2023 Yılında React İçin En İyi 11 CMS
Yayınlanan: 2023-11-24React için projelerinizle iyi uyum sağlayacak en iyi CMS'yi mi arıyorsunuz?
Doğru yerdesiniz!
İster dinamik bir web sitesi, şık bir uygulama oluşturuyor olun, ister yalnızca web geliştirmenin heyecan verici dünyasına dalın, uygun bir CMS seçmek, dijital samanlıkta iğne aramak gibi hissettirebilir.
Bu makalede, yalnızca React ile uyumlu olmakla kalmayıp aynı zamanda onun gücünü de artıran CMS'lerin dünyasına balıklama dalıyoruz.
Başsız seçeneklerin esnekliğinden geleneksel platformların cazibesine kadar, mahsulün kremasını keşfediyoruz.
O halde gelin, React projeleriniz için en iyi CMS çözümlerini ortaya çıkarmak üzere bu yolculuğa birlikte çıkalım.
Spoiler uyarısı : Geliştirici hayatınızı çok daha kolaylaştırmak üzeresiniz.
Bu yazı şunları kapsar:
- React İçin En İyi CMS
- kayış
- prizmik
- Kontent.ai
- İçerikli
- Kozmik
- Flotiq
- Netlify
- VeriCMS
- Tereyağı
- Akıl sağlığı
- Hikaye bloğu
- React İçin En İyi CMS Nedir?
- Strapi'ye Nasıl Başlanır?
- Sıkça Sorulan Sorular (SSS)
React İçin En İyi CMS
Bu kriterleri karşılayan bir CMS bularak kendinizi daha sorunsuz, daha keyifli bir geliştirme deneyimine hazırlamış olursunuz.
Ancak sorun şu: Tüm CMS platformları eşit yaratılmamıştır.
Peki, nihai CMS deneyiminizde nelere dikkat etmelisiniz? İşte birkaç temel bileşen:
- API öncelikli yaklaşım : API'leri React kadar seven bir CMS arayın. Bu, kesintisiz veri akışı ve entegrasyon sağlar.
- Esneklik ve kişiselleştirme : CMS'niz bir bukalemun gibi olmalı, uyarlanabilir ve benzersiz proje ihtiyaçlarınıza uymaya hazır olmalıdır.
- Kullanım kolaylığı : Geliştiriciler ve içerik yöneticileri için kullanıcı dostu bir CMS istiyorsunuz. Daha az baş ağrısı, daha fazla yaratıcılık!
- Sağlam içerik yönetimi : İçeriğinizi zahmetsizce yönetmek ve düzenlemek için güçlü araçlar sunmalıdır.
- Ölçeklenebilirlik : Projeniz büyüdükçe CMS'niz hiç zorlanmadan buna ayak uydurabilmelidir.
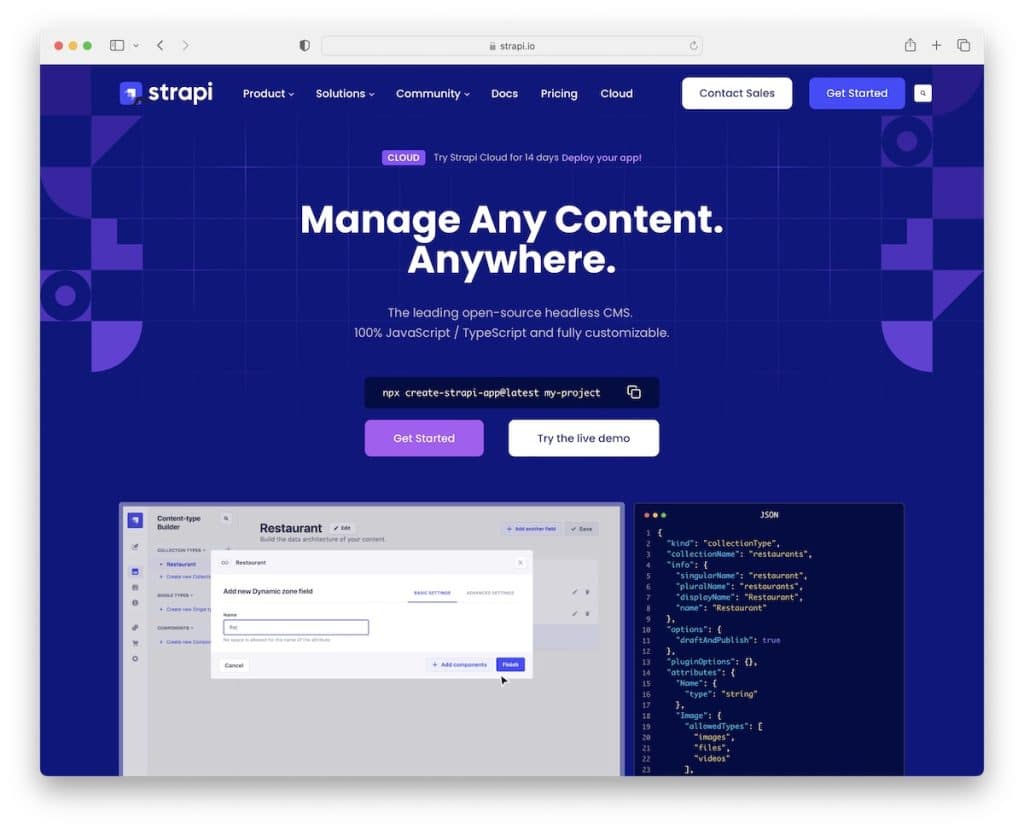
1. Kayış

Hiç sadece React için tasarlanmış gibi görünen bir CMS hayal ettiniz mi? Bir React geliştiricisinin isteyebileceği her şeyi bünyesinde barındıran açık kaynaklı, başsız CMS Strapi'ye girin.
React'ın sanal DOM'u, web sitelerinizin çok sayıda dinamik içerikle bile ışık hızında kalmasını sağlar.
GraphQL ve React with Strapi kombinasyonu, daha hızlı ve daha verimli veri alımını gerektirir. Bu, kullanıcı etkileşiminden Google sıralamalarına kadar her şeyi etkileyerek uygulamanızın performansını artırır.
Strapi ve React, yapılandırılmış içeriği kolay ve anlaşılır bir şekilde yönetme konusunda mükemmel bir performans sergileyerek Strapi'nin misyonuna mükemmel şekilde uyum sağlıyor.
React dünyasında bileşenler kraldır. Bunlar uygulamalarınızın yapı taşlarıdır ve Strapi bu bileşen tabanlı felsefeyi benimser. İçeriği farklı sayfalara kopyalamak yerine bileşenleri yönetmek, fazlalığı azaltır ve verimliliği artırır.
Strapi sadece bir araç değil; React projeleriniz için stratejik bir ortaktır.
Strapi'nin Temel Özellikleri:
- Strapi, güçlü ve esnek bir API sağlamaya odaklanan başsız bir CMS'dir. Bu yaklaşım, React uygulamaları için mükemmeldir; kesintisiz entegrasyona ve içeriğin kolayca getirilmesine ve yönetilmesine olanak tanır.
- React uygulamalarının ihtiyaç duydukları verileri talep etmesine ve almasına olanak tanıyan bir sorgulama dili olan GraphQL'i destekler.
- Node.js sayesinde artan kullanım ve içerikle ölçeklenebilirlik Strapi ile sorunsuz hale geliyor.
İçin en iyisi:
Strapi, React'in dinamik ön uç yeteneklerini tamamlamak için esnek, API öncelikli bir arka uç arayan geliştiriciler içindir. Web ve mobil uygulamalarında özelleştirmeye, ölçeklenebilirliğe ve verimli içerik yönetimine değer verenler için idealdir.
Fiyatlandırma: Strapi'nin kendi kendine barındırılan topluluk çözümü sonsuza kadar ücretsizdir. Ancak proje başına aylık 99 ABD dolarından başlayan fiyatlarla bulut planlarını da tercih edebilirsiniz.
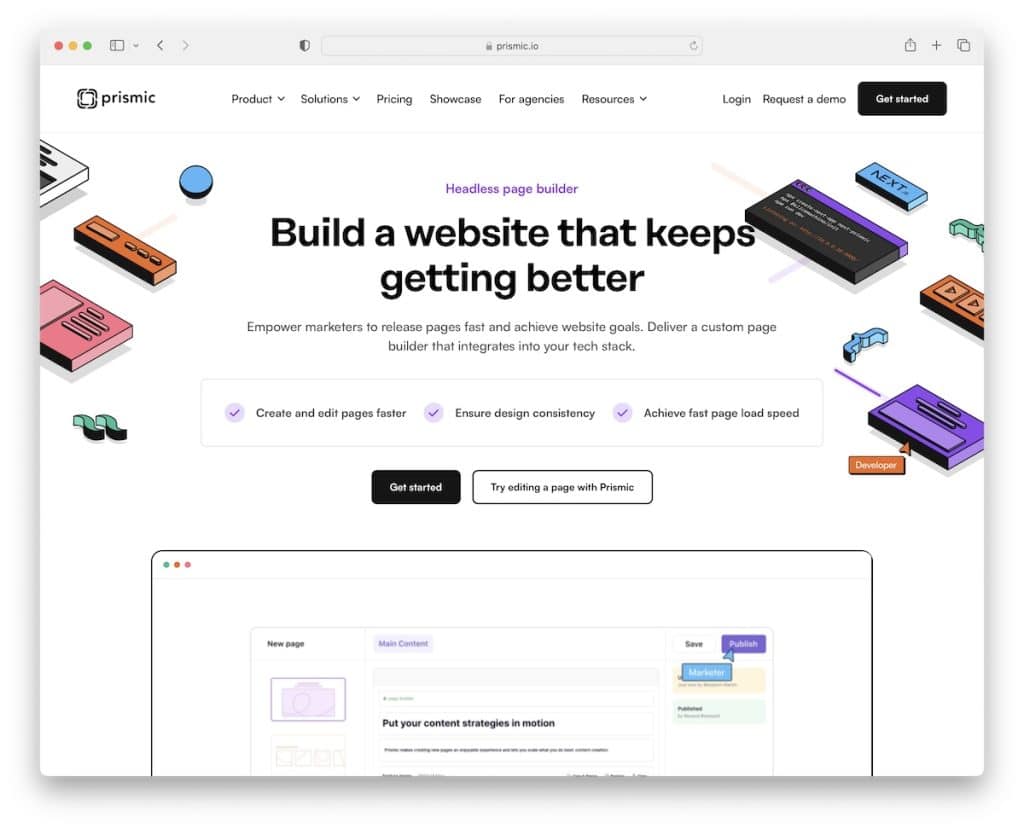
Strapi'yi edinin2. Prizmik

React ile sadece "tıklanmış" gibi hissettiren bir CMS arıyorsanız sizi Prismic ile tanıştırayım.
Prismic, teknoloji meraklısı olmayanlar için bile içerik yönetimini kolaylaştıran kullanıcı dostu arayüzüyle öne çıkıyor. Özel tip oluşturucusu, React bileşenlerinizle mükemmel şekilde uyum sağlayan içerik yapıları tasarlamanıza olanak tanıyarak kusursuz entegrasyon sağlar.
Ayrıca API tabanlı yaklaşımı, React uygulamanızın içeriği dinamik olarak getirip sitenizi taze ve ilgi çekici tutabileceği anlamına gelir.
Sevdiğimiz şey önizleme özelliğidir. İçerik oluşturucuların değişikliklerini gerçek zamanlı olarak görmelerine olanak tanıyarak içerik oluşturma sürecini etkileşimli ve eğlenceli hale getirir.
Hızlı web sitelerini sevenler için Prismic'in verimli içerik sunumu, React projenizin hızlı ve duyarlı kalmasını sağlar.
Kısacası Prismic, içerik oluşturmadan dağıtıma kadar iş akışınızı geliştirmekle ilgilidir ve onu modern, dinamik web uygulamaları oluşturmak için mükemmel bir seçim haline getirir.
Prismic'in Temel Özellikleri:
- React ile sorunsuz entegrasyon, React uygulamalarında içerik getirmeyi ve oluşturmayı kolaylaştırır. (Prismic'in React'a özel kütüphaneleri ve araçları bu entegrasyonu kolaylaştırır.)
- Zengin metin düzenleyici, içerik oluşturucuların içeriklerini kolayca biçimlendirmelerine olanak tanır. React bileşenlerine zahmetsizce dahil edebileceğiniz çeşitli metin formatlarını, bağlantıları ve medyayı destekler.
- Gerçek zamanlı içerik önizleme özelliği, içerik oluşturucuların ve geliştiricilerin, içeriğin yayınlanmadan önce React uygulamasında nasıl görüneceğini görmesine olanak tanır.
- Prismic's Slices, geliştiricilerin modüler ve yeniden kullanılabilir içerik blokları oluşturmasına olanak tanır. Bu, uygulamanın farklı bölümlerindeki içeriğin yönetilmesini ve yeniden kullanılmasını kolaylaştırır.
İçin en iyisi:
Prismic, React'in bileşen tabanlı mimarisiyle sorunsuz bir şekilde bütünleşen sezgisel, kullanımı kolay bir platform arayan geliştiriciler ve içerik oluşturucular içindir. Dinamik, zengin içerikli web uygulamalarını verimli ve esnek bir şekilde oluşturmayı ve yönetmeyi amaçlayan ekipler ideal kullanıcılardır.
Fiyatlandırma: Prismic, geliştiricilere ücretsiz olarak kişisel web siteleri ve PoC'ler oluşturma olanağı sunarken, giriş seviyesi ücretli planlarının depo başına maliyeti ayda 100 ABD dolarıdır.
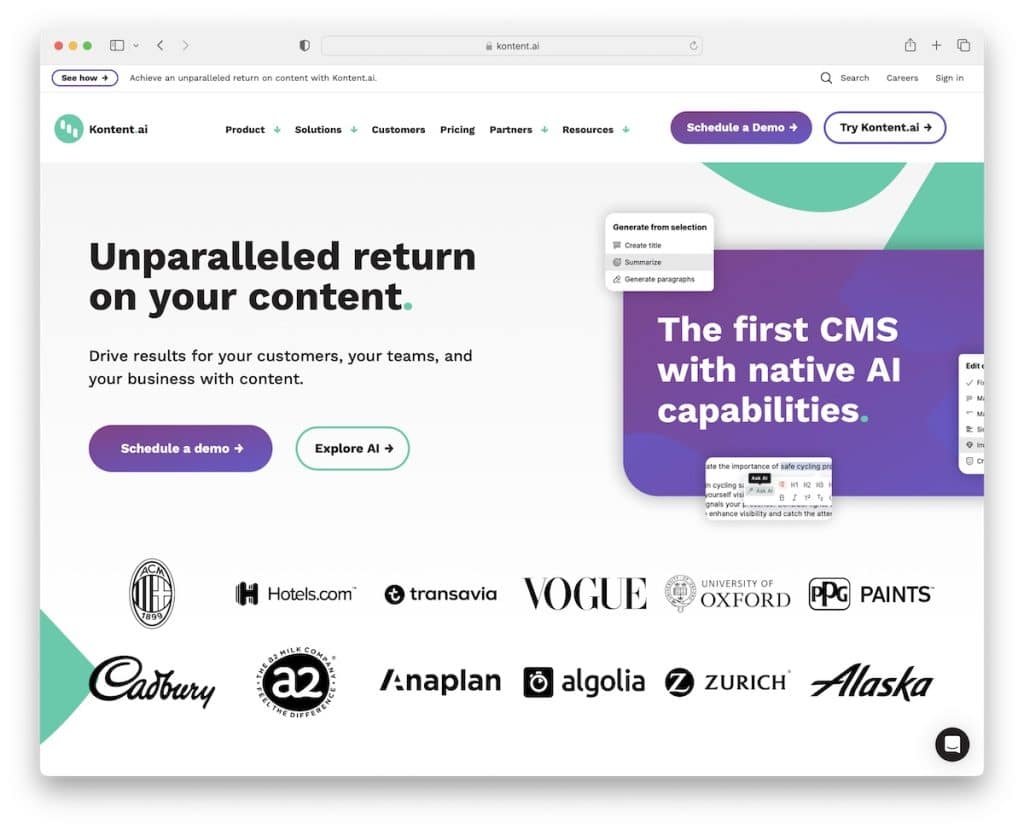
Prizmik Alın3. Kontent.ai

Kontent.ai, yapay zekayı içerik yönetiminin kalbine enjekte ederek öne çıkıyor. Bir yapay zeka asistanının içerik oluşturma sürecini hızlandırdığını ve bunun React projelerinizle mükemmel şekilde uyum sağlamasını sağladığını hayal edin.
Kontent.ai'deki yapay zeka özellikleri, ekibinizin içeriği verimli bir şekilde beyin fırtınası yapmasına, geliştirmesine, düzenlemesine ve kişiselleştirmesine olanak tanır.
Saatlerce süren manuel incelemelere elveda deyin ve önemli olana, yani hedef kitleniz için büyüleyici içerik oluşturmaya odaklanarak daha fazla zamana merhaba deyin. Yaratıcılığın akışını sağlayan ve içerik çıktısını artıran yapay zeka destekli öneri ve fikirlerle yazma tıkanıklığı geçmişte kalıyor.
Üstelik Kontent.ai'nin yapay zeka yetenekleri, içeriği saniyeler içinde geliştirmeye kadar uzanıyor. Kısa özetler oluşturmaktan bir taslaktan etkileyici bir ilk taslak oluşturmaya kadar içerik oluşturma sürecini kolaylaştırır.
Kontent.ai özünde markanızla uyum sağlar, ekibinizin verimliliğini artırır ve içeriğinizin sürekli olarak ilgi çekici olmasını sağlar.
Kontent.ai'nin Temel Özellikleri:
- Yapay zeka yetenekleri içerik oluşturmayı ve düzenlemeyi önemli ölçüde geliştirir. İçeriğin beyin fırtınası yapılmasına, geliştirilmesine, düzenlenmesine ve kişiselleştirilmesine yardımcı olarak süreci daha hızlı ve daha verimli hale getirirler.
- İçerik modeli, React'in bileşen tabanlı mimarisiyle iyi uyum sağlayan modüler bloklara dayanmaktadır.
- Bulut tabanlı bir platform olan Kontent.ai, ölçeklenebilirlik ve esneklik sağlar. Önemli altyapı değişiklikleri olmadan React tabanlı projelerin gelişen ihtiyaçlarını karşılar.
İçin en iyisi:
Kontent.ai, yapay zeka destekli içerik oluşturma ve yönetim yeteneklerine sahip gelişmiş bir React CMS arayan ekipler ve geliştiriciler için mükemmeldir. Verimli içerik işleme ve marka tutarlılığının öncelikli olduğu dinamik, ölçeklenebilir React uygulamaları geliştirenler için idealdir.
Fiyatlandırma: Kontent.ai, ticari olmayan projelerin ücretsiz geliştirilmesine erişmenizi sağlar. Ancak aynı zamanda projeye özel fiyatlandırmaya sahip Ölçek ve Kurumsal olmak üzere iki ücretli seçenekle daha birlikte geliyor.
Kontent.ai'yi edinin4. Memnun

Contentful, React uygulamalarının içerik yönetimini yeniden tanımlayan akıllı, şekillendirilebilir bir içerik platformudur. Her şey, geliştiricilere ve pazarlamacılara herhangi bir dijital kanalda hızlı ve ölçekli içerik oluşturma, yönetme ve yayınlama konusunda yetki vermekle ilgilidir.
Contentful'u React projeleri için bir mücevher yapan şey, görsel olarak ilgi çekici arayüzleridir. İster sahne arkasında kod yazıyor olun, ister ön planda ilgi çekici anlatımlar hazırlıyor olun, herkes için sezgisel olacak şekilde tasarlandılar.
Dahası, Contentful'un yapay zeka destekli araç paketi en önemli özelliğidir. Rutin görevlerin otomatikleştirilmesinden markaya uygun içerik ve görseller oluşturulmasına kadar bu özellikler ekibinizin üretkenliğini artırır.
İçerikli yalnızca bir CMS değildir; tüm içerik sürecinizi geliştiren yaratıcı bir ortaktır.
Önceden oluşturulmuş entegrasyonları, basit ama güçlü Compose Uygulaması ve işbirlikçi çalışmaya yönelik Durum Göstergesi, React projelerinizdeki içeriği yönetme şeklinizi dönüştürür.
React uygulamanızı kullanıcı dostu olduğu kadar akıllı bir CMS ile geliştirmek istiyorsanız, Contentful ilk tercihiniz olacaktır.
Contentful'un Temel Özellikleri:
- Birden fazla dijital kanalda kolay oluşturma, yönetim ve yayınlamaya olanak tanıyan kapsamlı ve birleşik bir içerik sistemi sağlar.
- Geliştiriciler, içerik editörleri, pazarlamacılar ve yazarlar dahil olmak üzere farklı kullanıcılar için özel olarak tasarlanmış, görsel açıdan ilgi çekici arayüzlerle tasarlanmıştır.
- Contentful, yapay zekayı kullanarak tekrarlanan görevleri otomatikleştirerek üretkenliği artırır. Buna, marka yönergelerine ve görüntü oluşturmaya yönelik yapay zeka araçlarına uygun, manuel çalışmayı azaltan ve yeniliği teşvik eden, yapay zeka tarafından oluşturulan içerik de dahildir.
- CMS, çeşitli üçüncü taraf hizmetlerine sorunsuz bir şekilde bağlanmak ve uygulamaların yeteneklerini genişletmek için önceden oluşturulmuş güçlü entegrasyonlar sunar.
İçin en iyisi:
Contentful, geliştiriciler, içerik oluşturucular ve pazarlamacılar arasındaki işbirliğini geliştiren çok yönlü ve ölçeklenebilir bir CMS arayan ekipler için harikadır. Sezgisel bir arayüze, yapay zeka destekli içerik yönetimine ve çeşitli dijital kanallar arasında kusursuz entegrasyona öncelik verenler bundan büyük fayda sağlayacak.
Fiyatlandırma: Bireysel projeler oluşturmak Contentful ile ücretsizdir. Veya Basic (300$/ay) veya Premium (özel fiyatlandırma) gibi herhangi bir profesyonel planı tercih edebilir ve işleri bir sonraki seviyeye taşıyabilirsiniz.
İçerikli Olun5. Kozmik

Cosmic, hem güçlü hem de canlandırıcı derecede basit bir içerik geliştirme deneyimi sağlayan esnek içerik modellemeye ve sağlam API'lere sahiptir.
Yalnızca bir satır kodla başlayarak Cosmic'i JavaScript uygulamanıza entegre edebilir ve kendinizi CMS altyapı bakımının zorluklarından kurtarabilirsiniz.
Ancak Kozmik entegrasyon kolaylığından daha fazlasıdır. Esnek içerik modellemesi ile bir olasılıklar evrenidir.
Cosmic Buckets'ı web sitelerinden IoT uygulamalarına kadar her şeye uyarlanabilen içerik oyun alanınız olarak düşünün. Ayrıca Cosmic kontrol paneli, içerik oluşturuculara neşeli ve başarılı bir deneyim sunuyor.
Peki geliştiriciler için? Kozmik, taslak durum önizlemesi, planlı yayınlama ve modern iş akışlarıyla mükemmel uyum sağlayan web kancaları gibi özelliklere sahip bir rüyadır.
Uzantılar aracılığıyla herhangi bir 3. taraf API'ye bağlanma yeteneği sayesinde Cosmic, başarabileceklerinizin sınırlarını genişletiyor.
İster bir şablonla sıfırdan başlıyor olun ister karmaşık içerik üretiyor olun, Cosmic yolculuğunuzu sorunsuz ve keyifli hale getirir.
Kozmik'in Temel Özellikleri:
- Cosmic esnek içerik modelleme seçenekleri sunar. Cosmic'teki projeler, çeşitli ortamlara uyarlanabilen “Kovalar” içerir.
- REST ve Cosmic NPM modülünü içeren API, hızlı ve etkili bağlantı için sezgisel ve kullanımı kolay olacak şekilde tasarlanmıştır.
- Modern içerik iş akışları için gerekli olan taslak durumu önizlemesi, planlanmış yayınlama ve web kancaları gibi özellikleri içerir.
- Kontrol paneli, içerik yaratıcıları için sezgisel içerik yayınlama, medya yönetimi ve diğer araçları içeren, kullanımı kolay bir arayüz sağlar.
İçin en iyisi:
Cosmic, içerik oluşturucuların kullanım kolaylığını React geliştiricileri için güçlü, esnek geliştirme araçlarıyla birleştiren bir CMS arayan ekipler içindir.
Ölçeklenebilir, sezgisel platformları, birden fazla kanal ve ortamda farklı içeriklerin yönetilmesini kolaylaştırır.
Fiyatlandırma: Cosmic, küçük projeler için ideal olan ücretsiz bir plan sunar. Ciddi işler için ayda 299 ABD doları tutarındaki Başlangıç planıyla başlayabilirsiniz.
Kozmik Alın6. Flotiq

Flotiq, kullanıcı dostu içerik düzenlemeyle başlayarak hayatınızı kolaylaştırmakla ilgilidir. Formlarda ince ayar yapmak veya içerik sürümlerini yönetmek olsun, Flotiq bunu çok kolaylaştırır.
Flotiq'in güzelliği, React uygulamanızın kullanıcı deneyimini tam istediğiniz gibi şekillendirmenize olanak tanıyarak içeriği sunumdan ayırma yeteneğinde yatmaktadır.
Flotiq, entegrasyon ve yönetim söz konusu olduğunda bir güç merkezidir. Tam metin arama yetenekleri, doğru içeriği bulmayı zahmetsiz hale getirir. Flotiq'in API oluşturucusu ve varlık yönetimi, bunu diğer araçlarla entegre ederek süreci basitleştirir.
Derinlere dalmayı sevenler için Flotiq'in API korumalı alanı, özel iş akışları ve oluşturulan SDK'lar, deneme ve yenilik için bir oyun alanı sunar.
Flotiq, tüm React projenizi verimlilik ve esnekliğin önemini anlayan bir CMS ile güçlendirmekle ilgilidir.
Flotiq'in Temel Özellikleri:
- İçerik düzenlemeye yönelik kullanıcı dostu arayüz, kullanıcıların içerik oluşturmasını ve yönetmesini kolaylaştırır; bu, teknik bilgisi olmayan üyeleri olan ekipler için idealdir.
- Değişiklikleri izlemenize ve gerekirse önceki sürümlere geri dönmenize olanak tanıyan içerik sürümlendirmeyi destekler.
- İçeriği sunumdan ayırmak, React geliştiricilerinin içerik yapısıyla sınırlandırılmadan UI/UX'i özgürce tasarlamasına olanak tanır.
İçin en iyisi:
Flotiq, esnek API'lere sahip basit ama güçlü bir içerik yönetim sistemi arayan geliştiriciler için en iyisidir; dinamik içerik ve güçlü entegrasyon yetenekleri gerektiren React uygulamaları için idealdir.
Fiyatlandırma: Flotiq'in üç ücretli planı olan sınırlı bir ücretsiz sonsuza kadar planı vardır: Temel (ayda 20 ABD Doları), Pro (ayda 200 ABD Doları) ve Kurumsal (özel ABD Doları).
Flotiq'i edinin7. Netleştirme

Olağanüstü hız ve çeviklik sunarken, kurumsal düzeyde web geliştirmenin taleplerini karşılayan bir platform arıyorsanız Netlify'ı kaçırmayın.
Şekillendirilebilir web platformu, içerik uyumunu kolaylaştırmak ve web sitesi hızını ve ekip çevikliğini artırmak için geliştirici iş akışını birleştirmek üzere tasarlanmıştır.
Bu, React projeleriniz için daha hızlı pazara çıkış süresi ve kolaylaştırılmış verimlilikle her şeyi oluşturma özgürlüğü anlamına gelir. Ayrıca, daha kısa sürede daha fazlasını başarmak için geliştirici üretkenliğini artırır ve React ile çalışma şeklinizi dönüştürür.
Ancak Netlify'ın büyüsü sadece geliştiricilerle sınırlı değil.

Teknik olmayan üyeler, geliştiricilerden her zaman yardım istemeye gerek kalmadan, zahmetsizce yerinde güncelleme ve değişiklik yapabilirler.
Dahası, ayrılmış web yığınlarının tek bir iş akışında kusursuz bir şekilde birleştirilmesine olanak tanıyarak inovasyonunuzu ilerletir ve web sitelerini her zamankinden daha hızlı dağıtmanıza olanak tanır.
Netlify ekipleri bir araya getirir, kurumsal şeffaflığı teşvik eder ve verimli, işbirlikçi çalışmaya olanak tanır.
Netlify'ın Temel Özellikleri:
- Platform, web geliştirmenin çeşitli yönlerini (ön uç, arka uç ve veri katmanı gibi) tek ve uyumlu bir süreçte birleştirerek geliştirme iş akışını kolaylaştırır.
- Web içeriği için daha hızlı yükleme süreleri sağlayarak içerik dağıtımını optimize eder.
- React uygulamalarının verimli bir şekilde oluşturulmasına, test edilmesine ve dağıtılmasına olanak tanıyan araçlar ve özellikler sağlayarak geliştirici üretkenliğini artırır
- Geliştiricilerin çeşitli hizmetleri ve API'leri kolayca entegre etmesi ve yönetmesi için şekillendirilebilir web mimarilerini destekler.
İçin en iyisi:
Netlify, React tabanlı projeler için içerik yönetimini kolaylaştıran ve geliştirme iş akışlarını hızlandıran esnek, yüksek performanslı bir CMS arayan geliştiriciler ve ekipler içindir.
Özellikle kurumsal düzeydeki uygulamalar ve işbirliğine dayalı ortamlar için çok uygundur.
Fiyatlandırma: Netlify'ın Başlangıç planı ücretsizdir, Pro çözümü ise üye başına aylık 19 ABD dolarıdır.
Netlify'ı edinin8. VeriCMS

DatoCMS, geliştiricilerden içerik oluşturuculara kadar ekibinizin her üyesini güçlendirmeyi amaçlayan bir platformdur. (İçeriği geniş ölçekte yöneten işletmeler için kapsamlı bir çözüm olarak öne çıkıyor.)
Tüm ekibinizin merkezi bir merkezde depolanan içerikle uyumlu olmasını sağlayarak verimliliğin somut örneğidir. Bu, düzenlemelerin ve güncellemelerin tüm dijital kanallarda anında yayınlanabileceği ve herkesi aynı sayfada tutabileceği anlamına gelir.
DatoCMS, esnek içerik modelleri ve hızlı yineleme yetenekleriyle iş akışınızı hızlandırır. Anında prototip oluşturmak ve tekrarlanabilir bir mimari oluşturmak için mükemmeldir.
Peki teslimat ne zaman yapılacak? DatoCMS, içeriğinizin her zaman erişilebilir, hızlı ve güvenli olmasını sağlayan küresel bir dağıtım ağına sahiptir.
DatoCMS karmaşık mimarileri basitleştirir, yerleşik ölçeklenebilirlik sunar ve her türlü dijital ürünle sorunsuz bir şekilde bütünleşir.
DatoCMS'in Temel Özellikleri:
- Başsız CMS, içeriği sunum katmanından ayrı olarak yönetir; bu, dinamik içerik oluşturma gerektiren React uygulamaları için idealdir.
- İçeriği farklı platformlarda ve cihazlarda sorunsuz bir şekilde sunmak için çok kanallı deneyimleri destekler.
- Platform, fikirden pazara hızlı bir şekilde geçmek için hızlı yinelemeleri ve anında prototip oluşturmayı kolaylaştırır.
- React uygulamalarının özel ihtiyaçlarına uyan özel yapılar oluşturmaya yönelik esnek içerik modeli.
İçin en iyisi:
DatoCMS, hızlı içerik güncellemeleri, çok kanallı dağıtım ve dinamik React uygulamaları için ölçeklenebilir mimari için çok yönlü, bağımsız bir CMS'ye ihtiyaç duyan ekipler ve geliştiriciler içindir.
Fiyatlandırma: DatoCMS, tamamen ücretsiz olarak test etmenize olanak tanır. Aksine, işleri bir sonraki seviyeye taşımaya hazır olanlar için Profesyonel (162 $/ay) ve Kurumsal ($Özel) planları da var.
DatoCMS'yi edinin9. Tereyağı

React için özel olarak tasarlanmış başsız CMS ButterCMS ile tanışın. CMS dünyasında temiz bir nefes gibidir; içerik entegrasyonu açısından sorunsuz, basit ve kesinlikle lezzetli.
ButterCMS'i diğerlerinden ayıran şey sezgisel yönetici arayüzüdür. O kadar kullanıcı dostu ve özelleştirilebilir ki, ona hemen aşık olacaksınız.
Dahası, basit bir API ve anında açılan React SDK ile uygulamalarınızda ButterCMS'in büyüsünü saatler değil, birkaç dakika içinde deneyimleyeceksiniz.
Bu CMS, 0 bakım gerektiren bir rüyanın gerçekleşmesidir. Güvenlik yükseltmeleri, barındırma veya performansla ilgili endişelerinize elveda deyin; ButterCMS bununla ilgilenir.
Tamamı basit sürükle ve bırak işleviyle oluşturulan dinamik açılış, SEO, pazarlama sayfaları ve daha fazlasıyla pazarlama ekibinize güç verir.
Özel sayfa türleri, içerik modelleme, varlıklar için CDN ve web kancaları gibi özelliklerle ButterCMS, tüm React içerik gereksinimlerinizi karşılayan tek noktadan bir CMS'dir.
Tereyağının Temel Özellikleri:
- Bileşen tabanlı mimari, React bileşenleri içerisinde dinamik içerik entegrasyonuna izin verir ve yeniden kullanılabilir içerik öğelerinin oluşturulmasını destekler.
- Basit bir API ve anında açılan React SDK'sı sunarak React uygulamalarıyla sorunsuz ve kolay entegrasyon sağlar.
- Mevcut React bileşenlerini eşleştirmek ve yeni bileşenlerin oluşturulmasını kolaylaştırmak amacıyla basit içerik yapılandırması için arayüzü sürükleyip bırakın.
İçin en iyisi:
Butter özellikle hızlı dağıtımın, dinamik içerik yönetiminin ve sıfır bakımın temel öncelikler olduğu projeler için çok uygundur.
Fiyatlandırma: Butter, ticari olmayan projeler için size ücretsiz bir geliştirici planı sunar. Veya Micro paketinden başlayarak aylık 99$ karşılığında herhangi bir profesyonel paketi tercih edebilirsiniz.
Tereyağı Alın10. Akıl Sağlığı

Sanity, içeriği her yere ulaştıran, yaratıcı ve operasyonel hızınızı artıran, başsız bir CMS'dir.
Sanity ile, işletmenizin benzersiz içerik ihtiyaçlarını yansıtacak şekilde tamamen özelleştirilebilen, tamamen ayrıştırılmış, gerçek zamanlı bir içerik arka ucu olan toplam şekillendirilebilirliğin keyfini yaşarsınız.
Sanity Studio bu deneyimin kalbidir. Operasyonlarınız için özel olarak tasarlanmış ve tüm içerik faaliyetleriniz için açık kaynaklı bir içerik çalışma alanı sağlar.
Sürekli yenilik için gelişen teknolojilerle sorunsuz bir şekilde entegre olan güçlü, sezgisel API'leri kapsar.
Fazlası var!
Sanity Content Lake, içeriği veri olarak senkronize edip saklayarak ölçeklenebilir, çoklu deneyime sahip müşteri katılımı için kolayca erişilebilir hale getirir. Ve en iyi kısmı? Bu içerik senkronizasyonu bulutta barındırılır, tamamen yönetilir ve akıllı önbelleğe alma ve küresel bir CDN ile desteklenir.
İster sınırsız açılış sayfası kompozisyonlarıyla pazarlama kampanyaları yürütüyor olun, ister e-Ticaret deneyimlerini kişiselleştiriyor, medya içeriğini düzenliyor veya destek çözümlerini kolaylaştırıyor olun, Sanity bunların hepsini mümkün kılar.
Sanity'nin Temel Özellikleri:
- Sorunsuz bir içerik oluşturma süreci için düzenleme arayüzlerini içeriğin işletmenizi nasıl yönlendirdiğine uyacak şekilde uyarlamanıza olanak tanır.
- Gerçek zamanlı işbirliği, birden fazla kullanıcının aynı içerik üzerinde aynı anda çalışmasına olanak tanır.
- Akıllı görüntü kırpma ve ölçeklendirme, React uygulamalarında görsel içeriğin yönetimini ve görüntülenmesini basitleştirir.
- Önbelleğe alma ve global CDN sayesinde React uygulamaları için hızlı ve güvenilir içerik dağıtımı.
İçin en iyisi:
Sanity, karmaşık ve dinamik React uygulamaları için son derece özelleştirilebilir, gerçek zamanlı, işbirliğine dayalı bir içerik yönetim sistemine ihtiyaç duyan ekipler içindir.
Ölçeklenebilir, küresel olarak dağıtılmış içerik talep eden, akıllı içerik yapılandırmasını ve kusursuz entegrasyonu vurgulayan projeler için harika bir çözümdür.
Fiyatlandırma: Sanity, bireylere daha küçük projelere uygun ücretsiz bir çözüm sunar. Daha büyük bir şey için, Büyüme planını kullanıcı başına ayda 15 ABD Doları karşılığında alabilir veya Kurumsal çözümle özel olarak kullanabilirsiniz.
Akıl Sağlığını Kazanın11. Hikaye bloğu

Storyblok, dijital dünyada ses getiren, bulut tabanlı, başsız bir CMS'dir. Mimarisi, her türlü teknolojiyle entegre olmanıza ve aklınıza gelebilecek her kanalda yayın yapmanıza olanak tanır.
Üstelik GraphQL, REST ve Yönetim API'leri dahil olmak üzere güçlü API'leri ve kapsamlı ön uç SDK'ları ile Storyblok, geliştiricilerin her yere entegre olmasını ve yayınlamasını çocuk oyuncağı haline getiriyor.
Esnek içerik yapılarından özel uzantılara ve çeşitli Uygulama Dizinine kadar Storyblok, yaratıcı isteğinize göre tasarlanmıştır.
Ancak burası aynı zamanda içerik oluşturucular için de bir cennettir. Görsel Düzenleyici, gerçek zamanlı yinelemelerle iş akışınızı geliştirerek sezgisel ve işbirliğine dayalı bir canlı düzenleme deneyimi sunar.
İşbirliği, entegre tartışmalar ve iş akışlarıyla kolaylaştırılarak bileşen düzeyinde verimli yorumlara ve ekip çalışmasına olanak tanır. (Canlı Önizleme özelliği, değişikliklerinizi yayınlamadan önce anında görebileceğiniz anlamına gelir.)
Storyblok, geliştiriciler ve içerik oluşturucular arasındaki boşluğu dolduran dinamik bir içerik deneyimi platformudur.
Storyblok'un Temel Özellikleri:
- Başsız mimari, her türlü teknolojiyle entegrasyon ve herhangi bir kanalda içerik yayınlama esnekliği sağlar.
- Tamamen özelleştirilebilir ve genişletilebilir içerik yapılarına olanak tanır. Özel uygulamalar, eklentiler ve alan türleriyle belirli projeler oluşturun.
- Yüksek düzeyde güvenlik ve performans, manuel yazılım güncellemeleri ve ölçeklenebilirlik konusundaki endişeleri ortadan kaldırır.
- Uygulama dizini, özelleştirme için bir dizi ücretsiz araç ve özel uzantılar oluşturma yeteneği sağlar.
İçin en iyisi:
Storyblok, güçlü entegrasyonlara, özelleştirilebilir içerik yapılarına ve sezgisel bir görsel düzenleyiciye sahip esnek, bağımsız bir CMS arayan geliştiriciler ve içerik ekipleri için idealdir.
Fiyatlandırma: Projenizi Storyblok ile ücretsiz olarak oluşturmaya başlayın (bir kullanıcı dahildir; her ek ücret ayda 9,8 ABD dolarıdır). Veya ayda 108 $ karşılığında doğrudan Giriş planına gidin.
Storyblok'u edininReact İçin En İyi CMS Nedir?
Yukarıda pek çok seçeneği açıklamış olsak da en iyi performans gösterenler Strapi, Prismic ve Kontent.ai.
- Strapi, esnek ve açık kaynak yapısı nedeniyle React için en iyi seçimdir. API öncelikli yaklaşım, işleri bir sonraki seviyeye taşımak için React'ın dinamik kullanıcı arayüzü bileşenleriyle kusursuz entegrasyona olanak tanır. Kapsamlı kişiselleştirme seçenekleri sunarak içerik yapınız ve yönetiminiz üzerinde tam kontrol sahibi olmanızı sağlar.
- Prismic, sezgisel içerik yönetim sistemi ve güçlü dilimleme özelliği nedeniyle React topluluğunda büyük saygı görüyor. Kullanıcı dostu arayüzü ve sağlam API desteği, onu zengin içerikli uygulamaları hızlı ve verimli bir şekilde oluşturmak için mükemmel kılar.
- Kontent.ai, içerik işbirliğine ve ölçeklenebilirliğe güçlü odaklanması nedeniyle React projeleri için bir CMS olarak öne çıkıyor. Yapılandırılmış içeriğe ve özelleştirilebilir iş akışlarına verdiği önem, onu çeşitli platformlarda içerik tutarlılığını korumak için en iyi seçim haline getiriyor.
Ancak daha spesifik bir şey arıyorsanız, burada listelenenlerden herhangi biri kesinlikle işe yarayacaktır.
| CMS | Başlangıç fiyatı | Ücretsiz plan | |
|---|---|---|---|
| kayış | 99$/ay | Evet | ZİYARET ETMEK |
| prizmik | 100$/ay | Evet | ZİYARET ETMEK |
| Kontent.ai | $Özel | Evet | ZİYARET ETMEK |
| İçerikli | 300$/ay | Evet | ZİYARET ETMEK |
| Kozmik | 299$/ay | Evet | ZİYARET ETMEK |
| Flotiq | 20$/ay | Evet | ZİYARET ETMEK |
| Netlify | 19$/ay | Evet | ZİYARET ETMEK |
| VeriCMS | 162$/ay | Evet | ZİYARET ETMEK |
| Tereyağı | 99$/ay | Evet | ZİYARET ETMEK |
| Akıl sağlığı | 15$/ay | Evet | ZİYARET ETMEK |
| Hikaye bloğu | 9,8$/ay | Evet | ZİYARET ETMEK |
Strapi'ye Nasıl Başlanır?
Strapi CMS tarafından desteklenen dinamik ve zengin içerikli React uygulamaları oluşturmaya hazırlanmanıza yardımcı olacak basit bir kılavuz:
- Strapi Kurulumu : Öncelikle Strapi'yi yerel olarak kurun veya bir bulut örneği kullanın. Yerel kurulum için komut satırınızda “npx create-strapi-app my-project –quickstart” komutunu çalıştırın.
- Strapi projenizi kurun : Strapi kurulduktan sonra yönetici paneline erişin (genellikle http://localhost:1337/admin adresinden) ve bir yönetici kullanıcı oluşturun. Ardından, özelliklerine aşina olmak için kontrol panelini inceleyin.
- İçerik türleri oluşturun : Strapi'de sezgisel arayüzü kullanarak içerik türlerinizi (makaleler, ürünler vb.) tanımlayın. React uygulamanız için gerektiği gibi alanlar ve konfigürasyonlar ekleyin.
- İçeriği girin ve yönetin : İçerik türlerinizi ayarladıktan sonra içerik eklemeye başlayın. İhtiyaçlarınıza bağlı olarak verileri manuel olarak girebilir veya içe aktarabilirsiniz.
- API erişimini ayarlayın : İçerik türlerinizin Strapi API'si aracılığıyla erişim için doğru izinlere sahip olduğundan emin olun. “Roller ve İzinler” bölümüne gidin ve uygun izinleri ayarlayın.
- React ile entegrasyon : React projenizde Strapi’den veri almak için Axios veya Fetch API gibi gerekli paketleri kurun. Strapi API uç noktanızı depolamak için ortam değişkenlerini kullanın.
- React'ta veri getir : Strapi'nin API'sinden veri almak için React kancalarını veya bileşenlerini kullanın. Bu verileri gerektiği gibi React bileşenlerinizde biçimlendirin ve görüntüleyin.
- Çalıştırın ve test edin : React uygulamanızı çalıştırın ve Strapi içeriğinin doğru şekilde görüntülendiğinden emin olun. API çağrılarında veya React bileşenlerinde gerektiği gibi ayarlamalar yapın.
Daha fazla okuma:
- En İyi 11 Açık Kaynak Veritabanı Yazılımı
- 11 En İyi Açık Kaynak Biletleme Sistemi
- 11 En İyi Laravel CMS
- En İyi 12 Açık Kaynak CMS
Sıkça Sorulan Sorular (SSS)
Bir CMS'yi React için "en iyi" yapan şey nedir?
Bir CMS, API öncelikli bir yaklaşım, React bileşenleriyle kusursuz entegrasyon, kullanım kolaylığı, esneklik ve güçlü içerik yönetimi özellikleri sunuyorsa React için en iyi seçenek olarak kabul edilir.
React ile geleneksel bir CMS kullanabilir miyim?
Evet, WordPress gibi geleneksel CMS'yi React ile kullanabilirsiniz, ancak genellikle ek yapılandırmalar gerektirir ve başsız bir CMS ile aynı düzeyde esneklik sunmayabilir.
Başsız CMS seçenekleri neden React geliştiricileri arasında popüler?
Başsız CMS'ler daha fazla esneklik, daha iyi performans sundukları ve React gibi modern ön uç çerçevelerle çalışacak şekilde özel olarak tasarlandıkları için popülerdir.
React için bir CMS'de API desteği ne kadar hayati öneme sahiptir?
API desteği, CMS'nin React bileşenleriyle etkili bir şekilde iletişim kurmasına olanak tanıdığı ve sorunsuz veri işleme ve işleme sağladığı için çok önemlidir.
React'ta CMS'yi hem web hem de mobil uygulamalar için kullanabilir miyim?
Evet, çoğu modern CMS, özellikle de başsız olanlar, hem web hem de mobil React uygulamalarına sorunsuz bir şekilde içerik sunabilir.
CMS, React uygulamasının performansını nasıl etkiler?
İyi entegre edilmiş bir CMS, içeriği verimli bir şekilde yönetip sunarak, yükleme sürelerini azaltarak ve kullanıcı deneyimini geliştirerek performansı olumlu yönde etkileyebilir.
React ile oluşturulmuş e-Ticaret siteleri için CMS kullanmak mümkün müdür?
Evet! Strapi veya Contentful gibi CMS platformları, ürün listelerini, açıklamalarını ve görsellerini yönetmek için e-Ticaret çözümleriyle entegre edilebilir ve React tabanlı e-Ticaret web siteleri için sağlam bir arka uç sağlayabilir.
CMS, React projesinin ölçeklenebilirliğine nasıl katkıda bulunur?
Bir CMS, özellikle de başsız bir CMS, bir React projesinin ölçeklenebilirliğine büyük ölçüde katkıda bulunabilir. İçerik yönetimini basitleştirir, artan sayıda kullanıcıyı veya içerik türünü destekler ve React uygulamasının verimli bir şekilde gelişmesi ve genişlemesi için diğer hizmetler ve API'lerle kolayca entegre olur.
React için bir CMS seçerken hangi güvenlik hususları dikkate alınmalıdır?
Güvenli API erişimi, kullanıcı kimlik doğrulaması, veri şifreleme ve düzenli güncellemeler gibi güçlü güvenlik özellikleri sunan bir CMS seçin. React uygulamanızı güvenlik açıklarından korumak için standart güvenlik protokolleriyle uyumlu olduğundan emin olun.
