2023 Yılında En İyi 25 Web Sitesi (Örnekler)
Yayınlanan: 2023-02-17En iyi web sitelerinin bir listesini oluşturmamız defalarca istendi, işte başlıyoruz.
En büyük 25'ten oluşan bir koleksiyon oluşturmak için 200'den fazla sayfayı incelememiz birkaç haftamızı aldı.
Bir sürü web sitesini bir araya getirmek yerine, her birini dikkatlice analiz edip inceledik. Ayrıca, bunları aşağıdaki bağlantılara tıklayarak gezinebileceğiniz en yaygın beş kategoriye ayırdık.
Bu gönderi şunları kapsar:
- En İyi İşletme Web Siteleri
- En İyi E-Ticaret Web Siteleri
- En İyi Kişisel Web Siteleri
- En İyi Blog Web Siteleri
- En İyi Ajans ve Başlangıç Web Siteleri
Buna ek olarak, mümkün olduğunca çeşitli tasarımları dahil etmeye de özen gösterdik. Basit olanlardan daha karmaşık olanlara kadar hepsini ve sonra bazılarını alırsınız.
Harekete geçmeye hazırsanız ve benzer bir web sitesi oluşturmak istiyorsanız, bunu popüler bir WordPress teması veya bir işletme web sitesi oluşturucu ile kolayca yapabilirsiniz.
En İyi İşletme Web Siteleri
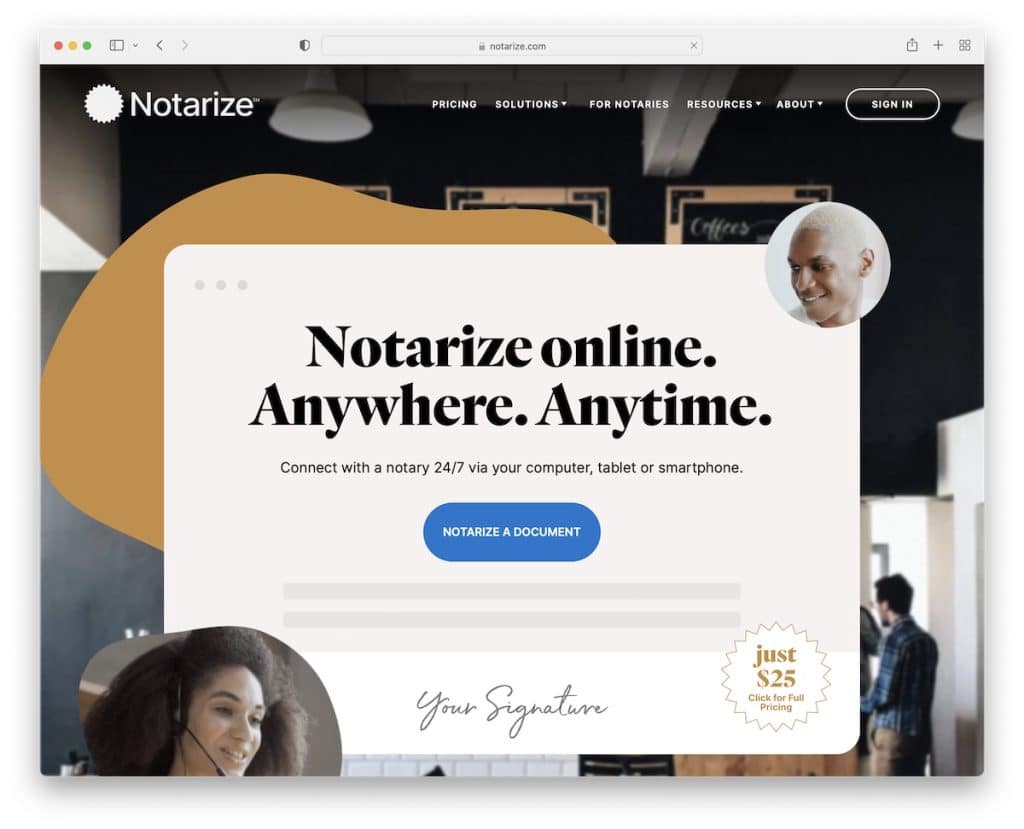
1. Noter tasdikli
İle oluşturuldu : Web akışı

Noter tasdik, modern bir görünüme ve harika bir kaydırma deneyimine sahip mükemmel bir iş sitesidir. Bu noter web sitesinde, kayan metin içeren bir üst çubuk bildirimi, açılır gezinme özellikli yapışkan bir başlık ve bir müşteri referans ızgarası bulunur.
Noter, SSS için akordeon kullanır ve alt bilgide uygulama indirme için birden çok hızlı bağlantı, sosyal simge ve harekete geçirici mesaj düğmesi görüntüler.
Not : Kayan bir başlık/menü eklemek, Webflow web sitenizin kullanıcı deneyimini iyileştirebilir.
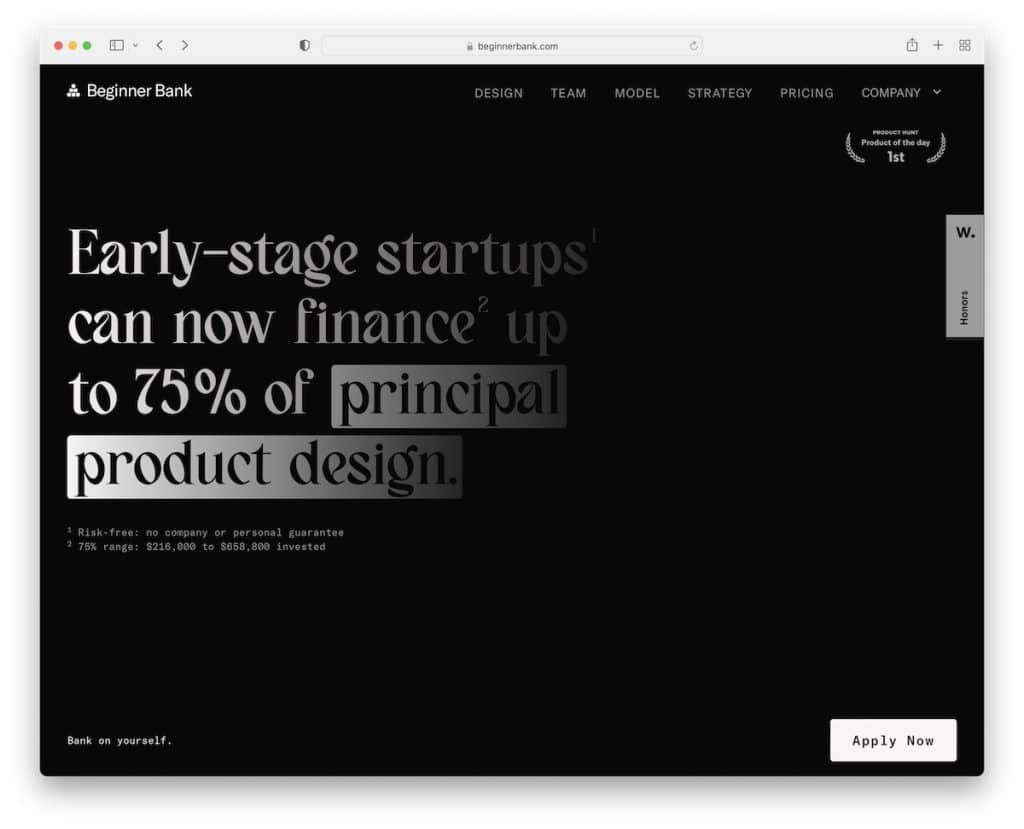
2. Başlangıç Bankası
İle oluşturuldu : Web akışı

Beginner Bank, koyu renkli tasarımıyla dikkatinizi çekerek daha da premium görünmesini sağlar.
Bölümden bölüme daha kolay atlamanızı sağlayan bir navbar ile kaydırma çok sürükleyici ve ilgi çekicidir. Acemi Bankası tek sayfalık bir web sitesi olduğu için bu çok kullanışlı oluyor.
Yüzen menünün yanı sıra Acemi Bankası, ekranın altında daha fazla bağlantı içeren yapışkan bir öğeye sahiptir.
Not : Şık bir koyu renkli web tasarımı ile kitlelerin arasından sıyrılın.
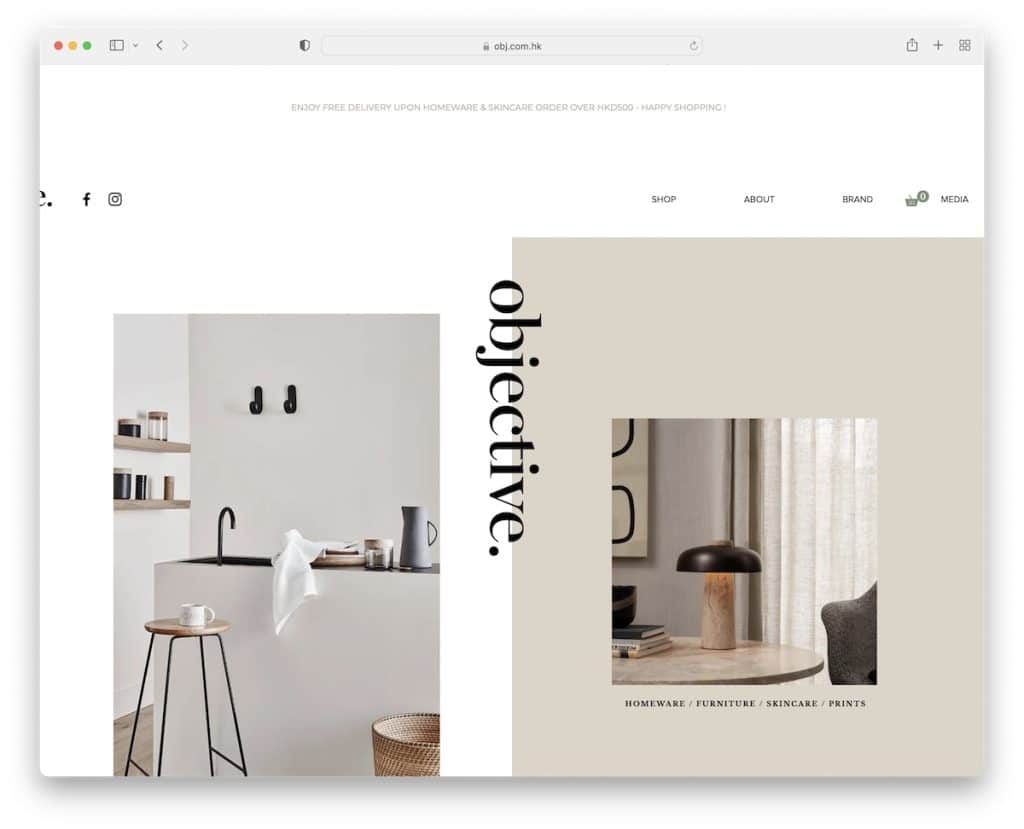
3. Amaç
İle oluşturuldu: Wix

Amaç, animasyonlu bir kahraman bölümü ve başa dön düğmesi olarak çalışan benzersiz bir yer paylaşımlı ve yapışkan "objektif" metni içeren temiz ve yaratıcı bir web sitesi örneğidir.
Üstbilgi ve altbilgi, temel bağlantılar, sosyal medya, e-Ticaret simgeleri ve haber bülteni abonelik formu ile minimalisttir.
Not: Eşsiz ayrıntılara sahip temiz bir tasarım, bir yaşam tarzı markası için harikadır.
Daha fazla ilham almak için Wix platformunda oluşturulmuş bu harika web sitelerine bir göz atın.
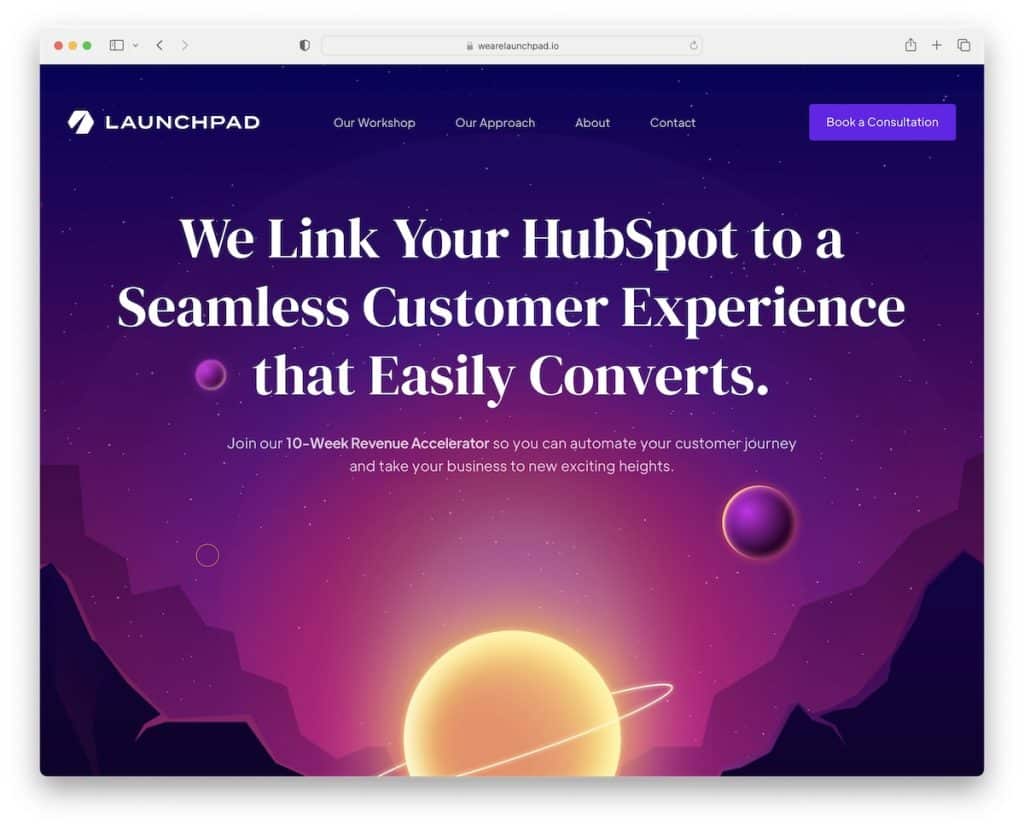
4. Başlatma çubuğu
İle oluşturuldu: Web akışı

Launchpad, hiç bitmemesini dileyeceğiniz büyüleyici bir deneyime sahip animasyonlu bir web sitesidir. Ve karanlık tasarım, içeriğin daha iyi görüntülenmesine büyük ölçüde katkıda bulunur.
Bu mükemmel web sitesi örneğinde, kaydırmaya başladığınızda çöken, ancak yukarı kaydırır kaydırmaz yeniden görünen şeffaf bir üstbilgi vardır. Başlıktan bahsetmişken, aynı zamanda bir CTA düğmesine sahiptir, bu nedenle kolayca erişilebilir.
Not: Web sitenizi canlandırmak için animasyonlar ve özel efektler kullanın (ancak aşırıya kaçmamaya çalışın).
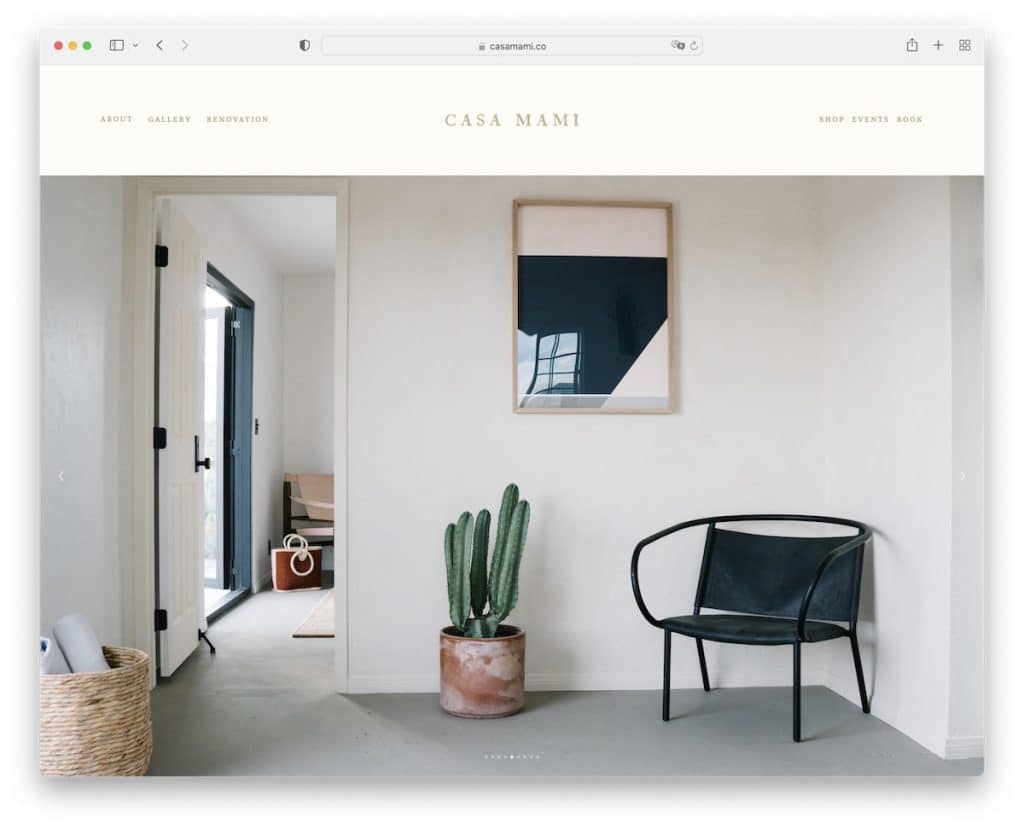
5. Ev Mami
İle inşa edildi : Squarespace

Casa Mami, yer paylaşımlı metin veya CTA'lar olmadan konumun keyfini çıkarmanıza izin veren ekranın üst kısmında büyük bir görüntü kaydırıcıya sahip minimalist bir web sitesidir.
Sayfa ayrıca bol miktarda beyaz alan, bir paralaks görüntüsü ve çok basit bir üstbilgi ve altbilgi kullanır.
Not : Herkesin ilgisini çekecek bir slayt gösterisi oluşturun (herhangi bir satış öğesi içermeden).
En iyi Squarespace web sitesi örneklerinden oluşan özel listemize göz atmayı unutmayın.
En İyi E-Ticaret Web Siteleri
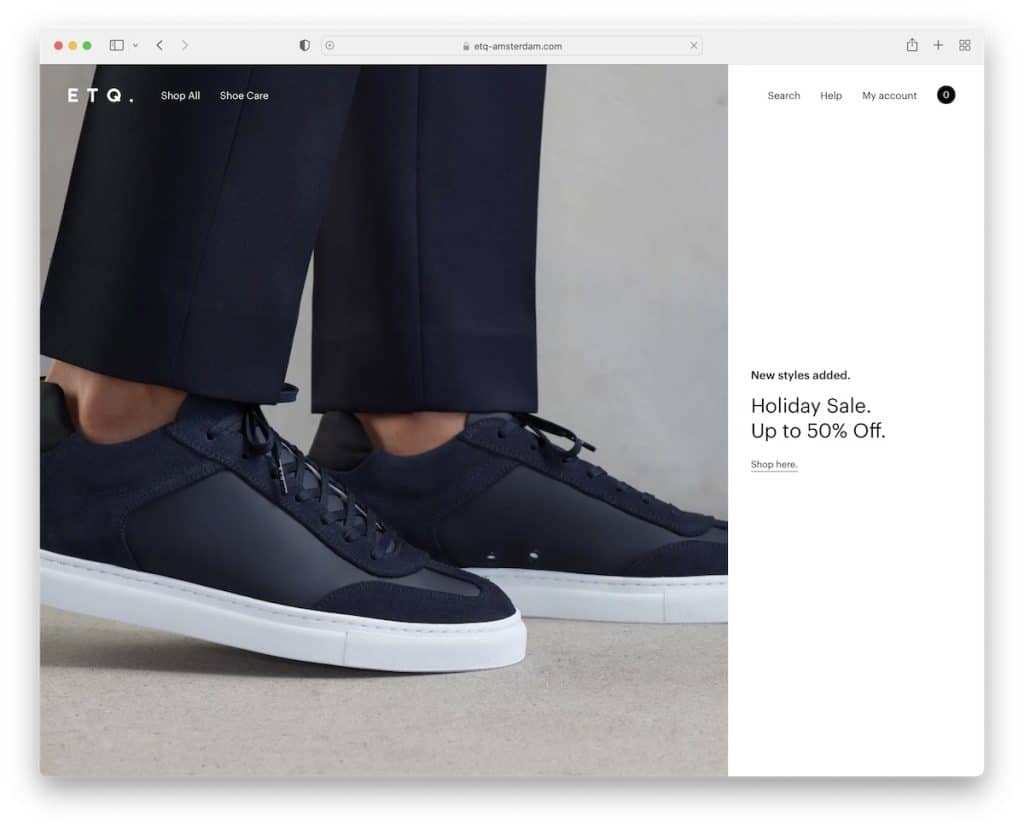
6. ETQ
Şununla oluşturuldu : Shopify

ETQ, minimalist bir tasarıma ve sizi doğrudan ürünlerinden birine götüren hızlı bir açılır pencereye sahip güzel bir ayakkabı web sitesidir.
Başlık şeffaftır ve daha temiz tutmak için yalnızca temel menü bağlantıları vardır. Ayrıca, aşağı kaydırdığınızda kaybolur, ancak yukarı kaydırdığınızda yeniden görünür.
Öte yandan, alt bilgi, çok sayıda hızlı bağlantı, iş ayrıntıları, sosyal medya ve bir haber bülteni abonelik formu içeren birden çok sütun içerir.
Not : Temiz ve basit site tasarımı, ürünlerinizin (ve hizmetlerinizin) daha fazla öne çıkmasını sağlayabilir.
Aynı zamanda bir çevrimiçi mağaza oluşturuyorsanız, bu en iyi Shopify web sitelerine bakmalısınız.
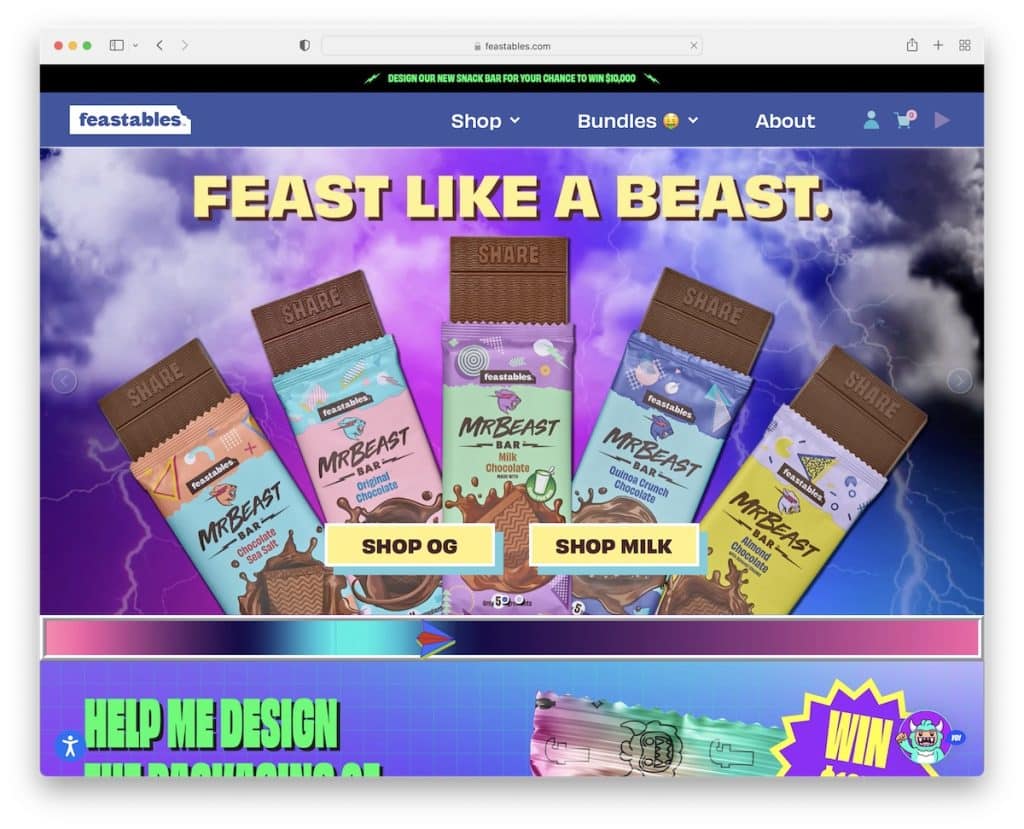
7. Ziyafetler
Şununla oluşturuldu : Shopify

Feastables, pek çok harika öğe ve özel efekt içeren daha benzersiz e-Ticaret web sitesi örneklerinden biridir. Hatta size bir oyun oynama şansı verir!
Kayan metin bildirimli bir üst çubuğa ve doğru ürünlere veya bilgilere ulaşmaya yardımcı olan bir açılır menüye sahiptir.
Gezinme çubuğunda ayrıca bir oynat düğmesi vardır, böylece site içeriğinin tadını çıkarırken Feastables tema şarkısını dinleyebilirsiniz.
Not : Duyarlı web tasarımına doğru ya da yanlış bir yaklaşım yoktur – Feastables gibi, damara karşı gelin!
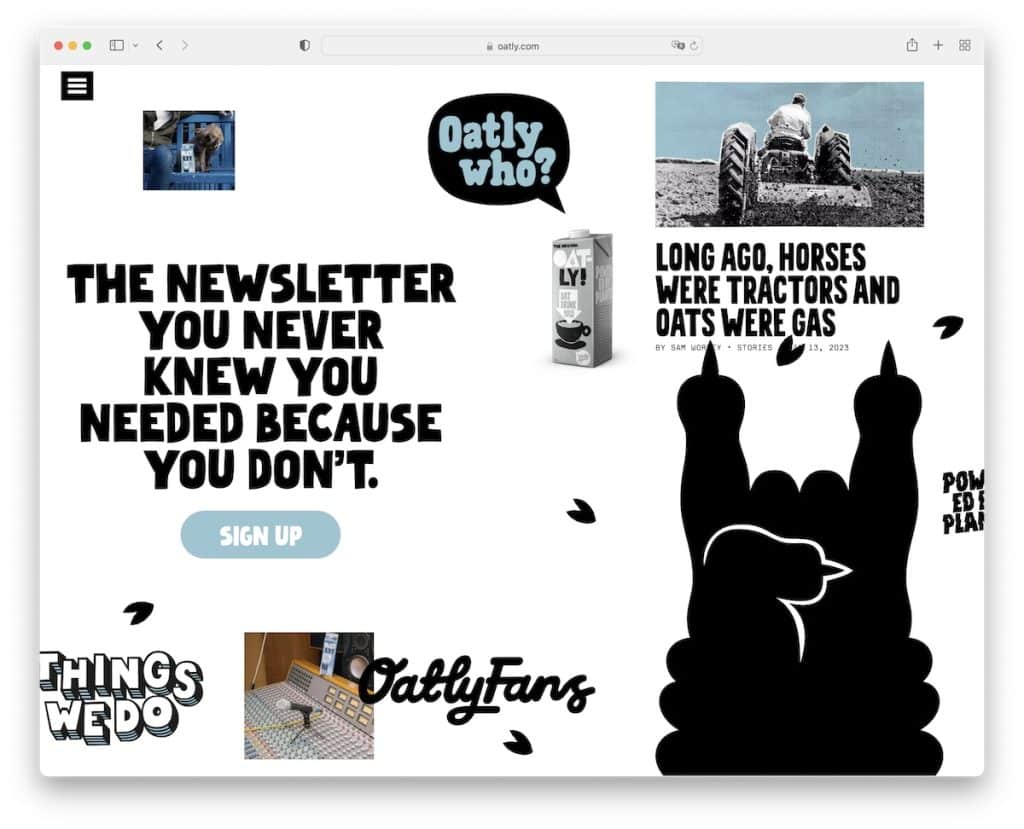
8. Yulaflı
Şununla oluşturuldu : Shopify

Oatly'nin ana sayfası, dikey yerine yatay kaydırma ile orijinal bir görünüme sahiptir. Süper kalabalık ama harika grafikler, kalın metinler ve diğer akılda kalıcı öğeler, göz gezdirmeyi keyifli hale getiriyor.
Ön sayfada alt bilgi yoktur, yalnızca hamburger menü simgesi, hesap düğmesi ve alışveriş sepeti simgesi olan bir üst bilgi vardır.
Oatly, açılır/mega menü işlevine ve bir dil seçiciye sahip tam ekran navigasyona sahiptir.
Not: Bir web sitesini geleneksel, dikey kaydırmayla sallamak yerine, yatay olarak kaydırmasını sağlayın.
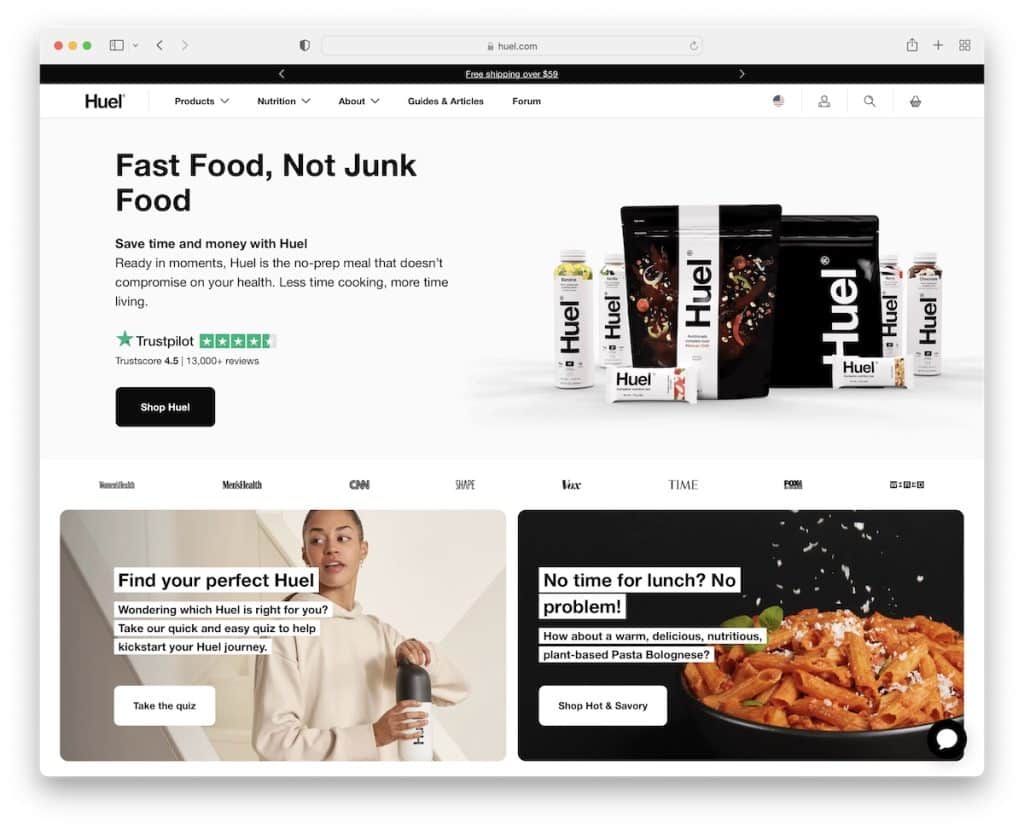
9. Huel
Şununla oluşturuldu : Shopify

Huel, herhangi bir e-Ticaret işletmesinin öğrenebileceği modern, zengin içerikli bir web sitesi örneğidir.
Gezinme çubuğunun üzerinde, her ikisi de ekranın üst kısmına yapışan bir konum seçici bildirimine sahiptir, böylece diğer tüm sayfalar ve kategoriler yalnızca bir tık uzaklıktadır.
Ayrıca Huel, e-postaları toplamak için kullandıkları yapışkan bir alt çubuk bildirimine de sahiptir. Ancak dikkatinizin dağılmasını istemiyorsanız üst çubuğu (daha sonra kalıcı bir bildirim görünür) ve alt çubuğu kapatabilirsiniz.
Not: Ülke seçimi, abonelikler, özel duyurular vb. için üst ve alt ekran bildirim çubuklarını kullanın.
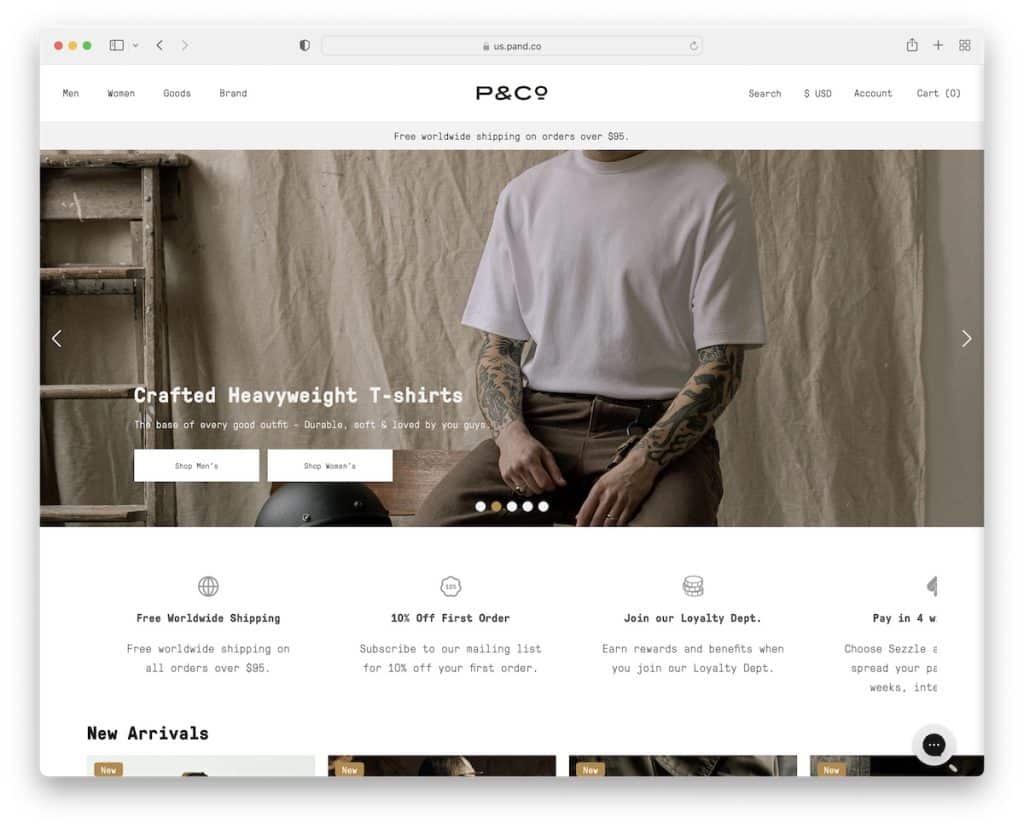
10. P&Co
Şununla oluşturuldu : Shopify

P&Co, yeni indirimlerini, fırsatlarını ve daha fazlasını tanıtan kayan bir başlığa ve tam genişlikte bir kaydırıcıya sahip temiz bir web sitesi örneğidir.
Web sitesinde ayrıca, hızlı bir genel bakışın keyfini çıkarabilmeniz için yeni gelenler ve öne çıkan ürünler için iki karusel bulunmaktadır.
Ayrıca, sağ alt köşede daha iyi müşteri hizmetine katkıda bulunan bir canlı sohbet pencere öğesi de bulunmaktadır.
Not: Canlı sohbet entegrasyonu ile potansiyel müşterilerinizin tüm sorularını hızlı bir şekilde yanıtlayın.
En İyi Kişisel Web Siteleri
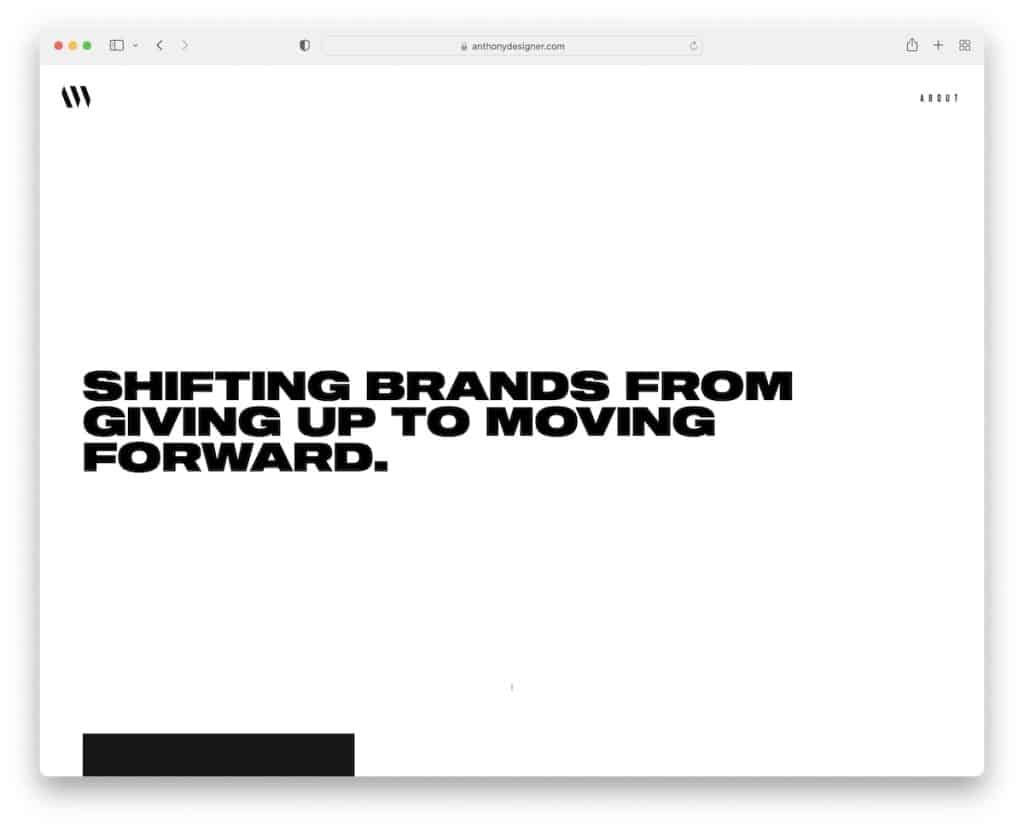
11. Anthony Wiktor
Yapımcı : Gatsby

Anthony Wiktor'un kişisel web sitesi ilk bakışta oldukça basit ve basit görünse de, kaydırmaya başladığınızda bundan çok uzak.
Her şey, kaydırmaya başladığınızda kararan beyaz bir arka plan üzerinde güçlü bir mesajla başlar. Sırada, etkili bir vurgulu etkisi olan bir proje portföy ızgarası var.
Ayrıca, üstbilgi ve altbilgi, harika bir görünümü korumak için temizdir.
Not : Minimalizm ve animasyonlar, kullanıcı deneyimini önemli ölçüde yükseltebilir.
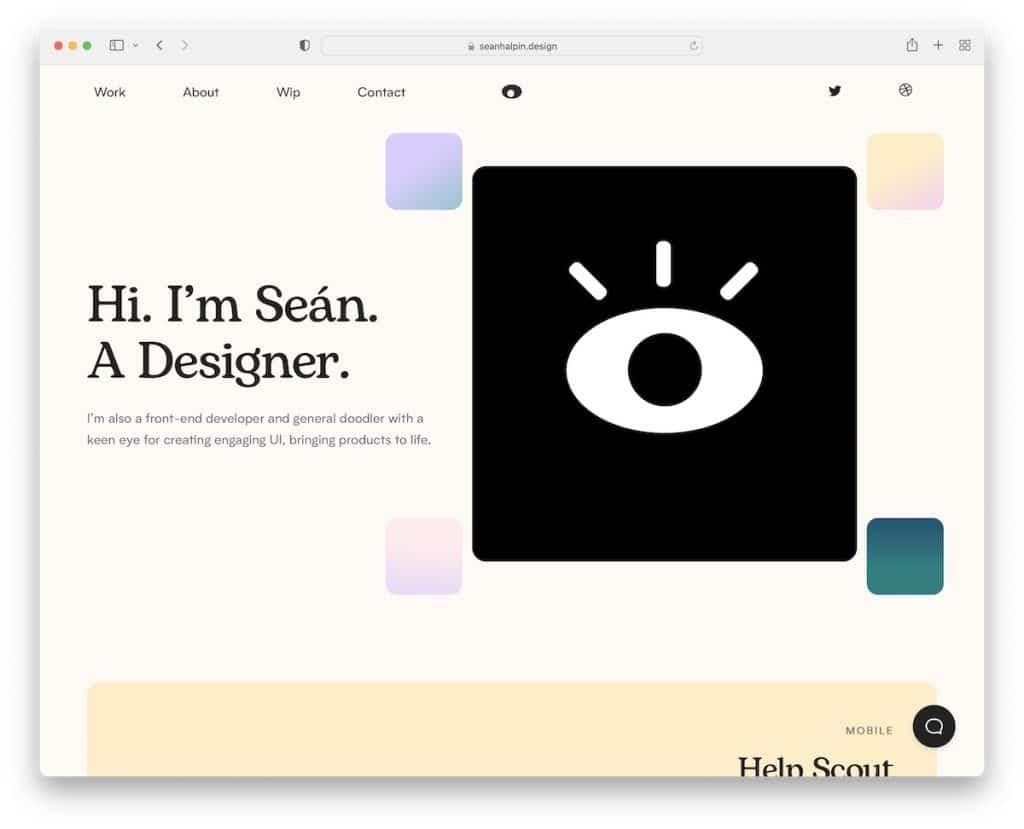
12. Sean Halpin
Şununla oluşturuldu : GitHub Sayfaları

"Başroldeki" göz, özellikle de fare imlecinizi takip eden başlıktaki, Sean Halpin'in web sitesinin harika bir detayı.
Sayfa, sağ alt köşede canlı bir sohbet robotu widget'ı ile hoş bir gezinme deneyimi sağlayan çok sayıda yaratıcı öğeye sahiptir.
Oldukça harika olan şey, gezinme çubuğundaki iletişim bağlantısına bastığınızda bile, Sean ile iletişim kurmak için kullanabileceğiniz sohbetin açılmasıdır (geleneksel iletişim formu yoktur).
Not : Eğlenceli bir deneyim için ilgi çekici küçük ayrıntılar ve unsurlar ekleyin.
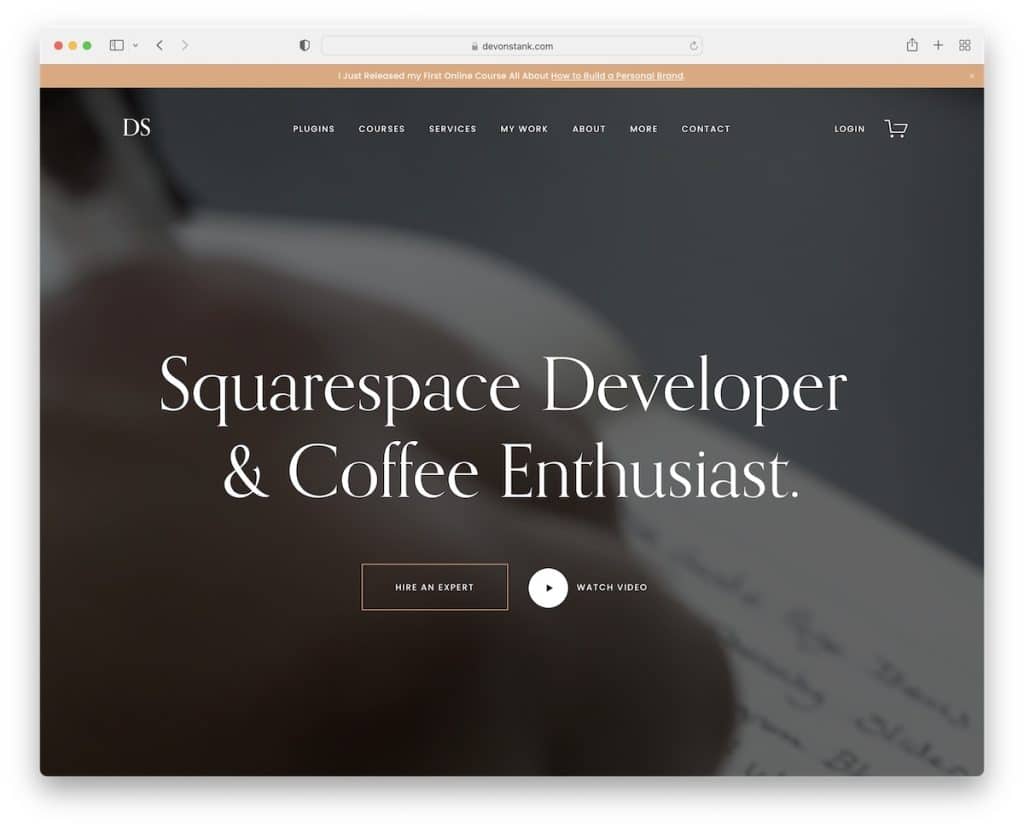
13. Devon Stank
İle inşa edildi : Squarespace

Devon Stank, ekranın üst kısmındaki tam ekran video arka planıyla herkesin ilgisini çeker. Bir lightbox videosunu açan "işe al" düğmesine veya oynat düğmesine tıklayarak işlem yapabilirsiniz.

Bu geliştirici portföyünün genel tasarımı karanlıktır ve ona daha üstün bir his verir. Alt bilgiden önce gönderileri yeni bir sayfada açan basit bir Instagram akışı da bulacaksınız.
Not : Bir IG beslemesi aracılığıyla web sitenize daha kaliteli içerik sunun (ve bunu profilinizi büyütmek için kullanın).
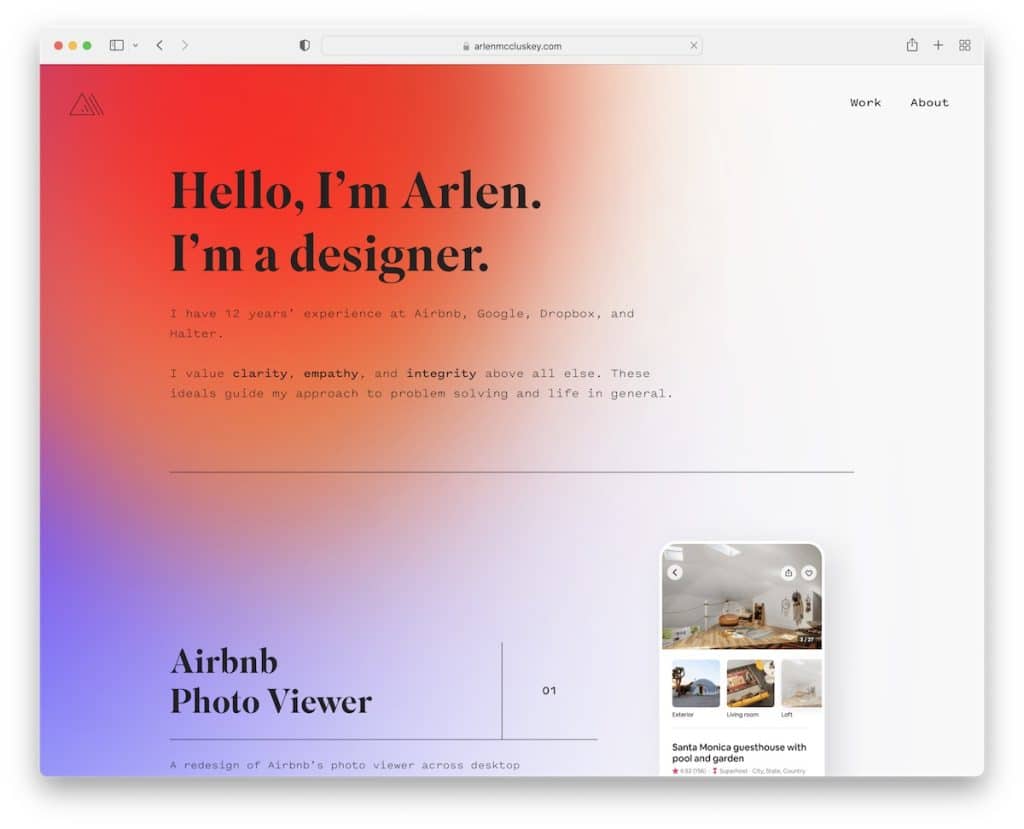
14. Arlen McCluskey
İle oluşturuldu : Web akışı

Arlen McCluskey, her şeyi renklendirmek için canlı bir degrade arka planı olan çarpıcı bir portföy web sitesidir. Kahraman bölümünde yalnızca Arlen hakkında hızlı bir şekilde daha fazla bilgi edinmek için metin bulunur.
Ama biz en çok gerçek (animasyonlu) sunumların olduğu ana sayfa portföyünü seviyoruz. Ancak, Arlen'in tüm artıları ve eksileri paylaştığı daha ayrıntılı bir sunumu kontrol etmek için her projeye de tıklayabilirsiniz.
Son olarak, üst bilgi ve alt bilgi, tabanı güzel bir şekilde tamamlayan sade ve minimalisttir.
Not : Yalnızca statik görüntüler yerine çalışmalarınızı sergilemek için ekran görüntüsü videolarını/GIF'lerini entegre edin.
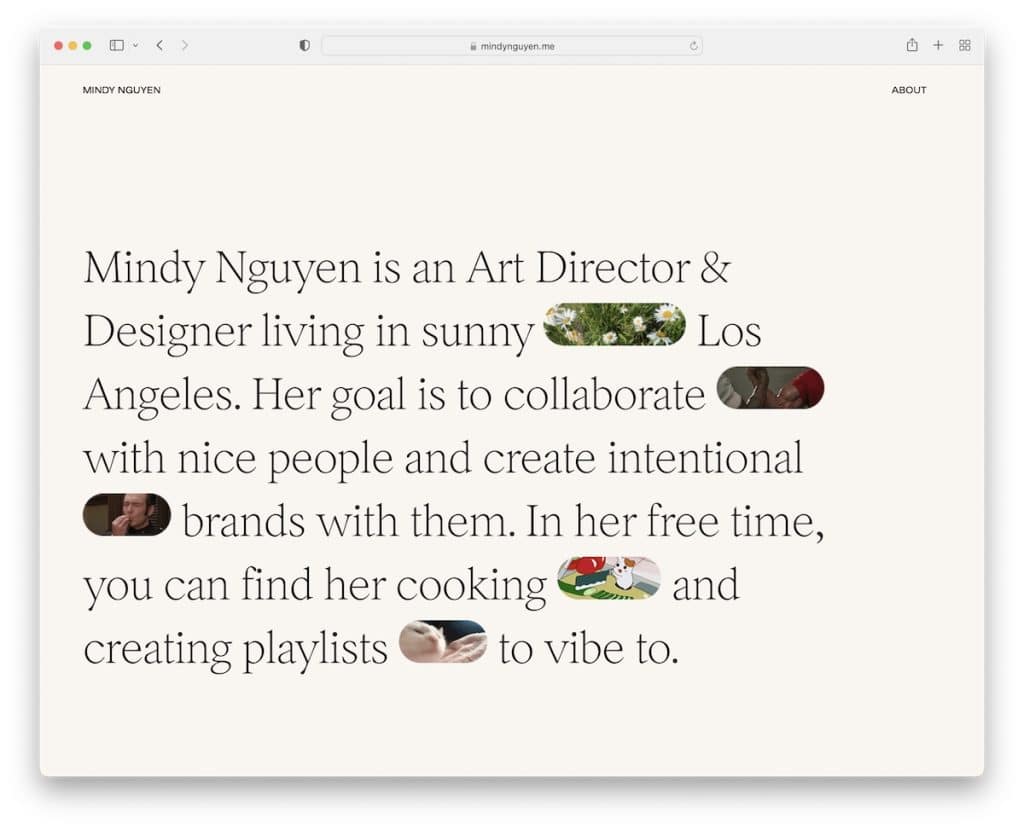
15. Mindy Nguyen
İle oluşturuldu: Squarespace

Mindy Nguyen'in ekranın üst kısmındaki kısa biyografisi akılda kalıcı GIF'lerle birleştiğinde merak uyandırıyor. Basit ama aynı zamanda çok büyüleyici.
Üst bilgi ve alt bilgi, tabandan ayrılmayarak daha bozulmamış bir görüntü için aynı arka plan rengini korur.
Ayrıca, ana sayfa, sosyal kanıtı artırmak için mükemmel olan canlı örneklere bağlantılar içeren birden fazla projeden oluşur.
Not : Daha eğlenceli hale getirmek için metni emojiler ve GIF'lerle karıştırın.
En İyi Blog Web Siteleri
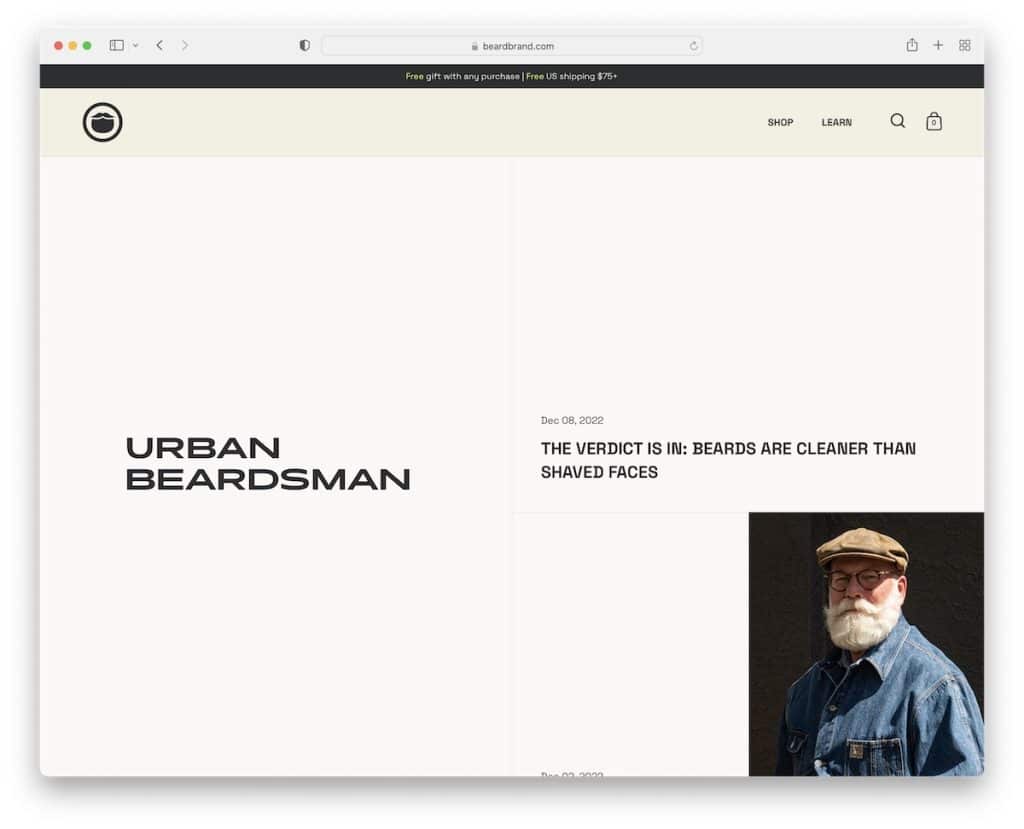
16. Şehirli Sakalcı
Şununla oluşturuldu : Shopify

Urban Beardsman, bölünmüş ekran tasarımıyla (masaüstünde), sol kısmın yapışkan, sağ tarafının kaydırılabilir olduğu çok ilginç bir blog yapısına sahip. Ve sonra, yine, sağ kısım, solda tarih ve başlık ve sağda öne çıkan görsel ile bölünmüş bir tasarıma sahiptir.
Web sitesinde ayrıca, aşağı veya yukarı kaydırmanıza bağlı olarak tepki veren, kaybolan/yeniden görünen bir başlık bulunur.
Not : Urban Beardsman'ın bölünmüş ekran blog düzenini kopyalamaktan (ve ince ayar yapmaktan) çekinmeyin.
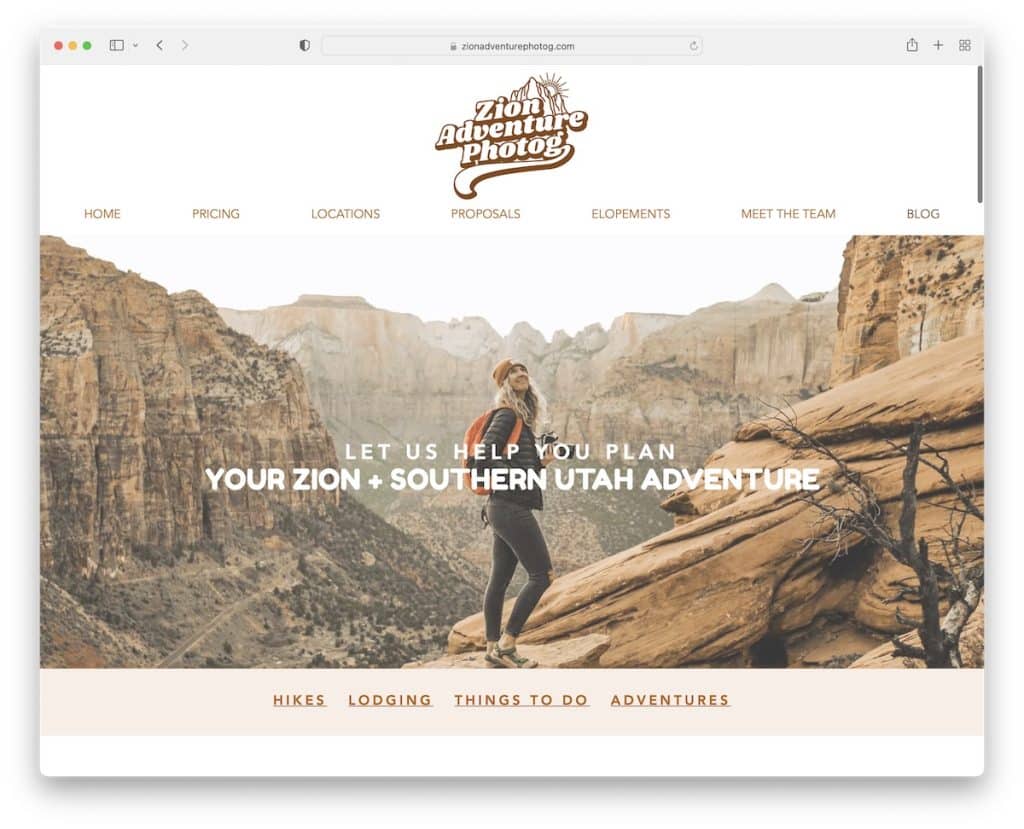
17. Zion Macera Fotoğrafı
İle oluşturuldu : Wix

Zion Adventure Photog'da paralaks resmi, bir üst çubuk bildirimi ve şeffaf bir gezinme çubuğu olan bir başlık bulunur.
Web sitesi yüklendikten birkaç saniye sonra, e-postanız karşılığında size ücretsiz bir seyahat rehberi sunan bir açılır pencere görünecektir.
Altbilgi, menü bağlantıları, sosyal simgeler, bir iletişim CTA düğmesi ve bir haber bülteni abonelik formu (açılır pencereyle aynı ücretsiz kılavuz için) içeren cesur bir tasarıma sahiptir.
Not : Bir paralaks görüntü efekti, web sitenizin tasarımını zenginleştirerek onu daha canlı hale getirebilir.
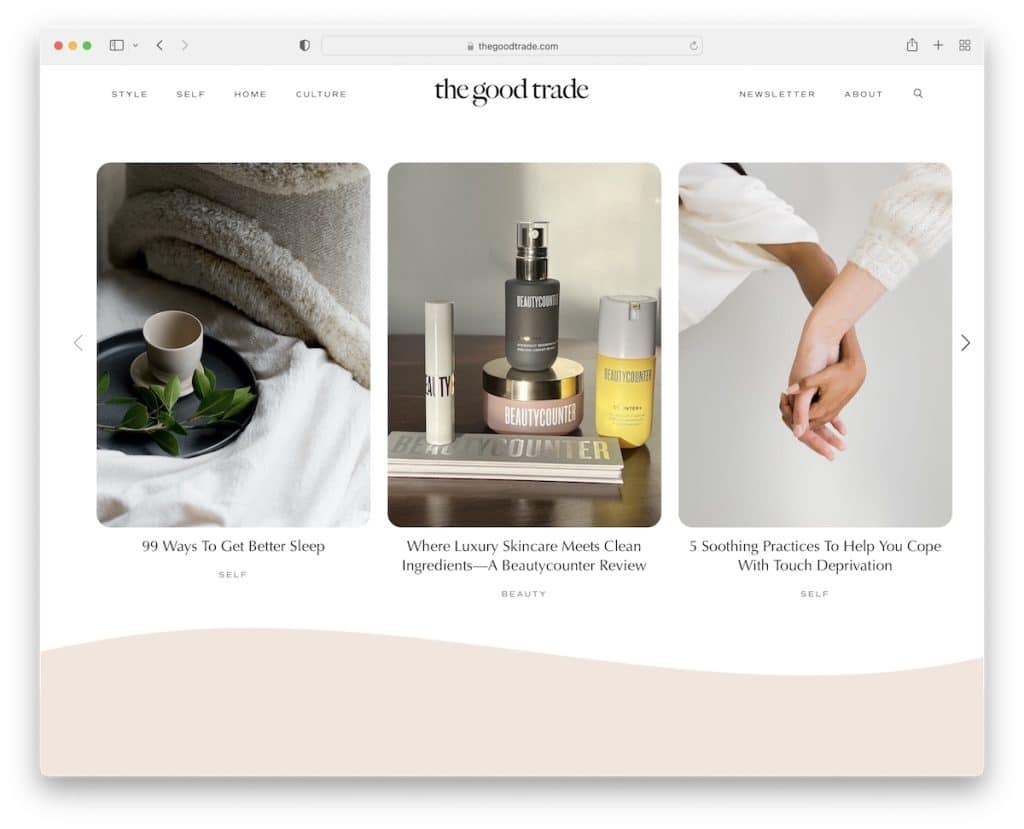
18. İyi Ticaret
İle inşa edildi : Squarespace

Good Trade, açılır menülü minimalist bir kayan başlığa ve haber bülteni açısından zengin bir altbilgiyle yeni bir sayfada çubuğu açan bir arama simgesine sahiptir.
Buna ek olarak, kahraman bölümü öne çıkan üç blog gönderisini gösterirken, tabanda okunması gereken diğer makaleleri içeren birden fazla döngü bulunur.
Ekranın hemen altında, daha da fazla müşteri adayı elde etme şansı için bir haber bülteni aboneliği pencere öğesi de bulunur.
Not : Yeni veya en popüler blog gönderilerinizi tanıtmak için ekranın üst kısmındaki alanı kullanın.
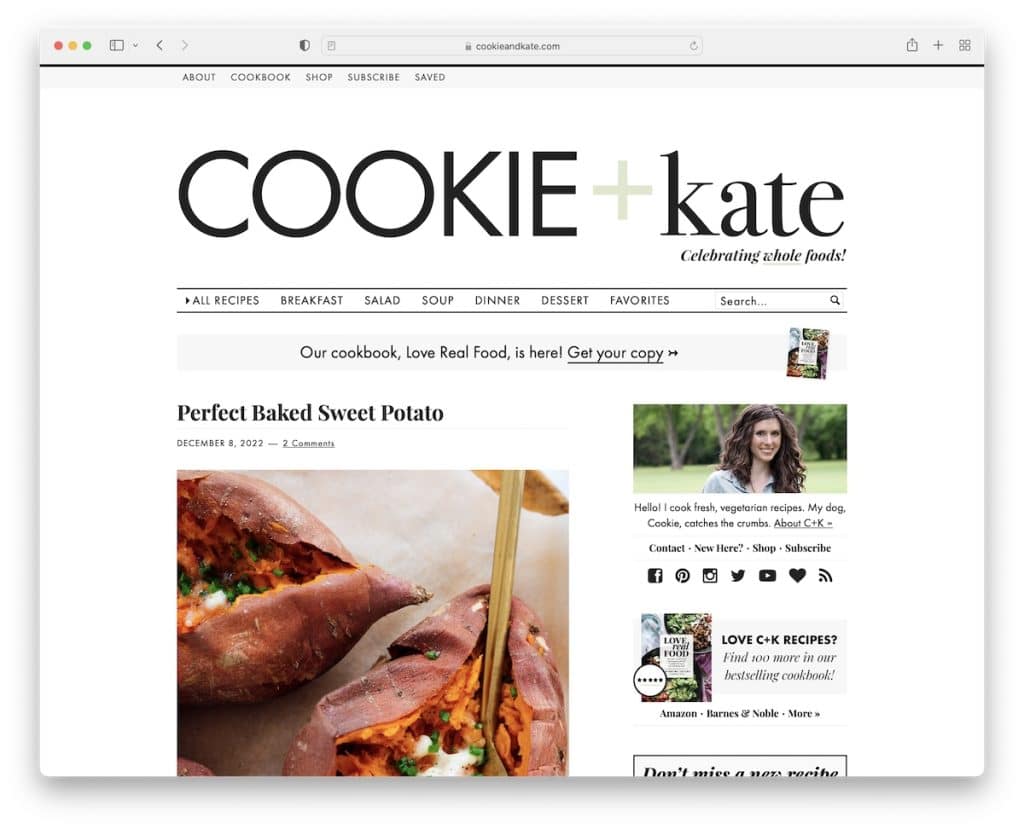
19. Kurabiye ve Kate
İle oluşturuldu : Magazine Pro Teması

Cookie And Kate'in başlığı, logoyu vurgulayarak web sitesinin oldukça büyük bir bölümünü kaplıyor. Ayrıca, tarifleri ve diğer içerikleri daha kolay bulmak için hızlı bağlantılara sahip bir üst çubuğa ve çok düzeyli bir açılır menüye sahiptir.
Bu blog, kullanışlı widget'lar ve yapışkan bir banner reklamla zengin bir sağ kenar çubuğuna sahiptir. Ayrıca benzersiz olan şey, ortalama olarak iki resim dahil olmak üzere, her blog gönderisinin sahip olduğu kapsamlı alıntıdır.
Not : Daha fazla tıklama almak için banner reklamların ekrana yapışmasını sağlayın.
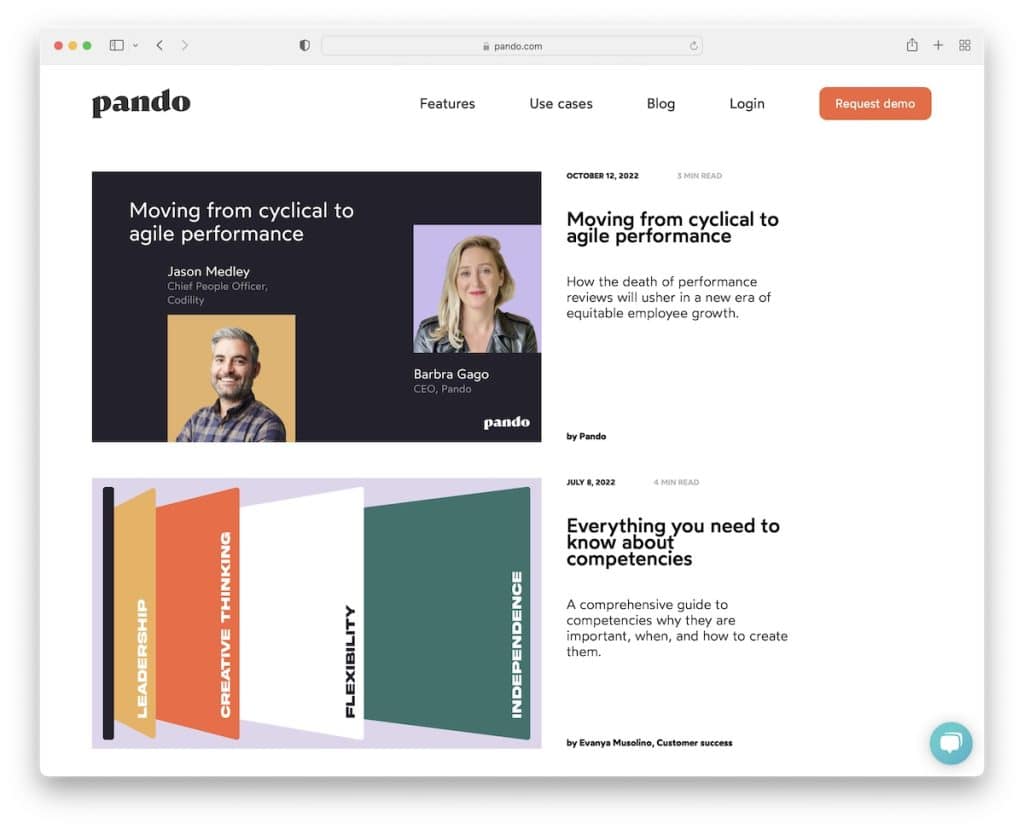
20. pando
İle oluşturuldu : Web akışı

Pando, tek sütunlu gönderi düzenine sahip ve kenar çubuğu olmayan bir blogdur. Her satırda solda öne çıkan bir resim ve sağda bir başlık, alıntı, tarih ve yazar(lar) bulunur.
Başlık, bir CTA düğmesi ile basitken, alt bilgi birkaç ek bağlantı ve iletişim bilgisi sağlar.
Ayrıca, abonelik için sol alt köşede birkaç saniye sonra küçük bir açılır pencere açılır, ancak canlı sohbet widget'ı baştan mevcuttur (sağ alt köşede).
Not : Daha fazla e-posta toplayın ve bir açılır pencereyle listenizi büyütün.
En İyi Ajans ve Başlangıç Web Siteleri
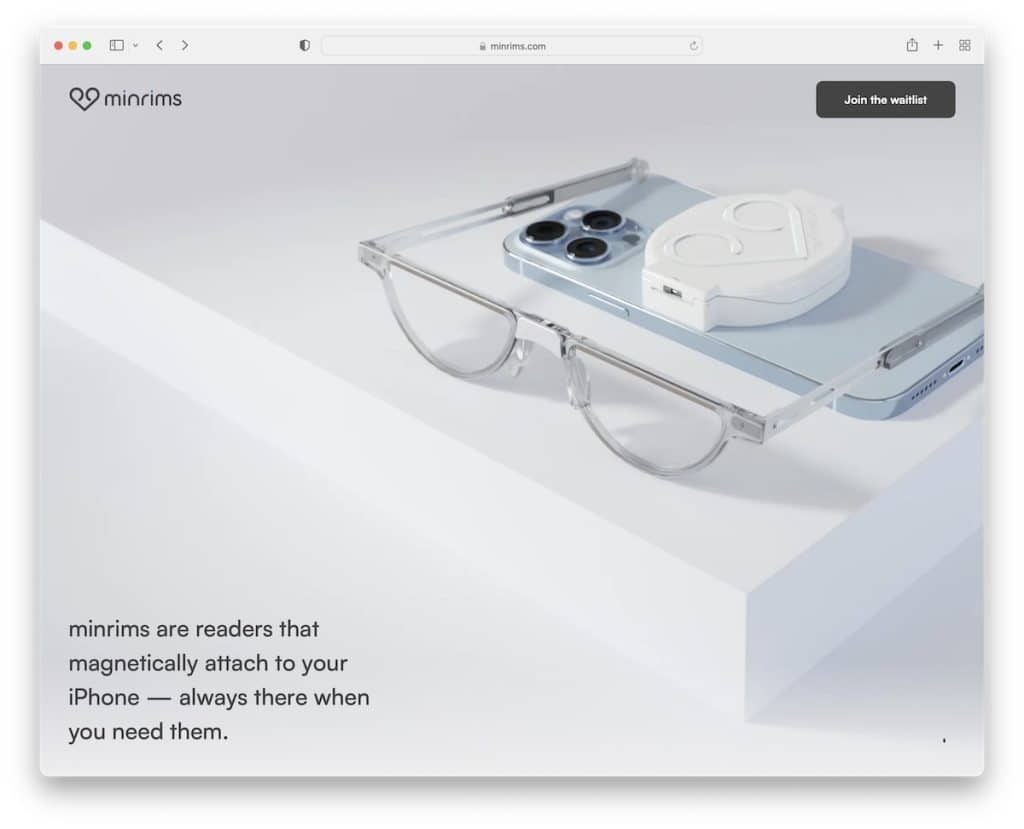
21. Minimum Jantlar
İle oluşturuldu : Web akışı

MinRims, harika bir ürün sunumu oluşturan çok cazip bir tek sayfalık web sitesi kaydırma deneyimine sahiptir. Sondaki veya yapışkan başlıktaki CTA düğmesine tıklamak izleyiciyi heyecanlandırıyor.
İster "bekleme listesine katıl" düğmesine, ister "müşteri hizmetleri" düğmesine tıklayın, mevcut sayfadan ayrılmadan ayrıntıları göndermek için ilgili formu içeren bir açılır pencere açılır.
Not : Tek bir ürünün destansı sunumu için tek sayfalık bir düzen oluşturun.
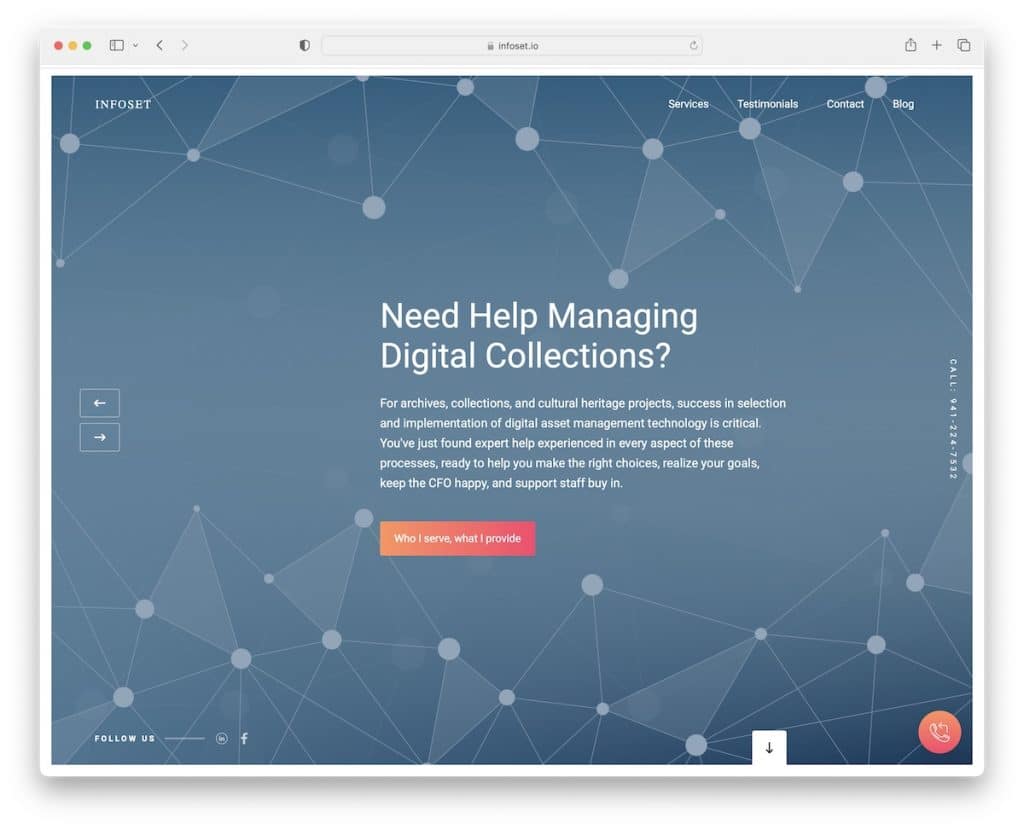
22. Bilgi Kümesi
İle oluşturuldu: Web akışı

Infoset, ekranın üst kısmına yapışan %100 şeffaf bir gezinme çubuğu ile ekranın üst kısmında etkileyici bir çerçeveli kaydırıcıya sahiptir. Diğer bir kayan öğe, sağ alt köşedeki telefon simgesidir.
Bu harika sayfa örneğinde ayrıca bir müşteri referans kaydırıcısı, Google Haritalar ve ana sayfada blog dışında tek bir web sitesi düzeni olarak çalışan bir iletişim sayfası bulunur.
Not: Güven/sosyal kanıt oluşturmak için web sitenize müşteri referansları ekleyin.
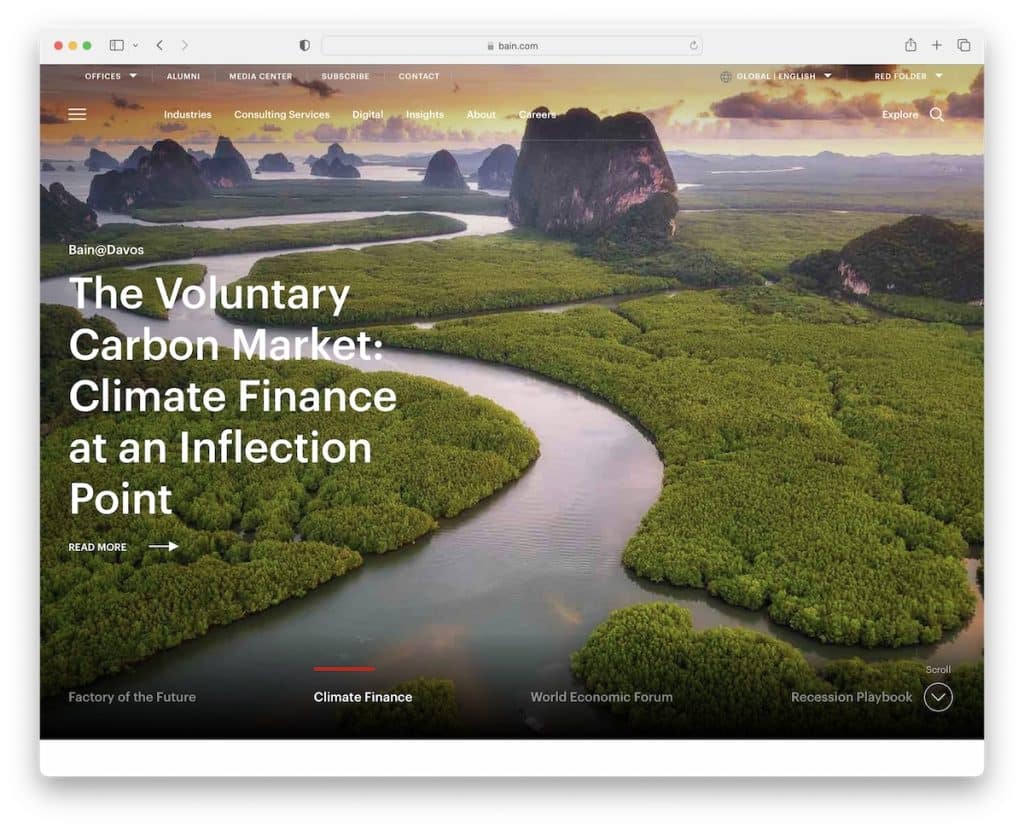
23. Bain ve Şirketi
Yapımcı: Gatsby

Bain & Company'nin ana sayfası, ekranın üst kısmındaki büyük bir görüntü kaydırıcısı, gömülü bir video ve kayan bir başlık ile geliştirilmiş, zengin içeriklidir, böylece tüm menü bağlantılarına ve arama çubuğuna her zaman erişilebilir.
Ayrıca ofislere bağlantılar, ek hızlı bağlantılar ve bölge ve dil seçici içeren bir üst çubuğa sahiptir.
Not: Ek bilgileri veya bağlantıları görüntülemek ve başlığı daha temiz tutmak için bir üst çubuk ekleyin.
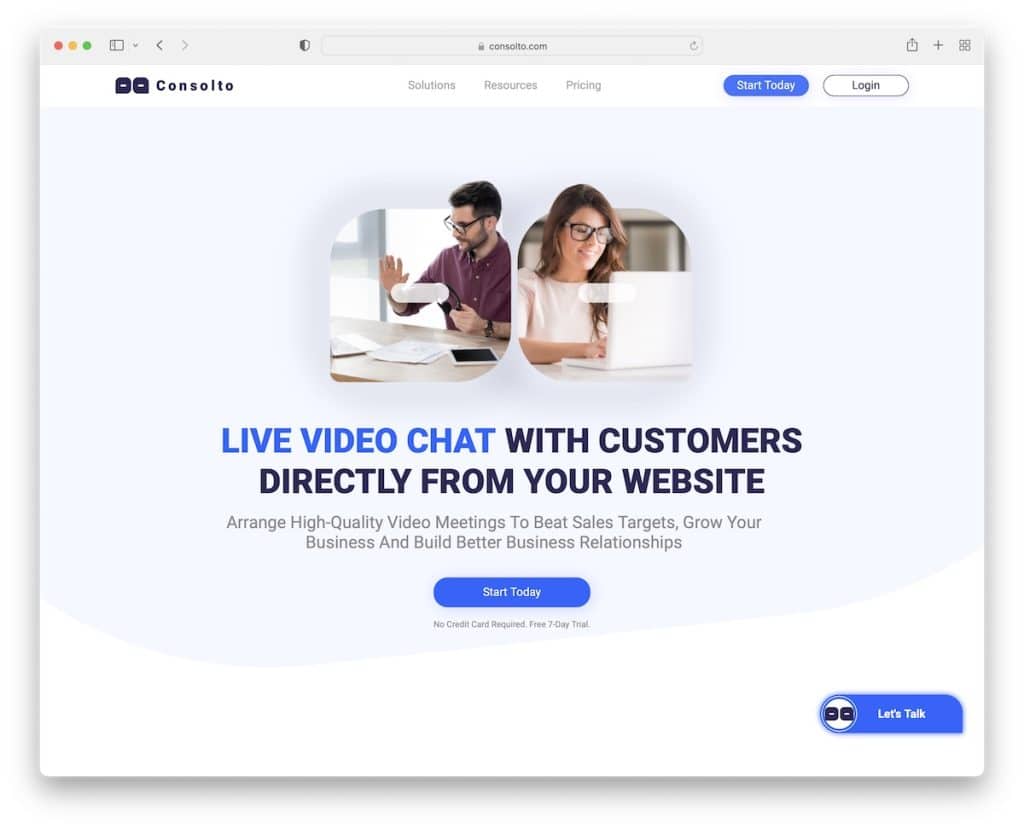
24. Konsol
İle oluşturuldu: Web akışı

Consolto, daha fazla dönüşüme katkıda bulunan stratejik CTA düğme yerleşimleriyle büyüleyici, açılış sayfası stilinde bir ana sayfaya sahiptir.
Başlık, daha iyi kullanıcı deneyimi için bir geri kaydırmada yeniden görünürken, kayan sohbet widget'ı müşteri hizmetlerini iyileştirir.
Ayrıca, farklı animasyonlar ve fareyle üzerine gelme efektleri, daha fazla etkileşim ve daha iyi okunabilirlik için beyaz boşluk kullanımını gerektirir.
Not : Tıklamaları iyileştirmek için CTA düğmelerini web sitenize dağıtın (tercihen daha fazla öne çıkmalarını sağlamak için zıt renkler kullanın).
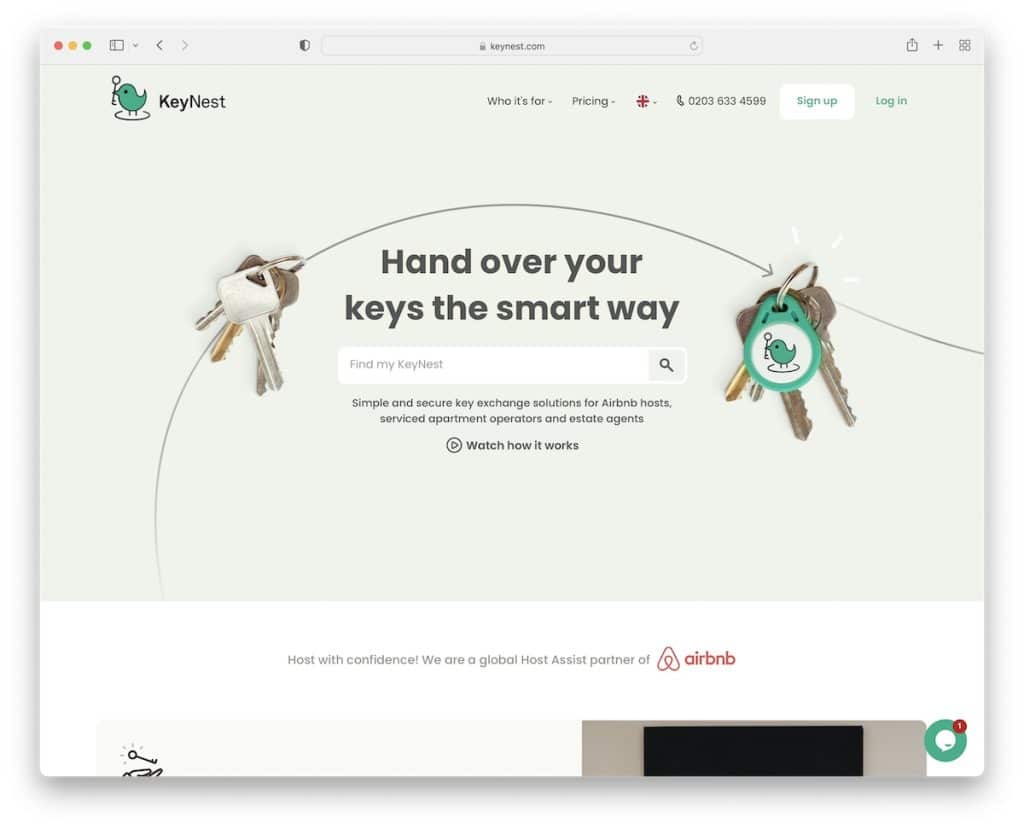
25. Anahtar Yuvası
İle oluşturuldu: Squarespace

KeyNest, kahraman bölümünde bir arama çubuğu bulunan modern bir başlangıç web sitesidir. Ancak hizmette yeni olan herkes, bir ışık kutusu videosu açan "nasıl çalıştığını izle" bağlantısını da tıklayabilir.
Şeffaf başlıkta bir açılır menü, tıklanabilir bir telefon numarası, hesap düğmeleri ve bir dil seçici bulunur.
Facebook, Trustpilot ve video referanslarını birleştiren referans kaydırıcısını da seviyoruz.
Not : Arama işlevinize ihtiyaç duyduğu tüm parlaklığı onu kahraman bölümüne ekleyerek verin.
