7 En İyi React UI Çerçevesi ve Bileşen Kitaplıkları
Yayınlanan: 2021-12-13Projeniz için en iyi React UI çerçevesini mi arıyorsunuz?
Popülerliği nedeniyle, React projeniz için harika görünen bir arayüz oluşturmanıza yardımcı olmak için tasarlanmış çok sayıda çerçeve bulabilirsiniz. En iyi çerçeveyi bulmanızı kolaylaştırmak için, 2022 ve sonrasındaki en iyi yedi seçenek için seçtiklerimizi derlemek için gerekli çalışmaları yaptık.
Bu yazının geri kalanında, geliştirme hedefleriniz için en iyisini seçebilmeniz için her bir UI çerçevesinin farklı işlevlerini ve kullanıcı dostu olma özelliklerini inceleyeceğiz.
Hemen atlayalım…
2022'deki En İyi React çerçevesi ve bileşen kitaplıkları
İşte bu yazıda ele alacağımız şeyler kısaca:
- Malzeme Kullanıcı Arayüzü
- rondela
- Tepki Redux
- React Router
- Plan Kullanıcı Arayüzü
- akıcı kullanıcı arayüzü
- Tepki Önyükleme
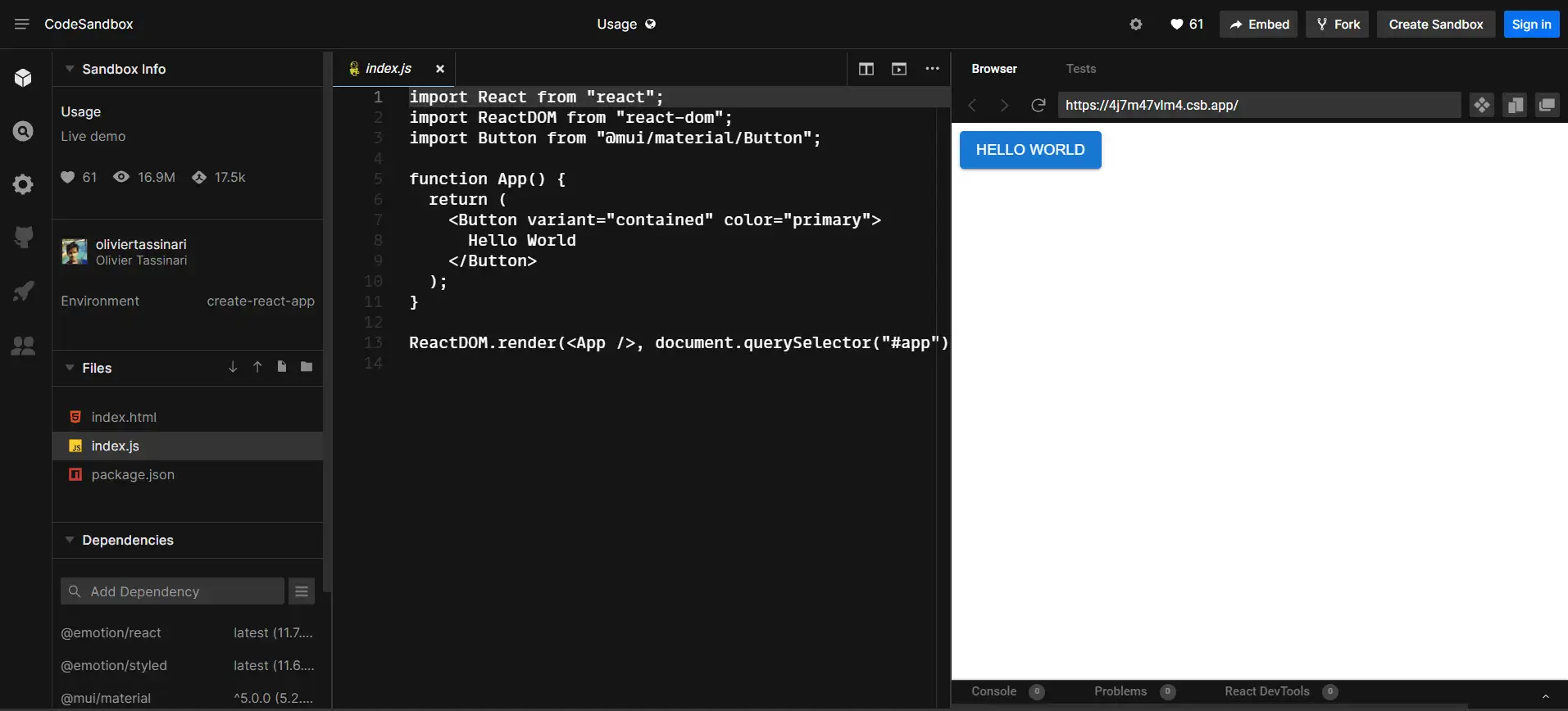
1. Malzeme Kullanıcı Arayüzü (MUI)

İlk olarak, Material UI (MUI), birden fazla önceden oluşturulmuş bileşen ve şablona sahip mükemmel bir React UI çerçevesidir. Örneğin, önceden oluşturulmuş kaydırıcılar, açılır menüler ve gezinme araçları içerir, böylece kendinizinkini geliştirmek için zaman harcamanıza gerek kalmaz. Ayrıca, her bileşen mevcut erişilebilirlik standartlarını karşılar ve tamamen özelleştirilebilir.
Ayrıca MUI, gelişmiş tema özellikleriyle birlikte gelir. Google'ın Materyal Tasarımı sistemiyle çalışabilir ve kodunuzu CSS yardımcı programları ile daha da özelleştirebilirsiniz. Bu araçlarla, aynı yerden stil ve bileşen kullanımını kontrol edebilirsiniz.
Bu özellikler geliştirme sürecini hızlandırmayı ve tam özelleştirmeyi sağlamayı amaçlar. Ayrıca, kullanıcı arayüzünü tasarım ihtiyaçları için de uygun hale getirirler.
MUI kullanmanın bir dezavantajı, bazı belgelerinin yeni başlayanlar için yazılmamış olmasıdır. Bu React UI çerçevesinden en iyi şekilde yararlanmak için temel düzeyde bir geliştirme deneyimine ihtiyacınız olacak. Ayrıca, belgeler genellikle tüm arayüz güncellemelerine ayak uyduramaz.
Genel olarak, MUI'yi yeni başlayanlara önermiyoruz. Ancak, geniş bir bileşen kitaplığı ve neredeyse sınırsız özelleştirme seçeneği arıyorsanız, bu UI çerçevesini beğenebilirsiniz.
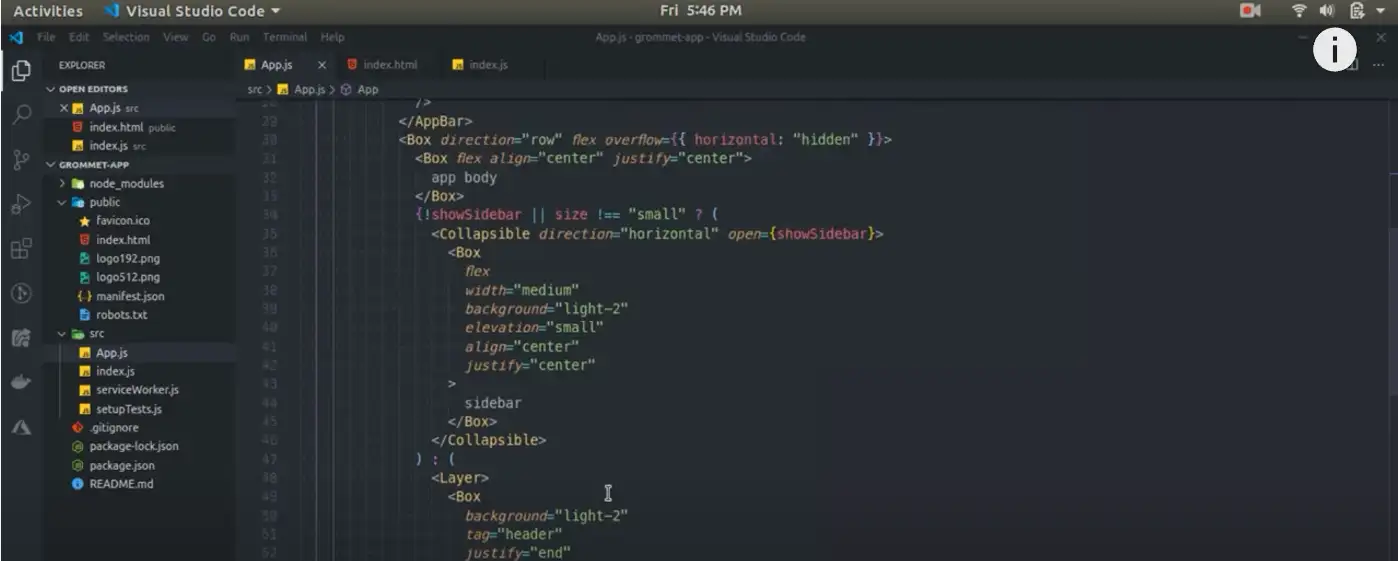
2. Gromet

Kapsamlı bir web tasarım sistemi arıyorsanız, Grommet kullanmayı düşünün. Kodlama dilini, düzenini ve daha fazlasını kullanmak için birçok yararlı UI bileşeni ve ayrıntılı yönergeler içeren kullanıcı dostu bir seçenektir.
Aslında, Grommet, diğer UI çerçevelerinde bulunmayan birçok düzen bileşeni sunmaya odaklanır. Ayrıca birden fazla tasarım şablonuna, desene ve çıkartma sayfasına sahiptir.
Grommet, en erişilebilir UI çerçevelerinden biridir. Arayüzü daha kullanıcı dostu hale getirmek için ekran okuyucu etiketleri ve klavye gezintisi gibi araçlar içerir. Ayrıca, Web İçeriği Erişilebilirlik Yönergeleri (WCAG) için kullanıma hazır desteği vardır.
Ancak, Grommet diğer bazı UI çerçevelerinden daha az özelleştirilebilir. Bu basitlik yeni başlayanlara fayda sağlayabilir, ancak diğer kullanıcılar kendilerini kısıtlanmış hissedebilir. Grommet ayrıca harici bir CSS sistemi kullanır, yani işinize global stiller uygularken dikkatli olmanız gerekir.
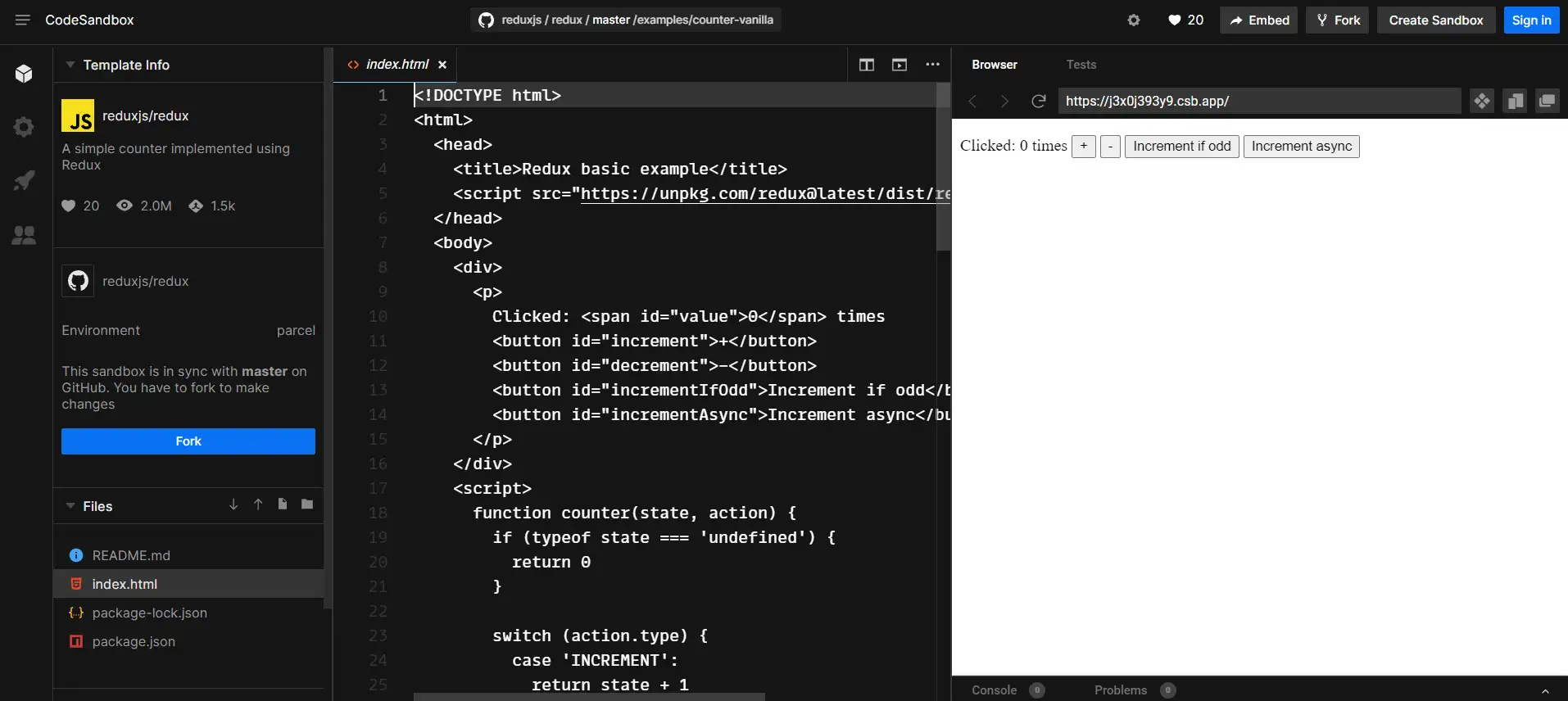
3. Tepki Redux

React Redux, muhtemelen en iyi tahmin edilebilirliği ile bilinir. Yalnızca bileşenlerinizden hangi değerleri istediğinizi ayarlamanız gerekir. Arayüz bunları otomatik olarak ayıklayacak ve güncelleyecektir. Bu nedenle, kodunuzu farklı ortamlarda test etmenizi ve sonuçları doğru bir şekilde karşılaştırmanızı sağlayan basit bir arayüzdür.
Ek olarak, React Redux, uygulamalarda hata ayıklamak için en iyi UI'lerden biridir. Uygulama durumunuzdaki değişiklikleri belirlemek, bunları günlüğe kaydetmek ve hata raporları göndermek için DevTools ile birlikte gelir. Bu özellikler, React Redux'u uygulamalarınızın ayrıntılarında ince ayar yapmak için önemli bir araç haline getirir.
Ayrıca React Redux, performans optimizasyonlarını otomatik olarak uygular. Kullanıcı arabirimi, bileşenleri yalnızca önemli değişikliklerden sonra yeniden oluşturacaktır. Sonuç olarak, tam kapasitelerinde çalışan uygulamalar tasarlayabilirsiniz.
Ancak React Redux'un kullanımı zaman alabilir. Uygulamanızın işlevselliğini her değiştirmek istediğinizde, farklı dosyalara birkaç satır kod yazmanız gerekir. Bu nedenle, karmaşık geliştirme projeleri için en iyi React UI çerçevesi olmayabilir.
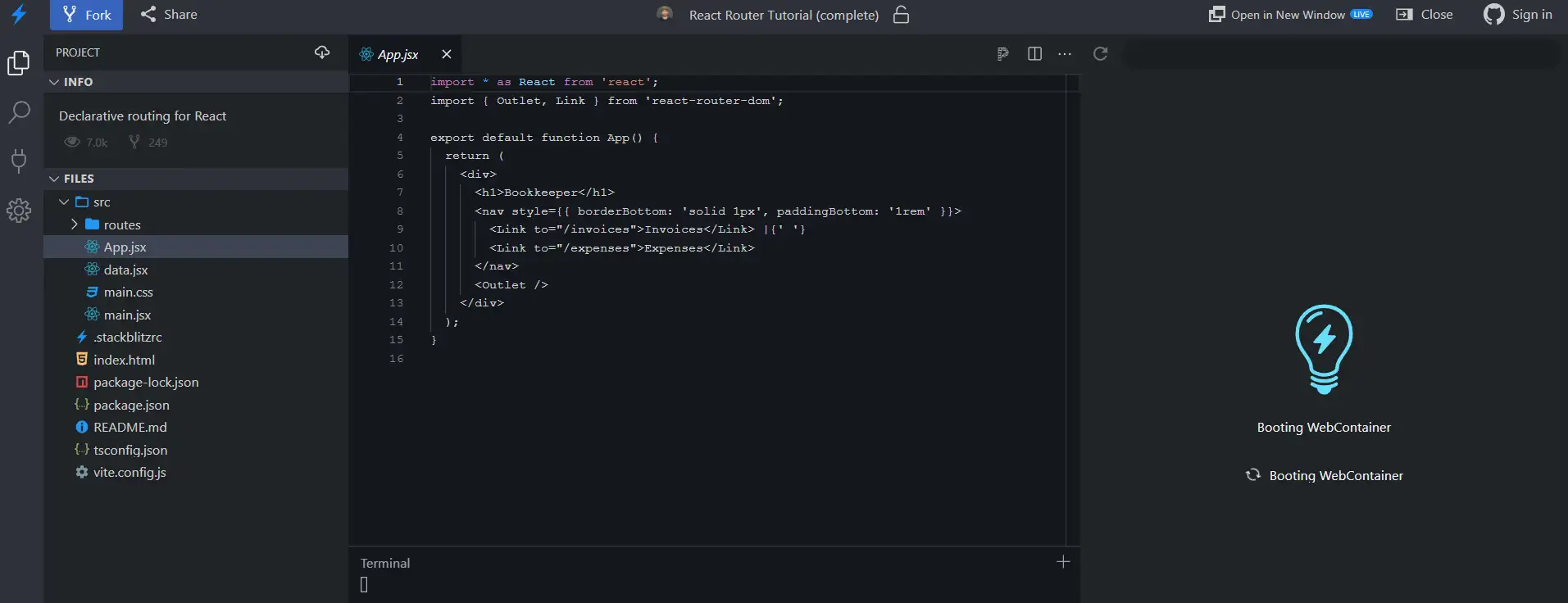
4. Tepki Yönlendiricisi

Başka bir arayüzle birlikte kullanmak için bir yönlendirici kullanıcı arayüzü arıyorsanız, React Router'ı düşünmek isteyebilirsiniz. Bu yönlendirme çözümü, tüm uygulama bileşenlerinizi URL'leriyle eşleştirerek kullanıcılarınıza sorunsuz bir deneyim sunmanızı sağlar.
React Router, uygulamanızı hızlandıran bir zaman kazandırıcı olabilir. Normalde, bir uygulama, farklı hiyerarşilere sahip yaklaşık dört katman düzenine sahip olacaktır. Neyse ki, React Router, URL ile birlikte düzenlerinizi otomatik olarak değiştirir, bu da sizin tarafınızda daha az rota oluşturmanız gerekeceği anlamına gelir.

Ayrıca, React Router uygulamanız için en iyi rotaları otomatik olarak seçer. Birden çok olasılığı değerlendirir, sıralar ve en spesifik rotayı oluşturur. Bu özellik sayesinde, kendi rota sıralamanızı zahmetli bir şekilde ayarlamanıza gerek kalmayacak.
React Router'ın mevcut en akıcı yönlendirici kullanıcı arayüzü olmadığını unutmayın. Piyasada daha küçük alternatifler var. Bu nedenle, geliştirme ihtiyaçlarınız için akıcı mı yoksa daha güçlü bir arabirim mi tercih edeceğinizi düşünmek isteyebilirsiniz.
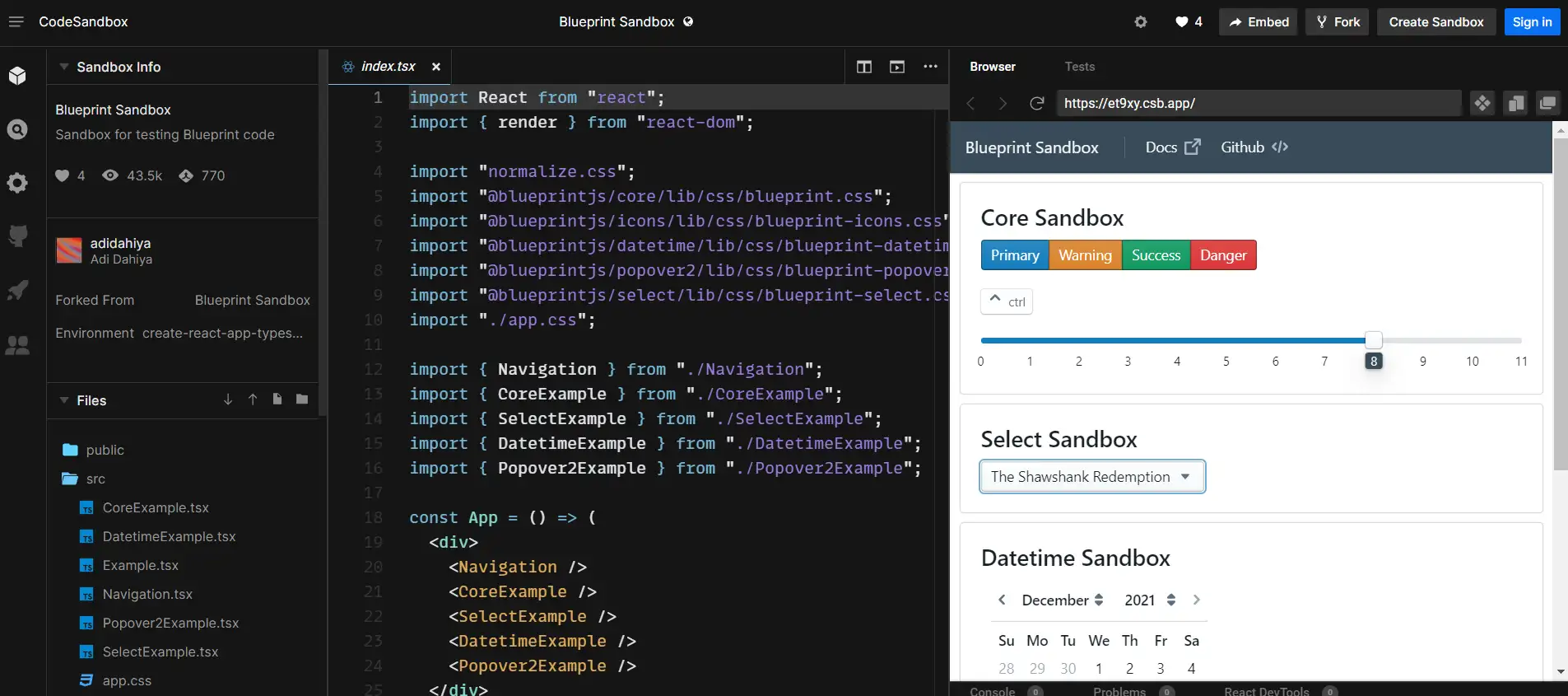
5. Plan Kullanıcı Arayüzü

Blueprint UI, öncelikle masaüstü uygulamaları için tasarlanmıştır. Aynı zamanda, birden çok bileşen ve modül ile veri ağırlıklı web arayüzleri oluşturabilen karmaşık bir kullanıcı arayüzüdür.
Genel olarak Blueprint, 30'dan fazla standart bileşenden oluşan bir kitaplığa sahiptir. Stilini değiştirmek için her birini CSS ile özelleştirebilirsiniz. Ayrıca, arayüz, bu bileşenleri ve uygulamaları sizin için minimum kodlamaya ihtiyaç duyarak daha fazla ayarlamak için entegre araçlara sahiptir.
Blueprint, işlevselliğinin neredeyse her yönü için kapsamlı belgelere sahiptir. Bu öğreticiler, kullanıcı arayüzünde ustalaşmanıza yardımcı olan hem yazılı hem de görsel izlenecek yolları içerir. Bu nedenle Blueprint, MUI'den daha erişilebilir olabilecek nispeten kullanıcı dostu bir seçenektir.
Ne yazık ki Blueprint, mobil uygulamalar için en iyi kullanıcı arayüzü değildir. Mobil etkileşimleri desteklemesine rağmen, MUI gibi bir arayüzde bulacağınız birçok mobil bileşenden yoksundur.
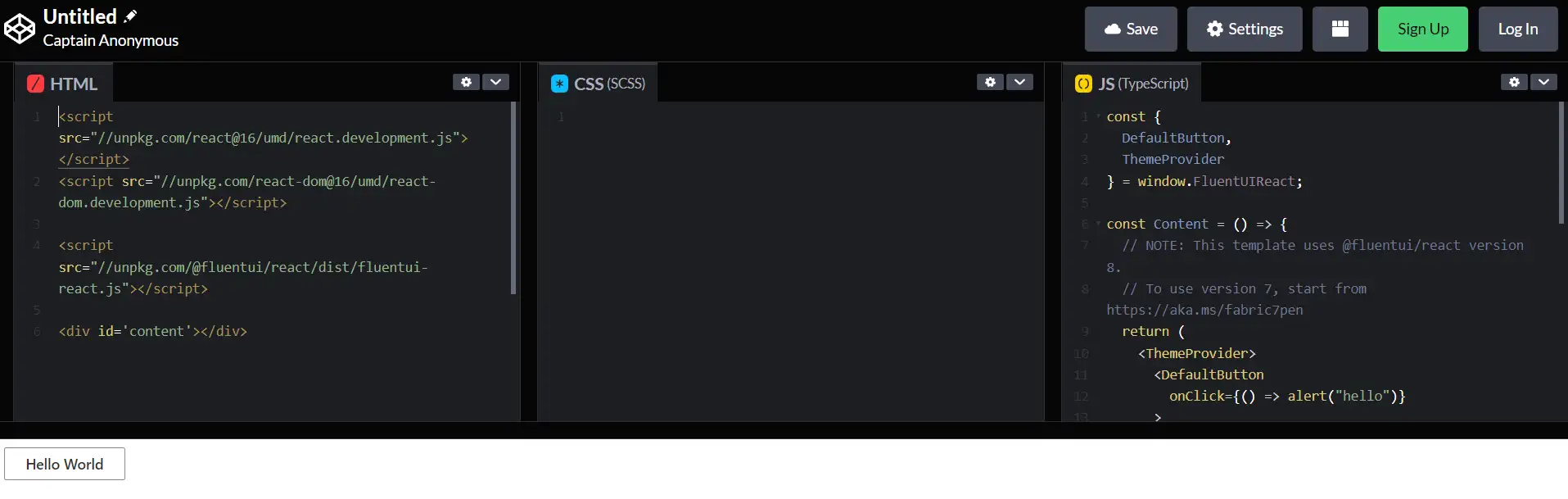
6. Akıcı Kullanıcı Arayüzü

Fluent UI, platformlar arası uygulamalar geliştirmek için kullanabileceğiniz Microsoft tabanlı bir UI'dir. Birçok geliştirici, Microsoft uygulamaları için arayüzü kullansa da, Fluent with React'i diğer projeleriniz için de kullanabilirsiniz.
Çerçeve, temel girdiler, bildirimler ve menüler dahil olmak üzere geniş bir bileşen kitaplığına sahiptir. Bu öğelerin eklenmesi de kolaydır ve çoğu ihtiyaca uyan varsayılan stil seçeneklerine sahiptir. Ayrıca, bu bileşenleri özel projeniz için kolayca özelleştirebilirsiniz.
Fluent UI, CSS'yi her bileşene uygulayan sezgisel bir sistem kullanır. Bu nedenle, bir öğede değişiklik yapmak genel stillerinizi etkilemez. Uygulama ihtiyaçlarınıza bağlı olarak, bu özellik bir avantaj veya dezavantaj olabilir.
Ek olarak, MUI'ye benzer şekilde Fluent, ayrıntılı belgelerden yoksundur. Öğreticiler temel bilgileri kapsamasına rağmen, genellikle geliştiricilerin deneyim düzeyi hakkında varsayımlarda bulunurlar. Bu nedenle, geliştirme konusunda yeniyseniz, bu arayüz çerçevesini kullanmaktan hoşlanmayabilirsiniz.
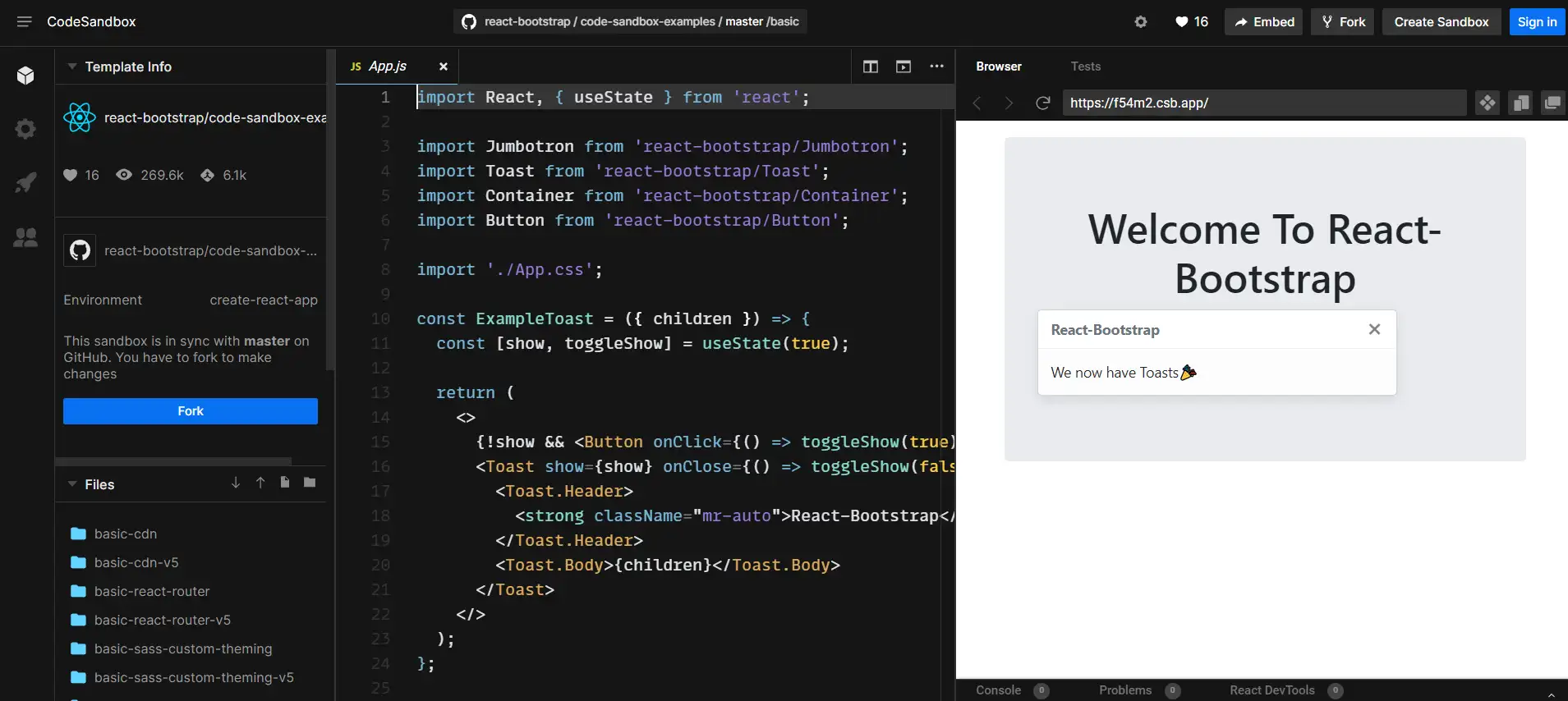
7. Tepki Önyükleme

Web geliştirme için bir ön uç React UI çerçevesi istiyorsanız, React Bootstrap'ı düşünmelisiniz. En popüler seçeneklerden biri ve iyi bir sebepten dolayı.
React Bootstrap, iQuery'ye bağımlılığı olmayan tamamen React deneyimi sağlar. Aynı zamanda orijinal React kitaplıklarından biridir, yani çok sayıda bileşen içerir. Ayrıca, bu öğeler erişilebilirliği en üst düzeye çıkarmak için tasarlanmıştır. Böylece temanızı, eklentinizi veya uygulamanızı kullanıcıları için erişilebilir hale getirirken bunları ayarlamanız gerekmeyecek.
Bu UI çerçevesi, projelerinizi arka uçta tasarlamanıza ve ön uçta prototip oluşturmanıza olanak tanır. Bu nedenle, React Bootstrap, uygulamalarının farklı yönleri üzerinde çalışan geliştirici ekipleri için mükemmel bir seçim olabilir.
Ancak, arka uç geliştiriciler, arayüzün düzenini beğenmeyebilir. Eylemlerin ve azaltıcıların kullanımı, bir ön uç ortamını taklit eder. Bu nedenle, kod yazınızı ayarlamanız veya buna alışmak için kullanıcı arayüzünün belgelerine bakmanız gerekebilir.
2022'de doğru React UI çerçevesini kullanmaya başlayın
Doğru React UI çerçevesini seçmek, geliştirme yolculuğunuzun en önemli adımlarından biridir. Sezgisel ve duyarlı bir arayüzle donanmış olarak, kullanıcılarınızı memnun edecek uygulamalar ve web siteleri oluşturmaya başlayabilirsiniz.
Genel olarak, web geliştirme için en iyi React UI çerçevesi olarak MUI'yi öneriyoruz. Hepsi ihtiyaçlarınıza göre özelleştirilebilen geniş bir bileşen ve şablon kitaplığına sahiptir. Yeni başlayanlar için en uygun arayüz olmasa da, MUI erişilebilir özellikler ve uygulama geliştirmeniz üzerinde neredeyse tam kontrol sunar.
Btw. React ile geliştirmenizi başlatmanıza yardımcı olacak araçlar arıyorsanız, Creative Tim'in bu React paketine göz atın. Tüm React UI kitlerini ve yönetici şablonlarını içeren bir pakettir - birleştirilmiş 120'den fazla varlık .
Durumunuz için en iyi React UI çerçevesini seçme konusunda herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
