WordPress'te Web Sitesinde Gezinme için En İyi 8 Uygulama
Yayınlanan: 2022-06-08Web sitenizin navigasyonu, kullanıcıların aradıkları bilgileri hızlı bir şekilde bulmalarını sağlar. Yatay, dikey ve açılır gibi farklı web sitesi gezinme türleri vardır. Web sitenizin farklı kullanım durumları için gezinme menülerini kullanabilirsiniz.
İyi tasarlanmış web sitesinde gezinme, web sitenizin trafiğini olumlu yönde etkiler, dönüşümü artırır, hemen çıkma oranını azaltır ve sitede geçirdiğiniz süreyi iyileştirir.
Ziyaretçilerin neredeyse %50'si web sitesinde gezinmek için gezinme menüsünü kullanacak.
HubPot
Peki, web sitenizde gezinmeyi kullanıcılarınız için nasıl daha çekici hale getirebilir ve kullanıcı deneyimini nasıl iyileştirebilirsiniz?
Bu blogda, WordPress'te web sitesi navigasyonu için en iyi 8 uygulamayı paylaşacağız. Gizli ipuçlarını öğrenin ve web sitenizde gezinmeyi bir sonraki seviyeye taşıyın.
Web Sitenizde Gezinmeyi Geliştirmek İçin En İyi 8 Uygulama
Web sitenizin navigasyonunu tasarlarken izlemeniz gereken 8 ipucunu paylaşmanın zamanı geldi. Bu ipuçlarını web sitenizin mevcut gezinme çubuğuna da uygulayabilirsiniz.
İşte ipuçları.
- Kısa Menü Başlıklarını Kullan
- Her Ekran Boyutu İçin Duyarlı Tasarıma Odaklanın
- Ekmek kırıntıları ekle
- Menü Öğelerinin Sayısını Yönetin
- Birden Fazla Açılır Menü Öğesinden Kaçının
- Üst Gezinmeye Bir CTA Düğmesi Ekleyin
- Yapışkan Üst Gezinme Çubuğunu Kullan
- Menüye Arama Seçeneği Ekleyin
Başlayalım.
1. Açıklayıcı ancak Kısa Menü Başlıkları Kullanın
Web sitenizin menü öğesi adlarını kısa yapmanız önerilir. Bir veya iki kelimede tutmaya çalışın. Menü öğelerinize uzun bir metin eklerseniz, kullanıcıların dikkati dağılabilir. Hatta, kullanıcılar mobil cihazları kullanarak gezinme menünüze eriştiğinde yanıt verme sorunları ortaya çıkacaktır.
İdeal olarak bir veya iki kelime kullanın, ancak kullanıcıların ve arama motorlarının her sayfada ne bulacaklarını tahmin edebilecekleri kadar bir açıklama kullanın.
2. Her Ekran Boyutu İçin Duyarlı Tasarıma Odaklanın
Ne zaman bir web sitesi menüsü tasarlamaya çalışıyorsanız, yanıt vermeye odaklanmalısınız. Çünkü kullanıcılar web sitenizin menüsüne farklı cihazlar kullanarak erişebilirler. Gezinme menünüz mobil, sekmeler vb. gibi küçük cihazlarda çalışmıyorsa, web siteniz üzerinde kötü bir etki yaratacaktır.

Kullanıcılarınız bu sorun nedeniyle web sitenizi terk edecek. Google gibi arama motorları bile web sitenizin SEO puanını olumsuz olarak ölçer. Bu nedenle, web sitenizin gezinme tasarımının her ekran boyutuyla uyumlu olduğundan emin olun.
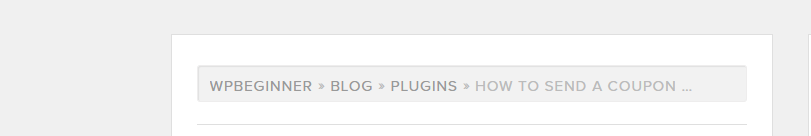
3. Ekmek kırıntıları ekleyin
Ekmek kırıntıları, çoğunlukla web sitesinin üst kısmında görünür ve size kullanıcının bir web sitesindeki yolculuğunu gösterir. Ekmek kırıntıları eklemek, web sitenizin kullanıcılarını doğru yönde yönlendirmek için harika olabilir. Bununla birlikte, web sitesi SEO'su üzerinde de olumlu bir etki yapar. Kullanıcılar, kırıntıları etkinleştirerek mevcut sayfadan önceki sayfaya kolayca dönebilir.

WordPress temalarının çoğu, kırıntı işleviyle birlikte gelir. Ancak, web sitenizde bu özelliği etkinleştirmek için SEO eklentilerini de kullanabilirsiniz. Web siteniz Elemdentor ile yapıldıysa, bu adım adım öğretici makaleyi takip edebilir ve Elementor'da içerik kırıntılarını nasıl ekleyeceğinizi öğrenebilirsiniz.
4. Menü Öğelerinin Sayısını Yönetin
Gezinme menünüzü basit ve minimal tutun. Menü öğeleriniz, kullanıcıların istedikleri sayfalara kolayca gidebilmeleri için en fazla altı veya yedi olmalıdır. Gezinme menüsüne çok fazla öğe eklediğinizde kümelenmiş hale gelir.
Ayrıca, kullanıcılar seçeneği aramak zorunda kaldıkları için aradıkları seçeneği bulmakta zorlanırlar. Ve hiçbir kullanıcının o kadar zamanı yok.
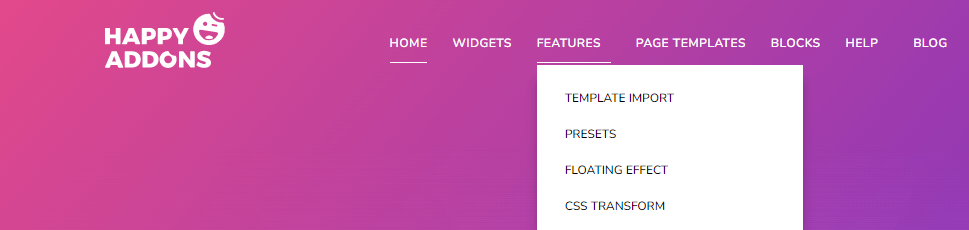
5. Birden Fazla Açılır Menü Öğesinden Kaçının
Bir açılır menü, esas olarak bir ana menü altında görüntülenen bir alt menüyü ifade eder. Web sitenizin birden fazla alt sayfası veya kategorisi varsa, bu önemli menü öğelerini sergilemek için bir açılır menü oluşturabilirsiniz. Bir seferde bir veya iki açılır menü eklemek en iyi uygulamadır.

Daha iyi bir kullanıcı deneyimi sağlamak için sınırlı alt sayfalar veya kategoriler eklemeye çalışın. Web sitenizde bir e-ticaret web sitesi gibi çok büyük kategoriler varsa, o zaman bir mega menü kullanmalısınız.
Elementor ve Happy Addons kullanarak web siteniz için bir mega menü oluşturmayı öğrenin.
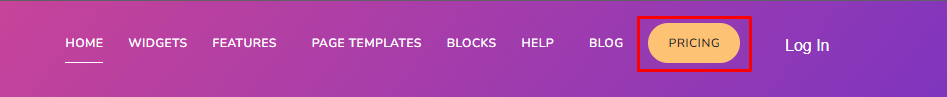
6. Üst Gezinmeye Bir CTA Düğmesi Ekleyin
CTA (harekete geçirici mesaj) düğmesi, genellikle bir açılış sayfasının farklı yerlerinde bulabileceğiniz etkili bir web öğesidir. Esas olarak kullanıcıları hedef dönüşümünüze yönlendirmek için kullanılır. Modern navigasyon menüsünde bir CTA düğmesi de görebilirsiniz.

CTA butonu eklerken buton tasarımına odaklanmalı, renkli ve sade hale getirmeye çalışmalısınız. Sonuç olarak, kullanıcıların web sitenizin en önemli sayfasını almasına ve ziyaret etmesine yardımcı olacaktır.
7. Yapışkan Üst Gezinme Menüsünü Kullanın
Web sitenizde yapışkan bir üst gezinme menüsü ile deneme yapabilirsiniz. Yapışkan menüyü etkinleştirmek, marka logonuzu kullanıcıların web sitenizde gezinirken akıllarında tutmanın harika bir yoludur.


Ayrıca, kullanıcıların aşağı kaydırırken gezinme menüsüne erişmelerine yardımcı olur. Elementor kullanarak yapışkan bir başlık tasarlamayı öğrenmek için bu makaleyi okuyabilirsiniz.
8. Menüye Arama Çubuğu Ekleyin
Temel olarak, kullanıcılar web sitesi içeriğinizin tamamını okumak veya keşfetmek için web sitenizi ziyaret etmez. Bu nedenle navigasyon menüsüne bir arama çubuğu eklenmesi önerilir. Kullanıcıların tüm web sitesini kaydırmadan web sitenizdeki gerekli sayfaları veya bilgileri bulmasına yardımcı olur.

Bir web sitesi sahibi olarak, web sitenizin eski verilerini kontrol etmek için bu arama çubuğunu da kullanabilirsiniz. Kendiniz ve ziyaretçiniz için değerli zaman kazandırır ve sonuçta daha iyi bir kullanıcı deneyimi sağlar.
Bu makaleyi okuyalım ve WordPress web sitenize nasıl arama çubuğu ekleyeceğinizi öğrenelim.
Bonus: Elementor Kullanarak Özel Bir Başlık Nasıl Tasarlanır

Bir web sitesi başlığı, kullanıcıların web sitenize geldiklerinde ilk gördükleri şeydir. Bu yüzden net ve işlevsel bir başlık tasarlamalısınız. Elementor ile özel bir başlık oluşturmak eğlencelidir. Başlığı tasarlamak için Elementor widget'larını veya hazır Başlık Bloklarını kullanabilirsiniz.
Başlamadan önce Elementor'un hem ÜCRETSİZ hem de Premium sürümlerini kurun ve etkinleştirin.
- Elementor (Ücretsiz)
- Elementor Pro
Aşağıdaki adımları izleyerek web siteniz için özel bir başlık tasarlayabilirsiniz:
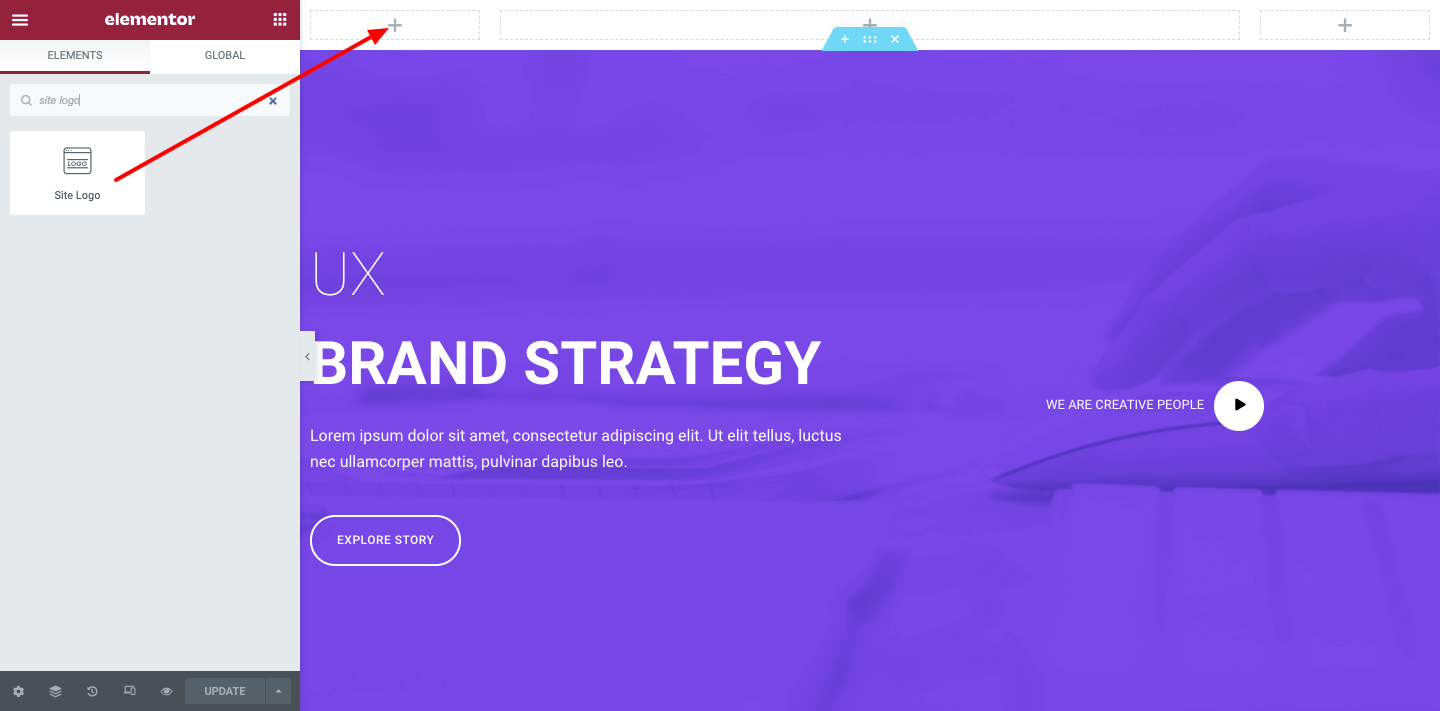
1. Adım: Site Logosu Widget'ı ekleyin
Her web sitesinin kendi logosu vardır. Bu yüzden ilk adım logoyu eklemektir. Web sitenizin logosunu eklemek için Elementor logosunu veya görsel widget'ını kullanabilirsiniz.

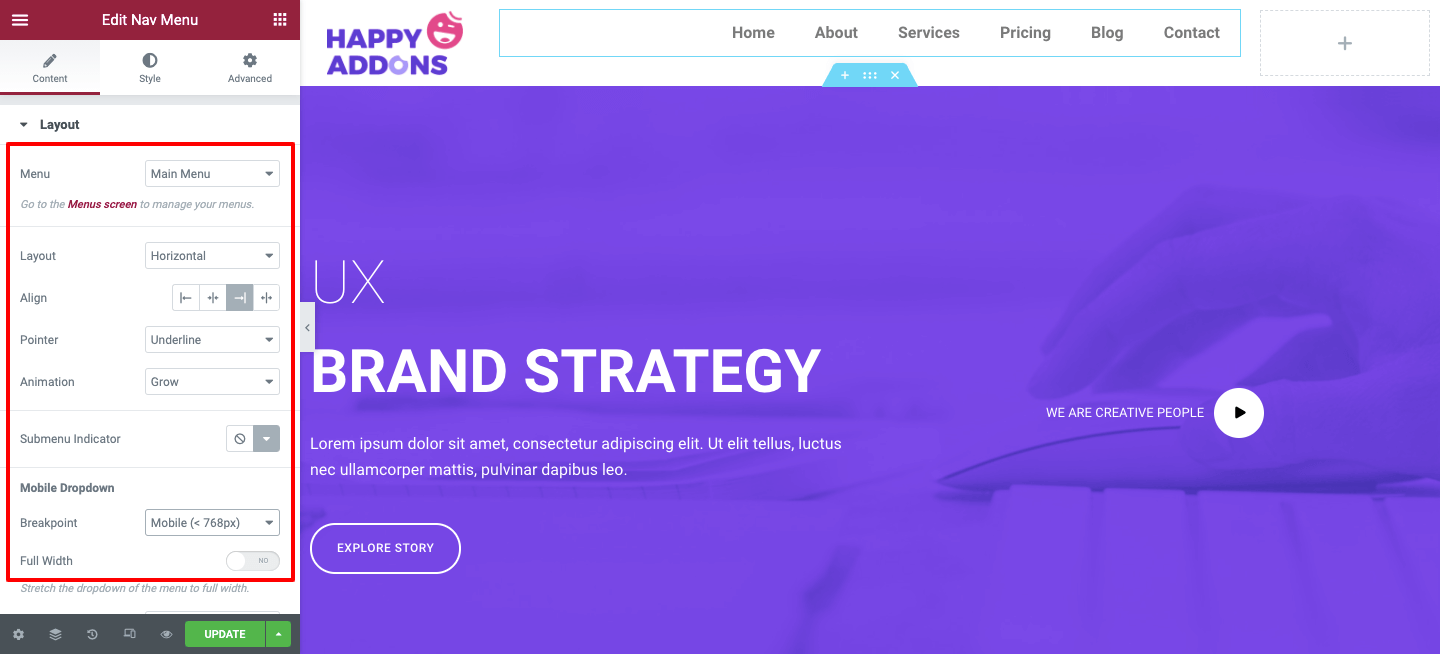
2. Adım: Gezinme Menüsü Widget'ı ekleyin
Navigasyon menüsünü başlığa eklemenin zamanı geldi. Elementor, pro sürümüyle birlikte Nav Menu widget'ı ile birlikte gelir. Widget'ı başlığınız için uygun yere sürükleyip bırakmanız yeterlidir. Bundan sonra menü tasarımını kendinize göre yönetebilirsiniz.

Not: Web siteniz için bir menü oluşturduğunuzdan emin olun. web sitenizde herhangi bir menünüz yoksa, Gezinme Menüsü widget'ı çalışmayacaktır.
WordPress'te nasıl menü oluşturulacağını öğrenmek için bu öğretici blogu okuyabilirsiniz.
3. Adım: Bir Arama Çubuğu Ekleyin
Başlığınıza bir arama çubuğu seçeneği eklemek istiyorsanız, Elementor Arama Formu widget'ını kullanarak bunu kolayca yapabilirsiniz. Başlık tasarımını bitirdikten sonra, aşağıdaki resimdeki gibi çarpıcı bir başlık elde edeceksiniz.

Adım adım kılavuzun tamamına buradan göz atın: Özel Bir Elementor Başlığı Nasıl Tasarlanır
Web Sitesinde Gezinme ile ilgili SSS(ler)
Bunlar, insanların web sitesinde gezinme hakkında sıklıkla sorulan ortak sorulardır.
1. Web sitesi navigasyonu nedir?
Bir web sitesinin temel dahili sayfalarına veya diğer web içeriğine bağlantıları görüntülemek için bir gezinme menüsü kullanılır. temel olarak, kullanıcılar web sitesinde gezinmek için menüyü kullanır.
2. Gezinme menülerinin türleri nelerdir?
Bunlar, bir web sitesinde sıklıkla bulduğunuz gezinme menüleridir.
# Yatay Gezinme Menüsü
# Navigasyon Menüsü
# Altbilgi Gezinme Menüsü
# Hamburger Navigasyon Menüsü
# Dikey Kenar Çubuğu Gezinme Menüsü
3. Hamburger menüsü nedir?
Hamburger menüsü, mobil veya küçük cihazlar için yaygın olarak kullanılan bir menü türüdür.
İpuçlarımızı Takip Edin ve Web Sitenizde Gezinmeyi Geliştirmeye Devam Edin
Yukarıdaki tartışmadan, paylaştığımız ipuçlarını izleyerek web sitenizde gezinmeyi nasıl iyileştireceğinizi umarız. Web sitenizin menüsünü tasarlarken göz önünde bulundurmanız gereken başka şeyler de var.
Menünüz açıklayıcı olmalı, diğer gerekli sayfaları göstermek için bir alt bilgi menüsü eklemelisiniz. Ayrıca, menünüzü izlemek ve gezinme çubuğunda sosyal medya simgelerinin görüntülenmesini önlemek için Google Analytics'i kullanabilirsiniz.
Bu makalenin daha iyi web sitesinde gezinmeye yardımcı olacağını umuyoruz. Hala daha fazla rehberliğe ihtiyacınız varsa, yorum bölümünü kullanarak sorularınızı bizimle paylaşabilirsiniz.
Lütfen bültenimize katılın ve gönderiyi sosyal kanalınızda paylaşın, böylece insanlar web sitelerinde gezinmelerini de iyileştirebilirler.
