Bir web sitesi tasarımcısını işe almadan önce yapılması gereken 14 husus
Yayınlanan: 2022-11-03Bir web sitesi tasarımcısı işe almak söz konusu olduğunda, aklınızda bulundurmanız gereken birçok şey vardır.
Bütçe ve deneyim gibi bariz şeylerin yanı sıra, sitenizin gerçekte ne olmasını istediğinizi iyi anlamanız gerekir.
Bu, istediğiniz tasarım türü ve web sitenizin hangi özelliklere sahip olması gerektiği konusunda net bir fikre sahip olmak anlamına gelir.
Hata yapmayın, web tasarımı şu anda patlama yaşıyor ve endüstrinin 2031 yılına kadar %23 oranında büyümesi bekleniyor. ABD Çalışma İstatistikleri Bürosu'na göre bu, ortalamadan çok daha hızlı bir büyüme oranı.
Bu nedenle, iş ilanınız için muhtemelen birçok yetenekli başvuru sahibi olacaksınız.
Bir tasarımcıyı işe almadan önce nelerin düşünülmesi gerektiğine dair tüm ayrıntılara girmeden önce, ilk olarak neden birini işe almak isteyebileceğinizin bazı nedenlerinden bahsedelim.
Daha sonra adaylarınızda aramanız gereken bazı önemli şeyleri tartışabiliriz.
Başlayalım.
- Bir web sitesi tasarımcısı kiralamak için nedenler
- Bir web sitesi tasarımcısında aranacak temel nitelikler
- Bir web sitesi tasarımcısını işe almadan önce göz önünde bulundurmanız gereken 14 önemli şey
- Bonus: Potansiyel bir web tasarımcısını işe almadan önce sormanız gereken 15 soru
- Hazırlık, bir web sitesi tasarımcısını işe almayı kolaylaştırır
Bir web sitesi tasarımcısı kiralamak için nedenler
Bir web sitesi tasarımcısı kiralamak büyük bir karardır, ancak bunu yapmak isteyebileceğiniz birçok neden vardır.
Bu bölümde, neden bir profesyoneli işe almayı düşünmek isteyebileceğinizin bazı temel nedenlerini tartışacağız.
- Kendiniz için tasarlamak için zamanınız veya becerileriniz yok: Bu, web tasarımı söz konusu olduğunda insanların profesyonel yardım aramasının muhtemelen en yaygın nedenidir. Aynı zamanda tamamen geçerli bir tanesidir. Bir web sitesi tasarlamayı öğrenmek için zamanınız veya eğiliminiz yoksa, yapan birini işe almak mantıklıdır.
- Nereden başlayacağınızı bilmiyorsunuz: Bu çok yaygın bir başka senaryo. Bir web sitesine ihtiyacınız olduğunu biliyorsunuz ama ne tür bir tasarım istediğiniz veya hangi özelliklere sahip olması gerektiği hakkında hiçbir fikriniz yok. Bu durumda, bir web tasarımcısı işe almak, başlamak için harika bir yol olabilir. Web sitenizden neye ihtiyacınız olduğunu ve ne istediğinizi anlamanıza yardımcı olacaklardır.
- Web sitenizin yeniden tasarlanması gerekiyor: Bu, özellikle web siteniz birkaç yıldan daha eskiyse, bir web tasarımcısını işe almak için oldukça yaygın bir nedendir. Teknoloji hızla değişiyor ve 5 yıl önce iyi görünen şeyler artık eskimiş görünebilir. Web sitenizin bir makyaj yapabileceğini düşünüyorsanız, bir web tasarımcısı işe almak doğru yol olabilir.
- Web sitenize özellikler eklemek istiyorsanız: Memnun olduğunuz ancak bir e-ticaret mağazası veya blog gibi yeni özellikler eklemek istediğiniz mevcut bir web siteniz varsa, bir web tasarımcısı işe almak bunu yapmanın harika bir yolu olabilir. Sitenizin genel tasarımını bozmadan istediğiniz yeni özellikleri eklemenize yardımcı olabilirler.
Bir web sitesi tasarımcısı tutmanın sizin için doğru karar olduğuna karar verdiyseniz, bir sonraki adım aday aramaya başlamaktır.
Ama önce, iyi bir web tasarımcısının sahip olması gereken özelliklerden hızlıca bahsedelim.
Bir web sitesi tasarımcısında aranacak temel nitelikler
Bir web tasarımcısı ararken, aklınızda bulundurmanız gereken belirli nitelikler vardır.
Göz önünde bulundurulması gereken bazı önemli faktörler şunlardır:
- Yaratıcılık: İyi bir web tasarımcısı, yaratıcılık duygusuna sahip olmalı ve web sitenizi rekabetten ayıracak benzersiz tasarımlar üretebilmelidir.
- Teknik beceriler: Seçtiğiniz kişi HTML, CSS ve diğer web geliştirme teknolojileri hakkında sağlam bir anlayışa sahip olmalıdır.
- İletişim: Adaylarınız açık ve etkili iletişim kurabilmelidir. Bu önemlidir, çünkü web sitesi için vizyonunuzu açıklayabilmeniz ve bunu anlayabilmeleri gerekir.
- Müşteri hizmetleri: Kaliteli tasarımcılar ihtiyaçlarınıza cevap vermeli ve sonuçtan memnun değilseniz değişiklik yapmaya istekli olmalıdır.
Şimdi beklediğiniz bölüm.
Bir web tasarımcısı tutmadan önce göz önünde bulundurmanız gereken bazı önemli hususları tartışalım.
Bir web sitesi tasarımcısını işe almadan önce göz önünde bulundurmanız gereken 14 önemli şey
Adaylarla görüşmeye başlamadan önce, düşünmeniz gereken birkaç şey var.
Bu bölümde, bir web tasarımcısı tutmadan önce yapmanız gereken 14 temel hususu tartışacağız.
1. Araştırmanızı yapın
Bir tasarımcı aramaya başlamadan önce, araştırmanızı yapmak ve bir web sitesinden neye ihtiyacınız olduğunu anlamak önemlidir. Bu kendi kendine ankette odaklanmanız gereken birkaç kilit nokta var.
Neden bir web sitesine ihtiyacınız var?
Birini işe almadan önce, ilk etapta neden bir web sitesi istediğinizi bilmeniz gerekir. Ürün satmak için mi? Yeni müşteriler çekmek için mi? Çalışmanızı sergilemek için mi?
Web sitesinin amacını öğrendikten sonra, o alanda uzmanlaşmış bir tasarımcı aramaya başlayabilirsiniz.
Ne tür web siteleri var? Hangisini istiyorsunuz/ihtiyacınız var?
E-Ticaret mağazalarından basit portföylere kadar birçok farklı web sitesi türü vardır. Bir tasarımcı aramaya başlamadan önce ne tür bir web sitesi istediğinizi bilmek önemlidir. Bu, gerekli beceri ve deneyime sahip birini bulmanıza yardımcı olacaktır.
Şirketiniz için küçük bir site oluşturmak istiyorsanız, tek sayfalık bir tasarım ihtiyaçlarınıza uygun olabilir.
Ancak, çevrimiçi bir yayın oluşturmak istiyorsanız, çok yazarlı bir blog muhtemelen daha uygun olacaktır.
Ne tür içeriklere yer vereceksiniz?
Web sitenize dahil etmek istediğiniz içeriğin türü de tasarımda rol oynayacaktır. Örneğin, çok sayıda resim ve video eklemeyi planlıyorsanız, tasarımcının buna uygun olduğundan emin olmanız gerekir.
Aynı şey, bir çevrimiçi mağaza, dizin veya forum eklemek istiyorsanız da geçerlidir.
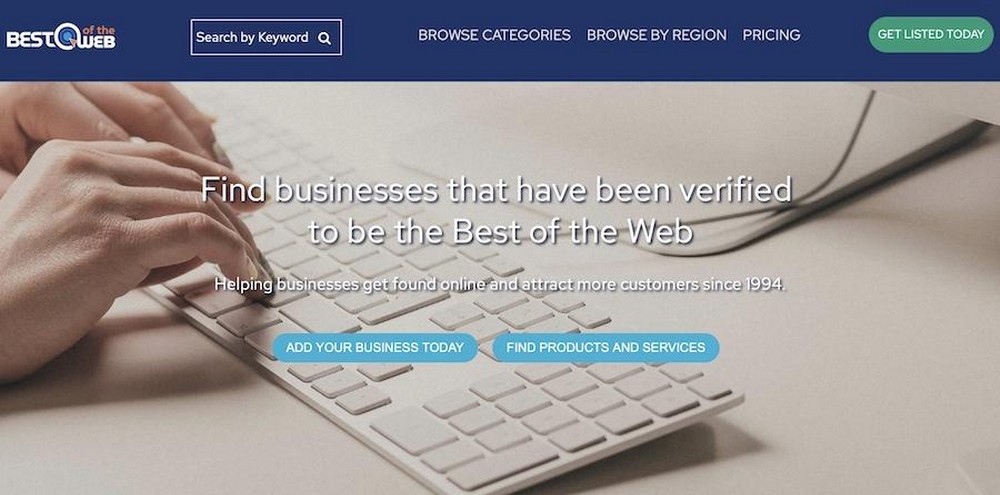
Web'in En İyisi'nde sunulanlar gibi nişe özel bir tasarım oluşturmak için özel bilgi gerekir:

Bu özellikler belirli tasarım öğeleri ve eklentiler gerektirecektir, bu nedenle bunlara aşina olan bir tasarımcı seçmek önemlidir.
Hazır temalar gibi başka seçenekler var mı?
Dikkate alınması gereken diğer bir konu ise hazır bir tema kullanmak veya özel bir tasarım yaptırmak isteyip istemediğinizdir.
Bütçeniz varsa, önceden hazırlanmış bir tema gitmenin yolu olabilir. Sonuçta, WordPress temaları, fiyatın bir kısmı için özel bir tasarımın tüm özelliklerini sağlar.
Astra WordPress teması özellikle harika bir seçimdir. Hızlıdır, hafiftir ve çok çeşitli özelleştirme seçenekleriyle birlikte gelir.

Özel ihtiyaçlarınız (ve belirli bir vizyonunuz) varsa, bir tasarımcıyı işe almak daha iyi bir seçim olacaktır.
2. Tasarım tercihlerinizi göz önünde bulundurun
Ne tür bir web sitesine ihtiyacınız olduğunu biliyorsunuz, şimdi tasarım hakkında düşünmeye başlamanın zamanı geldi.
Bu bölümde, bir web sitesi tasarımı seçerken göz önünde bulundurmanız gereken bazı faktörleri tartışacağız.
Hangi stili seversin?
Temiz ve minimalist bir tasarımı mı yoksa daha renkli ve gösterişli bir şeyi mi tercih edersiniz? Bu tamamen bir tercih meselesidir, dolayısıyla doğru ya da yanlış cevap yoktur.
Rakiplerinizin ne yaptığına bir göz atmak, sektörünüzde neyin işe yaradığını anlamanıza yardımcı olabilir.
Web sitenizin nasıl bir duygu uyandırmasını istiyorsunuz?
Web siteniz ayrıca markanızın genel tonunu ve hissini yansıtmalıdır. Örneğin, ciddi ve profesyonel bir işletmeyseniz, web siteniz bunu iletmelidir.
Öte yandan, daha rahat ve rahat bir hava vermek istiyorsanız, web siteniz buna göre tasarlanabilir.
Hangi renkleri kullanmak istiyorsunuz?
Renk, web sitesi tasarımının bir diğer önemli yönüdür. Seçtiğiniz renkler markanızı ve uyandırmak istediğiniz duyguları yansıtmalıdır.
Örneğin, mavi genellikle güven ve güvenilirlikle ilişkilendirilir, bu da onu finans sektöründeki işletmeler için iyi bir seçim haline getirir.
Öte yandan, sarı genellikle iyimser ve neşeli olarak görülür ve bu da onu samimi bir duygu iletmek isteyen işletmeler için iyi bir seçim yapar.
Renk psikolojisine aşina olmak, bu alanda bilinçli bir karar vermenize yardımcı olabilir.
Hedef kitleniz kim?
Hedef kitleniz de web sitenizin tasarımında rol oynamalıdır. Sonuçta, web sitenizin ulaşmaya çalıştığınız kişilere hitap ettiğinden emin olmak istersiniz.
Örneğin daha genç bir kitleyi hedefliyorsanız, web siteniz buna göre tasarlanmalıdır. Bu, daha parlak renkler ve daha genç yazı tipleri kullanmayı içerebilir.
Ancak daha eski bir kitleyi hedefliyorsanız, daha sade bir renk paleti ve daha geleneksel yazı tipleri kullanmak isteyebilirsiniz.
İşe alım sürecine başlamadan önce birkaç estetik seçeneğe karar vermek, daha sonraki revizyonlarda size çok zaman kazandırabilir.
3. Standartlaştırılmış bir sözleşme hazırlayın
Tasarım tercihlerinizi göz önünde bulundurarak, işin aslını düşünmeye başlamanın zamanı geldi. Sonunda seçeceğiniz web sitesi tasarımcısı için bir sözleşme hazırlarken nelere dikkat etmemiz gerektiğine odaklanalım.
Standart bir sözleşme oluşturmak için kullanabileceğiniz bazı araçları ve kaynakları da derledik.
İşin kapsamı
Yapmanız gereken ilk şey, işin kapsamını tanımlamaktır. Başka bir deyişle, tasarımcının tam olarak ne yapmasını istiyorsunuz?
Burada mümkün olduğunca spesifik olun.
Kapsam kaymasını önlemek için (çalışma kapsamı, başlangıçta üzerinde anlaşmaya varılanın ötesine geçtiğinde), neyin dahil edilip neyin dahil edilmediği konusunda çok net olmak önemlidir.
Örneğin, tasarımcının yalnızca web sitenizin ilk tasarımını oluşturmasını istiyorsanız, bunun sözleşmede belirtildiğinden emin olun. Belirli sayıda revizyon bekliyorsanız, bunu belirtin. Aksi takdirde, daha sonra ekstra ödeme yapmanız gerekebilir.
fiyatlandırma
Yapmanız gereken bir sonraki şey, bir fiyatlandırma yapısı oluşturmaktır. Bunu yapmanın birkaç farklı yolu vardır, bu nedenle işiniz için en anlamlı seçeneği seçmek önemlidir.
İşte birkaç seçenek:
- Saatlik ücret. Bu, yalnızca tasarımcının projeniz üzerinde gerçekten harcadığı süre için ödeme yapmanızı sağlar.
- Sabit ücret. Bu genellikle, ilgili iş miktarını tahmin etmenin daha kolay olduğu daha küçük projeler için kullanılır.
Bir fiyatlandırma yapısına karar verdikten sonra, bunu sözleşmeye dahil edin ve netliğin sağlanması için gerektiği kadar ayrıntı ekleyin.
Ödeme şartları
Gerçek fiyata ek olarak, ödeme koşullarını da bulmanız gerekecek. Bu, ne zaman ve ne sıklıkla ödeme yapacağınızı içerir.
Proje başladığında ilk peşinat ödemesi yapmak ve ardından proje boyunca kilometre taşlarında ek ödemeler yapmak yaygın bir uygulamadır.
Örneğin, proje başladığında %50 peşinat, ilk tasarım tamamlandığında %25 ve proje bittiğinde %25 son ödeme yapabilirsiniz.
Web tasarımcınızın herhangi bir şey imzalamadan önce ne beklemesi gerektiğini bilmesi için bu ödeme koşullarını heceleyin.
Sözleşme oluşturmak için kaynaklar
Bir sözleşme oluşturmaya gelince nereden başlayacağınızdan emin değilseniz endişelenmeyin. Çevrimiçi olarak yardımcı olabilecek birçok kaynak ve şablon vardır.

Örneğin SignWell, PandaDoc ve Jotform, başlangıç noktanız olarak kullanabileceğiniz bir web tasarım sözleşmesi şablonu sunar.
4. Bir tasarımcıyı nerede arayacağınıza karar verin
Yapmanız gereken bir diğer husus, bir web tasarımcısı için aramanızı gerçekten nerede yürüteceğinizdir.
Bakabileceğiniz birkaç farklı yer var, bu nedenle işiniz için en anlamlı seçeneği seçmek önemlidir.
Web tasarımcıları aramak için birkaç yaygın yer:
- Çevrimiçi iş panoları: Upwork, Fiverr ve PeoplePerHour gibi web siteleri, dünyanın her yerinden serbest çalışanlar bulmak için uygun bir yol sunar.
- Sosyal medya: LinkedIn ve Twitter gibi sosyal medya platformları, özellikle yerel birini arıyorsanız, tasarımcı bulmak için iyi yerler olabilir.
- Kulaktan kulağa: Yakın zamanda bir web tasarımcısı tutmuş birini tanıyorsanız, bir tavsiye isteyin.
- Çevrimiçi portföyler: Birçok tasarımcının önceki çalışmalarını sergileyen çevrimiçi bir portföyü vardır. Burası, üzerinde çalıştığınız proje türüyle ilgili deneyimi olan kişileri bulmak için iyi bir yer olabilir.

Bir web tasarımcısını nerede arayacağınız büyük ölçüde bütçenize ve üzerinde çalıştığınız proje türüne bağlı olacaktır.

Örneğin, sınırlı bir bütçeyle küçük bir proje üzerinde çalışıyorsanız, Fiverr veya Upwork'te tasarımcı aramak isteyebilirsiniz.
Öte yandan, daha büyük bir bütçeniz varsa ve belirli bir deneyime sahip birini arıyorsanız, çevrimiçi portföylere bakmak veya tanıdığınız kişilerden tavsiye almak isteyebilirsiniz.
5. Deneyim arayın
Bir web tasarımcısını nerede arayacağınıza karar verdikten sonra, aramaya başlama zamanı.
Yapmak isteyeceğiniz ilk şeylerden biri, üzerinde çalıştığınız proje türüyle ilgili deneyime sahip tasarımcıları aramaktır.
Paralaks kaydırmalı basit bir web sitesi tasarlayacak birini arıyorsanız, bu tür web sitesi tasarlama deneyimine sahip ve bunu kanıtlayacak portföy örneklerine sahip tasarımcıları aramak isteyeceksiniz.
Öte yandan, bir e-Ticaret web sitesi tasarlayacak birini arıyorsanız, o belirli proje türüyle ilgili deneyime sahip tasarımcıları aramak isteyeceksiniz.
Üzerinde çalıştığınız proje türünde deneyimli tasarımcıları aramanın yanı sıra, sektörünüzde deneyimli tasarımcıları da aramak isteyeceksiniz.
Diyelim ki sağlık sektöründe çalışıyorsunuz. Yalnızca fotoğraf portföyleri hazırlamış bir tasarımcıyı işe almak en iyi seçim olmayabilir. Harika bir iş çıkarabilirler, ancak kanıtlanmış bir sicili olan birine bahse girmek çok daha iyi bir fikirdir.
Sektörünüzde deneyime sahip tasarımcıların, sektörünüzün özel ihtiyaç ve gereksinimlerine aşina olmaları daha olasıdır.
6. Bütçenizi düşünün
Yapmanız gereken bir diğer önemli husus da bütçenizdir. Bir web tasarımcısına ne kadar harcamaya hazırsınız?
Aramanıza başlamadan önce aklınızda bir bütçe olması önemlidir. Bu, seçeneklerinizi daraltmanıza ve fiyat aralığınızdaki tasarımcıları bulmanıza yardımcı olacaktır.
Bir web tasarımcısının maliyetinin, deneyimlerine, üzerinde çalıştığınız projenin türüne ve o projenin kapsamına bağlı olarak değişebileceğini unutmayın.
Bölgenizdeki ortalama fiyatlar hakkında iyi bir fikir sahibi olmak da iyi bir fikirdir.
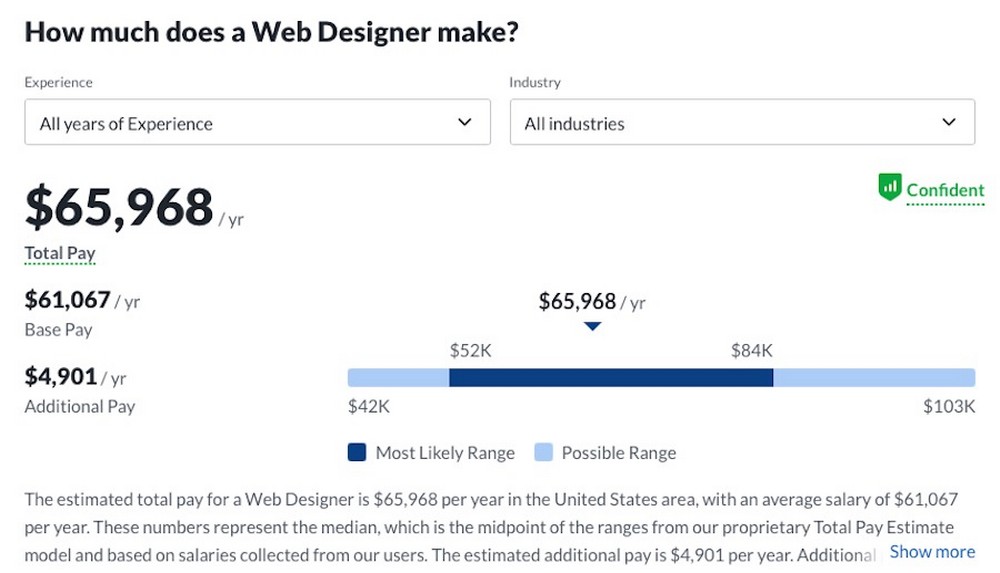
Örneğin, Glassdoor'a göre, Amerika Birleşik Devletleri'ndeki bir web tasarımcısının ortalama maaşı yaklaşık 66.000$/yıl. Bir web sitesi kurmak isteyen çoğu kişi, tam zamanlı bir kiralama için piyasada değildir.

Ancak, bu maaş bilgisi, adil bir saatlik ücret belirlemenize yardımcı olabilir. Yukarıdaki maaş saatte yaklaşık 31 $'a kadar çıkıyor, ancak konser çalışması için bundan daha yüksek bir ücret düşünebilirsiniz.
Proje toplamlarına bakıldığında, basit bir web sitesi tasarımı size birkaç yüz dolara mal olabilirken, daha karmaşık bir e-ticaret sitesi size birkaç bin dolara mal olabilir.
7. Portföylerine göz atın
Kriterlerinize uyan birkaç tasarımcı bulduktan sonraki adım, onların portföylerini kontrol etmektir.
Bir tasarımcının portföyü, deneyimleri, becerileri ve stilleri hakkında size iyi bir fikir verecektir.
Bir tasarımcının portföyüne bakarken aşağıdakilere dikkat edin:
- Üzerinde çalıştıkları proje türleri
- Çalıştıkları sektörler
- Tasarım tarzları
Sektörünüzde deneyim sahibi bir tasarımcı arıyorsanız, bu adaylardan ilgili portföy parçalarını inceleyin.
Sektöre özgü özelliklere dikkat edin. Bu, niş web sitenizi etkili bir şekilde oluşturmak için gerekli deneyime sahip olup olmadıkları konusunda size iyi bir fikir verecektir.
8. Referans talep edin
Bir tasarımcının portföyüne göz atmanın yanı sıra referans talep etmek isteyeceksiniz.
Referans, bir tasarımcının becerilerine ve yeteneklerine kefil olabilecek kişidir. Bu, geçmiş veya mevcut bir müşteri veya hatta başka bir tasarımcı olabilir.
Çoğu zaman, tasarımcılar bunun gibi örnekler sağlamak için ellerinde bazı referanslara sahip olacaklardır.
Bu gibi durumlarda, önceki müşterilerinden onlarla çalışmanın nasıl bir şey olduğunu tartışan yazılı bir referans almayı bekleyebilirsiniz.
Önceki müşterilerle doğrudan konuşmak istiyorsanız, aşağıdaki soruları sorduğunuzdan emin olun:
- Tasarımcıyla iletişim kurmak ne kadar kolaydı?
- Projeyi zamanında ve bütçe dahilinde tamamladılar mı?
- Son ürün beklediğiniz gibi miydi?
Bir yanıt alamayabilirsiniz, ancak bu hemen diskalifiye edilmemelidir - sonuçta hepimiz meşgulüz.
Referansları karar vermenize yardımcı olabilecek bonus bilgiler olarak düşünün.
9. Kullanılabilirliği doğrulayın
Birlikte çalışmak istediğiniz bir tasarımcı bulduğunuzda, bir sonraki adım uygun olup olmadığını doğrulamaktır.
Bu birkaç nedenden dolayı önemlidir. Öncelikle, hazır olduğunuz anda tasarımcının projeniz üzerinde çalışmaya başlayabileceğinden emin olmanız gerekir.
İkincisi, projeyi istediğiniz zaman çizelgesinde tamamlayabileceklerinden emin olmanız gerekir.
Bir tasarımcı müsait değilse veya birikmiş projeleri varsa, buna göre plan yapabilmeniz için bunu önceden bilmek önemlidir.
Ayrıca, proje üzerinde çalışmaları için onlara ne zaman ihtiyacınız olduğu konusunda net olmanız gerekir.
Bir tasarımcının Kasım ayı için uygunluğunu doğrulamak, diyelim ki projeyi yalnızca Ocak ayına kaydırmak haksızlık olur. Tasarımcı bu sırada aniden meşgul olursa, bu onlara karşı bir sorumluluk değildir.
10. Hedeflerinizi açıkça ifade edin
Bir tasarımcıyı işe almadan önce, proje için hedeflerinizi net bir şekilde ifade etmeniz önemlidir.
Projeyle neyi başarmayı umduğunuz ve beklentilerinizin neler olduğu konusunda şeffaf olmalısınız. Bu, tasarımcının vizyonunuzu anlamasına ve daha doğru bir tahminde bulunmasına yardımcı olacaktır.
Hedeflerinizin ne olduğundan veya neyi başarmayı umduğunuzdan emin değilseniz, tasarımcılara ulaşmadan önce biraz zaman ayırın. Kendi hedeflerinizi daha iyi anladığınızda, bunları tasarımcıya iletmek için daha iyi bir konumda olacaksınız.
Ayrıca, ilk seferde iş için doğru olan bir tasarımcıyı işe almanıza yardımcı olur.
11. Beklentilerinizi netleştirin
Hedeflerinizi ifade etmenin yanı sıra, beklentilerinizi netleştirmek de önemlidir.
Beklentileriniz muhtemelen dört kategoriye ayrılacaktır:
- Tasarımcıdan almayı beklediğiniz çıktılar
- Projenin genel kapsamı
- Uymalarını beklediğiniz zaman çizelgesi
- Revizyonlar nasıl işlenecek
Gelin birbirimize daha yakından bakalım.
Teslimatlarla ilgili beklentiler
Çıktılara gelince, tasarımcıdan ne beklediğiniz konusunda net olmanız gerekir. Bu, bir logo, web sitesi sayfaları ve devam eden site bakımı gibi şeyleri içerebilir.
Ayrıca, bu çıktıları almayı beklediğiniz format konusunda da net olmanız gerekir.
Örneğin, sadece vektör formatında web sitesi düzenine mi ihtiyacınız var? Tam yüklü ve kullanıma hazır bir WordPress web sitesine mi ihtiyacınız var?
Beklentileriniz hakkında ne kadar spesifik olursanız, o kadar iyidir. Bu, ikinizin de en başından beri aynı sayfada olduğunuzdan emin olmanıza yardımcı olacaktır.
Proje kapsamı ile ilgili beklentiler
Projenin genel kapsamı ile ilgili olarak, neyin dahil olup neyin olmadığına karar vermeniz gerekir.
Örneğin, bir açılış sayfası oluşturması için bir tasarımcı tutuyorsanız, sitenizin logosunu da tasarlayacaklar mı? Eğer öyleyse, bu onların ilk tahminlerine dahil mi?
Zaman çizelgeleriyle ilgili beklentiler
Zaman çizelgesine gelince, projenin ne zaman tamamlanması gerektiğine dair net olmanız gerekir.
Çoğu tasarımcının herhangi bir zamanda birden fazla proje üzerinde çalıştığını ve genellikle iş dışında başka taahhütleri olduğunu unutmayın. Bu nedenle, beklentileriniz konusunda gerçekçi olmak önemlidir.
Projenin kısa bir süre içinde tamamlanması gerekiyorsa, bunu tasarımcıya önceden bildirmeniz önemlidir. Aksi takdirde, projenin istediğinizden daha uzun sürmesi riskini taşırsınız.
Veya tasarımcı acele etme baskısı hissedebilir ve bu da daha kötü bir sonuca neden olabilir.
Revizyonlarla ilgili beklentiler
Son olarak, revizyonların nasıl ele alınacağına karar vermeniz gerekir.
Tasarımcı sınırsız revizyon yapacak mı? Yoksa her revizyon için ücret mi alacaklar?
Projenin genel maliyeti üzerinde önemli bir etkisi olabileceğinden, bu konuda net olmak önemlidir.
Tasarımcılar ve müşteriler iyi niyetle hareket ettiklerinde, revizyonlar sorun olmaz.
Bir projenin sonucundan dolayı hayal kırıklığına uğramanızı (veya tasarımcının aşırı revizyonlarla gereğinden fazla yorulmasını) önlemek için, projeye dahil edilen revizyonların sayısını sözleşmede yazılı hale getirmek önemlidir.
Çoğu tasarım projesi için genellikle iki revizyon standarttır.
12. Hedeflerin nasıl ölçüleceğini düşünün (ve iletin)
Bir projenin başarısını ölçmek için performansı ölçeceğiniz bazı ölçütler oluşturmak önemlidir.
Bu metrikler projenin hedeflerine bağlı olarak değişecektir. Bazı örnekler, web sitesi trafiği, dönüşüm oranları veya sosyal medya katılımı gibi şeyleri içerebilir.
Çalışmaya başlamadan önce bu metrikleri tasarımcıya ilettiğinizden emin olun. Bu şekilde, proje üzerinde çalışırken onları akıllarında tutabilirler.
13. Uzlaşmaya hazırlanın
Hedeflerinizi ne kadar iyi ilettiğiniz önemli değil, uzlaşmaya hazır olmak önemlidir.
Her zaman sizin için diğerlerinden daha önemli olan projenin bazı unsurları olacaktır. Ve her zaman, tasarımcının bakış açısından projenin uygulanabilir olmayan bazı yönleri olacaktır.
Bu nedenle, uzlaşmaya hazır olmak önemlidir. Aksi takdirde, projenin durağan hale gelme riskiyle karşı karşıya kalırsınız.
14. Geri bildirim sağlamayı bekleyin
Son olarak, proje boyunca geri bildirim sağlamaya hazır olmanız gerekir.
Tasarımcı muhtemelen projenin nasıl ilerlemesi gerektiği konusunda kendi fikirlerine sahip olacaktır. Ama günün sonunda, bu senin projen. Bu nedenle, nasıl sonuçlanacağı konusunda son sözü söyleyeceksiniz.
Yapıcı ve zamanında geri bildirim sağladığınızdan emin olun. Bu şekilde tasarımcı, nihai üründen memnun olmanızı sağlamak için gerekli değişiklikleri yapabilir.
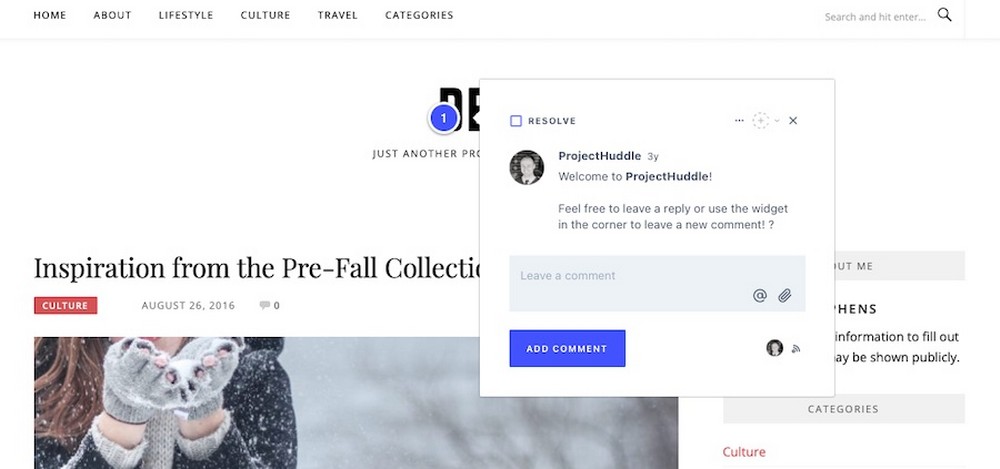
Geri bildirimi konuşmaları kolaylaştıracak ve herkesin aynı sayfada kalmasını sağlayacak şekilde yönetmenin bir yolu Project Huddle'ı kullanmaktır.
Project Huddle, geri bildirimleri ve revizyonları doğrudan WordPress kontrol panelinizden yönetmenize ve sayfa düzenlemelerine izin veren bir WordPress eklentisidir.

Bu şekilde, web tasarımcınıza doğrudan değişikliğin yapılması gereken notları sağlayabilirsiniz. Notlar sayfada numaralandırılmış simgelerle işaretlenmiştir.

Ardından, web tasarımcısı, örneğin WYSIWYG arayüzü içinde yorumlarınıza yanıt verebilir (ve hatta revizyonu tamamlandı olarak işaretleyebilir).
Bonus: Potansiyel bir web tasarımcısını işe almadan önce sormanız gereken 15 soru
Yukarıda tartıştığımız hususlara ek olarak, potansiyel bir web tasarımcısını işe almadan önce sormanızı önerdiğimiz birkaç özel soru da var.
Bu sorular proje hakkında aynı fikirde olduğunuzdan emin olmanıza yardımcı olacak ve daha sonra herhangi bir yanlış anlamadan kaçınmanıza yardımcı olacaktır.
- Web siteleri tasarlama konusunda ne tür bir deneyiminiz var?
- Çalışmalarınızdan bazı örnekler verebilir misiniz?
- Herhangi bir referansınız var mı?
- Tasarım süreciniz nasıl?
- Tasarım tarzınız nedir?
- Özel tasarımlar oluşturabiliyor musunuz yoksa sadece şablon mu kullanıyorsunuz?
- Tasarım ve geliştirme çalışmalarınıza hangi hizmetler dahildir?
- Revizyonları nasıl ele alıyorsunuz?
- Tasarım sürecinde geri bildirimlere ve değişikliklere ne kadar duyarlısınız?
- Bir proje için ortalama geri dönüş süresi nedir?
- Kullanılabilirliğiniz nasıl?
- Oranları ne?
- Bilmem gereken ek maliyetler var mı?
- Geri ödeme politikanız nedir?
- Proje hakkında bana herhangi bir sorunuz var mı?
Hazırlık, bir web sitesi tasarımcısını işe almayı kolaylaştırır
Bir web sitesi tasarlamak göz korkutucu bir görev olabilir. Ancak, yukarıda belirtilen 14 noktayı dikkate almak için zaman ayırarak, vizyonunuzu anlayan ve onu hayata geçirmenize yardımcı olabilecek bir tasarımcıyla çalışma yolunda ilerlemiş olursunuz.
Ayrıca, doğru soruları sormak, proje hakkında yanlış anlaşılmaların olmamasını sağlamaya yardımcı olacaktır. Hem siz hem de tasarımcı bu deneyimden mutlu bir şekilde ayrılabilirsiniz.
Son olarak, ProjectHuddle gibi bir araç kullanmak, geri bildirimleri ve revizyonları akıcı bir şekilde yönetmeye yardımcı olabilir.
İyi şanslar!
