8 En İyi WordPress Gutenberg Bloğu (Ve Nasıl Kullanılır)
Yayınlanan: 2023-01-25Gutenberg editörü, WordPress ile web siteleri ve web sayfaları oluşturma şeklimizi tamamen değiştirdi. Kullanıcıların parça parça içerik ve düzen oluşturmasına olanak tanır ve bunu yapmak için birçok araçla birlikte gelir. Bu yazıda, Gutenberg'in bu amaç için sunduğu en iyi bloklardan bazılarına bakmak istiyoruz.
WordPress editörü karmaşık bir yazılım parçasıdır. Birlikte gelen birçok blok da dahil olmak üzere Gutenberg'in bazı özelliklerini gözden kaçırmak kolaydır.
Sonuç olarak, varlığından haberdar olmadığınız ancak iş akışınızı ciddi şekilde iyileştirebilecek ve sitenizi çalıştırmayı kolaylaştırabilecek bazı şeyler olabilir. En iyi Gutenberg bloklarının bu listesi, durumun böyle olmadığından emin olmayı amaçlamaktadır.
WordPress Düzenleyiciye Herhangi Bir Blok Nasıl Eklenir?

Gutenberg'de yer alan en iyi düzen öğelerine geçmeden önce, editöre blokların nasıl ekleneceğine dair hızlı bir hatırlatma yapalım. Temel olarak üç farklı olasılık vardır:
- Eğik çizgi komutları
- Blok ekle düğmesi
- blok yerleştirici
İşte her birinin nasıl çalıştığı.
1. Eğik Çizgi Komutlarını Kullanma
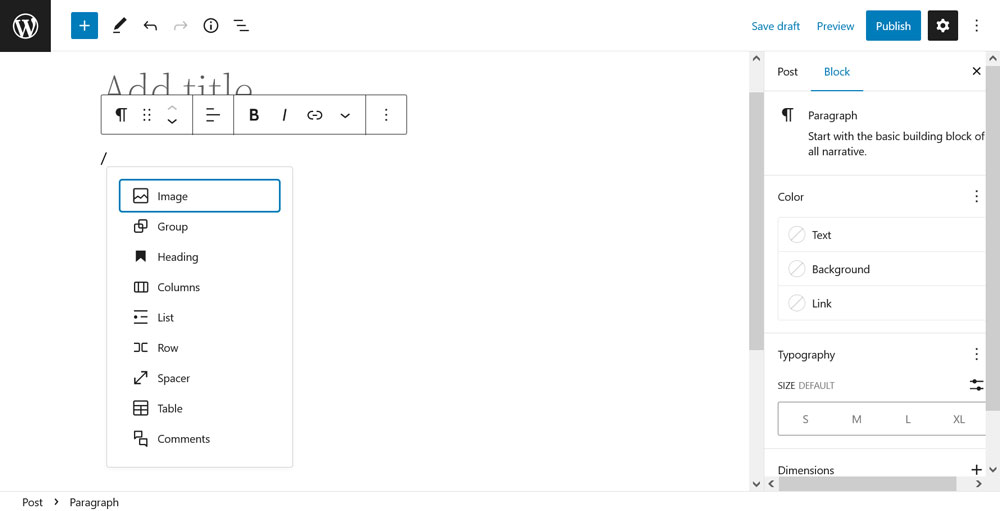
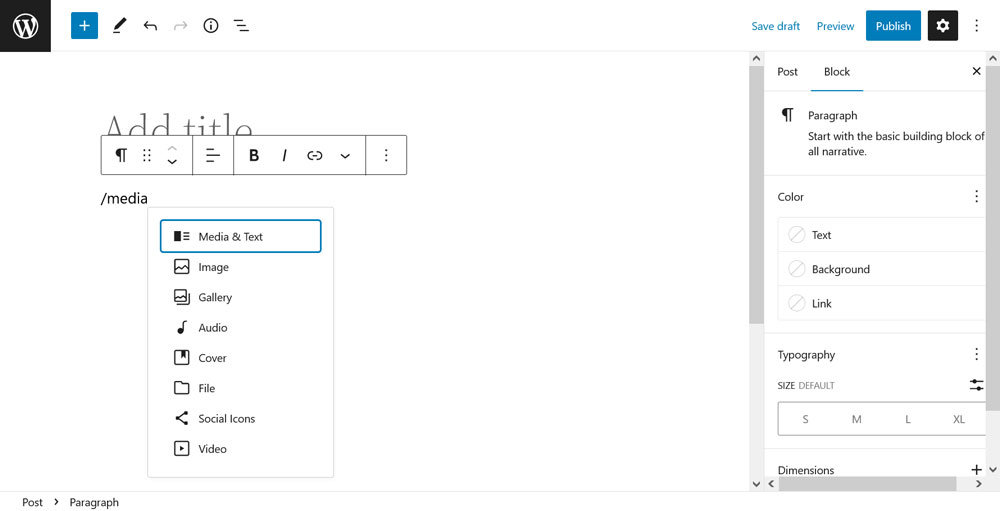
Bunlar, düzenleyicinin boş bir satırına eğik çizgi ("/") yazarak onlara erişmenizden dolayı adlarını alırlar. Bunu yapmak, sık kullanılan blokları içeren bir menüyü otomatik olarak açar.

Fare imleci veya klavyedeki ok tuşlarıyla doğrudan birini seçebilirsiniz. Aynı zamanda, aradığınız şey görünmüyorsa, eklemek istediğiniz bloğun adını yazmaya başlayın. Daha sonra seçmeniz için menüde görünecektir.

Bu, WordPress düzenleyicisine bir blok eklemenin en hızlı yoludur. Hem sayfa/yazı düzenleyicide hem de Tam Site Düzenleyicide çalışır.
2. Blok Ekle Düğmesi Yoluyla
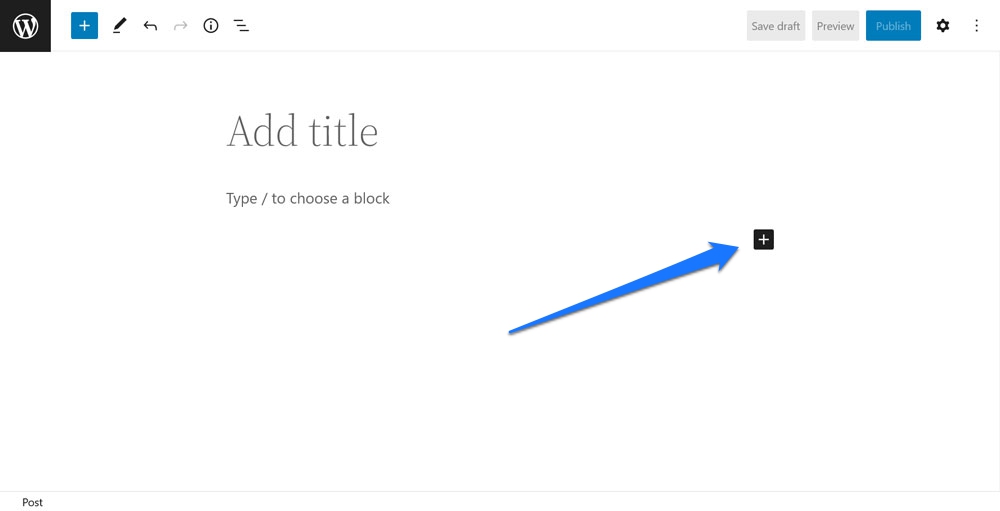
Sırada, düzenleyicide son kullanılan satırın altında görünen küçük "+" düğmesini kullanmak var.

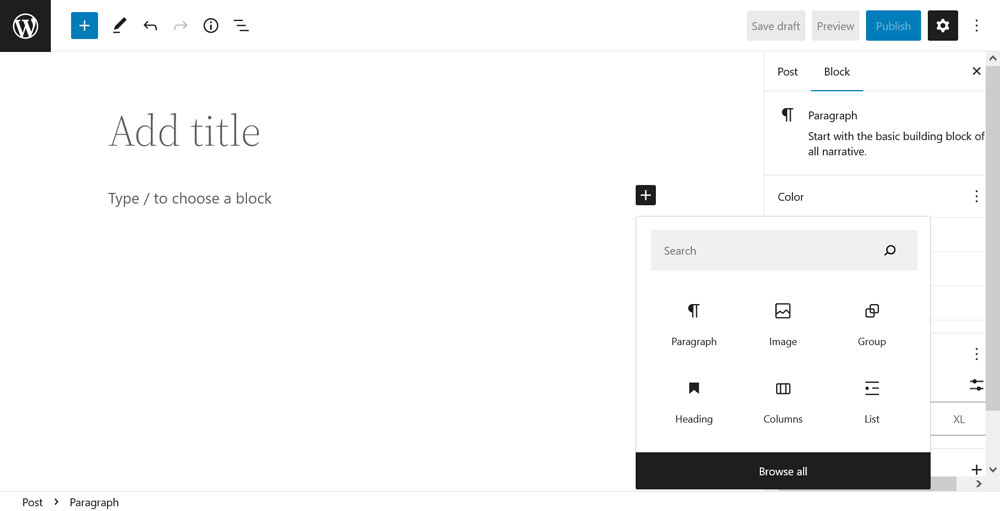
Üzerine bir tıklama, sık kullanılan bloklar listesinden seçim yapabileceğiniz veya ihtiyacınız olanı ada göre arayabileceğiniz eğik çizgi komutlarına benzer bir menü açar.

Menü, arama sırasında mevcut blok modellerini de gösterir. Blokları fare ile seçmeniz gerekiyor, bu menü klavye ile çalışmıyor. Tümüne gözat'a tıklamak, bizi üçüncü yönteme getiren blok yerleştiriciyi açar.
3. Blok Yerleştirici ile Çalışma
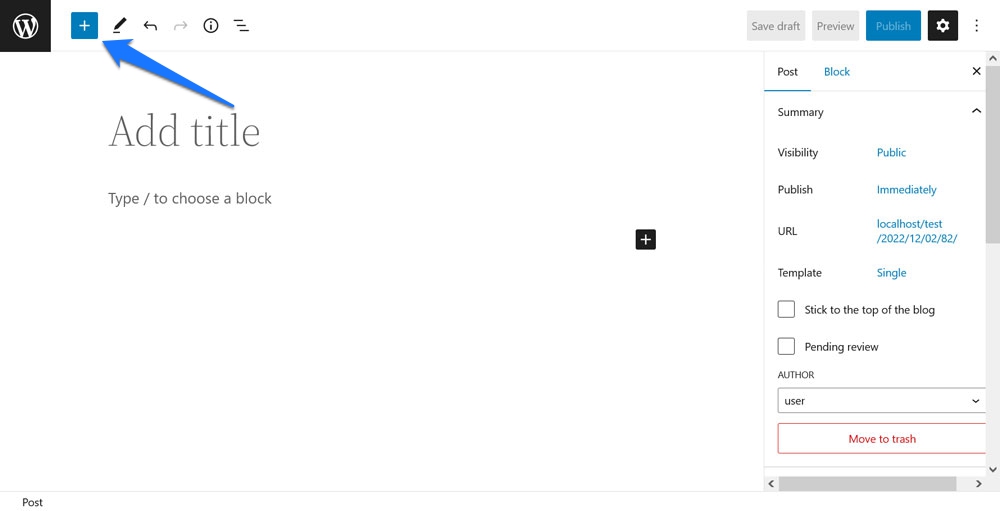
Editör ekranının sol üst köşesindeki büyük mavi “+” düğmesine tıklayarak blok yerleştiriciye erişebilirsiniz.

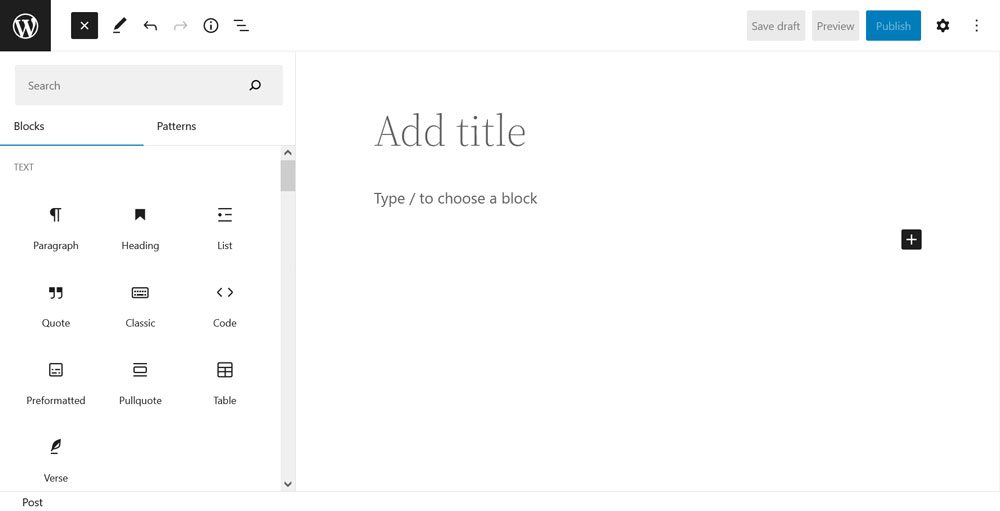
Bunu yapmak, web sitenizde bulunan tüm blok listesini (ve blok kalıplarını) ayrı bir yan menüde açar.

İhtiyacınız olanı bulmak için kaydırın veya doğrudan aramak için üstteki arama çubuğunu kullanın. Aradığınızı bulduğunuzda, onu sayfaya eklemenin iki yolu vardır:
- İmlecin halihazırda bulunduğu yere eklemek için bloğa tıklayın (seçtiğiniz öğenin üzerine geldiğinizde konumu mavi bir çizgi ile gösterecektir).
- Bloğu tercih ettiğiniz yere sürükleyip bırakın.
İşte Gutenberg'in Sunduğu En İyi Bloklar
Pekala, bu kısa konuşmadan sonra, Gutenberg'in sitenize ve sayfalarınıza eklemeye değer hangi blokları masaya getirdiğini görme zamanı. Bu durumda, yalnızca düzenleyicide bulunan varsayılan bloklara odaklandığımızı unutmayın (bir istisna dışında). Elbette eklentiler aracılığıyla Gutenberg'e daha fazla blok eklemek mümkündür ancak bunların hepsini burada ele alamayız.
Sorgu Döngüsü

Listeye, blok düzenleyicinin sunduğu tartışmasız en güçlü blokla başlıyoruz: Sorgu Döngüsü. Temelde bir WordPress döngüsü, WordPress'in gönderilerindeki ve sayfalarındaki herhangi bir içeriği tek bir bloğa sarılmış olarak çıkarmaktan sorumlu kod parçası.
Nasıl çalışır
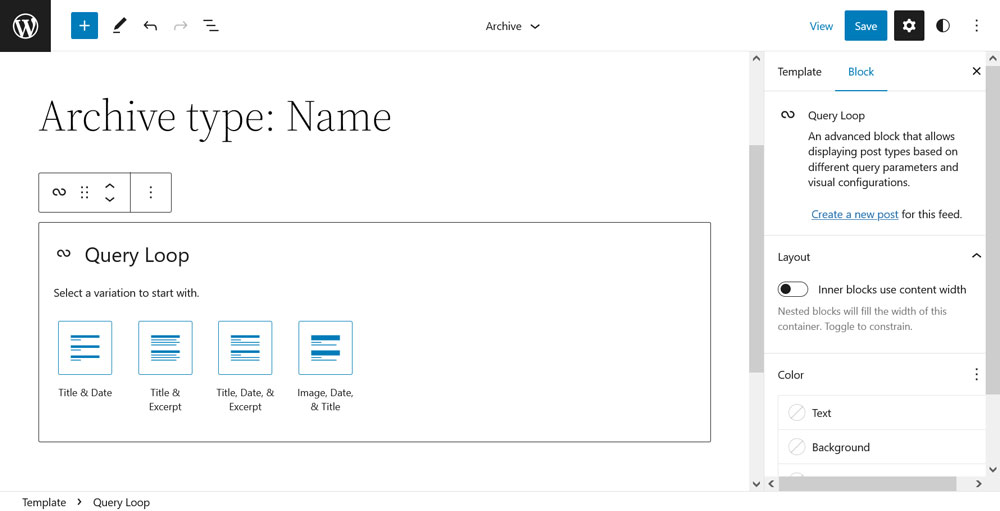
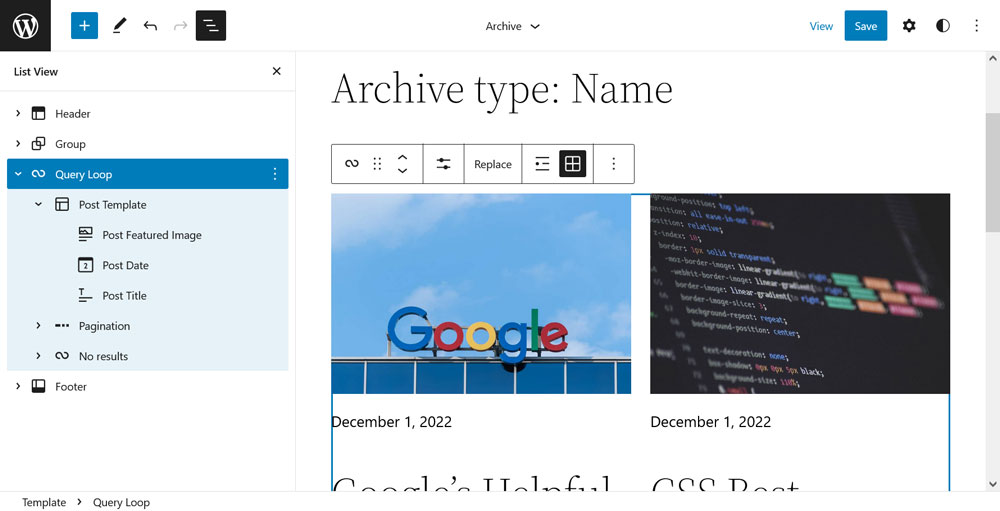
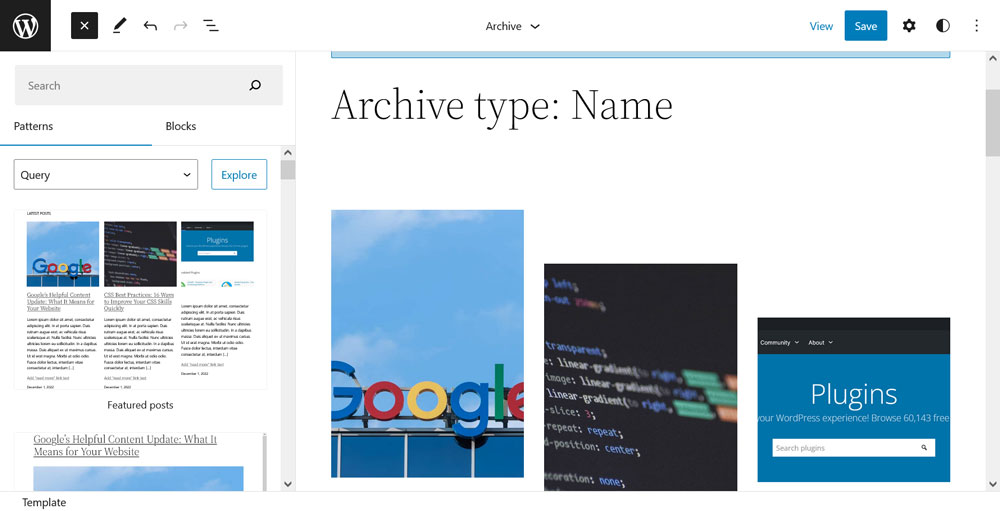
Sorgu Döngüsü, sayfalarınıza çok kolay bir şekilde özel içerik eklemenizi sağlar. Sayfaya girdiğinizde iki seçeneğiniz vardır: bir blok deseniyle veya boş bir şablonla başlayın. İkinci seçeneği seçerken, blok sizden içerik başlığınızı, tarihinizi, alıntıyı ve/veya resmi gösterip göstermeyeceğinizi sorar.

(Not: Bu blokla çalışmak, web sitenizde zaten yayınlarınız varsa en iyi sonucu verir. Sorgu Döngüsü bunları örnek olarak kullanır.)

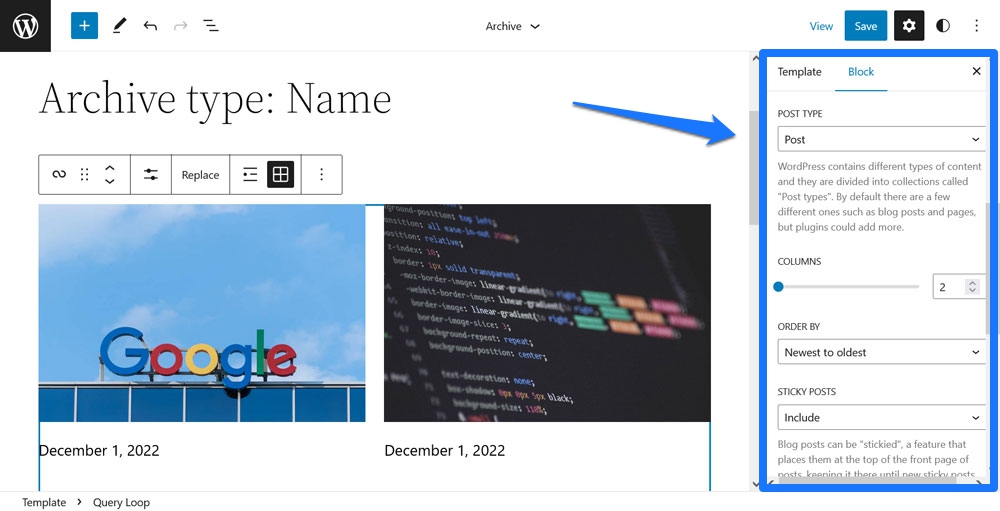
Sayfaya girdikten sonra, içeriği özelleştirmek için çok sayıda yolunuz olur. Sağdaki blok seçeneklerinde bulabileceğiniz en önemli iki tanesi.

A) bloğun çıkmasını istediğiniz gönderi türünü seçebilir ve b) hangi gönderilerin veya sayfaların gösterileceği için filtreler ekleyebilirsiniz. Örneğin, döngüyü yalnızca belirli kategorilerden, yazarlardan veya belirli anahtar sözcüklerden gelen içeriği gösterecek şekilde yönlendirebilirsiniz. Ek olarak, yeniden en eskiye, tersinden veya alfabenin herhangi bir yönünden sıralama olanağına sahipsiniz.
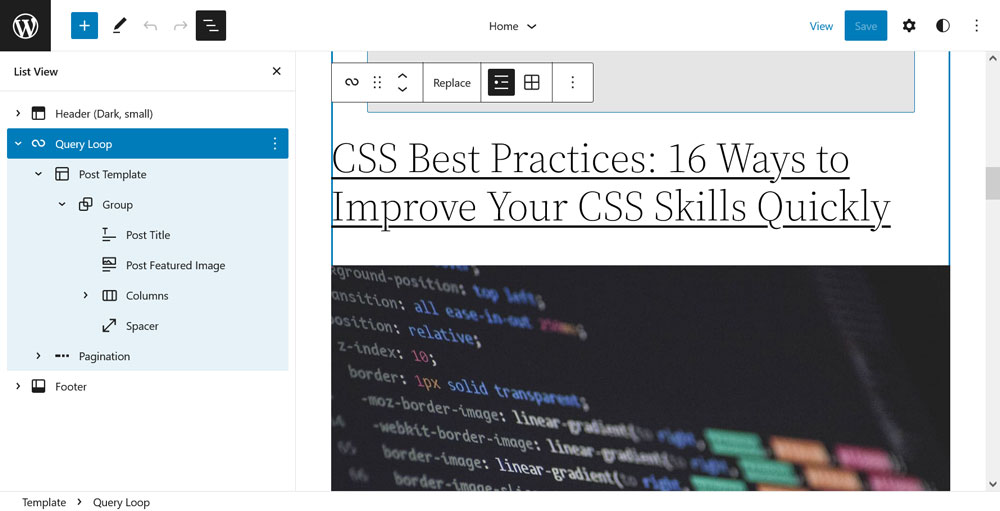
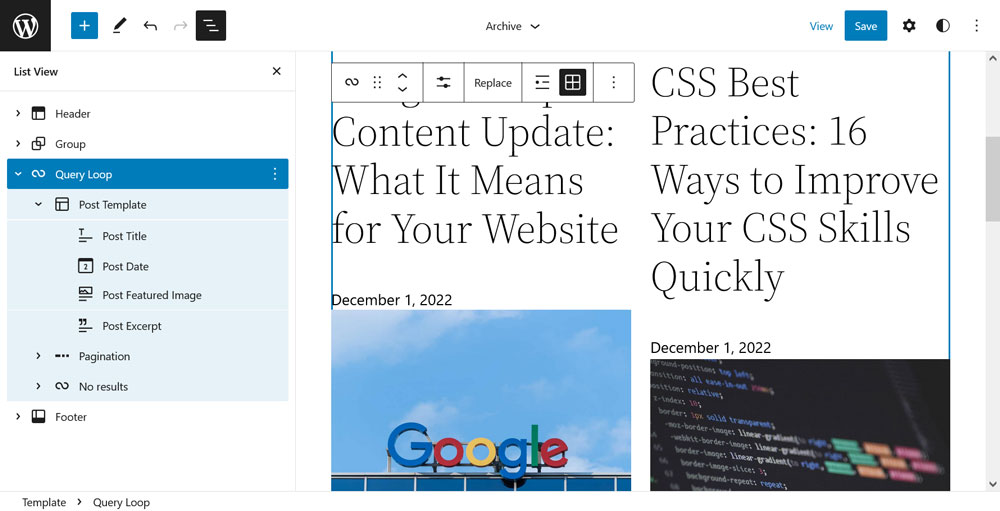
Bunun yanı sıra, döngüdeki her gönderi için hangi bilgilerin gösterileceğini özelleştirebilirsiniz. Bunu yapmanın en kolay yolu, sol üst köşedeki liste görünümüdür. Gönderi başlığının, öne çıkan görselin ve tarihin sırasını değiştirmenize olanak tanır. Alıntı gibi şeyler bile ekleyebilirsiniz (bu listedeki bir sonraki öğeye de bakın). Gönderi Şablonunda yapılacak herhangi bir değişiklik, Sorgu Döngüsündeki her bir öğeyi etkileyecektir.

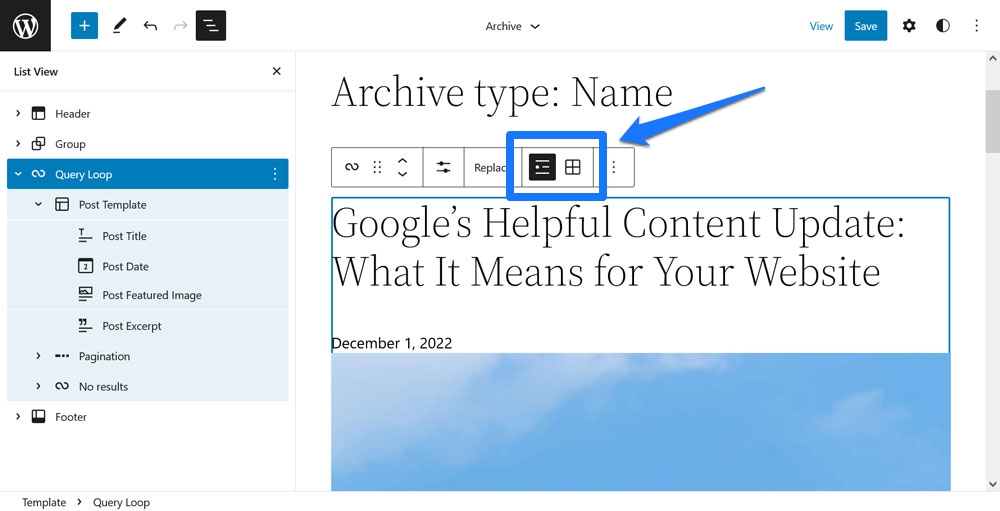
Son olarak, içeriğin tasarımını çok kolay bir şekilde değiştirebiliyorsunuz. Örneğin, üstteki blok ayarları çubuğunda liste ve ızgara görünümü arasındaki döngüyü değiştirebilirsiniz.

Sütun sayısını değiştirmek, renkleri değiştirmek ve daha fazlasını yapmak da mümkündür. Bu, görünümü blok desenler aracılığıyla ayarlamak için birçok olasılığı hesaba katmaz bile.

Bu Bloğun Harika Nesi Var?
Query Loop'u en iyi Gutenberg bloklarından biri yapan nedir? Geçmişte sadece geliştiriciler ve iyi PHP becerilerine sahip kişiler için ayrılmış olan gücü sıradan kullanıcıların ellerine veren gerçek. Artık herkes WordPress döngüsünü oluşturup özelleştirebilir ve sitelerinin herhangi bir yerinde filtrelenmiş içerik listeleri çıkarabilir.
Site Editörü ve site özelleştirmelerini dışa aktarma yeteneği ile birleştiğinde bu, herhangi bir kodlama bilgisi olmadan özel bir tema oluşturabileceğiniz ve sayfa şablonlarını düzenleyebileceğiniz anlamına gelir. İş yerinde yayıncılığın demokratikleşmesi.
Gönderi Başlığı, Alıntı, İçerik, Öne Çıkan Resim
Yukarıdaki Sorgu Döngüsü bloğu bölümünde bu bloklardan zaten bahsetmiştik, ancak tema oluşturma ve şablon oluşturma bloklarının parçaları olarak, daha fazla araştırmaya değer.
Nasıl çalışır
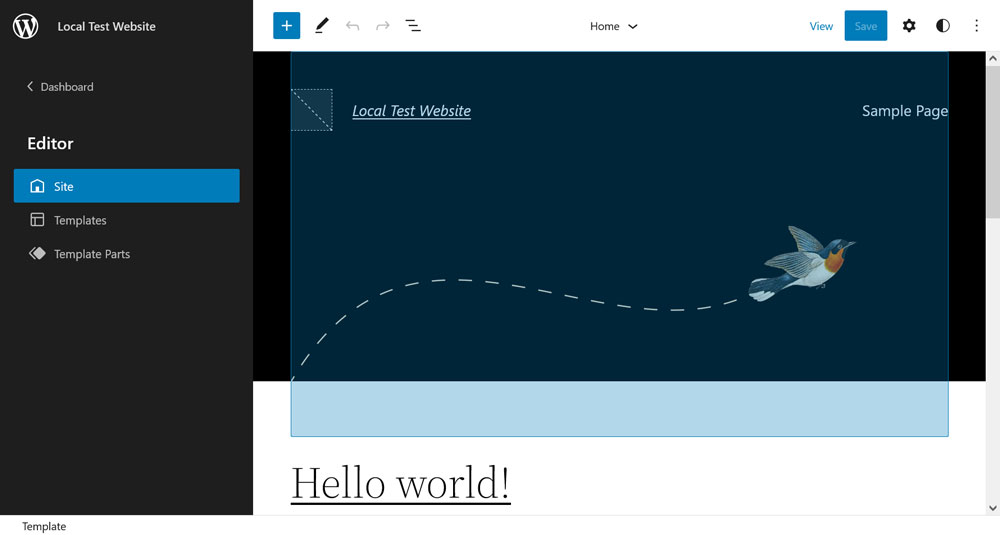
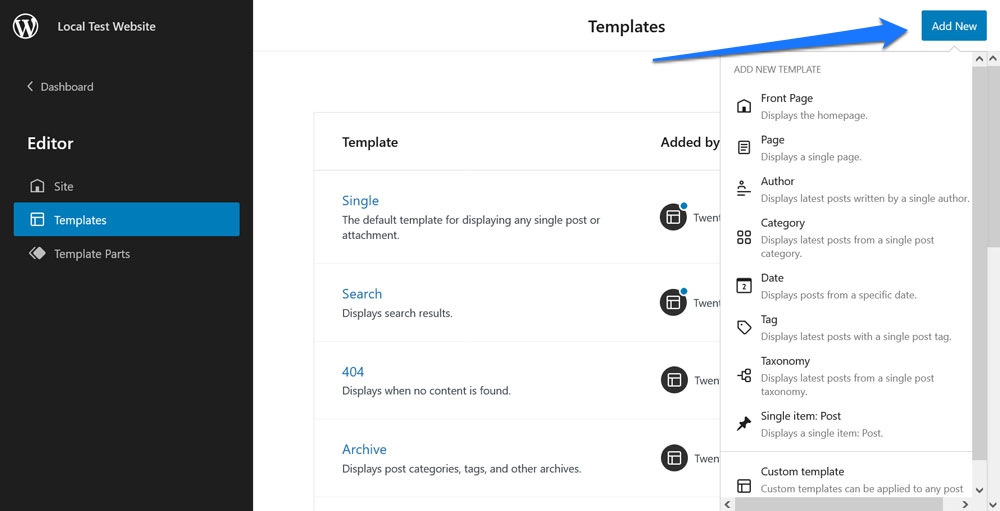
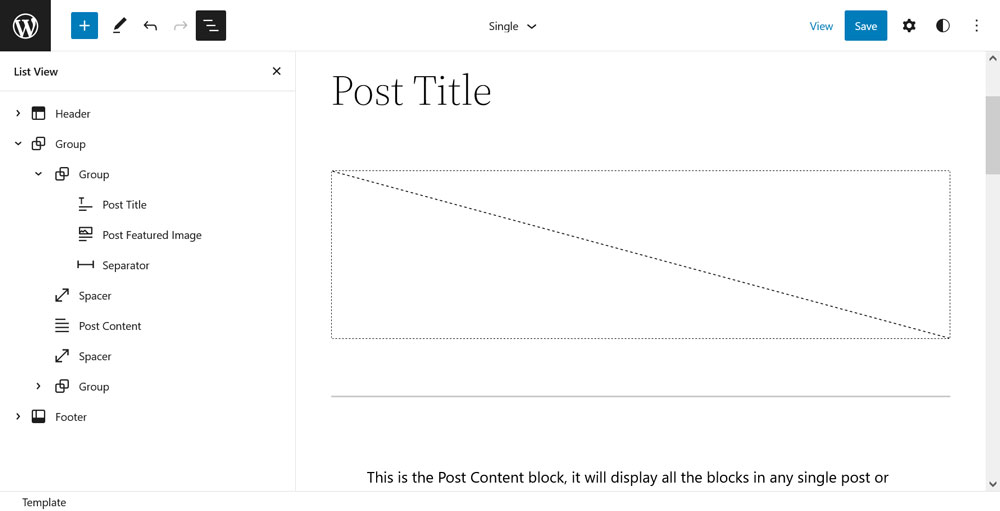
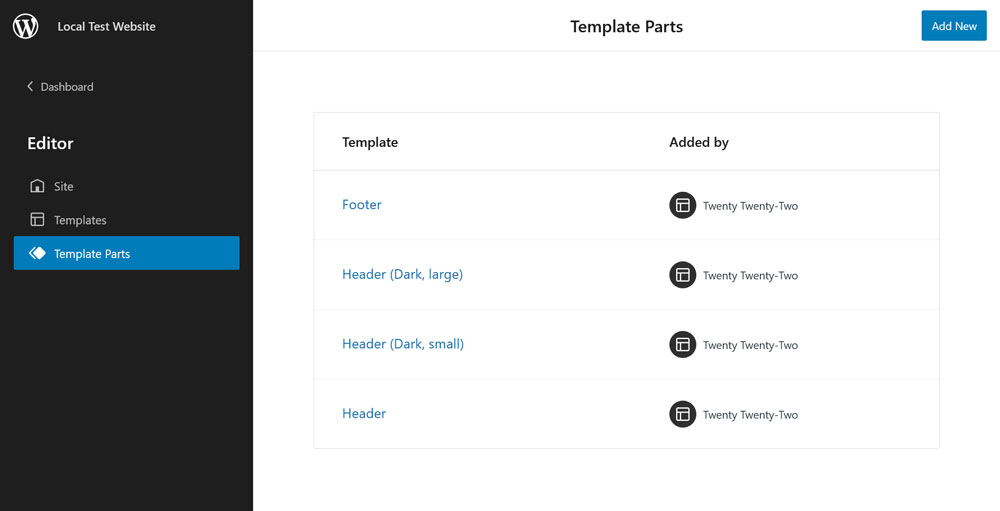
Gönderi Başlığı, Gönderi Alıntısı, Gönderi İçeriği ve Öne Çıkan Resim, sayfalardan ve gönderilerden önemli bilgileri ve içeriği istediğiniz yerde ve istediğiniz sırayla görüntülemenize olanak tanır. Bu nedenle, genellikle yazıların veya sayfaların içinde değil, şablonlarda ve şablon bölümlerinde kullanırsınız. Sol üst köşedeki logoya tıklayarak Site Editöründe ( Görünüm > Düzenleyici , bir blok tema kullanırken) bunlara erişebilirsiniz.

Şablonlar menüsünde, sağ üst köşedeki Yeni Ekle düğmesi aracılığıyla özel sayfa şablonları oluşturabilirsiniz.

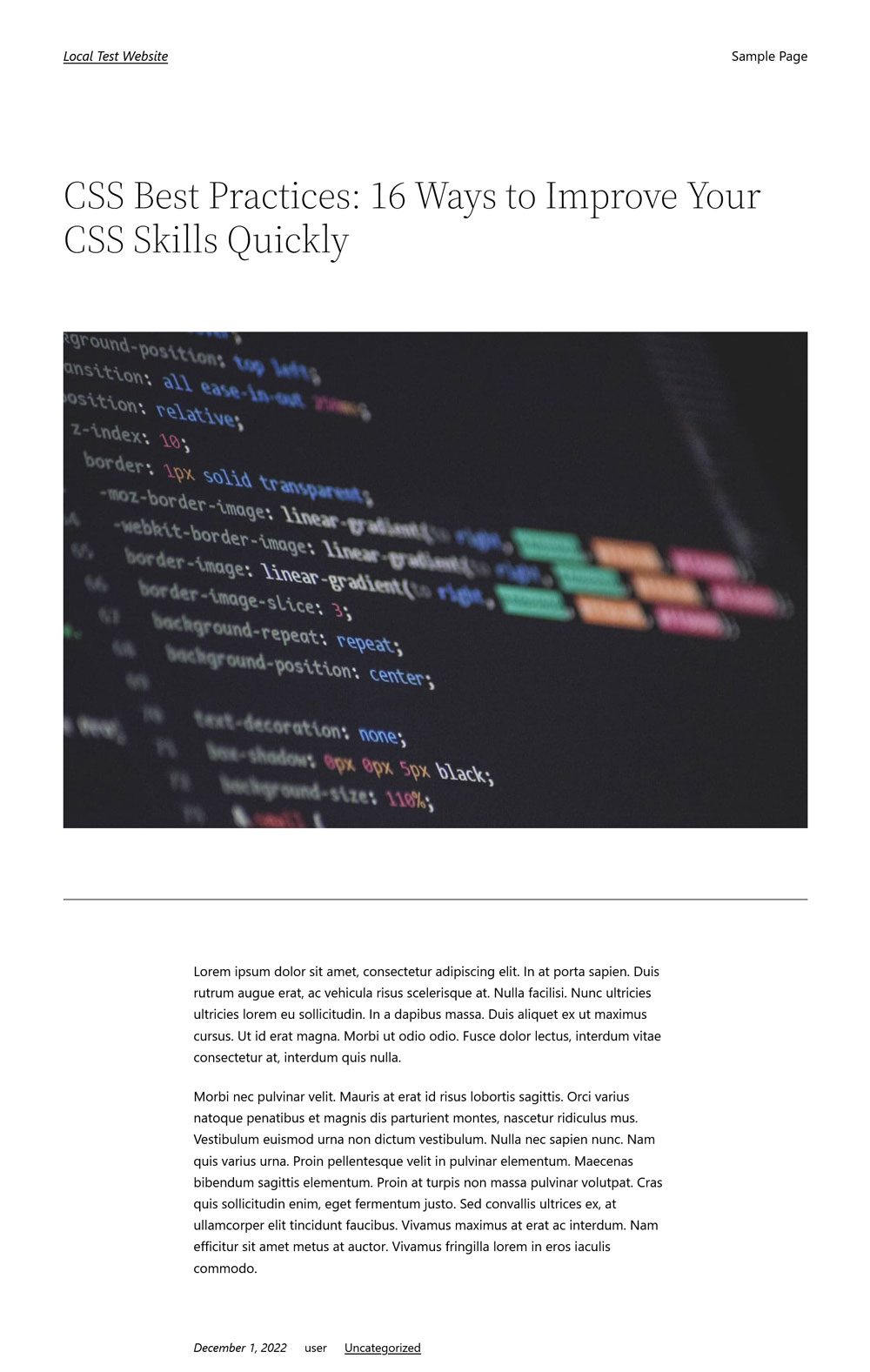
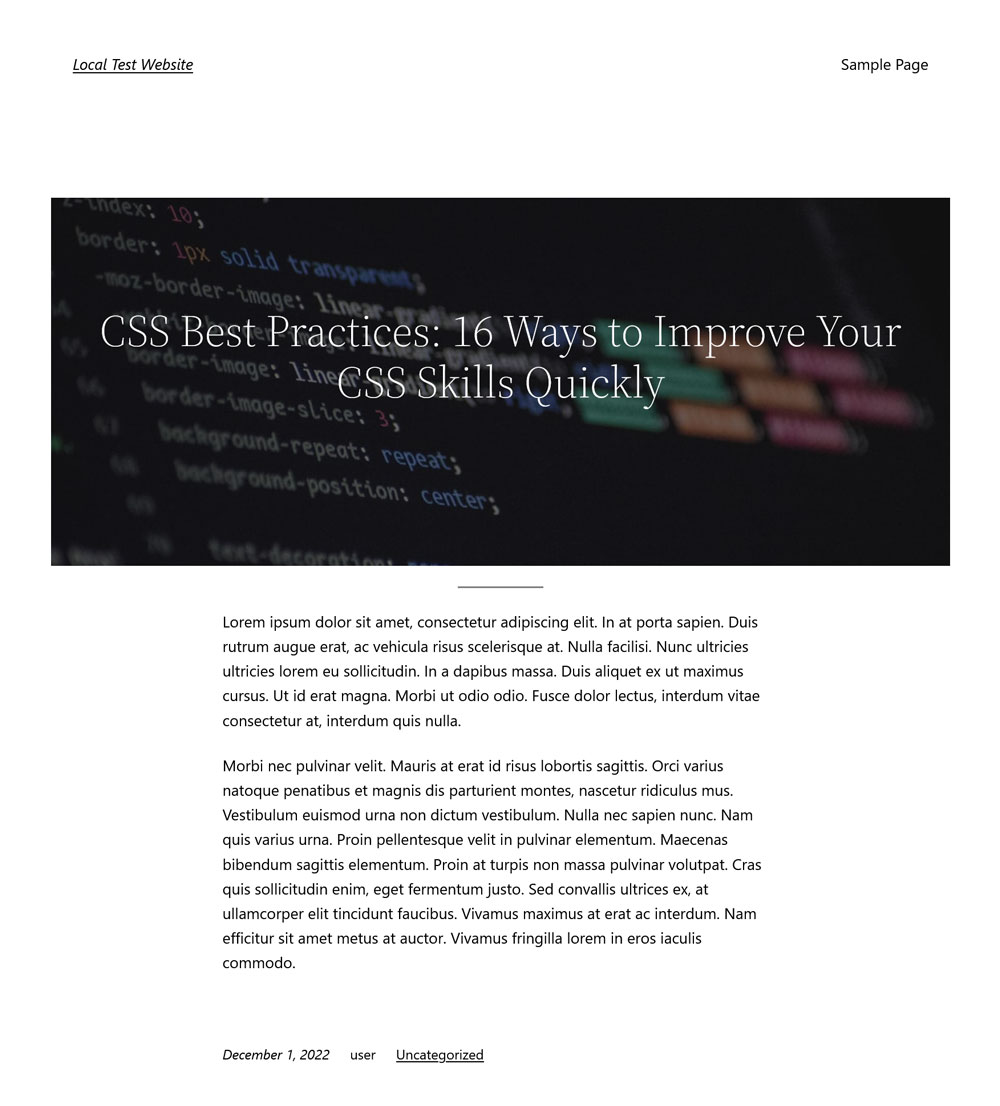
Bunları gönderilere ve sayfalara atayabilir veya alternatif olarak belirli içerik türlerine otomatik olarak uygulanacak şekilde ayarlayabilirsiniz. Elbette, tasarımlarını değiştirmek için mevcut şablonları da düzenleyebilirsiniz. Örneğin, Twenty Twenty-Two Temasında tek gönderiler genellikle şöyle görünür:


İşte beraberindeki şablon:

Şimdi aşağıdaki değişiklikleri yapabiliriz:
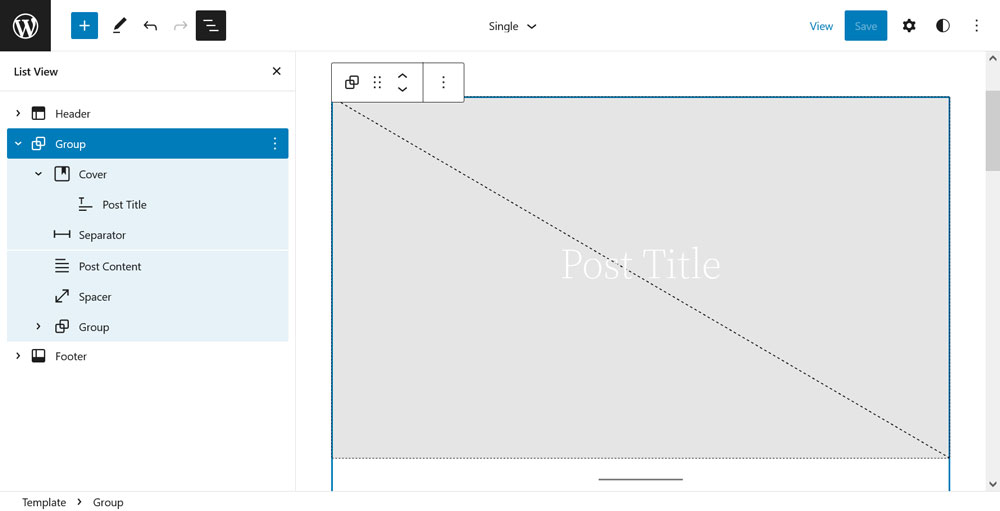
- Öne çıkan görüntüyü, öne çıkan görüntüyü gösteren bir Kapak bloğu ile değiştirin, koyu bir kaplama ekleyin ve İçeriği Yayınla ile aynı düzen düzeyine taşıyın.
- Gönderi Başlığını Kapak bloğunun içine taşıyın, ortalayın ve rengini beyaz olarak değiştirin.
- Aralayıcılardan bazılarını çıkarın ve ayırıcının stilini değiştirin.
Sadece bu birkaç adımda, sayfa zaten oldukça farklı görünüyor:

Sayfa şablonu Site Düzenleyici'de şöyle görünür:

Bu Blokların Harika Nesi Var?
Yukarıda görebileceğiniz gibi, bunlar son derece güçlü oldukları için en iyi Gutenberg bloklarından bazılarıdır. Gezinmenize ve sayfa görünümünüzün temel öğelerini değiştirmenize olanak tanırlar. Yalnızca birkaç tıklamayla içeriğin sitenizde nasıl göründüğüne dair temel değişiklikler yapabilirsiniz. Gönderi Tarihi, Kategoriler, Etiketler ve Yazar Adı Yaz bloklarıyla birleştirin ve istediğiniz şekilde web sayfaları oluşturabilirsiniz.
Yorumlar
Yorumlar bloğu, burada bahsetmek istediğimiz son tema bloğudur. Adından da anlayabileceğiniz gibi, yorum bırakmak için formu eklemekten ve sayfalarınızdaki mevcut kullanıcı görüşlerini listelemekten sorumludur.
Nasıl çalışır
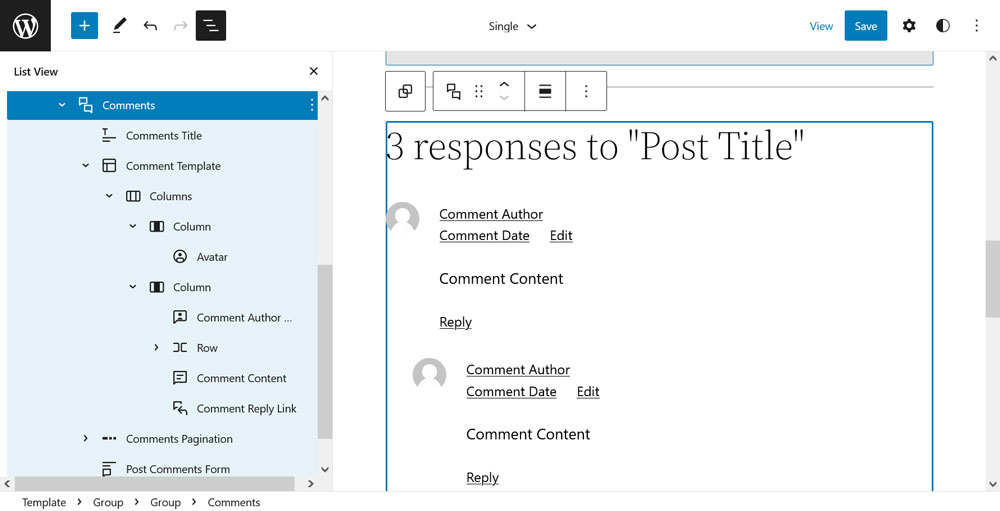
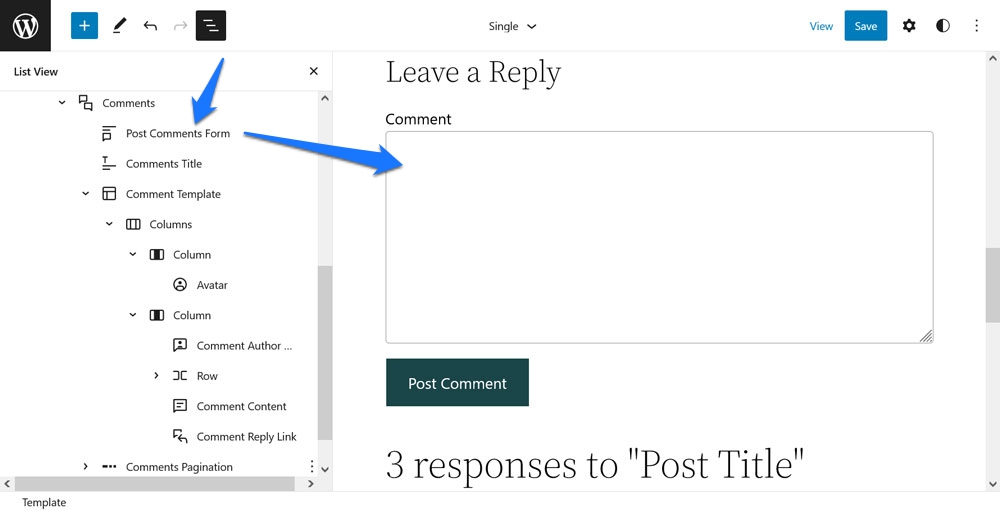
Burada akılda tutulması gereken önemli şey, liste görünümünü açarken hemen anlaşılacağı gibi, Yorumlar bloğunun birkaç alt bloktan oluşmasıdır (not: bunları görmek için bloğu düzenlenebilir moda geçirmek için istemi tıklamanız gerekebilir) .

Yani bunlar:
- Yorumlar Başlık
- Yorum Şablonu (Avatar, Yorum Tarihi, Yorum Yazar Adı, Yorum Düzenleme Bağlantısı, Yorum İçeriği ve Yorum Yanıt Bağlantısını içerir)
- Yorumların Sayfalandırılması (Önceki Sayfadaki Yorumlar, Yorumlar Sayfa Numarası, Sonraki Sayfadaki Yorumlar'dan oluşur)
- Yorum Formu Gönder
Şimdiye kadar bariz olması gereken şey, bu bölümlendirmenin farklı öğeleri istediğiniz sırayla düzenlemenize izin vermesidir. Örneğin, varsayılan blokta, yorum ekleme formu yorumlar bölümünün altındadır. Ziyaretçilerin ulaşmasını kolaylaştırmak istiyorsanız, onu en üste taşıyabilirsiniz.

Alternatif olarak, yorum tarihi ve yazar adının sırasını değiştirmek ister misiniz? Bundan daha kolay bir şey yok.
Ek olarak, her öğe, makul tasarım özelleştirme seçenekleriyle birlikte gelir. Avatar resminin boyutunu ve kenarlık yarıçapını değiştirebilir, yazar adının yazarın URL'sine bağlanıp bağlanmayacağını (ve yeni bir sekmede açılıp açılmayacağını) belirleyebilir, yorum tarihi yapısını özelleştirebilir veya sadece metin boyutunu, renkleri değiştirebilirsiniz. ve öğeler için arka plan renkleri.
Bu Bloğun Harika Nesi Var?
Dürüst olmak gerekirse, normal bir WordPress kullanıcısı olarak, Gutenberg'den önce, yorumlar bölümünde nasıl değişiklik yapacağınıza dair bir fikriniz var mıydı? Ben de değil.
Şimdi, Yorumlar bloğu ile neredeyse tam kontrole sahipsiniz! Dahası, genellikle bulunmayan sayfalara bir yorum formu ekleyebilir ve bunları gönderiden gönderiye temelinde kaldırabilirsiniz (Yorumlar bloğu olmadan bir şablon oluşturup gönderilerinize atadıysanız).
Şu anda kesinlikle eksik olan tek şey, metin öğelerini özelleştirme yeteneğidir, örneğin, sitenizin markalaşmasına daha fazla uyum sağlayabilecek bir şeyle değiştirmek için yorum formunun üst kısmında bir Yanıt Bırakın .
Satır/Yığın
Row veya Stack, çok ama çoğunlukla farkında olmadan karşılaştığınız bir biçimlendirme bloğudur. Tek amacı, elemanları yatay veya dikey olarak düzenlemek ve birbirleriyle olan ilişkilerini kontrol etmektir.
Nasıl çalışır
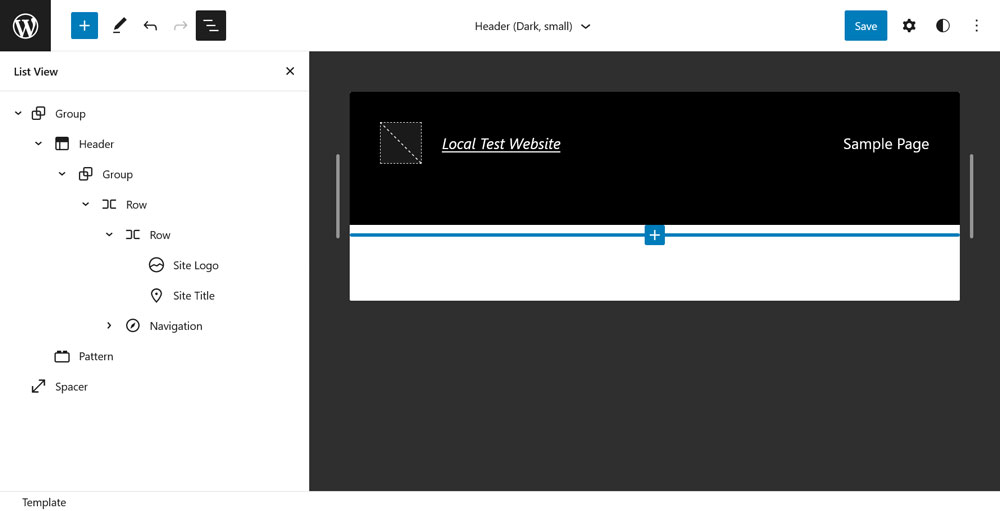
Satır ve Yığın bloklarının nasıl çalıştığını anlamak için en iyi yol, üstbilgiler ve altbilgiler gibi şablon bölümlerine bakmaktır (Site Düzenleyici'deki Şablon Parçaları menüsünde).

Bunlar yalnızca çoğunlukla bir Row öğesinden oluşmakla kalmaz, aynı zamanda başlık içindeki öğelerin görünümünü kontrol etmek için aynı türde ek öğeler içerir.

Yukarıdaki işaretlemede görebileceğiniz gibi, bu başlık, site logosu ve başlığı için başka bir Row öğesinin yanı sıra bir gezinme bloğu içeren bir Row bloğudur. Basit ama yeterli.
Ancak asıl sihir, Row bloğunun sunduğu seçeneklerdedir (normal tipografi ve renk ayarlarının yanı sıra):
- Öğelerin yaslamasını değiştirin (sol, orta, sağ, öğeler arasındaki boşluk ve birden çok satır arasında kaydırmaya izin verin).
- Yönlendirmeyi yatay ve dikey arasında ayarlayın (ikincisi onu Satır bloğu yerine Yığın haline getirir).
- Dolgu ve kenar boşluğu ekleyin.
- Kontrol bloğu aralığı.
Bu, öğeleri ihtiyacınız olan şekilde kolayca düzenlemenizi sağlar.
Bu Bloğun Harika Nesi Var?
Geçmişte, HTML öğelerini yatay ve dikey olarak düzenlemek için çok sayıda değişkenle çalışmanız gerekiyordu. Teknoloji cephesinde işler iyileştikten sonra bile, bunun gerçekleşmesi için kendinizi flexbox ve grid gibi şeylere alıştırmak gerekiyordu. Şimdi, hepsi sadece birkaç tık ötede. Yeterince komik olsa da, flexbox, tarayıcı geliştirici araçlarıyla sayfaya baktığınızda görebileceğiniz, Row bloğunun kullandığı teknolojidir.
İçindekiler
Bu, henüz Gutenberg varsayılan bloklarının bir parçası olmadığı için bu makalenin önermesinin dışında kalan tek bloktur. Bu yazının yazıldığı sırada, yalnızca Gutenberg eklentisi kurulu ve etkin durumdayken kullanılabilir. Ancak, geçmişte bu işlevi elde etmek için ekstra eklentiler gerekiyordu ve yakında yerel bir işlev olacağı için heyecanlandım ve denemek istedim.
Nasıl çalışır
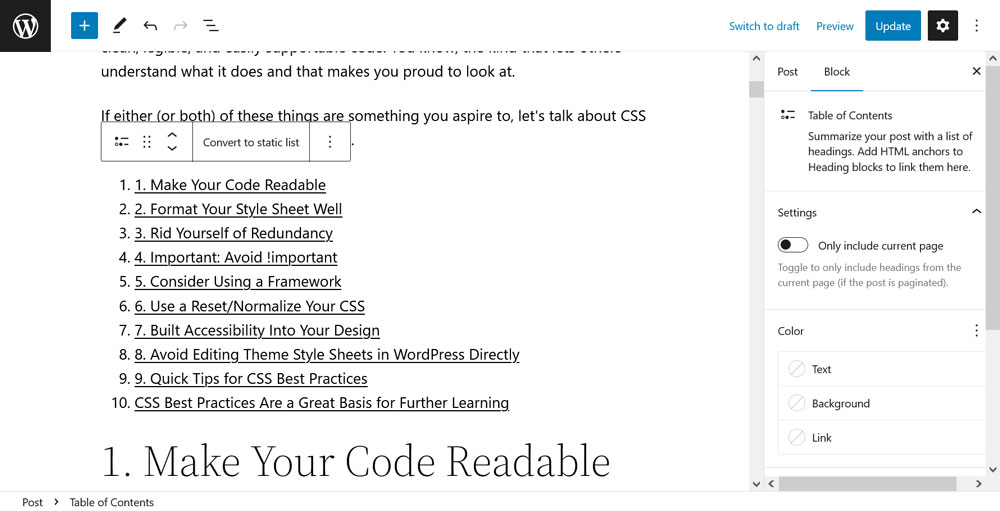
Gutenberg'de bir içindekiler tablosu oluşturmak oldukça kolaydır. Öncelikle, başlıklarınız da dahil olmak üzere metninizi yazın ve biçimlendirin. Ardından İçindekiler bloğunu sayfanıza veya gönderinize girin - hepsi bu. Blok, sayfanızdaki başlıklardan otomatik olarak tıklanabilir bir içindekiler tablosu oluşturacaktır.

Ek olarak, sayfa atlamalarının çalışması için gerekli HTML bağlantılarını ekler. Bu şekilde, birisi içindekiler tablosundaki bir bağlantıya tıkladığında, ekran otomatik olarak o başlığa taşınacaktır.
Şu anda biraz zayıf olan, bloğun özelleştirme seçenekleridir. Yalnızca İçindekiler'in içeriğini geçerli sayfaya (sayfalandırılmış içerik için) daraltmak ve metin ve arka plan renkleri, boyutları, kenar boşluğu ve dolgu gibi şeyleri özelleştirmek için ayarlarla birlikte gelir.
Daha ayrıntılı seçenekler istiyorsanız (yukarıda görünen çift sayıları kaldırabilme gibi), daha fazla ayar içeren ve listeyi düzenlenebilir hale getiren statik bir listeye dönüştürebilirsiniz.
Bu durumda, İçindekiler bloğu yalnızca bir kısayol olarak çalışır. Listeyi orijinal bloğa geri dönüştürmenin de bir yolu yoktur.
Bu Bloğun Harika Nesi Var?
İçindekiler tablosu oluşturmak eskiden biraz sıkıcıydı. Başlık metnini manuel olarak kopyalamanız, HTML bağlantılarını girmeniz, biçimlendirmeniz ve doğru sayfa bağlantılarını eklemeniz gerekiyordu. Şimdi, tüm bunlar sizin için yapılır - hem de saniyeler içinde!
Elbette, iyileştirme için yer var. Mevcut özelleştirme seçeneklerinin olmaması biraz can sıkıcı. Sayfa atlamaları da önizlemede çalışmaz, çünkü blok bitmiş gönderinin URL bilgisini kullanır. Bununla birlikte, yine de WordPress'te bir içindekiler tablosu ekleme sürecini çok daha kolay hale getirir.
En İyi Gutenberg Bloklarınız Nelerdir?
WordPress editörü sürekli gelişiyor ve repertuarına yeni bloklar ekliyor. Bu nedenle, tam olarak neye sahip olduğunun izini kaybetmek kolaydır.
Umarız yukarıdaki makalede biraz ilham bulmuşsunuzdur ve belki de daha fazla blok denemek için motivasyon bulmuşsunuzdur. Gerçekten hoşunuza giden bir şey keşfederseniz, sizden haber almak isteriz!
En iyi Gutenberg blokları olarak ne düşünüyorsunuz? Listeye eklemek istediğiniz bir şey var mı? Yorumlarda bize bildirin!
