2022 İçin En İyi 7 Web Geliştirme Aracı
Yayınlanan: 2021-07-08Yeni teknolojinin ortaya çıkmasıyla birlikte her işletme, iş akışını kolaylaştırmak için bir web sitesi aracılığıyla benzersiz kimliğini oluşturmak veya otomatik bir sistem uygulamak istiyor. Ancak, geliştiricilerin ellerini çok sayıda işle son derece meşgul ediyor.
Web üzerinden herhangi bir şey inşa etmek için mantıksal ve teknik becerilere ihtiyacınız var ki bu kuşkusuz zor bir iştir. Neyse ki geliştirme iş akışınıza yardımcı olacak ve üretkenliği artıracak birçok yardımcı araç seti var.
Tam kapsamlı bir web geliştirme aracı, web geliştiricilerinin sistem kodunu yazmasına, test etmesine ve hata ayıklamasına olanak tanır.
Ancak bugün piyasada binlerce web geliştirme aracı var. Tüm bu araçlar arasında en uygun olanı bulmak, herhangi bir geliştirici için çok zor olabilir.]
Size yardımcı olmak için, blogumuzun sonraki bölümünde en iyi web geliştirme araçlarını derinlemesine inceleyerek temel özelliklere daha yakından bakacağız.
Her Web Geliştiricisinin Düşünmesi Gereken En İyi Web Geliştirme Araçları
Bunlar, bir web sitesi ve web uygulaması geliştirirken her gün ihtiyacınız olan olmazsa olmaz araçlardır.
- Angular.JS
- Yüce metin
- GitHub
- Önyükleme
- JQuery
- kod kalemi
- Chrome Geliştirme Araçları
Başlayalım:
1. Angular.JS – Güçlü Ön Uç JavaScript Çerçevesi

AngularJS, Google tarafından geliştirilen JavaScript tabanlı bir yapısal çerçevedir. Diğer JavaScript çerçeveleriyle karşılaştırıldığında, AngularJS daha hızlıdır ve diğer çerçevelerle uyumludur. Geliştiriciler, yüksek kaliteli dinamik web uygulamaları geliştirmek için bu aracı kullanır.
Bu zengin özelliklere sahip web geliştirme aracıyla geliştiriciler, uygulamalarını desteklemek için herhangi bir üçüncü taraf yazılımına ihtiyaç duymazlar. Ayrıca Direktifler, Yeniden Kullanılabilir Bileşenler ve Yerelleştirme gibi bileşenlerin oluşturulması için önemli özelliklere sahiptir.
2010 yılında piyasaya sürüldü ve dünya çapında milyonlarca web geliştiricisi tarafından güveniliyor. Stack Overflow Survey 2019'a göre Angular çerçevesi jQuery'den sonra en çok kullanılan web çerçevesidir. Birçok popüler web sitesi ve uygulama AngularJS kullanır. Paypal, Udemy, Snapchat, Amazon, Netflix ve Gmail gibi.
Angular.JS'nin Temel Özellikleri:
- Minimum kodlama
- Kod kalitesini ve test edilebilirliğini vurgular
- MVC (Model-görünüm-kontrolör) mimarisini destekler
- Otomatik iki yönlü veri bağlama
- Anlamsal etiketleme ve bağımlılık ekleme
- Derin bağlantı
- Form Doğrulama
- Navigasyon için Sunucu İletişimi
- Daha
Fiyat: Ücretsiz
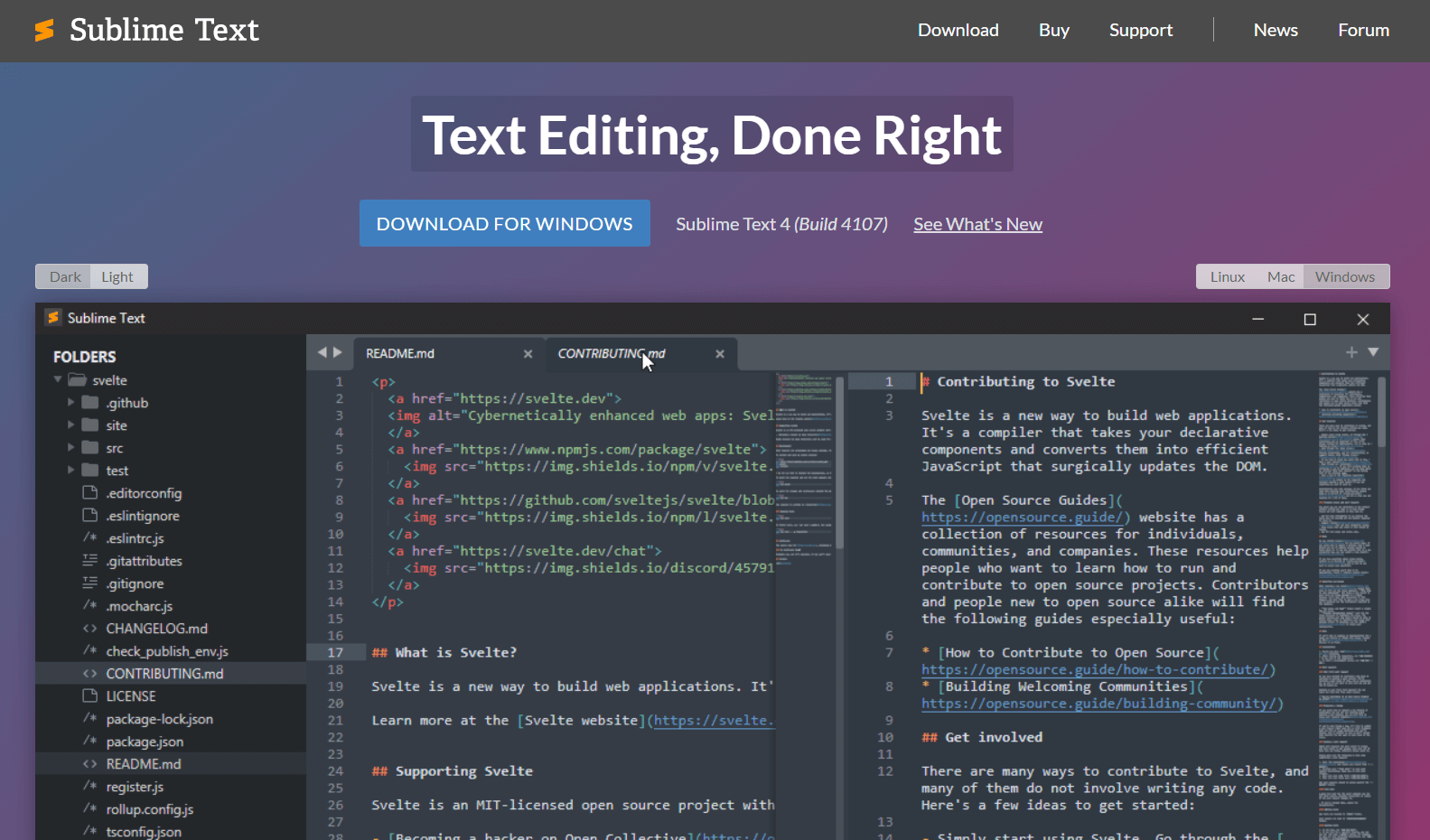
2. Sublime Text – Yeni Başlayanlar İçin En İyi Web Geliştirme Aracı

Sublime Text, yardımcı komutlarla birleştirilmiş çok platformlu bir metin editörüdür. Geliştiriciler bu platformu kodlamak, işaretlemek ve düzyazı yapmak için kullanır. Bölünmüş düzenleme modunu destekler. Bu özelliği kullanarak dosyaları yan yana tutarak düzenleyebilirsiniz. Burada, herhangi bir şeyi özelleştirme ve anında proje değiştirme gibi daha birçok özellik elde edeceksiniz.
Bir dizi gelişmiş özellik ve işleve sahip olmasına rağmen, bu en beğenilen metin düzenleyici çok hafiftir (düşük kaynak kullanımı).
Sublime Text, bir Python uygulama programlama arabirimini (API) destekler. Birçok programlama ve biçimlendirme dilini yerel olarak destekler. Eklentiler ile ekstra işlevler ekleyebilirsiniz. Eklentilerin Python'da yazıldığı bir Python geliştiricisi olarak Sublime kullanmanın ek bir avantajı.
Böylece Python geliştiricileri, herhangi bir yeni dil öğrenmek yerine kendi uzmanlıklarını kullanarak işlevleri genişletebilirler. Windows, Mac ve Linux işletim sistemi ile tam uyumludur. Ama ne yazık ki mobil platformları desteklemiyor.
Sublime Text'in Temel Özellikleri:
- Çapraz platform programı
- Çalışmak için kullanıcı dostu bir arayüz sağlar
- Çok çeşitli klavye kısayollarını destekler
- Makrolar ve snippet'ler eklemek kolay
- Editörün davranışını değiştirme ve menüyü genişletme esnekliği
- Eşzamanlı düzenleme, aynı etkileşimli değişikliklerin birden çok alanda yapılmasına olanak tanır
Fiyat: Sublime Text'i ücretsiz indirip deneyebilirsiniz. Kişisel lisans size 80 dolara mal olacak. İşletmeler için, 10 koltuk için yıllık 80 dolardan başlayan fiyat, daha fazla koltuk elde ettikçe daha ucuz hale gelecek.

3. GitHub – Dünyanın En Büyük Kod Barındırma Platformu

GitHub bir yazılım geliştirme platformudur. Geliştiricilerin projelerinde başarısızlığı önlemelerine yardımcı olur. GitHub, kaynak kodunuz için inceleme süreçleri oluşturmanıza ve bunu iş akışınıza uyarlamanıza olanak tanır. Bu araç, geliştiriciler bir ekip halinde çalışırken inanılmaz derecede faydalıdır.
Diğer geliştiriciler tarafından yapılan değişiklikleri görüntüleyebilir ve gerekirse önceki duruma geri dönebilirler. Geliştiriciler ayrıca belgelerini doğrudan depolardan da barındırabilir. Milyonlarca geliştirici ve şirket, sayısız web geliştirme projelerini barındırmak ve yönetmek için GitHub'ı kullanıyor. Hata düzeltme, kod iyileştirmeleri ve işbirliği gibi işleri kolaylaştırır.
İşletmeler için SAML tek oturum açma, Fatura faturalandırma, Gelişmiş denetim, Erişim sağlama, %99,95 çalışma süresi ve Birleşik arama ve Katkı vb. gibi özel özelliklere sahiptir.
GitHub'ın Temel Özellikleri:
- Tüm kodun tek bir yerde bulunmasına izin verir
- Hata izleme, özellik isteği, proje yönetimini destekler
- Güvenlik olayı yanıtı ve İki faktörlü kimlik doğrulama gibi güvenlik özellikleri
- Kaliteli kodlamanın yanı sıra kolay dokümantasyon
- Kendi kendine barındırılan bir çözüm veya bulutta barındırılan bir çözüm olarak dağıtılabilir
- Canlı bir açık kaynak geliştirme topluluğu sağlar.
Fiyat: GitHub'ın dört farklı paketi vardır. Bireyler için iki paket – Ücretsiz ve Pro (ayda 7 ABD doları). Diğer iki paket ise – Ekip Paketi (kullanıcı başına aylık 9 ABD doları) ve Kurumsal Paket, gereksinimlere ve kuruluşların tekliflerine dayalıdır.
4. Bootstrap – Ön Uç Geliştirici için En İyi Web Geliştirme Aracı

Bootstrap, duyarlı web siteleri oluşturmak için ücretsiz ve açık kaynaklı bir CSS çerçevesidir. Mobil yanıt, bileşenler ve eklentilere izin vererek ön uç web geliştirmeyi daha hızlı ve kolay hale getirir. Başlangıçta, Twitter geliştiricileri Bootstrap'i dahili kullanım için geliştirdi.
Ama sonunda, açık erişim alır. Ve insanlar bu aracı kullanıcı dostu web siteleri ve web uygulamaları oluşturmak için kullanmaya başlar. Bunun dışında geliştiriciler, herhangi bir siteyi duyarlı hale getirmek için medya sorgularına ihtiyaç duymazlar. Bootstrap, stil sayfalarını normalleştirmelerine, kalıcı nesneler oluşturmalarına, JavaScript eklentileri eklemelerine ve diğerlerine olanak tanır.

HTML ve CSS tabanlı tasarım şablonları, tipografi, resim karusel, slaytlar, formlar, düğmeler, tablolar, gezinme vb. içerir. Duyarlı web sitelerine yönelik artan taleple birlikte geliştiricilerin de kariyerlerinin başlangıcından itibaren Bootstrap ile çalışmaları daha olasıdır. .
Bootstrap'in Temel Özellikleri:
- Faydalı simge kitaplığı
- Duyarlı ızgara sistemi
- JavaScript eklentileri için destek
- Kapsamlı bir bileşen listesi
- En son tarayıcılarla uyumlu
- Tabletler, masaüstleri ve masaüstleri için duyarlı CSS filtreleri
Fiyat: Ücretsiz ve açık kaynak
5. jQuery- JavaScript Kitaplığı ile Popüler Web Geliştirme Aracı

JavaScript kitaplığı, genel ön uç web geliştirme sürecini basitleştirir. Farklı yönlerden çok çeşitli işlevleri destekler.
JavaScript, geliştiricilerin animasyon oluşturma ve eklenti ekleme konusunda ellerini daha güçlü kılar. jQuery, Ajax yükleme ve animasyon gibi çeşitli görevler için kullanabileceğiniz bir API sağlar.
Bu API, çok sayıda tarayıcıda çalışır. Kullanıcı dostu ve yüksek etkileşimli web uygulamaları ve web siteleri oluşturmak için ideal bir platformdur. Bu araçla ilgili bir başka şaşırtıcı gerçek, çok kararlı ve bakım dostu olmasıdır.
- Bu araç CSS3 uyumludur
- 30/kb küçültülmüş ve sıkıştırılmış
- Bu aracı bir AMD modülü olarak ekleyebilirsiniz.
- Kapsamlı bir tarayıcı desteği sağlar
- Etkileyici bir tema mekanizması sunar
- Harika belgeler oluşturmaya yardımcı olur
- HTML belgesi geçişi ve manipülasyonu gibi özellikleri destekler
Fiyat: Ücretsiz ve açık kaynak
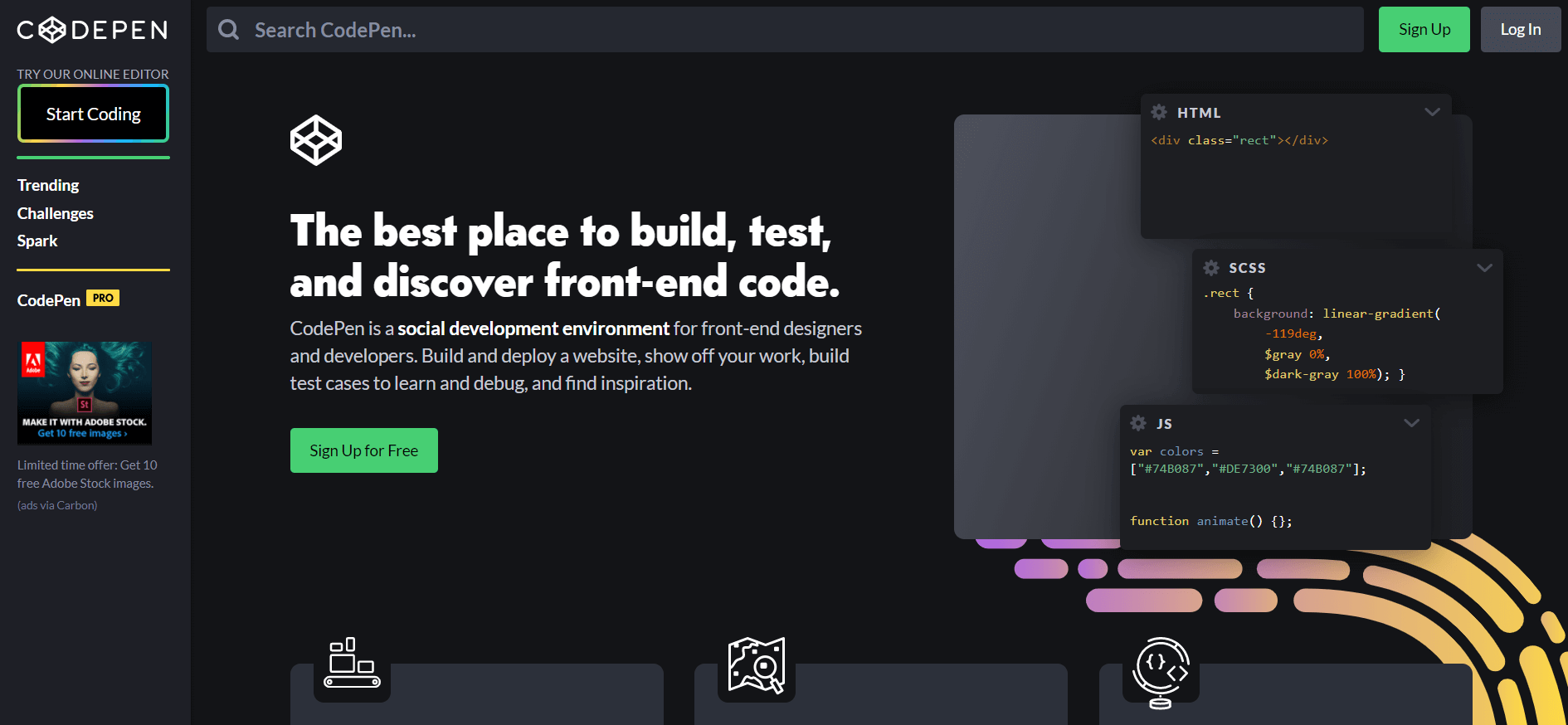
6. CodePen – En İyi Çevrimiçi Kod Düzenleyici ve Açık Kaynaklı Öğrenme Ortamı

CodePen, ön uç tasarımcılar ve geliştiriciler için bir sosyal geliştirme ortamı sağlar. Tarayıcıya kod yazmanıza ve test etme ve paylaşma konusunda size yardımcı olur.
Burada HTML, CSS, JavaScript vb. gibi ön uç dillerle çalışabilirsiniz. CodePen özellikle yeni başlayanların kod öğrenmesini ve hata ayıklamasını sağlar. Bunun dışında, herhangi bir becerinin geliştiricisi bu çevrimiçi kod düzenleyiciyi uygulayabilir.
CodePen, geliştiricilerin web sayfalarının ön yüzünü tasarlamak ve paylaşmak için çeşitli işlevleri kullanmalarına izin verir. Ayrıca, tüm bir projeyi web tarayıcısında geliştirmenizi sağlayan Entegre Geliştirme Ortamı'nın (IDE) tüm gerekli özelliklerine sahiptir.
CodePen'in Temel Özellikleri:
- Kalemlerinizi özel tutmanıza izin verin
- Birden fazla kişinin aynı anda bir kalemde kod yazmasına ve düzenlemesine izin verin
- Web sitesi geliştirme ve kodlamanın daha iyi anlaşılması
- Sizi geniş bir ön uç topluluğa bağlar
- Sürükle ve bırak görüntüleri, CSS, JSON dosyaları, SVGS, Medya dosyaları vb. için seçenekler.
Fiyat: CodePen 4 farklı pakette gelir - Ücretsiz, Yıllık Başlangıç (ayda 8 ABD Doları), Yıllık Geliştirici (ayda 12 ABD Doları) ve Yıllık Süper (ayda 26 ABD Doları). Ekip planları üye başına aylık 12 dolardan başlar.
7. Chrome DevTools – Ön Uç Geliştiriciler için Bir dizi Hata Ayıklama Aracı

Chrome DevTools, geliştiriciler için doğrudan Google Chrome tarayıcısında yerleşik olarak bulunan kapsamlı bir araç takımıdır. Web geliştiricilerinin HTML ve CSS'yi gerçek zamanlı olarak düzenlemesine olanak tanır. Ayrıca, JavaScript'te hata ayıklayabilirsiniz. En faydalı yanı, geliştiricilerin herhangi bir değişiklik yaparken web sitesinin gerçek zamanlı performansını görebilmeleridir.
Bu araçların dışında bir ağ aracı, geliştiricinin yükleme akışlarını optimize etmesine yardımcı olur. Bunun da ötesinde, zaman çizelgesi özelliği, geliştiricilere tarayıcının etkinlikleri hakkında derinlemesine bilgi verir.
Geliştiriciler, web sitelerini yinelemek, hata ayıklamak ve profil oluşturmak için bu araçları kullanır. Çoğu geliştirme aracı genellikle web siteleri tasarlamaya, çevrimiçi mağazalar oluşturmaya ve bloglar oluşturmaya odaklanırken, Chrome DevTools, inceleme ve ince ayar için şiddetle tavsiye edilir. Ayrıca üretkenliği artırmak, yük performansını analiz etmek ve daha iyi bir kullanıcı deneyimi sağlamak için çok sayıda panele sahiptir. Gibi:
- Öğeler paneli
- konsol paneli
- Kaynaklar paneli
- Ağ paneli
- Performans paneli
- bellek paneli
- Uygulama paneli
- Güvenlik paneli
Fiyat: Ücretsiz
Her Web Geliştiricisinin Sahip Olması Gereken 5 Temel Beceri

Web geliştirme, internet veya intranet olarak bilinen özel bir ağ için web siteleri ve uygulamalar oluşturmak anlamına gelir. Sürekli olarak yeni araç ve teknikleri benimsemeniz gereken çok rekabetçi bir sektör. Aksi takdirde, bu gelişen teknoloji dünyasında hayatta kalamazsınız.
Ayrıca, farklı programlama dillerine aşina olmak, belirli bir projede nasıl çalışılacağını anlamanıza yardımcı olur.
Bunun da ötesinde, sisteminizi en son tarayıcı ve işletim sistemiyle uyumlu hale getirmek için yeni güncellemelerden haberdar olmalısınız. Teknoloji dünyasıyla ilgili blogları ve dergileri okuma alışkanlığınız olsaydı yardımcı olurdu. Sizi güncel tutacaktır.
Bir web geliştiricisi olarak sahip olmanız gereken en temel becerileri burada listeledik:
- Sürekli öğrenmek ve geliştirmek
- Sektörü güncel tutmak
- Zamanı yönetme ve önceliklendirme yeteneğine sahip olmak
- UX'in daha iyi anlaşılması
- Geliştiriciler topluluğuna ve buluşmalarına katılın
Doğru Web Geliştirme Aracı İş Akışınızı Hızlandıracak
Çevrimiçi varlığın şu anda her tür işletme için çok önemli olduğunu iddia etmiyorsunuz. Bir web sitesine sahip olmanın faydaları düşünüldüğünde, çoğu şirket web geliştirmeye yatırım yapar.
Ancak binlerce satırlık kod yazıp bunu bir web sitesine dönüştürmek kuşkusuz zor bir iştir. Neyse ki, geliştirme çalışmanızı hızlandırmanıza yardımcı olabilecek birçok ön uç web geliştirme aracı var.
Yukarıda bahsettiğimiz araçlardan birini seçin ve projeniz üzerinde çalışmaya başlayın. En iyi web geliştirme araçlarından birini seçerken aşağıdaki faktörleri göz önünde bulundurun:
- Fiyat
- Kullanılabilir özellikler ve işlevler
- Güvenlik ve kullanım kolaylığı
- Kullanılabilirlik ve kararlılık
- Yerleşik Hata Ayıklayıcı desteği
- Çeşitli Tarayıcılar, Cihazlar ve İşletim Sistemleri ile uyumluluk
- Topluluk desteği
Hangi web geliştirme aracını işiniz için mükemmel buluyorsunuz? Aşağıdaki yorum bölümünde web geliştirme yolculuğunuzu bizimle paylaşın!
