Web Siteleri için En İyi 12 Google Yazı Tipi (ve En İyi Uygulamalar)
Yayınlanan: 2022-12-24Bir web sitesi oluştururken, yazı tipi seçimi, sitenizin genel görünümünün ve tarzının önemli bir yönüdür. Yazı tiplerinin okunması kolay, aynı zamanda estetik açıdan hoş olması gerekir. Yanlış yazı tipini seçerseniz, kullanıcının deneyimini bozabilir ve aslında içeriğinizin okunmasını zorlaştırabilir. Google sayesinde, kullanabileceğiniz çok sayıda yazı tipi seçeneği var. 2010'daki lansmanından bu yana, Google yazı tipleri 19 yazı tipi teklifinden çok yol kat etti. Şu anda 1450'den fazla seçenek mevcuttur, bu nedenle doğru yazı tiplerini seçmek göz korkutucu olabilir. Bu gönderide, web sitenizde kullanabileceğiniz en iyi Google yazı tipleri listemizi sunarak hayatınızı biraz kolaylaştıracağız.
Google Yazı Tipleri Nedir?

Google Yazı Tipleri, web projelerinde kullanım için yüksek kaliteli web yazı tiplerinden oluşan bir koleksiyondur. Ek olarak, yerel sistemlere kurulum için tüm yazı tipleri indirilebilir. Yazı tipleri, Google'ın içerik dağıtım ağı (CDN) aracılığıyla web sitenize çekilir ve yüklendikten sonra otomatik olarak yüklenir.
Neden Google Yazı Tiplerini Kullanmalısınız?
Yazı tiplerinin tümü ticari kullanım için ücretsizdir, bu nedenle hem web hem de baskı projelerinde kullanılabilirler. Ek olarak, tüm yazı tipleri otomatik olarak güncellenir, bu nedenle her şeyi manuel olarak güncel tutma konusunda endişelenmenize gerek yoktur. Sitenize yüklendikten sonra yapacak başka bir şey yok. Daha önce de belirtildiği gibi, 1450'den fazla yazı tipi ailesiyle tonlarca seçenek var. Son olarak, Google yazı tipleri çoklu dil desteği sunar, bu nedenle sitenizde birden fazla dil yüklüyse hazırsınız.
Mevcut En İyi 12 Google Yazı Tipi (Ücretsizler!)
Mevcut pek çok seçenekle, web siteniz için hangi yazı tiplerini seçeceğinizi bilmek biraz bunaltıcı olabilir. Neyse ki, web sitenizde kullanmanız için en popüler ve trend olan yazı tipi ailelerini belirlemenize yardımcı olacağız. Başlayalım.
1. robot

Roboto, çift amaçlı bir yazı tipi olarak kabul edilir ve mevcut en popüler Google yazı tipidir. Geometrik şekildedir, aynı zamanda güzel kıvrımlara sahiptir ve genellikle okunması çok kolay kabul edilir. Aslında 2014'ten beri Google'ın Android işletim sistemi için yazı tipi olarak kullanılıyor.
Yazı Tipini Alın
2. Sans'ı açın

Open Sans, kullanıcı dostu, ultra okunabilir bir görünüme sahiptir. Hem başlık hem de gövde metinleri için harikadır. Kolay okunabilirliği nedeniyle Divi temasında varsayılan yazı tipi olarak kullanılır.
Yazı Tipini Alın
3. Montserrat

30'dan fazla stille Monsterrat oldukça çok yönlüdür. 20. yüzyılın ilk yarısında Buenos Aires'in tarihi Montserrat semtinde görülen sanat eserlerinden ilham almıştır.
Yazı Tipini Alın
4. Lato

Google, Lato'yu "ciddi ama arkadaş canlısı" bir yazı tipi olarak tanımlar. Yaz için Lehçe olan Lato, genellikle okunması kolay olan ve yaz aylarındaki oyunbazlık duygularını çağrıştıran çok amaçlı bir yazı tipidir.
Bu arada, blogumuzda kullanıyoruz.
Yazı Tipini Alın
5. Poppins

Poppins, hem başlık hem de gövde metni için uygun, yuvarlatılmış, oldukça popüler bir yazı tipidir. 2014 yılında açık kaynaklı bir yazı tipi olarak geliştirilen Poppins, Devanagari ve Latin yazı sistemlerine dayanmaktadır.
Yazı Tipini Alın
6. Kaynak Sans Pro

Adobe'nin ilk açık kaynaklı yazı tipi olarak piyasaya sürülen Source Sans Pro, tüm kullanıcı arayüzü tasarımlarına uygundur. Oldukça çok yönlüdür ve listemizdeki Montserrat, Open Sans ve Work Sans gibi diğer yazı tipleriyle iyi eşleşir.
Yazı Tipini Alın
7. Demiryolu

İnce ve zarif Raleway, başlıklar ve alt başlıklar için çok uygun bir ekran yazı tipidir. Başlangıçta 2012 yılında tek bir ince yazı tipi olarak geliştirilen bu yazı, 9 varyansı kapsayacak şekilde genişledi.
Yazı Tipini Alın
8. Not Sans

Noto Sans, 18 yazı tipi varyasyonuyla oldukça sağlamdır. Buna ek olarak, bu inanılmaz yazı tipinde 3.700'den fazla glif mevcuttur. Birden fazla ağırlık, genişlik ve italik dahil olmak üzere 18'den fazla varyans ile Noto Sans, hemen hemen her tasarım için uygundur.
Yazı Tipini Alın
9. Inter

Bilgisayar ekranları için özel olarak tasarlanan Inter, listemizdeki en yeni yazı tipidir. Başlangıçta Arayüz adı altında piyasaya sürülen Inter, 2017'de sahneye çıktı. Sıklıkla Helvetica ve San Fransisco Pro'nun karışımı olarak anılır.
Yazı Tipini Alın
10. Robot Döşeme

Çok popüler olan Roboto'yu temel alan Slab varyasyonu, ince, hafif, normal ve kalın olmak üzere dört ağırlıkta mevcuttur.
Yazı Tipini Alın
11. Merriweather

Listemizdeki tek serif yazı karakterlerinden biri olan Merriweather eğlenceli ama ciddi. Yoğunlaştırılmış, ancak tüm ekran boyutlarında okunması kolay uzun harflere sahiptir. Serif kuzeni ile iyi eşleşen bir Merriweather Sans yazı tipi de mevcuttur.
Yazı Tipini Alın
12. Playfair Ekranı

Playfair Display, eski dünya stilini yansıtırken modern bir hava da sergiliyor. Hakim görünümü nedeniyle başlıklar için en uygun olanıdır. Playfair Display'i kullanırken Roboto, Open Sans, Work Sans veya Lato gibi kolayca okunabilen bir sans serif yazı tipiyle eşleştirmeyi düşünün.
Yazı Tipini Alın
WordPress'te Google Yazı Tiplerini Kullanmak İçin En İyi Uygulamalar
Google yazı tiplerini kullanmak hızlı ve kolaydır, ancak sitenizin sorunsuz ve hızlı çalışmasını sağlamak için dikkate alınması gereken bazı şeyler vardır. Bu yazı tiplerini kullanmaktan en iyi şekilde yararlanmak için site optimizasyonu çok önemlidir.

Yalnızca İhtiyacınız Olan Yazı Tiplerini Kullanın
Site hızı göz önüne alındığında, sitenizde genellikle yalnızca iki veya üç yazı tipi ailesi kullanmalısınız. Yazı tipi aileleri, bir yazı tipinin tüm yinelemelerinden oluşur. Örneğin, sitenize Montserrat ailesini yüklerseniz, aslında 8 yazı tipi yüklüyorsunuz demektir. Yazı tipi aileleri, farklı ağırlıklar (normal, orta, yarı kalın, kalın) ve italik dahil dönüşümler içerebilen bir yazı tipi türünün tüm örneklerini içerir.
Bir Tipografi Eklentisi Kullanın

Web sitenizde yüklü olan yazı tiplerini yönetmek için bir tipografi eklentisi kullanmak iyi bir fikirdir. Divi gibi bazı temalar, çerçevesine yerleşik tipografi yönetimine sahiptir. Tipografi eklentileri, yalnızca yazı tiplerinizi değil, yazı karakterlerini, simgeleri, büyük harfleri ve daha fazlasını yönetmenize yardımcı olabilir.
İyi Yazı Tipi Eşlemeleri Seçin

Yazı tiplerini seçerken, birlikte iyi çalışan yazı tiplerini seçmeye çalışın. Ek olarak, serif başlıklarını serifsiz gövde metniyle eşleştirmelisiniz. Bunun nedeni, iki serif yazı tipinin birlikte kullanılması metninizin okunmasını zorlaştırmasıdır. Alternatif olarak, iki san serif yazı tipini birlikte, hatta aynı ailede farklı ağırlıklarda kullanmak tamamen kabul edilebilir. Hangi yazı tipi eşleştirmelerini kullanacağınızdan emin değilseniz, bir web sitesinin hangi yazı tiplerini kullandığını bulmayı kolaylaştırmak için Fontpair gibi kullanışlı bir tarayıcı uzantısı kullanabilirsiniz.
Kendi Kendine Barındırılan Google Yazı Tiplerini Kullanın
WordPress sitenizde bir tipografi eklentisi kullanmamayı seçerseniz, yazı tiplerini kendi sunucunuzda barındırabilirsiniz. İşlem, birkaç adımda elde etmek için oldukça basittir.
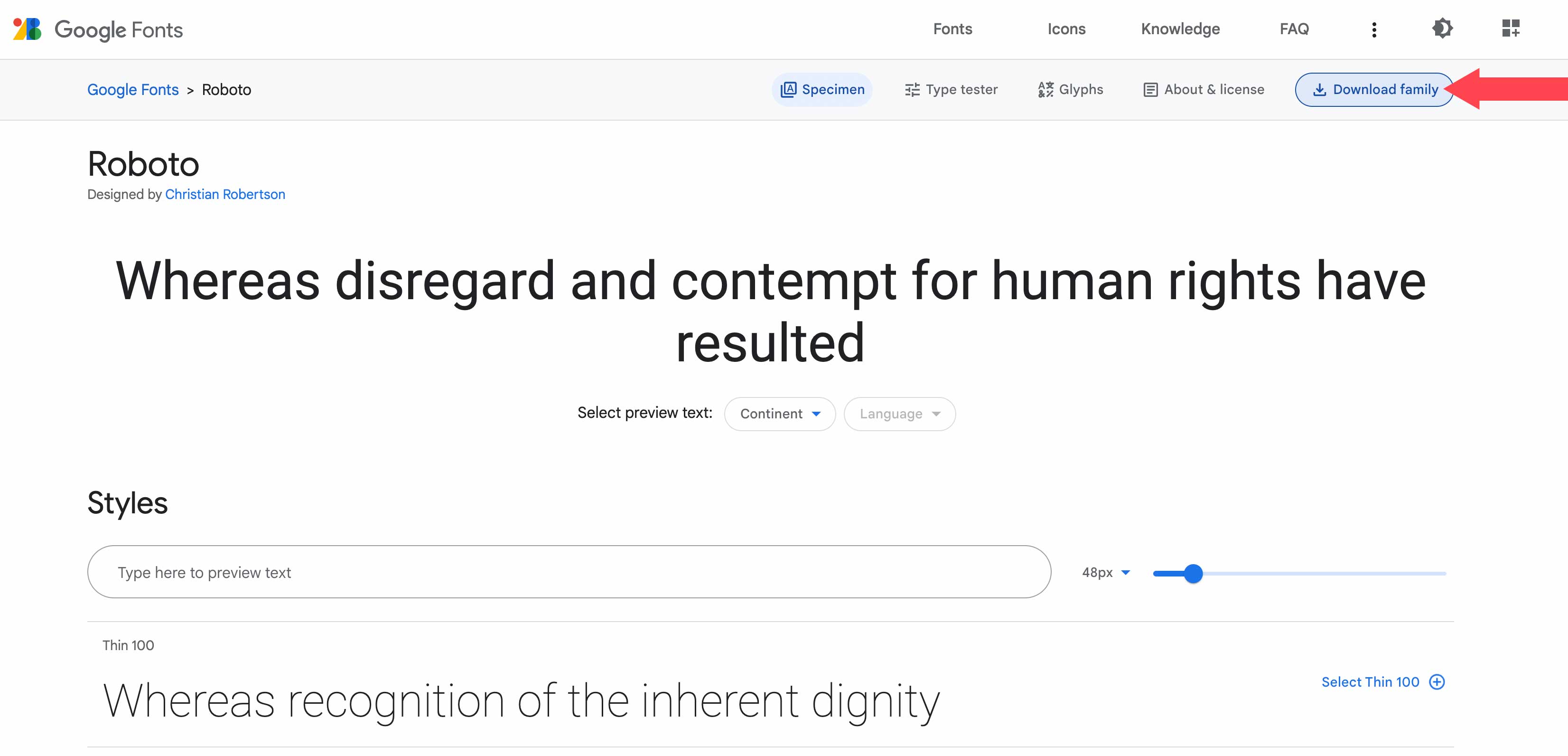
İlk adım yazı tipini indirmektir. İndirmek istediğiniz yazı tipini seçin, ardından ekranınızın sağ üst köşesindeki Aileyi İndir düğmesini tıklayın. Yazı tipini Google'dan indirdiğinizde, hizmet şartlarını otomatik olarak kabul ettiğinizi unutmayın.

Yazı tipleri indirildikten sonra, bunları projenize taşımanız gerekir. Bu örnekte, onları Twenty Twenty temasına yüklemek için Mamp'ı kullanacağız.
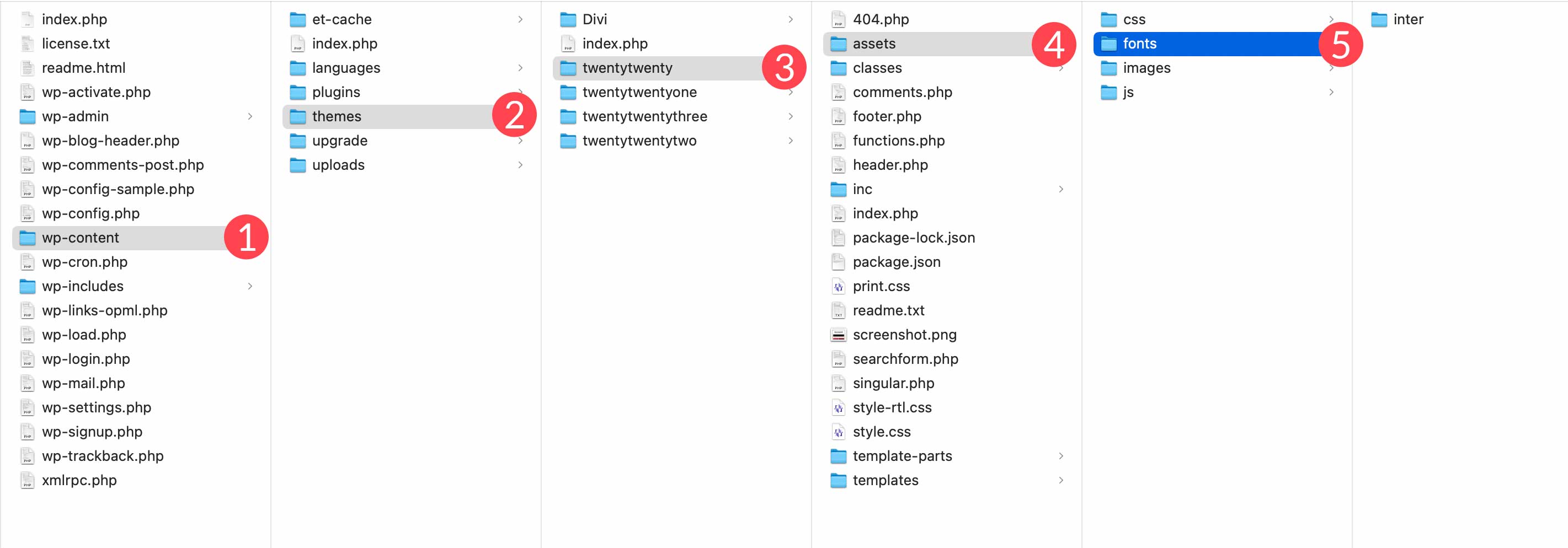
Yazı tipi dosyalarını projenize yerleştirirken, dosya konumunu not ettiğinizden emin olun. Sonraki birkaç adımda CSS aracılığıyla eklemeniz gerekecek. Temanızın yazı tiplerine erişmek için /wp-content/themes/twentytwenty/assets/fonts/ konumuna gidin. Farklı bir tema kullanıyorsanız, yirmi yirmiyi temanızın adıyla değiştirin. İndirdiğiniz yazı tipi dosyalarını (klasör dahil) WordPress sitelerinizdeki yazı tipleri klasörüne sürükleyin.

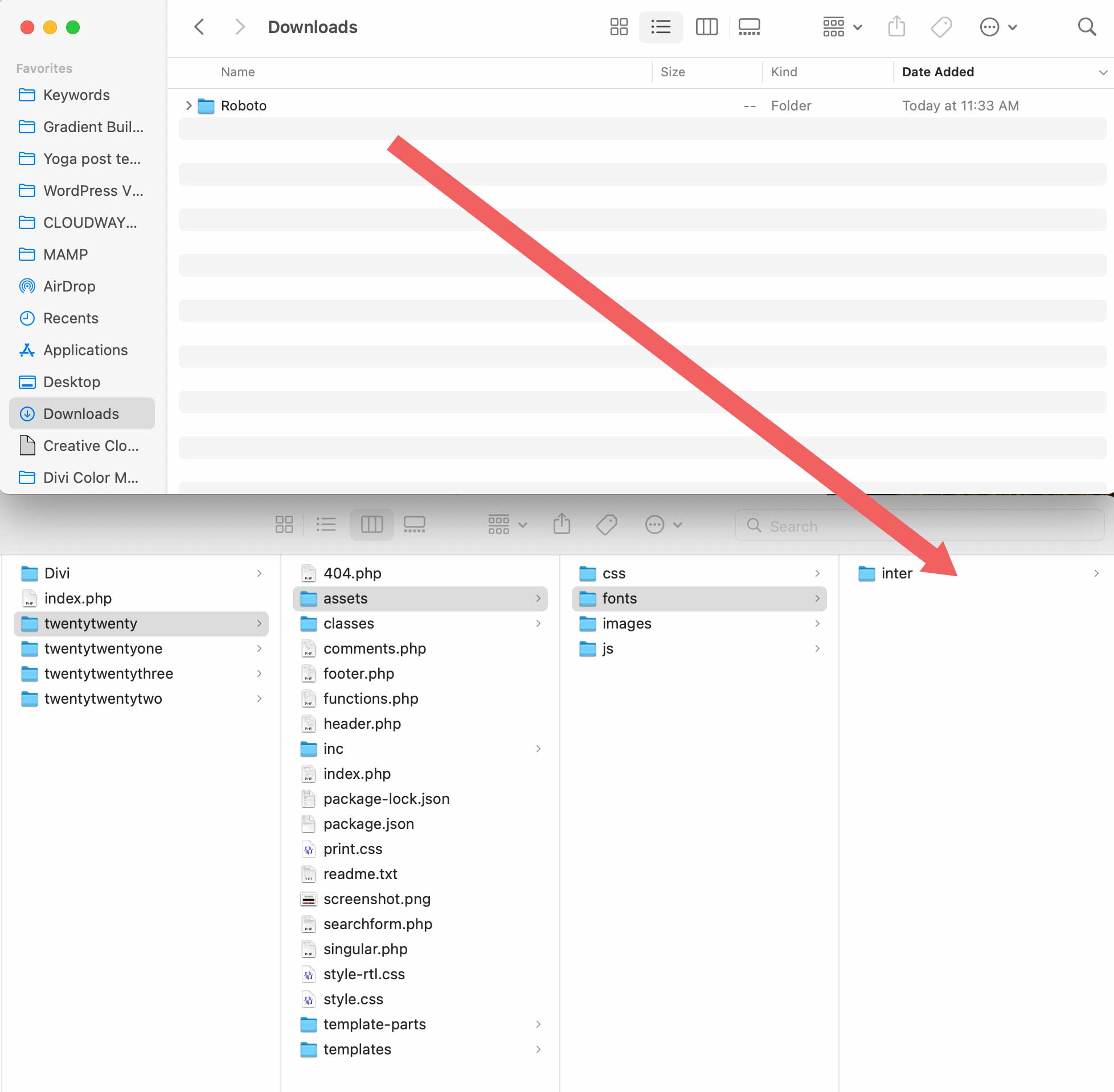
Ardından, indirilen yazı tipini bulun ve temanızın varlıklar/yazı tipi klasörüne sürükleyin.

CSS'yi ekleme
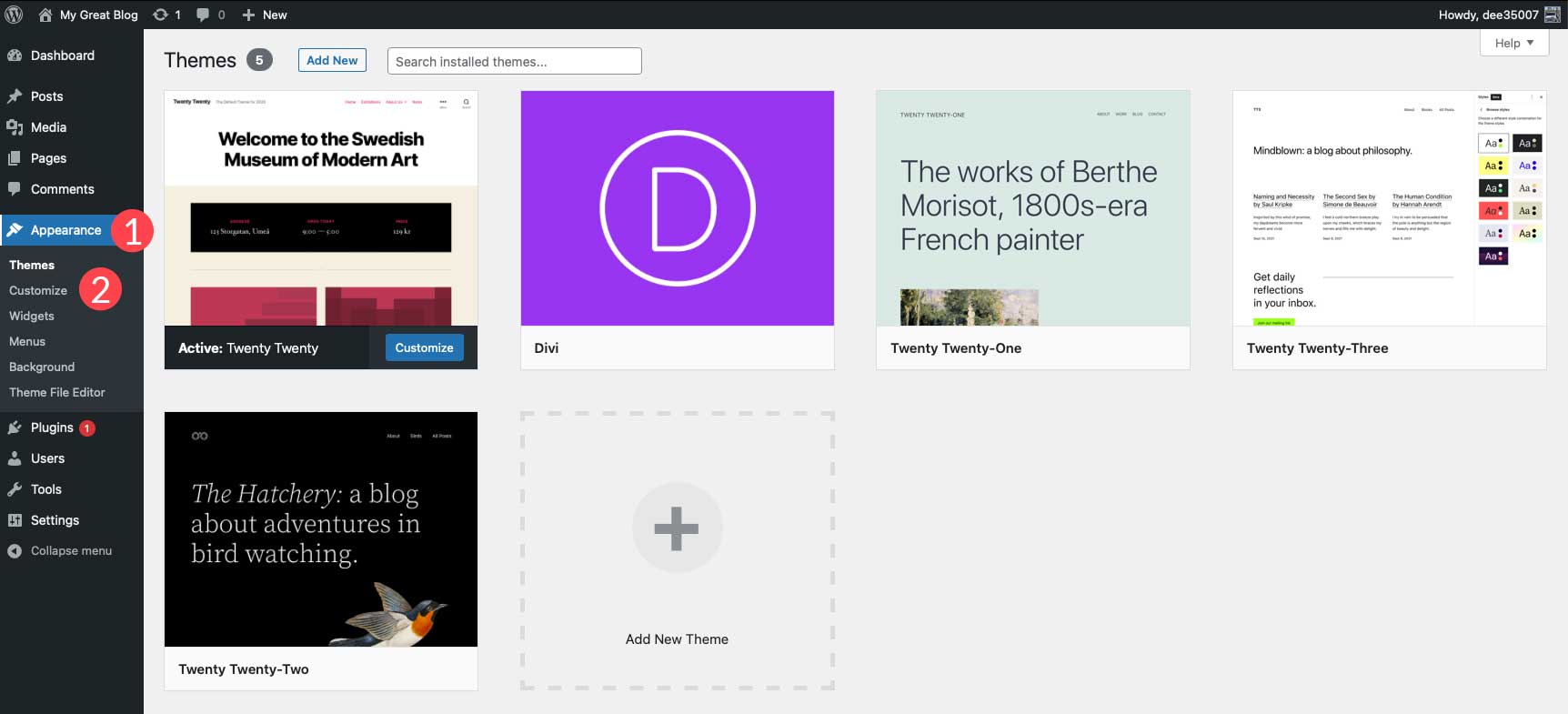
Ardından, yazı tipimizin tanınması için temanın özelleştiricisine biraz CSS eklememiz gerekecek. Görünüm > Özelleştir'e gidin.

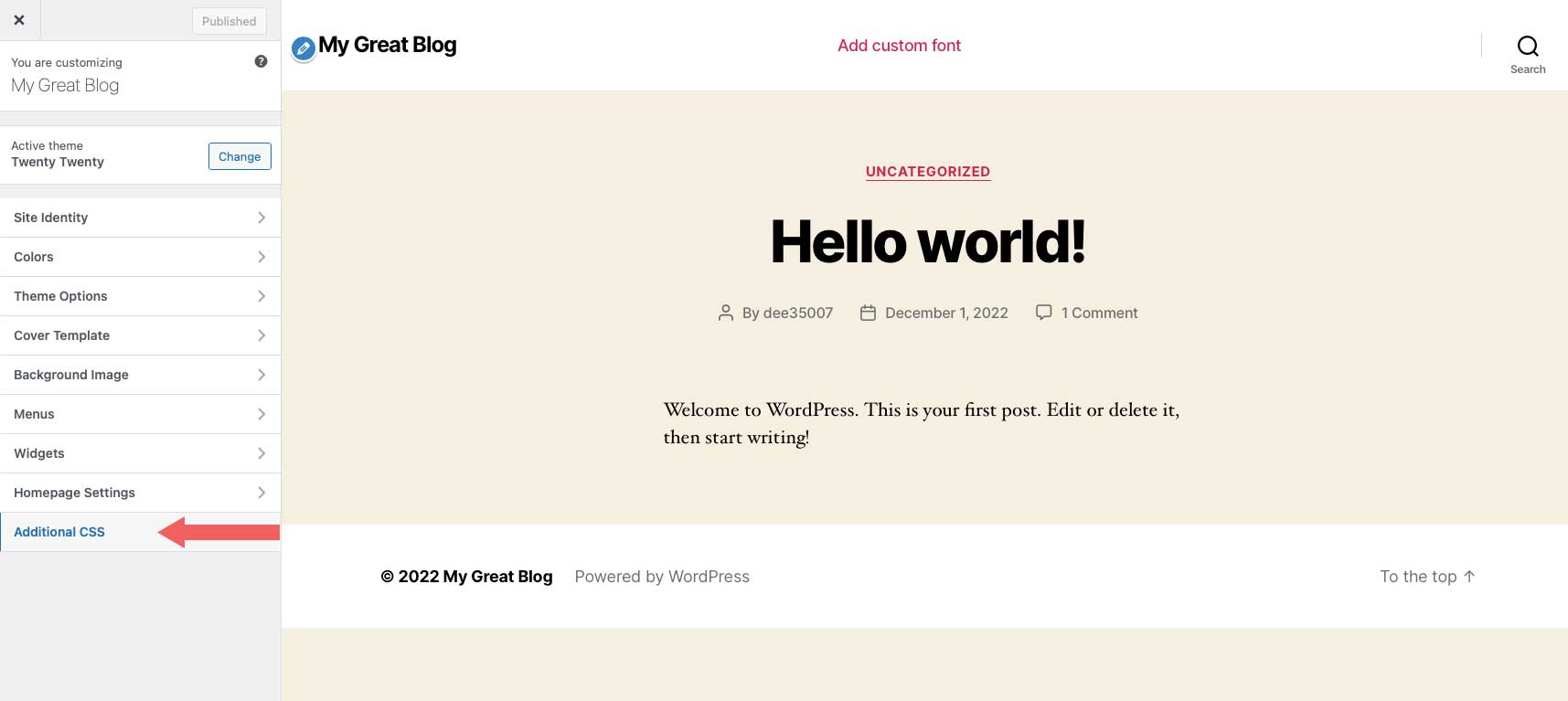
CSS giriş alanını açmak için özelleştiricide Ek CSS'ye tıklayın.

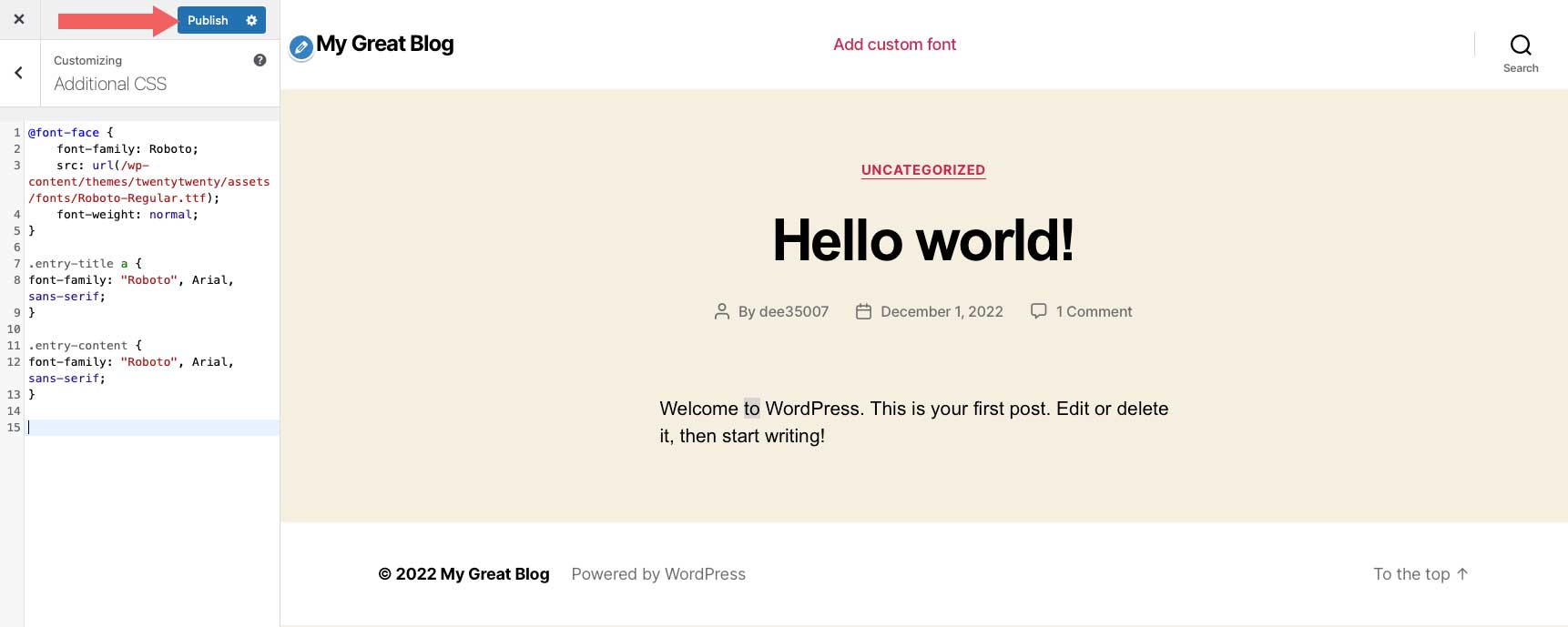
Ardından, Ek CSS alanına aşağıdaki kodu ekleyin:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Yeni yazı tipinizi kullanmak için CSS kullanarak yazı tipine başvurmanız yeterlidir. Yazı tipini istediğiniz css sınıfına uygulamak için tarayıcı denetçisi aracını kullanabilirsiniz. Bu örnekte, site başlığının yanı sıra sayfa içeriğinin de yeni yazı tipimizi kullanmasını istiyoruz. Bu örnek için aşağıdaki CSS'yi girin:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Değişikliklerinizi kaydetmek için Yayınla'yı tıklayın.

Yazı Tipi Ağırlıklarını Sınırla
Yazı tipi ailelerinizi minimumda tutmaya benzer şekilde, web sitenizde kullandığınız yazı tipi ağırlıklarının sayısını da sınırlandırmalısınız. Yalnızca normal, orta ve kalın kullanmayı planlıyorsanız, bir yazı tipinin 18 varyasyonunu dahil etmek için iyi bir neden yoktur. Kullanılmayan ekstra yazı tipi ağırlıklarını sağlamak için Google'a başvurmak, yalnızca yazı tiplerinin Google sunucularından yüklenmesi için gereken süreyi artıracaktır.
Divi'de Google Yazı Tiplerini Kullanma

Divi, Google yazı tiplerini varsayılan olarak kullanılabilir hale getirir. Yazı tipleri, metin içeren herhangi bir modülde mevcuttur. Google yazı tipi kitaplığından yüzlerce web yazı tipi arasından seçim yapma olanağına sahipsiniz.
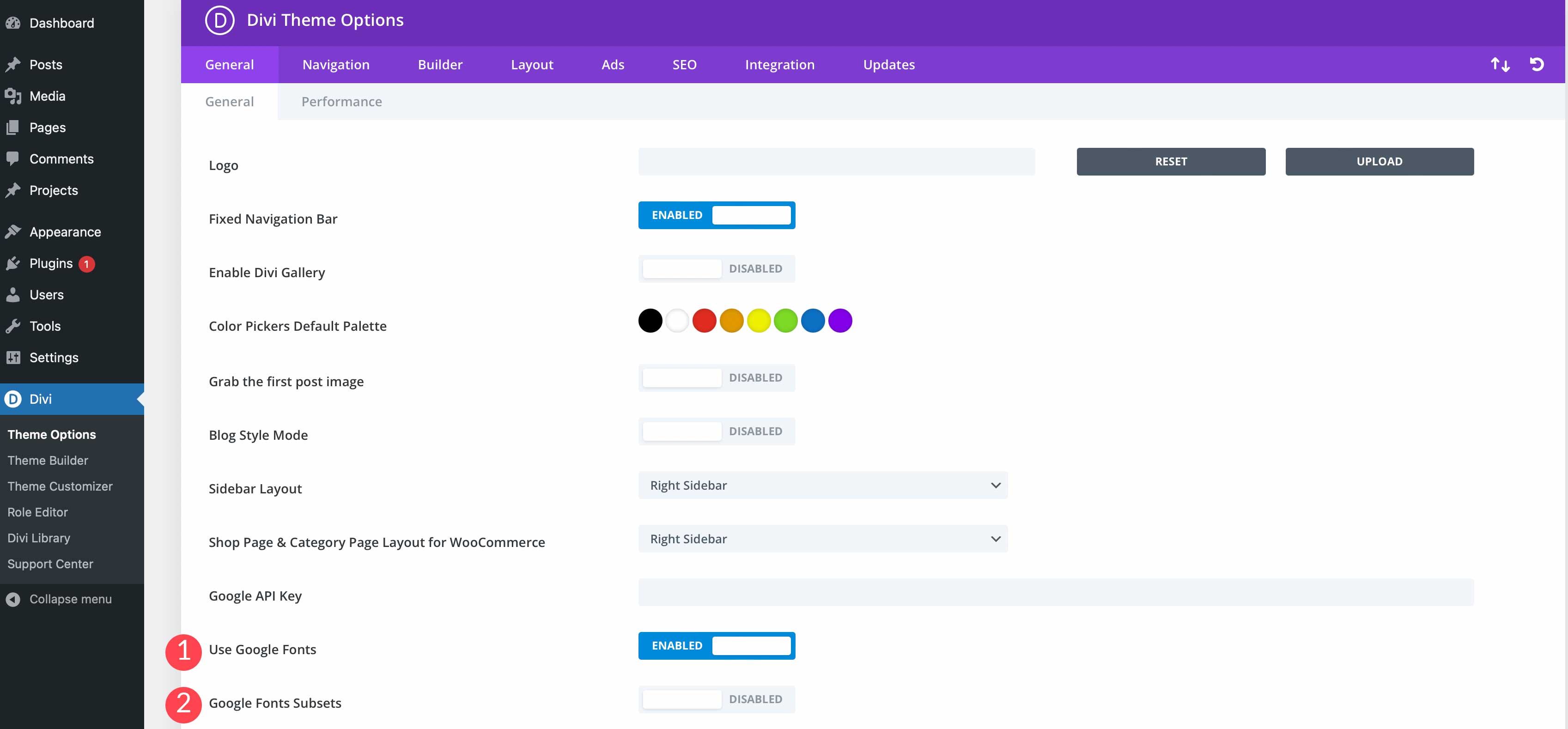
Divi tema seçeneklerinde, yazı tipi alt kümeleriyle birlikte Google Yazı Tiplerini etkinleştirmeyi seçebilirsiniz.

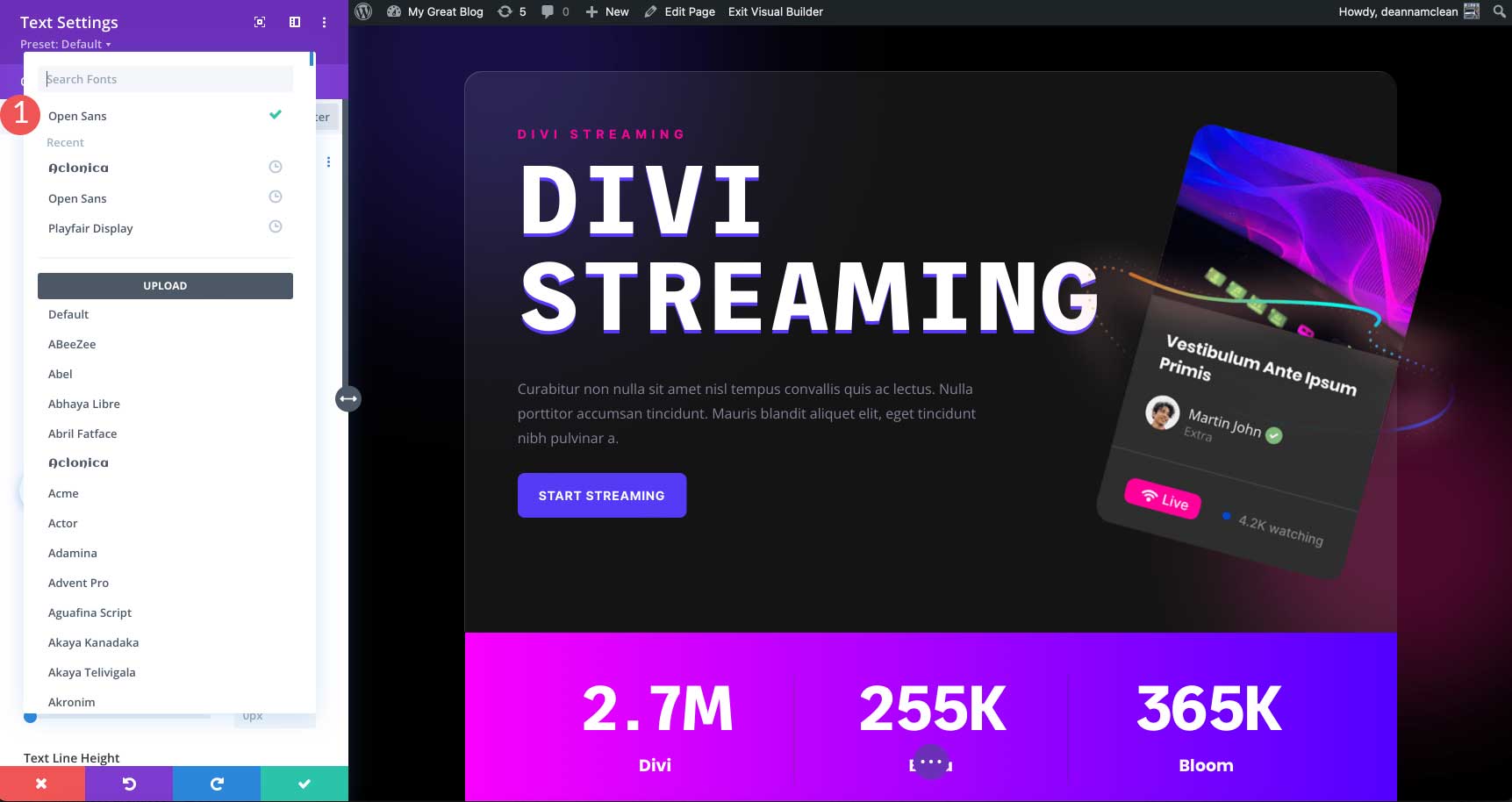
Divi'nin yazı tipi arama özelliği sayesinde, istediğiniz herhangi bir Google yazı tipini aramak ve bulmak kolaydır. Divi'nin bir başka harika özelliği de, kolay erişim için en son kullanılan yazı tiplerini üstte görüntüleme yeteneğidir.

Divi'nin yazı tiplerinin en son sürümleriyle ve Google yazı tipi deposuna eklenen yeni sürümlerle güncel kalması için Google API anahtarını da girebilirsiniz.
Son düşünceler
Web siteniz için doğru yazı tipini seçmek, kullanabileceğiniz yüzlerce seçenek nedeniyle ezici bir süreç olabilir. Okunması kolay ve tasarımınızın havasıyla iyi görünen bir yazı tipi seçmeyi unutmayın. Birbirini tamamlayan yazı tiplerini eşleştirin ve çok fazla yazı tipi kullanmamaya çalışın.
En sevdiğiniz Google yazı tiplerinden bazıları nelerdir? Aşağıdaki yorumlar bölümünde bize bildirin.
