Beaver Themer 1.0 – Yeni Bir Olasılıklar Dünyası
Yayınlanan: 2017-05-02Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Neredeyse bir yıllık geliştirme sürecinin ardından Beaver Builder'ın ilk resmi eklentisini duyurmaktan gurur duyuyoruz. Beaver Themer, WordPress için bir tema oluşturucu eklentisidir.
Beaver Themer, sayfa oluşturma ile daha önce yalnızca bir temanın PHP dosyalarını düzenlerken kullanılabilen şablon oluşturma işlevi arasındaki boşluğu dolduruyor. Beaver Themer'da tek bir şablon oluşturabilir ve ardından bunu sonsuz sayıda gönderiye, ürüne veya özel gönderi türüne uygulayabilirsiniz. Ayrıca zaten aşina olduğunuz sevilen oluşturucu arayüzünden üstbilgiler ve altbilgiler, arşiv düzenleri, 404 sayfa ve "tema parçaları" oluşturabilirsiniz. Ayrıca, tema düzenlerinizin çeşitli farklı koşullara göre nerede ve ne zaman görüntüleneceğini stratejik olarak ayarlayabilirsiniz.
@BeaverBuilder için bir WordPress tema oluşturucu uzantısı olan Beaver Themer şu anda beta sürümde ve yakında kullanıma sunulacak. X'te paylaş
İşte Beaver Themer'ı göstermek için oluşturduğumuz orijinal video. Birkaç şey değişti ama yine de Themer'in yeteneklerinin iyi bir resmini çiziyor.
 Bir tema oluşturucu fikrini keşfetmeye başladığımızda ilk içgüdümüz, yeni bir dizi tema modülü, yani bir yazı başlığı modülü veya öne çıkan görsel modülü oluşturmaktı.
Bir tema oluşturucu fikrini keşfetmeye başladığımızda ilk içgüdümüz, yeni bir dizi tema modülü, yani bir yazı başlığı modülü veya öne çıkan görsel modülü oluşturmaktı.
Bu fikir, istediğimiz kadar esnek olmadığını anladığımızda hızla bastırıldı. Özel gönderi türlerini veya WooCommerce ürünleri gibi şeyleri desteklemek, modül seçimimizi düzinelerce seçenekle aşırı yükleyebilirdi.
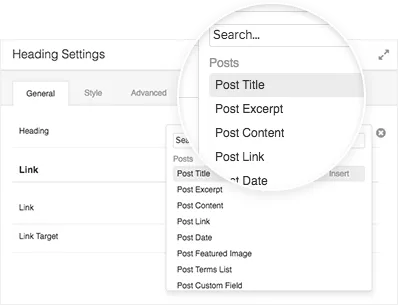
Çözüm, temel verileri mevcut modüllerimize bağlamanızı sağlayan, Saha Bağlantıları adını verdiğimiz bir özelliktir. Örneğin, öne çıkan görseli satır arka planında yakalamak veya yazı başlığını Başlık modülüne eklemek için alan bağlantısını kullanabilirsiniz. Beaver Builder'ın mevcut tüm modülleri artık sitenizin gönderilerinde, ürünlerinde ve özel gönderi türlerinde depolanan verilerden yararlanabiliyor. Kolaylık sağlamak için, saha bağlantılarının önceden kurulduğu normal modüller olan Gönderi Başlığı gibi birkaç "kısayol modülü" oluşturduk.
Beaver Themer'ın gelecek sürümlerine yeni türde saha bağlantıları ekleyeceğiz ve geliştiriciler ihtiyaç duydukları herhangi bir veriye bağlantı oluşturma özgürlüğüne sahip olacak.
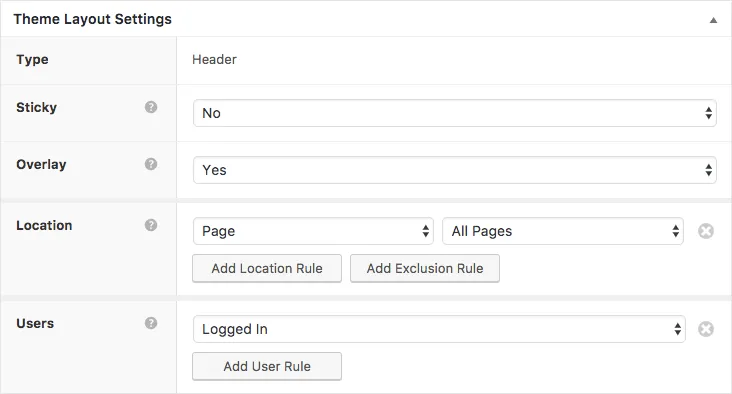
Beaver Builder'ın başlangıcından bu yana en çok istenen özelliklerden biri, Sayfa Oluşturucu'yu kullanarak bir sitenin üstbilgisini ve altbilgisini düzenleme yeteneğidir. Beaver Themer'ı Beaver Builder Teması veya desteklenen çeşitli temalardan biriyle kullanırken bu artık mümkün!

Yalnızca üstbilgi ve altbilgiler oluşturmakla kalmaz, Themer size bunların hangi sayfaların ve hangi kullanıcılara gösterileceğini cerrahi olarak kontrol etme yeteneği de verir.
Örneğin, ana sayfanız için şeffaf bir başlık, sitenizin geri kalanı için ise geleneksel bir başlık oluşturabilirsiniz. Veya özellikle oturum açmış kullanıcılar veya yöneticiler için özelleştirilmiş seçenek seçimini görüntüleyen bir alt bilgi oluşturabilirsiniz.

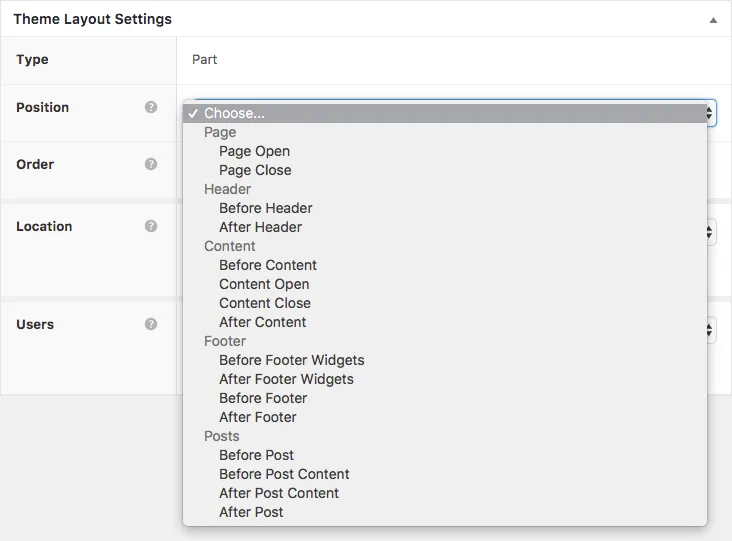
Tema Parçaları, Beaver Builder içeriğini sitenizin tamamına yerleştirmenizi sağlar. Beaver Builder'da harekete geçirici mesajlar, bülten kayıtları, iletişim formları veya yazar kutuları gibi şeyler oluşturun ve ardından bunları mevcut çeşitli alanlara konumlandırın. Tema Parçaları aynı zamanda Beaver Themer'in dahil etme/hariç tutma seçeneklerinden yararlanarak onları süper esnek hale getirir.
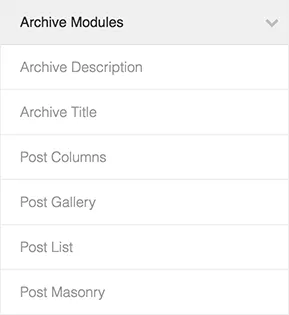
 Beaver Builder'ın Gönderiler Modülüne aşina olabilirsiniz. Beaver Themer'da aynı fikri ele alıyoruz ancak bunu 11'e çıkarıyoruz.
Beaver Builder'ın Gönderiler Modülüne aşina olabilirsiniz. Beaver Themer'da aynı fikri ele alıyoruz ancak bunu 11'e çıkarıyoruz.
Genişletilmiş gönderi/arşiv modüllerimiz sayesinde, birkaç farklı düzen stili arasından seçim yapabilir ve arşivleri kategorilere, etiketlere veya özel sorgulara göre dinamik olarak filtreleyebilirsiniz.
Hatta HTML'nin derinliklerine inebilir ve düzenleriniz üzerinde tam kontrol sağlamak için işaretlemeyi tamamen özelleştirebilirsiniz.
Beaver Themer'ın arşivi, tekli ve 404 sayfa düzeni araçları, Beaver Builder'ı destekleyen tüm temalarla çalışmalıdır. Ancak üst bilgi, alt bilgi ve tema parçası düzenleri için temaların belirli bir şekilde oluşturulması gerekir.
Beaver Themer, kutudan çıktığı haliyle aşağıdaki temaları tam olarak desteklemektedir:
Beaver Themer'a destek ekleyen tüm temaların güncellenmiş listesi için lütfen bilgi tabanımıza bakın.
Bir tema geliştiricisiyseniz temanızı bu listeye eklemek isteriz. Lütfen temanıza Beaver Themer desteğini nasıl ekleyeceğinizle ilgili bu makaleye bakın ve desteklendiğinde bize bildirin.
Beaver Themer ile neler oluşturduğunuzu görmek bizi gerçekten heyecanlandırıyor. Beaver Themer'ı canlı bir sitede kullandıysanız veya kullanmayı planlıyorsanız lütfen yorumlarda bir bağlantı paylaşmaktan çekinmeyin.
Beaver Themer hakkında daha fazla bilgi edinmek için Bilgi Tabanımızda bulunan belgelerimize bakın veya hemen içeri girip canlı Beaver Themer demomuzu deneyin.

Kesinlikle heyecan verici bir zaman!
arkadaşlar ben de öyleyim. kahrolası. heyecanlı.
Bunu, Themer satın alınabilecek hale geldikten sonra piyasaya sürülmek üzere sıraya giren bazı geliştirme projelerinde kullanıyorum. Benim için pek çok şeyi kolaylaştırıyor.
Bunu duymak harika! Canlı yayına geçtiklerinde onları görmek heyecan verici.
Merhaba, hoş bir şey!
Şu anda geliştirilme aşamasındadır – https://unisport.just4us.eu/
Küçük Hızlı Proje – https://www.kreativ-markt.at/
Çok Temel Çok fazla Themer kullanılmadı: https://www.countingsheep.at/
Her ikisi de Beaver Builder + Theme + Themer'ı ve Favori CPT aracım PODS'yi her iki sitede de kullanıyor, sosyal medya gibi bir listeye veya örneğin https://unisport.just4us.eu/unser-team/'deki listeye benzeyen her şey (btw - Paralaks doğru değil) FF'de çalışmak için herhangi bir fikriniz var mı?) ya bölme Şablonları kullanılarak ya da bazen (hata ayıklamam gereken bazı garip şeyler nedeniyle) yalnızca BB mesajları Modülünün Özel Düzeni kullanılarak yapılır.
Pod'lar için bir entegrasyon üzerinde çalışmaya başladım - https://github.com/quasel/pods-beaver-themer hala ilk alfalardan birini temel alıyor, umarım yakında bitirebilirim - her türlü yardım ve geri bildirime hoş geldiniz!
Teşekkürler
Bernhard Gronau
Merhaba Bernhard! Tüm bunları paylaştığınız için çok teşekkür ederim. Pod entegrasyonu harika görünüyor.
FF ile ilgili neden bir sorun olduğundan emin değilim, ancak göz atabilmemiz için lütfen bir destek bildirimi göndermekten çekinmeyin. Sorunlu hatalar/sorunlar açısından FF'nin yeni IE haline geldiğine şaka yapıyoruz, hehe.
Kâr amacı gütmeyen bir Pet Rescue'nun mevcut evcil hayvanlarını sahiplenmek üzere kolayca göndermesine olanak sağlamak için Pod'larla birlikte kullanıldı. Birkaç alanı doldururlar ve bir Evcil Hayvan Profili oluşturulur. Bu amaç için gerçekten iyi çalıştı.
https://forgetmenotrescue.com
Harika, neden Pod'lar Neden ACF yerine Pod'ları kullanmayı tercih ettiniz?
Belki de bölmeler CPT'yi oluşturmanıza, alanlar eklemenize izin verdiği ve ücretsiz olduğu için mi? Bir göz atın, örneğin https://www.youtube.com/watch?v=snipF-6obnQ
Huşu. Çok tatlı bir site. Umarım bazı iyi evcil hayvanlar için iyi evler bulmaya yardımcı olur.
Harika tasarımı seviyorum, renkler onu gerçekten öne çıkarıyor, basit ama çok etkili.
Themer'in sunduğu olanaklar beni gerçekten heyecanlandırıyor. Zamanlamanız kusursuz - bu site bir süredir "beta testinde" - ancak bu hafta müşteriye teslim ediliyor. Sayfaların, gönderilerin (başka bir deyişle haber bültenlerinin) ve etkinliklerin hepsinin aynı düzene sahip olması için temayı kullandık. Düzenler ve tasarım konusunda endişelenmenize gerek kalmadan, teknik açıdan deneyimsiz kullanıcıları WP düzenleyicide yukarıdakilerin tümünü korumaları için eğitmeyi kolaylaştırır! http://petonecentral.co.nz/
Zamanlamasını duyduğuma sevindim. Bizim için kritik bir dönem oldu ama işler programa uygun şekilde ilerliyor.
Gönderilerinizi bülteniniz olarak kullandığınızı belirtmiştiniz. Bunu başarmak için hangi aracı kullanıyorsunuz? MailPoet'i düşünüyordum ama daha iyi bir seçenek olup olmadığını merak ediyordum.

TBH, bunu manuel olarak yapıyorum. Blog yazısının en iyi kısımlarını kopyalayıp bir bültene yapıştırıyorum. Otomatik bir çözüm arıyorsanız Postmatic'e göz atın!
FB grubundan talep edildiği üzere Beaver Builder'a 'devam eden çalışma' sitelerimden ikisinin yanıtını bırakıyorum:
• https://websitesvanoranje.nl/ramen Themer ve Search&Filter Pro ile yapılmış bir 'pencere yangın dayanımı hesaplayıcısıdır'. Açıklama için http://www.nieuwsmarkt.nl/blog/2017/03/24/beaver-themer-and-search-filter-pro-makes-wordpress-an-even-more-powerful-cms/ adresine bakın. proje.
• https://fitnesskeuze.nl/sportscholen/, Hollanda ve Belçika'daki spor okulları ve/veya fitness merkezlerinin tercih edilen seçicisidir. Açıklama ve 'özel içerik kısa kodu' eklentisinin kullanımı için http://www.nieuwsmarkt.nl/blog/2017/03/04/working-with-repeating-fields-in-beaver-themer/ adresine bakın. Beaver Themer'da tekrarlanan alanlar.
Paylaştığın için teşekkürler Peter!
Şüphesiz, çevrimiçi iş geliştiricisi olarak şimdiye kadar kullandığım en iyi Wordpress eklentisi!!! Zaten 8 sitede kullanıyoruz. Alfa sürümü çok kararlı olduğundan onu canlı sitelerde kullanmaktan çekinmiyorum. Örneğin: http://www.klompelektrotechniek.nl, dünden beri yayında!
Ahh. İyi bir tane. Tasarımı ve renk şemasını beğendim. Güzel iş.
Beaver Builder entegrasyonuna sahip Özel Yazı Türleri oluşturmak için Araç Setini kullanıyorum: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Araç Seti çalışanlarının çabaları takdire şayan, ancak iş akışı olmasını istediğim kadar düzgün değil.
Bu yüzden bu gelişmeden dolayı çok heyecanlıyım. Bu, ekibimi eğitmeyi kolaylaştırıyor çünkü Beaver Builder'ın "bu sayfaları" işleyebildiğini ancak "bu sayfaları" veya "sitenin bu bölümlerini" işleyemediğini açıklamama gerek kalmayacak.
“Bu sayfa” ya da “o sayfa” ikilemi bizim için de sıkıntılı bir nokta oldu. WordPress'in tema/tasarım/içerik dinamiğine pek aşina olmayan kişilere bunu açıklamak zordur.
Tek kelime: Stoklanmış.
Themer harika görünüyor, henüz denemedim ama yakında kehanete başlayacağım. Dynamic Website Builder'ı kullanıyorum ancak Themer iyi bir alternatif olabilir.
Hemen! Bir tur attıktan sonra ne düşündüğünüzü bize bildirin.
Katmanı yalnızca mobil cihazdan veya masaüstünden sekmeye gizleme seçeneğinin olmasını ne kadar isterdim
Gelişmiş sekmesindeki görünürlük ayarlarından modüllerin hangi ekran boyutlarının gösterileceğini belirleyebilirsiniz!
Bu ilginç. Sanırım beaverbuilder'ı tekrar ziyaret edeceğim ve onu müşterilerimiz için nasıl çalıştırabileceğimizi göreceğim.
Kulağa harika geliyor!
Astra temasının Beaver Themer ile de uyumlu olacağını az önce öğrendim!
http://wpastra.com/
Bu mükemmel bir eklentidir. Yayınlandığında WPML ile çalışabilseydi gerçekten çok memnun olurdum. Yani bir Altbilgi veya Üstbilgi yaparsam bunları diğer dillere çevirebilirim.
Merhaba Robin, teşekkürler! WPML ile iyi çalışmalıdır.
Hey Robby + Beaver çetesi!
Tebrikler ve mutlu lansman günü! Beaver Themer'ı çerçevemle kapsamlı bir şekilde test ettim ve harika! Tema (https://wp-pagebuilderframework.com) önümüzdeki hafta piyasaya sürülmek üzere ve Beaver Themer ile birlikte çalışıyor; listeye eklemek istemeniz durumunda size haber vermek istedim.
Mükemmel.
Yayınlanmayı sabırsızlıkla bekliyorum
Temanız harika görünüyor! Özelliklerini ve kullanım kolaylığını seviyorum.
Beaver Themer'ın entegrasyonunu görmeyi çok isterim.
Harika! Evet teşekkürler listeye ekleyeceğim. Paylaştığınız için teşekkürler
Düzenleme: Aslında, onu bu listeye ekleyeceğim ve KB'yi daha uzun süre dayanacağı için güncel tutacağım, sanırım.
StoreFront tema desteği?
Woocommerce için bir nevi standart tema.
Ah, evet, iyi bir nokta. Not edildi. Ne yapabileceğimize bakacağız.
Öneri için teşekkürler.
Harika Eklenti. Ayrıca WPArena hakkında ayrıntılı bir Beaver Themer İncelemesi yazdım.
Lütfen siz de kontrol edin.
Teşekkürler
Teşekkürler Jazib!
İletişim formunuzu bir destek sorusuyla birlikte kullanmaya çalışıyorum. Çalışmıyor. Chrome'da veya Firefox'ta metin giriş alanı yoktur.
Merhaba Steve, eğer yapabiliyorsan lütfen destek isteği göndermek için bu sayfayı kullan:
https://www.wpbeaverbuilder.com/beaver-builder-support/
Teşekkürler!
Selamlar!
Themer, Genesis temasını kullanan Dynamik Website Builder ile birlikte kullanılabilir mi, yoksa bu Dynamik'in yerini alacak şekilde mi tasarlandı?
Teşekkürler!
Her ikisiyle de kullanılabileceğine inanıyorum!
Bu gelişmeyi seviyorum. Beaver Themer'dan yararlanabilecek bir başlangıç temam var. Bazıları Düzgün Sever adlı gelişmiş bir temadır. Bu gönül rahatlığı için değil, ancak kurduktan sonra iyi çalışıyor.
https://github.com/digisavvy/some-like-it-neat/tree/development
Beaver Builder'ı denemeyi gerçekten sabırsızlıkla bekliyorum!
Harika bir oluşturucuya sahip harika bir tema. Bir sorum var. Bu tema ve oluşturucu herhangi bir karanlık mod eklentisini destekliyor mu?
Bültenimiz kişisel olarak ayda bir kez yazılmakta ve gönderilmektedir. En azından sinir bozucu veya spam içerikli değil.
Söz veriyoruz.

Yine Noel mi geldi…?
Noel'deki bir çocuk gibi sersemlemiş.