarlamasını yapma ve sayfayı canlı göründüğü gibi görüntüleme konusunda mükemmel bir fırsat sunar.

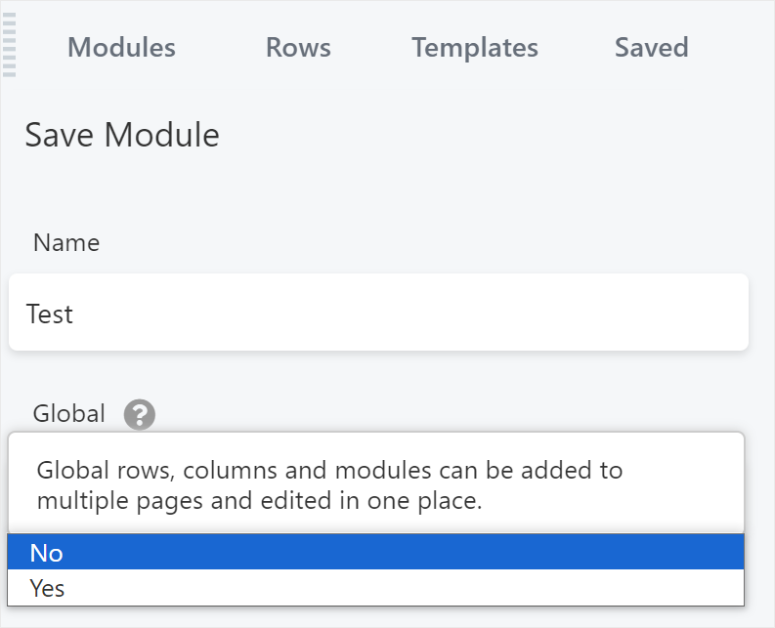
Artık satırdaki tüm içerik ve sütun ayarlamalarını istediğiniz gibi yaptıktan sonra Beaver Builder onu modül olarak kaydetmenize olanak tanır. Bu, satırı diğer sayfalarda tekrar kullanabileceğiniz ve site oluşturma sürecinizi kolaylaştırabileceğiniz anlamına gelir.

Buna ek olarak modülü "Global" olarak kaydederek modülün tüm sayfalarınıza otomatik olarak eklenmesini sağlayabilirsiniz.

Ancak Beaver Builder, bir modülü kaydetmenin yanı sıra, şablonları kolayca oluşturmanıza ve kaydetmenize de olanak tanır.
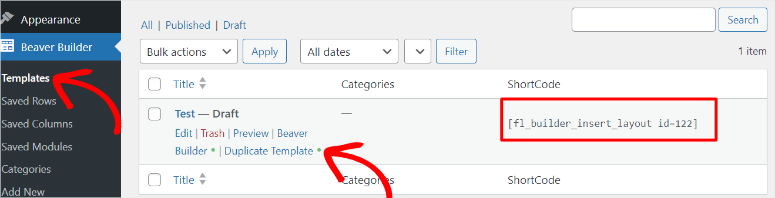
Tek yapmanız gereken Beaver Builder »Şablonlar'a gitmek. Bu, oluşturduğunuz tüm şablonları göreceğiniz bir sayfa açacaktır. Üstelik her şablonun, onu herhangi bir sayfaya eklemek için kullanabileceğiniz bir kısa kodu vardır.
Her şablonun yanında, Beaver Builder sayfa yapısını başlatarak şablonu düzenleme seçeneğiniz de vardır.

Artık Beaver Builder Şablonu alt menüsünün altında ayrıca Kaydedilmiş Satırlar, Kaydedilmiş Sütunlar ve Kaydedilmiş Modüller de bulunur. Kaydedilen öğeleri görüntülemek ve bunları diğer sayfalarda kullanmak için bu alt menü seçeneklerini kullanabilirsiniz.
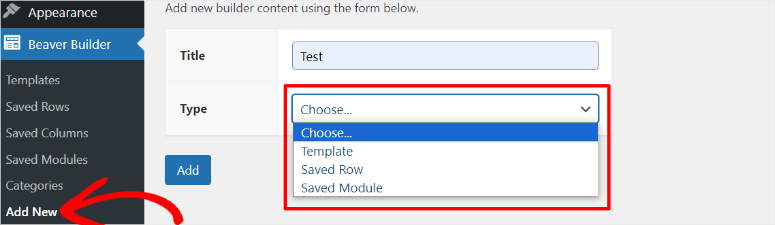
Buna eklemek için yeni bir şablon oluşturmanıza olanak tanıyan “Yeni Ekle” ye basmanız yeterlidir. Bu sayfada ayrıca kayıtlı bir satırı veya modülü eklemek için kullanabileceğiniz bir açılır menü göreceksiniz.
Beaver Builder ayrıca satırı veya modülü "Global"a ekleme seçeneğini de sunacaktır. Bu, satırın veya modülün yalnızca belirli bir sayfaya değil sitenizin geneline ekleneceği anlamına gelir. Bu, benzer aralıklara, düzenlere ve stillere sahip tutarlı sayfalar oluşturmayı son derece kolaylaştırır.

Üstelik kategorileri arka uçtan kolayca oluşturabilir ve kaydedebilirsiniz. Ziyaretçilerinizin kullanıcı deneyimini ve gezinmesini iyileştirmeye yardımcı olmak amacıyla içeriğinizi ve sayfalarınızı daha sonra ön uç sayfa oluşturucunuzla sınıflandırmak için bu kategorileri kullanabilirsiniz.
Artık Beaver Builder'ın ana özelliği olan sürükle ve bırak oluşturucu hakkında daha fazla bilgi edindiğinize göre, başka neler yapabileceğine bakalım.
Diğer özellikler
İster WordPress'e yeni başlayın ister deneyimli bir profesyonel olun, Beaver Builder eklentisinin güçlü yeteneklerini ve sezgiselliğini seveceksiniz.
1. Aralarından Seçim Yapabileceğiniz Düzinelerce Yaratıcı Sayfa Şablonu

Beaver Builder 30'dan fazla çarpıcı sayfa şablonuyla birlikte gelir. Beaver Builder eklentisi tüm WordPress temalarında çalışır, bu nedenle eklentiyi kullanmaya başlamak için favori temanızı değiştirmeniz gerekmez. WordPress temanızla ilgili herhangi bir uyumluluk sorunu bulursanız, dost canlısı destek ekibiyle iletişime geçebilir ve sorunları çözebilirsiniz.
Duyarlı bir WordPress teması kullandığınız sürece, oluşturduğunuz tüm sayfalar %100 duyarlı olacaktır, yani tüm cihazlarda harika görüneceklerdir.
Tüm Beaver Builder şablonlarını herhangi bir premium planınızla hiçbir gizli ücret ödemeden kullanabilirsiniz. Buna ek olarak küçük işletmeler, e-Kitaplar, hukuk firmaları ve çok daha fazlası için şablonlar bulabilirsiniz.
Ayrıca iletişim sayfaları, haber bülteni kayıtları, hakkında sayfaları, fiyatlandırma tabloları ve çok daha fazlası gibi birçok iç sayfa şablonunu da bulabilirsiniz.
Daha da fazla zaman kazanmak için eklenti, oluşturucuya sonsuz sayıda şablon kaydetmenize de olanak tanır. Benzer şekilde, hem ham hem de modülleri oluşturucuya kaydedebilirsiniz.
2. İçeriğinizi Büyük Bir Hassasiyetle Konumlandırın
Resimleri ve metni varsayılan WordPress sayfa düzenleyicinizde konumlandırmak zahmetlidir. Beaver Builder'ın ön uç sürükle ve bırak sayfa düzenleyicisi ile içeriğinizi büyük bir hassasiyetle kolayca konumlandırabilirsiniz. Düzenlemeyi bitirdikten sonra değişiklikleri doğrudan ön uçtan kaydedebilir veya son yayınlanan duruma geri dönebilirsiniz.
3. İçeriğinizin Tam Kontrolünü Elinize Alın
Beaver Builder, içeriğinizi kaybetmeden temanızı değiştirmenize olanak tanır. Beaver Builder'ı kullanmayı bırakmaya karar verirseniz içeriğiniz doğrudan WordPress düzenleyicisine taşınır.
4. Hem Eklenti Hem Tema Olarak Mevcuttur
Beaver Builder hem eklenti hem de tema olarak mevcuttur. Tema, ayarlar ve işlevsellik arasında mükemmel bir dengedir. Sayfalarınızı düzenlerken temayı da özelleştirebilirsiniz.
Beaver Builder teması, WordPress özelleştirici aracılığıyla canlı düzenlemeler yapmanıza olanak tanır. Tüm tema ayarlarınızı özelleştiricide bulabilirsiniz. Bu şekilde, tema ayarları değişikliklerinizden herhangi birinin canlı ön izlemesini yapabilirsiniz.
Tema ayrıca çok çeşitli ön ayarlarla birlikte gelir. Bir düğmenin tıklatılmasıyla ön ayarlar, düzinelerce farklı stil oluşturmak için tema ayarlarını otomatik olarak günceller.
Dokümantasyon ve Destek
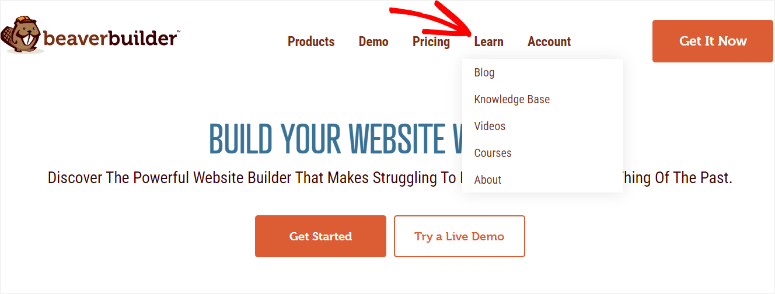
Beaver Builder, müşteri olsanız da olmasanız da, belgelerine erişimi son derece kolay hale getirir. Öncelikle resmi web sitesinin ana sayfasında Learn adında bir menü seçeneği göreceksiniz. Bu, Blog, Bilgi Bankası, Videolar, kurslar ve Hakkımızda sayfasından oluşan bir açılır menüyü açar.

Öğrenme menüsü, Beaver Builder web sitesindeki çoğu sayfada statiktir, bu da sitenin neresinde olursanız olun ona erişmenizi kolaylaştırır. İşte şunlardan oluşuyordu.
- Blog: Bu, iyi yazılmış ve anlaşılması kolay makalelerin bir listesini açar. Bu içerik parçaları, Beaver Builder'ı kullanmanıza yardımcı olacak çevrimiçi başka bir kaynak aramanıza gerek kalmamasını sağlar.
- Bilgi Bankası : Sizi, aradığınızı bulmanızı kolaylaştıracak şekilde döşeme formatında düzenlenmiş sekmelerin bulunduğu bir sayfaya götürür. Buna ek olarak, öğrenme materyali aramak için arama çubuğunu da kullanabilirsiniz. Bu sayfada Beaver Builder Forumlarına ve topluluklarına da erişebilirsiniz. Burada benzer düşüncelere sahip bireyleri bulabilir ve Beaver Builder'ı meslektaşlarınızla tartışabilirsiniz.
- Video: Bu sizi Beaver Builder'ın YouTube kanalına yönlendirecektir. Burada video biçimindeki eğitimlerine göz atabilirsiniz. Bu, belgeleri okumayı sevmeyen kullanıcılara bu görsel sayfa oluşturucu hakkında bilgi edinmenin alternatif bir yolunu sunar.
- Kurs: Beaver Builder ücretsiz ve ücretli kursların listesine erişmenizi sağlar. Bu kursların her birinin uzunluğu gösterilir, böylece tamamlamanızın ne kadar süreceğini bilirsiniz ve planlamanıza yardımcı olur. Kurs sertifikasını tamamladıktan sonra da indirebilirsiniz. Bu, müşterilerinize veya site sahibi arkadaşlarınıza bir web sitesi oluşturucusu olarak neler yapabileceğinizi göstermenin harika bir yolu olabilir.
- Hakkında: Bu sayfada Beaver Builder ekibinin neyle ilgili olduğu açıklanmaktadır. Bu sayfada Beaver Builder'ın neden kurulduğu ve gelecekte neyi başarmayı umdukları açıklanmaktadır. Ayrıca referanslara göz atabilir ve kurucular hakkında bilgi edinebilirsiniz.
Öte yandan Beaver Builder, WordPress kontrol panelinizden belgelerine erişmenizi mümkün kılar. Bu, WordPress'te oturum açtığınızda belgelere erişmek için Beaver Builder'ın web sitesini ziyaret etmenize gerek kalmamasını sağlar.
Tek yapmanız gereken WordPress kontrol panelinizdeki Ayarlar Beaver Builder'a gitmek. Daha sonra, ihtiyacınız olan tüm bilgilere Hoş Geldiniz sekmesi altında erişeceksiniz.

Şimdi, eğer belgelerden yardım alamazsanız, ilk eyleminiz forumlara ve Facebook gruplarına göz atarak sorunun daha önce tartışılıp tartışılmadığını görmek olmalıdır. Aksi takdirde yardım almak için bilet sistemi aracılığıyla destek ekibiyle iletişime geçebilirsiniz.
Ancak Beaver Builder'ın desteğine erişmek için öncelikle müşteri olmanız gerekir çünkü iletişim formunu doldurmak için Beaver Builder hesabınızda oturum açmanız gerekmektedir.
Fiyatlandırma
Piyasadaki çoğu WordPress sayfa oluşturucunun aksine Beaver Builder, eklentinin lite sürümünü resmi WordPress deposundan ücretsiz olarak indirmenize olanak tanır.
Tüm premium özellikler için bütçeniz yoksa Beaver Builder'ın lite sürümünü kullanmaya başlayabilirsiniz. Lite sürümü sınırlı özellikler ve destekle birlikte gelir.

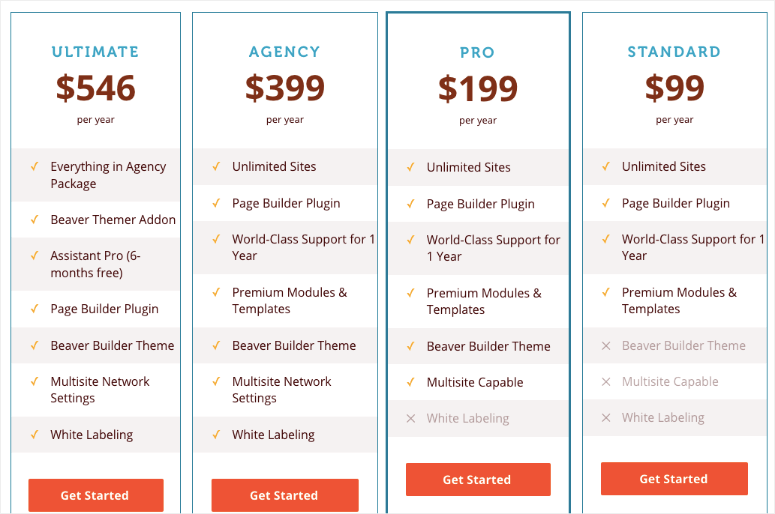
Beaver Builder'ın premium sürümü 4 farklı planda mevcuttur: Standart, Pro, Ajans ve Ultimate. Tüm planlar, sayfa oluşturucuyu sınırsız site için kullanmanıza olanak tanır ve ayrıca bir yıl boyunca birinci sınıf destek sunar.
Tek fark, Standart planın Beaver Builder temasıyla gelmemesidir. Pro planı tema ve çoklu site özelliğiyle birlikte gelir. Ajans planı size Pro planının tüm özelliklerini sunar. Ayrıca, oluşturucuyu beyaz etiketlemenizi sağlar. Bu şekilde, WordPress yönetici alanında Sayfa Oluşturucu ve Beaver Oluşturucu kelimelerinin tüm örneklerini değiştirerek müşteri siteleriniz için web siteleri oluşturabilirsiniz.
Farklı Beaver Builder fiyatlandırma planlarına (yıllık) buradan göz atın:
- Standart : 99$
- Profesyonel : 199$
- Ajans : 399$
- Nihai : 546$
En iyi anlaşma için Beaver Builder kuponlarımıza göz atın!
Artılar ve eksiler
Avantajları:
- Kodlamaya gerek yok
- Üçüncü taraf araçları entegre etmek kolaydır
- tam genişlikte önizleme penceresi
- Önceden oluşturulmuş şablonlarla birlikte gelir
- Çok sayıda eklentiyle birlikte gelir
- Global ayarları eklemek kolay
- Eklentinin ücretsiz bir sürümünü sunar
- Sınırsız sitelerde kullanılabilir
- Hem eklenti hem de tema olarak gelir
Eksileri:
- Rakipleri gibi önceden oluşturulmuş çok sayıda şablon sunmuyor
- Beaver Builder Lite'ın sınırlı özellikleri
- Beaver Builder kısa kodlarına güvenme
- Fiyatlandırma yeni başlayanlar için pahalı olabilir
Beaver Builder'a Alternatif
Beaver Builder'a en iyi alternatif SeedProd'dur.

SeedProd harika bir web sitesi tema oluşturucusu ve açılış sayfası oluşturucusudur.
Kullanımı inanılmaz derecede kolay olduğundan yeni başlayanlar için mükemmel bir seçimdir.
İlk olarak, yerleşik yakında ve bakım moduyla birlikte gelir. Böylece web sitenizi yapım aşamasındayken gizleyebilirsiniz.

Logonuz ve markanızla güzel bir yer tutucu sayfa görüntüleyebilirsiniz.
Daha sonra sayfalar, özel yazı türleri ve hatta bir web sitesinin tamamını oluşturmak için seçebileceğiniz çok sayıda tema var.
Ardından sitenizi özelleştirmek için bir sürükle ve bırak oluşturucu var. Animasyonlu başlıklar, geri sayım sayaçları, katılım formları ve daha fazlası dahil olmak üzere aralarından seçim yapabileceğiniz çok sayıda blok var.

Özetle SeedProd'un öne çıkanları şunlardır:
- Hazır şablonlar ve sayfa blokları
- Sayfa oluşturucuyu sürükleyip bırakın
- Abone yönetimi
- WooCommerce desteği
- E-posta pazarlama entegrasyonları
Daha fazlasını mı öğrenmek istiyorsunuz? SeedProd İncelememizin tamamına bakın.
SeedProd'u kullanmaya başlayın »
Ayrıca burada daha fazla seçeneğe göz atmak isteyebilirsiniz: En İyi WordPress Sayfa Oluşturucuları.
En İyi WordPress Sayfa Oluşturucu Olarak Beaver Builder Hakkında Kararımız
Beaver Builder'ın WordPress için en iyi ve kullanımı kolay sürükle ve bırak sayfa oluşturucu eklentilerinden biri olduğuna inanıyoruz. Şüphesiz var olan en çok indirilen WordPress sayfa oluşturucularından biridir ve her boyuttaki web sitesi için en uygunudur. Kullanımı kolay kullanıcı arayüzü, herkesin son derece özelleştirilmiş bir WordPress web sitesi oluşturmasını kolaylaştırır. İsteyebileceğiniz tüm güçlü sayfa oluşturma özellikleriyle birlikte gelir.
Beaver Builder hakkında bilgi edinmekten keyif aldığınızı umuyoruz. Başka sorularınız varsa aşağıdaki SSS'lere göz atın.
SSS: Beaver Builder İncelemesi
Beaver Sayfa Oluşturucu ücretsiz mi?
Evet, Beaver Builder sınırlı özelliklere sahip ücretsiz bir Lite sürümü sunuyor. Ancak tüm özelliklerine ve gelişmiş işlevlerine erişmek için eklentinin premium sürümünü satın almanız gerekecek.
Beaver Builder'a nasıl PDF eklerim?
Öncelikle, herhangi bir video veya resimde olduğu gibi PDF'yi medya kitaplığınıza yüklemeniz gerekecektir. Daha sonra Beaver Builder düzenleyicisiyle bir "Düğme" modülü ekleyecek ve bunu markanıza veya site stilinize uyacak şekilde özelleştireceksiniz. Son olarak PDF bağlantısını Beaver Builder düğme modülüne ekleyeceksiniz. Bu kadar! Artık Beaver Builder ile PDF ekleyebilirsiniz.
Beaver Builder'ı WordPress'te nasıl açarım?
WordPress kontrol panelinizde düzenlemek istediğiniz sayfaya veya gönderiye giderek Beaver Builder'ı açabilirsiniz. Daha sonra tek yapmanız gereken, ekranın üstünde bulunan “Sayfa Oluşturucu” sekmesini seçmektir.
Beaver Builder arayüzünü başlatmak için içerik alanına tıklayın.
Beaver Builder ile üçüncü taraf widget'ları kullanabilir miyim?
Evet, Beaver Builder üçüncü taraf widget'ları destekler. Aslında, Beaver Builder'ın widget menüsünde diğer varsayılan WordPress Widget'larla birlikte görünecekler.
Artık Beaver Builder'ı ayrıntılı olarak anladığınıza ve kullanmaya hazır olduğunuza göre, işte başlayabileceğiniz WordPress için en iyi 15'ten fazla Beaver Builder teması.
Buna ek olarak ilginizi çekebilecek diğer makaleleri de burada bulabilirsiniz.
- 8+ En İyi WordPress Sayfa Oluşturucu ve Tema Oluşturucu
- Web Siteniz için En İyi 7 Divi Builder Alternatifi (Karşılaştırıldı)
- Özel WordPress Düzeni Nasıl Oluşturulur (Adım Adım)
İlk makale 8'den fazla en iyi WordPress sayfa oluşturucusunu ve temasını listeliyor. İkincisi, bir WordPress sitesi oluşturmanıza yardımcı olacak en iyi 7 Divi Builder alternatifinden bahsediyor. Son gönderi, özel bir WordPress düzeninin nasıl oluşturulacağı konusunda size adım adım rehberlik edecektir.
Bununla birlikte Beaver Builder'a 5 üzerinden 4,2 yıldız veriyoruz. Puanlama sistemimizin dökümü aşağıdadır:




 4.2 / 5.0
4.2 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0