Karşılaştırılan En İyi WordPress Slider Eklentileri
Yayınlanan: 2020-11-10Kaydırıcılar, atlıkarıncalar, slayt gösterileri. Onlar kadar çok yönlü olan başka bir tasarım öğesi yoktur. Ve web tasarımcılarını ve geliştiricilerini kaydırıcılar kadar ayıran başka bir unsur yoktur. Bununla birlikte, müşteriler kaydırıcılara sahip olmayı sever ve talep eder . Bu nedenle, en iyi WordPress kaydırıcısını bulmanız gereken bir konumdaysanız, şanslısınız. Bu uygulamalı kılavuzda size yardımcı olmak için buradayım.
İçindekiler
- En iyi WordPress kaydırıcı eklentisi nasıl tanınır?
- Kaydırıcı Devrimi
- Akıllı Kaydırıcı
- Katman Kaydırıcısı
- Ana Kaydırıcı
- Meta Kaydırıcı
- Monolog
- Hız testi
- fiyatlandırma
- Nihai sonuçlar
En iyi WordPress kaydırıcı eklentisi nasıl tanınır?
Dışarıda çok fazla kaydırıcı var ve elbette hepsi WordPress için en iyi kaydırıcı olduklarını iddia ediyor. Aslında, birçok harika kaydırıcı var ama en iyisini nasıl buluyorsunuz? Bir kaydırıcı eklentisini en iyi WordPress kaydırıcısı yapan nedir? WordPress için hepsi bir arada kaydırıcı çözümünü bulmak göründüğü kadar zor değil. Aşağıdaki kriterlere uyan bir eklenti bulmanız yeterlidir:
1. Arayüz
Bunun çok önemli olduğunu düşünmeseniz bile, aslında kaydırıcı eklentinizin WordPress yöneticinizde nasıl göründüğü önemlidir. Kullanıcı arayüzü çirkinse, gezinmek büyük olasılıkla zordur ve bir kaydırıcı oluşturmak zahmetli olacaktır. Bu nedenle, en iyi WordPress kaydırıcı eklentisinin harika görünen ve kullanımı keyifli bir arayüze sahip olması gerekir .
2. Kullanım kolaylığı
Slider eklentileri, istediğinizi yaratmanıza izin verecek birçok seçeneğe sahip olma eğilimindedir. Çok fazla seçenek, özellikle mantıklı bir şekilde düzenlenmemişse kafa karıştırıcı olabilir. En iyi WordPress slayt gösterisinin kullanımı basit olmalıdır. Yeni bir kaydırıcı veya slayt eklemek zorunda kalmanız sizi strese sokmamalıdır.
3. Mevcut katmanlar
Kaydırıcılarda, katmanlarla içerik oluşturabilirsiniz. Slayt gösterinize metin, resim, düğme ve diğer harika şeyler eklemenize izin verir. En iyi kaydırıcı eklentisinin katmanları olması gerekir . Ek olarak, modern bir kaydırıcı oluşturmak için yeterli katmana sahip olması gerekir.
4. Şekillendirme
Slayt gösterilerinize çok sayıda katman ekleyebilmeniz yeterli değildir. Kaydırıcıyı web sitenize güzel bir şekilde sığdırmak için onlara stil verebilmeniz gerekir. Bu yüzden, her kaydırıcı eklentisinin sunduğu mevcut stil seçeneklerini kontrol edeceğim.
5. Kaydırıcı gezinme
Bir kaydırıcı bir grup slayt içerir. Ziyaretçilerinizin bunları sezgisel bir şekilde gözden geçirebilmesi gerekir . Örneğin, oklar, madde işaretleri veya küçük resimler kullanmak. Bu kontrollerin web sitenizin renk şemasına uyması ve ayrıca resimler üzerinde görünür durumda kalması gerekir. Başka bir deyişle, WordPress için en iyi kaydırıcı eklentisi özelleştirilebilir gezinme seçenekleri sunmalıdır.
6. Kaydırıcıyı yayınla
Gönderilerinden bir kaydırıcı oluşturabilmek , herhangi bir ciddi blogcu için olmazsa olmaz bir şeydir. Gönderi kaydırıcıları, sitelerinde sahip oldukları harika içeriği sergilemeye yardımcı olur. Elbette, tüm web sitelerinin blog sayfaları yoktur, ancak bunlardan birini çalıştırmanın SEO avantajları olabilir.
7. Etkiler
En iyi WordPress kaydırıcısının, bu vay faktörünü sağlamanıza yardımcı olması gerekir . Başka bir deyişle, ziyaretçilerinizi şaşırtmak için kullanabileceğiniz tüm süslü efektlere sahip olması gerekir. İyi bir izlenim yaratmak için sadece 50 milisaniyeniz var. Ve kaydırıcınızın size bu konuda yardımcı olması gerekiyor. Herhangi bir web sitesinde harika görünen Ken Burns veya Parallax gibi efektlere ihtiyacınız var. Ayrıca, slaytları değiştirmek için modaya uygun bir geçiş efekti, kaydırıcıyı daha çekici hale getirebilir.
8. SEO dostu
Kaydırıcıların SEO için kötü olduğuna dair yaygın bir yanılgı var. Bu, özellikle eskiyse, bazı kaydırıcılar için geçerli olabilir. Ancak modern kaydırıcılar için o kadar doğru değil. Ek olarak, bir kaydırıcı en iyi WordPress kaydırıcı eklentisi olmak istiyorsa SEO dostu da olmalıdır.
9. Duyarlı
2020'de tüm web sitesi trafiğinin yaklaşık %50'si cep telefonlarından geliyor. Bu çılgınca küçük ekran kullanımı, ancak tamamen anlaşılabilir. Telefonlar her zaman insanların ceplerinde veya çantalarında gezinmeye hazırdır. Bu nedenle web sitenizin mobilde harika görünmesi gerekiyor . Benzer şekilde, duyarlı bir kaydırıcıya ihtiyacınız var, bu küçük bir ekranda bakmak bir zevk.
En iyi WordPress kaydırıcı eklentileri nelerdir?
Bir eklenti ne kadar iyiyse, o kadar çok insan kullanır. Bu nedenle, en iyi WordPress kaydırıcılarının çoğu insan tarafından kullanılanlar olduğunu düşünmek mantıklıdır. Araştırmam sırasında, tüm dünyada on binlerce insan tarafından kullanılan 6 süper popüler eklenti buldum. WordPress için en iyi kaydırıcı eklentisini nasıl bulurum? Bulduğum en popüler eklentileri karşılaştıracağım. Karşılaştırmam için yukarıda listelenen kriterleri kullanacağım ve her bir eklentinin nasıl performans gösterdiğini göreceğim. Bunlar, karşılaştırmayı seçtiğim en iyi altı WordPress kaydırıcı eklentisi:
- Kaydırıcı Devrimi
- Akıllı Kaydırıcı
- Katman Kaydırıcısı
- Ana Kaydırıcı
- Monolog
- Meta Kaydırıcı
Bu makalenin en kapsamlı makale olmasını istediğim için, kaydırıcıları test ederken olabildiğince objektif olacağım.
Kaydırıcı Devrimi
Sitenizde kullanmak için daha önce bir kaydırıcı aradıysanız, eminim ki Slider Revolution ile karşılaşmışsınızdır. WordPress için süper popüler bir kaydırıcı eklentisidir. Şöhretinin nedeni olabilecek birçok premium WordPress temasında paketlenmiştir .
İnsanlar genellikle temanın sunduğu özelliklere göre tema seçer. Genellikle bu özellik, temaya dahil edilmiş bir eklentiden gelir. Premium temalar genellikle kaydırıcı eklentileri bir araya getirir, çünkü bunlar harika göz şekerleridir. Böylece temayı potansiyel alıcılar için daha çekici hale getiriyorlar.
Ancak paket eklentilerin büyük bir dezavantajı vardır: bir lisans anahtarı olmadan gelirler . Bildiğiniz gibi güncelleme yapabilmek için premium eklentileri aktif etmeniz gerekiyor. Ancak premium hizmetler için etkinleştirilmiş bir kopyaya da ihtiyacınız var. Bu hizmetler genellikle desteği ve şablon içe aktarmayı içerir. Bu nedenle, paketlenmiş bir eklenti kullanırsanız, ücretsiz bir premium eklenti alırsınız, ancak herhangi bir desteği yoktur. Ne yazık ki, bu çok iyi bir pazarlık değil.
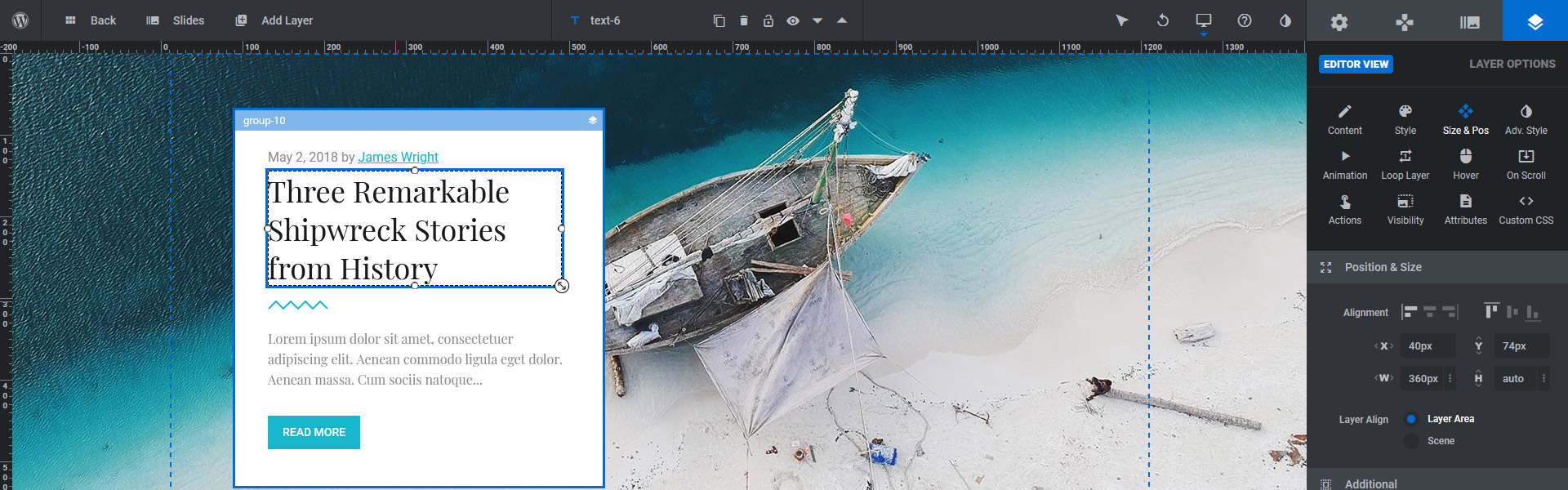
Arayüz
Revolution Slider'ın arayüzü hakkında ilk fark ettiğim şey, inanılmaz derecede karanlık olması . Varsayılan olarak, siyah arka planda gri metinler olduğu için okumayı zor buldum. Yüksek Kontrast modunu açmak, okunabilirlik konusunda çok yardımcı olur.

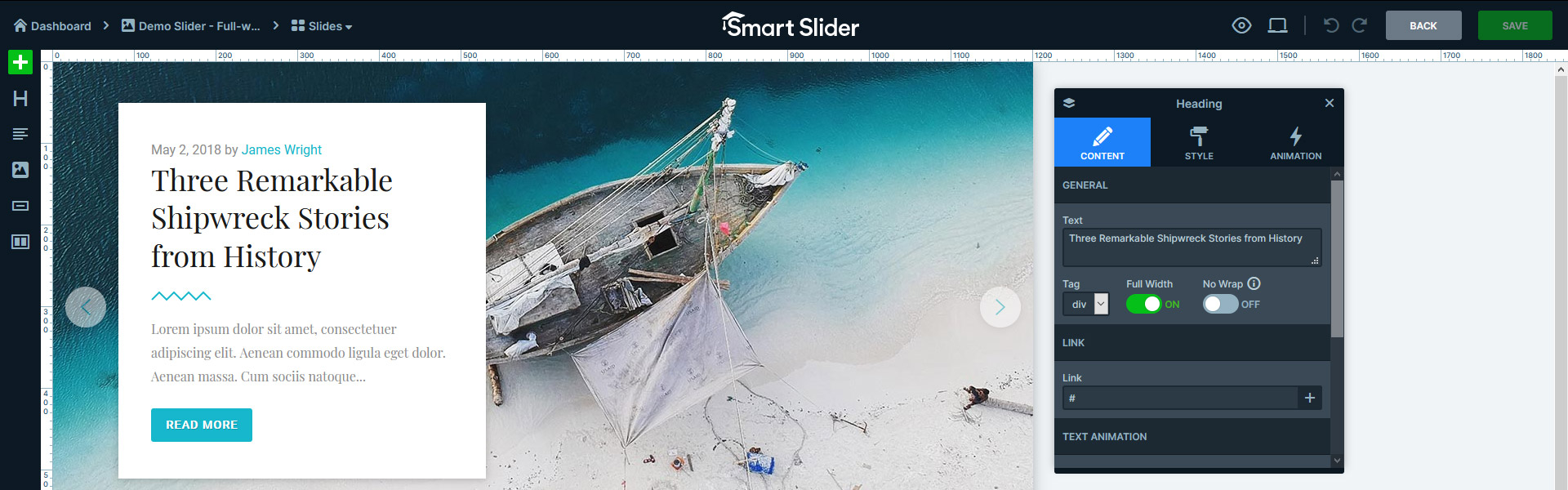
Slider Revolution, kaydırıcı yapılandırması ve slayt düzenleme için aynı arabirimi kullanır. Başka bir deyişle, kaydırıcınızı yapılandırabileceğiniz ayrı bir sayfa yoktur. Soldaki geniş alan, slaytı ayarlayabileceğiniz yerdir. Sağ taraftaki kenar çubuğu, ayarların bulunduğu yerdir. Örneğin, kaydırıcıyı adlandırabileceğiniz veya eklediğiniz katmanlara stil verebileceğiniz yer burasıdır. Bu ilginç bir yaklaşım ve alışmak için çok fazla tıklamak gerekiyor .
Kullanım kolaylığı
Benim için en çok zorluğa neden olan şey , araç ipuçlarının olmamasıdır . Aslında Slider Revolution, birçok yerde, örneğin kenar çubuğunun üst kısmında veya zaman çizelgesinin üstünde simge düğmelerini kullanır. Ne yazık ki, bazen üzerlerine tıkladıktan sonra bile bu simgelerin ne yaptığını tahmin etmek zor. Fareyle üzerine gelindiğinde seçeneğin adını söyleyen bir ipucuna sahip olmak güzel olurdu. Bu, simgeye tıklandığında ne olacağı hakkında bir ipucu vermeye yardımcı olabilir. Yardım modunu buldum ama bu simgelerde çalışmadı.

Rev Slider, slayt düzenini oluşturmak için bir sürükle ve bırak arayüzüne sahiptir. Sonuç olarak, öğrenmesi ve kullanması kolaydır. Ancak, konumlandırma arzulanan çok şey bırakıyor. Şunu hayal edin: Bir başlık, bir metin ve bir düğme katmanı oluşturmak istiyorsunuz ve bunlar aynı konumdan başlamalılar. Varsayılan olarak, katmanlar yalnızca dokunduklarında birbirine yapışır. En az 1 piksel uzaktalarsa, artık yapışmazlar. Sonuç olarak, yanlış hizalanmaları için iyi bir şans var . Mükemmel piksel konumlandırma yapabilmek için ızgara veya katman tabanlı ayarlamaları etkinleştirmeniz gerekir.
Neyse ki, Revolution Slider birçok harika kaydırıcı şablonu sunar. Bunları tek bir tıklamayla içe aktarabilir ve beğeninize göre özelleştirebilirsiniz. Sonuç olarak, WordPress web siteniz için hızlı bir şekilde harika görünen bir kaydırıcıya sahip olabilirsiniz. Ek olarak, katmanlarınızı konumlandırmak için zaman harcamanıza gerek kalmayacak.
Kullanılabilir katmanlar
Temel katmanları ve daha fazlasını Slider Revolution'da bulabilirsiniz. Başlık veya paragraf metni koyabileceğiniz bir metin katmanı vardır. Slaytlarınıza düğmeler, resimler, videolar, sesler ve simgeler ekleyebilirsiniz. Katmanların okunabilirliğini artırmak için arka plan görüntüsünü koyulaştırmak istiyorsanız Şekil katmanını kullanın.
Mevcut katmanlar , hayal edebileceğiniz her türlü düzeni oluşturmak için yeterlidir. Sonuç olarak, Slider Revolution'ın çok amaçlı bir kaydırıcı eklentisi olduğunu söylemek güvenli. Böylece, WordPress siteniz için yüksek kaliteli kaydırıcılar oluşturmak için kullanabilirsiniz.
stil
Rev Slider ile istediğiniz katmanı istediğiniz gibi yapılandırabilirsiniz. Metin katmanlarında yazı tipi boyutunu, ailesini, rengini, ağırlığını ve hatta harf aralığını ayarlayabilirsiniz. Ancak her katmanda arka plan rengini, dolguyu ve kenar boşluğunu ayarlama seçeneği de vardır.
Karşılaştığım ilk karışıklık, kaydırıcım için bir düğme oluşturmak istediğimde oldu. Normal ve vurgulu arka planı değiştirmem gerekiyordu, ancak bunlar farklı yerlerde . Bir sanatçı paleti ikonuna sahip olan Stil, tüm stil seçeneklerine sahiptir. Örneğin, normal arka plan rengi seçeneğini burada buldum. Ancak, vurgulu rengi, bir fare imleci simgesine sahip olan Vurgulu ayarları altındadır. Fareyle etkileşimde vurgulu renk etkinleştirildiğinden, bunun arkasında bir mantık var. Her durumda, bu seçenekleri birbirinden bu kadar uzağa koymak ilginç bir seçim.
Kaydırıcı gezinme
Yeni bir kaydırıcı modülü oluşturduğunuzda varsayılan gezinme etkinleştirilmez. Başka bir deyişle, kaydırıcınızda oklar, madde işaretleri veya küçük resimler istiyorsanız, bunları kendiniz etkinleştirmeniz gerekir.
Önceden tanımlanmış birçok gezinme stili arasından seçim yapabilirsiniz. Adlarının üzerine gelmek onları slayt düzenleyicide gösterir ve bu da en çok beğendiğinizi seçmenizi kolaylaştırır. Gezinmenin slayt içeriği üzerinde görünür kalmasını sağlamak için renkleri de değiştirebilirsiniz. Normal bir arka plan ayarlamanın ve fareyle üzerine gelmeyi kapatmanın her ikisi için de aynı renk gösterisini yapacağını düşündüm. Bunun yerine, Slider Revolution, vurgulu arka plan olarak bir tür varsayılan renk ayarlar. Dolayısıyla, vurgulu ve normal durum için aynı rengi istiyorsanız, her ikisinde de ayarlamanız gerekir.
Gönderi Kaydırıcısı
Gönderilerden kaydırıcılar oluşturabilmek, çoğu blogcunun yapmak istediği bir şeydir. Gönderi kaydırıcıları en son gönderiyi vurgulayabilir ve onlara daha fazla okuyucu getirebilir. Ayrıca blogunuzdaki en popüler gönderileri de sergileyebilirler. Slider Revolution, en iyi WordPress kaydırıcı eklentilerinden biri olduğundan, yazı kaydırıcıları oluşturabilir.
Gönderi kaydırıcısının harika yanı, gönderi için ayrı düzenler oluşturmaya izin vermesidir . Ek olarak, basittir: sadece daha fazla slayt oluşturmanız yeterlidir. Örneğin, iki slayt oluşturursanız, tek ve çift gönderileriniz farklı düzenlere sahip olabilir. Başka bir deyişle, kaydırıcınızdaki diğer her gönderi için farklı bir düzen oluşturmak mümkündür. Kaydırıcı türü dinamik olduğundan, kaydırıcınıza dinamik olmayan slaytlar koyamazsınız. Bu, örneğin dinamik slaytlara bir giriş veya çıkış oluşturmak için kullanılabilir.

Slaydı düzenlediğinizde, slaytlarınızdaki asıl gönderi verilerini göremezsiniz . Sonuç olarak, uygun bir düzen oluşturmak zor olabilir. Bunun nedeni, düzenleyicideki ve ön uçtaki içeriğin uzunluğunun farklı olabilmesidir. Slaytı oluşturmak kolay olsa da içeriğin ne kadar alana ihtiyacı olduğunu bilemezsiniz. Sonuç olarak, katmanlar üst üste gelebileceğinden düzenleme karmaşıklaşır. Bu, okunaklılık sorunlarına neden olabilir. Ek olarak, örtüşen içerik profesyonelce görünmüyor.
Etkileri
Slider Revolution, gerçekten muhteşem kaydırıcılar oluşturmak için harika efektlerle doludur. Ne yazık ki, eklentilerini indirdikten sonra birçok harika efekt mevcuttur . Bu popüler efektlerden bazıları, öncesi ve sonrası, parçacık veya daktilo efektleridir. Açıkçası, eklentilerin kendi avantajları ve dezavantajları vardır. İlk olarak, eklentideki her şeyi dahil etmemek, kullanıcı arayüzünü daha az şişirir. Sonuç olarak, gezinmek daha kolay ve daha kullanıcı dostu. Ek olarak, insanlar sadece gerçekte kullandıkları etkilere sahip olacaklardır.

Ancak, eklenti yaklaşımının bazı dezavantajları vardır. İlk olarak, sitenin bakımı gereken daha fazla eklentiye sahip olacağı gerçeğidir. Slider Revolution'ı her güncellediğinizde, eklentilerini güncellediğinizden emin olmanız gerekir. Aksi takdirde uyumluluk sorunları olabilir. Örneğin, kaydırıcılarda bazı efektler görünmez.
Eklentilerin yalnızca etkinleştirmeden sonra kullanılabileceğini belirtmek de önemlidir. Slider Revolution genellikle temalarla birlikte paketlendiğinden, bu gelir elde etmenize yardımcı olabilir. Bunun nedeni, temaların lisans anahtarlarını içerememesidir, bu nedenle müşterileri eklentileri kullanamaz. Ancak eklentiler arasında pek çok harika ve popüler efekt var, bu nedenle insanların güncelleme yapma ihtimali yüksek.
SEO dostu
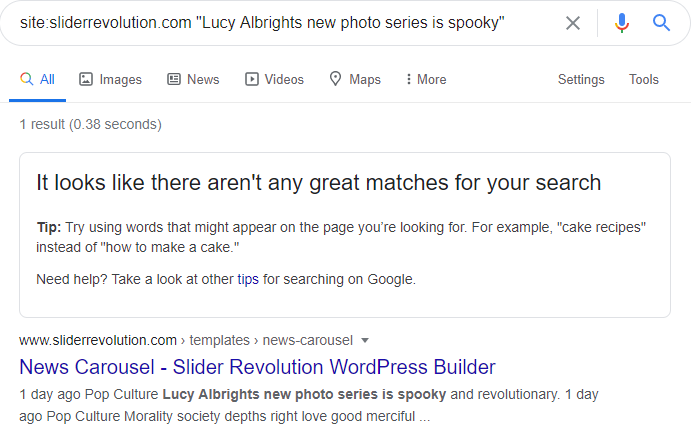
Slaytlara metin eklediğinizde, Slider Revolution onu rs-layer etiketlerinin içine sarar. Ancak, bu SEO için gerçekten iyi değil. Ek olarak, bir Slider Revolution kullanıcısı, anahtar kelime konumlarında bir gelişme fark ettiklerini iddia ediyor. rs-layer etiketine sarılmış içeriği aradım. Ardından Google, aramam için herhangi bir eşleşme bulamadığına dair bir mesaj görüntüledi . Sayfanın bağlantısı bu bloğun hemen altında olsa bile, bu kullanıcının amacını kanıtlıyor gibi görünüyor. Google, rs-layer etiketini sevmiyor.

Bu nedenle, sitenizin daha iyi sıralanmasını istiyorsanız, sarmalayıcı etiketi değiştirdiğinizden emin olun . Başlıklarınız için h1 ila h6 etiketlerini ve diğer metinler için p etiketlerini değiştirin. Resim eklediğinizde, alt metinleri WordPress Medya Kitaplığından çekilir. WordPress'te güncellerseniz, kaydırıcıda da güncellenir. Bu şekilde iki kez çalışmak zorunda kalmayacaksınız.
Duyarlı seçenekler
Slider Revolution, çoğu kaydırıcıyla aynı duyarlı davranışa sahiptir. Kaydırıcının en boy oranını korurken her şeyi küçültürler . Sonuç olarak, katmanlar mobil cihazlarda çok küçük ve okunaksız hale gelebilir. Neyse ki, sonucu iyileştirebilir ve elle çok daha mobil uyumlu bir kaydırıcı oluşturabilirsiniz. Ancak, değişiklik yapabilmek için önce mobil düzenlemeyi açmanız gerekir. Bu, mobil cihazlara özel değişiklikler gerektirmeyen kaydırıcılar oluşturabileceğinizi gösterir. Maalesef böyle bir kaydırıcı oluşturamadım.

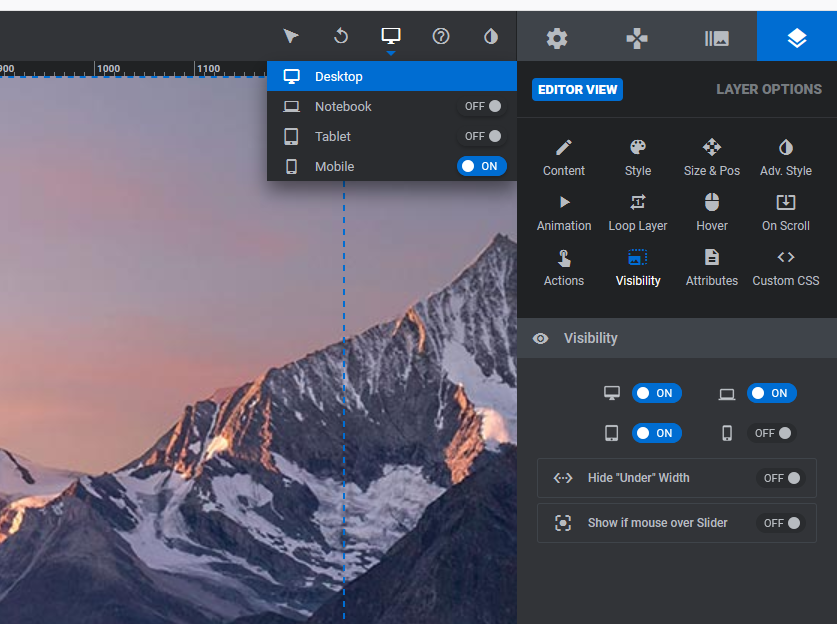
Mobil düzenlemeyi etkinleştirdikten sonra, katmanları etrafında hareket ettirebilirsiniz . Okunabilirliği sağlamak için yazı tipi boyutlarını ayarlamak da mümkündür. Ek olarak, katmanları mobil cihazlarda veya diğer cihazlarda gizleyebilirsiniz. Bu, örneğin katman için yeterli alanınız yoksa kullanışlıdır. Ancak, mobil kullanıcılar için önemli değilse katmanı da gizleyebilirsiniz.
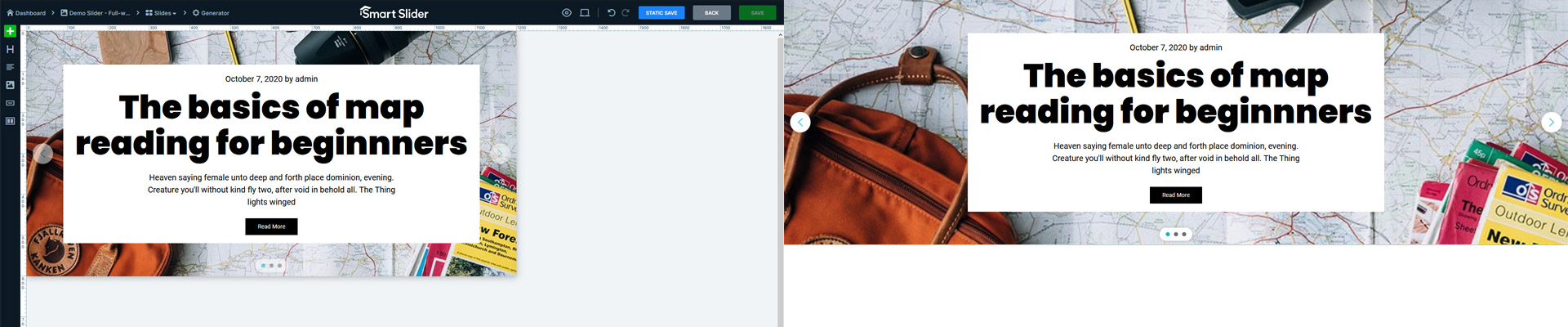
Akıllı Kaydırıcı
Smart Slider, başka bir popüler WordPress kaydırıcı eklentisidir. Ücretsiz sürümü, WordPress.org deposundaki en hızlı büyüyen kaydırıcı eklentisidir. Bu nedenle, Smart Slider popüler bir kaydırıcı eklentisidir ve insanlar onu iyi bir sebepten dolayı severler . Kullanımı kolaydır, birçok özelliğe ve çok sayıda dinamik slayt oluşturucuya sahiptir.
️ Not: Smart Slider, WordPress.org eklenti kitaplığında ücretsiz bir sürüme sahiptir. Bu yazıda Pro sürümüne odaklanıyorum.
Arayüz
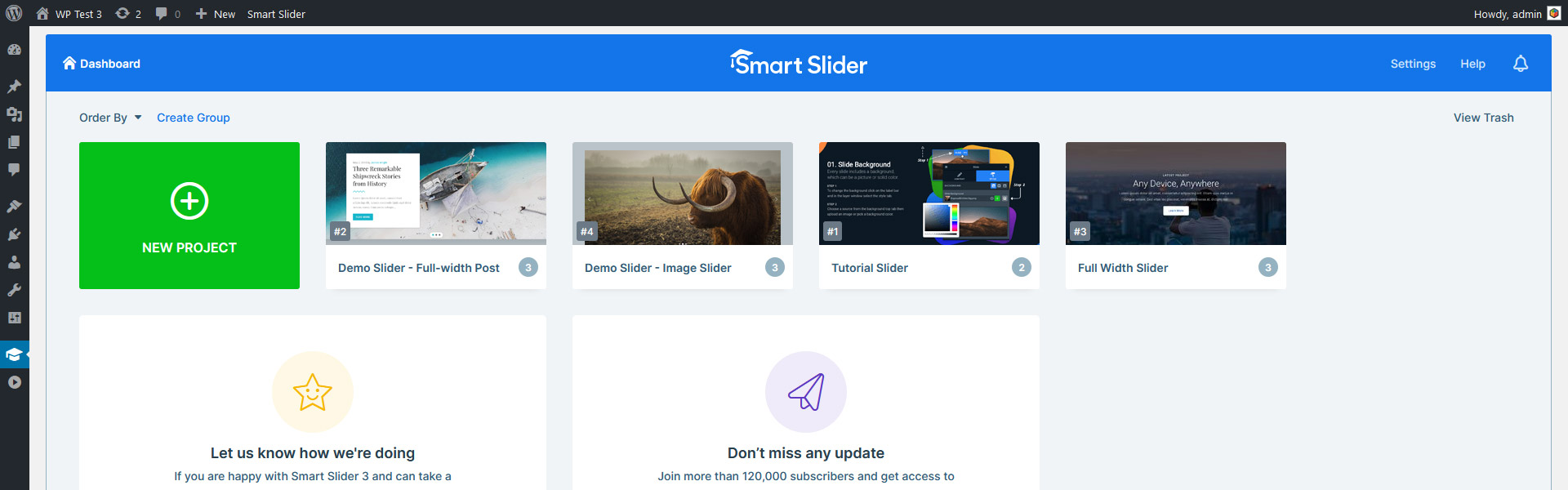
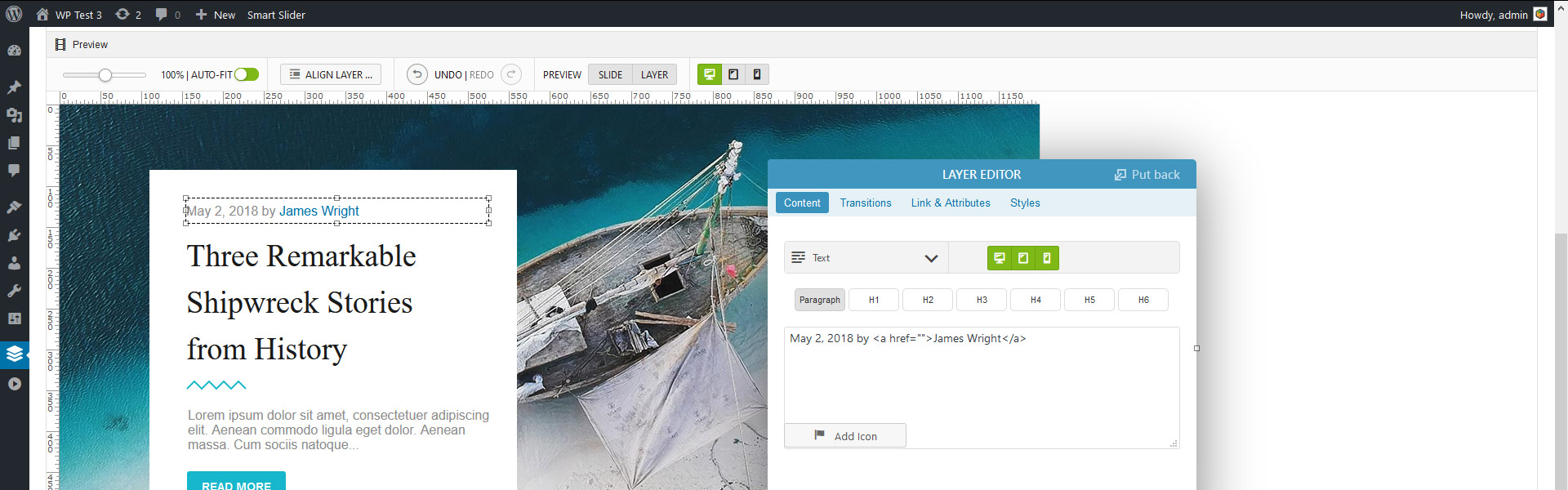
Smart Slider, temiz ve renkli bir arayüze sahiptir. İlk olarak, oluşturduğunuz kaydırıcıları bulabileceğiniz Gösterge Tablosuna geliyorsunuz. Ayrıca, burası yeni bir proje oluşturabileceğiniz yerdir. Herhangi bir kaydırıcı küçük resmine tıklamak sizi kaydırıcı ayarları sayfasına götürür. Bu sayfa, üstteki kaydırıcıdaki slaytları ve aşağıdaki ayarları görüntüler. Küçük resimlerine tıklayarak slaydı düzenleyebilirsiniz. Slayt düzenleyici tüm ekranı kaplar, bu harika çünkü slaydı rahat bir şekilde düzenlemek için yeterli alan sağlar.

Smart Slider inanılmaz sayıda seçeneğe sahiptir. Yalnızca Kaydırıcı ayarları sayfasında bunlarla dolu 9 sekme bulunur. Pek çok seçenek ilk başta kafa karıştırıcı olsa da, çok mantıklı bir şekilde yerleştirilmişler. Örneğin, Kontroller sekmesinde slaytlar arasında geçiş yapmak için kullanabileceğiniz tüm seçenekleri bulabilirsiniz.
Üç seviyeyi (pano, kaydırıcı ayarları sayfası ve slayt düzenleyici) ayırt etmek kolaydır. Kullanıcı Arayüzü, şu anda nerede olduğunuz konusunda size net bir fikir verecek kadar farklıdır . Ancak öğeler o kadar benzer görünüyor ki, her zaman Smart Slider'ı kullandığınızı anlayabilirsiniz. Ayrıca, sol üst köşede kırıntı navigasyonu var.
Kullanım kolaylığı
Katmanlarla slayt oluşturmak, bu makale için denediğim kaydırıcılar arasında en kolay ve en hızlısı . Bunun nedeni, Smart Slider'ın iki konumlandırmaya sahip olmasıdır: Varsayılan ve Mutlak. Mutlak konumlandırma, diğer tüm kaydırıcılarda bulabileceğiniz şeydir. Katmanları herhangi bir yere sürükleyip bırakırsınız ve kaydırıcının oranıyla yukarı veya aşağı ölçeklenirler. Sonuç olarak, daha küçük ekranlarda üst üste gelebilirler. Her durumda, duyarlı düzenlemeyi bir kabus gibi gösteriyorlar.

Öte yandan, Varsayılan katmanları serbestçe sürükleyip bırakamazsınız. Bunun yerine, onları ilk başta kısıtlayıcı görünebilecek olan kaplarından konumlandırmanız gerekir. Ancak bunu çabucak öğrenebilir ve gerçekten harika sonuçlar veren kaydırıcılar oluşturabilirsiniz .
Katman stili seçenekleri, herhangi bir yere sürükleyebileceğiniz kayan bir pencerede mevcuttur . Sonuç olarak, yaptığınız değişiklikleri görmek için yukarı veya aşağı kaydırmanız gerekmez. Ayrıca, katman penceresi sabit bir alana sahip olmadığı için kullanışlı bir düzenleme alanı kaplamaz.
Ek olarak, Smart Slider birçok harika kaydırıcı şablonuna sahiptir . Bunları kontrol panelinden tek bir tıklama ile indirebilirsiniz. Ardından metinleri, resimleri veya renkleri değiştirmek de dahil olmak üzere istediğiniz her şeyi değiştirin. Kaydırıcı şablonları size harika bir başlangıç sağlar ve ayrıca eklentiyi öğrenmenize yardımcı olur. Tüm bir kaydırıcıya ihtiyacınız yoksa, yalnızca bir slayta ihtiyacınız varsa, Slayt Kitaplığı'ndaki slayt şablonlarına bakın.
Kullanılabilir Katmanlar
Smart Slider'da 24 katman vardır. Bu , üzerinde çalışmak için inanılmaz miktarda öğedir . Açıkçası, bir kahraman başlığı oluşturmak için zaten yeterli olan bir başlık, metin ve bir düğme katmanı var. Ancak kaydırıcınızı YouTube, Vimeo ve MP4 videoları ile zenginleştirecek video katmanları var.
Çok fazla katmana sahip olmak, aşırı seçime neden olabilir. İçeriğinizi bir katmanla oluşturabilir, ardından ihtiyaçlarınız için daha iyi bir katman olduğunu öğrenebilirsiniz. Sonuç olarak, katmanınızı yeniden biçimlendirmeniz gerekecek ve bu da zaman kaybına neden olacaktır. Örneğin, metin animasyonuna sahip basit bir başlık katmanı vardır. Bu, girdiğiniz tam metni canlandırır, ancak yalnızca belirli sözcükleri canlandırmak istiyorsanız, bunun yerine animasyonlu başlık katmanına ihtiyacınız olacaktır.
stil
Smart Slider'da zengin stil seçenekleri bulabilir , böylece katmanlarınızı beğeninize göre yapılandırabilirsiniz. Yazı tipi ailesinde, çok sayıda Google Yazı Tipi listesinden seçim yapabilir veya kullanmak istediğiniz özel yazı tipinin adını yazabilirsiniz. Ayrıca yazı tipi ağırlığını, satır yüksekliğini ayarlayabilir, arka plan rengini ayarlayabilir, kenarlık ve kenarlık yarıçapı ekleyebilirsiniz. Ancak oynayabileceğiniz ve kafa karıştırıcı olabilecek çok fazla seçenek var.
Ek olarak, oluşturduğunuz stilleri kaydedebilir ve bunları aynı katman türündeki katmanlara uygulayabilirsiniz . Örneğin, havalı bir CTA düğmesi tasarladıysanız, bu slaydı kaydedebilir ve diğer düğmelerde kullanabilirsiniz. Bir katmanı şekillendirmek kolay olsa da, bu seçenek çok zaman kazandırabilir.
Kaydırıcı Gezinme
Tipik kaydırıcı gezinme seçenekleri Smart Slider'da mevcuttur . Buna oklar, madde işaretleri ve küçük resimler de dahildir. Bu kontrollerle ilgili en iyi şey, tema tabanlı olmamalarıdır. Sonuç olarak, görünümlerini ve konumlarını özgürce yapılandırabilirsiniz. Bununla birlikte, stil seçeneklerini getiren düğme, kullanıcı arayüzüne o kadar sorunsuz bir şekilde bükülür ki, gözden kaçırmak kolaydır.
Elbette önceden ayarlanmış stiller var, seçebilecekleriniz var, ancak bunları da özelleştirebilirsiniz. Örneğin, turuncu bir arka plana sahip olan ok ön ayarını seçebilir ve rengi mavi olarak değiştirebilirsiniz. Ek olarak, kendi ok resminizi de yükleyebilirsiniz.
Gönderi Kaydırıcısı
Gönderinizden kaydırıcılar ve özel gönderi türleri de oluşturabilirsiniz. Üstelik bu dinamik slaytları dinamik olmayan slaytlarla karıştırabilirsiniz . Yani, Rev Slider'da olduğu gibi gönderiye bağlı olan kaydırıcı değil, tek gönderi slaydı. İkinci veya üçüncü slayt için farklı bir stil oluşturmak istiyorsanız, daha dinamik slaytlar oluşturabilirsiniz. Ancak, yalnızca ikinci veya üçüncü slaydı göstermelerini sağlamak için ayarlarını yapmanız gerekir.

Gönderi slaydını gerçekten harika yapan başka bir şey de sonucu düzenleyicide görebilmenizdir . Böylece, düzeninizi oluşturduğunuzda katmanların ne kadar alana ihtiyacı olduğunu bileceksiniz. Ancak, gerçekten önemli değil, çünkü yine de Varsayılan katmanlarla çalışacaksınız. Bu katmanlar kendilerine yer açacak ve üst üste gelmeyecektir.
Etkileri
Yukarıda belirtildiği gibi, Smart Slider'ın birçok seçeneği vardır. Doğal olarak, mevcut özellikler arasında harika efektler de var. Öncelikle arka plan resimlerine ekleyebileceğiniz efektleri görelim. En popüler olanı, her slayt veya tek tek slayt için ayarlayabileceğiniz Ken Burns efektidir . Ancak arka plan animasyonlarını ve paralaks efektini de seçebilirsiniz. Ek olarak, katmanlar için paralaks etkisi de mevcuttur. Şimdi katmanlardan bahsettiğime göre, onları harika katman animasyonlarıyla canlandırmak mümkün.
Ayrıca, Smart Slider'da birçok kaydırıcı seviyesi efekti bulabilirsiniz. Örneğin, kaydırıcıya ince bir hareket vermek için Parçacık efektini kullanabilirsiniz. Ancak modern bir görünüm için animasyonlu Şekil bölücüyü kullanabilirsiniz. Devrim Kaydırıcısının aksine, bu efektler hemen kullanılabilir. Böylece eklentileri indirmeniz ve bakımını yapmanız gerekmez .
Seo Dostu
Smart Slider, SEO amaçları için kullanabileceğiniz başka bir kaydırıcıdır. Her slayt arka planında ve görüntü katmanında alt ve başlık metni belirleyebilirsiniz. Başlık katmanında, içeriğinizi yapılandırmanıza yardımcı olması için h1 ila h6 etiketlerinden birini seçebilirsiniz. İçerik için basit paragraflara ihtiyacınız varsa, metin katmanını kullanın. Ek olarak, arama motorları yazdığınız içeriği Smart Slider'a kolayca okuyabilir .

WordPress Medya Kitaplığından görsel eklediğinizde, Smart Slider oraya yazdığınız alt etiketi ayarlar. Daha sonra gerekirse alt etiketinin içeriğini katman penceresinde ayarlayabilirsiniz .
Duyarlı Seçenekler
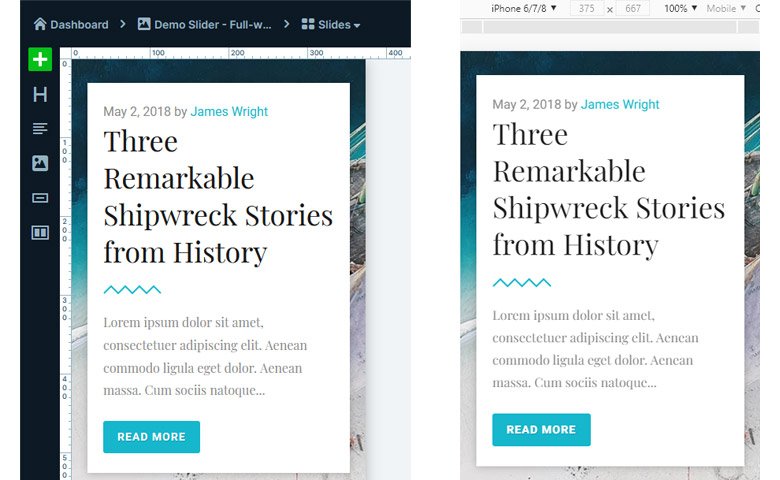
Smart Slider ile ilgili en iyi şey Varsayılan konumlandırmadır. Yukarıda belirtildiği gibi, ilk kez kullananlar için sınırlı ve kullanımı zor görünebilir. Ancak, duyarlı sonuca gelince, bundan daha iyi olamazdı. Varsayılan katmanlarla oluşturduğum düzen aslında herhangi bir duyarlı değişikliğe ihtiyaç duymuyordu . Aslında, slayt hiçbir şey yapmak zorunda kalmadan harika görünüyordu. Diğer kaydırıcıların sahip olduğu Mutlak konumlandırılmış katmanların aksine. Ek olarak, bu katmanların konumlandırılması daha uzun sürer.

Duyarlı ayarlamalar yapmanız gerekirse, Smart Slider size bu konuda yardımcı olabilir. İlk olarak, yazı tipi boyutlarını ayarlamak için Metin Ölçeği seçeneğini kullanabilirsiniz . Metinleriniz çok küçükse, bu seçenekle onları artırabilirsiniz. Ancak metinleriniz çok büyükse, yazı tipi boyutunu küçültmek için Metin ölçeğini kullanabilirsiniz. Başlık metninizi tek bir satıra sığdırmak istiyorsanız da kullanışlıdır. Ek olarak, katmanları herhangi bir cihazda gizleyebilirsiniz . Sonuç olarak, mobil cihazlarda gereksiz katmanları gizleyebilirsiniz. Ancak, karmaşık masaüstü katmanlarını mobil cihazlarda daha basit olanlarla da değiştirebilirsiniz.
Katman Kaydırıcısı
Katman kaydırıcısı, genellikle premium temalarda bulunan başka bir kaydırıcıdır. Avada, Enfold veya Bridge gibi temalarda bulabilirsiniz. Yukarıda belirtildiği gibi, paketlenmiş eklentilerin birçok dezavantajı vardır. İlk olarak, premium destek alamazsınız. O zaman WordPress aracılığıyla şablonları indiremez veya eklentiyi güncelleyemezsiniz. LayerSlider'ın durumunda, bazı özellikler aktivasyon duvarının arkasında da kilitlenir. Örneğin, açılır pencere kullanım özelliği için bir lisans anahtarı gerekir.
Arayüz
LayerSlider'ın arayüzü çok minimalisttir , çoğunlukla sadece gri ve beyazdır. Renkleri bulabileceğiniz tek yer aktivasyon alanıdır. LayerSlider etkinleştirilmediğinde, mavi bir Etkinleştir düğmesi ve kırmızı bir etiket bulunur. Aktivasyondan sonra ikincisi yeşile döner. Bu nedenle, arayüz biraz boş geliyor .

Kullanım kolaylığı
LayerSlider'da bir slaydı düzenlemek, çok fazla kaydırma içerir. Katmanları görmek için yukarı kaydırmanız, ardından yapılandırma seçeneklerini görmek için aşağı kaydırmanız gerekir. Talihsiz bir yerleşim ve düzenleme sürecini yorucu hale getiriyor. Bu sorunu önlemek için Popup düzenleyiciyi değiştirdiğinizden emin olun . Ayarlardan kayan bir kutu oluşturur, böylece katmanlarınızı çok daha rahat şekillendirebilirsiniz.

Katmanların birbirine yapışması iyidir, ancak gerçekten yakın olmaları gerekir. Aksi takdirde, konumlarını ayarlamak için Stillerdeki ok tuşlarını veya konumlandırma seçeneklerini kullanmak daha kolaydır.
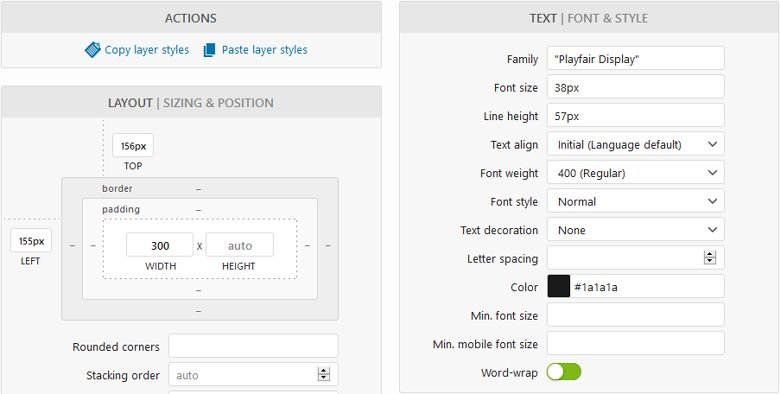
LayerSlider ile çalışırken belirli bir tasarım oluşturmak istedim. Tasarımın ilk kısmı bir metni üç satıra bölmekti. Bunu, sürükleme noktalarını kullanarak katmanın genişliğini sınırlayarak yapmaya çalıştım. Ancak, ortaya çıktığı gibi, bu sürükleme noktaları, düşündüğüm şekilde katmanın boyutunu sınırlamıyor . Aslında, yalnızca yazı tipi boyutunu artırır veya azaltırlar. Sonuç olarak girdiğim metin bir satırda kaldı. Bu yaklaşımı çok ilginç ve oldukça kafa karıştırıcı buldum. Ayrıca, katmanın içerik alanında satır sonları bırakmanın da bir etkisi olmadı. Katmanın genişliğini sınırlamanın tek bir yolunu buldum. Stil seçeneklerinde boyutu manuel olarak yazmak zorunda kaldım.
Kullanılabilir katmanlar
LayerSlider'da 8 katman vardır. Bu kulağa pek gelmiyor, ancak iyi içerik oluşturmak için yeterli. Resim, metin ve düğme gibi en temel katmanlar mevcuttur . Ayrıca, video veya ses ekleyebilir veya kendi HTML kodlarınızı yazabilirsiniz.
stil
LayerSlider, katmanlar için bir dizi yapılandırma seçeneği sunar. Katmanlar için yazı tipi boyutunu, ailesini veya rengini ayarlayabilirsiniz. Açılır menüde çok fazla yazı tipi olmamasına rağmen, kullanmak istediğiniz özel yazı tipinin adını yazmanız mümkündür. Bu açılır menü, yazı tipi boyutu gibi diğer bazı seçeneklerde de mevcuttur. Onlarla ilgili sorun , editörü kısıtlayıcı hale getirmeleridir, çünkü aslında önerilerden başka bir şey ayarlayamazsınız.

Bir başka iyi seçenek de, katmanları döndürerek ilginç düzenler oluşturmanıza olanak tanıyan döndürmedir. Ancak iyi çalışmayan bazı seçenekler var. Örneğin, minimum yazı tipi boyutu seçeneğinin slayt düzenleyicide hiçbir etkisi yoktur . Önizlemede iyi çalışıyor gibi görünüyor, ancak ön uçtaki katmanı tamamen karıştırıyor.
Kaydırıcı gezinme
Slaytlara madde işaretleri ve oklar ekleyebilirsiniz. Ancak görünümleri, Görünüm altında seçilen kaydırıcı dış görünümüne bağlıdır. Aralarından seçim yapabileceğiniz birçok görünüm olsa bile , navigasyonu daha fazla yapılandıramazsınız . Başka bir deyişle, seçtiğiniz kaplamada okların arka planı beyazsa, o renge takılıp kalırsınız.
Gönderi Kaydırıcısı
LayerSlider ile bir gönderi kaydırıcısı oluşturmak tamamen mümkündür. Ancak bir püf noktası var: Elle göstermek istediğiniz gönderi kadar slayt oluşturmanız gerekecek. Bir slayt oluşturup onu çoğaltabilmenize rağmen, çok fazla çalışmanıza gerek kalmaz, slaytlarda renk veya yazı tipi boyutu gibi bir şeyi değiştirmeniz gerekirse, her slaydı düzenlemeniz gerekir.

Ayrıca , tek bir kaydırıcı içinde post slaytları ve normal slaytları karıştırabilirsiniz . Bu gerçekten kullanışlı bir özellik.
Etkileri
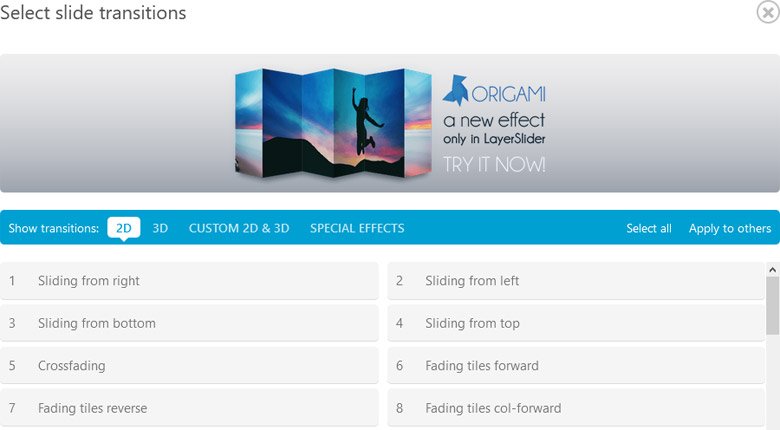
Ken Burns efekti gibi popüler efektleri Layer Slider'da bulabilirsiniz. Ek olarak, kaydırıcıları zenginleştirmek için katman animasyonları vardır. Kaçırması kolay olsa da bir zaman çizelgesi de var. Ek olarak, ayarladığınız efektleri kopyalayıp yapıştırmanız da mümkündür. Katmanlar üzerinde paralaks efektini de etkinleştirebilirsiniz. Ayrıca, slaytlarınızı harika görünen birçok slayt geçişi ile zenginleştirebilirsiniz .

SEO
Metin katmanlarında, içeriği görüntülemek için h1 ila h6 ve p etiketleri arasında seçim yapabilirsiniz. Sonuç olarak, LayerSlider SEO amaçları için yapılandırılmış bir metin yazmanıza yardımcı olabilir. Bu iyi bir haber çünkü arama motorlarında daha üst sıralarda yer almak için kaydırıcının içeriğini kullanabileceğiniz anlamına geliyor. Ayrıca LayerSlider, Medya Kitaplığından görüntüler için alt etiketi çeker. Böylece alt etiketi iki kez düzenlemeniz gerekmeyecek.

Duyarlı seçenekler
LayerSlider, ayarlanan en boy oranına uyması için kaydırıcıyı yukarı ve aşağı ölçekler . Sonuç olarak, metin boyutları çok küçük olabilir. Neyse ki, geliştiriciler bunu düşündü ve minimum mobil yazı tipi boyutu seçeneği yaptı. Ancak bir sorun var: sonuç editörde gösterilmiyor. Ayrıca, minimum mobil yazı tipi boyutu da önizlemede gösterilmez. Böylece, yalnızca ön uçta ayarlanan yazı tipi boyutuyla slaydın nasıl göründüğünü test edebilirsiniz. Bu, birçok ileri geri düzenleme yapmak anlamına gelir.
Ayrıca LayerSlider, bir mobil cihazda yaptığınız kaydırıcıyı gizleme seçeneğine sahiptir. Alternatif olarak, kaydırıcıyı verilen ekran genişliğinin üstünde veya altında piksel olarak gizleyebilirsiniz. Başka bir deyişle, mobil cihazlarda düzgün görünümlü bir kaydırıcıya sahip olmak istiyorsanız, iki kaydırıcı oluşturmanız ve bakımını yapmanız gerekir . Basit resim galerileri oluşturmadığınız veya yalnızca birkaç satırlık metin eklemediğiniz sürece, ayrı kaydırıcılara ihtiyacınız olacaktır.
Yukarıdaki seçenekler dışında, LayerSlider'ın başka duyarlı aracı yoktur. Bu seçenekler 2020'de bu kadar çok kişinin telefonundan gezinirken yeterli olmuyor. Modern web sitelerinin duyarlı içeriğe ihtiyacı vardır, bu da LayerSlider'ın bu siteler için uygun olmadığı anlamına gelir.
Ana Kaydırıcı
Master Slider, WordPress sitenizde kullanabileceğiniz başka bir popüler kaydırıcıdır. Katmanlarla görüntü slayt gösterileri oluşturmanıza olanak tanır. Ek olarak, kullanımı basit ve dokunma dostudur . Ayrıca, başlamak için bir sürü harika kaydırıcı şablonu sunar.
️ Not: Master Slider, WordPress.org eklenti kitaplığında ücretsiz bir sürüme sahiptir. Bu yazıda Pro sürümüne odaklanıyorum.
Arayüz
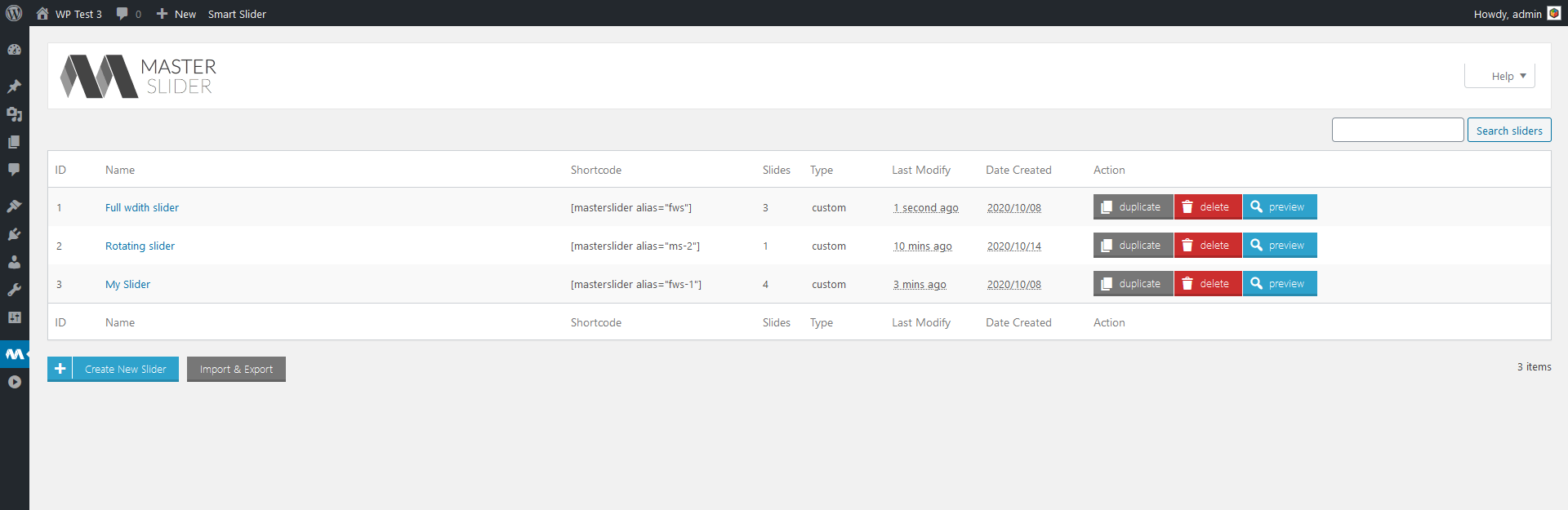
Master Slider'ın arayüzü çok basittir. Kaydırıcıların bulunduğu Pano, WordPress'in kendi gönderi sayfasına benziyor. Sonuç olarak, yeni Master Slider kullanıcıları bile kolayca gezinebilecek .

Ancak kaydırıcının ayarlar sayfası WordPress'e çok yakın görünmüyor. İlk olarak, seçenekler yatay sekmeler aracılığıyla kullanılabilir. Bu sekmeler, kaydırıcı yapılandırmasını, slayt düzenleyiciyi ve kaydırıcı kontrol sayfalarını kullanılabilir hale getirir.
Kullanım kolaylığı
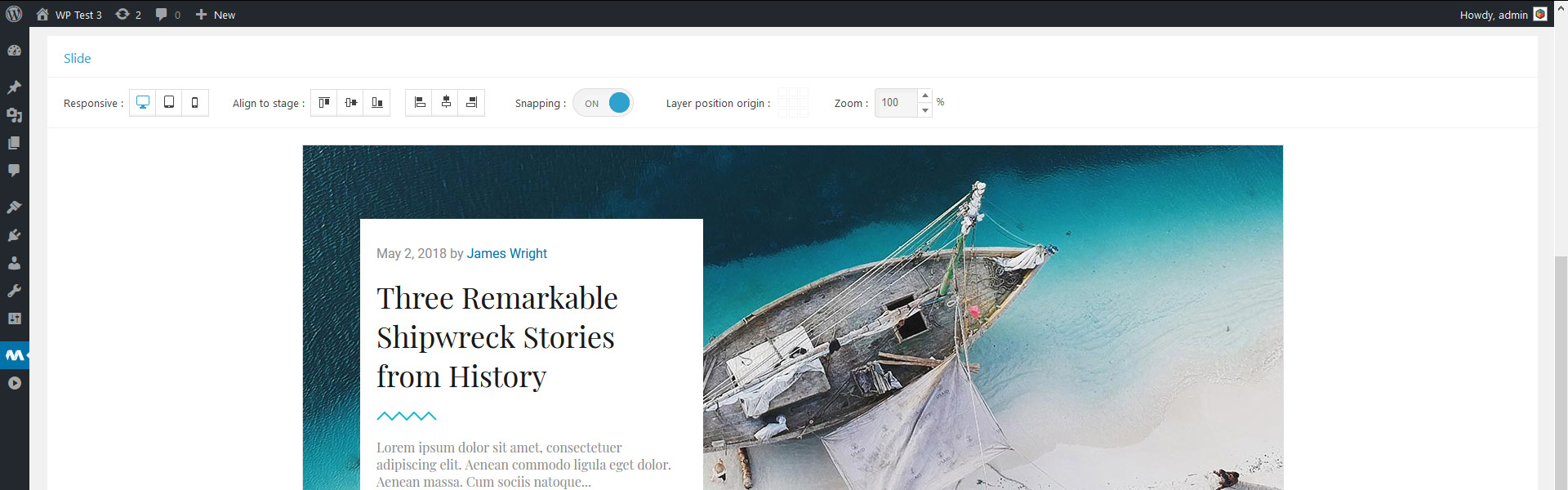
Master Slider, tanıdık sürükle ve bırak düzenlemesini sunar. Sürükle ve bırak düzenlemeyi iyi yapan şey, sezgisel ve öğrenmesi kolay olmasıdır. Katmanlar birbirine yapışabilir, ancak yalnızca yakın olduklarında. Örneğin, katmanlarınızın soldan aynı uzaklıkta olmasını istiyorsanız, manuel olarak ayarlamak daha kolaydır. Numarayı Sol alana yazmanız yeterlidir. Ya da konumlandırma için yön tuşlarını kullanabilirsiniz . İlk olarak, katmanı zaten konumlandırılmış olan başka bir katmana yapıştırın. Ardından katmanı hareket ettirmek için yukarı/aşağı tuşlarını kullanın.

Ancak Master Slider'ı kullanmayı daha da rahatsız eden bir şey var. Düzenlediğiniz slayt ve katmanların bulunduğu yer, onları eklediğiniz ve yapılandırdığınız alanın üzerindedir . Yeni bir katman eklediğinizde, sol üst köşede görünür. Ancak, henüz başka katmanınız olmadığında bile sol üst köşe genellikle görünmez. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Styling
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
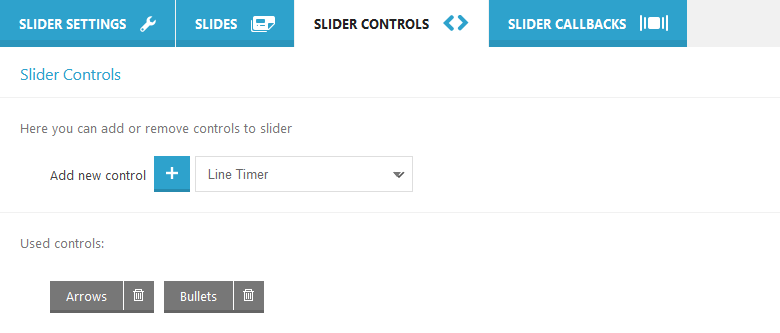
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Etkileri
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Meta Kaydırıcı
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Hadi bulalım!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Arayüz
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
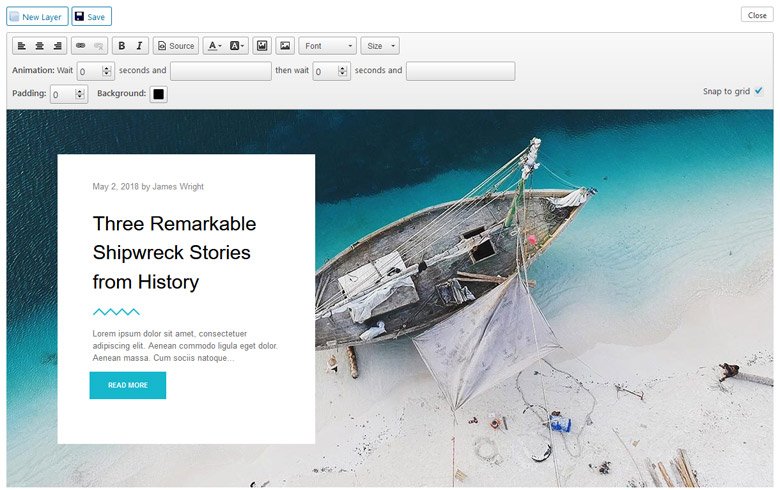
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Styling
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Kaydırıcı yayınla
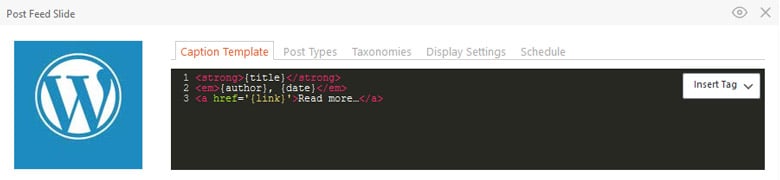
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

Ne yazık ki, Meta Slider, gönderi slaytlarının içeriğini düzenlemek için görsel bir yol sağlamaz . Yani sadece HTML kodlaması ile slaytlarda görmek istediklerinizi düzenleyebilir ve özelleştirebilirsiniz.
Etkileri
Meta Slider'ın sunduğu tek efekt, katman ve arka plan animasyonlarıdır. Paralaks veya Ken Burns Etkisi yok. Bununla birlikte, ikincisini özel kodlama yoluyla ekleyebilirsiniz. Katman animasyonları iyi görünse bile modern web siteleri için yeterli değildir.
SEO dostu
Meta Slider, onu “güçlü, SEO için optimize edilmiş slayt gösterileri oluşturmak” için kullanabileceğinizi iddia ediyor. Ancak katmanlarda, HTML kaynaklarını düzenlemediğiniz sürece h1 - h6 etiketlerini ayarlayamazsınız . Genellikle, insanlar bir şeyleri kodlamaktan kaçınmak için eklentileri kullanır. Peki, Meta Slider'ı kullanarak, sahip olmak istediğiniz kaydırıcıyı oluşturmak için yolunuzu kodlamaktan kaçınamazsınız.

Bu sorunların dışında, arama motorları Meta Slider'ın oluşturduğu içeriği okuyabilir . Arka plan resimleri için alt ve başlık etiketleri de yazabilirsiniz. Ancak katmanın içindeki görüntüler, slaytta seçtiğinizde Medya Kitaplığındaki alt etiketi bir kez okur. Alt etiketleri, resmi tekrar seçmediğiniz veya koda dokunmadığınız sürece daha sonra değiştirilemez.
Duyarlı seçenekler
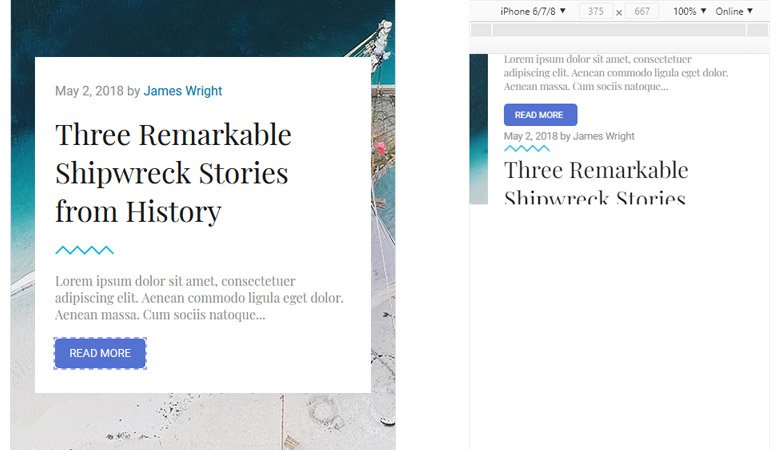
Meta Slider'ın Slayt düzenleyicisi, kaydırıcıyı mobil cihazlarda düzenleme ve hatta görüntüleme seçeneğine sahip değildir. Ek olarak, Önizleme'de cihaz seçici de yoktur. Başka bir deyişle, kaydırıcının mobil cihazlarda üreteceği sonucu düzenlemenin ve hatta görmenin hiçbir yolu yoktur . Yine de, temel bir duyarlı davranışı var. Slaytlar, ayarlanan en boy oranını koruyarak küçülür ve katmanlar da ölçeklenir. Ancak bu şekilde metinler çok fazla küçülebilir ve okunaksız hale gelebilir. Sonuç olarak bu, içerik slaytları için en iyi WordPress kaydırıcı eklentisi değildir.
Monolog
Soliloquy, WordPress için popüler bir kaydırıcı eklentisidir. Premium sürüm, Slider Revolution'a benzer eklentilere dayanmaktadır. Ancak Rev Slider'dan farklı olarak, tüm eklentileri yalnızca en yüksek iki paketten birini satın alarak alırsınız.
️ Not: Soliloquy, WordPress.org eklenti kitaplığında ücretsiz bir sürüme sahiptir. Bu yazıda Pro sürümüne odaklanıyorum.
Arayüz
Soliloquy kaydırıcısının arayüzü, WordPress'in kendi arayüzüne daha yakın görünmüyordu . İlk olarak, kaydırıcı listesi tam olarak WordPress'in Yazılar sayfasına benziyor. Sonra, yazı düzenleyiciye çok benzeyen slayt yapılandırma sayfası var. Bu nedenle, kaydırıcınızı yapılandırdığınızda, kaydırıcı oluşturmadığınızı, ancak bir gönderi yapılandırdığınızı hissediyorsunuz. WordPress gibi görünmenin kötü bir şey olduğunu söylemiyorum, ancak kaydırıcınızın yapmasını bekleyebileceğiniz şeyleri sınırlandırıyor.

Kullanım kolaylığı
Tüm eklentiler kurulu olsa bile Soliloquy'nin pek fazla özelliği yok . Sonuç olarak, bu kaydırıcıda herhangi bir şişkinlik yok ve bu da kullanımı çok kolaylaştırıyor . Ancak önizleme yok. Bu nedenle, önce kaydırıcıyı yayınlamadan seçeneklerin ne yaptığını ve kaydırıcıda nasıl göründüğünü göremezsiniz. Kaydırıcıyı kaydetmek için yukarı ve aşağı kaydırmaya devam etmek zorunda kalmasaydınız çok daha az sorun olurdu. Bu yüzden geliştiriciler bundan kaçınmak için bir şeyler bulsalardı iyi olurdu.

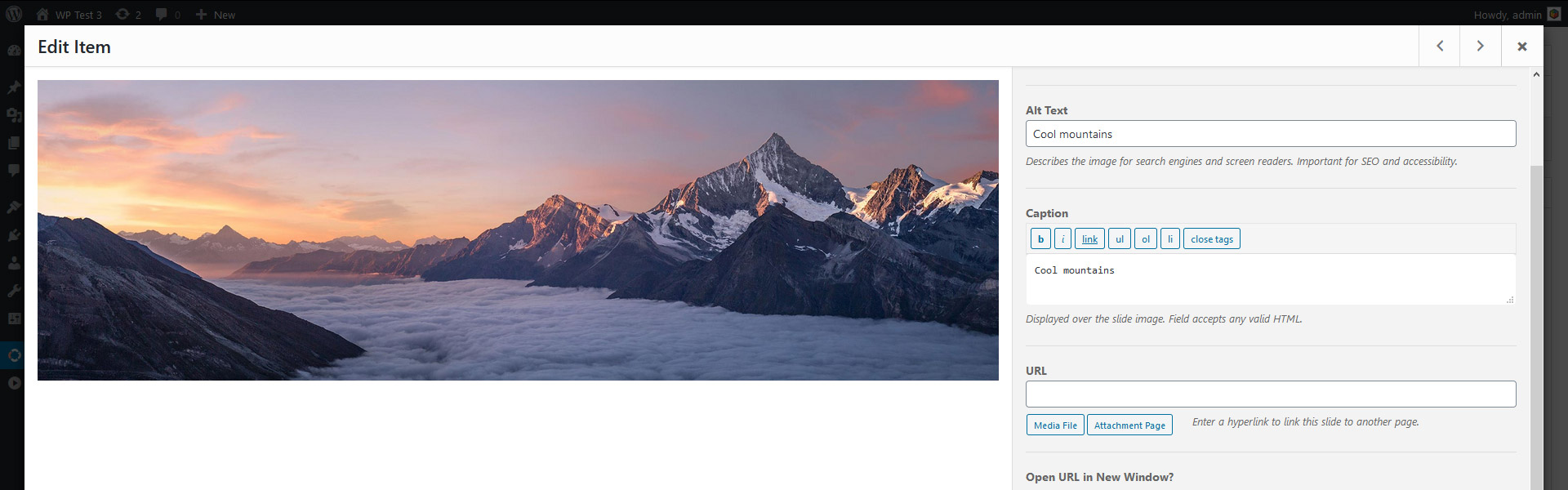
Bir slaydın başlığını ve başlığını ayarladığınızda, tüm slaytlar arasında hızlı bir şekilde gezinmek için gezinme düğmeleri bulunur. Sorun, eklediğiniz veya değiştirdiğiniz altyazıların ayrı ayrı kaydedilmesidir. Örneğin, altyazı gerektiren iki slaydınız varsa, ikisini de kaydetmeniz gerekir, aksi takdirde altyazıyı kaybedersiniz. Oklarla geçiş yaptığınızda, değişikliklerinizin henüz kaydedilmediğine dair bir gösterge yoktur. Ayrıca, düzenleyiciyi kapattığınızda da herhangi bir bildirim gelmez.
Kullanılabilir katmanlar
Soliloquy kaydırıcısında katman yok . Slaytları "düzenleyebilir" ve her görüntüye bir başlık ve resim yazısı verebilirsiniz, ancak bu bir katman olarak sayılmaz. Aslında bu, bu makale için test ettiğim ve katman olmadığını görünce şaşırmadığım ilk kaydırıcı. Katman düzenleyici, WordPress yazı düzenleyicisinin görünümüne gerçekten uymaz.
stil
Stil, Soliloquy kaydırıcısının parlamadığı başka bir bölüm. Kaydırıcınızın nasıl göründüğünü tanımlayan iki tema arasından seçim yapabilirsiniz . Temalar eklentisiyle üç tane daha alacaksınız, ama hepsi bu. Resimleri veya videoları görüntülemek için basit bir kaydırıcı istiyorsanız, Soliloquy kaydırıcısının size iyi hizmet edeceğinden şüphem yok. Ancak, bir içerik kaydırıcısı oluşturmak istediğinizde veya sadece bazı stil seçeneklerine ihtiyaç duyduğunuzda sizi yarı yolda bırakacaktır.
Kaydırıcı gezinme
En popüler gezinme seçenekleri Soliloquy WordPress kaydırıcısında mevcuttur. Açabileceğiniz oklar, madde işaretleri ve küçük resimler var. Ancak, okların ve madde işaretlerinin görünümü ve konumu, eklentinin sunduğu iki temadan birine bağlıdır. Temalar eklentiniz varsa, üç görünüm daha vardır. Biraz iyi görünüyorlar, ama çok basitler. Ek olarak, modası geçmiş bir kaydırıcı izlenimi veriyorlar.
Gönderi Kaydırıcısı
Gönderi slaytları oluşturabilmek için Öne Çıkan İçerik Eklentisine ihtiyacınız olacak . Bu eklenti en yüksek iki pakette mevcuttur. Yani herhangi bir Soliloquy Pro paketi satın alarak gönderi slaytları oluşturamayacaksınız.
Etkileri
Soliloquy kaydırıcısının sahip olduğu tek efekt, slayt geçişleridir . Ne yazık ki, aralarından seçim yapabileceğiniz sadece dört efekt var ki bu çok fazla değil. Slaytlar düşebilir, dikey, yatay veya sürekli yatay olarak kaydırılabilir.
Altyazı geçiş gecikmesini ayarlamak mümkün olsa da, ayarlanacak başka bir seçenek yoktur. Örneğin, altyazıların kayması mı yoksa yavaşlaması mı gerektiğini ayarlamak mümkün değildir. Sonuç olarak, slayt geçiş ayarından bağımsız olarak her zaman silikleşirler.
SEO Dostu
Soliloquy kaydırıcısı temiz ve geçerli bir HTML yapısına sahiptir. SEO açısından bu her zaman güzeldir. Slaydı eklediğinizde, Soliloquy alt etiketi WordPress Medya Kitaplığından çeker. Tabii ki, slayt düzenleyicide düzenleyebilirsiniz. Bunlara ek olarak. arama motorları, eklentinin oluşturduğu içeriği iyi görebilir . Kaçırdığım SEO ile ilgili tek özellik , h1 ila h6 etiketlerini ayarlama yeteneğiydi .

Duyarlı seçenekler
Mobilde nasıl göründüğünü görmek için altyazılı bir kaydırıcı oluşturdum. Görüntüler doğru şekilde yeniden boyutlandırılırken, altyazıların kaybolduğunu görünce şaşırdım. Varsayılan olarak, Soliloquy kaydırıcısı, daha küçük ekranlarda altyazıları gizler . Neyse ki, metin içeriğini mobil cihazlarda gösterme seçeneği var, bu yüzden onları geri çevirdim. Sonra tekrar kaydırıcıya baktım ve metni neden gizlemeyi seçtiklerini hemen anladım. Resmimde birkaç satır metin olduğu için resmi tamamen kapladı. Ek olarak, metin kaydırıcının üzerindeki içeriğin üzerine bile geldi. Sonuç olarak, kaydırıcı, altyazılar etkinken mobil cihazlarda korkunç görünüyordu.

Özetlemek gerekirse, Soliloquy kaydırıcı, görüntüleri küçük ekranlar için yeniden boyutlandırma konusunda harika bir iş çıkarıyor. Aynı zamanda, altyazılarını görüntülemek için korkunç bir iş çıkarıyor.
En iyi WordPress kaydırıcı eklentilerinin hızını karşılaştırma
En iyi WordPress kaydırıcı eklentisinin yerine getirmesi gereken birçok kriter vardır. Çarpıcı bir kaydırıcı oluşturmak için tüm harika özelliklere sahip olması gerekir. Ek olarak, web sitelerinin hızlarına dikkat etmesi gerektiğinden hızlı yüklenmesi gerekir. Bu yüzden en hızlı yüklenen eklentileri seçmeleri gerekiyor. Başka bir deyişle, bir kaydırıcı seçtiğinizde, bunun sayfanızın yüklenme süresi üzerindeki etkisini göz önünde bulundurmanız gerekir. Kaynak ağırlıklı bir kaydırıcı, sitenizin hızı üzerinde büyük bir olumsuz etkiye sahip olacaktır. WordPress için en iyi kaydırıcıyı bulmak istediğim için her bir eklentinin hızını karşılaştırmam gerekiyor.
test ortamı
Aynı içeriğe sahip kaydırıcılarda hız testi yapmak istedim. Tüm kaydırıcılar aynı özelliklere sahip olmadığından, hepsinde aynı görünen kaydırıcıyı oluşturmak biraz zordu. Sonunda, Google Yazı Tipleri olmadan Image kaydırıcı, şablon gibi bir kaydırıcı oluşturmaya karar verdim. Merhaba Elementor temasını kullanarak testi çalıştırıyorum. Her kaydırıcıyı aynı anda etkin olan başka eklenti olmadan test ettim .
Tüm resimler ve metinler her kaydırıcıda aynıydı. Her kaydırıcı kendi varsayılan ayarlarını kullanır. Geç yükleme gibi herhangi bir optimizasyon seçeneğini etkinleştirmedim. Ayrıca, her hız testinden önce önbelleği temizledim.
İlk olarak, Merhaba Elementor temasının hızı hakkında size bir fikir vermesi için WordPress Örnek sayfasında hız testini çalıştırdım. Testler için kullanılan internet hızı 10Mb/sn idi.
Tembel yükleme olmadan hız testi sonuçları
İki ayrı test yaptım. İlk testte , tembel yükleme gibi herhangi bir optimizasyon kullanmadan her eklentiyi kontrol ettim. Bu, yerleşik tembel yüklemeye sahip olmayan eklentiler için hız testini daha adil hale getirir.
| Merhaba Tema | Devrim Kaydırıcısı | Akıllı Kaydırıcı | Katman Kaydırıcısı | Ana Kaydırıcı | Meta Kaydırıcı | Monolog | |
| Yüklenme zamanı | 533ms | 1.94s | 848ms | 1.39s | 1.06s | 750ms | 644ms |
| Sayfa boyutu | 90.7kb | 1.1 MB | 951kb | 1.7Mb | 1 Mb | 688kb | 584kb |
| İstekler | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
En hızlı yükleme kaydırıcısı Soliloquy idi . Ayrıca en küçük sayfa boyutunu üretti. İkinci en hızlı ve en hafif kaydırıcı Meta Slider'dı. Üçüncü saray, Meta Slider'dan biraz daha yavaş olan Smart Slider'dır.
Geç yükleme ile hız testi sonuçları
Bazı eklentiler görüntüleri tembel olarak yükleyebilir. Başka bir deyişle, kaydırıcıyı görmek için gerekli olmayan görüntülerin yüklenmesini geciktirebilirler. Bu yüzden, her eklentinin tam hızını gösterebileceği bir test yapmaya karar verdim. Sonuçlar burada:
| Merhaba Tema | Devrim Kaydırıcısı | Akıllı Kaydırıcı | Katman Kaydırıcısı | Ana Kaydırıcı | Meta Kaydırıcı | Monolog | |
| Yüklenme zamanı | 533ms | 1.09s | 657ms | 1.39s | 713ms | 750ms | 644ms |
| Sayfa boyutu | 90.7kb | 1.0MB | 761kb | 1.7Mb | 625 kb | 688kb | 584kb |
| İstekler | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Soliloquy'nin tembel yükleme özelliği olmamasına rağmen yine de ilk etapta bitmiş durumda. Lazy Loading'i açtıktan sonra Smart Slider, Meta Slider'dan daha hızlı yüklendi . Yani, Soliloquy'den biraz daha yavaş olan ikinci en hızlı kaydırıcıydı.
fiyatlandırma
Bu yazıda premium kaydırıcı eklentilerine odaklanıyorum, bu da onların fiyatlarından bahsetmem gerektiği anlamına geliyor. Çoğu kaydırıcı eklenti, aralarından seçim yapabileceğiniz birçok pakete sahiptir . Karşılaştırmayı adil kılmak için tek site paketinin fiyatını, desteğini ve güncelleme süresini karşılaştıracağım. Yani, bunları tek bir WordPress sitesinde kullanmak istiyorsanız, her bir kaydırıcının maliyeti:
| Kaydırıcı Devrimi | Akıllı Kaydırıcı | Katman Kaydırıcısı | Ana Kaydırıcı | Meta Kaydırıcı | Monolog | |
| Fiyat | 79 $ | 49 $ | 25 dolar | 24 $ | 39 $ | 19 dolar |
| Tek seferlik ödeme | ||||||
| Destek süresi | 6 ay | Ömür | 6 ay | 6 ay | 1 yıl | 1 yıl |
| Güncelleme dönemi | Ömür | Ömür | Ömür | Ömür | 1 yıl | 1 yıl |
Tek başına fiyatları karşılaştırırsak, Soliloquy 19 $ 'a mal olduğu için en ucuz seçenektir. Ama bu paraya sadece bir yıllık güncelleme ve destek alıyorsunuz . Sitenizdeki hiçbir şeyi güncellemediğiniz sürece, eklentiyi ikinci bir yıl için yenilemeniz gerekir. Yani, iki yıl boyunca Soliloquy size 38 dolara mal oluyor.
Peki hangi WordPress kaydırıcı eklentisi fiyatına en çok değer? Açıkçası, bir kerelik bir ödeme modeli kullanması gerekiyor. Tek bir satın alma ile ömür boyu güncellemeler sunan yalnızca dört eklenti vardır. Slider Revolution, Layer Slider ve Master Slider sadece 6 aylık destek sunuyor.
6 ay sonra desteğe ihtiyacınız olmayacağının garantisi yok. Eklentinin satın alımınızdan 8 ay sonra büyük bir güncellemesi olduğunu hayal edin. Bazı seçenekler taşındı, ancak şimdi nerede olduklarını soramazsınız, çünkü destek süreniz sona erdi. Bu nedenle, soru sormak için 6 ayınız daha olması için eklentiyi tekrar satın almanız gerekiyor.
Ömür boyu güncelleme ve destek sunan tek bir eklenti var: Smart Slider . Yani fiyatına en çok değen WordPress kaydırıcı eklentisi Smart Slider.
Hangisi en iyi WordPress kaydırıcı eklentisidir?
Bu makale için test ettiğim her bir WordPress kaydırıcı eklentisi için puanların nasıl toplandığı (sırasıyla):
| Devrim Kaydırıcısı | Akıllı Kaydırıcı | Katman Kaydırıcısı | Ana Kaydırıcı | Meta Kaydırıcı | Monolog | |
| Arayüz | ||||||
| Kullanım kolaylığı | ||||||
| Kullanılabilir katmanlar | ||||||
| stil | ||||||
| Kaydırıcı gezinme | ||||||
| Kaydırıcı yayınla | ||||||
| Etkileri | ||||||
| SEO dostu | ||||||
| Duyarlı seçenekler | ||||||
| Hız | ||||||
| fiyatlandırma | ||||||
| Toplam | 42 | 46 | 38 | 36 | 28 | 35 |
Bu puanlara göre en iyi kaydırıcı eklentisi Smart Slider'dır . Bir öğrenme eğrisi olmasına rağmen, eklentinin kullanımı çok kolaydır. Varsayılan konumlandırma sayesinde , kaydırıcı mobilde harika görünüyor . Aslında, küçük ekranlarda bu makaledeki diğer kaydırıcılardan çok daha iyi görünüyor. Ek olarak, if'yi SEO amaçları için kullanabilirsiniz ve siteniz için ihtiyaç duyacağınız tüm süslü efektlere sahiptir. Fiyatlandırma bundan daha kolay olamazdı: 49 $ karşılığında sonsuza kadar güncelleme ve destek alacaksınız. Ek olarak, en hızlı eklentilerden biriydi.
İkinci en iyi kaydırıcı, Slider Revolution'dır . Birçok harika özelliğe ve birçok etkiye sahiptir. Kaydırıcınızın mobil cihazlarda iyi görünmesini sağlamak için duyarlı düzenlemeler yapabilirsiniz (ve yapmanız gerekecektir). Ayrıca, oluşturduğunuz içeriğin SEO dostu olmasını sağlamak için ayarlamalar yapmanız gerekecektir.
Son düşünceler
WordPress web siteniz için bir kaydırıcı eklentisi seçmek asla kolay değildir . Çok fazla seçenek var ve tüm eklentiler eşit derecede iyi değil . Ek olarak, web siteniz için uygun olmayabilirler.
Peki, en iyi WordPress kaydırıcısı hangisi? Web sitenizde kullanmanız gereken eklenti hangisidir? Smart Slider'ı yürekten tavsiye edebilirim . Sitenizin faydalanabileceği harika bir eklenti. Harika duyarlı davranışı var ve herhangi bir değişiklik yapmanız gerekmeme ihtimali var. SEO dostudur, hızlıdır, güzel etkileri ve uygun bir fiyatlandırması vardır. Daha ne isteyebilirsiniz ki ?
