En İyi 6 WordPress Görsel Optimizasyon Eklentisi (Ücretsiz + Ücretli)
Yayınlanan: 2021-07-29WordPress siteniz için en iyi görsel optimizasyon eklentisini mi arıyorsunuz?
Biliyorum, muhtemelen resimlerinizi her zaman optimize etmeniz gerektiğini duymuşsunuzdur. İnsanların sitenizde gördüğü ilk şeyler bunlar ve markanızın görünümünü ve verdiği hissi tanımlayan da onlar.
Görüntüleri optimize etmek, web sitenizin daha hızlı yüklenmesini sağlamanın, sayfa görüntüleme ve dönüşüm sayısını artırmanın anahtarıdır.
Ama doğru yapıp yapmadığınızı nasıl anlarsınız?
Görsel olarak çekici, kullanıcı dostu ve son derece işlevsel bir web sitesine sahip olmanın ne kadar önemli olduğunu hepimiz biliyoruz. Görüntüler bunun ayrılmaz bir parçasıdır, ancak eklentilerin yardımı olmadan optimize edilmesi zor olabilir. Görsellerin bir web sayfasının toplam ağırlığının ortalama %21'ini temsil ettiğini biliyor muydunuz?
Kılavuzumuz ayrıca performansı artırmak için iyi bir eklentinin sahip olması gereken ana özellikleri anlamanıza yardımcı olacaktır.
Sizin için seçtiğimiz en iyi altı WordPress görüntü optimizasyon eklentisine bir göz atalım!
Doğru Görüntü Optimizasyon Eklentisi Nasıl Seçilir
Resimlerinizi WordPress'te optimize ederek yükleme sürelerini hızlandıracak ve kullanıcı deneyimini iyileştireceksiniz.
Ancak resimlerinizi optimize ettiğinizde ne yaparsınız? Web görüntü optimizasyonu, boyutu mümkün olduğunca küçük tutarken doğru formatta, boyutta ve çözünürlükte yüksek kaliteli görüntüler sunma eylemidir.
Görüntü optimizasyonu farklı şekillerde yapılabilir: görüntüleri yeniden boyutlandırarak, boyutu sıkıştırarak veya tembel yükleme kullanarak önbelleğe alarak.
Bunu sizin için otomatik olarak yapacak birçok eklenti var. Ancak, tüm eklentiler eşit oluşturulmaz. Bu bölümde, bir görüntü optimizasyon eklentisi seçerken bakmanız gereken bazı temel özellikleri göstereceğiz.
- Sıkıştırma özelliği: Bir görüntü dosyasını, orijinal dosyadan daha az yer kaplayacak şekilde otomatik olarak kodlama veya dönüştürme işlemi.
- Eklentinin kullanmak istediğiniz biçimleri optimize edebildiğinden emin olun: jpg, png, pdf, gif ve WebP.
- Görüntüleriniz için Otomatik WebP dönüştürme: WebP, web üzerindeki görüntüler için üstün kayıpsız ve kayıplı sıkıştırma sağlayan modern bir görüntü biçimidir. Seçtiğiniz eklenti, web'de yaygın olarak kullanılan bu optimize edilmiş biçimi desteklemeli ve dönüştürmelidir.
- Tembel Yükleme seçeneği: görüntüleri yalnızca ziyaretçiler bant genişliğinden tasarruf ettiklerini gördüklerinde görüntüleyin.
- Görüntünüzün kayıpsız veya kayıplı sıkıştırma algoritması kullanılarak optimize edilmesini isteyip istemediğinizi seçin. Ardından, eklentinin ihtiyaçlarınıza göre her iki seçeneğe de sahip olduğundan emin olun.
| Görüntü sıkıştırma söz konusu olduğunda kayıpsız ve kayıplı olmak üzere iki tür algoritma vardır. Kayıpsız: görüntü kalitesi hiç değişmeyecek. Kayıplı: Küçük bir kalite kaybı ancak çoğu zaman fark edilmez. |
- Web sitenize önceden yüklenmiş resimleri optimize etmenize olanak sağlayan bir seçenek. Bu size tonlarca saat kazandıracak!
- Toplu optimizasyona karşı tekli optimizasyon: Mevcut medya kitaplığınızı toplu olarak optimize etmek veya hangi görüntünün optimize edileceğini manuel olarak seçmek isteyebileceğiniz için her iki seçenek de çok kullanışlıdır.
- Orijinal görüntülere geri dönmeniz gerekiyorsa bir yedekleme seçeneği.
Resimlerinizi optimize etmek için bir eklentide aramanız gereken en iyi özelliklerden bazılarını gördüğümüze göre, şimdi bu hedefe ulaşmanıza yardımcı olabilecek altı eklentiye daha yakından bakalım.
En İyi 6 Görüntü Optimizasyon Eklentisi (Son Testlerle)
- hayal et
- Ewww Görüntü İyileştirici
- Optimole (Optimole ile Görüntü optimizasyonu ve Tembel Yükleme)
- Kısa Piksel Görüntü İyileştirici
- reSmush.it
- JPEG ve PNG resimlerini sıkıştır
Ve dahası var. Ayrıca iki içerik bonusu da keşfedeceksiniz:
- Bonus 1 : Görüntü optimizasyon eklentileri için son karşılaştırma testi
- Bonus 2 : WP Rocket eklentisi – Görüntüleri optimize etmek ve site performansınızı artırmak için tam paket
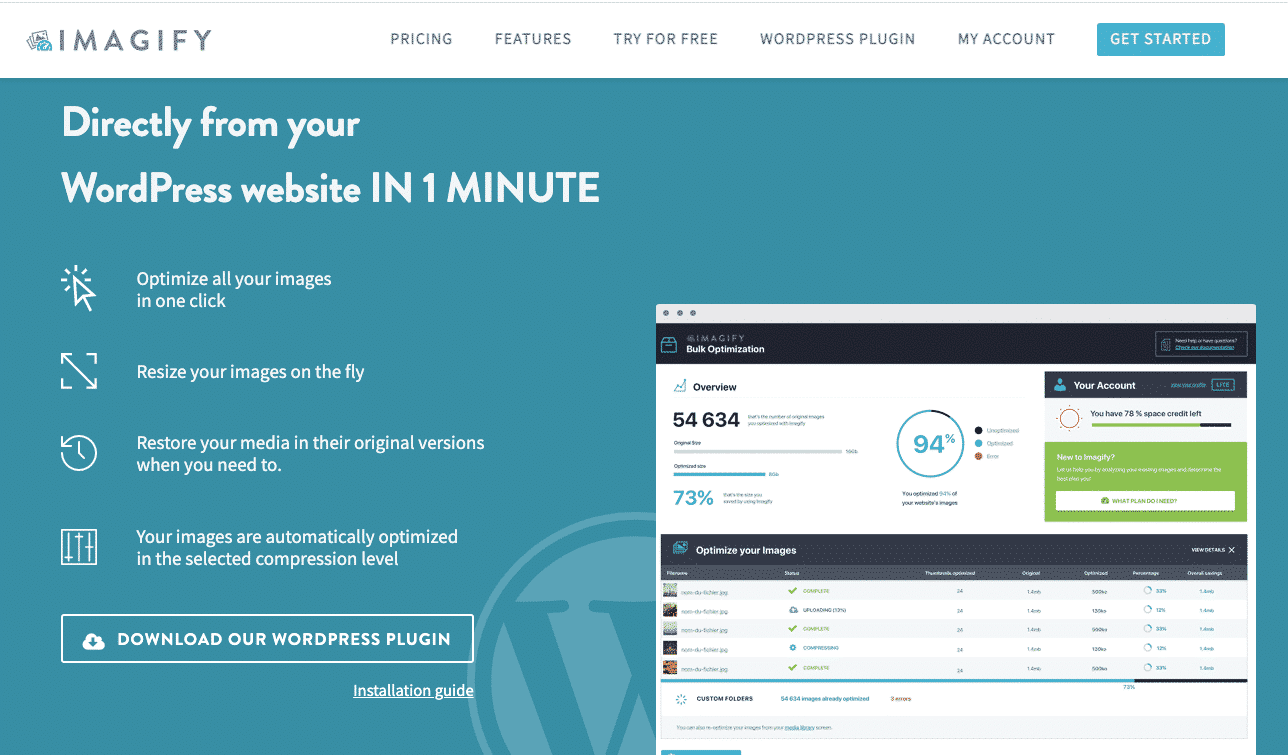
1. Hayal et
500.000'den fazla aktif kurulum ile Imagify, resimlerinizi doğrudan WordPress panonuzda optimize etmek için en gelişmiş araçlardan biridir. Çok kullanıcı dostu bir arayüz ile Imagify, yeni yüklediğiniz resimlerin yanı sıra elinizde bulunan resimleri sıkıştırırken medya depolama alanınızı optimize eder. Ve son olarak, yine aynı hedefle WP Rocket tarafından (sevgiyle) yapıldı: Web'i daha hızlı bir yer haline getirmek!

Ana Özellikler
- PNG, JPG, GIF, PDF ve WebP'yi destekleyin
- <picture> etiketi veya .htaccess dosyası kullanarak görüntüleri WebP formatına dönüştürme ve ayrıca WordPress sitenizde WebP formatında görüntüleme yeteneği
- Yeniden boyutlandırma ve optimizasyon, yükleme sırasında veya mevcut görüntülerde optimizasyon işlemi sırasında otomatik olarak yapılabilir.
- Üç farklı sıkıştırma düzeyi: Normal (kayıpsız sıkıştırma), Agresif (kayıplı sıkıştırma), Ultra (maksimum dosya tasarrufu için daha da agresif kayıplı sıkıştırma)
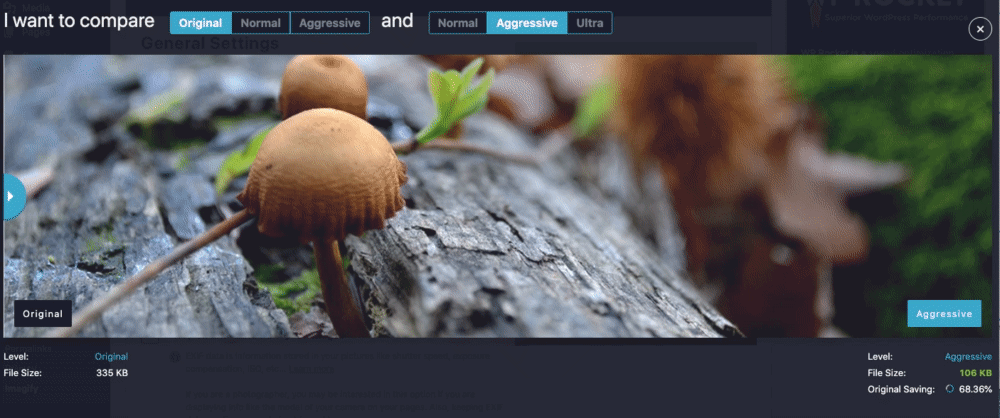
WordPress panonuzdan, imagify aracını kullanarak her bir sıkıştırma düzeyini karşılaştırabilirsiniz. Bir denedik ve görüntünün kalitesinin etkilenmediğini gördük, ancak dosya boyutu 336 KB'den 104 KB'ye çıktı ve %66 tasarruf sağladı!

- Küçük / orta / büyük arasında optimize etmek istediğiniz görüntü türünü seçme imkanı
- Görüntüleri belirli bir maksimuma otomatik olarak yeniden boyutlandırın. boyut
- Imagify, fotoğraflarınızı optimize etmek için kendi sunucularını kullanır (bu, daha az bant genişliği tüketmenize ve sayfalarınızın yüklenme süresini korumanıza olanak tanır)
- Orijinal görüntüleri yedekleyin (sıkıştırmadan sonra görüntüleri geri yüklemek için)
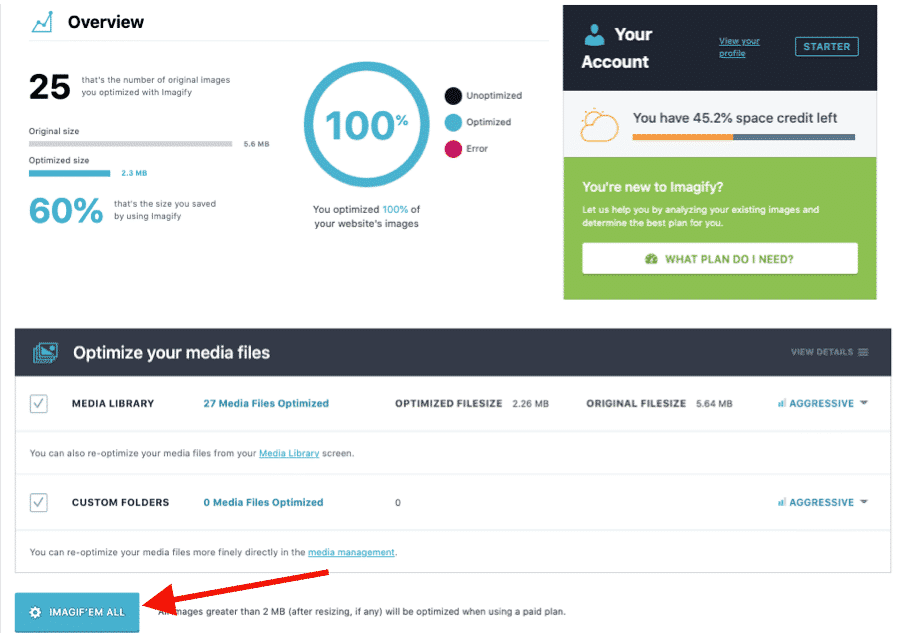
- Medya kitaplığını tek tıklamayla optimize etmek için toplu optimize edici:

Fiyatlandırma (optimize etmek istediğiniz görüntü sayısına göre)
Ücretsiz API anahtarı, ayda 20 MB değerinde görüntüyü (yaklaşık 200 görüntü) yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanır. Ardından, 500 GB (yaklaşık 5000 görüntü) için ayda 4,99 ABD doları veya sınırsız kullanım için ayda 9,99 ABD doları ödeyebilirsiniz.
Önemli: Ücretsiz sürümü kullanarak Imagify'ı tam kapasitesinde kullanabilirsiniz . Premium sürüm yalnızca daha fazla görüntünün işlenmesine izin verir.
2. Ewww Görüntü İyileştirici
900 000'den fazla web sitesi, görüntülerini kalitelerini kaybetmeden hızlandırmak için Ewww Image Optimizer eklentisini kullanıyor. Resimleri yükledikçe otomatik olarak optimize eder. Ayrıca, önceden yüklenmiş JPG görüntülerini tek tek veya toplu olarak kayıpsız sıkıştırma ile optimize etme seçeneğiniz de vardır.

Ana Özellikler
- JPG, PNG ve PDF dosyaları için sıkıştırma için kullanılabilir sıkıştırma
- Görüntüler otomatik olarak sıkıştırılır, sayfaya sığacak şekilde ölçeklenir, geç yüklenir ve yeni nesil WebP formatına dönüştürülür.
- Mevcut görüntüleri yeniden boyutlandır
- Eksik boyutları ekleyin (düzen kaymalarını azaltmak ve kullanıcı deneyimini iyileştirmek için genişlik/yükseklik özellikleri)
- Yalnızca WordPress Medya Kitaplığını değil, sitenizdeki her şeyi optimize edin
- Kendi sunucunuzdaki araçları kullanarak görüntüleri optimize etmenize izin verin
- Sınırsız dosya boyutu sayesinde büyük, sıkıştırılmamış resimler için endişelenmenize gerek kalmaz
- Toplu seçenek mevcut: tüm resimlerinizi tek bir sayfadan optimize edin
Eklentiyi kurduğunuzda size hedefinizin ne olduğunu soruyorlar. Karşılaştırmamız için serbest modda kalacağız:

Arayüz çok kullanıcı dostu değil, ancak işi yapıyor ve kullanmadan önce uygulanacak neredeyse hiçbir ayar yok.
Fiyatlandırma (erişebileceğiniz özelliklere göre)
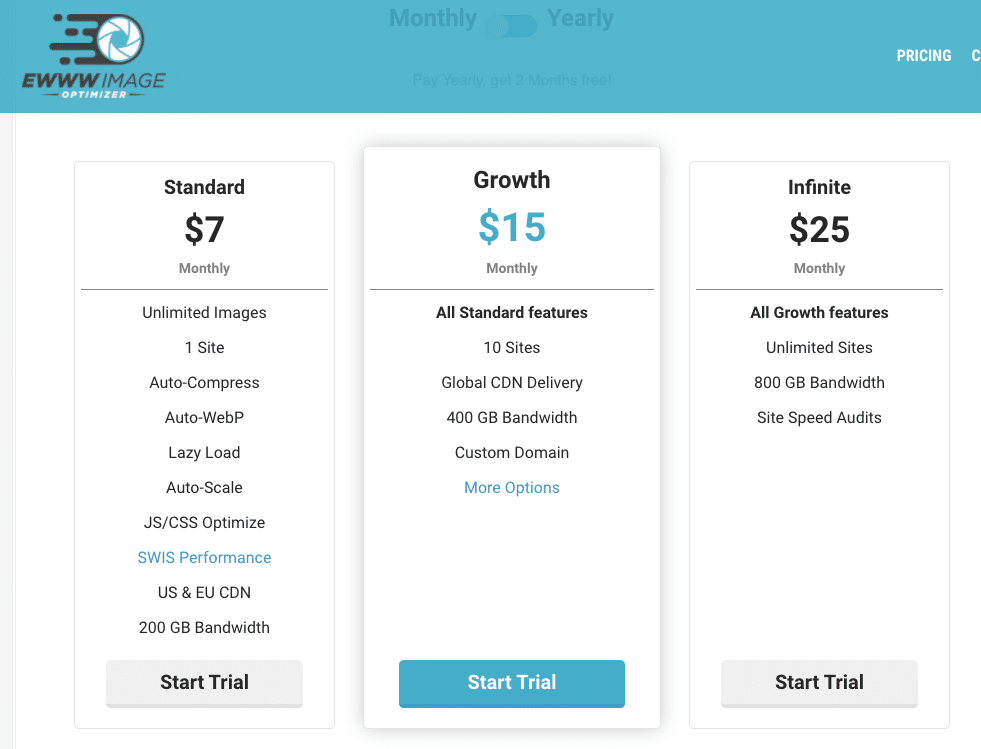
Ewww image optimizer'ın kullanımı ücretsizdir, ancak sitenizi daha da optimize etmeniz gerekiyorsa premium planı seçebilirsiniz. Premium plan, JS ve CSS'nin optimizasyonunu, önbelleğe alma seçeneklerini, bir CDN'yi, daha fazla bant genişliğini ve daha iyi bir optimizasyon kapasitesini içerir.

3. Optimole (Optimole ile Görüntü Optimizasyonu ve Tembel Yükleme)
Optimole'nin görüntü optimizasyon eklentisi, herhangi bir seçeneği kontrol etmeye gerek kalmadan arka planda çalışan araçlarla temiz bir arayüz sunar. Görüntüleri optimize etmek, bir hesap oluşturmayı ve API anahtarınızı eklemeyi gerektirir, ancak bu gerçekten hızlıdır! Bu yapıldıktan sonra, görüntü değiştirme, büyük görüntüleri yeniden boyutlandırma, geç yükleme veya sıkıştırma kalitesi gibi belirli ayarları değiştirmek için kontrol panelindeki optimize edilmiş tüm görüntüleri görüntüleyin. Buna aylık raporlar dahildir.

Ana Özellikler
- Şu görüntü türlerini destekler: JPG, PNG ve SVG formatı
- Kullanıcı dostu arayüz
- Kayıplı ve kayıpsız algoritmalar
- 4 tip sıkıştırma seviyesi: Otomatik, Yüksek, Orta, Düşük
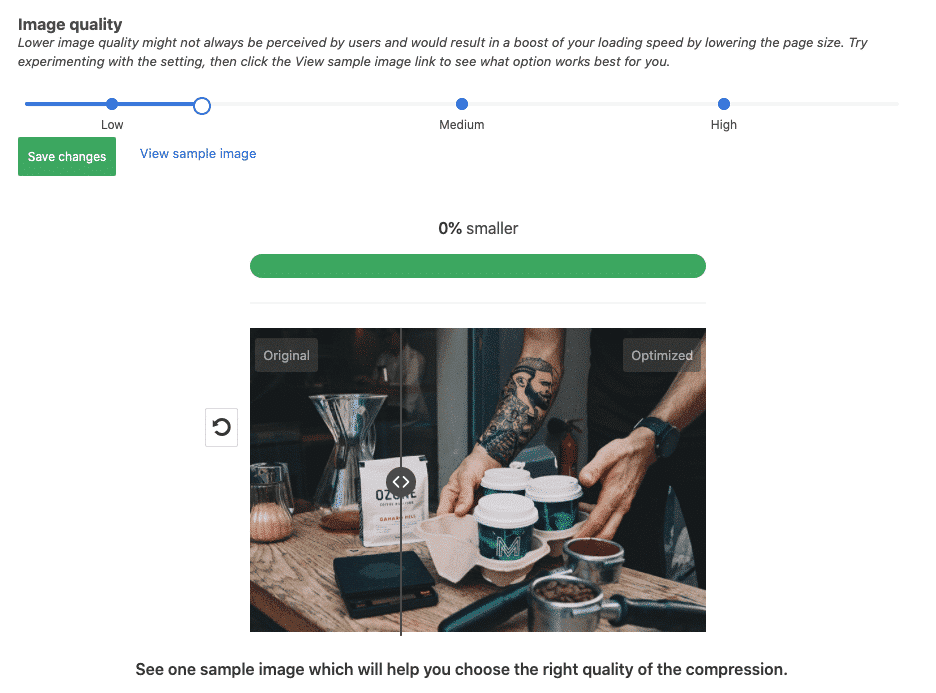
Optimizasyon öncesi ve sonrası görüntü kalitesini karşılaştırmak için (Imagify'a benzer) bir aracınız var:

- Hem Retina hem de WebP görüntülerini destekler
- Küresel bir CDN'den görüntüler sunar (ücretsiz!)
- Ziyaretçinin gerçek cihazına göre optimize eder
- Tembel yükleme seçeneği
- Otomatik olarak filigran ekle
- Akıllı kırpma: kaliteden ödün vermeden görüntünün en ilginç kısmını koruyun
- İzleme ve izleme için aylık rapor
Fiyatlandırma (ziyaret sayısına göre)
Ücretsiz planla, aylık 5 bin ziyarete kadar sınırsız sayıda görüntüyü optimize edebilirsiniz.

4. Kısa Piksel Görüntü İyileştirici
300.000'den fazla aktif yükleme ile vaatleri açıktır: web sitenizi hızlandırın. Ücretsiz görüntü optimizasyon eklentisi ShortPixel üç farklı görüntü sıkıştırma algoritması sunar: kayıpsız, kayıplı ve parlak, böylece projeniz için en iyisini seçebilirsiniz.

Ana Özellikler
- Yeni görüntüler anında, arka planda otomatik olarak yeniden boyutlandırılır/ölçeklendirilir ve optimize edilir
- Hem kayıplı hem de kayıpsız görüntü sıkıştırma şu biçimde mevcuttur: JPG, PNG, GIF, WebP, AVIF ve PDF dosyaları
- Mevcut daha gelişmiş seçeneklere sahip arayüz

- Herhangi bir galeri, kaydırıcı veya e-ticaret eklentisi ile uyumludur
- Büyük görüntüleri otomatik olarak küçültün
- Daha küçük resimlerle sonuçlanacaksa PNG'yi otomatik olarak JPG'ye dönüştürün
- Medya Kitaplığında listelenmeyen resimler dahil olmak üzere web sitenizdeki herhangi bir resmi optimize edin
- Fotoğrafçılar için: Exif verilerini saklayın veya kaldırın ve parlak JPEG sıkıştırmasını etkinleştirin
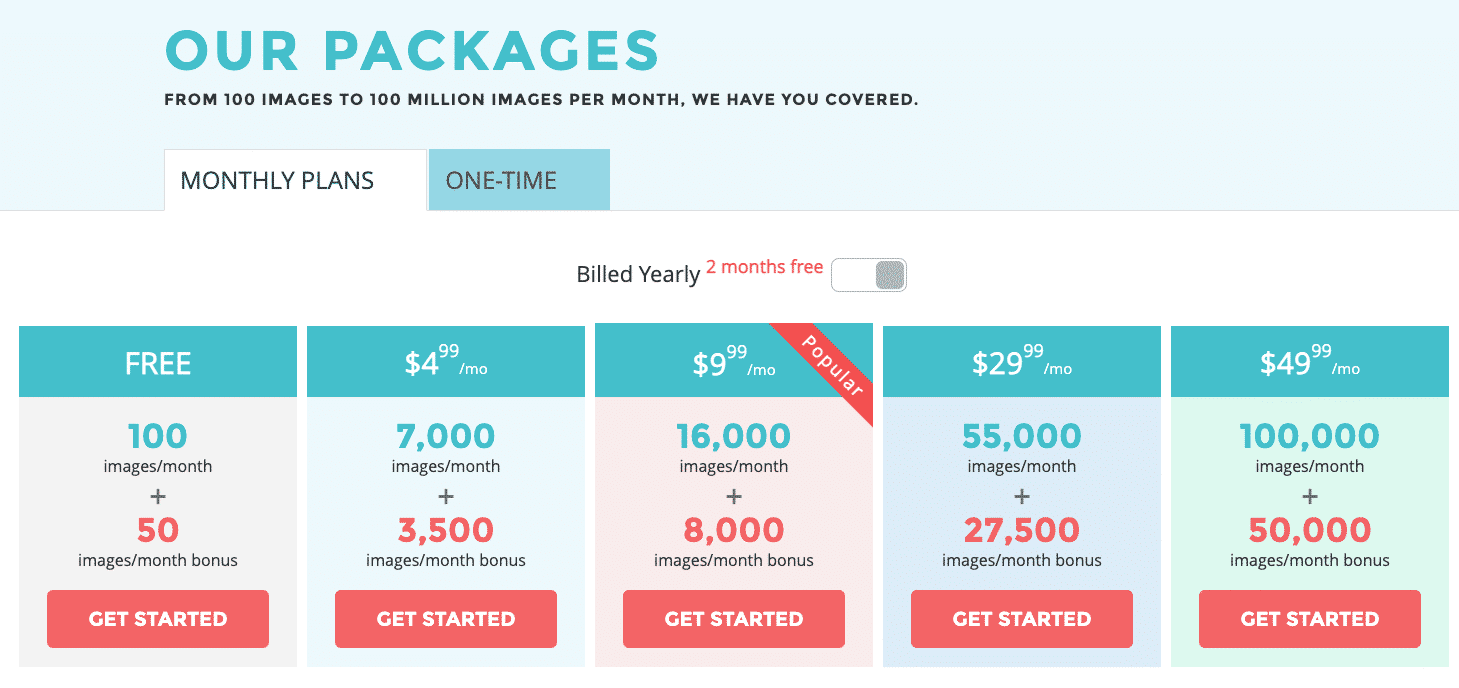
Fiyatlandırma (optimize etmeniz gereken görüntü sayısına göre)
Eklentinin kendisi ücretsizdir ve ayda 100 ücretsiz kredi ile birlikte gelir. Ek krediler, 7,000 görüntü kredisi için 4,99 ABD Doları karşılığında satın alınabilir.

5. yeniden Smush.it
reSmush.it Image Optimizer, resimlerinizi ücretsiz olarak optimize etmenizi sağlar. Ayrıca, görüntülerinizin optimizasyon seviyesini, ihtiyaç duydukları kaliteye göre değiştirebilir veya isterseniz bazı resimleri optimizasyon işleminden hariç tutabilirsiniz.

Ana Özellikler
- Desteklenen biçimler: PNG, JPG, GIF, BMP ve TIF resimleri 5 MB'a kadar ücretsiz
- Tüm resimlerinizi sadece 2 tıklamayla optimize etmek için toplu işlem!
- WebP henüz mevcut değil (ancak üzerinde çalışıyorlar)
- "Yüklemede optimize et" özelliği mevcut

fiyatlandırma
Özgür. Tek kısıtlama, 5 MB'ın altındaki resimleri göndermektir.
6. JPEG ve PNG Görüntülerini Sıkıştırın
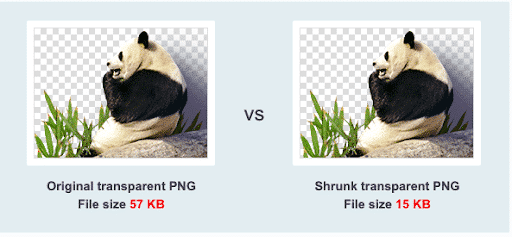
Bu eklenti temel bilgilere bağlı kalır ve JPEG ve PNG formatlarını optimize etmenize olanak tanır. TinyJPG ve TinyPNG'nin görüntü sıkıştırma hizmetlerine dayanmaktadır. Her iki araç da kaliteden ödün vermeden her fotoğraf için en iyi sıkıştırma stratejisini seçmek için bir görüntünün içeriğini analiz eder.

Ana Özellikler
- Mevcut JPEG ve PNG resimleriniz için tek seferde toplu optimizasyon seçeneği
- İki tür biçim desteklenir: PNG, JPEG

- Yeni resimleri yüklediğinizde otomatik olarak optimize edin
- Halihazırda medya kitaplığınızda bulunan görüntüleri tek tek optimize edin
- Mevcut medya kitaplığınızın toplu optimizasyonu
- Maksimum genişlik ve/veya yükseklik ayarlayarak büyük resim yüklemelerini otomatik olarak yeniden boyutlandırın
- Aşamalı JPEG kodlaması: JPEG görüntülerini daha hızlı görüntüleyin
- Animasyonlu PNG'nin sıkıştırılması
- WordPress'ten hangi küçük resim boyutlarının optimize edilebileceğini seçin
- Ayarlar sayfasında ve toplu optimizasyon sırasında kullanımınızı görün
- Daha fazla alan kazanmak için CMYK'yi RGB'ye dönüştürün
fiyatlandırma

Normal bir WordPress kurulumu ile her ay yaklaşık 100 görseli ücretsiz olarak optimize edebilirsiniz. Profesyonel olduğunuzda (25$/kullanıcı/yıl), aynı anda 20'den fazla görüntüyü sürükleyip bırakabilir, dosya boyutu sınırınızı 5 MB'yi 75 MB'a yükseltebilir ve Analiz aracını kullanarak istatistiklere erişebilirsiniz.
Bonus 1: Görüntü Optimizasyon Eklentileri için Son Karşılaştırma Testi Puanları
Eklentilerimizi test etmek için bir JPG görüntüsü kullanarak bir test yaptık. Ayrıca tüm eklentiler için varsayılan ayarlarıyla ücretsiz bir sürüm kullandık.
Hangi WordPress görüntü iyileştirici eklentisinin en iyi performansı gösterdiğini görelim.
Bu benim JPEG dosyam ve orijinal dosya boyutu 450 KB:

JPG resmimdeki test sonucu:
| Orijinal boyut | Optimizasyondan sonraki boyut | Kaydedildi (%) | Yöntem (Kayıpsız – Kayıplı) | |
| hayal et | 450 KB | 203 KB | %55 | kayıplı |
| Ewww Görüntü İyileştirici | 450 KB | 400 KB | %11 | kayıplı |
| Optimol | 450 KB | 270 KB | %40 | kayıplı |
| Kısa Piksel Görüntü İyileştirici | 450 KB | 166 KB | %63.91 | kayıplı |
| reSmush.it | 450 KB | 396 KB | %12 | kayıplı |
| JPEG ve PNG resimlerini sıkıştır | 450 KB | 239 KB | %47 | kayıplı |
İlk konumda %63,91 tasarrufla Shortpixel, ardından %55 ile Imagify! Imagify'ı Ultra moduna (maksimum optimizasyon ayarı) ayarlamadığımızı düşünürsek bu hiç de fena değil.
Bonus 2: WP Rocket – Görüntüleri Optimize Etmek ve Performansı Artırmak için Tam Paket
WP Rocket, başlı başına bir görüntü optimizasyon eklentisi değildir ve bu yüzden onu listeye ve ilgili teste dahil etmedik. Ancak, en iyi WordPress önbelleğe alma eklentisidir ve tembel yükleme gibi bazı güçlü görüntü optimizasyon özelliklerini içerir. WP Rocket'in resimlerinizi sıkıştırmadığını unutmayın, bu nedenle yine de onunla Imagify kullanmanızı öneririz.
WP Rocket ve Imagify'ın birlikte kullanıldığında sitenizi nasıl hızlandırabileceğini görmek için hız testine gidin.
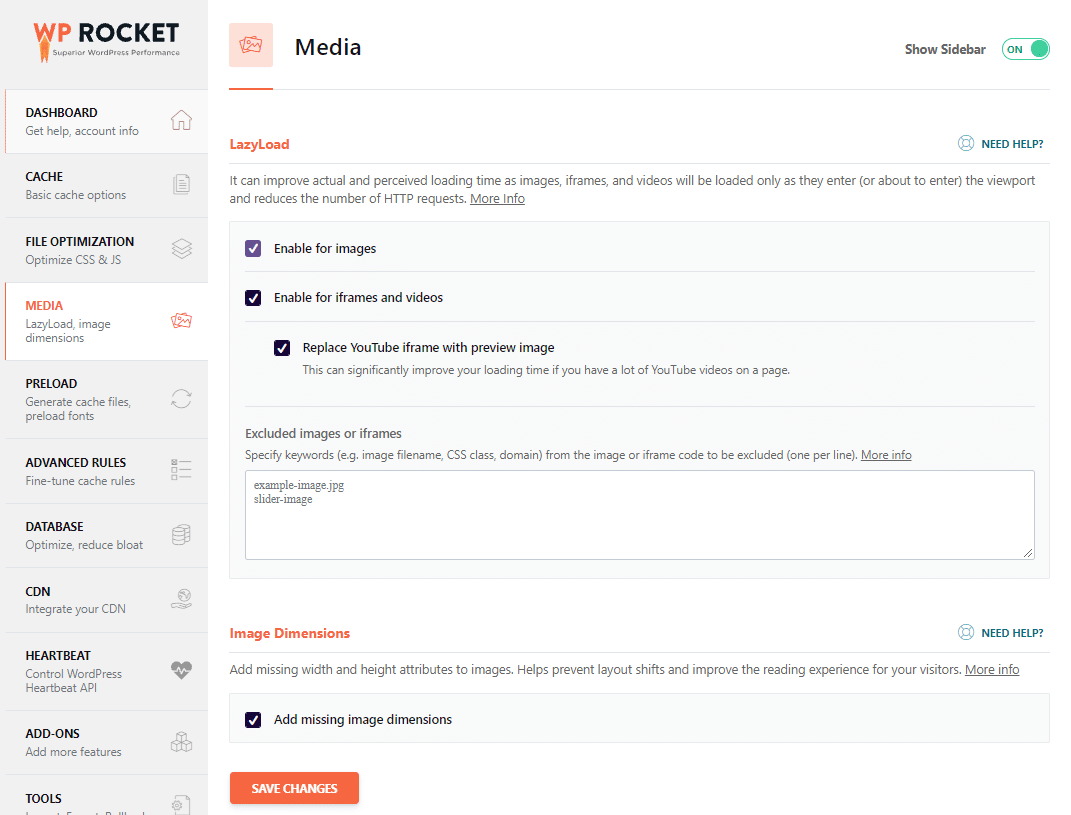
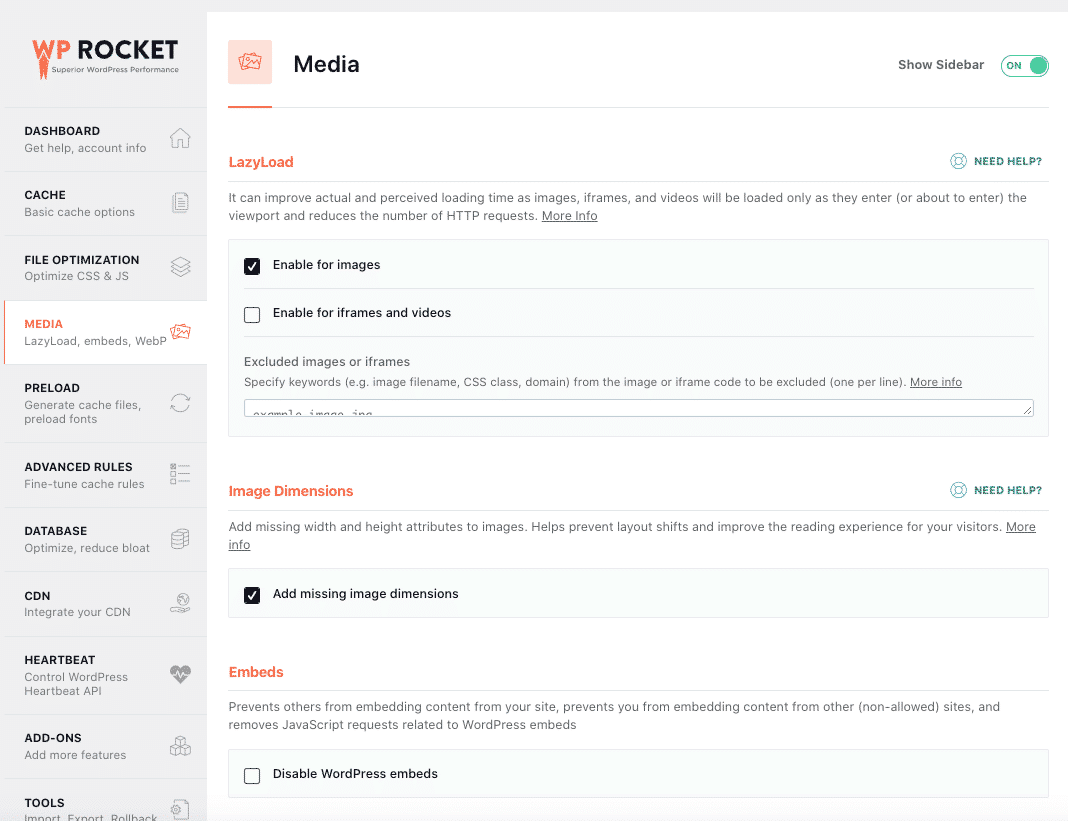
WP Rocket, WordPress panosunda özel bir Medya sekmesi ile birlikte gelir:

Görüntü optimizasyonu için temel özellikler
- Tembel Yükleme özelliği: WP Rocket, kaynakların (resimler veya videolar) yüklenmesini veya başlatılmasını, görüntüleninceye kadar geciktirir. Bu, "sitenizdeki ekran dışı görüntüleri erteleme" PSI önerisini ele alabilir.
- Resim boyutları: Resimlerinize otomatik olarak doğru boyutu ekleyerek Kümülatif Mizanpaj Kayması metriği için bazı sorunları önleyebilirsiniz.
- Gömmeler: WP Rocket, başkalarının içerik gömmesini engeller.
- WebP uyumluluğu: WebP, uyumlu tarayıcılarda görüntülenmesi için etkinleştirilmesi gereken bir biçimdir.
- WebP formatı: WP Rocket, tüm resimlerinizi WebP'ye dönüştürmek için Imagify'ı kullanmanızı önerir.
- WordPress sitenizi geliştirmek için diğer özellikler (yapılandırılması çok kolay): JavaScript ve CSS'nin ertelenmiş yüklenmesi, HTML kodunun küçültülmesi, birleştirme ve CSS ve JavaScript dosyalarının küçültülmesi.
fiyatlandırma
WP Rocket'in ücretsiz bir sürümü yoktur ve fiyatlar bir web sitesi için yılda 49 dolardan başlar.

WordPress Sitenizi Hızlandırmak için Imagify ve WP Rocket Nasıl Kullanılır?
Denetimimizde, Elementor sayfa oluşturucu ile oluşturulmuş sayfamızı test edeceğiz. 512 KB, 543 KB, 456 KB, 678 KB ve 720 KB boyutlarında 6 fotoğraf olacak.

Performansı ölçmek için Lighthouse tarafından desteklenen güçlü bir araç olan Google PageSpeed Insights'ı kullanacağız.
| İki faydalı okuma: Lighthouse performans puanını iyileştirme hakkında bilmeniz gereken her şey WordPress'te sayfa hızı optimizasyonu için 19 ipucu |
Üç senaryoyu ele alacağız:
- Denetim #1: Web sitemizin hızını herhangi bir optimizasyon olmadan ölçeceğiz (Imagify yok – WP Roketi yok)
- Denetim #2: İkinci denetim, görüntüleri Imagify ile optimize ettikten sonra web sitemizin performansını ölçmek olacaktır (Imagify – WP Rocket yok)
- Denetim #3: Son olarak, hem Imagify hem de WP Rocket kullanılarak bir hız testi yapılacaktır.
Başlayalım!
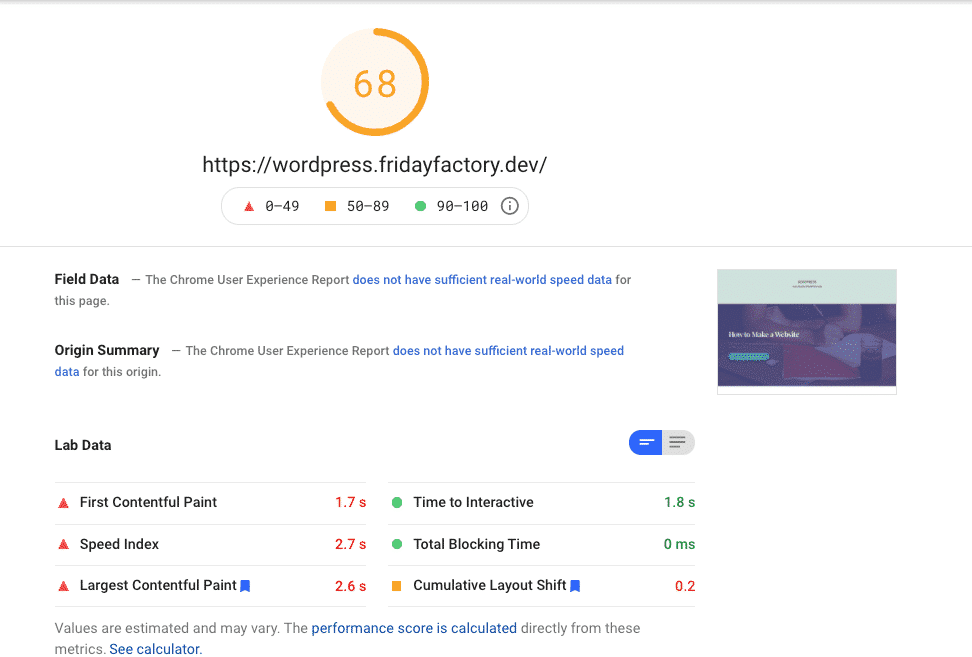
Her şeyden önce, Google PageSpeed Insights'ı açmanız ve web sitenizin URL'sini aşağıdaki örneğimizde gösterildiği gibi yapıştırmanız gerekir:

Denetim #1 – Imagify Yok – WP Roketi Yok
Web sitem için analizi çalıştıralım. Gördüğümüz gibi puanım turuncu (59/100) ve Temel Web Verim çok sağlıklı değil.

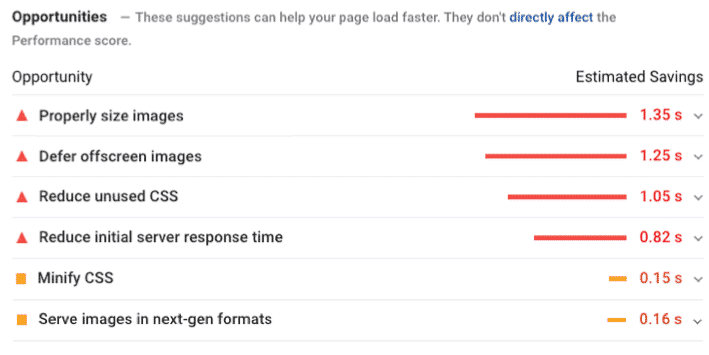
Dahası, ele almam gereken resimlerle ilgili bazı sorunlarım var:
- Uygun boyutta resimler
- Ekran dışı görüntüleri erteleyin
- Görüntüleri yeni nesil biçimlerde sunun (WebP gibi!)

İkinci denetimimizde, Imagify'ın yukarıda bahsedilen sorunlardan bazılarını çözüp çözemeyeceğini göreceğiz.
Denetim #2 – Yalnızca Imagify – WP Roketi Yok
İlk bulgu, Imagify'ın resimlerimi çok daha hafif hale getirmesidir:
| Imagify'dan Önce Dosya Boyutu | Imagify'dan sonraki dosya boyutu (Ultra mod) | Tasarruf (%) |
| 512 KB | 296 KB | %42 |
| 543 KB | 342 KB | %37 |
| 456 KB | 282 KB | %38 |
| 678 KB | 400 KB | %41 |
| 720 KB | 345 KB | %52 |
Resimlerimin optimizasyonu, puanımı ve PSI'daki denetim bölümlerini iyileştirdi:
| Imagify'dan Önce | Imagify'dan Sonra (+%10 daha hızlı) |
Bir başka güzel haber de görüntü sorunlarıyla ilgili teşhis bölümümün artık “geçti” denetim bölümünde olması :
| Imagify'dan önceki teşhis bölümüm | Imagify'dan sonra geçen denetimlerim |
Resimlerinizi optimize etmek ve WebP'ye dönüştürmek için benim yolumu takip etmek ister misiniz?
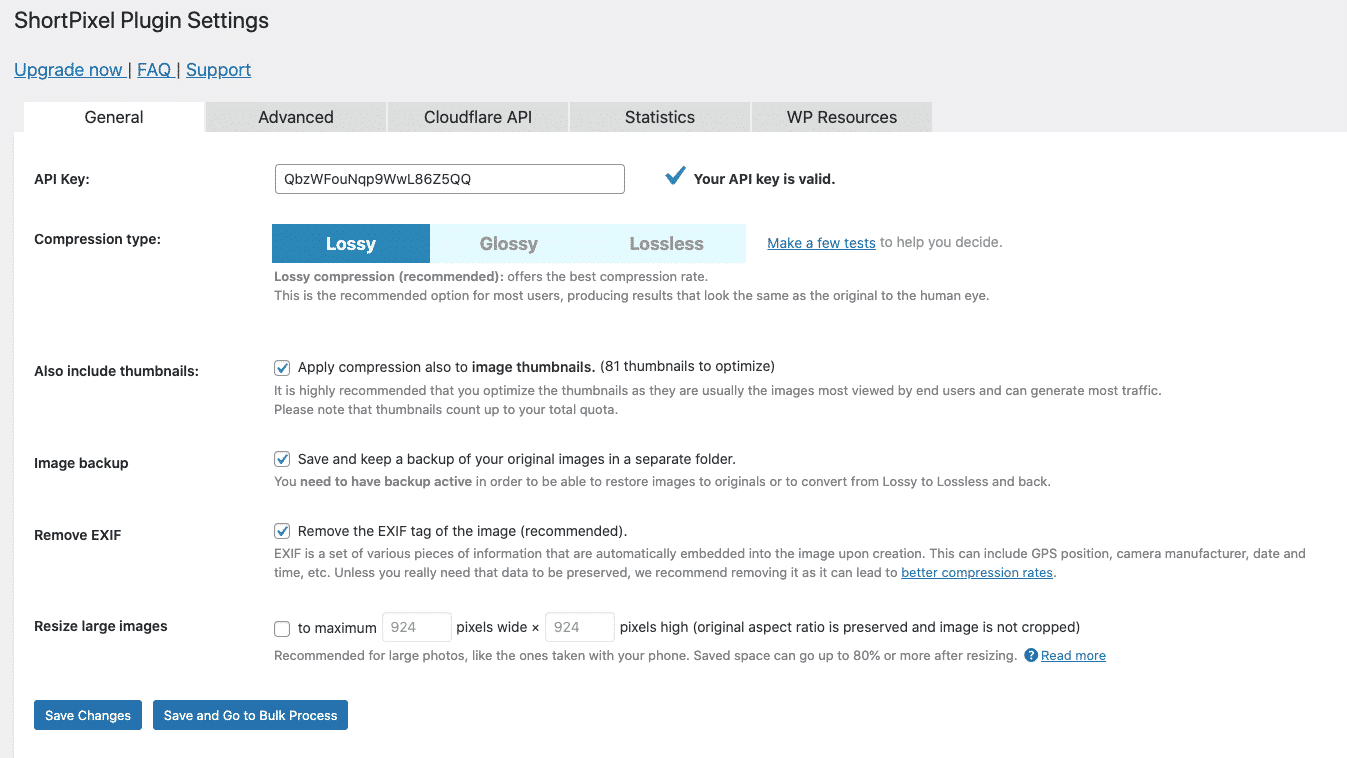
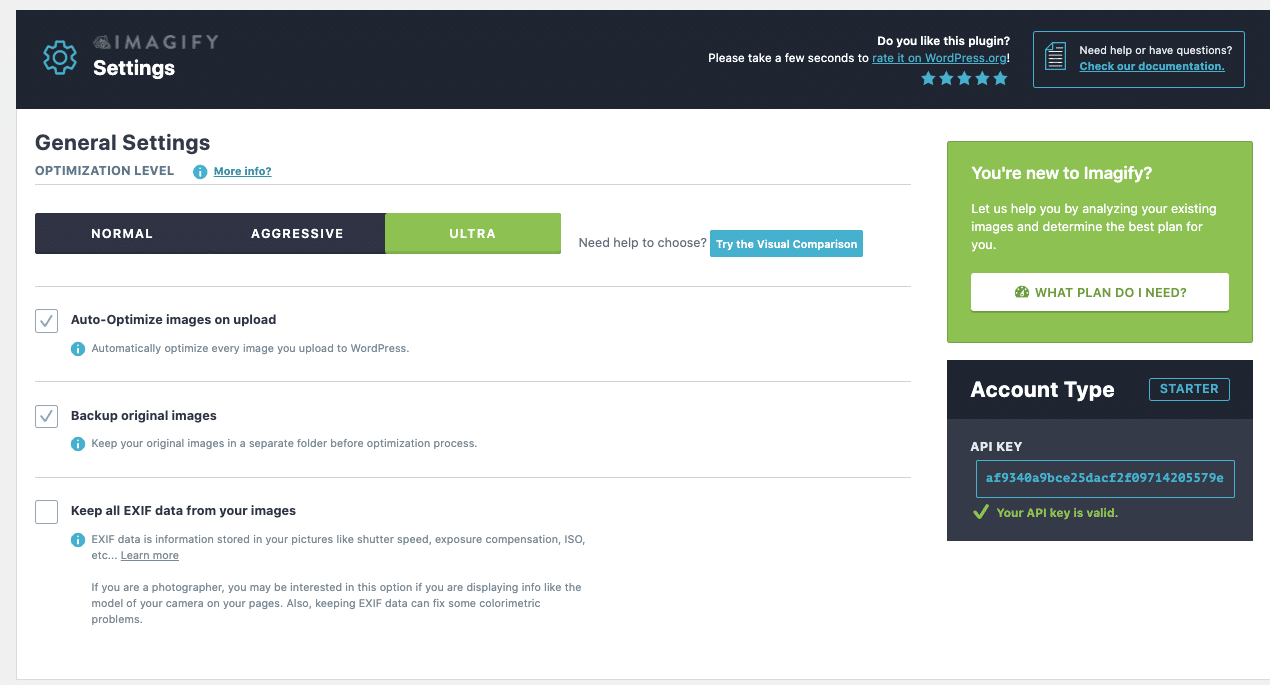
Bu tür sonuçları almak için etkinleştirdiğim Imagify ayarlarının listesi:
Genel Ayarlar
- Optimizasyon düzeyi türü: Ultra
- Yükleme sırasında görüntüleri otomatik olarak optimize edin
- Orijinal görüntüleri yedekleyin

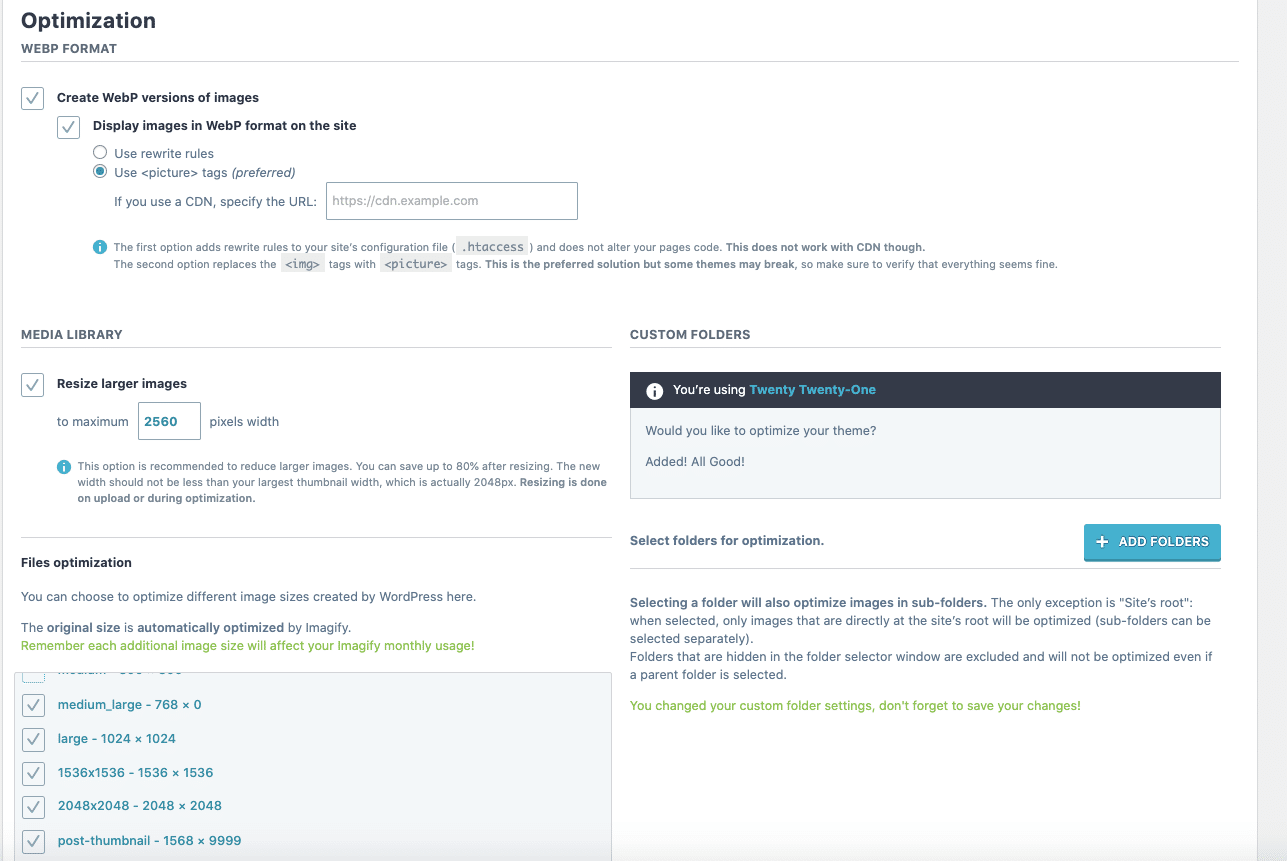
Optimizasyon ayarları
- Tüm görüntüleri WebP'ye dönüştürün (Lighthouse tarafından önerildiği gibi)
- Görüntüleri sitede WebP formatında görüntüleyin
- Temamı da optimize ettim
- Daha büyük resimleri maks. 2560 piksel genişlik (bu, Imagify tarafından sağlanan varsayılan ayardır)

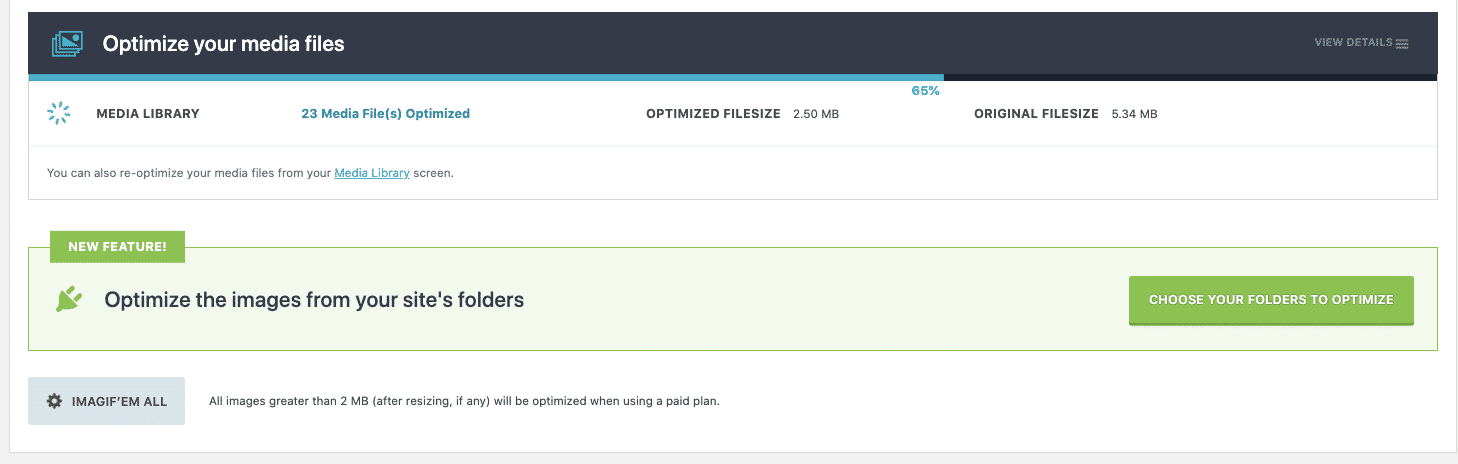
Son olarak, tüm resimlerimi (toplu olarak) optimize ettim. Optimizasyon sürecinin nasıl göründüğünü aşağıda görebilirsiniz:

Resimlerinizi sıkıştırmak ve yeniden boyutlandırmak, yapılması gereken çok önemli işlemlerdir. Ancak optimize edilmiş resimler yüklendikten sonra ne olur? Performans açısından hala bir gelişme marjı var mı? Sayfada aynı anda birkaç resim barındırmanız gerekse bile nasıl biraz daha hız kazanabilirsiniz ?
Tembel yükleme tekniği, bazı ekstra optimizasyon için bir fırsat sunar ve bazı WP Rocket özellikleri eklerseniz, sitenizi havaya uçurabilirsiniz. Bu bizi 3. senaryoya götürür.
Denetim #3 – Imagify ve WP Rocket
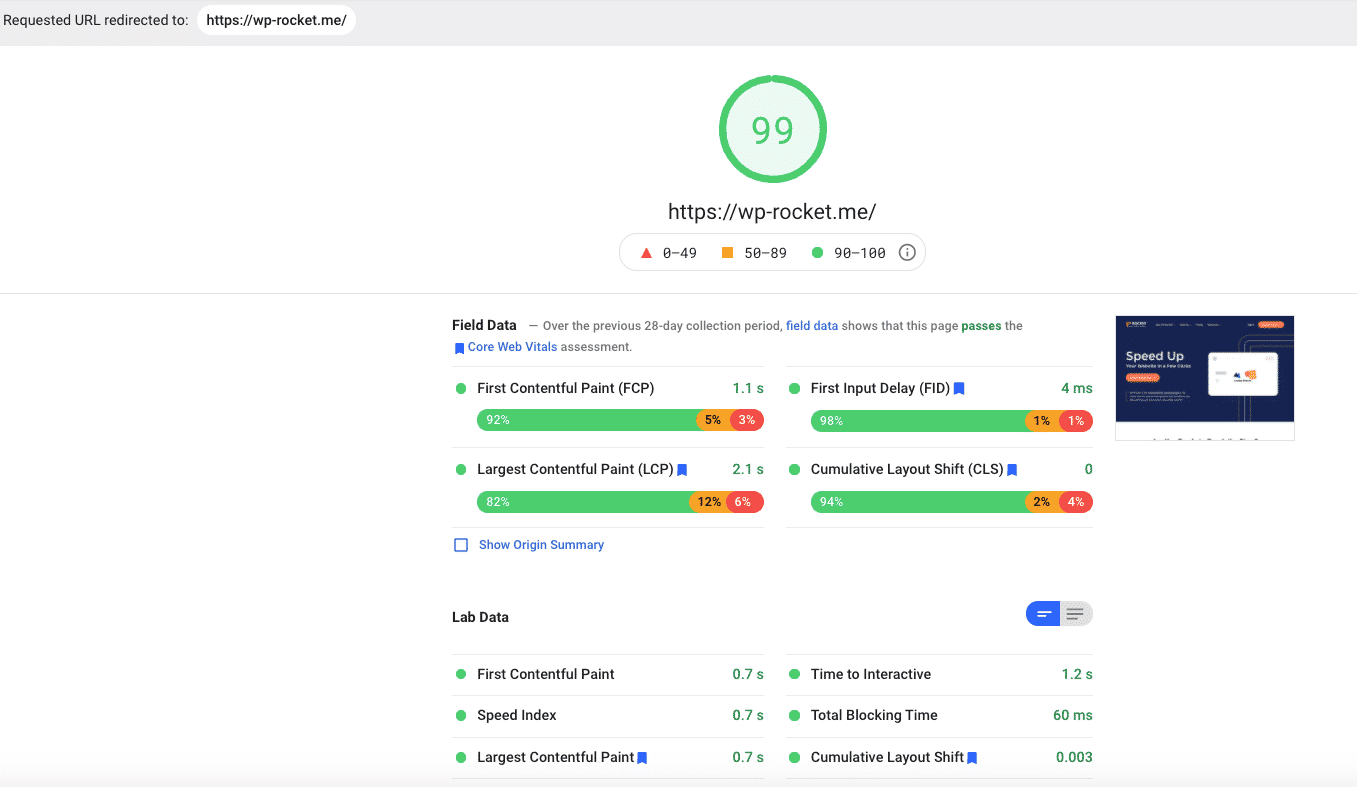
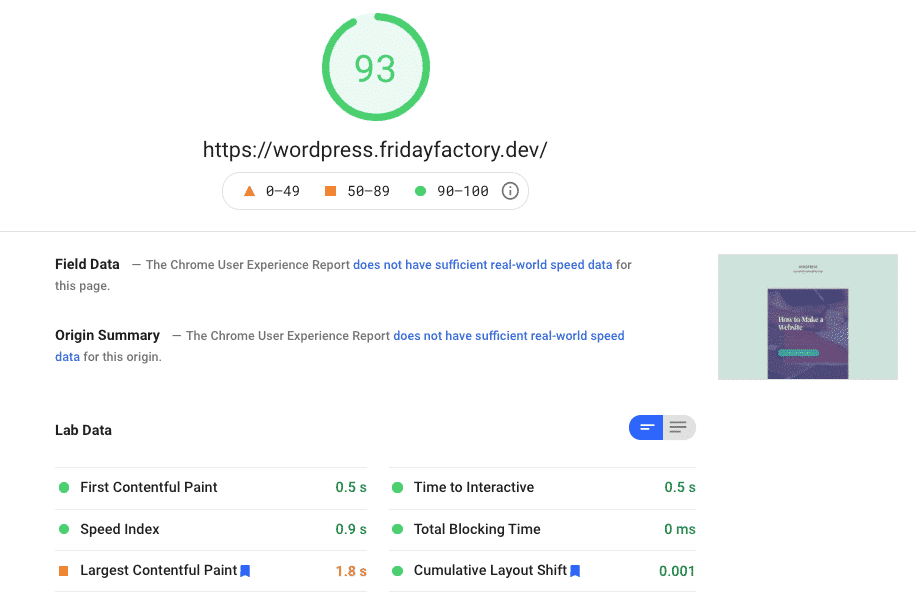
Son denetim için WP Rocket'i etkinleştirdik ve birkaç seçeneği değiştirdik. İyi haber, PSI puanım artık yeşil:

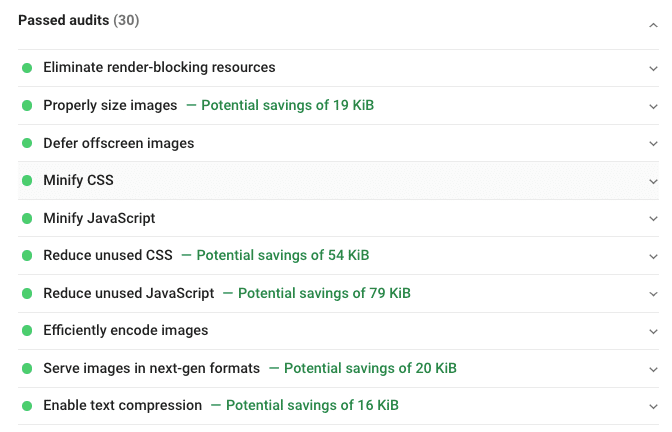
Geçtiğim denetim bölümü büyüdü ve tüm ana sorunlar ortadan kalktı:

Yine sitenizi optimize etmek istiyorsanız aşağıdaki seçeneklerin etkinleştirildiğinden emin olun:
- Medya optimizasyonu sekmesi – Geç yükleme ve “görüntü boyutu ekle” seçenekleri:

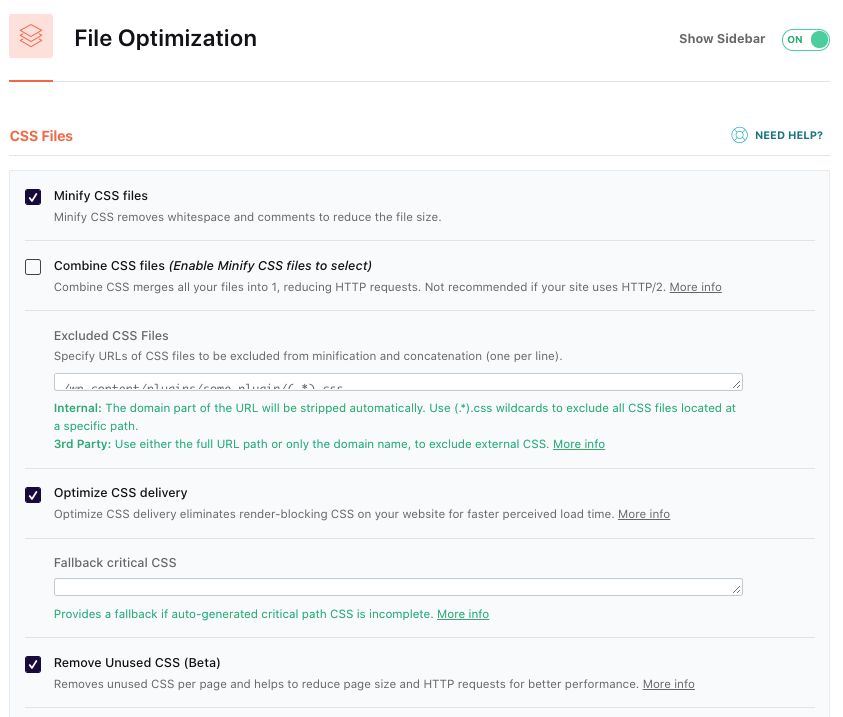
- Dosya optimizasyonu sekmesi – CSS optimizasyonu :

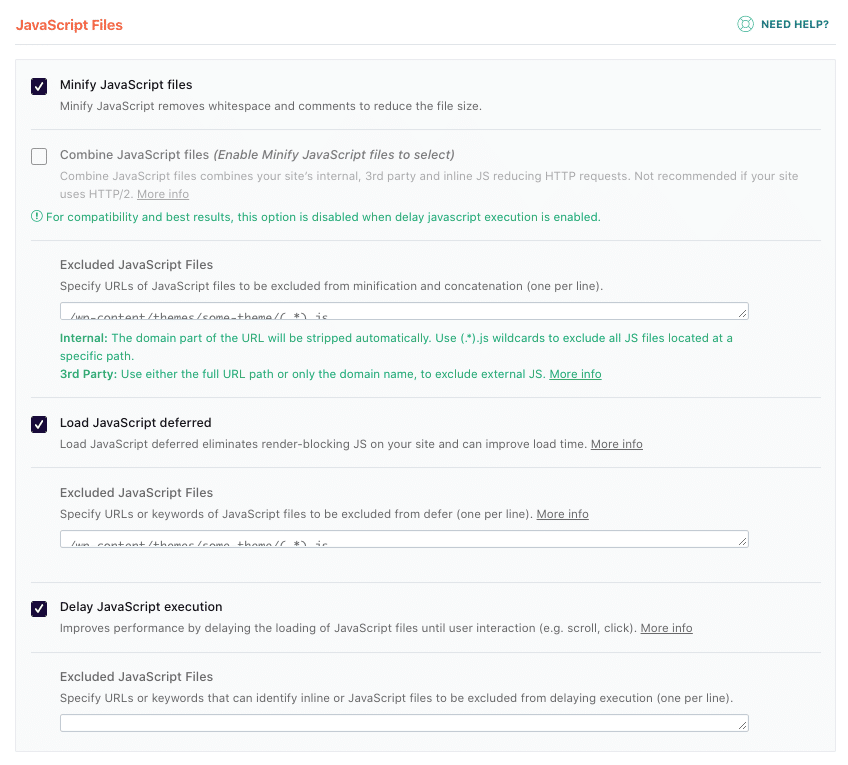
- Dosya optimizasyonu sekmesi – JS optimizasyonu :

Toplama
Özetlemek gerekirse, Imagify ve WP Rocket'in performans üzerinde büyük etkisi olduğunu gördük. Google PageSpeed Insights'ta 59/100'den 93/100'e gittik!
Geçilen denetim bölümü büyüdü ve her iki eklenti de Lighthouse tarafından işaretlenen önemli sorunları ele aldı:
| Optimizasyon yok (59/100) | Yalnızca imgeleyin (68/100) | Imagify + WP Roketi (93/100) |
Ve bu kadar! Web sitenizi hızlandırmanın bir yolunu arıyorsanız, bir resim optimizasyon eklentisine yatırım yapmaya değer olabilir. İncelediğimiz eklentiler, Imagify kullanarak yukarıdaki denetimimize göre sitenizdeki resimlerin boyutunu küçültmeye ve hatta yükleme hızını artırmaya yardımcı olabilir.
Bu eklentilerin, WordPress siteniz için ne tür içerik ve biçim gerektiğine bağlı olarak daha iyi çalışabilecek farklı özelliklere sahip olduğunu unutmayın.
Resimlerinizi sıkıştırmanın ve yeniden boyutlandırmanın performansınız için iyi olduğunu unutmayın, ancak hız iyileştirme için hala büyük bir marj var. Imagify ve WP Rocket'i kullanarak GooglePageSpeed Insights'ta +%50 daha hızlı bir web sitesi elde ettik ve bu bize yeşil puan kazandırdı!
