En İyi WordPress Sözdizimi Vurgulayıcı Eklentileri
Yayınlanan: 2023-06-20Web sitenizde özel kod görüntülemek istiyor musunuz? İhtiyacınız varsa, WordPress sözdizimi vurgulayıcı eklentilerini kullanmak yapabileceğiniz en iyi şeylerden biri olacaktır. Kodu görüntülemek için pek çok eklenti var. Ama hangisini seçmeli?
Mevcut seçeneklerle kafanız karıştıysa, bu makaleyi okumaya devam edin. Burada, denemeniz gereken en iyi altı WordPress sözdizimi vurgulayıcı eklentisini göstereceğiz.
Ancak daha ileri gitmeden önce, bir sözdizimi vurgulayıcı eklentisi kullanmanın neden iyi bir fikir olduğunu görelim.
WordPress Sözdizimi Vurgulayıcı Eklentilerini Neden Kullanmalı?
Sözdizimi vurgulayıcı eklentilerini kullanmak hayatınızı kolaylaştıracaktır. Önceden biçimlendirilmiş metni veya özel Gutenberg bloğu – Code'u kullanarak WordPress'te kod görüntüleyebilirsiniz.

Ancak bazı sınırlamalarla gelirler. Özel eklentilerle birlikte, kodu görüntülemek çok kolaydır. Eklentiler birden çok programlama dilini görüntüleyebildiğinden, araçların kodu gereksinimlerinize göre görüntüleyebildiğinden emin olabilirsiniz.
Bunun da ötesinde, sözdizimi vurgulayıcı eklentileriyle kodları yönetmek de kolaydır. Görüntüleyeceğiniz kodlar daha iyi okunabilirliğe sahip olacaktır. Daha iyi kullanıcı deneyimi, bu eklentilerin bir diğer önemli özelliğidir.
Son olarak, çoğu eklenti, ön uçta bir kopyala-yapıştır seçeneğiyle birlikte gelir. Böylece kullanıcılar, ön uçta görüntülediğiniz kodu kolayca kopyalayabilir ve ihtiyaç duydukları yerde kullanabilirler.
Artık manuel yöntem yerine sözdizimi vurgulayıcı eklentilerini kullanmanın neden daha iyi olduğunu biliyorsunuz. Şimdi, piyasadaki en iyi sözdizimi vurgulayıcı eklentilerine bakalım.
En İyi WordPress Sözdizimi Vurgulayıcı Eklentileri
Bu makale, WordPress için en iyi sözdizimi vurgulayıcı eklentilerinden altısını kapsayacaktır:
- SözdizimiVurgulayıcı Geliştirildi
- Aydınlatıcı
- WP-Sözdizimi
- Kod Sözdizimi Bloğu
- Kod Bloğunun Vurgulanması
- Prizmatik
Her araç benzersiz özelliklerle birlikte gelir. Aşağıda, onu özel kılan şeylerden bahsedeceğiz. Gereksinimlerinize ve tercihlerinize göre bir araç seçebilirsiniz.
1) SyntaxHighlighter Geliştirildi

Kodları görüntülemek için kullanımı kolay bir çözüm kullanmayı tercih ediyorsanız, SyntaxHighliter Evolved'e göz atın. SyntaxHighligher Evolved, Gutenberg editörü ve Classic Editor için optimize edilmiş mükemmel bir araçtır. Hiçbir teknik yapılandırma seçeneği sunmaz. Aracı etkinleştirdikten sonra kodları görüntülemeye başlayabilirsiniz.
Bu araç ayrıca 10'dan fazla kodlama dilini destekler. Popüler olanlardan bazıları HTML, PHP, Java, JavaScript, Python, SQL, XML vb. Kod üzerinde tam kontrole sahip olacaksınız. Dilleri beğeninize göre değiştirebilirsiniz. Bunun da ötesinde, ön uçta görüntülenen kodu değiştirme seçeneğiniz de var.
İsterseniz satırın yanında sayıları gösterebilirsiniz. Ayrıca, eklenti ile URL'leri tıklanabilir hale getirebilirsiniz. SyntaxHighlighter ile kodu görüntülemek için kısa kod kullanıyorsanız, kullanabileceğiniz ekstra parametreler vardır. Bunları kullanarak kodun her santimini özelleştirebilirsiniz. WordPress'te kod görüntülemek için en iyi araçlardan biridir.
Özellikler
- Birden çok dili destekler
- Gutenberg editörü için optimize edildi
- Hafif
- Kısa kodlar
- Ekstra parametreler
Fiyatlandırma
SyntaxHighlighter eklentisi ücretsiz bir araçtır . WordPress eklenti deposundan alabilirsiniz.
2) Aydınlatıcı

Hafif kodlu bir araca ihtiyacınız olduğunda Enlighter'a bakın. Bu araç, gönderilerinizde, sayfalarınızda veya özel gönderi türlerinde sorunsuz bir şekilde kod görüntülemenize yardımcı olacaktır. Eklenti çoğu WordPress temasıyla uyumlu olduğundan, herhangi bir web sitesinde kullanabilirsiniz. Ayrıca, en iyi hız ve performansı sağlayacak şekilde iyi kodlanmıştır.
Enlighter, hem Gutenberg hem de Classic Editor ile entegre edilebilir. Kodu görüntülemek için özel Gutenberg bloğunu araçla birlikte kullanabilirsiniz. Öte yandan, eski tarz Klasik Düzenleyici kullanıyorsanız, eklenti TinyMCE düzenleyici ile birleştirilebilir. Satır içi sözdizimi vurgulaması, aracın bir başka önemli özelliğidir.
Eklenti, yaygın olarak kullanılan tüm dillerle iyi çalışacak ve onu en iyi WordPress sözdizimi vurgulayıcı eklentilerinden biri yapacaktır.
Özellikler
- Gutenberg ve Classic Editor ile uyumlu
- tüm dilleri destekler
- Satır içi sözdizimi vurgulayıcı
- Hafif
- Tüm temalarla uyumlu
Fiyatlandırma
Enlighter ücretsiz bir eklentidir. Aynısı WordPress eklenti deposundan indirilebilir.
3) WP-Sözdizimi

Çoğu üçüncü taraf WordPress veya WooCommerce eklentisiyle uyumlu bir sözdizimi vurgulayıcı eklentisi kullanmanız gerekiyorsa, WP-Syntax'a bakın. WordPress sitenizde kodları görüntülemek için güvenebileceğiniz, kullanımı kolay ve temel bir eklentidir. WP-Syntax ile web sitenizde birden fazla dili sorunsuz bir şekilde gösterebilirsiniz. Hangi dili göstermeniz gerektiğini belirtmek için <pre> etiketini kullanabilirsiniz.
Haziran 2023 itibariyle, eklentinin özel bir Gutenberg bloğu yoktur. Bu, WP-Syntax'ın en büyük dezavantajlarından biridir. Eklenti, yerleşik numaralandırma ve renk özelleştirme ile birlikte gelir. Kodunuzdaki numaralandırmayı düzenlemeniz gerektiğinde, <pre> metnini değiştirebilirsiniz. Ayrıca çizgilerin rengini değiştirme seçeneğiniz de olacak. Bunun için wp-syntax.css dosyasını düzenlemelisiniz.
Eklentiyi daha fazla özelleştirmeniz veya özelliklerini geliştirmeniz gerekirse, araçta bulunan özel kancayı kullanabilirsiniz. Bu, kullanıcılara eklenti ve özellikleri üzerinde daha fazla kontrol sağlayacaktır.
Özellikler
- Birden çok dili destekler
- Satır numaralandırma
- Renk özelleştirme
- Kullanımı kolay
- Kompakt
Fiyatlandırma
WP-Syntax ücretsiz bir WordPress eklentisidir . WordPress eklenti deposundan indirebilirsiniz.
4) Kod Sözdizimi Bloğu

Prism sözdizimi vurgulamanın büyük bir hayranıysanız ve bunu WordPress web sitenize eklemeniz gerekiyorsa, Code Syntax Block kullanabilirsiniz. Eklenti, herhangi bir güçlük çekmeden kodun görüntülenmesine yardımcı olacaktır. Araç ayrıca Prism vurgulayıcı ile sorunsuz bir şekilde entegre olduğundan, manuel olarak herhangi bir entegrasyon yapmanıza gerek yoktur. Dünya çapında pek çok insan Prism kullanıyor ve bu mükemmel bir seçenek.

Kod Sözdizimi Bloğu ayrıca Gutenberg editörü için optimize edilmiştir. Kodu ön uçta görüntülerken mevcut özel bloğu kullanabilirsiniz. Aracın bir diğer dikkat çekici özelliği de koda başlık ekleme seçeneğidir. Bu özellik, kod için belirli dosya adlarından bahsettiğinizde kullanışlı olacaktır.
Bu eklentiyi, blog yazılarınızda veya sayfalarınızda birden çok dili görüntülemek için de kullanabilirsiniz. Kodu ekledikten sonra blok ayarlarından dili seçebilirsiniz. İşlemi o kadar basit hale getirir ki, herkes kendi tercihlerine göre dili değiştirebilir.
Özellikler
- Karmaşık yapılandırma yok
- Gutenberg uyumlu
- Kod başlığı
- CSS özelleştirmesi
- Birden çok dil
Fiyatlandırma
Kod Sözdizimi Bloğu ücretsiz bir araçtır . WordPress eklenti deposundan eklentiyi alabilirsiniz.
5) Kod Bloğunun Vurgulanması

Gutenberg ve Classic Editor ile uyumlu bir sözdizimi vurgulayıcı eklentisini tercih ettiğinizde, Vurgulama Kod Bloğunu inceleyin. Bu araçla kod görüntülemeyle ilgili herhangi bir sorunla karşılaşmazsınız. Bunu kullanmak da basittir. Tek yapmanız gereken, özel Gutenberg – Vurgulanan Kod bloğunu aramak ve onu yazılarınıza/sayfalarınıza veya özel yazı tiplerinize eklemek.
PHP sürüm 5.6 veya üstünü kullandığınızdan emin olun. Bunun da ötesinde, WordPress sürüm 5.6 veya üstünü kullandığınızı da kontrol edin. Eklenti yalnızca bunlarla çalışır. Eklenti ile 15'ten fazla özel dil görüntüleyebilirsiniz. Eklenti hafif bir kodla geldiğinden, web sitenizin hızını ve performansını etkilemez.
Makalelerinizdeki kodu vurgulamanıza yardımcı olacak basit bir eklentiye ihtiyacınız varsa bu en iyi seçenektir.
Özellikler
- Klasik editörle çalışır
- Gutenberg uyumlu
- Çoklu dil desteği
- Kullanımı kolay
- Hafif
Fiyatlandırma
Vurgulama Kod Bloğu ücretsiz bir eklentidir . Almanız gerekiyorsa, WordPress eklentileri deposuna bakın.
6) Prizmatik

WordPress için zengin özelliklere sahip bir sözdizimi vurgulayıcı eklentisi arıyorsanız, Prismatic'e göz atmalısınız. Eklenti, kodu görüntülemek için seçebileceğiniz üç özel modla birlikte gelir – Prism.js, Highlight.js ve plan modu. Modeller üzerinde tam kontrole sahip olacaksınız ve gereksinimlerinize göre birini seçebilirsiniz. Eklenti, çok aşırı olan 60'tan fazla dili desteklemektedir.
Tema tasarımı söz konusu olduğunda, birden fazla seçeneğiniz olacak. Prism.js size sekiz temaya erişim sağlayacaktır. Hihglight.js, aralarından seçim yapabileceğiniz 90'dan fazla tema sağlayacaktır. Böylece gereksinimlerinize ve marka renklerine göre bir tema seçebilirsiniz. Eklenti ayrıca yalnızca gerektiğinde yalnızca CSS ve JS dosyalarını yükleyecektir.
Bu, performanstan ödün vermeden web sitesinin hızını sabit tutmanıza yardımcı olacaktır.
Özellikler
- Çoklu modlar
- 60+ dili destekler
- ACF desteği
- Gutenberg uyumlu
- Temiz kod
Fiyatlandırma
Prismatic ücretsiz bir WordPress eklentisidir. Depodan indirebilirsiniz.
Bonus: WordPress'te Kod Nasıl Görüntülenir?
Bu bölüm size WordPress'te kodun nasıl görüntüleneceğini gösterecektir. Bunu, Gutenberg editörü veya yukarıda bahsettiğimiz herhangi bir sözdizimi vurgulayıcı eklentisi ile özel Kod bloğu ile yapabilirsiniz.
Gutenberg Düzenleyici Yöntemi
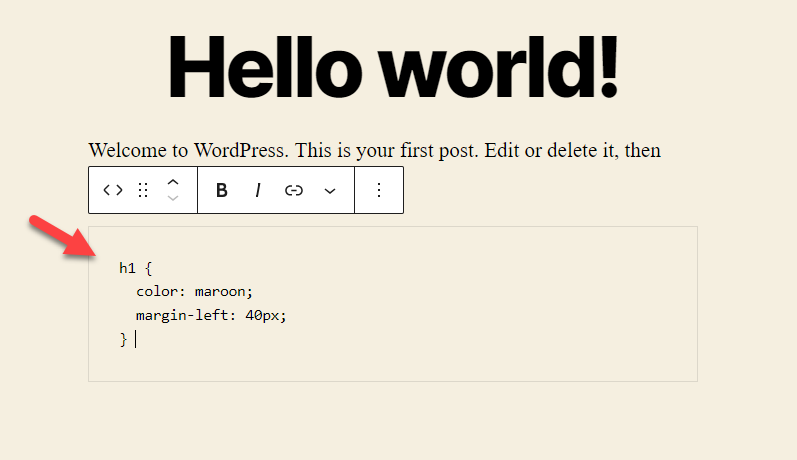
Gutenberg editörünü kullanarak WordPress'te kodu nasıl görüntüleyeceğiniz aşağıda açıklanmıştır. Yapmanız gereken ilk şey, Code bloğunu editöre eklemektir.

Bunu yaptıktan sonra, görüntülemeniz gereken kodu belirtin.

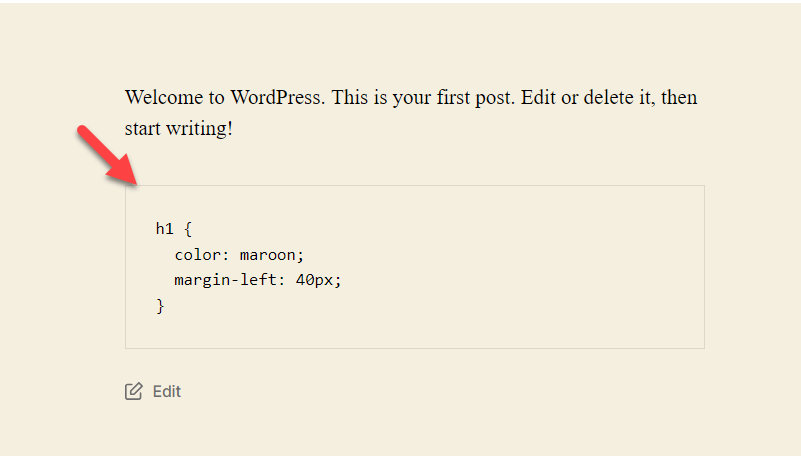
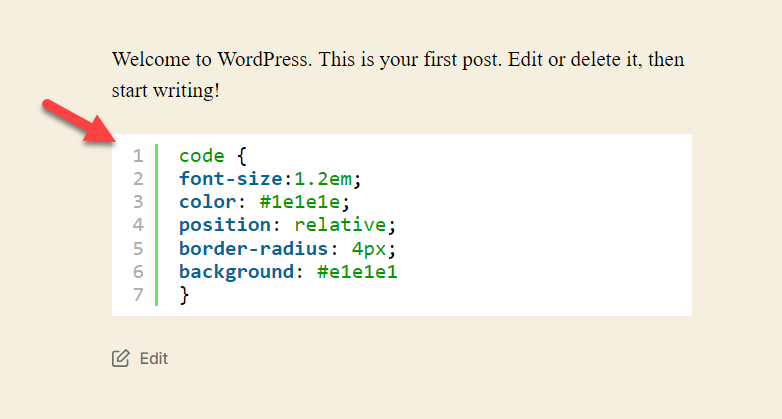
İşte bu1. Ön ucu kontrol ederseniz, kodu göreceksiniz.

Ardından, özel bir eklenti ile kodun nasıl görüntüleneceğini görelim.
Eklenti Yöntemi
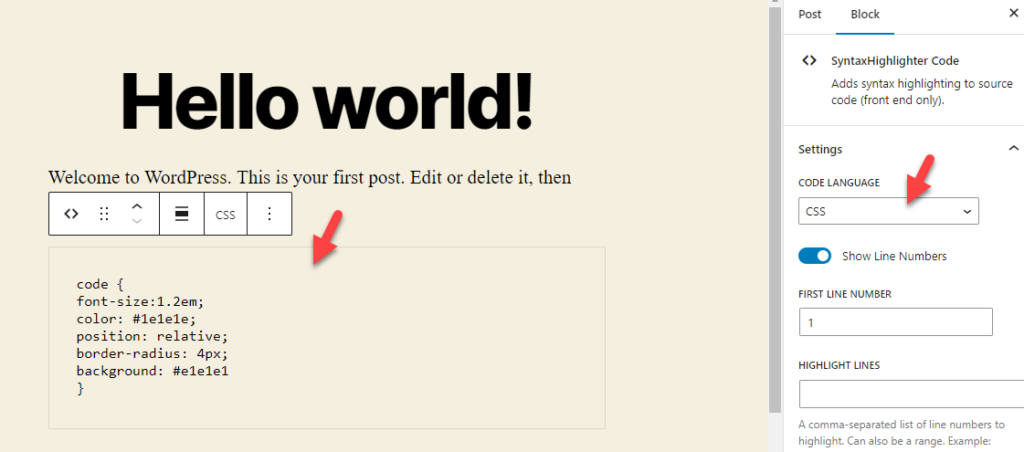
Bu görev için SyntaxHighlighter eklentisini kullanacağız. Bu nedenle, web sitenize kurun ve etkinleştirin. Bunu yaptıktan sonra, düzenleyiciye SyntaxHighlighter Code bloğunu ekleyin.

Şimdi sağ taraftaki blok ayarları bölümünden eklemeyi planladığınız dili seçebilirsiniz.

Bu demoda, CSS kodunu yapıştıracağız. Bu nedenle, açılır listeden CSS'yi seçin ve kodu bloğa yapıştırın. Bundan sonra sayfayı güncelleyebilirsiniz.

Gönderiyi önden kontrol edin.

Orada kodu göreceksiniz.
Bu kadar! İhtiyacınız olan herhangi bir kodu görüntülemek için eklentiyi kullanabilirsiniz.
Konuyla ilgili kesin bir rehber istiyorsanız bu makaleye göz atın.
Çözüm
Öğreticiler yazıyorsanız veya bir blog yönetiyorsanız, ziyaretçilerinize kod göstermelisiniz. Manuel olarak yapmak yerine özel bir sözdizimi vurgulayıcı eklentisi uygun olacaktır. Kodu manuel olarak görüntülediğinizde ek özelleştirme seçenekleri almazsınız. Öte yandan, özel bir sözdizimi vurgulayıcı eklentiniz varsa, görüntüleme yöntemini, temayı ve her şeyi tercihlerinize göre değiştirebilirsiniz.
Bu makalede bahsettiğimiz eklentiler, minimum yapılandırma seçenekleriyle gelir. Kullanımı kolay bir çözümü tercih ediyorsanız, SyntaxHighlighter Evolved , Highlight Code Block 'a göz atın. Daha fazla özellik tercih ederseniz, Prizmatik ve WP-Syntax'a göz atın. Son olarak, hafif bir çözüme ihtiyacınız varsa Enlighter veya Code Syntax Block'u seçebilirsiniz.
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Bunu yaptıysanız, lütfen bu gönderiyi arkadaşlarınızla ve diğer blog yazarlarıyla paylaşmayı düşünün. İşte WordPress hakkında daha fazla bilgi edinmek için kontrol edebileceğiniz birkaç ilgili makale:
- WordPress için En İyi WooCommerce Kod Parçacıkları
- WordPress Yayın Sonrası Düzeltmeleri Nasıl Sınırlandırılır (Eklentiler ile ve Eklentiler olmadan)
- En İyi WordPress Hız Optimizasyon Eklentileri – En İyi 5
