Web Siteniz İçin En İyi Resim Formatları
Yayınlanan: 2022-12-23Web siteniz için hangi resim formatının en iyi sonucu verdiğini bilmek ister misiniz? Birçok işletme sahibi, görüntüleri en uygun biçimde sunmaz, bu da performansı etkileyen optimize edilmemiş dosyalara neden olur. Bu kılavuzda, en popüler resim dosyası uzantılarının tümünü ve sayfa hızını etkilememek ve birinci sınıf bir kullanıcı deneyimi sağlamak için bunları ne zaman kullanmanız gerektiğini ele alacağız.
Bu kılavuz, raster web görüntülerinden vektör olanlara kadar her büyük görüntü dosyası formatını kapsar.
| Sözlük Raster görüntüler = pikseller ve renk bloklarıyla yapılır (PNG, JPEG, vb.) Vektör görüntüler = ızgara çizgileri, eğriler ve dolgular (SVG, AI, EPS, vb.) üzerinde noktalar oluşturan matematiksel formüllerle yapılır. |
Web Siteniz İçin Neden Doğru Resim Formatını Seçmelisiniz?
İhtiyaçlarınıza göre doğru formatı seçmek, optimum kullanıcı deneyimi ve performansını sürdürmek için önemlidir. Göz önünde bulundurmanız gereken ana kriterler şunlardır:
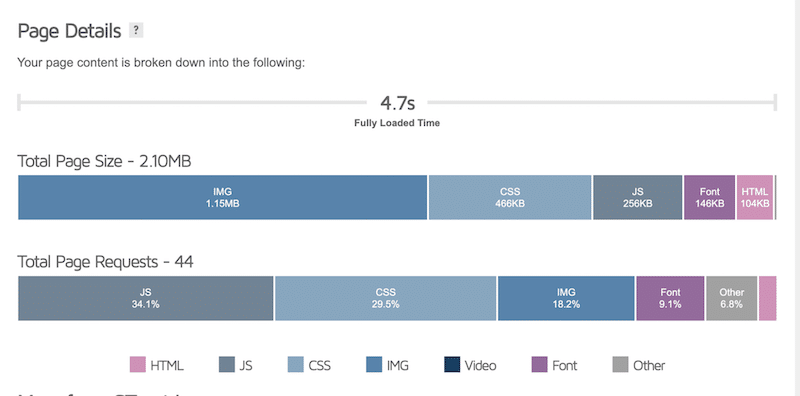
- Web sayfası ağırlığı – sayfa boyutunuzu etkilemeyecek ve resimleri olabildiğince optimize etmenize izin verecek bir biçim seçin. (Resimleri sayfa hızı ve Google için nasıl optimize edeceğimizi açıkladığımız kılavuzumuza bakın). Aşağıdaki örnekte, sıkıştırma sağlamayan bir görüntü formatını (.TIFF) özellikle seçtik. Gördüğünüz gibi, sayfa boyutunun (1.15MB/2.10MB) neredeyse yarısından resimler sorumludur.

| Yanlış resim formatını kullanmak, resimlerin WordPress sitelerinizi yavaşlatabilmesinin 6 nedeninden biridir . |
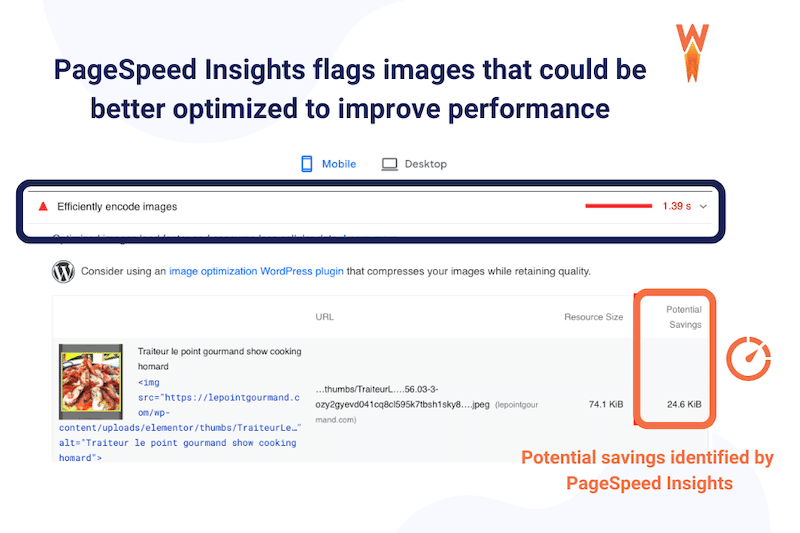
- Web sitesi performansı – resimlerin doğru formatta (web için ve mobil için optimize edilmiş) düzgün bir şekilde kodlanması gerekir. Aksi takdirde, Lighthouse bunları performans raporunda işaretler:

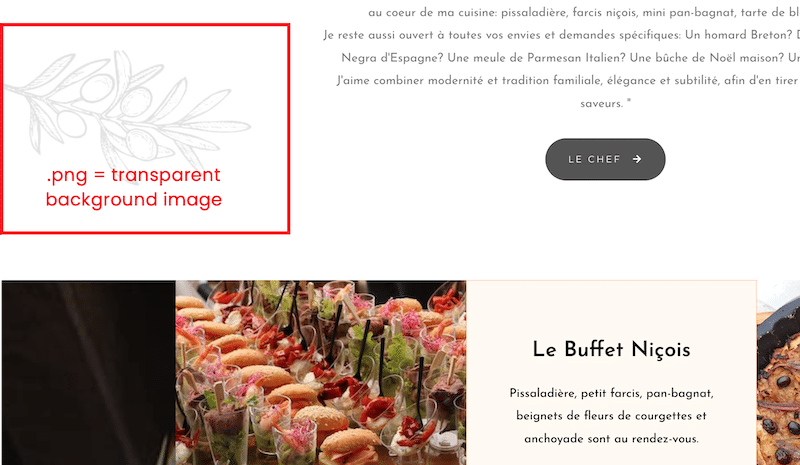
- Web tasarım özetiniz – bölümlerinizi ayırmak için şeffaf bir resme ihtiyacınız varsa, şeffaflığı destekleyen bir biçim seçin.

- Kullanıcı Deneyimi – muhtemelen içeriğinizin başında büyük animasyonlu GIF resimlerinden kaçınırsınız.
- Pazarlama hedefleriniz – görselinizi web, baskı veya depolama amaçları için mi kullanıyorsunuz? Bir poster bastırmak istiyorsanız, en yüksek kalitede görseller arzu edilir. TIFF (sıkıştırılmamış bir biçim) bir seçenek olabilir.
Artık doğru görüntü formatını seçmenin neden önemli olduğunu bildiğinize göre, en popüler olanları gözden geçirelim. Her biri için neden kullanıldığını, en iyi kullanım durumlarını, uyumlulukları ve eksilerini kısaca açıklıyoruz.
En İyi Görüntü Biçimleri İyi Açıklandı
Bir sonraki bölümde, en popüler resim formatları hakkında bilmeniz gereken her şeyi bulacaksınız. Bu kılavuz, sonraki web veya baskı projeleriniz için doğru görüntü biçimini seçmenize yardımcı olacaktır.
1. JPG/JPEG – Ortak Fotoğraf Uzman Grubu (Raster Görüntü Dosyası)
JPEG formatı, birçok ayrıntı ve birçok renkle (Adobe'ye göre 16 milyona kadar) dolu yüksek kaliteli dijital fotoğrafları verimli bir şekilde depolamak için kullanılır. Bir vektör dosyasının aksine, JPEG formatı bir raster görüntü dosyasıdır, yani sabit sayıda renkli pikselden oluşur.

neden kullanıyorsun
- PNG gibi diğer biçimlerden daha az veri içerir ve bu nedenle boyutları genellikle daha küçüktür.
- Taşınabilirlik – JPEG dosyaları yüksek oranda sıkıştırılabilir.
- Uyumluluk - hemen hemen her uygulama ile açılabilir ve dönüştürülebilir.
En iyi kullanım örnekleri
- Birçok kamera görüntüleri otomatik olarak JPEG formatında kaydeder.
- Blog resimleri, WooCommerce ürün resimleri vb. için en uygun seçim.
- Küçük metin ve ayrıntılara sahip şekiller için önerilmez.
uyumluluklar
Tüm büyük tarayıcılar (Firefox, Safari, Chrome, vb.) tarafından desteklenen en popüler biçimlerden biridir. Photoshop gibi tüm görüntü düzenleme yazılımları ve tüm ana işletim sistemleriyle uyumludur.
Eksileri
- Saydam arka planları desteklemeyin.
- Görüntüler çok sıkıştırılırsa kaliteyi etkileyebilecek kayıplı bir sıkıştırma işlemi kullanın.
- Katmanlı görüntüleri desteklemeyin.
2. PNG – Taşınabilir Ağ Grafikleri (Raster Görüntü Dosyası)
Geleneksel olarak web tasarımcıları tarafından kullanılan PNG dosya biçimi, web sitelerinde yüksek kaliteli ve şeffaf dijital görüntüleri görüntülemek için yaygın olarak kullanılır. PNG, kayıpsız sıkıştırma ve ayrıca çok daha geniş ve parlak bir renk paleti sunar.

neden kullanıyorsun
- PNG dosyaları kayıpsız sıkıştırmadan yararlanır - görüntü sıkıştırıldığında hiçbir veri kaybolmaz.
- Şeffaf arka planı destekler.
En iyi kullanım durumları
- Keskin logolar ve birçok rakam içeren grafikler (daha yüksek kaliteli görüntüler) için en iyisidir.
- Farklı arka planlarda (örneğin: logo) yeniden kullanılması gereken saydam arka planlı bir dosyayı kaydetmek için mükemmeldir.
- Ayrıntılı, yüksek kontrastlı web grafikleri veya ekran görüntülerinde uzmanlaşın.
uyumluluklar
Ayrıca tüm büyük tarayıcılar, düzenleme yazılımları ve tüm ana işletim sistemleri tarafından desteklenen en popüler biçimlerden biridir.
Eksileri
- Büyük resim dosyaları sitenizin performansını etkileyebilir.
- Genellikle JPEG'lerden daha büyüktür (bunları HD fotoğraflar için kullanmayın).
3. GIF – Grafik Değişim Formatı
Bu formatın avantajı sıkıştırılmadığı için görüntü kalitesini düşürmemesidir. Bu görüntü dosyaları bu nedenle ağırdır ve WordPress siteniz için pek uygun değildir.
neden kullanıyorsun
- Normal GIF'ler ve animasyonlu GIF'ler şeffaf arka planları destekler.
- Kullanıcı deneyimini iyileştirmek için animasyonlu GIF'ler oluşturmak kolaydır.
En iyi kullanım örnekleri
- Esprili/rahat bir tonda bir blog gönderisinde.
- İzlenecek adımları göstermek için bir eğitimde.
uyumluluklar
Tüm tarayıcılar ve yazılım düzenleme araçlarıyla uyumlu bir formattır.
Eksileri
- Büyük video dosyaları sitenizin performansını etkileyebilir.
- Bir mp4 video gibi düzenlenemez veya değiştirilemez.
- Hem GIF'ler hem de animasyonlu GIF'ler yalnızca 256 renkli bir paleti destekler.
4. WebP
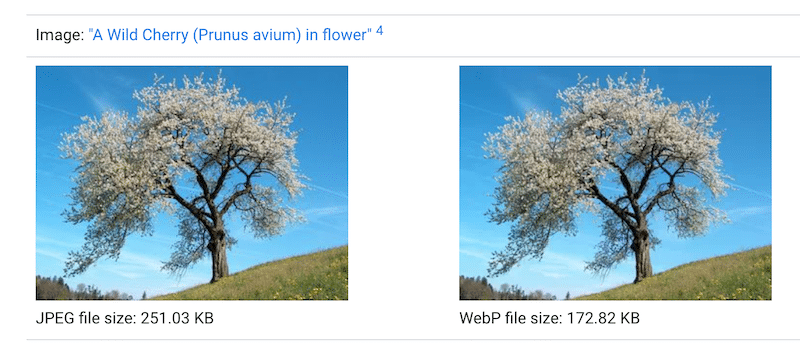
WebP, Google tarafından oluşturulan ve JPEG, GIF veya PNG görüntülerinden daha üstün sıkıştırma özellikleri sunan (yaklaşık %35 daha iyi) web için yeni nesil bir biçimdir.

neden kullanıyorsun
- Daha iyi optimize edilmiş görüntüler.
- Daha hızlı bir site ve PageSpeed Insights'ta daha iyi bir performans notu.
- Kayıplı WebP görüntüleri, JPEG görüntülerinden potansiyel olarak %25-34 daha küçüktür.
- Kayıpsız WebP görüntüleri, PNG görüntülerinden potansiyel olarak %25 daha küçüktür.
- Şeffaflığı destekler.
- Animasyonu, yani animasyonlu GIF'leri destekler.
En iyi kullanım durumları

- Bant genişliğinden tasarruf etmek ve sitenizi hızlandırmak için mevcut en iyi biçim.
uyumluluklar
- 2022 itibariyle WebP, Google Chrome, Safari, Firefox, Edge ve Opera dahil olmak üzere tarayıcılar arasında %97 pazar payına sahiptir.
Eksileri
- Telefonunuzun kamerası görüntüleri varsayılan olarak WebP olarak kaydetmediği için bir dönüştürme aracına ihtiyacınız olabilir.
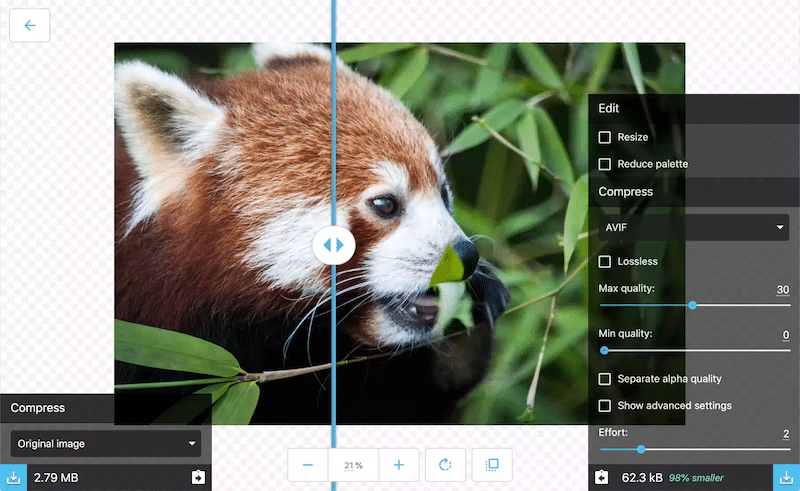
5. Avıf
AVIF, AV1 video codec bileşenini temel alan bir görüntü formatıdır — görüntüleri AV1 ile HEIF (Yüksek Verimli Görüntü Dosyası) dosya biçiminde sıkıştırır. Görüntünün kalitesini etkilemeden yüksek kaliteli sıkıştırmayı birleştirir. Hem kayıpsız hem de kayıplı sıkıştırma mümkündür.

neden kullanıyorsun
- Çok iyi görüntü kalitesini birleştirir (özellikle 8 bitten fazla renk derinliğine sahip HDR görüntüler için).
- AVIF şu anda bir görüntünün boyutunu ortalama %50 azaltabilir.
- Bant genişliğinden tasarruf sağlar ve sitenizin performansını artırır.
En iyi kullanım durumları
- Performansı artırmak için WordPress sitenizde AVIF kullanın (ürün resimleri, blog gönderileri, öne çıkan resimler vb.)
uyumluluklar
Google, Amazon, Cisco ve Netflix gibi birçok teknoloji devi tarafından geliştirilen amaçları, görüntüleri verimli bir şekilde sıkıştırabilen bir format oluşturarak bant genişliğinden tasarruf etmekti. Sonuç olarak, dijital ekonomideki büyük oyuncular AVIF formatını desteklemektedir.
Eksileri
- AVIF görüntülerinin kodlanması ve oluşturulması daha uzun sürer.
- Photoshop'ta çalışmaz.
6. TIFF – Etiketli Görüntü Dosyası Biçimi
Fotoğrafçıların favorilerinden biri olan TIFF, raster grafikleri ve görüntü bilgilerini depolamak için kullanılan bir bilgisayar dosyasıdır. Resimleri herhangi bir kalite kaybı olmadan depolamak için tipik olarak büyük dosyalardır.

neden kullanıyorsun
- Orijinal yüksek kaliteli görüntüleri/grafikleri saklamak en iyisidir.
En iyi kullanım durumu
- Grafik sanatçılar, yayıncılık endüstrisi ve fotoğrafçılar arasında popüler.
- Yazdırmak için en iyisi.
Eksileri
- TIFF dosyaları, JPEG'lerinden önemli ölçüde daha büyüktür.
- Web kullanımı için harika değil.
7. SVG – Ölçeklenebilir Vektör Grafikleri
SVG, görüntüleri bir ızgaradaki noktalara ve çizgilere dayalı olarak depolayan web dostu bir vektör dosyası biçimidir. SVG sayesinde orijinal görüntü çözünürlüğünü kaliteden ödün vermeden kolayca değiştirebilirsiniz.

neden kullanıyorsun
- Ölçeklenebilirlik – SVG çözünürlükten bağımsızdır, bir görüntüyü büyütürken herhangi bir bozulma olmaz.
- Görüntülendikleri ekran çözünürlüğü veya boyutu ne olursa olsun aynı kaliteyi koruyun.
- Düzgün optimize edildiğinde diğer dosya türlerinden daha küçük dosya boyutlarına neden olabilir
En iyi kullanım durumu
- SVG, serbestçe ölçeklenebilir olmasını istediğiniz simgeler, logolar ve çizimler için en uygun formattır.
- Resminizdeki stilleri kontrol edin.
uyumluluklar
SVG dosyasının içeriğini herhangi bir tarayıcıda (IE, Chrome, Opera, Firefox, Safari vb.) görüntülemek mümkündür. Ancak, örneğin bir Google Dokümanında bir SVG dosyası kullanamazsınız.
Eksileri
- Bazı metin editörleriyle doğal olarak uyumlu değil
- Ayrıntılar veya gelişmiş çizimler içeren resimler için en iyi format değil
| BMP, AI (Illustrator), PSD (Photoshop) ve EPS gibi diğer formatlar, web'de kullanılmaması gereken yazılım düzenleme formatlarıdır. |
Imagify, Resimlerinizi Optimize Etmenize Nasıl Yardımcı Olabilir?
Gördüğünüz gibi WebP, web siteniz için en iyi resim formatlarından biridir. JPEG, PNG ve GIF resimleriniz varsa, bunları WebP'ye dönüştürmeyi düşünmelisiniz.
Imagify, yukarıda belirtilenler de dahil olmak üzere en popüler tüm görüntü formatlarını kolayca WebP'ye dönüştürdüğü için kullanışlıdır. Ayrıca, resimlerinizi daha hafif hale getirerek ve WordPress sitenizi güçlendirerek otomatik olarak sıkıştırma uygular. İşte iki temel görüntü optimizasyon özelliği:
- WebP dönüştürme – görüntüleri düzgün bir şekilde kodlamak ve performansı artırmak için önerilen en iyi web formatı.
- Akıllı sıkıştırma özelliği – otomatik olarak en iyi sıkıştırma oranı kalitesini hesaplar ve sunar: her zaman optimum kalitede iyi bir sıkıştırma seviyesi.
Aşağıda, Imagify'ın Akıllı sıkıştırma ve WebP dönüştürme özelliklerini kullanarak JPEG, PNG ve GIF dosyalarını nasıl optimize edebileceğini gösteriyoruz.
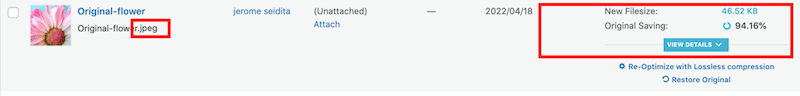
Imagify ile JPEG formatını optimize etme ve WebP'ye dönüştürme:
- Orijinal JPEG dosya boyutu: 797 KB
- Imagify ile optimize edilmiş dosya boyutu: 46,52 KB
Imagify, JPEG formatımı WebP'ye dönüştürdü ve dosya boyutunun %94,16'sını kurtardı.

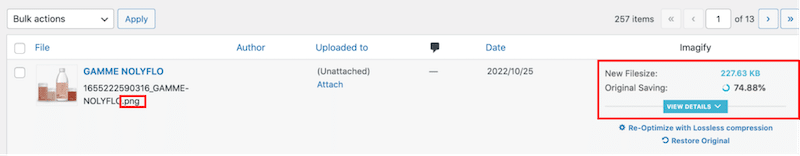
Imagify ile PNG formatını optimize etme ve WebP'ye dönüştürme:
- Orijinal PNG dosya boyutu: 906 KB
- Imagify ile optimize edilmiş dosya boyutu: 227 KB
Imagify, PNG formatımı WebP'ye dönüştürdü ve dosya boyutunun %74,88'ini kurtardı.

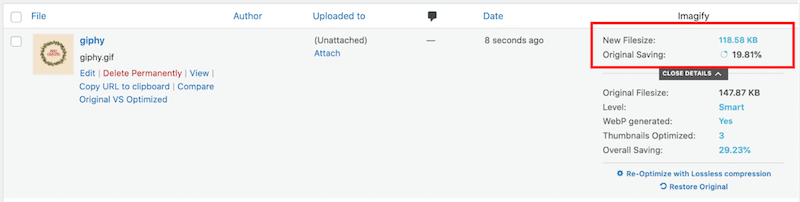
Imagify ile GIF biçimini optimize etme ve WebP'ye dönüştürme:
- Orijinal GIF dosya boyutu: 148 KB
- Imagify ile optimize edilmiş dosya boyutu: 118 KB

Imagify, GIF formatımı WebP'ye dönüştürdü ve dosya boyutunun %19,81'ini kurtardı.
Özetlemek gerekirse, Imagify web için en iyi görüntü biçimini ve en iyi duruma getirilmiş dosya boyutunu elde etmemize şu şekilde yardımcı oldu:
| formatlar | Imagify'dan önceki görüntü dosyası boyutu (optimizasyon yok, WebP dönüşümü yok) | Imagify ile görüntü dosyası boyutu (sıkıştırma ve WebP dönüştürme ile) |
| jpeg | 797 KB | 46,52 KB (tasarrufun %94,16'sı) |
| png | 906 KB | 227,63 KB (tasarrufun %74,88'i) |
| GIF | 147 KB | 118 KB (tasarrufun %19,81'i) |
Sarma
Bu kılavuzda görebileceğiniz gibi, herkese uyan tek bir görüntü formatı yoktur, her durum için her zaman artılar ve eksiler vardır. En iyi yaklaşım, her zaman resimlerinizi kullanmak istediğiniz bağlamı hatırlamaktır. Onlar web için mi? Saklamak mı? Baskı? Yüksek detaylı resimler mi göstermeniz gerekiyor yoksa kayıplı bir sıkıştırma projeniz için kabul edilebilir mi?
WebP, performansı sağlamak için WordPress sitenizde kullanabileceğiniz en iyi biçimdir. Imagify ile tüm PNG, JPG, GIF ve PDF'lerinizi tek tıklamayla WebP'ye dönüştürebilirsiniz. Imagify'ı ücretsiz deneyebilir, görüntülerinizi WebP'ye dönüştürebilir ve dosya boyutundan ne kadar tasarruf ettiğinizi görebilirsiniz.
