Web Siteleri için En İyi 11 Ücretsiz Google Yazı Tipi (2023)
Yayınlanan: 2023-06-20Bir sonraki web projeniz için en iyi Google Yazı Tiplerini mi arıyorsunuz?
Yazı tipleri, tüm marka kimliğinin çok önemli bir parçasıdır. Kitlenizin duygularını (ve dolayısıyla satın alma karar sürecini) etkilediği için bunları bağlama göre dikkatlice seçmeniz gerekir. Disney veya Coca-Cola gibi bazı ünlü markalardan bahsettiğimizde otomatik olarak bir yazı tipiyle ilişkilendirilir.

Google'ın kataloğunda binden fazla yazı tipi vardır, ancak işin zor kısmını sizin için hallettik ve en popüler 11 tanesini seçtik. Her zaman ihtiyaçlarınıza ve nişinize uygun bir yazı tipi olduğunu göreceksiniz!
Google Yazı Tipleri Nedir?
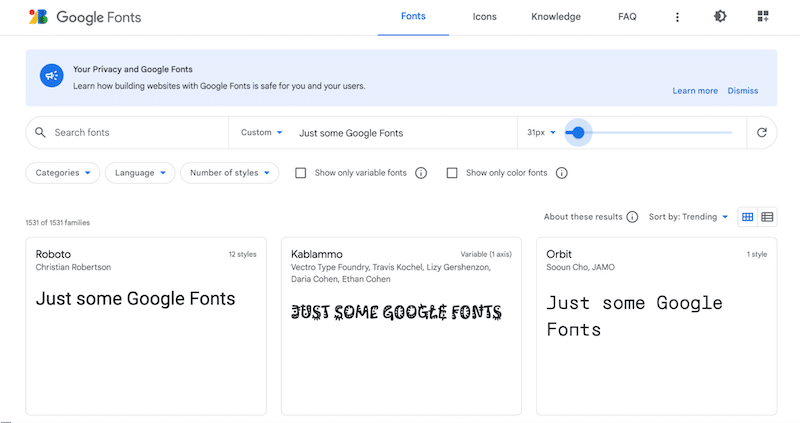
Google Yazı Tipleri, çevrimiçi ve çevrimdışı herhangi bir proje için kullanabileceğiniz sağlam bir web yazı tipleri koleksiyonudur. Ücretsiz ve açık kaynaklıdırlar, böylece ticari olarak bir logo, baskı, uygulamalar, öğretim materyalleri, e-kitaplar vb. için kullanabilirsiniz. Gerçek değer: ek lisanslama ücretlerine ihtiyacınız olmayacak. Mükemmel Google Yazı Tiplerini, arama kutusunu ve mevcut farklı filtreleri kullanarak doğrudan dizinden bulabilirsiniz:

Google Yazı Tipleri, Google'ın içerik dağıtım ağından (CDN) alındıkları ve sitenize yüklendikten sonra otomatik olarak yüklenecekleri için genellikle performansı fazla etkilemez.
WordPress'te Google Yazı Tipleri Nasıl Seçilir ve Kullanılır?
Web siteleri için en iyi Google Yazı Tiplerini seçerken, bağlama ve sektöre dayalı olarak okunabilirliği, görünümü ve hissi göz önünde bulundurmalısınız.
1. Okunabilirlik ve Erişilebilirlik
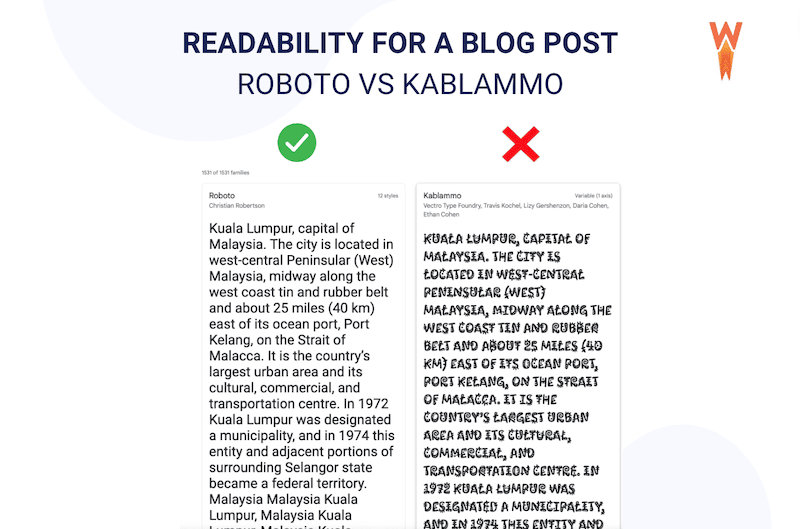
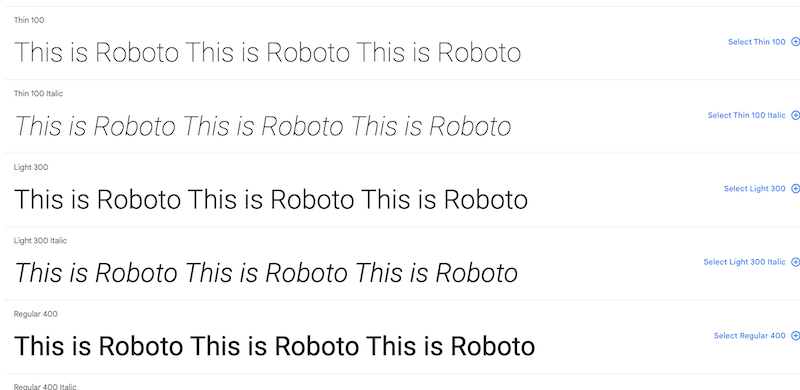
Okunabilirlik, bir kişinin çevrimiçi olarak bazı metinleri okumasının ne kadar kolay ve çekici olduğunu açıklar. Aşağıdaki örneğimizde görebileceğiniz gibi, web tasarımında yazı tipleri okunabilirliği doğrudan etkiler. “Roboto” yazı tipi kullanılarak yazılan makalenin okunması, “Kablammo” yazı tipine göre daha kolay görünüyor.

Erişilebilirlik ayrıca web sayfanızda kullanacağınız yazı tipi boyutu, renkler ve kontrastlarla da ilişkilidir. Herkesin yazı tipinizi okuyabildiğinden emin olmak için web içeriği erişilebilirlik yönergelerini kontrol edin.
2. Sektöre Dayalı Bak ve Hisset
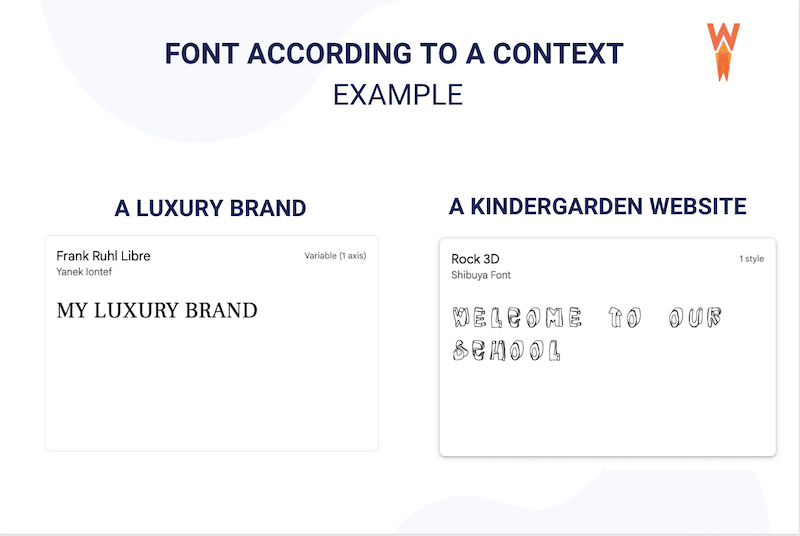
Her yazı tipi, müşterilerinizin çevrimiçi veya sokakta bir şeyler okuduklarında duygularını etkiler ve etkiler. Bir reggae bar ve bir avukat için aynı yazı tipini kullanamazsınız: tasarım kodları farklıdır. Benzer şekilde, bir anaokulu için bir web sitesi oluşturmak istiyorsanız, kullanıcı dostu ve rahat bir yazı tipi seçmelisiniz. Ancak müşteriniz daha lüks bir markaysa, yazı tipi zarafet ve inceliği ifade etmelidir.

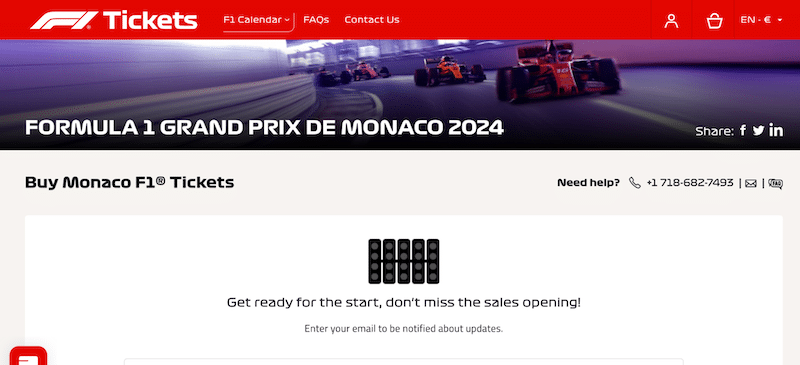
Size gerçek hayattan bir örnek vermek gerekirse, Formula 1 web sitesi, bilet satış siteleri için mükemmel yazı tipini seçti. Doğru yazı tipini seçerek bir "yarış" ve "otomotiv" görünümü ve hissi yarattılar.

Bonus: Bir Web Sitesinde Yazı Tipi Nasıl Belirlenir?
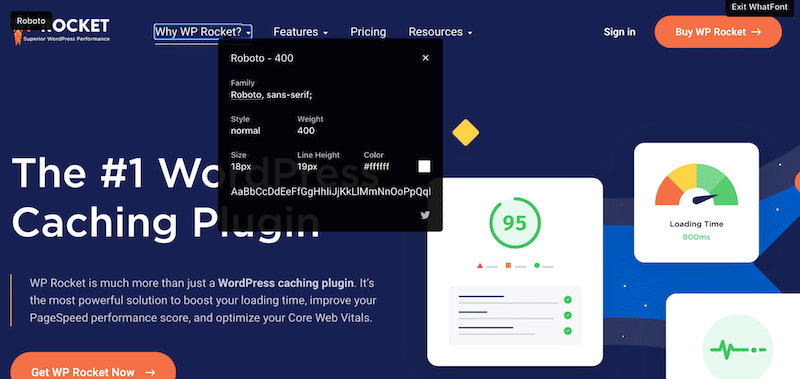
Ücretsiz "Whatfont" Chrome uzantısını yükleyebilir ve farenizi beğendiğiniz yazı tipinin üzerine getirebilirsiniz, aile yazı tipini, ağırlığını, boyutunu ve çok daha fazlasını belirleyecektir.

WordPress'te Google Yazı Tiplerini Kullanmak İçin En İyi Uygulamalar
WordPress'te en iyi Google Yazı Tiplerini bulmanıza ve bunları sitenize yüklemenize yardımcı olması için aşağıdaki 3 en iyi uygulamamızı izleyin.
1. Az Çoktur: Yalnızca İhtiyacınız Olan Yazı Tiplerini Kullanın
Marka kimliğiniz için 2 veya 3'ten fazla yazı tipi kullanmanızı önermiyoruz ve ayrıca yazı tipi ağırlıklarını sınırlandırdığınızdan emin olun. Normal ve kalın en popüler olanlardır, performans açısından ekstra inceden ekstra kalına tüm varyasyona sahip olmaya gerek yoktur. Kullanılmayan tüm yazı tipi ağırlıkları, Google sunucularından gelen istekleri yavaşlatacaktır.
2. Karıştırın ve Eşleştirin: Yazı Tiplerinin Birlikte İyi Bir Şekilde Eşleştiğinden Emin Olun
En iyi Google yazı tipini seçtiğinizde ancak bir tane daha eklemek istediğinizde, bunun eşleştiğinden emin olun.
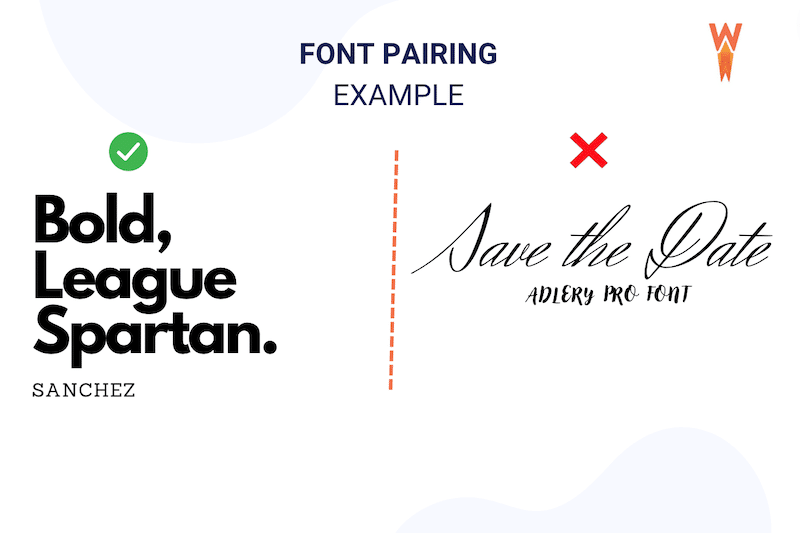
- Farklı yazı tiplerini seçin (ancak çok farklı değil). Bunu açıklamak zor, bu yüzden onun yerine bir resim:

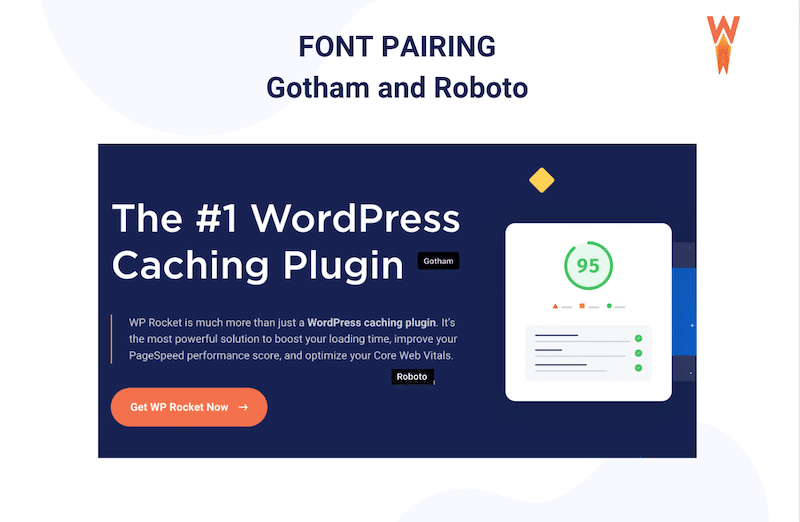
Bilgilerin hiyerarşisini aklınızda bulundurun: Başlık için kalın ve daha büyük bir yazı tipi ve paragraf için daha küçük bir yazı tipi kullanın. WP Rocket, yazı tipi eşleştirme yoluyla görsel hiyerarşiyi şu şekilde iletir:

- Bunları eşleştirdiğinizde, serif başlıklarını sans-serif gövde metniyle birleştirmek genel bir ipucudur. İki serif yazı tipini birlikte kullanmak, metninizin okunmasını zorlaştırır. Daha fazla bilgi edinmek isterseniz Webflow, tasarım çalışmalarınızda kullanabileceğiniz başlıca yazı tipi kombinasyonlarını açıklar.
3. Google Yazı Tiplerini Bir Eklentiyle Yükleme
En sevdiğiniz Google yazı tiplerini seçtikten sonra, bunları WordPress sitenizde kullanmak için bir tipografi eklentisi kullanabilirsiniz.
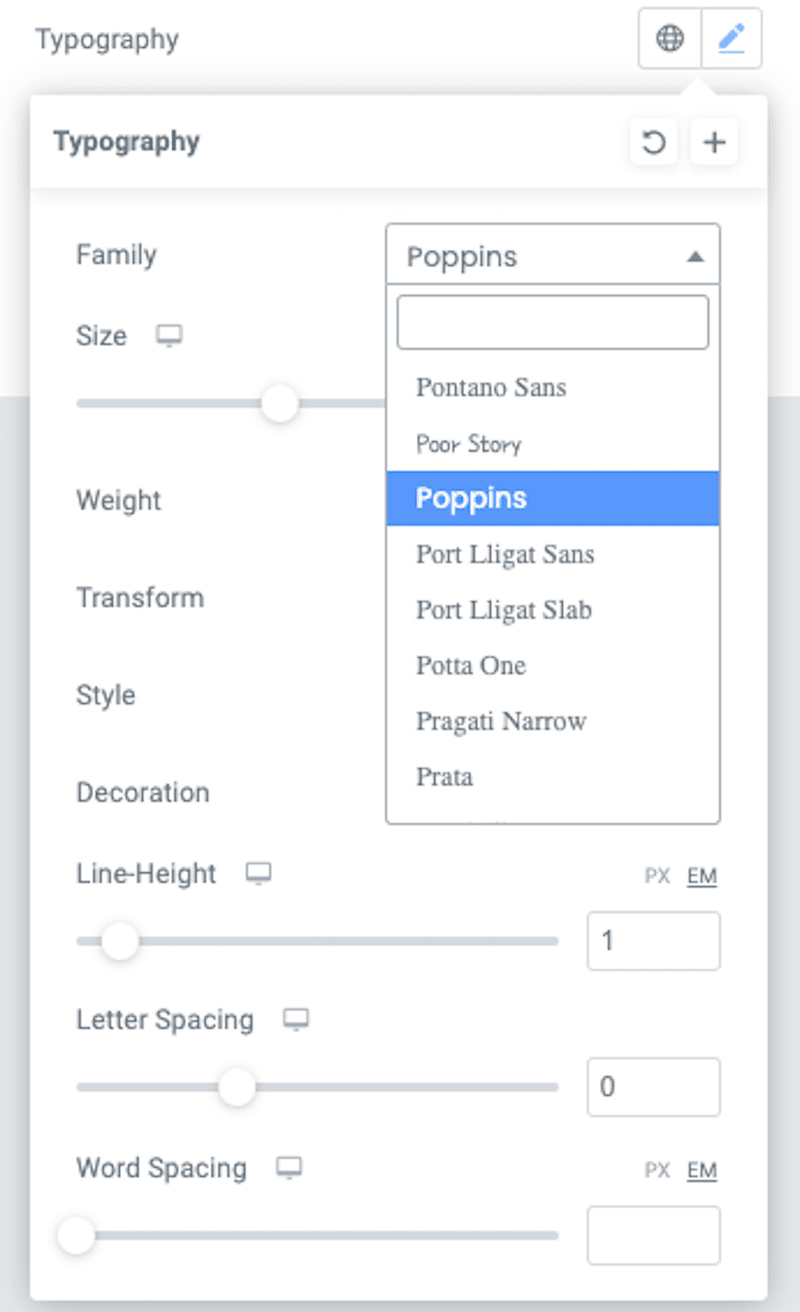
En popüler olanı, tüm WordPress sitenizin Google yazı tiplerinin kilidini açan ücretsiz Google Yazı Tipleri Tipografi eklentisidir. Ayrıca, yazı tiplerini eşleştirirken kullanışlı olan bir canlı önizleme özelliği ile birlikte gelir:

Bir tipografi eklentisi yüklemeden önce bilmekte fayda var: Divi veya Elementor gibi popüler sayfa oluşturucular, ilgili oluşturucularının her öğesinde Google Yazı Tipleri sunar. Çoğu WordPress teması, kitaplıklarındaki yazı tiplerini kullanmanıza izin vermek için çekirdekte Google Yazı Tiplerini de kullanır.

Artık bir yazı tipinde neleri arayacağınızı bildiğinize göre, 2023'ün en iyi Google yazı tiplerinin hangileri olduğunu görelim!
2023'ün En İyi ve En Popüler Google Yazı Tipleri
2023'te bir WordPress sitesi için en iyi ve en popüler 11 Google Yazı Tipi şunlardır:
- Roboto
- Açık Sans
- Montserrat
- Lato
- Poppins
- Robot yoğunlaştırılmış
- Inter
- robot mono
- Oswald
- noto sans
- demiryolu yolu
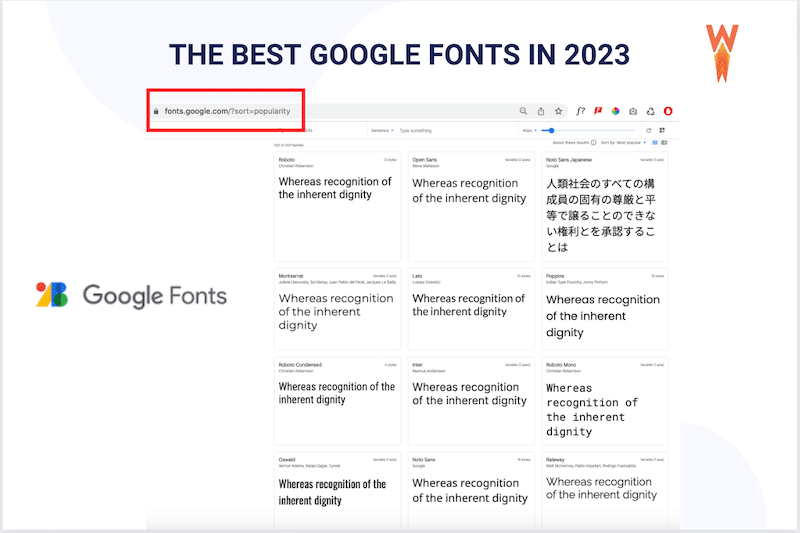
İpucu: Bu listeyi doğrudan Google Yazı Tipleri web sitesinden bulabilir ve yazı tiplerini popülerliğe göre sıralayabilirsiniz:

Tüm kişisel ve ticari projelerinizde kullanabileceğiniz (telif hakkı ücretsiz) en iyi ücretsiz Google yazı tiplerinin listesini gözden geçirelim.
1. robot
Roboto'nun hem geometrik hem de bazı dostane açık eğrileri var.

- Bunu kullanan web sitelerine örnek: Roboto, Android'de ve Google Play, YouTube, Google Haritalar ve Google Görseller gibi diğer Google hizmetlerinde varsayılan yazı tipidir.
- Web sitesi türü veya onu kullanan sektör: Teknoloji, web uygulamaları.
2. Sans'ı açın
Net, ultra okunabilir bir görünüm ve çok yönlü yazı tipi.

- Bunu kullanan web sitelerine örnek: WordPress, Dolce ve Gabbana, Ikea
- Web sitesi türü veya onu kullanan endüstri: Çok yönlü teknolojiden modaya
3. Montserrat
Arjantin'den posterler, tabelalar ve boyalı pencerelerden ilham almıştır.

- Bunu kullanan web sitelerine örnek: hustlerblueprint.com
- Web sitesi türü veya onu kullanan sektör: Zarif ve kararlı Montserrat, basit ve temiz görünen bir web tasarımı oluşturmak için harikadır.
4. Lato
Polonya'da 2010 yazında bir sans-serif yazı tipi ailesi başladı. (“Lato”, Lehçe'de “Yaz” anlamına gelir).

- Bunu kullanan web sitelerine örnek: Practical-ui.com
- Web sitesi türü veya onu kullanan sektör: Çok yönlüdür, web siteleri için iyi bir yazı tipidir çünkü okunabilirdir ve farklı stillere sahiptir. Baskı için de harikadır ve çok büyük bir x-yüksekliği ile geometrik basitliği nedeniyle her yerde kullanılabilir (büyük x-yükseklikleri içeren yazı karakterleri genellikle bunu okunabilirliği ve okunabilirliği artırmak amacıyla yapar).
5. Poppins
Poppins'in geometrik şekilleri, içeriğin küçük formatta okunabilir olmasını sağlarken, eğrileri başlıklarda, büyük ekranlarda veya mobil cihazlarda görüntülendiğinde kalın görünür.

- Bunu kullanan web sitelerine örnek: monday.com
- Web sitesi veya onu kullanan endüstri türü: Tarz, netlik ve okunabilirlik gerektiren web ve kullanıcı arabirimi tasarımları için mükemmeldir.
6. Roboto Yoğunlaştırılmış
Roboto Yazı Tipi olarak bilinen en büyük geometrik sans-serif yazı tipi ailesinin bir üyesidir. "Yoğunlaştırılmış", dar ve uzun karakterler anlamına gelir.


- Bunu kullanan web sitelerine örnek: Nintendo Switch
- Web sitesi veya onu kullanan endüstri türü: Uzun karakterler ve aralarındaki azaltılmış boşluk, web sitenizin öne çıkmasını ve daha akılda kalıcı olmasını sağlayan görsel bir efekt oluşturur (bir kısa açıklama veya ana başlık için mükemmel).
7. Inter
Karışık ve küçük harfli metnin okunabilirliğine yardımcı olmak için uzun bir x yüksekliğine sahip olduğu için bilgisayar ekranları için özel olarak tasarlanmış başka bir değişken yazı tipi ailesi.

- Kullanan web sitelerine örnek: Jetpack
- Web sitesi türü veya onu kullanan sektör: İçeriğinizin daha küçük cihazlarda kolayca okunmasını sağladığı için duyarlı tasarım için mükemmeldir.
8. Robot Mono
Roboto Mono, Roboto tipi aileye tek aralıklı bir eklentidir.

- Bunu kullanan web sitelerine örnek: Google uygulamalarıyla aynı yazı tipi ailesi.
- Web sitesi türü veya onu kullanan endüstri: Yazı tipleri, okunabilirlik ve duyarlı tasarım için optimize edilmiştir. Programlama amaçları için de mükemmeldir. Bu bir "inek" yazı tipi.
9. Oswald
Tarihsel olarak 'Alternatif Gotik' sans serif yazı karakterleriyle temsil edilen klasik stilin yeniden tasarımı.

- Bunu kullanan web sitelerine örnek: secupress.me
- Web sitesi türü veya onu kullanan endüstri: Uzatılmış olduğu için tipografi kombinasyonuna her zaman zıtlık getirir ve onu bir logo tasarlamak için ideal hale getirir.
10. Not Sans
Bu, çevrimiçi okuma için en uygun nötr tonlu ve eşleştirme için en iyi yazı tiplerinden biri olan temiz, süssüz bir tasarımdır.

- Bunu kullanan web sitelerine örnek: dimano.rs
- Web sitesi türü veya onu kullanan sektör: Ürün açıklamaları veya kısa metinler için mükemmeldir.
11. Demiryolu
İnce bir ağırlığa sahip ince ve zarif bir yazı tipi – ünlü 'W' onu gerçekten öne çıkarıyor.

- Bunu kullanan web sitelerine örnek: Storespark.co
- Kullanan web sitesi veya endüstri türü: Başlıklar, alt başlıklar ve hatta zarif bir hisle metin gövdesi için mükemmeldir.
Artık 2023'ün en iyi Google Yazı Tiplerini incelediğimize göre, WordPress sitenizi yavaşlatmamaları için bunları nasıl optimize edeceğimize bakalım.
Google Yazı Tipleri Nasıl Optimize Edilir?
WordPress'te Google Yazı Tiplerini optimize etmenin en iyi yolu, etkinleştirmenin hemen ardından en iyi optimizasyon uygulamalarını uygulayan WP Rocket gibi güçlü bir performans eklentisi kullanmaktır. Teknolojiden anlıyorsanız, bunu font-display nitelikleri ve bazı özel CSS ile manuel olarak yapabilirsiniz.
Ancak optimizasyon tekniklerine dalmadan önce, izlemenizi önerdiğimiz optimizasyon yolculuğu şu şekildedir:
- Google Yazı Tiplerinin performansla nasıl ilişkili olduğunu anlayın.
- Web sitenizin yazı tipleri ve performans açısından nerede durduğunu görmek için WordPress sitenizi PageSpeed Insights'ta denetleyin.
- Optimizasyon gerektiren yazı tiplerini manuel olarak veya WP Rocket ile optimize edin.
Eksiksiz bir yazı tipi optimizasyon işlemi için ana adımların üzerinden geçelim.
1. Adım – Google Yazı Tiplerini Optimize Etmek Performans Açısından Neden Önemlidir?
Google Yazı Tipleri genellikle algılanan performansı ve kullanıcı deneyimini etkileyen, yavaş yükleme sürelerine sahip büyük dosyalardır. Önemli Web Verileriniz etkilenebilir, yani sıralamanız da etkilenebilir. Aşağıda, optimize edilmemiş yazı tiplerinin performans üzerindeki sonuçlarını açıklıyoruz.
- Daha yavaş web sitesi – Optimize edilmemiş Google Yazı Tipleri, web sitenizin performansını ve sayfa yükleme hızınızı olumsuz etkileyebilir. Görüntü optimizasyonundan daha az önemli olabilir, ancak WordPress sitenizin yaptığı her isteğin, kullanıcının sayfayı görmek için daha uzun süre beklediği anlamına geldiğini unutmayın.
- En Büyük İçerikli Boyama (LCP) – Sayfanın ana içeriğinin yüklenmesinin ne zaman bittiğini hesaplar. LCP'niz bir metin dizisiyse, yazı tipinizin olabildiğince hızlı indirilmesini ve işlenmesini sağlamanız gerekir.
- First Contentful Paint (FCP) – Bir sayfanın algılanan hızını ölçer çünkü sayfa yükleme zaman çizelgesinde kullanıcının herhangi bir şey görebileceği ilk noktayı işaretler. Bu nedenle, bir web yazı tipi yüklenmemişse, tarayıcılar genellikle metin işlemeyi geciktirerek kötü bir FCP puanına neden olur. Aksine, harika bir FCP'ye sahip olmak, ziyaretçilere ekranda bir şeyler olduğu konusunda güvence verir ve bekleme olasılıkları daha yüksektir.
- İçerik Düzeni Kaydırma (CLS) – Bir sayfanın görsel kararlılığını ölçer. Optimize edilmemiş web yazı tipleri CLS puanını olumsuz etkileyebilir çünkü yazı tipini kullanan metin dizesi ve çevresindeki içerik web yazı tipi yüklenirken kayabilir.
| Önemli Web Verilerinizi artırmak ve WordPress sitenizin performansını iyileştirmek mi istiyorsunuz? SEO'yu artırmak ve Önemli Web Verilerini iyileştirmek için size 16 İpucu verdiğimiz özel kılavuzumuzu okuyun. |
Artık kötü optimize edilmiş Google Yazı Tiplerinin performans ve SEO üzerindeki etkisini bildiğinize göre, Lighthouse'u kullanarak kendi denetiminizi gerçekleştirmelisiniz.
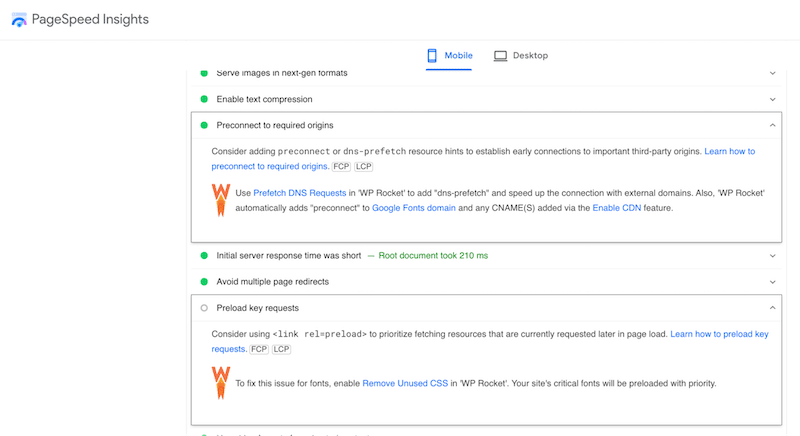
2. Adım – PageSpeed Insights'ta Google Yazı Tipleri Teşhisi
Google yazı tiplerini yükledikten sonra, PageSpeed Insights'ta bir performans denetimi yapmanızı öneririz. Raporda Lighthouse, web yazı tipi optimizasyonu en iyi uygulamalarını takip ettiğinizden emin olur. Genel olarak, yazı tipleri optimize edilmezse, şu beş uyarının tetiklenmesi muhtemeldir:
- Anahtar isteklerini önceden yükle
- Gerekli kaynaklara ön bağlantı
- Statik varlıkları verimli bir önbellek politikasıyla sunun
- Web yazı tipi yüklemeleri sırasında tüm metin görünür durumda kalır
- Oluşturmayı engelleyen kaynakları ortadan kaldırın
Yukarıdaki beş sorunun sayfa hızı üzerinde doğrudan etkisi vardır, bu nedenle performansta herhangi bir düşüş yaşamamak için bunları mümkün olan en kısa sürede düzeltmek isteyebilirsiniz.
3. Adım – WP Rocket, Google Yazı Tiplerini Otomatik Olarak Optimize Eder
Web tasarım projeniz için en iyi Google Yazı Tiplerini seçtikten sonra, sayfalarınızın zaman içinde web yazı tipi optimizasyonu en iyi uygulamalarını takip etmesini sağlamak için WP Rocket'i kullanabilirsiniz.
| "Google Yazı Tiplerini Optimize Et" özelliği, WP Rocket kurulumunun ardından otomatik olarak etkinleştirilir. Yapacağın hiçbir şey yok! |

WP Rocket, önbelleğe almayı uygular ve Önemli Web Verileri puanınızı artırır. WordPress için en iyi önbelleğe alma eklentilerinden biridir ve yalnızca birkaç tıklamayla hızınızı ve Önemli Web Verilerinizi artırır. Ayrıca Google Fonts'u optimize etmek ve PageSpeed Insights'ta fontlarla ilgili sorunları düzeltmek için en iyi müttefikiniz olabilir:

Perde arkasında neler olduğunu merak mı ediyorsunuz? WP Rocket, Google Yazı Tiplerinizden gelen istekleri optimize etmek için aşağıdaki en iyi uygulamaları uygular:
- Birden çok yazı tipi için tek bir HTTP isteği. WP Rocket, sayfadaki Google Yazı Tiplerine yönelik birden çok isteği tek bir istekte birleştirir.
- İsteğe “ display=swap” parametresini ekler . Bu, PageSpeed Insights'tan gelen "web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın" uyarısını çözer.
- Google Yazı Tipi dosyasını eşzamansız olarak önceden yükler ve yükler . Bu, işleme engelleme olmadan yapılır, bu nedenle "İşleme engelleme kaynaklarını ortadan kaldırın" uyarısını da düzeltir.
- İsteğe " preconnect" kaynak ipucunu ekler. Google Yazı Tiplerinin yükleme süresini iyileştirmeyi, performansı ve Önemli Web Verilerini artırmayı amaçlar.
Daha İleriye Gidiyoruz: Google Yazı Tiplerini Optimize Eden Birkaç Diğer Eklenti
Google Yazı Tiplerini optimize etmek için başka araçlar da mevcuttur, örneğin:
- OMGF – Önbelleğe alma sayesinde DNS aramalarını azaltır ve Kümülatif Düzen Kaydırma puanını düşürür. Web sitenizde kullanılmayan yazı tiplerini önceden yüklemeyi veya kaldırmayı seçebilirsiniz.
- Google Yazı Tipleri Tipografisi – Herhangi bir Google Yazı Tipini WordPress sitenize yüklemenizi sağlar. Ayrıca bazı ön bağlantı Kaynak İpuçları da sunar.
Sarma
1400'den fazla yazı tipine manuel olarak göz atabilir veya değerli zamanınızdan biraz tasarruf edebilir ve bir sonraki projeniz için en iyi Google Yazı Tiplerini seçmek üzere kılavuzumuzu kullanabilirsiniz! Yazı tipinizin markanızın kişiliğiyle uyumlu olması gerektiğini unutmayın: serif yazı tipleri, zarif ve sofistike bir imaj sergilemek isteyen markalar arasında popülerdir. Aksine, daha modern ve keskin bir görüntü iletmek istiyorsanız, sans serif tam size göre.
Altın kural, çok fazla yazı tipi kullanmamak ve bunları mümkün olduğunca optimize etmektir. Optimize edilmemiş yazı tipleri sunarsanız, geciken metin oluşturma ve önemli düzen değişiklikleri nedeniyle performans ve kullanıcı deneyimi üzerinde ikili bir etki olacaktır.
Önemli Web Verilerinizin sağlıklı olduğundan ve seçilen Google Yazı Tiplerinin sayfanızı yavaşlatmadığından emin olmak için WP Rocket kullanın. Yazı tipini optimize etmenin ve PageSpeed Insights uyarılarını düzeltmenin en kolay ve en güvenilir yollarından biridir.
Ayrıca, 30 günlük para iade garantisi ile risk almazsınız.
