Karıştırma Modları: Grafik ve Web Tasarımı İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2022-11-10Karıştırma modları, resimlerinizi ve tasarımlarınızı dijital olarak geliştirmenin harika bir yoludur. Karışım modlarını bir grafik tasarımcı olarak (tasarım yazılımı kullanarak) veya bir web tasarımcısı olarak (CSS veya Divi kullanarak) kullanmanın birkaç yolu vardır. Bu gönderide, her birinin ayrıntılı bir dökümü ve bunların Photoshop'ta ve web sitenizde nasıl kullanılacağı dahil olmak üzere karışım modları hakkında bilmeniz gereken her şeyi ele alacağız.
Şunları ele alacağız:
Karıştırma Modları Nasıl Çalışır?
Karıştırma Modu Açıklamaları
Photoshop Karışım Modları Nasıl Kullanılır
Web Tasarımı için CSS Karışım Modları
Divi Kullanan Karışım Modları
Ve dahası var. Hadi atlayalım!
Karıştırma Modu nedir?
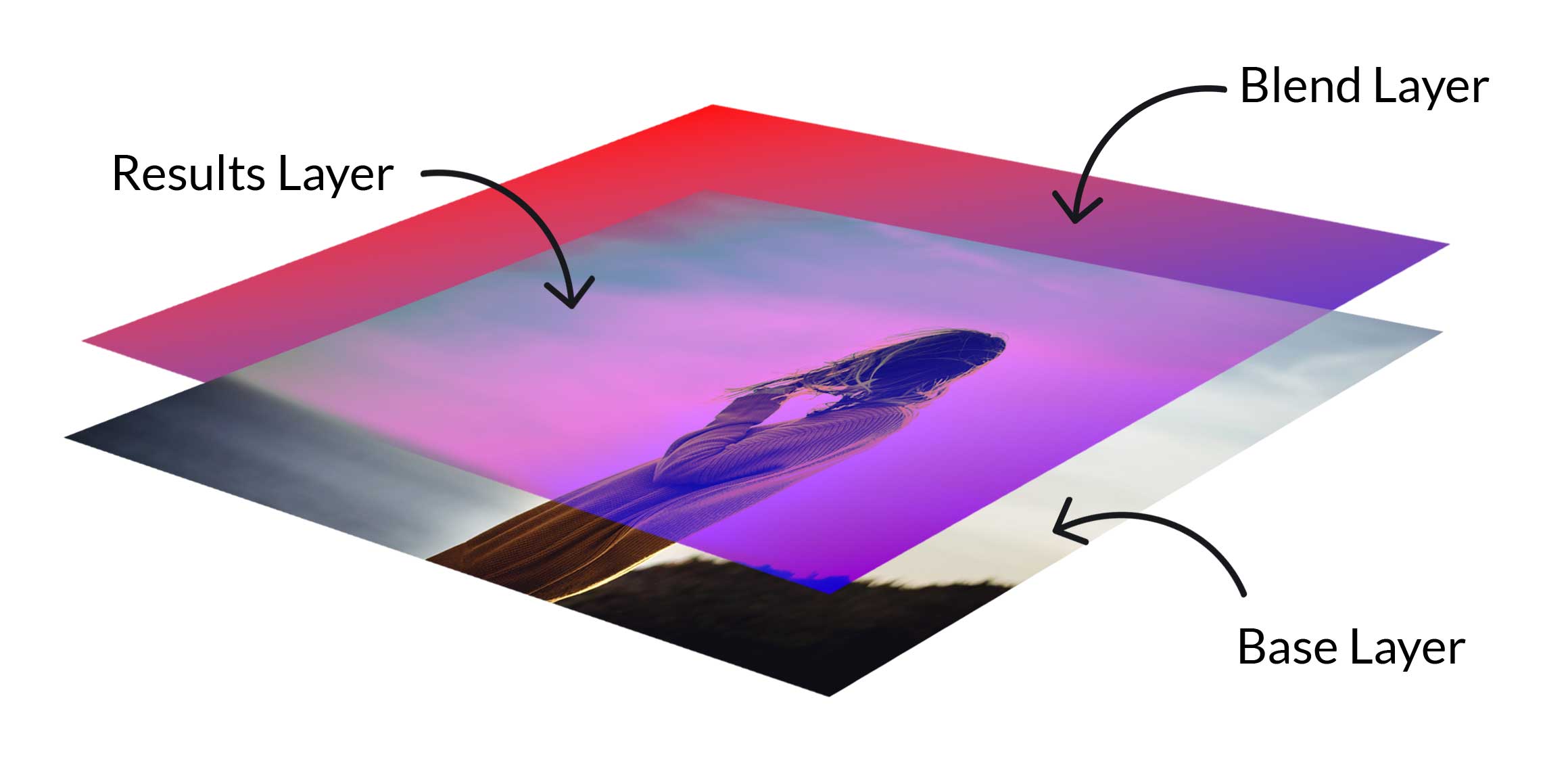
Karıştırma modu, iki veya daha fazla piksel katmanı birleştirildiğinde piksellerin nasıl birbirine karışacağını tanımlayan matematiksel bir denklemdir. Karışım modlarının arkasındaki algoritmalar karmaşık olsa da, tasarım araçlarını veya Photoshop gibi fotoğraf düzenleme yazılımlarını kullanarak çalışmak oldukça kolaydır. Bu tür bir yazılımla, tasarımcılar birkaç tıklamayla benzersiz tasarımlar için katmanları (fotoğraflar, renkler, metin) yaratıcı yollarla harmanlayabilirler. İstediğiniz sayıda katman kombinasyonunu karıştırabilirsiniz. Ancak en azından bir karışım modu efekti elde etmek için en az iki katmana ihtiyacınız olacaktır: bir temel katman ve bir karışım katmanı.
Karıştırma Modları Nasıl Çalışır?
Karıştırma modları, farklı efektler elde etmek için bir temel katmanı bir karışım katmanıyla birleştirir. Her efekt (veya mod), çok katmanlı efektler oluşturmak için kırmızı, yeşil ve mavi (RGB) veya camgöbeği, macenta, sarı ve siyah (CMYK) renk kodlarını koyu ve açık düzeylerle birleştiren bir matematiksel denklem kullanır. Çoğu harmanlama modunda, harmanlama efektini ortaya çıkarmak için opaklığa ihtiyaç vardır. Görüntülere renk bindirmeleri uygulamak, görüntüleri birlikte karıştırmak, fotoğraflardaki renk düzeylerini değiştirmek ve çok daha fazlası için karıştırma modlarını kullanabilirsiniz.

Örnek olarak iki katmanı birleştirip Multiply uygulamasını inceleyelim. Temel katman olarak bir fotoğraf katmanı ve karışım katmanı olarak #ff0f0f ve #4a00e8 renklerine sahip bir degrade kullanıldığında, ortaya çıkan görüntü koyu görünür ve degrade renklerin görünümünü alır.

Çalışmaları için en az iki katman olması gerekir. Her seçenek, seçilen moda bağlı olarak farklı sonuçlar üretir. Böyle bozuluyor. İlk olarak, temel katman orijinal renk veya görüntüdür. Ardından, karışım katmanı, belirli bir modu kullanarak doğrudan temel katmana uygulanır. Sonuç, tamamen değiştirilmiş bir görünüme sahip bir görüntüyü ortaya çıkarmak için renkleri değiştiren iki katmanın bir karışımıdır.
Photoshop Karıştırma Modlarına Giriş
Photoshop'ta 27'den fazla karışım modu vardır. Bazıları opaklığı ayarlamak için kullanılırken, diğerleri fotoğrafların ve tasarımların görünümünü koyulaştırır. Görüntüleri aydınlatacak karıştırma modları da vardır, diğerleri ise sadece kontrastı ayarlamak için çalışır.
Opaklık ve Karışım Modları ile Doldurma
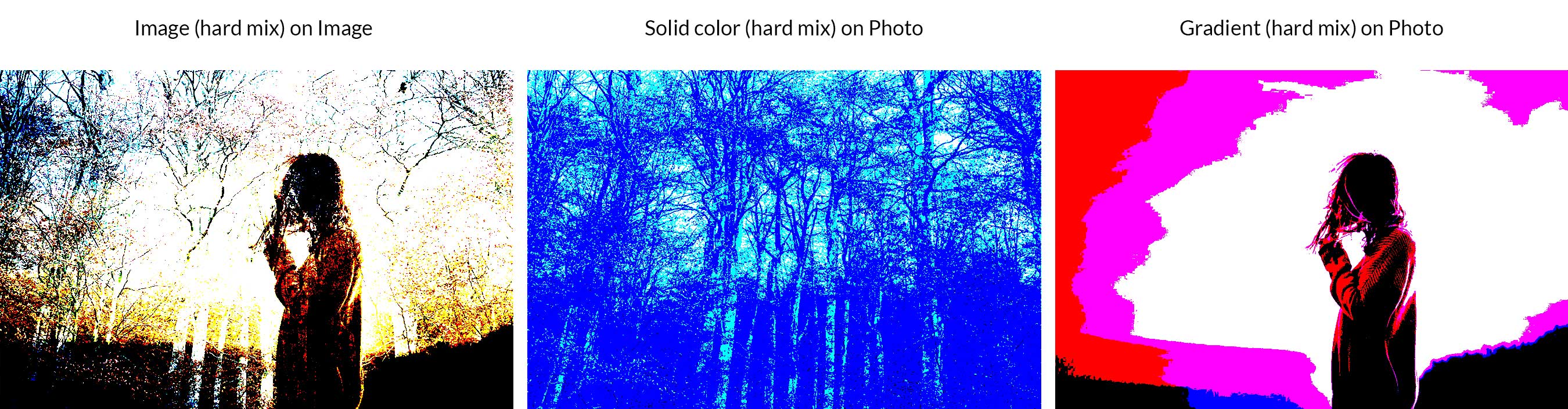
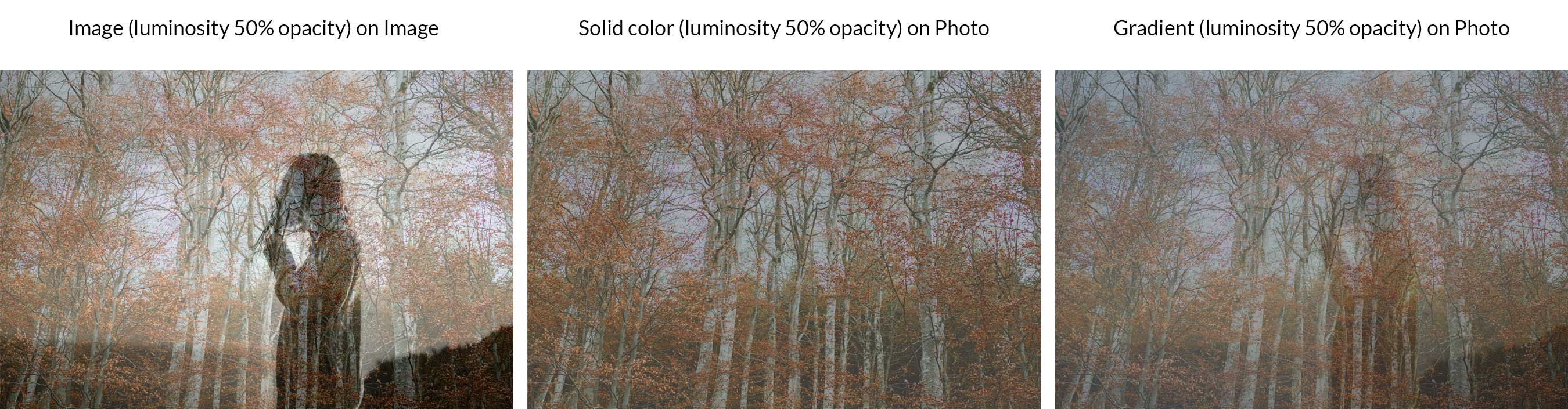
Karıştırma modları çoğunlukla opaklık düzeylerini ayarlamakla çalışırken, dolgu değerini (veya yüzdesini) ayarlarken en iyi sonucu veren 8 özel karıştırma modu vardır . Örneğin, bir temel fotoğraf katmanını Sert Karışım kullanarak düz renk karışım katmanıyla birleştirirken, karışım katmanının dolgu değerini %50'ye ayarlamanın, opaklığı %50'ye ayarlamaktan daha hoş bir etkiye sahip olduğunu görebilirsiniz.

Sert karıştırmaya ek olarak, kalan sekiz özel karıştırma modu renk yanığı, doğrusal yanık, renk soldurma, doğrusal soldurma (ekleme), canlı ışık, doğrusal ışık ve farktır.
Karıştırma Modu Açıklamaları
Photoshop'ta her karıştırma modu, türe göre (normal, eksiltici, toplamsal, karşıtlık, karşılaştırmalı ve bileşik) kategorilere ayrılır. Aşağıda her bir karıştırma modunu ve bunların nasıl kullanılabileceğini açıklayan bir liste bulunmaktadır.
Normal
Bu kategori, normal ve çözülmüş karışım modlarını içerir. Bu kategoride, herhangi bir efektin fark edilebilir olması için karışım katmanı opaklıklarının ayarlanması gerekecektir.
Normal

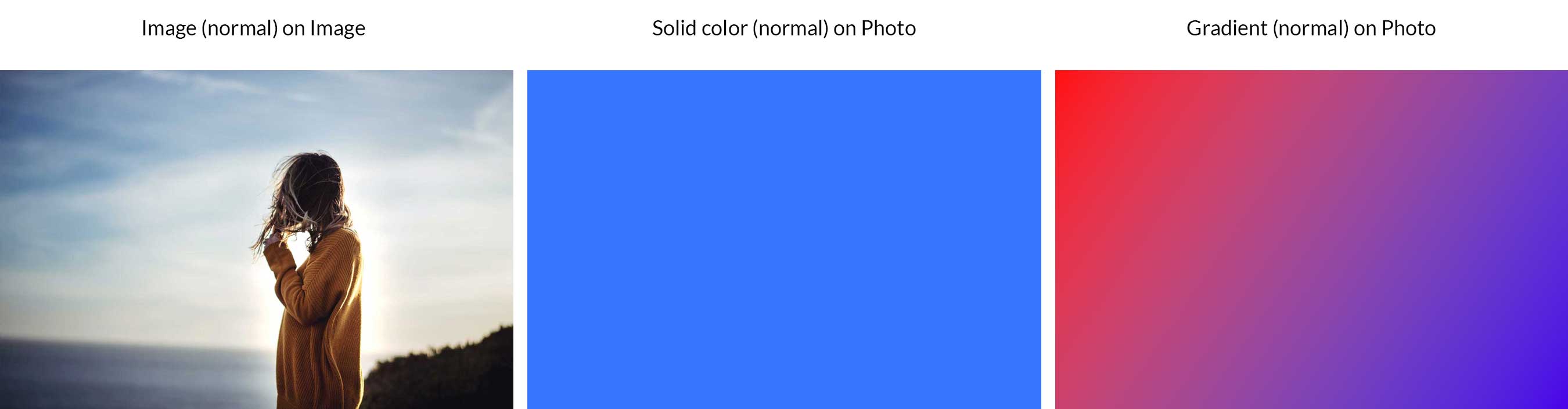
Bu, Photoshop'taki varsayılan moddur. Görüntülerinizde gözle görülür herhangi bir fark için opaklıkta ayarlamalar gerektirir. %100 opaklık uygulandığında, karışım katmanı taban katmanını tamamen bloke eder. Örneğimizde, resmimizin, rengimizin veya gradyanımızın altında görünür bir resim olmadığını görebilirsiniz.
çözün

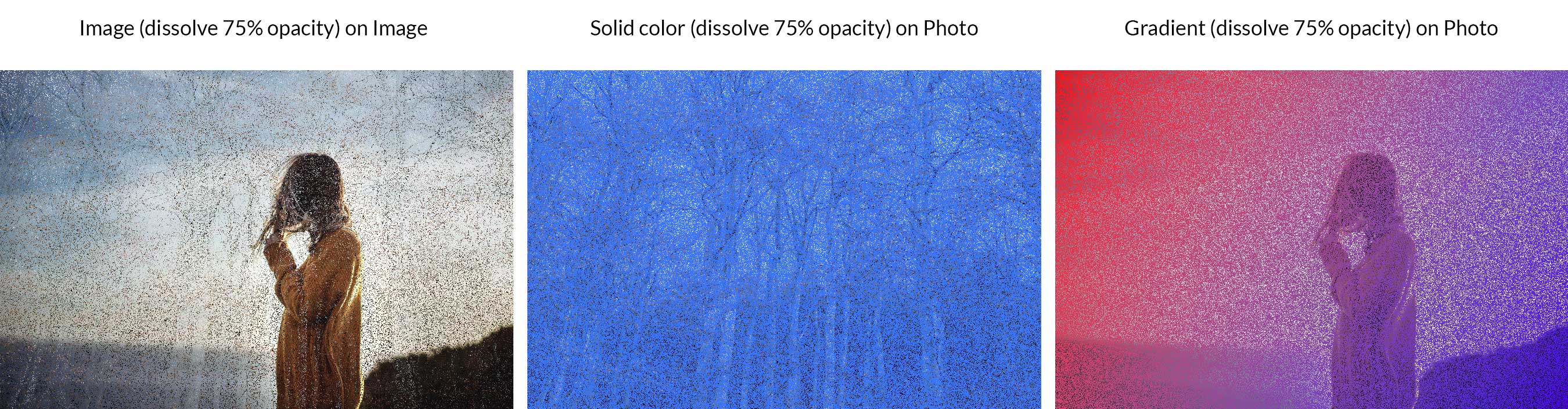
Dissolve, benzersiz pikselli bir karıştırma sonucu üretmek için temel katmandan piksel renklerini alır ve karışım katmanındaki (görünüşte rastgele) piksel renklerinin üzerine boyar. Normal modda olduğu gibi, görüntülerde ve tasarımlarda görsel bir farklılık elde etmenin tek yolu opaklığı ayarlamaktır. Örneğimizde, bir renk taklidi deseni oluşturmak için karışım katmanlarımıza uygulanan %75 opaklıkla çözülme modunu gösteriyoruz.
Katkı
Adından da anlaşılacağı gibi, bu karıştırma modları resimlerinize ve tasarımlarınıza koyu tonlar katacaktır. Katkı kategorisi koyulaştırma, çarpma, renk yanığı ve daha koyu renk içerir.
Karartmak

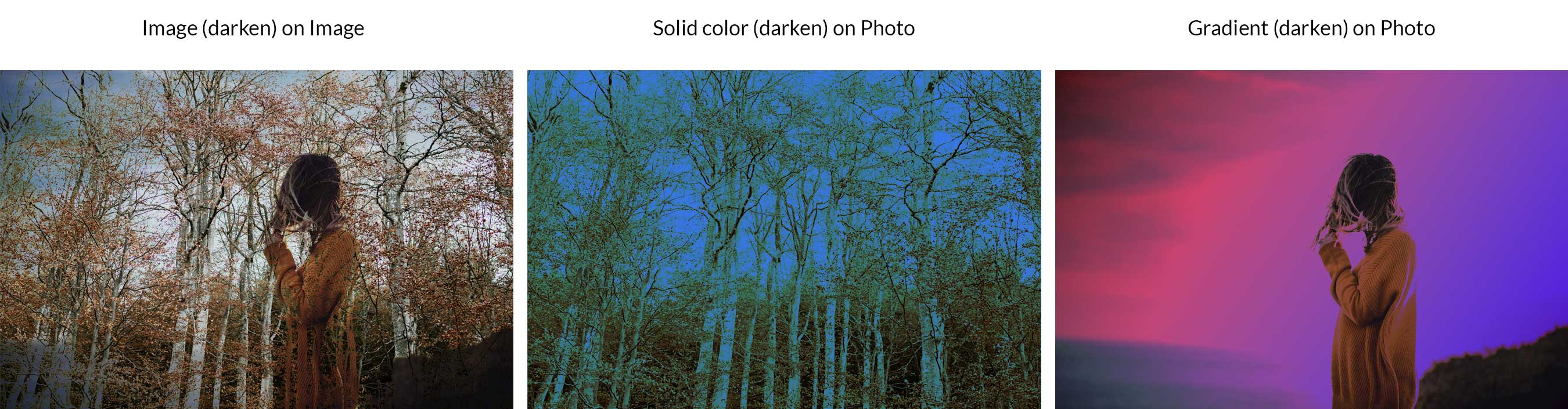
Darken, temel katmanın piksellerini karışım katmanıyla karşılaştırır, ardından katmana koyu bir görünüm vermek için en koyu pikselleri seçer. Örneğimizde, bu modu kullanarak görüntünün bir fotoğraf, renk veya degrade kaplama ile karardığını görebilirsiniz.
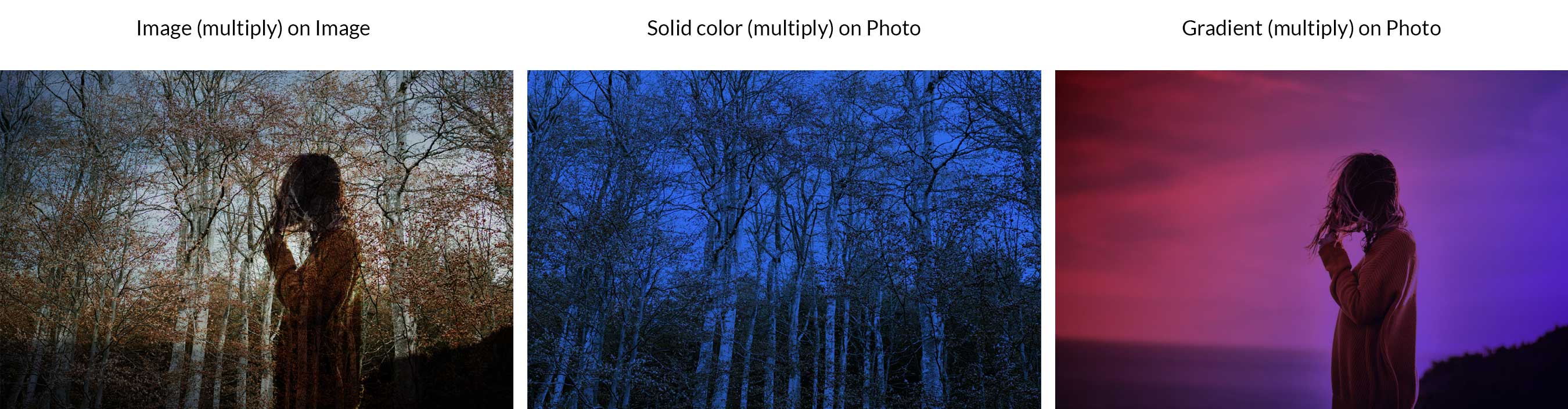
Çarpmak

Bu, Photoshop'ta en sık kullanılan karıştırma modlarından biridir. Temel katmandaki renkleri karışım katmanıyla çarparak çalışır. Bu, koyu bir görünüme sahip bir görüntüyle sonuçlanır. Katmanlardaki beyazlara dokunulmazken daha koyu tonlar orijinal fotoğraf veya tasarımdan çok daha koyu görünür.
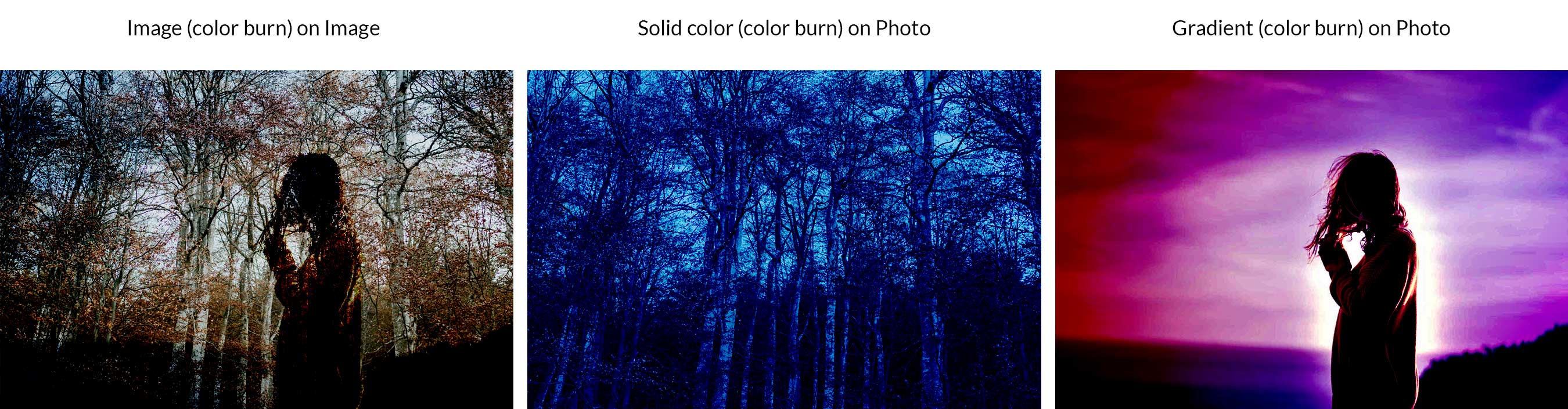
Renk Yanığı

Çarpmaya benzer şekilde, Renk Yakma, karışım katmanı renkleriyle karıştırmadan önce temel katman renklerini koyulaştırmak için kontrastı artırır. Beyaz renklerle karıştırmak, görüntülerin görünümünü hiç değiştirmez. Renk yakma, çarpma karıştırma moduna benzer olsa da, görüntüleri çok daha koyu hale getirir.
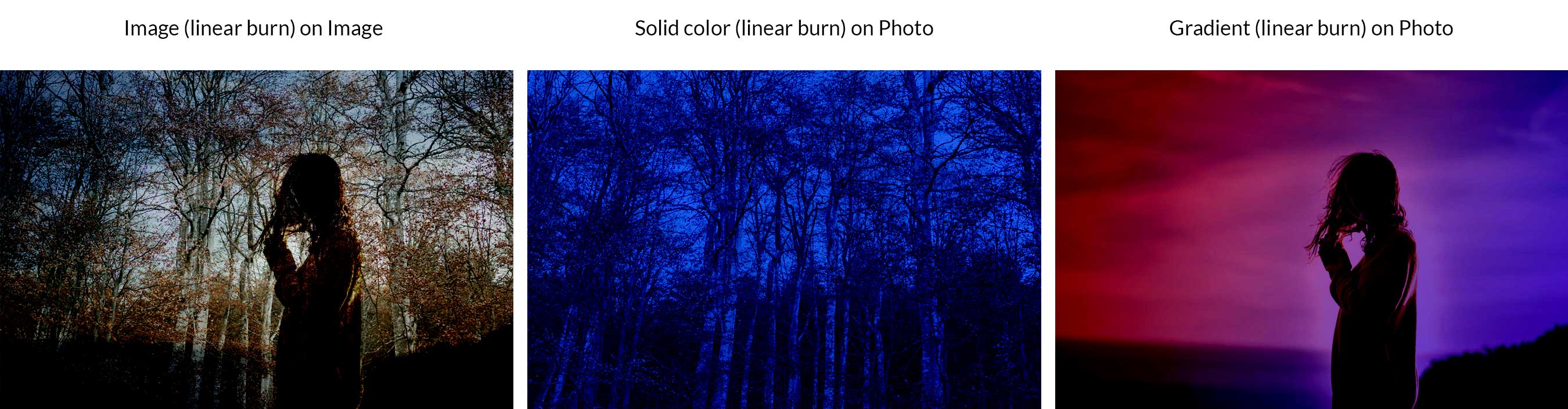
Doğrusal Yanık

Renk Yakma'ya benzer şekilde, bu "yanma" efekti, karışım katmanı renkleriyle karıştırılmadan önce temel katman renklerinin parlaklığı azaltılarak oluşturulur. Sonuçlar, katmandaki beyaz pikselleri etkilemeden temel katmanı çok daha koyu hale getirir.
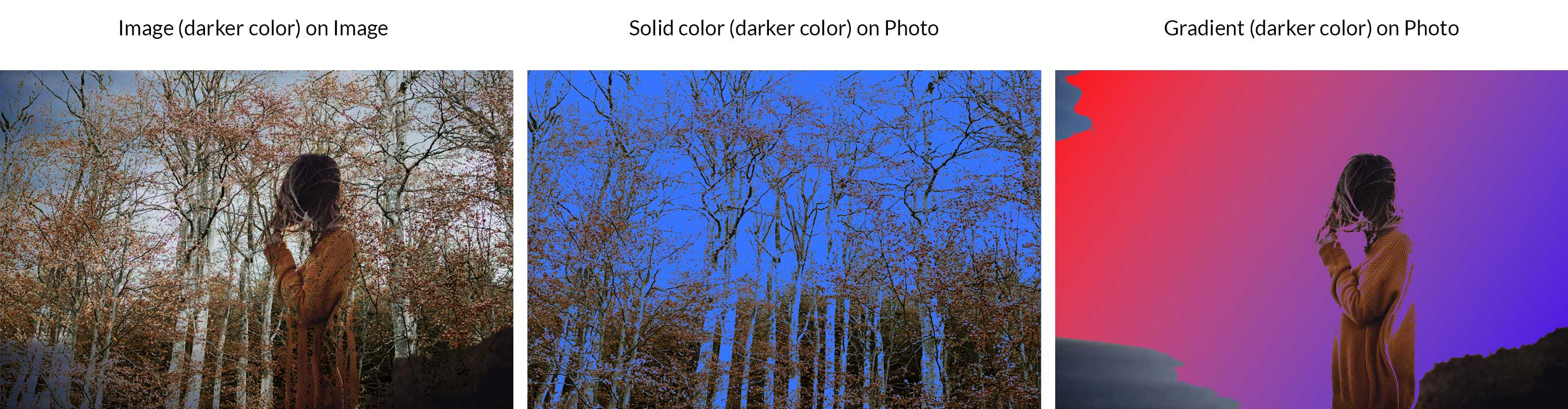
Daha koyu renk

Daha Koyu Renk, görüntü katmanının piksellerini karışım katmanının pikselleriyle karşılaştırır, ardından daha düşük değerli rengi gösterir. Darken'ın aksine, Darker Color üçüncü bir renk oluşturmaz çünkü aslında hem temel hem de karışım katmanlarından en düşük renk değerlerini seçer. Örneğimizde, görüntü katmanımızdaki kahverengilerin en koyu olduğunu görebilirsiniz, bu nedenle karışım katmanımızdaki mavi renkten çok daha fazla öne çıkıyor.
Çıkarıcı (Daha Hafif Karışım Modları):
Çıkarıcı karıştırma modları, katmanları karıştırırken ışığı (veya açık renk tonlarını) çıkardıkları için resimlerinize ve tasarımlarınıza daha açık bir görünüm verir. Çıkarma kategorisi, ışık, ekran, renk soldurma, doğrusal solma (ekleme) ve daha açık renk içerir.
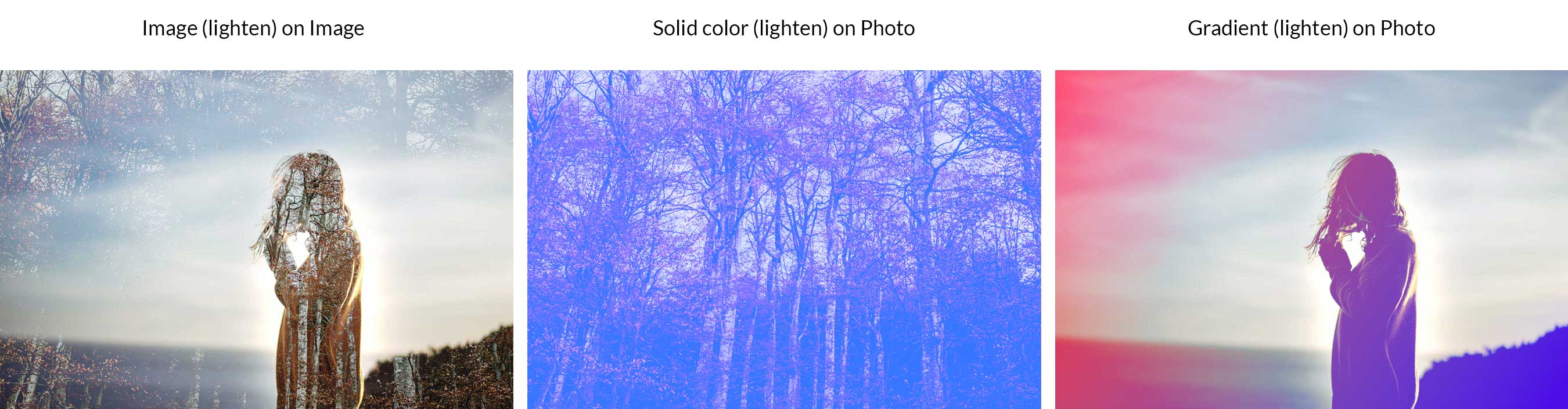
hafifletmek

Bu, karışım katmanından daha açık olan pikselleri değiştirmeden karışım katmanından daha koyu olan pikselleri değiştirmek için iki katmanın en açık rengini seçecektir.
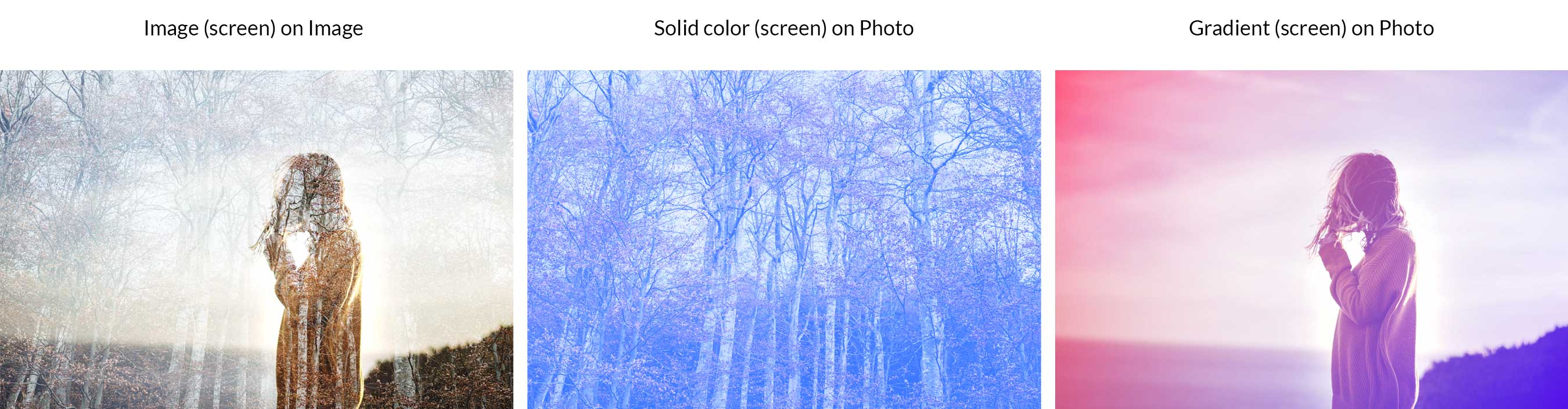
Ekran

Bu mod, karışım ve taban katmanlarının tersini seçer, ardından daha açık bir görünüm oluşturmak için onu çarpar. Siyah ve beyaz renkler aynı kalır.
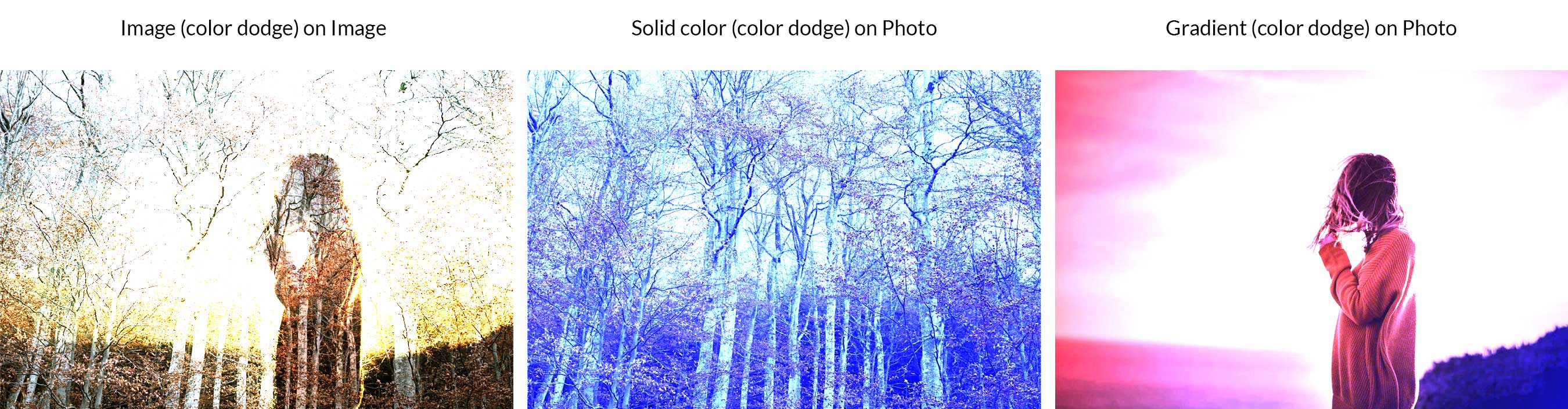
Renk Soldurma

Bu mod, hem taban hem de karışım katmanları arasındaki kontrastı azaltırken taban katmanını aydınlatır. Siyah renk aynı kalır.
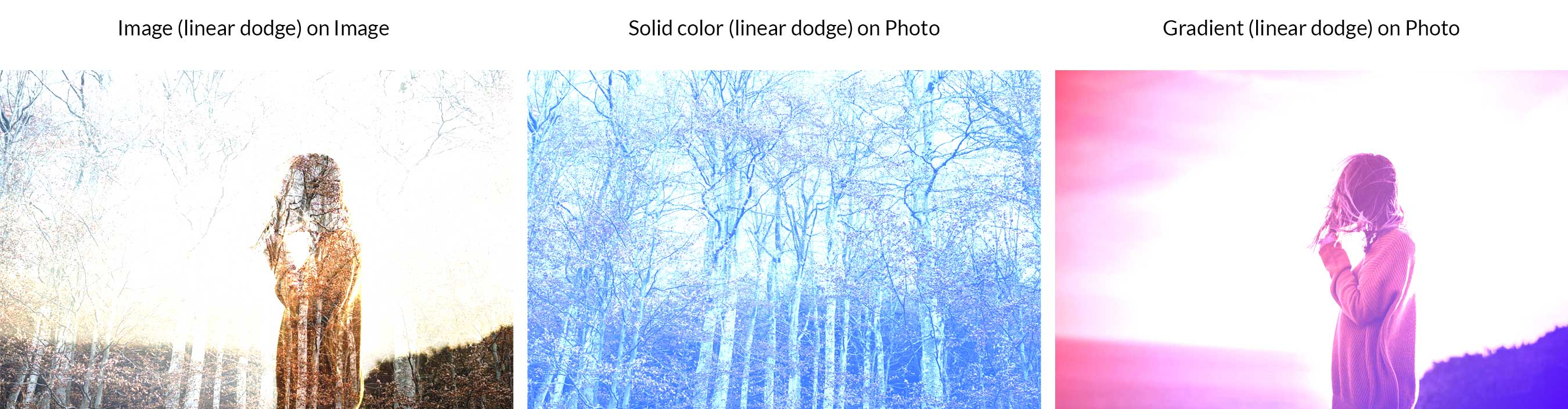
Doğrusal Soldurma (Ekle)

Bu, parlaklığı artırırken karışım katmanını yansıtmak için taban katmanını aydınlatacaktır. Siyah aynı kalır.
Daha açık renk

Açıklaştırmaya benzer şekilde, daha hafif, taban ve karışım katmanlarını karşılaştırır ve ardından ikisinin daha açık olanını tutar. Açık renk ve daha açık renk arasındaki fark, açık rengin bir bütün olarak RGB kanallarına, açık rengin ise karışımı tamamlamak için tek tek kanallara bakmasıdır.
Zıtlık
Bu karıştırma modları, kontrast kullanarak farklı efektler oluşturur ve taban veya karışım katmanının %50 griden daha açık bir renge sahip olup olmamasına bağlıdır. Bu kategori kaplama, yumuşak ışık, sert ışık, canlı ışık, doğrusal ışık, iğne ışığı ve sert karışımı içerir.
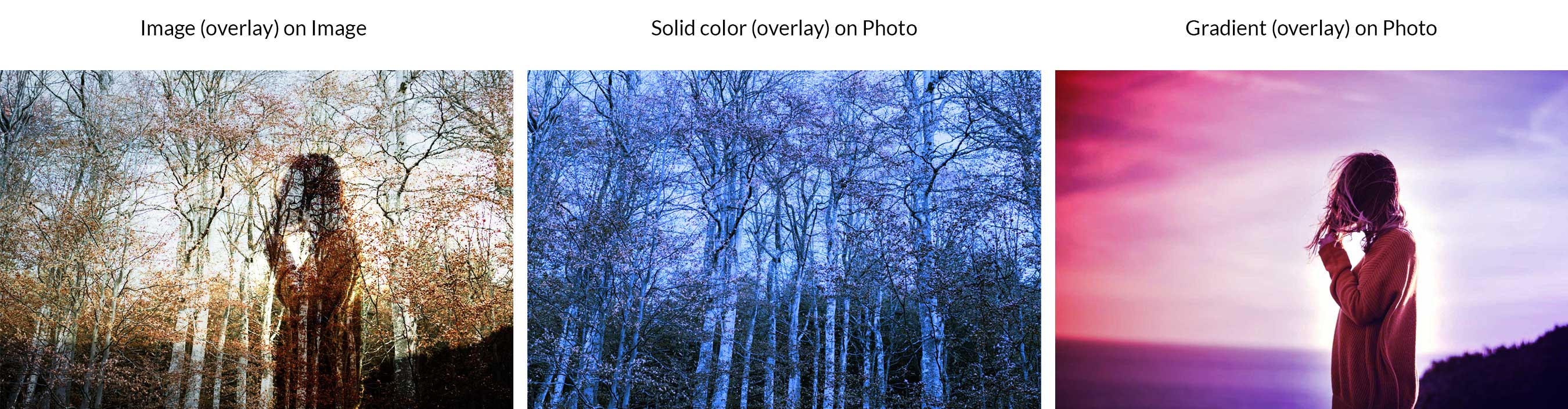
Kaplama

En sık kullanılan modlardan biri olan bindirme, temel olarak griden daha parlak renklerde %50 güçte ekran modunu kullanır. Temel olarak, koyu tonlar orta tonları daha koyu hale getirir ve açık tonlar daha açık renkler oluşturmak için orta tonları değiştirir.
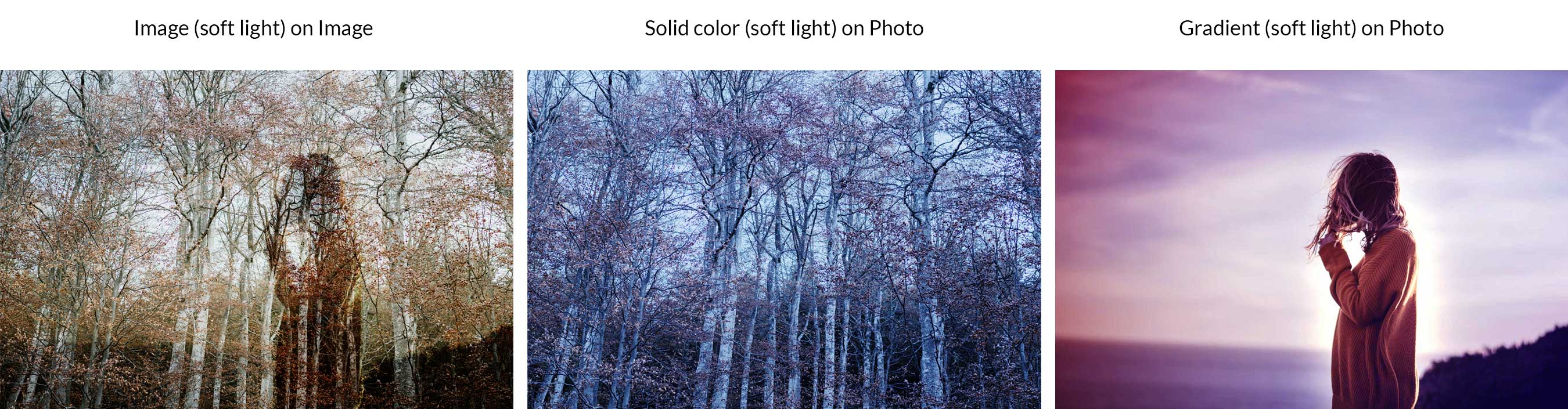
Yumuşak Işık

Kaplamaya benzer şekilde, yumuşak ışık, bir görüntüdeki veya renkteki ışık değerlerine bağlı olarak daha koyu veya daha açık bir efekt uygular, ancak daha ince bir görünümdedir.
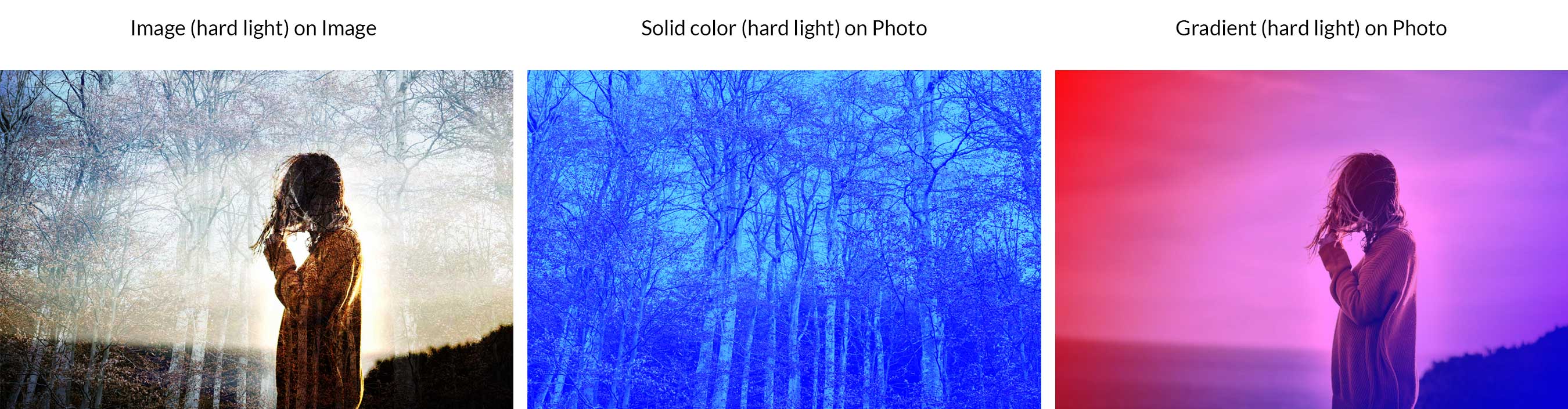
Sert ışık

Çarpma ve ekranı birleştirerek, sert ışık, sonucunu hesaplamak için karışım katmanındaki parlaklığı kullanır. Genellikle, iyi sonuçlar elde etmek için sert ışık kullanırken karışım katmanının opaklığını azaltmak en iyisidir.
Canlı ışık

%50 gri koyulaşır, ancak %50'den daha açık olan her şey aydınlanır. Canlı ışık, dolguyu veya opaklığı ayarlamanıza bağlı olarak farklı şekilde karışmasını sağlayan özel 8'den biridir.
Doğrusal ışık

Özel 8'in bir başka üyesi olan doğrusal ışık, daha açık pikseller üzerinde doğrusal atlatmanın (ekleme) ve daha koyu pikseller üzerinde doğrusal yanmanın etkilerini birleştirir.
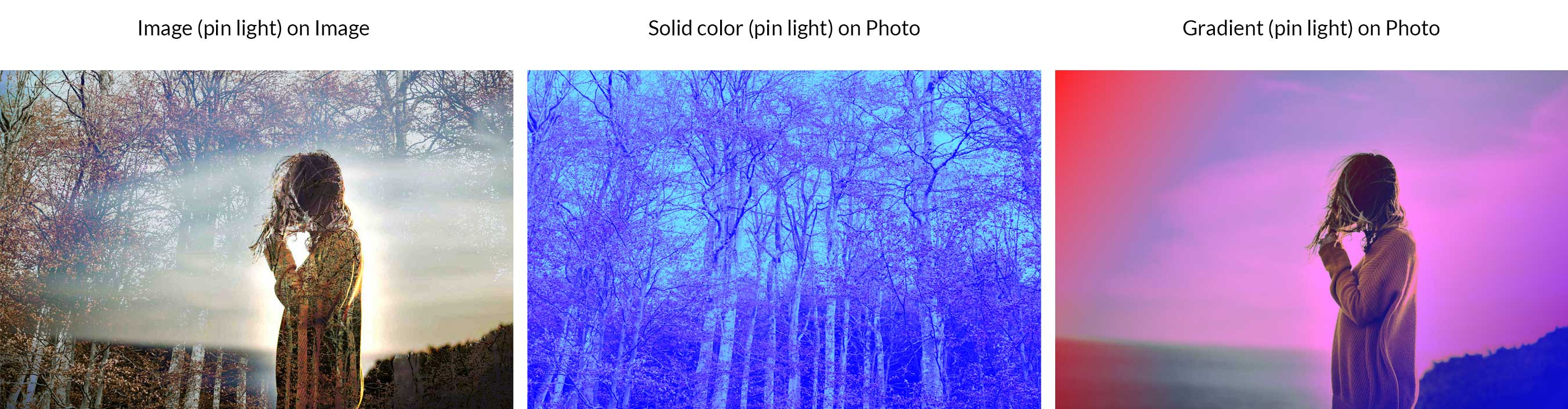
PIN Işığı

Bu mod, koyu ve açık karışımı aynı anda birleştirir. Resminizdeki tüm orta tonları kaldıracaktır. Opaklığın ayarlanması çılgınca farklı sonuçlar üretebilir.
Sert karışım

Sert karıştırma, karışım katmanındaki her bir RGB kanalının değerini temel katmanın eşleşen RGB katmanlarına ekleyerek çalışır. Sert ışığın görünümü, siyah, beyaz, gri veya RGB ve CMYK dışında renk kaybına neden olur.
karşılaştırmalı
Bunlar, karışım katmanının ve temel katmanın değerlerine dayalı olarak renkte varyasyonlar oluşturur. Fark, hariç tutma, çıkarma ve bölme dahildir.
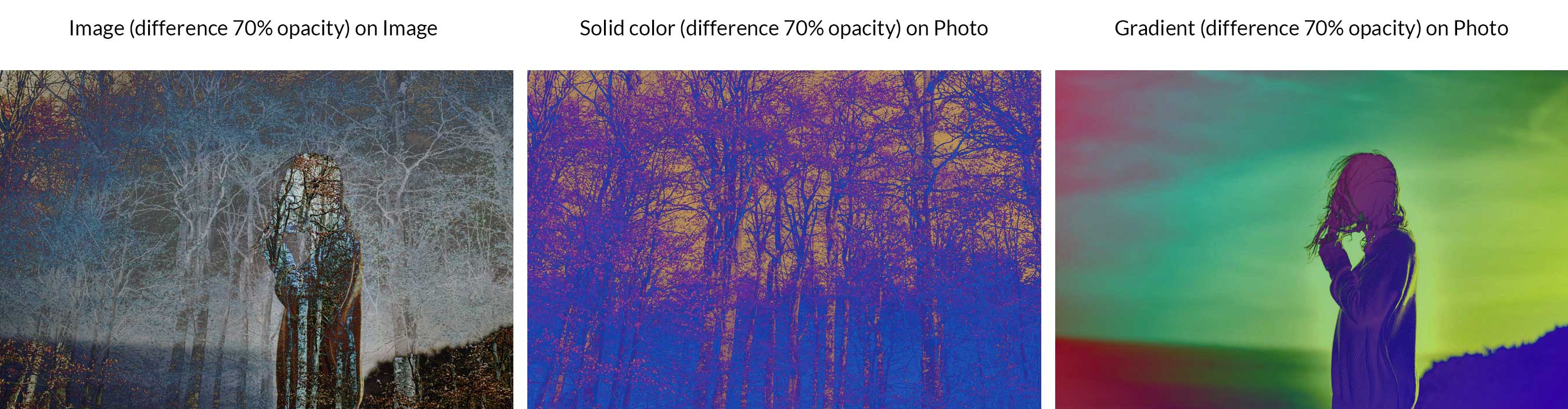
Fark

Fark modu, her bir renk kanalındaki bilgileri alır ve ya karışım katmanını taban katmanından ya da taban katmanını karışım katmanından çıkarır. Sonuç, iki katmandan hangisinin daha parlak olduğuna bağlıdır. Siyah renkler hiçbir değişiklik yaratmaz.
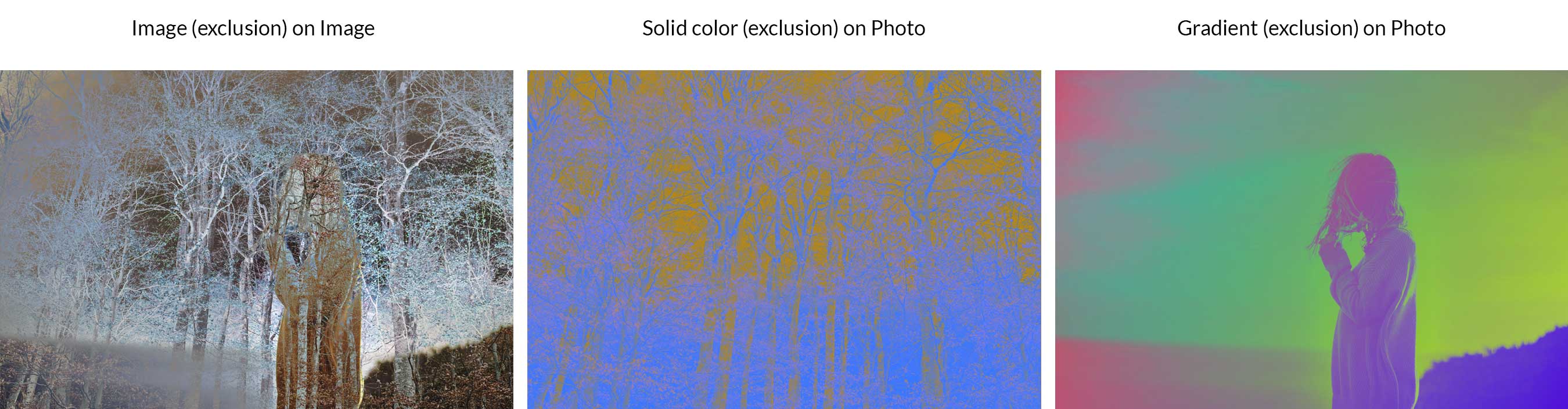
dışlama

Dışlama, fark karıştırma moduna benzer, ancak kontrastı düşürür. Beyazla karıştırırsanız, taban katmanı ters çevrilir. Ancak siyah renkler değişmez.
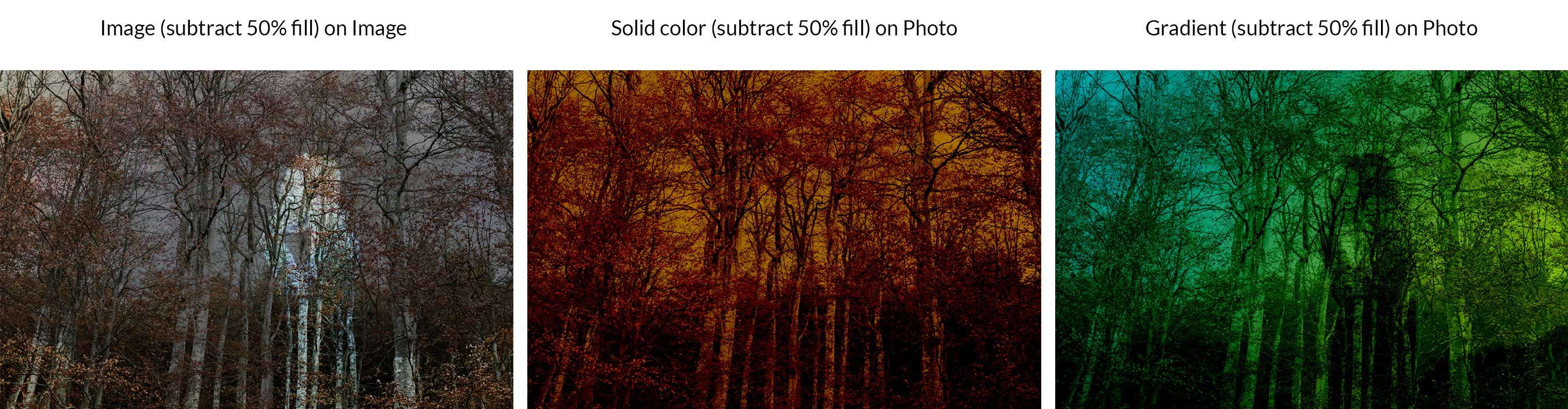
çıkar

Bu mod, tüm renk kanallarına bakacak ve ardından karışım katmanının renklerini temel katmandan kaldıracaktır.
Bölmek

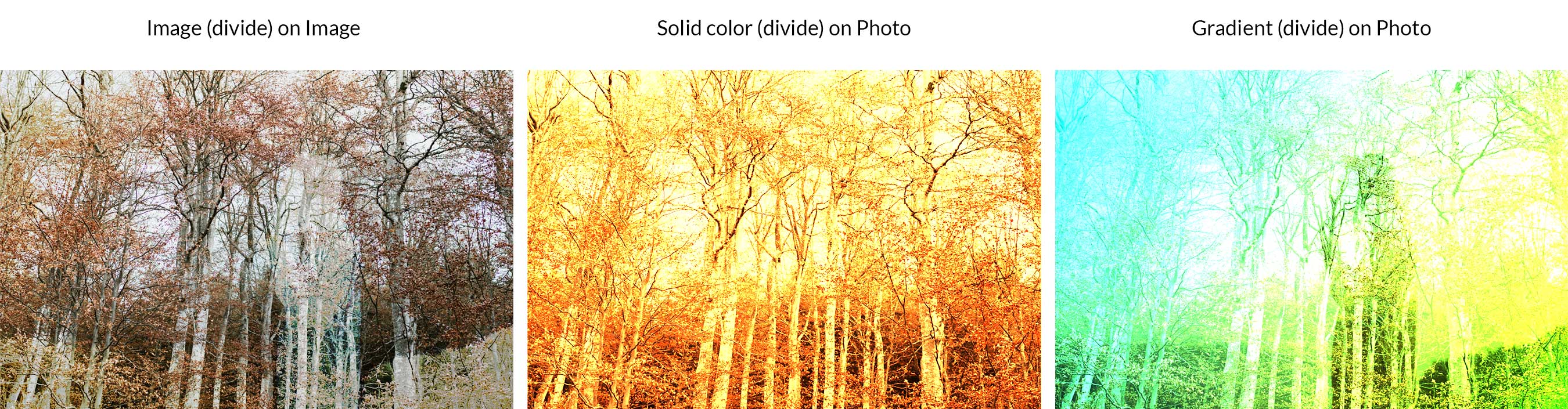
Bu, tüm renk kanallarına bakar, ardından karışım katmanını temel katmandan ayırır.
Kompozit Karışım Modları:
Bu kategori renk kalitesini değiştirmek için çalışır. Karıştırma modunu oluşturmak için kırmızı, yeşil, mavi (RGB) ve camgöbeği, macenta, sarı ve siyah (CMYK) gibi ana renklerle birlikte beyazın bir kombinasyonunu kullanır.
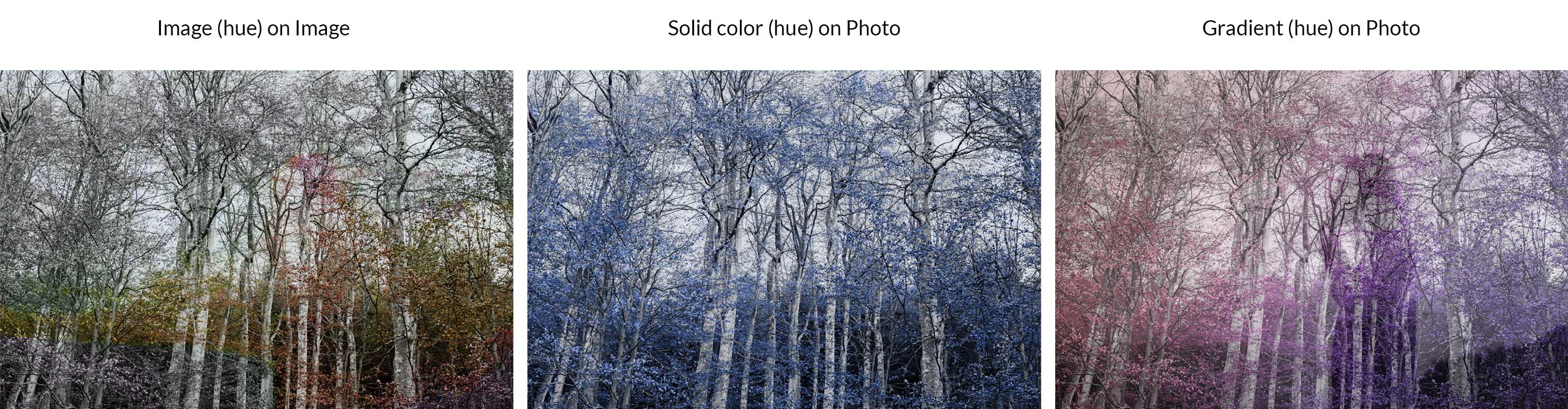
renk tonu

Ton, temel katmandaki renkleri, karışım katmanının tonuyla yeniden renklendirilmeye zorlayarak çalışır. Temel olarak, tüm koyu renkleri koyu ve tüm açık renkleri açık tutar, ancak yalnızca karışım katmanının tonunu değiştirir. Örneğimizde, ağaçların görüntüsündeki en açık renklerin (eksi beyazlar) karışım renk katmanımızda mavinin tonuna dönüştüğünü görebilirsiniz.
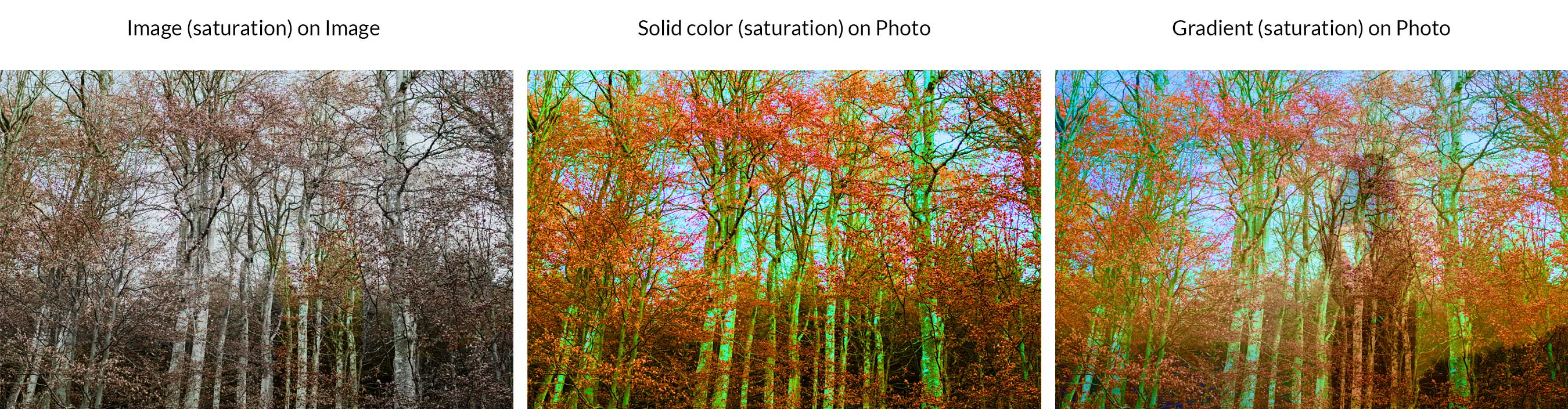
Doyma

Doygunluk için, görüntülerdeki doygunluğun etkilenmesi dışında sonuçlar tona benzer. Temel katmandaki en açık renk ve ton aynı kalırken doygunluk karışım rengiyle değiştirilir.
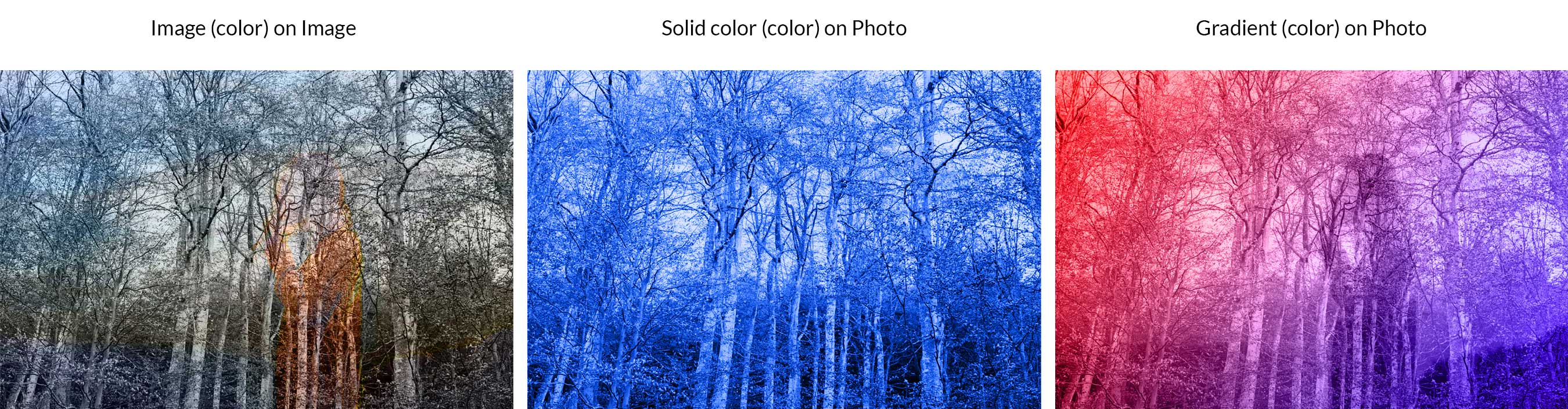
Renk

Renk, temel katman renklerinin yalnızca en açık renklerini koruması dışında, ton gibi çalışır. Ardından karışım katmanının tonunu ve doygunluğunu ekler. Örneğimizde düz renklerin açık tonlarının yerini mavinin aldığını görebilirsiniz. Benzer şekilde, 3. örneğimizdeki daha açık renkler, karışım katmanının kırmızı ve mavi degrade renkleri ile değiştirilmiştir.
parlaklık


Parlaklık rengin zıttıdır. En açık renklerini (parlaklık) karışım katmanının renkleriyle değiştirirken, örneğimizin temel fotoğraf katmanında hem tonu hem de doygunluğu korumayı başarır.
Diğer Karışım Modları
Listelenen 27 katman harmanlama moduna ek olarak, belirli durumlarda veya belirli araçlarla kullanılabilen birkaç ek mod vardır. Örneğin, Behind , bir katmanın saydam kısmını düzenlemek veya boyamak için kullanılabilir. Yalnızca kilit saydamlığının seçilmediği katmanlarda çalışır. Temizle yalnızca şekil, boya kovası, fırça, kurşun kalem araçlarının yanı sıra dolgu ve kontur komutlarını kullanırken kullanılabilir. Her pikseli şeffaf hale getirmek için düzenlemek veya boyamak için kullanılır.
Photoshop Karıştırma Modları Nasıl Kullanılır
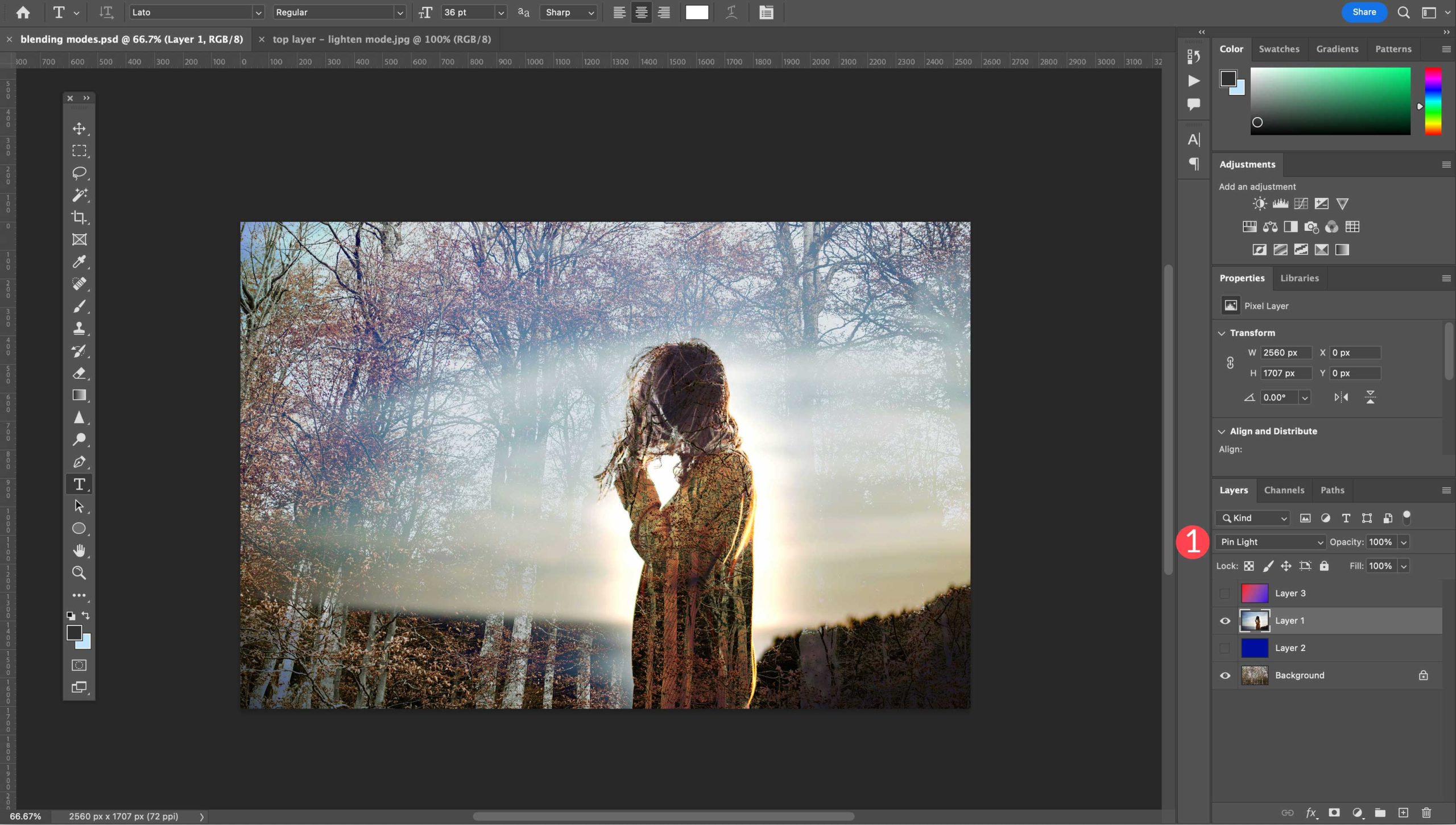
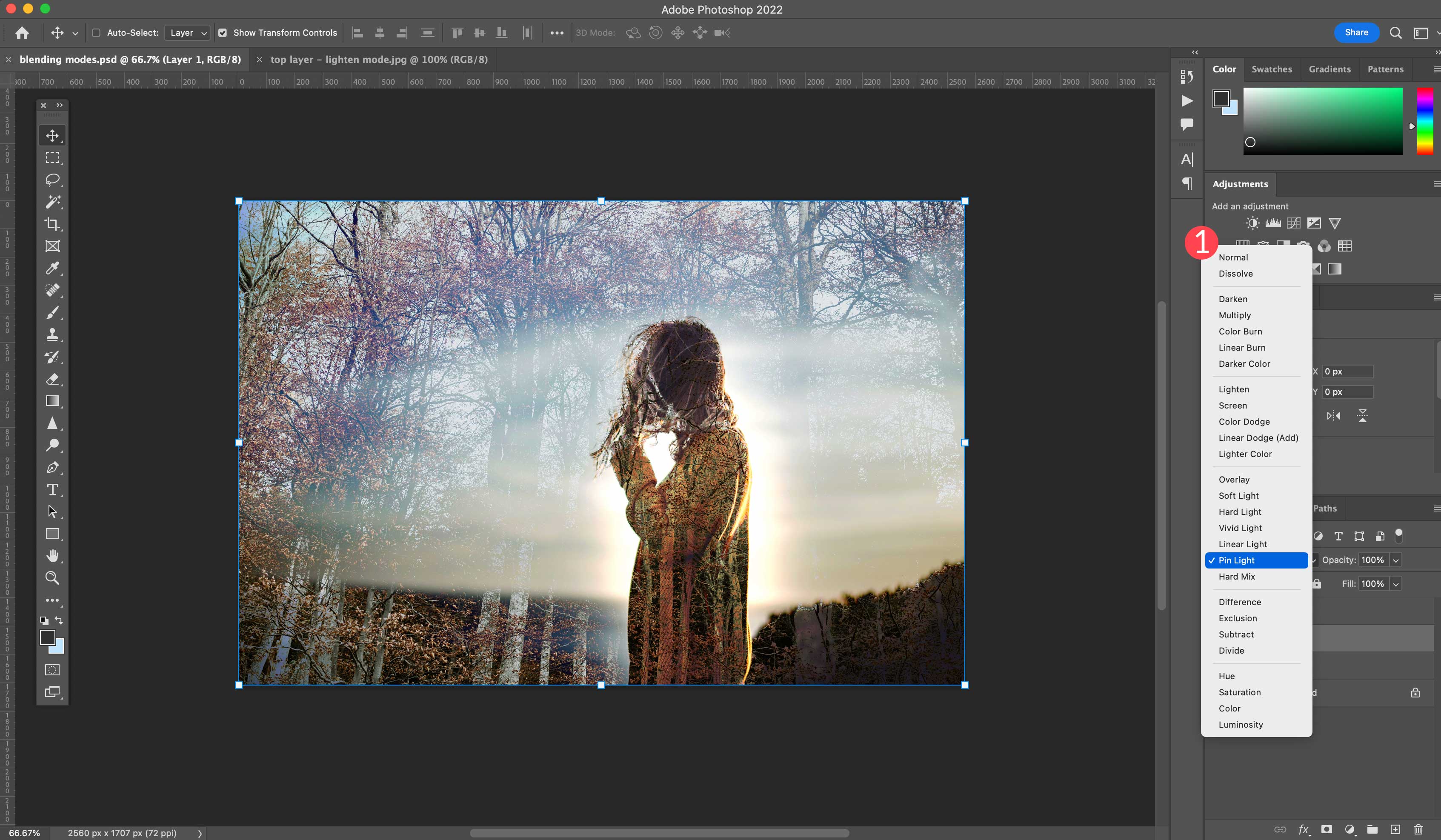
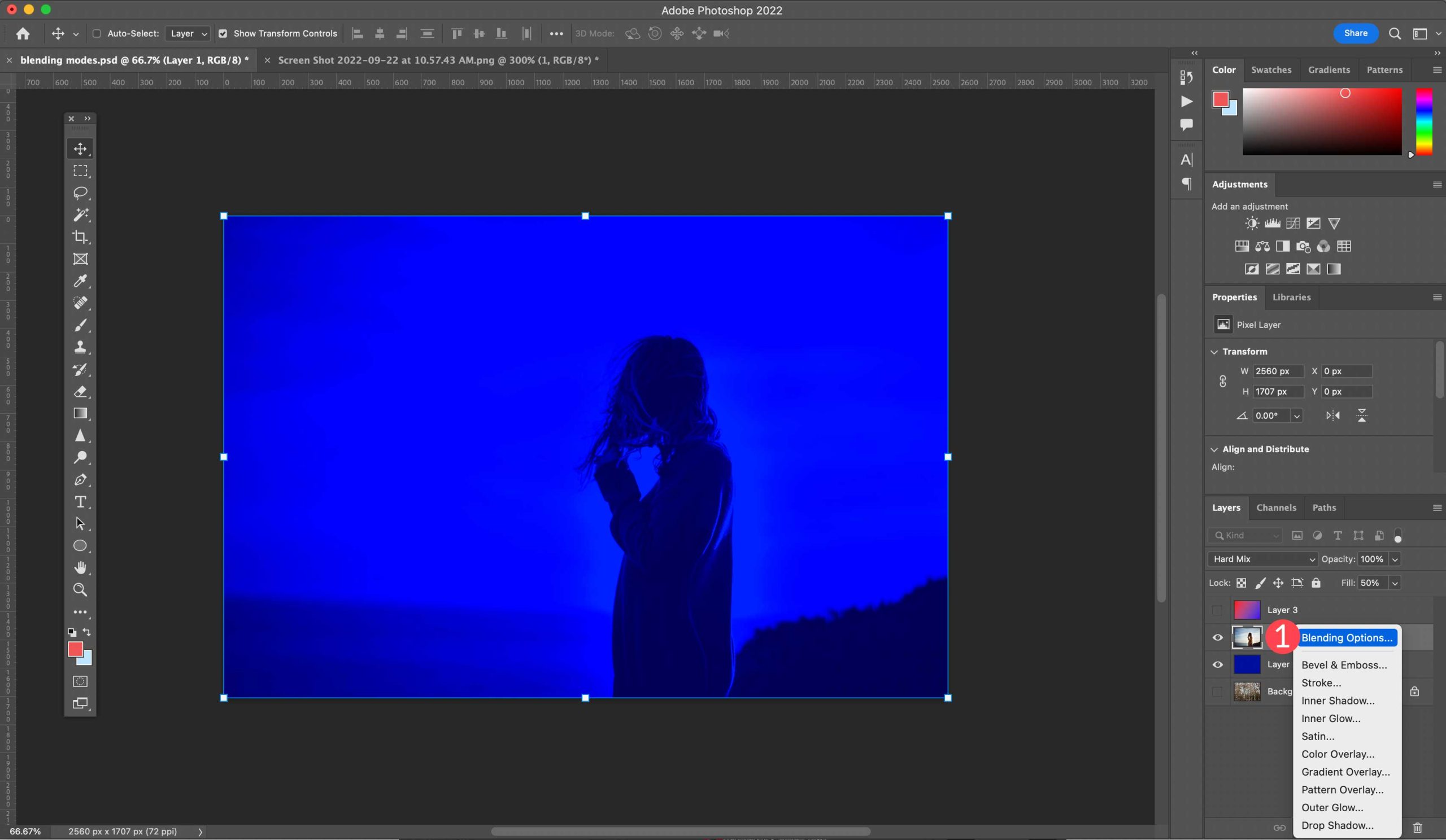
Photoshop'ta çalışırken, karıştırma modları iki alanda bulunabilir. Birincisi katmanlar panelinin içindedir. Karıştırma modlarına erişmek için Katmanlar altındaki açılır menüyü tıklayın.

Oradan, aralarından seçim yapabileceğiniz katman 27 harmanlama modu seçeneklerine sahipsiniz.

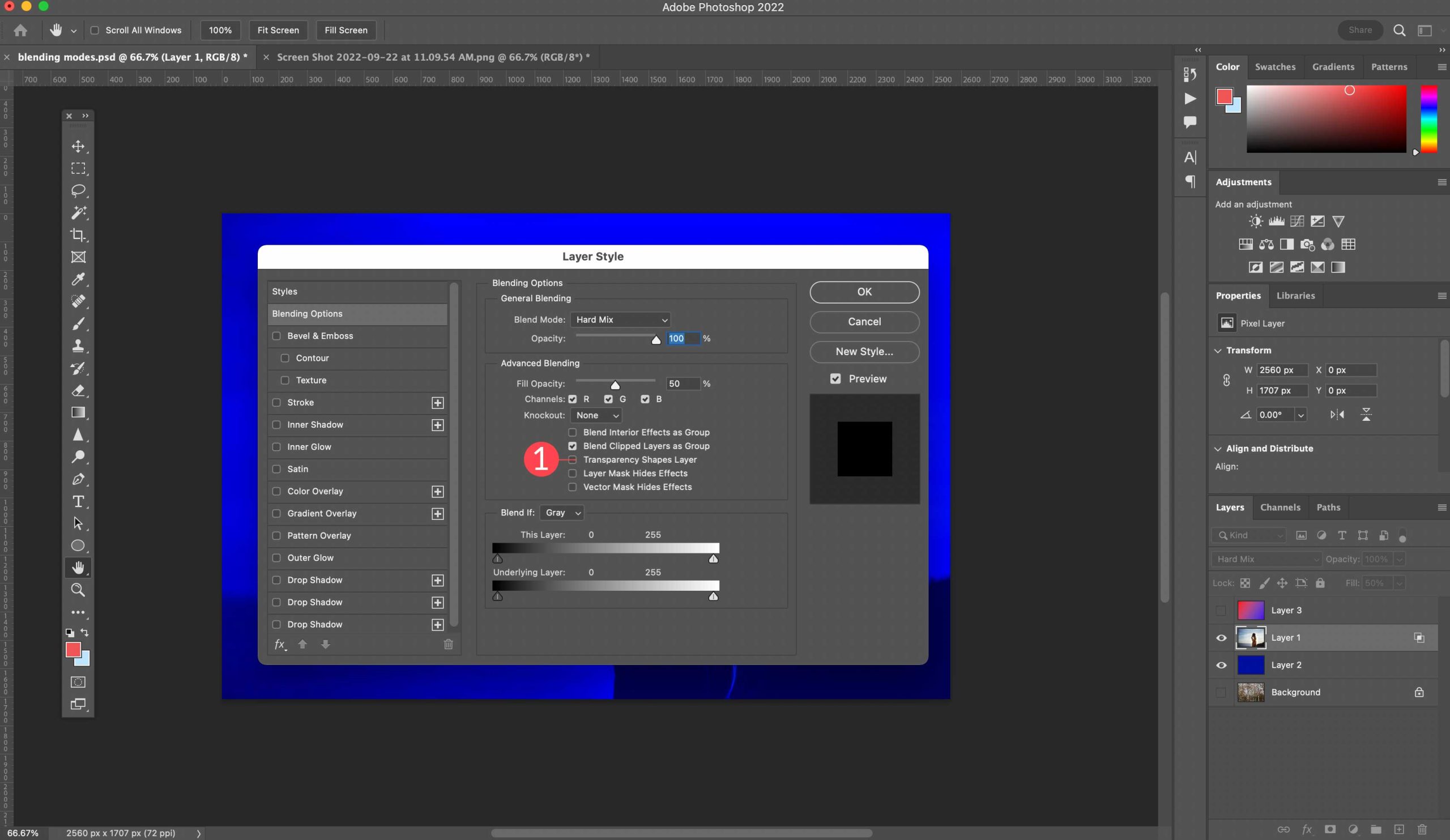
Özel 8 karıştırma moduna erişim için ek bir yol vardır. Katman stillerinde saydamlık şekli katmanı onay kutusunun işaretini kaldırabilirsiniz. Bu size ek bir karıştırma yeteneği düzeyi sağlar. Buna erişmek için katmanlar panelinin altındaki fx seçeneğini tıklayın.

Ardından, açılır menüden karıştırma seçeneklerini seçin.

Son olarak, saydamlık şekilleri katmanının işaretini kaldırın.

Basit Bir Karışım Oluşturma
Bunların nasıl kullanılacağını göstermek için, her birinin nasıl çalıştığını anlayabilmeniz için Photoshop kullanan temel bir örnek vereceğiz.
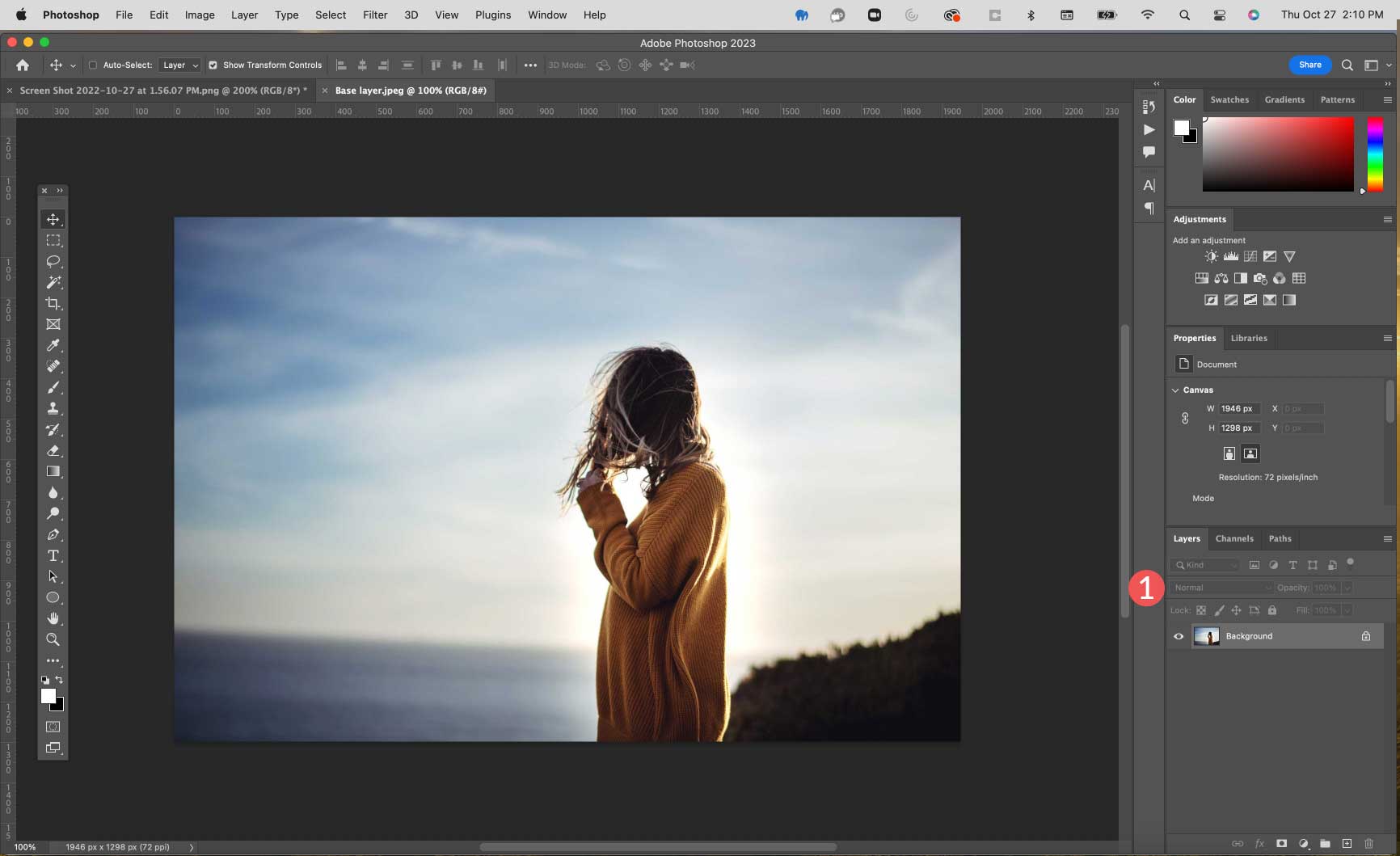
1. Adım: Bir Resim Seçin
İlk adım, temel katmanınız olarak bir fotoğraf açmaktır. Diğer örneklerimizde kullandığımız fotoğrafı kullanacağız. Bu katmanın normal olarak ayarlandığından emin olun.

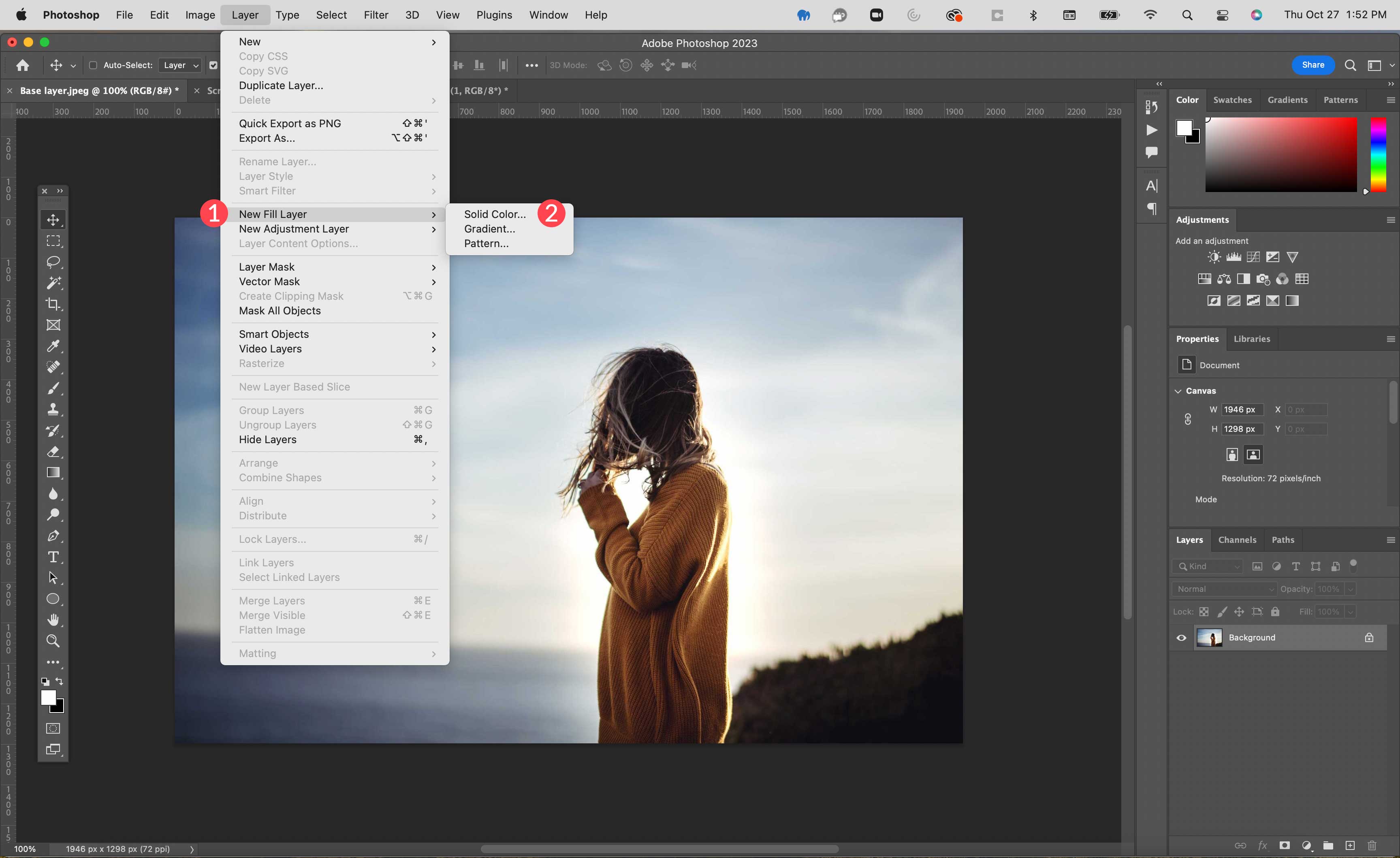
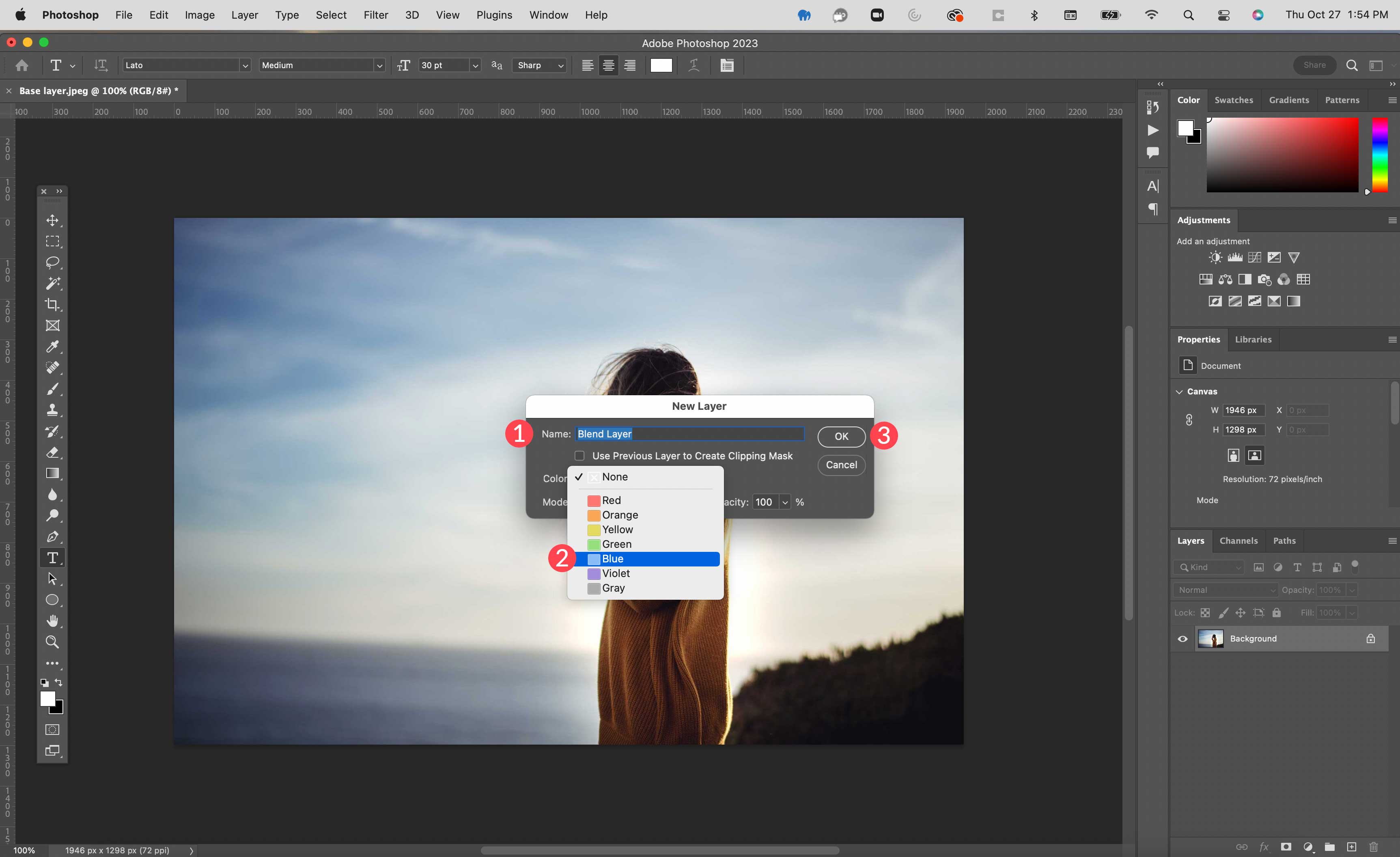
2. Adım: Yeni Bir Renk Katmanı Oluşturun
Yeni bir katman oluşturmak için Katman > Yeni Dolgu Katmanı > Düz Renk'e gidin.

Katmanı Karışım Katmanı olarak adlandırın, mod olarak maviyi atayın ve Tamam'ı tıklayın .

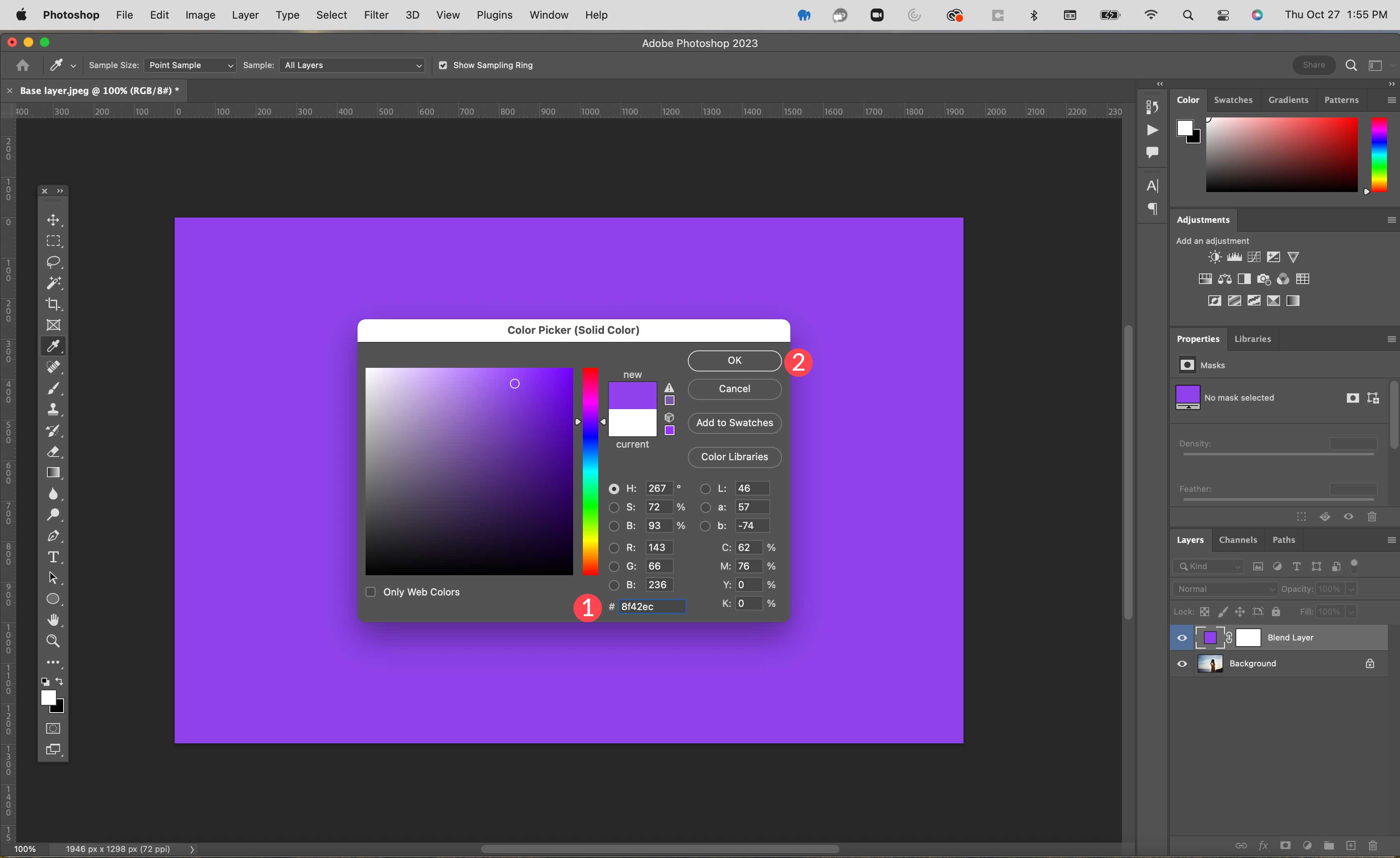
Ardından, #8f42ec ile doldurun, ardından katmanı oluşturmak için Tamam'a tıklayın.

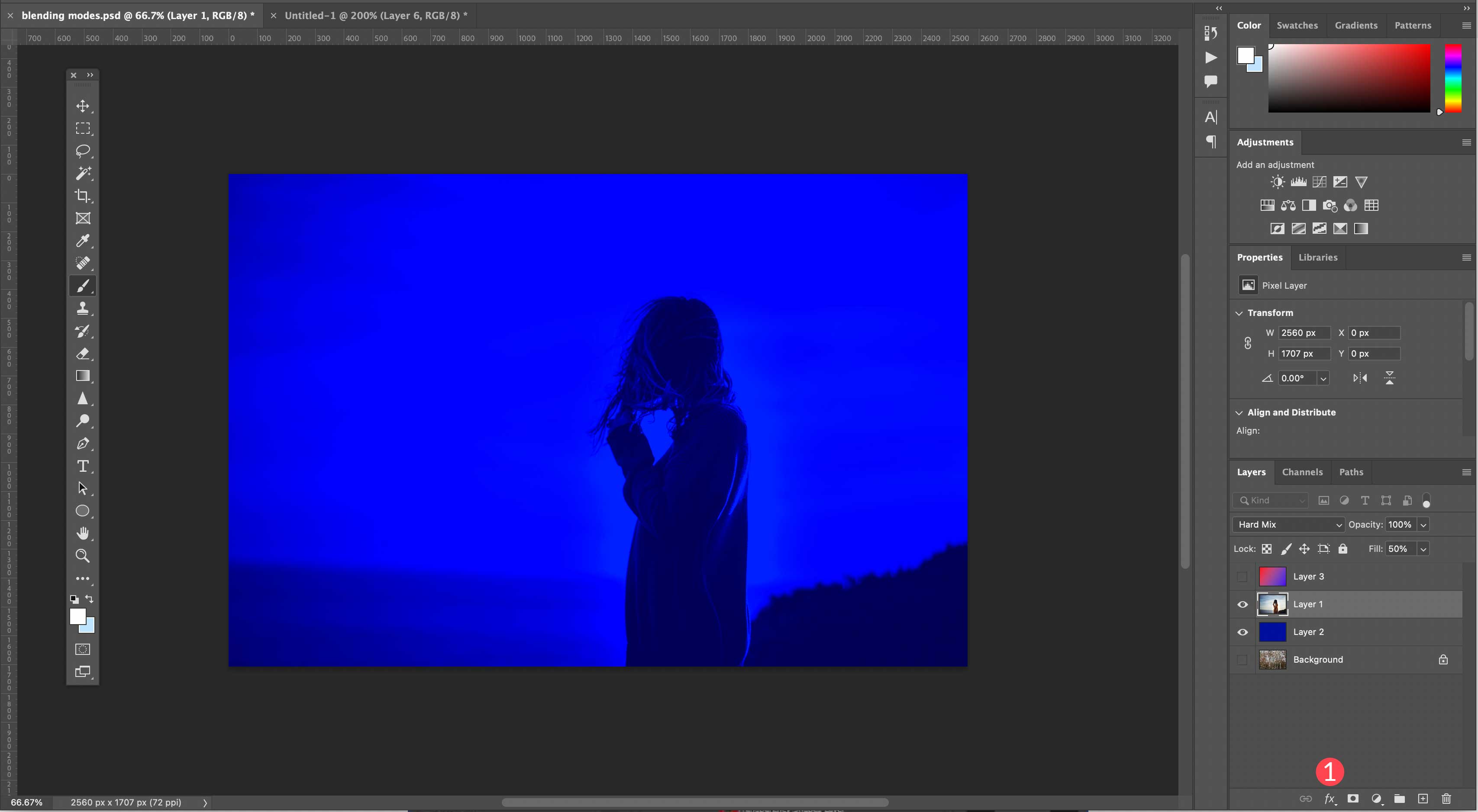
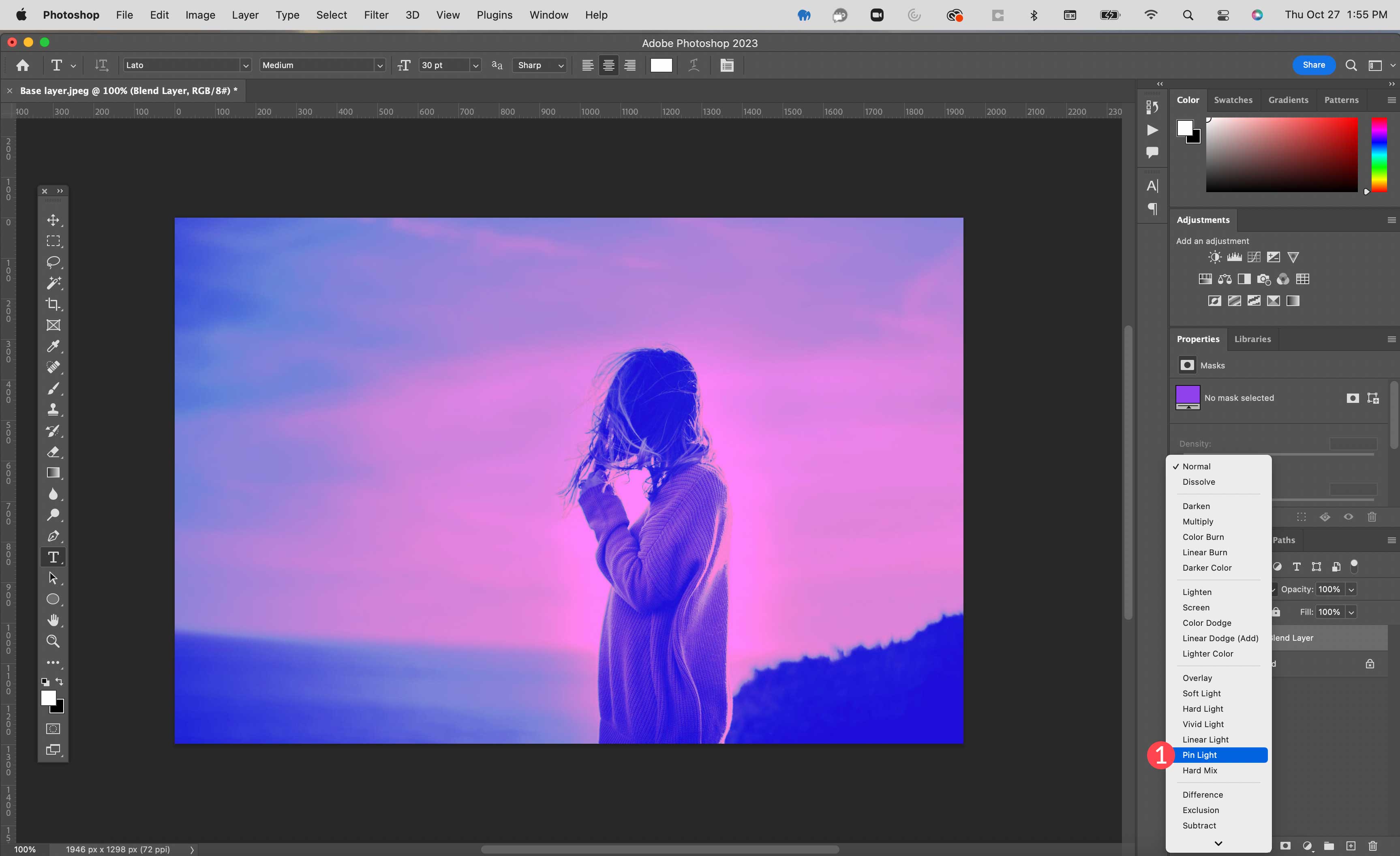
3. Adım: Bir Karışım Modu Uygulayın
Ardından, az önce oluşturduğunuz karışım katmanına pin ışığı karıştırma modunu uygulayın.

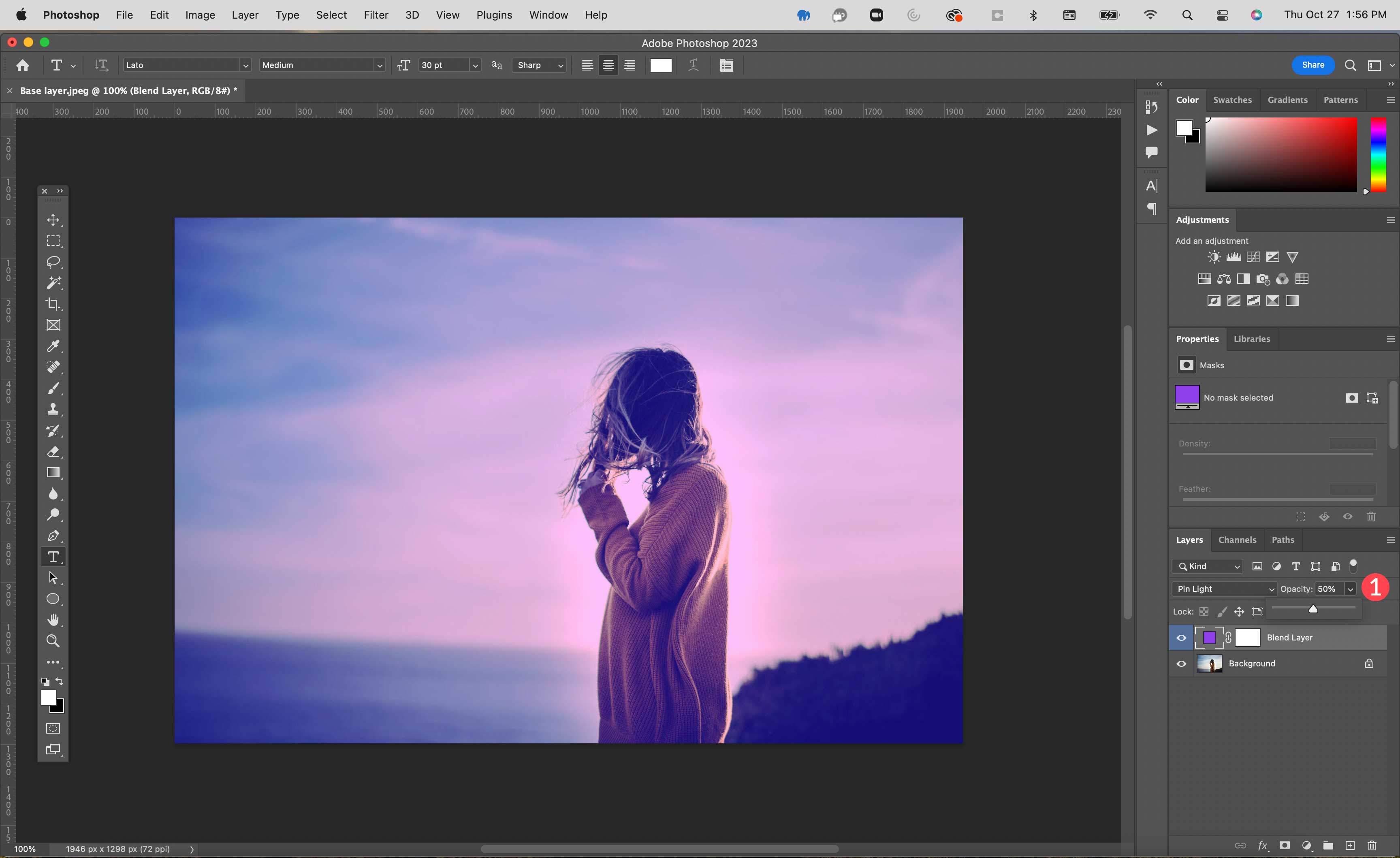
4. Adım: Opaklığı Ayarlayın
Son olarak, karışım katmanınızdaki opaklığı %50'ye ayarlayın. Sonuçlar artık mor rengin daha sessiz ve daha az güçlü bir görünüme sahip olduğunu göstermelidir.

Daha ayrıntılı bir eğitim istiyorsanız, Photoshop'ta görüntüleri birleştirmek için karışım modlarının nasıl kullanılacağına ilişkin eğitimimize göz atın.
Web Tasarımı için CSS Karışım Modları

Karıştırma modları genellikle web tasarımında (CSS ile) video ve grafik düzenleyicilerde olduğu gibi çalışır. Bununla birlikte, web sitenizde kullanmak için bazı CSS kuralları ve kodları kullanmanız gerekecek. Web tasarımında karışım modları eklemenize izin veren 2 ana CSS özelliği vardır:
- arka plan karışım modu
- mix-harman-modu
Her birinin ne yaptığını tartışalım ve ne yaptıklarını daha iyi anlayabilmeniz için örnekler verelim.
Arka Plan Karışım Modu CSS Özelliği
Background-blend-mode, tek bir HTML öğesinin birden çok arka planına karışım modları eklemek için kullanılan bir CSS özelliğidir. CSS'de, arka plan, arka plan görüntüsü veya arka plan rengi özelliklerini kullanarak bir öğeye arka plan ekleyebilirsiniz. Bir öğe iki veya daha fazla arka plan görüntüsü, doğrusal degrade veya renk içeriyorsa, bu arka planlara bir karıştırma modu atamak için arka plan harmanlama modu özelliğini kullanabilirsiniz.
Örneğin, burada üç CSS sınıfı ("element", "backgrounds" ve "with-blend-mode") olan bir div öğesi verilmiştir.
<div class="element backgrounds with-blend-mode"></div>
CSS sınıflarının adlarından da anlaşılacağı gibi, bu, bir karışım modu ile arka plana sahip olacak bir öğedir. CSS kullanarak, bu sınıfları hedefleyerek arka planlarımızı ve arka plan harmanlama modumuzu ekleyebiliriz.
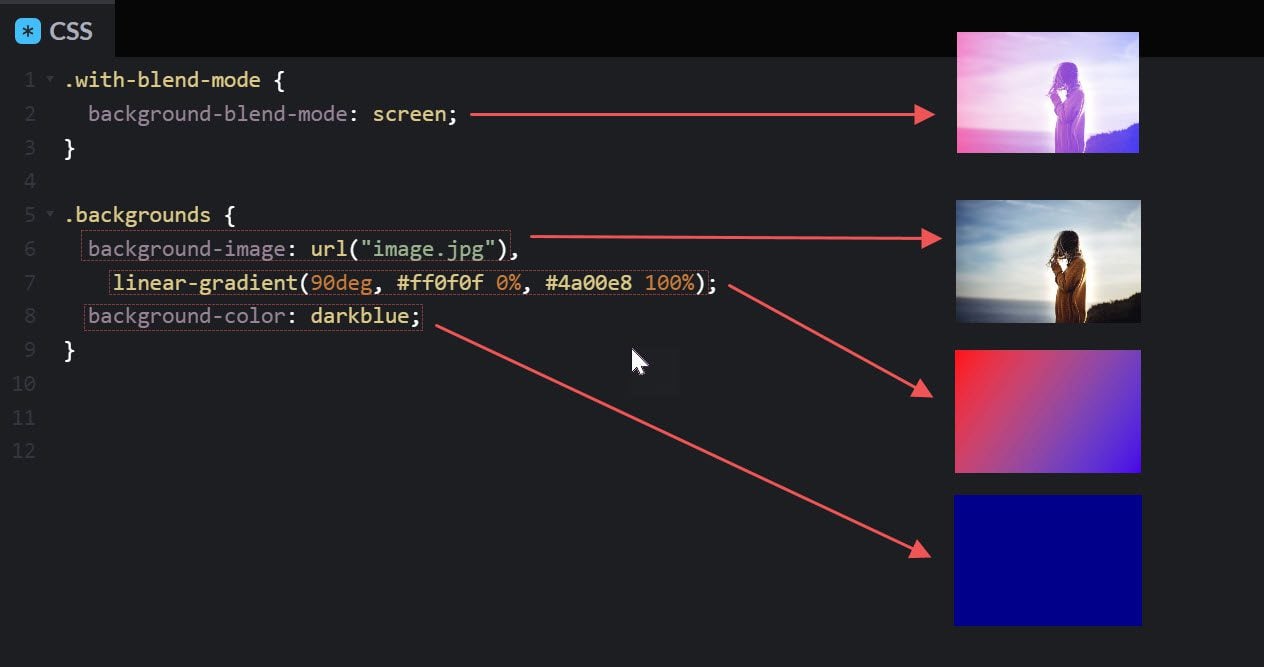
Aşağıdaki CSS örneğinde, "arka planlar" sınıfının öğeye üç arka plan eklediğini görebilirsiniz (bir arka plan görüntüsü, bir arka plan gradyanı ve bir arka plan rengi. öğenin üç arka planı.
.with-blend-mode {
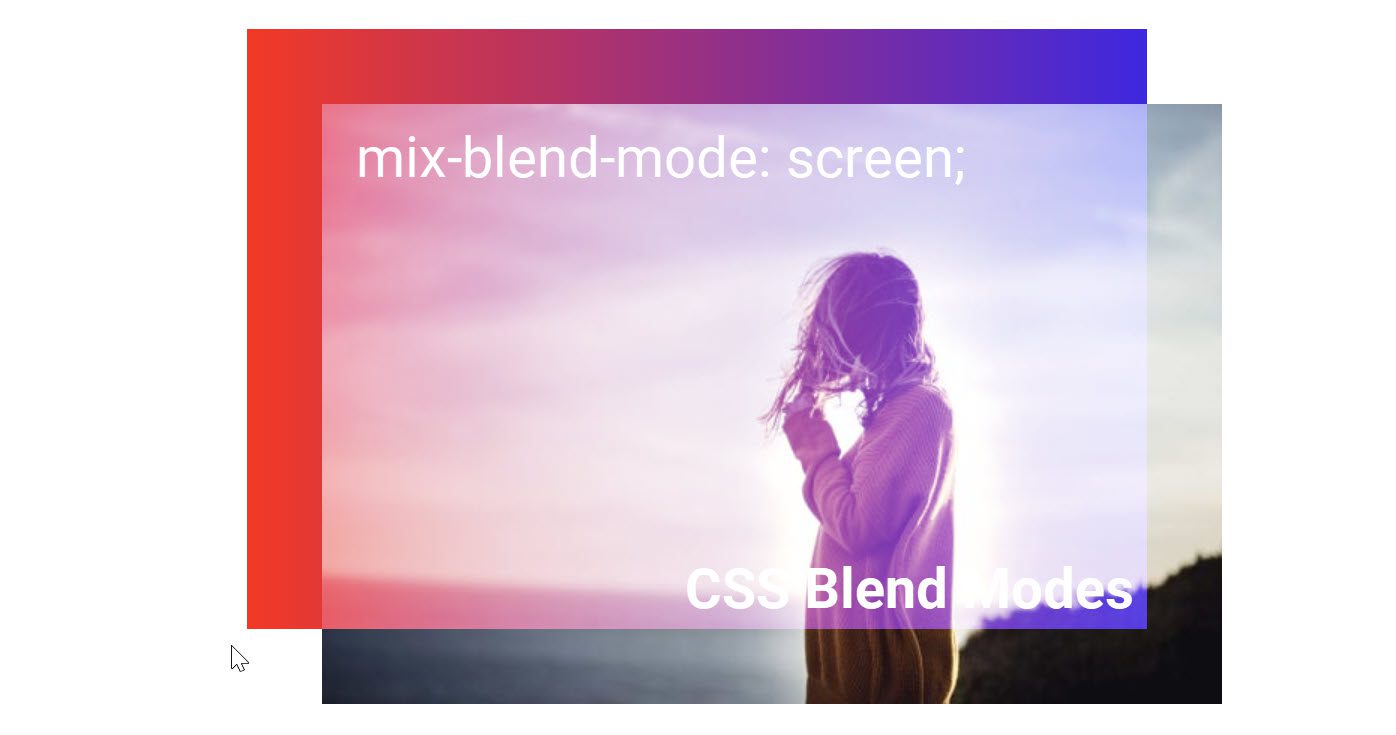
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

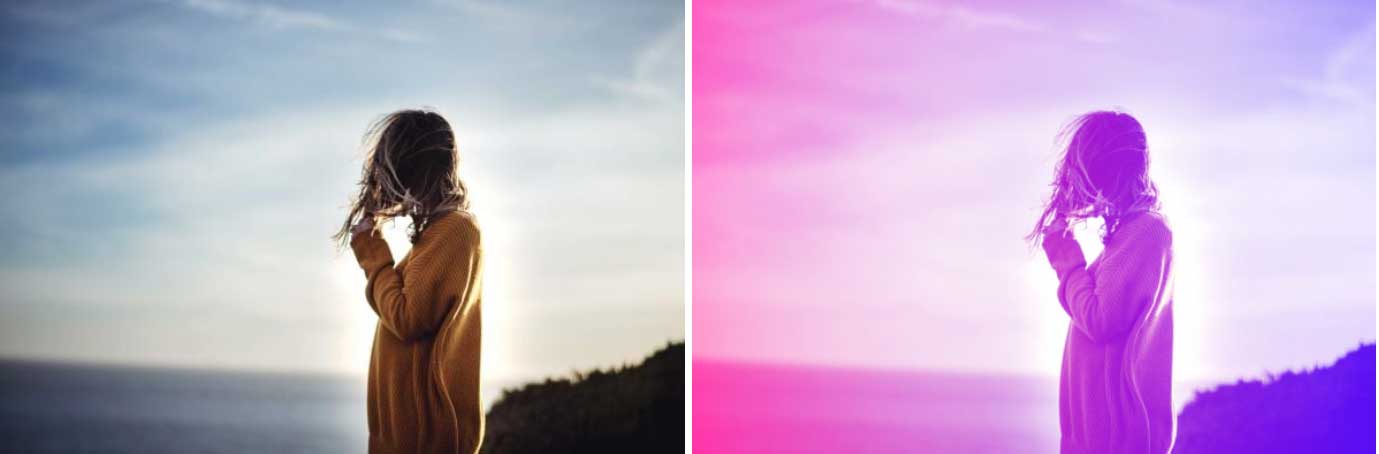
Bu, öğenin yalnızca bir arka planı değil, üçünün bir karışımını göstermesini sağlar! Arka plan harmanlama modu olan ve olmayan görüntünün öncesi ve sonrası:

CodePen'i görüntüleyin
Mix-Blend-Modu CSS Özelliği
Mix-blend-mode, yalnızca background-blend-mode gibi tek bir öğenin arka planlarına değil, birden çok öğeye karışım modu stili eklemek için kullanılan bir CSS özelliğidir. Bir öğeyi üst öğesiyle veya üst üste binen diğer kardeş öğelerle karıştırabilir.
Örneğin, aşağıda bir üst div öğesinin içinde bir div öğesi var.
<div class="parent"> <div class="element with-mix-blend"></div> </div>
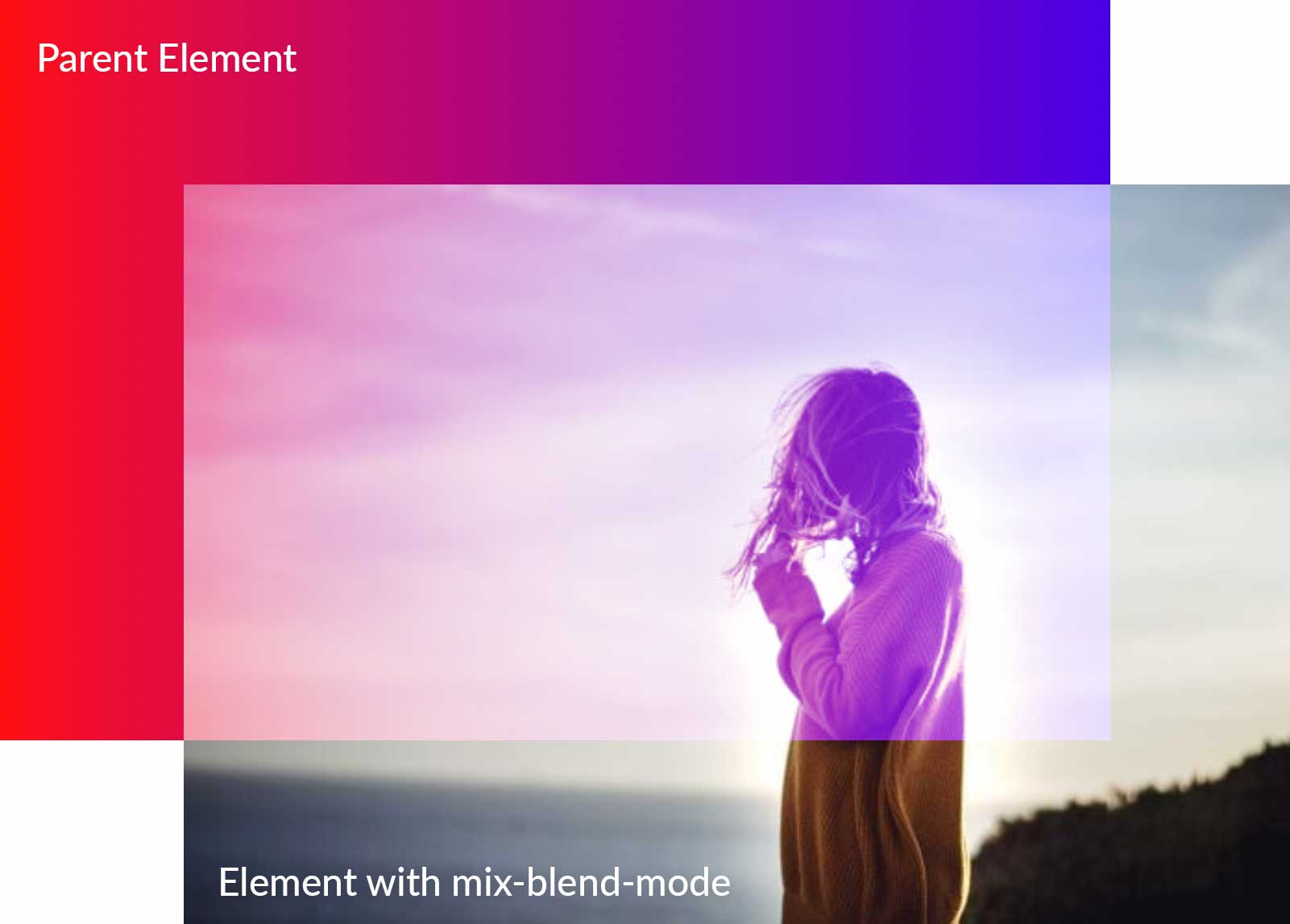
CSS kullanarak, ana öğeye bir arka plan gradyanı ve alt öğeye bir arka plan görüntüsü ekleyebiliriz. Ardından, Screen mix-blend-modu eklemek için "with-mix-blend" sınıfını kullanarak alt öğeyi hedefliyoruz.
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
Sonuç, benzersiz bir etki için her iki öğenin arka planının bir karışımıdır!

CodePen'i görüntüleyin
Divi Kullanan CSS Karışım Modları (Kodsuz Kolay Bir Çözüm)
WordPress siteniz için CSS kodlamak için zaman ayırmak istemiyorsanız ancak yine de karıştırma modlarını kullanmak istiyorsanız, Divi sizin için en iyi seçenektir. Divi, bir tema veya sayfa oluşturucuda ihtiyaç duyacağınız en güçlü tasarım aracıdır. Divi, birçok yönden bir web sitesi oluşturucu ve bir fotoğraf düzenleyicisidir. Yukarıdaki örneği kullanarak herhangi bir kodlamaya gerek duymadan aynı harmanlama modu efektlerini uygulayabiliriz.
Divi, çarpıcı tasarımlar elde etmek için web öğelerinin katmanlarını (renkler, arka plan görüntüleri, şekiller ve çoklu görüntüler) karıştırmanıza olanak tanıyan 16 yerleşik karıştırma moduna sahiptir. Metni resimlerle, arka plan resimlerini satırlar ve bölümlerle ve daha pek çok şeyle karıştırabilirsiniz. Tasarımlarınıza harmanlama modlarını nasıl dahil edebileceğiniz konusunda daha iyi bir fikir edinmek için blogumuzda sunulan eğitimlerden bazılarına göz atın.
Karıştırma Modlarını Kullanan Tasarım Araçları
Karıştırma modlarını kullanmanıza izin veren çeşitli güçlü tasarım araçları vardır. En popülerleri Adobe'den olanlardır, ancak yararlı bulabileceğiniz başkaları da vardır (video ve web tasarımı için olanlar dahil). İşte emrinizde olan bazı yararlı karıştırma modu tasarım araçlarının bir listesi.
- Photoshop: Uzun süredir devam eden bir fotoğraf düzenleme devi olan Photoshop, temel olarak haritaya karıştırma modları koyar. Daha önce de belirtildiği gibi, Photoshop'ta fotoğrafları düzenlerken çeşitli efektlere izin veren 27 karıştırma modu vardır.
- Illustrator: Illustrator, grafik tasarım için en popüler çözümlerden biridir. Vektör dosyalarına diğer tasarım öğelerine efekt uygulamak için Illustrator'da kullanılabilen 15 karıştırma modu vardır.
- Premiere Pro Premiere Pro, piyasadaki go-to-video düzenleme yazılımlarından biridir. Farklı efektler oluşturmak için klipleri bir araya getirmek için zaman çizelgesinde karıştırma modları mevcuttur. Photoshop'a benzer şekilde Premiere Pro, 27 karıştırma modu sunar.
- After Effects: After Effects'teki seçenekler, tek bir istisna dışında Photoshop ve Premiere Pro'da kullanılanlarla aynıdır; dans çözülür. Modlar, animasyon içeren katmanları karıştırmak için kullanılır. Ayrıca bu After Effects eklentileri, videolarınızı yepyeni bir yaratıcılık düzeyine taşıyabilir.
- Corel: Corel, Paintshop Pro, Pinnacle Studio ve Corel Draw dahil olmak üzere karıştırma modlarını kullanan çeşitli programlar sunar. 18 karıştırma modu mevcuttur.
- Figma Figma'da farklı efektler elde etmek için katmanları karıştırmak için 16 seçenek vardır. Figma, web ve kullanıcı arayüzü tasarımı için kullanılan web tabanlı bir programdır.
- Divi: Tam bir site düzenleme WordPress teması olarak Divi, Divi Builder'da bulunan 16 harmanlama moduna ve renk ve arka plan seçenekleriyle herhangi bir öğede kullanılabilen ek filtre efektlerine sahiptir.
Karıştırma Modu İpuçları ve En İyi Uygulamalar
Karıştırma modlarını kullanmak, fotoğraflarınıza ve tasarımlarınıza ilgi katmanın harika bir yoludur. Bununla birlikte, bunları kullanırken göz önünde bulundurmanız gereken bazı şeyler var.
Dolguyu ve/veya Opaklığı Ayarla
Karıştırma modlarının çoğu, karıştırma katmanının opaklığını ayarlarken en iyi sonucu verir. Ancak, bunun yerine dolguyu ayarlamayı gerektiren birkaç tane var. Daha önce bahsedildiği gibi, özel 8 adı verilen bir grup mod vardır. Bunlar renk yanığı, doğrusal yanık, renk soldurma, doğrusal soldurma (ekleme), canlı ışık, doğrusal ışık, sert karışım ve farktır. Özel 8'in opaklığını ayarlayabilseniz de, dolguyu ayarlarken radikal bir fark göreceksiniz.
Karışım Modu Türlerini Anlayın
Karıştırma modlarını kullanırken kategorileri tanıyın. Örneğin, çok açık renkli bir fotoğrafı düzenliyorsanız, koyu kategorisinden bir mod kullanmak isteyeceksiniz. Fotoğrafınızı karartmak için çarpmayı kullanmak, karartmak yerine bu kullanım için daha uygun olacaktır. Öte yandan, çok karanlık bir görüntünüz varsa, aydınlat kategorisinden bir mod kullanın. Bindirme gibi modlar çok fazla ışık tonu ekleyebilir, bu nedenle daha incelikli olduğu için bunun yerine iğne ışığı kullanmak isteyebilirsiniz. Buradaki nokta, her birinin ne yaptığı hakkında daha iyi bilgi edinmek için her modu denemek için zaman ayırmanız gerektiğidir.
Daha İyi Sonuçlar için Karışım Modlu Filtreleri Kullanın
Görüntüleri Keskinleştirmek için Yüksek Geçişli Filtre Kullanın

Yüksek geçiş bir karıştırma modu olmasa da, görüntüleri netleştirmek için bindirme moduyla birleştirebilirsiniz. Arka plan katmanı olarak seçtiğiniz görüntüyle başlayın. Ardından, katmanı çoğaltın. Buradan, filtre > diğer > yüksek geçiş öğesini seçin. İstediğiniz keskinliği seçmek için kaydırıcıyı ayarlayın. Son olarak, üst katmanı overlay'e uygulanan yüksek geçiş filtresiyle ayarlayın. Bu, biraz bulanık olabilecek fotoğraflara netlik katmanın hızlı ve kolay bir yoludur.
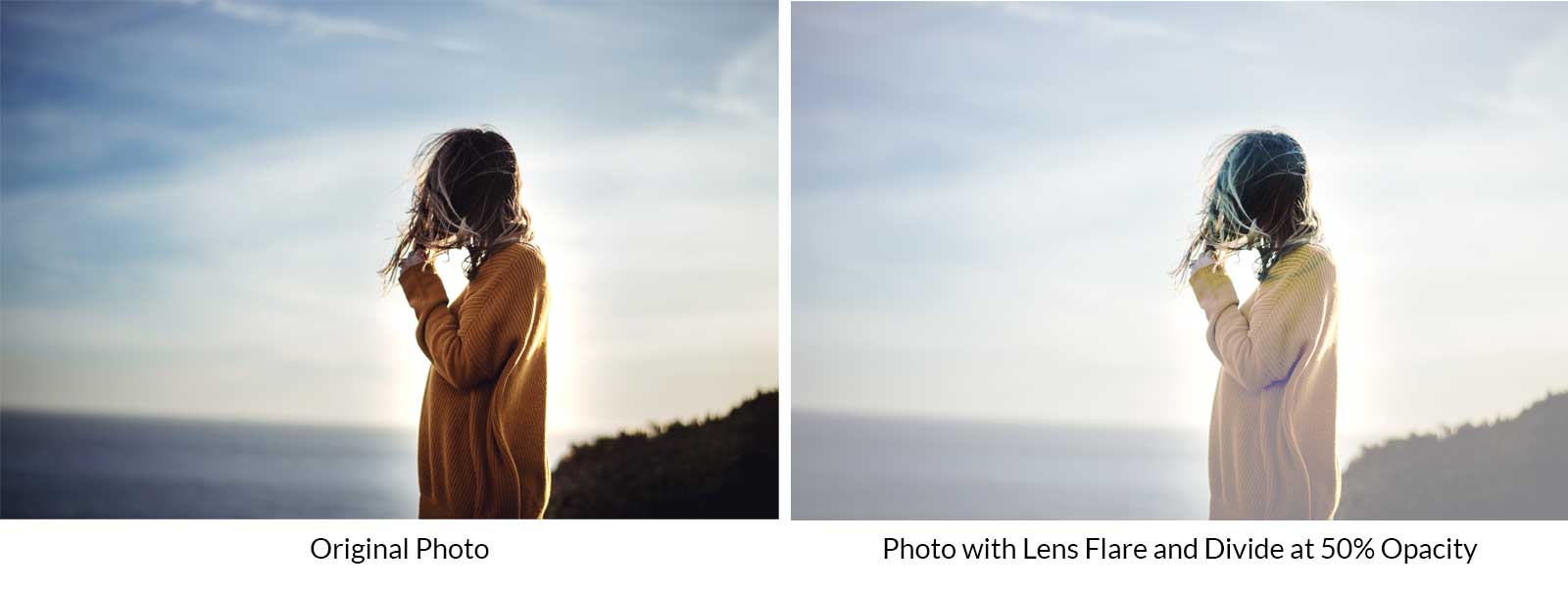
Mercek Parlaması filtresini Odak Noktası olarak kullanın

Kullanılacak bir başka harika filtre de mercek parlamasıdır. Bölme ile azaltılmış bir opaklıkta birleştirildiğinde, görüntünüzde bir odak noktası sağlayabilir. Fotoğraf katmanınızın üstüne bir katman ekleyin. Siyahla doldurun. Ardından filtre > oluştur > mercek parlaması seçeneğine gidin. Mercek parlamanızın konumunu ayarlayın ve ardından uygula'yı tıklayın. Ardından, mercek parlaması katmanının karıştırma modunu bölünecek şekilde ayarlayın, ardından opaklığı %50'ye ayarlayın.
Web Tasarımında Photoshop Görüntüleri Yerine CSS Karışım Modları Ne Zaman Kullanılır?
Karıştırma modları, Photoshop'ta en yaygın olarak, daha sonra bir web sayfasına yüklenen görüntüleri tasarlamak için kullanılır. CSS karışım modları, tarayıcınızın monitörünüzdeki pikselleri kullanarak stilleri görüntülemek için kullandığı CSS kodunu kullanarak çalışır. Bu, Photoshop'ta önceden tasarlanmış görüntülerle yapamayacağınız şekillerde bu tasarımları sayfadaki herhangi bir öğeye uygulamanıza olanak tanır. İşte dikkate almanın birkaç yolu.
Metin Tasarımı İçin
Önemli web sitesi içeriği (özellikle metin) her zaman arama motorları tarafından (SEO için) okunabilir olmalıdır. CSS karışım modları, çok daha iyi kalitede güzel metin tasarımları oluşturmak için metin öğelerine (başlıklar gibi) karıştırma stilleri eklemenize olanak tanır.
Hover Efektleri için
CSS karışım modları, karışım modlarını kullanarak etkileşimli üzerine gelme efektleri eklemek için de harikadır. Örneğin, birkaç satır CSS ile fotoğraf galerinizin tasarımını geliştirmek için fareyle üzerine gelindiğinde görüntülere bir karışım stili ekleyebilirsiniz.
Verimlilik ve Performans İçin
CSS karışım modları, kodda küçük bir ayarlama ile öğelerin tasarımını dinamik olarak değiştirmeyi kolaylaştırır. Bu, Photoshop'ta yeni görüntüler oluşturma zahmetine girmeden web sitenizin tasarımını değiştirmenize olanak tanır. Ayrıca, çoğu durumda CSS aracılığıyla oluşturulan tasarımlar büyük resimlerden daha hızlı yüklenir.
Çözüm
Karıştırma modları, web uygulamalarının yanı sıra grafik ve video düzenleyicilerdeki resimlere ve tasarımlara özel efektler eklemek için mükemmeldir. Her birinin nasıl çalıştığını bilmek, yeni ve heyecan verici tasarım olanaklarını keşfetmeye yardımcı olur. Ayrıca Photoshop, bunları kullanan tek tasarım aracı değildir. Web söz konusu olduğunda, CSS karışım modları, karışım modlarını doğrudan web sitenize uygulamak için Photoshop'u tamamen atlamanıza olanak tanır. Ayrıca Divi ile karışım modlarını kullanarak çarpıcı tasarımlar oluşturmak için CSS bilmenize bile gerek yok. Umuyoruz ki bu kılavuz, nerede olursa olsun, tasarım yolculuğunuz boyunca size yardımcı olacaktır.
Tasarımlarınıza karıştırma efektleri uygulamak için hangi aracı kullanıyorsunuz? Aşağıdaki yorumlar bölümünde bize bildirin.
h2 {kaydırma kenar boşluğu üst: 80 piksel;}
