Beaver Builder'ın Kutu Modülüyle WordPress'te Bento Izgara Tasarımı
Yayınlanan: 2024-07-20Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


WordPress sitenize biraz yetenek mi katmak istiyorsunuz? Bento Izgara Tasarımına göz atın! Bu şık ve şık düzen hem göz alıcı hem de işlevseldir; web sitenizin görünümünü geliştirmek için mükemmeldir. Beaver Builder'ın Kutu Modülü ile bu tasarımın kurulumu hiç bu kadar kolay olmamıştı.
Bento Izgara Tasarımı, Japon bento kutularından ilham alarak temiz çizgileri, dengeli oranları ve sezgisel organizasyonu kusursuz bir şekilde birleştiriyor. Beaver Builder'ın Kutu Modülü bu gelişmiş düzenin uygulanmasını kolaylaştırır. Izgaranızı yapılandırmak, her bölümü metin, resimler veya simgelerle özelleştirmek ve tasarımınızın her cihazda harika görünmesini sağlamak için Box modülünü sürükleyip bırakmanız yeterlidir.
Bu makalede, Beaver Builder's Box modülünü kullanarak çarpıcı bir Bento Izgara Tasarımı oluşturma konusunda size yol göstereceğiz. Ziyaretçilerinizi etkilemeye ve web sitenizin görünümünü ve hissini yükseltmeye hazır olun!
Teknik yönlere dalmadan önce, Bento Grid Tasarımını farklı kılan şeyin ne olduğunu anlayalım. Japon bento kutusundan ilham alan bu tasarım yaklaşımı, temiz çizgileri, dengeli oranları ve kusursuz organizasyonu vurguluyor. Sonuç? Netliği ve tutarlılığı korurken içeriği zahmetsizce sergileyen, görsel olarak çekici bir ızgara düzeni.
Bento Izgara Tasarımı, her öğünün dengeli ve keyifli bir deneyim yaratmak için özenle düzenlendiği klasik Japon bento kutusundan ilham alıyor:

Web tasarımında Bento Grid, kullanıcılarla gerçekten bağlantı kuran düzenler oluşturmak için basitliğe, dengeye ve hassas organizasyona odaklanarak bu yaklaşımı yansıtıyor.
Bento Grid Tasarımı tamamen temiz çizgilerle ilgilidir. Düzgün bir şekilde bölünmüş bir bento kutusu gibi, bu düzen de içerik öğeleri arasındaki sınırları net tutar. Bu minimalist tarz görsel netliği artırır ve incelikli bir dokunuş katar.
Bento Grid Design'da denge her şeydir. Görüntü boyutlarından metin bloklarına ve boşluklara kadar her öğe özenle orantılıdır. Bu dikkatli kalibrasyon, gözleri yormayan ve tutarlı bir görsel deneyim sağlayan uyumlu bir görünüm yaratır.
Bir bento kutusundaki ustaca düzenleme gibi, Bento Izgara Tasarımı da kusursuz organizasyona odaklanır. İçerik mantıksal ve sezgisel olarak yapılandırılmıştır ve kullanıcıların gezinmesini kolaylaştırır. İster bir proje portföyü ister ürün galerisi olsun, bu düzen kullanıcıların ihtiyaç duydukları şeyi zahmetsizce bulmalarını sağlar.
Bu ilkelerin birleştirilmesi, sadece iyi görünmenin ötesine geçen, görsel olarak çekici bir ızgara düzeniyle sonuçlanır. Bir bento kutusunun zarafeti ve hassasiyetinden ilham alan Bento Izgara Tasarımı, form ve işlevi dengeler. Kullanılabilirliği ve kullanıcı deneyimini geliştirirken içeriği güzel bir şekilde sergiliyor.
Bu yaklaşımı benimseyen web tasarımcıları, yalnızca görsel olarak büyüleyici olmakla kalmayıp aynı zamanda mükemmel bir şekilde düzenlenmiş bir bento kutusunun açılmasına benzer şekilde kesintisiz ve sezgisel bir kullanıcı deneyimi sunan web siteleri oluşturabilirler.
Bento Izgara Tasarımını web tasarım projelerinize dahil etmek, hem netlik hem de görsel ilgi sağlayarak genel kullanıcı deneyimini artırabilir. Aşağıdaki örnekler, bu düzen stilinin tasarımlarınıza getirebileceği esnekliği ve yaratıcılığı göstermektedir. Her örnek farklı yaklaşımları ve teknikleri vurgulayarak bu tasarım trendinin çok çeşitli içerik ve amaçlara uyacak şekilde nasıl uyarlanabileceğini gösteriyor.

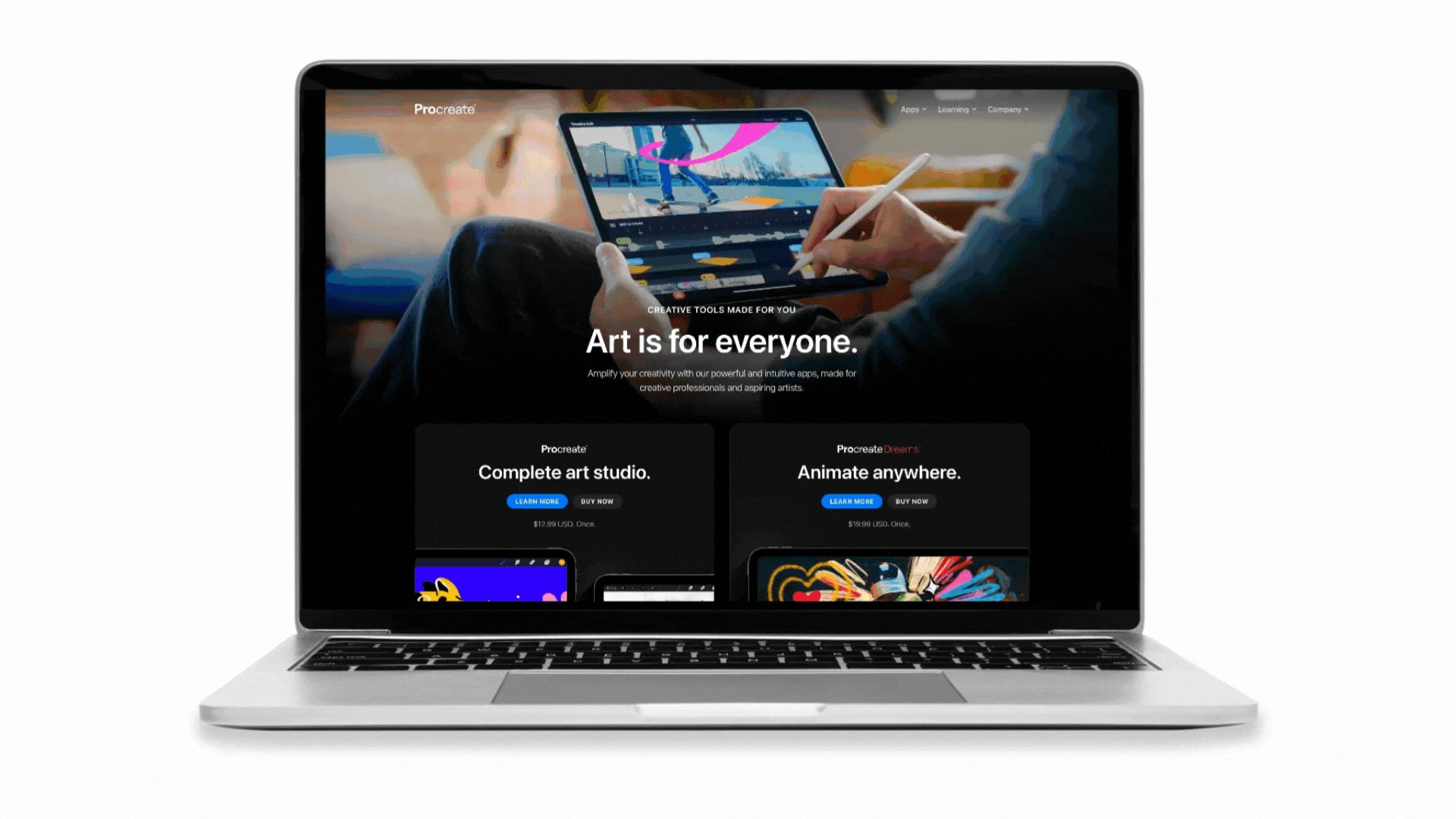
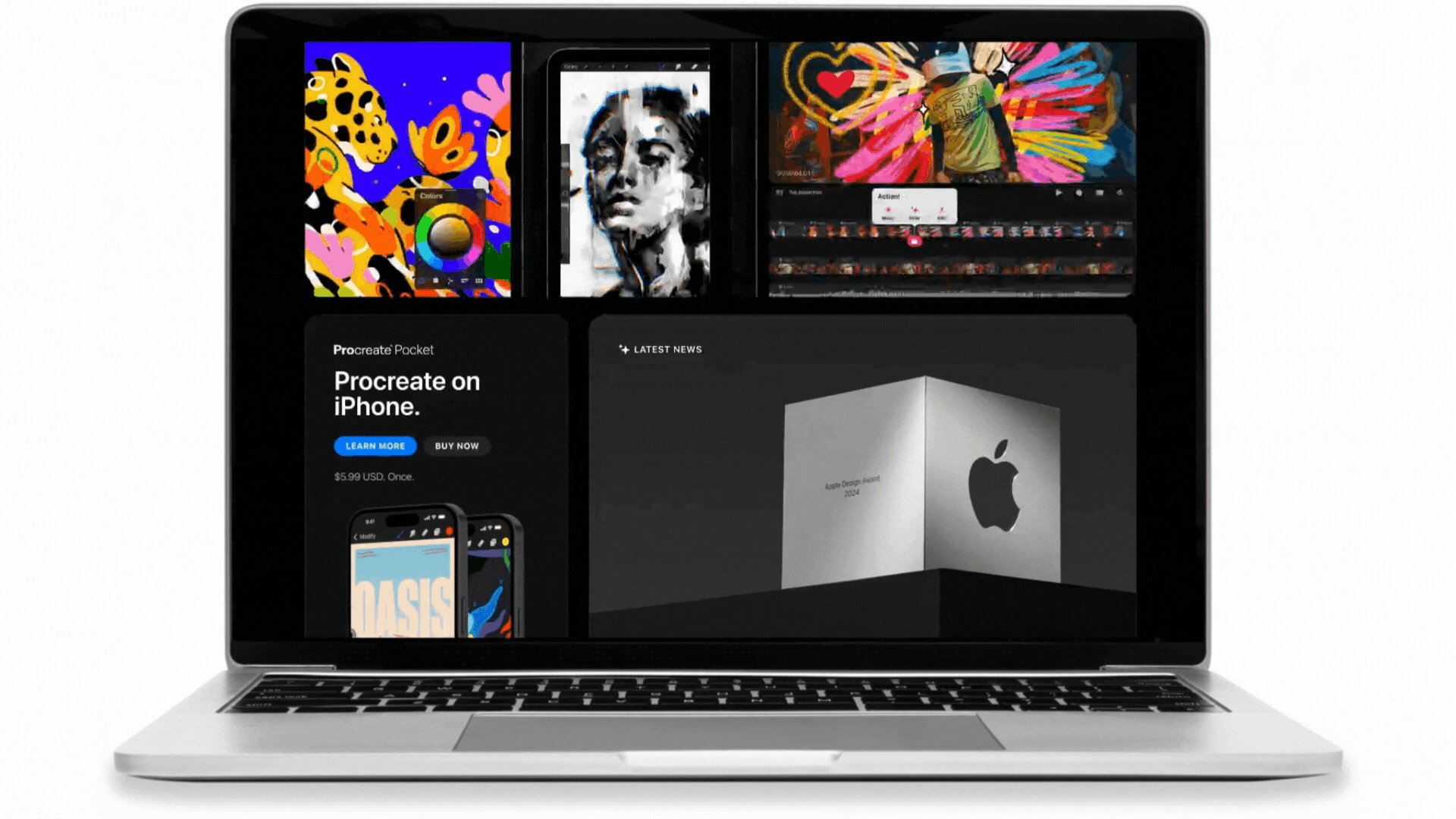
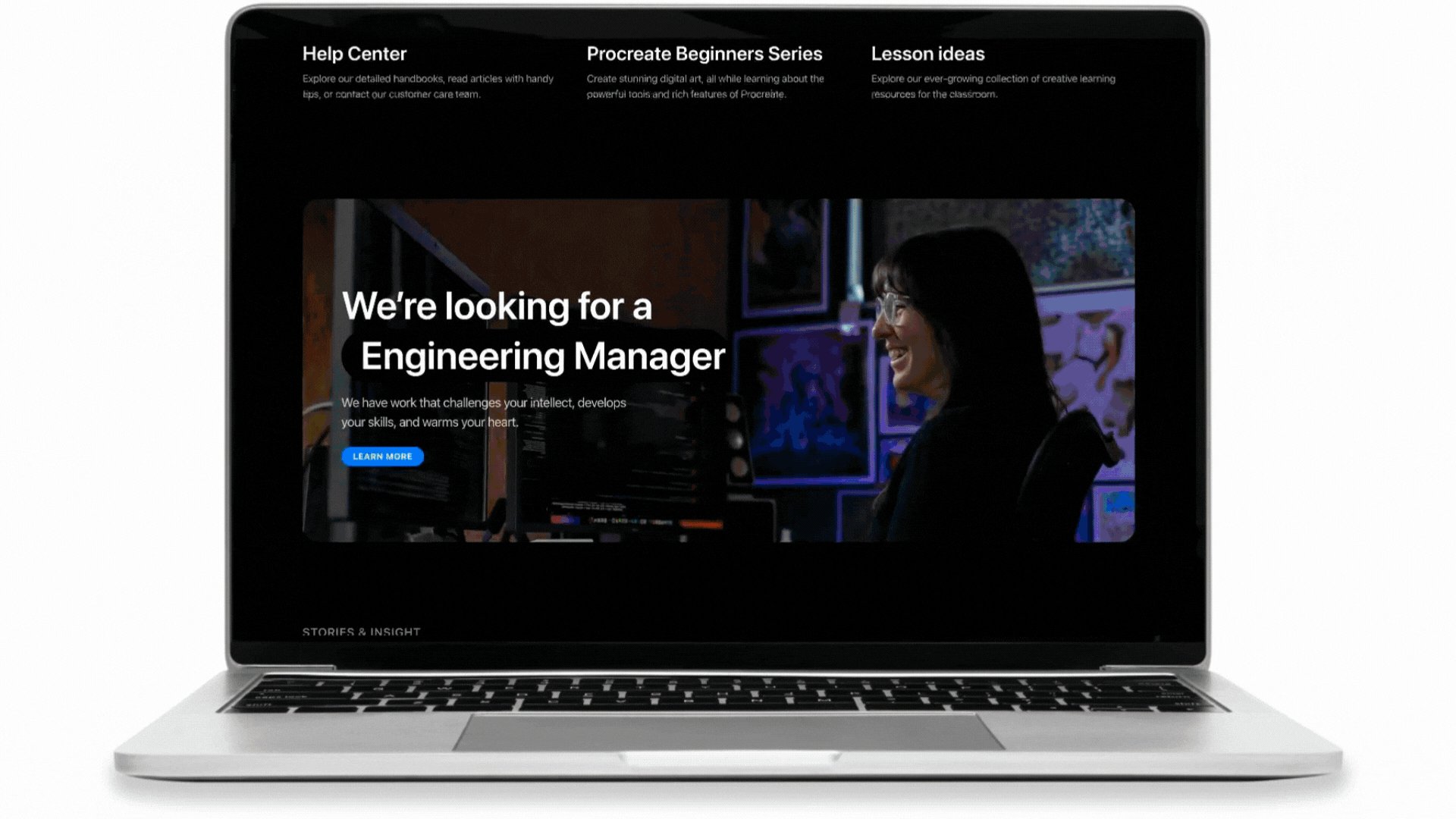
Procreate web sitesi, bilgileri temiz ve düzenli bir şekilde sunmak için bento ızgara tasarımını etkili bir şekilde kullanır. Ana sayfada, her biri kendi bölmesine sahip olan ve araçlar, öne çıkan galeriler ve eğitimler gibi ürünün farklı yönlerini gösteren farklı bölümler bulunur. Bu bölümler görsel olarak ayrılmıştır ancak tutarlı bir akış sağlayarak kullanıcıların gezinmesini ve bilgileri özümsemesini kolaylaştırır. Izgara düzeni içinde değişen bölme boyutlarının kullanılması, genel olarak dengeli ve uyumlu bir görünüm korurken, temel özelliklere ve güncellemelere dikkat çekerek görsel hiyerarşiyi geliştirir.

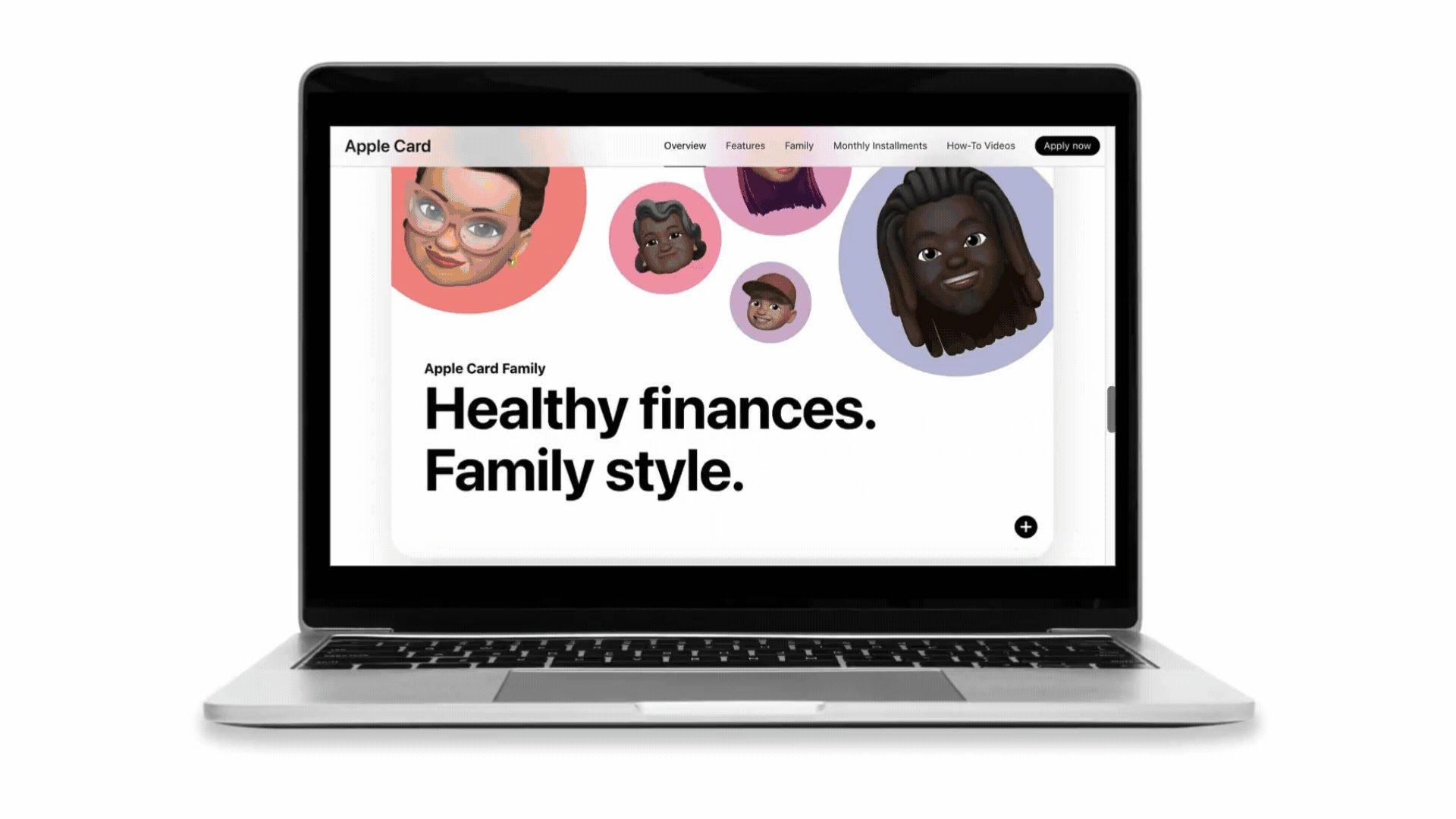
Apple Card web sayfası, sayfayı her biri kartın farklı yönlerini vurgulayan farklı bölümlere bölerek görsel olarak çekici ve düzenli bir düzen oluşturmak için bento ızgara tasarımını kullanıyor. Bu bölümlerdeki büyük görsellerin daha küçük metin kutuları ile eşleştirilmesi gibi değişen bölme boyutları, net bir görsel hiyerarşi oluşturur ve önemli bilgilere dikkat çeker. Tutarlı kenar boşlukları, dolgu ve hizalama, dengeyi ve uyumu korur, gezinmeyi ve bilgiyi özümsemeyi kolaylaştırarak kullanıcı deneyimini geliştirir.

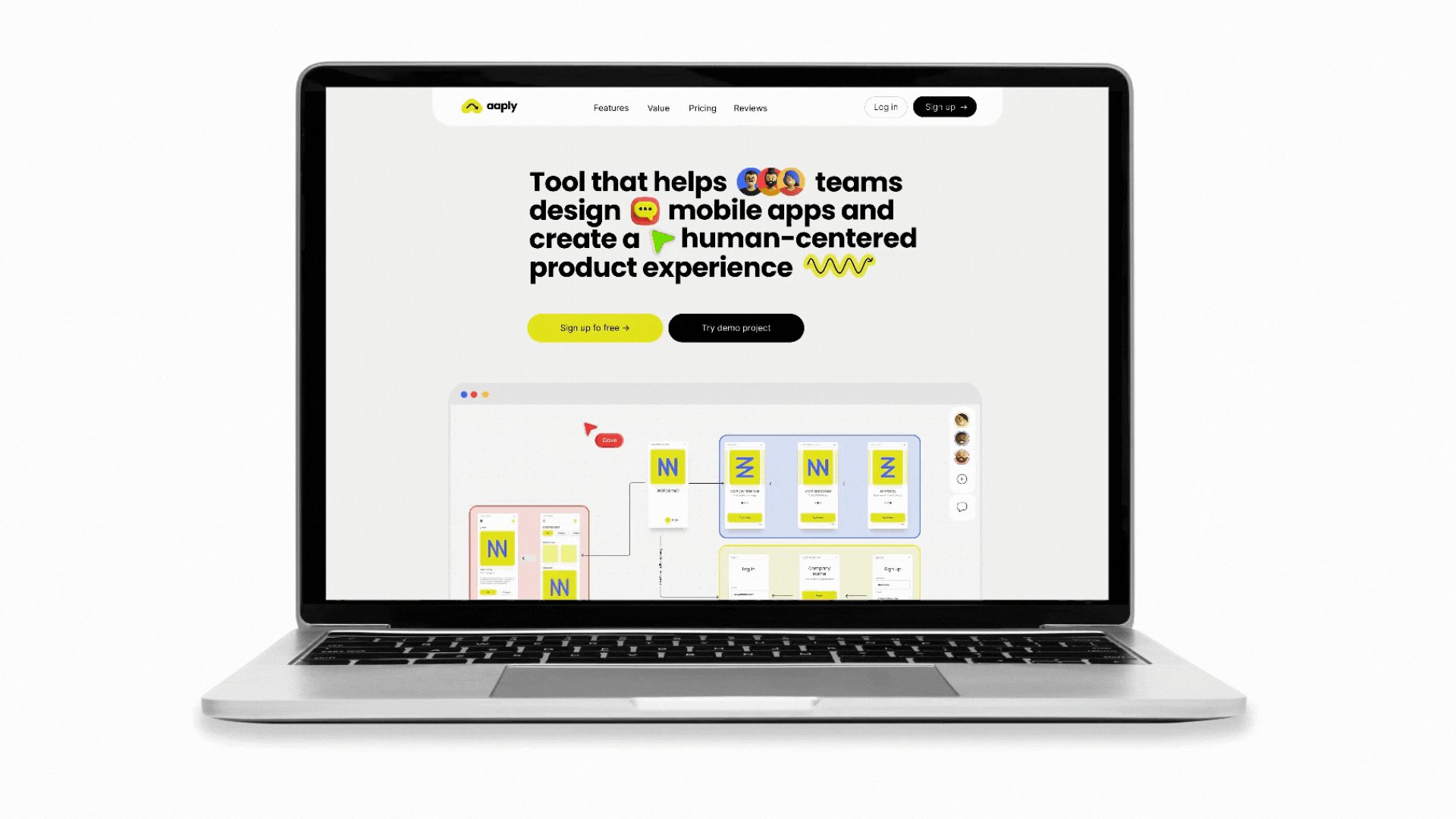
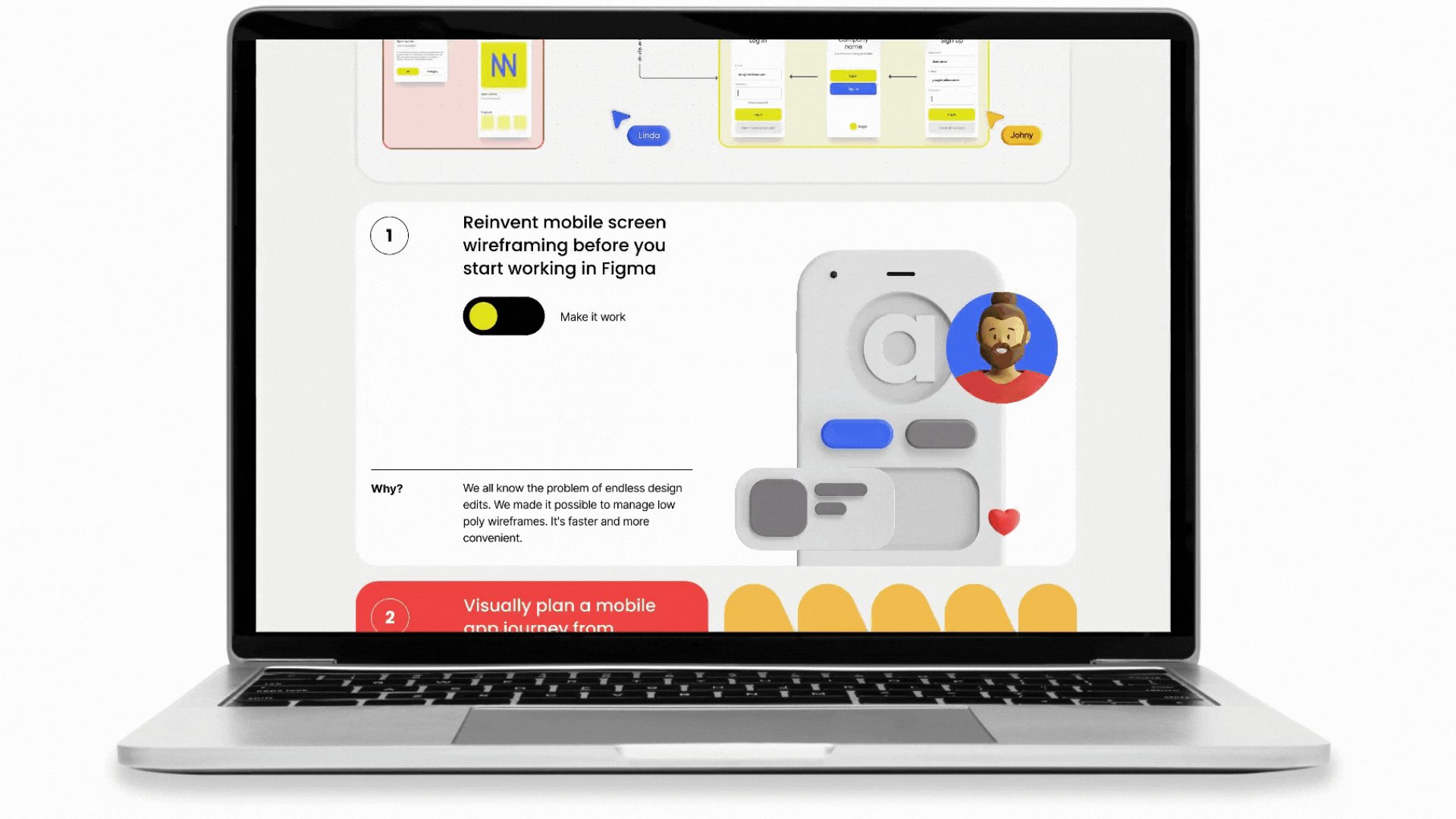
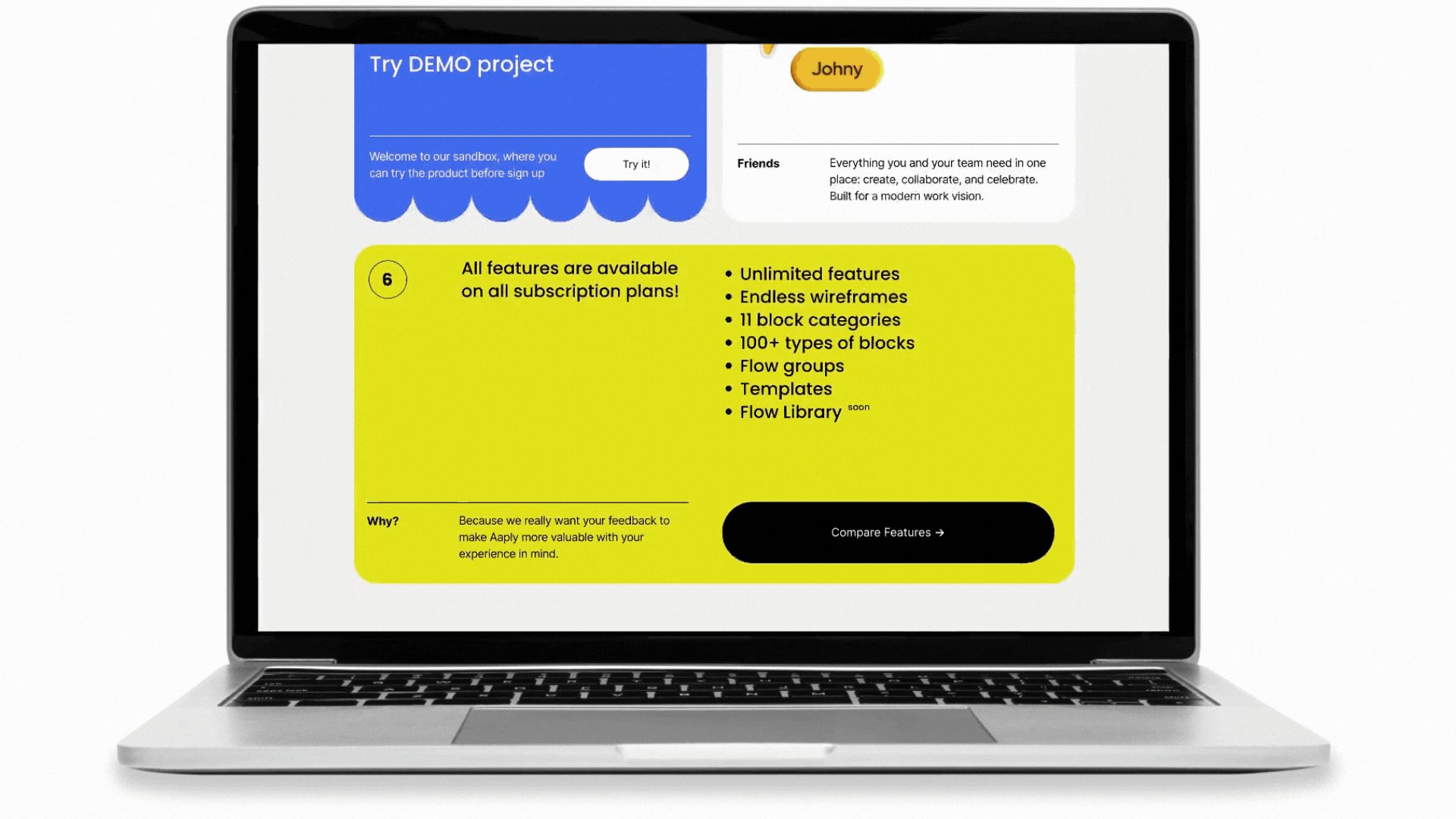
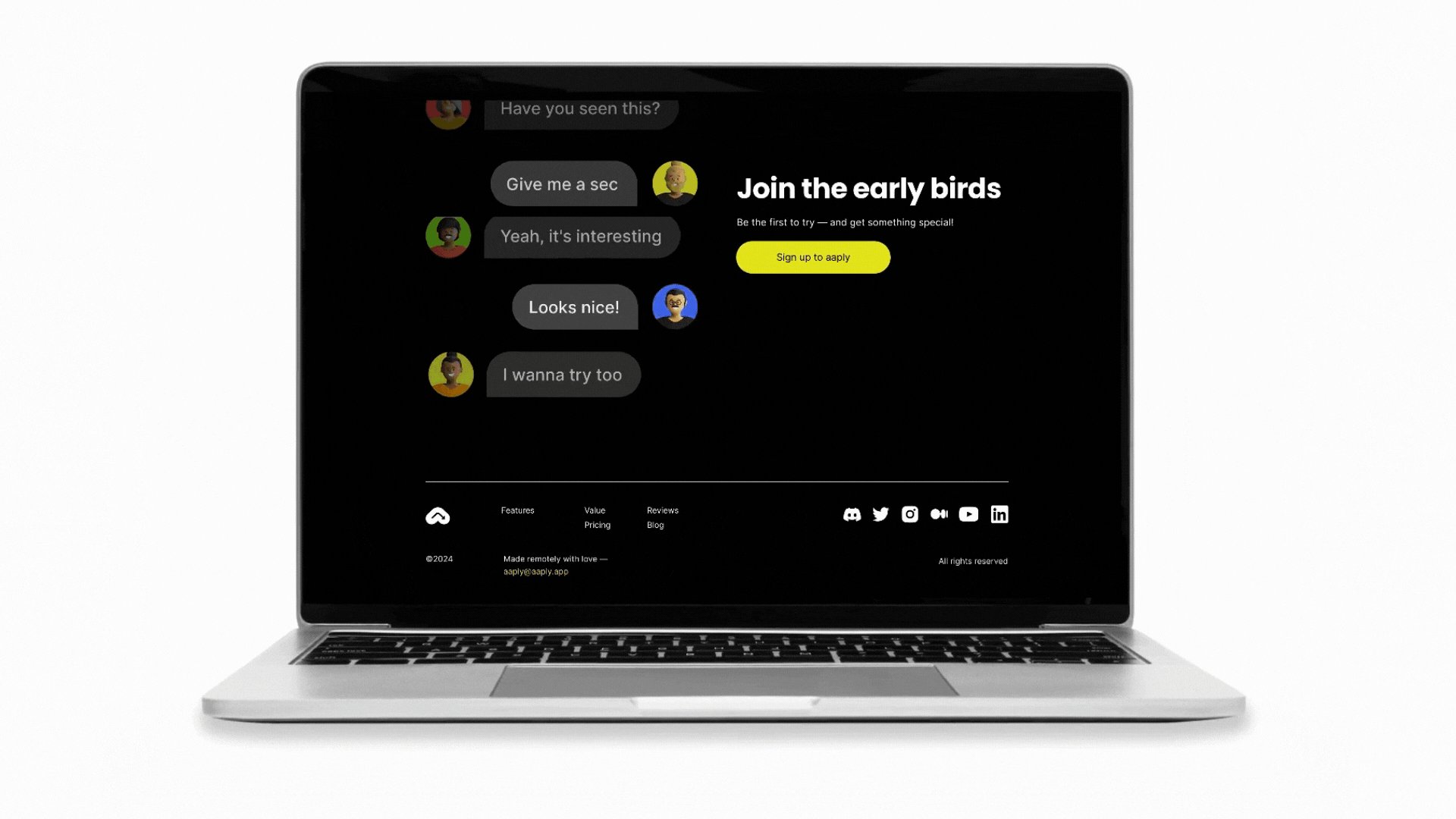
Aaply web sayfası, içeriğini yapılandırılmış ve görsel olarak ilgi çekici bir şekilde sunmak için bento ızgara tasarımını kullanır. Site, her biri uygulamanın özellikler, avantajlar ve fiyatlandırma gibi farklı yönlerini ele alan farklı bölümlere ayrılmıştır. Bu bölümlerde, farklı bölme boyutları ve resimler, metin kutuları ve simgeler gibi öğeler dinamik bir görsel hiyerarşi oluşturur. Bu düzenli düzen, kullanıcının gezinmesini geliştirir ve önemli bilgilerin kolayca erişilebilir olmasını sağlayarak tutarlı ve kullanıcı dostu bir deneyime katkıda bulunur.
Artık Bento Izgara Tasarımı konseptini tanıttığımıza göre, Beaver Builder'ın Kutu Modülünü kullanarak kendi örneğimizi oluşturmaya geçelim:

Beaver Builder'da yeniyseniz endişelenmeyin; sezgisel sürükle ve bırak arayüzü tasarımı kolaylaştırır. Renkli bir fotoğraf ızgarası oluşturmak için Box Modülünün ızgara özelliğinin nasıl kullanılacağına dair hızlı bir genel bakış için Box Modülü Temelleri Çevrimiçi Kursumuzdan bu videoyu izlemeyi düşünün:
Beaver Builder's Box modülü, sürükle ve bırak arayüzü, esnek özelleştirme seçenekleri ve gelişmiş düzen kontrolleriyle Bento Grid Tasarımı oluşturmayı kolaylaştırır. Box modülü, metin, görseller ve simgeler gibi çeşitli içerik türlerini tek tek kutulara zahmetsizce eklemenize ve düzenlemenize olanak tanır.
Modül, sağlam Izgara ve Esnek ayarlarıyla hizalama, aralık ve konumlandırma üzerinde hassas kontrol sağlayarak uyumlu ve görsel olarak çekici bir düzen sağlar. Kullanıcı dostu tasarım araçları ile güçlü özelleştirme yeteneklerinin bu birleşimi, web sitenizin genel estetiğini ve işlevselliğini artıran dinamik Bento Izgara Tasarımlarını hızlı ve verimli bir şekilde oluşturmanıza olanak tanır.
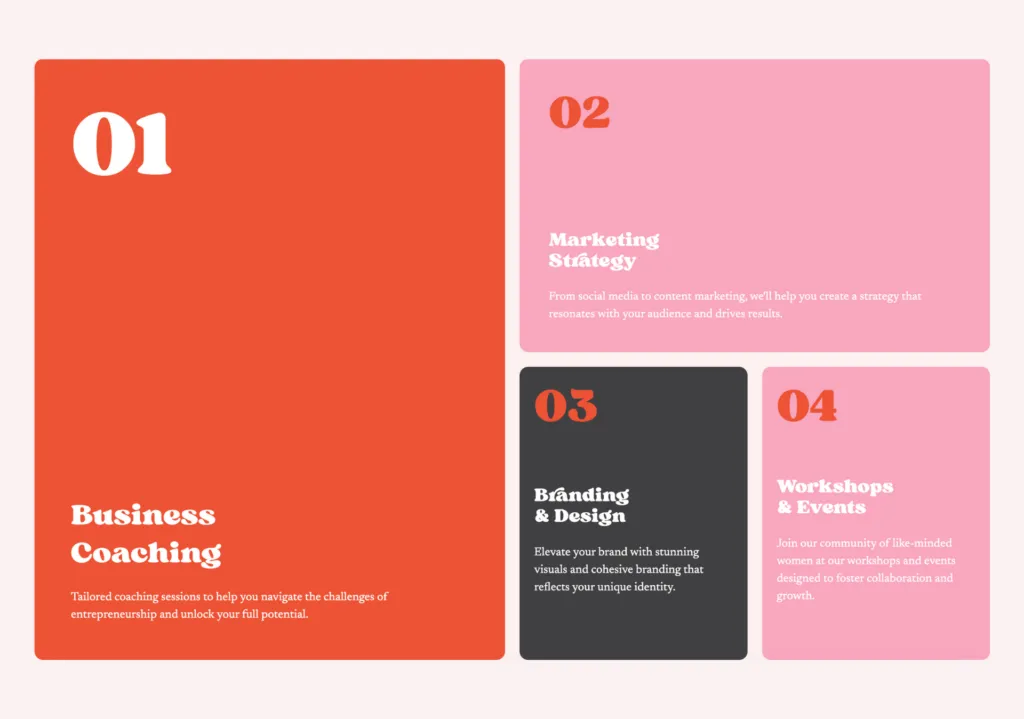
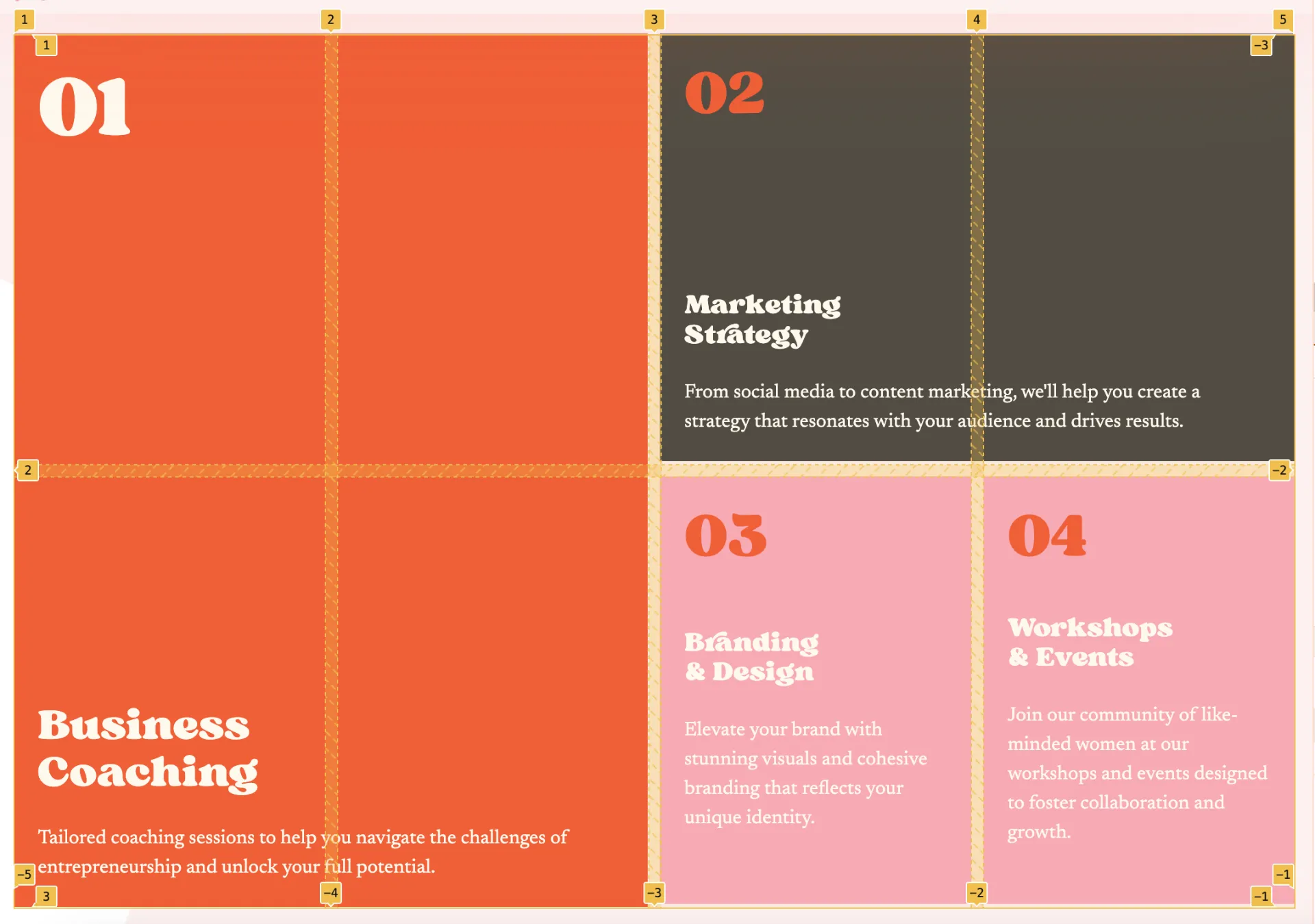
Beaver Builder's Box modülünü kullanarak bu renkli ızgara tasarımının nasıl oluşturulacağına bir göz atalım:

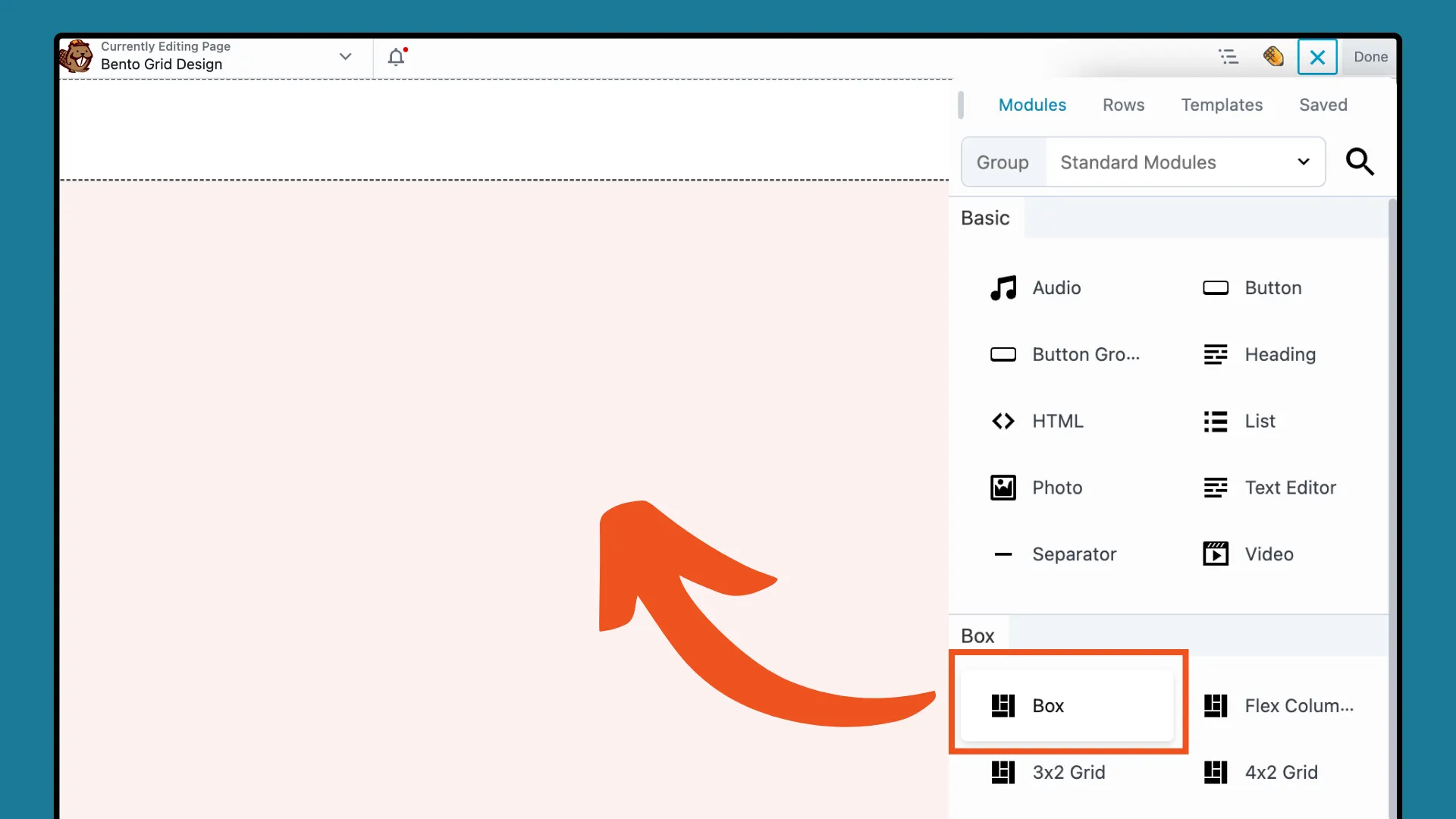
Başlamak için WordPress'i açıp Beaver Builder'ı başlatarak başlayın. İçerik panelini açmak için sağ üst köşedeki “ + ” simgesini tıklayın, ardından Box modülünü sayfaya sürükleyin:

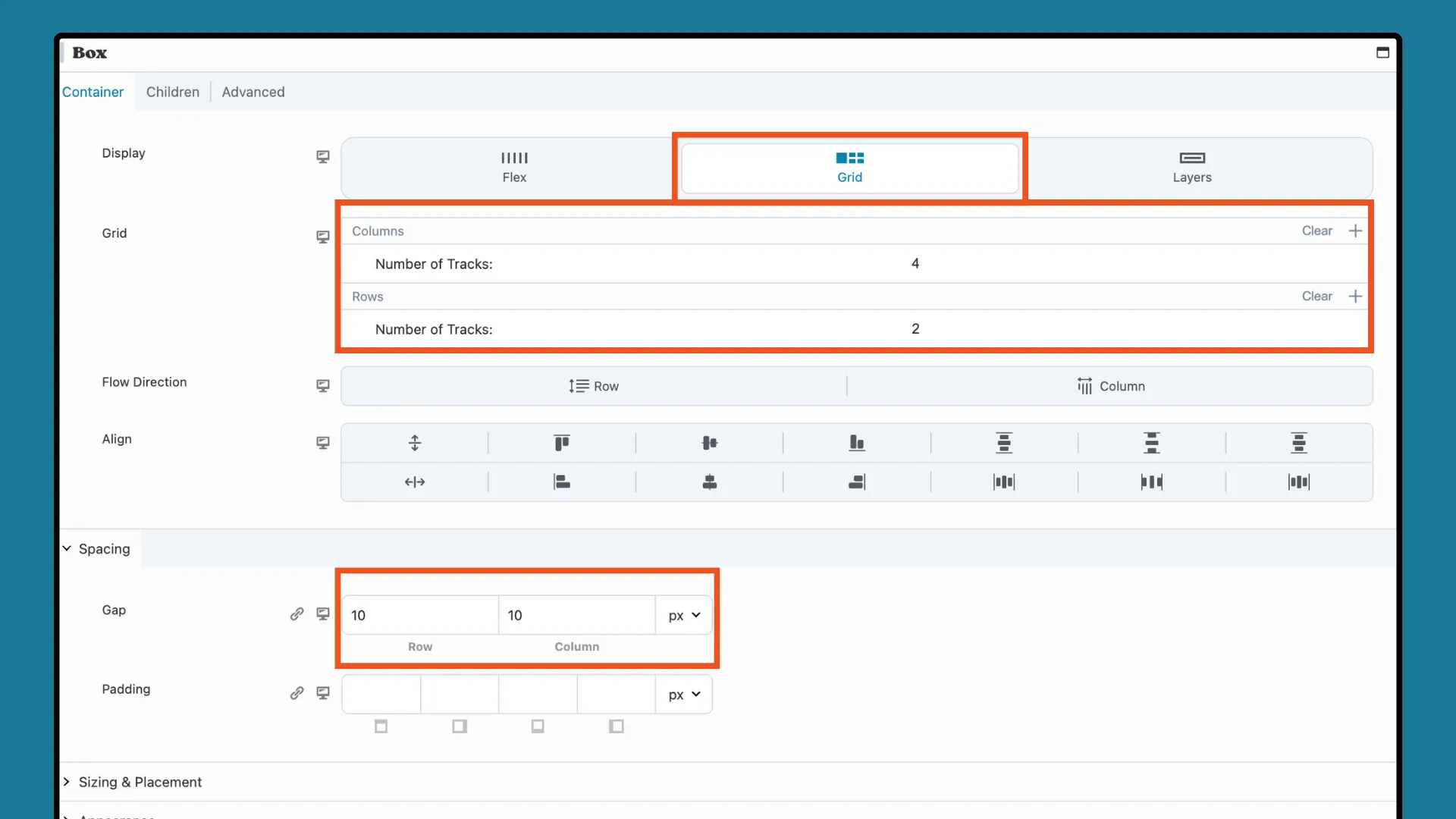
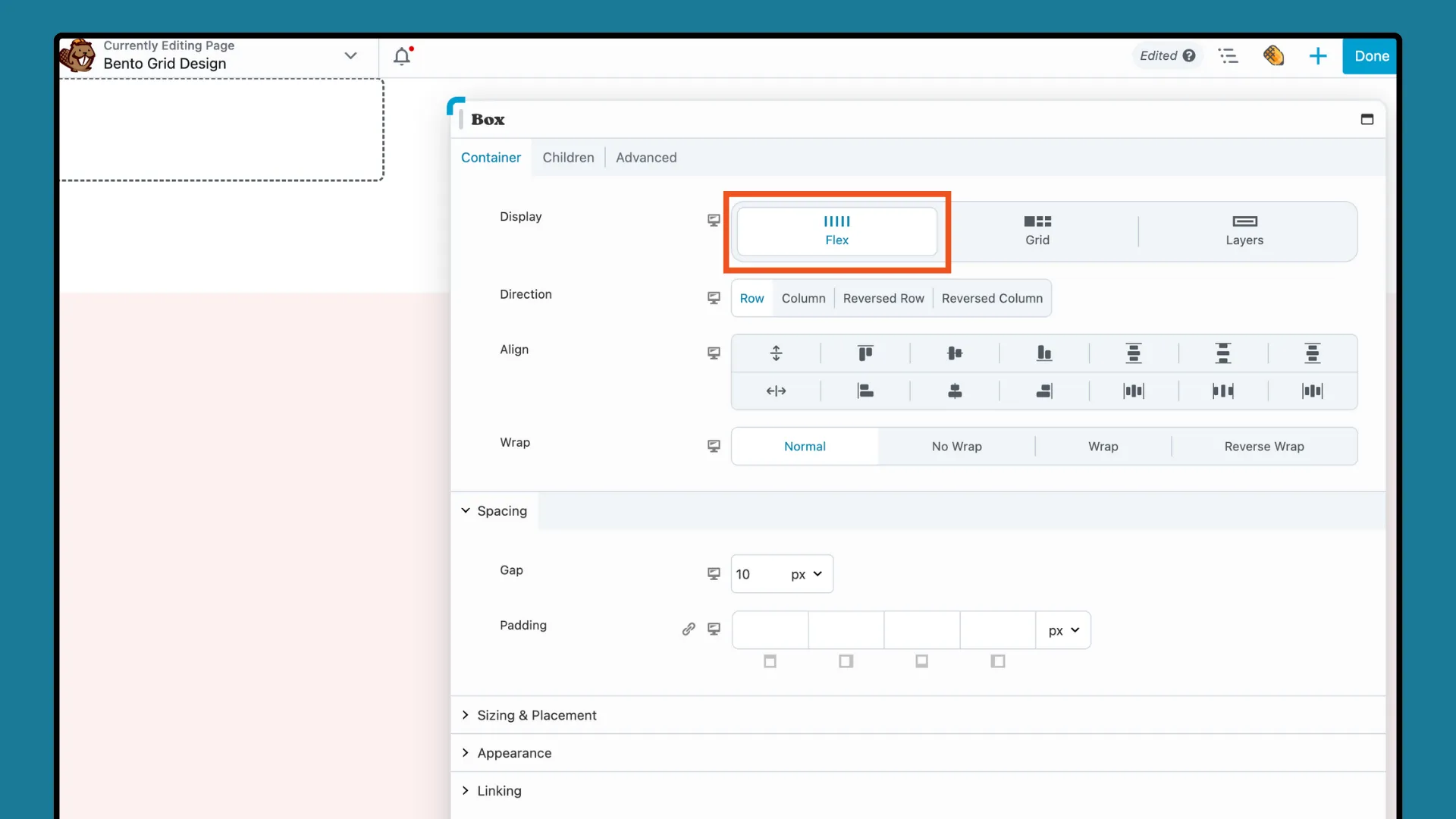
Satır ve sütun ayarlarını yaparak ızgara düzeninizi oluşturun. Kutu Modülü ayarları açılır penceresinde KONTEYNER sekmesine gidin ve Ekranı Izgara olarak ayarlayın.
Bu eylem CSS ızgara seçeneklerini gösterecektir. 4×2 ızgara için, burada gösterildiği gibi Parça Sütun Sayısını “ 4 ” ve Parça Parça Satır Sayısını “ 2 ” olarak ayarlayın:

Daha sonra, Aralık bölümünde, düzeni hassaslaştırmak için Boşluk ve Dolgu'yu artırabilir veya azaltabilirsiniz. Izgaranız şekillenmeye başladıkça daha sonra istediğiniz zaman ayarlamalar yapabileceğinizi unutmayın.
Şimdi, bento kutusunun bölmelerini yansıtan yapılandırılmış bir ızgara oluşturmak için Flex çocuk kaplarımızı ekleyeceğiz. Bir Box modülünü sayfaya sürükleyin ve ızgara Box modülünün içine bırakın. Açılan ayarlar kutusunda bu kutunun Flex olarak ayarlandığından emin olun:

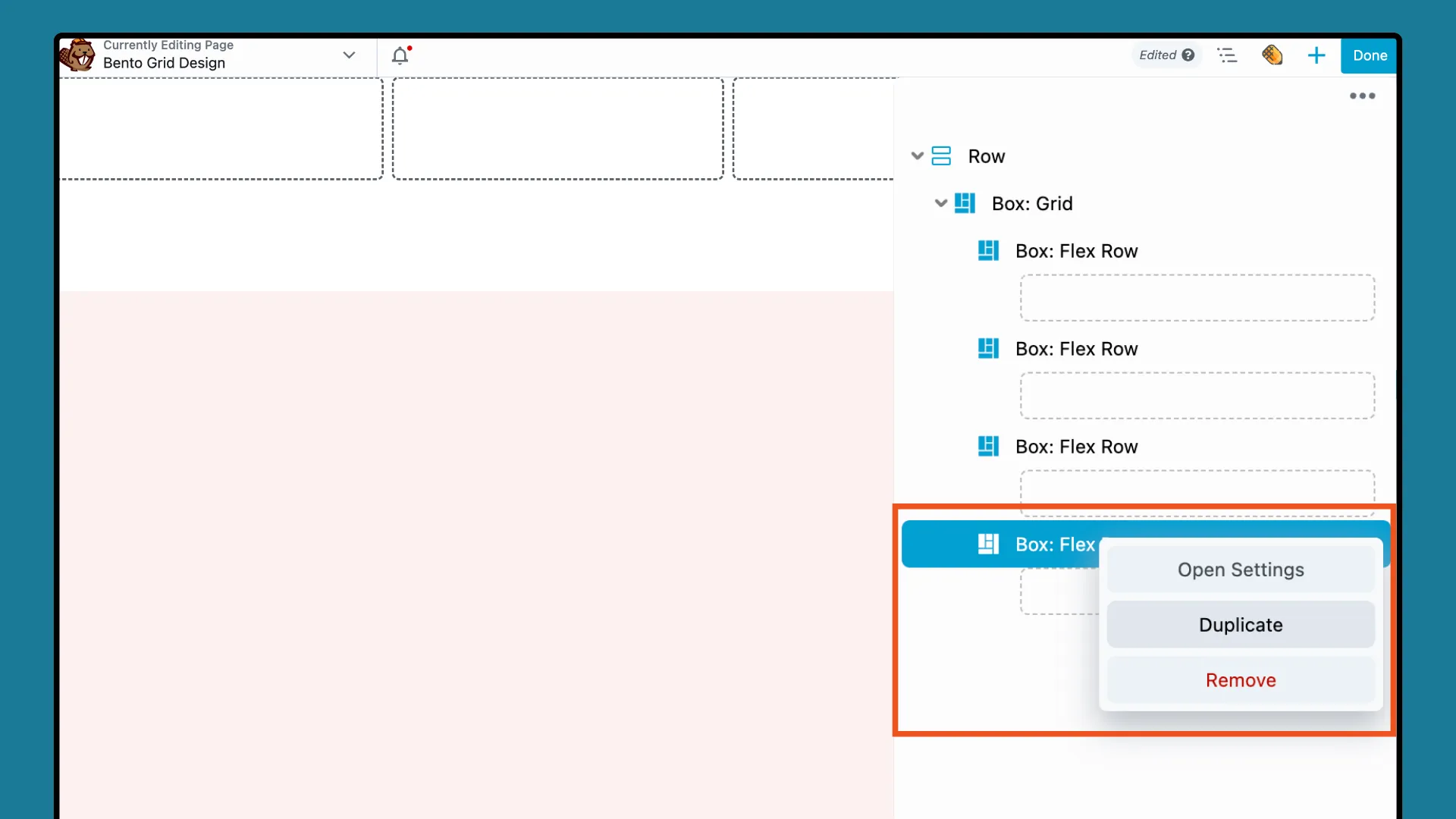
Ardından Anahat Paneline gidin, “ Kutu: Esnek Satır ” üzerine sağ tıklayın ve ÇOĞALT seçeneğini seçin. Görüntülemek istediğiniz kapsayıcı sayısını temsil eden 4 kopya oluşturana kadar bu işlemi tekrarlayın:

Artık her Kutunun görünümünü ayarlamaya ve içerik eklemeye hazırız.
Her Box modülü içerik için bir kap görevi görür. Bu adımda her Flex Box modülünü özelleştireceğiz. Soldaki turuncu 2×2 konteynerden başlayarak soldan sağa ve yukarıdan aşağıya doğru çalışacağız:

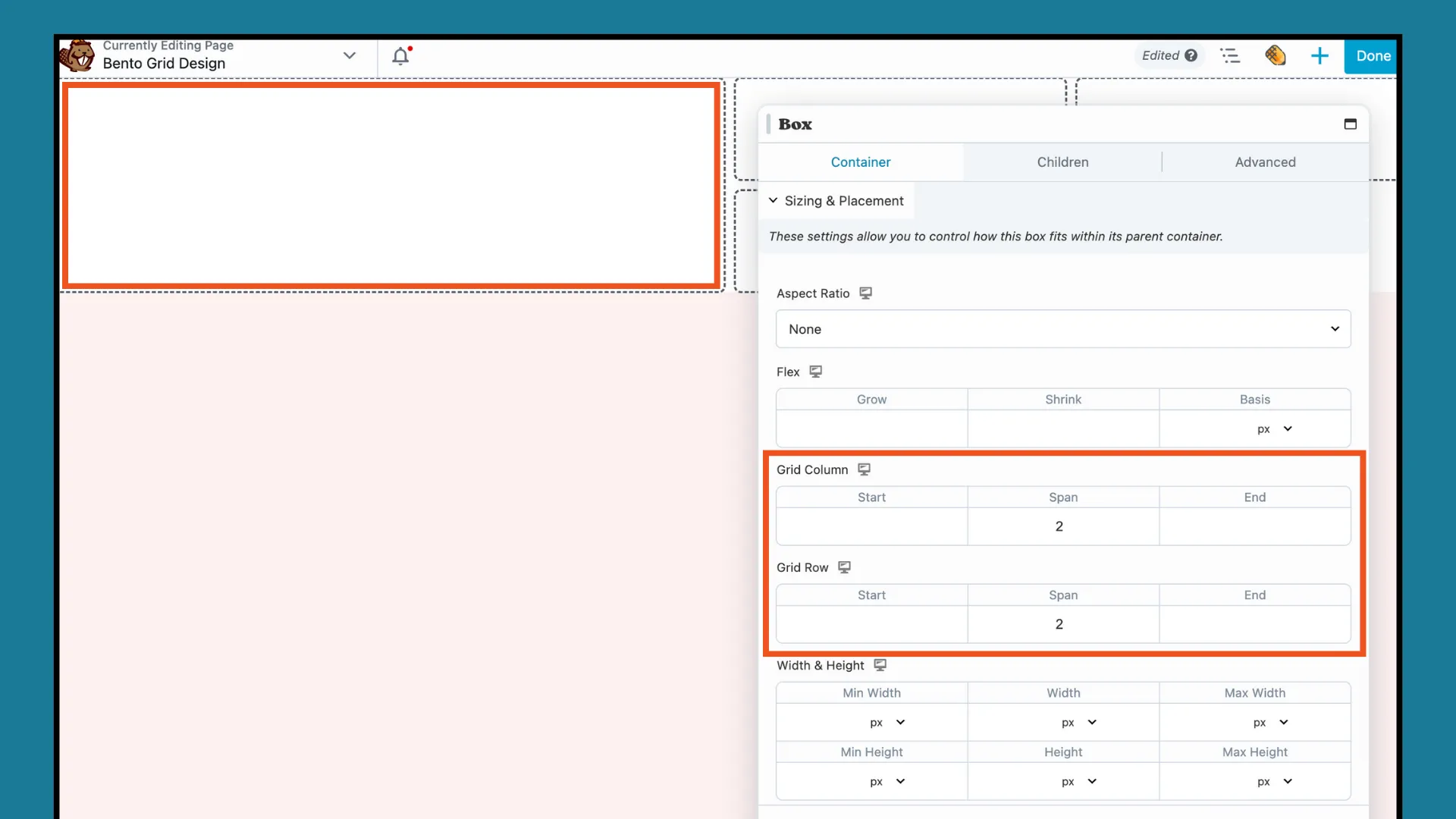
Bu görünümü elde etmek için, ayarlar açılır penceresini açmak üzere ilk Box modülüne tıklayın. KONTEYNER sekmesi altında Boyutlandırma ve Yerleştirme seçeneğine ilerleyin. Bunun gibi 2 x 2'lik bir kutu elde etmek için hem Izgara Sütunu hem de Izgara Satırı için Açıklığı "2"ye yükseltin:

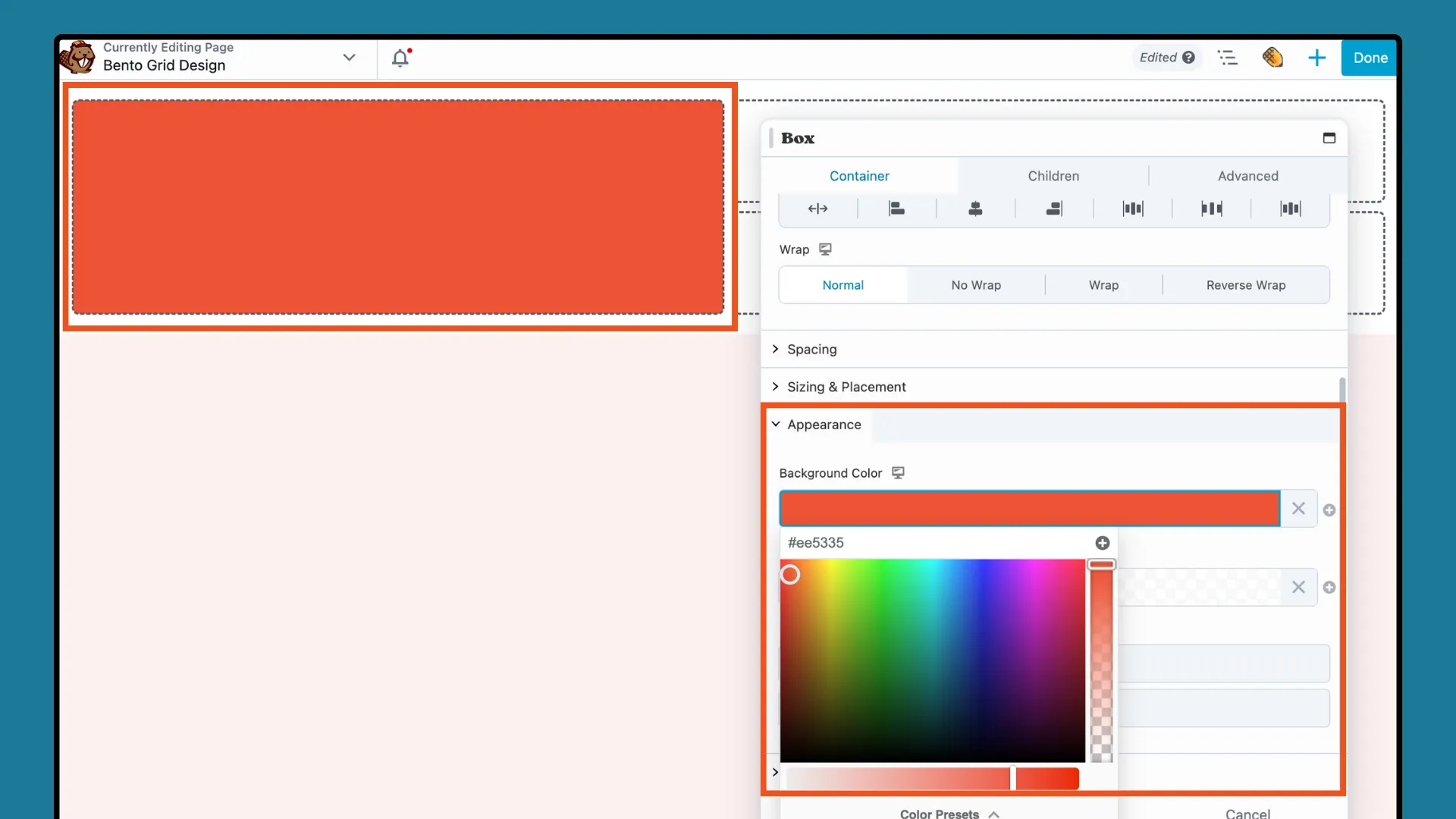
Ardından GÖRÜNÜM bölümüne ilerleyin ve Arka Plan Rengi eklemek için tıklayın:

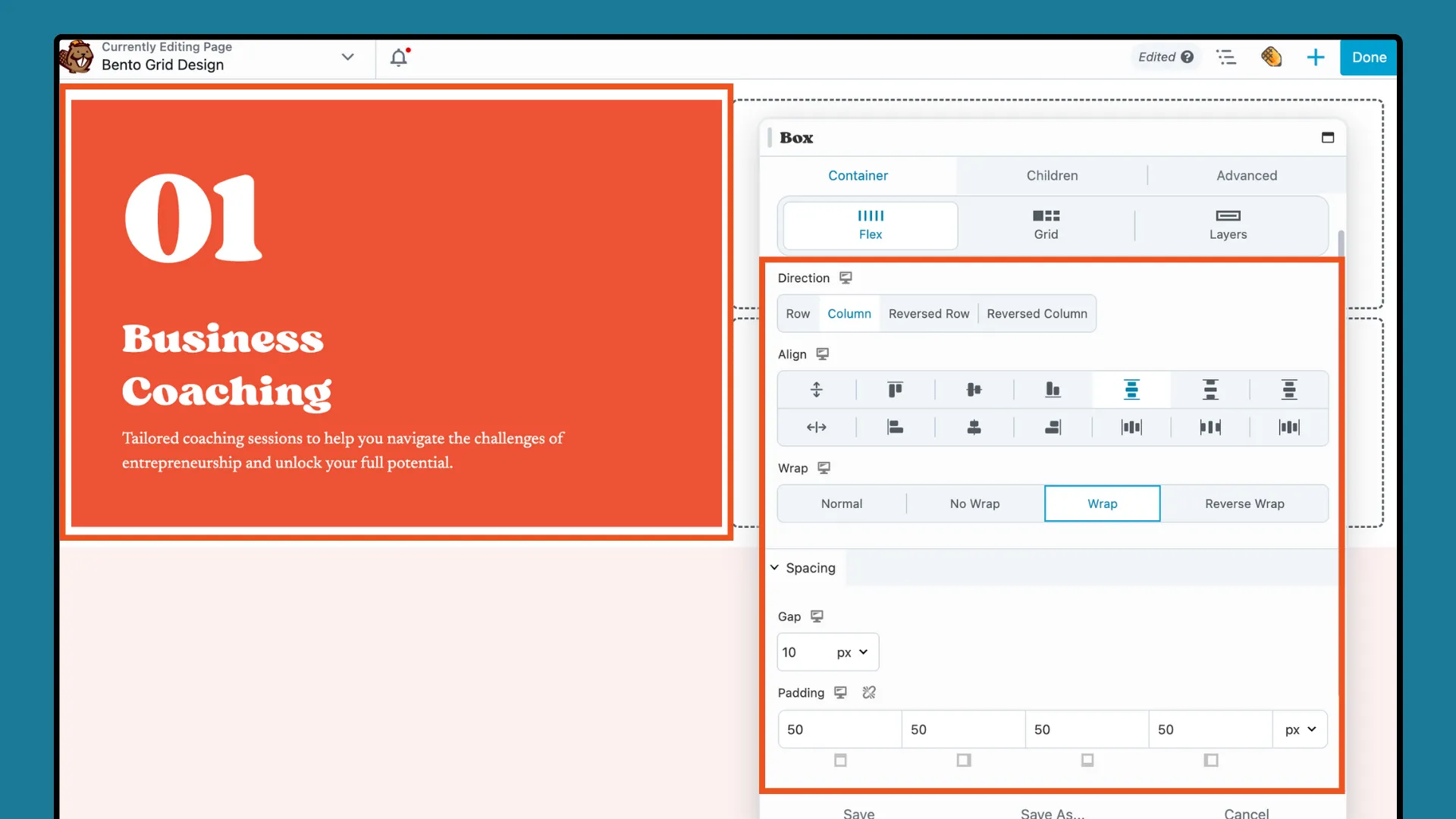
Başlık ve Metin Düzenleyici modüllerini Box modülüne sürükleyin ve istediğiniz içeriği her modüle ekleyin. Bunları aşağıda gösterildiği gibi düzenlemek için Box modülü açılır penceresindeki Flex ayarlarını (Yön, Hizala, Sar) yapın:

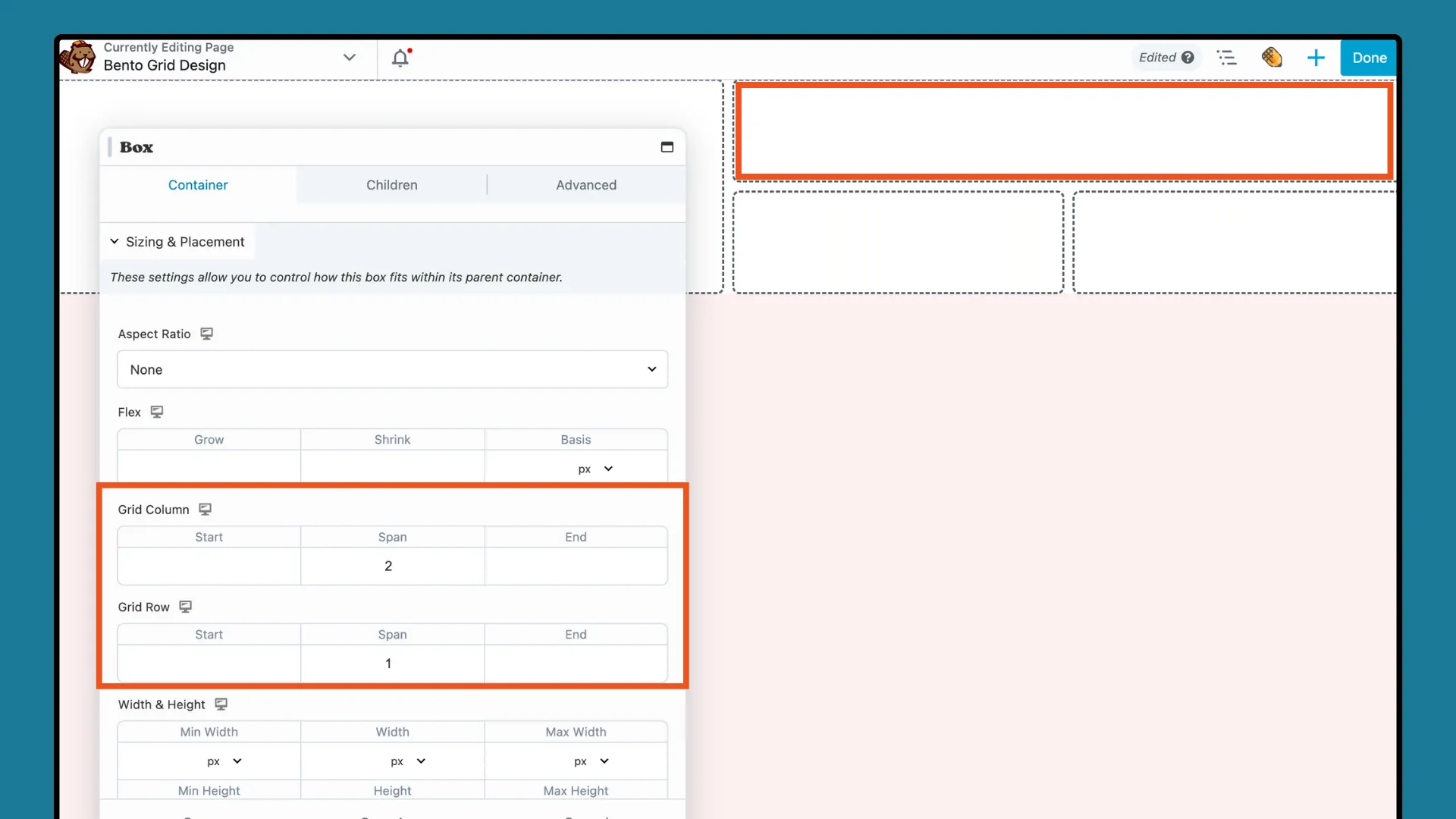
İlk kutu modülünü tamamladıktan sonra sonraki Kutu modülüne tıklayın. Boyutlandırma ve Yerleştirme'yi Izgara Sütunu için "2" ve Izgara Satırı için "1" olarak ayarlayarak 2 x 1 ızgara oluşturun:

Ardından, ilk kutuda yaptığınız gibi bir arka plan rengi, bir başlık modülü ve bir metin modülü ekleyin. Görsel olarak çekici ve dengeli bir düzen oluşturmak için her ek kutu modülü için Flex ayarlarını yapın.
Bir sonraki adım, ızgara tasarımınızın farklı ekran boyutlarına iyi uyum sağlamasını sağlamaktır. Bento Grid'in çeşitli cihazlarda görsel bütünlüğünü korumak için Beaver Builder'ın duyarlı araçlarını kullanın.
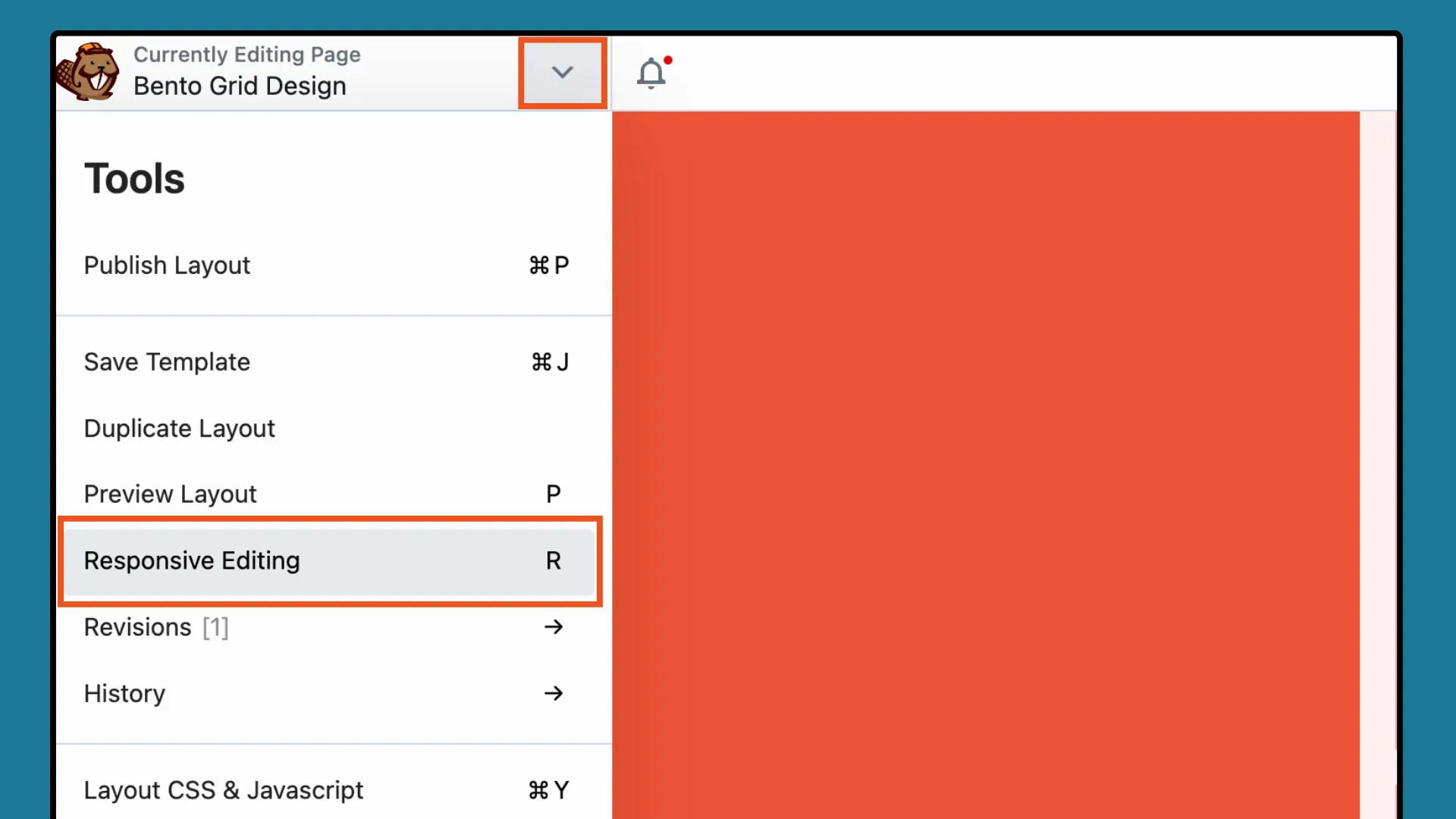
Düzenleme ekranınızın üst çubuğundaki oka tıklayarak Araçlar menüsünü açın ve açılır menüden Duyarlı Düzenleme'yi seçin. Alternatif olarak “R” klavye kısayolunu kullanın:

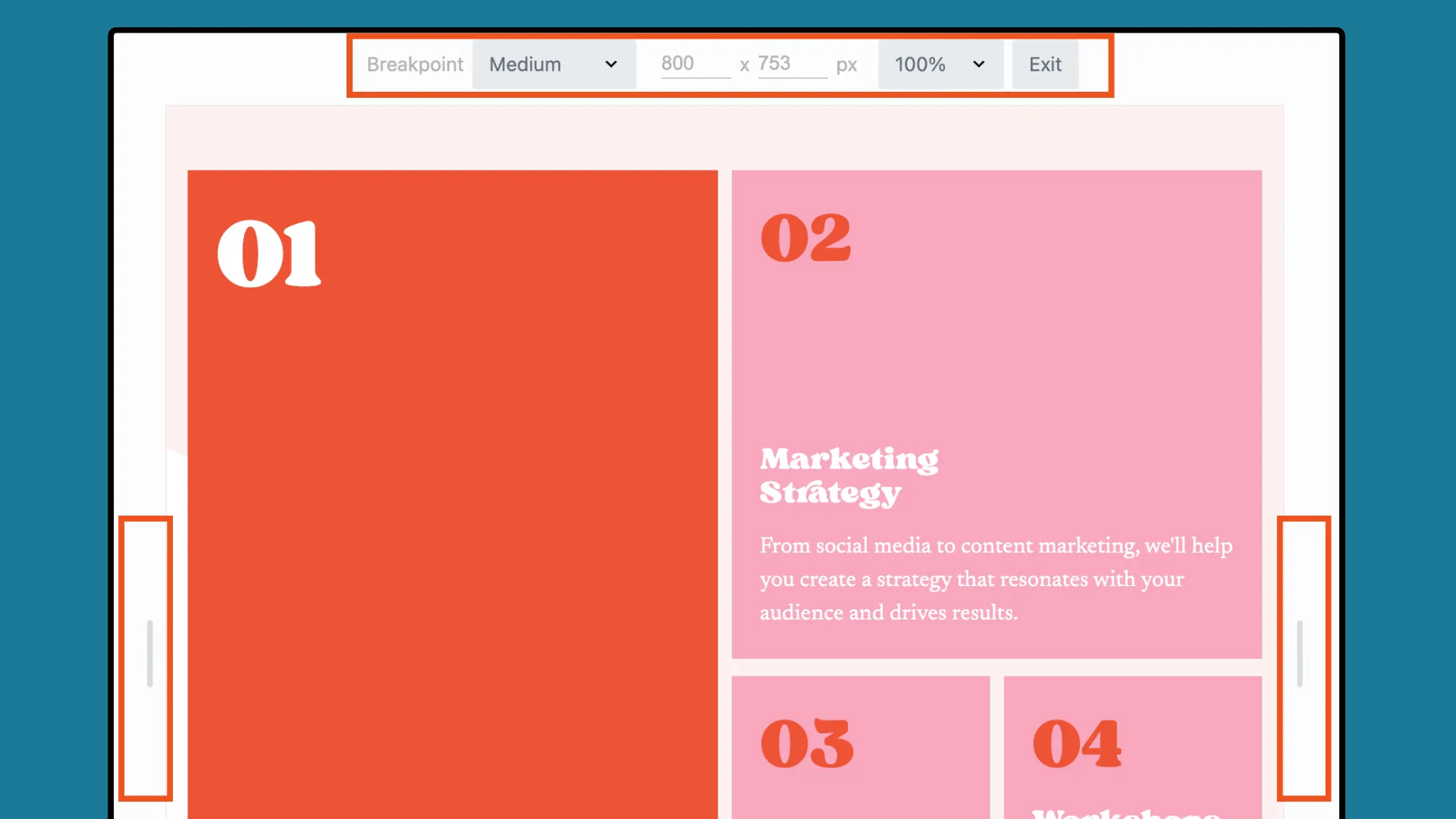
Duyarlı Düzenleyici, çeşitli cihazlarda düzeninizin hassas bir önizlemesini sunar. Genişlik ve Yükseklik seçeneklerini veya Sürükleme Tutamaçlarını kullanarak tasarımı farklı boyutlarda görüntüleyebilirsiniz:

Duyarlı Düzenleyicinin her cihaz boyutu için ayrı düzenler oluşturmadığını unutmayın. Bunun yerine, Görünürlük seçeneklerini ve Duyarlı Geçiş'i kullanarak tasarımınızı her cihaz için ayarlayabilirsiniz.
Tasarım hedeflerinize bağlı olarak, her bir Box modülüne fareyle üzerine gelme efektleri, tıklanabilir bağlantılar veya animasyonlar gibi etkileşimli özellikleri dahil etmek isteyebilirsiniz. Bazı geliştirmeler temel kodlama becerileri gerektirebilirken, diğerlerinin uygulanması kolaydır.
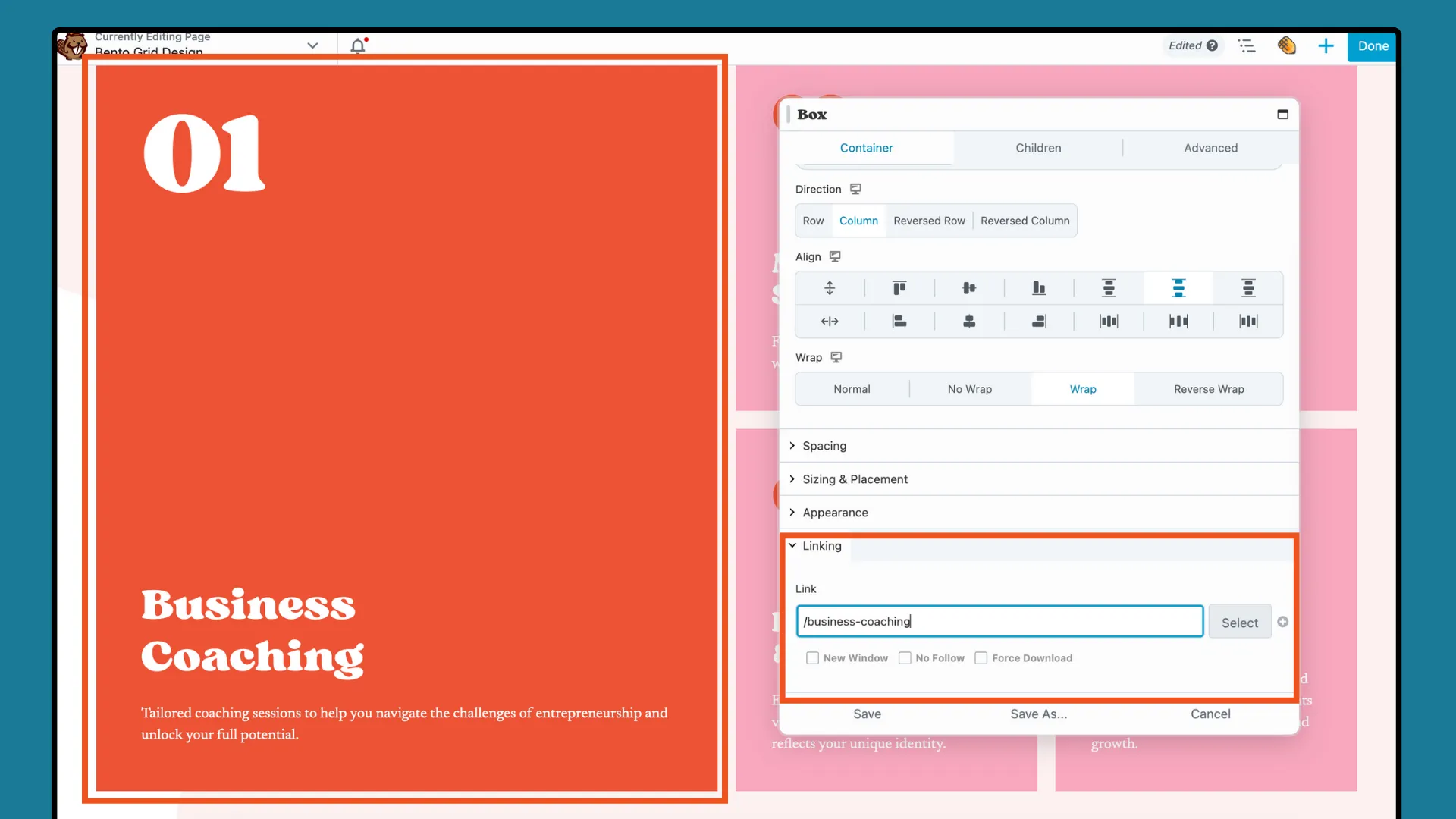
Örneğin, Box modülünün Bağlantı ayarları, içindeki tüm alt modülleri içeren kutunun tamamına bir bağlantı eklemenizi sağlar:

Son olarak, tasarımınız bittiğinde BİTTİ'ye tıklayın ve ardından çalışmanızı kaydetmek veya yayınlamak için TASLAĞI KAYDET veya YAYINLA'yı seçin.
Bu adımları izleyerek, WordPress web sitesi projelerinizi geliştirmek için mükemmel olan Box modülünü kullanarak görsel olarak organize edilmiş ve ilgi çekici bir Bento Grid Tasarımını etkili bir şekilde oluşturabilirsiniz.
Özetle, Beaver Builder'ın Kutu Modülü ile WordPress'te Bento Grid Tasarımında uzmanlaşmak, web yaratıcıları için sınırsız potansiyelin kilidini açar. Japon tasarım ilkelerini Beaver Builder'ın kullanıcı dostu arayüzüyle harmanlayarak siz de içeriğinizi esnek ve görsel olarak çarpıcı bir şekilde sunabilirsiniz.