2023 Yılının En İyi 20 Siyahi Web Sitesi (Örnekler)
Yayınlanan: 2023-12-29Çarpıcı siyah web sitelerinin dünyasına dalmak üzere olduğumuz rahat köşemize hoş geldiniz.
İyi tasarlanmış siyah veya koyu renkli bir web sitesinin inkar edilemez derecede şık ve şık bir yanı vardır. (Güzellik genellikle tasarımın sadeliğinde ve zarafetinde yatmaktadır.)
Bu makalede, yalnızca herhangi bir web sitesini listelemiyoruz, aynı zamanda elit siyahi web sitesi tasarımlarını da sergiliyoruz.
Bu siteler sizi "WOW!" ekranınıza yüklendiklerinde.
Size yaratıcılıkları, kullanışlılıkları ve tabii ki çarpıcı siyah estetikleriyle öne çıkan örnekleri sunmak için interneti taradık.
Minimalistten cesura, profesyonelden sanatsala kadar listemizdeki her site, siyah renk şemasının gücünden kendi tarzında yararlanan benzersiz bir yeteneğe sahiptir.
Bize güvenin, onları kaçırmak istemezsiniz!
Bu yazı şunları kapsar:
- En İyi Siyahi Web Siteleri (Örnekler)
- Kadınlar Tarafından Tasarlandı
- Vinicius Siega
- Kuantoks
- Karanlık oda
- Stüdyo Be4
- Ekspres Ayakkabı Tamiri
- Yedi kere
- Nathan Smith
- Ay YILDIZI
- Bükülmüş Meşe Peyzaj Düzenlemesi
- Karık
- Şaram
- Claire Soulier
- Carl Cox
- Devon Stank
- Denym Kuş
- Ryptic Odadan Kaçış
- Başlangıç Bankası
- Anthony Wiktor
- Sentez
- Harika bir siyahi web sitesi ne yapar?
- Siyah Web Siteleri SSS
- Siyah web sitesi nedir?
- Siyahi web siteleri göz yorgunluğuna karşı daha mı iyi?
- Siyah web siteleri enerji tasarrufu sağlıyor mu?
- Siyah bir web sitesi okunabilirliği ve kullanıcı deneyimini nasıl etkiler?
- Siyah web siteleri web tasarımında popüler mi?
En İyi Siyahi Web Siteleri (Örnekler)
MUHTEŞEM bir doz için hazırlanın!
İşte gözleriniz için gerçek bir şölen ve sonsuz bir ilham kaynağı olan en iyi siyahi web sitelerinden özenle seçilmiş seçimimiz.
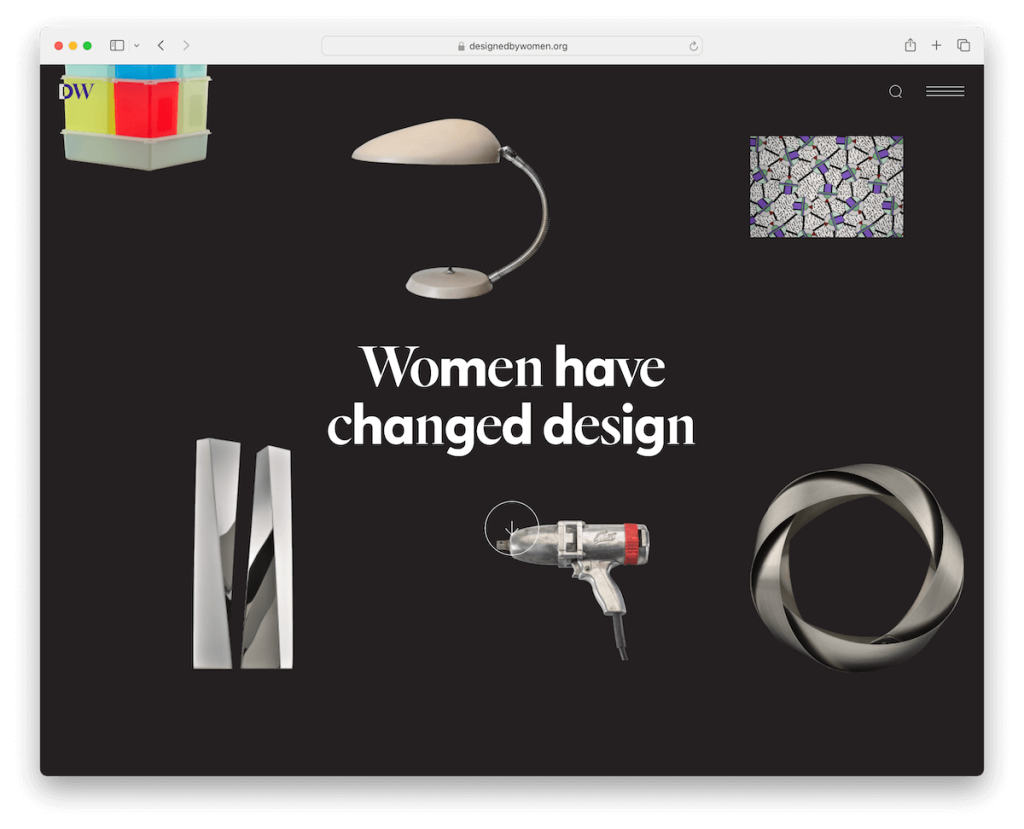
1. Kadınlar Tarafından Tasarlandı
Şununla oluşturuldu: Craft CMS

Design By Women, dinamik ve etkileşimli unsurlarıyla öne çıkan, siyahi web sitelerinin büyüleyici bir örneğidir.
Site, görsel olarak teşvik edici bir deneyim yaratan, derinlik ve katılım katmanı ekleyen animasyonlu bir arka plana sahiptir.
Göze çarpan bir "aşağı kaydırma" düğmesi, kullanıcılara içerik boyunca rehberlik ederek kullanıcı gezinmesini geliştirir. Web sitesi, kontrast oluşturan açık renkli arka plan bölümlerini ustaca birleştirerek karanlık temanın monotonluğunu kırıyor ve önemli bilgileri vurguluyor.
Ek olarak site, etkileşimli geri bildirim sağlayan fareyle üzerine gelme efektlerini de içeriyor ve böylece kullanıcı deneyimini daha sezgisel ve ilgi çekici hale getiriyor. Kayan öğeler sitenin dinamizmine daha da katkıda bulunarak içeriğin görünüme sorunsuz bir şekilde geçişini sağlar ve kusursuz bir gezinme sağlar.
Not : Özel arka planlar ve fareyle üzerine gelme efektleri gibi animasyonlu ve etkileşimli öğelerle karanlık bir düzeni renklendirebilirsiniz.
Neden onu seçtik : Design By Women, dinamik animasyonların, etkileşimli öğelerin ve karanlık ve aydınlık bölümler arasındaki çarpıcı kontrastın uyumlu bir karışımına sahiptir ve görsel olarak çekici bir kullanıcı deneyimi yaratır.
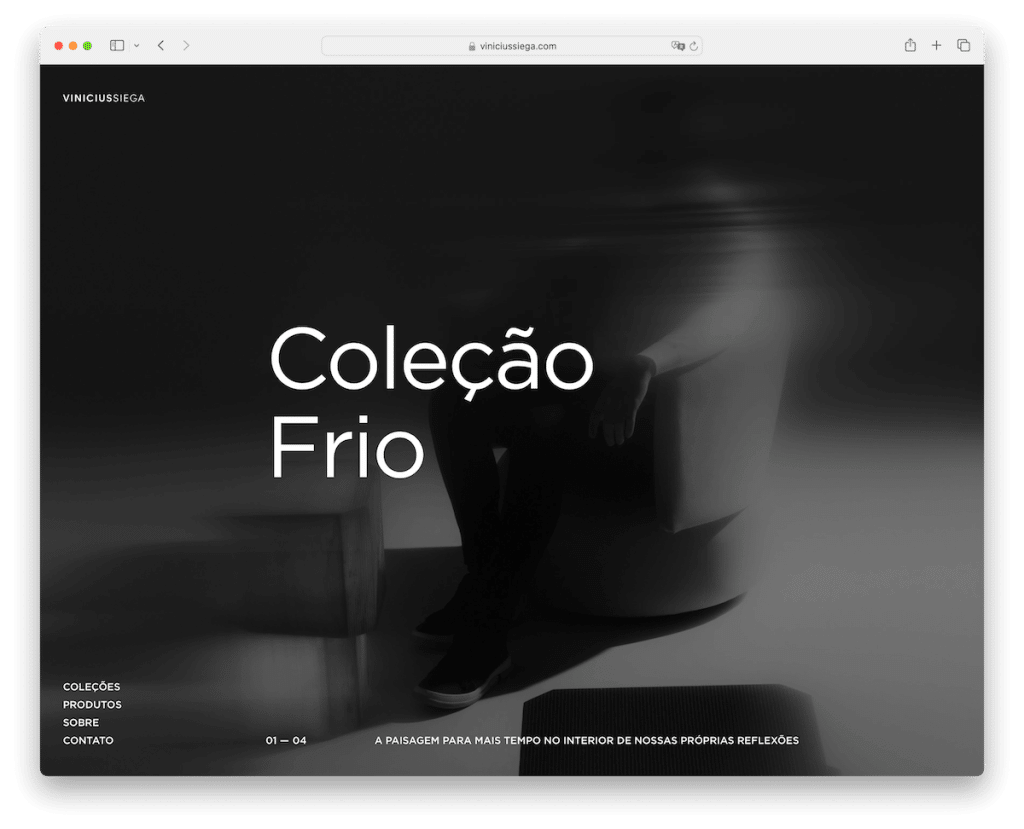
2. Vinicius Siega
Şununla oluşturuldu: Prizmik

Vinicius Siega'nın web sitesi, zarif ve minimalist tasarımıyla siyah temanın dikkat çekici bir örneğidir.
Her slaydın tıklamayla ayrı sunum sayfalarına sorunsuz bir şekilde geçiş yaptığı tam ekran bir görüntü kaydırıcısına sahiptir.
Web sitesinin tasarımı, içeriği vurgulayan temiz, düzenli bir estetik yaratan bol miktarda beyaz alanla karakterize edilmiştir. Biraz küçük metne rağmen okunaklı ve kullanışlı olmayı sürdürüyor ve sitenin şık ve modern hissine katkıda bulunuyor.
Sol alt köşedeki basit menü, tasarımı bunaltmadan kolay gezinmeyi sağlar.
Bu öğelerin birleşimi, siyahi bir web sitesinin nasıl işlevsel ve estetik açıdan hoş olabileceğini gösteriyor.
Not : Ana sayfada etkileyici bir tam ekran resim (veya video) kaydırıcıyla portföyünüzü ilerletin; işte bu kadar!
Neden onu seçtik : Vinicius Siega'nın zarif tam ekran görüntü kaydırıcısı, beyaz alanın verimli kullanımı ve göze çarpmayan ancak işlevsel menüsü, sofistike ve kullanıcı dostu bir çevrimiçi varlık yaratır.
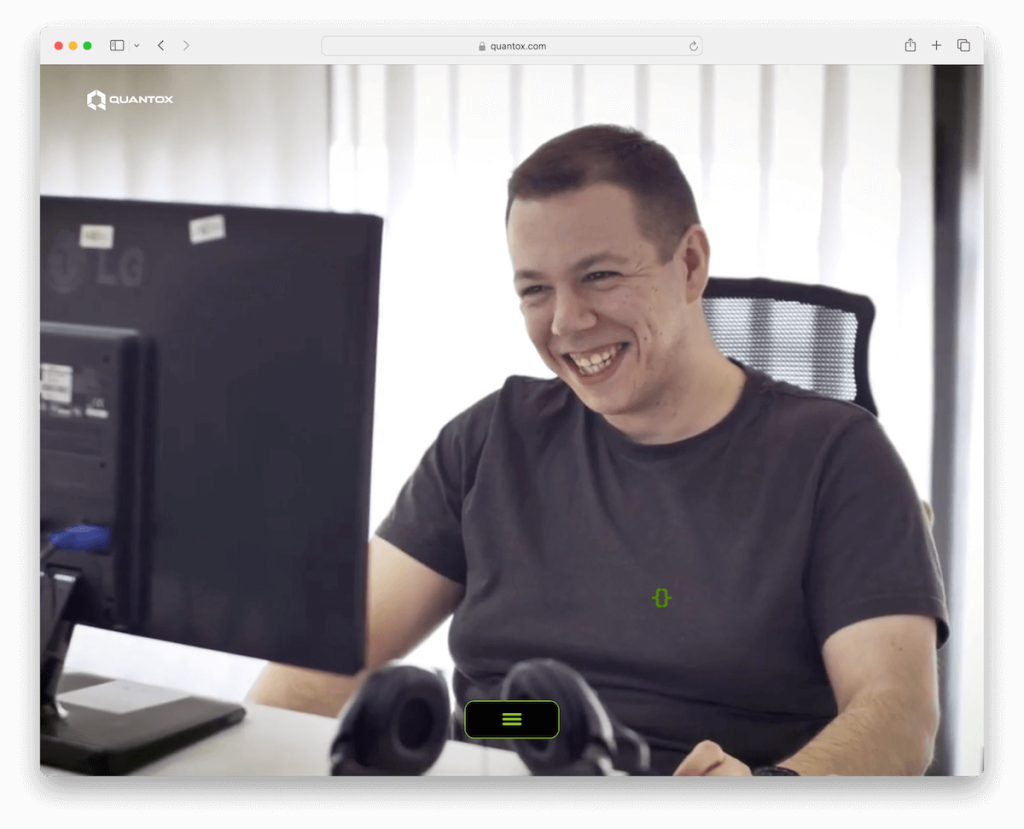
3. Kuantoks
Şununla oluşturuldu: Web akışı

Quantox'un web sitesi, önemli mesajlara dikkat çekerek kullanıcı katılımını artıran bir daktilo efekti sergiliyor. Bu Webflow sitesi aynı zamanda görsel derinlik ve ilgi katmanı ekleyen dinamik bir video arka planına da sahiptir.
Benzersiz bir şekilde, hamburger menü simgesi ekranın alt kısmında merkezi olarak yerleştirilmiştir, zarif bir şekilde yüzer ve navigasyona yeni bir bakış açısı sunar.
Sitedeki kaydırma deneyimi, içeriği keşfetmenin benzersiz bir yolunu sağlayan yatay kaydırma da dahil olmak üzere oldukça etkileşimlidir.
Geleneksel bir başlık bölümünün olmayışı sitenin modern tasarım yaklaşımını daha da vurgulamaktadır.
Son olarak, devasa ama minimalist alt bilgi, genel tasarımı bunaltmadan temel bilgileri sunar.
Not : Siyah web sitenizin tasarımına bir video arka planı ekleyerek unutulmaz bir ilk izlenim yaratın.
Neden onu seçtik : Quantox's, daktilo efekti, video arka planı, yenilikçi gezinme ve son derece etkileşimli kaydırmanın orijinal bir karışımına sahiptir ve modern ve ilgi çekici bir site oluşturur.
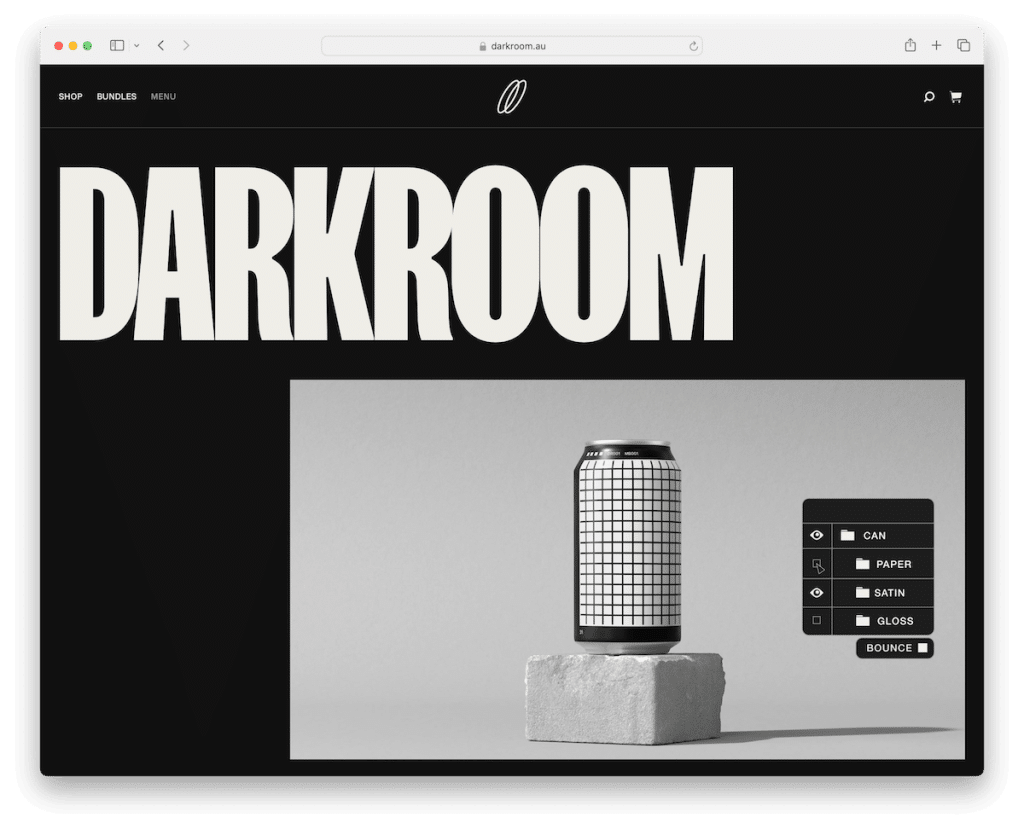
4. Karanlık Oda
Şununla oluşturuldu: Web akışı

Darkroom'un web sitesi, çeşitli imza öğeleri içeren gelişmiş siyahi web sitelerinin en iyi örneğidir.
Ziyaretçinin yolculuğu için ilgi çekici bir ton belirleyen harika bir ön yükleyiciyle başlar. Sitede basit ama etkili bir yapışkan başlık kullanılıyor ve bu da gezinmeyi kolaylaştırıyor.
Cesur tipografi, çarpıcı bir görsel ifade sunan ve okunabilirliği artıran önemli bir tasarım unsurudur. Ürün sayfalarındaki animasyonlu sunumlar dinamik bir katman ekleyerek içeriğe hayat veriyor.
Web sitesi ayrıca kusursuz ve sürükleyici bir alışveriş deneyimi sağlayan tam ekran bir alışveriş sepeti katmanına sahiptir.
Not : Daha göze hoş gelen bir web sitesi oluşturmak için renkli vurgulu efektleri kullanın.
Neden onu seçtik : Darkroom, harika bir ön yükleyicinin, basit yapışkan başlığın, çarpıcı tipografinin, animasyonlu sunumların ve tam ekran alışveriş sepeti katmanının kusursuz entegrasyonunu birleştirerek zarif ve kullanıcı dostu bir dijital deneyim yaratır.
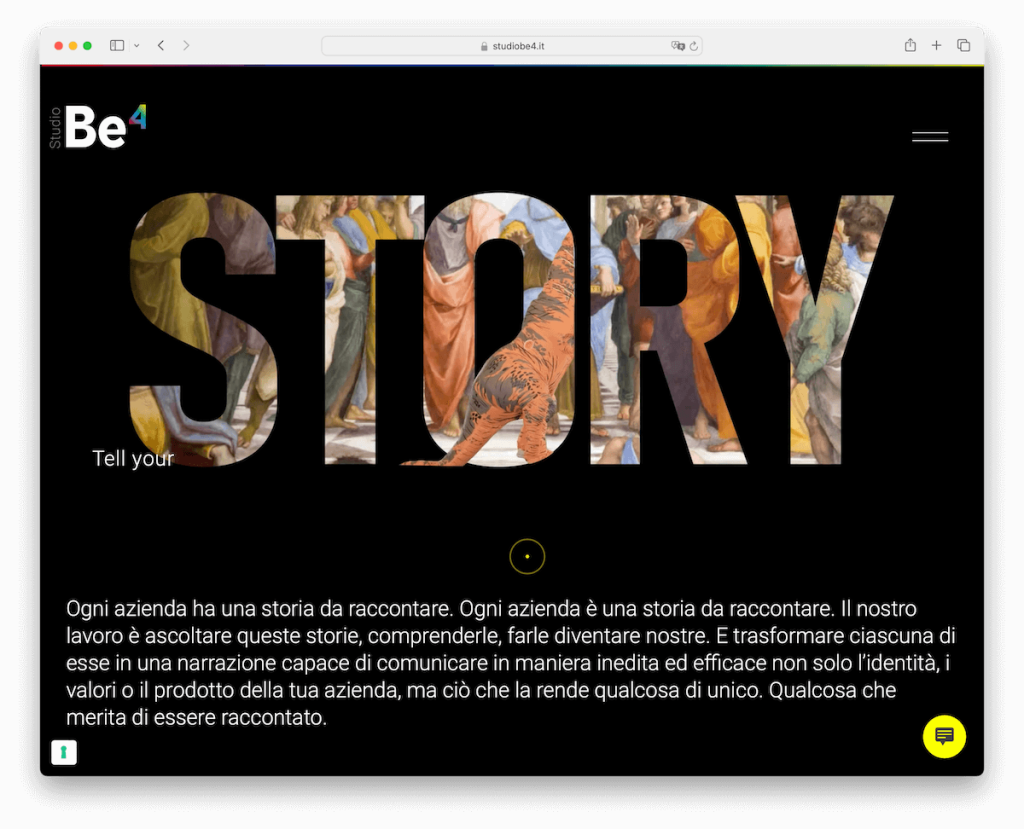
5. Stüdyo Be4
Şununla oluşturulmuştur: WordPress

Studio Be4'ün web sitesi, şık tasarımıyla tanınan, siyah temalı örnek bir sitedir. Başlık son derece basittir ve modern web tasarımının özünü temsil eden, düzgün bir şekilde yerleştirilmiş bir hamburger menü simgesine sahiptir.
Akordeonlar, fazla yer kaplamadan ek içerik sunmak için stratejik olarak kullanılır.
Siyah arka plan üzerinde çarpıcı bir görsel kontrast oluşturan etkileyici ışık bölümü kesinlikle dikkatinizi çekecektir.
Üstelik akılda kalıcı sarı detayların kullanılması, canlı ve enerjik bir dokunuş katarak web sitesinin genel görünümünü iyileştirir.
Daha fazla ilhama mı ihtiyacınız var? WordPress kullanan en popüler web sitelerini kaçırmayın.
Not : Renkli bir logonuz varsa, harika bir detaylandırma etkisi için karanlık sitenizde herhangi bir rengi stratejik olarak kullanın.
Neden onu seçtik : Studio Be4, minimalist bir başlık, kullanışlı akordeonlar, çarpıcı ışık bölümleri ve canlı sarı vurgularla görsel olarak ilgi çekici bir web sitesi oluşturdu.
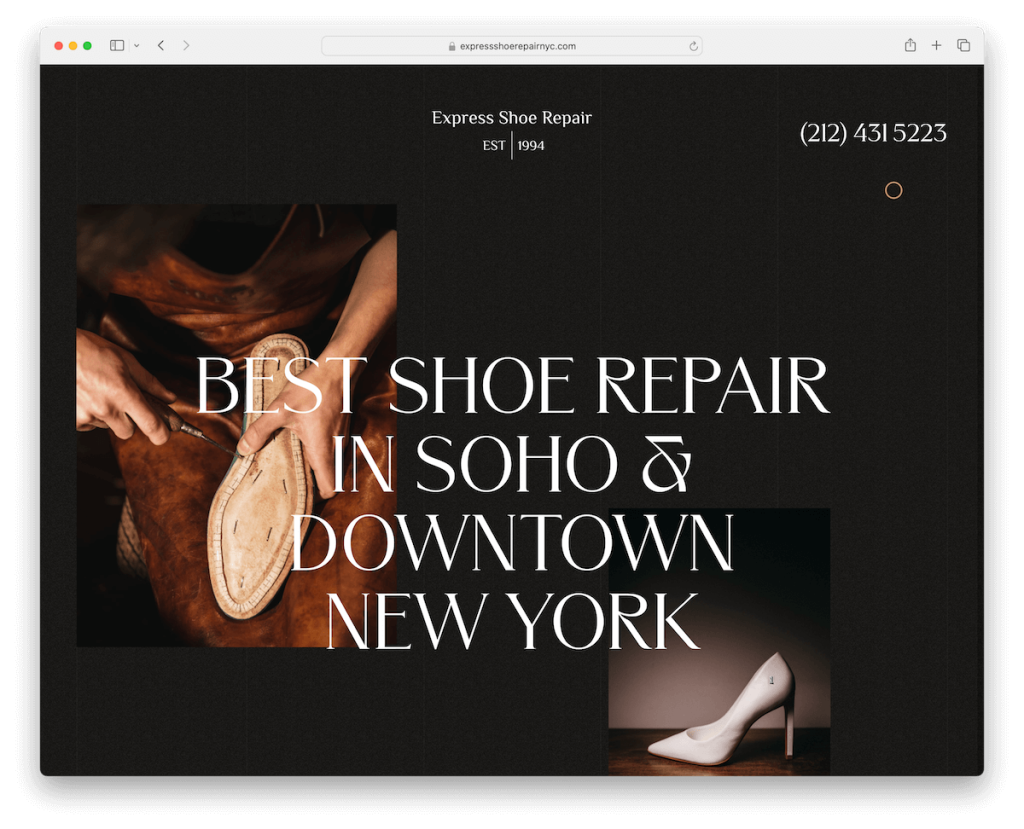
6. Ekspres Ayakkabı Tamiri
Şununla oluşturulmuştur: WordPress

Ekspres Ayakkabı Tamiri web sitesi kullanışlı bir açılır bildirimle açılır ve ziyaretçilere anında gerekli bilgileri sağlar.
Önemli bir kullanılabilirlik özelliği, gezinme çubuğundaki tıklanabilir telefon numarasıdır ve kullanıcılar için kolay iletişim sağlar.
Web sitesi aynı zamanda gezinme deneyimine derinlik ve hareket hissi katan bir paralaks efekti kullanıyor. Referanslar belirgin bir şekilde sergileniyor ve sunulan hizmetlere güven ve güvenilirlik aşılanıyor.
Ayrıca kaydırma sırasında içerik yükleme özelliği, sitenin etkileşimini artırır ve kullanıcı kaydırdıkça içeriği dinamik olarak ortaya çıkarır.
Not : Paralaks etkisi ile yaratıcılık ve hoşluğa ilave bir dokunuş için her zaman yer vardır.
Neden onu seçtik : Ekspres Ayakkabı Tamiri, açılır bildirim, tıklanabilir telefon numarası, paralaks efekti ve kaydırma sırasında içerik yükleme gibi pratik özellikleri bir araya getirerek hem kullanıcı katılımını hem de işlevselliği artırır.
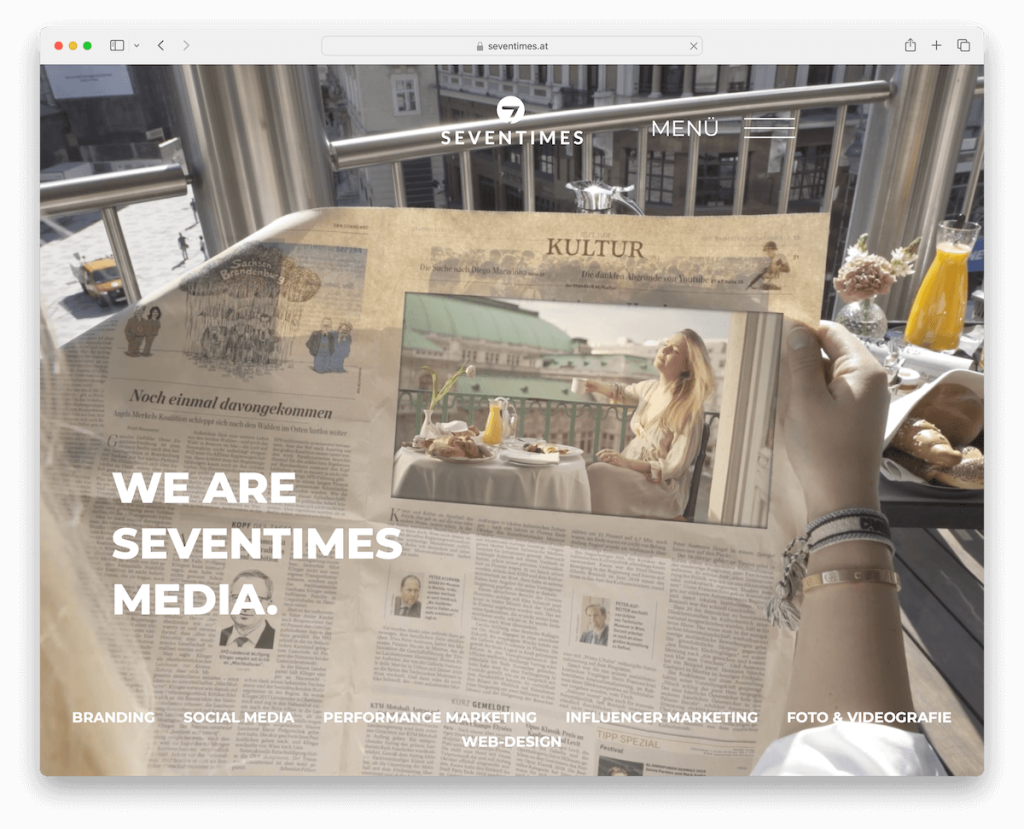
7. Yedi kez
Şununla oluşturulmuştur: WordPress

Seventimes'ın siyah web sitesi, video arka planıyla ilginizi çeker, görsel çekiciliğiyle ziyaretçilerin hemen ilgisini çeker.
Şeffaf bir başlık, şık ve modern tasarıma katkıda bulunarak odağın içerik üzerinde kalmasını sağlar.
Site genelindeki animasyonlu metin, canlı ve etkileşimli bir kullanıcı deneyimi yaratır. Site, dikey ve yatay kaydırmayı benzersiz bir şekilde birleştirerek içerikte gezinmenin yeni bir yolunu sunuyor.
Kalın bir altbilgi, siteyi sabitler ve temel bilgileri açık ve net bir şekilde sağlar.
Sayfanın en üstüne anında gezinmeye izin vererek kullanılabilirliği artıran bir "başa dön" düğmesi de özenle eklenmiştir.
Not : Dikey ve yatay kaydırmayı tek bir sayfada birleştirerek işleri bir sonraki seviyeye taşıyın.
Neden onu seçtik : Seventimes'ın web sitesi büyüleyici bir video arka planı, şeffaf başlık, animasyonlu metin, yenilikçi kaydırma, kalın bir altbilgi ve akıcı bir çevrimiçi varlık için kullanışlı bir başa dön düğmesi içerir.
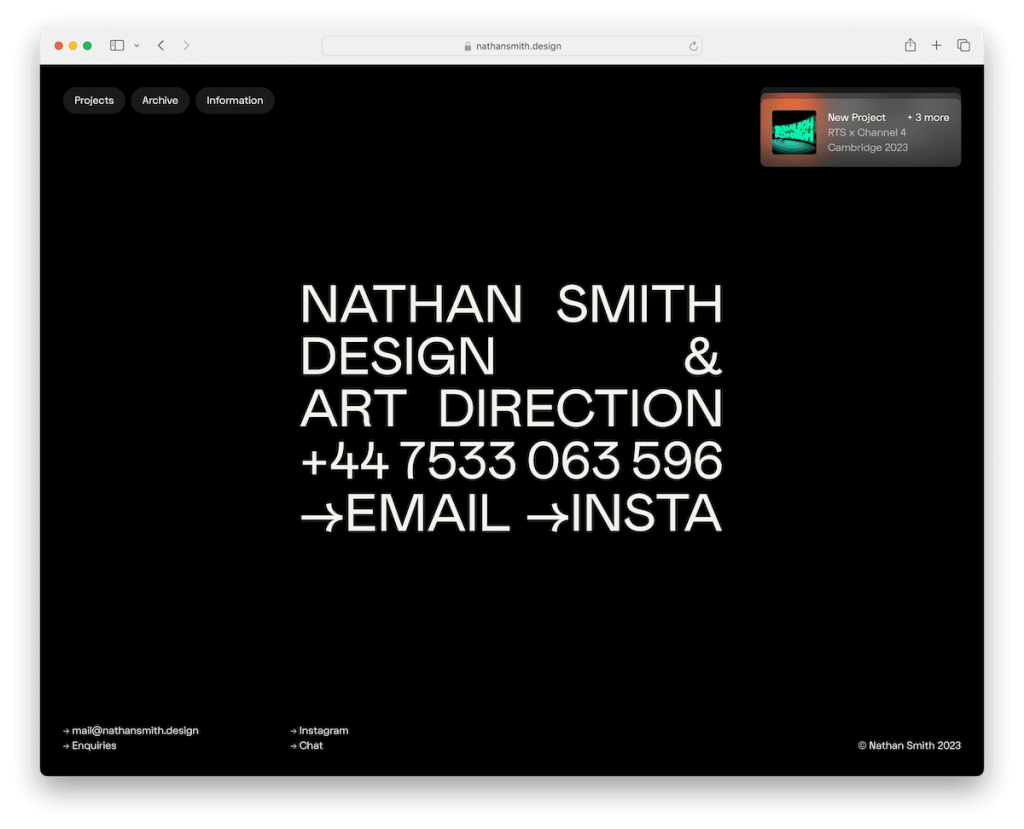
8. Nathan Smith
Şununla oluşturuldu: Web akışı

Nathan Smith'in web sitesi, web tasarımında minimalizm ve yeniliği sergileyen, siyah temalı benzersiz bir örnektir.
Ekranın üst kısmındaki bölüm zarif bir şekilde basittir ve tıklanabilir bir telefon numarası, e-posta ve Instagram bağlantısının yanı sıra kısa bir metin içerir ve doğrudan iletişimi kolaylaştırır.
Sitedeki kaydırma efektleri son derece ilgi çekicidir ve kullanıcı deneyimine etkileşimli bir boyut katmaktadır. Göze çarpan bir özellik, aynı içeriği akıllıca döndürerek sürekli ve kusursuz bir tarama yolculuğu sunan, türünün tek örneği olan sonsuz kaydırmadır.
Web sitesinde ayrıca temiz ve düzenli bir arayüz sağlayan, yalnızca temel bağlantıları ve telif hakkı metnini içeren kayan üstbilgi ve altbilgi öğeleri bulunur.
Not : Ziyaretçilerinizi (iyi bir şekilde) kandırmak mı istiyorsunuz? Daha sonra Nathan'ın yaptığı gibi "sonsuz" kaydırmayı dahil edin.
Neden onu seçtik : Nathan Smith'in web sitesi, minimalist düzeni, ilgi çekici kaydırma efektleri, benzersiz sonsuz kaydırma özelliği ve akıcı hareketli üstbilgi ve altbilgi ile siyah web sitesi tasarımının en iyi örneğini teşkil ediyor.
9. Ay
Şununla oluşturulmuştur: WordPress

Lunar'ın web sitesi, üst düzey teknoloji platformlarındakine benzer akıcı ve ilgi çekici bir gezinme sağlayan Apple benzeri süper etkileşimli kaydırma özelliğiyle öne çıkıyor.
Site, her bölüme dinamik ve büyüleyici bir öğe ekleyen, böylece kullanıcı etkileşimini artıran çok sayıda animasyona sahiptir.
Özellikle web sitesi, başlık kullanmamayı tercih ederek ve kullanıcıların dikkatini doğrudan içeriğe odaklayarak geleneksel tasarım normlarını yıkıyor.
Altbilgi basit ama moderndir ve ana içerikten uzaklaşmadan gerekli bilgileri sağlar.
Gelişmiş kaydırma, canlı animasyonlar ve üstbilgi ve altbilgilere yönelik minimalist yaklaşımın bu birleşimi, Lunar'ın web sitesini siyahi web sitelerinin teknolojik açıdan nasıl gelişmiş ve estetik açıdan hoş olabileceğinin önemli bir örneği haline getiriyor.
Not : Ziyaretçilerinizin ekrana yapışmasını sağlayacak etkileşimli ve sürükleyici bir kaydırma deneyimi oluşturun.
Neden onu seçtik : Lunar'ın web sitesi çarpıcı etkileşimli kaydırma, canlı animasyonlar ve minimal ama modern bir tasarım yaklaşımına sahiptir ve son teknoloji ürünü ve görsel olarak ilgi çekici bir kullanıcı deneyimi sunar.
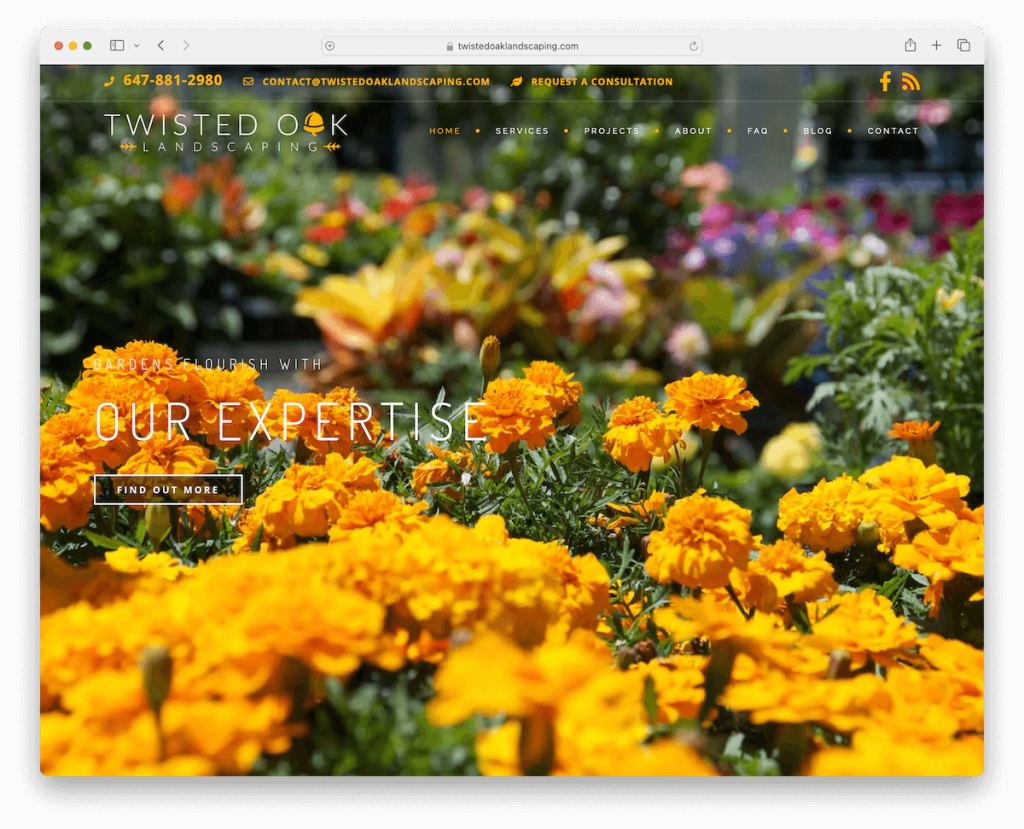
10. Bükülmüş Meşe Peyzaj Düzenlemesi
Şununla oluşturulmuştur: WordPress

Twisted Oak Landscaping'in web sitesi, ekranın üst kısmında, ziyaretçileri hemen cezbeden çarpıcı görüntüler sergileyen tam ekran bir kaydırıcı içerir.
Şeffaf bir başlık, kaydırıldığında yapışkan hale gelir ve sitenin düzgün görünümünü korurken kusursuz gezinme sağlar.
Başlıktaki açılır menü iyi organize edilmiş olup kullanıcıların sitenin farklı bölümlerine kolayca erişmesine olanak tanır.
Ek olarak, kategorize edilmiş portföy, ziyaretçilerin çeşitli peyzaj projelerine zahmetsizce göz atmasına olanak tanır.
Not : Projelerinizi, tekliflerinizi veya başka herhangi bir şeyi büyük/tam ekran slayt gösterisiyle sunun.
Neden onu seçtik : Twisted Oak Landscaping'in web sitesi, tam ekran kaydırıcısı, uyarlanabilir şeffaftan yapışkana başlığı, kullanıcı dostu açılır menüsü ve iyi organize edilmiş kategorize edilmiş portföyü nedeniyle en iyi örnektir.
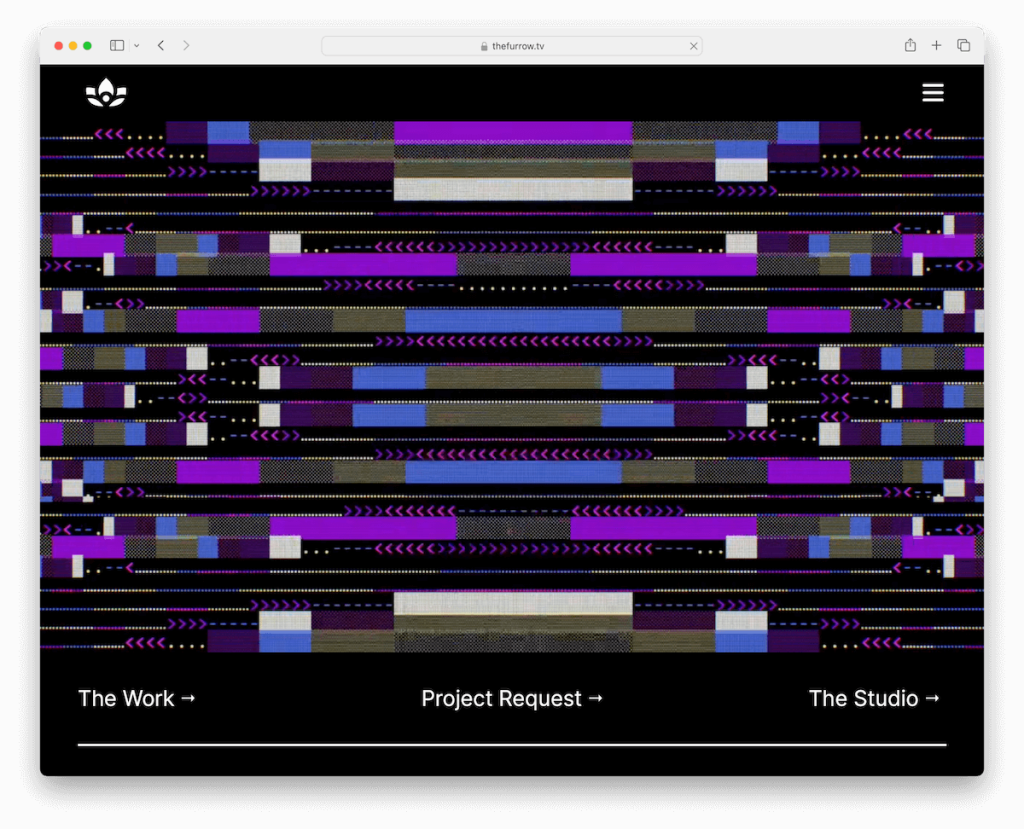
11. Karık
Şununla oluşturuldu: Web akışı

The Furrow'un web sitesinde ön planda, ekranın üst kısmındaki harika bir animasyon yer alıyor ve dinamik görsel çekiciliğiyle ziyaretçilerin hemen ilgisini çekiyor.
Site, kolay gezinme sağlarken temiz ve minimalist bir arayüz sağlayan şık bir hamburger menüsü içerir. Karanlık ve aydınlık modu değiştirici, kullanıcıların izleme tercihlerini seçmesine olanak tanıyan ayırt edici bir unsurdur.
Gömülü video sorunsuz bir şekilde entegre edilerek içeriğe multimedya boyutu eklenir.
Ayrıca web sitesi, dikkatleri akıllıca bilgiye çeken akılda kalıcı bir metni vurgulama tekniğini kullanıyor.
Not : Hamburger menü simgesiyle daha şık bir başlık bölümü oluşturun.

Neden onu seçtik : The Furrow'un ilgi çekici animasyonu, kullanışlı hamburger menüsü, yenilikçi karanlık/aydınlık modu değiştiricisi, entegre video ve benzersiz metin vurgulaması, görsel olarak büyüleyici bir atmosfer yaratır.
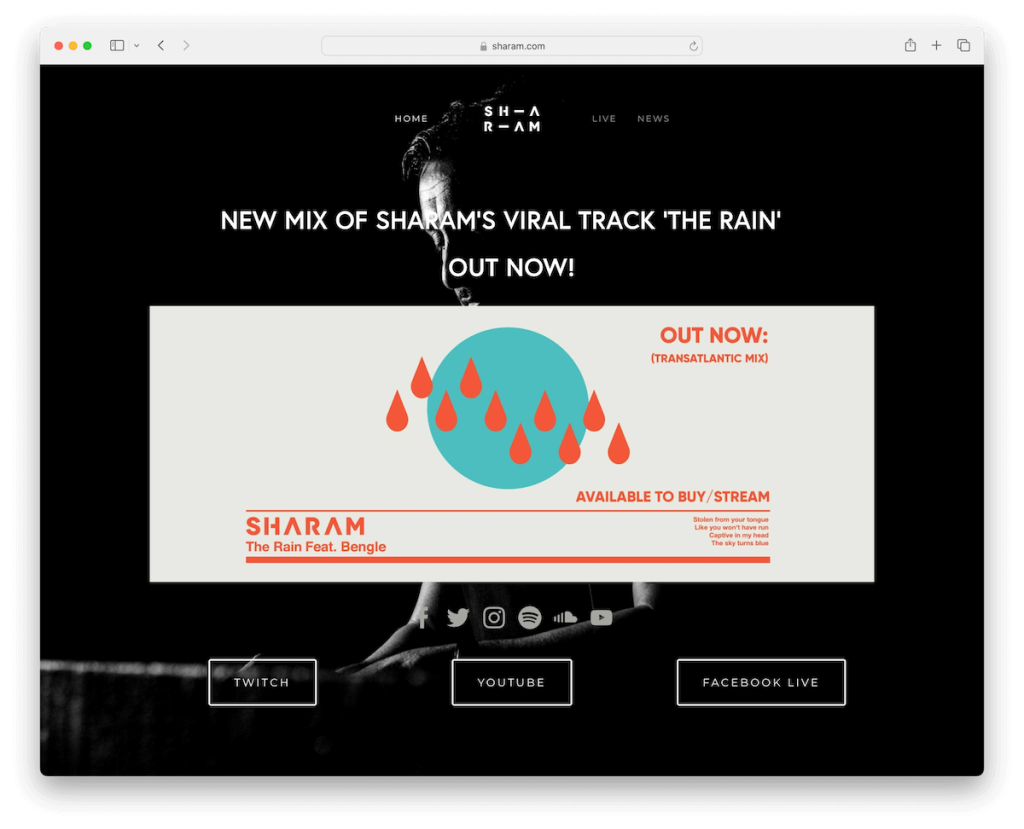
12. Şaram
Oluşturulanlar: Squarespace

Sharam'ın web sitesi anlaşılırlığı ve verimliliğiyle öne çıkıyor. Ana sayfa canlandırıcı derecede basittir; gereksiz karmaşa olmadan temel içeriğe odaklanarak onu erişilebilir ve gezinmeyi kolaylaştırır.
Temel sosyal medya ve müzik platformu bağlantıları, kullanıcıları doğrudan Sharam'ın çeşitli platformlardaki çevrimiçi varlığına bağlayan sezgisel simgelerle belirgin bir şekilde görüntüleniyor.
Şeffaf başlık, genel tasarıma kusursuz bir şekilde uyum sağlayarak zarafet ve modernlik katıyor. Kayan bir gezinme çubuğu stratejik olarak uygulanmıştır ve kullanıcı deneyimine müdahale etmeden önemli site bölümlerine sürekli erişim sağlar.
Son olarak, temel altbilgi, sitenin minimalist estetiğini koruyarak gerekli bilgileri etkili bir şekilde kapsar.
Daha fazlasına hazır mısın? Ardından bu harika Squarespace web sitesi örneklerine göz atın.
Not : Ana sayfada çok fazla içeriğe yer vermenize gerek yok; yalnızca nihai sonuç için gerekli olanı ekleyin.
Neden onu seçtik : Sharam'ın web sitesi basit bir tasarıma, temel sosyal medya bağlantılarına, sade, şeffaf bir başlığa, kayan gezinmeye ve minimalist bir altbilgiye sahiptir ve bunlar temiz, kullanıcı dostu bir çevrimiçi görünüm oluşturmak için bir araya getirilmiştir.
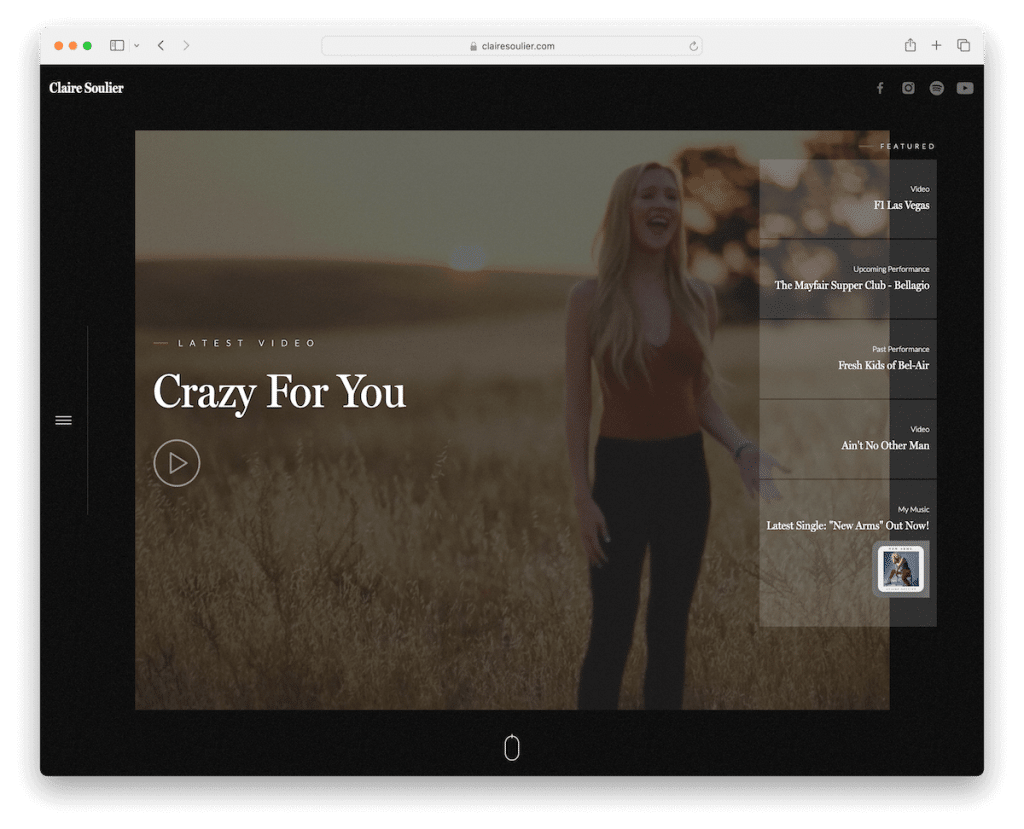
13. Claire Soulier
Şununla oluşturuldu: Web akışı

Claire Soulier'in web sitesi, dinamik ve sürükleyici bir ton oluşturan video arka planıyla sizi büyülüyor. Ayrıca müzik videosunu göstererek kullanıcı etkileşimini artıran bir video ışık kutusu da bulunuyor.
Öne çıkan içerik, önemli çalışmaları ve projeleri vurgulayacak şekilde stratejik olarak yerleştirilmiştir.
Soldaki hamburger menüsü şık ve verimli bir navigasyon deneyimi sunuyor. Sosyal simgeler, sağ üst köşeye uygun bir şekilde yerleştirilmiştir ve sosyal medya profillerine kolay erişim sağlar.
Kayan içerik gösterimi, kullanıcı kaydırdıkça içeriği görsel olarak çekici bir şekilde ortaya çıkararak bir sürpriz ve etkileşim unsuru ekler.
Not : Ziyaretçilerin dikkati dağılmadan resim veya video içeriğine odaklanabilmesi için ışık kutusu özelliğini kullanın.
Neden onu seçtik : Claire Soulier'in web sitesi, dinamik video arka planı ve etkileşimli video ışık kutusuyla siyah web sitesi tasarımıyla öne çıkıyor ve kullanıcıları kendine çekiyor. Öne çıkan içeriğin düşünceli entegrasyonu, sezgisel hamburger menüsü ve erişilebilir sosyal simgeler, kullanıcı dostu olmasını sağlıyor.
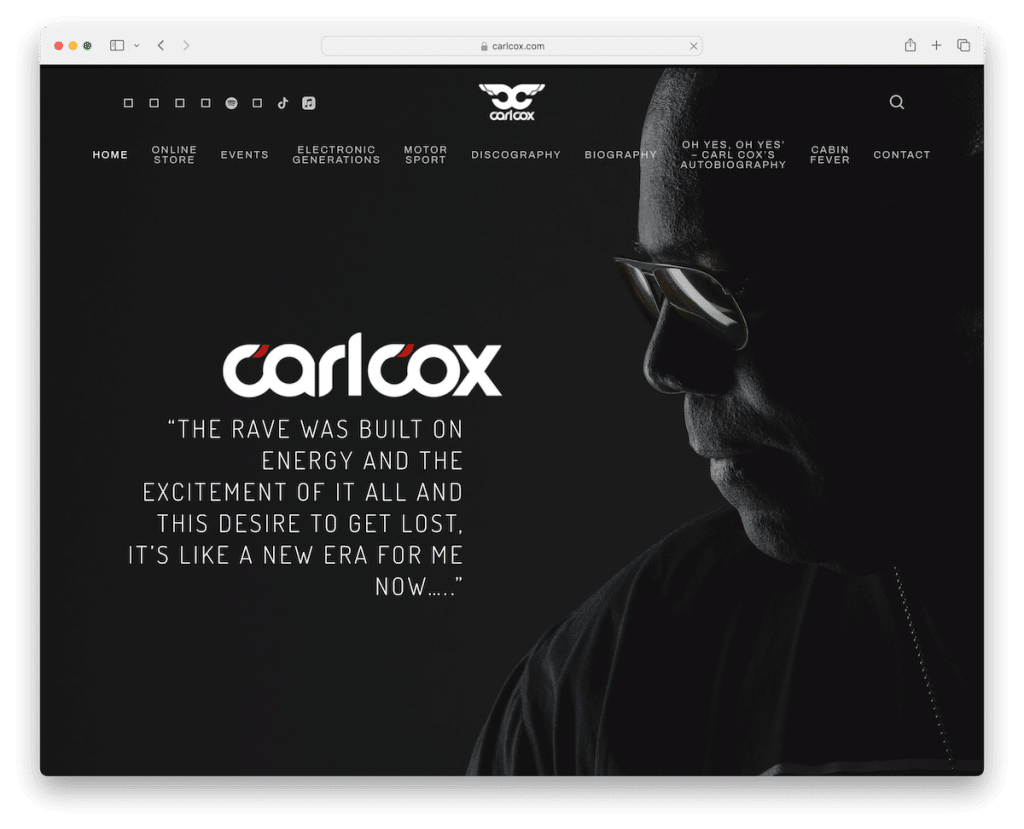
14.Carl Cox
Şununla oluşturulmuştur: WordPress

Carl Cox'un olağanüstü siyah web sitesi, cesur ve sürükleyici tasarımıyla öne çıkıyor.
Sitede, Carl Cox logosunu ve ilham verici bir alıntıyı belirgin bir şekilde gösteren, markasının kimliğini ve ahlakını anında aktaran çarpıcı bir tam ekran arka plan resmi bulunuyor.
Şeffaf başlık, sitenin düzgün stilini korur ve çeşitli bölümlere kolay gezinme sağlayan menü bağlantılarını barındırır. Ek olarak, sosyal medya ve arama simgeleri başlığa düzgün bir şekilde entegre edilerek çevrimiçi platformlarına ve arama işlevlerine hızlı erişim sağlıyor.
Altbilgi, kullanıcıların gerekli tüm bilgilerin parmaklarının ucunda olmasını sağlayacak şekilde temel bağlantılarla tasarlanmıştır.
Not : Başlık bölümünü şeffaf hale getirerek web sitenize daha kusursuz bir şekilde uyum sağlamasını sağlayın.
Neden onu seçtik : Carl Cox'un web sitesi, büyüleyici bir tam ekran arka planı bir logo, şeffaf ve işlevsel bir başlık ve iyi yapılandırılmış bir alt bilgi ile birleştirerek markasının özünü etkili bir şekilde somutlaştırıyor.
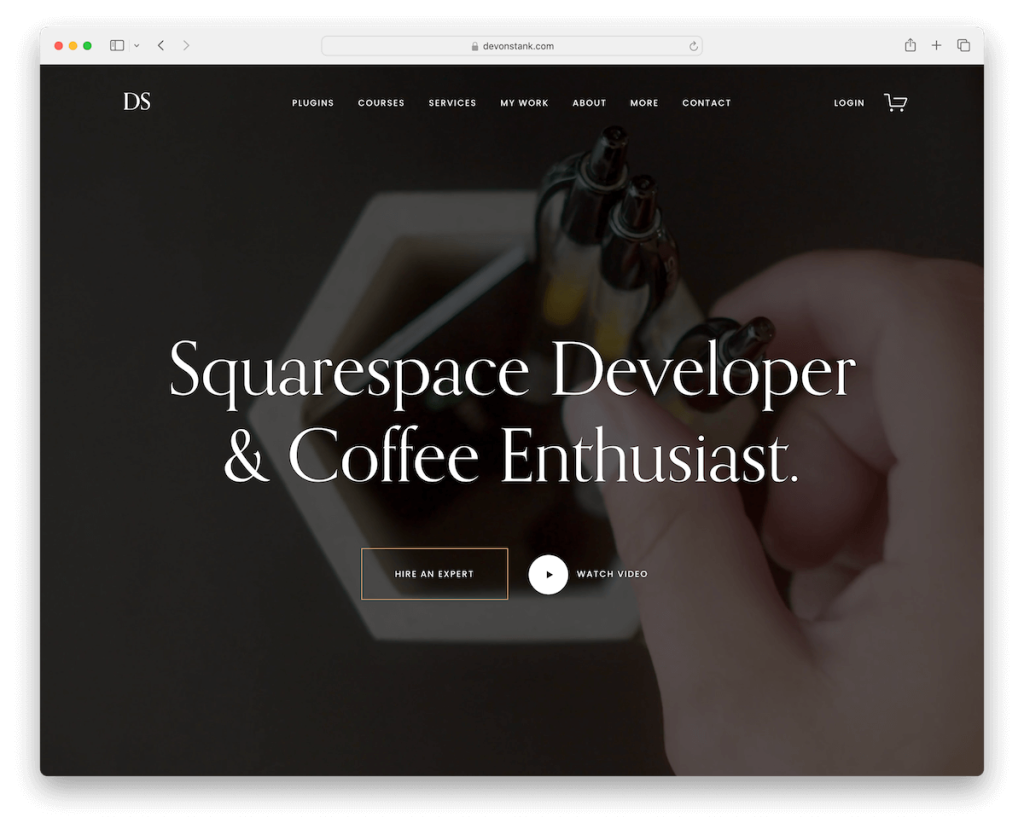
15. Devon Stank
Oluşturulanlar: Squarespace

Devon Stank'in web sitesi, ziyaretçileri önemli teklifler ve güncellemeler konusunda anında uyaran bir üst düzey kurs bildirimi içerir.
Web sitesi, ekranın üst kısmında, kullanıcıların hemen ilgisini çeken teşvik edici bir video arka planıyla başlıyor. Ek olarak, ışık kutusu video işlevi etkileşimli deneyimi geliştirerek sürükleyici görüntülemeye olanak tanır.
Biraz küçük olmasına rağmen tipografi mükemmel bir şekilde seçilmiş olup sitenin genel güzel çekiciliğine katkıda bulunmaktadır.
Hoş kaydırma animasyonları stratejik olarak entegre edilmiş olup, gezinme deneyimine canlılık katmaktadır.
Üstelik, en son güncellemeleri sergileyen ve hedef kitleyle güçlü bir görsel bağ kuran bir Instagram akışı sorunsuz bir şekilde dahil edilmiştir.
Not : Siyah bir web sitesi için okunabilir ve basit bir tipografi seçmelisiniz, böylece daha küçük olsa bile gözleri acıtmaz.
Neden bunu seçtik : Üst çubuk bildirimi, ilgi çekici video arka planı, ışık kutusu, iyi seçilmiş tipografi, yumuşak kaydırma animasyonları ve IG beslemesinin birleşimi, Devon Stank'in web sitesini dinamik ve görsel olarak çekici hale getiriyor.
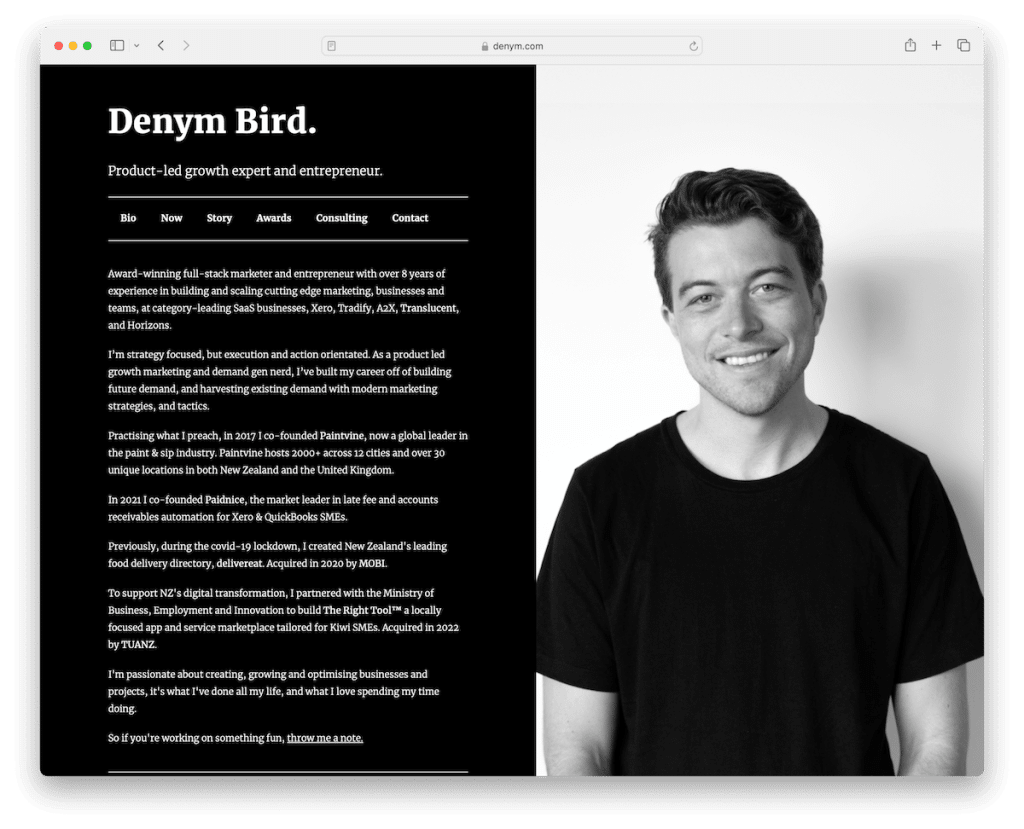
16. Denym Kuşu
Şununla oluşturuldu: Carrd

Denym Bird'ün web sitesi, hoş bölünmüş ekran tasarımıyla dikkat çeken, siyah temalı örnek bir sitedir.
Bu düzen, sağ tarafta kişisel ve ilgi çekici bir görsel tanıtım sunan Denym'in bir görüntüsünü sunar. Sol tarafta, bu Carrd web sitesi, ziyaretçilere bilmeleri ve bağlantı kurmaları gereken her şeyi sağlayan, temel sosyal medya, danışmanlık ve iletişim bağlantılarının yanı sıra kısa ve bilgilendirici bir biyografi içerir.
Geleneksel üstbilgi veya altbilginin bulunmaması, sitenin minimalist ve modern estetiğine katkıda bulunarak kullanıcının dikkatini yalnızca içeriğe odaklar.
Bu tasarım seçimi, alanı ve görsel kontrastı etkili bir şekilde kullanarak Denym'in web sitesini sadelik ve yaratıcılığın nasıl uyumlu bir şekilde harmanlanabileceğinin benzersiz ve unutulmaz bir örneği haline getiriyor.
Not : Stratejik bölünmüş ekranlı web sitesi düzeni tasarımıyla basitliği birkaç adım öteye taşıyın.
Neden onu seçtik : Denym Bird'ün web sitesi, kişisel görsel ve biyografi içeren benzersiz bir bölünmüş ekran tasarımına sahiptir ve minimalist, odaklanmış bir kullanıcı deneyimi için geleneksel üstbilgi ve altbilgilerden kaçınır.
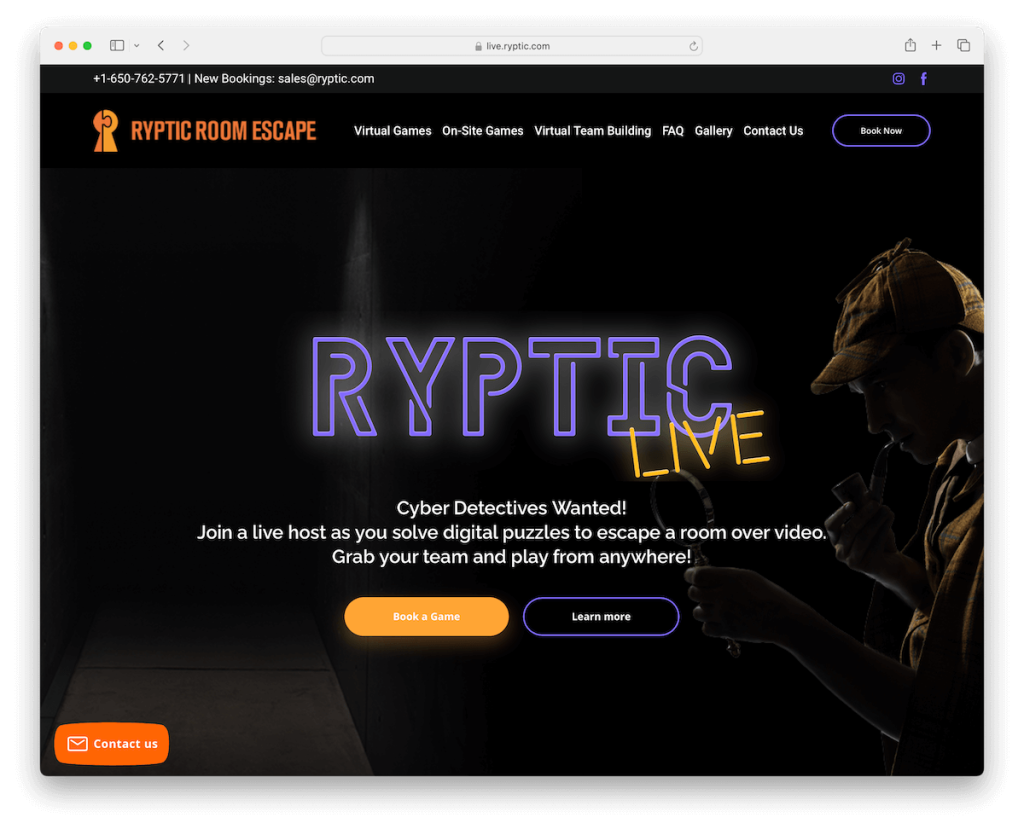
17. Riptik Odadan Kaçış
Şununla oluşturuldu: Weblium

Ryptic Room Escape'in siyah web sitesinde, temel bilgilere ve çevrimiçi platformlara kolay erişim sağlayan, iletişim bilgilerini ve sosyal medya simgelerini gösteren bir üst çubuk bulunmaktadır. Ana gezinme bölümü, rezervasyonlar için belirgin bir harekete geçirici mesaj (CTA) düğmesi içerir ve kullanıcıları deneyimlerini ayırmaya etkili bir şekilde yönlendirir.
Referans atlıkarınca müşteri geri bildirimlerini sergiler ve güven oluşturur. Ve sol alt köşedeki kayan iletişim düğmesi, sorularınız için sürekli kullanılabilirlik sağlar.
Bu Weblium web sitesi aynı zamanda SSS'ler için akordeonlar içerir ve sayfayı yormadan önemli bilgilere erişmenin kullanıcı dostu bir yolunu sunar.
Not : Temel iletişim/iş ayrıntılarını ve önemli bağlantıları ve simgeleri görüntülemek için üst çubuğu kullanın.
Neden bunu seçtik : Ryptic Room Escape'in web sitesinde iletişim bilgilerinin yer aldığı kullanışlı bir üst çubuk, rezervasyonlar için net bir CTA, ilgi çekici bir referans karuseli, kullanışlı bir kayan iletişim düğmesi ve kullanıcı dostu SSS akordeonları bulunur.
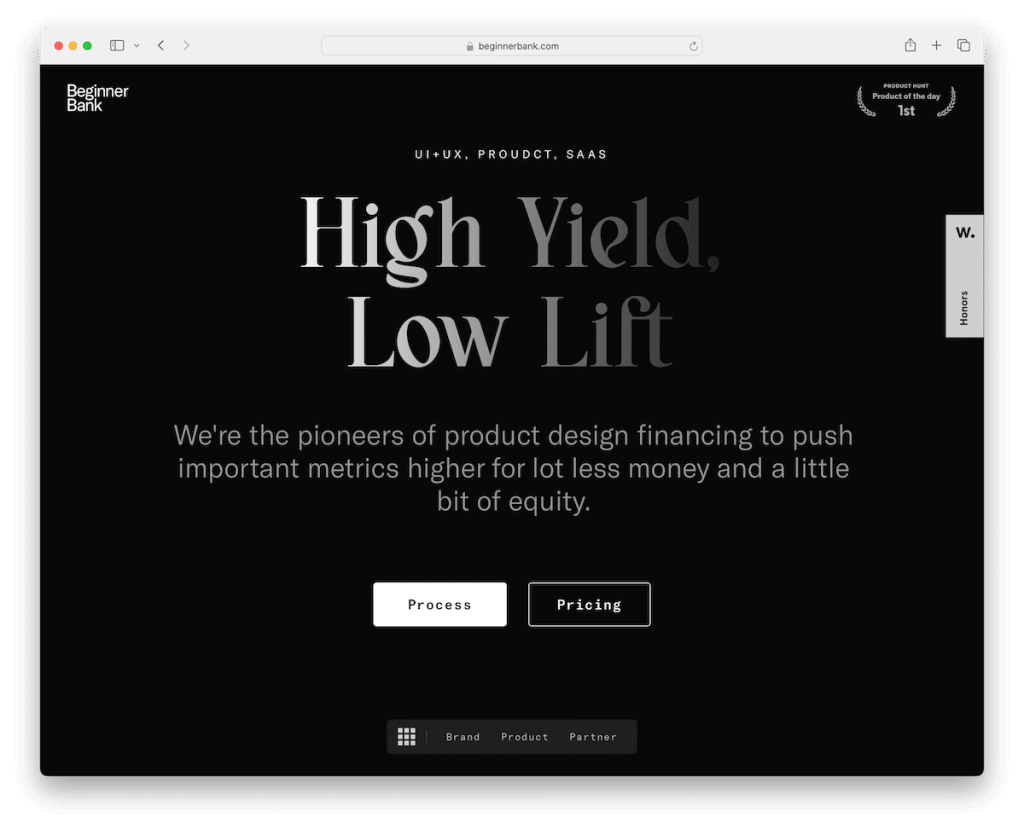
18. Başlangıç Bankası
Şununla oluşturuldu: Web akışı

Acemi Bankanın web sitesi, anında dikkatinizi çeken, biraz gizemli ve minimalist tasarımlı bir ana sayfaya sahiptir. Metin, düğmeler ve ekranın altına stratejik olarak yerleştirilmiş bir menü içerir ve kullanıcıları daha fazlasını keşfetmeye davet eder.
Site, kullanıcı kaydırdıkça içeriğin ilgi çekici bir şekilde ortaya çıktığı ve anlatıya benzer bir yolculuk yaratan etkileşimli kaydırma konusunda öne çıkıyor.
Görsellerin bulunmamasına rağmen, web sitesi, bilgileri görsel olarak çekici bir şekilde iletmek üzere ustaca düzenlenmiş metin ve simgelerle keyifli bir deneyim sunuyor.
Bu benzersiz yaklaşım, metin ve simge tabanlı bir tasarımın yaratıcı bir şekilde uygulandığında siyah bir arka plan üzerinde bile nasıl sürükleyici bir kullanıcı deneyimi sunabileceğini gösteriyor.
Not : Kara sitenizde görsel kullanmak istemiyor musunuz? Bu iyi; Acemi Bankası gibi stratejik, salt metinden oluşan bir çevrimiçi varlık oluşturun.
Neden onu seçtik : Acemi Bankanın web sitesi ilgi çekici bir ana sayfa düzenine, metin gösterimi ile etkileşimli kaydırmaya ve metin ve simgeleri yaratıcı bir şekilde kullanan görsel olarak çekici bir tasarıma sahiptir.
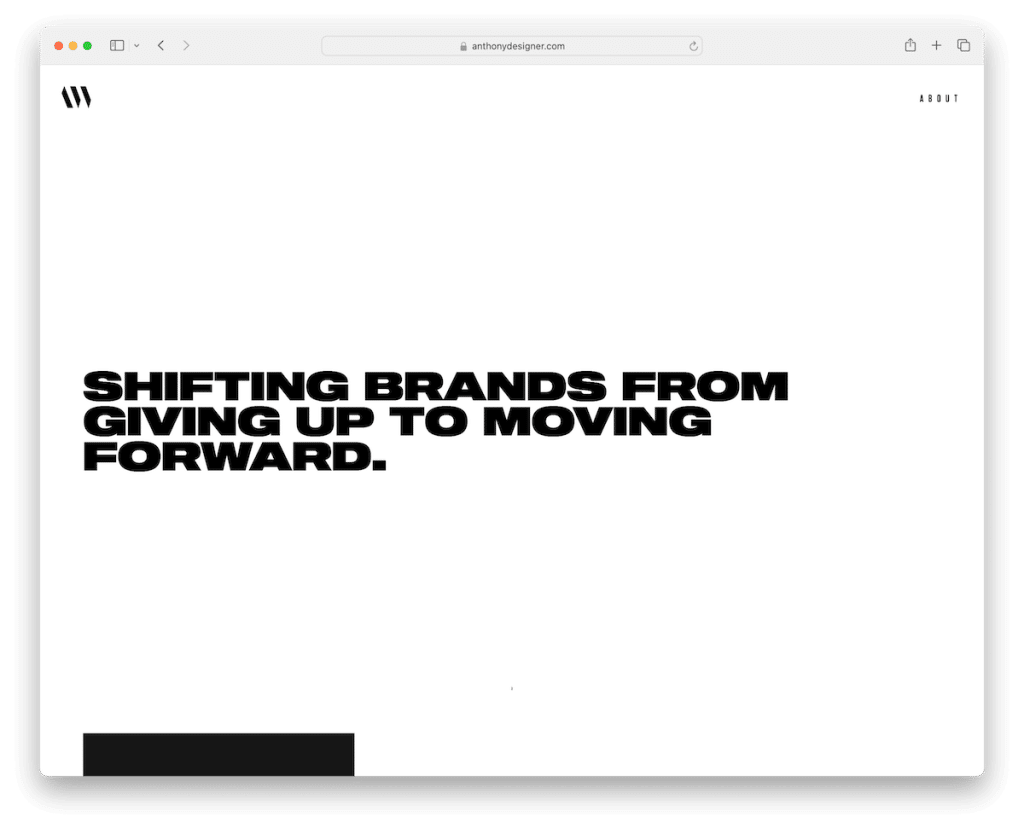
19.Anthony Wiktor
Oluşturulanlar: Gatsby

Anthony Wiktor'un web sitesi başlangıçta beyaz bir arka plan sunarken, rafine tasarım öğeleriyle gerçek anlamda siyah bir web sitesini örneklendiriyor.
Site, kolay gezinme ve temiz bir estetik sağlayan basit, tek bağlantılı bir yapışkan menüye sahiptir. Portföy vurgulu efektleri, kullanıcılar çalışmalarını keşfettikçe etkileşimli bir katman ekleyen önemli bir vurgudur.
Animasyonlu bir arka plan bölümü dinamizm ve görsel ilgi katar.
Altbilgi, bağlantı için sosyal bağlantılar, erişilebilirlik için iletişim bilgileri ve kullanıcıya kolaylık sağlamak için başa dön düğmesi dahil olmak üzere özenle tasarlanmıştır.
Not : Kullanıcı kaydırmaya başlar başlamaz ekranın üst kısmındaki arka plan rengini değiştirmek bir WOW efekti yaratabilir.
Neden onu seçtik : Anthony Wiktor'un web sitesi, sadeliği etkileşimli öğeler ve animasyonlarla harmanlayan, tümü şık ve kullanıcıyı ilgi çekici bir tasarımla birleştiren, önde gelen bir siyahi web sitesi örneğidir.
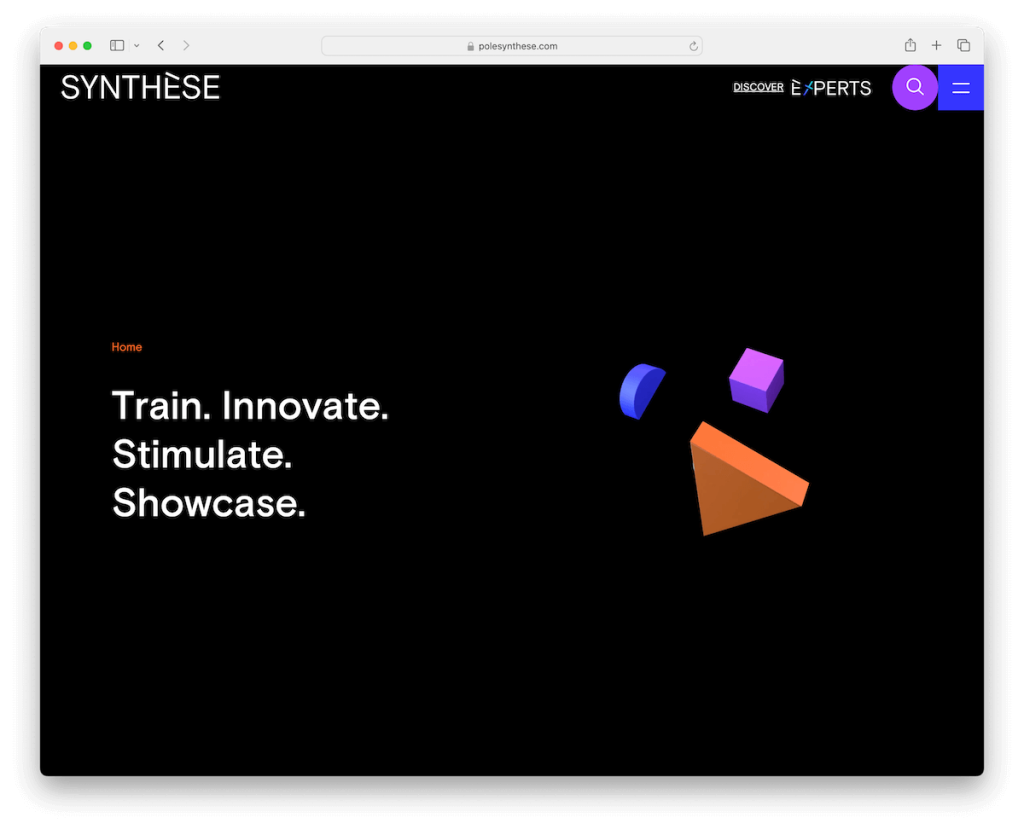
20. Sentez
Şununla oluşturulmuştur: WordPress

Synthese'in web sitesi, aktif ve çağdaş tasarım öğeleriyle anında etki bırakıyor.
Ziyaretçinin dikkatini anında çeken, hareket ve derinlik hissi katan animasyonlu nesneler içerir.
Metni değiştirmek, içeriğin en başından itibaren taze ve ilgi çekici kalmasını sağlar. Kolaylaştırılmış gezinme için sitenin minimalist estetiğini tamamlayan bir hamburger menüsü içerir.
Arama işlevi, popüler arama önerileriyle tamamlanan ve kullanıcı deneyimini geliştiren ayrı bir sayfaya benzersiz bir şekilde yerleştirilmiştir.
Modaya uygun bir "zaman çizelgesi" düzeni, önemli bilgileri etkileşimli ve görsel olarak çekici bir şekilde sunar. Ek olarak, zengin özelliklere sahip altbilgi, tasarımı bunaltmadan kapsamlı bilgiler sağlar.
Not : Basit animasyonlar ve özel efektler (aşırıya kaçmayın!) sitenizin kullanıcı deneyimini güzel bir şekilde geliştirebilir.
Neden onu seçtik : Synthese'in web sitesi, ilgi çekici animasyonları, dinamik metni, kullanıcı dostu navigasyonu ve şık, bilgi açısından zengin düzeniyle en iyi siyah site örneğidir.
Harika bir siyahi web sitesi ne yapar?
Bu çarpıcı siyahi web sitelerini öne çıkaran ve kullanıcıları cezbeden altı temel özelliği keşfederek arkasındaki büyüyü açığa çıkaralım:
- Kontrast ve okunabilirlik: Metin ile siyah arka plan arasındaki yüksek kontrast, okunabilirlik açısından çok önemlidir. Koyu zemin üzerine açık renkli metinler, okunabilirliği zorlamayacak şekilde dengelenmelidir.
- Görsel hiyerarşi: Boyutun, rengin ve düzenin etkili kullanımı, net bir görsel hiyerarşi oluşturulmasına yardımcı olarak kullanıcının dikkatini sitenin en önemli öğelerine yönlendirir.
- Minimalist tasarım: Temiz ve minimalist bir yaklaşım, siyah web sitelerinde iyi çalışır, içeriği vurgular ve görsel karmaşayı azaltır, kullanıcı deneyimini daha odaklı ve ilgi çekici hale getirir.
- Görüntüler ve renk vurguları: Görüntülerin ve renk vurgularının stratejik kullanımı, siyahi bir web sitesini hayata geçirebilir, karanlık estetiği bunaltmadan derinlik ve ilgi katabilir.
- Tipografi: Siyah web siteleri için doğru yazı tipini seçmek çok önemlidir. Yazı tipleri, genel tasarımı geliştirecek şekilde, koyu arka plan üzerinde okunması kolay ve estetik açıdan hoş olmalıdır. Ayrıca ekstra beyaz (ya da siyah mı demeliydim) alana sahip bir web sitesi tasarlamak faydalıdır.
- Duyarlı ve hızlı yükleme: Herhangi bir web sitesinde olduğu gibi, siyah web siteleri de farklı cihazlara ve ekran boyutlarına duyarlı olmalı ve sorunsuz bir kullanıcı deneyimi sağlamak için hızlı yükleme süreleri için optimize edilmelidir.
Siyah Web Siteleri SSS
Siyah web sitesi nedir?
Siyah web sitesi genellikle ağırlıklı olarak siyah veya koyu renk şemasına sahip bir web sitesini ifade eder. Bu tasarım seçeneği genellikle şık, modern bir görünüm oluşturmak veya özellikle ışığın az olduğu ortamlarda göz yorgunluğunu azaltmak için kullanılır.
Siyahi web siteleri göz yorgunluğuna karşı daha mı iyi?
Evet, siyah web siteleri veya karanlık mod arayüzleri, özellikle loş ortamlarda göz yorgunluğunu azaltabilir. Ekrandan yayılan parlak ışık miktarını azaltırlar, bu da gözleri yormaz.
Siyah web siteleri enerji tasarrufu sağlıyor mu?
OLED veya AMOLED ekranlı cihazlarda, siyah web siteleri enerji tasarrufu sağlayabilir çünkü bu tür ekranlar daha az güç kullanarak gerçek siyahı görüntülemek için pikselleri kapatır. Ancak LCD ekranlarda enerji tasarrufu minimum düzeydedir.
Siyah bir web sitesi okunabilirliği ve kullanıcı deneyimini nasıl etkiler?
Siyah web siteleri, özellikle düşük ışık koşullarında bazı kullanıcılar için daha iyi okunabilirlik sunabilir. Ancak diğerleri için metin ile arka plan arasındaki yüksek kontrast rahatsızlığa neden olabilir. Web sitesi erişilebilirlik göz önünde bulundurularak kontrast, yazı tipi boyutu ve aralık gibi faktörler dikkate alınarak tasarlanırsa kullanıcı deneyimi olumlu olabilir.
Siyah web siteleri web tasarımında popüler mi?
Siyahi web siteleri, özellikle uygulamalarda ve işletim sistemlerinde karanlık modun yükselen trendiyle birlikte web tasarımında popülerlik kazandı. Genellikle sanatsal, profesyonel veya teknoloji odaklı web sitelerinde gelişmişlik ve modernlik hissi vermek için kullanılırlar.
