21 En İyi Metin Yazarı Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-10Bu çarpıcı metin yazarı web sitelerini kontrol ederek çok sayıda yaratıcı fikrin keyfini çıkarın.
Harika portföyünüzü sergileyebileceğiniz, hizmetlerinizi tanıtabileceğiniz ve benim hakkımda ilgi çekici metinler yazabileceğiniz bir çevrimiçi varlık oluşturun.
Sadece bu da değil, potansiyelinizi artırabilecek müşteri referanslarını dahil ederek güven ve sosyal kanıt oluşturabilirsiniz.
Ve gerçekten bir sonraki seviyeye geçmek istiyorsanız – bir blog başlatın. Metin yazarlığının nasıl yapıldığını dünyayla paylaşın ve başkalarının da sizin gibi PROS olmasına yardımcı olun.
Web sitenizi oluşturmak ve tasarlamak için WordPress kullanmanızı öneririz. Bu nedenle, metin yazarları için size çok zaman kazandıracak en iyi WordPress temalarının bir listesini oluşturduk.
Metin Yazarı Web Sitelerinin En İyi İlham Veren Örnekleri
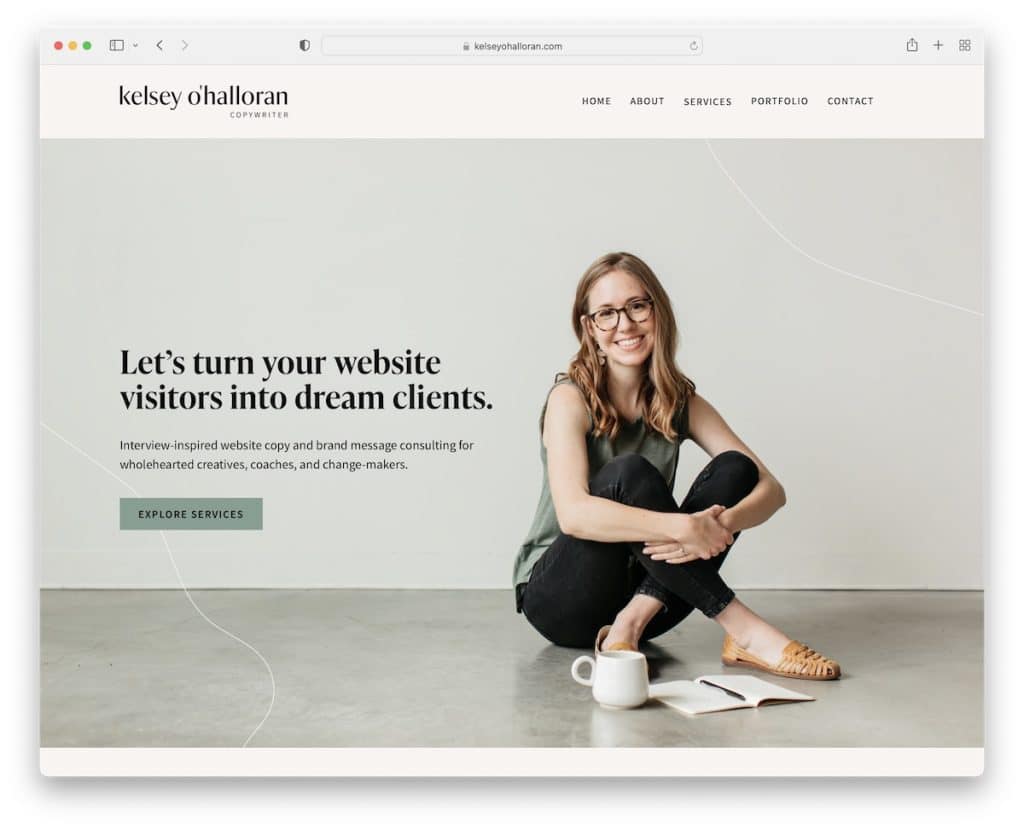
1. Kelsey O'Halloran
İle oluşturuldu: Squarespace

Kelsey O'Halloran'ın kişisel web sitesinde, kendisinin resimleri ve harika bir kopyasıyla birebir bir deneyim var.
Üstbilgi basittir, ancak altbilgi yığınla bilgi sağlar ve web gayrimenkulünün önemli bir bölümünü kaplar. CTA düğmeleri, menü bağlantıları, sosyal medya simgeleri ve bir Instagram akışı içerir.
Not : Kendi resimlerinizi ekleyerek Squarespace web sitenizi daha kişisel hale getirin.
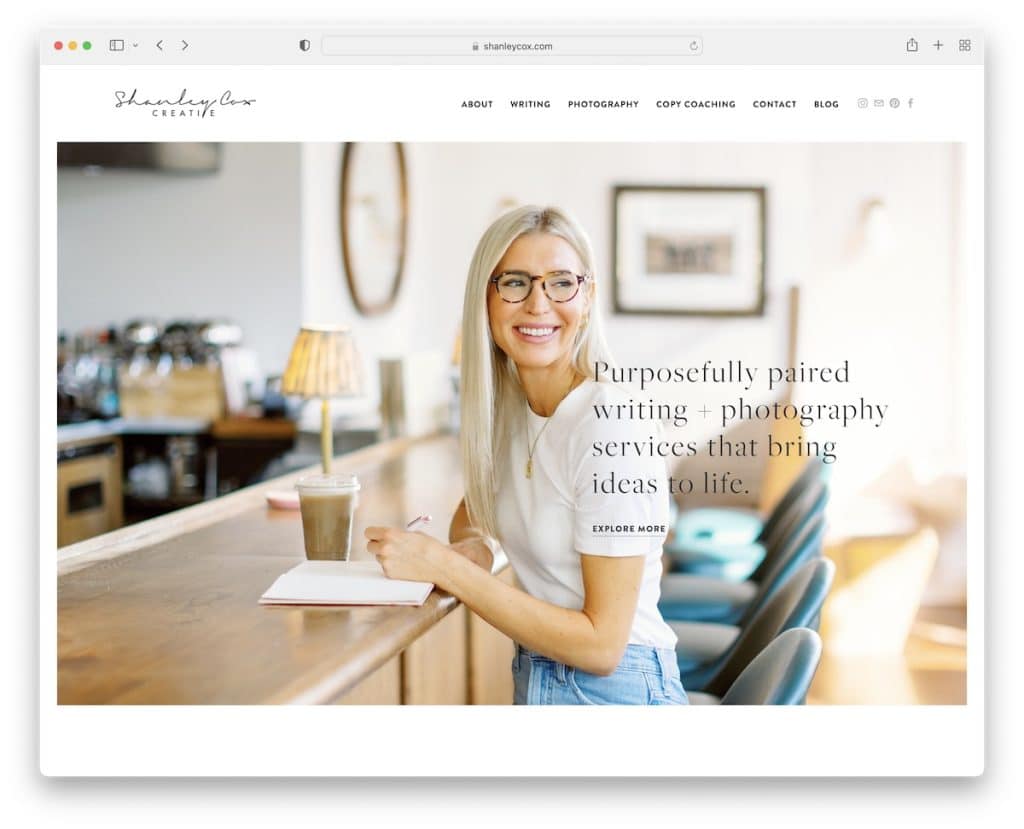
2. Shanley Cox
İle oluşturuldu: Squarespace

Kelsey gibi, Shanley Cox'un da yaratıcılık serpiştirilmiş minimal ve kadınsı bir tasarıma sahip mükemmel bir metin yazarı web sitesi var.
Gezinme çubuğunun, fare imlecinizi üzerine getirdiğiniz bağlantıyı vurgulayan bir vurgulu etkisi vardır. Gezinme çubuğunda ayrıca Shanley ile kolayca bağlantı kurmak için sosyal medya simgeleri bulunur.
Ayrıca, ana sayfada temiz bir müşteri referans kaydırıcısı, öne çıkan bir çalışma portföyü ve bir iletişim formu bulacaksınız.
Not : Sayfanıza (tercihen ana sayfaya) müşteri referansları ekleyerek sosyal kanıt oluşturun.
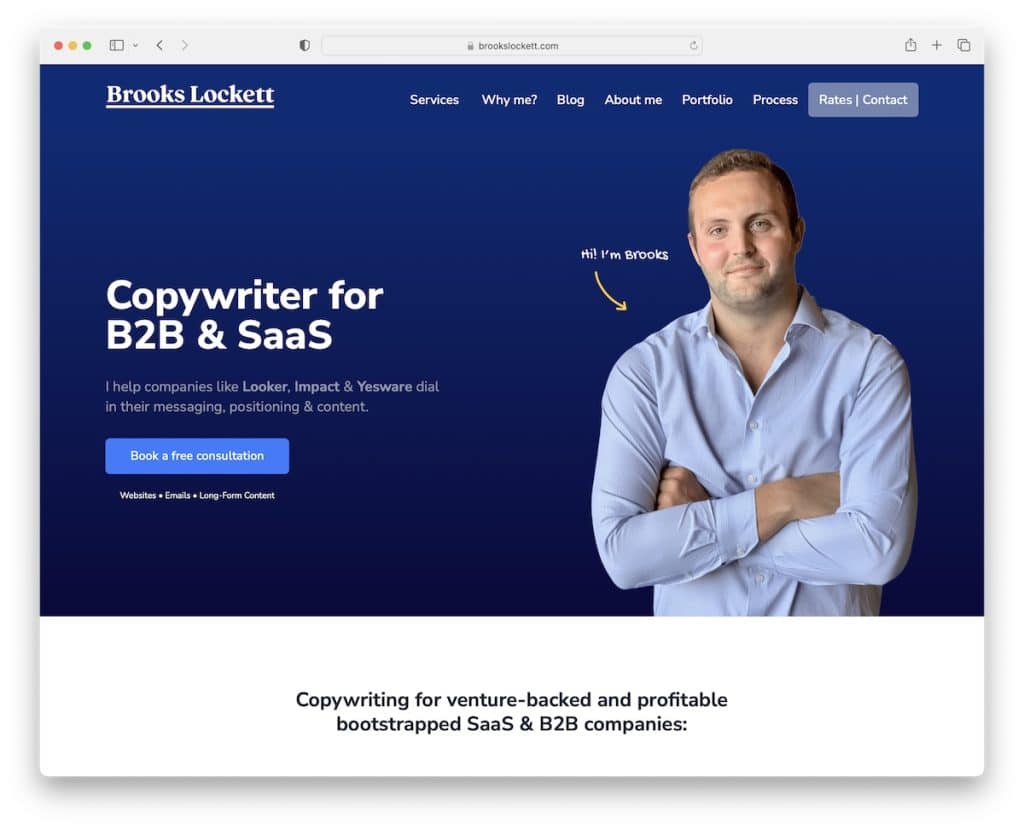
3. Brooks Lockett
İle oluşturuldu: Squarespace

Brooks Lockett, metin ve harekete geçirici mesaj (CTA) düğmesi içeren eyleme dönüştürülebilir bir kahraman bölümüne sahiptir. Başlıkta, tıklama oranlarını artırabilen başka bir CTA düğmesi de vardır.
Kapsamlı müşteri referansları, Brooks'un hizmetlerine anında ek bir güven katmanı oluşturur. Artı, sürecinin sunumunu gerçekten seviyoruz, böylece herkes Brooks'la çalışmanın nasıl bir şey olduğuna aşina oluyor.
Not: CTA düğmelerini web sitenize stratejik olarak yerleştirin.
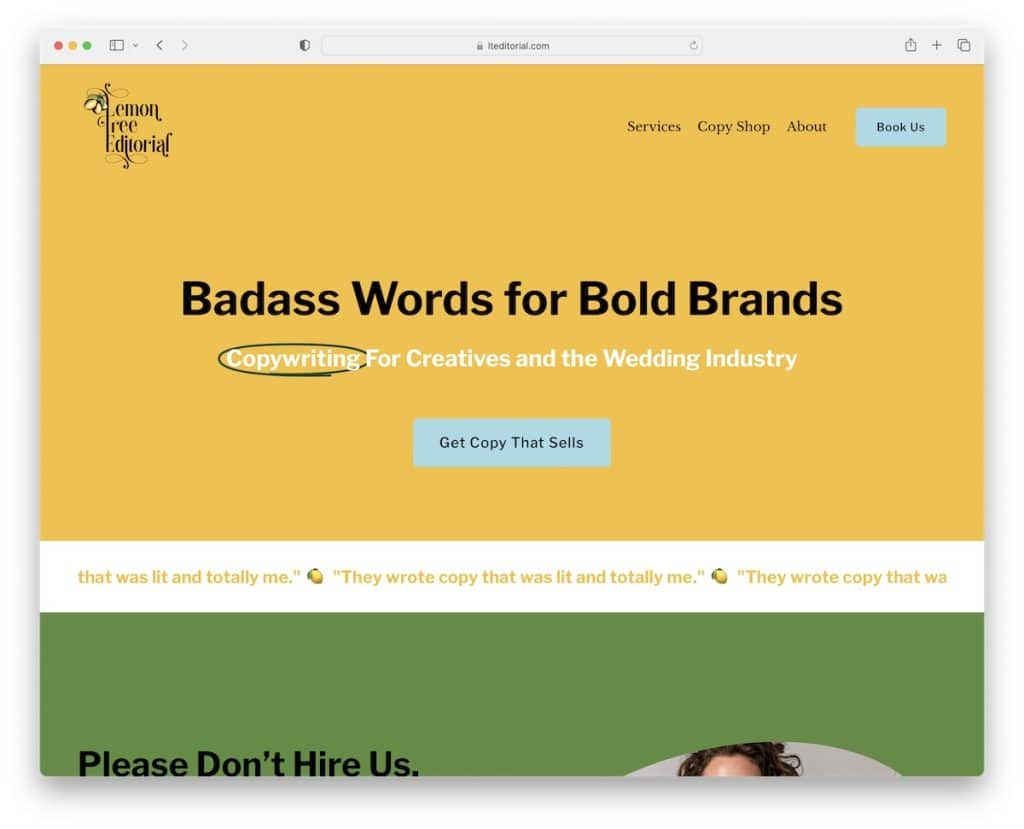
4. Limon Ağacı Editörü
İle oluşturuldu: Squarespace

Lemon Tree Editorial, web sitesinde gezinmeyi çok daha keyifli hale getiren akılda kalıcı bir renk şemasına sahiptir.
Kahraman bölümü, daha fazla öne çıkmasını sağlamak için sarı bir arka plan üzerinde bir CTA düğmesi bulunan cesur bir ifadedir. Başlık ayrıca daha bozulmamış bir görünüm için şeffaftır.
Ayrıca, kayan metin animasyonu, sayfayı daha canlı kılan ayrıntılara gösterilen güzel bir özendir.
Not: Ekranın üst kısmında yalnızca metin içeren bir bölüm oluşturmaktan korkmayın (ancak daha büyük bir etki için daha büyük, daha kalın yazı tipleri kullanmayı deneyin).
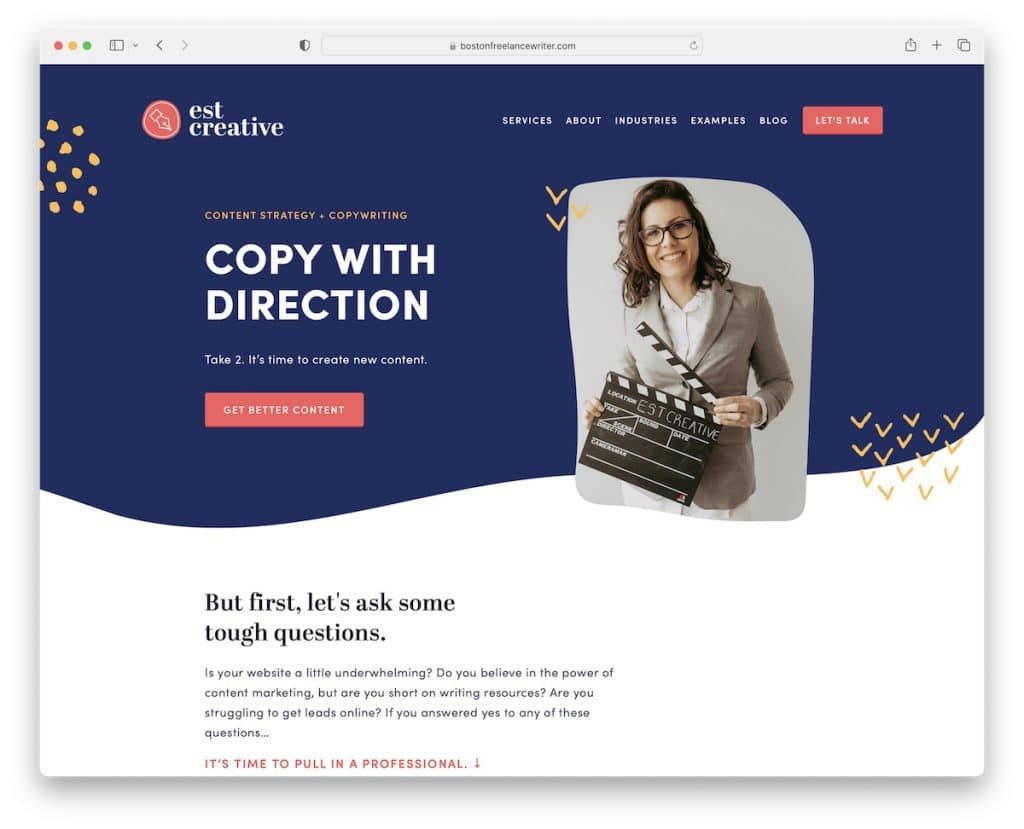
5. EST Yaratıcı
İle oluşturuldu: Squarespace

EST Creative, temiz ve akılda kalıcı bir kahraman alanına sahip, profesyonel ve modern bir işletme web sitesidir. "Dalgalı" bir arka plan üzerinde resim, başlık, metin ve CTA düğmesinin kombinasyonu birlikte çok iyi çalışıyor.
Ayrıca, bu metin yazarı web sitesinde referanslar için bir ızgara düzeni, müşteri logolarını görüntüleyen bir bölüm ve altbilgide bir haber bülteni abonelik formu bulunur.
Not: Sitenizdeki bir abonelik formu aracılığıyla e-posta toplayarak müşterilerinizi ve işinizi büyütün.
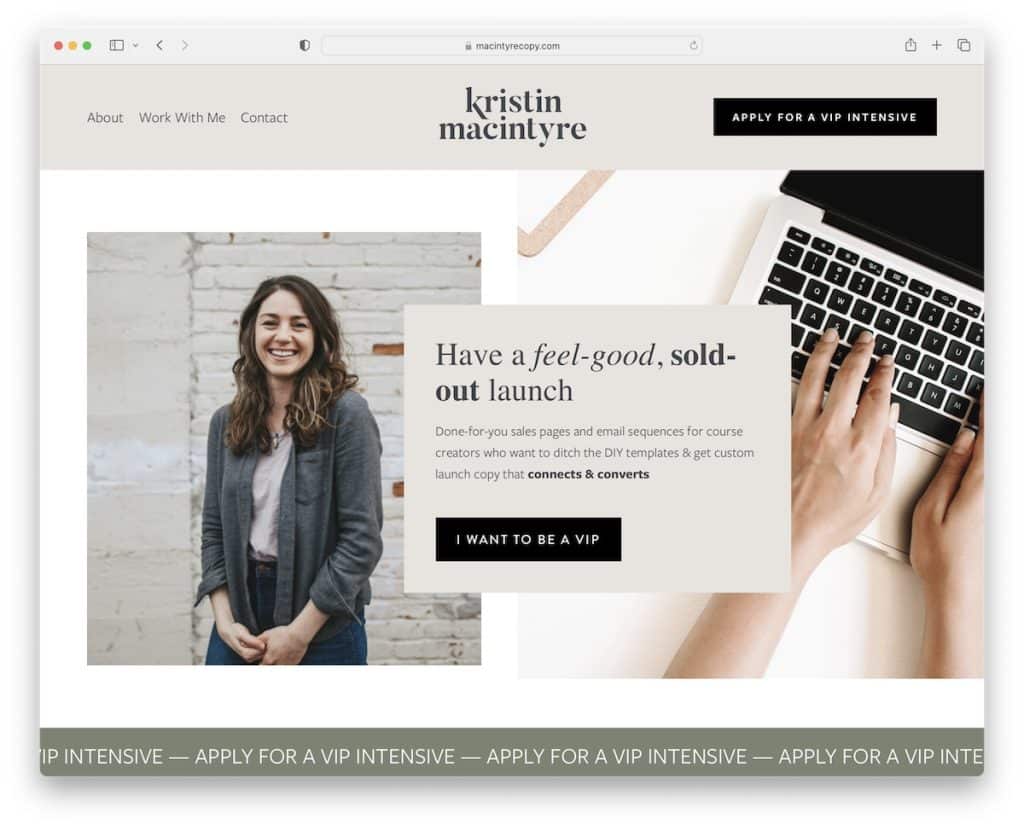
6. Kristin Macintyre
İle oluşturuldu: Squarespace

Kristin Macintyre, biraz daha etkileşim için kaydırırken içerik yükleyen güzel bir duyarlı web tasarımına sahip.
Bir menüye ve bir CTA düğmesine sahip minimalist başlık, kaydırma sırasında kaybolur, ancak en üste kaydırmaya başlar başlamaz yeniden görünür.
Bu, dikkatinizi dağıtmayan bir kaydırma için harika bir ayrıntı ama aynı zamanda çok kullanışlı çünkü navbar'a erişmek için her seferinde en üste kaydırmanız gerekmiyor.
Not: Yapışkan/kayan bir başlık/menü oluşturun ve web sitenizin kullanıcı deneyimini iyileştirin.
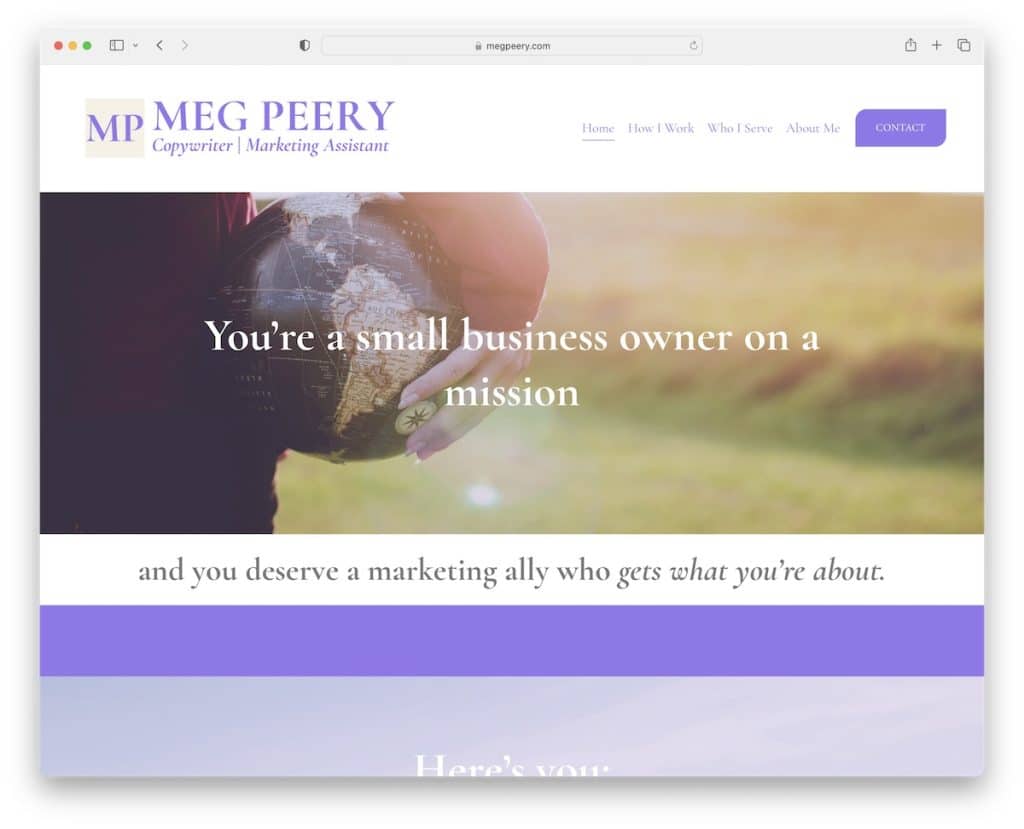
7. Meg Peery
İle oluşturuldu: Squarespace

Meg Peery, tam genişlikte tasarıma, büyük resimlere, metinlere ve bol miktarda beyaz alana (gelişmiş okunabilirlik için) sahip bir web sitesiyle güçlü bir ilk izlenim yaratır.
Kristin gibi, üst bilgi kaydırma hareketine bağlı olarak kaybolur/yeniden görünür, alt bilgi ise ek hızlı bağlantılarla temeldir.
Not: Beyaz boşluk kullanımı daha hoş bir atmosfer yaratmak için önemlidir (özellikle çok fazla metin kullanıyorsanız).
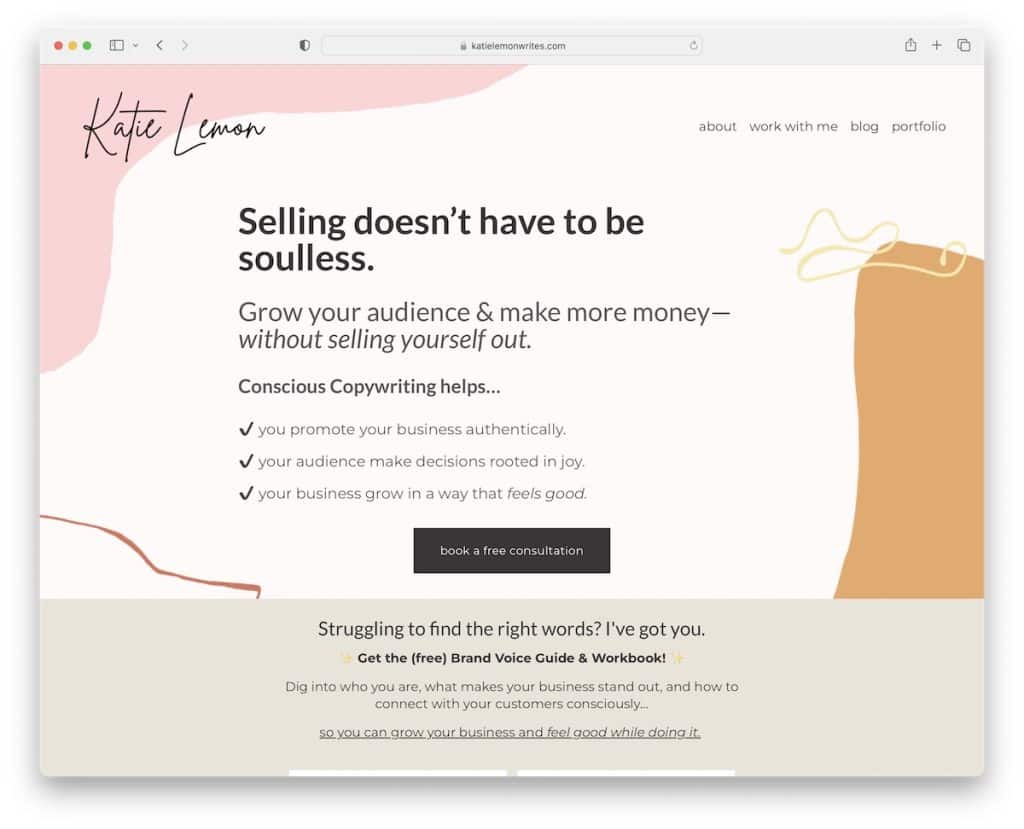
8. Katie Limon
İle oluşturuldu: Squarespace

Katie Lemon'ın metin yazarı web sitesi metin ağırlıklı olsa da, renk seçimi ve benzersiz arka planlar onu çok sevimli kılıyor.
Kahraman bölümü ilgi çekici bir başlık, metin ve rezervasyonlar için bir CTA düğmesi içerir. Bu sayfanın benzersiz yanı, bir e-posta listesi oluşturmanın stratejik bir yolu olan bir e-posta karşılığında ücretsiz bir kılavuz ve çalışma kitabının tanıtımıdır.
Not: Ücretsiz bir ürün sunarak bir e-posta listesi oluşturun.
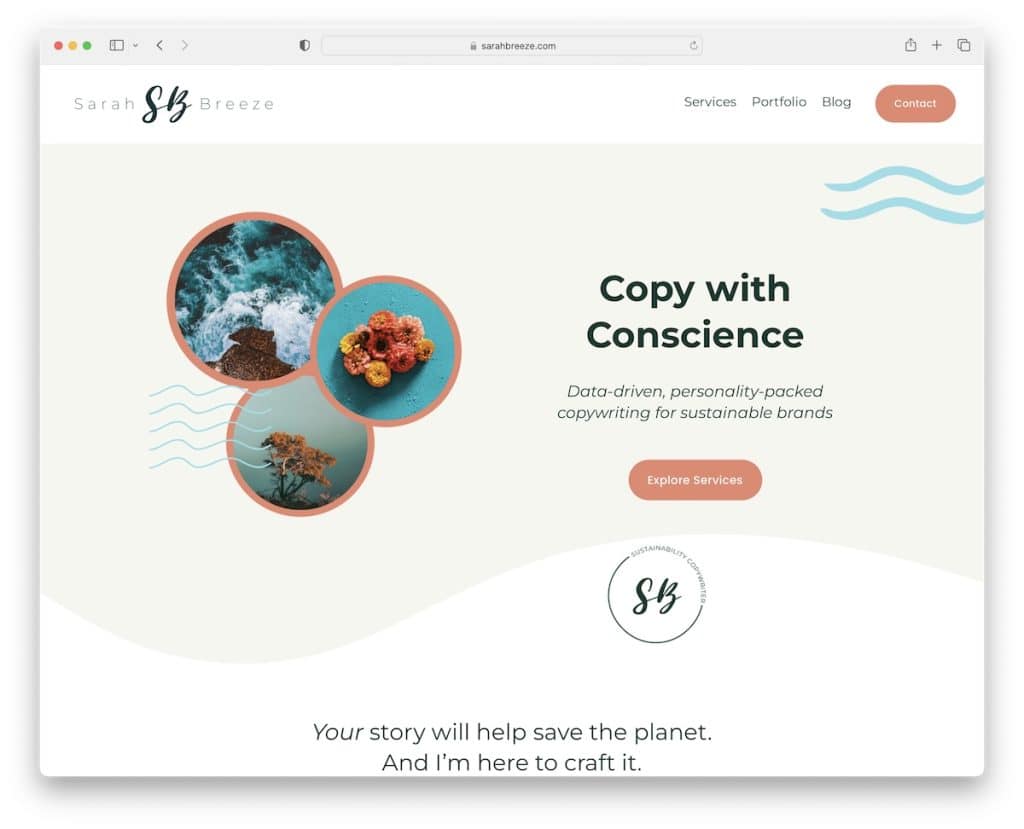
9. Sarah Esintisi
İle oluşturuldu: Squarespace

Sarah Breeze, hizmetler, portföy ve daha fazlasını hızlı bir şekilde öğrenebileceğiniz minimalist tek sayfalık bir web sitesidir (blog hariç).
Markalaşma, sadeliği korurken büyük bir özen ve detaylara dikkat edilerek yapılır. Aynı şey, düz olan ve yalnızca hayati önem taşıyan hızlı bağlantılara sahip olan altbilgi ve üst bilgi için de geçerlidir.
Not: Tek sayfalık bir web sitesi daha iyi bir kullanıcı deneyimi sağlayabilir (ancak yapışkan bir başlık, başa dön düğmesi veya her ikisini birden kullanmayı deneyin).
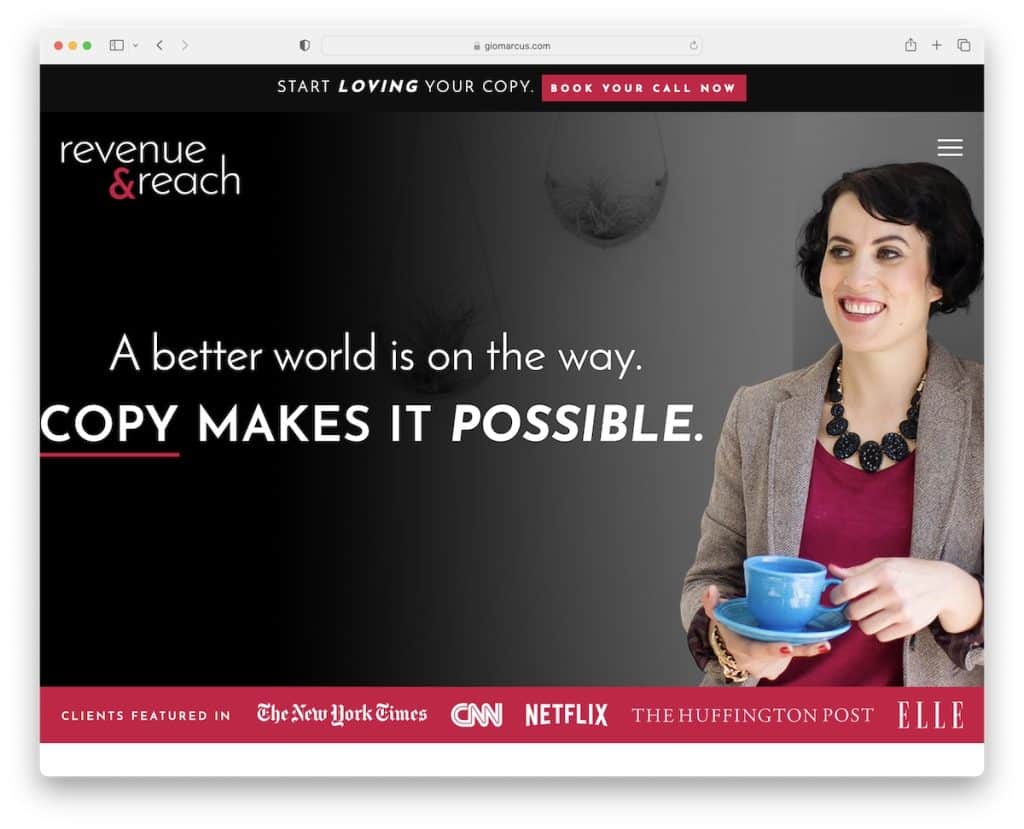
10. Gio Marcus
İle oluşturuldu: Squarespace

Gio Marcus, ekranın üst kısmındaki çarpıcı bölümüyle dikkatinizi çekme konusunda iyi bir iş çıkarıyor. Bir üst çubuk bildirimi, bir hamburger menü simgesi (yer paylaşımlı bir gezinmeyi açar), ana başlık ve kanıt için müşteri logolarının bulunduğu bir alt çubuk vardır.
Katie gibi, Gio da (potansiyel müşterilerden oluşan) listesini büyütmesine yardımcı olan bir e-posta için ücretsiz bir ürün sunuyor (ayrıca e-postaları yakalamak için bir açılır pencere kullanıyor).
Daha büyük tipografi kullanımı, web sitesine göz atmayı kolaylaştırırken, gömülü video Gio ile çalışmanın nasıl göründüğünün harika bir örneğidir.
Not: Bir (tanıtım amaçlı) video aracılığıyla kendinizi hareket halinde gösterin.
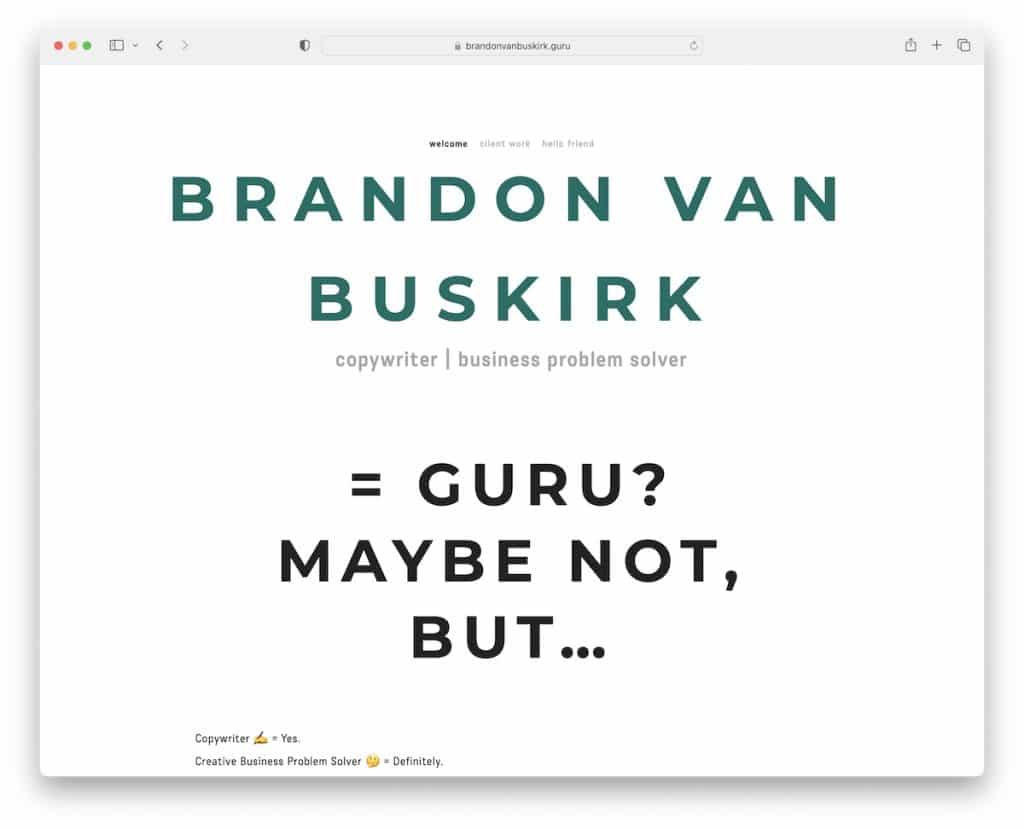
11. Brandon Van Buskirk
İle oluşturuldu: Squarespace

Brandon Van Buskirk'in ana sayfası temiz ve basit olsa da emojilerin (stratejik) kullanımı sayesinde çok akılda kalıcı.

Üst bilgi ve alt bilgi, daha gemi şeklinde bir görünüm vermek için tabanla aynı arka plan rengine sahiptir.
Ancak işler güzelleştiğinde bir sonraki seviye, ÇOK derin örnek içeren çalışma sayfasıdır.
Not: Metin yazarlığı ve emojiler? NEDEN!
Sadeliği sever misin? Sonra tüm bu temiz web sitelerini kontrol edin çünkü kaçırılmayacak kadar iyiler.
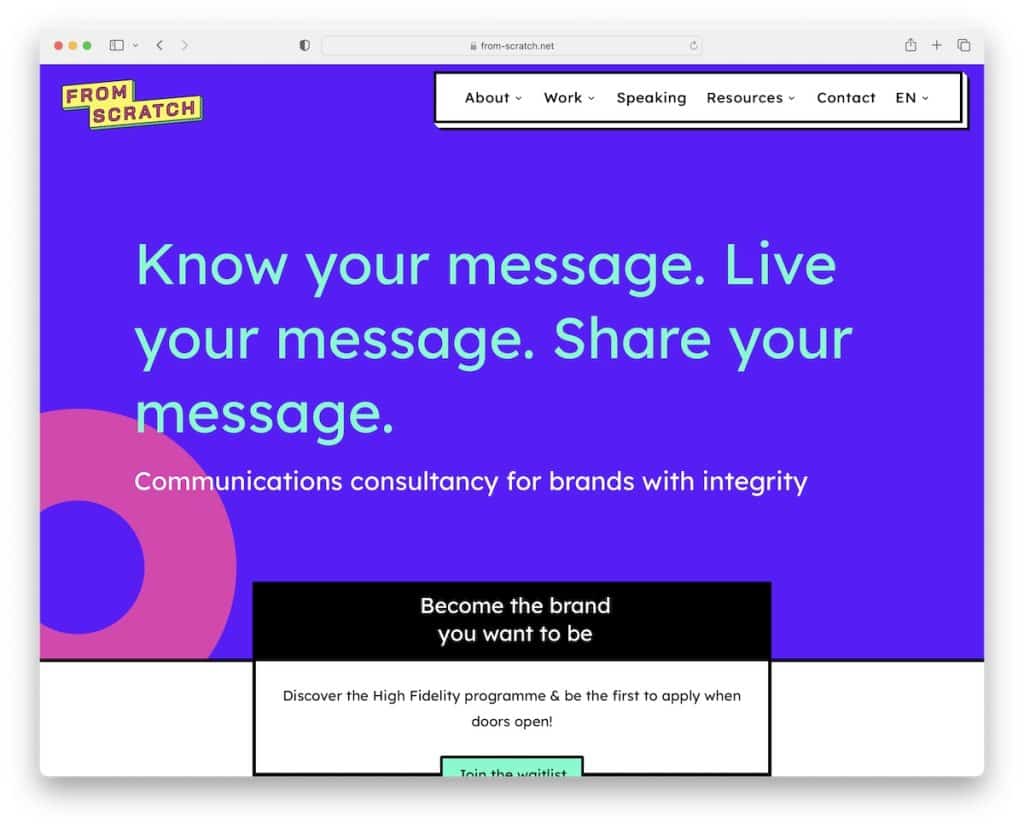
12. Sıfırdan
İle inşa edildi: Divi

Kahraman bölümünde güçlü bir mesaj her ziyaretçinin dikkatini çekebilir ve From Scratch bunun gayet iyi farkındadır.
Bu, tüm odaklanmanızın içeriğe odaklanmasını sağlayan benzersiz ancak minimalist bir tasarıma (harika ayrıntılar!) sahip harika bir metin yazarı web sitesi örneğidir.
Ana sayfada, farklı kategoriler için birçok referans ve hatta herkesin büyük bir sosyal kanıt dozu alması için büyük bir müşteri listesi vardır.
Not: Orijinal bir çevrimiçi varlık için sadeliği benzersiz ayrıntılarla harmanlayın.
Divi temasını kullanan nihai web sitelerinin kapsamlı bir listesine de sahibiz.
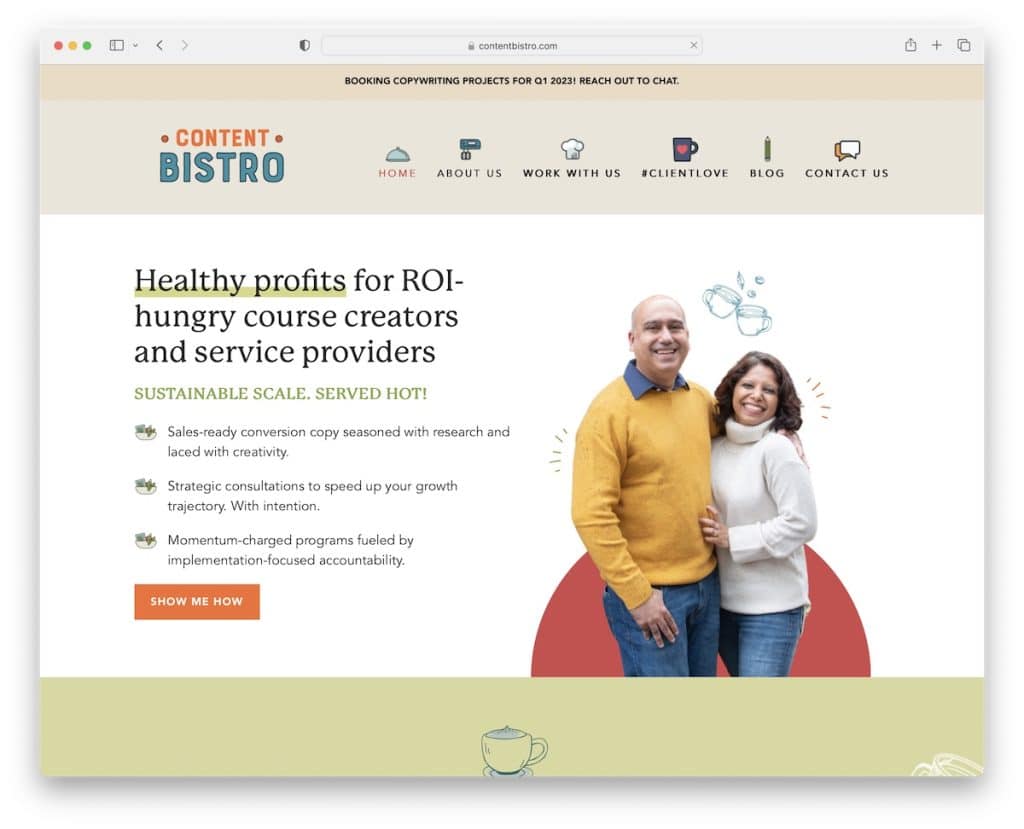
13. İçerik Bistrosu
İle inşa edildi: Divi

Content Bistro'nun web sitesi, resimler ve harika (özel) simgeler sayesinde size çok kişisel bir his veriyor.
Bu metin yazarının web sitesi temizlik göz önünde bulundurularak oluşturulmuş olsa da, ayrıntılar deneyimi güzel bir şekilde zenginleştiriyor.
Ayrıca, sağ alt köşedeki canlı sohbet/iletişim formu aracını kullanmak, müşteri hizmetlerini büyük ölçüde geliştirir.
Not: Potansiyel müşterilerin canlı sohbet widget'ı aracılığıyla ulaşmasına izin verin (hatta bir sohbet robotu kullanabilirsiniz).
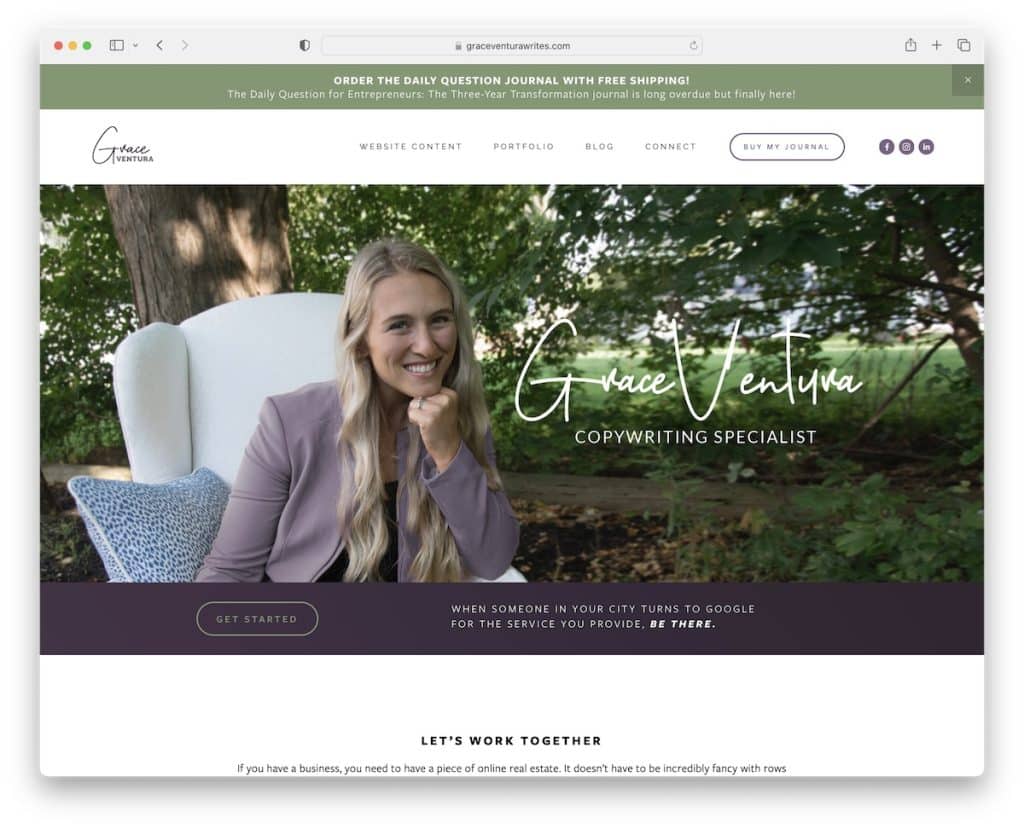
14. Grace Ventura
İle oluşturuldu: Squarespace

Grace Ventura, görsel içerikle harmanlanmış metin yazarlığı ve hikaye anlatma becerileriyle ziyaretçilerin ilgisini nasıl çekeceğini biliyor.
Sayfa, bir üst çubuk bildirimi (kapatabileceğiniz) ve bir CTA düğmesi ve sosyal medya simgeleri içeren bir gezinme çubuğu kullanır.
İlginç bir şekilde, altbilgi yalnızca telif hakkıdır ve "tarafından tasarlanan" metindir, bu da her şeyi açık tutar.
Not: Bir şeye ekstra parlaklık vermek için bir üst çubuk kullanın.
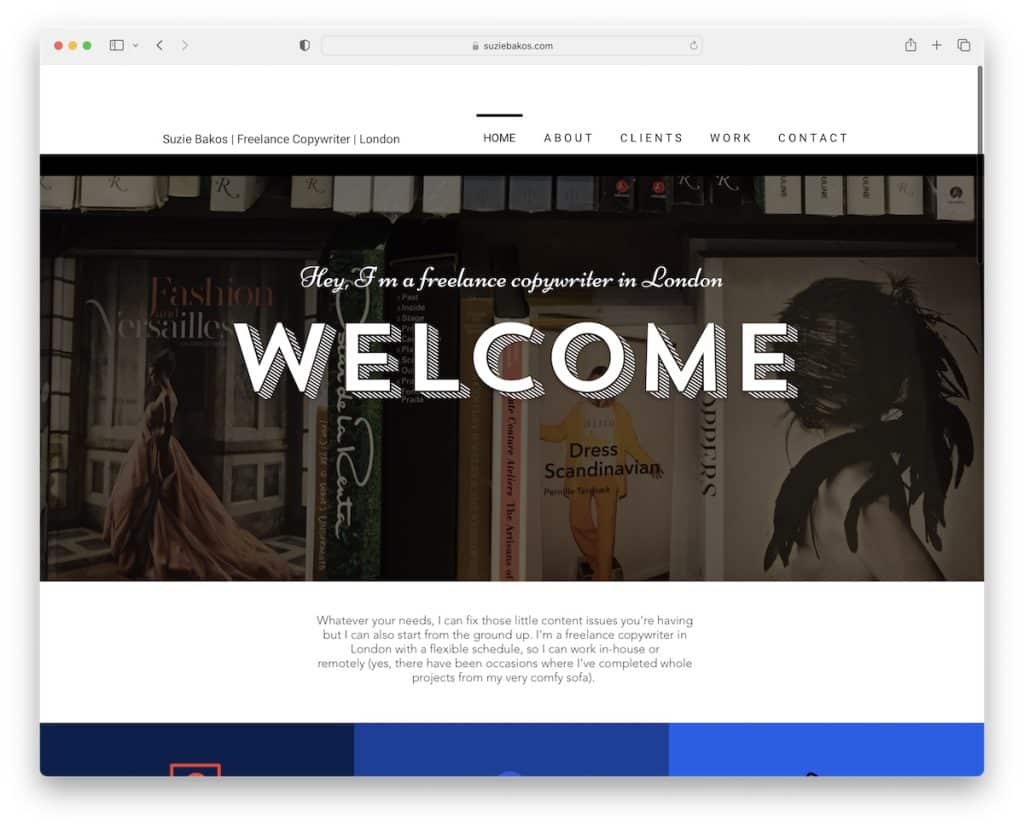
15. Suzie Bakos
İle oluşturuldu: Wix

Bu metin yazarı web sitesinin ilginizi çekmek için kullandığı karşılama metnine sahip bir kahraman afişi. Ardından, farklı dahili sayfaları ziyaret etmek veya ana sayfayı kaydırarak her şeye göz atmak için temel gezinme çubuğunu kullanabilirsiniz.
Dahası, alt bilgide, üzerine basıyormuş gibi hissettiren, üzerine gelme etkisi olan harika bir "hakkımda" düğmesi var.
Not: Wix web siteniz "ciddi" içerikle dolu olsa da, onu akılda kalıcı vurgulu efektlerle tamamlayabilirsiniz.
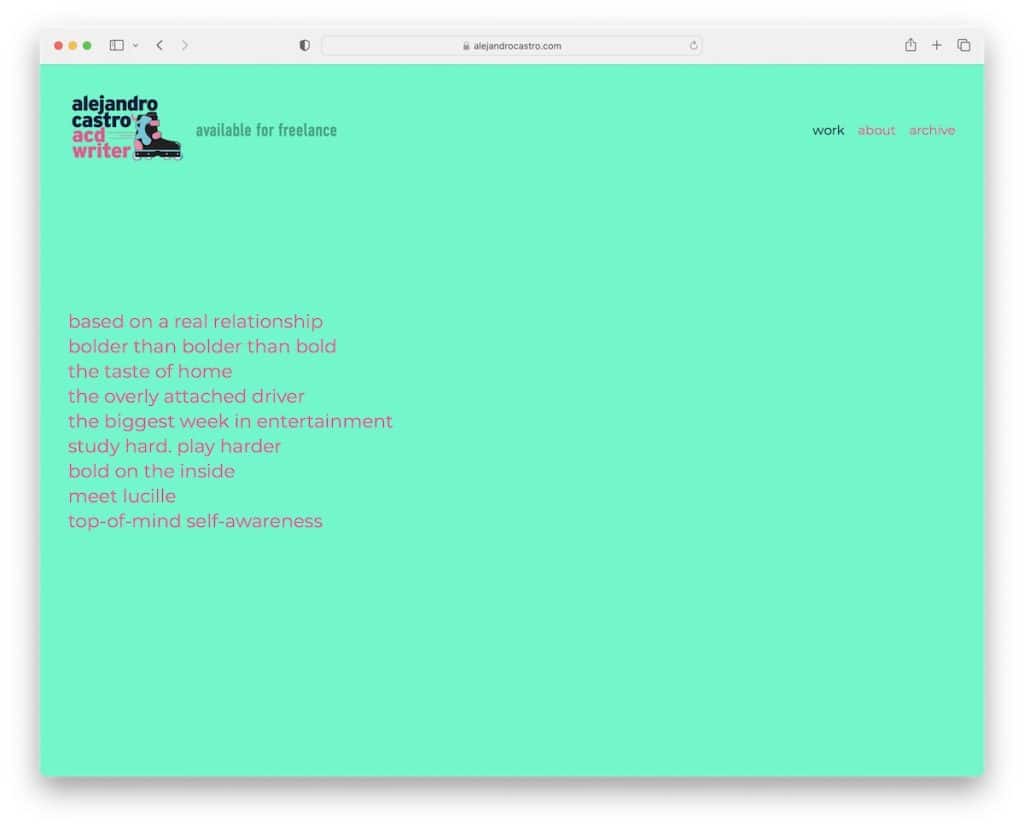
16. Alejandro Castro
İle oluşturuldu: Squarespace

Alejandro Castro'nun ana sayfası, en iyi metin yazarı web sitelerini ararken rastladığımız diğer sayfalara benzemiyor.
Sadece bir grup metin gibi geliyor, ancak üzerine geldiğinizde pek de öyle değil. Ayrıca, canlı arka plan renginin kullanımı çok sürükleyici ve "yüzünüzde".
Not: Ziyaretçilerinizi beklemedikleri özel efektlerle şaşırtın.
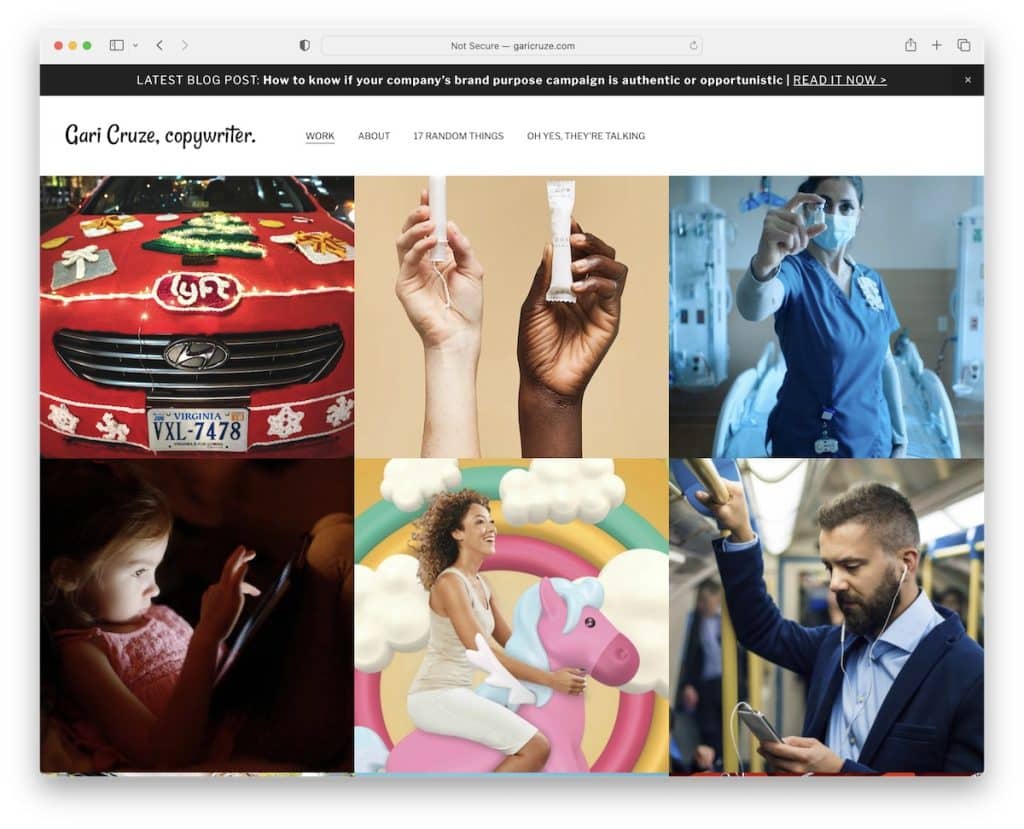
17. Gari Cruze
İle oluşturuldu: Squarespace

Gari Cruze, ızgara düzenine sahip (boşluksuz) ilham verici bir portföy web sitesidir. Her ızgara öğesi, fareyle üzerine gelindiğinde başlığı ve üzerine tıkladığınızda proje hakkında daha fazlasını gösterir.
Ayrıca, basit başlık üste yapışır, böylece üst çubuk bildirimi dahil olmak üzere farklı sayfa bölümlerine her zaman erişebilirsiniz.
Not: Ana sayfanızı en gurur verici çalışmalarınızın bir portföyü yapın.
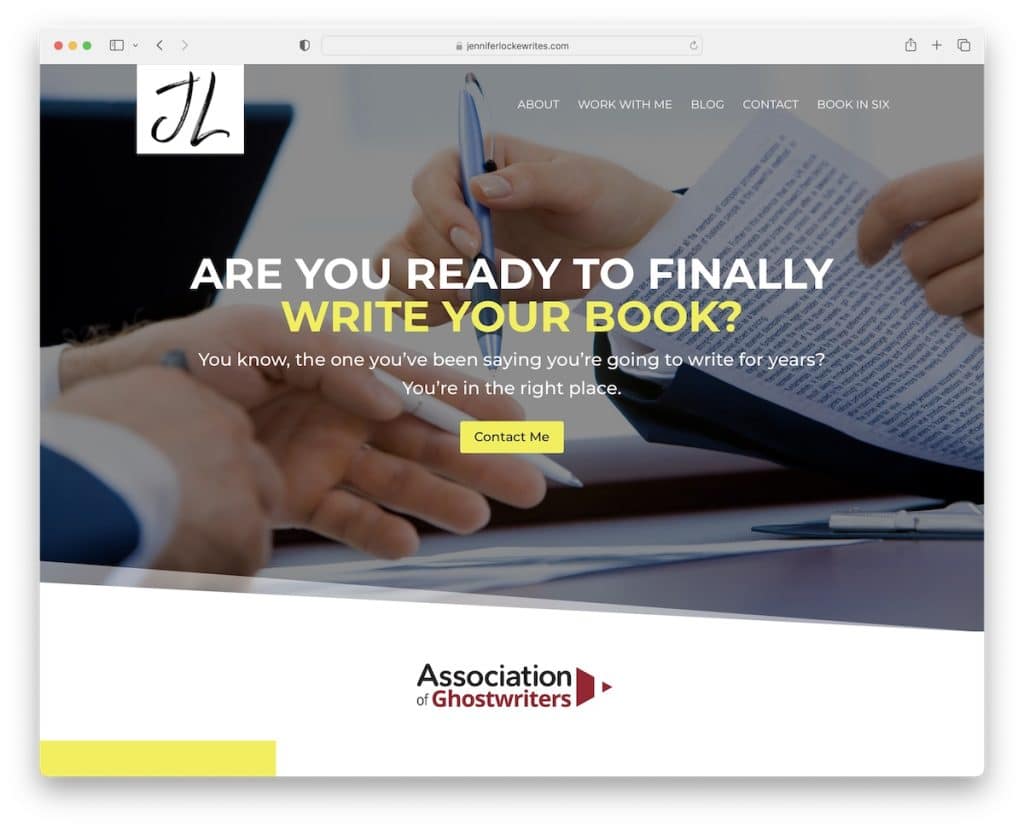
18. Jennifer Locke
İle inşa edildi: Divi

Jennifer Locke'un gerçekten iyi yaptığı şey, kahraman bölümünde bir soru ve ardından hemen harekete geçmek için bir CTA düğmesi kullanmak.
Bu metin yazarı web sitesi, şeffaf bir yapışkan başlık ve bir iletişim formu ve iki CTA düğmesi içeren bir alt bilgi kullanır.
Unutmayın, web sitesi tek sayfalık bir düzene sahiptir ve bu da her şeye kolayca erişilebilir olmasını sağlar.
Not: Ana sayfanızda birden çok CTA düğmesi kullanın, böylece her zaman ziyaretçilerinizin parmaklarının ucunda olurlar.
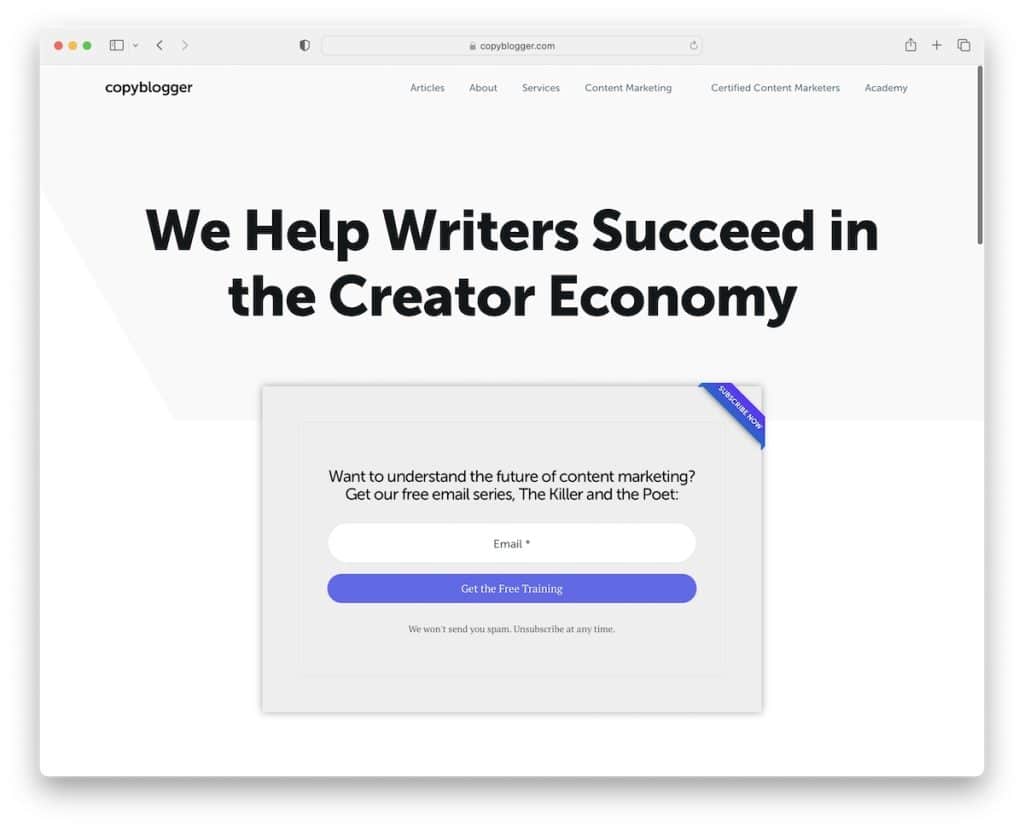
19. Blogger'ı Kopyala
İle inşa edildi: Genesis

Copy Blogger, ücretsiz eğitime katılmak için metin açısından zengin bir kahraman bölümü ve tek bir katılım formu içeren minimalist bir site tasarımına sahiptir.
Üstbilgi ve altbilgi, sayfalandırmalı bir ızgara sonrası düzeni olan tabanla iyi giden temiz bir görünüm sağlar.
Alt bilgiden önce, ilkiyle ilgili işlem yapmamış olmanız ihtimaline karşı başka bir katılım formu bulunur.
Not: Geleneksel bir abonelik formu kullanmak yerine ücretsiz bir ürün sunun ve muhtemelen çok daha fazla abone kazanın.
Kapsamlı bir şekilde test edip incelediğimiz bu Genesis alt temalarından herhangi birini seçerek daha hızlı bir işletme web sitesi oluşturmanın keyfini çıkarın.
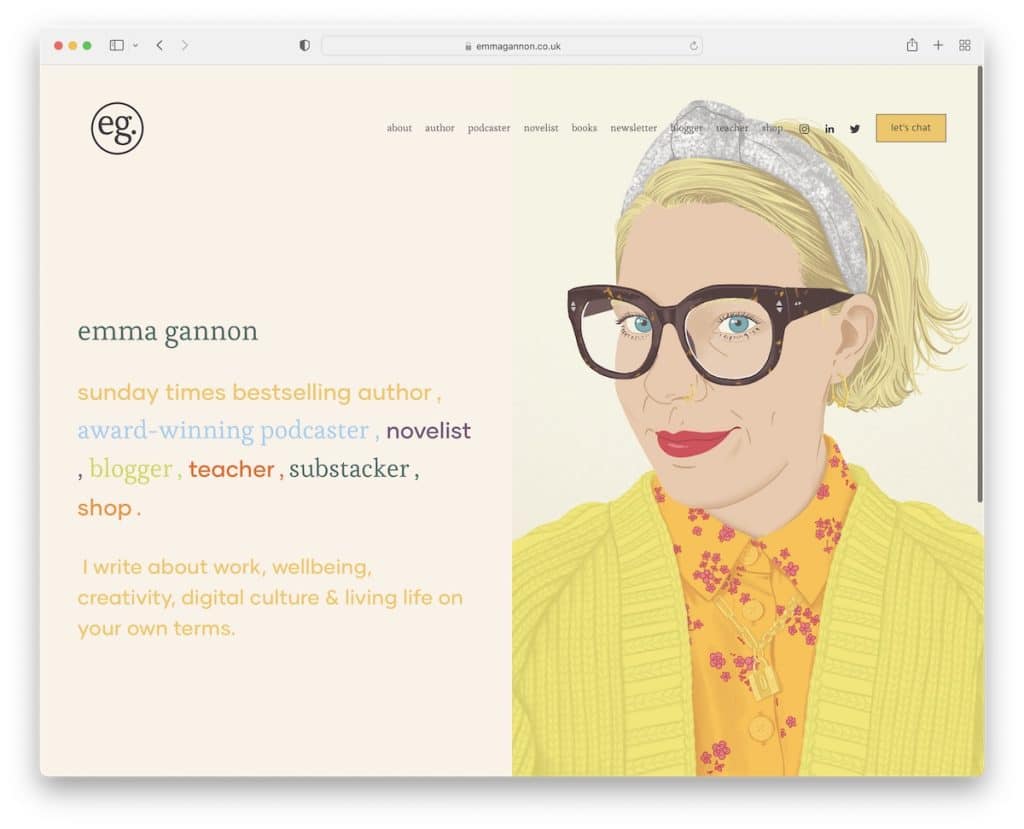
20. Emma Gannon
İle oluşturuldu: Squarespace

Emma Gannon'un web sitesi çok karikatürize, bu da onu diğer örneklerden farklı kılıyor. Ayrıca okunabilirliği artıran çok sayıda beyaz alan ve büyük metin içeren canlı (ama yatıştırıcı?) renkler kullanır.
Havalı ama aynı zamanda profesyonel olduğu için tüm içeriğini kontrol etme isteği uyandıran bir metin yazarı web sitesi.
Not: Daha kabarcıklı hale getirmek için çizgi film benzeri grafiklere ve tasarımlara sahip bir web sitesi oluşturun.
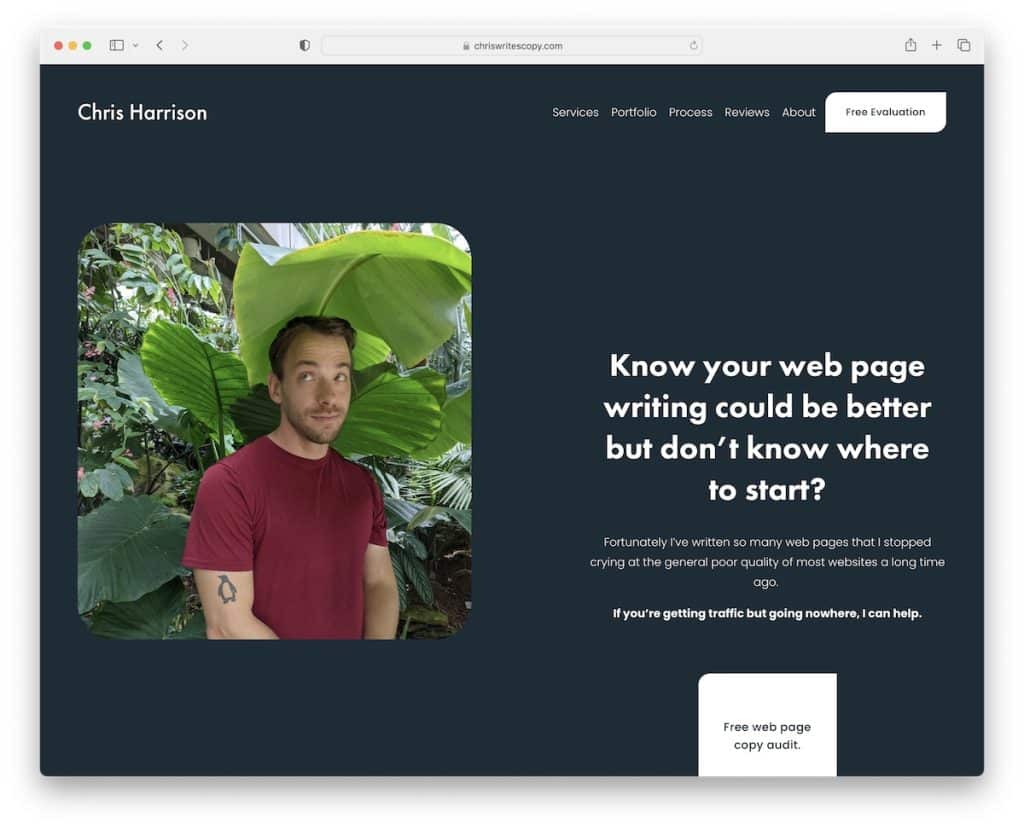
21. Chris Harrison
İle oluşturuldu: Squarespace

Chris Harrison'ın sitesi temizliğe sadık, ancak bazı bölümlerde animasyonlu arka planı etkinleştirmek için sağ alt köşede bir duraklat ve oynat düğmesi var. İlginç.
Gezinme çubuğu, bir CTA düğmesiyle temeldir, ancak geleneksel bir alt bilgi yoktur. Her sayfada alt bilgi olarak çalışan ve sizi tıpkı başlık CTA'sı gibi ücretsiz danışma formuna götüren daha büyük bir "ücretsiz değerlendirme" bölümü vardır.
Not: Web sitenizde çok sayıda sayfa ve kategori yoksa, geleneksel altbilgiyi dışarıda bırakabilirsiniz.
