2023'ün En İyi JavaScript Veri Görselleştirme Kitaplıklarından 10'u
Yayınlanan: 2023-05-12Sayılarla dolu bir elektronik tabloyla yapılacak en iyi şey nedir? Hayır, bugün çöpe atmayacağız - onu güçlendireceğiz. Bu sıkıcı figürleri yaşayan, nefes alan tablolara, haritalara ve grafiklere dönüştürmek için görselleri kullanabilirsiniz. En iyi JavaScript veri görselleştirme kitaplıkları, verilerinizden kullanıcı dostu kaynaklar oluşturmanıza olanak tanır.
Bu yazıda, 2023'te bulabileceğiniz en iyi JavaScript veri görselleştirme kitaplıklarından bazılarına bakacağız. Ama önce, bu tür kitaplıkların verileriniz için neler yapabileceğini inceleyelim.
JavaScript veri görselleştirme kitaplığı nedir (ve ne yapmanıza yardımcı olur)
Özetle, bir JavaScript veri görselleştirme kitaplığı, HTML, CSS ve JavaScript kullanarak verilerin etkileşimli ve dinamik görsel temsillerini oluşturmanıza olanak tanır. Bu kitaplıklar size, çok çeşitli çizelgeler, grafikler, haritalar ve diğer görselleştirmeler oluşturmak için kullanacağınız - tümü önceden oluşturulmuş - işlevler, bileşenler ve şablonlar sağlar.

Sonuçlar, karmaşık verileri anlaşılması kolay bir şekilde görsel çekicilik de sunan bir şekilde görüntülemenizi sağlar. Bu nedenle, grafiklerinizi beslediğiniz verilerdeki içgörüleri ve kalıpları zahmetsizce iletebilirsiniz.
Daha da iyisi, oluşturduğunuz çizelgelerin ve grafiklerin görünümünü ve verdiği hissi özelleştirebilirsiniz. Araç ipuçları gibi etkileşimli işlevselliklerin yanı sıra, genellikle bir grafik türü seçeneği de olacaktır.
Genel olarak, en iyi JavaScript veri görselleştirme kitaplıkları, verileri dinamik ve etkileşimli bir şekilde keşfetmek ve iletmek için güçlü araçlar sağlar. İçgörüler, verileriniz hakkında yeni bakış açıları keşfetmenize, daha hızlı kararlar almanıza ve bulguları önemli kişilere daha iyi iletmenize olanak tanır.
2023'teki en iyi JavaScript veri görselleştirme kitaplıklarından on tanesi
Bu makalenin geri kalanında, bulabileceğiniz en iyi JavaScript veri görselleştirme kitaplıklarının listesine bakacağız.
Tabii ki, her kütüphanenin kendi güçlü ve zayıf yönleri vardır. Görselleştirmek istediğiniz veri türüne bağlı olarak, muhtemelen her birini farklı bağlamlarda kullanacaksınız. Listeyi incelerken bunu göz önünde bulundurmakta fayda var. Gösterdiğimiz kitaplıklar herhangi bir sırada değil ve yazının sonunda tekil bir favoriden daha fazlasına sahip olacağınızdan şüpheleniyoruz.
- D3.js
- Chart.js
- Plotly.js
- yüksek çizelgeler
- Google Grafikleri
- Vega Lite
- amCharts
- Chartist.js
- FusionCharts
- Apache EChart'ları
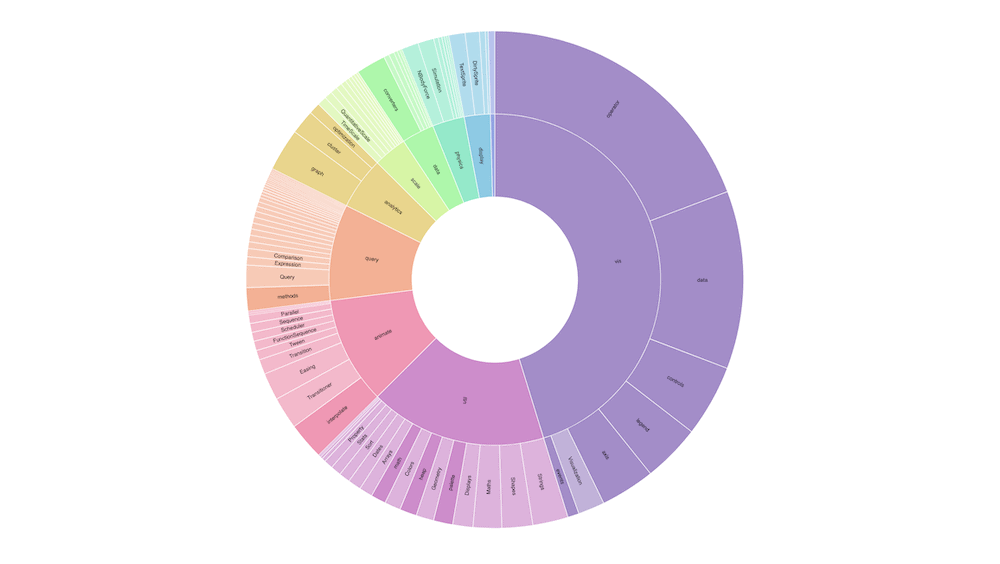
1. D3.js
İlk olarak, Veriye Dayalı Belgeler (D3) kitaplığımız var. D3.js güçlüdür ve geliştiriciler tarafından karmaşık ve etkileşimli veri görselleştirmeleri oluşturmak için çokça kullanılır. HTML, CSS, SVG ve çok daha fazlasını kullanarak oluşturabilirsiniz.

D3.js, kaputun altında pek çok işlevsellik sunar. Buna veri işleme, düzen oluşturma ve genel veri görselleştirme dahildir. Gelişmiş veri işleme veya görsel efektler gerektiren özel görselleştirmeler oluşturmak için D3.js'ye dönebilirsiniz. Ancak, kitaplığın bazıları için dik bir öğrenme eğrisi vardır, bu nedenle ilk kez kullananlar için ideal olmayabilir.
2. Chart.js
En iyi JavaScript görselleştirme kitaplıkları listemizde sıradaki Chart.js'dir. Bu, HTML5 kullanarak duyarlı ve özelleştirilebilir tablolar ve grafikler oluşturmanız için size araçlar sağlayan basit ve kullanımı kolay bir çözümdür.

Adına göre Chart.js, çizgi, çubuk, pasta, halka ve radar çizelgeleri dahil olmak üzere çeşitli grafik türleri sağlar. Sınırlı miktarda veriyle basit görselleştirmeler oluşturmanız gerekiyorsa kitaplık sağlamdır.
Sezgisel uygulama programlama arabirimini (API) ve mükemmel dokümantasyonu da seviyoruz. Bu nedenle, basit görselleştirmeleri hızlı bir şekilde oluşturması gereken hem yeni başlayanlar hem de geliştiriciler için Chart.js'yi öneriyoruz.
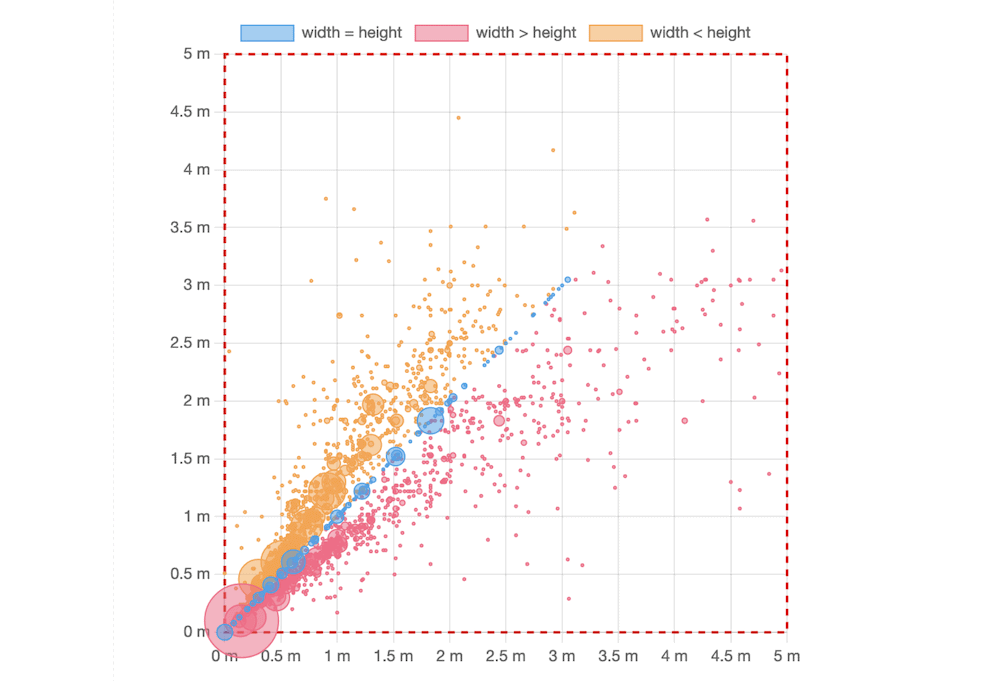
3. Plotly.js
Modern ve esnek bir JavaScript kitaplığının peşindeyseniz, Plotly.js ideal olabilir. Çeşitli grafik türlerini kullanarak etkileşimli grafikler, çizimler ve haritalar oluşturmanıza olanak tanır. Buna dağılım grafikleri, çizgi grafikler ve kabarcık grafikleri dahildir.

Plotly.js ayrıca vurgulu metin, yakınlaştırma ve kaydırma gibi yerelleştirilmiş işlevlerle özel görselleştirmeler oluşturmanıza olanak tanıyan güçlü bir API sunar. Görselleştirmeleriniz yüksek derecede etkileşim gerektiriyorsa, Plotly.js bunu başarmanıza yardımcı olabilir. İşlevselliğini diğer web uygulamalarıyla da entegre etmeniz gerekiyorsa idealdir.
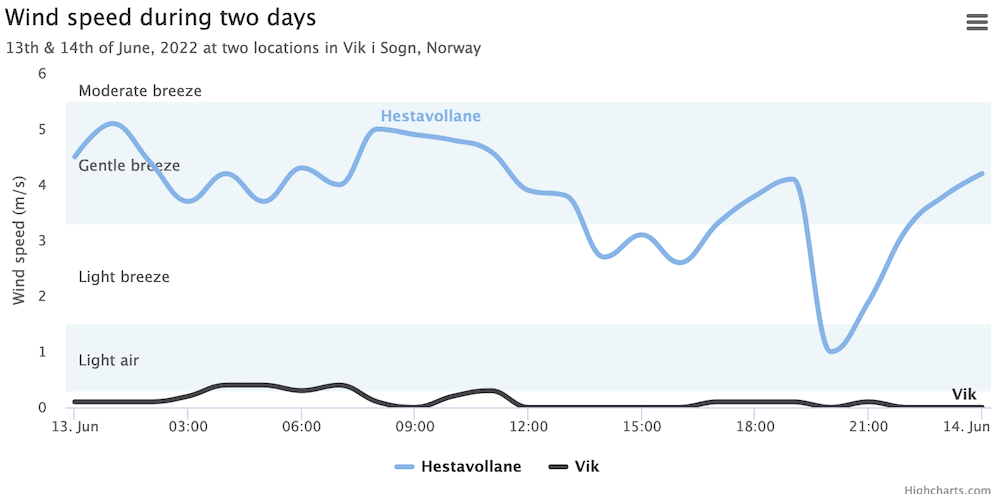
4. Yüksek Grafikler
Highcharts, size bir dizi özelleştirilebilir grafik türü sunan, çok yönlü ve zengin özelliklere sahip bir JavaScript veri görselleştirme kitaplığıdır. Karmaşık görselleştirmeler oluşturmak ve çok sayıda özelleştirme seçeneği uygulamak istiyorsanız bu başka bir çözümdür.

Diğer kitaplıklarda olduğu gibi, yakınlaştırma ve kaydırma yapma ve ayrıca ayrıntılı incelemeler yapma becerisine sahip olacaksınız. Ancak, Highcharts yıllık 160 ABD dolarından başlayan fiyatlarla lisanslı birinci sınıf bir kitaplıktır. Yine de mükemmel dokümantasyon, kaliteli destek ve geniş bir kullanıcı topluluğu sağlar.
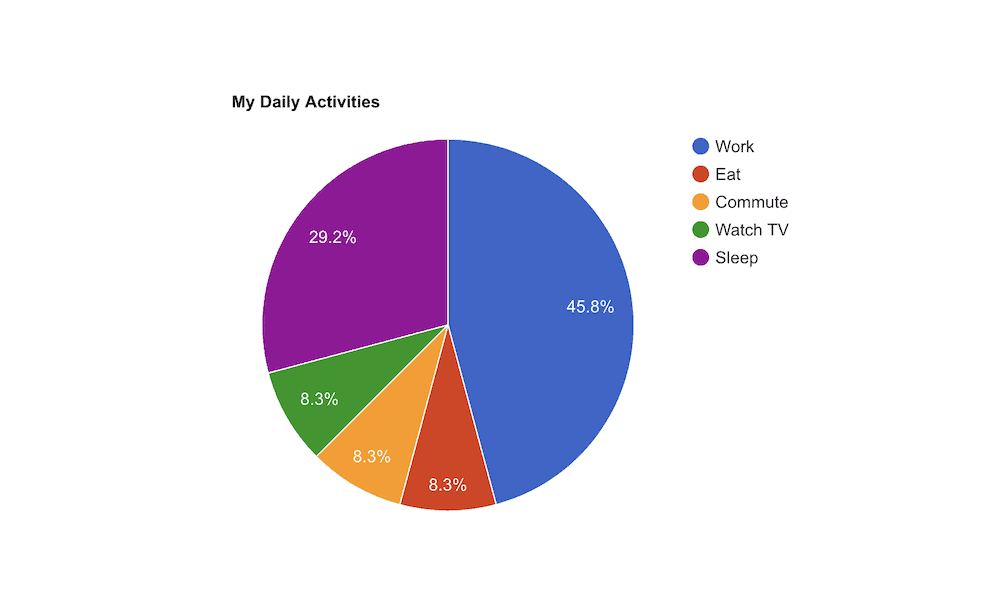
5. Google Grafikleri
En iyi JavaScript veri görselleştirme kitaplıklarının hiçbir listesi Google Charts olmadan tamamlanmış sayılmaz. Çerez kesici arayüzü sayesinde kullanımı ücretsiz ve tanıdıktır.

Hem basit API'si hem de sezgisel dokümantasyonu zengin olduğundan, basit görselleştirmeleri hızlı bir şekilde oluşturmak için kullandığınızda Google Charts en iyi halindedir. Beklediğiniz gibi, Google E-Tablolar ve Google Analytics gibi diğer Google ürünleriyle de mükemmel entegrasyon elde edersiniz. Bu size, akıcı sunumun yanı sıra derin ve kapsamlı içgörüler oluşturmanın yollarını verecektir.
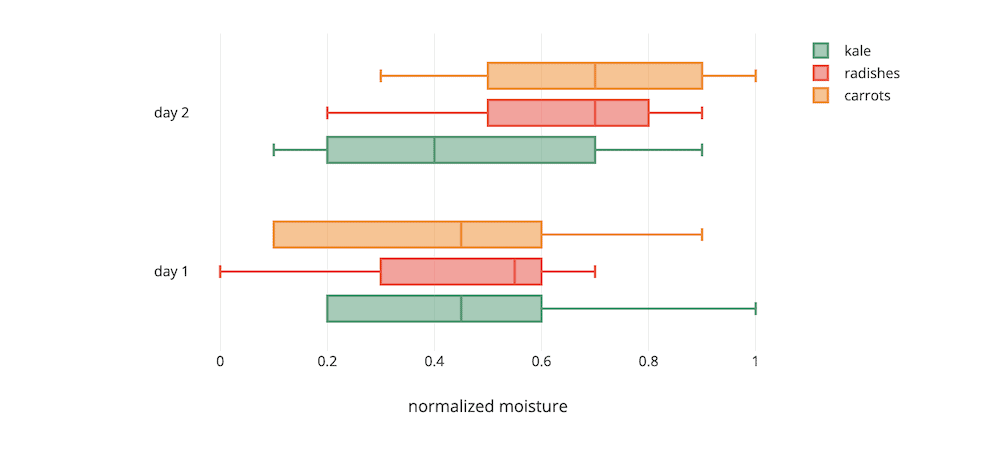
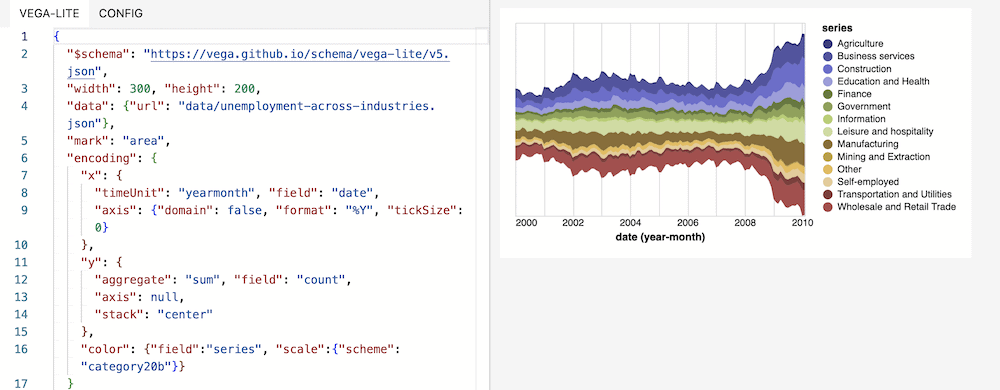
6. Vega-Lite
En iyi JavaScript görselleştirme kitaplıklarının en karmaşıkları için, Vega-Lite zirveye yakın olacaktır. Süper güçlüdür ve özlü ve anlamlı sözdizimini kullanarak zengin ve etkileşimli görselleştirmeler oluşturmanız için size araçlar sunar.

Vega-Lite görsel dönüşümlerin (istifleme gibi) yanı sıra filtreleme, sıralama ve birleştirme gibi veri dönüşümlerini de destekler. Vega-Lite'ı D3.js ile birlikte nasıl kullanabileceğinizi de seviyoruz, bu da size her iki kitaplığın gücünden yararlanmanın bir yolunu sunuyor.
7. amCharts
Daha sonra amCharts, ısı haritaları, ağaç haritaları ve Gantt şemaları gibi tablolar ve grafikler oluşturmanıza olanak tanıyan kapsamlı bir JavaScript görselleştirme kitaplığıdır. Aslında amCharts ile burada ele alamayacağımız kadar çok şey yapabilirsiniz.

Küçük olduğu ve verileri hızlı işlediği için amCharts'ın verimliliğini de seviyoruz. Ancak bu, biraz karmaşık bir lisanslama modeline sahip başka bir premium araçtır. Fiyatlar 180 dolardan başlıyor ve hızla yükseliyor.

8. Chartist.js
Chartist.js, basit ve temiz çizelgeler ve grafikler oluşturmanıza olanak tanıyan hafif ve duyarlı bir kitaplıktır. Birçok nedenden dolayı en iyi JavaScript veri görselleştirme kitaplıklarından biridir, ancak minimalist ancak cesur varsayılan grafik yaklaşımını seviyoruz.

Kitaplık, çeşitli grafik türleri sağlar ve mobil cihazlarda iyi çalışan basit görselleştirmeler oluşturmanız gerekiyorsa harika olacaktır. Genel olarak Chartist.js, küçük boyutu ve mükemmel performansı sayesinde hafif ve duyarlı görselleştirmeler oluşturmak için harika bir araçtır.
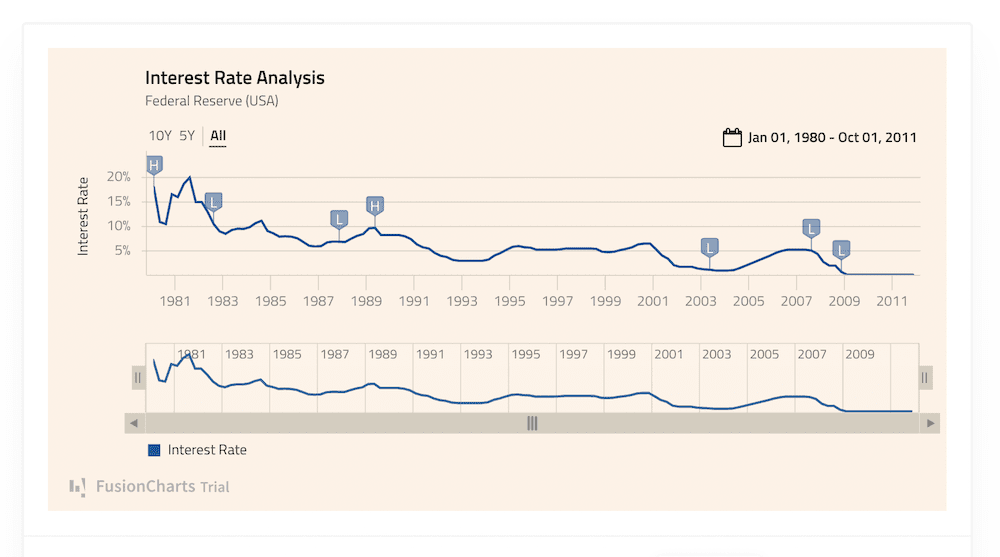
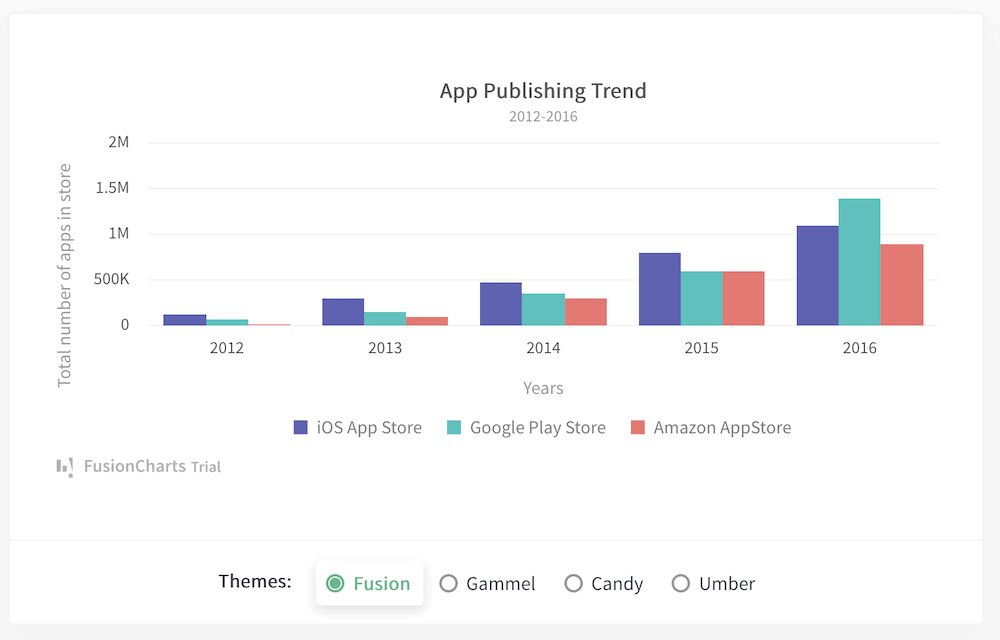
9. Füzyon Grafikleri
Sondan bir önceki kütüphanemiz FusionCharts. Diğerlerinin yanı sıra muhteşem çizgi, çubuk ve alan grafikleri sağlayan kapsamlı bir JavaScript kitaplığıdır.

Aslında, yüzlerce etkileşimli grafik türü ve harita elde edersiniz. Her biriyle, teorik olarak milyonlarca veri noktasını işleyebilirsiniz. Bu nedenle, "Büyük Veri" uygulamaları ve panoları için bir yıldızdır.
Ancak, bu güçlü işlevsellikten yararlanmak için ödeme yapmanız gerekecek. FusionCharts yılda 439 dolardan başlıyor ve kaputun altındaki kaliteye rağmen bu engelleyici olabilir.
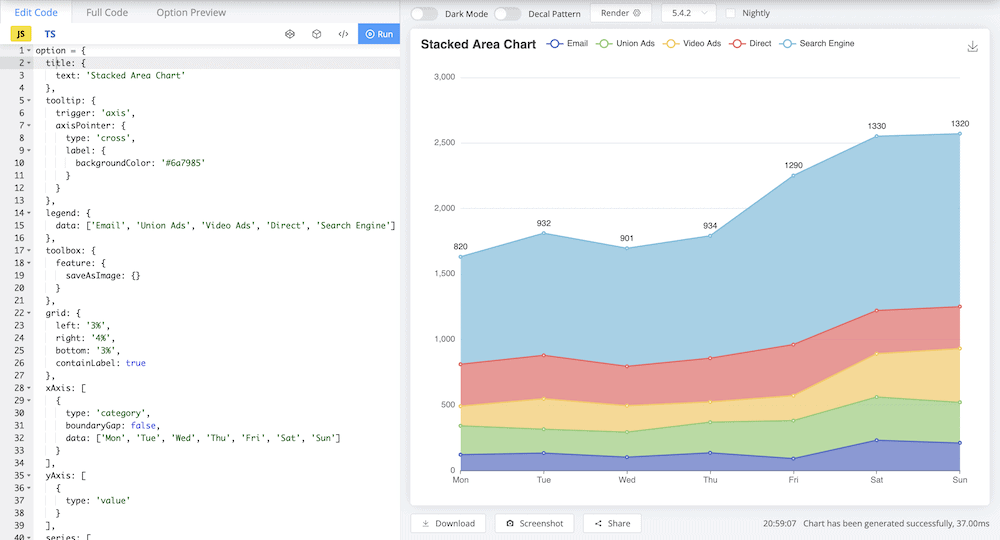
10. Apache ECartları
En iyi JavaScript veri görselleştirme kitaplıkları listemizdeki son giriş, Apache ECarts'tır. Çok sayıda kullanılabilir grafik ve harita türü ile güçlü ve esnektir.

Öne çıkan özelliklerinden biri güçlü API'dir. Bu, veri kümelerinize dayalı olarak özel görselleştirmeler oluşturmanıza ve önyükleme için animasyon ve etkileşimi dahil etmenize olanak tanır. Ayrıca zarif görsel tasarımın, özellikle açık kaynaklı bir çözüm için piyasadaki en iyilerden biri olduğunu düşünüyoruz.
Mükemmel dokümantasyonu ve aktif topluluğu ile ECarts'ın veri görselleştirme uzmanları ve geliştiricileri için harika bir araç olduğunu düşünüyoruz. Birçok durum için, özellikle de erişilebilir görselleştirmeler eklemeniz gereken durumlarda tercih edilebilecek bir seçenektir.
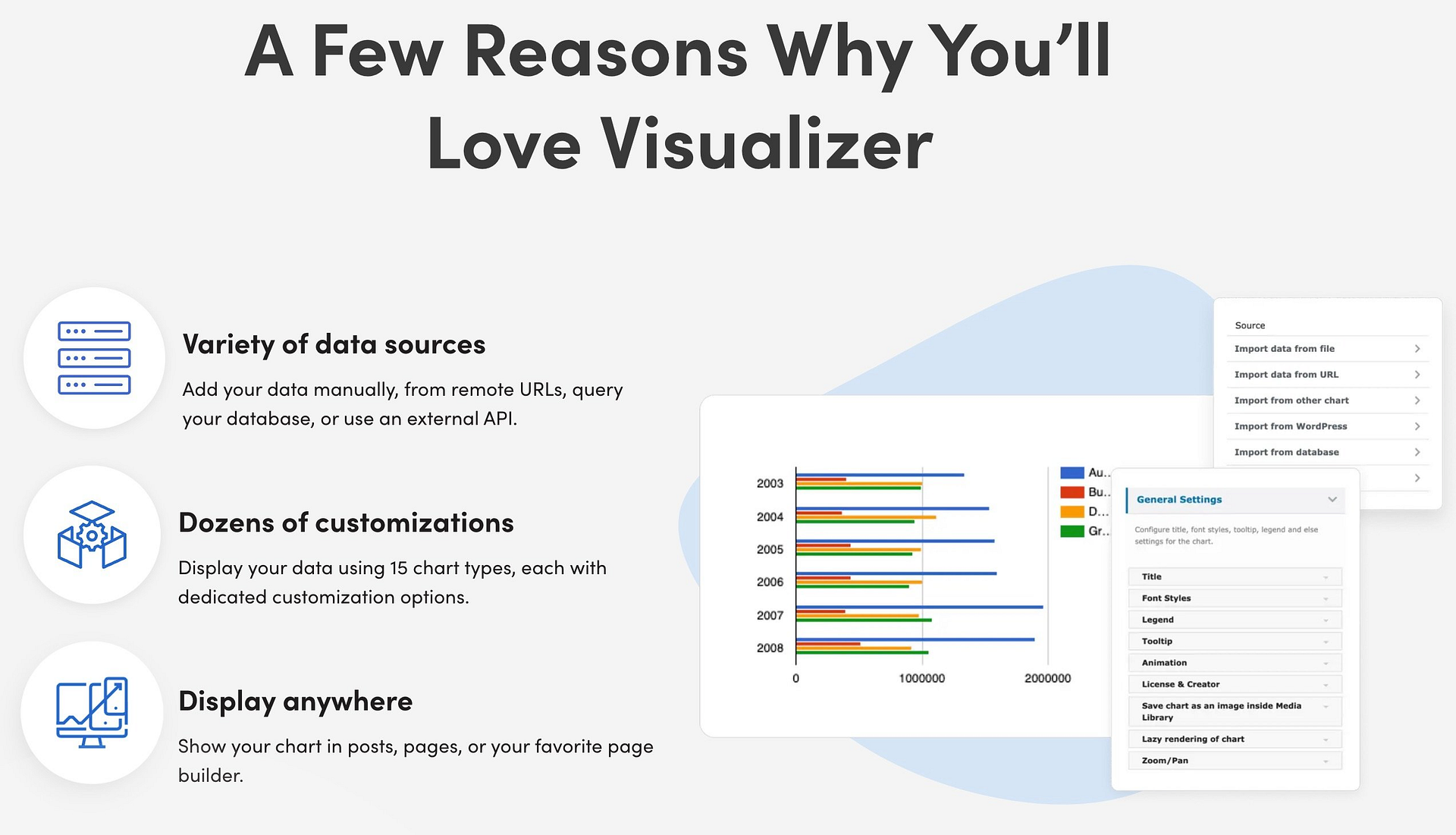
WordPress ile JavaScript veri görselleştirme kitaplıkları nasıl kullanılır?
Veri görselleştirme kaynaklarını WordPress web sitenizde görüntülemek istiyorsanız, Visualizer eklentisi size en iyi JavaScript veri görselleştirme kitaplıklarının çoğuyla çalışmanın daha kolay bir yolunu sunar.
Kendi kodunuzu kullanmak yerine, verilerinizi Visualizer'a ekleyebilir ve işi sizin yerinize yapmasına izin verebilirsiniz.
Visualizer eklentisi ile Chart.js, GoogleCharts ve DataTable dahil olmak üzere seçtiğiniz farklı veri görselleştirme kitaplıklarını kullanarak 15'ten fazla etkileşimli grafik türü oluşturabilirsiniz.
Grafiklerinize veri sağlamak için, CSV'ler ( bir tane yükleyin veya barındırılan bir CSV dosyasıyla senkronize edin ), veritabanları, harici API'ler ve daha fazlasını içeren çeşitli kaynakları kullanabilirsiniz.

En iyi JavaScript veri görselleştirme kitaplıklarını deneyin
Gerçekler yalan söylemez, ancak önemli olanlar, bu gerçekler göze çarpmazsa onları görmezden gelebilir. Görünüşler önemlidir ve analizlerinizden elde ettiğiniz veriler en iyi şekilde görünmelidir. Bunun nedeni, görsel verilerin, iktidardakileri iş için en iyi olanı yapmak üzere harekete geçmeleri gerektiği konusunda eğitip ikna edebilmesidir.
En iyi JavaScript veri görselleştirme kitaplıkları, bunu en az zahmetle yapmanızı sağlar. Ancak, hedeflerinize ulaşmak için büyük olasılıkla bir dizi farklı kitaplığa yöneleceksiniz. Örneğin Chartist.js, grafikleri mobil cihaz üzerinden paylaşmak için idealdir. Buna karşılık, FusionCharts milyonlarca veri noktasını işleyebilir ve bunları bir çırpıda işleyebilir. Bu listedeki tüm çözümler farklı zamanlarda işe yarayacaktır.
Görselleştirmeleri WordPress'te görüntülemek istiyorsanız, bu veri görselleştirme kitaplıklarından bazılarıyla çalışmanın daha kolay bir yoluna erişmek için Görüntüleyici eklentisini kullanabilirsiniz.
Bu listedeki en iyi JavaScript veri görselleştirme kitaplıklarından herhangi biri hakkında sorunuz var mı? Aşağıdaki yorumlar bölümünde sorun!
