WordPress için En İyi 12 Duyarlı Tema (Ücretsiz ve Ücretli)
Yayınlanan: 2024-02-21Bir sonraki projeniz için duyarlı bir WordPress teması mı arıyorsunuz? Tamamen haklısın! Çevrimiçi trafiğin çoğu artık mobil cihazlardan geldiğinden, yanıt verme yeteneği artık yalnızca bir özellik değil, bir zorunluluktur. WordPress siteniz için duyarlı bir tema seçmek, çeşitli ekran boyutlarında kusursuz bir kullanıcı deneyimi sağlamak açısından çok önemlidir. Bu makale, WordPress için hem ücretsiz hem de ücretli en iyi 12 duyarlı temanın bir seçimini sunmaktadır. Yanıt verme hızı sayfa yükleme hızını etkileyebileceğinden, her tema için performans testleri de sunarak hem duyarlı hem de hızlı olanı seçmenize olanak tanıyoruz.
Duyarlı Temalar nedir?
Duyarlı bir WordPress teması, masaüstü, tablet veya akıllı telefon olsun, herhangi bir ekran boyutuna veya cihaza uyacak şekilde ayarlanacağı anlamına gelir. Sitenize nasıl erişirlerse erişsinler, sitenizin tüm kullanıcılar için harika görünmesini ve sorunsuz çalışmasını sağlar.
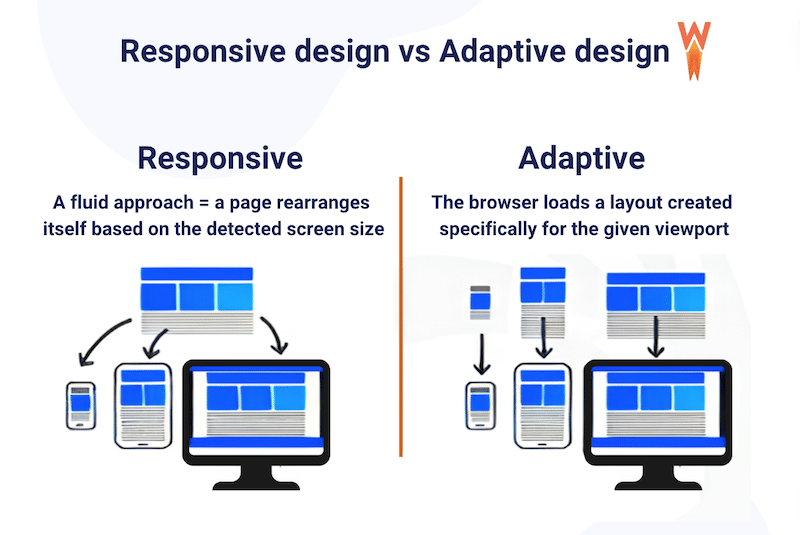
Duyarlı Tasarım Nedir?
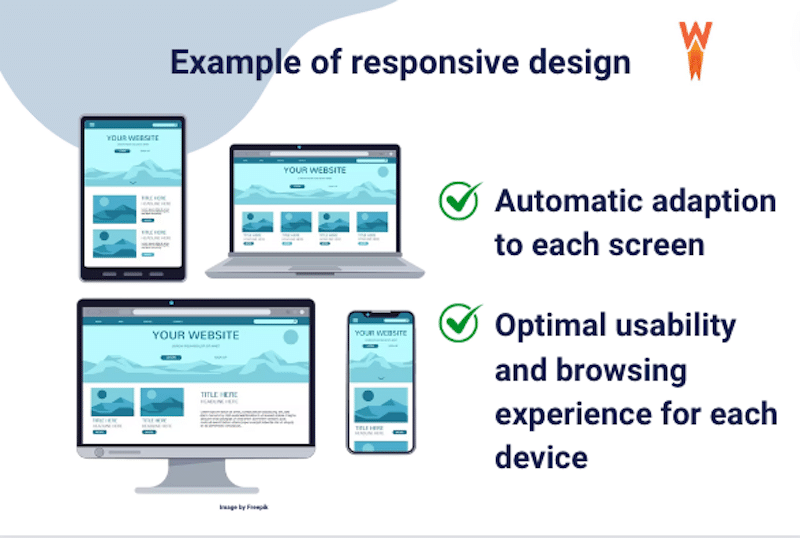
Duyarlı tasarım, web geliştirmede çeşitli cihazlarda en iyi kullanıcı deneyimini sağlayan temel bir prensiptir. Web sitenizin her türlü ekranda güzel bir tasarım ve kullanılabilirlik sağlamasını garanti eder.

Duyarlı web tasarımı, tarayıcılar veya cihazlar boyut değiştirdikçe içeriği ayarlamak için çok önemli olan akıcı bir ızgara düzenine dayanır. Duyarlılık, web sitelerinde farklı cihazlarda gezinmeyi ve okumayı kolaylaştırmayı, kullanıcı memnuniyetini ve katılımını artırmayı ve aynı zamanda uyarlanabilir olmayan mobil web sitelerinin neden olduğu hayal kırıklığını önlemeyi amaçlamaktadır.
| Duyarlı tasarım, ziyaretçilerinizin erişmek için hangi cihazı kullandığına bakılmaksızın web sitenizin iyi görünmesini ve kullanımının kolay olmasını sağlar. |
Duyarlı Tasarım Neden Önemlidir?
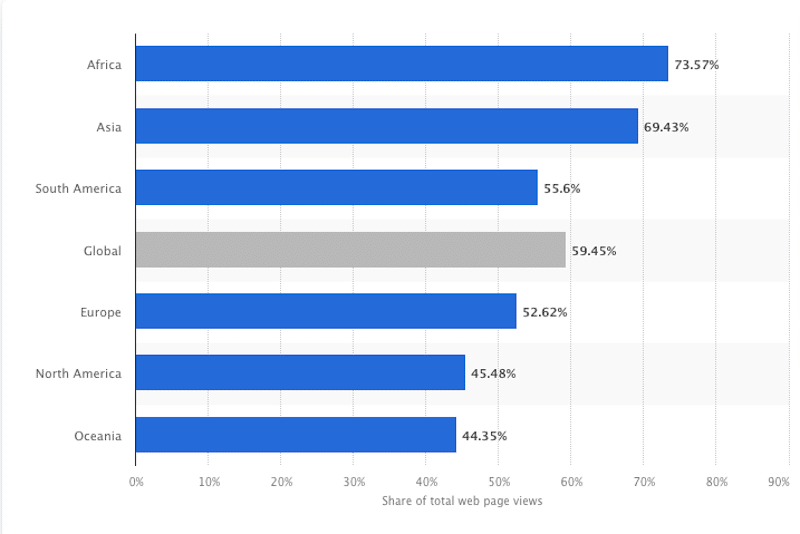
Statista.com'un araştırmasına göre mobil internet trafiği, toplam web trafiğinin neredeyse %60'ını oluşturuyor. Ocak 2024'te (küresel ve kıtalara göre) mobil internet trafiğinin toplam web trafiğinin yüzdesi aşağıda verilmiştir:

Bu, istatistiksel olarak ziyaretçilerinizin yaklaşık yarısının yalnızca masaüstü bilgisayarlardan değil mobil cihazlardan geldiği anlamına gelir. Bu, bir web sitesinin mobil cihazlar için de iyi tasarlanmış olması gerektiğinin kanıtıdır. Duyarlı bir tema seçmek ziyaretçilerinizin (en azından) yarısına fayda sağlayacaktır!
Duyarlı bir WordPress Teması Nasıl Bulunur?
WordPress için duyarlı bir tema bulmak için izleyebileceğiniz üç adım:
- Tema dizinlerine göz atın ve duyarlılığa göre filtreleyin: WordPress.org'un Tema Dizini, ThemeForest ve diğer tema pazarları gibi saygın tema dizinlerini keşfedin. Temaları ararken seçeneklerinizi daraltmak için filtreleri kullanın veya "duyarlı" veya "mobil uyumlu" gibi kendi anahtar kelimelerinizi ekleyin.
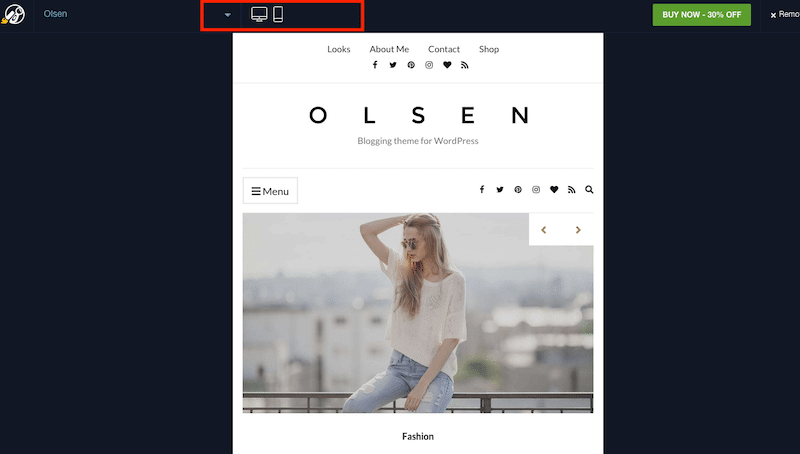
- Demo Sitelerini Test Edin: Bazı WordPress yazarları, masaüstü tarayıcınızdan doğrudan mobil görünüme geçmenizi sağlayan bir araç çubuğuyla donatılmış tema demolarını zaten sunmuş olabilir.

- Duyarlılığını değerlendirmek için demo sitesine doğrudan cep telefonunuzdan erişin. Gezinme, içerik düzeni ve işlevselliğin farklı ekran boyutlarında sorunsuz bir şekilde çalıştığından emin olmak için siteyle etkileşimde bulunmaktan çekinmeyin. Örneğin, deneyimlerin benzer olup olmadığını görmek için galerideki görsellere tabletinizden ve bilgisayarınızdan göz atın.
3. İncelemeleri ve derecelendirmeleri okuyun: Temanın kodunu ve tasarım kalitesini ölçmek için kullanıcı incelemelerine ve derecelendirmelere dikkat edin. Çoklu cihaz genelinde yanıt verme ve uyumlulukla ilgili olumlu yorumlar içeren temaları arayın.
WordPress Temamın Duyarlı Olup Olmadığını Nasıl Anlarım?
Tasarımı ve farklı cihazlarda elde ettiğiniz deneyimi karşılaştırmak için sitenize mobil cihazdan, tabletten ve masaüstü bilgisayardan erişmeniz yeterli. Şablondaki içerik, ekran boyutu küçüldükçe resimlerin ve sütunların küçülmesi veya dikey olarak yığılması gibi ekrana sığacak şekilde ayarlanıyorsa duyarlıdır.
Performans için Duyarlı Tema Riskleri
Duyarlı tasarım, kullanıcı deneyimi ve kullanılabilirlik açısından harikadır ancak performansı etkileyebilir ve bunun nedenleri şunlardır:
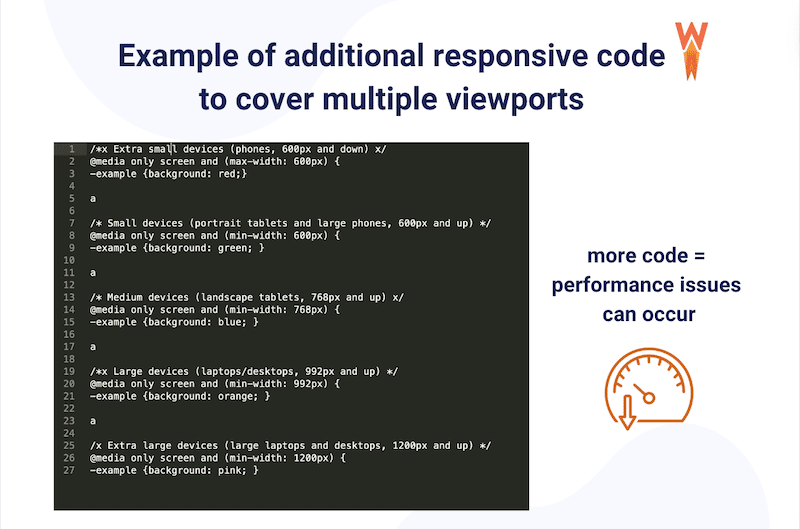
- Birden fazla görüntü alanını kapsayacak daha fazla kod – Duyarlı tasarım, içeriğe talimat vermek için (örneğin, farklı ekran boyutlarına dayalı olarak geniş bir düzenden daha dar bir düzene uyum sağlamak için) ek kod gerektirir.
| Duyarlı tasarım, sayfanın daha yavaş yüklenmesine yol açabilir çünkü tüm öğeler, görünür olup olmadıklarına bakılmaksızın indirilir. |
- Öğeler genellikle gizli olduğundan ancak kodda hala mevcut olduğundan yüksek DOM boyutu - Duyarlı öğeler belirli ekran boyutlarında gizlenmiş olsa bile kodda hala mevcutturlar. Bu, sonunda Belge Nesne Modeli (DOM) boyutunu artırabilir ve bu da web sitenizi yavaşlatabilir.

- Seçicileri enjekte etmek için yüksek DOM manipülasyonu – CSS seçicileri, web sayfanızın bölümlerinin nasıl görüneceğini tanımlayarak hangi HTML öğelerinin belirli CSS özelliklerini ve değerlerini alacağını belirler. Ancak seçicileri enjekte etmek sitenizi geciktirebilir ve hızını azaltabilir.
- Yüksek düzeyde stil yeniden hesaplama (özellikle stil izole edilmemişse) – Web siteniz stilleri farklı ekran boyutlarına göre değiştirdiğinde, tarayıcının öğelerin nasıl görünmesi ve davranması gerektiğini yeniden hesaplaması gerekir. Stilin yeniden hesaplanması olarak bilinen bu süreç kaynak tüketebilir.
Özetle, duyarlı tasarım, cihazlar arasında iyi bir kullanıcı deneyimi sağlamak için gerekli olsa da, artan kod karmaşıklığı, daha büyük DOM boyutu, DOM manipülasyonu ve stilin yeniden hesaplanması nedeniyle performans zorluklarını da beraberinde getirebilir.
Responsive Temayla Performans Sorunlarını Önleyecek Çözümler
1. Uyarlanabilir Tasarımı Düşünün
Her tasarımın ekran boyutunun ayrı olarak oluşturulduğu uyarlanabilir tasarım, performans açısından daha verimlidir. Uyarlanabilir tasarım, başlangıçta yüklendikten sonra yanıt vermeyen kesme noktalarına dayalı statik düzenler kullanır; bu, hiçbir gereksiz kodun yüklenmediği anlamına gelir. Bu yaklaşım genellikle daha düşük CPU/bant genişliği gereksinimlerine sahip düşük çözünürlüklü ekranlar için daha basit bir deneyim sağlarken akıllı telefonlar, dizüstü bilgisayarlar ve masaüstü bilgisayarlar gibi daha yetenekli cihazlar için deneyimi geliştirir.

2. Performansı Artırmak için Duyarlı Sitenizi Optimize Edin
Duyarlı sitenizi optimize etmek ve WordPress performansını artırmak için birkaç temel stratejiyi göz önünde bulundurun:
- WP Rocket gibi bir önbellek eklentisi kullanın ve CSS ile JavaScript dosyalarını optimize edin. ( Son bölümde WP Rocket'ın performansı artırmak için nasıl en iyi müttefikiniz olduğunu görün ).
- Görüntüleri sıkıştırmayla optimize edin ve Imagify gibi bir görüntü iyileştirici eklentiyle bunları WebP formatına dönüştürün.
- İçeriği küresel olarak dağıtmak için bir içerik dağıtım ağı (CDN) kullanmayı düşünün.
- Uyumluluk ve güvenlik yamalarını sağlamak için WordPress'i, temaları ve eklentileri düzenli olarak güncelleyin.
| Duyarlı temanıza ekstra hız artışı sağlamak ister misiniz? WordPress'te sayfa hızı optimizasyonu için 19 tekniğimize göz atın. |
En İyi ve En Hızlı Yanıt Veren WordPress Temaları (Ücretsiz ve Premium)
Çok amaçlı veya seyahat, sağlıklı yaşam, finans ve kripto para birimi gibi belirli sektörlere göre uyarlanmış, en iyi 12 duyarlı WordPress temasından oluşan bir seçkiyi dikkatlice derledik. Karar vermenize yardımcı olmak için, Paris merkezli sunucularla PageSpeed Insights ve GTmetrix'i kullanarak her biri için mobil cihazlarda bir performans testi de gerçekleştirdik.
| PageSpeed Insights'a aşina değil misiniz? WordPress sitenizin performansını nasıl test edeceğiniz hakkında daha fazla bilgiyi burada bulabilirsiniz. |
En iyi 12 duyarlı temayı gözden geçirelim!
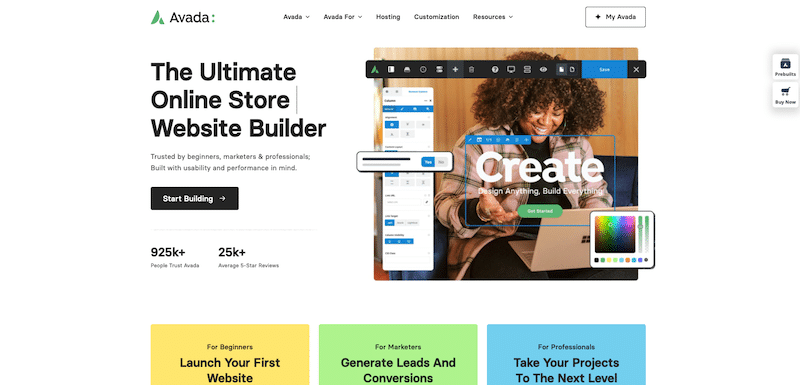
1. Avada

Ana Özellikler:
- Kolay sürükle ve bırak özelleştirmesi için Kapsamlı Fusion Builder.
- Çeşitli endüstriler ve nişler için 70'in üzerinde önceden oluşturulmuş web sitesi tasarımı.
- Gelişmiş özelleştirme için kapsamlı tema seçenekleri paneli.
- WooCommerce ve Contact Form 7 gibi popüler eklentilerle entegrasyon.
Neden bunu seçtik: ThemeForest'te 10 yılı aşkın süredir 1 numaralı çok amaçlı tema.
İncelemelere dayalı genel kullanıcı görüşü: Kullanıcı incelemeleri Avada'yı kullanıcı dostu arayüzü, zengin özellik seti ve mükemmel müşteri desteği nedeniyle sürekli olarak övüyor. Düzenli güncellemeler ve sürekli destek de olumlu bir kullanıcı deneyimine katkıda bulunur.
Şunlar için en iyisi: Avada, kodlama becerisi olmayan kullanıcılar için en uygunudur ancak web sitesi projeleri için son derece özelleştirilebilir ve zengin özelliklere sahip bir WordPress teması gerektirir.
Ana performans KPI'ları:
- PSI mobil performans puanı: 77/100
- Toplam Yükleme süresi: 3,9 sn
- En Büyük İçerikli Boya: 3.1
- Kümülatif Düzen Kayması: 0,08
- Toplam Engelleme Süresi: 10 ms
- HTTP istekleri: 39
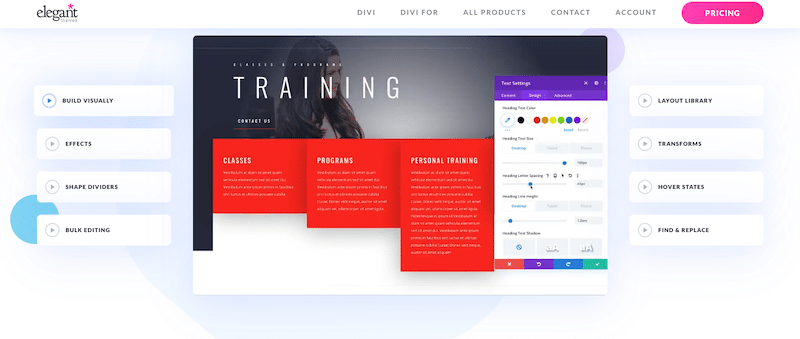
2. Divi

Ana Özellikler
- Sezgisel sürükle ve bırak web sitesi özelleştirmesi için güçlü Divi Builder.
- Çeşitli endüstrileri ve amaçları kapsayan 800'ün üzerinde önceden hazırlanmış tasarım ve şablon.
- Özelleştirme seçenekleri, gelişmiş stil kontrollerini ve genel öğeleri içerir.
- WooCommerce ve Yoast SEO gibi popüler eklentilerle entegrasyon.
Neden onu seçtik: Divi, en güçlü ve sezgisel görsel oluşturuculardan biridir. Aynı zamanda forumlar, eğitimler ve kaynaklar aracılığıyla değerli destek sağlayan aktif bir toplulukla birlikte gelen duyarlı bir temadır.
İncelemelere dayalı genel kullanıcı görüşü : Birçok kullanıcı, önceden hazırlanmış tasarımların geniş seçimini ve Divi Builder'ın sezgisel doğasını takdir ediyor.
Şunlar için en iyisi: Divi, güçlü bir görsel sayfa oluşturucu kullanarak WordPress temalarında özelleştirmeye ve esnekliğe değer veren kullanıcılar için en uygunudur.
Ana performans KPI'ları:
- PSI mobil performans puanı: 76/100
- Toplam Yükleme süresi: 3,8 sn
- En Büyük İçerikli Boya: 3,1 sn
- Kümülatif Düzen Kayması: 0
- Toplam Engelleme Süresi: 300 ms
- HTTP istekleri: 41
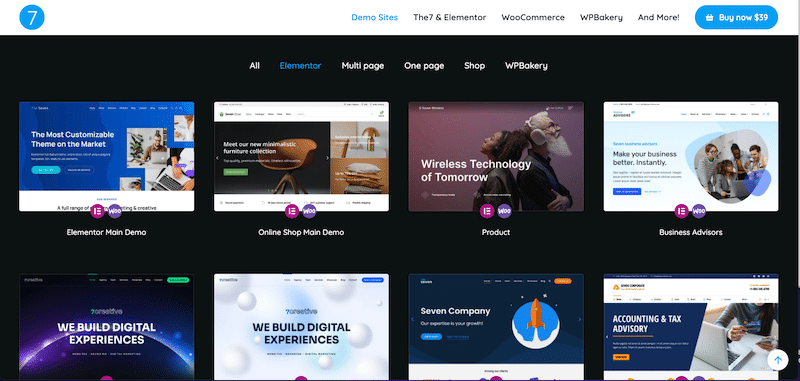
3. 7

Ana Özellikler:
- Çeşitli sektörleri ve amaçları kapsayan 40'tan fazla önceden oluşturulmuş web sitesi demosu
- Sınırsız renk şemaları, düzenler ve başlık stilleri de dahil olmak üzere çok çeşitli tasarım seçenekleri, vizyonunuza uygun bir web sitesi oluşturma esnekliği sağlar.
- Slider Revolution ve LayerSlider gibi premium kaydırıcı eklentilerini içerir.
- Elementor ile birlikte gelir.
Neden bunu seçtik: ThemeForest'teki en iyi temalardan biridir ve Elementor Pro sayfa oluşturucuyla birlikte gelen 1 numaralı en çok satan temadır.
İncelemelere dayalı genel kullanıcı görüşü: 4,75/5 (ThemeForest'ten gelen incelemeler). Müşteriler temanın sağladığı destek ve esneklikten memnun.
Şunlar için en iyisidir : Esneklik arayan ve sitelerini oluşturmak için Elementor veya WPBakery sayfa oluşturucuyu kullanmak isteyen kullanıcılar.
Ana performans KPI'ları:
- PSI mobil performans puanı: 83/100
- Toplam Yükleme süresi: 3,6 sn
- En Büyük İçerikli Boya: 3,6 sn
- Kümülatif Düzen Kayması: 0,025
- Toplam Engelleme Süresi: 800 ms
- HTTP istekleri: 39
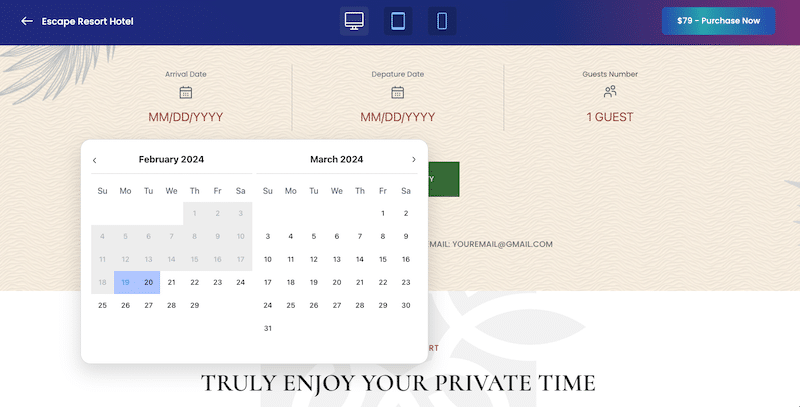
4. Gezgin

Ana Özellikler:
- Rezervasyon formunu doldurun: Müşterilerinizin otel, tur ve konaklama yerlerini aramasına ve rezervasyon yapmasına olanak tanıyın.
- Otel, tur, kiralama, araba ve etkinlik için 150'den fazla ön tasarım şablonu.
- Ortakların komisyon ödemesi ve fiyatları belirlemesi için arayüz.
- Google Takvim, TripAdvisor Takvimi, Airbnb Takvimi ve HomeAway Takvimi gibi birçok önemli OTA Takvim senkronizasyonunu (ICal) destekleyin.
Neden onu seçtik: Themeforest'teki en çok satan ürün ve turizm sektörü için mevcut en gelişmiş seçenekler (dinamik paketleme oluşturma, komisyonları belirleme ve güçlü çevrimiçi ödeme).
İncelemelere dayalı genel kullanıcı görüşü: 4.46/5 (ThemeForest'ten gelen incelemeler). Müşteriler gelişmiş özelliklerden, demolardan, esneklikten ve müşteri hizmetlerinden memnunlar.
Şunlar için idealdir: Airbnb gibi gelişmiş arama seçenekleri, özel sayfa sonuçları ve son rezervasyon içeren bir seyahat web sitesi oluşturması gereken kullanıcılar.
Ana performans KPI'ları:
- PSI mobil performans puanı: 67/100
- Toplam Yükleme süresi: 4,1 sn
- En Büyük İçerikli Boya: 2,3 sn
- Kümülatif Düzen Kayması: 0,015
- Toplam Engelleme Süresi: 1800 ms
- HTTP istekleri: 48
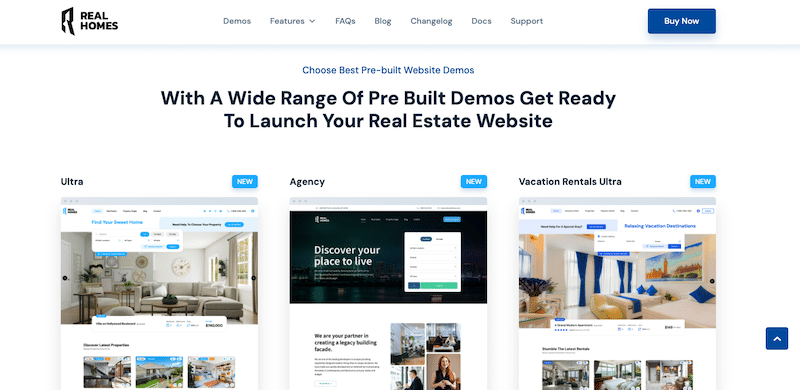
5. Gerçek Evler

Ana Özellikler:
- Satıcılar, listelemeleri ücretsiz olarak veya ücretli üyelik paketi aracılığıyla yayınlayabilir.
- Gelişmiş listeleme bilgileri düzenleri.
- WordPress kontrol panelinden kolay mülk yönetimi.
- Gelişmiş özel arama.
- Özel pinlerle harita entegrasyonu.
Neden bunu seçtik: Güzel bir tasarıma sahip ve muhtemelen emlakçılar için en eksiksiz temalardan biri.
İncelemelere dayalı genel kullanıcı görüşü: 4,76/5 (ThemeForest'ten gelen incelemeler). Müşteriler, kodun kalitesi ve emlak sektörünün ihtiyaçlarını karşılayan gelişmiş özelliklerin miktarı nedeniyle onu seviyorlar.

Şunlar için idealdir: Gayrimenkul pazarlamak ve satmak için özel web sitelerine ihtiyaç duyan emlakçılar.
Ana performans KPI'ları:
- PSI mobil performans puanı: 68/100
- Toplam Yükleme süresi: 4,3 sn
- En Büyük İçerikli Boya: 4,1 sn
- Kümülatif Düzen Kayması: 0,264
- Toplam Engelleme Süresi: 800 ms
- HTTP istekleri: 58
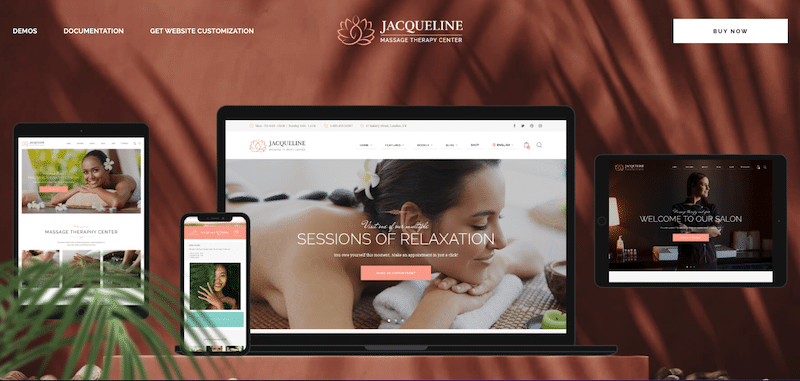
6. Jacqueline

Ana Özellikler:
- Çağdaş spa salonları, güzellik şirketleri, kuaför veya makyaj salonları, sağlıklı yaşam merkezleri ve masaj hizmetleri acenteleri için eksiksiz çözüm.
- Önceki/sonra modülleri.
- Hediye kartları çevrimiçi ödemeyle satışa sunulmaktadır.
- Posta listenizi büyütmek için bülten açılır pencereleri.
- İçerik ve görseller oluşturmak için yapay zeka ile entegre edilmiştir.
Neden onu seçtik: Tema olarak tasarım ve paranın değeri Bookly, Booked ve Slider Revolution eklentileriyle birlikte geliyor.
İncelemelere dayalı genel kullanıcı görüşü : Kullanıcılar tasarım kalitesinden ve çevrimiçi randevu sistemleriyle entegrasyondan memnunlar.
Şunlar için en iyisi: Şık sağlıklı yaşam web siteleri oluşturmaya ve çağrılar ve e-postalarla uğraşmayı bırakmak için çevrimiçi randevuları kolayca kabul etmeye istekli kullanıcılar.
Ana performans KPI'ları:
- PSI mobil performans puanı:69/100
- Toplam Yükleme süresi: 3,9 sn
- En Büyük İçerikli Boya: 2,7 sn
- Kümülatif Düzen Kayması: 0,08
- Toplam Engelleme Süresi: 600 ms
- HTTP istekleri: 28
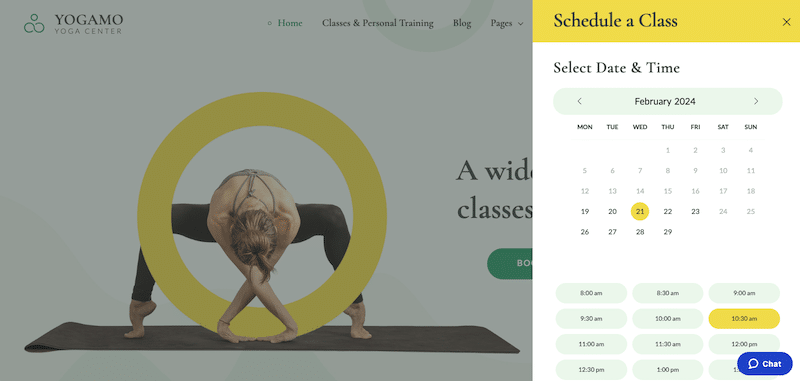
7. Yogamo

Ana Özellikler:
- Temiz görünümlü bir yoga WordPress teması.
- Oturum süresini, ücretini ve boş nokta sayısını ayarlamayı kolaylaştıran bir rezervasyon eklentisiyle birlikte gelir.
- Online ödeme ve anında rezervasyon.
- Giriş ve kayıt özelliği.
Neden bunu seçtik: Duyarlı rezervasyon sihirbazı, mobil cihazlarda bile ders rezervasyonu yapmayı kolaylaştırır.
İncelemelere dayalı genel kullanıcı görüşü : Tema, temiz ve sakinleştirici web sitesi ortamı nedeniyle övgüyle karşılandı. Kullanıcılar, özellikle önceden yüklenmiş sayfalar ve randevu rezervasyon eklentisi ile web siteleri oluşturmadaki kullanım kolaylığını takdir ediyor; bu da onu çevrimiçi sınıflar ve kurslar satmak için ideal kılıyor.
Şunlar için idealdir: Sınıf rezervasyon aracıyla birlikte basit bir temaya ihtiyaç duyan Yoga öğretmenleri veya kişisel antrenörler.
Ana performans KPI'ları:
- PSI mobil performans puanı: 78/100
- Toplam Yükleme süresi: 3,1 sn
- En Büyük İçerikli Boya: 3,1 sn
- Kümülatif Düzen Kayması: 0
- Toplam Engelleme Süresi: 300 ms
- HTTP istekleri: 36
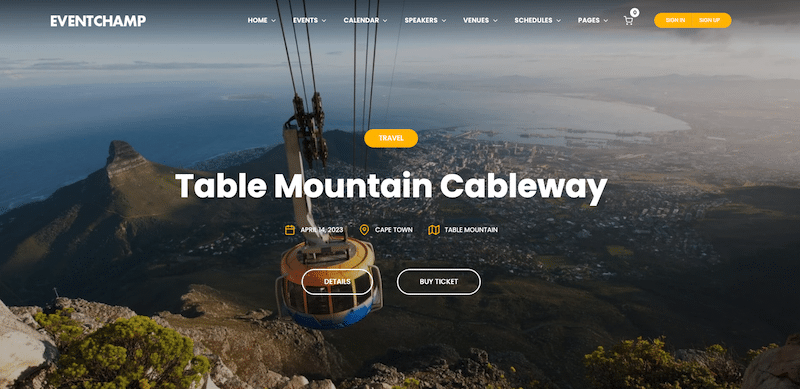
8. Çoklu Etkinlik ve Konferans

Ana Özellikler:
- Çoklu Etkinlik Yönetimi: Birden fazla etkinliği ve konferansı tek bir platformda verimli bir şekilde yönetin ve düzenleyin.
- Etkinlik organizatörlerinin ihtiyaçlarına göre uyarlanmış özelleştirilebilir şablonlar ve düzenler sunarak kolay markalama ve kişiselleştirme olanağı sağlar.
- Biletleme ve kayıt entegrasyon sistemi (Etkinlik Takvimi gibi eklentilerle entegre).
- Herkes için genel bir bakış sunan konuşmacı ve program yönetimi.
Neden bunu seçtik: Bilet satışları, konuşmacı ve mekan listeleri de dahil olmak üzere her türlü etkinliği oluşturmak, yönetmek ve geliştirmek için en eksiksiz çözüm. Hatta Eventbrite gibi harici web siteleriyle bile entegredir.
İncelemelere dayalı genel kullanıcı görüşü: 4,67/5 (ThemeForest'ten gelen incelemeler). Müşteriler, eksiksiz bir özel etkinlik sitesi oluşturmaya olanak tanıyan kapsamlı özellik dizisini takdir ediyor.
Şunlar için en iyisidir: Tüm etkinlikleri çekici bir şekilde ve kullanılabilirliği göz önünde bulundurarak sergilemek için özelleştirilebilir bir temaya ihtiyaç duyan etkinlik yöneticisi.
Ana performans KPI'ları:
- PSI mobil performans puanı: 71/100
- Toplam Yükleme süresi: 3,7 sn
- En Büyük İçerikli Boya: 3,9 sn
- Kümülatif Düzen Kayması: 0
- Toplam Engelleme Süresi: 100 ms
- HTTP istekleri: 32
9. Kripterio

Ana Özellikler:
- ICO Beyaz Listesi, kullanıcıların ICO'lar resmi olarak piyasaya sürülmeden önce kayıt olmalarına olanak sağlamak için ön kayıt yaptırır.
- Acil durum hissi yaratmak için jeton satışlarının geri sayımı.
- Gerçek zamanlı kripto para birimi döviz kurları.
- Madeni para döviz kurlarını ve dönüşümlerini hesaplamak için madeni para değişimi hesaplayıcısı.
- Devam eden, yaklaşan ve tamamlanmış ICO'ların dizinini gösteren ICO Dizini.
Neden onu seçtik: Piyasadaki en eksiksiz tema. Bir “Sanal Para Widget'ları” ile birlikte gelir ve 1000'den fazla kripto para birimi içeren kripto projeniz için 10 widget sunar. Üstelik Döviz Kurları her 10 dakikada bir güncellenir, böylece görüntülenen bilgiler her zaman güncel olur.
İncelemelere dayalı genel kullanıcı görüşü: 4,70/5 (ThemeForest'ten gelen incelemeler). Kullanıcılar şablonun tasarımını (gerçekten kripto odaklı) ve gelişmiş widget'ları beğeniyor.
Şunlar için en iyisidir: Kodlama becerisine sahip olmayan ancak kripto, ICO ve NFT'lerle ilgili bir blog veya web sitesi çalıştırması gereken kullanıcılar.
Ana performans KPI'ları:
- PSI mobil performans puanı: 57/100
- Toplam Yükleme süresi: 4,8 sn
- En Büyük İçerikli Boya: 4,1 sn
- Kümülatif Düzen Kayması: 0,126 sn
- Toplam Engelleme Süresi: 1328 ms
- HTTP istekleri: 76
10. Merhaba

Ana Özellikler:
- Hafif ve minimalist tasarım.
- Hız ve performans için optimize edilmiştir.
- Elementor tarafından oluşturulduğundan sayfa oluşturucuyla kusursuz entegrasyon sağlanır.
- Daha iyi SEO için temiz ve iyi yapılandırılmış kod tabanı.
Neden onu seçtik: Hafif yapısı ve Elementor ile kusursuz entegrasyon yetenekleri nedeniyle Hello temasını seçtik. Sayfa oluşturucu, kullanıcıların mobil odaklı bir yaklaşımla tamamen duyarlı tasarımlar oluşturmasına olanak tanır.
İncelemelere dayalı genel kullanıcı görüşü: Kullanıcı incelemelerine göre Merhaba teması basitliği, hızı ve Elementor ile uyumluluğu nedeniyle geniş çapta övgü aldı.
Şunlar için idealdir: Performanstan ödün vermeden Elementor sayfa oluşturucuyu (veya web sitesi oluşturucuyu) kullanarak ileri düzeyde özelleştirilebilir web siteleri oluşturmak için başlangıç noktası olarak kolay bir tema isteyen kullanıcılar.
Ana performans KPI'ları:
- PSI mobil performans puanı: 88/100
- Toplam Yükleme süresi: 2,8 sn
- En Büyük İçerikli Boya: 1,8 sn
- Kümülatif Düzen Kayması: 0
- Toplam Engelleme Süresi: 0 ms
- HTTP istekleri: 18
11.Astra

Ana Özellikler:
- Hafif ve son derece özelleştirilebilir WordPress teması.
- Çeşitli endüstriler ve nişler için çok çeşitli başlangıç şablonları sunar.
- Elementor ve Beaver Builder gibi popüler sayfa oluşturucularla sorunsuz bir şekilde bütünleşir.
- Temiz ve verimli kodla hız ve performans için optimize edilmiştir.
- Çevrimiçi mağazalar oluşturmak için WooCommerce ile yerleşik uyumluluk.
Neden onu seçtik: Çok yönlülük, performans ve kullanım kolaylığı. Hafif yapısı ve kapsamlı başlangıç şablonları kütüphanesi onu mükemmel bir seçim haline getiriyor.
İncelemelere dayalı genel kullanıcı görüşü: Kullanıcı incelemeleri, Astra temasını basitliği, esnekliği ve performansı nedeniyle sürekli olarak övüyor. Kullanıcılar, çeşitli web sitesi türleri için sağlam bir temel sağlayan kapsamlı başlangıç şablonları koleksiyonunu takdir ediyor.
Şunlar için en iyisi: Kapsamlı kodlama bilgisine ihtiyaç duymadan profesyonel web siteleri oluşturmak isteyen girişimciler, küçük işletmeler, blog yazarları ve ajanslar için ideal bir seçim.
Ana performans KPI'ları:
- PSI mobil performans puanı: 89/100
- Toplam Yükleme süresi: 2,6 sn
- En Büyük İçerikli Boya: 1,7 sn
- Kümülatif Düzen Kayması: 0
- Toplam Engelleme Süresi: 0 ms
- HTTP istekleri: 21
12. OkyanusWP

Ana Özellikler:
- Son derece özelleştirilebilir ve hafif WordPress teması.
- Farklı endüstrileri ve nişleri kapsayan çeşitli başlangıç demo siteleri sunar.
- Elementor ve Beaver Builder gibi popüler sayfa oluşturucularla sorunsuz entegrasyon.
- Çevrimiçi mağazalar oluşturmak için WooCommerce ile yerleşik uyumluluk.
Neden onu seçtik: Esneklik, performans ve kullanıcı dostu özelliklerin etkileyici birleşimi nedeniyle OceanWP temasını seçtik.
İncelemelere dayalı genel kullanıcı görüşü: Kullanıcılar, çeşitli web sitesi türleri için sağlam bir temel sağlayan geniş yelpazedeki başlangıç demo sitelerini takdir ediyor.
Şunun için en iyisi: OceanWP teması, çok çeşitli kullanıcılar ve web sitesi türleri için çok uygundur. Özellikle profesyonel bir çevrimiçi varlık oluşturmak isteyen girişimciler, blog yazarları, ajanslar ve e-ticaret işletmeleri için idealdir.
Ana performans KPI'ları:
- PSI mobil performans puanı: 86/100
- Toplam Yükleme süresi: 2,8 sn
- En Büyük İçerikli Boya: 1,9 sn
- Kümülatif Düzen Kayması: 0
- Toplam Engelleme Süresi: 0 ms
- HTTP istekleri: 24
Son olarak, genel olarak bir WordPress temasının nasıl seçileceğine ilişkin kontrol listemizi incelediğinizden emin olun. Bu adımlar aramanızı daraltmanıza ve düşündüğünüz temanın sizin için en iyi seçim olmasını sağlamanıza yardımcı olacaktır.
WP Rocket ile Duyarlı Tema Performansını Artırın
WP Rocket, duyarlı tema performansınızı artırmak için en iyi önbellek eklentilerinden biridir. Yeni başlayanlar için bile yapılandırması çok basittir ve web performansıyla ilgili iyi uygulamaların %80'ini otomatik olarak etkinleştirir. Ayrıca denetimdeki ana sorunları ele alarak Önemli Web Verileri'ni ve genel Lighthouse performans puanını artırır.
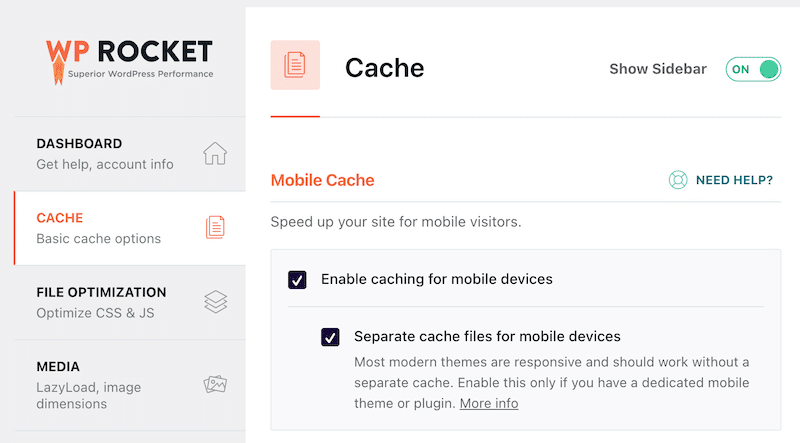
WP Rocket, duyarlı temanızı iki ana özellik aracılığıyla optimize etmenize yardımcı olacaktır: mobil cihazlar için ayrı bir önbelleğe sahip olmak ve kullanılmayan CSS'yi azaltmak.
- Mobil cihazlar için ayrı bir önbellek uygula – Bu seçenek etkinleştirildiğinde, WP Rocket mobil cihazlar için ayrı bir önbellek dosyası oluşturarak telefonlar ve masaüstü bilgisayarlar için ayrı önbellekleme sağlar. Siteniz, JavaScript yüklü ek bir gezinme araç çubuğu gibi yalnızca mobil cihazlara yönelik özellikler sunuyorsa, bu işlevsellik çok önemlidir.

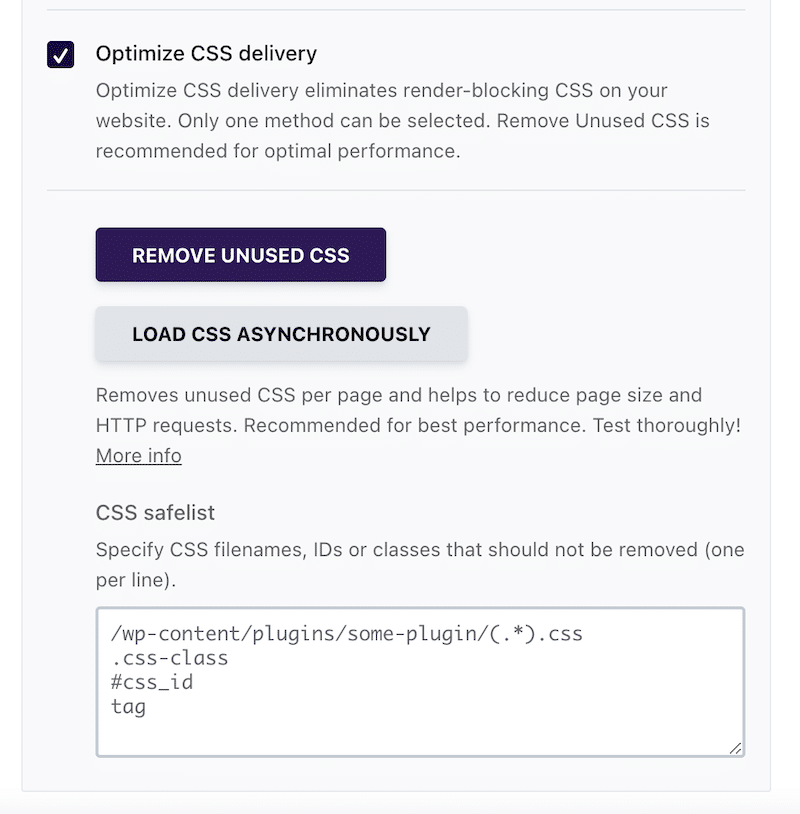
- Kullanılmayan CSS'yi Azaltın – Önceki bölümde duyarlı bir temanın oluşturulması sırasında ne kadar CSS eklendiğini gördük. WP Rocket ile bu konuda endişelenmenize gerek yok. Kullanılmayan CSS'yi Kaldır özelliği, kullanılmayan CSS'yi ve stil sayfalarını siler, yalnızca her sayfa için gereken CSS'yi korur ve performans sorunlarını önler.

WP Rocket'in diğer bazı performans özellikleri de web sitenizin yükleme süresini ve Önemli Web Verilerini artırabilir:
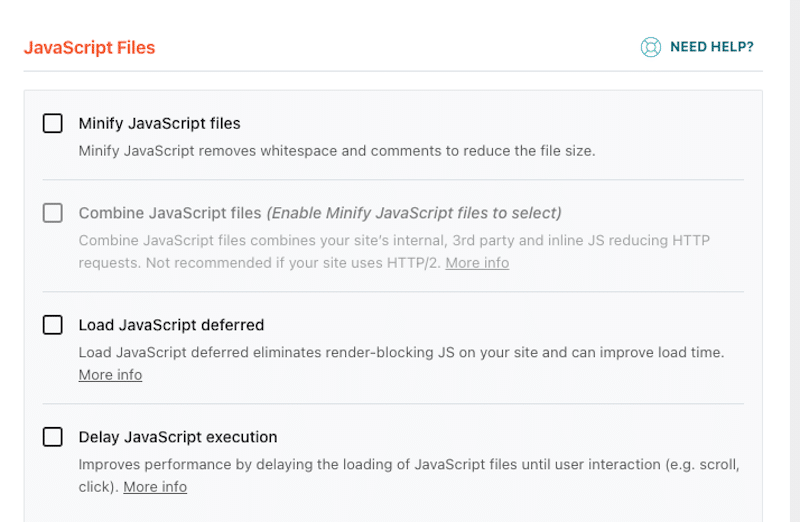
- JavaScript optimizasyonu – WP Rocket, JS'nizi optimize eder ve tarayıcının JS kaynaklarını yalnızca ana içerik zaten indirildiğinde yüklemesine izin verir.

- Görüntü optimizasyonu (Tembel yükleme) – Tembel yükleme, bir web sayfasındaki kritik olmayan kaynakların yüklenmesini kullanıcı ihtiyaç duyana kadar erteleyen, ilk yükleme sürelerini ve genel performansı iyileştiren bir tekniktir.

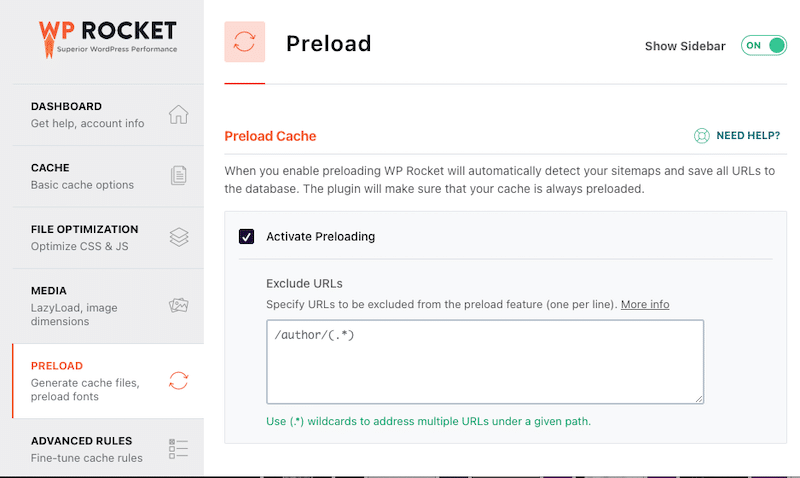
- Önyükleme önbelleği – Önyükleme Önbelleği özelliği, önbellek dosyaları oluşturmak için sitenizin sayfalarına yapılan bir ziyareti taklit eder. Gerçek bir kullanıcının sayfayı ziyaret etmesini beklemenize gerek yoktur, sayfalarınızın ilk ziyaretten itibaren hızlı olmasını sağlar.

| Web sitenizin mobil performansını daha da derinlemesine incelemek ister misiniz? WP Rocket ile mobil sitenizin daha hızlı yüklenmesini nasıl sağlayacağınızı öğrenin. |
WP Rocket sitenizin hızını artırsa da her cihazda iyi bir deneyim oluşturmak yine de tema yazarının sorumluluğundadır. Mobil cihazlar veya tabletler için karmaşık düzenlere ve JS'ye ağırlıklı olarak dayanan bir masaüstü kullanıcı deneyimini zorunlu kılmaktan kaçınmaları gerekir. Örneğin, tema yazarları temalarını oluştururken mobil ve masaüstü için CSS/JS'yi ayırmalıdır.
Kapanış
Duyarlı bir WordPress temasını seçmek, tüm ekranlara sorunsuz bir şekilde uyum sağlayan bir web sitesini zahmetsizce oluşturmanıza olanak tanır. Duyarlı bir WordPress temasına sahip bir site oluşturmaya gelince, her zaman her cihazın belirli özelliklerini ve kısıtlamalarını göz önünde bulundurun ve avantajlarından en iyi şekilde yararlanmak için UX tasarımınızı özelleştirin.
Responsive tasarım, tüm cihazlarda kullanıcı deneyimi için çok önemlidir ancak karmaşık kod ve stil yeniden hesaplamaları nedeniyle performans sorunlarına neden olabilir. Performans konusunda endişeleniyorsanız neden WP Rocket'ı denemiyorsunuz? Duyarlı bir site oluştururken ortaya çıkabilecek yükleme süresi sorunlarını çözerken zamandan ve emekten tasarruf etmenize yardımcı olur. Üstelik satın alma tarihinden itibaren 14 gün içinde %100 para iade garantisiyle hiçbir risk almazsınız!
