WordPress Performansı İçin Tepki Tabanlı Bir Web Sitesi Oluşturucu Kullanmanın Faydaları
Yayınlanan: 2023-04-17Bu bir misafir gönderisidir. Görüş ve öneriler yazarına aittir.
WordPress, işletmelerin web sitelerini oluşturmasına ve yönetmesine yardımcı olan popüler bir içerik yönetim sistemidir. Bununla birlikte, WordPress'in dezavantajlarından biri, birden fazla eklenti ve en son teknolojileri entegre etmeyen temalarla eşleştirildiğinde yavaş ve hantal olabilmesidir. React'in (React.js veya ReactJS olarak da bilinir) devreye girdiği yer burasıdır.
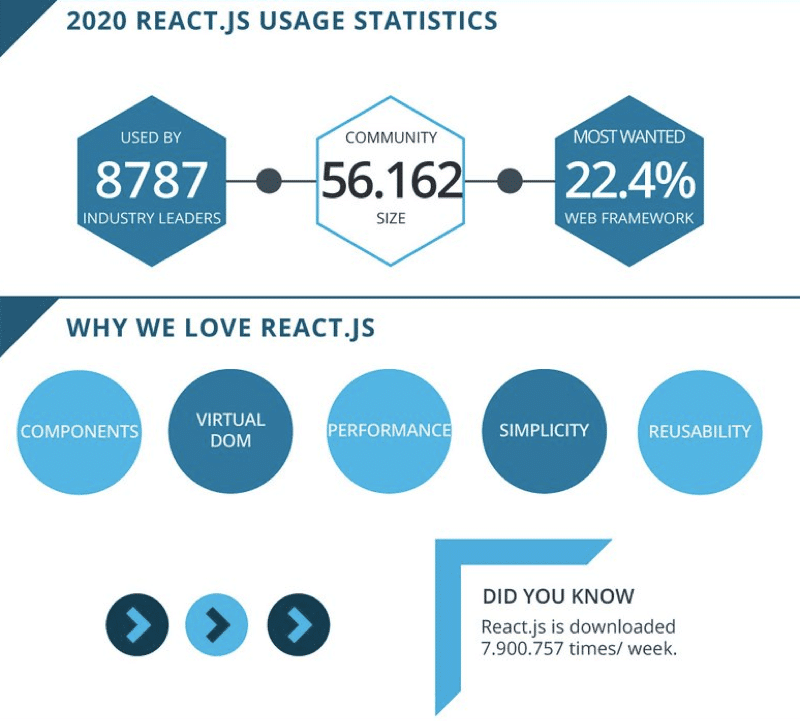
React, web sayfalarını daha duyarlı ve hızlı hale getirmeye yardımcı olan en popüler JavaScript (programlama dili) kitaplıklarından biridir. Visual Composer gibi WordPress için birçok web uygulaması, avantajlarından dolayı React ile oluşturulmuştur.
Bu blog gönderisinde, tek başına ve WP Rocket web performansı optimizasyon eklentisinin yardımıyla daha iyi WordPress performansı elde etmek için React tabanlı bir web sitesi oluşturucu kullanmanın faydalarını tartışacağız.
Yalnızca WordPress Kullanmanın Dezavantajı
Öncelikle, React tabanlı teknolojiyi kullanan WordPress ürünlerini kullanmayı düşünmenizin nedenlerinden bazılarına bakalım.
Bildiğimiz gibi, WordPress (.org), web'deki en popüler açık kaynaklı içerik yönetim sistemlerinden biridir. Daha da ilginci, WordPress zaten özünde React'i kullanıyor - Gutenberg Düzenleyici ve tam site düzenlemesi için. WordPress popüler ve yaygın olarak kullanılan bir içerik yönetim sistemi olmasına rağmen, dezavantajları da vardır. Bazı geliştiriciler ve işletmeler, bir WordPress web sitesi oluşturmak ve sürdürmek için gereken zaman ve çabayı en aza indirmenin yollarını arıyor olabilir.
Yalnızca WordPress kullanarak performans sorunları, güvenlik ihlalleri ve diğer sorunlarla karşılaşabilirsiniz. Bunlar genellikle aşağıdakilerden kaynaklanır:
- Çok fazla üçüncü taraf eklenti kullanma - eklentiler, optimum güvenliği sağlamak için düzenli olarak güncellenmeyi gerektirir, ancak her güncellemede, sitenizin işlevselliğini tehlikeye atabilecek sorunlarla karşılaşma olasılığı her zaman vardır. Ayrıca, farklı eklentiler uyumlu olmayabilir, bu da daha büyük sorunlarla karşılaşmanıza neden olabilir ve çok fazla eklenti kullanmak asla iyi bir fikir değildir.
- WordPress kodlama standartlarına uymayan temalar kullanmak – piyasadaki binlerce WordPress temasıyla, sayfa hızınızı düşürmeyecek ve yükleme sürelerinin yavaşlamasına neden olmayacak bir tema seçip seçmediğinizden asla emin olamazsınız.
Yukarıda belirtilen sorunlarla karşılaşmamanızı sağlamanın bir yolu, sayısız eklenti ve tema ihtiyacını ortadan kaldırarak sayfalarınızı daha duyarlı, güvenli ve hızlı hale getirmeye yardımcı olabilecek bir React JS web sitesi oluşturucuyu WordPress sitenize dahil etmektir. .
WordPress ile ReactJS (Her İkisini Kullanmanın Faydaları)
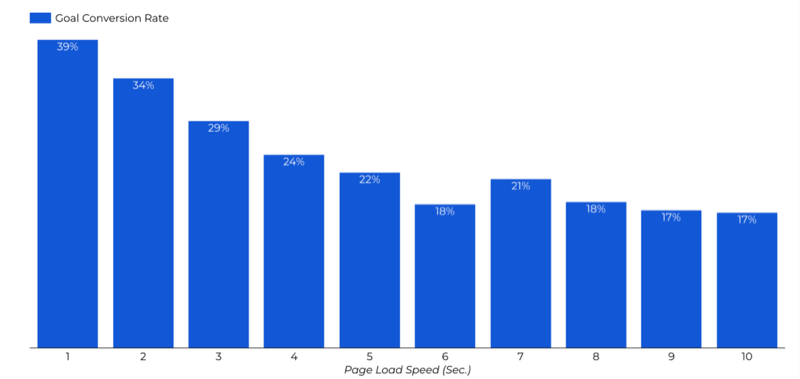
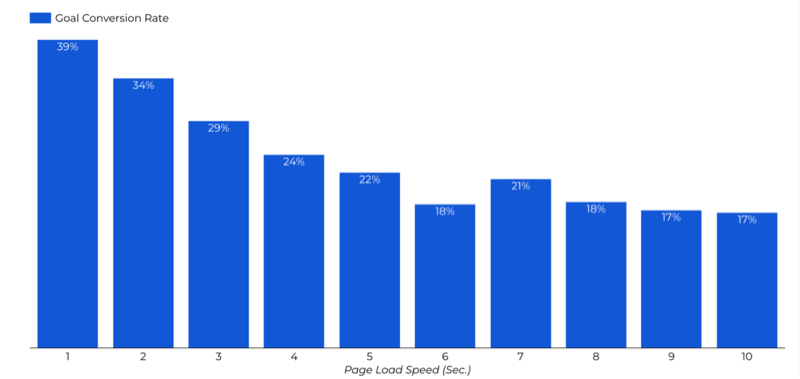
React , kodunuzun yükleme süresini hızlandırarak bir web sitesinin performansını artırabilir. Bu, özellikle dönüşüm oranları için önemlidir. Araştırmalar, bir sitenin yüklenmesi için geçen her saniyenin dönüşüm şansının %29 - %40 oranında düştüğünü gösteriyor. En yüksek dönüşüm oranları için 2 saniyeden uzun olmayan bir yükleme süresi hedeflemelisiniz.

React , bileşenleri gerektiği gibi işleyerek çalışır. Hatta React'in geleneksel web geliştirme sorunlarını çözmek için özel olarak yaratıldığını söyleyebilirsiniz, çünkü kodun bakımını kolaylaştırır (tekrar kullanılabilir bileşenlere bölerek) ve DOM'u (Belge Nesne Modeli anlamına gelir) yeniden işlemeyi hızlandırır. Ayrıca, React'in kullandığı sanal DOM, gelişmiş performansla tasarlanmıştır.
React'e dalmadan önce, bir sunucudan veri almak için REST API (RESTful API olarak da bilinir) ile yaygın olarak kullanıldığını bilmek önemlidir. Temel olarak, web sitesi ve yazılım geliştirme için temel olan HTTP istekleri aracılığıyla verilerin iki veya daha fazla sistem arasında paylaşılmasını sağlar .
WordPress REST API, geliştiricilerin WordPress'i başsız bir CMS (İçerik Yönetim Sistemi) olarak kullanmasına izin veren içeriği ön uçtan ayırmak için daha yaygın bir şekilde kullanılmaya başlandı.
WordPress ile JS'ye tepki verin en yaygın olarak modern web uygulamaları için kullanıcı arabirimi geliştirmek için kullanılır. Bahsettiğimiz gibi diğer durumlarda, içeriği yönetmek için esas olarak WordPress'i ve web sitesinin ön ucunu (arayüzünü) oluşturmak ve içeriğini görüntülemek için React gibi başka bir teknolojiyi kullanan başsız bir WordPress sitesi oluşturmak için kullanılır.
Ek olarak, WordPress'teki React, çeşitli üçüncü taraf eklentileri ve temaları. Bu, iyi performansı korurken diğer gerekli özellikleri sitenize dahil etmeyi kolaylaştırır.

Yukarıda belirtilen amaçlar için, WordPress projeleriyle birlikte yaygın olarak kullanılan en popüler React çerçevelerinden bazıları şunlardır: Next.js, Frontity, Gatsby.js ve Create React App (CRA).
Tepki Tabanlı Bir Web Sitesi Oluşturucu Kullanmanın Yararları
Avantajlara dalmadan önce, React ile oluşturulmuş bir web sitesinin React olmadan oluşturulmuş bir web sitesinden daha hızlı olup olmayacağına dair tek bir yanıt olmadığını belirtmekte fayda var. Web sitesinin karmaşıklığı, sayfa sayısı ve web sitesinin görüntülendiği tarayıcı gibi faktörlerin tümü, web sitesinin ne kadar hızlı olduğu konusunda rol oynayabilir. Bu nedenle, bir web sitesinin performansını test etmek ve gerekli optimizasyonları yapmak her zaman iyi bir fikirdir.
Bununla birlikte, React tabanlı web sitesi oluşturucuları, bir WordPress web sitesinin performansını artırabilecek bazı belirgin avantajlara sahiptir. Temel avantajlardan bazıları, potansiyel olarak iyileştirilmiş web sitesi hızı ve performansını, gelişmiş kullanıcı deneyimini ve bileşenlerin verimli bir şekilde güncellenmesi ve oluşturulması yoluyla daha güvenilir güvenliği , yeniden kullanılabilir kodu ve giriş doğrulama ve temizleme gibi yerleşik güvenlik özelliklerini içerebilir.
Geleneksel WordPress oluşturucularla karşılaştırıldığında, React tabanlı web sitesi oluşturucular, daha hızlı yükleme süreleri ve gelişmiş performans sunarak, daha iyi kullanıcı deneyimi ziyaretçilerinize
Ek olarak, ölçeklenebilir tasarımları sayesinde büyük hacimli trafik ve verilerin işlenmesinde daha verimlidirler .
Ayrıca, React tabanlı bir oluşturucu kullanmak web sitenizin güvenliğini sağlamanıza yardımcı olabilir, çünkü bu araçlar güncel ve çevrimiçi tehditlere karşı korunmaya yardımcı olan modern teknolojilerle oluşturulmuştur.

O halde, daha iyi sonuçlar elde etmenize yardımcı olmak için bir React web sitesi oluşturucu kullanmanın her bir avantajını ve nasıl çalıştığını daha derinlemesine inceleyelim. Bu örnek için Visual Composer web sitesi oluşturucu kullanılacaktır.
1. Geliştirilmiş Performans ve Sayfa Hızı
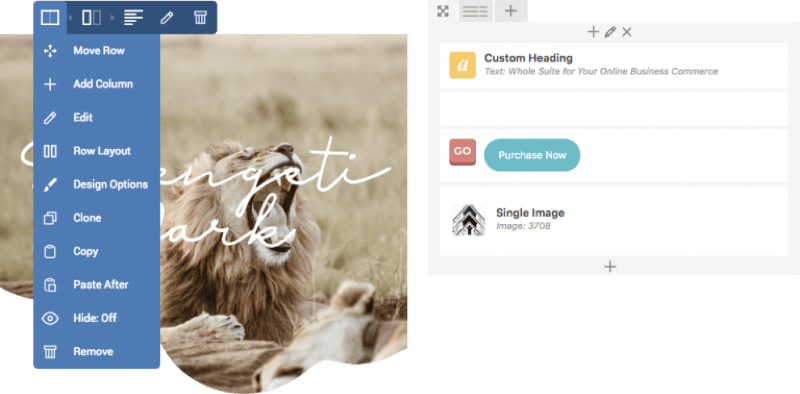
Visual Composer'da en son teknolojilerin kullanımı hakkında işaret edilmesi gereken ilk şey, kısa kod içermeyen, tam bir web sitesi oluşturucu olmasıdır, yani aşağı yukarı tek bir düşük kodla tam bir site oluşturmanıza izin verir. sürükle ve bırak aracı.

Bu, sayfaları, gönderileri, özel web sitesi öğelerini (API kullanarak) ve hatta bir dereceye kadar Mizanpaj Oluşturucu ve Yazı Tipi Yöneticisi birleşimini kullanarak kendi temanızı içerir. Bunun nasıl çalıştığı, web sitenizin temeli için sitenizi gereksiz kodlarla şişirmeyen minimalist bir tema kullanabilmeniz ve temanın varsayılan tasarımını kendi tasarımınızla geçersiz kılabilmenizdir.
Performansa yardımcı olan bir sonraki şey, yüzlerce web sitesi öğesi, tapınak, eklenti ve ücretsiz stok görsel sunan bir bulut kitaplığı olan Visual Composer Hub'dır. Vurgulanan nokta, Hub'da bir web sitesi için ihtiyacınız olan her şeye sahip olmanız ve ayrıca yalnızca ihtiyacınız olan varlıkları indirerek sayfalarınızı hafif ve hızlı tutabilmenizdir.
Tek bir araçta bir çevrimiçi mağaza, bir portföy veya kişisel bir web sitesi oluşturmak için ihtiyaç duyduğunuz tüm gerekli bileşenlere sahip olmanız, çok sayıda ek üçüncü taraf eklentisi indirmenize gerek kalmayacağı anlamına gelir. Bu, daha önce bahsettiğimiz şeyle bağlantılıdır - daha fazla eklenti, daha fazla sorun.
2. Daha İyi SEO, Duyarlılık ve Erişilebilirlik
Sırada, modern bir web sitesi oluşturucuyla birlikte gelen arama motoru optimizasyonu (SEO) avantajlarımız var. Performansın SEO ile nasıl bağlantılı olduğu basittir - sayfa yükleme hızı, Google'ın algoritması için web sitenizi sıralayacak veya düşürecek en önemli belirleyici faktörlerden biridir. Ve WordPress'in kendisi SEO dostu bir CMS olsa da, her zaman ek yardıma ihtiyacınız olabilir.
Görsel Besteci, SEO'ya ek olarak web sitenizin erişilebilirliğini artırmaya da yardımcı olur. Bu, sitenizin yalnızca tüm ziyaretçiler tarafından erişilebilir olmadığı, aynı zamanda optimum renk kontrastına, görünürlüğe ve okunabilirliğe sahip olduğu anlamına gelir. Bu, kullanıcı deneyimi için önemlidir, çünkü tüm ziyaretçiler tarafından erişilebilir değilse, hızlı yüklenen bir web sitesinin faydası nedir ?
Insights'ın devreye girdiği yer burasıdır. Sayfalarınızı analiz eden ve onları Web Erişilebilirlik Standartlarına ve hareket halindeyken en iyi SEO uygulamalarına göre derecelendiren yerleşik bir WordPress içerik analiz aracıdır. Bu şekilde, Insights'ın sunduğu eksik meta açıklamaları ekleme, görüntü boyutlarını optimize etme vb. akıllı senaryolara göre ayarlayarak sayfa yükleme sürenizi iyileştirebilirsiniz.

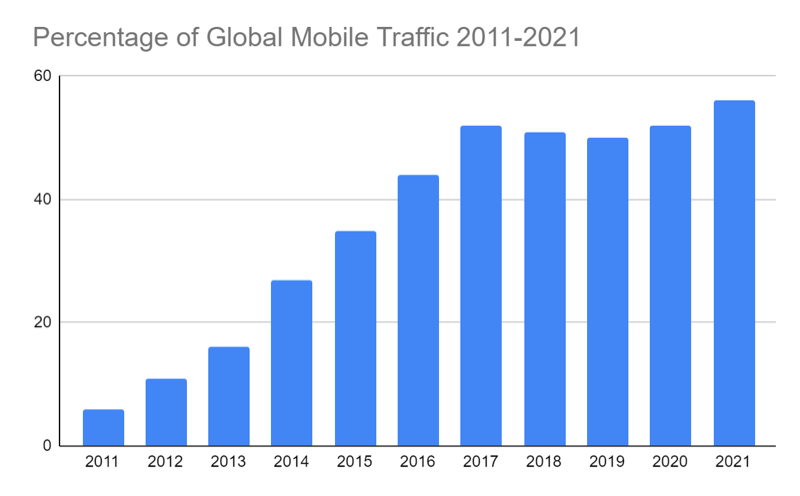
Kullanıcı deneyimi için hız kadar önemli olan son şey, tüm cihazlarda duyarlı bir web sitesine sahip olmaktır. Örneğin son araştırmalar mobil internet kullanımının son 5 yılda neredeyse %25 arttığını gösteriyor. Şans eseri, Visual Composer gibi modern oluşturucular yanıt hızını otomatik olarak ayarlar ve ayrıca web sitenizdeki tüm öğeler için özel yanıt verme seçenekleri sunar.

Görüntü optimizasyonuna ek olarak, web sitenizdeki medya için yavaş yükleme kullanmalısınız. Visual Composer'daki tüm görüntüler, WordPress yerel tembel yüklemesi kullanılarak optimize edilmiştir. Bu, medyanın yalnızca bir kullanıcı gerçekten görüntüye geldiğinde yüklendiği anlamına gelir. Örneğin, tüm görüntüleriniz sayfanın alt kısmındaysa, kullanıcı sayfayı gerçekten aşağı kaydırmadığı sürece yavaş yükleme onu yüklemez ve bu da genel olarak sayfanın daha hızlı yüklenmesini sağlar.
3. Artırılmış Güvenlik
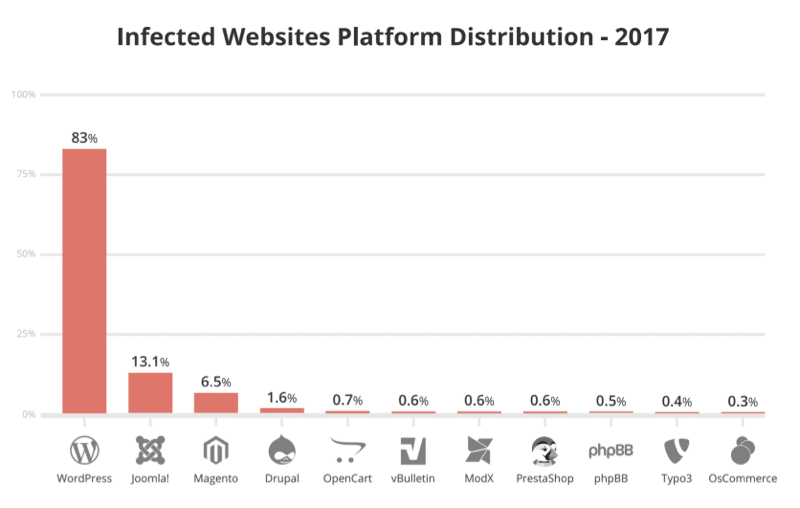
Genel olarak, WordPress siteleri güvenlik tehditlerine karşı diğer web sitelerine göre daha savunmasızdır. Tepki, saldırganların sitenizi hacklemesini zorlaştırır çünkü sitenizi hacklemeye çalışmak için güvenlik özelliklerinizi atlamaları gerekir. Ayrıca React.js, diğer çerçevelere göre çok daha güvenlidir ve daha az saldırı noktasına sahiptir.

Visual Composer'ın sitelerinizi potansiyel tehditlere karşı korumaya yardımcı olmasının bir yolu, web sitenize erişimi olan farklı kullanıcılar için kullanıcı rolleri oluşturmanıza izin vermesidir. Bu, izniniz olmadan müşteriler, tasarımcılar, içerik yazarları vb. tarafından hiçbir değişiklik yapılmadığından emin olmanızı sağlar.
Ayrıca, WordPress sitenizin her zaman otomatik bir yedeğine sahip olmak, bir ihlal durumunda verilerinizi kaybetmemenizi sağlar. Visual Composer'ın kendisi otomatik yedeklemeler sunmasa da, BlogVault gibi en popüler WordPress yedekleme eklentilerinin tümü ve barındırma sağlayıcıları ile uyumludur. Örneğin, Cloudways, otomatik yedeklemeleri istediğiniz sıklıkta ayarlamanıza izin veren en güvenli bulut barındırma sağlayıcılarından biridir.
Bu nedenle, WordPress sitenizi hızlandırmanın yollarını arıyorsanız, sitenizin hızını ve performansını daha da artırmak için bir WordPress önbellek eklentisi olan WP Rocket gibi araçların yanı sıra mevcut kurulumunuza bir ReactJS web sitesi oluşturucu eklemeyi düşünün.
Görsel Besteci ve WP Rocket ile Web Sitesi Performansını Test Etme: 2 Örnek
Bu bölümde, sitenizin performansını ölçmek söz konusu olduğunda PageSpeed Insights'ın alternatiflerinden biri olan GTMetrix'i kullanarak aşağıdaki web sitelerinin performans sonuçlarını test edip analiz edeceğiz.
GTmetrix Hakkında
Farklı performans araçlarının (GTmetrix, PageSpeed Insights, Pingdom) sonuçlarının farklı olmasının nedeni, konum, tarayıcı, cihaz vb. gibi farklı test metodolojileri, parametreler ve yapılandırmalar kullanmalarıdır.
Bu durumda, GTmetrix Performans Puanı , bir web sitesinin Google Lighthouse kullanılarak yapılan ölçümlerine dayalı olarak ne kadar iyi performans gösterdiğinin bir ölçüsüdür.
WordPress web siteleriniz veya bu konudaki herhangi bir site için iyi bir GTmetrix puanı elde etmek için, göstergelerinizin aşağıdaki eşiklerde olduğundan emin olmalısınız:
| Metrik – Ağırlık | Goog, burada yapacak bir şey yok | Tamam, ancak iyileştirmeyi düşünün | Tavsiye edilenden daha uzun | Önerilenden çok daha uzun |
| İlk İçerikli Boya – %10 | 0 – 0,934 sn | 0,934 – 1,205 sn | 1,205 – 1,6 sn | > 1,6 sn |
| Hız Endeksi – %10 | 0 – 1,311 sn | 1,311 – 1,711 saniye | 1,711 – 2,3 sn | > 2,3 sn |
| En Büyük İçerikli Boya – %25 | 0 – 1,2 sn | 1,2 – 1,666 saniye | 1,666 – 2,4 sn | > 2,4 sn |
| Etkileşim Süresi – %10 | 0 – 2,468 sn | 2,468 – 3,280 saniye | 3,280 – 4,5 sn | > 4,5 sn |
| Toplam Engelleme Süresi – %30 | 0 – 1,5 sn | 1,5 – 2,24 sn | 2,24 – 3,5 sn | > 3,5 sn |
| Kümülatif Düzen Kayması (tarayıcıda algılanan kaymalar kullanılarak hesaplanır) – %15 | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Tepki Tabanlı Web Sitesi Oluşturucu Performansını Test Etme (Bir Önbelleğe Alma Eklentisiyle)
Bu paragrafta, bir web sitesi oluşturucu ve önbellek eklentisi kombinasyonunun WordPress sitelerinin performansını nasıl artırabileceğini inceleyeceğiz. Özellikle, bu araçların nasıl ekstra bir performans artışı sağlayabileceğini göstermek için Visual Composer ve WP Rocket kullanımının sonuçlarına odaklanacağız.
Örnek olarak, 17 Nisan 2023'te Vancouver, Kanada'da Chrome (Masaüstü) 103.0.5060.134, Lighthouse 9.6.4 kullanılarak test edilen iki B2C web sitesini seçtik:
- İlk web sitesinin toplam sayfa boyutu 1,98 MB olup, 819 KB (veya %40,4) resimdir.
- İkinci web sitesinin sayfa boyutu 1.92 MB olup, 737 KB (veya %37.6) resimdir.
Resimler bir web sitesinin genel sayfa boyutunun önemli bir bölümünü oluşturabileceğinden, resim optimizasyonunun web sitesi performansı bağlamında dikkate alınması gereken neden bu kadar önemli bir faktör olduğuna dikkat edin.
Her iki sitede de ölçümlerin yapıldığı anda aktif olan Visual Composer ve WP Rocket eklentileri bulunmakta ve bunu yaparak üstün performans sonuçları elde etmişlerdir.
Örnek 1
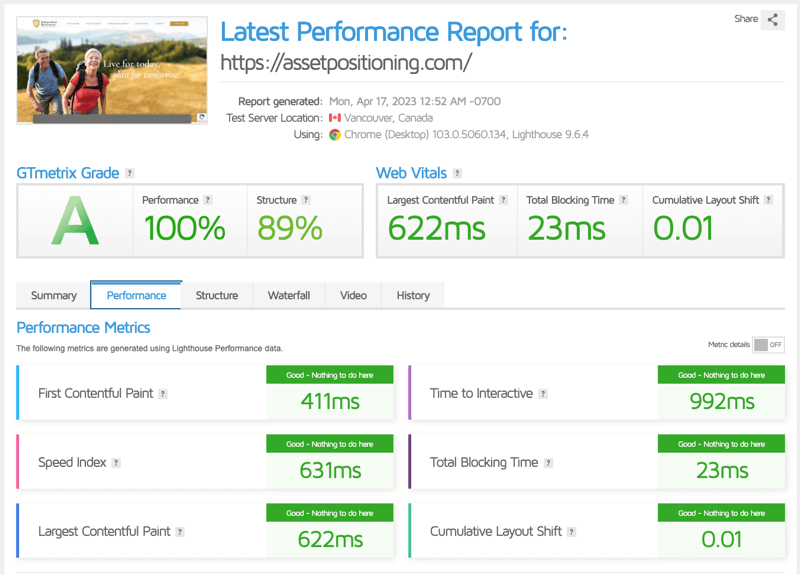
İlki Independent Retirement Professionals firmasının internet sitesidir. Finansal hizmetler sunarlar ve insanların kendilerine finansal özgürlük sunan bir stratejiyle geleceklerini planlamalarına olanak tanırlar.
Siteleri en iyi uygulamaları takip eder ve Web Verileri değerlendirmesini geçer. Genel sayfa performansınızın bir değerlendirmesi olan GTmetrix notu, sayfanızın en iyi performans için ne kadar iyi oluşturulduğunu gösteren 100/100 performans puanı ve 89/100 yapı puanı ile mükemmel bir A'dır.

Örnek 2
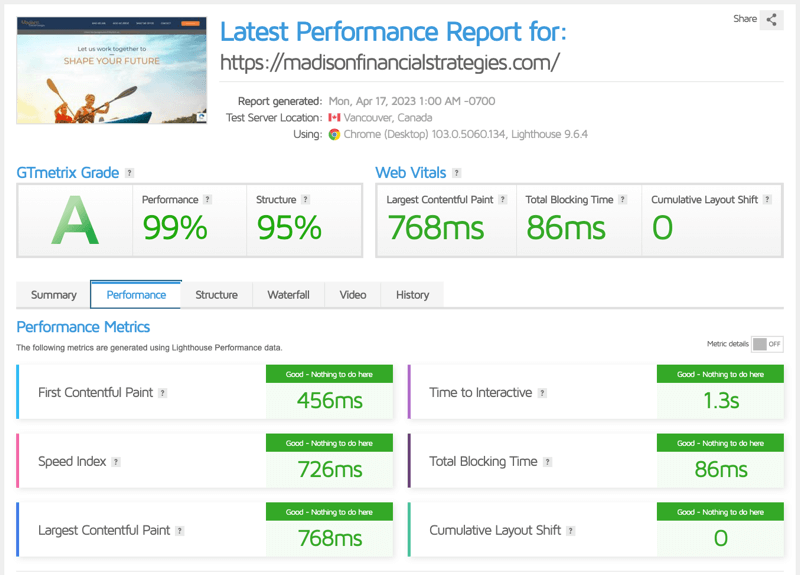
İkinci site benzer bir sektörü kapsıyor, bu da Madison Financial Strategies firmasının web sitesidir ve aynı zamanda mali tavsiye de sağlar.
İçerik yönetim sistemleri bilinen tüm web sitelerinin %64,3'ü tarafından kullanılan WordPress'in arkasında, seçim yaparken en önemli faktörlerden biri olan özelleştirme seçenekleriyle, tüm farklı sektörlerden büyük bir geliştirme topluluğunun olması şaşırtıcı değil. bir CMS'dir.
Genel olarak en büyük fayda, WP Rocket ve Visual Composer gibi performans için optimize edilmiş çok sayıda farklı eklenti arasından seçim yapma seçeneğidir.
Siteleri ayrıca yukarıdaki en iyi uygulamaları takip eder ve Web Verileri değerlendirmesini geçer. GTmetrix derecesi, 99/100 performans puanı ve 95/100 yapı puanı ile yine mükemmel bir A'dır.

Web sitesi yükleme sürelerini web sitesi oluşturucuların tek başına yapabileceğinden daha fazla hızlandırmak için WP Rocket gibi özel bir önbellek eklentisi kullanmanın önemli olmasının nedeni budur.
WP Rocket, önbelleğe alma, CSS ve JS optimizasyonu, görüntülerin geç yüklenmesi ve daha fazlası dahil olmak üzere otomatik ve özel ayarlar aracılığıyla web sitenizin performansını optimize etmek için gelişmiş özellikler sunan, WordPress için açık kaynaklı bir web performans eklentisidir.
Çözüm
Bir WordPress web sitesinin performansını artırmak söz konusu olduğunda, çeşitli seçenekler mevcuttur.
Etkili bir çözüm , yükleme sürelerini hızlandırmak ve kullanıcı deneyimini iyileştirmek için görüntülerin geç yüklenmesi, önbelleğe alınması ve kodun küçültülmesi gibi özellikler sunan WP Rocket eklentisini kullanmaktır.
Diğer bir seçenek de, çeşitli özelleştirme seçenekleri sunarken hızlı ve yanıt veren web siteleri oluşturmak için geliştiriciler düşünülerek tasarlanmış Visual Composer gibi React tabanlı bir oluşturucu kullanmaktır.
React tabanlı bir oluşturucu kullanmanın ana faydaları arasında React'in sanal DOM'u sayesinde geliştirilmiş güncelleme performansı , daha verimli kodlama için yeniden kullanılabilir bileşenler ve daha hızlı sayfa yükleme süreleri için hafif bir kitaplık yer alır.
Bu nedenle, ister mevcut bir WordPress sitesiyle çalışın, ister sıfırdan yeni bir site oluşturun, React tabanlı bir oluşturucu, özelleştirme seçeneklerinden veya kullanım kolaylığından ödün vermeden daha iyi sonuçlar elde etmenize yardımcı olabilir.
Ve hepsinden iyisi, WP Rocket, Visual Composer ile sorunsuz bir şekilde bütünleşerek, geliştiricilerin optimum performans ve esneklik için her iki aracı birlikte kullanmasına olanak tanır.
