Web Siteleri İçin En İyi 31 Renk (2023'te)
Yayınlanan: 2023-02-22Web siteleri için en iyi renklerden bazılarının ne olduğunu merak ediyor musunuz?
İçeriğiniz, ürünleriniz ve hizmetleriniz önemli olmakla birlikte, hoş bir kullanıcı deneyimi için harika bir atmosfer yaratmanız da önemlidir. Ve ziyaretçilerinizin web sitenizden daha fazla keyif almasını sağlamada renkler çok önemlidir.
Renkler duygularımızı çağrıştırır ve biz farkında olmasak da kendimizi iyi ya da kötü hissetmemize neden olabilir.
Doğru palet, ziyaretçilerinizi web sitenizde daha uzun süre tutarak sayfanızın genel performansına katkıda bulunabilir.
Dostça bir ipucu : Tasarımcı değilseniz, sadeliğe bağlı kalmak ve çok fazla farklı renk kullanmamak her zaman daha iyidir. Ancak aşağıda doğru gölge kombinasyonlarının nasıl seçileceği hakkında daha fazlası var.
Şimdi en iyi web sitesi renk şemalarından bazılarına göz atalım.
Bu gönderi şunları kapsar:
- Bir Web Sitesi Renk Paleti Neden Önemlidir?
- En İyi Web Sitesi Renk Şemaları Nelerdir?
- Doğru Web Sitesi Renk Şeması Nasıl Seçilir?
Denenecek En Etkili Web Sitesi Renk Şemaları
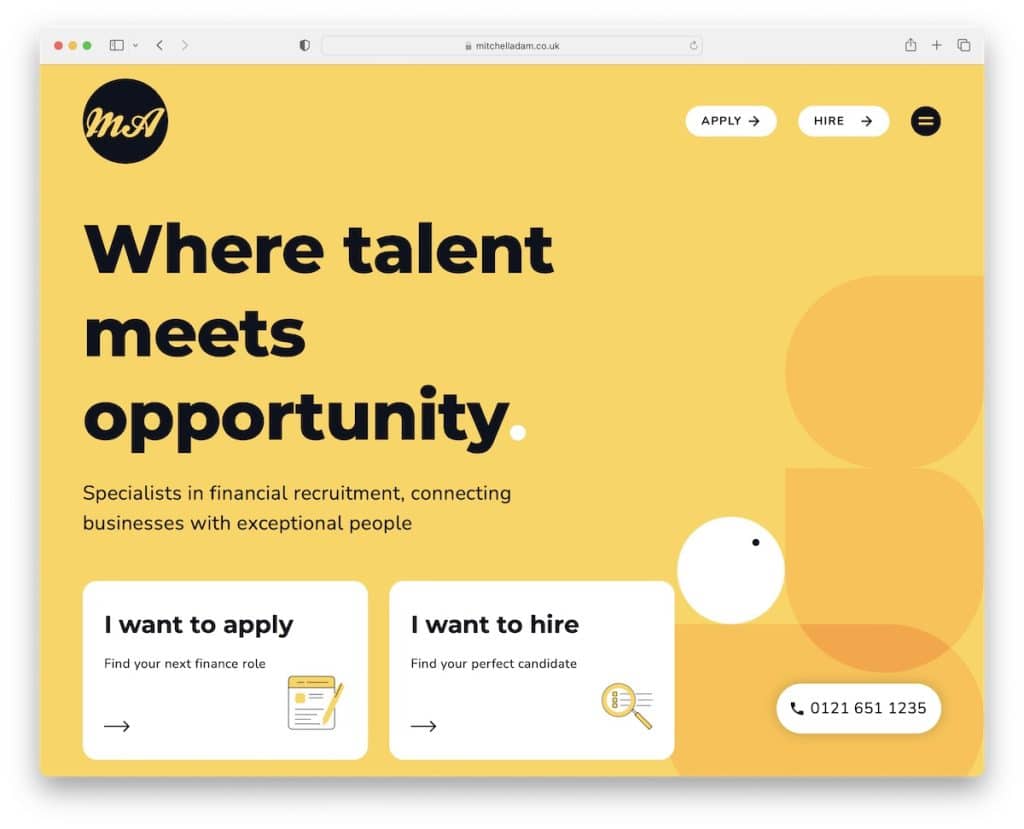
1. Mitchell Adam (Sarı, Siyah & Beyaz)
İle oluşturuldu: Elementor

Güçlü ve akılda kalıcı bir ilk izlenim elde etmek istiyorsanız, bu harika bir renk şemasıdır. Sarı, canlı, akılda kalıcı bir his verir (dikkati çeker!); siyah, cesaret yaratır ve beyaz, farklı bölümlerin ve öğelerin daha fazla öne çıkmasını sağlar.
Ton kombinasyonları oldukça yoğun olmakla birlikte, “beyaz boşluk” kullanımı hoş bir atmosfer ve deneyim sağlıyor.
Ayrıca, daha pek çok ilginç palet bulabileceğiniz Elementor web siteleri listemize göz atmak da ilginizi çekebilir.
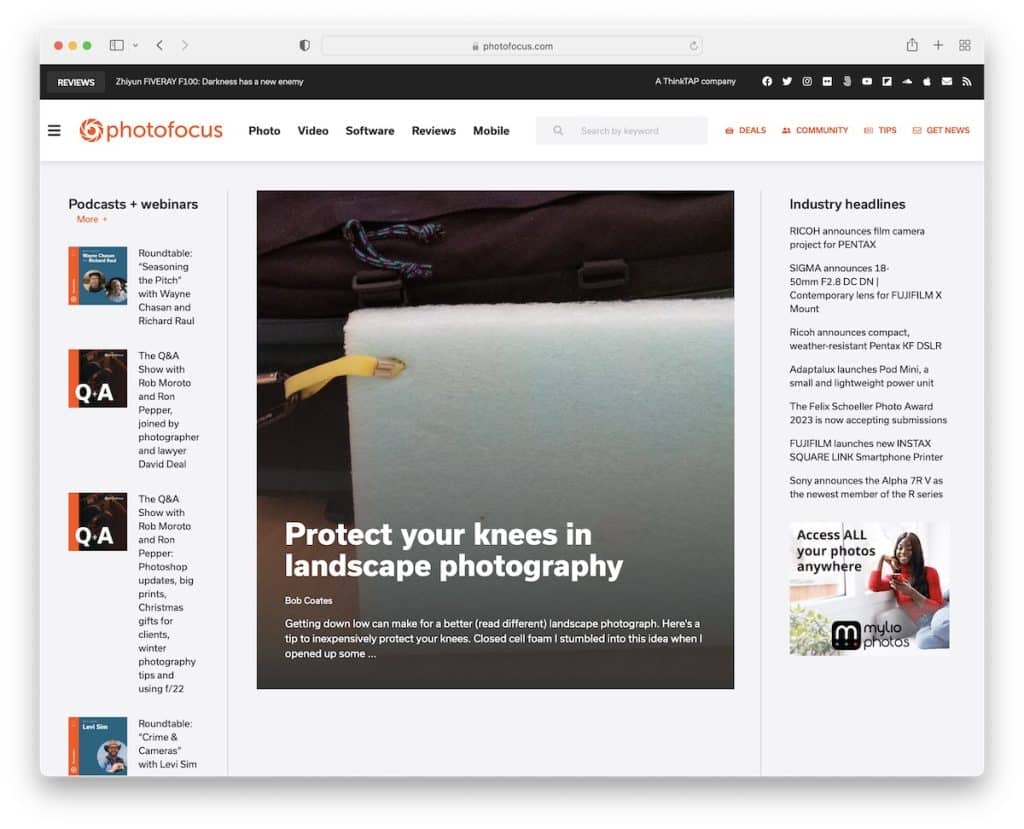
2. Fotofokus (Beyaz, Açık Gri ve Domates)
İle oluşturuldu: Elementor

Beyaz ve açık griyi karıştırmak, bloglar ve çevrimiçi dergiler için gerçekten işe yarayarak metni daha okunaklı hale getiren çok profesyonel bir sonuç oluşturur.
Bununla birlikte, harekete geçirici mesaj (CTA) düğmeleri ve bazı bölüm arka planları için "domates" dokunuşu, web sitesinin daha ilgi çekici görünmesi için hoş bir dokunuş katıyor.
Ek olarak, Photofocus, sitenin altbilgi de dahil olmak üzere farklı bölümlerini daha fazla öne çıkarmak için diğer arka plan renklerini de kullanır.
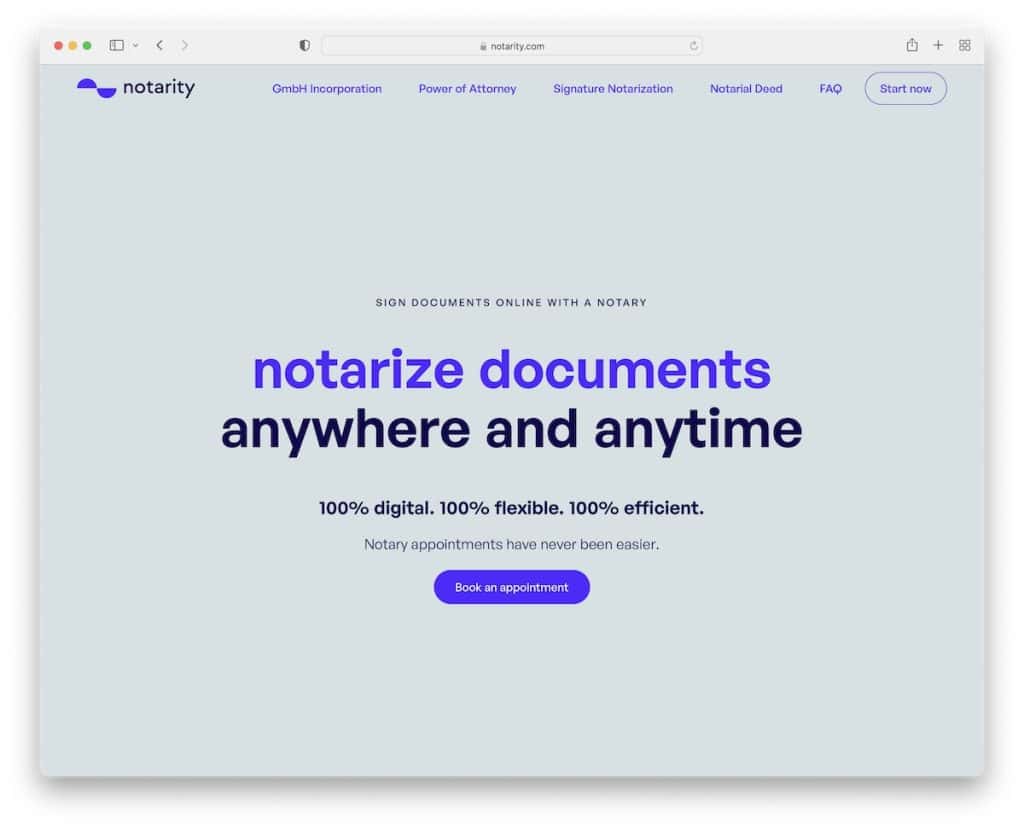
3. Noterlik (Çelik-mavi & Mavi-mor )
İle inşa edildi : Elementor

Noterlik işi yürütmek çok ciddi görünse de, web siteniz söz konusu olduğunda bu kadar katı olmanıza gerek yok.
Notarlık, özellikle siyah tipografi ile kombinde dikkat çekici bir etki yaratan çelik-mavi ve mavi-mor renklerin güzel bir karışımını oluşturur. Ayrıca, web sitesinin geri kalanı, serin mavi-mor gölgede öğeler ve simgelerle ağırlıklı olarak açık renklidir.
Aynı sektördeyseniz, bu harika noter web sitelerini atlamamalısınız.
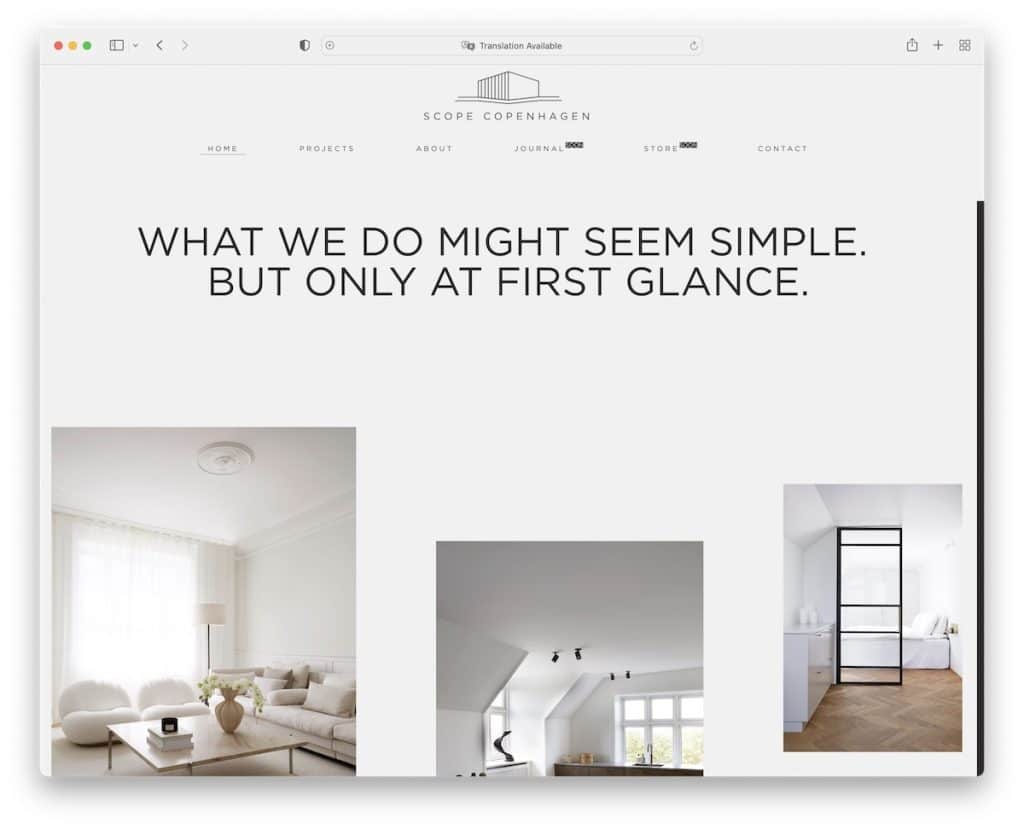
4. Kapsam Kopenhag (Açık gri ve siyah)
İle inşa edildi : Elementor

Web tasarımında minimalizm gerçekten işe yarasa da bu, beyaz bir arka plan kullanmanız gerektiği anlamına gelmez.
Diğerlerinden farklı olan ve gözleri çok fazla incitmeden siyah tipografinin öne çıkmasını sağlayan açık gri ile damara karşı gelin. (Bu, kullanıcının ekran parlaklığı tam olarak çalıştığında çok fazla (gerçek) beyaz alanla olabilir.)
En iyi minimalist web sitesi örneklerinden oluşan eksiksiz koleksiyonumuza göz atmayı unutmayın.
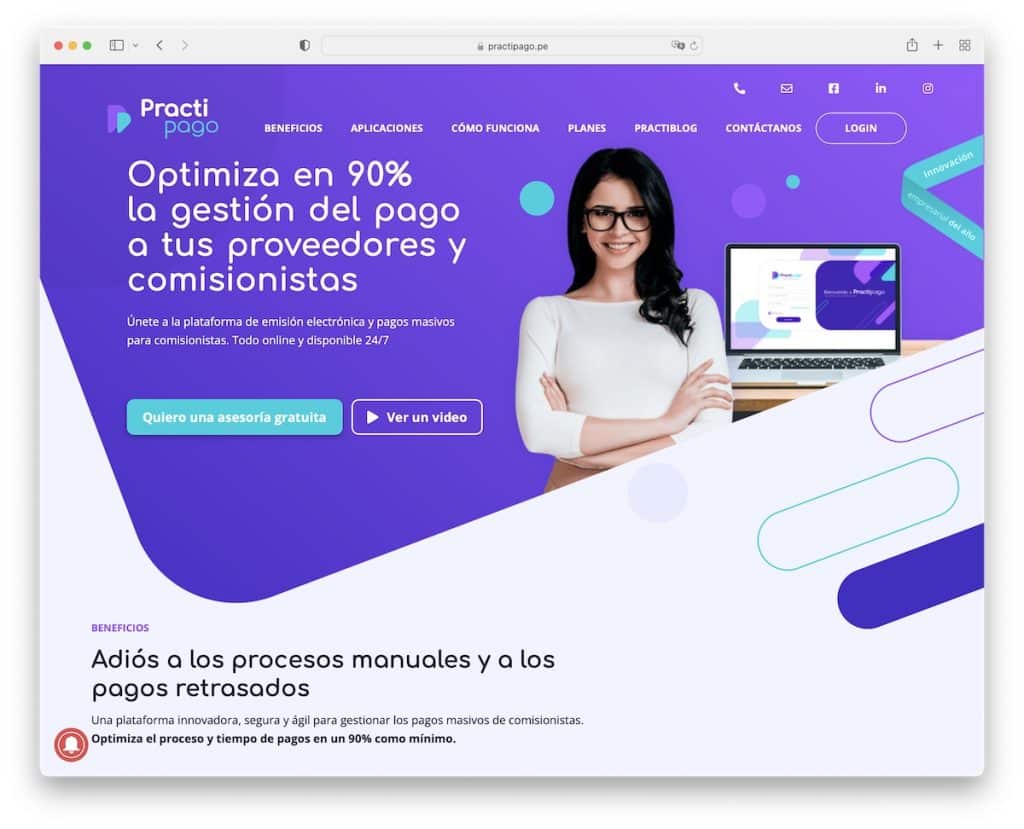
5. Practipago (Mor, turkuaz ve beyaz)
İle oluşturuldu: Elementor

Practipago, canlı renkleri göze çok hoş gelen bir düzende karıştırma konusunda bir ustadır. Mor ve turkuazdan beyaza (ve gri, pembe ve daha fazlasına) kadar her şey, yaratıcı bir ince ayar ile profesyonelliğe ulaşmak için stratejik olarak yapılır. Ek olarak, bu işletme web sitesi, ek bir etki için gradyan efektini de kullanır.
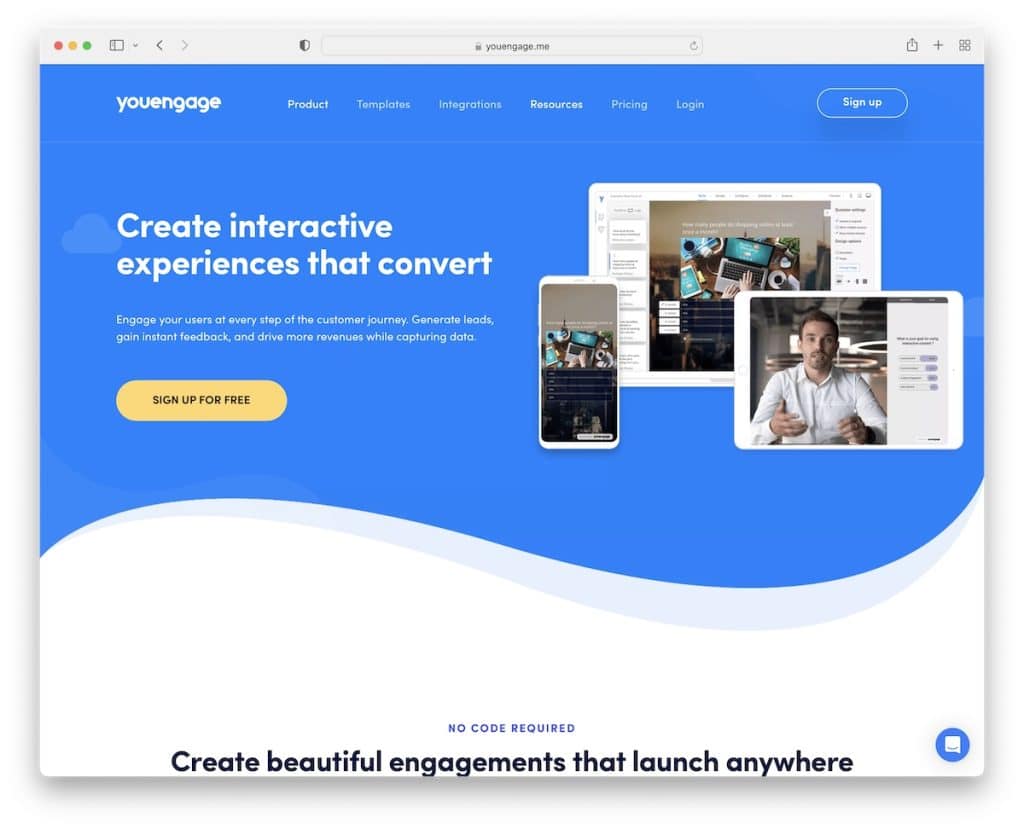
6. YouEngage (Mavi ve beyaz)
İle oluşturuldu: Elementor

YouEngage, ekranın üst kısmındaki mavi ve beyaz renk şeması ve kontrast oluşturan CTA'sı ile bunun bir yazılım başlangıç web sitesi olduğunu bilmenizi sağlar. Bölümler ve simgeler için diğer gölgelerle içeriğe büyük odaklanma sağlarken uzmanlıktan söz eder. Bir diğer şaşırtıcı renk seçeneği ise ana şemayı hoş bir şekilde bozan deniz mavisi.
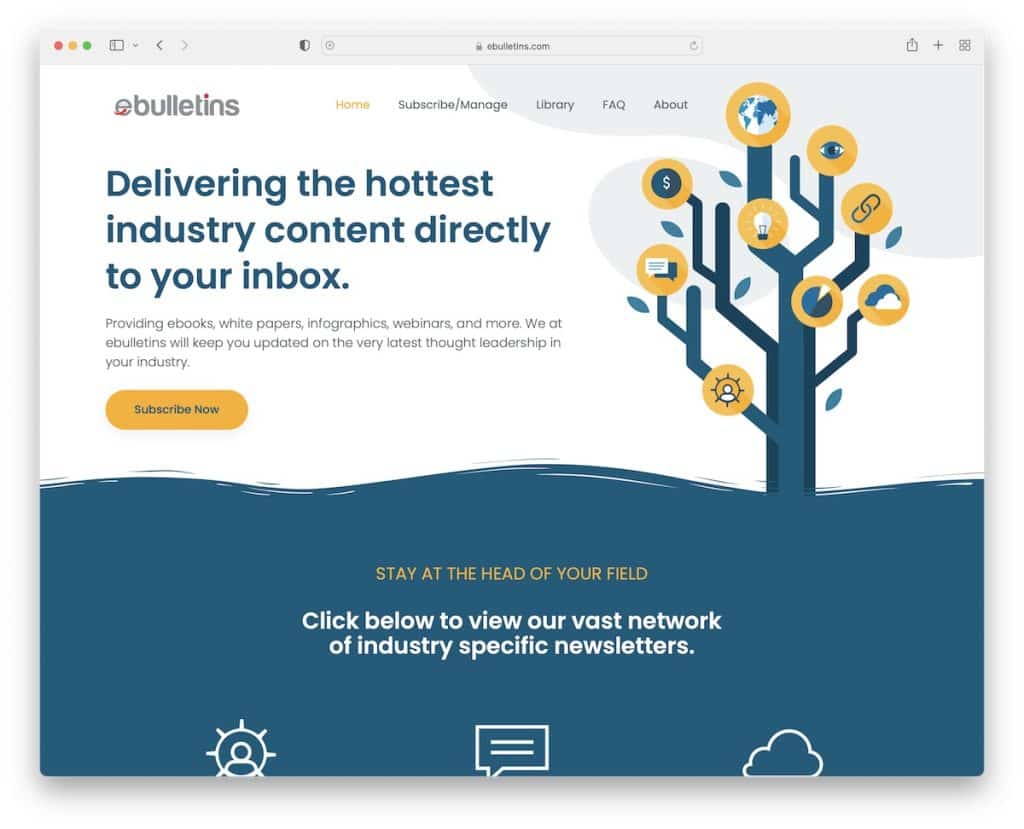
7. ebültenler (Beyaz, sarı ve deniz mavisi)
İle oluşturuldu: Elementor

ebulletins, web sitesi için harika bir renk düzeni kullanıyor, marka bilinci oluşturma için sarı ayrıntılarla birlikte beyaz ve turkuaz mavisi kullanıyor. Keyifli bir kullanıcı deneyimi yaratan büyüleyici bir renk tonu karışımıdır. Ayrıca, öğelerin renklerini değiştiren fareyle üzerine gelme efektlerini kullanmak hoş bir özelliktir.
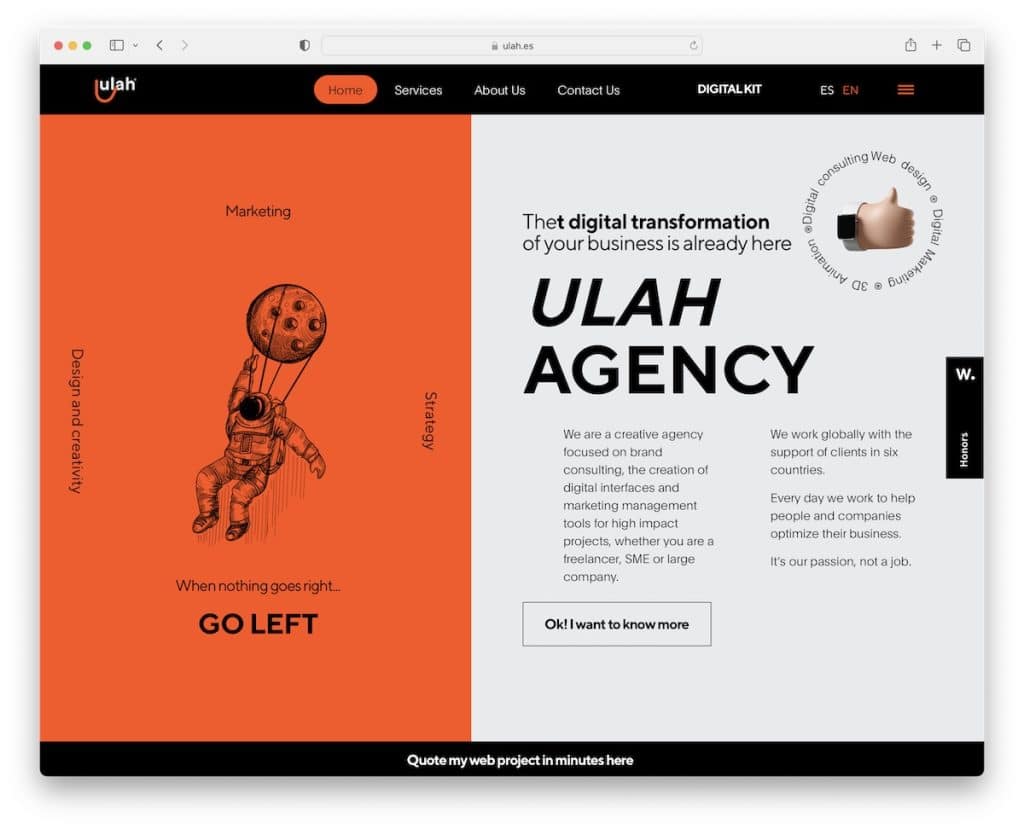
8. Ulah (Kırmızı, siyah ve gri)
İle oluşturuldu: Elementor

Kırmızı ve siyah çok etkileyici bir varlık yaratırken, gri ve beyaz boşluk kullanımı Ulah'ın sayfasını hafif ve kaydırması hoş hissettiriyor (özellikle harika animasyonlar nedeniyle). Her şey dengede ve bu da ilgi çekici bir sonuç yaratıyor.
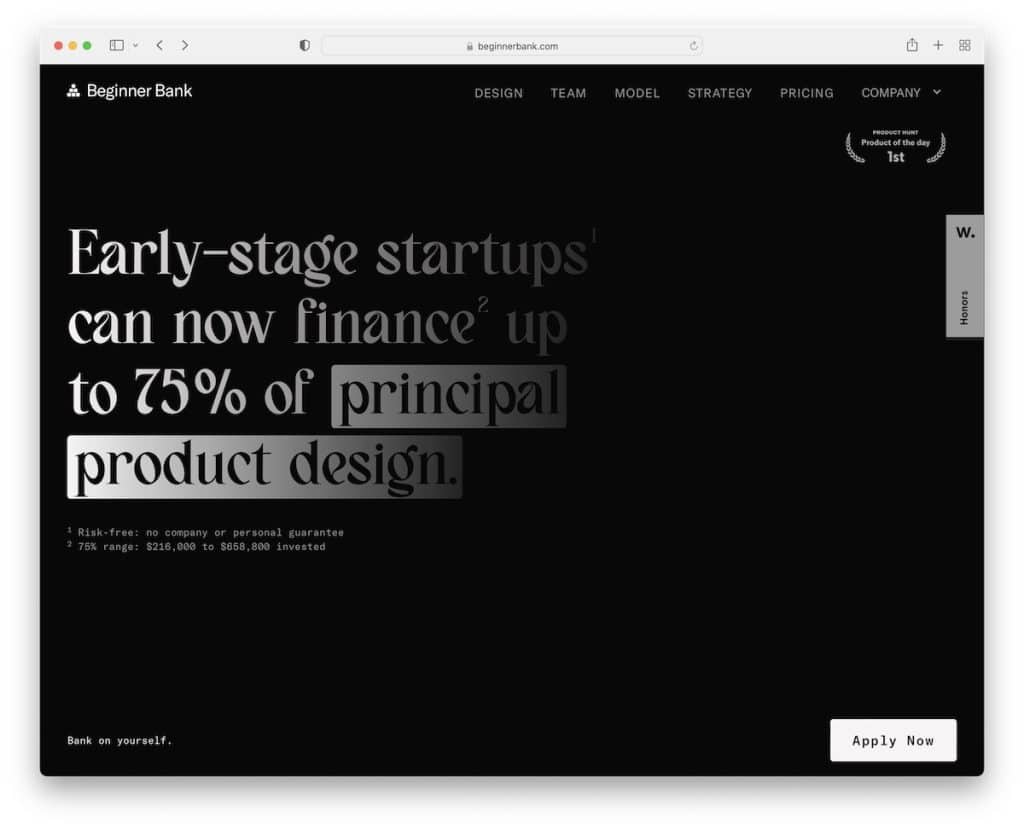
9. Başlangıç Bankası (Siyah beyaz)
İle oluşturuldu : Web akışı

Koyu/siyah bir arka planla gitmek, web sitesine anında daha kaliteli bir his verir. Ardından, beyaz tipografi ve hafif bir altbilgi kullanmak, her zaman mükemmel uyum içinde çalışan gerekli kontrastı sağlar.
Size avantaj sağlayacak bir renk şeması.
Ayrıca mükemmel renk şemalarına sahip daha da güzel Webflow web sitelerimiz var.
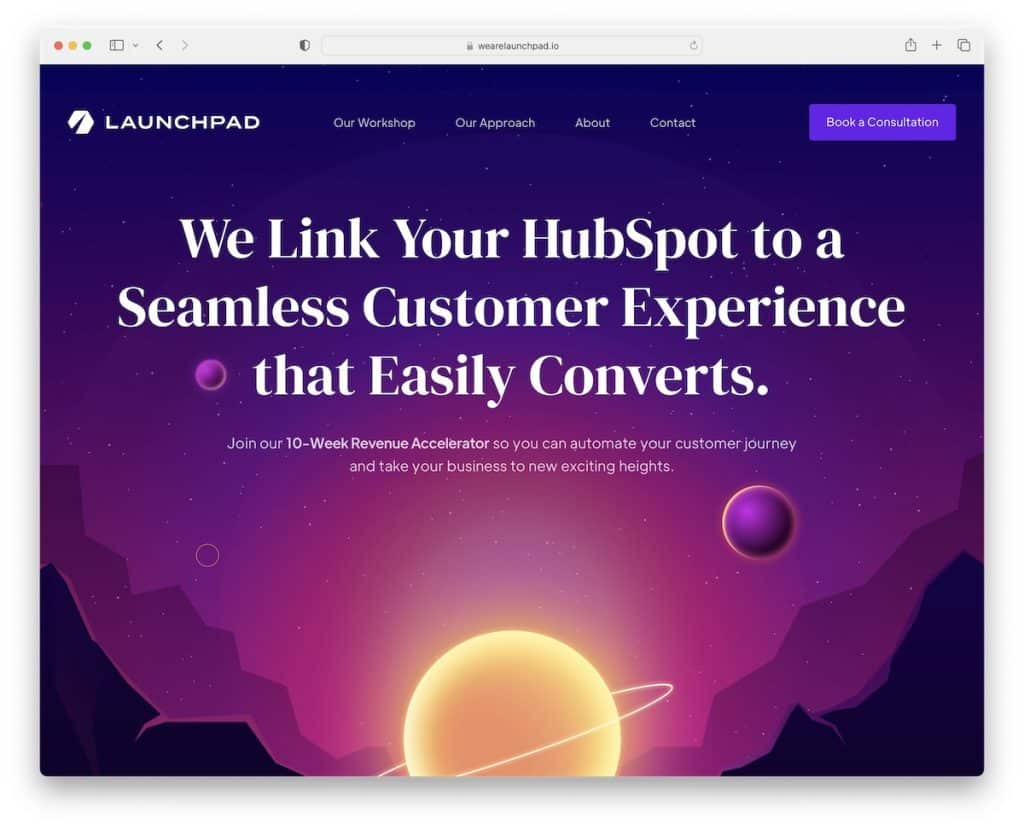
10. Launchpad (Morlar, pembeler, maviler ve koyu renkler)
İle oluşturuldu: Web akışı

Launchpad, aynı renklerin birçok tonunun bir karışımıdır ve benzersiz, sürükleyici, biraz fütüristik bir sonuç gerektirir (evet, animasyonlar son derece katkıda bulunur).
Bu, kullanıcıların içeriğe dikkat çekmesini ve sonunda CTA düğmelerini tıklamasını sağlayan modern ve şık bir renk kombinasyonudur.
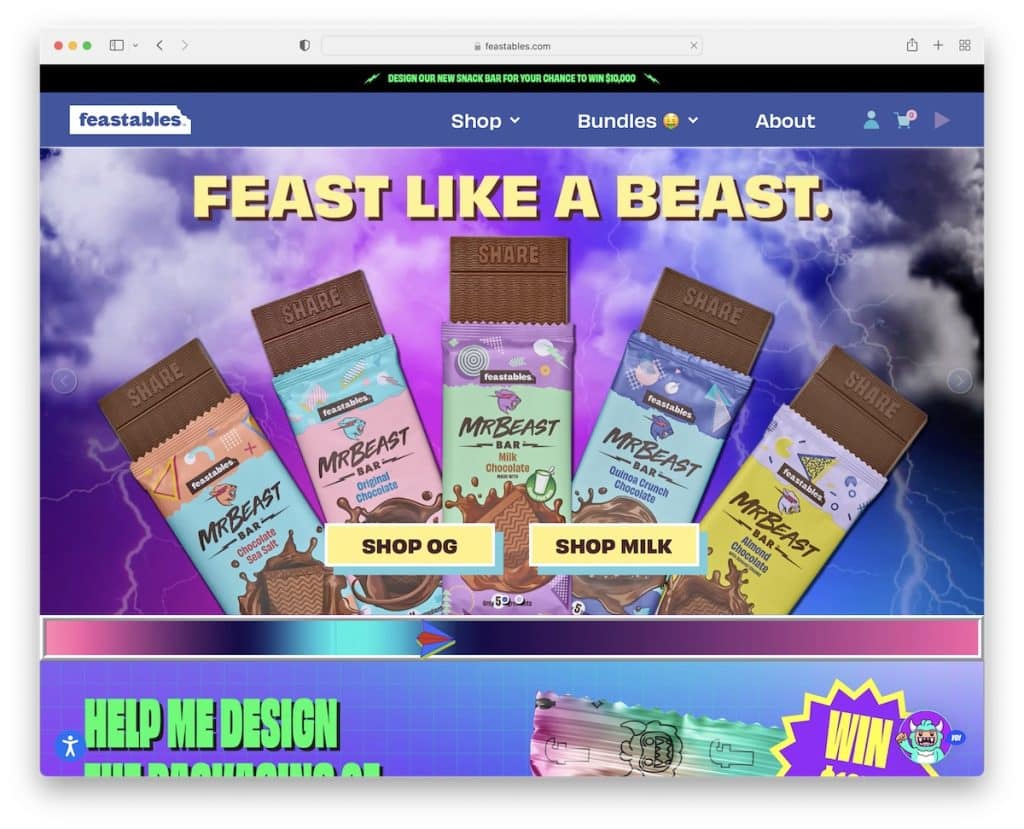
11. Feastables (Siyah, mavi, pembe, sarı vb.)
Şununla oluşturuldu : Shopify

Tamam, Eşsiz, canlı ve son derece ilgi çekici olduğu için Feastables ekliyoruz. Elbette renk seçimi, çok az kişinin gerçekleştirmeye cesaret edebildiği orijinal sayfa deneyimine büyük ölçüde katkıda bulunur.
Çok çeşitli renk tonları önerilmese de, her zaman iyi hissettiren şeyi yapmakta özgürsünüz. Ve Feastables, "kötü" bir renk düzeninin mükemmel bir örneğidir.
Son olarak, daha ilham verici renk kombinasyonları için bu e-ticaret web sitelerini kontrol edin.
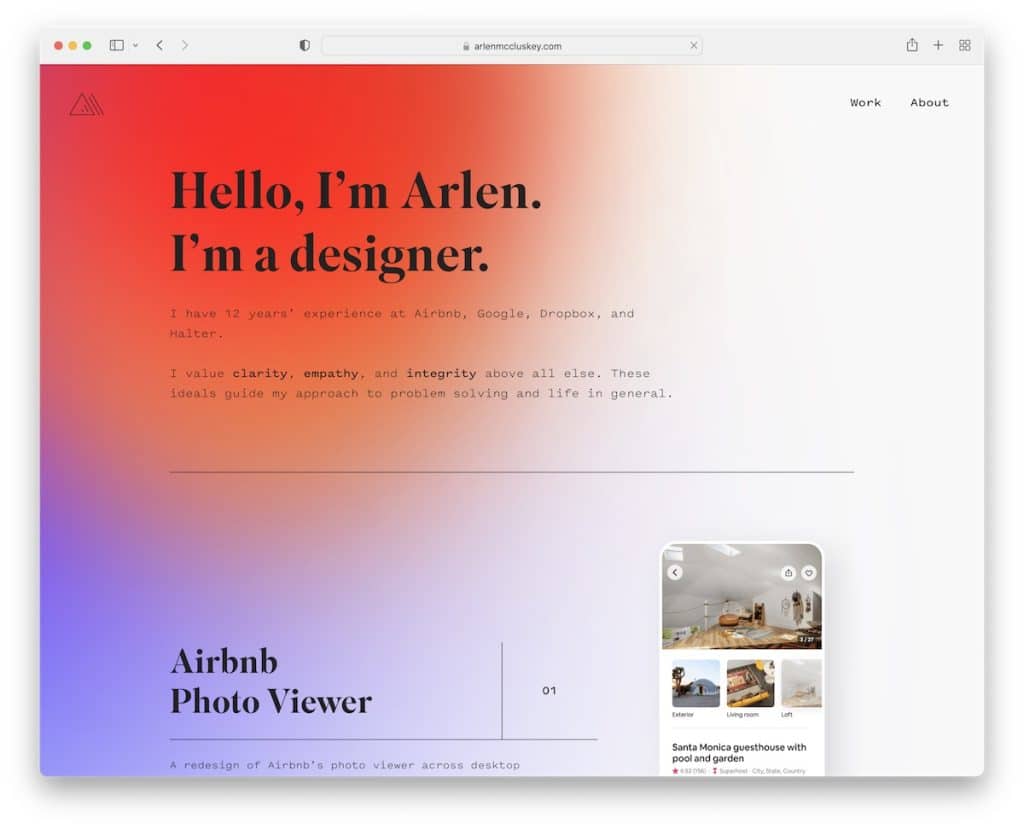
12. Arlen McCluskey (Degrade ve beyaz)
İle oluşturuldu : Web akışı

Arlen McCluskey'nin ekranın üst kısmında ve alt bilgide kullandığı degrade efekti de dahil olmak üzere sayfanın tabanı için beyaz bir arka plan kullanırken, görünümü tamamen değiştirebilir. Gradient, kişisel web sitenizi daha göz alıcı ve akılda kalıcı hale getirmek için daha fazla renk tonu kullanmanıza olanak tanır.
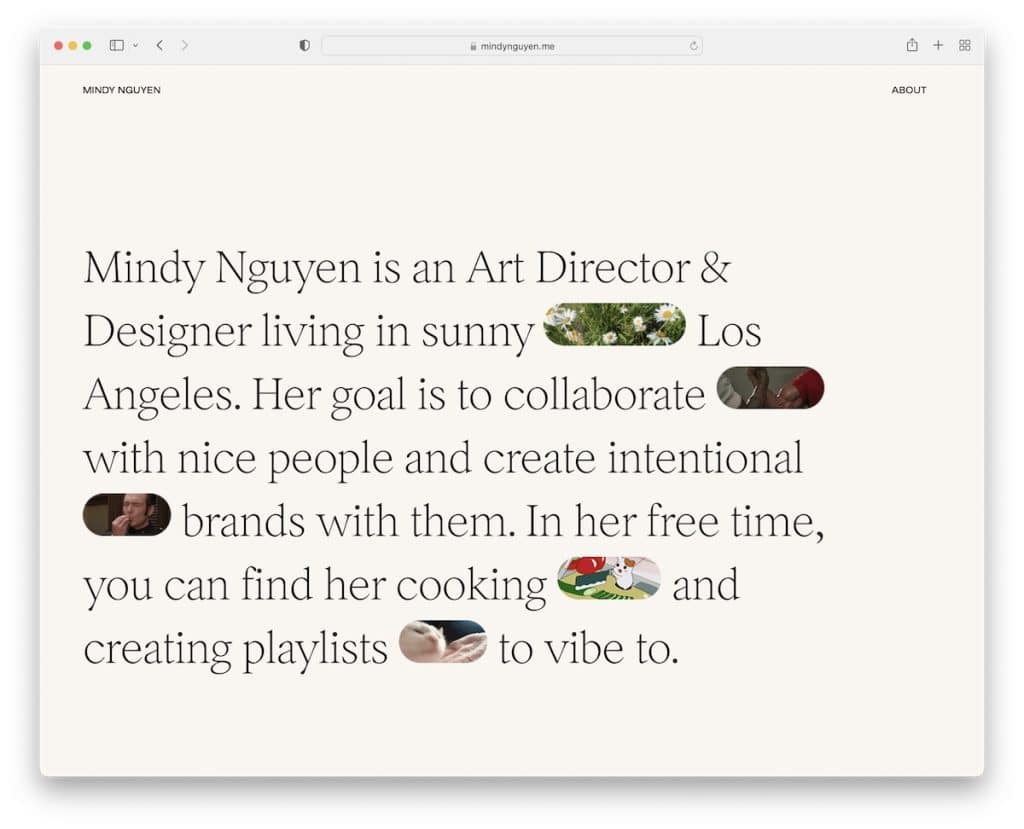
13. Mindy Nguyen (Bej ve siyah)
İle oluşturuldu: Squarespace

Temel arka plan rengi olarak bejin siyah tipografiyle birlikte kullanılması rahatlatıcı ve tatmin edici bir atmosfer yaratır. Mindy Nguyen, portföy öğelerine hoş bir katılım sağlayarak bunu kendi avantajına kullanıyor.
Son olarak, tüm bu Squarespace web sitesi örnekleri, sayfanız için mükemmel paleti oluşturma konusunda size daha fazla fikir verecektir.
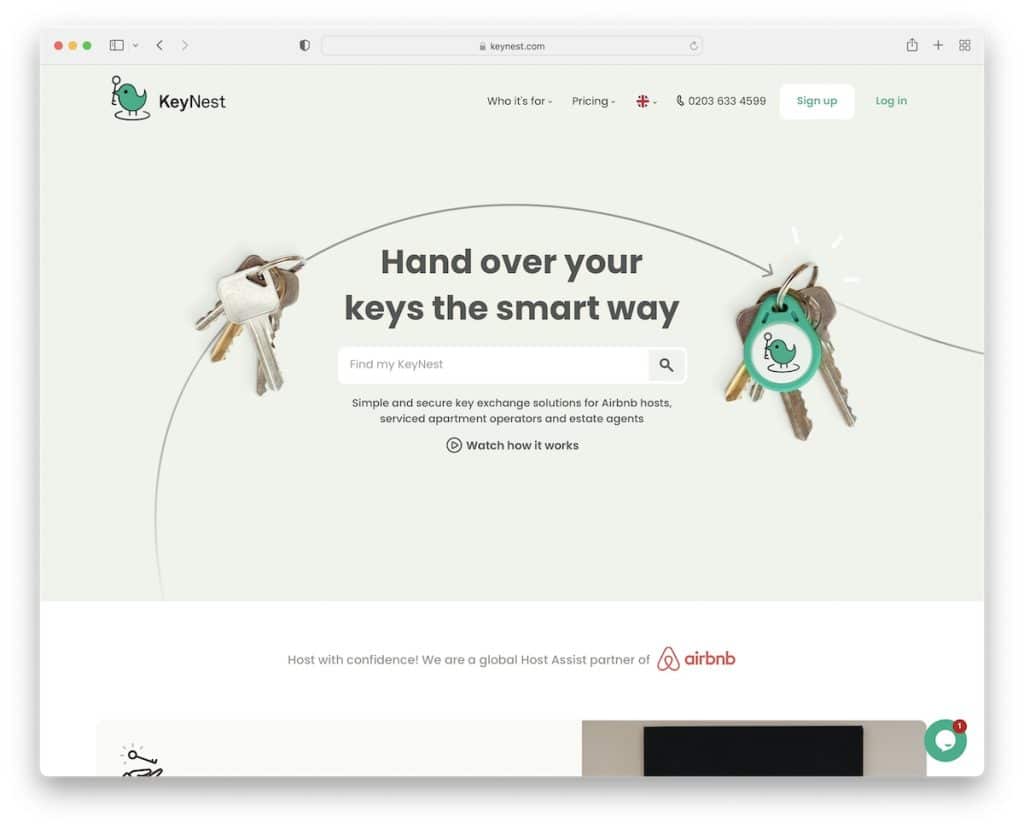
14. KeyNest (Bej, yeşil ve beyaz)
İle oluşturuldu: Squarespace

Pürüzsüz yeşilden pürüzsüz beje kadar KeyNest, işletme web sitelerinin profesyonel görünmesini ancak çok ciddi görünmemesini sağlar. Ardından, tüm sayfanın KeyNest'in markasını en son ayrıntısına kadar takip etmesini sağlayan kesintisiz yeşil CTA düğmeleri ve beyaz arka plan bölümleri vardır.
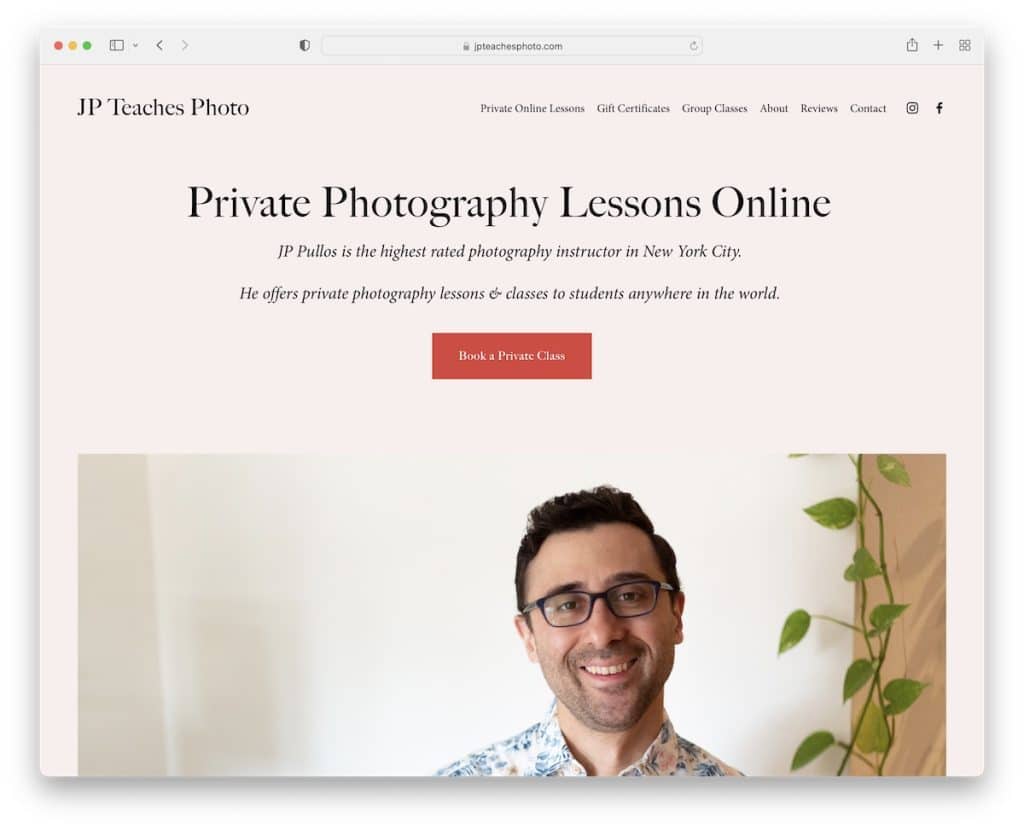
15. JP Fotoğrafı Öğretiyor (Pastel pembe ve kırmızı)
İle inşa edildi : Squarespace

Pastel pembe arka plan rengi JP Teaches Photo'nun web sitesine yumuşak bir his verir ama aynı zamanda siyah tipografiyi daha okunabilir hale getirir. Ayrıca, kırmızı CTA düğmeleri arka planla gerçekten iyi çalışarak onlara hak ettikleri ekstra parlaklığı veriyor.
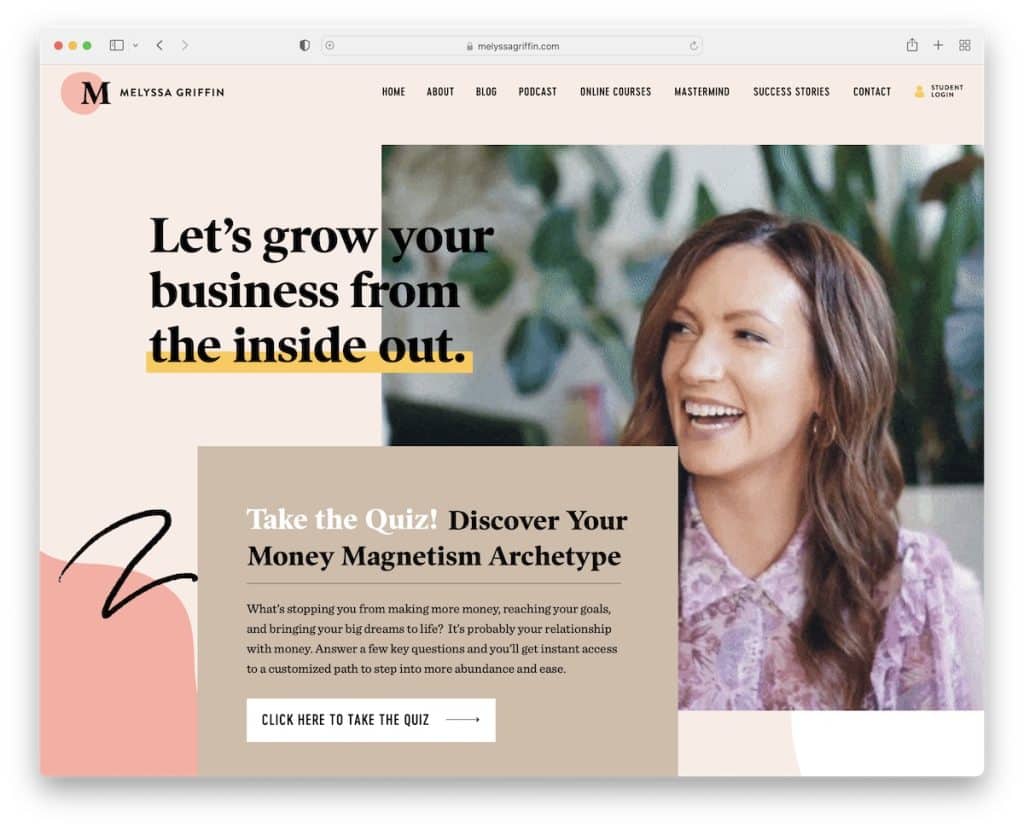
16. Melyssa Griffin (Açık pembe, ten rengi, sarı ve pastel kırmızı)
İle inşa edildi: Showit

Bahsedilenler, Melyssa Griffin'in web sitesinde kullandığı tek renkler değil, ancak ilk gördüğünüz renklerden bazıları. Oldukça benzersiz bir palet, özellikle ortadaki ten rengi, web sitesinin kişisel yönünü geliştirmek için derinlik ve sıcaklık yaratıyor.
Renkli bir web sitesi görmek ve yeni fikirler edinmek istiyorsanız bu mükemmel bir örnek.
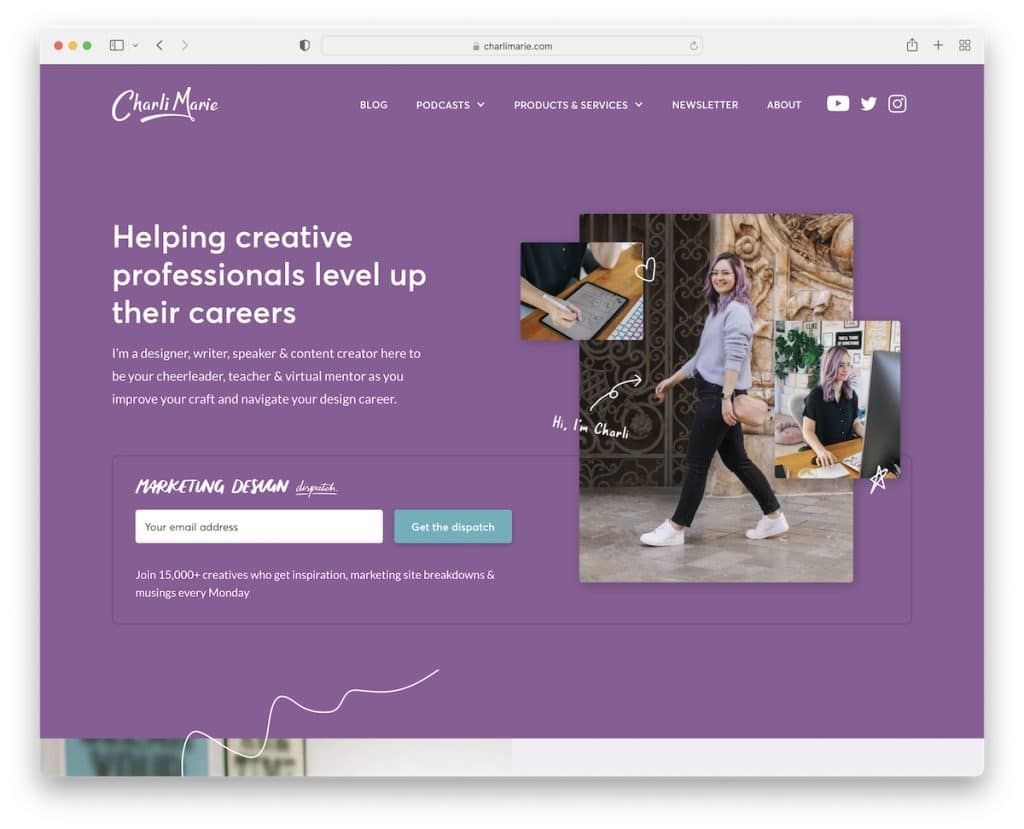
17. Charlie Marie (Mor, lavanta ve turkuaz)
İle oluşturuldu: Web akışı

Mor ve eflatun renkleri uyumlu bir ortam yaratırken, deniz mavisi harekete geçirici mesaj butonları önde ve ortada görünerek daha tıklanabilir olmalarını sağlıyor. Bu, CTA'ları daha belirgin hale getirmek için harika bir stratejidir.
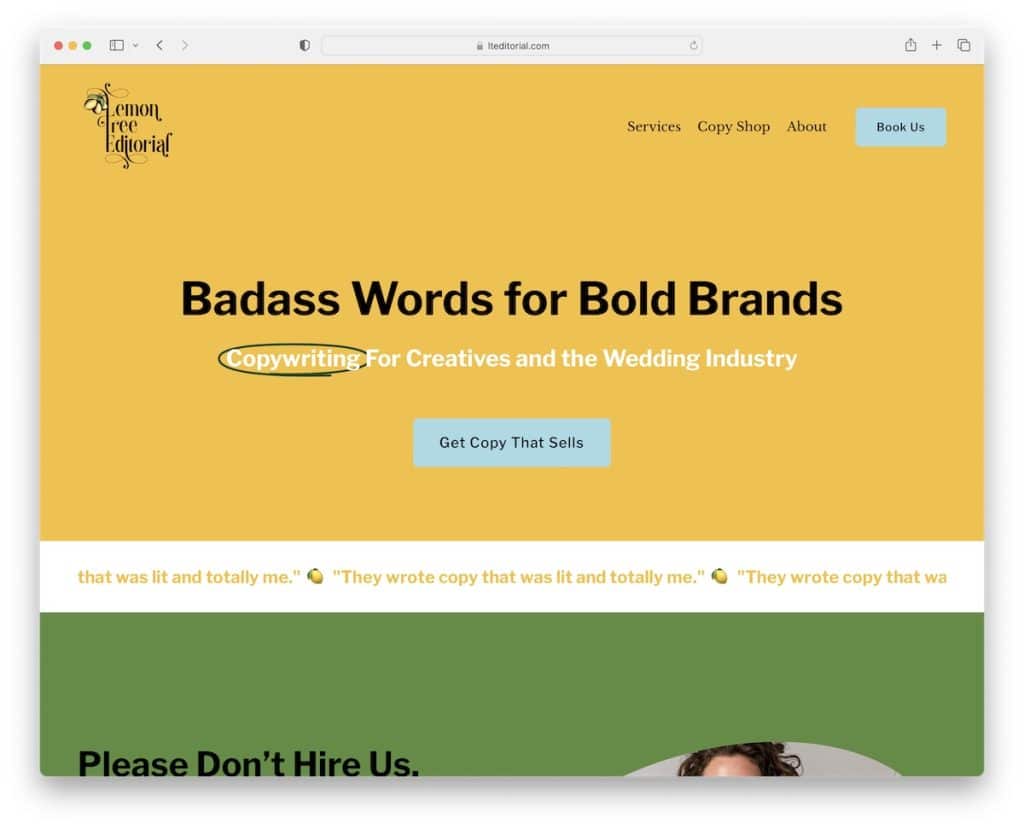
18. Limon Ağacı Editörü (Sarı ve yeşil)
İle oluşturuldu: Squarespace

Sarı sadece ilgi çekmekle ve bir web tasarımının daha canlı görünmesini sağlamakla kalmaz, aynı zamanda bu web sitesinin adı olan Lemon Tree Editorial ile de çok yakışır.
Öte yandan, yeşil neredeyse tam tersidir, ziyaretçileri sakinleştirir (ve isimle de iyi gider). Her şey dengede, derler.
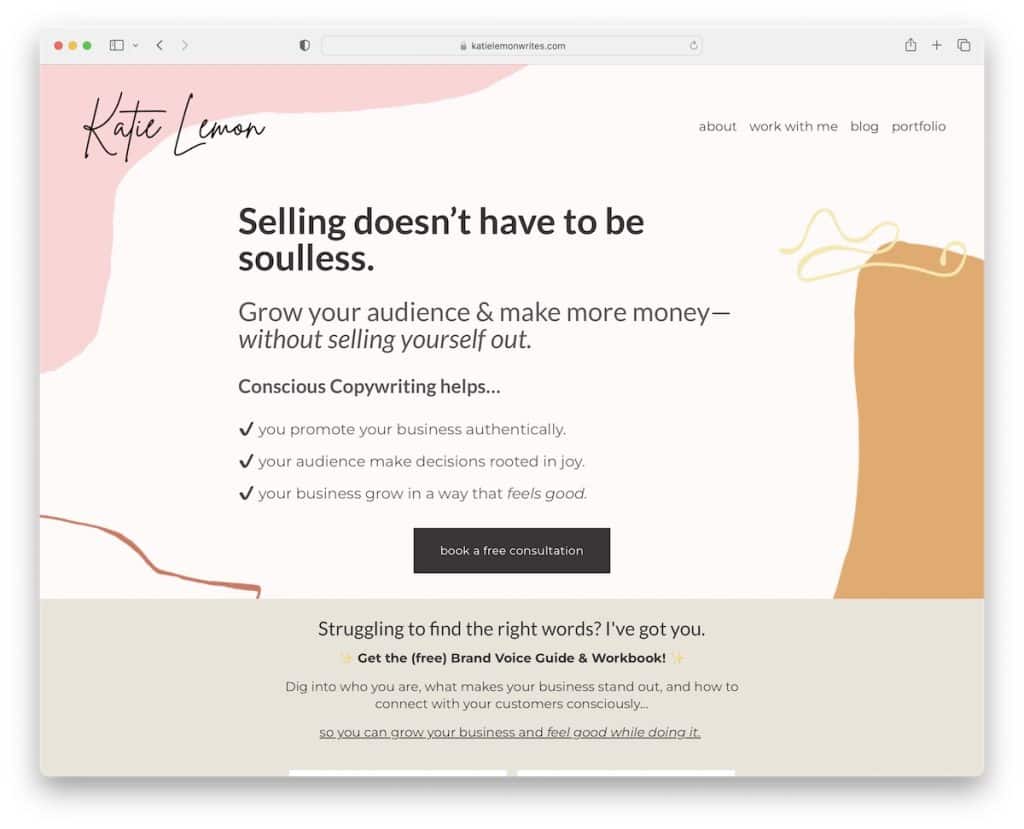
19. Katie Limon (Pembe, kumlu kahverengi ve siyah)
İle oluşturuldu: Squarespace


Katie Lemon kişiliğini hafif, feminen tonlarla ifade ediyor. Ayrıca, web sitesinin havasını iyileştirmek ve canlandırmak için birbirinin yerine geçen bölümler için düz renkli arka planlar ve yaratıcı alternatifler kullanıyor.
Katie ayrıca CTA düğmeleri için farklı arka plan renkleri (siyah, kahverengi ve gri) kullanıyor, bu çok sık olmuyor ama onun durumunda harika çalışıyor.
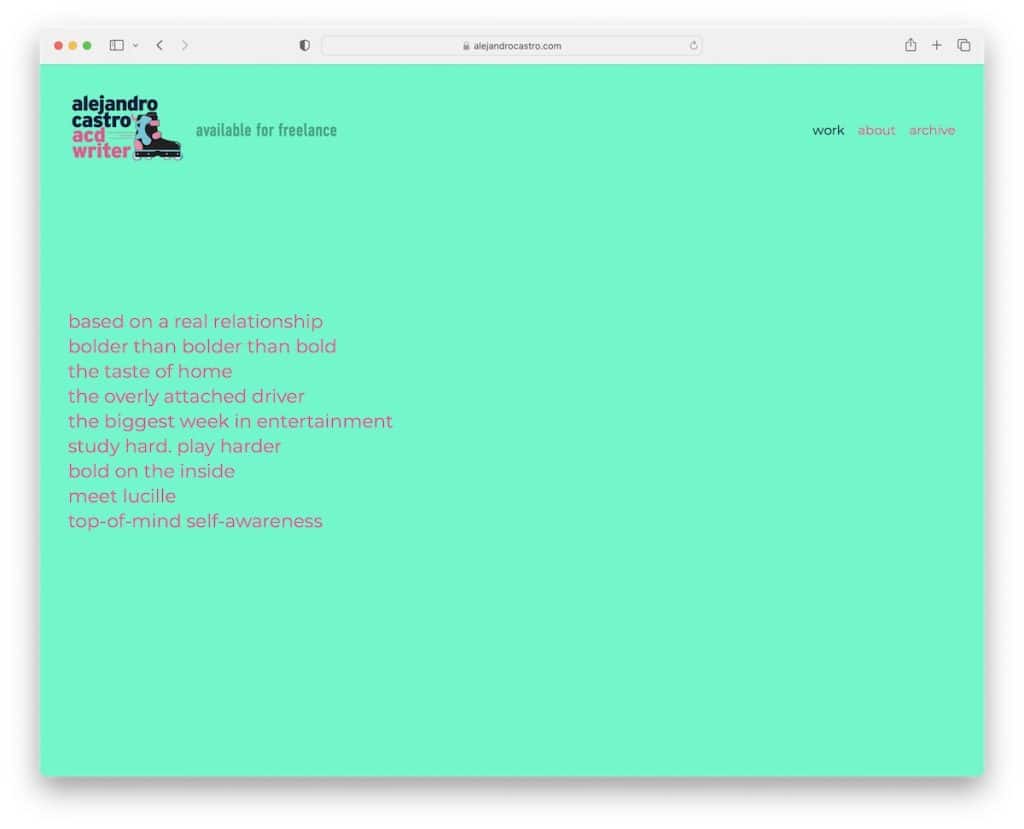
20. Alejandro Castro (Canlı yeşil ve pembe)
İle oluşturuldu: Squarespace

Bu web sitesi renk şeması örneği, canlı (neredeyse flüoresan) yeşil ve pembesiyle işleri uç noktalara taşıyor. İkisi birlikte fevkalade iyi çalışıyor ve ziyaretçiyi beklenmedik bir şekilde etkiliyor. Ancak metnin üzerine geldiğinizde, gözlerinizi sakinleştirmek için bir arka plan görüntüsü belirir.
Tamamen kullanıcılar üzerinde güçlü bir etki yaratmak istiyorsanız, CANLI bir şey deneyin.
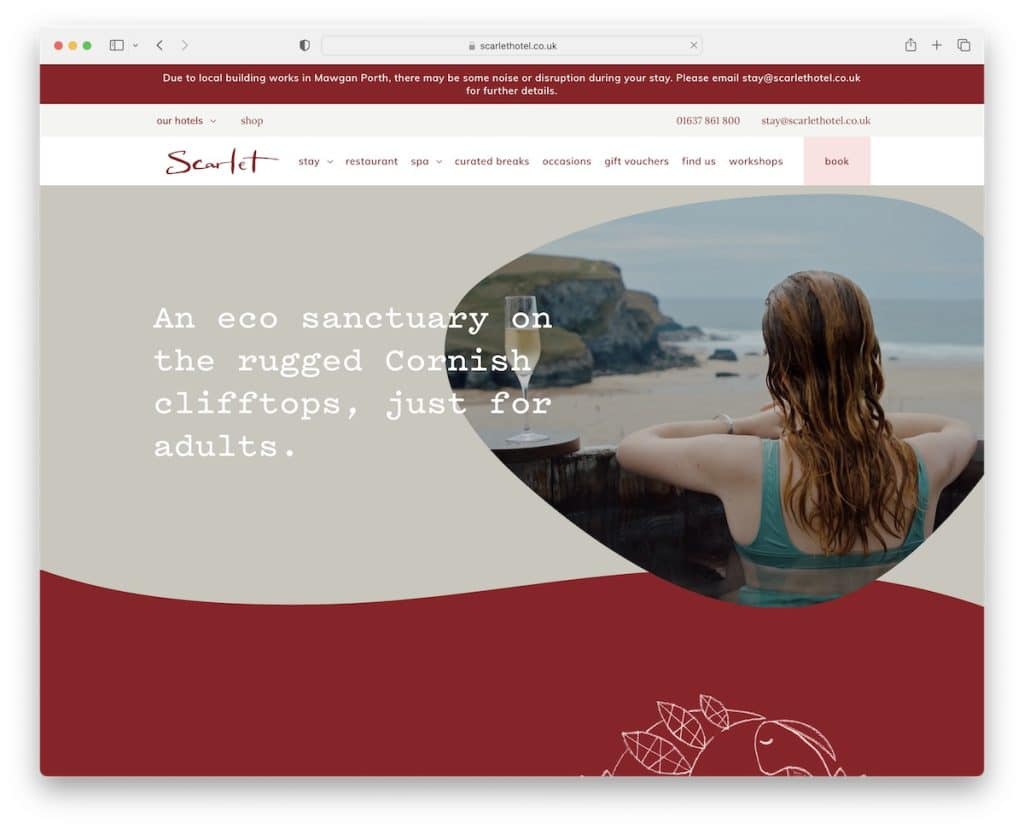
21. Kırmızı (Koyu kırmızı, açık gri ve beyaz)
İle oluşturuldu: Craft CMS

Lüks ve zariflik, Scarlet otel web sitesinin renk paletinin iki özelliğidir. Koyu kırmızı, açık gri ve beyaz, sizi mükemmel (ama temiz) çevrimiçi varlıkları aracılığıyla konumlarını ve hizmetlerini sürükleyici bir şekilde deneyimleme yolculuğuna çıkarıyor.
Üç renk de pembe, yeşil ve koyu "somon" ipuçlarıyla birbirini zekice tamamlıyor.
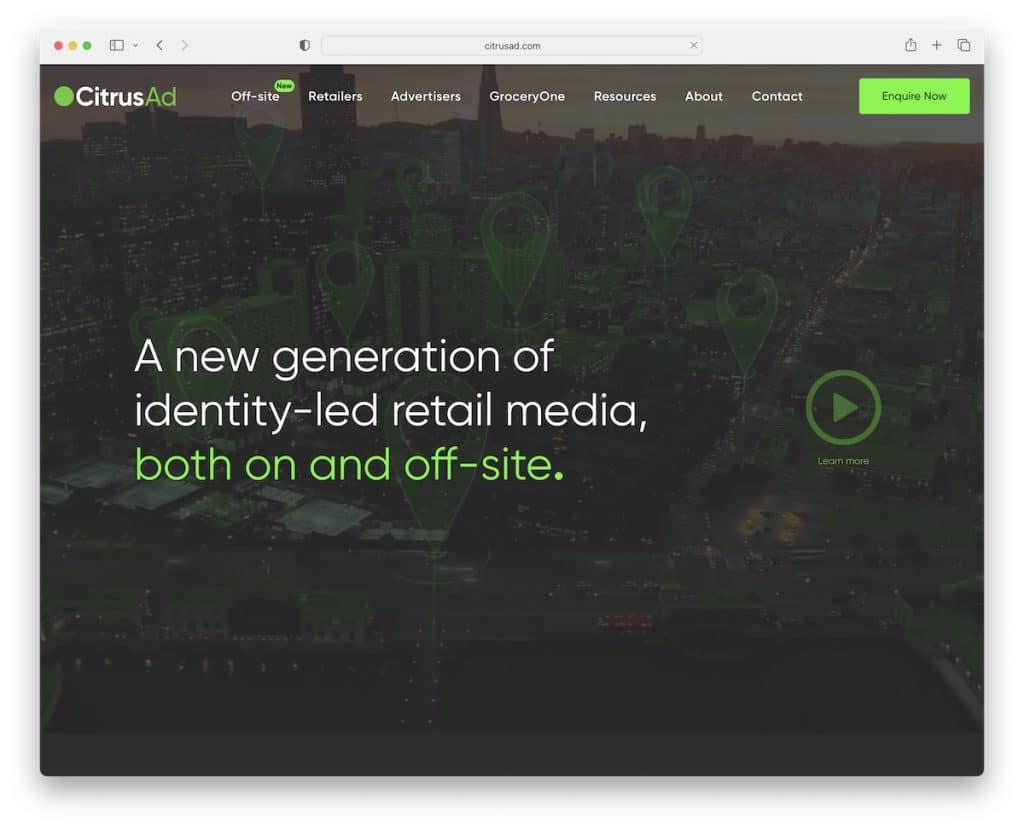
22. CitrusAd (Grimsi, kireç ve beyaz)
İle oluşturuldu: Elementor

Detaylandırmayı stratejik olarak kullanırsanız, web sitenizin kullanıcı deneyimini muazzam bir şekilde yükseltebilirsiniz. CitrusAd durumunda, grimsi ve beyaz bölümlerle gerçekten iyi giden kireç yeşili olacaktır. Son ikisi daha donuk tarafta olsa da, kireç yeşili sayfayı kaydırmayı çok daha heyecanlı hale getirir.
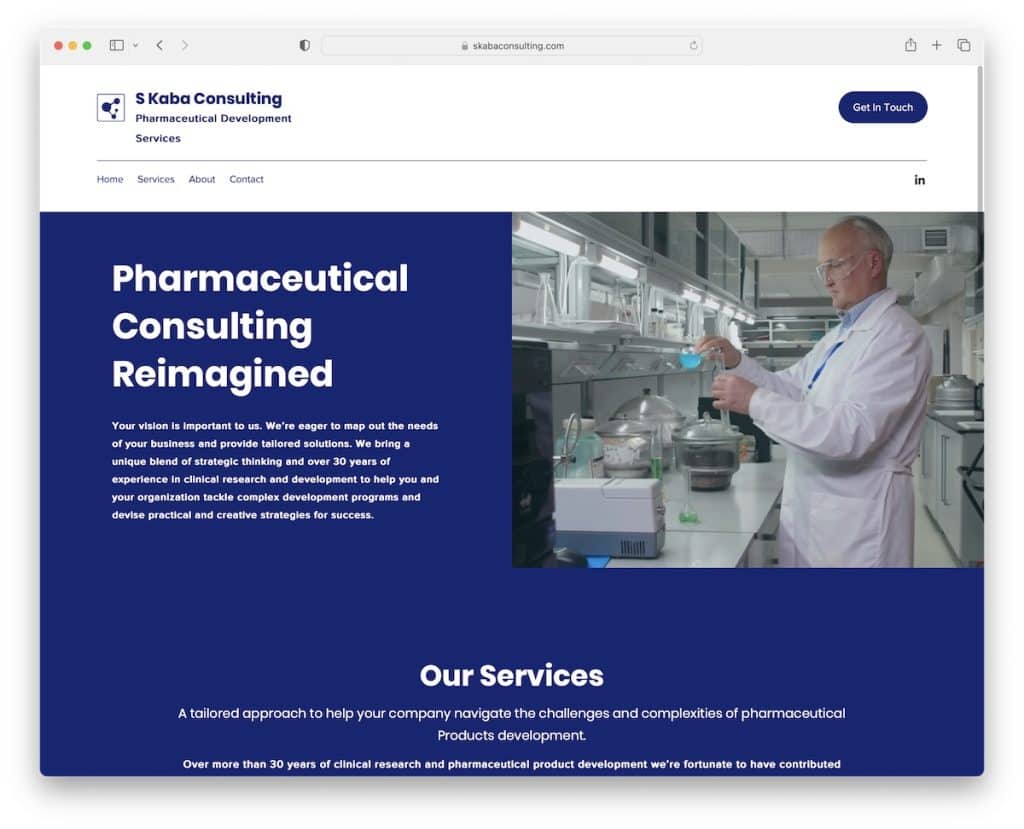
23. S Kaba Danışmanlık (Beyaz ve mavi)
İle oluşturuldu: Wix

Beyaz ve mavi, medikal endüstrisi ile yoğun bir şekilde ilişkilidir ve S Kaba Danışmanlık bunu çok iyi bilir.
Yalnızca iki ton kullanarak tasarımı basit tutuyorlar (açık gri olan altbilgi hariç). Metin söz konusu olduğunda bile, mavi bir arka plan üzerinde beyazdır ve bunun tersi de geçerlidir.
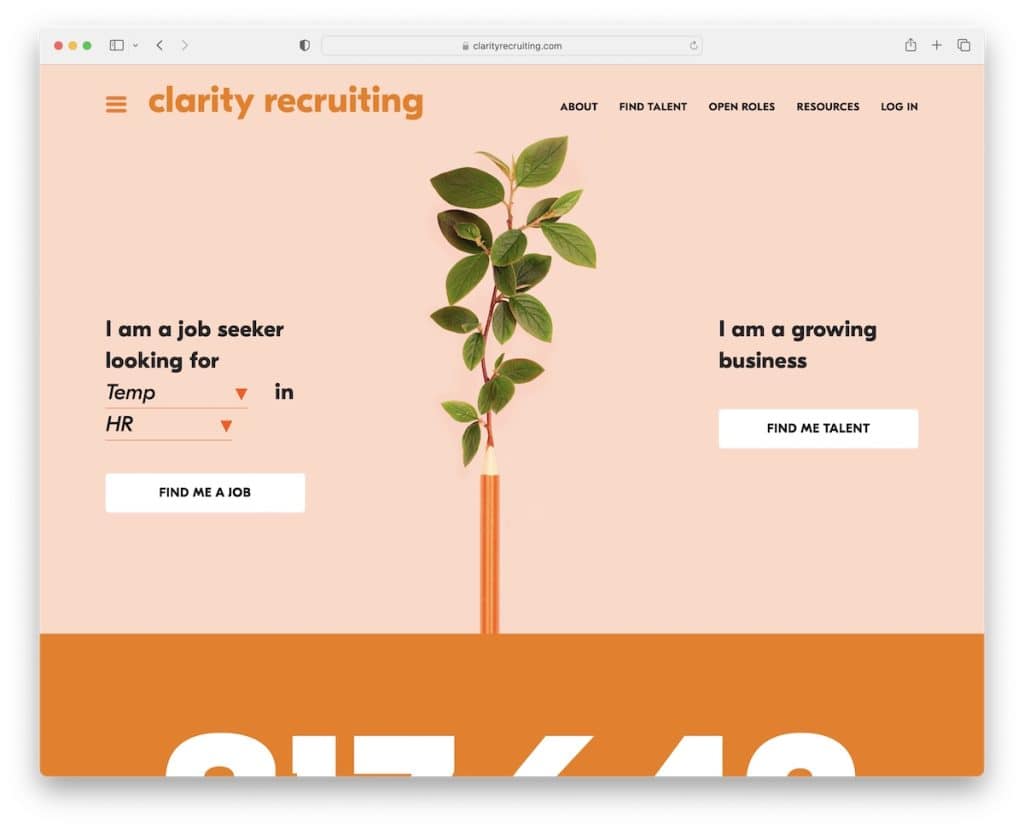
24. Clarity Recruiting (Şeftali, turuncu ve beyaz)
İle oluşturuldu: Alt çizgi

Bir yanda şeftali ve portakal renkleri, diğer yanda beyaz olan Clarity Recruiting, tüm içeriğini öne ve merkeze yerleştiren neşeli bir ruh hali yaratıyor. Markanız, web siteniz de dahil olmak üzere tüm kanallarınızda konuşmalıdır ve parlak ve yatıştırıcı bir renk şeması büyük bir fark yaratabilir.
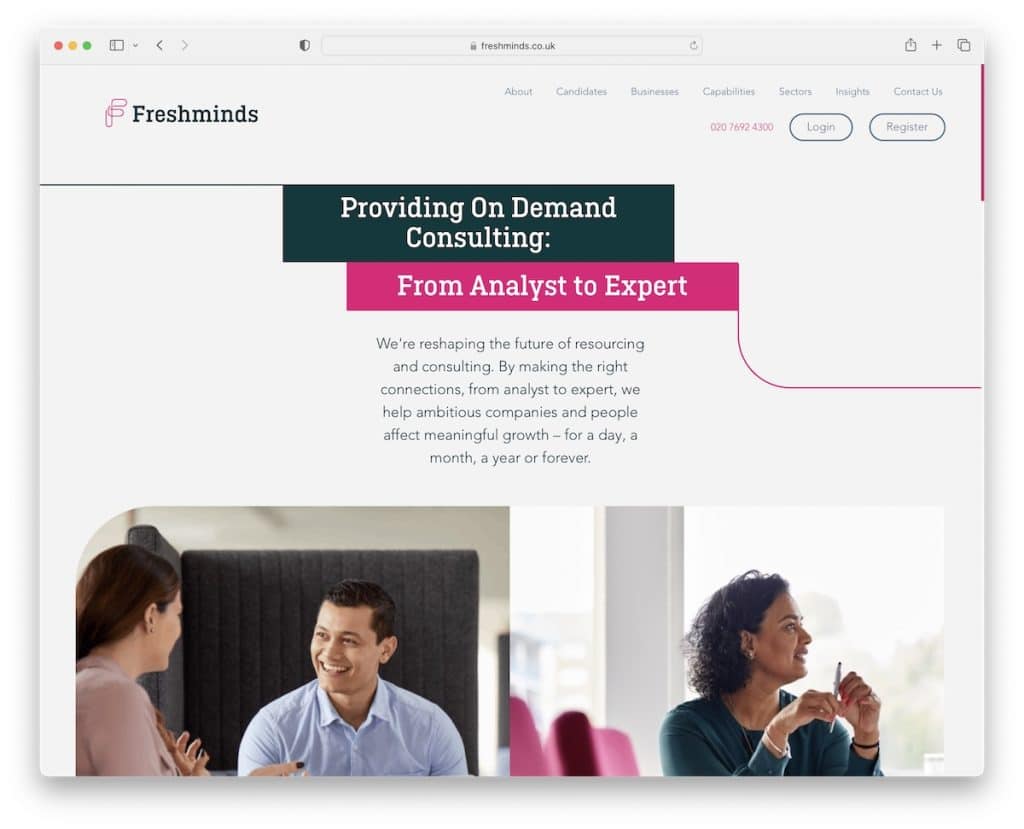
25. Freshminds (Koyu pembe, açık gri ve koyu turkuaz)
İle inşa edildi: Ruby On Rails

Freshminds, koyu pembe, açık gri ve koyu deniz mavisi ile canlı bir web sitesinin nasıl oluşturulacağını bilir. Renk şeması, sayfaya profesyonel bir görünüm verir, ancak yine de onu çok çekici kılan eğlenceli bir dokunuşa sahiptir. Profesyonel web sitelerinin sıkıcı olması gerekmez.
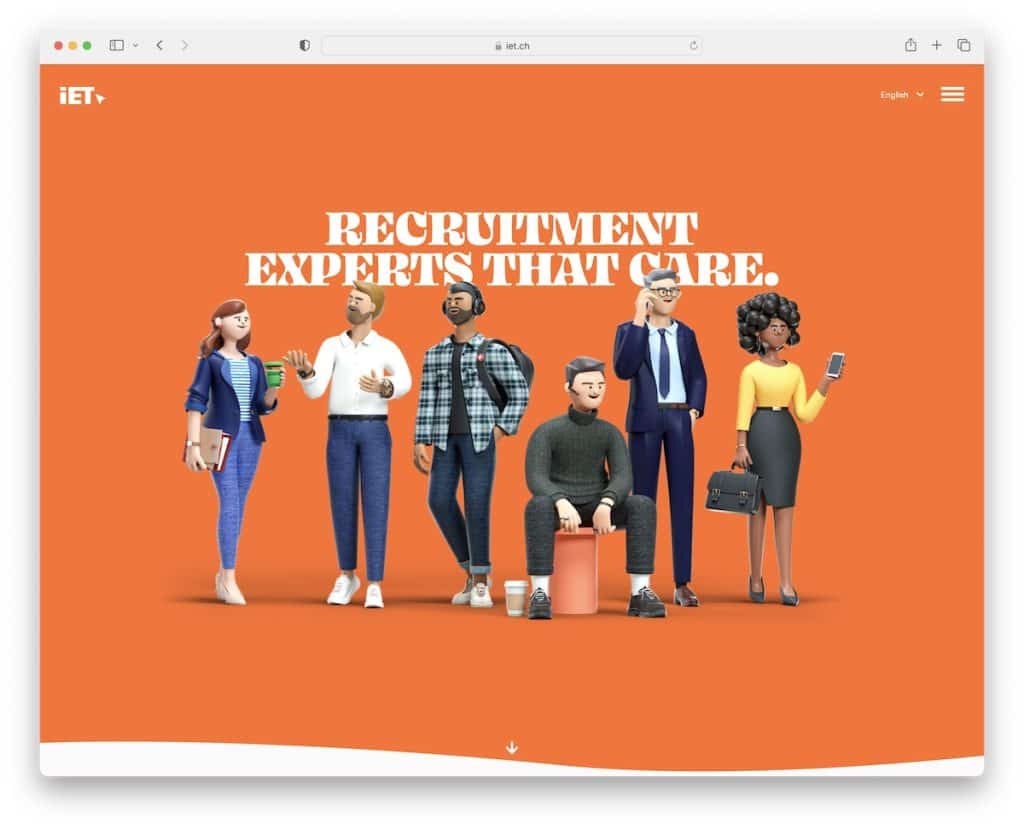
26. iET SA (Turuncu, beyaz ve mavi)
İle oluşturuldu: Craft CMS

Cesaretlendirmenin ve özgüvenin gölgesi olarak bilinen turuncuyu kullanırken ziyaretçilerinizi güçlü bir şekilde etkileyebilirsiniz. Dahası, beyaz herhangi bir metni daha belirgin hale getirirken, mavi rahat ve sakin bir his verir. iET SA tatmin edici bir web sitesi deneyimi için doğru renk paletini kullanır.
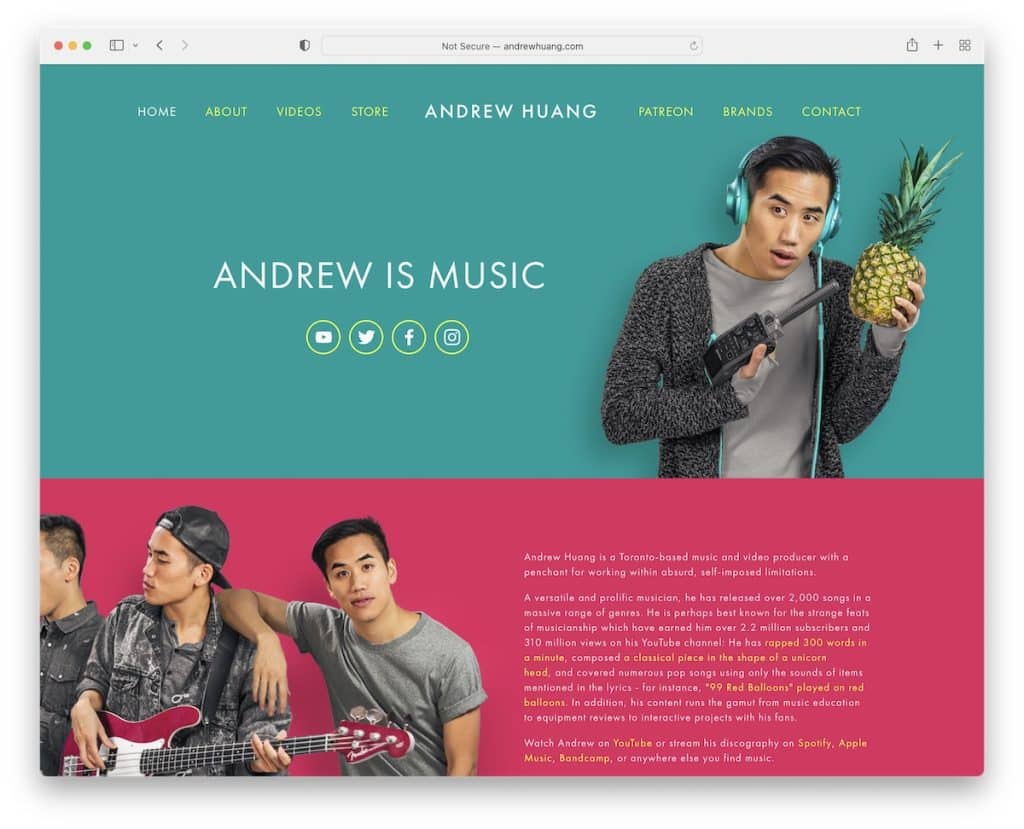
27. Andrew Huang (Teal, koyu pembe ve sarı)
İle oluşturuldu: Squarespace

Bu çok sık görmediğiniz bir renk şeması ve ayrıca Andrew Huang'ın müzisyen web sitesinin bu kadar dikkat çekmesinin bir nedeni.
Dikkat çekmek için sarı ile başlamak yerine, web sitesi açmak ve iletişimi başlatmak için deniz mavisi ile başlar. Bunu nezaket ve sevgiyi andıran koyu pembe takip eder ve ardından sarı ile gözünüze çarpar.
Aynı zamanda Andrew'un kişiliğini ifade eden kayda değer bir ilerleme.
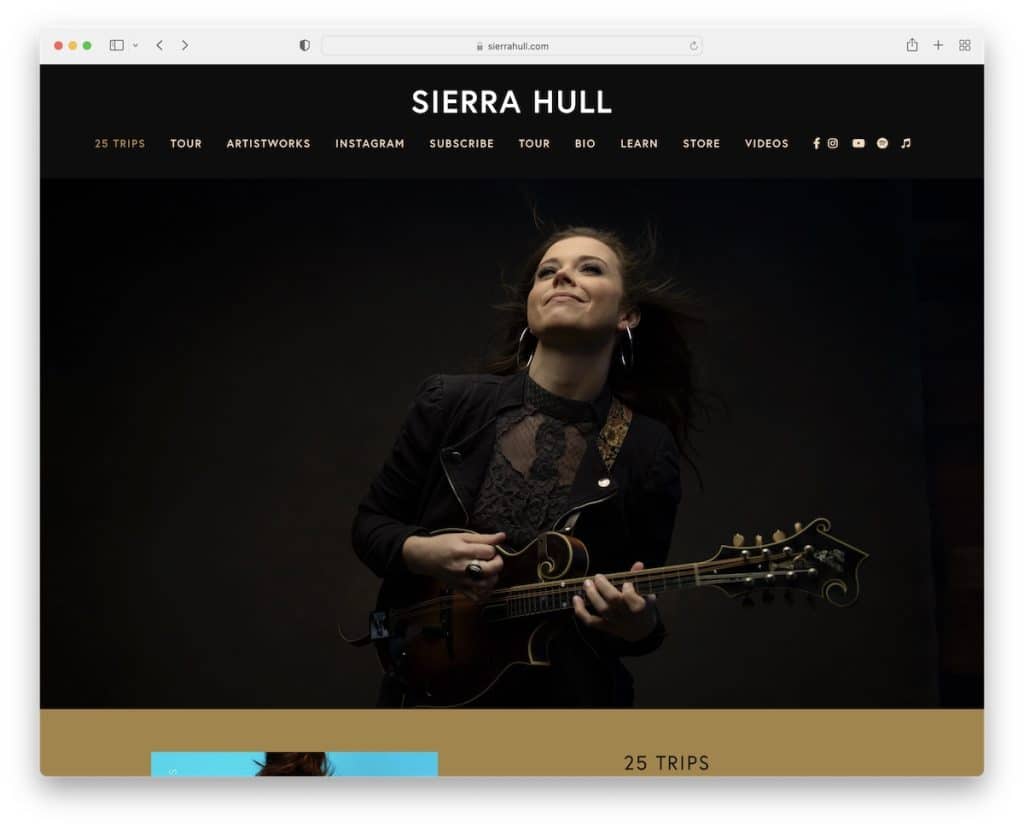
28. Sierra Hull (Siyah ve altın rengi)
İle oluşturuldu: Squarespace

Siyah ve altın, web sitesine, canlı bir palet kullanmakla aynı güçlü izlenimi elde edebilen lüks ve şık bir dokunuş verir. Bununla birlikte Sierra, ayrıntıları ve CTA'ları daha ön planda ve merkezde göstermek için tur tarihlerinde badem tonu kullanıyor.
Web tasarımında koyu/siyah söz konusu olduğunda, sayfa anında daha kaliteli görünür.
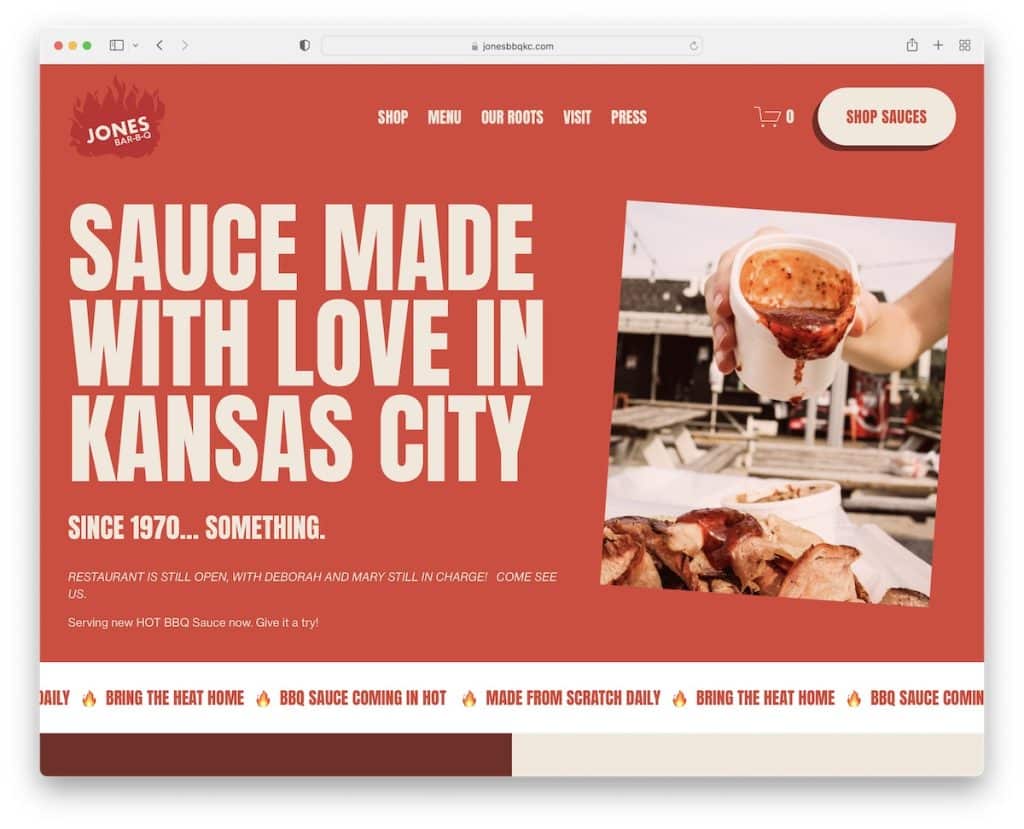
29. Jones Bar-BQ (Yanmış turuncu, açık ten rengi ve beyaz)
İle oluşturuldu: Squarespace

Yanmış turuncu renk grubu, bir barbekü sosu markasıyla çok iyi gider. Ve Jones Bar-BQ kasasında, turuncu tonları soslarına benziyor ve daha da lezzetli görünmesini sağlıyor - evet, web sitesi.
Öte yandan ten rengi ve beyaz gibi doğal tonlar, çevrimiçi varlığın daha dinamik olmasını ve öğelerin daha fazla öne çıkmasını sağlar.
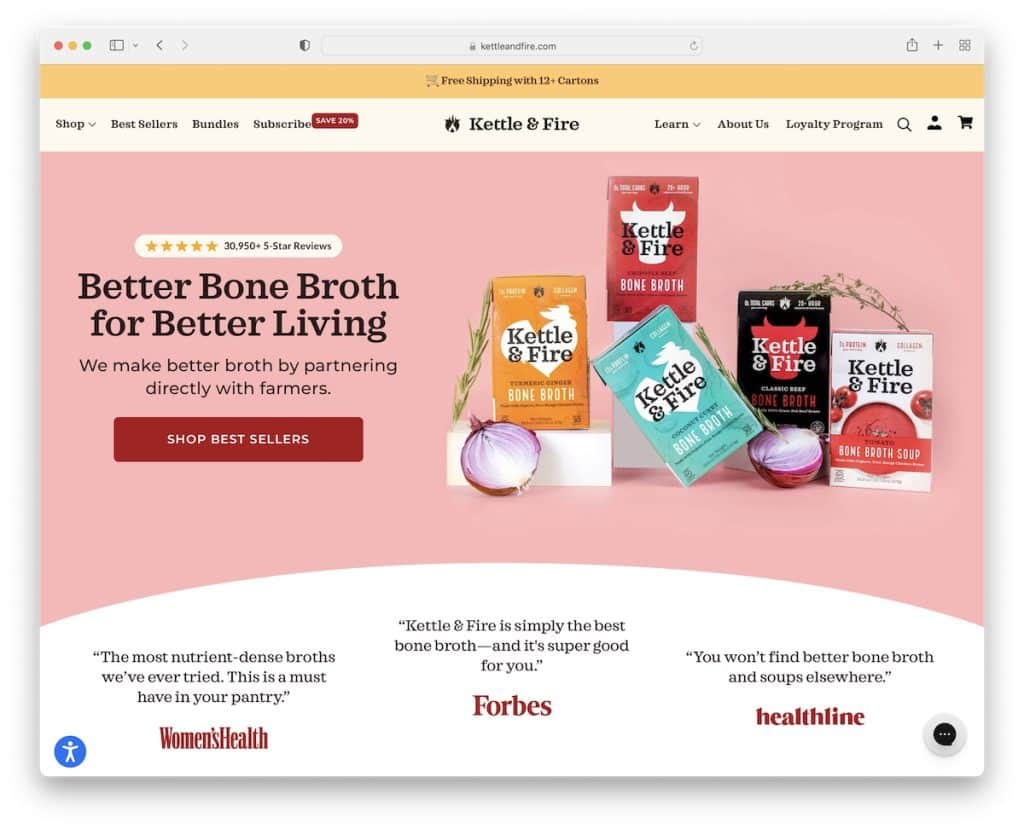
30. Su Isıtıcısı ve Ateş (Kırmızı, pembe ve beyaz)
İle oluşturuldu: Shopify

Kettle & Fire'ın ışıltılı kırmızı, pembe ve beyaz kombinasyonu (artı diğer sakinleştirici tonlar), her ziyaretçinin yumuşak bir şekilde muamele görmesini sağlar. Müşteriyi odak noktasında tutmak biraz huzurlu ama aynı zamanda "yoğun".
Palet ayrıca her ürün ambalaj tasarımıyla uyumlu bir şekilde çalışarak daha kolay ve daha keyifli bir çevrimiçi alışveriş deneyimi sağlar.
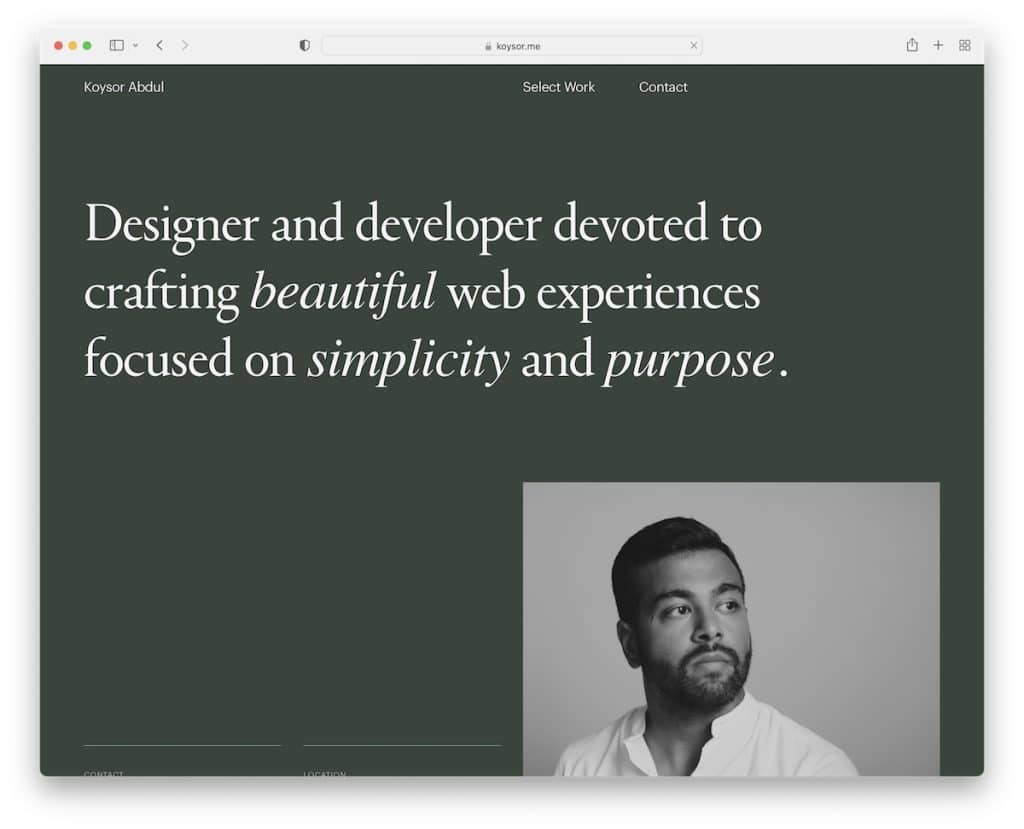
31. Koysor Abdul (Koyu zeytin, açık yeşil ve yanık turuncu)
İle oluşturuldu: Web akışı

İşinden zevk almak için Koysor Abdul'un çevrimiçi portföy web sitesine bakmanın yanı sıra, deneyimini web sitesinde de uyguluyor.
Bol miktarda beyaz boşlukla koyu zeytin yeşili kullanmak, sadeliği, zarafeti ve dünyeviliği teşvik eder. Daha sonra, portföy öğelerinin arka planları için daha açık yeşil kullanarak dikkat dağıtmadan onlara gerekli parlaklığı verir.
Ve sonra onunla iletişime geçmenizi sıcak bir şekilde karşılamak için yanmış portakal.
Bir Web Sitesi Renk Paleti Neden Önemlidir?
En basit cevaplardan biri, görsel yaratıklar olduğumuz için olacaktır.
Ancak araştırmalar, insanların yalnızca ürünün rengine göre değil, web sitesinin renk şemasına göre de karar verdiğini gösteriyor.
İşte o zaman renk psikolojisi devreye giriyor – farklı renklerin ve renk kombinasyonlarının kullanıcıları nasıl etkilediğini anlamak.
Her şey tıklandığında, web siteniz çok daha ilgi çekici ve dikkat çekici olacak ve bu da sayfanızda daha uzun süre harcanmasına neden olacak - bu BÜYÜK bir artı.
Neden? Çünkü daha düşük bir hemen çıkma oranı anlamına gelebilir ve bu SEO için iyidir.
En İyi Web Sitesi Renk Şemaları Nelerdir?
1. Web Siteleri İçin Tek Renkli Renkler
Web sitesi renk şeması oluşturmaya yaklaşmanın en kolay yollarından biri, tek renkli renkler kullanmaktır.
Bu da ne?
Tek renkli bir renk paleti, tek bir rengin tüm varyasyonlarını içerir. Bu açık kırmızı, koyu kırmızı, pastel kırmızı, kızıl, “somon” vb. olabilir.
Bu güvenli bir yaklaşım çünkü aynı tonun yalnızca uyum içinde çalışan ve birbiriyle çelişmeyen farklı tonları ile oynuyorsunuz.
2. Web Siteleri İçin Tamamlayıcı Renkler
Sitenizin paleti için hangi tamamlayıcı renkleri seçeceğinizden emin değilseniz, hayatınızı kolaylaştırmak için renk tekerleğini kullanmak en iyisidir. Bu şekilde, yanlış seçimler yapmak da (neredeyse) imkansızdır.
Genel kural, renk tekerleğinin karşı tarafındaki renkleri seçmektir.
Örneğin, sarı ve mor, turuncu ve mavi, kırmızı ve yeşil vb. renkleri seçersiniz. Bu hoş bir kontrast oluşturarak web sitenizi daha dinamik hale getirir.
Önerimiz : Temel olarak istediğiniz herhangi bir rengi seçin ve ardından ayrıntılar için tamamlayıcı bir renk (renk çarkının diğer tarafındaki renk) kullanın. Ama yine de dilerseniz beyazları ve siyahları atabilirsiniz.
3. Web Siteleri İçin Benzer Renkler
Renk çarkında tamamlayıcı renkler karşı karşıya dururken, benzer renkler yan yana olanlardır.
Baskın rengi seçtikten sonra, soldaki ve sağdakini de seçebilir ve hemen üzerinde çalışabileceğiniz üç renk tonunuz olur.
Sarıyı seçerseniz, sarı-turuncu ve sarı-yeşili de seçebilirsiniz. Veya kırmızı söz konusu olduğunda, iki benzer renk kırmızı-turuncu ve kırmızı-mordur.
4. Web Siteleri İçin Üçlü ve Dörtlü Renkler
Bu, web siteniz için en iyi renkleri seçerken daha gelişmiş bir yaklaşımdır ancak geri alınamaz değildir.
Üçlü renkler : Renk tekerleğinde bir gölge seçin ve ardından bir üçgen çizin. Üçgenin köşesindeki üç renk, üçlü renklerdir.
Dörtlü renkler : Öncekiyle aynı başlangıç noktası, yalnızca bir kare çiziyorsunuz, her köşe dörtlü renkler kategorisine giren bir renk.
5. Web Siteleri İçin Bölünmüş Tamamlayıcı Renkler
Tamamlayıcı renkler, bir renk çarkının karşı tarafında yer alırken, bölünmüş tamamlayıcı gölgeler, diğer taraftaki renk tonunun solunda ve sağında bulunur.
Düz İngilizce ile: Tamamlayıcı bir palet için mavi ve turuncuyu seçersiniz. Ancak bölünmüş tamamlayıcı şema için mavi, kırmızı-turuncu ve sarı-turuncu seçersiniz.
Doğru Web Sitesi Renk Şeması Nasıl Seçilir?
Web siteniz için ideal renk düzenini oluştururken yalnızca birkaç genel kurala uymanız yeterlidir.
Önemli değil.
Ancak zaten bir ürününüz ve marka setiniz varsa buna bağlı kalın çünkü birden fazla kanalda marka tutarlılığı bir ZORUNLUDUR. Ondan sapmamalısın.
“Kurallara” geri dönelim:
- Test edilmiş ve kanıtlanmış oldukları için yukarıdaki beş renk kombinasyonundan herhangi birini seçin.
- Seçtiğiniz renk(ler)in iş mesajınızı geliştirmesine izin verin. Çevre dostu bir işletmeniz varsa, doğal tonları (yeşiller, kahverengiler) kullanmaya odaklanmak isteyebilirsiniz ve lüks bir saat mağazası işletiyorsanız, cesur ve gösterişli renkler (siyahlar, altınlar) kullanın.
- Basit tutun . İki ila üç ton fazlasıyla yeterli. Elbette, daha fazlasını kullanabilirsiniz, ancak tam olarak ne istediğinizi bilmiyorsanız aşırı karmaşık hale getirmenize gerek yok.
- Markanızı düşünün. Seçtiğiniz renklerin insanlara markanızı hatırlatmasını sağlayın. Birisi Coca-Cola'dan bahsettiğinde muhtemelen kırmızı rengi düşüneceksiniz.
- Renk psikolojisinin temellerini öğrenin. Örnekler: Yeşil uyum, mavi güvenilirlik, mor kraliyet, siyah lüks, beyaz saflık vb.
Bu kadar!
Artık web siteniz için nihai renk düzenini oluşturmak için tüm gereksinimlere sahipsiniz. Ziyaretçileriniz üzerinde güçlü ve kalıcı bir izlenim yaratın!
