Siteniz için En İyi 15+ Ekiple Tanışın Sayfası Örnekleri
Yayınlanan: 2024-07-29İlgi çekici ve bilgilendirici bir 'Ekiple Tanışın' sayfası oluşturmak, günümüzde herhangi bir ajans veya ticari organizasyon için çok önemlidir. Bu sayfa yalnızca çalışanlarınızın adlarının ve fotoğraflarının bir listesi değil, aynı zamanda onların becerilerini, hikayelerini ve kişiliklerini sergileme fırsatıdır. Ayrıca bu sayfayla şirketinize katılmak isteyen potansiyel çalışanların ilgisini çekebilirsiniz.
Üstelik iyi tasarlanmış bir ekip sayfanız olduğunda güven oluşturabilir, markanızı insanlaştırabilir ve ziyaretçilerinize kuruluşunuzun kültürü hakkında fikir verebilirsiniz. Bu blog yazısında, ilham alabilmeniz için en iyi "ekip sayfasıyla tanışın" örneklerinden bazılarını keşfetmenize yardımcı olacağız.
Bundan önce bugünkü konumuza ilişkin birkaç teorik kısıma değineceğiz.
Ekiple Tanışın Sayfası Nedir?
Ekiple tanışın sayfası, bir kuruluşta çalışan üyeleri tanıtmak için tasarlanmış bir web sitesinin ayrı bir sayfasıdır. Ayrıca e-posta adresleri ve telefon numaraları gibi iletişim bilgileri de dahil olmak üzere kişilerin kısa bir biyografisini de görüntüleyebilirsiniz. Yani kısacası Meet ekibinin sayfaları aşağıdaki unsurları içerir:
- Yüksek kaliteli fotoğraflar
- Üyelerin adları ve iş unvanları
- Kısa biyografiler
- Kişisel detaylar
- İletişim bilgileri
- Kişisel sayfa bağlantıları (isteğe bağlı)
15+ En İyi Ekiple Tanışın Sayfası Örnekleri
Artık ekip sayfalarının ne olduğu ve bu sayfaları oluşturan öğeler hakkında bir fikriniz var. Bu bölümde, tasarımınız için ilham alabilmeniz için en iyi ekiple tanışma sayfası örneklerinden bazılarını ele alacağız.
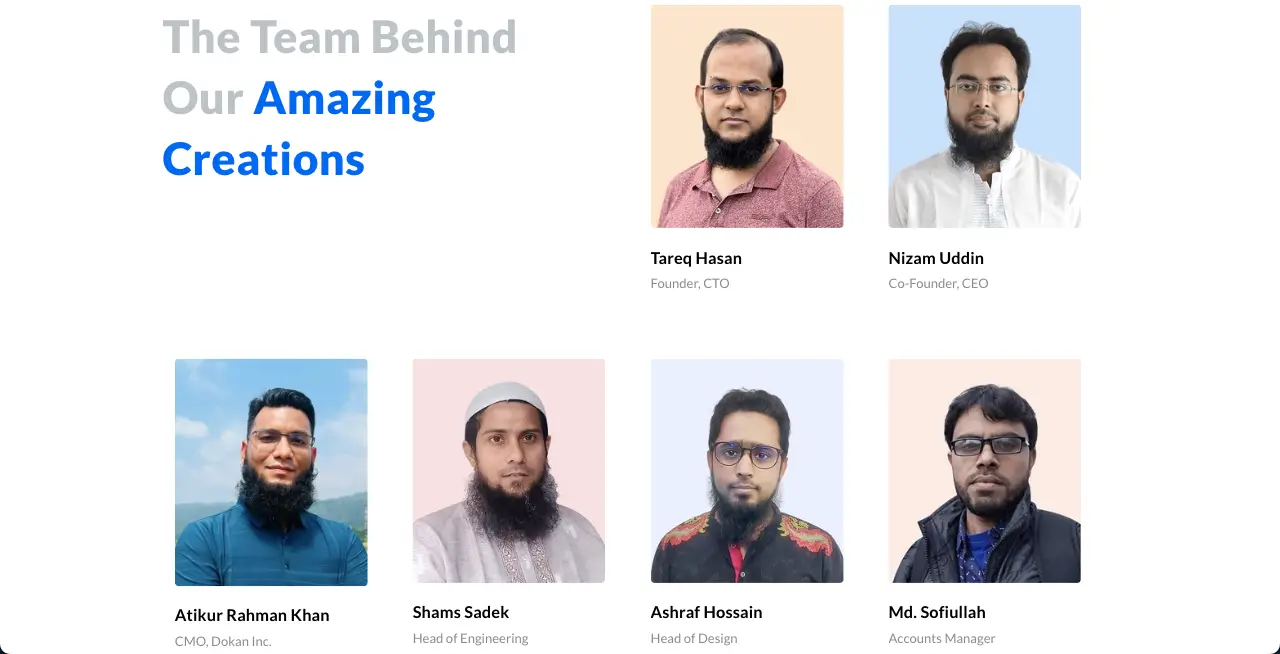
1. weDev'ler

weDevs, WordPress ve SaaS ürünlerinde uzmanlaşmış bir yazılım şirketidir. Dokan, WP Project Manager, WP ERP, Appsero ve daha birçok eklentiyi geliştirmeleriyle tanınırlar. Bu şirkette farklı kökenlerden 90 ila 100 civarında işçi çalışıyor. Yalnızca işçilerin resimlerini, isimlerini ve isimlerini gösteren minimal bir tasarıma sahiptir.
Sayfanın mantığı: Şirkette çalışan tüm çalışanları bu sayfada bir bakışta görebilirsiniz. Temiz ve minimalist bir ekiple tanışma sayfası örneği arıyorsanız, bu sizin için bir ilham kaynağı olabilir.
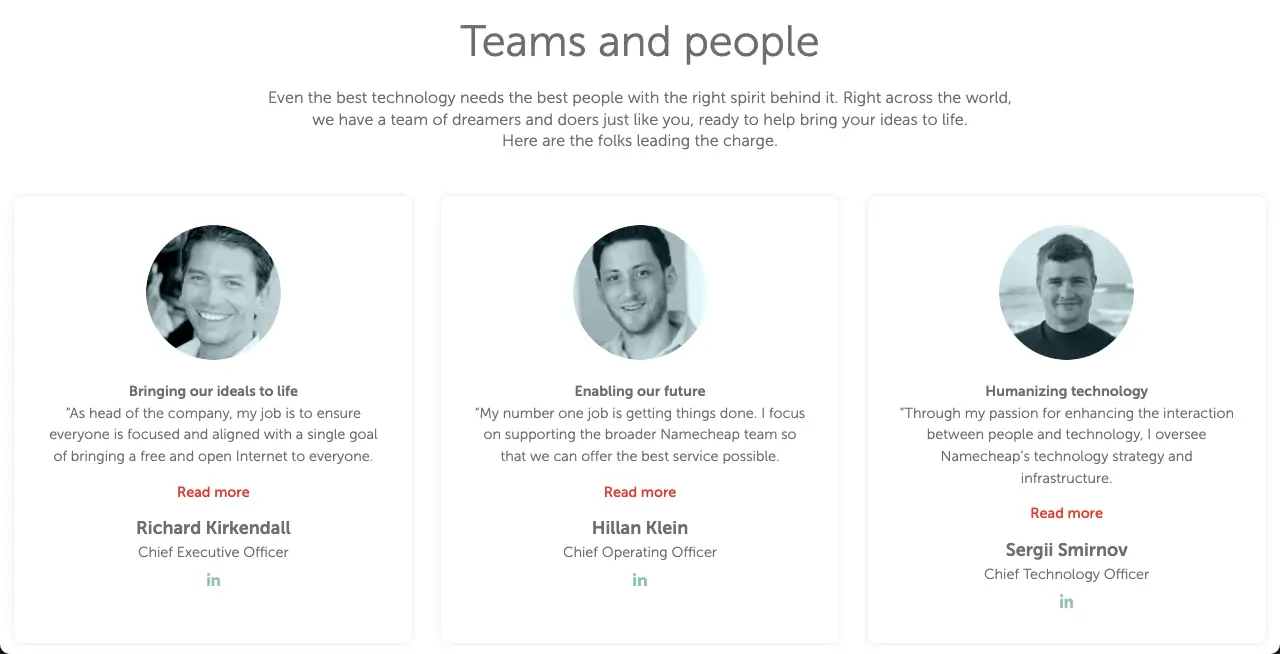
2. İsimucuz

Namecheap'i kim bilmiyor? Namecheap'i hiç duymamış birini bulamazsınız. Şu anda dünyanın önde gelen alan adı kayıt şirketlerinden ve barındırma şirketlerinden biridir. 900'den fazla aktif üyesi olan özel bir şirkettir. Bu nedenle bu şirkette çalışan tüm üyeleri görüntülemek zordur. Sonuç olarak Namecheap, ekiple tanışma sayfasında yalnızca önemli kişileri görüntüler.
Sayfanın arkasındaki mantık: Çalışan çok sayıda çalışanınız varsa ancak yalnızca C düzeyindeki çalışanları (CEO, COO, CTO vb.) göstermek istiyorsanız bu sayfayı örnek olarak alabilirsiniz.
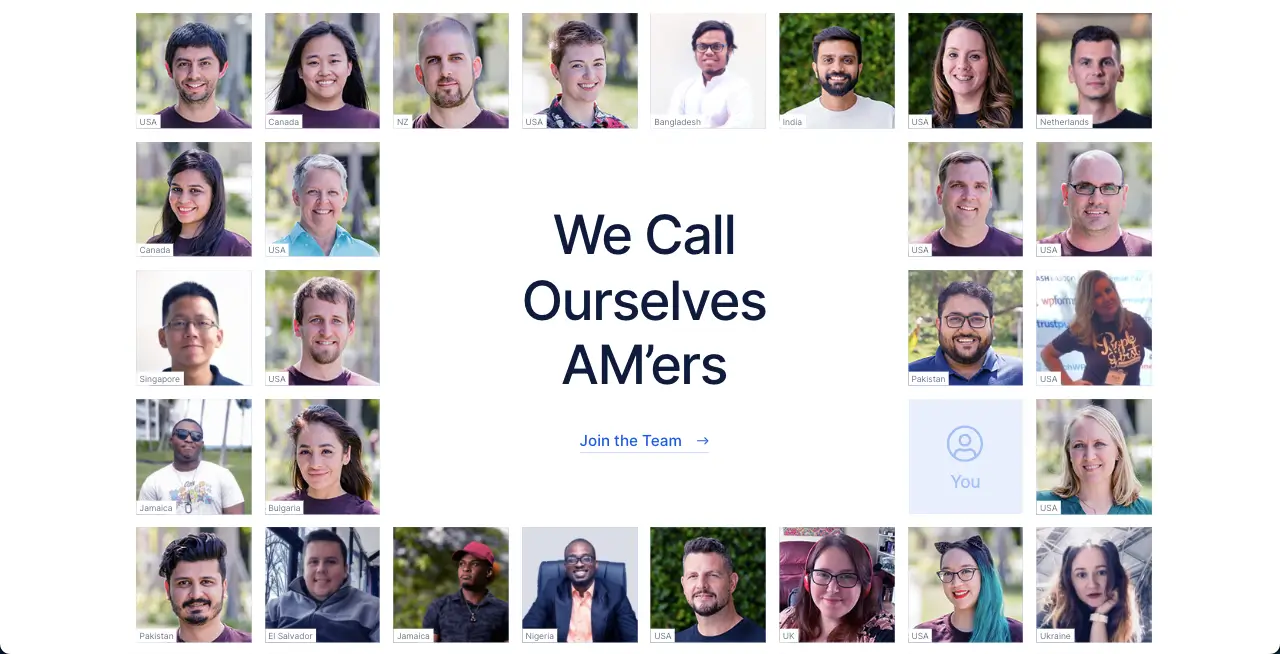
3. Müthiş Neden

Awesome Motive, WordPress konusunda uzmanlaşmış bir başka tanınmış yazılım geliştirme şirketidir. Syed Balkhi tarafından kurulmuştur. OptinMonster, WPForms, SeedProd, All in One SEO vb. en popüler eklentilerden bazılarıdır.
Eklenti geliştirmenin yanı sıra diğer çeşitli eklenti şirketlerine de yatırım yapıyorlar ve birçok eklenti satın alıyorlar. Böylece yıllar geçtikçe büyüyüp devleştiler. Şu anda Awesome Motive'in 50'den fazla ülkeden 330'dan fazla çalışanı bulunmaktadır.
Sonuç olarak, ekiple tanışma sayfasında her çalışanın ayrıntılarını listelemek ve görüntülemek çok uzun olacağından pek mümkün değildir. Bu yüzden sadece bazı çalışanlarının fotoğraflarını, konumlarıyla birlikte grid formatında yayınladılar.
Sayfanın arkasındaki mantık: Bu stratejiyle, geleneksel ekiple tanış sayfasında mümkün olmayan, sınırlı bir alanda çok sayıda çalışanı görüntüleyebilirler.
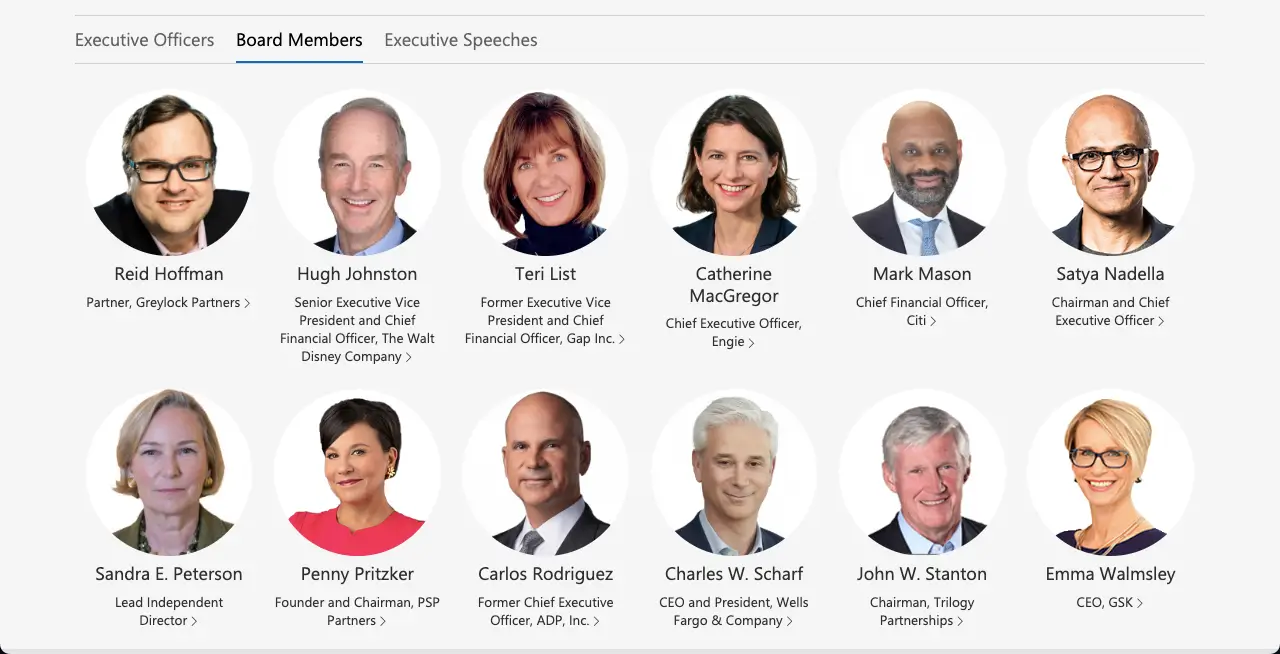
4.Microsoft

Microsoft, dünya çapında 220.000'den fazla çalışana sahip küresel bir teknoloji şirketidir. Yani bu kadar çok çalışanı Ekiple Tanış Sayfasında ağırlamanın mümkün olmadığını rahatlıkla anlayabilirsiniz.
Yaptıkları şey, üst düzey liderlik ve yönetici pozisyonlarındaki çalışanlarını ekiple tanışma sayfasında göstermekti. Ancak bu çalışanların sayısı da oldukça fazladır. Bu nedenle, bunları kategorilerine göre görüntülemek için birden fazla sekme oluşturdular.
Sayfanın arkasındaki mantık: En iyi çalışanlarınızı atama kategorilerine göre görüntülemek istiyorsanız, bu ekiple tanışma sayfası örneği mükemmeldir.
5. Elma

Microsoft gibi Apple da çok çeşitli yazılım ve elektrik ürünlerine sahip, dünya çapında tanınan bir teknoloji şirketidir. Dünya çapında çeşitli ülkelerde çalışan 150.000'den fazla çalışanı bulunmaktadır. Yani tüm çalışanlarını tek bir sayfada göstermeleri mümkün değil.
Burada da önceki şirketle aynı stratejiyi izliyorlar. Şirketin kilit liderliğini ve yönetim kurulunu ekiple tanışma sayfasında gösterirler, ancak herhangi bir değiştirilebilir sekme kullanmazlar.
Sayfanın arkasındaki mantık: Bir dizi önemli çalışanı herhangi bir sekme değiştirmeden basit bir ekiple tanışın sayfasında görüntülemek istiyorsanız, bu sayfa idealdir.
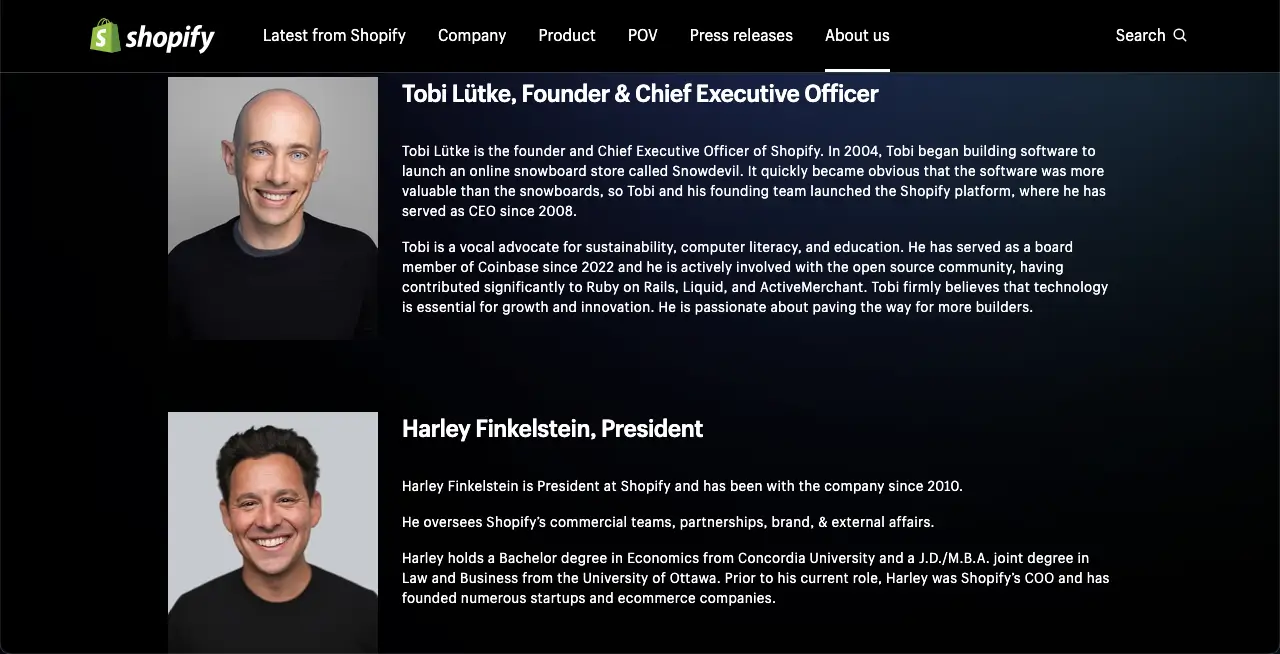
6. Shopify'da

Shopify, e-Ticaret mağazalarını kolaylıkla oluşturmanıza ve yönetmenize olanak tanıyan lider bir e-Ticaret platformudur. Şu ana kadar dört milyondan fazla e-ticaret mağazasına ev sahipliği yapıyorlar. Bu büyük işi yönetmek için dünya çapında binlerce çalışanı var.
Teknoloji ve geliştirmeden pazarlamaya kadar çeşitli departmanlarda aktif olarak çalışıyorlar. Ekiple tanışma sayfaları, diğer sitelerde pek görülmeyen kısa bir özgeçmişle organizasyonun en önemli isimlerini barındırıyor.
Sayfanın arkasındaki mantık: Ekip üyeleri hakkında kısa bir özgeçmişe sahip olmak, eğer kopyayı alakalı anahtar kelimeleri optimize ederek hazırlayabilirseniz, SEO avantajına sahip olmanıza yardımcı olabilir.
7. Otomatik
Automattic, tüm WordPress ekosisteminin geliştirilmesinin arkasında yer alan gerçek şirkettir. İzlemesi rahatlatıcı, yaratıcı bir ekiple tanışma sayfası var. Diğerleri gibi onların da çok sayıda aktif çalışanı var ancak hepsini sayfada göstermede başarılı oldu.
Bunu nasıl yaptılar! Web sitesi, çalışanları konumlarına göre görüntülemek için Google Haritalar'ı kullanıyor. Ziyaretçiler çalışanlara konuma göre hızlıca göz atmak için yakınlaştırabilir.
Sayfanın arkasındaki mantık: Kuruluşunuzun çok sayıda çalışanı varsa ve bunların tamamını ekiple tanışın sayfasında görüntülemek istiyorsanız bu düzeni kullanabilirsiniz.
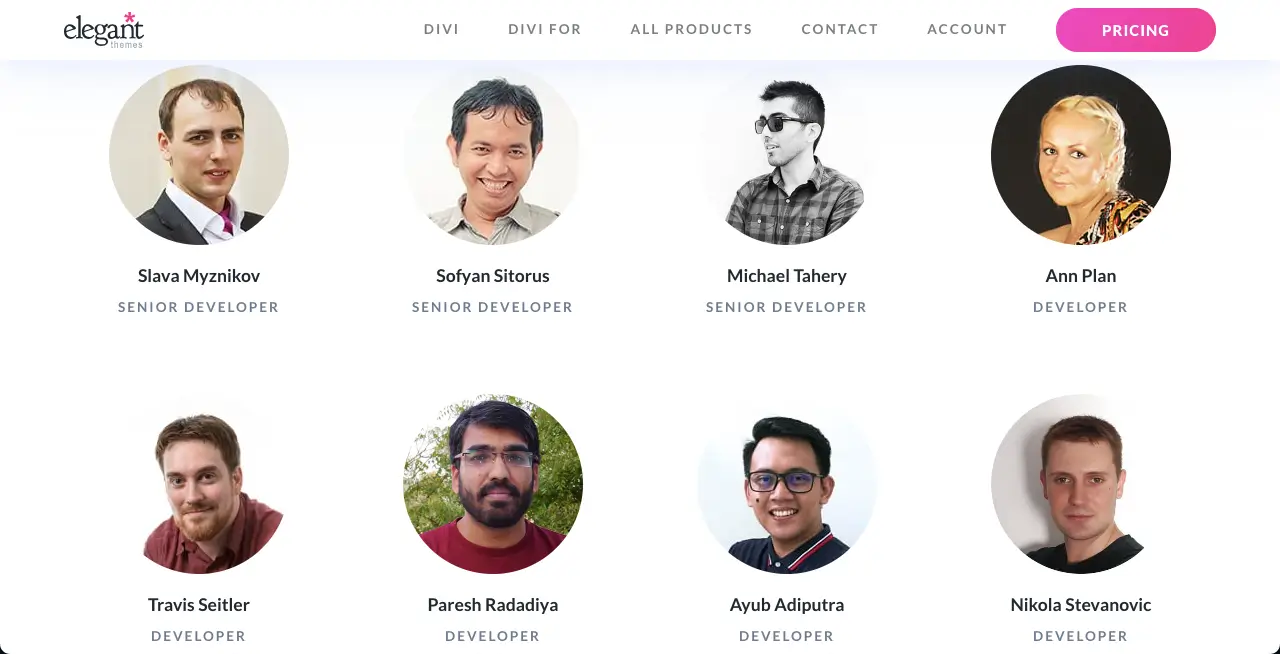
8. Zarif Temalar

Elegant Themes, önde gelen bir WordPress teması ve eklenti geliştiricisidir. Bugün ürünlerini aktif olarak kullanan milyonlarca kullanıcısı var. Şu anda organizasyonlarında 100'e yakın çalışanı var.
Bu sayı küçük olduğu için herkesi ekiple tanış sayfasında listeliyorlar. Bu durumda weDevs'e benzer bir sayfa düzeni izliyorlar. Minimalist bir yaklaşımla bu sayfada yalnızca çalışanların fotoğrafları, isimleri ve isimleri görüntülenir.
Sayfanın arkasındaki mantık: Bu, weDevs'ten sonraki bir başka minimalist ekiple tanışma sayfası örneğidir. Kapsamlı ve karmaşık bir tasarım uygulamak istemediğiniz sürece bu sayfa düzenini takip edebilirsiniz.
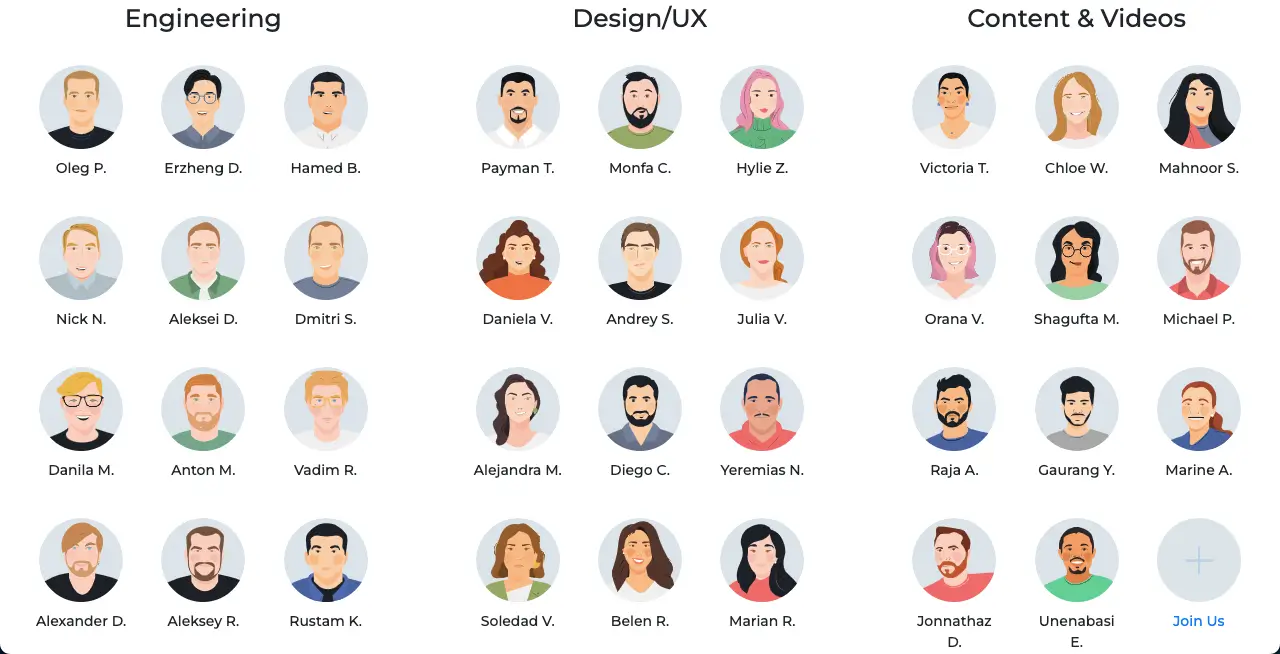
9. Görünüm

Visme, bulut tabanlı bir grafik tasarım aracıdır. Visme ile kısa sürede çarpıcı infografikler, sunumlar, sosyal medya gönderileri, özgeçmişler ve daha fazlasını oluşturabilirsiniz. En önemlisi bu araçla tasarım yapmak için uzman olmanıza bile gerek yok.
Burada yeni başlayanların bile tasarımı kısa sürede tamamlayabileceği çok sayıda hazır şablon bulacaksınız. Visme'nin ayrıca yüzlerce çalışanını bir arada gösteren yaratıcı bir ekiple tanışma sayfası da var.
Sayfanın arkasındaki mantık: Visme, çalışanlarının gerçek resimlerini sayfada göstermiyor. Bunun yerine, çalışanları için ilgili isimlere sahip avatarlar belirliyorlar. Son olarak sayfanın alt kısmında çalışanların çalıştığı yerleri gösteren bir harita bulunur.
10. DigitaSilk
DigitaSilk, işletmeler için dijital çözümler üreten bir dijital pazarlama ajansıdır. Web tasarımı, geliştirme, SEO ve çevrimiçi pazarlama stratejileri gibi çeşitli hizmetler sunarlar. Hedeflenen trafiğe ve artan dönüşümlere yol açan pazarlama kampanyalarını planlamanıza, oluşturmanıza ve yürütmenize yardımcı olurlar.

Geleneksel web sitelerinde genellikle görülmeyen ayrıntılı bir ekiple tanışma sayfası var. Sayfada sadece çalışanlarını listelemekle kalmıyor, aynı zamanda her biri için kısa bir biyografi de ekliyorlar. İmlecinizi ekip üyelerinin üzerine getirdiğinizde bir fareyle üzerine gelme efekti göreceksiniz.
Herhangi bir ekip üyesine tıkladığınızda onun biyografisi hemen aşağıda yeni bir bölümde açılacaktır. İkinci tıklama bölümü tekrar gizleyecektir.
Sayfanın arkasındaki mantık: Sınırlı sayıda çalışanınız varsa ve genişletilebilir bir bölüm ekleyerek onların ayrıntılarını göstermek istiyorsanız, bu ekiple tanışın sayfa düzeni işinize yarayabilir.
10. Yıkıcı
Disruptive'in ekiple buluşma sayfası, yukarıdaki tartışmada ele aldığımız diğer sayfalardan daha ayrıntılıdır. Sayfa, çalışanlarını görevlerine göre dikey bir sekme aracılığıyla listeledi.
Daha sonra her çalışanın adı, kendisi hakkında detaylı bilgilerin yer aldığı ilgili biyografi sayfasına bağlandı. Kullanıcılar, sayfadaki çalışanların isimlerine tıklayarak biyografi sayfalarını ziyaret edebilirler.
Sayfanın arkasındaki mantık: Kuruluşunuzda çok sayıda çalışanınız varsa ve her biri için bir yazar/profil/biyo sayfası varsa, onları ekiple tanışın sayfanıza bağlamak istiyorsanız bu sayfadan fikir alabilirsiniz.
11.Dentsu
Dentsu'nun ekiple tanışma sayfası yukarıdaki iki web sitesine çok benzer. Bu web sitesinde ayrıca her çalışan için, ekiple tanışın sayfasında yer alan her çalışanla bağlantılı olan ayrıntılı bir biyografi sayfası bulunur.
Sonuç olarak ziyaretçiler bu sayfadan öncelikle tüm çalışanlar hakkında temel bir fikir edinebilir, daha sonra detaylar için sayfalarını ziyaret edebilirler.
Sayfanın arkasındaki mantık: Yazar/profil/biyografi sayfalarını doğru anahtar kelimelerle optimize edebilirseniz, web sitenizin SEO'suna kesinlikle fayda sağlayacaktır. Bu nedenle Ekiple Tanışın sayfasını bu şekilde tasarladılar.
12.Ogilvy
Ogilvy tanınmış bir yaratıcı reklam, pazarlama ve halkla ilişkiler ajansıdır. İşletmenizi benzersiz kılmak için markalaşma, dijital pazarlama, içerik oluşturma ve medya planlama gibi çok çeşitli hizmetleri yenilikçi yöntemlerle sunarlar.
Ekiple tanışma sayfalarını da benzersiz bir şekilde tasarladılar. Tüm ekip üyelerini fareyle üzerine gelme efektiyle ızgara formatında görüntülediler. İmlecinizi resimlerin üzerine getirdiğinizde ekip üyelerinin adları görünecektir. Resimlere tıkladığınızda ekip üyesi hakkında ayrıntılı bilgilerin yer aldığı yeni bir bölüm açılacaktır.
Sayfanın arkasındaki mantık: Ek yazar/profil/biyografi sayfaları oluşturmadan ekip üyelerinizin bilgilerini ekiple tanışın sayfanızda sergilemek istiyorsanız bu sayfayı takip edebilirsiniz.
13. Dijitalde Gelişmek
Thrive Digital bir performans pazarlama ajansıdır. Veriye dayalı reklamcılık stratejileri aracılığıyla işletmelerin büyümesine yardımcı olurlar. Size sosyal medya pazarlaması, SEO, tıklama başına ödeme (PPC) ve daha fazlası aracılığıyla ölçülebilir sonuçlar sağlarlar.
Ekiple tanışma sayfasında çok benzersiz bir şekilde sundukları, az sayıda üyeden oluşan küçük bir ekipleri var. Tıklandığında size bilgi gösterecek, araç ipucu adı verilen bir özelliği göreceğiniz birçok web sayfası vardır.
Neredeyse aynı özelliği kullanarak ekiple tanışma sayfalarının düzenini düzenlediler. Ekip üyelerinin resimleri küçük simge boyutlarında sayfaya yayılır. Tıklandığında bilgileri slayt gösterileri halinde görüntülenir.
Sayfanın arkasındaki mantık: Yüzlerce veya binlerce gibi çok sayıda çalışanınız varsa, onları ekiple tanışın sayfasında görüntülemek için bu sayfa düzenini kullanabilirsiniz.
14.WIX
WIX, bulut tabanlı lider bir web sitesi geliştirme platformudur. Yalnızca öğeleri sürükleyip bırakarak sıfırdan web siteleri oluşturmanıza olanak tanır. Hiçbir şeyi kodlamanıza gerek yok. Bu nedenle kod bilmeyen kullanıcılar için harika bir web oluşturma platformudur.
Birçokları gibi onların da dünya çapında binlerce çalışanı var. Bu nedenle, herkesi ekiple tanışın sayfasında görüntülemek yerine lider pozisyondaki çalışanlar kendi sayfalarında listelenir ve görüntülenir.
Sayfalarının ilginç kısmı, imlecinizi üzerine getirdiğinizde ekip üyelerinin bilgilerinin otomatik olarak görünmesidir. Bu nedenle ayrı bir bölümün uzatılmasına gerek yoktur.
Sayfanın mantığı: Ekip üyelerinizin bilgilerini herhangi bir ek bölüm veya sayfa eklemeden sınırlı bir alanda görüntülemek istiyorsanız bu sayfanın düzenini dikkate almalısınız.
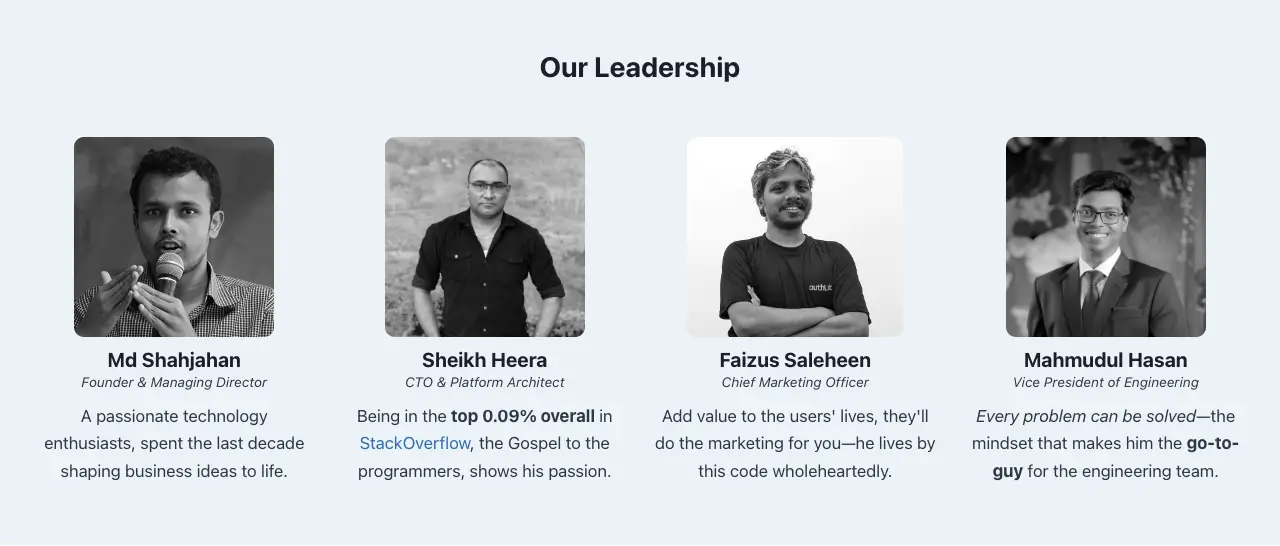
15. Kimlik Laboratuvarı

Authlab, dünya çapında milyonlarca insan tarafından kullanılan birçok popüler WordPress eklentisinin gururlu bir geliştiricisidir. Ekip sayfasının temiz ve basit bir şekilde buluşmasını sağlıyorlar. Ancak gördüğümüz ilginç şey ekip üyelerinin biyografilerini yazmak yerine uzmanlıklarının kısa bir kopyasını yazmalarıydı.
Vay, bu muhteşem. Bu kopyaları okuyarak ve onlara işleri için yeni fırsatlar sunarak diğer şirketlerin İK'larının istenen adayları bulmasına yardımcı olur. Bu, çalışanların kariyer gelişim potansiyelini artırır.
Sayfanın arkasındaki mantık: Ekip üyelerinin isimlerini listelemenin ve kariyer gelişimlerine özel bir değer katmayı düşünmenin yanı sıra Authlab'ın tanışma sayfasından da ilham alabilirsiniz.
WordPress'te Ekiple Tanışın Sayfası Nasıl Oluşturulur
Web sitenizi oluşturmak için kullandığınız platformu veya teknolojiyi kullanarak ekiple tanışın sayfasını oluşturmalısınız. Piyasada kesinlikle web sitesi oluşturma platformları ve teknolojileri konusunda bir eksiklik yoktur.
Bu bölümde size bu sayfayı bir WordPress web sitesinde nasıl oluşturacağınızı göstereceğiz. Yani, web siteniz WordPress tarafından destekleniyorsa, aşağıdaki eğitim tam size göre.
Adım 01: Elementor ve HappyAddons'ı yükleyin
Elementor, WordPress için bir sürükle ve bırak sayfa oluşturucu eklentisidir. Bu eklentiyi kullanarak basitten karmaşığa web siteleri tasarlayabilirsiniz. HappyAddons, Elementor eklentisi için zengin özelliklere sahip bir eklentidir.
Elementor'da 100'den fazla widget ve çeşitli yararlı özellikler bulunurken, HappyAddons'ta 20'den fazla heyecan verici özelliğe sahip 130'dan fazla ek widget bulunur. Bu eklentilerin her ikisine de sahip olduğunuzda sitenizde sihir yapabilirsiniz.
Eklentileri indirin ve aşağıdaki bağlantılara tıklayarak sitenize yükleyin:
- Elementor
- Mutlu Eklentiler
- HappyAddons Pro
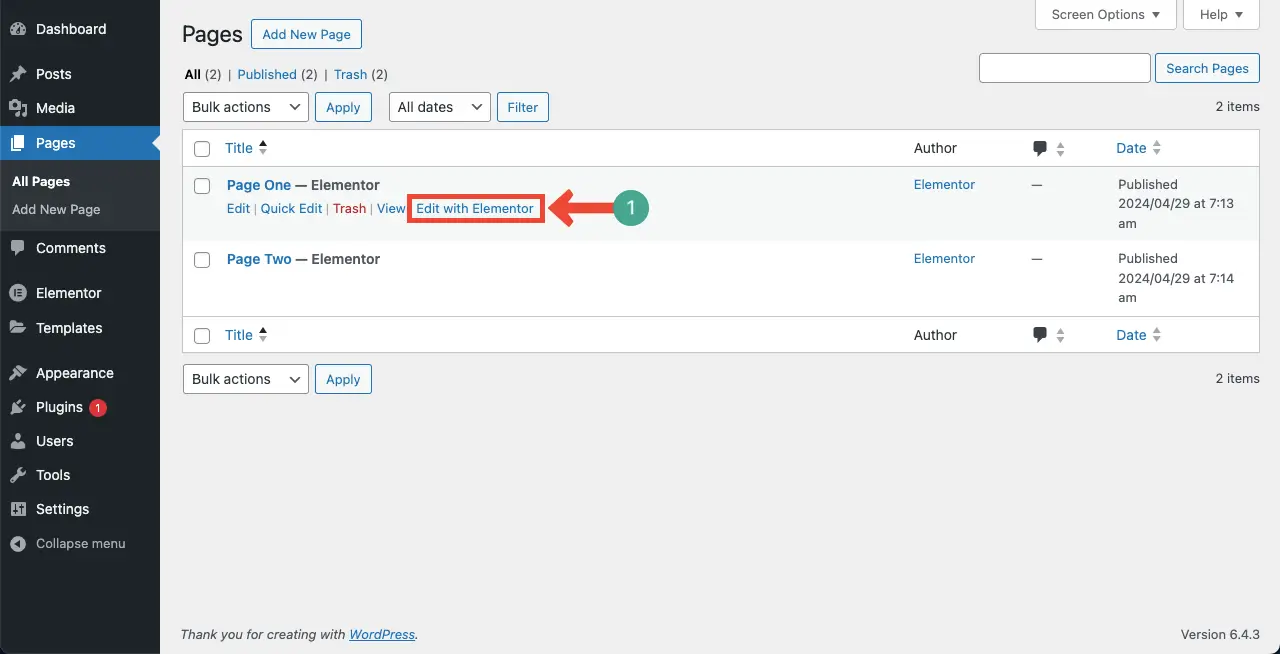
Adım 02: Elementor ile Yeni Bir Sayfa Açın
Elementor'da yeni bir sayfa açın.

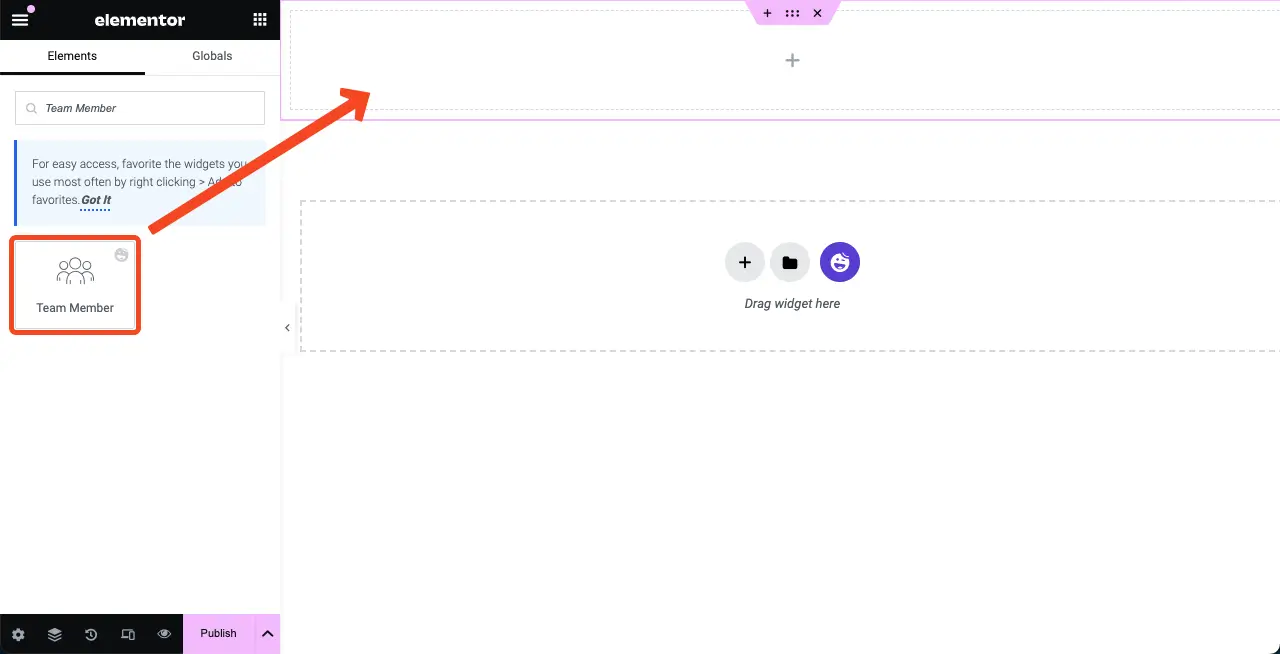
Adım 03: Ekip Üyesi Widget'ını kullanın
Ekip Üyesi widget'ını tuvale sürükleyip bırakın ve özelleştirin.

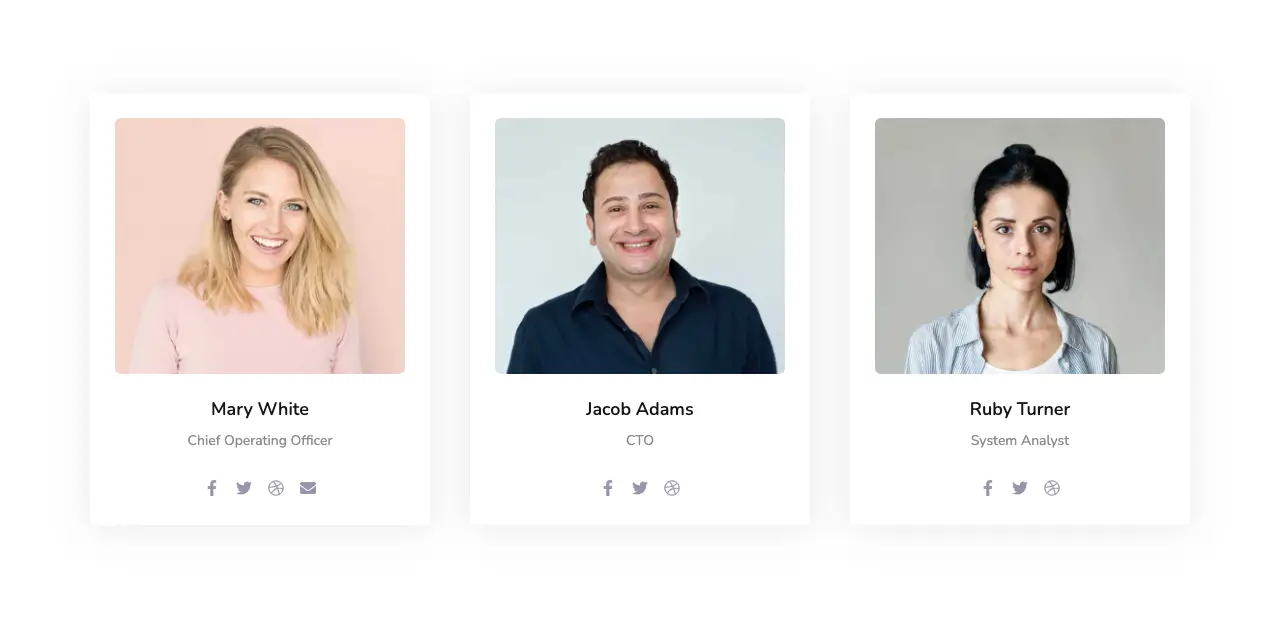
Ekip Üyesi, HappyAddons eklentisinin ücretsiz bir widget'ıdır. Bunu kullanarak, weDevs, Namecheap, Microsoft ve Authlab sayfalarına benzeyen, aşağıdaki resimdeki gibi temiz, basit ve minimalist bir ekiple tanışma sayfası oluşturabilirsiniz.

Widget'ın nasıl kullanılacağını ayrıntılı olarak öğrenmek için Ekip Üyesi widget'ının belgelerini ziyaret edin.
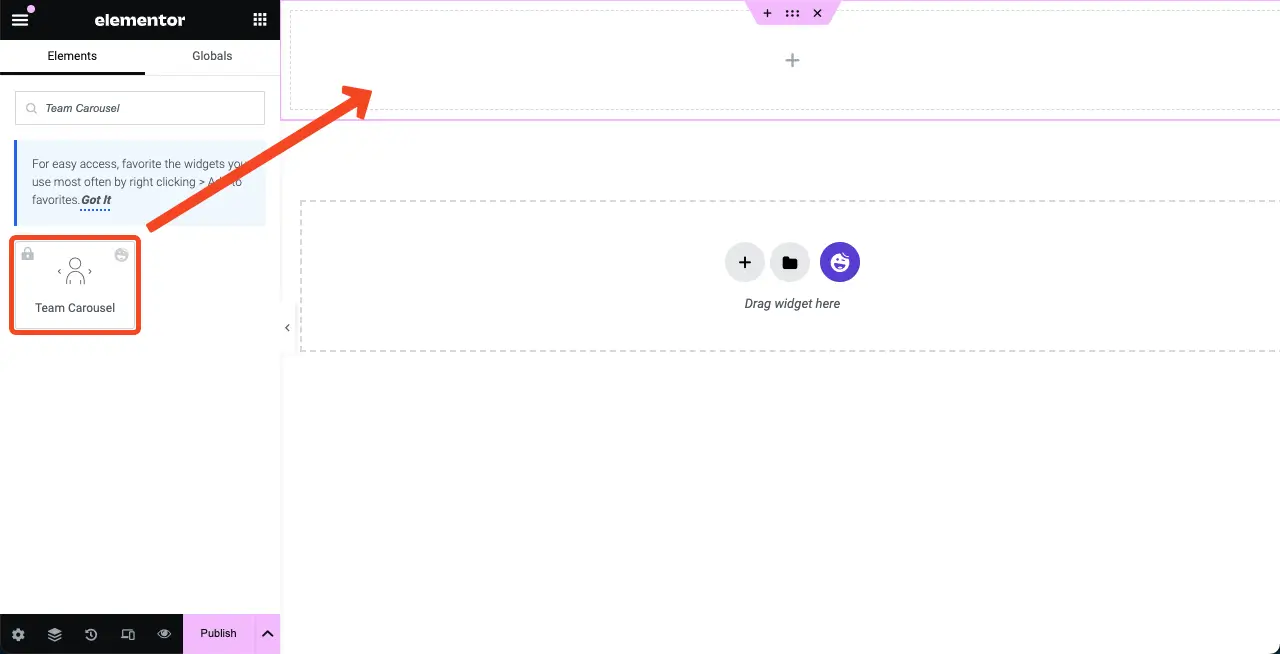
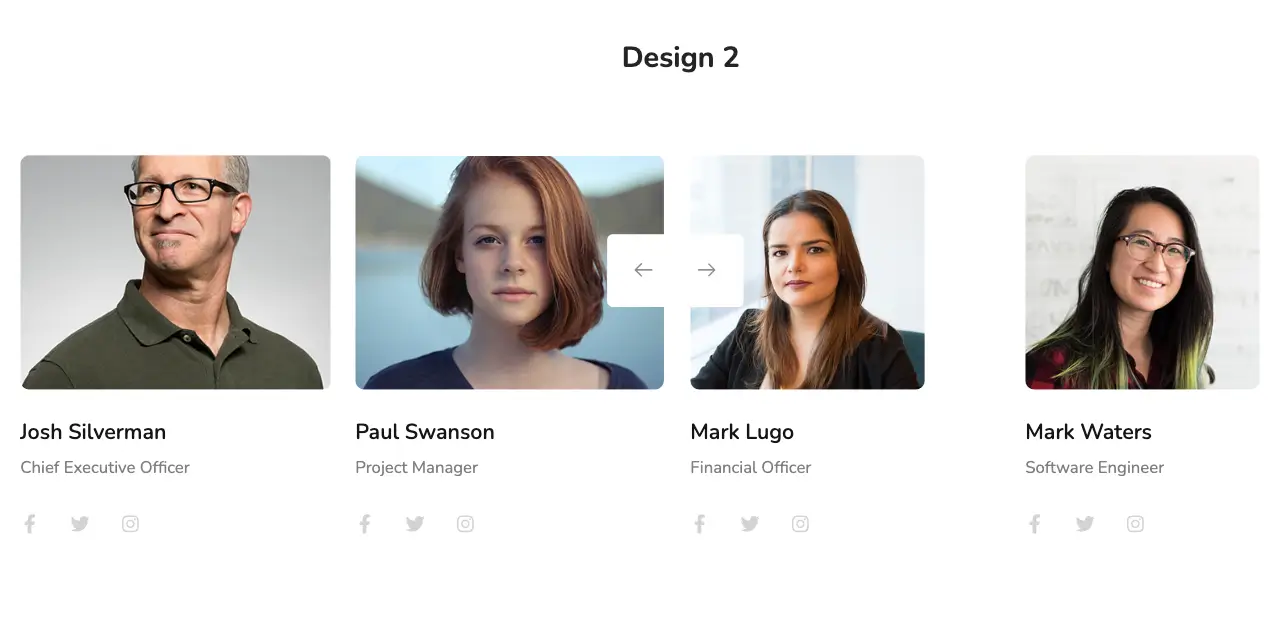
Adım 04: Karmaşık Bir Sayfa Tasarlamak için Ekip Atlıkarınca Widget'ını kullanın
Takım Döngüsü widget'ını kullanarak karmaşık ekip toplantı sayfaları oluşturabilirsiniz. Elementor tuvalinize sürükleyip bırakın ve özelleştirin.

Team Carousel, HappyAddons eklentisinin premium bir widget'ıdır. Bunu kullanarak, DigitaSilk, Disruptive ve Dentsu'ya benzeyen, aşağıdaki resimdeki gibi karmaşık bir ekiple tanışma sayfası oluşturabilirsiniz.

Widget'ın nasıl kullanılacağını ayrıntılı olarak öğrenmek için Team Carousel widget belgelerini ziyaret edin.
Çözüm
Ekiple tanışma sayfasının nasıl tasarlanacağını açıklamak ayrı bir blog yazısı gerektirir ve bunun bu yazıda tamamen ele alınması mümkün değildir. Bu nedenle bu yazının sonunda öğreticiye bir göz attık.
Ekiple tanışma sayfasını yeni ve özel bir blog yazısı olarak nasıl tasarlayacağımıza dair kapsamlı bir kılavuz yazmamızı istiyorsanız, lütfen yorum kutusunu kullanarak bize bildirin. Çok yakında bunu yapmayı düşüneceğiz.
Ayrıca beğendiğiniz takım sayfa örneklerinden hangisini önerebilir, nasıl tasarlayacağınızı anlatmamızı isteyebilirsiniz.
