2022'de Sizin İçin En İyi 5 Elementor Portföy Şablonu
Yayınlanan: 2022-06-25Bu modern çağda herkesin kişisel portföy web sitesi olmalıdır. Fikirlerinizi, projelerinizi ve becerilerinizi sergilemek için bu tür bir web sitesini kullanabilirsiniz.
Sıfırdan bir web sitesi oluşturmak çok zaman alıcıdır. Herhangi bir teknik beceriniz yoksa, bir uzman tutmanız ve para harcamanız gerekir.
Ancak Elementor sayfa oluşturucunun yardımıyla bu engelleri kolayca aşabilirsiniz. Birçok hazır portföy web sitesi şablonuyla birlikte gelir. Web sitenizi tasarlamak için bu şablonları kullanabilirsiniz.
Bu yazıda, en iyi 5 Elementor Portföy Şablonunu listeledik. Bununla birlikte, iki kolay yöntemi izleyerek bir portföy web sitesinin nasıl oluşturulacağına dair adım adım bir kılavuz paylaşacağız.
Neden beklemek? Listeye dalalım ve uygun portföy şablonunuzu bulalım.
Web Sitesi Yapmak İçin Kullanabileceğiniz En İyi 5 Elementor Portföy Şablonu
Elementor Kit Kitaplığı, birkaç dakika içinde bir web sitesi oluşturmak için 100'den fazla önceden hazırlanmış web sitesi şablonundan oluşan bir koleksiyon. Bu şablonlar dahil, 15'ten fazla portföy web sitesi şablonu alacaksınız. Ancak blogumuzun bundan sonraki bölümünde kullanımı kolay, duyarlı ve esnek 5 özel portföy şablonu seçtik. Şablonları kendi yönteminizle kullanabilir ve özelleştirebilirsiniz. Kişisel web sitenize çarpıcı bir görünüm kazandırın.
- İş Danışmanı Blog Web Sitesi Şablonu
- 3D Tasarımcı Web Sitesi Şablonu
- CV Portföyü Elementor Web Sitesi Şablonu
- UX/UI Tasarımcı Portföyü Web Sitesi Şablonu
- Illustrator Portföy Şablonu
Şablonların her birini kontrol edelim ve web siteniz için doğru olanı bulalım.
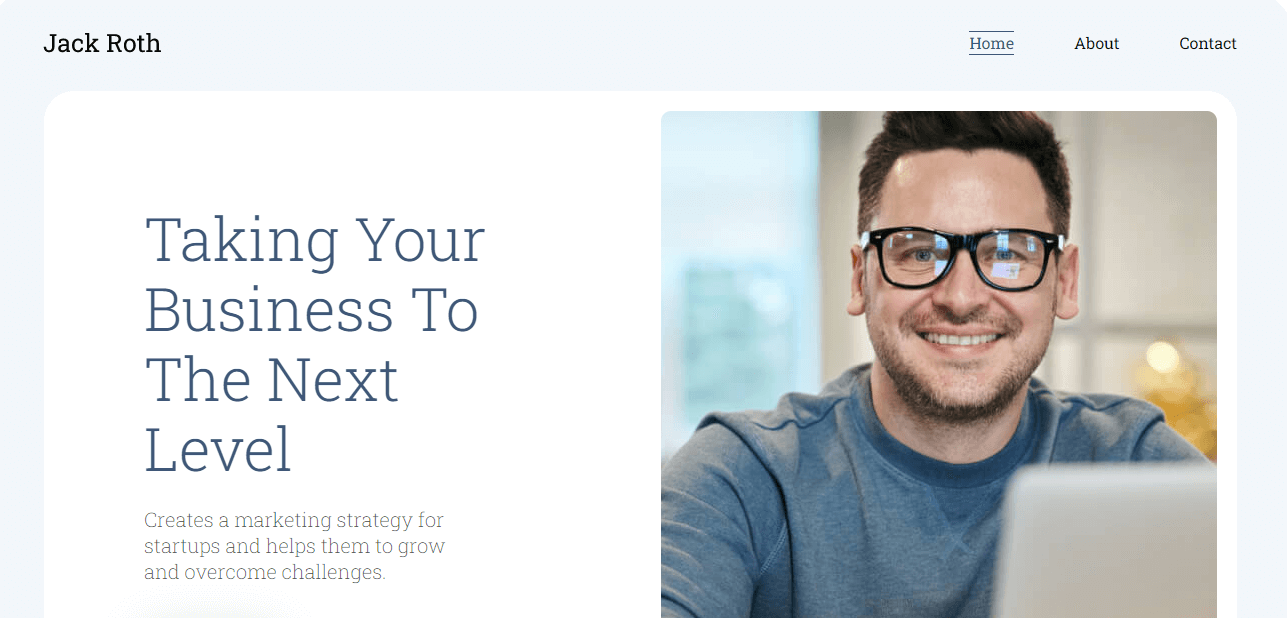
1. İş Danışmanı Blog Web Sitesi Şablonu

Bu konudaki ilk şablon, İş Danışmanı Blog Web Sitesidir. Bu şablon minimaldir, iyi tasarlanmıştır ve Hakkında sayfası, 404 sayfası ve daha fazlası gibi gerekli sayfalarla birlikte gelir. Çok esnektir. Web sitenizi benzersiz kılmak için şablonun varsayılan içeriğini değiştirebilir ve kendi içeriğinizi ekleyebilirsiniz. Ayrıca, blog gönderinizi yayınlayabileceğiniz özel bir Tek Gönderi sayfası sunar.
Ana Özellikler
- Birden çok sayfa tasarımı sunun
- Elementor Global Tasarım özellikleri olarak kullanın
- Duyarlı tasarıma odaklanın
- Kullanımı kolay bir gezinme menüsüne sahip olun
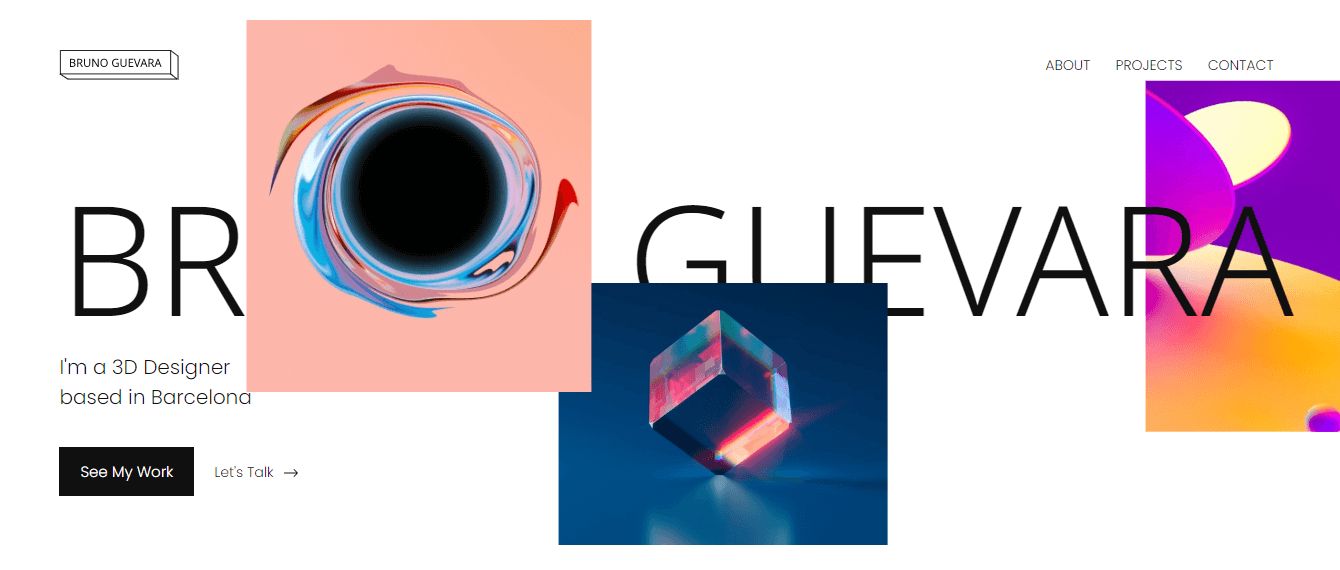
2. 3D Tasarımcı Web Sitesi Şablonu

Bu web sitesi şablonu iyi hazırlanmış ve 3D tasarımcılar ve sanatçılar için özel olarak yapılmıştır. Fotoğraflarınızı sergileyebileceğiniz bir galeri ile birlikte gelir. Tüm çalışmalarınızı özel Projeler sayfasına ekleyebilir ve Tek Proje sayfasında tek bir çalışma görüntüleyebilirsiniz. Ayrıca, müşterilerin sizinle kolayca iletişim kurabilmesi için çarpıcı bir iletişim sayfası sunar.
Ana Özellikler
- Sosyal simgeleri görüntüleyebilme
- Altbilgi bölümünde bir gezinme okuna sahip olun
- Tamamen esnek ve minimum
- Özel bir 404 sayfası sunun
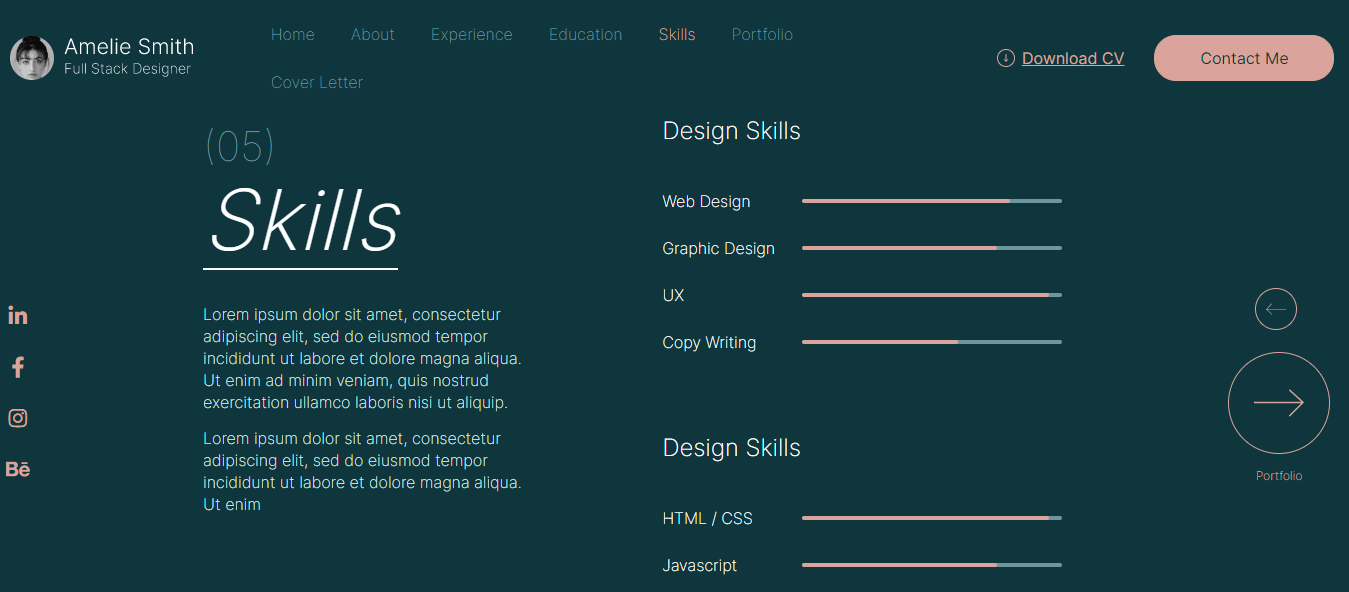
2. CV Portföyü Elementor Web Sitesi Şablonu

CV'nizi veya portföyünüzü eklemek için güzel bir web sitesi şablonu mu arıyorsunuz? Bu CV Portföyü Elementor web sitesi şablonuna bir göz atın. Bu temiz ve iyi yapılandırılmış CV şablonu, olumlu bir izlenim yaratmanıza ve işe alınma fırsatı yaratmanıza yardımcı olur. Ön yazınızı Kapak Mektubu sayfasında görüntüleyebilir ve iş deneyiminizi Deneyim sayfasında paylaşabilirsiniz. Müşterileriniz bile gezinme menüsünün CV İndir bağlantısını kullanarak CV'nizi kolayca indirebilir.
Ana Özellikler
- İyi tasarlanmış bir iletişim formu sunun
- İlerleme çubuğu ekle
- CV'nizi veya Özgeçmişinizi görüntüleyebilme
- Özel bir kapak mektubu sayfanız olsun
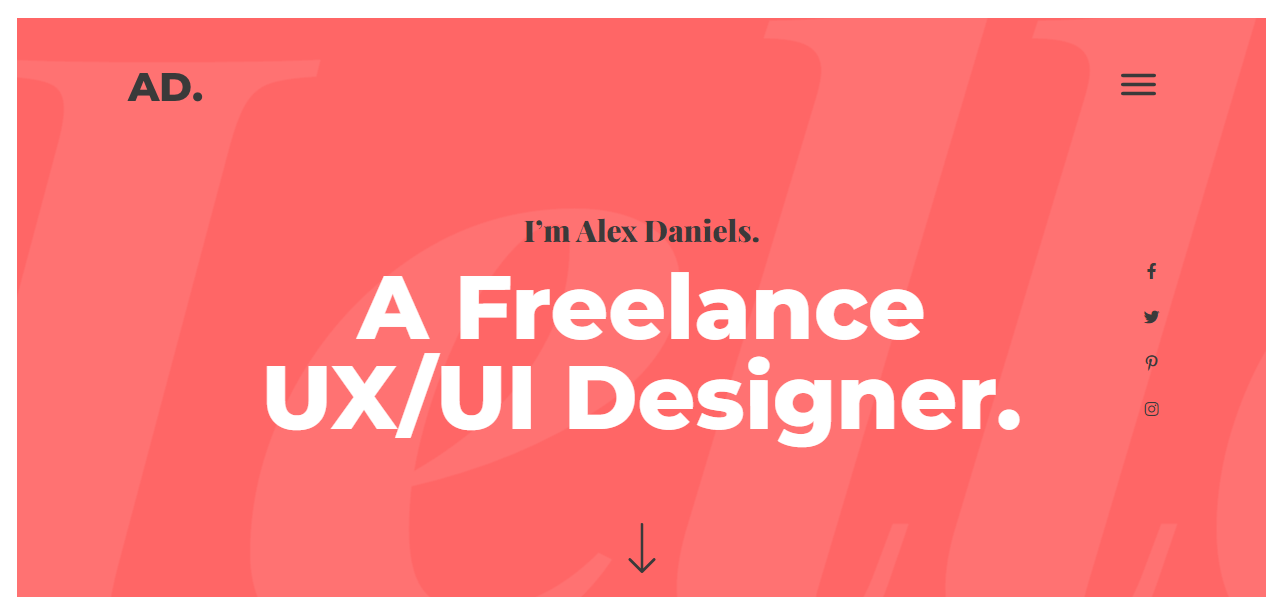
4. UX/UI Tasarımcı Portföyü Web Sitesi Şablonu

Serbest UX/UI tasarımcısısınız ve küresel veya yerel olarak işe alınmak istiyorsunuz, bu nedenle çalışmalarınızı veya deneyimlerinizi sergileyeceğiniz bir portföy web sitesine ihtiyacınız var. Bu Elementor şablonunu kullanırsanız, kendi özel web sitenizi zahmetsizce tasarlayabilirsiniz. Bu zarif portföy web sitesi şablonu, çeşitli etkileşimli tasarımlarla birlikte gelir. Özel çalışmalarınızı paylaşabileceğiniz harika bir portföy bölümü var. Ayrıca, son gönderilerinizi görüntülemek için bir gönderi bölümü ile birlikte gelir. Şablonun altbilgisi, iki bölümlü iki renge sahiptir. İletişim bilgilerinizi eklemek için bir bölümü kullanabilir ve diğerini sosyal hesaplarınızı görüntülemek için kullanabilirsiniz.
Ana Özellikler
- Bir Menü Açılır Pencere seçeneğiyle gelin
- İyi bir kenar çubuğuna sahip olun sosyal kanallar görüntüleme seçenekleri
- Hakkında zarif bir sayfa sunun
- Google Harita ekleyebilme
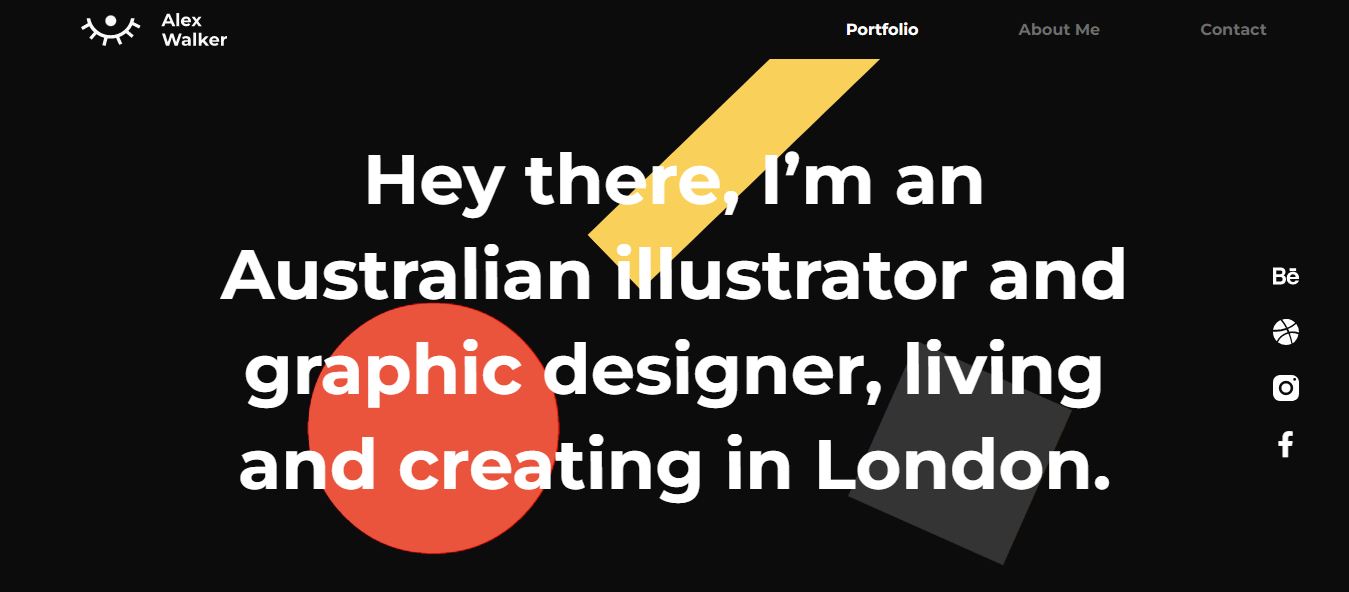
5. Illustrator Portföy Şablonu

Başka bir Elementor profesyonel portföy şablonu, illüstratörler ve grafik tasarımcılar için özenle tasarlanmıştır. Tasarım projelerinizi sergilemek için bir galeriye sahip bu siyah renkli arka plan şablonu. Hazır bir İletişim sayfası alırsınız. Ayrıca 404 sayfası sunar, böylece web siteniz için özel bir 404 sayfası tasarlamanıza gerek kalmaz.
Ana Özellikler
- Popup seçeneğiyle gel
- Özel renkler ve yazı tipleri kullanın
- Tek projenizi görüntüleyebilme
- Kullanışlı bir iletişim sayfası sunun
Ayrıca, en iyi Elementor açılış sayfası şablonlarını kontrol edin.
Elementor Premium Şablonunu Kullanarak Portföy Web Sitesi Nasıl Oluşturulur
Makalemizin bu bölümünde, Elementor ile nasıl portföy web sitesi oluşturulacağına dair sağlam bir rehber paylaşmak istiyoruz.
Bir Elementor Pro Portföy Şablonu Seçin
Bu ilk yöntemde, yukarıdaki Elementor pro şablonunu kullanarak nasıl bir portföy web sitesi yapacağınızı göstereceğiz. Bu nedenle, Elementor'un premium sürümünü web sitenize yüklemeniz ve etkinleştirmeniz gerekir.
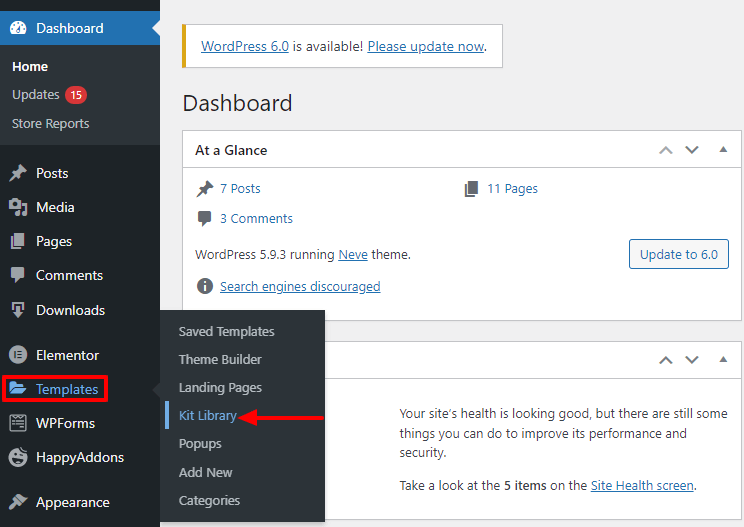
Öncelikle Şablonlar->Kit Kitaplığı alanına gitmeniz gerekiyor.

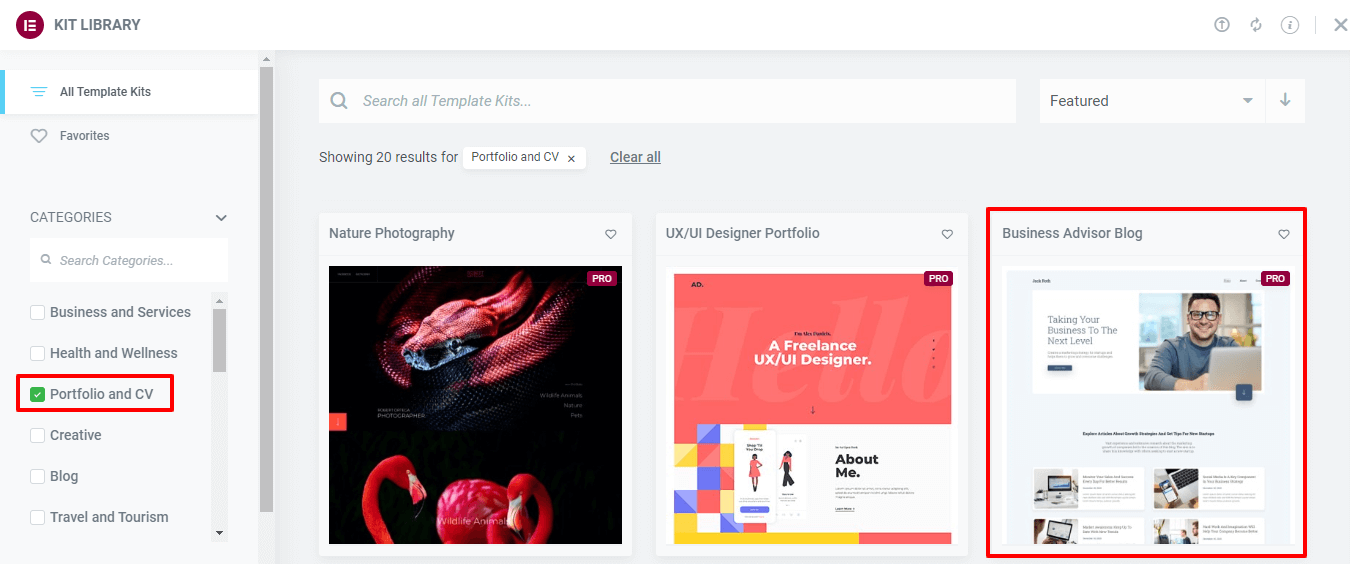
Sonraki sayfada, tüm Elementor şablonlarını bulacaksınız. Ancak sol taraftaki Kategori'den Portföy ve CV şablonlarını seçmeniz gerekiyor.
Ardından web sitenize uygun bir şablon seçmelisiniz. Burada, Business Advisor Blog şablonunu seçtik. Açmak için şimdi şablonu tıklayın.

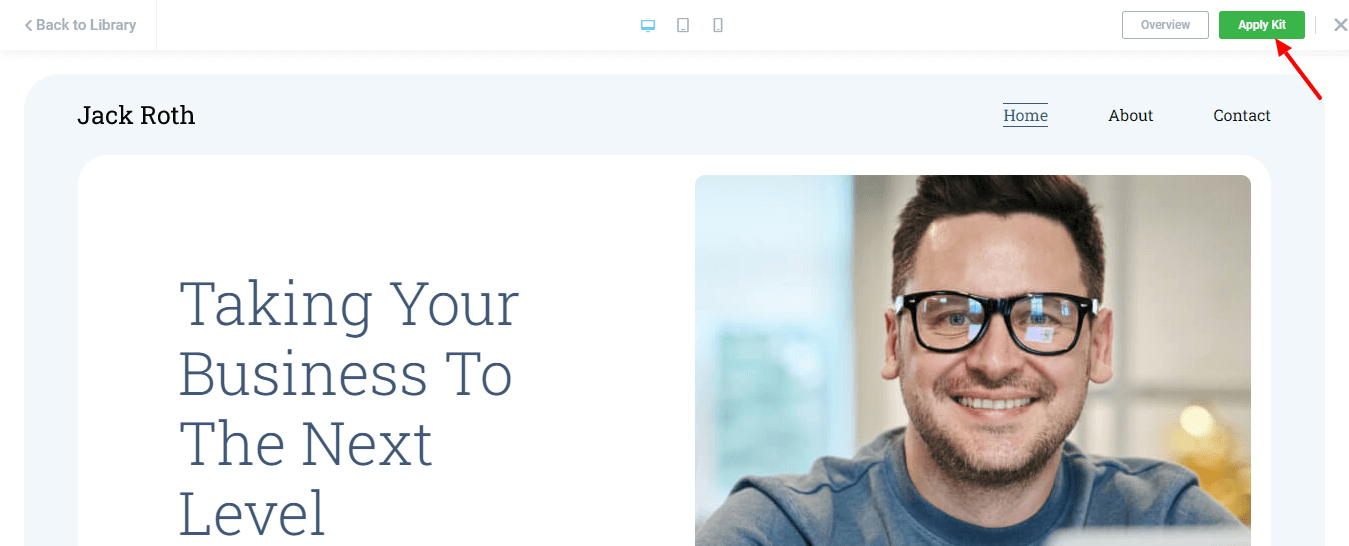
Bundan sonra, şablonu web sitenize yüklemek için Kiti Uygula düğmesine tıklamanız gerekir.

Bu kadar.
Happy Addons ve Elementor'un Ücretsiz Sürümünü Kullanarak Portföy Web Sitesi Nasıl Oluşturulur
Portföy web sitenizi oluşturmak için ön koşullar şunlardır:
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
Happy Addons', birçok ücretsiz web sitesi şablonu ve bloğu ile birlikte gelir. Web sitenizi tasarlarken bu ücretsiz kaynakları kullanabilirsiniz.
Bu yöntemde, ücretsiz Elementor ve Happy Addons'ın ücretsiz widget'larını kullanarak bir portföy web sitesi oluşturduk. Ayrıca, ücretsiz Happy Addons bloklarını kullandı.
Bunlar, web sitesini yapmak için kullandığımız aşağıdaki kaynaklardır.
- Blok Hakkında
- Elementor Başlık Widget'ı
- Galeri Bloğu
- Mutlu Eklentiler Referans Widget'ı
- Mutlu Eklentiler Logo Izgara Widget'ı
İlk olarak, yeni bir sayfa oluşturduk ve Sayfa Düzeni->Elementor Canvas'ı ayarladık.

WordPress'te nasıl yeni bir sayfa oluşturulacağını öğrenmek için makaleyi okuyun.

Ücretsiz Bir Hakkında Bloğu yükleyin
Hakkında bölümü, yaygın bir portföy web sitesi öğesidir. Bu yüzden web sayfamızın en üstüne hakkında bir bölüm eklemek istiyoruz. Lucky Happy Addons, birçok ücretsiz About bloğuyla birlikte gelir, bu nedenle bu bölümü manuel olarak tasarlamanız gerekmez.
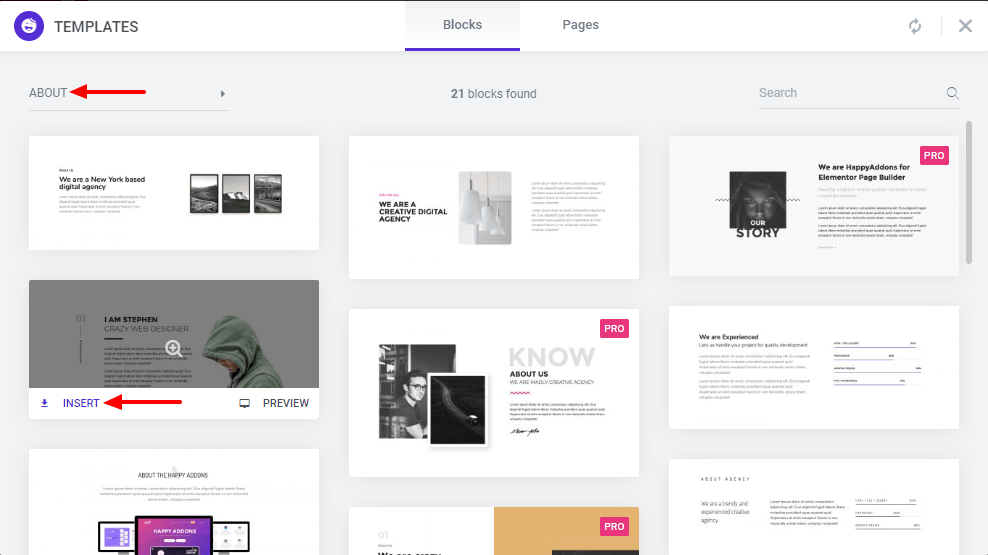
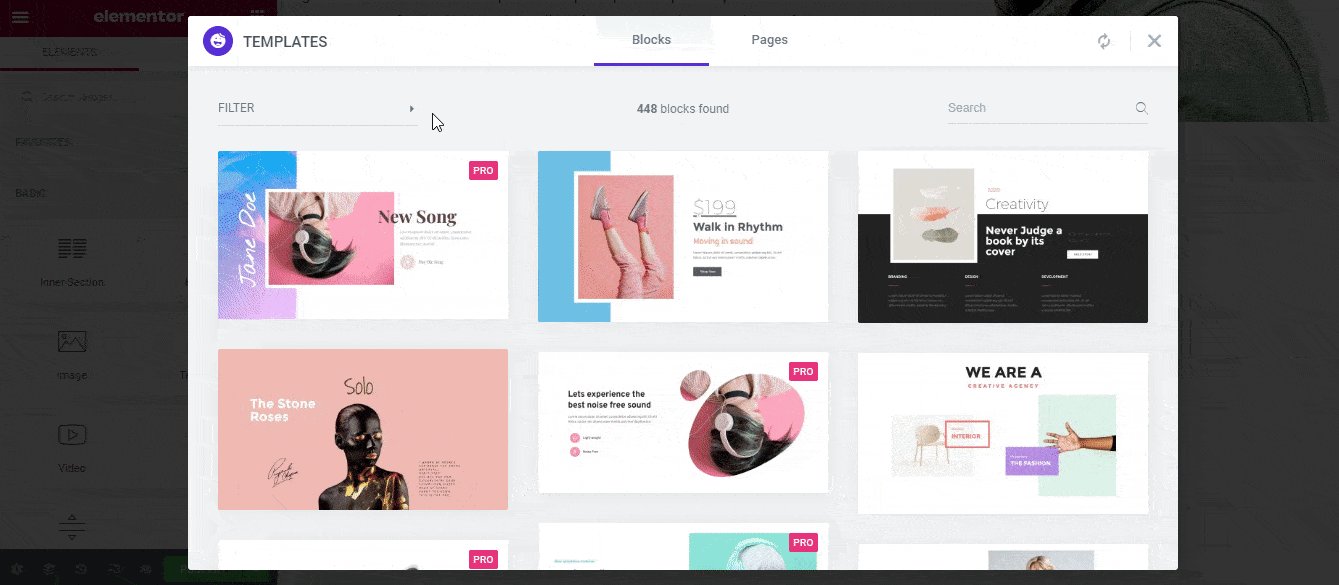
Kitaplığı açmak için ' Mutlu Eklenti Şablonları Kitaplığı Simgesini ' tıklamanız yeterlidir. Ardından, Hakkında bloklarını bulmak için Filtrele veya Ara seçeneğini kullanın.
Son olarak, uygun bir blok seçmeli ve web sayfanıza eklemek için Ekle bağlantısını tıklamalısınız.

Elementor Başlık Widget'ı Ekle
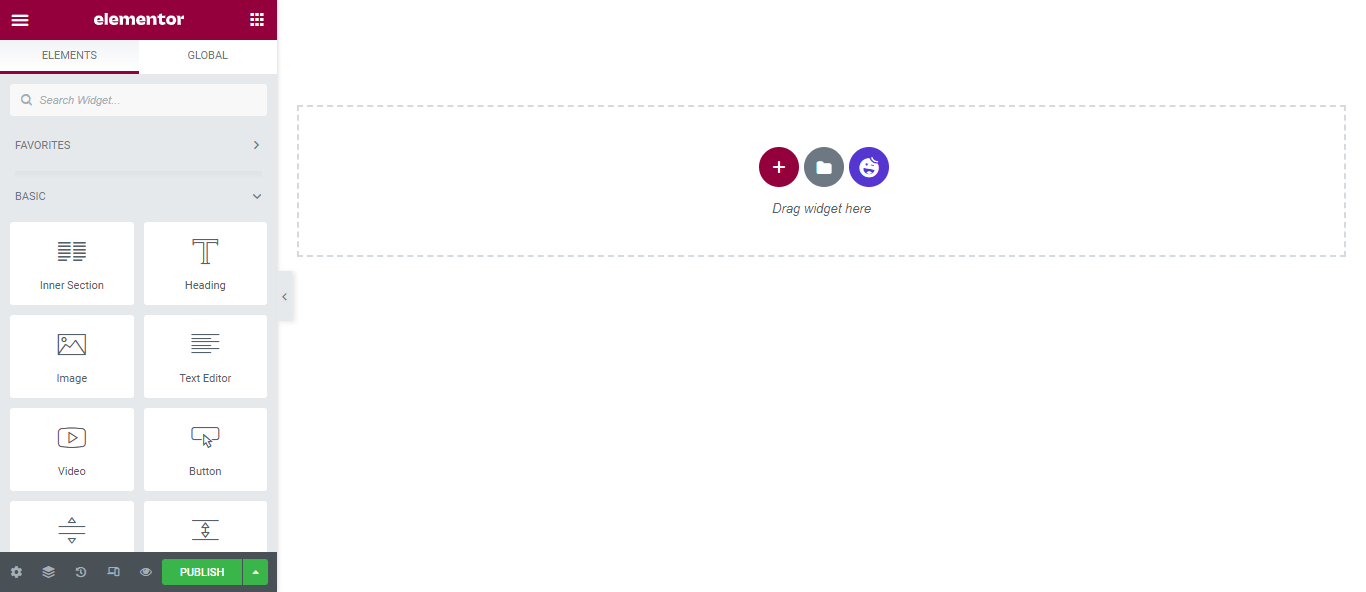
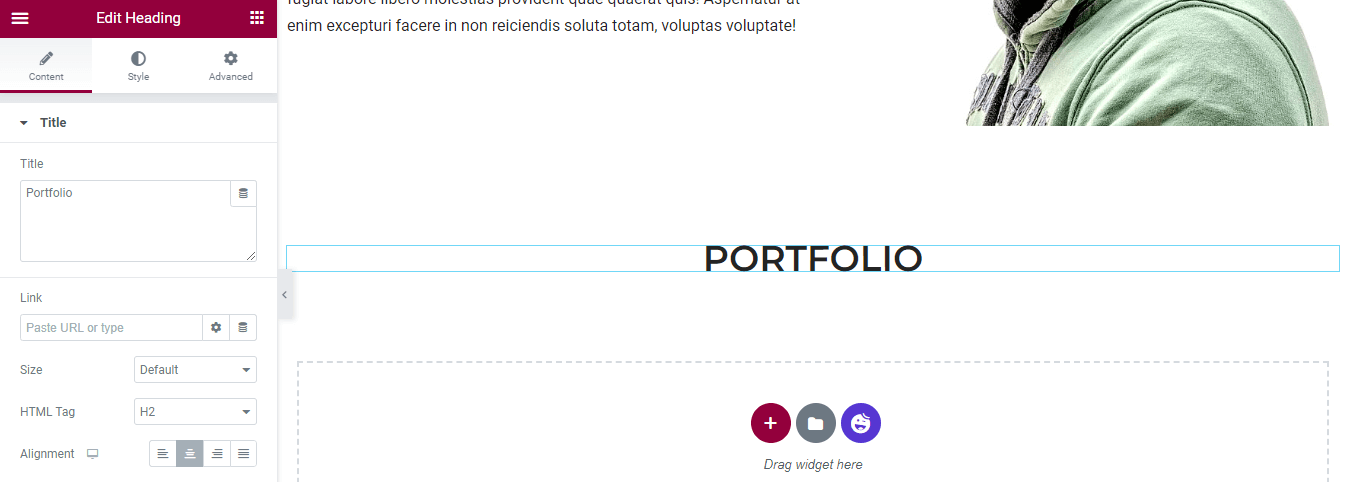
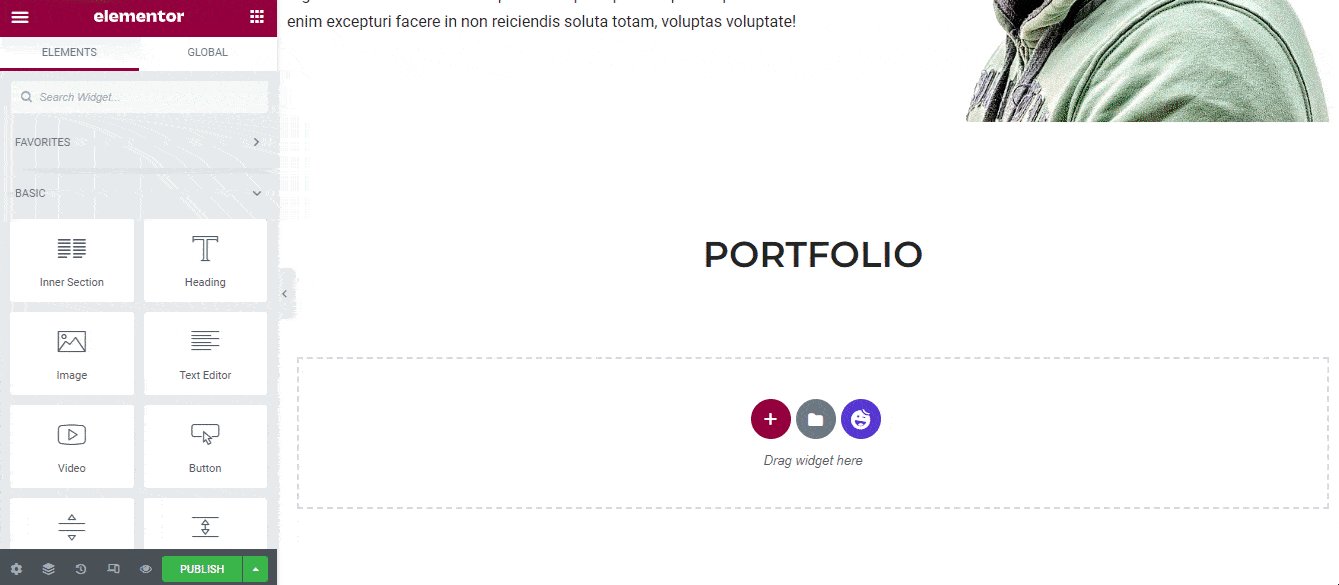
Bu bölümde, bir başlık yazmak için Elementor Başlık widget'ını ekledik. Widget'ı sol taraftaki widget galerisinden bulabilirsiniz.
Başlık Başlığı, Bağlantı, Boyut, HTML Etiketi ve Hizalamayı İçerik alanından yönetebilirsiniz.
Başlık tasarımını Stil bölümünde özelleştirebilirsiniz.

Ücretsiz Galeri Bloğu Ekle
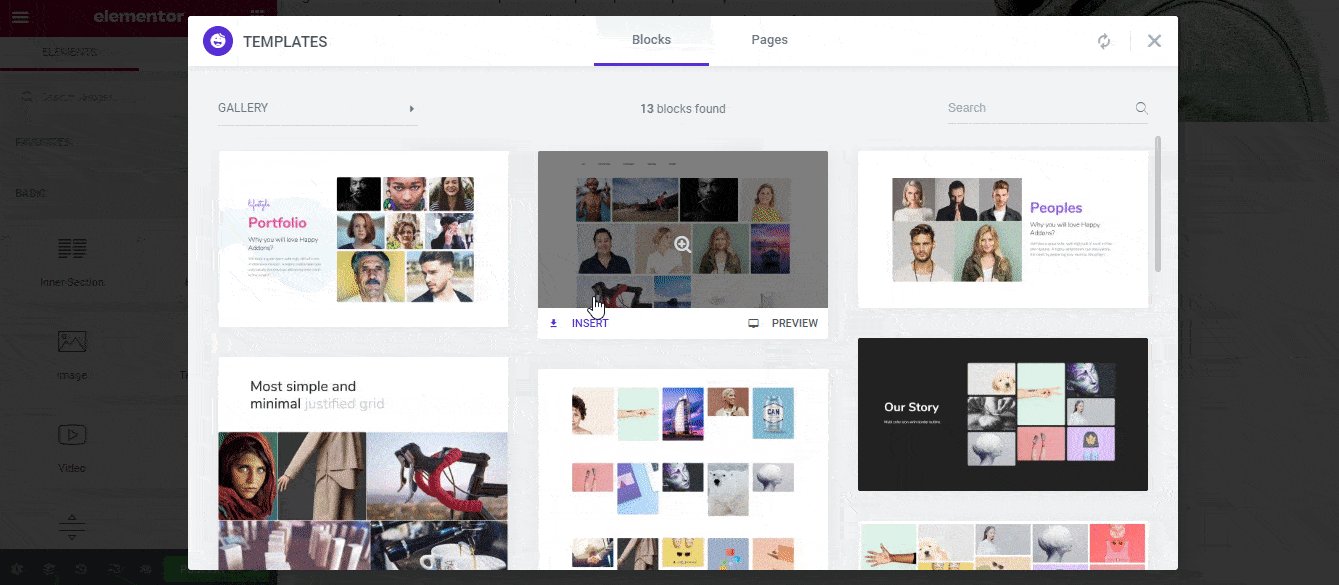
Galeri, portföy web sitesinin önemli kriterlerinden biri olduğundan, Happy Addons kitaplığından ücretsiz bir Galeri Bloğu ekleyelim. Aşağıdaki görseli kontrol edebilirsiniz.

Ayrıca aşağıdan Elementor ile resim galerisi oluşturabilirsiniz.
Mutlu Eklentiler Referans Widget'ı Ekle
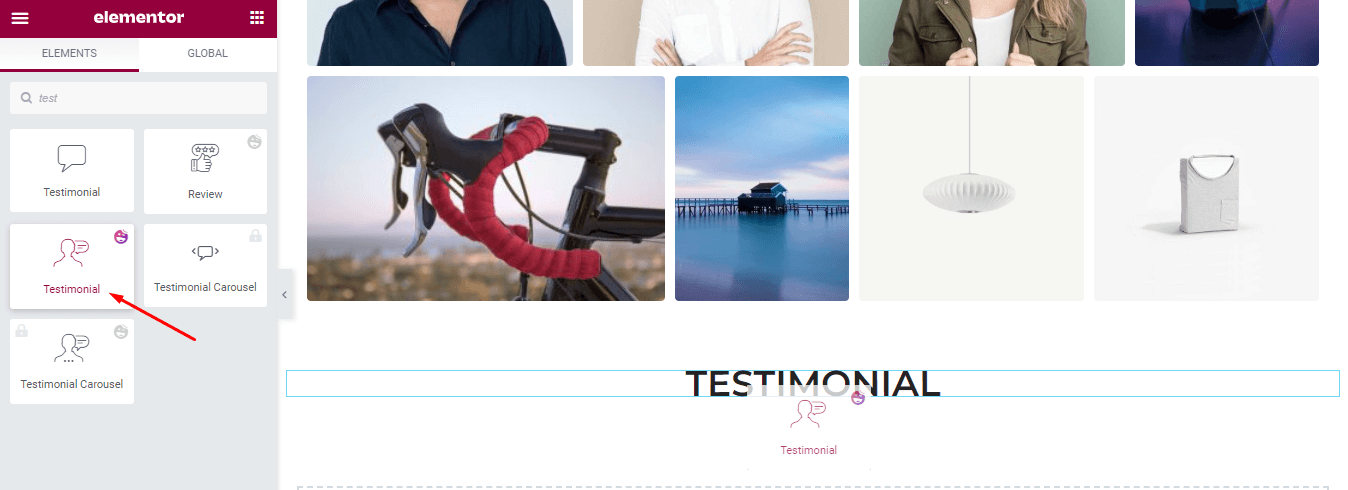
Başka bir Başlık widget'ı ekledik ve başlığı Tanıklık olarak adlandırdık. Şimdi Happy Addons'un ücretsiz Tanıklık widget'ını ekleyeceğiz. Widget'ı Elementor widget'ları alanından sürükleyip bırakmanız yeterlidir.

#Övgü İçeriğini Yönet
Widget'ı ekledikten sonra aşağıdaki resimdeki gibi bir arayüz elde edeceksiniz. Widget'ı kendi tarzımızda özelleştirelim.
İçerik->Tanıtım alanına gidin. Burada Referansı yazabilir, içerik Hizalamasını ayarlayabilir ve Tasarım formatını tanımlayabilirsiniz.

#Yorumcu İçeriğini Yönet
Gözden Geçiricinin içeriğini işleyebilirsiniz. İçerik->İnceleyici bölümünü ziyaret edin. Ardından Görüntü ekleyebilir, Görüntü Boyutunu yönetebilir, gözden geçirenin Adını ve Başlığını yazabilirsiniz.

Logo Izgara İçeriğini Ekleyin ve Yönetin
Son olarak, müşterilerimizin logolarını sergilemek için Logo Grid adlı başka bir ücretsiz Mutlu Eklentiler widget'ı ekledik.
İçerik->Logo Izgarası alanında, widget'ın içeriğini yönetebilirsiniz. Burada Logo ekleyebilir, Web Sitesi URL'sini ekleyebilir ve Marka Adını yazabilirsiniz.

#Logo Izgara İçeriği Ayarı
İçerik->Ayarlar , logo Görüntü Boyutunu, Izgara Düzenini ve Sütunları kontrol etmenizi sağlar.

#Müşteri Listeleri
Geri kalan müşterilerimizin logolarını tabloya ekledik.

Happy Addons şablonunu nasıl kullanacağınızı öğrenmek için makaleye göz atın.
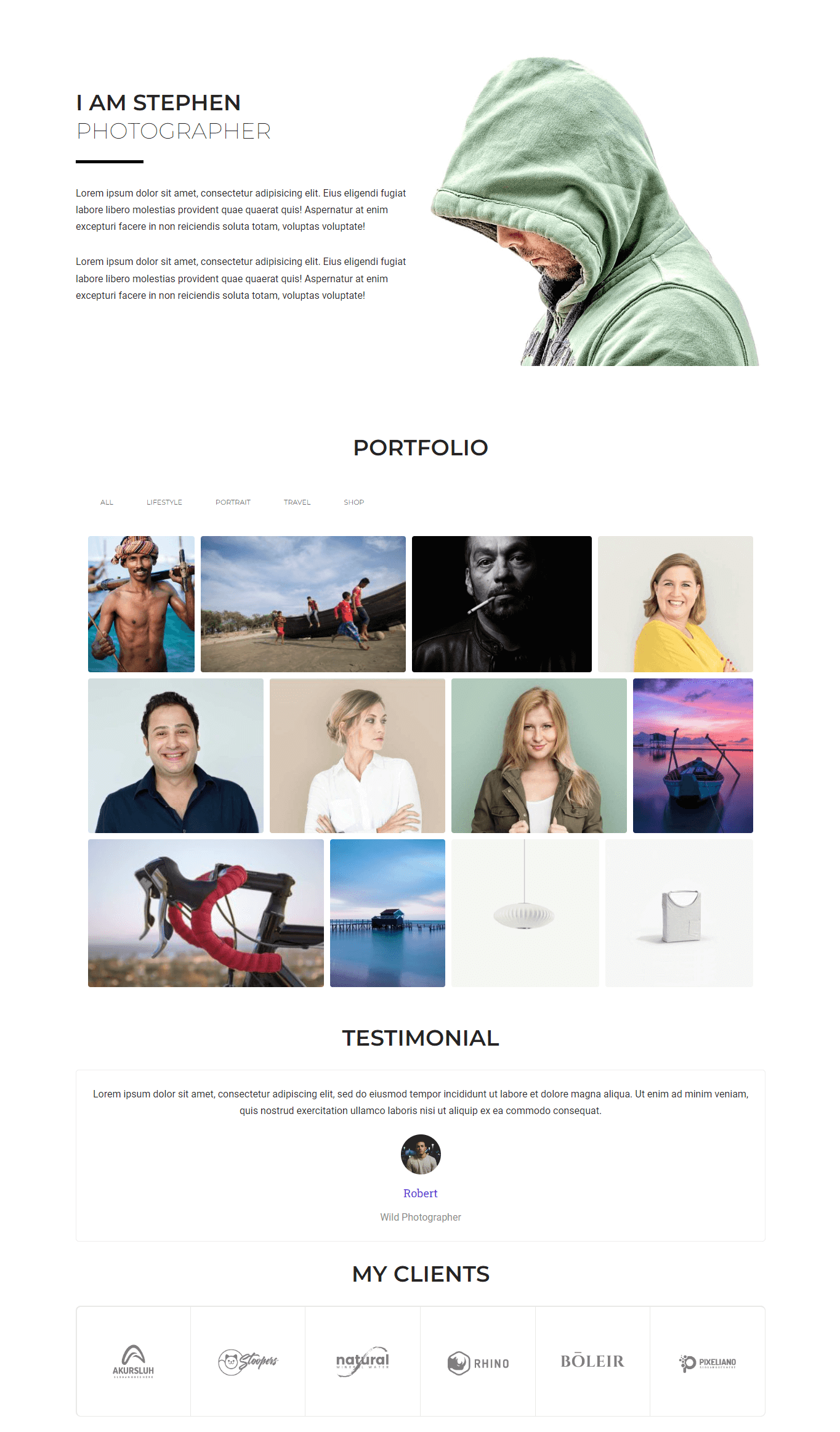
Son Önizleme
Şablonu özelleştirdikten sonra, portföy web sitemizin güncel görünümü burada.

Aşağıdaki eğitim blogunu da kontrol edebilirsiniz.
Elementor kullanarak bir portföy web sitesi nasıl oluşturulur.
Web Siteniz İçin Hangi Şablonu Kullanmak İstersiniz?
Elementor web sitesi şablonlarının yardımıyla web sitesi tasarımınız her zamankinden daha erişilebilir olacak. Yukarıdaki listede, duyarlı, kullanımı kolay ve bir portföy web sitesinde olması gereken gelişmiş özelliklerle gelen 5 özel Elementor portföy şablonunu ele aldık.
Bu kapsamlı blogun, web siteniz için uygun bir şablon bulmanıza yardımcı olacağını umuyoruz. Elementor web sitesini kullanarak bir portföy web sitesi oluşturmaya yönelik nihai kılavuzu da paylaştık.
Daha fazla yardıma ihtiyacınız olursa, Elementor ve WordPress ile ilgili daha yeni makaleler almak için bize yorum yapabilir ve bültenimize katılabilirsiniz.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
