2024 Yılında Deneyebileceğiniz En İyi 15 Divi Yazı Tipi (En İyi Eşleştirmeler ve Profesyonel İpuçları)
Yayınlanan: 2024-02-01Divi bir web tasarımcısının en iyi arkadaşıdır. Görsel sayfa oluşturucu, tasarım sürecini kolaylaştırır ve Divi Cloud, Divi Teams, Divi AI ve daha fazlasını içeren etkileyici Divi ürün ve hizmet ekosistemiyle güçlendirilmiş olarak gelir. Ancak bu özelliklerle ilgili mevcut abartılı reklama rağmen, web tasarımı dünyasında tipografi göz ardı edilemeyecek temel bir tasarım öğesidir. Divi'nin muazzam yazı tipi kütüphanesi (Google Fonts Entegrasyonumuz sayesinde) ve güçlü metin şekillendirme seçeneklerinin devreye girdiği yer burasıdır.
Bu yazıda, bu yıl deneyebileceğiniz en iyi on beş Divi yazı tipi ve kombinasyonunun yanı sıra bunları Divi sitenizde kullanmaya yönelik ipuçlarını ve en iyi uygulamaları vurgulayacağız.
- 1 Divi Yazı Tipi ve Metin Şekillendirme Seçenekleri Hakkında
- 2 15 En İyi Divi Yazı Tipleri ve Yazı Tipi Kombinasyonları
- 2.1 1.Alegreya Sans
- 2.2 2. En kısa sürede
- 2.3 3. Acı
- 2.4 4.Fira Sans
- 2.5 5. IBM Plex Mono
- 2.6 6. Inter
- 2.7 7. Kanit
- 2.8 8. Libre Franklin
- 2.9 9. Haber Okuyucusu
- 2.10 10. Noto Serif
- 2.11 11. Nunito
- 2.12 12. PT Sans
- 2.13 13. Görev
- 2.14 14. Yinelemeli
- 2.15 15. Vollkorn
- 2.16 Mansiyonlar
- Divi Yazı Tiplerini Kullanmaya İlişkin 3 İpucu ve En İyi Uygulamalar
- 3.1 Sürükle ve bırak yöntemiyle Özel Yazı Tiplerini Yükleme
- 3.2 Divi AI ile Metin Degrade Tasarımları Ekleme
- 3.3 Google Yazı Tiplerini Önbelleğe Almayı Etkinleştir
- En İyi 4 Divi Yazı Tipi: Özet ve Sonuç
Divi Yazı Tipi ve Metin Şekillendirme Seçenekleri Hakkında
Divi, içeriğinizin görünümünü ve hissini özelleştirmenize olanak tanıyan çok çeşitli yazı tipi ve metin stili seçenekleri sunar. Web sitenizdeki herhangi bir metin öğesi için boyut, ağırlık, satır yüksekliği, harf aralığı ve yazı tipi ailesi gibi metin stillerini kolayca ayarlayabilirsiniz.
Divi'nin metin tasarımı seçeneklerini Divi Marketplace'teki Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text ve Divi Sensei Typing Text gibi üçüncü taraf eklentilerle genişletebilirsiniz.
En İyi 15 Divi Yazı Tipi ve Yazı Tipi Kombinasyonu
800'den fazla yazı tipinden oluşan bir listeye yaklaşıp hangilerinin projeniz için doğru olduğuna karar vermeye çalışmak göz korkutucu olabilir. Bu listenin (alfabetik sırayla) gürültüyü azaltmanıza ve güçlü tasarım seçimleri yapmanıza yardımcı olacağını umuyoruz.
Daha önce blogumuzda ele almadığımız yazı tiplerini vurgulamak için elimden geleni yaptım. WordPress için En İyi 12 Google Yazı Tipi yazımızda, önerilme eğiliminde olan birçok popüler Google Yazı Tipini ele aldık. Web siteleri için en popüler Google Yazı Tiplerinden bazıları şunlardır:
- Lato (şu anda okuduğunuz yazı tipi bu)
- Merriweather
- Poppins (demoya bakın)
- Playfair Gösterimi
- Montserrat
- ve dahası.
Aşağıdaki liste, Divi web sitelerinizi tasarlarken deneyebileceğiniz ek popüler yazı tiplerinden (ve bazı gizli özelliklerden) oluşmaktadır. Bunlar Divi oluşturucuda mevcuttur ve birçoğu 250'den fazla önceden hazırlanmış Divi düzen paketlerimize de dahil edilmiştir.
Sırayla Listelenen En İyi Divi Yazı Tipleri
- Alegreya Sans
- en kısa zamanda
- Acı
- Fira Sans
- IBM Plex Mono
- Inter
- Kanit
- Libre Franklin
- Spiker
- Noto Serif
- Nunito
- PT Sans
- Arayış
- Özyinelemeli
- Vollkorn
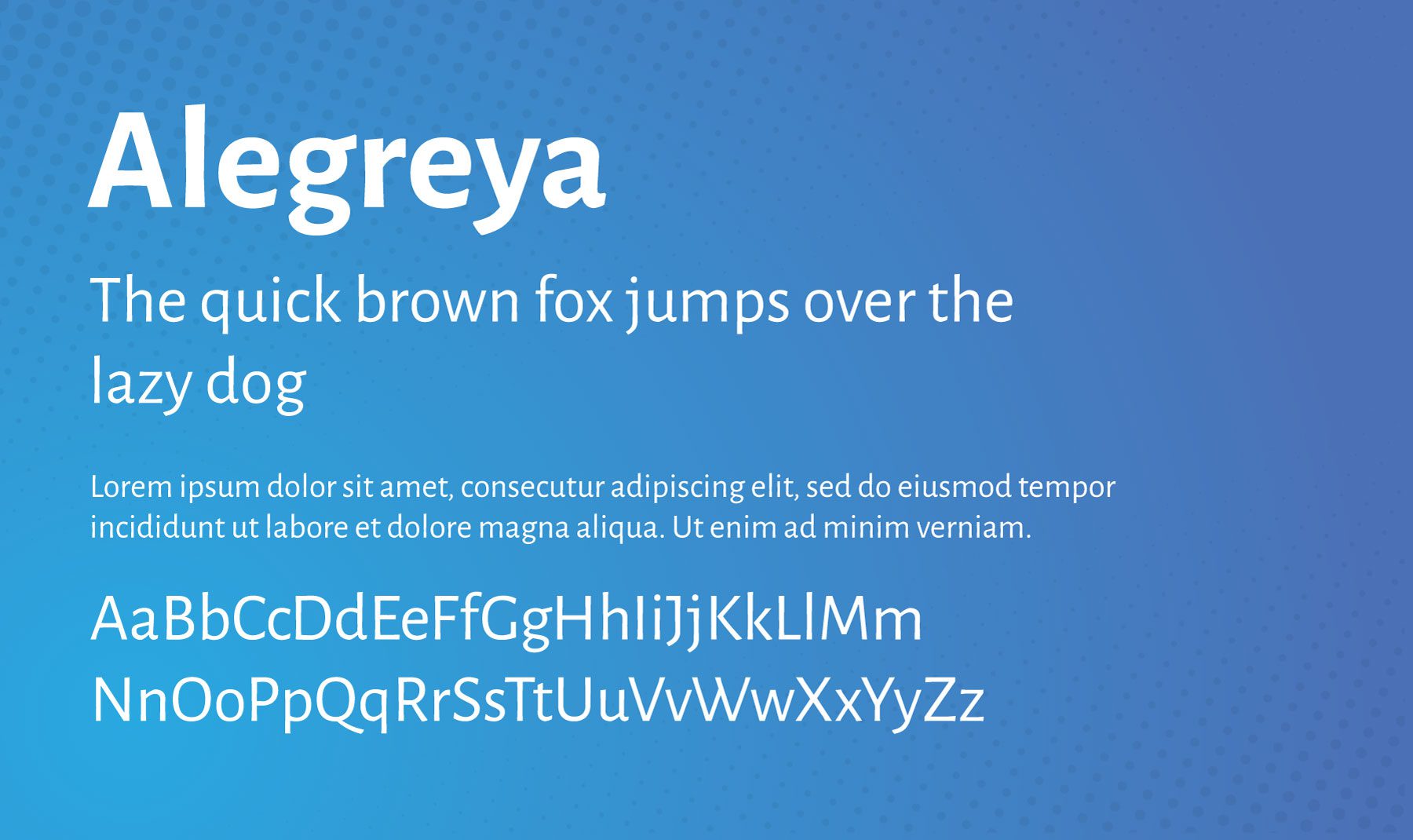
1.Alegreya Sans

Alegreya Sans, Juan Pablo del Peral tarafından İspanyol dökümhane Huerta Tipografica için tasarlanmış bir sans-serif yazı tipidir. Samimi, rahat ve cana yakın bir karaktere sahiptir ve bu da onu daha yumuşak bir marka sesiyle web tasarım projeleri için ideal kılar. Yazı tipi ailesi, İnce'den Siyah'a kadar değişen, her biri küçük büyük harfler ve italik içeren 8 ağırlıktan oluşur.
En İyisi: blog gönderileri, açılış sayfaları ve daha yumuşak bir his gerektiren ve okunması kolay herhangi bir uzun biçimli web içeriği.
Şunlarla birleştirin: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 ve Gowun Batang.
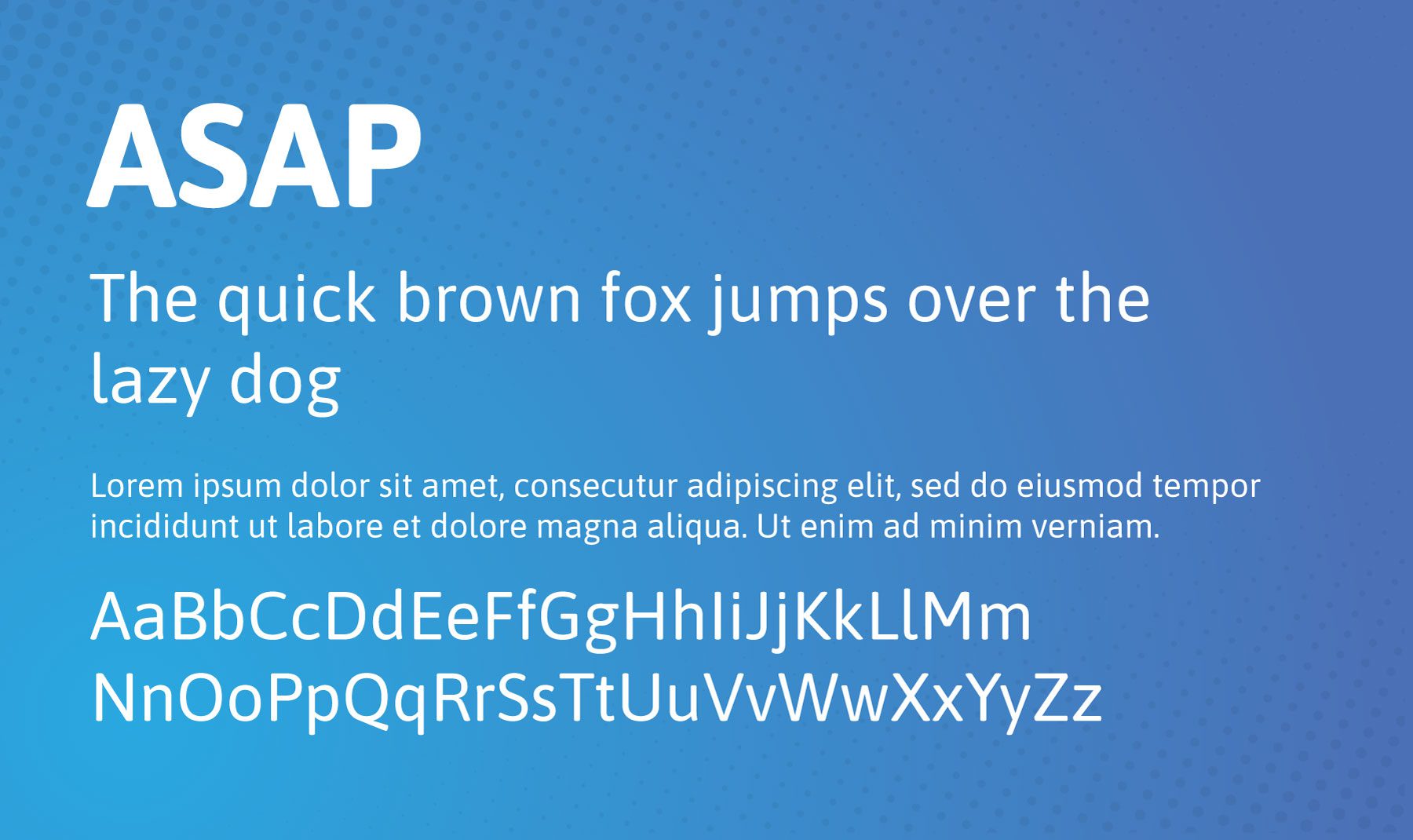
2. En kısa sürede

ASAP, Dušan Jelesijevic tarafından tasarlanan modern bir sans-serif yazı tipidir. Temiz, minimalist tarzı, onu çağdaş ama eskimeyen bir marka sesi iletmek isteyen web siteleri için mükemmel kılar. Yazı tipi ailesi, İnce'den Siyah'a kadar değişen, her biri küçük büyük harfler ve italik içeren 8 ağırlıktan oluşur.
En İyisi: hem başlıklar hem de gövde metni. Temiz ve modern görünümü nedeniyle özellikle teknolojiyle ilgili ve çağdaş web tasarımlarında etkilidir.
Şunlarla birleştirin: Flamenko.
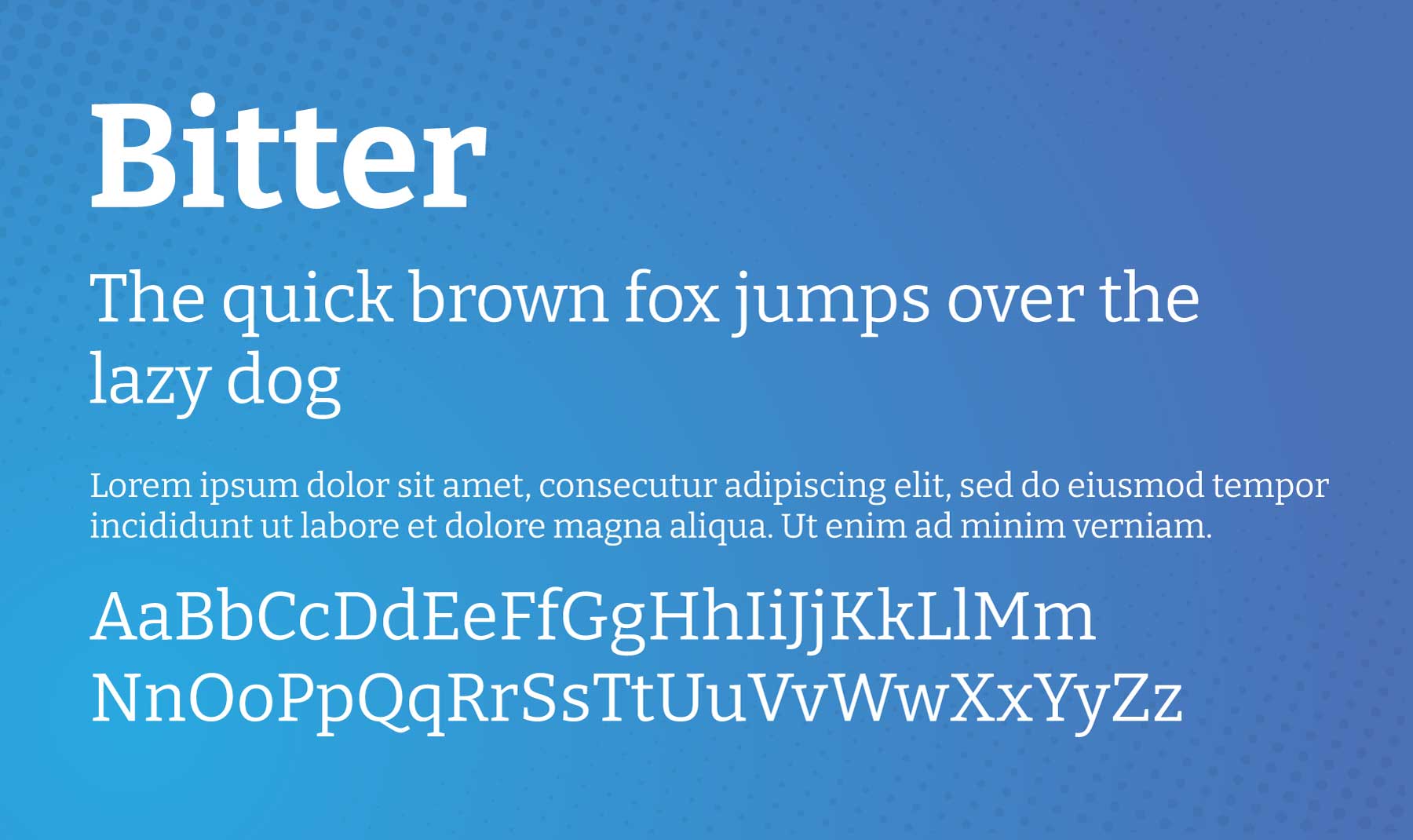
3. Acı

Acı, Sol Matas tarafından Huerta Tipografica için tasarlanan serif bir yazı tipidir. Hafif bir tuhaflık ile zarif ve klasik bir his uyandırıyor, bu da onu sofistike ama ulaşılabilir bir marka sesi korumak isteyen web siteleri için ideal kılıyor. Yazı tipi ailesi, her biri küçük büyük harfler ve italik içeren, UltraLight'tan Siyah'a kadar değişen 8 ağırlıktan oluşur.
En İyisi: gövde metni. Başlıklar için de kullanılabilir, ancak blog yazıları veya sayfa kopyalama için kullanıldığında gerçekten parlar.
Şunlarla birleştirin: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
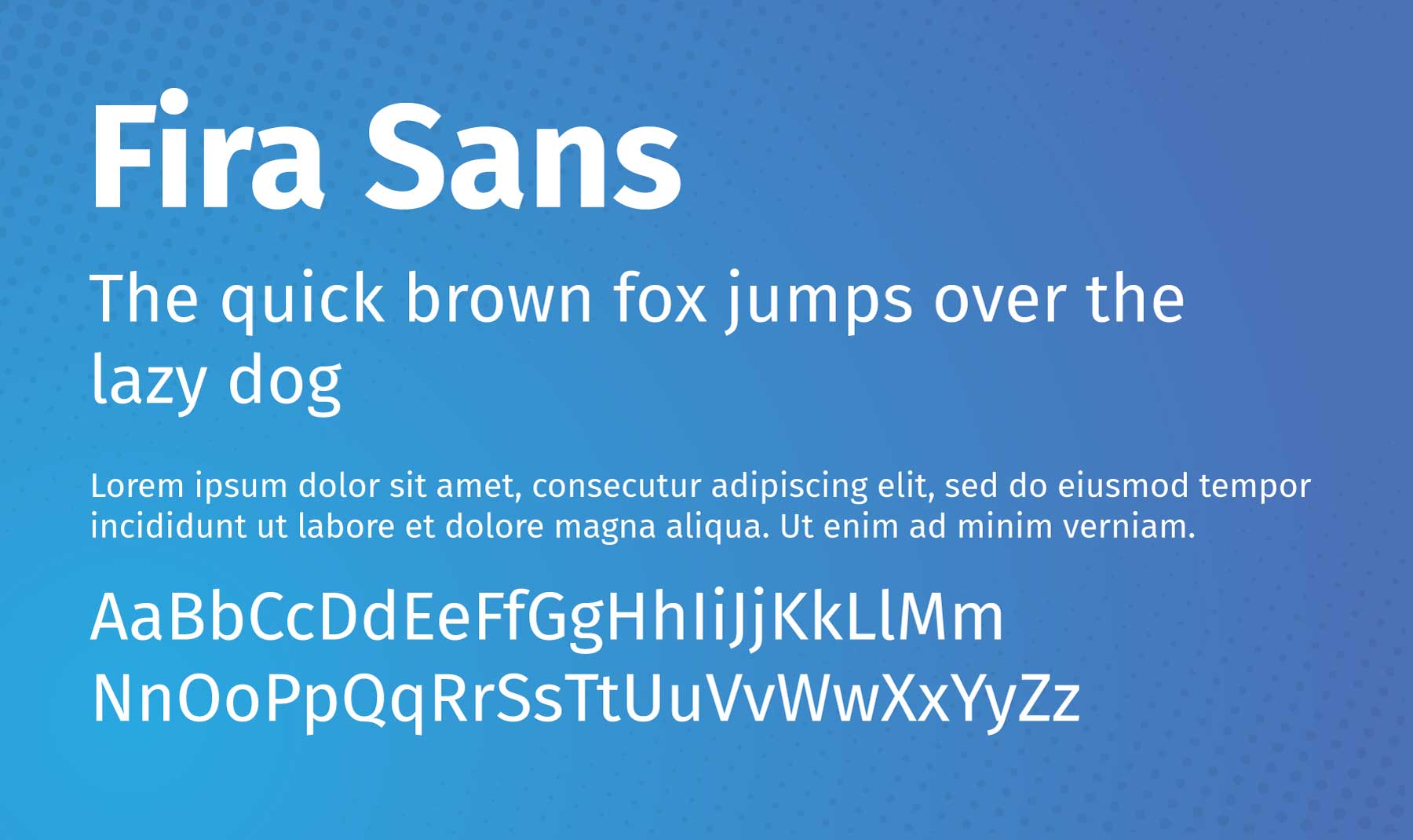
4.Fira Sans

Fira Sans, Erik Spiekermann, Ralph du Carrois, Anja Meiners ve Carrois Type Design'dan Botio Nikoltchev tarafından tasarlanan bir sans-serif yazı tipidir. Başlangıçta Mozilla'nın FirefoxOS'u için oluşturuldu ve çeşitli cihazlarda okunabilirlik sağlamayı hedefliyor.
En İyisi: hem başlıklar hem de gövde metni. Temiz ve modern görünümü nedeniyle özellikle teknoloji ile ilgili web sitelerinde etkilidir. Ancak bunun sizi farklı türdeki web sitelerinde denemekten alıkoymasına izin vermeyin. Özellikle diğer birçok Divi yazı tipiyle çok iyi eşleştiği için.
Şunlarla birleştirin: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 ve Merriweather.
5.IBM Plex Mono

IBM Plex Mono, tek aralıklı bir yazı tipidir ve IBM'in marka ruhunu ve geçmişini bünyesinde barındıracak şekilde tasarlanmış IBM Plex ailesinin bir parçasıdır. Yazı tipi ailesi, Mike Abbink ve Bold Monday tarafından oluşturuldu ve 2017'de piyasaya sürüldü. Mono çeşidi, IBM Selectric daktilodan ilham alıyor.
En İyisi: başlıklar, gövde metni ve kod parçacıkları. Her karakterin aynı miktarda alanı kaplamasını sağlayan tek aralıklı yapısı nedeniyle ekranlarda okunması ve anlaşılması kolaydır. Tüm bunlar onu blog yazıları için mükemmel kılıyor. Retro teknoloji temanız varsa daha da iyi!
Şunlarla birleştirin: Roboto, Oswald ve Playfair Display.
6. Inter

Inter, Rasmus Andersson tarafından tasarlanan çok yönlü bir sans-serif yazı tipidir. Kullanıcı arayüzlerinde okunabilirlik için optimize edilmiştir, bu da onu dijital tasarım için popüler bir seçim haline getirmektedir. Ayırt edici özelliklerinden biri, küçük boyutlarda okunabilirliği artıran büyük x yüksekliğidir. Ayrıca Latince, Yunanca ve Kiril dahil olmak üzere çeşitli dilleri ve alfabeleri de destekler.
En İyisi: Kullanıcı arayüzü tasarım öğeleri. Menüler, meta metinler, içerik kırıntıları, CTA'lar ve daha fazlası için bu yazı tipini kullanın. Hangisinin sizin için en uygun olduğunu görmek için aşağıdaki yazı tipleriyle eşleştirmeyi deneyin.
Şunlarla birleştirin: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans ve Favorit.
7. Kanit


Kanit, Tayland tipi bir dökümhane olan Cadson Demak tarafından tasarlanan bir sans-serif yazı tipidir. Kanit adı Tay dilinde “matematik” anlamına geliyor ve geometrik tasarım temelini gösteriyor. Yuvarlatılmış köşelere ve yarı geniş harf aralığına sahip, benzersiz bir kişiliğe sahip, modern, fütüristik görünümlü bir yazı tipidir. Latin ve Tay alfabelerini desteklediği için çok dilli ortamlar için mükemmel bir seçimdir.
En İyisi: Gündelik bir ton yerine ciddi bir tonla haberler, bilim, güvenlik ve diğer marka türleri. Hem başlıklar hem de gövde metni için uygundur.
Şunlarla birleştirin: Hind, Montserrat, Maitree, Archivo.
8. Libre Franklin

Libre Franklin, Morris Fuller Benton, Franklin Gotik tarafından yazılan klasik 1912 yazı tipinin yeniden yorumlanması ve genişletilmesidir. Proje, açık kaynaklı bir alternatif yaratmak amacıyla Impallari Type tarafından yönetildi. Libre Franklin, karmaşık markalama ve web tasarım projelerini destekleyen, teknoloji ve modern uygulamalar için mükemmel hale getiren kullanıcı dostu bir sans-serif yazı tipidir.
En İyisi: Güçlü, nötr görünümü nedeniyle dijital arayüzler, metinler ve başlıklar. Yazı tipinin geniş ağırlık aralığı, tasarımınızda görsel bir hiyerarşi oluştururken daha fazla esneklik sağlar. Blog gönderileri gibi yapısal içerik için iyi bir yazı tipi haline getiriyoruz.
Şunlarla birleştirin: Neuton, Libre Baskerville, Public Sans.
9. Haber Okuyucusu

Haber Okuyucusu, Production Type tarafından tasarlanan benzersiz bir serif yazı tipidir. Google Fonts, bunu haber siteleri gibi zengin içerikli ortamlarda sürekli, ekrandan okumak için kullanılmak üzere görevlendirdi. Haber Okuyucusu son derece çok yönlüdür ve Ekstra Hafif'ten Ekstra Kalın'a kadar çeşitli stillerde sunulur. Öncelikle uzun süreli okumaya yönelik olduğundan bloglar, makaleler ve dijital kitaplar için mükemmel bir seçimdir.
En İyisi: Uzun biçimli blog gönderileri, vaka çalışmaları, raporlar veya çok fazla okuma gerektiren herhangi bir şey.
Şunlarla birleştirin: Arimo.
10. Noto Serif

Noto Serif, Google tarafından geliştirilen çok yönlü ve kapsamlı bir yazı tipi ailesidir. Bu modüle edilmiş serif yazı tipi (konturun kalınlığının her karaktere göre değiştiği anlamına gelir) Latin, Kiril ve Yunan alfabelerini destekler ve bu da onu çeşitli diller ve uygulamalar için uygun hale getirir. Noto Serif, uyumlu bir tipografik sistem sağlayan uyarlanabilirliğiyle tanınır.
En İyisi: iyi okunabilirlik ve estetik çekicilik sunan gövde metni ve başlıklar. Yunanca veya Kiril dilini konuşan bir hedef kitleye sahip, çok dilli bir web siteniz varsa, bu sağlam bir seçimdir.
Şunlarla birleştirin: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato ve Oswald.
11.Nunito

Nunito, Vernon Adams tarafından yaratılmış, dengeli, sans-serif yazı tipi süper ailesidir. Yuvarlak bir terminal tasarımına sahiptir ve ince, tek biçimli kontur genişlikleriyle bilinir, bu da onu son derece okunabilir kılar ve hem gövde hem de ekran kopyası için uygundur.
En İyisi: Bir açılış sayfasında alıntılar, incelemeler veya tanıtıcı yazılar gibi metin ve başlıkları görüntüleyin. Ayrıca tasarım portföyü, finans, geliştirme ve ajans web siteleri için de iyidir.
Şunlarla birleştirin: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
12.PT Sans

PT Sans, Alexandra Korolkova, Olga Umpeleva ve Vladimir Yefimov tarafından tasarlanan evrensel bir sans-serif yazı tipidir. 2009 yılında ParaType tarafından piyasaya sürülen “Rusya Federasyonu Kamu Türleri” projesi kapsamında geliştirildi. PT Sans, yüksek okunabilirliği ve temiz tasarımı nedeniyle web'den baskıya kadar birçok uygulamada kullanışlıdır.
En İyisi: Blog gönderileri, vaka çalışmaları veya raporlar gibi uzun biçimli okuma materyalleri. Çeşitli ağırlıkları, web tasarımınızda görsel bir hiyerarşi oluştururken esneklik sağlar.
Şunlarla birleştirin: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC ve Nunito.
13. Araştırma

Questrial, Joe Prince tarafından tasarlanan bir sans-serif yazı tipidir. Klasik yazı tiplerinin özellikleriyle tamamlanan modern bir tarz sunar. Questrial'ın, çeşitli tasarım bağlamlarında yararlı olabilecek, biraz kısa ve genişletilmiş harf biçimleri vardır.
En İyisi: gönderi veya sayfa metni ve başlıkları. Temiz ve nötr estetiği, onu zarafeti, şıklığı ve biraz da tuhaflığı iletmesi gereken web tasarım projeleri için ideal kılar. (Şu aldatıcı şakacı “Q”ya bakın!)
Şunlarla birleştirin: Quattrocento.
14. Özyinelemeli

Özyinelemeli, Arrow Type tarafından oluşturulan benzersiz, çok yönlü bir yazı tipidir. Tabela boyamada kullanılan bir fırça yazı stili olan tek vuruşlu gündelik stilden ilham alan, önceden tanımlanmış geniş bir stil yelpazesi sunar, ancak öncelikle dijital ekranların ihtiyaçlarını karşılamak için tasarlanmıştır.
En İyisi: Kullanıcı arayüzü tasarım öğeleri, ekran metni, kod parçacıkları, infografikler ve başlıklar. Örnekler arasında menüler, kırıntılar, blog gönderilerindeki kod parçacıkları, örnek olay çalışmaları, müşteri incelemeleri ve daha fazlası yer alır.
Şunlarla birleştirin: Nunito, Rubik ve IBM Plex Sans.
15. Vollkorn

Vollkorn, Friedrich Althausen tarafından tasarlanan serif bir yazı tipidir. 2010 yılında Google Fonts'a eklenen en eski yazı tiplerinden biriydi. Almanca'da "tam tahıl" anlamına gelen Vollkorn'un geniş kullanım için sessiz, mütevazı ve işlevsel bir yazı tipi olması amaçlanıyor.
En İyisi: gövde metni, başlıklar, tanıtım yazıları ve CTA'lar. Her şeyi yapabilen bir yazı tipi. Okunabilir ve pratik olmasına rağmen yine de web sitenize biraz kişilik katan bir yazı tipine ihtiyaç duyduğunuzda, ince özellikleri onu mükemmel bir seçim haline getirir.
Şunlarla birleştirin: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Mansiyonlar
Yüzlerce yazı tipiyle uğraşırken "en iyi" olanları belirlemek zor olabilir. Aşağıdaki yazı tipleri bu yazı için finalist listemi oluşturdu. Aradığınız yazı tipini yukarıda bulamadıysanız bunlara göz atmaya değer.
- Arimo
- Inconsolata
- Rosario
- Signika
- Spektral
- ubuntu
Divi Yazı Tiplerini Kullanmaya İlişkin İpuçları ve En İyi Uygulamalar
Yazı tipiniz (veya yazı tipleri) seçildikten sonra Divi'de bunlardan en iyi şekilde yararlanmanız için birkaç ipucu ve en iyi uygulamaları öneririz.
Sürükle ve bırak yöntemiyle Özel Yazı Tiplerini Yükleyin

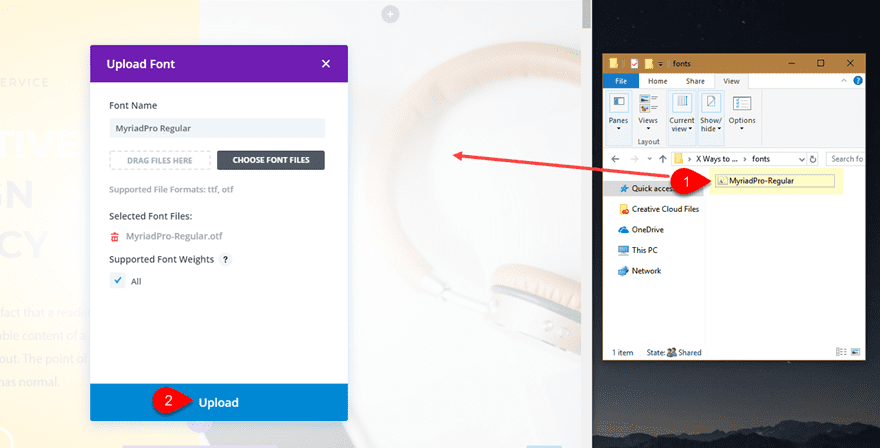
Divi'nin kapsamlı yazı tipi seçenekleri arasında bir yazı tipi bulamazsanız, özel yazı tiplerinizi yüklemek için her zaman Divi'nin Sürükle ve Bırak işlevini kullanabilirsiniz.
Tek yapmanız gereken OTF veya TTF yazı tipi dosyasını Divi Builder'ın etkin olduğu bir sayfaya sürüklemektir. Yazı tipini yüklemenizi isteyen bir iletişim kutusu otomatik olarak görünecektir. Hatta mevcut yazı tiplerini yeni yüklenen yazı tipleriyle değiştirmenize bile olanak tanır!
Divi AI ile Metin Gradyan Tasarımları Ekleme

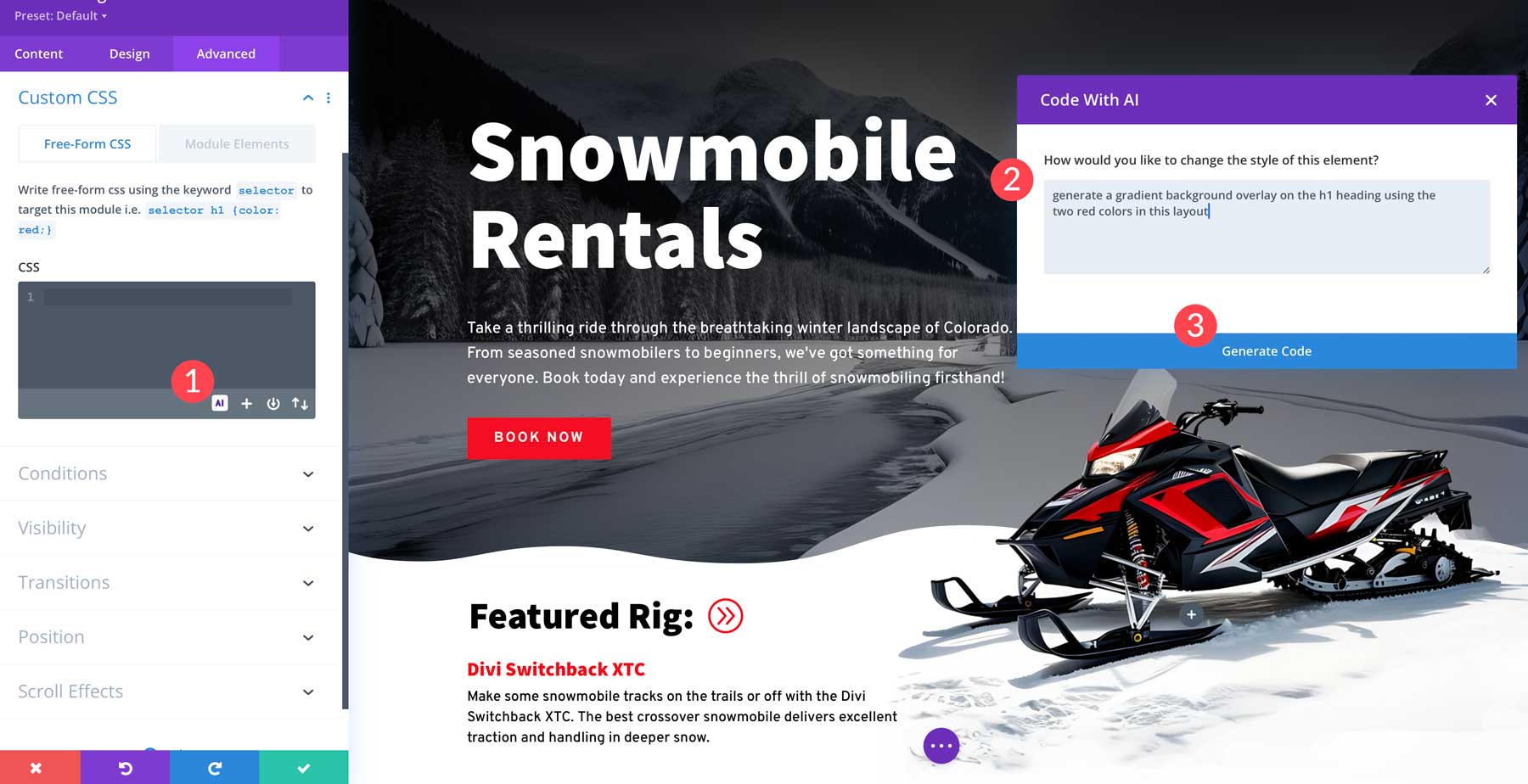
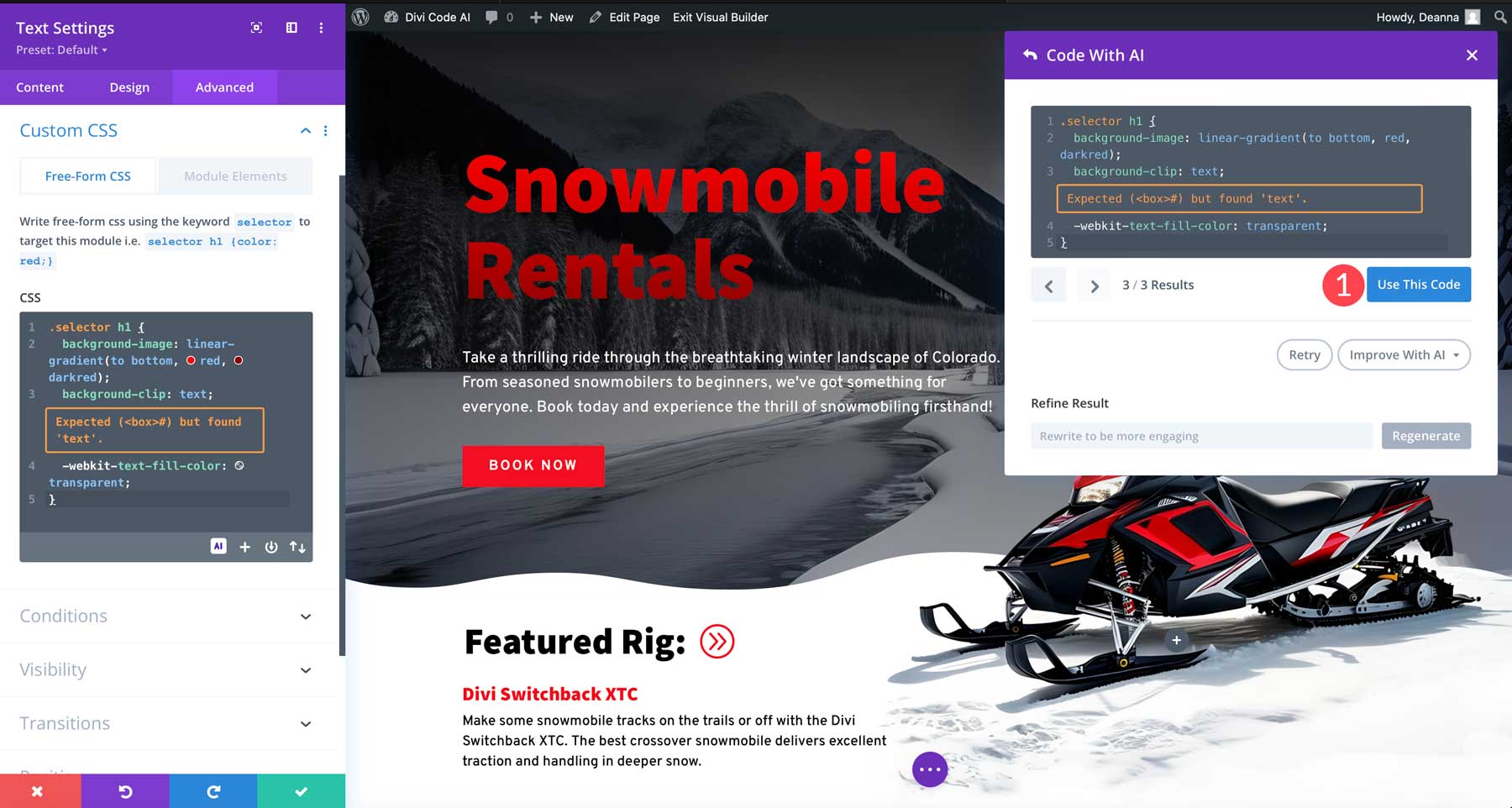
Divi AI, özel tasarım efektleri için görünüşte sonsuz olanaklar sunuyor. Örneğin, tipografi öğelerine özel CSS eklemek için Divi AI'yı kullanabilirsiniz. Bu örnekte, basit bir komut istemi aracılığıyla bu başlığa bir degrade kaplama eklemek için Divi AI'yi kullandık: "Bu düzendeki iki kırmızı rengi kullanarak h1 başlığında bir degrade arka plan kaplaması oluşturun."

Bunu kendiniz denemek için herhangi bir sayfada Divi Builder'ı etkinleştirin. Ardından başlıklı bir metin modülü seçin, Gelişmiş sekmesi > Özel CSS'ye gidin ve AI düğmesini tıklayın. Bundan sonra, yeni diyalog kutusuna isteminizi yazın ve Divi AI'nin işe yaramasını izleyin.
Google Yazı Tiplerini Önbelleğe Almayı Etkinleştir

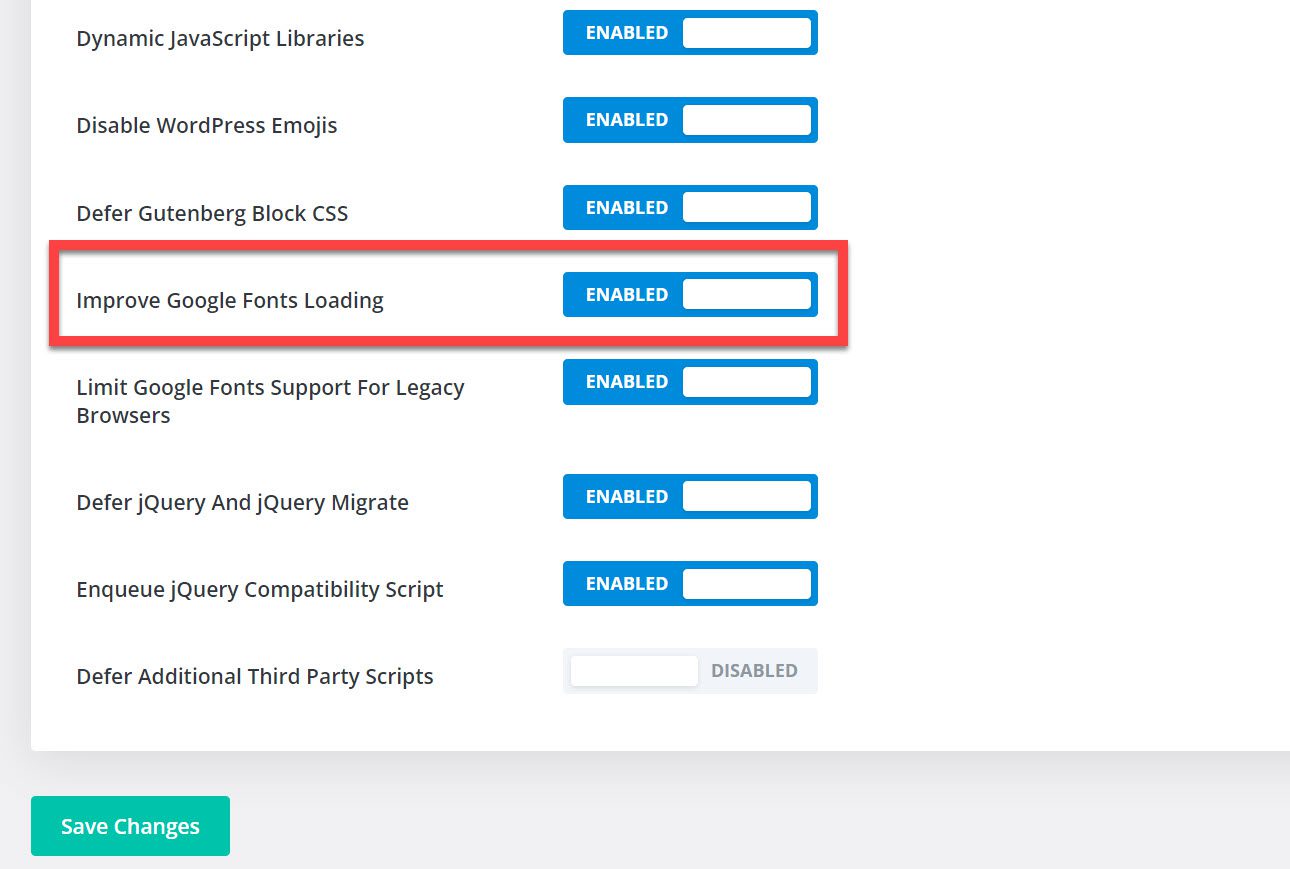
Son olarak, sitenizin optimum performans düzeyinde çalıştığından emin olmak için Divi'nin Tema Seçenekleri'nde Google Font önbelleğe almayı etkinleştirdiğinizden emin olmak isteyeceksiniz. Bunu yapmak için Divi Tema Seçenekleri > Genel > Performans seçeneğine gidin. Ardından, "Google Fonts Yüklemeyi İyileştir" seçeneğinin yanındaki geçişin etkinleştirildiğinden emin olun.
En İyi Divi Yazı Tipleri: Özet ve Sonuç
Divi, 800'den fazla yazı tipi, kullanımı kolay metin tasarımı ayarları ve Divi AI gibi sonsuz tasarım olanakları sunan gelişmiş araçlarla yüklü olarak gelir. Bu yazıda, Divi'de bulunan en iyi on beş yazı tipini ve bir sonraki projeniz için dikkate değer olan bazı onurlu yazıları ele aldık.
Divi ve metin tabanlı tasarımlarla başka nelerin mümkün olduğunu da görmek isteyebilirsiniz. Bu eğitimler başlamak için harika bir yerdir:
- Divi'de Eğri Metin Tasarımları Nasıl Oluşturulur
- Divi'de Bölüm Ayırıcıları Kullanarak Çarpıcı Metin Tasarımları Nasıl Oluşturulur
- Divi'de Benzersiz Metin Tasarımları için Harfler Nasıl Animasyonlandırılır
- Divi'de Metin Soyut Tasarım Öğesi Olarak Nasıl Kullanılır?
- Divi'de Akışkan Tipografi Oluşturmak İçin Tam Kılavuz (6 Yöntem)
Divi Pazaryeri'ndeki metin tabanlı uzantılarla işleri daha da ileri götürebilirsiniz.
Öne Çıkan Resim: Vladimir Ivankin / Shutterstock.com
