Cep telefonu web sitesi hızı için en iyi resim boyutu nasıl sağlanır
Yayınlanan: 2025-02-27Telefonunuzdasınız, izlediğiniz ürünü satın almaya hazırsınız ve web sitesi sadece…. Aniden, internetinizin kırılıp kırılmadığını veya sitenin lanet edilip edilmediğini merak ederek sabırsızlıkla dokunuyorsunuz. Ve dürüst olalım, muhtemelen sadece zıplıyorsun. Yalnız değilsin.
Mobil kullanıcıların% 53'ünün yüklenmesi 3 saniyeden uzun sürerse bir sayfayı terk edeceğini biliyor muydunuz? Şimdi web sitenizle ilgili bunu düşünün. Bu, asla geri dönmeyecek olan potansiyel müşterilerin büyük bir kısmı. Yavaş yükleme süreleri sadece ziyaretçiler için sinir bozucu değildir; Sonuçta acıtıyorlar. Arama motoru sıralamalarınızı (SERP'ler) etkiler ve insanların sizi ilk etapta bulmasını zorlaştırır. Bu yazıda, bu görüntü ağır sayfaları nasıl kontrol edeceğinizi ve cep telefonu web sitesi hızı için en iyi resim boyutunu nasıl sağlayacağınızı göstereceğiz. Ayrıca, görüntülerinizi duyarlı bir şekilde sergilemenize yardımcı olan Divi gibi bazı iyi araçlarla da tanışacağız.
- 1 Mobil hızı neden önemlidir?
- WordPress için 2 Resim Optimizasyon Temelleri
- 2.1 1. Doğru resim biçimini seçin
- 2.2 2. Görüntüleri yeniden boyutlandırın
- 2.3 3. Gereksiz olanı sıkın
- 2.4 4. Görülmeye hazır olduklarında görüntüleri yükleyin
- 3 resim boyutu en iyi uygulamalar
- 3.1 Duyarlı görüntü boyutlarını kullanın
- 3.2 En boy oranı önemlidir
- 3.3 Aşırı boyutlandırmadan kaçının
- 3.4 Cihazlar arasında test
- 3.5 Görüntü sıkıştırmasını düşünün
- 4 WordPress'teki görüntüleri boyutlandırmak için en iyi araçlar nelerdir?
- 4.1 1. WordPress eklentileri
- 4.2 2. Divi (WordPress Tema ve Sayfa Oluşturucu)
- 4.3 3. Divi Ai
- 5 Divi, mobil web siteleri için görüntüleri yeniden boyutlandırır
Mobil hızı neden önemlidir?
Yavaş bir web sitesinin etkisi can sıkıcı olmaktan daha fazlasıdır. Kullanıcı Deneyimi (UX), Arama Motoru Optimizasyonu (SEO) ve sonuçlarınızı etkileyebilir.
Yeni bir yazlık elbise veya en sıcak yeni kulaklıklar için göz attığınızı hayal edin. Bir web sitesine dokunuyorsunuz ve boyayı kuru izliyormuş gibi geliyor. Hayal kırıklığı ortaya çıkıyor ve muhtemelen daha hızlı bir siteye sahip başka bir perakendeci bulmak için kefalet edeceksiniz. Buna sıçrama denir ve çevrimiçi işletmeler için kötü bir haber. Databox'a göre, ortalama hemen çıkma oranı%44 civarındadır. Bundan daha yüksek bir şey, bir çevrimiçi işi öldürerek gelir kaybına ve katılım eksikliğine yol açabilir.
Mobil SEO'yu unutmayalım. Google, hızlı yükleme mobil sitelere öncelik vermek de dahil olmak üzere mümkün olan en iyi kullanıcı deneyimini sağlamakla ilgilidir. Mobil ilk indekslemeyi kullanırlar, yani arama sıralamalarınızı belirlerken öncelikle sitenizin mobil sürümüne bakarlar.
Bununla birlikte, zayıf mobil hızın etkisi hayal kırıklığına uğramış kullanıcıların ve daha düşük sıralamaların ötesine geçer. Sonuçta olabilir ve vurabilir . WordPress ile inşa edilmiş yavaş yüklü bir e-ticaret web sitesi hayal edin. Bu ekstra saniye (1-2'nin üzerinde çok uzun) satışlara mal olabilir. Sitenizin mobil cihazlarda hızlı çalışmasını sağlamak gelir için zorunludur, bu nedenle web sitenizin yüklenmesi çok uzun sürdüğü için müşterileri kaybetmemenizi sağlamak çok önemlidir.
Sitenizi hızlandırmanın birçok yolu vardır, ancak düşük asılı meyve, cep telefonu web sitesi hızı için en iyi resim boyutunu belirlemektedir.
WordPress için Resim Optimizasyon Temelleri
Resimler, web sitenizin iyi görünmesini sağlamak ve kullanıcıları meşgul etmek için çok önemlidir. Çok büyük görüntüler web sitenizi gerçekten yavaşlatabilir. Öğrendiğimiz gibi, çalışmalar çoğu insanın sonsuza dek beklemeyeceğini gösteriyor. Peki, hızdan ödün vermeden görüntülerin harika görünmesini nasıl sağlayabilirsiniz? Sitenizin hızlı ve sorunsuz çalışmasını sağlamak için bazı temel bilgileri keşfedelim.
1. Doğru resim biçimini seçin

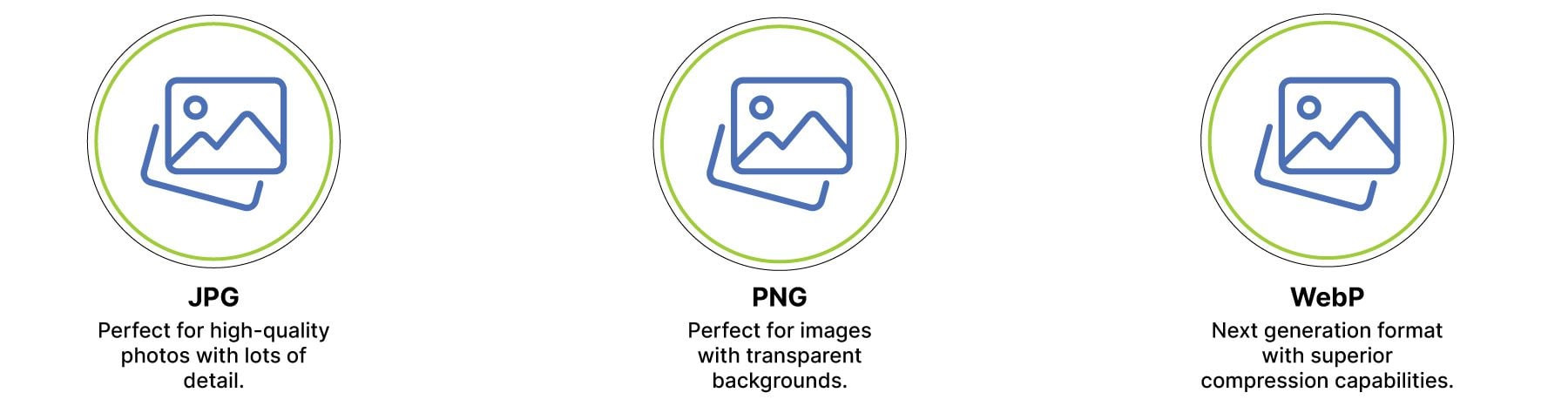
WordPress web sitenizde JPG, PNG ve WebP dahil olmak üzere birkaç resim türünü kullanabilirsiniz. Kullanılacak en iyi hangisi? Her görüntü türüne daha derinlemesine kazalım ve bunları kullanmak en iyisidir.
- JPG: Bunlar günlük fotoğraflarınız gibi. Geniş renk varyasyonları ve manzaralar veya portreler gibi pürüzsüz geçişleri olan görüntüler için mükemmeldir. Kahraman arka planları, takım fotoğrafları, blog yazısı özellikli resimler vb.
- PNG: PNG'ler, logolar veya metinli grafikler gibi keskin kenarları olan görüntüler için mükemmeldir. Ayrıca, renkleri net ve temiz tuttukları için büyük renk görüntüleri olan görüntüler için de harikalar. Bununla birlikte, PNG'ler daha büyük bir dosya boyutuna sahip olma eğilimindedir, bu nedenle boyutlarını azaltmak için tasarımınızın daha küçük alanları için PNG dosyaları kullanın.
- WebP: Google'ın beyni WebP, büyük resimler kullanırken bile çok daha küçük bir dosya boyutuyla sonuçlanan en iyi sıkıştırmaları sunar (örnek: 1920px x 1080px). Görüntü kalitesi JPG kadar iyi değil, ancak ikisi arasındaki boyut farkı önemlidir.
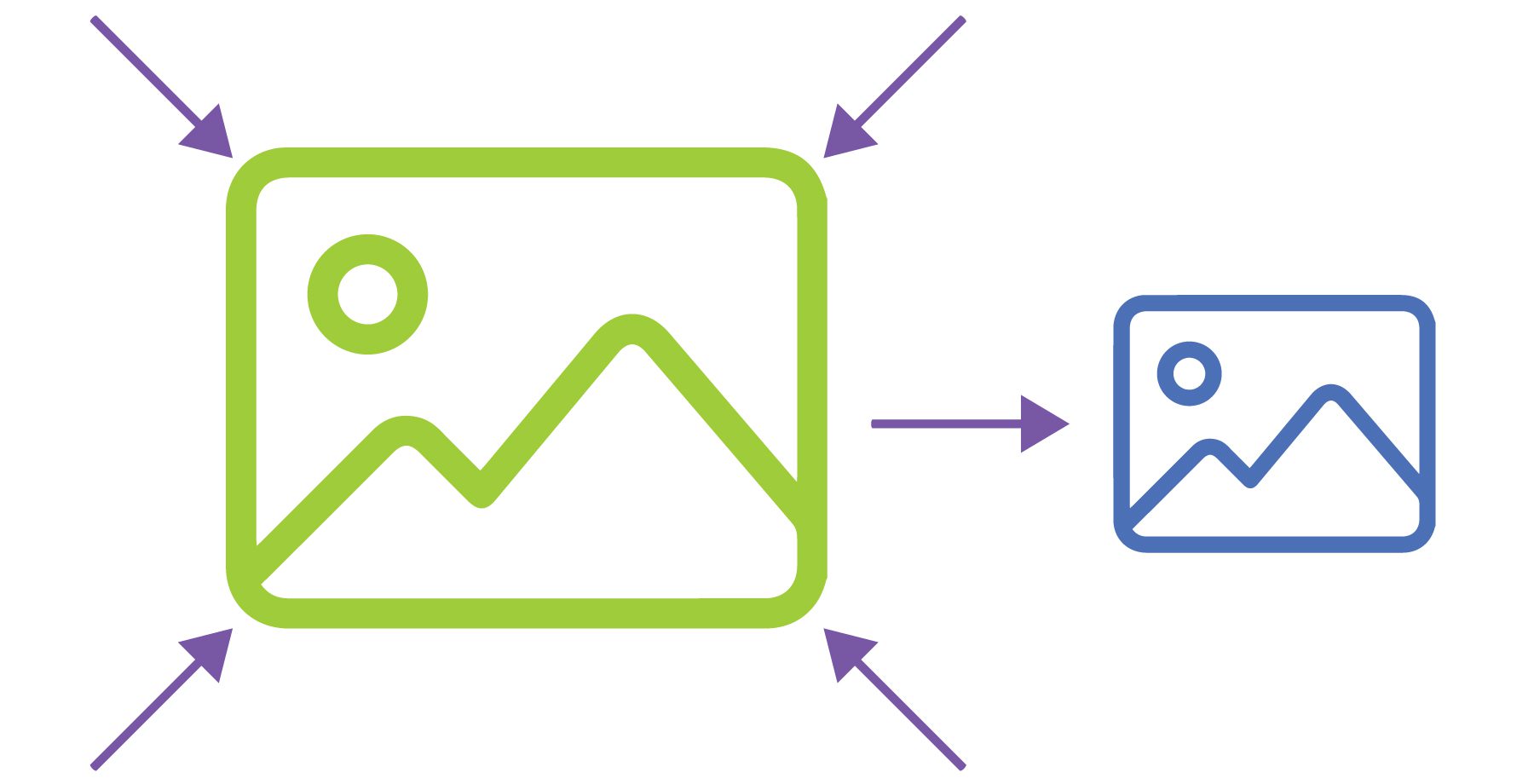
2. Resimleri yeniden boyutlandırın

Görüntü boyutu önemlidir. Boyutu düşük tutmak için, web sitenizde yalnızca gerektiği kadar büyük görüntüleri yükleyin. Dev bir görüntü yüklemeye ve daha sonra küçülmeye gerek yok. Sizin için ekstra iş yaratır ve web sitenizi yavaşlatır .
Bir boyutun görüntülerle ilgili her şeye uymadığını hatırlamak önemlidir. Bir akıllı telefondaki bir ziyaretçinin daha büyük bir masaüstü ekranı için tasarlanmış büyük bir resme ihtiyacı var mı? Yapmazlar. Her ekran boyutu için mükemmel boyutlu bir görüntü sunmak için mümkün olduğunda duyarlı görüntüler kullanın. Bunu daha sonra ele alacağız, ancak resimlerinizin WordPress için duyarlı olmasını sağlamanın en iyi yollarından biri, Divi gibi bir WordPress teması kullanmaktır, bu da her tarayıcı kesme noktası için resim yüklemenizi, dosya boyutunu aşağı tutmaktır.
3. Gereksiz olanı sıkın
Görüntü boyutu söz konusu olduğunda, daha küçük daha iyidir. WordPress'te görüntüleri kullanırken, kaliteden ödün vermeden mümkün olduğunca küçük görüntüler yapmak istiyoruz. Sizin için ağır kaldırma yapmak için görüntü optimizasyon eklentileri gibi sıkıştırma araçlarını kullanabilirsiniz. EWWW görüntü optimizer gibi araçlar iyidir, ancak bu yazıda daha sonra araçlara daha derinlemesine dalacağız.
Birçok WordPress eklentisi ve çevrimiçi görüntü yeniden boyutlandırma araçları, görüntülerin boyutunu azaltmak için kayıplı veya kayıpsız sıkıştırma kullanır. Kayıpsız sıkıştırma, bir parça kağıdı dikkatlice katlamak gibidir - mükemmel bir şekilde açabilir ve gerekirse orijinali geri alabilirsiniz. Keskin kenarları olan görüntüler için harika, ancak her zaman en büyük dosya boyutunun azaltılmasına neden olmayabilir.
Öte yandan, kayıpsız sıkıştırma biraz daha agresiftir. Aynı kağıdı buruşmak gibi. Biraz ayrıntı kaybedebilirsiniz, ancak çok daha küçük bir dosya boyutu elde edersiniz.
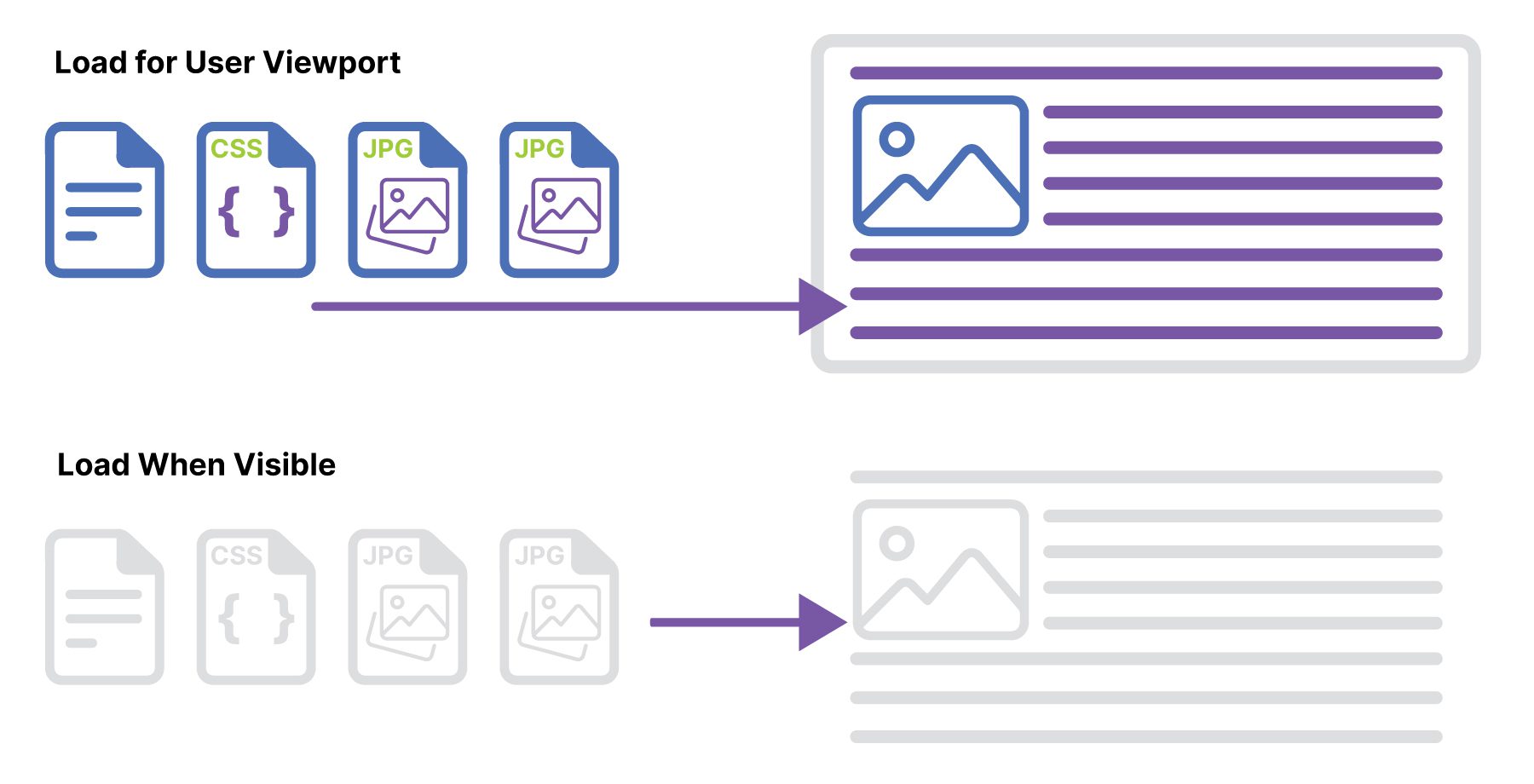
4. Görülmeye hazır olduklarında görüntüleri yükleyin

Atabileceğiniz bir başka adım, WordPress'te resimleri tembelleştirmektir. Uzun bir sayfayı aşağı kaydırdığınızı hayal edin. Tüm fotoğrafları bir kerede gerçekten yüklemeniz gerekiyor mu? Muhtemelen hayır. Tembel Yükleme, sayfayı görüntülemeniz gereken görüntüleri yalnızca yükler ve sayfadan daha uzağını, onlara ulaştığınızda yüklenmeyi bekleyenleri yükler. WP Rocket gibi eklentiler, WordPress web sitenize kolayca tembel yükleme ekleyebilir. Ziyaretçilerinizi mutlu etmek ve sayfa boyutunuzu düşük tutmak için zorunlu olan ilk sayfa yükleme sürelerini hızlandıracaktır.
Resim Boyut En İyi Uygulamalar
Görüntü boyutları söz konusu olduğunda, web sitenizin hızlı bir şekilde yüklenmesini ve tüm cihazlarda harika görünmesini sağlamak için akılda tutulması gereken birkaç temel uygulama vardır:
Duyarlı resim boyutları kullanın
Farklı cihazlarda farklı ekran boyutları ve çözünürlükleri vardır, bu nedenle tek bedene uyan bir yaklaşım işe yaramaz. Örneğin, bir masaüstünün 1920 piksel genişliğinde boyutta bir görüntüye ihtiyacı olabilir, bir mobil cihaz ise yalnızca 600 piksel genişliğe ihtiyaç duyar. Duyarlı görüntüler kullanarak her cihaz için doğru boyutta hizmet verebilirsiniz. HTML'deki gizli öznitelik veya duyarlı bir WordPress teması gibi araçlar, kullanıcının cihazına göre uygun görüntü boyutunu sunmak için DIV'de bulunan resimleri tutabilir.
En boy oranı önemlidir
Görüntülerinizde tutarlı bir boy hain korunması, bozulma veya garip kırpmayı önlemeye yardımcı olabilir. Örneğin, masaüstü resminizin 16: 9 en boy oranı varsa, mobil sürüm daha küçük bir görüntü olsa bile aynı oranı korumalıdır. Bu, görüntülerinizin tüm ekran boyutlarında orantılı ve profesyonel görünmesini sağlar.
Aşırı boyuttan kaçının
Gereken daha büyük görüntüleri yüklemek, web sitenizi yavaşlatabilecek yaygın bir hatadır. Örneğin, web sitenizin içerik alanı yalnızca 1080px genişliğindeyse, 2000 piksel genişliğinde bir resim yüklemek gereksizdir. Büyük boyutlu görüntüler bant genişliği ve depolama tüketir ve daha yavaş sayfa yükleme sürelerine yol açar. Sitenizde görüntülenen maksimum boyutlara uyacak şekilde görüntüleri her zaman yeniden boyutlandırın.
Cihazlar arasında test edin
Doğru boyutlarla bile, görüntüler çeşitli cihazlarda ve tarayıcılarda farklı davranabilir. Keskin görünmelerini ve hızlı bir şekilde yüklendiğinden emin olmak için görüntülerinizi her zaman birden fazla cihazda (masaüstü bilgisayarlar, tabletler ve akıllı telefonlar) test edin. Google'ın mobil dostu test veya tarayıcınızın geliştirici araçları gibi araçlar, tüm ekran boyutları için görüntü sorunlarını bulmanıza ve düzeltmenize yardımcı olabilir.

Görüntü sıkıştırmasını düşünün
Doğru boyutlarla bile, görüntüler hala çok büyük olabilir. Sıkıştırma araçları, kaliteden ödün vermeden dosya boyutlarını azaltabilir. Örneğin, yüksek kaliteli bir JPG veya WebP görüntüsü, hala harika görünürken daha hızlı yüklenecek şekilde sıkıştırılabilir. Uygun boyutları sıkıştırma ile birleştirmek, resimlerinizin iyi görünmesini ve sayfa boyutunuzu minimum tutmasını sağlar.
WordPress'teki görüntüleri boyutlandırmak için en iyi araçlar nelerdir?
WordPress için görüntüleri kolayca yeniden boyutlandırmanın birkaç yolu vardır: bir eklenti, Divi gibi premium bir temanın yerleşik özellikleri veya Divi AI ile. Bunları daha fazla keşfedelim, böylece ne yaptıklarını daha iyi anlayacaksınız.
1. WordPress eklentileri

Bir görüntü optimizasyonu eklentisi kullanmak, görüntüleri yeniden boyutlandırmanın en iyi yollarından biridir. Genellikle, WordPress Medya Galerisi'ne yüklenirken görüntülerin toplu olarak optimizasyonu veya görüntüleri yeniden boyutlandırma gibi eylemler gerçekleştirmenize izin verir. Birçoğu ayrıca WebP dönüştürme, tembel yükleme ve çeşitli görüntü sıkıştırma seviyeleri gibi gelişmiş özellikler sunar.
- EWWW Görüntü Optimizer: Toplu optimizasyon, arka plan optimizasyonu ve WebP formatına dönüştürme gibi özelliklere sahip sağlam bir seçenek. EWWW Image Optimizer, aylık 8 $ 'dan başlayan sınırlı kullanım ve ücretli planlar içeren ücretsiz bir plan sunar.
- Shortpixel: Mükemmel sıkıştırma algoritmaları ve kaliteyi korurken görüntü dosyası boyutlarını önemli ölçüde azaltma yeteneği ile bilinir. Shortpixel, sınırlı kullanıma sahip ücretsiz bir plan ve aylık 9,99 $ 'dan başlayan aylık planlar sunar.
- Optimole: Hız ve performansı vurgular. Görüntü optimizasyonu ve teslimatı için bulut tabanlı bir sistem kullanır. Optimole, aylık 22,99 $ 'dan başlayan sınırlı kullanıma sahip ücretsiz bir plan ve ücretli planlar sunar.
- WP Smush : Popüler ve yüksek puan alan bir seçenek. Smush, otomatik optimizasyon, kayıplı/kayıpsız sıkıştırma, tembel yükleme ve WebP dönüştürme gibi özelliklerle ücretsiz ve ücretli planlar (ayda 3 $ 'dan başlayan) sunar.
- Hayali: Minimum kayıp ile yüksek kaliteli sıkıştırmaya odaklanan AI destekli bir eklenti. Image, sınırlı kullanım ve ücretli planlar ile aylık 11,99 $ 'dan başlayan ücretsiz bir plan sağlar.
2. Divi (WordPress Tema ve Sayfa Oluşturucu)

Divi bir WordPress temasından daha fazlasıdır - duyarlı web siteleri oluşturmak için eksiksiz bir çerçeve. Cep telefonu web sitesi hızı için en iyi resim boyutunu kullanmanızı sağlayan duyarlı kontrollere sahip sağlam bir ön uç görsel oluşturucu sağlar.
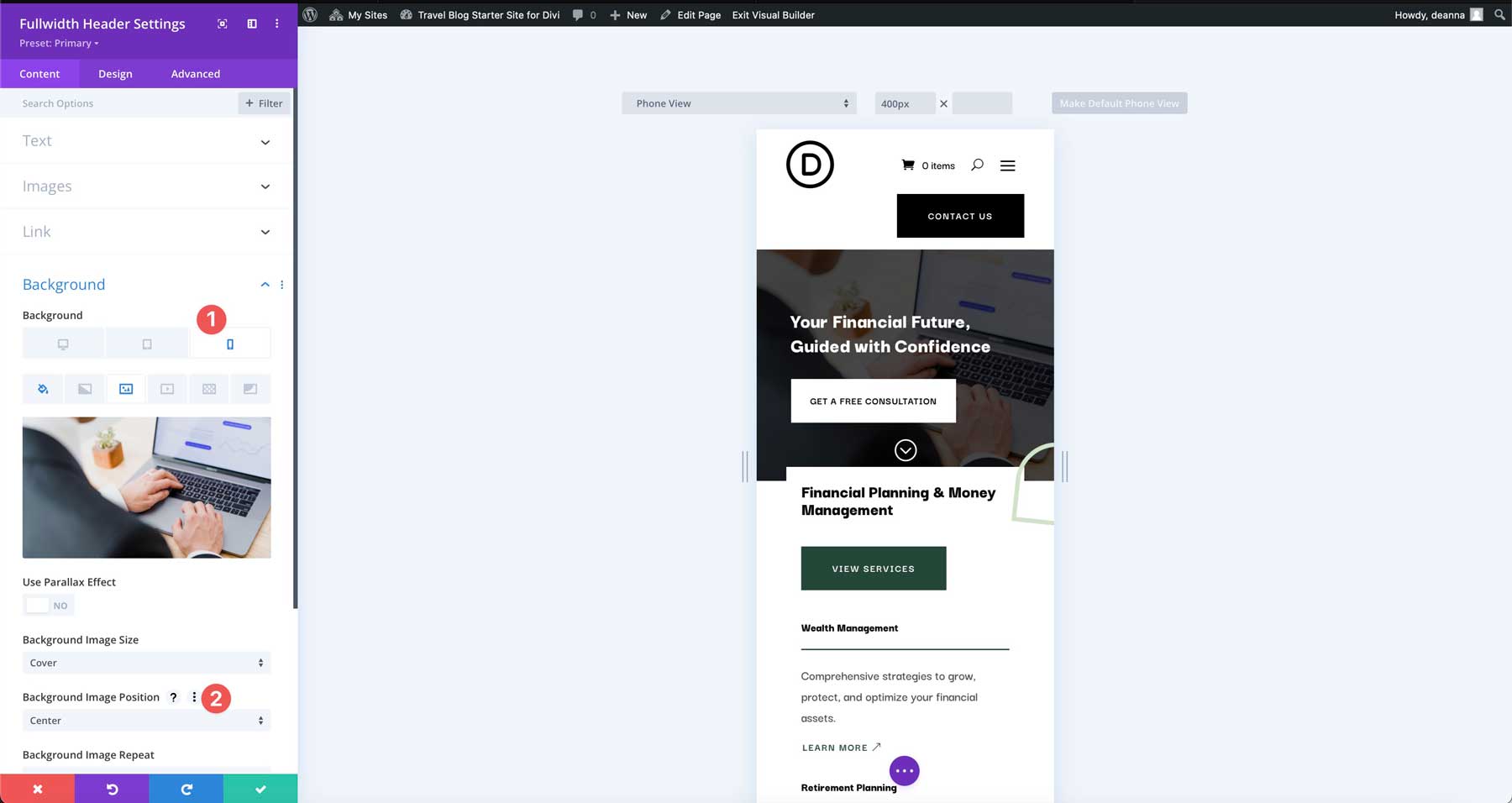
Divi, duyarlı düzenleme sistemi ve tasarım ayarları aracılığıyla mobil görüntü boyutlarını işler. Divi'ye resim eklediğinizde, masaüstü, tablet ve mobil görünümler için farklı resimler ayarlayabilirsiniz. Bu, Divi'nin duyarlı tasarım özelliklerinin bir parçasıdır ve her cihaz türü için görüntüleri optimize etmenizi sağlar. Özellikle mobil cihazlar için boyut, konum, yatay ofset ve daha fazlası gibi ayarları ayarlayarak görüntülerinizin tüm ekran boyutlarında mükemmel görünmesini sağlar.

Daha küçük ekranlar için görüntü değiştirme
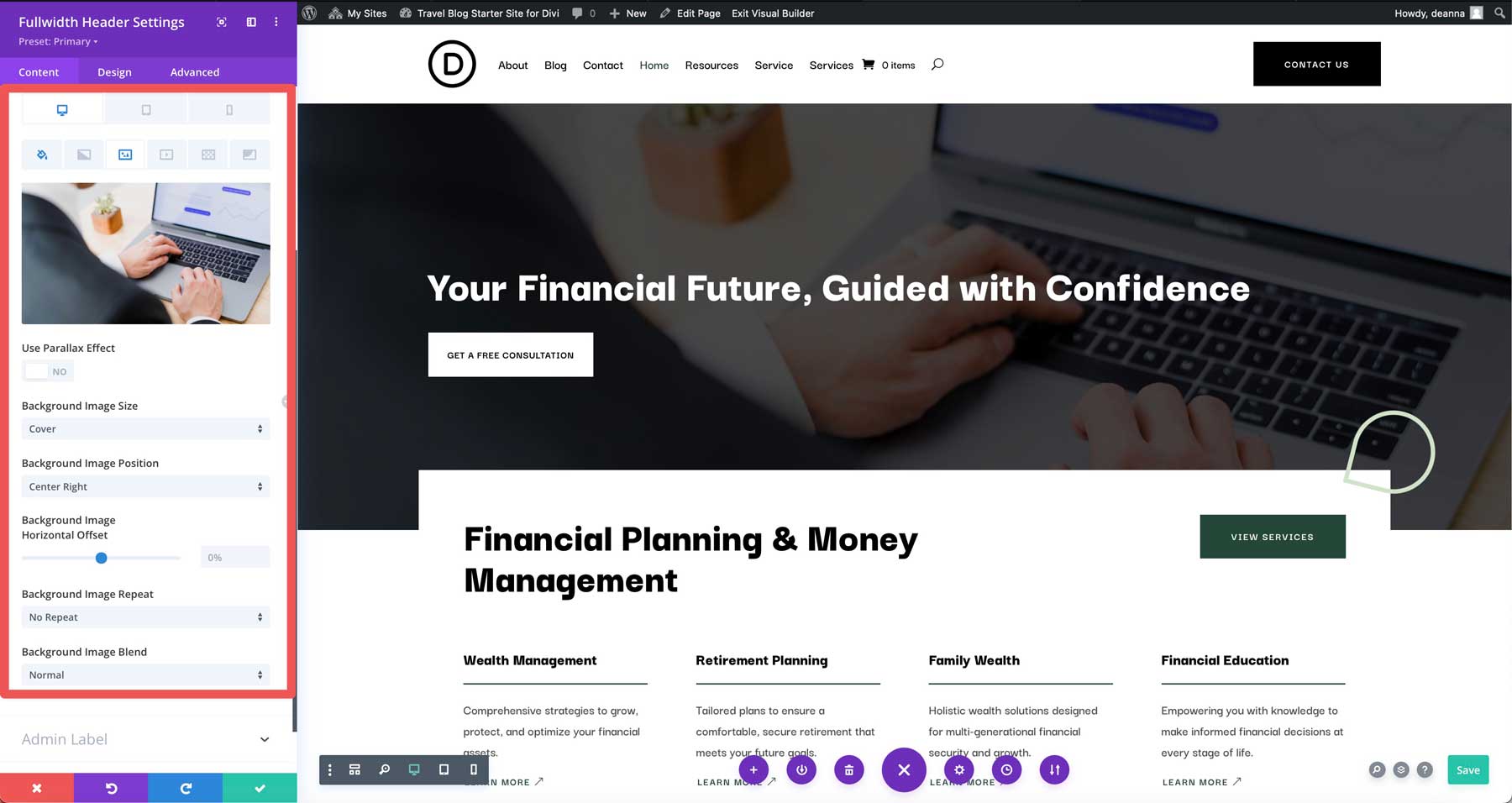
Bir görüntü içeren herhangi bir tasarım modülünde, Divi'nin duyarlı kontrolleri, masaüstü için bir arka plan görüntüsü görüntülemenizi sağlarken, tabletler ve mobil cihazlar için farklı bir arka plan gösterilir. Örneğin, bir Divi web sitesinde bir kahraman bölümü düzenlerken, büyük ekranlar için mükemmel bir boyut olan 1920px x 1080px'i ölçen bir arka plan resmi ekleyebilirsiniz. Aynı görüntüyü bir mobil cihazda görüntülemek, kullanılan görüntüye bağlı olarak iyi görünmeyebilir. Bu nedenle Divi, daha küçük ekranlar için daha küçük bir arka plan görüntüsü (veya tamamen farklı bir görüntü) eklemenize olanak tanıyan ayarlar içerir.
Arka plan konumlandırma
Divi ayrıca arka plan görüntülerinin farklı ekran boyutlarında nasıl konumlandırıldığını kontrol etmenizi sağlar. Her modül, sütun, satır ve bölüm bu kontrollere sahiptir, bu da ziyaretçilerin hangi cihaz kullanırsa kullansın bir görüntünün harika görünmesini kolaylaştırır.

Örneğin, bir masaüstünde ortalanmış bir arka plan görüntüsü ayarlayabilirsiniz, ancak mobil cihazlarda üst veya altta yeniden konumlandırabilirsiniz. Bu, ekran boyutu ne olursa olsun, görüntünün en önemli kısmının her zaman görünür olmasını sağlar. Bu, bir görüntüyü kullanmanın ve sayfa boyutunu minimumda tutmanın harika bir yoludur.
Divi'nin yerleşik tembel yüklemesi var
Divi kullanarak görüntü veya arka plan eklediğinizde, tema otomatik olarak tembel yüklemeyi uygulayarak ağır kaldırma ile ilgilenir. Görüntüler, kullanıcı bu bölüme girene kadar yüklenmez, sayfanızı hızlı ve duyarlı tutar. Divi, modern tarayıcılar tarafından desteklenen HTML özelliklerinden yararlanır ve görüntülerin minimum işlem yükü ile ertelenmesini sağlar. Sonuç daha hızlı sayfa hızları ve daha yumuşak bir kullanıcı deneyimidir. Divi, önceden yüklenen görüntü sayısını azaltarak, en büyük içerik boya (LCP) gibi temel metrikleri geliştirmeye yardımcı olur ve temel web yaşamsal performansınızı artırır.
Divi içindeki görüntüleri kullanma hakkında daha fazla bilgi edinmek için Divi içindeki görüntüleri kullanmak için nihai kılavuzumuza göz atın.
Divi al
3. Divi Ai

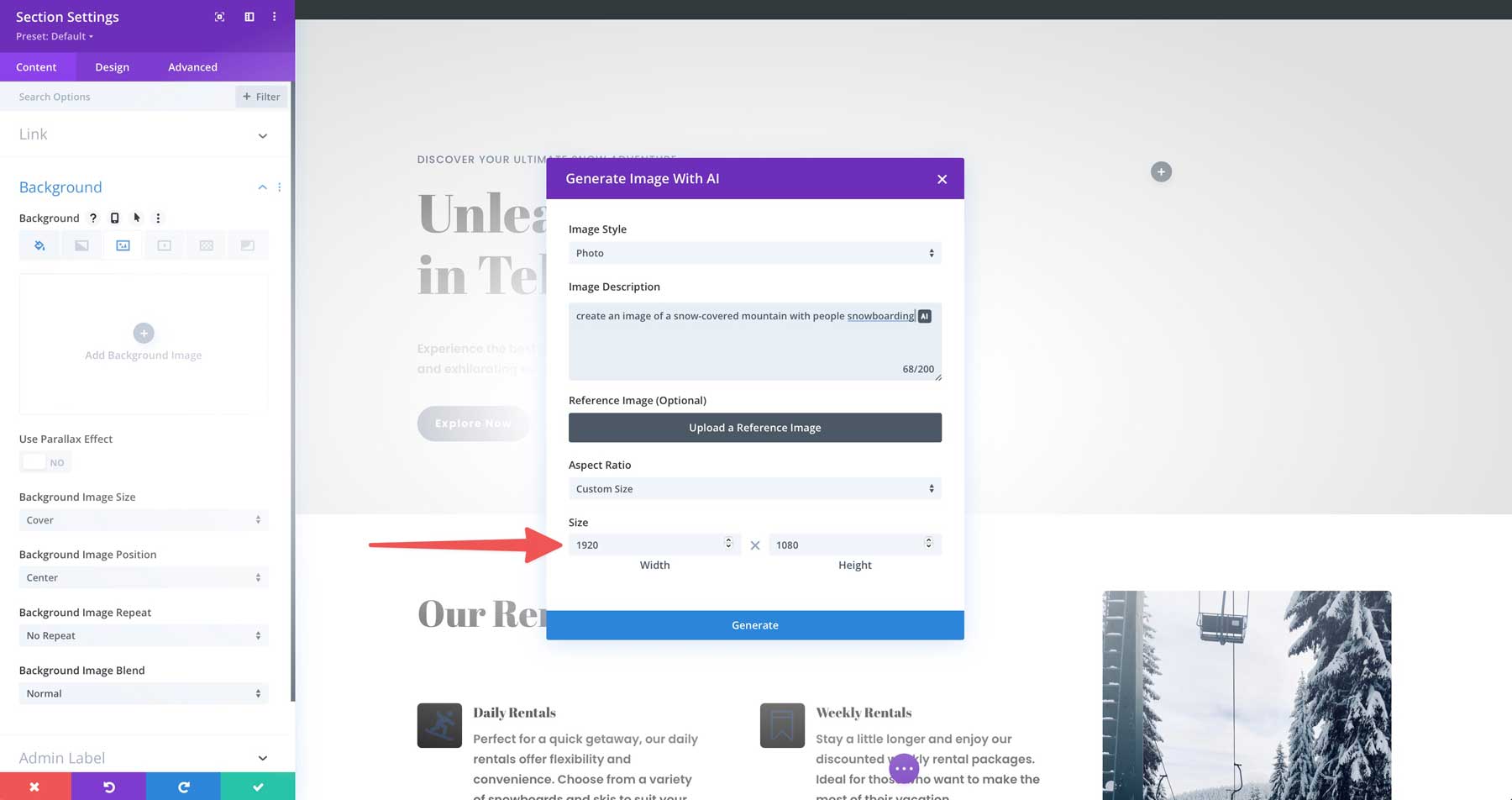
Cep telefonu web sitesi hızı için en iyi resim boyutunu sağlamak için divi kullanmanın başka bir yolu da, mükemmel boyutlu görüntüler oluşturmak için divi AI kullanmaktır. Divi AI, web siteleriniz için kişisel tasarım asistanı gibidir. Bir metin istemi metin, kod, web sayfaları, tam web siteleri ve piksel mükemmel fotoğraflar oluşturabilir.
Örneğin, bir snowboard kiralama işi için görkemli bir karla kaplı dağ aralığı için bir resme ihtiyacınız var. Telifsiz stok görüntü sitelerini incelediniz, ancak ne istediğinizi bulamadınız. Divi AI bu görüntüyü sizin için belirttiğiniz boyutta oluşturabilir.

Ve Divi'nin duyarlı kontrolleri sayesinde, daha küçük ekranlar için görüntüler oluşturmak için Divi AI'yı da kullanabilirsiniz.
Divi AI sadece güzel görüntüler yaratmaz. Akıllı görüntüler oluşturur. Divi Ai'ye tam olarak hangi boyutta ihtiyacınız olduğunu söyleyebilirsiniz ve sunar.
Divi ai al
Divi, mobil web siteleri için görüntüleri yeniden boyutlandırır
| Alet | Başlangıç fiyatı | Amaç | ||
|---|---|---|---|---|
| 1 | Divi | 7,42 $/ay | Web sayfaları kolaylıkla oluşturmanıza izin veren güçlü bir WordPress teması. | Ziyaret etmek |
| 2 | Divi ai | 16.08 $/ay | Divi'nin AI destekli asistanıyla metin, resim, kod, web sayfaları ve tam web siteleri oluşturun. | Ziyaret etmek |
| 3 | Ewww görüntü optimize edici | 8 $/ay | WordPress için görüntü optimizasyon eklentisi. | Ziyaret etmek |
| 4 | Kısa devre | 9,99 $/ay | WordPress için görüntü optimizasyon eklentisi. | Ziyaret etmek |
| 5 | Optimol | 22,99 $/ay | WordPress için görüntü optimizasyon eklentisi. | Ziyaret etmek |
| 6 | WP Smush | Özgür | WordPress için görüntü optimizasyon eklentisi. | Ziyaret etmek |
| 7 | Hayal etmek | Özgür | WordPress için görüntü optimizasyon eklentisi. | Ziyaret etmek |
Cep telefonu web sitesi hızı için en iyi resim boyutunu bulmak zor olmak zorunda değildir. Divi ile web siteleri oluşturmayı seçerseniz, yavaş yükleme görüntülerini ele almak için iyi donanımlı olacaksınız. Divi'nin duyarlı yeniden boyutlandırma ve tembel yükleme dahil yerleşik görüntü optimizasyonu özellikleri, görüntülerin herhangi bir ekran boyutu için mükemmel görüntülenmesini sağlamak için sahne arkasında çalışın. Ama Divi'nin faydaları burada durmuyor. Divi AI ile, ihtiyacınız olan boyutlarda yüksek kaliteli görüntüler üreterek hacimli, yavaş yüklü web sayfalarını ortadan kaldırabilirsiniz.
Daha da fazla kontrol için, görüntüleri daha fazla sıkıştırıp web sitenizin hızını ince ayarlamak için EWWW görüntü optimizer gibi eklentilerin gücünden yararlanın. Divi'nin güçlü yönlerini güçlü araçlarla birleştirmek, harika görünen ve hızlı yüklenen bir web sitesi oluşturmanızı, ziyaretçilerinizi mutlu ve işinizi geliştirmenizi sağlar.
Web sitenizi hızlandırma hakkında daha fazla bilgi edinmek ister misiniz? Blogumuzdan bu yayınlara göz atın:
- WordPress için Google PagePeed Insights Puanı Nasıl Artırılır
- 12 En İyi WordPress Hız Optimizasyon Eklentisi (Sıralamalı)
- Divi Hız Optimizasyonu: Nihai Kılavuz
- En hızlı 5 WordPress Hosting şirketleri (test edildi)
